カスタムコンポーネントの入力プロパティでDataverseの選択肢列(OptionSetValue)を渡す方法がわからなかったのでメモ。
やりたいこと
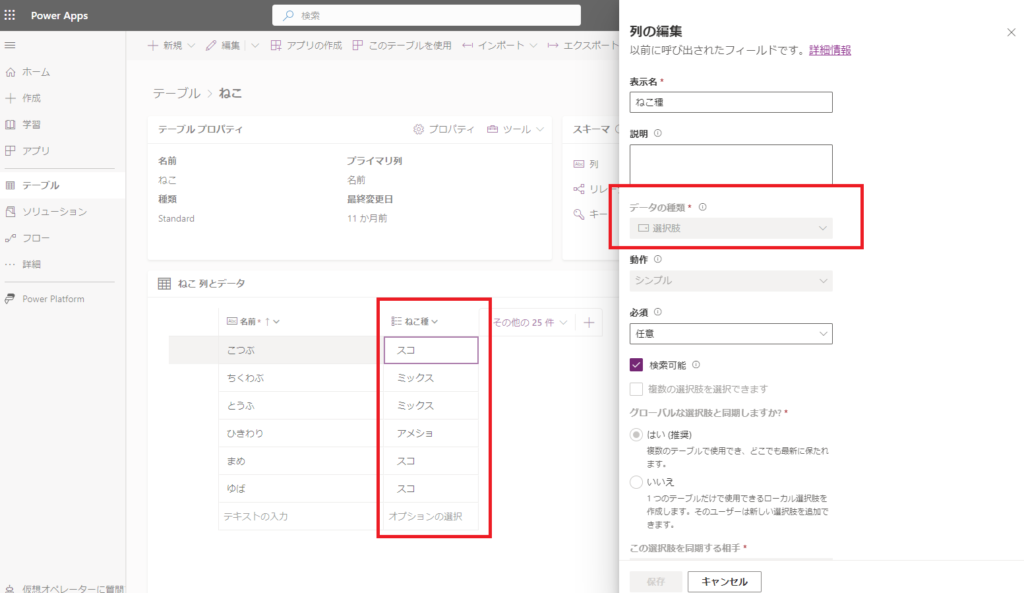
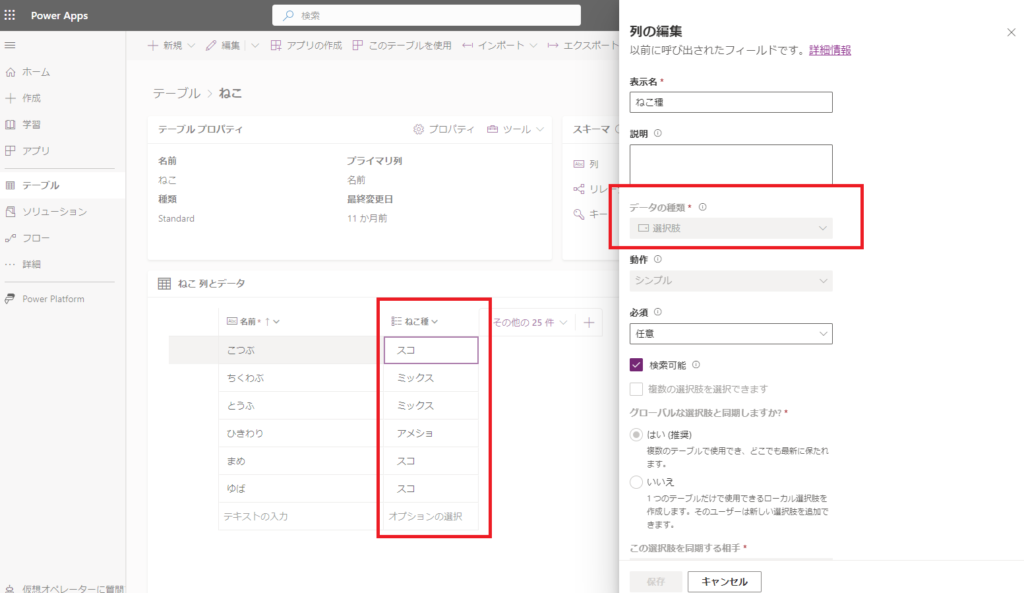
こんな選択肢型を持つテーブルがあって、


この選択肢列をカスタムコンポーネントの入力プロパティで指定できるようにしたいときの話。


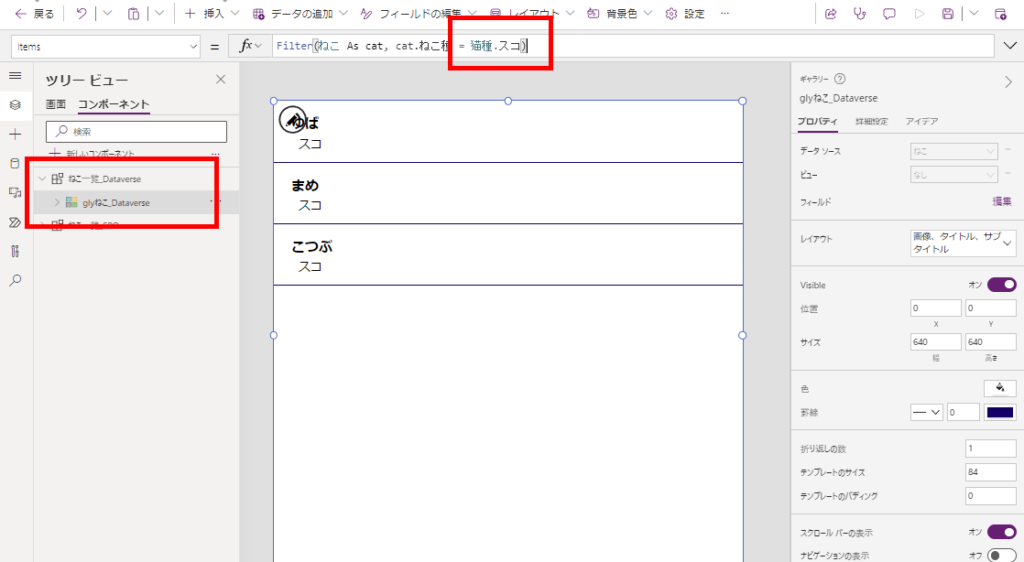
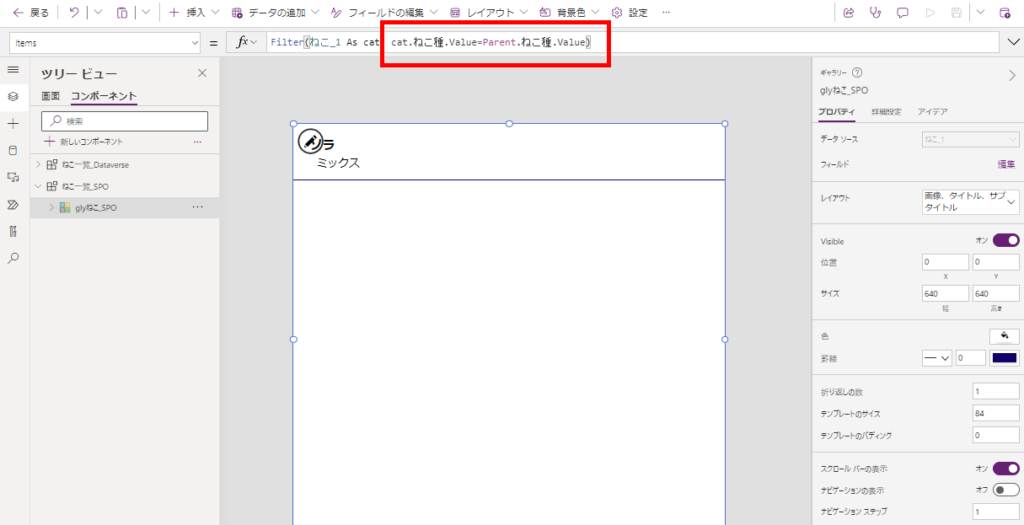
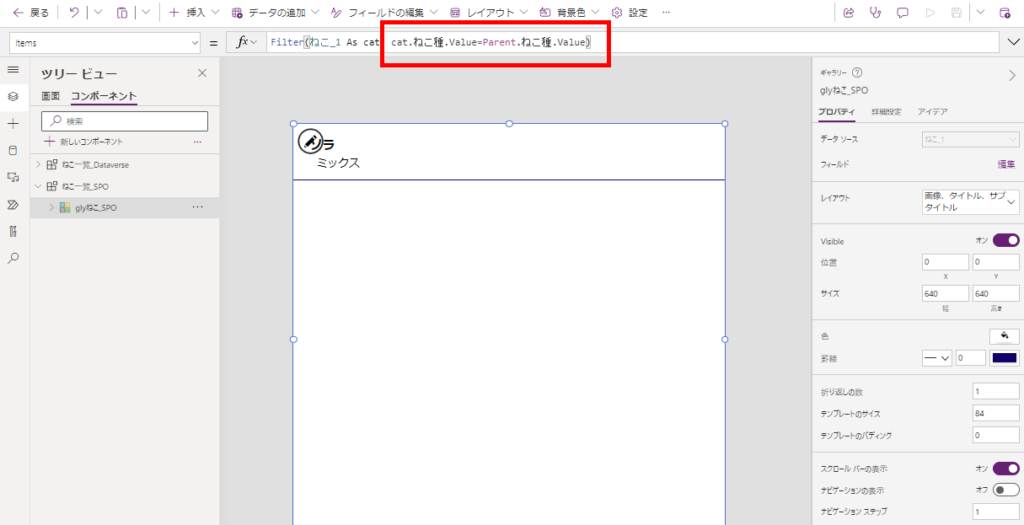
例として、コンポーネント内のギャラリーで入力プロパティを使ってフィルター(画像の赤枠部分を入力プロパティで指定)する方法を考えてみる。

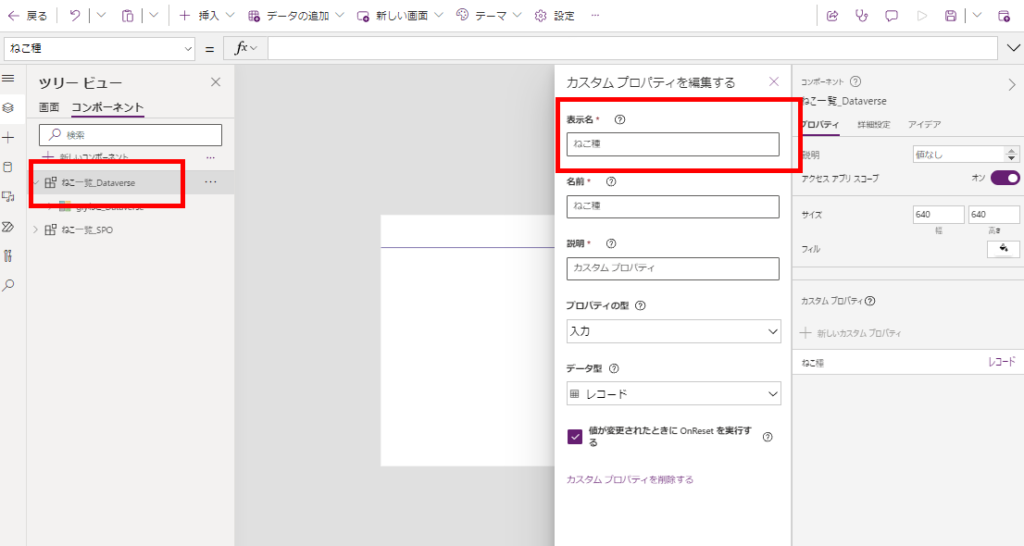
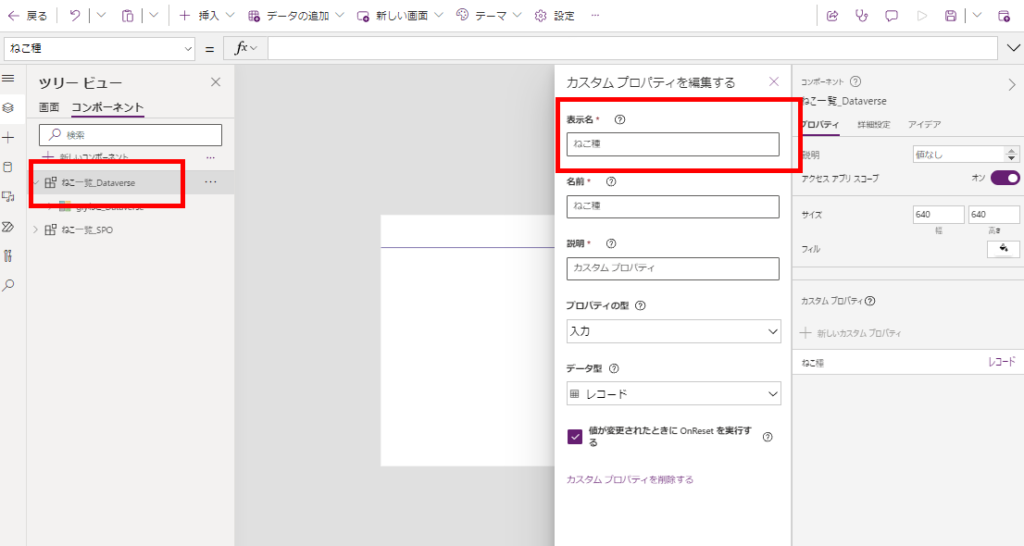
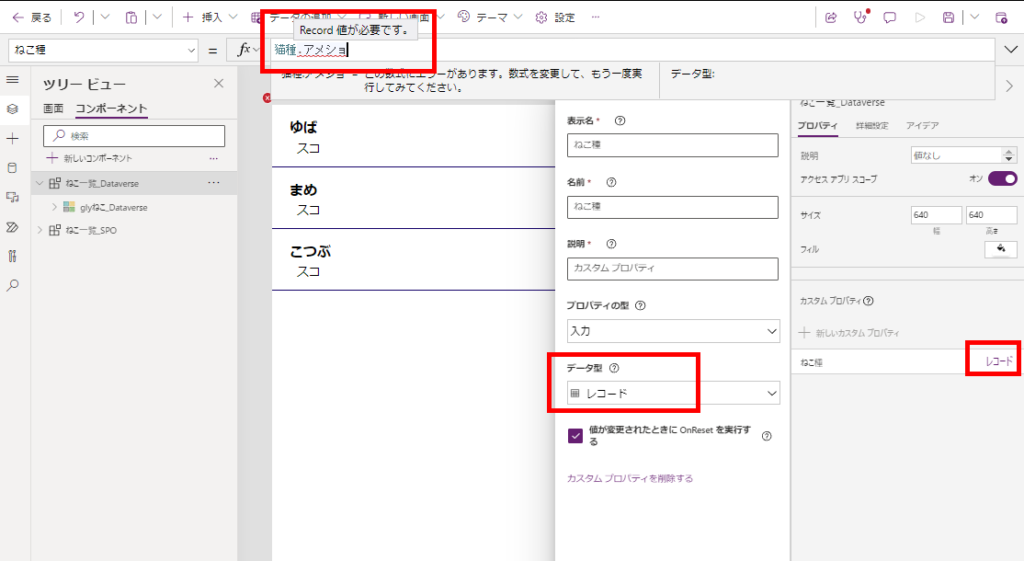
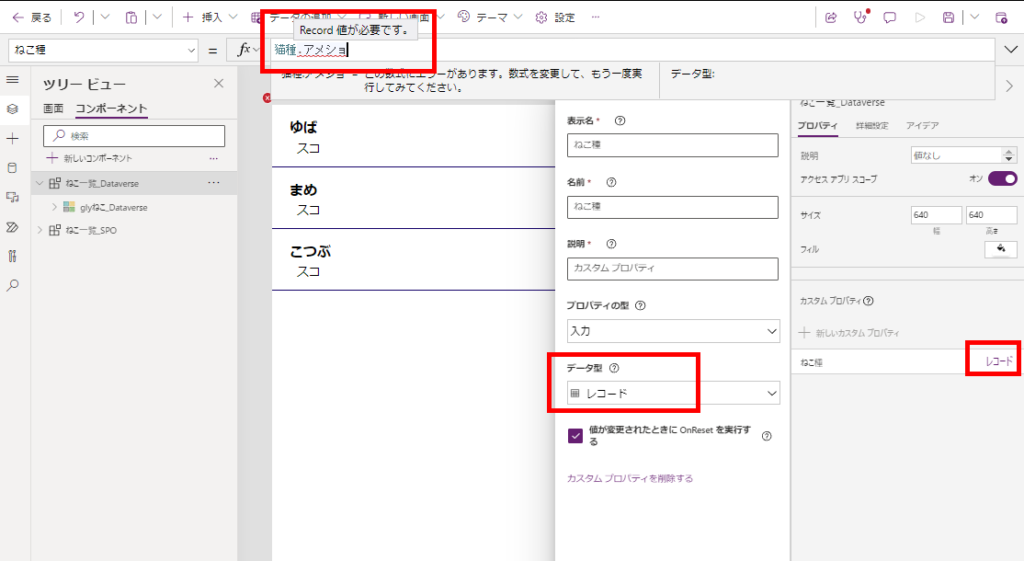
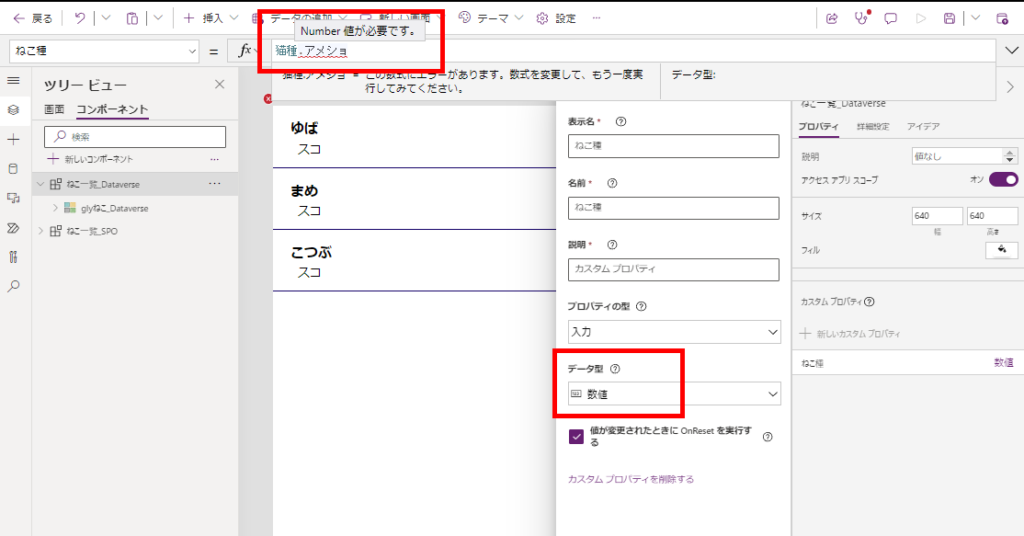
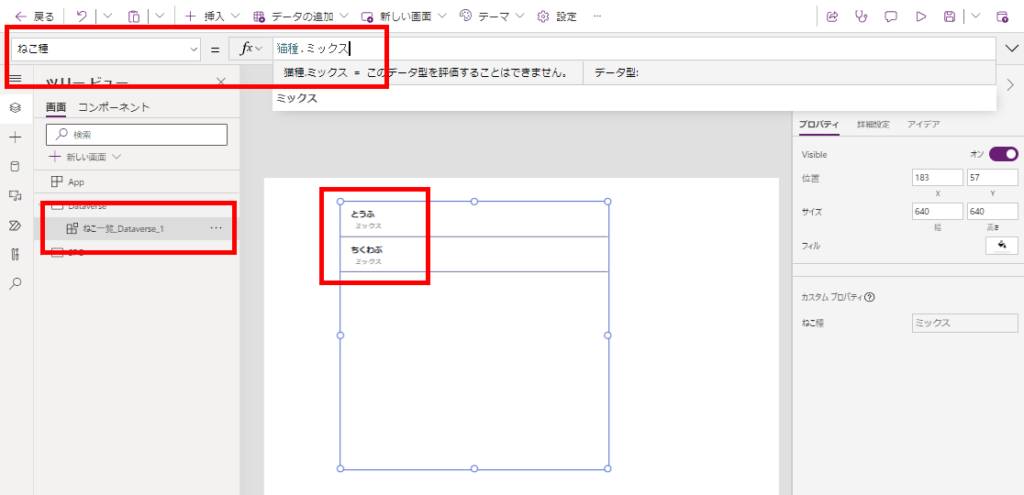
まずコンポーネントの入力プロパティを「レコード型」にして選択肢を指定してみたんだけど、どうやらDataverseの選択肢列の値(OptionSetValue)はレコード型じゃないらしくエラーが発生。


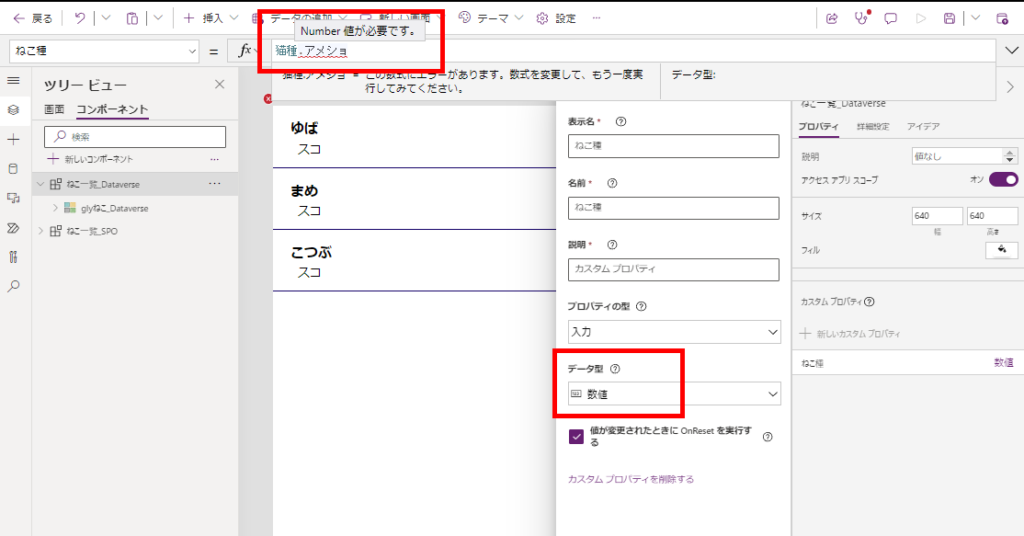
じゃあ「数値型」なら、と思ったけどこれもダメ。


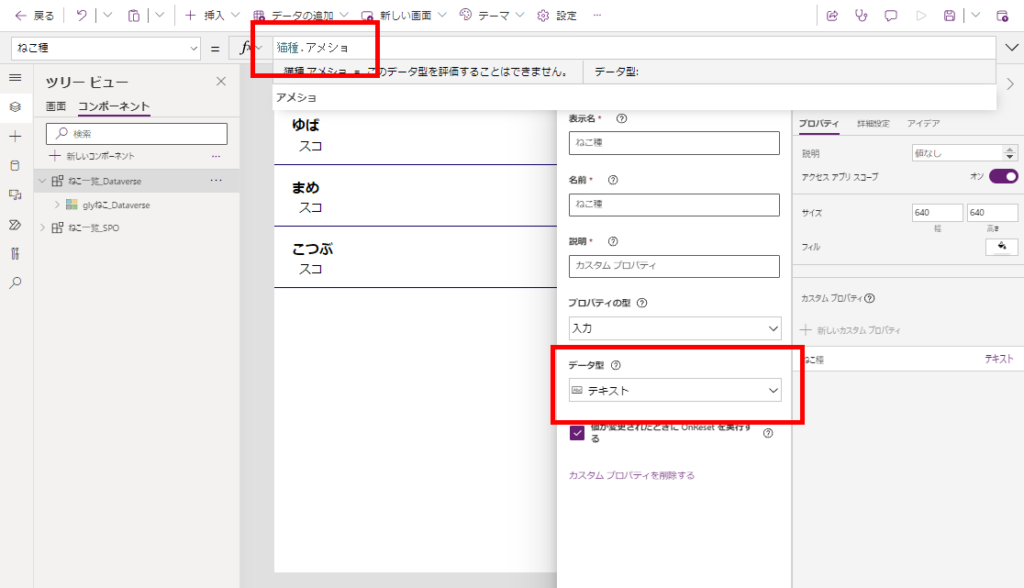
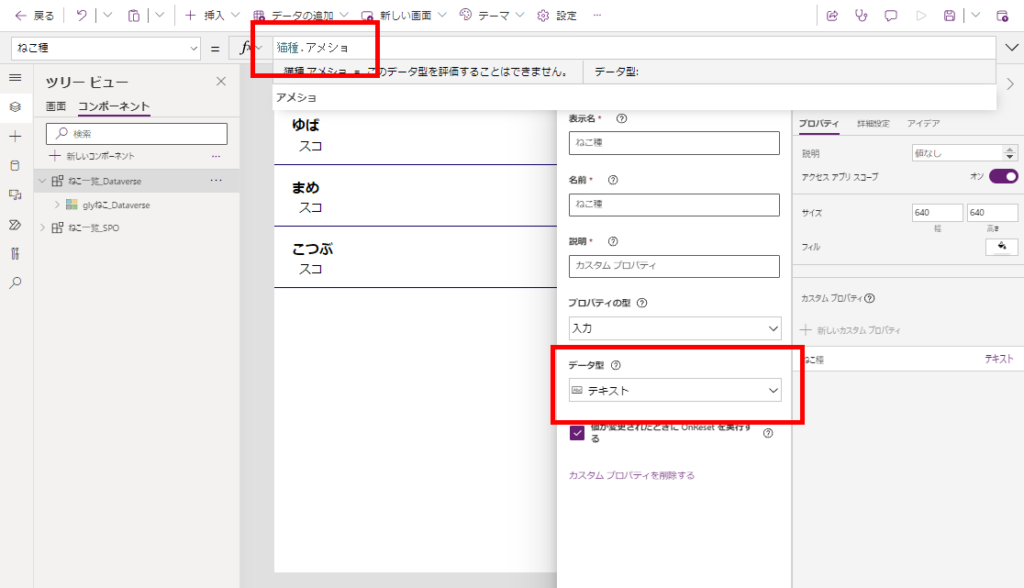
「テーブル型」もダメで、


最終的に「テキスト型」ならいけたんだけど、


当然ながらテキスト型だとフィルターが動作しない。。


ということで色々試行錯誤してみた。
方法1 : ドロップダウンをかませる
1つ目がドロップダウンをかませる方法。
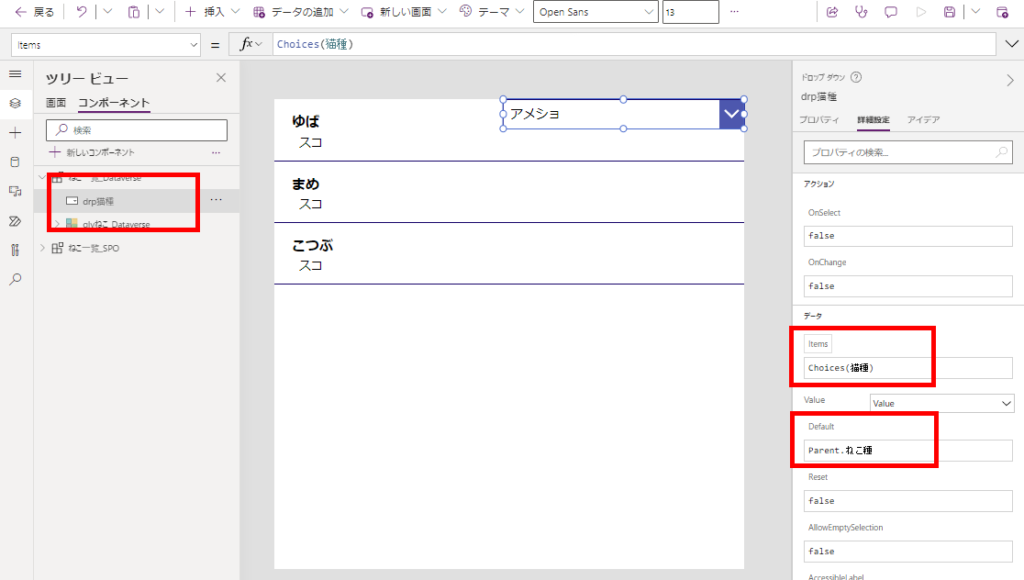
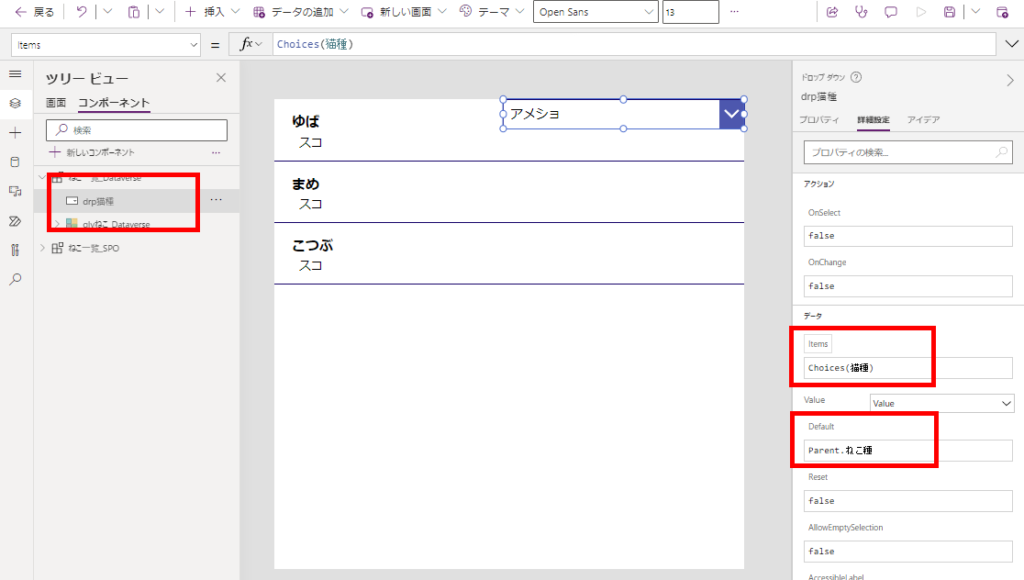
こんな感じでカスタムコンポーネント内にドロップダウンを入れて、ItemsにChoices(選択肢)を、Defaultにさっき作成したテキスト型の入力プロパティ(ねこ種)を設定。


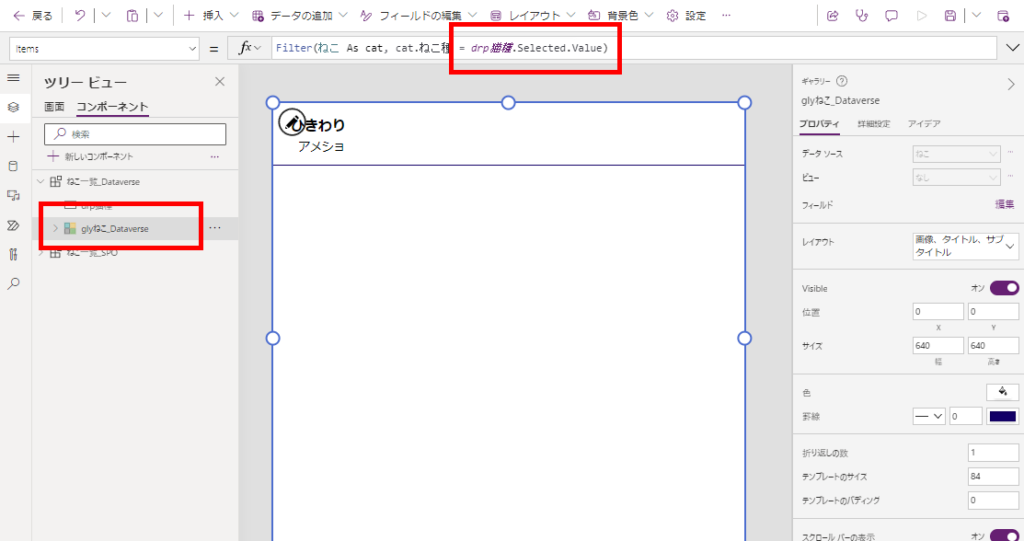
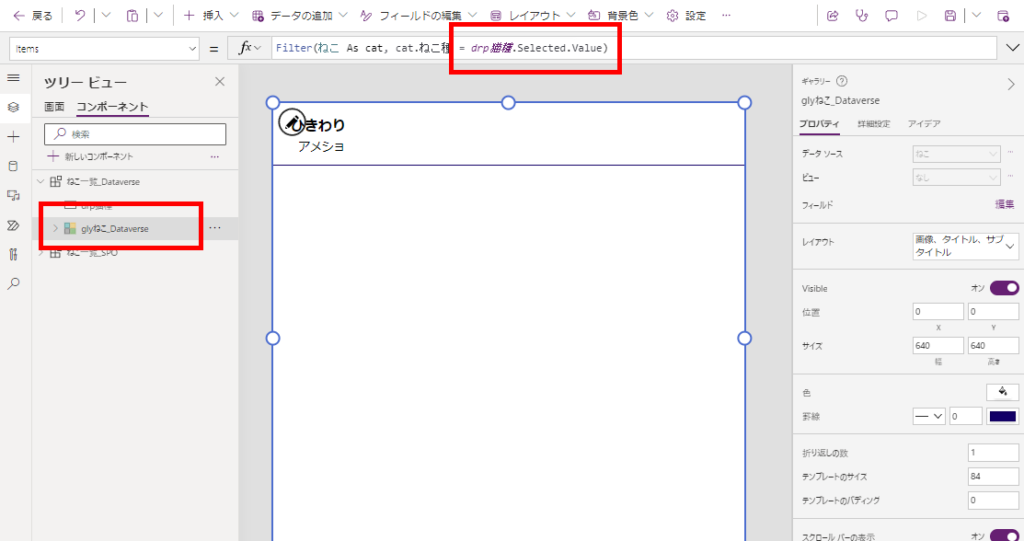
そしたらギャラリーのフィルターにこのドロップダウンのSelected.Valueを設定して、


Visibleをfalseにしてあげれば、


こんな感じで呼び出す画面側でDataverseの選択肢を渡せばフィルターができるようになる。


方法2 : オブジェクトに詰めて渡す
2つ目がオブジェクトに詰めて渡しちゃう方法。
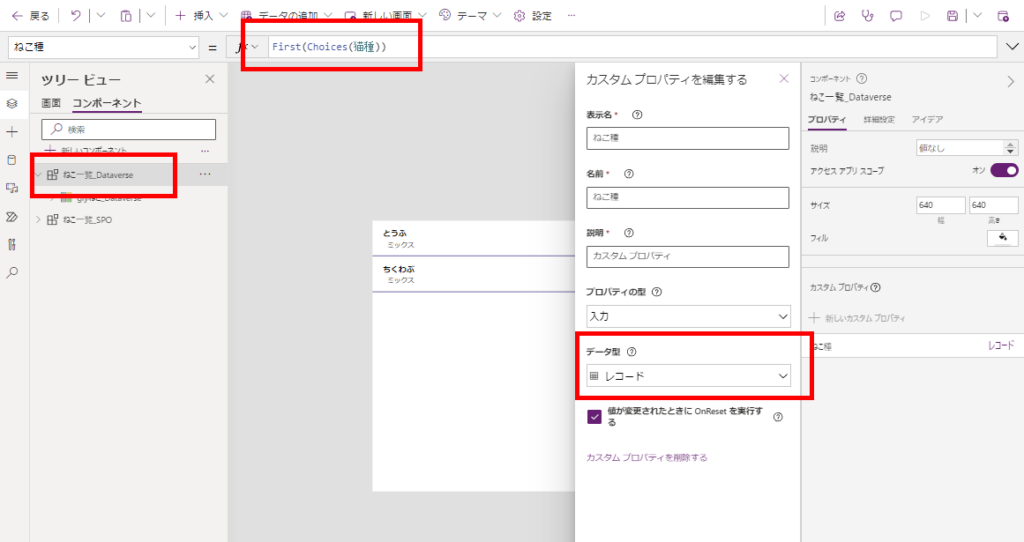
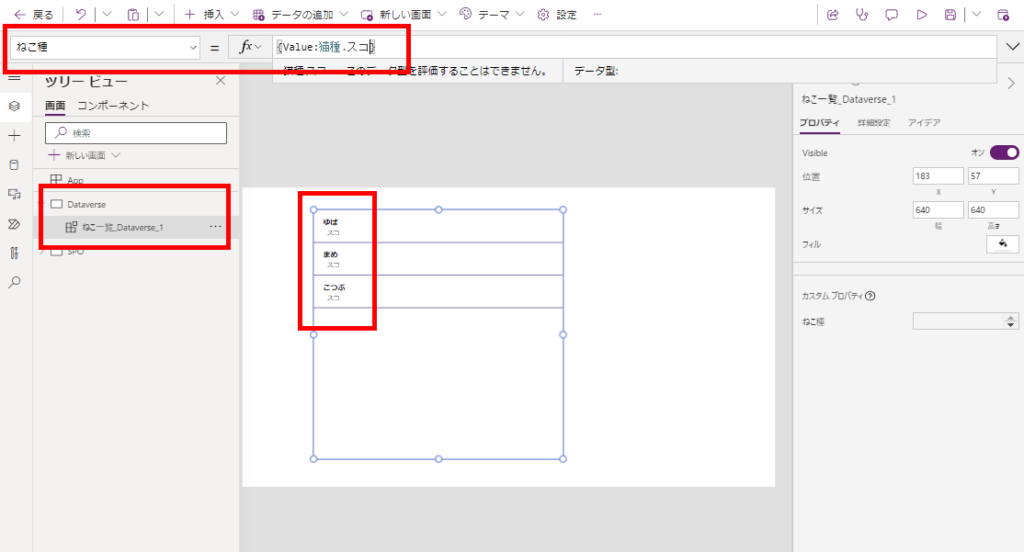
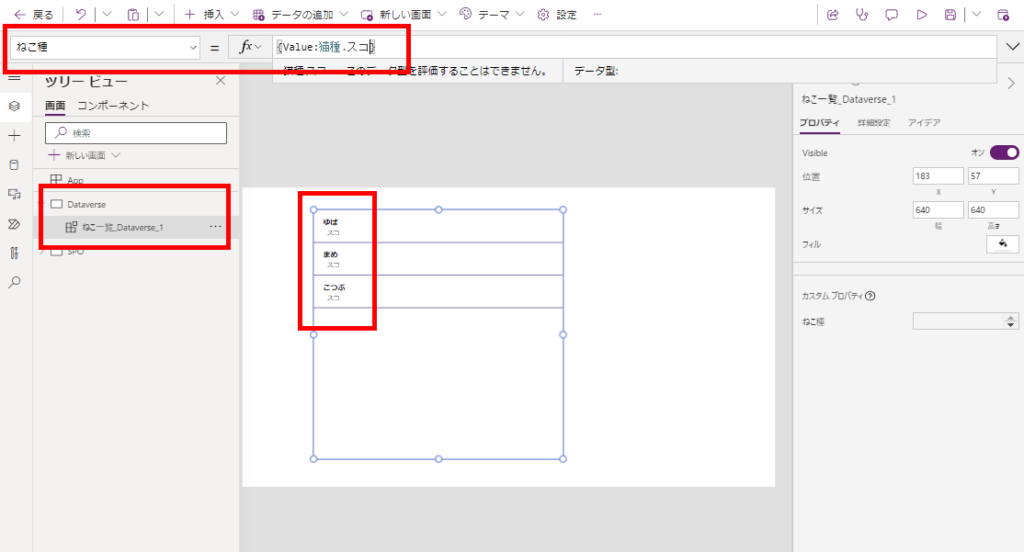
入力プロパティを「レコード型」にして、「{Value:選択肢}」と書いてValue列に選択肢の値が入るように設定。


※First(Choices(選択肢))でもOK

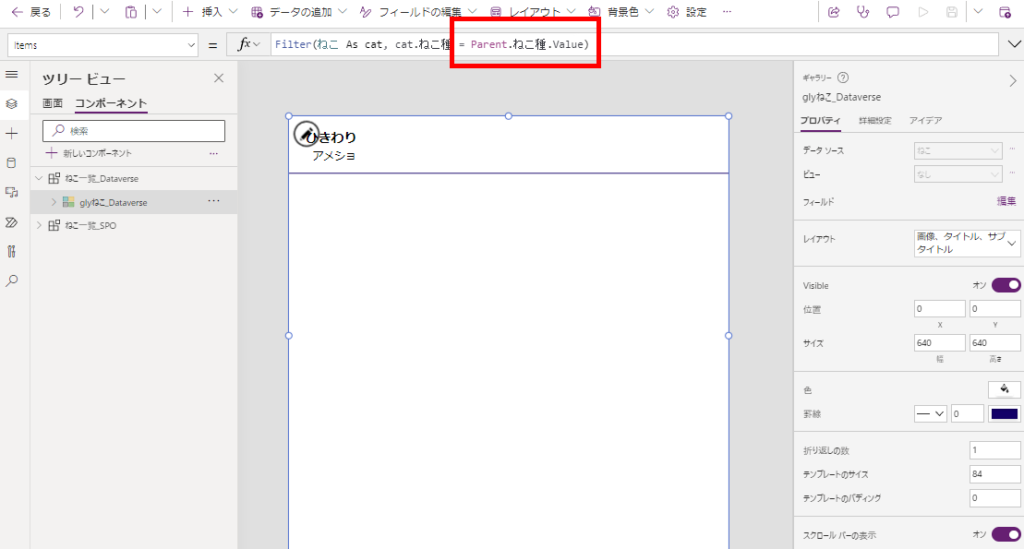
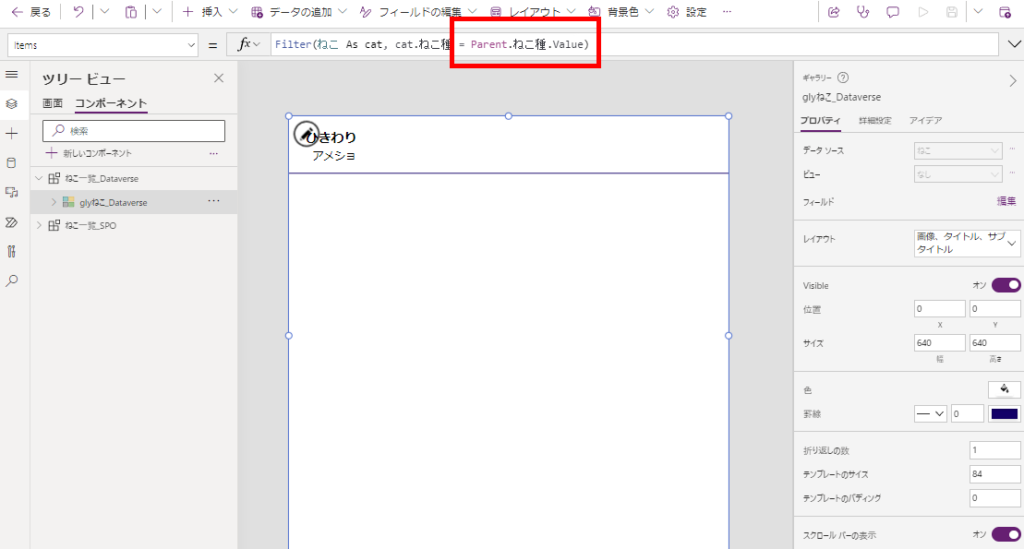
そしたらギャラリーのフィルターをこんな感じで書いて、オブジェクトの中の選択肢の値を見るように設定。


あとは呼び出す画面側をこんな感じで書いてあげれば、選択肢を渡してフィルターできるようになる。


ということで今のところは見つかった方法は2つ。
DataverseのOptionSetValueって何型なんだろ。。。
おまけ:SPOの選択肢列で同じことをしたい場合
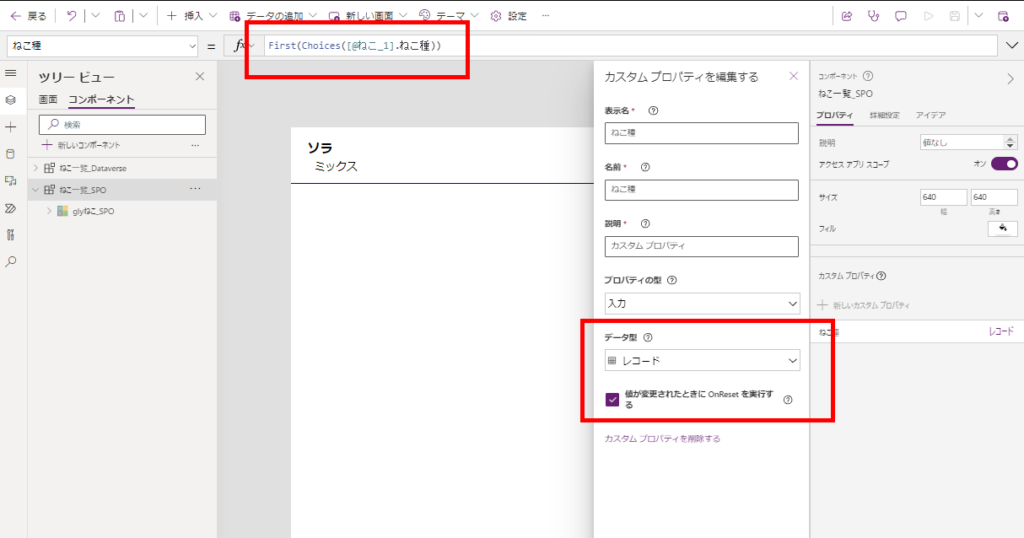
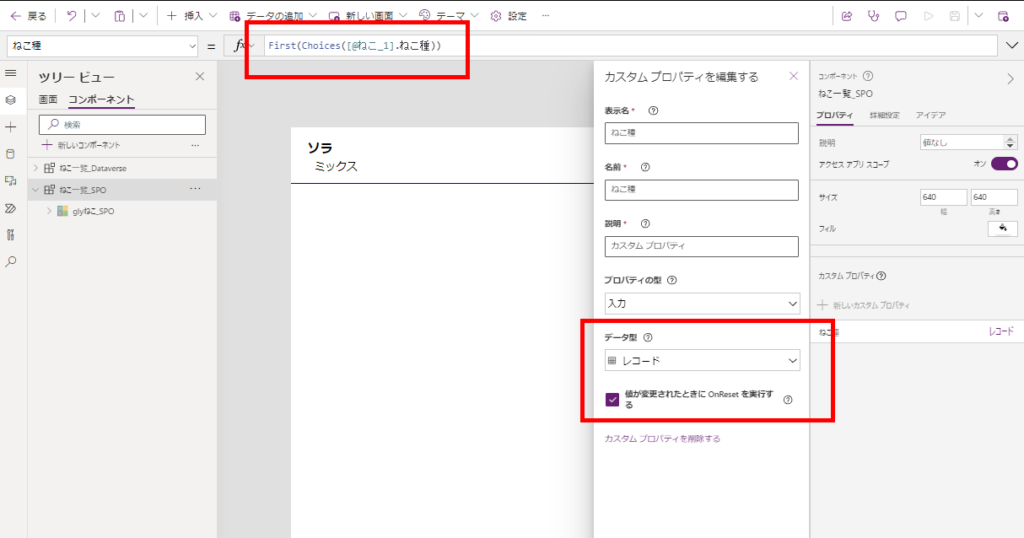
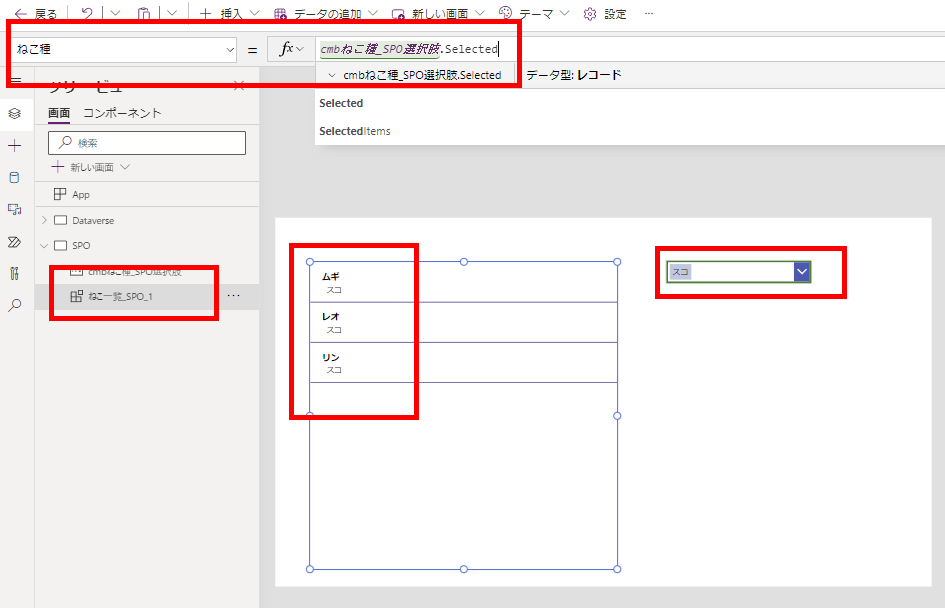
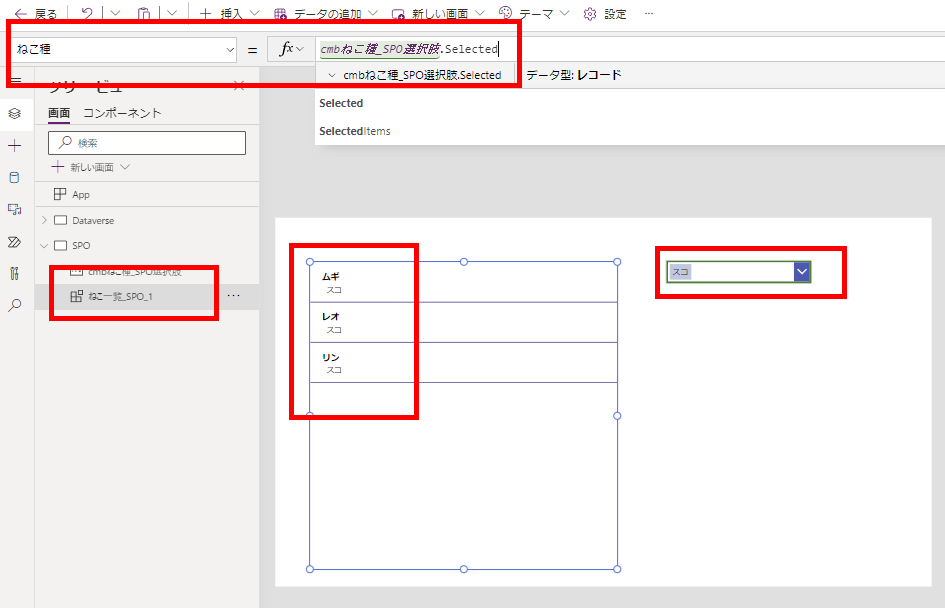
こんな感じでSPOの選択肢列があって同じことをしたい場合、


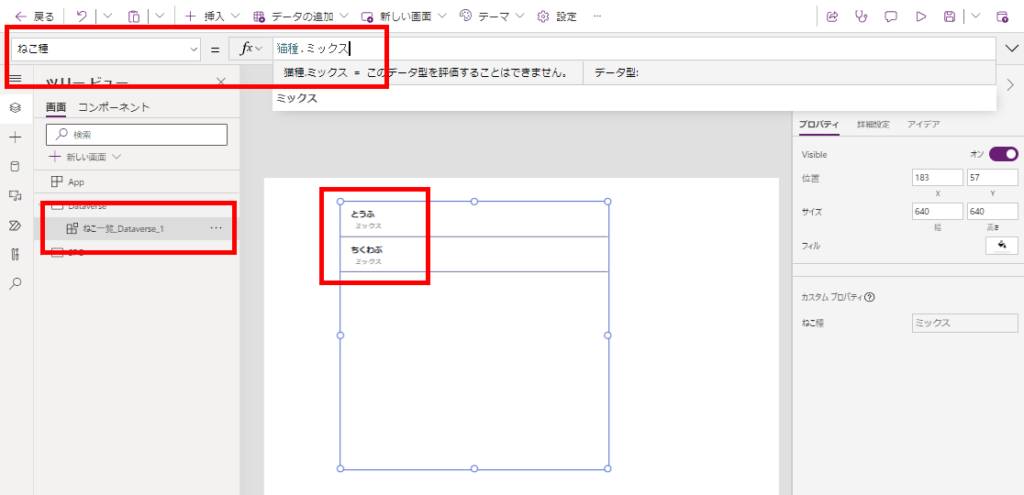
SPOの選択肢列は「レコード型」なので、入力プロパティを「レコード型」にしてしまって、


ギャラリーのフィルターをこんな感じで書いてあげれば、


画面側から指定することができる。
※この場合はコンボボックスもコンポーネントに入れちゃった方が早いけど。。

※この場合はコンボボックスもコンポーネントに入れちゃった方が早いけど。。

コメント