やりたいこと
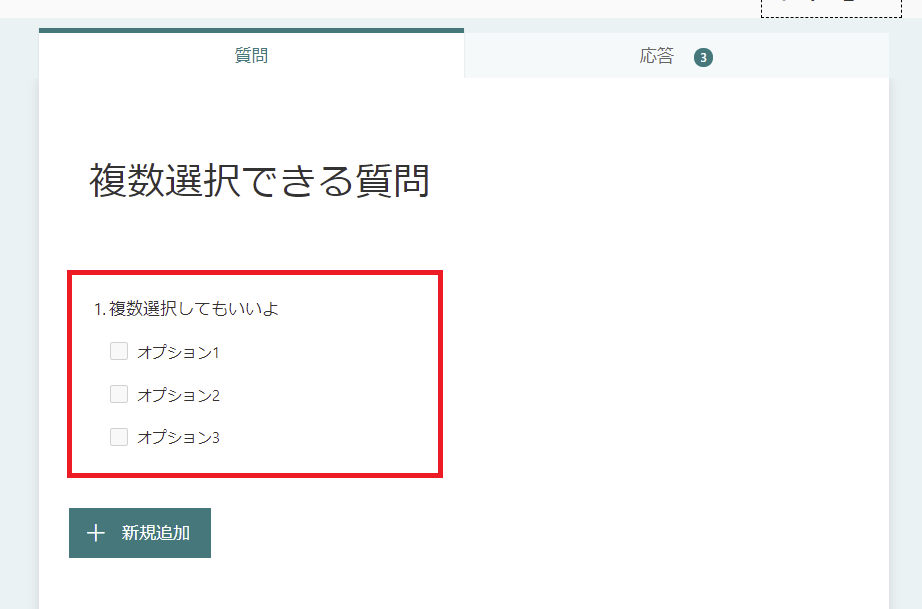
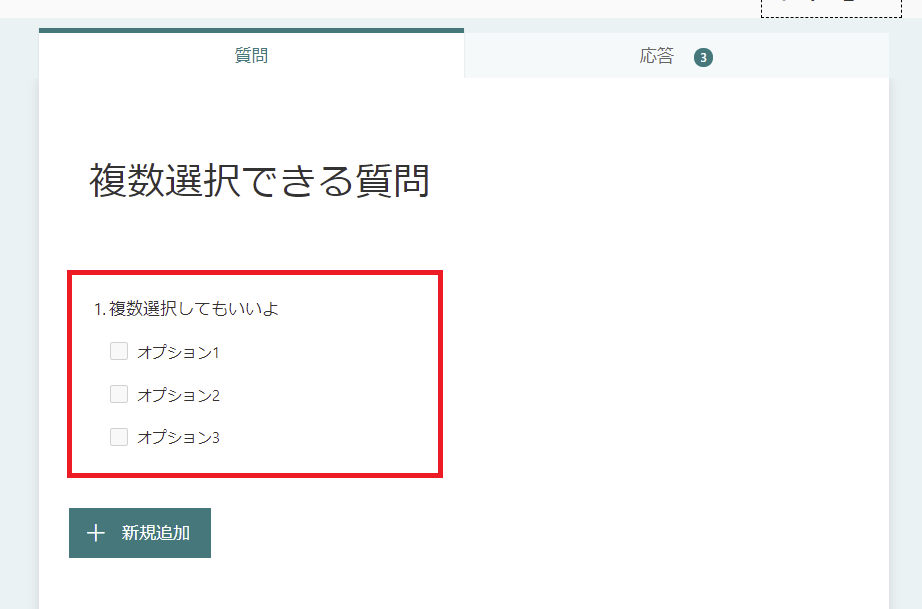
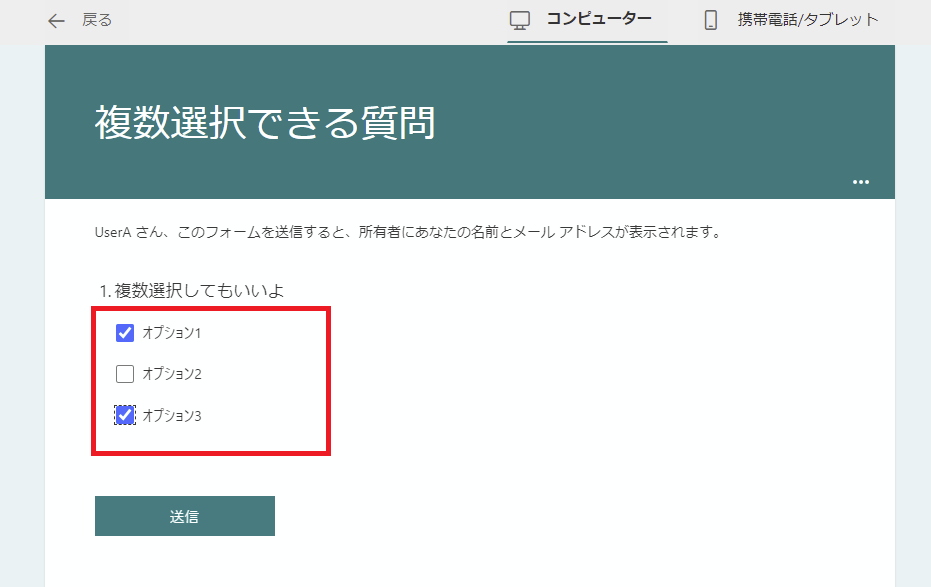
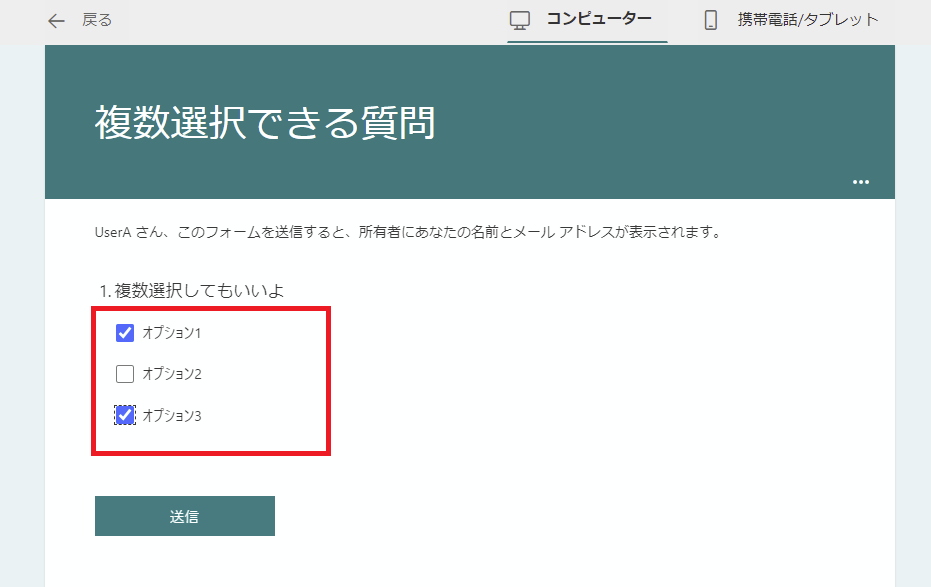
Formsにこんな感じで複数選択可能な質問があって


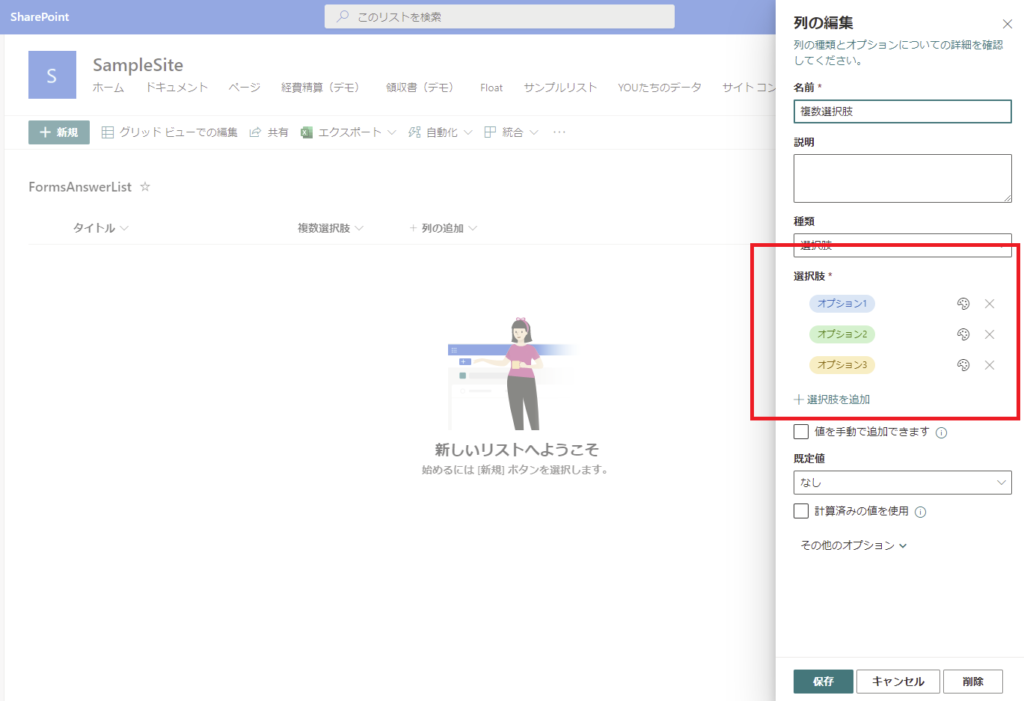
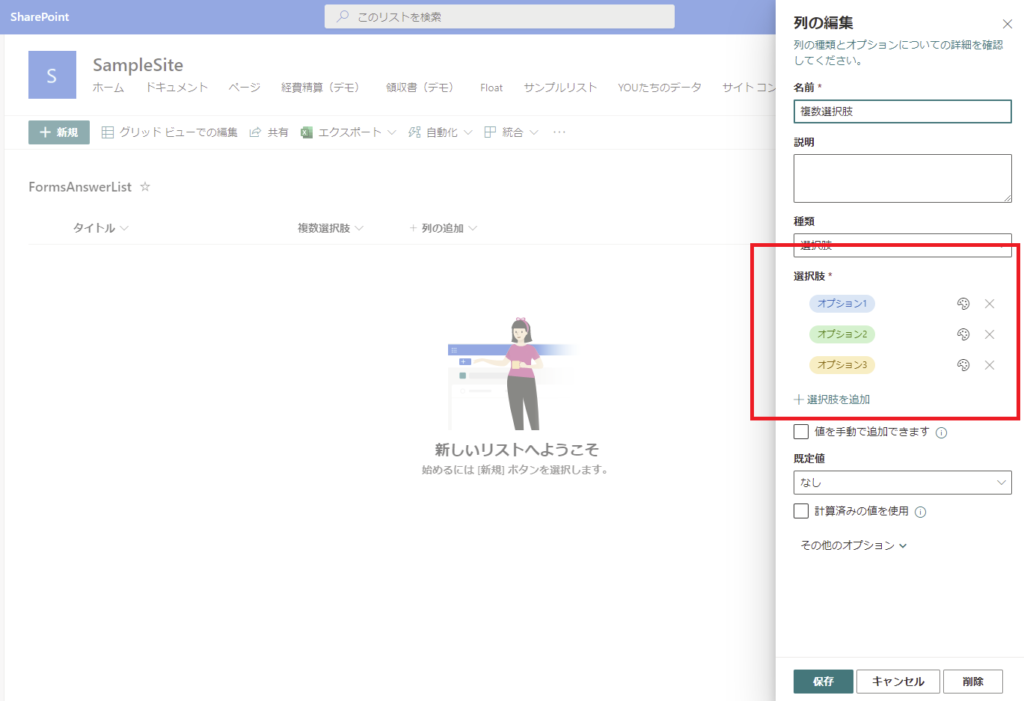
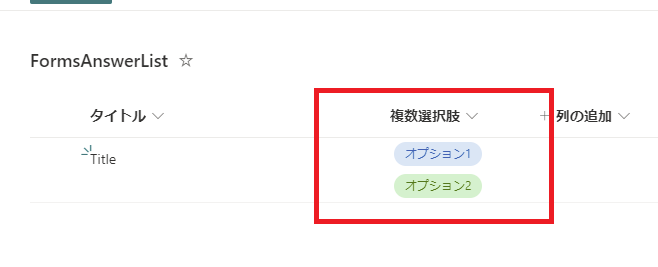
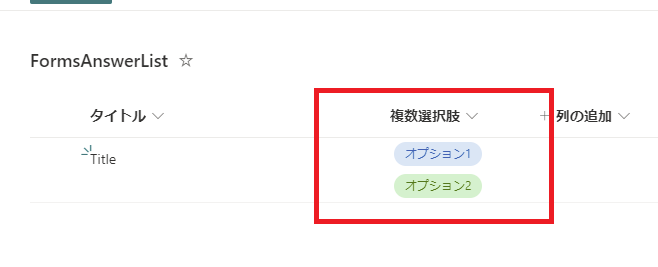
上のFormsで選択された回答を、SPOリストの複数選択可能な選択肢列に入れてみる。


Formsで複数選択したときに受け取れる文字列
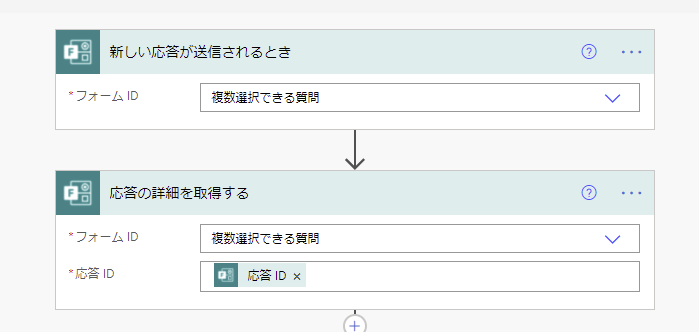
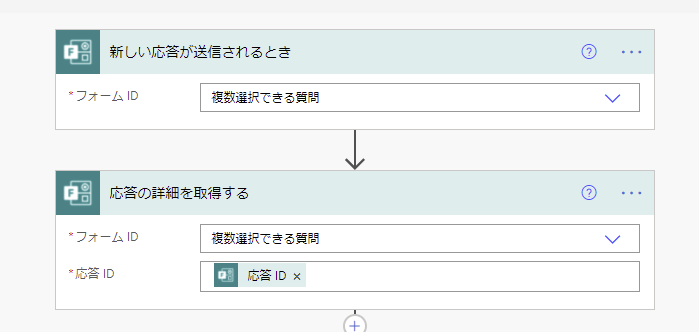
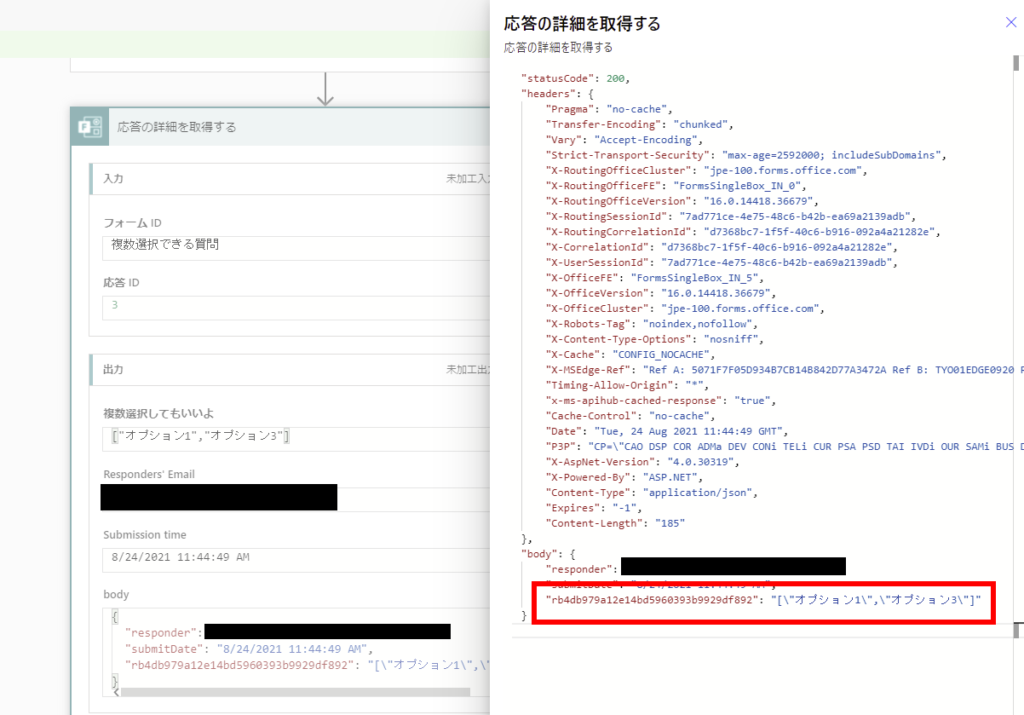
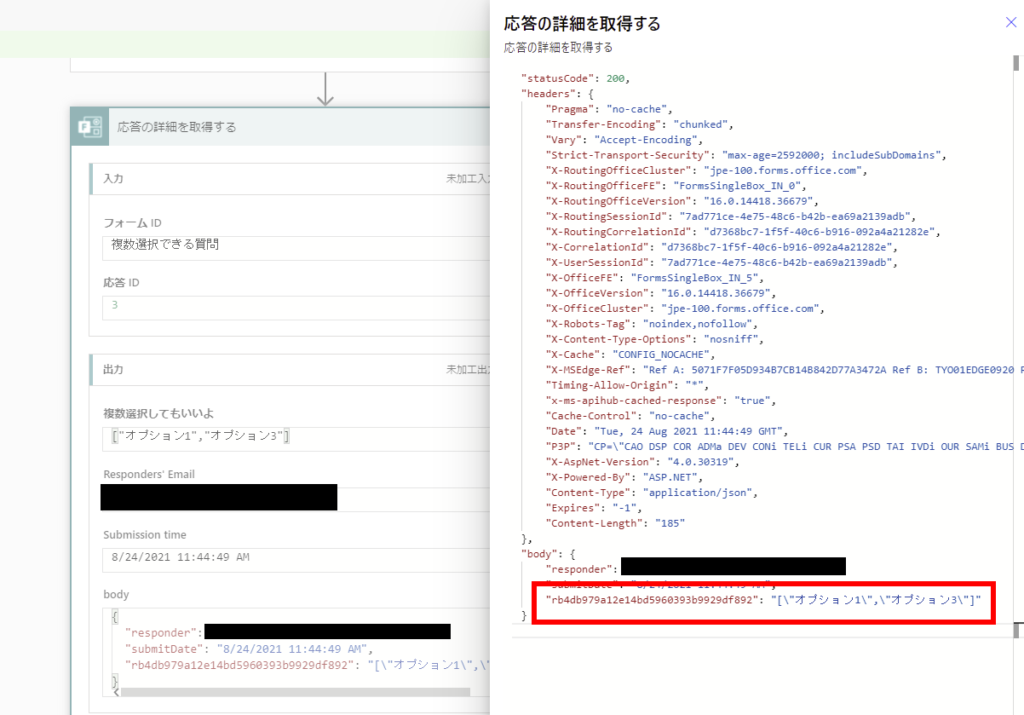
まずはいつも通りFormsの応答の詳細を取得するよう設定し、


こんな感じで回答すると、


こういう文字列がFormsから送られてくることがわかる


文字列を整形する
Formsから渡される文字列
[\"オプション1\",\"オプション3\"]
のなかの「 ” 」と「 [ 」と「 ] 」が邪魔なので、replaceを使ってこんな感じで消してあげる。

中身はこんな感じ。
replace(replace(replace(outputs('応答の詳細を取得する')?['body/rb4db979a12e14bd5960393b9929df892'],'[',''),']',''),'"','')
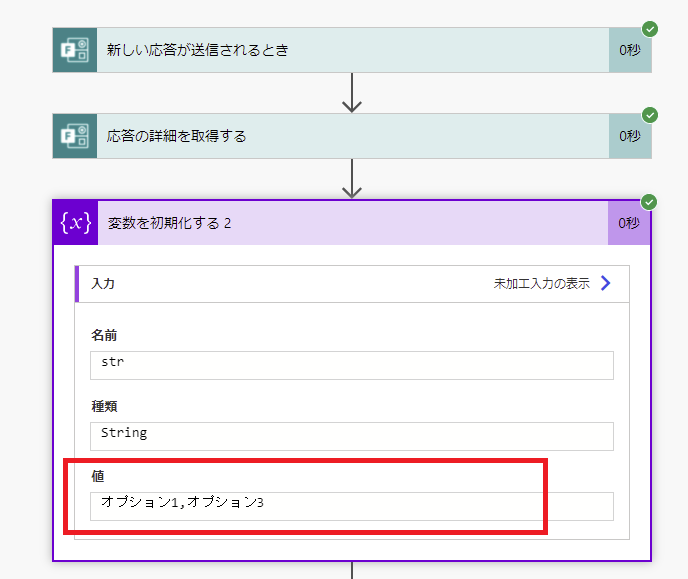
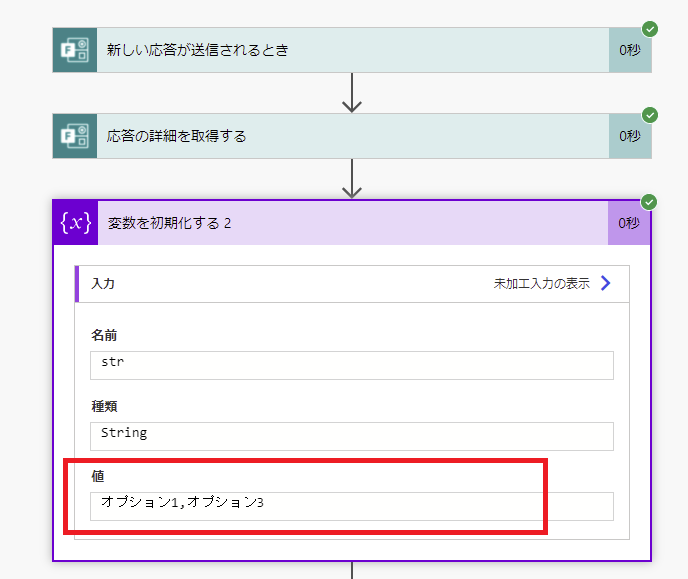
するとこんな文字列が取れる


で、この文字列をSPOリストの複数選択肢列に入るよう整形していく。
SPOリストの複数選択肢列に入るようデータを操作する
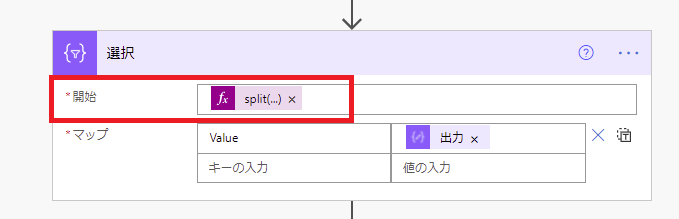
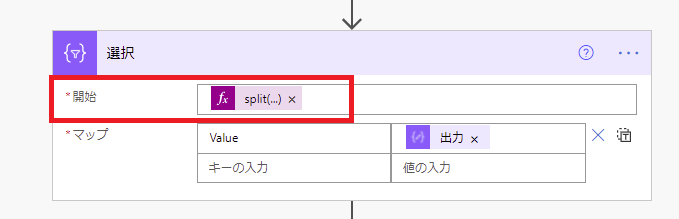
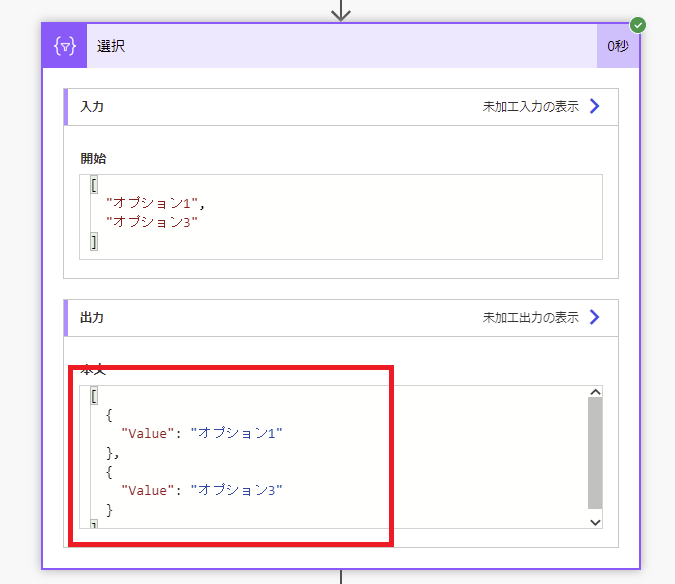
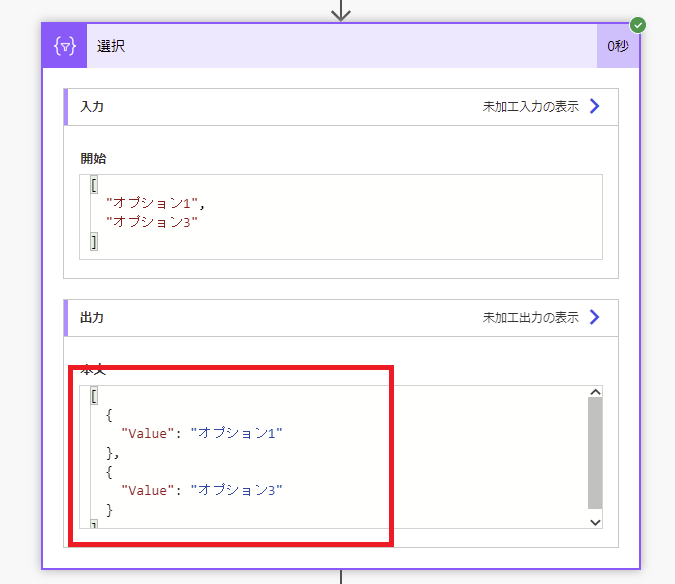
整形にはデータ操作の「選択」を使用する。
まずは「開始」にはSplit関数を使ってさっきの文字列変数を分割した配列をいれてあげる。


splitの中身はこんな感じ。
split(variables('str'),',')
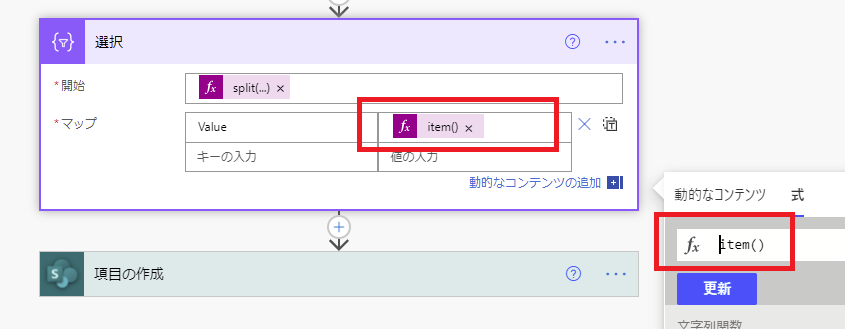
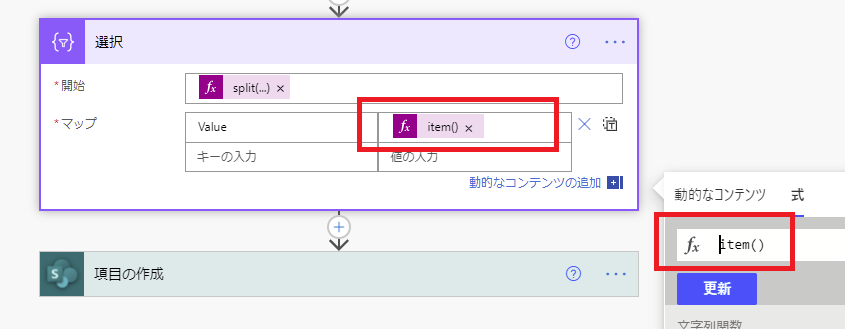
そしてマップに「Value」と「item関数」を使ってSPOの複数選択肢列に入るよう整形してあげる。


するとこんな感じで出力してくれる。


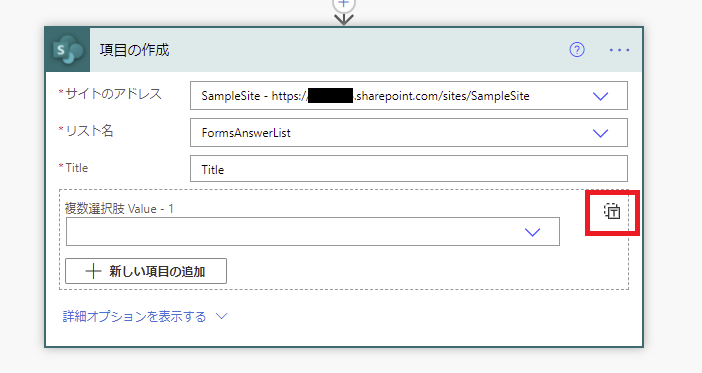
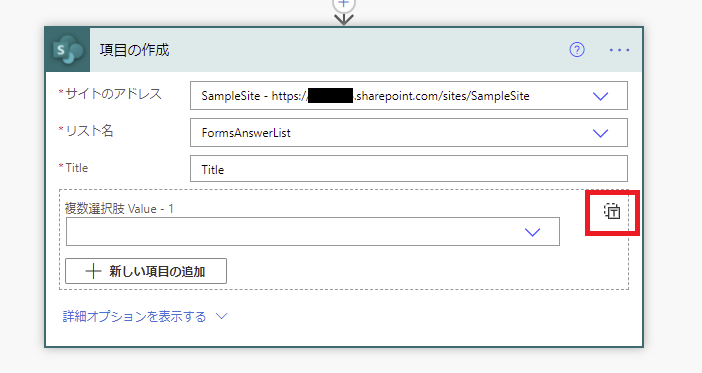
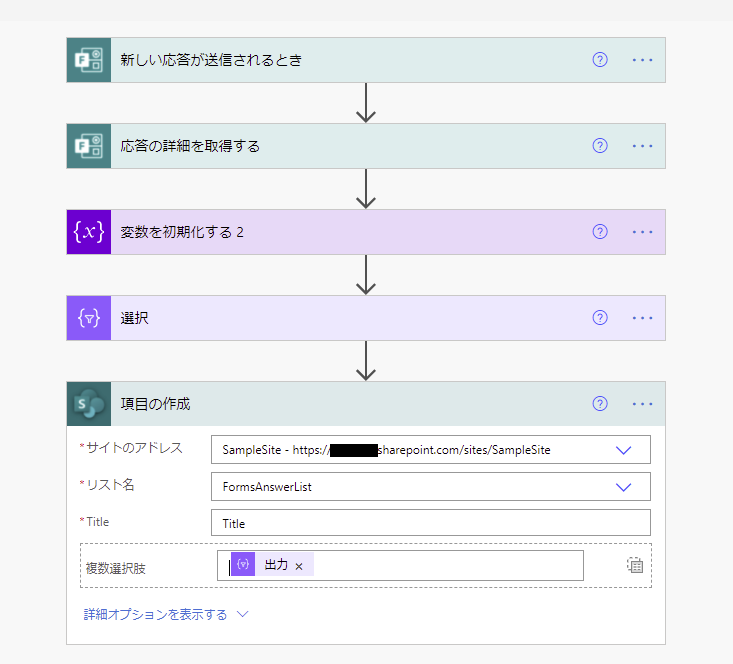
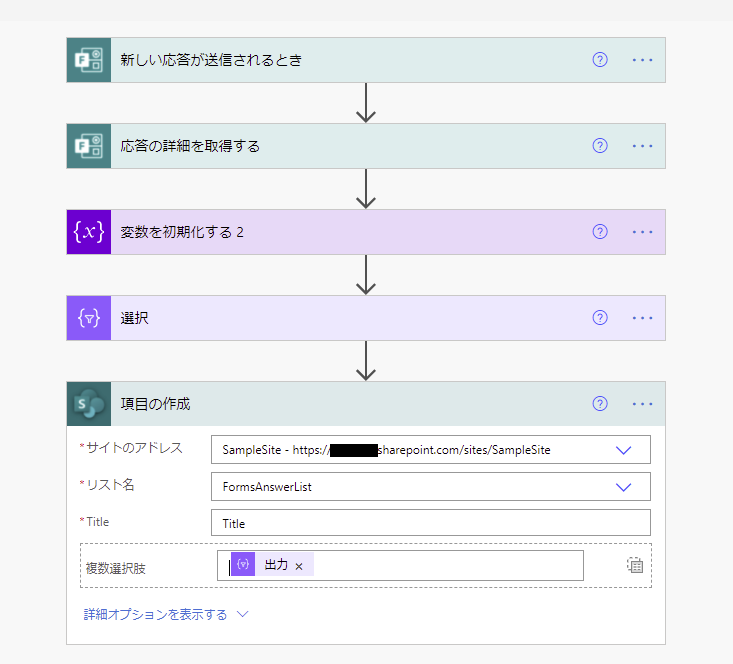
SPOリストに入れる
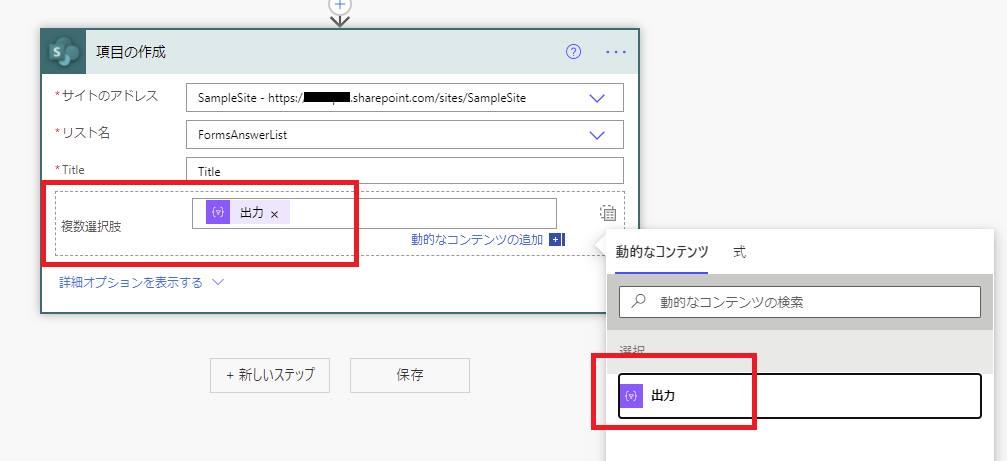
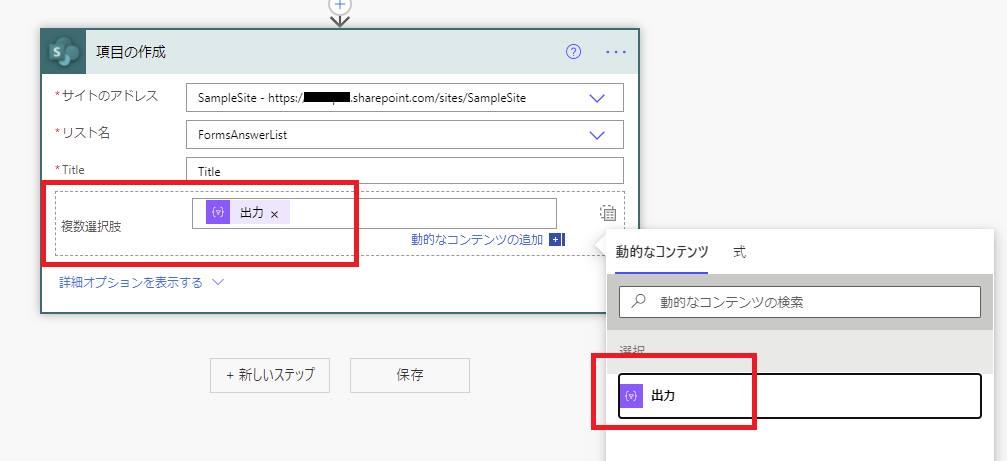
項目の作成アクションでSPOリストにつないで、複数選択の列で右上のボタンを押す。


そして、複数選択肢列にさっきの出力値を入れてあげる。


これで完成!


動かしてみる
まずはこんな感じで複数選択して「送信」すると、


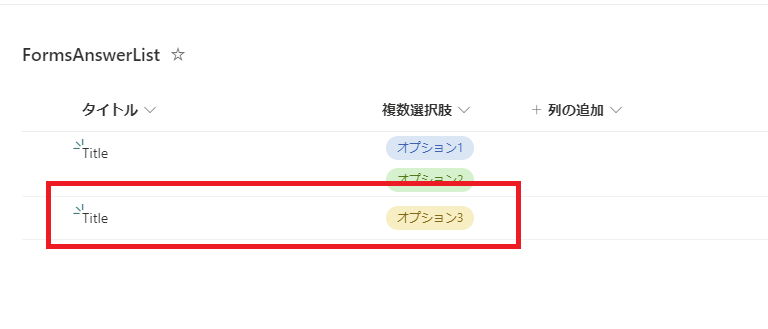
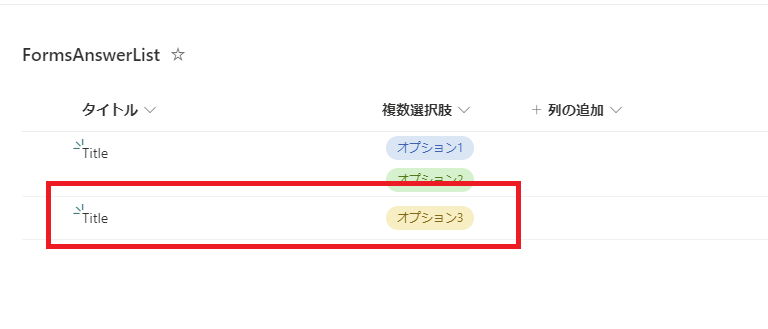
こんな感じでSPOリストアイテムができる。


続いて1つだけ選択してみると、


こんな感じでできる。


最後、何も選択しなければ


こんな感じにできあがる!



コメント