My understanding of variables declared in custom component was unclear, so here is a memo of the results of my various experiments.
- Custom component and variables/collections
- Preparation
- Use Set function with access app scope turned off
- Use Set function with access app scope turned on
- Also check variables declared in collections
- Conclusion: Variable Scope Behavior Summary
- Extra: If you want to refer to a variable from an app with access app scope “off”.
- Related Articles
Custom component and variables/collections
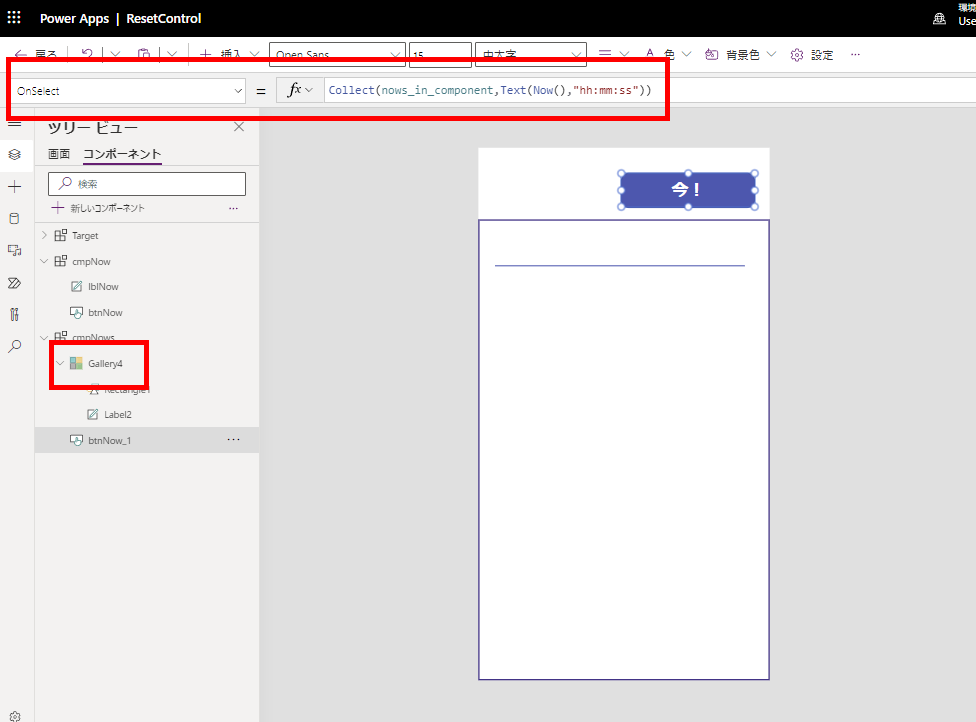
Variables and collections can be declared in custom components using the Set and Collect functions.
My understanding of variables declared within this custom component was unclear, so I experimented with a number of things.
*UpdateContext function cannot be used in custom components.
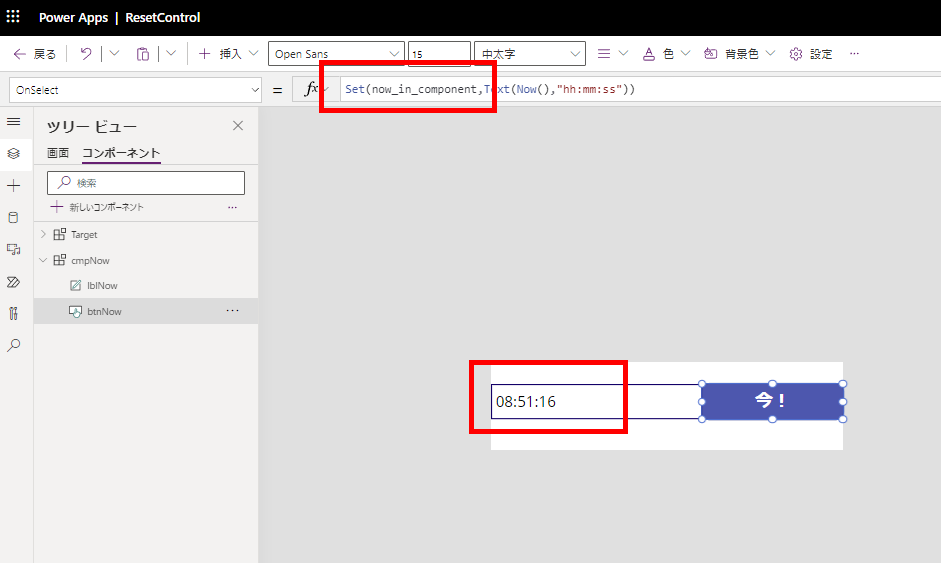
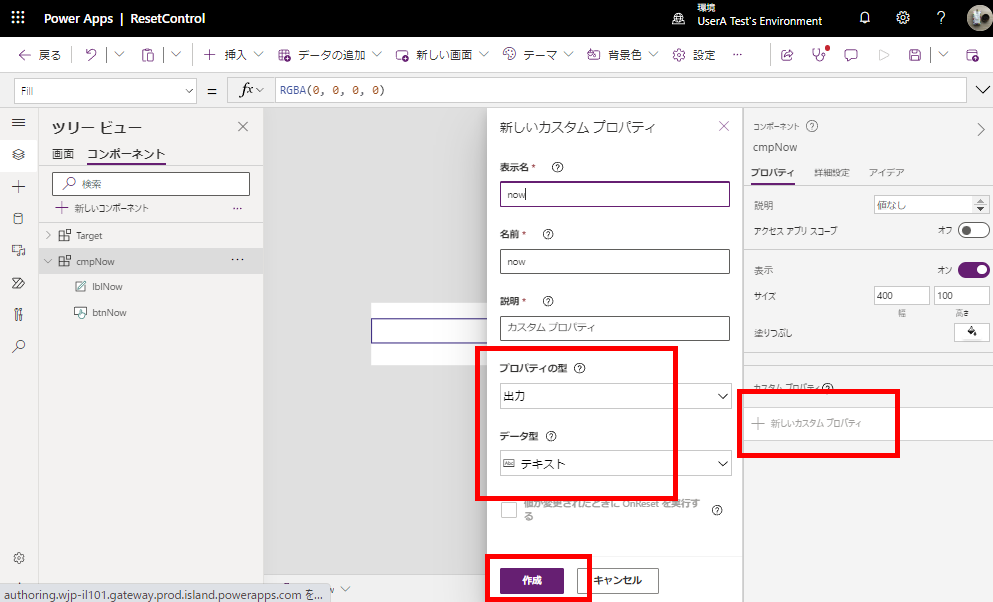
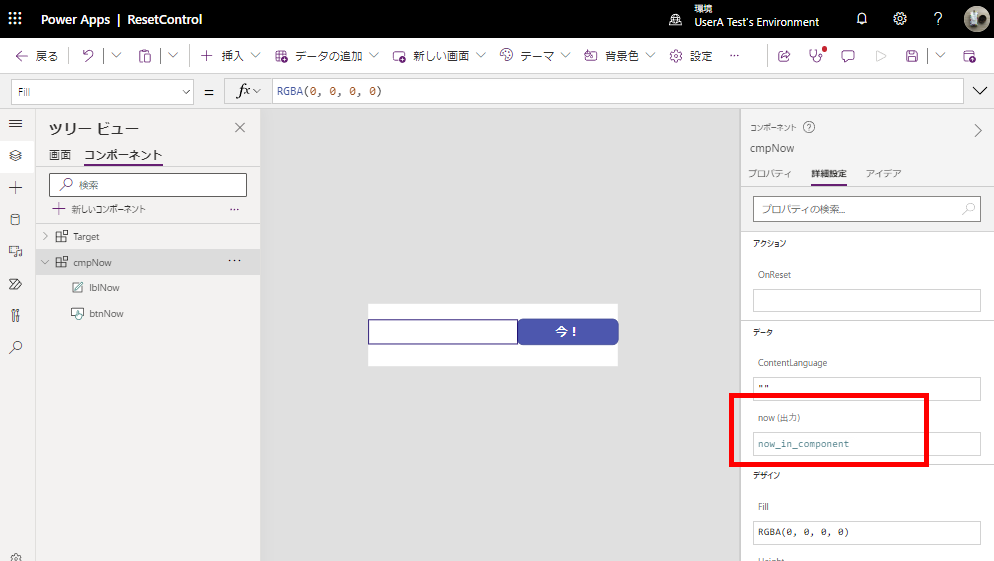
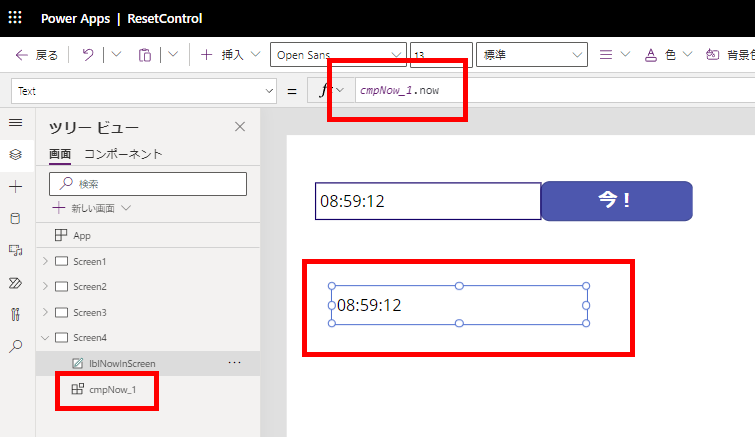
Preparation

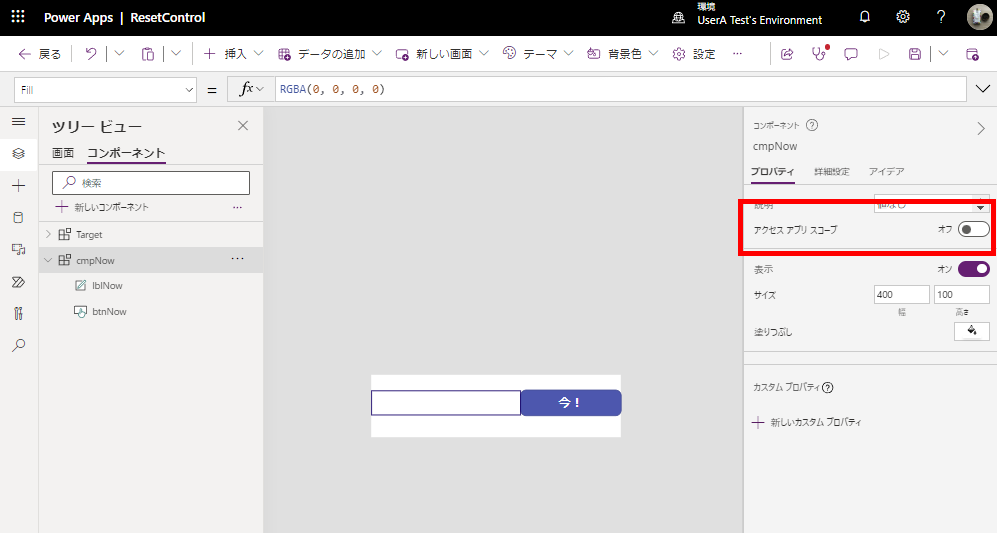
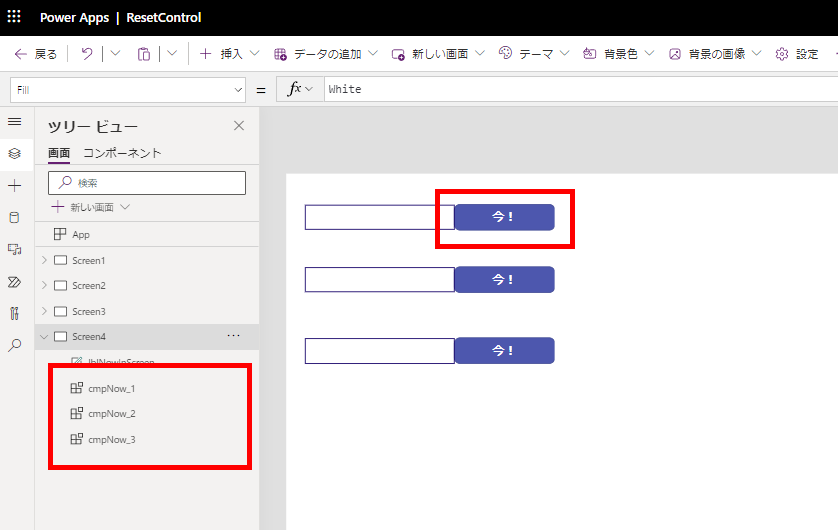
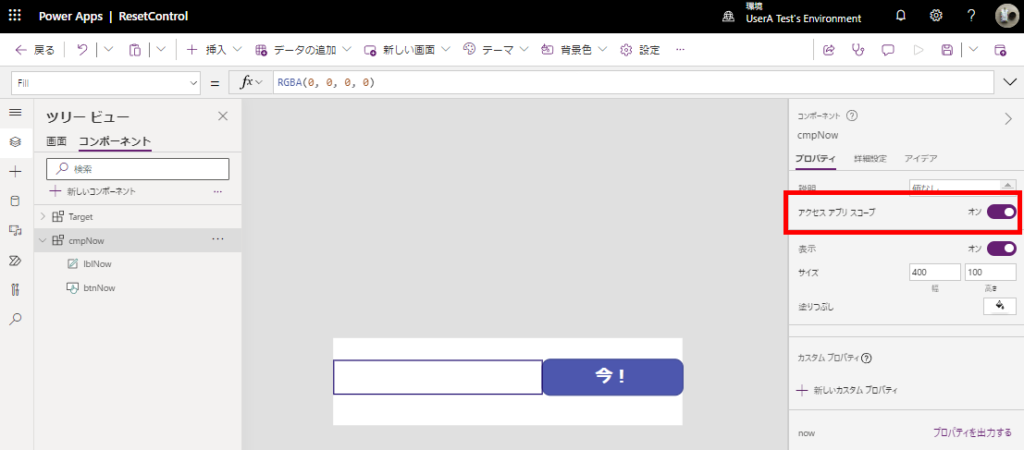
I tried various settings of the access app scope to see what the scope of the variables declared within this component is.

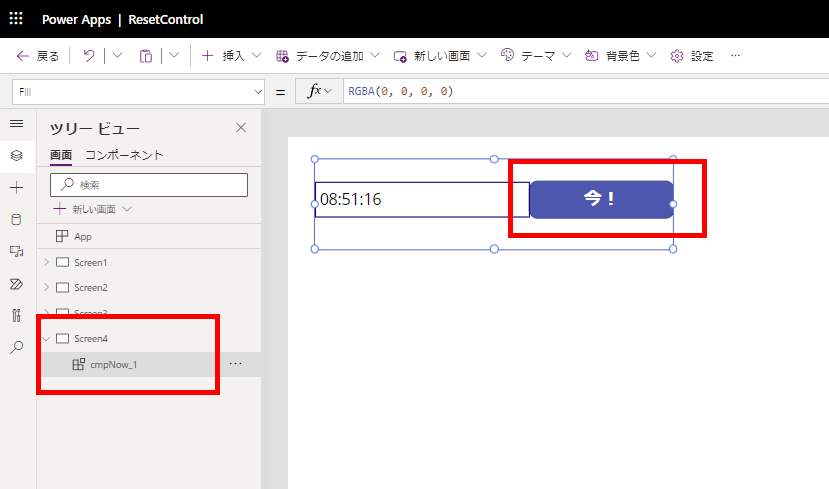
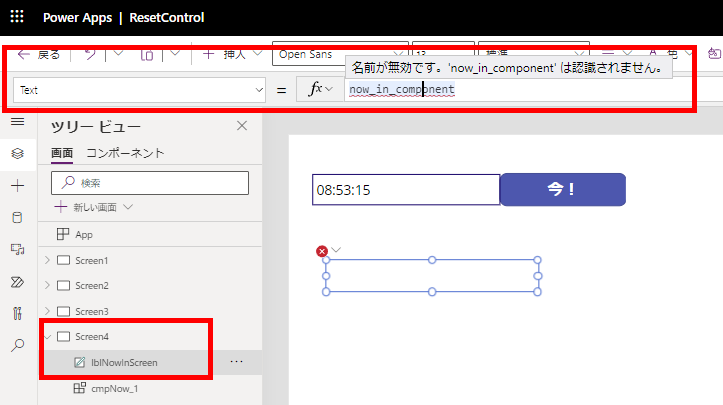
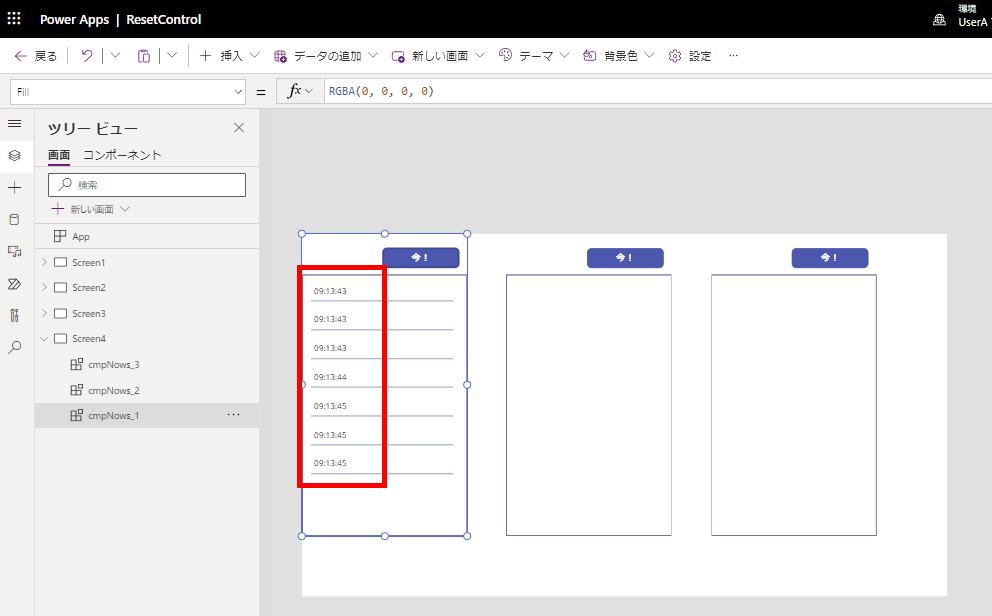
Use Set function with access app scope turned off





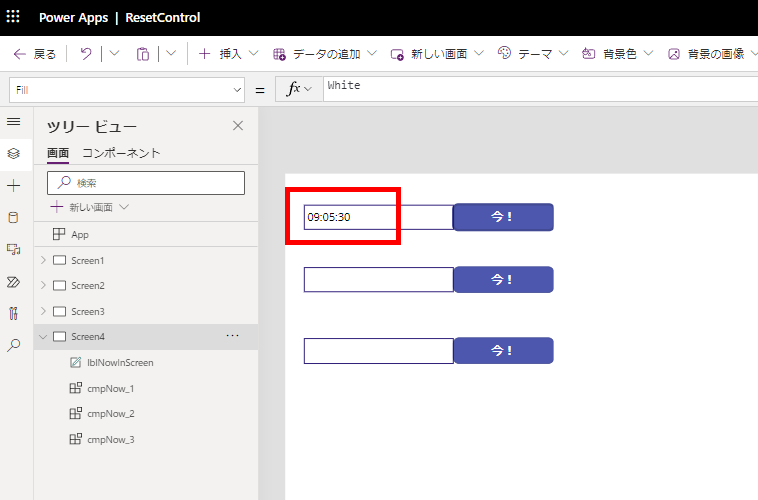
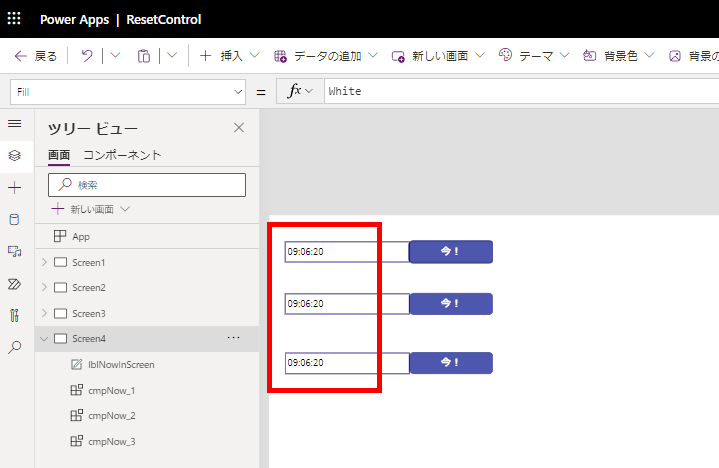
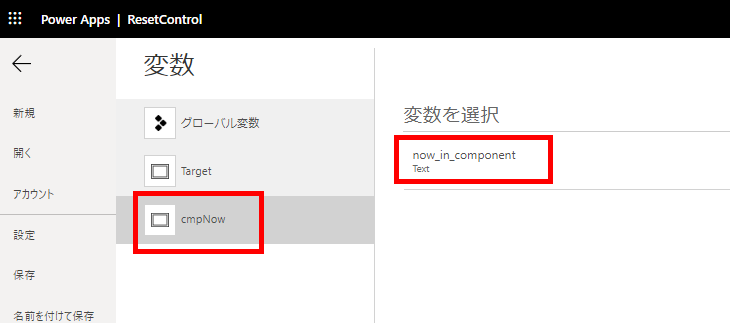
The results show that variables declared in components with access app scope “off” are only held within the component in which they are placed and cannot be referenced by other components or apps.
*Not shared with the app and furthermore not shared with other custom components.
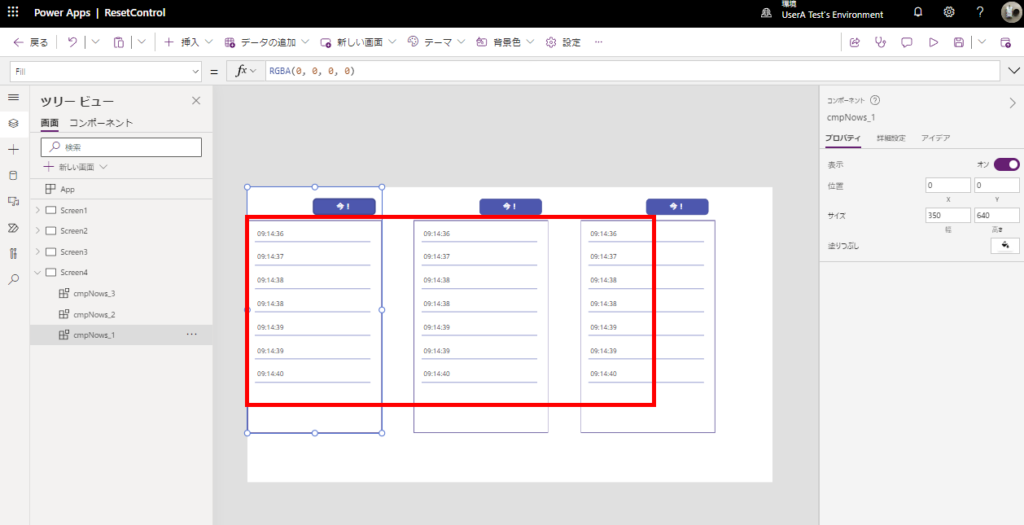
Use Set function with access app scope turned on





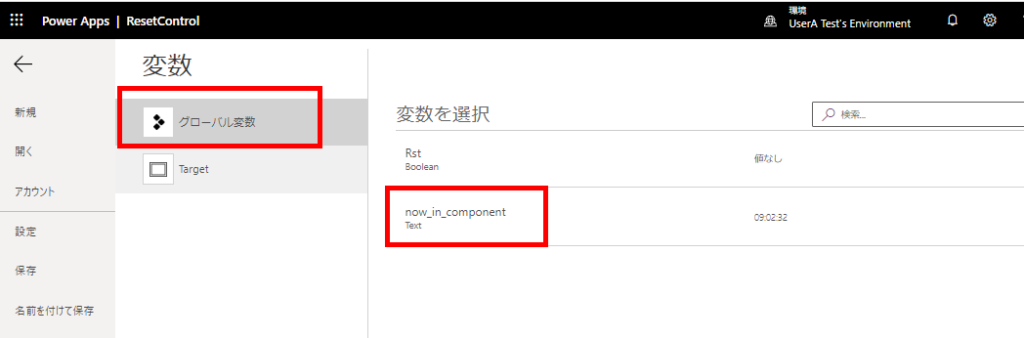
The results show that variables declared in components with access app scope “turned on” are treated as global variables of the app.
*Of course, if the same component is deployed more than once, other components will be affected.
Also check variables declared in collections



Conclusion: Variable Scope Behavior Summary
Based on the experiments, here is how variables behave within Custom Components:
-
Access app scope “Off”:
Variables are Locally Scoped. Each component instance maintains its own independent variable values. They cannot be accessed directly from the app or other components. -
Access app scope “On”:
Variables are Globally Scoped. They act like global variables in the app and share values across all component instances and the main app.
Key Takeaway
The most important finding is that turning Access app scope “Off” allows you to encapsulate data within each component instance. This behavior is crucial for building reusable, independent UI widgets that don’t conflict with the rest of your application.
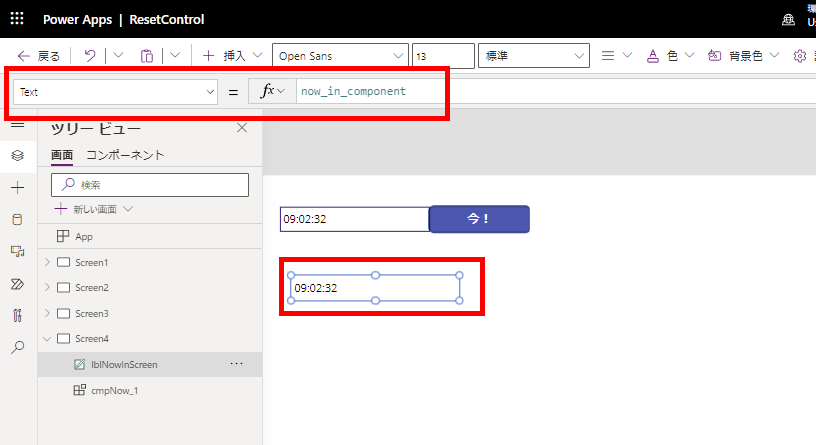
Extra: If you want to refer to a variable from an app with access app scope “off”.




コメント