Copilot Studioにおいて、質問の選択肢をSharePointリストから動的に取得する方法についてメモ。
やりたいこと
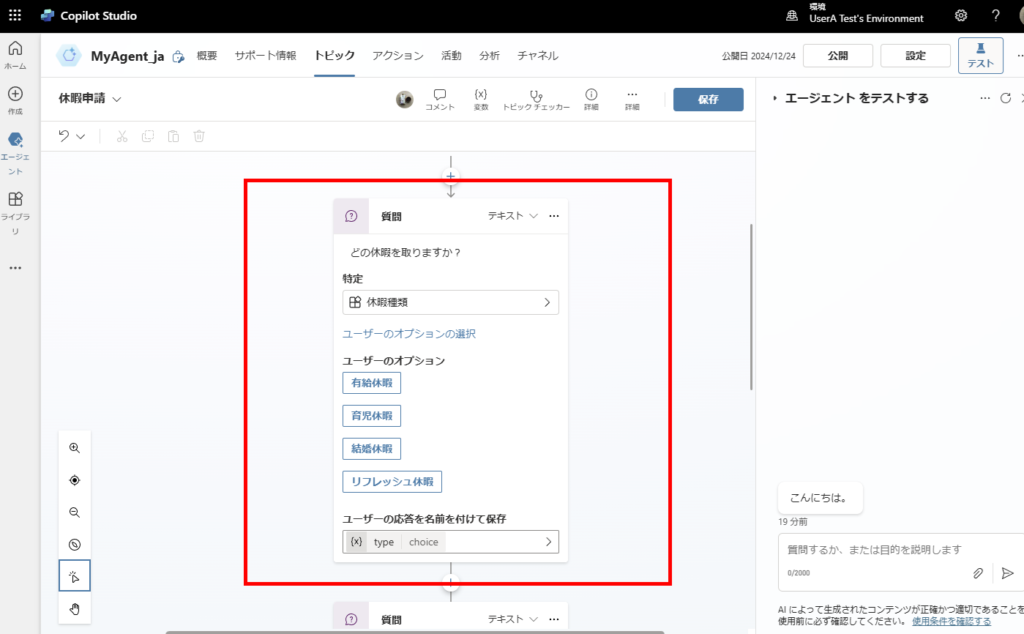
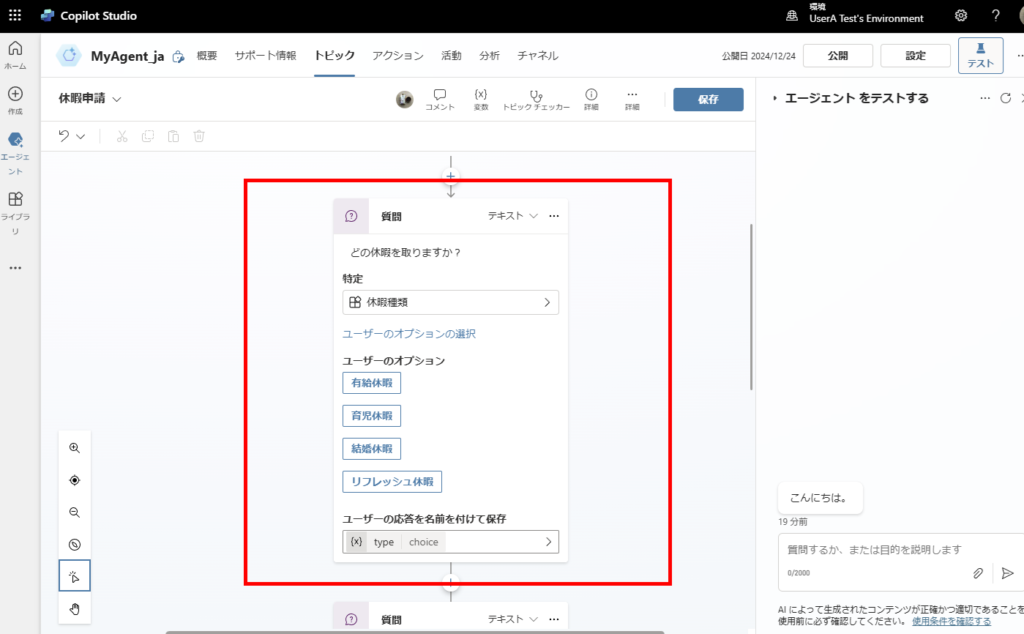
以前の記事で作成したトピック「休暇申請」の「休暇種類」を、


SharePointリストから動的に取得したいときの話。


構築
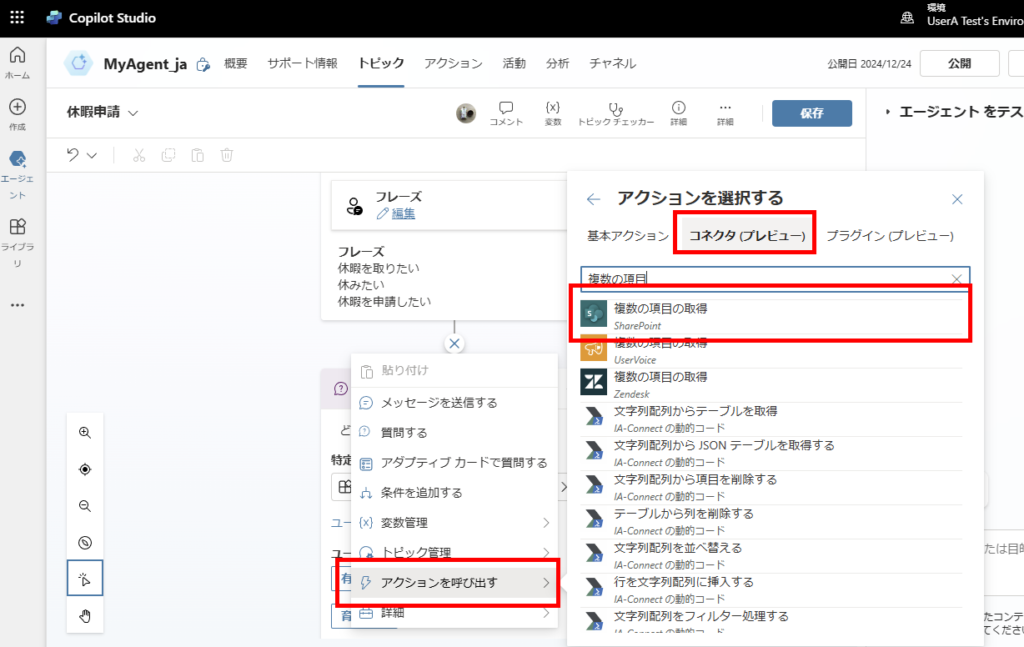
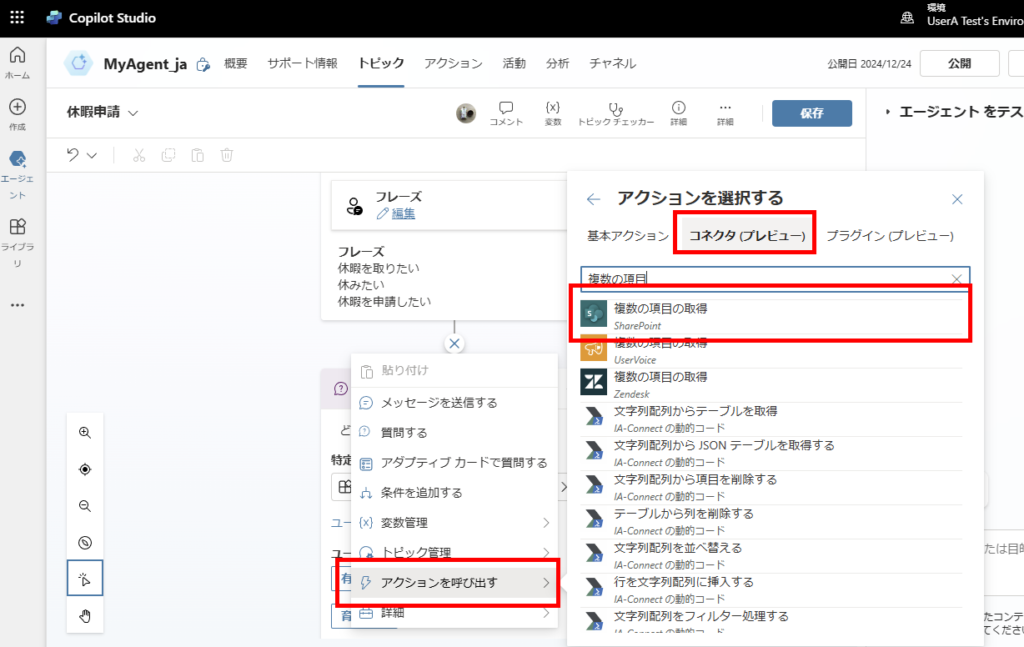
まずは質問の前にSharePointに接続する。[アクションを呼び出す]の[コネクタ]から[複数の項目の取得]を選んで、


SharePointに接続する。


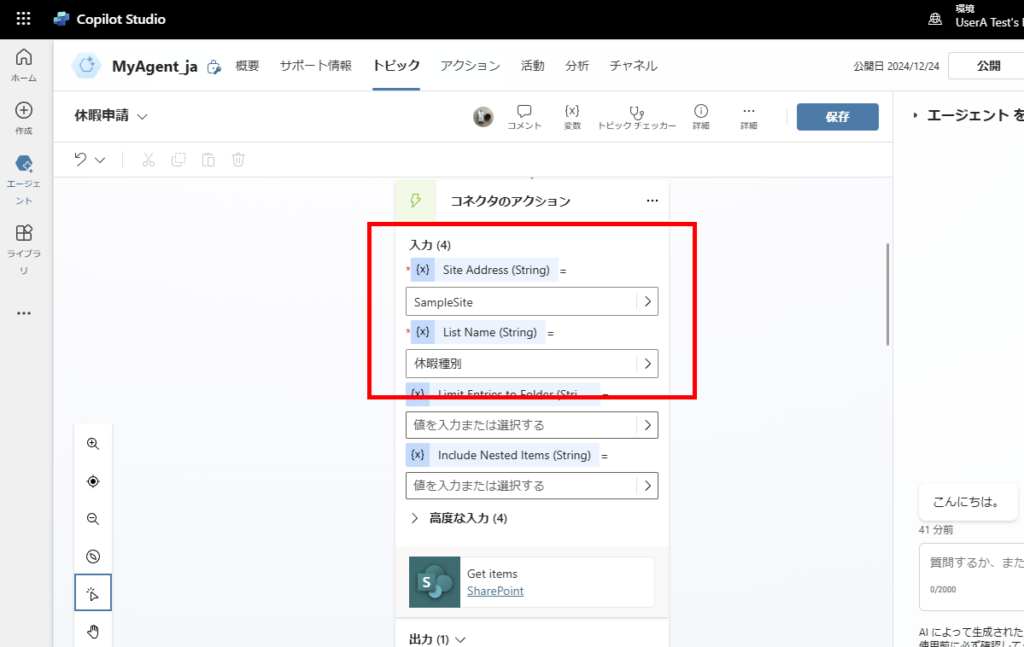
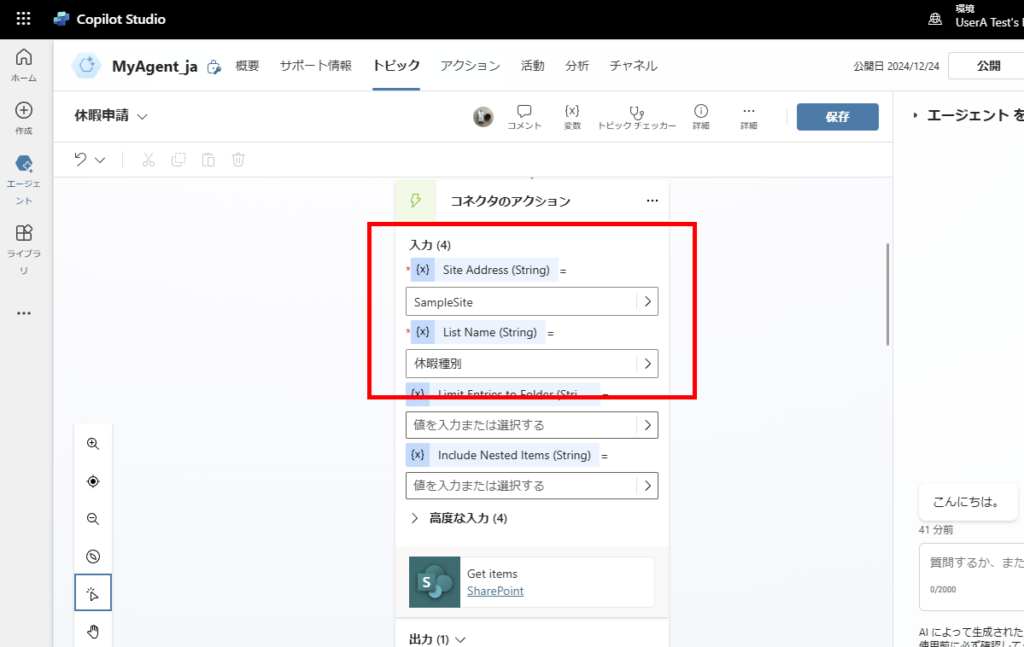
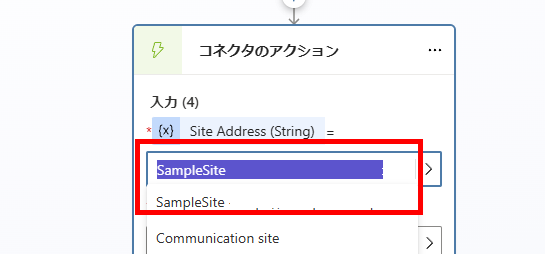
休暇の種類を定義したサイトとリストを選んで、


※[>]ボタンじゃなくて、テキストボックスの中を押すとサイトやリストが選べる。

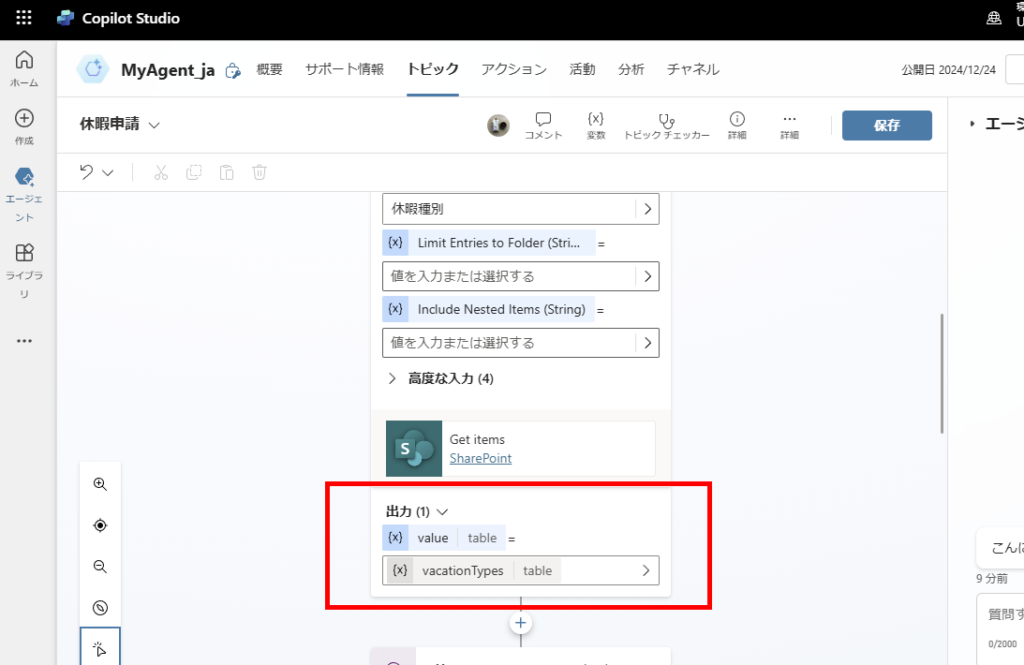
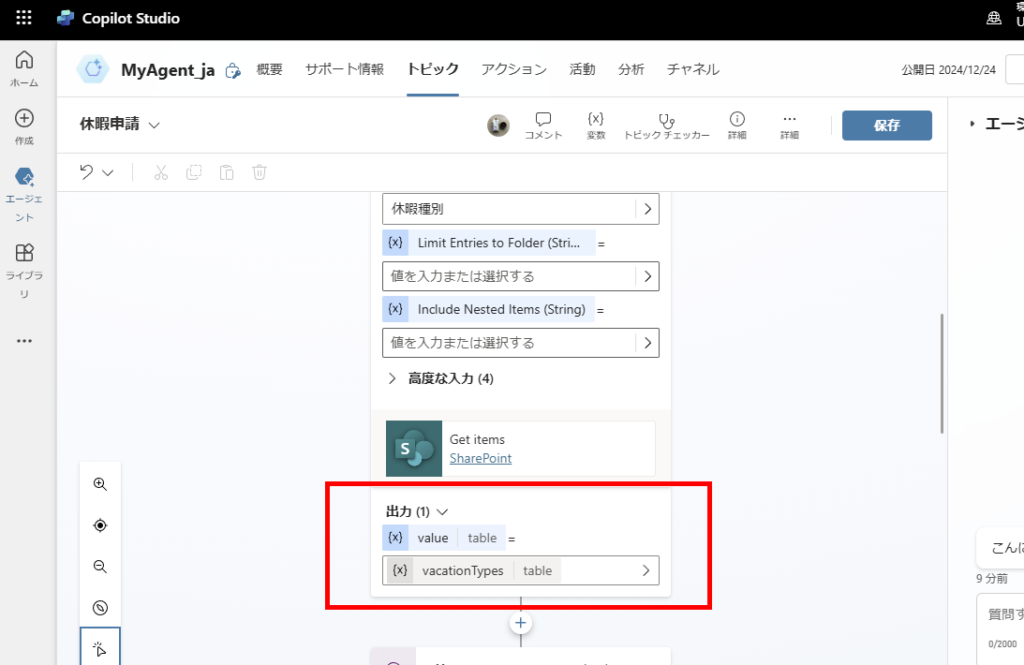
SharePointリストから取得した休暇種別テーブルを変数(vacationTypes)に入れる。


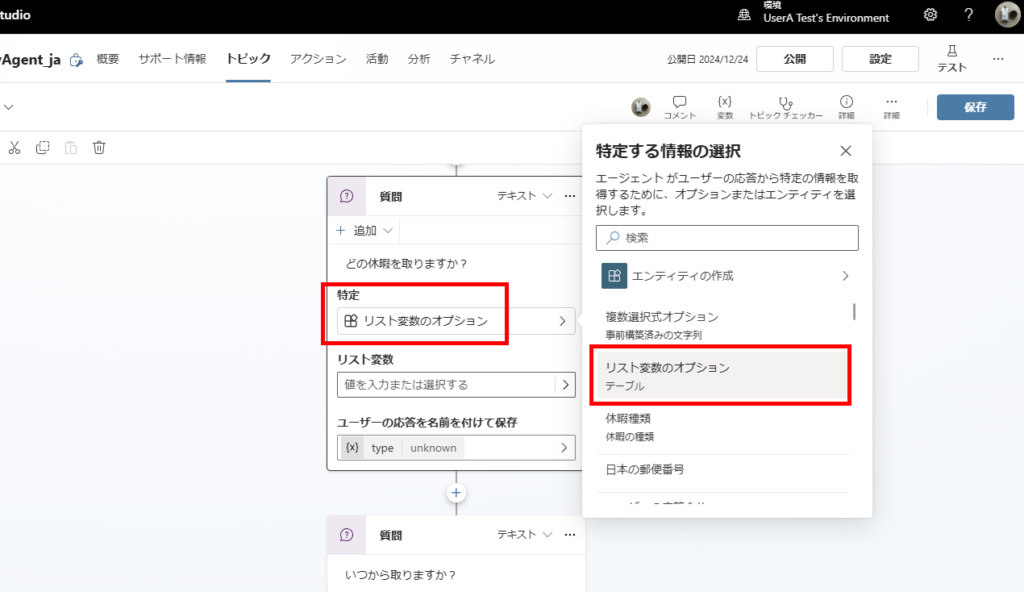
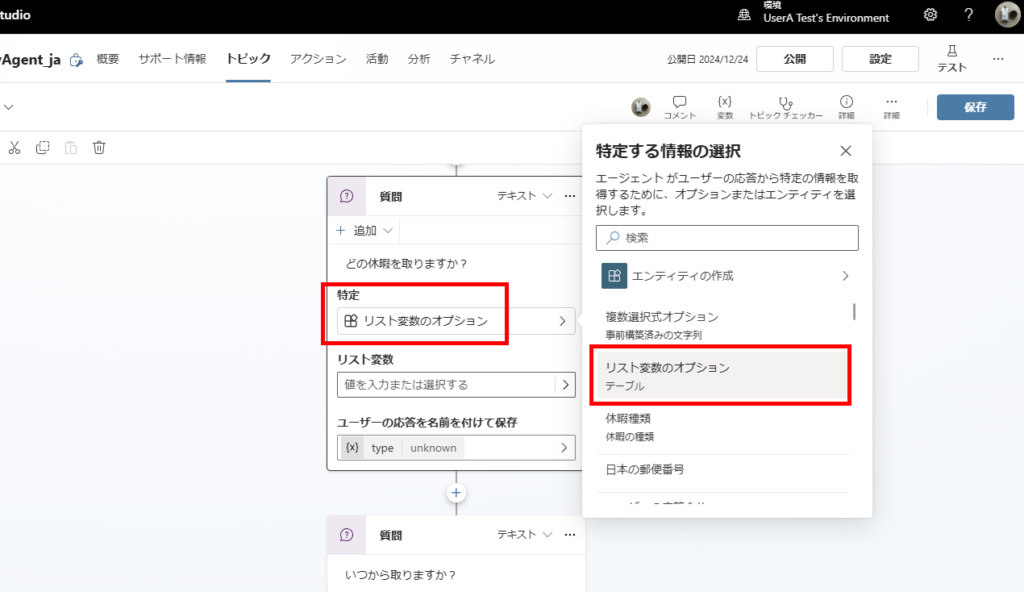
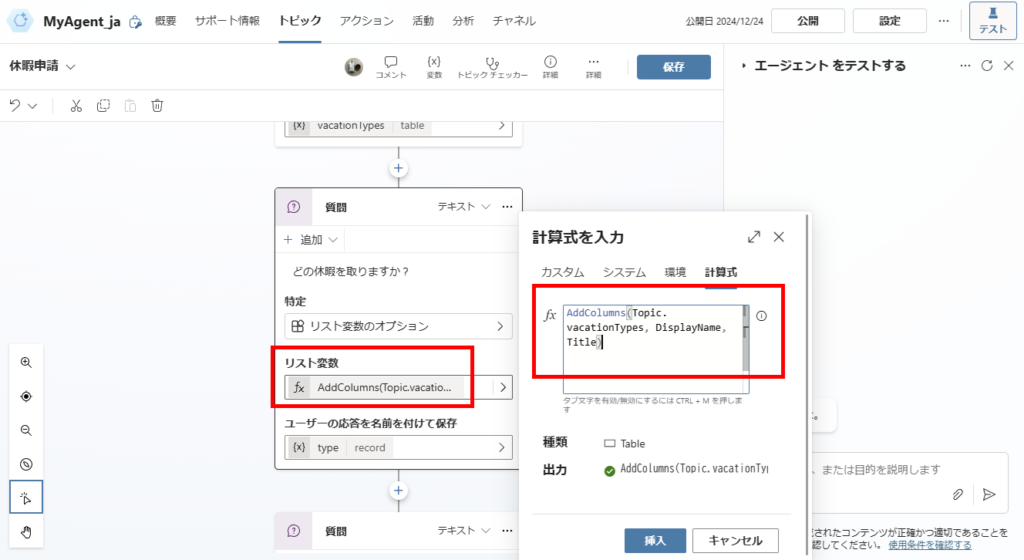
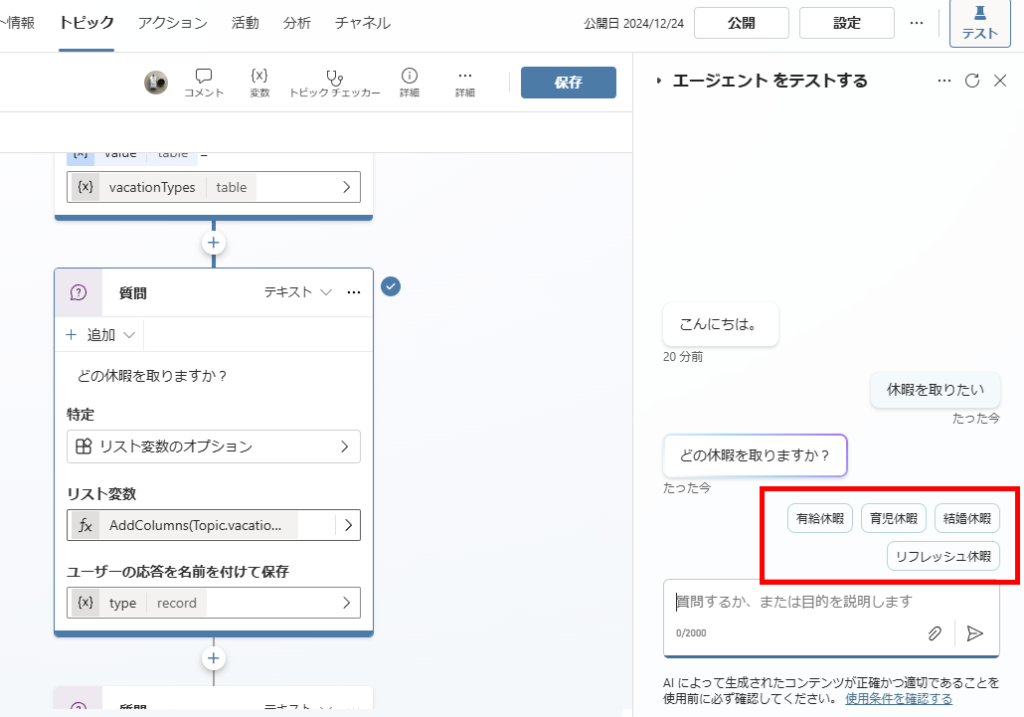
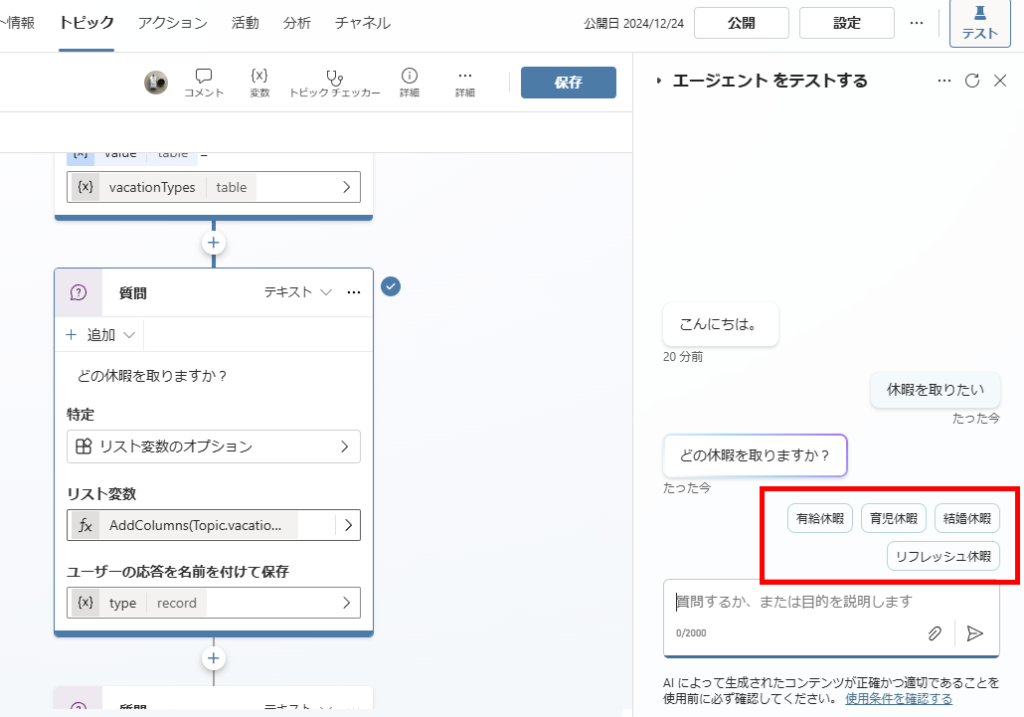
続いて「質問」ノードの[特定]を[リスト変数のオプション]に変更して、


リスト変数に先ほどのSharePointから取得した値を設定する。
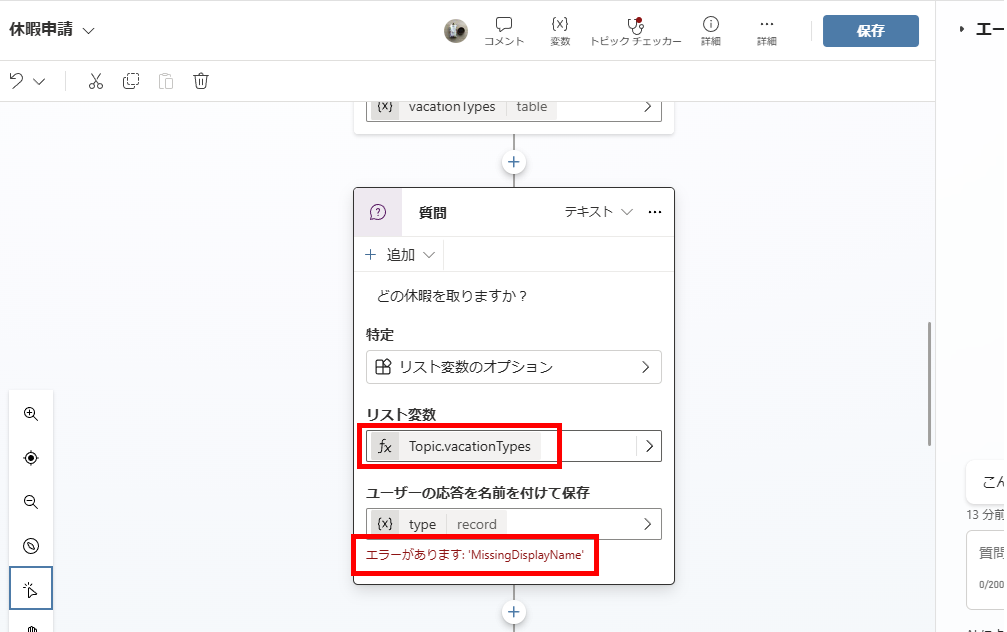
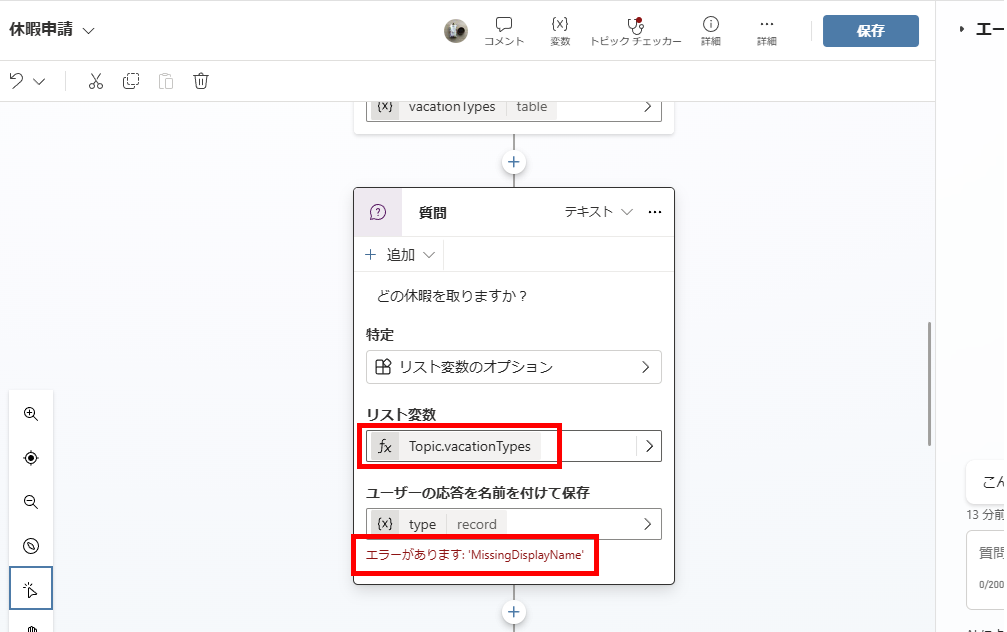
ただし変数をそのまま設定すると「DisplayName」プロパティが存在しないと言われるので、

ただし変数をそのまま設定すると「DisplayName」プロパティが存在しないと言われるので、

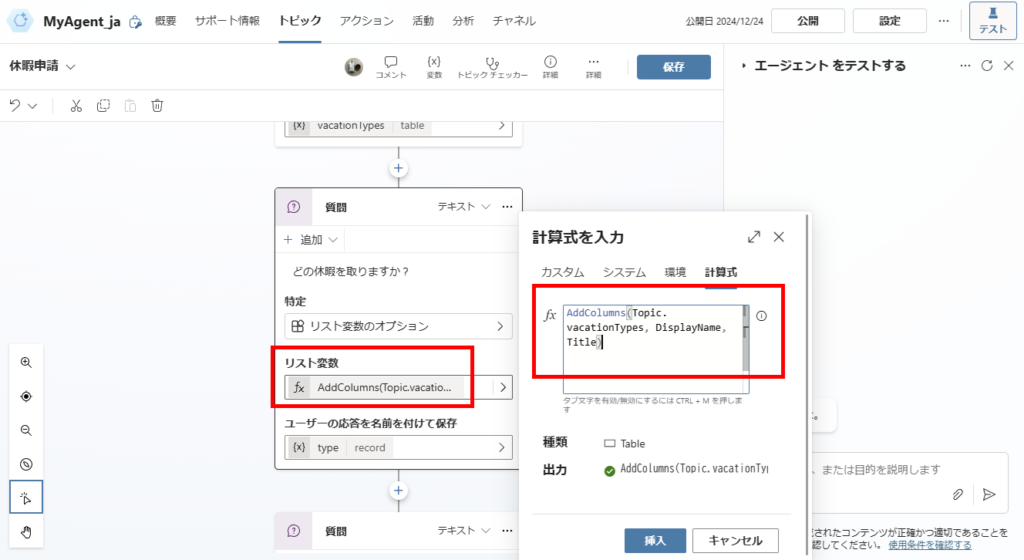
AddColumnsでDisplayNameプロパティを追加して設定する。
※「おまけ」で書くけどForAllでもOK

※「おまけ」で書くけどForAllでもOK

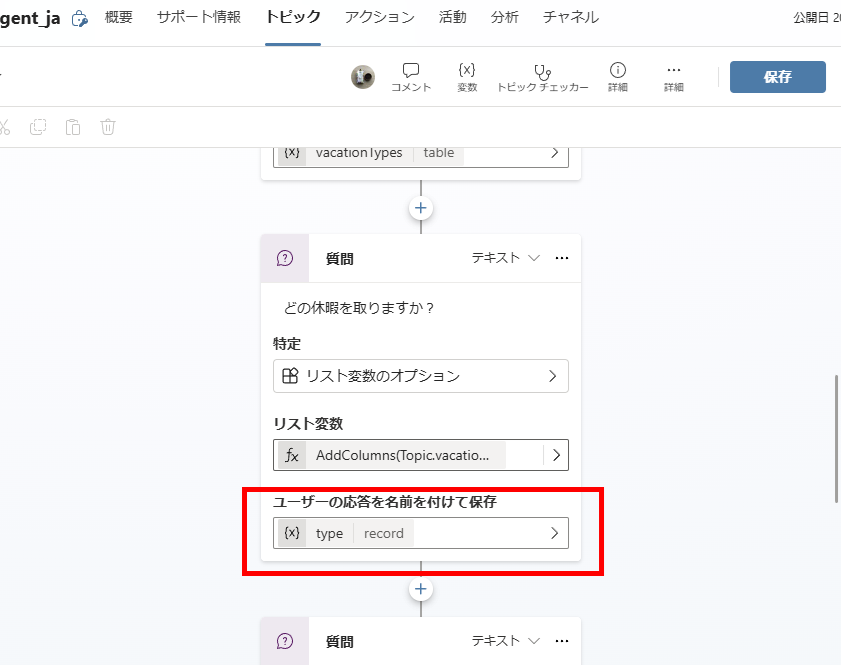
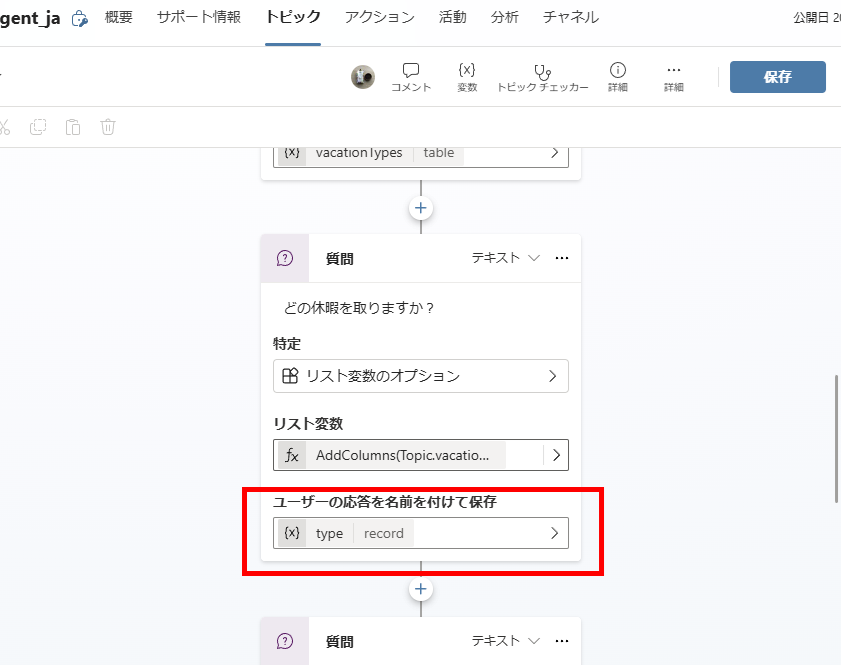
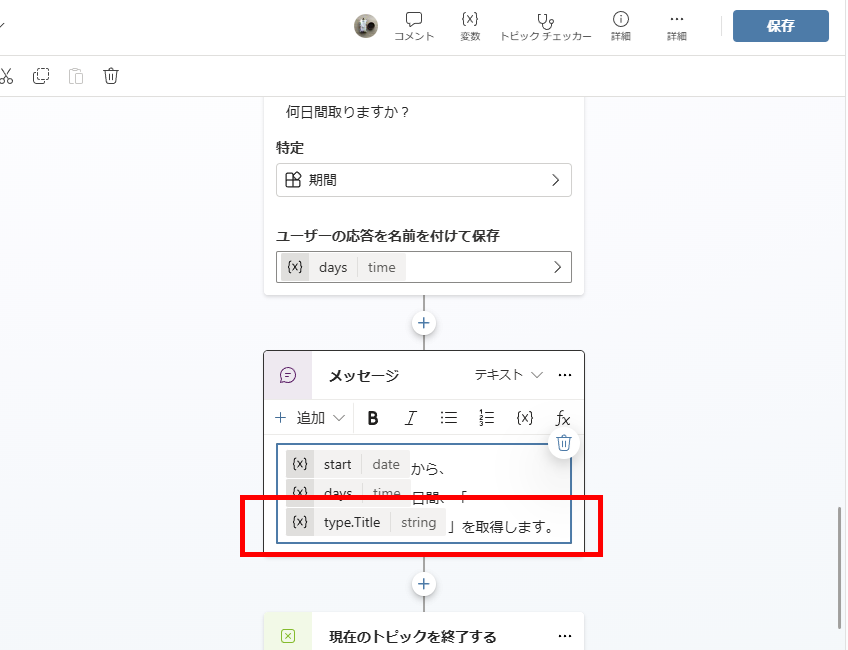
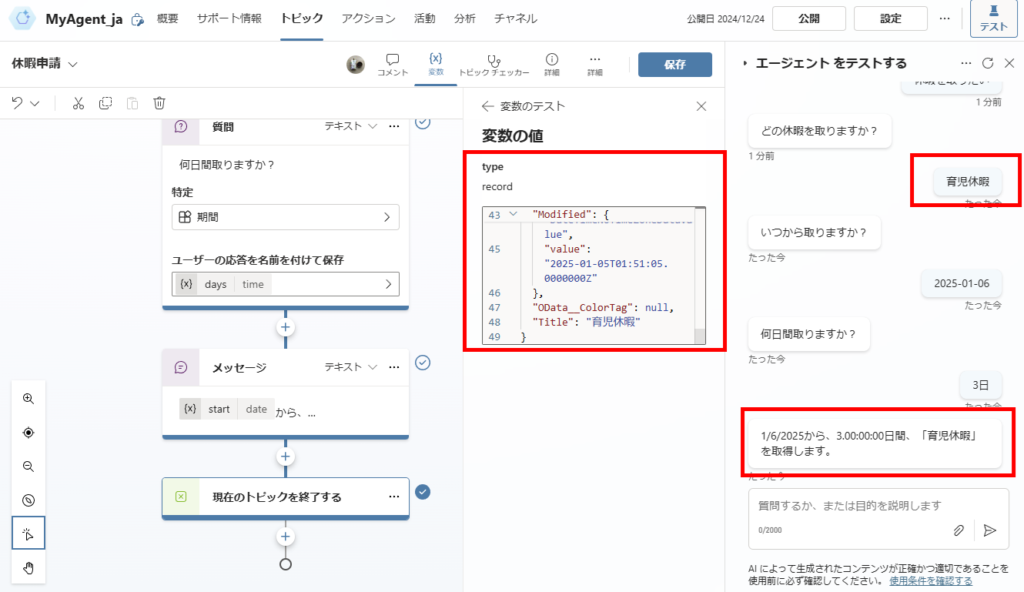
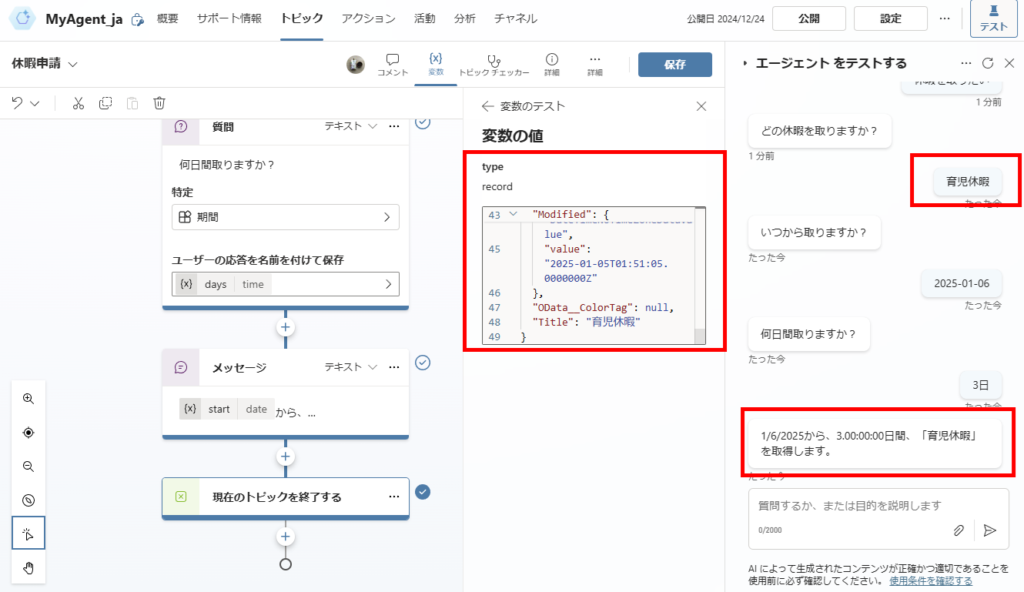
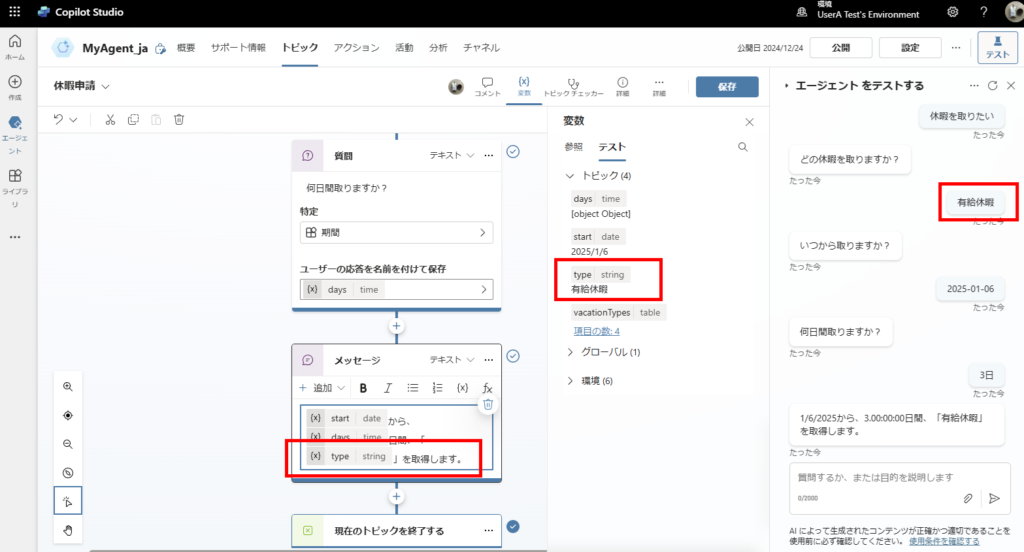
最後にユーザーが選択した値を変数(type)に代入して、


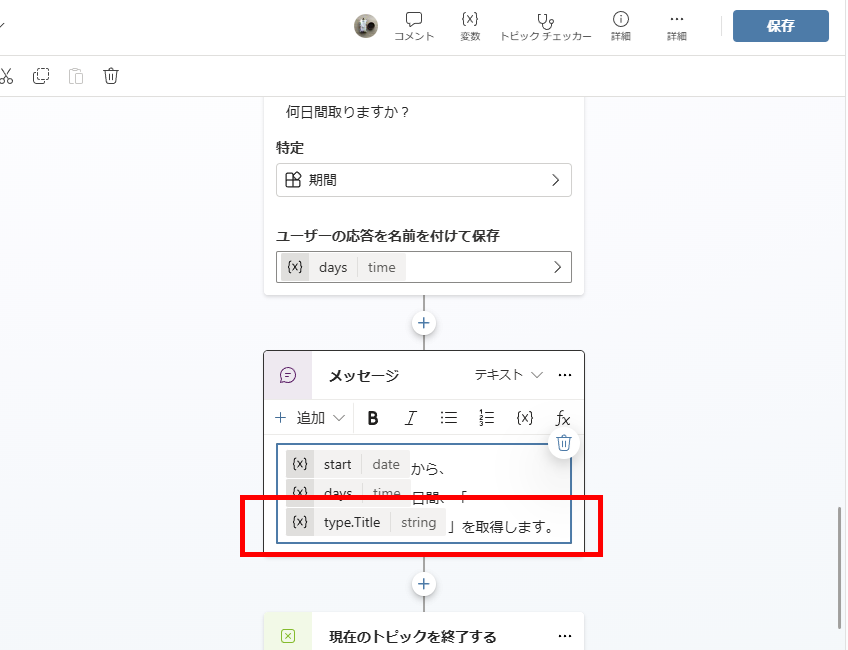
その値を使用する(今回は単純にメッセージを出すだけ)。


以上でトピックが完成。
動作確認
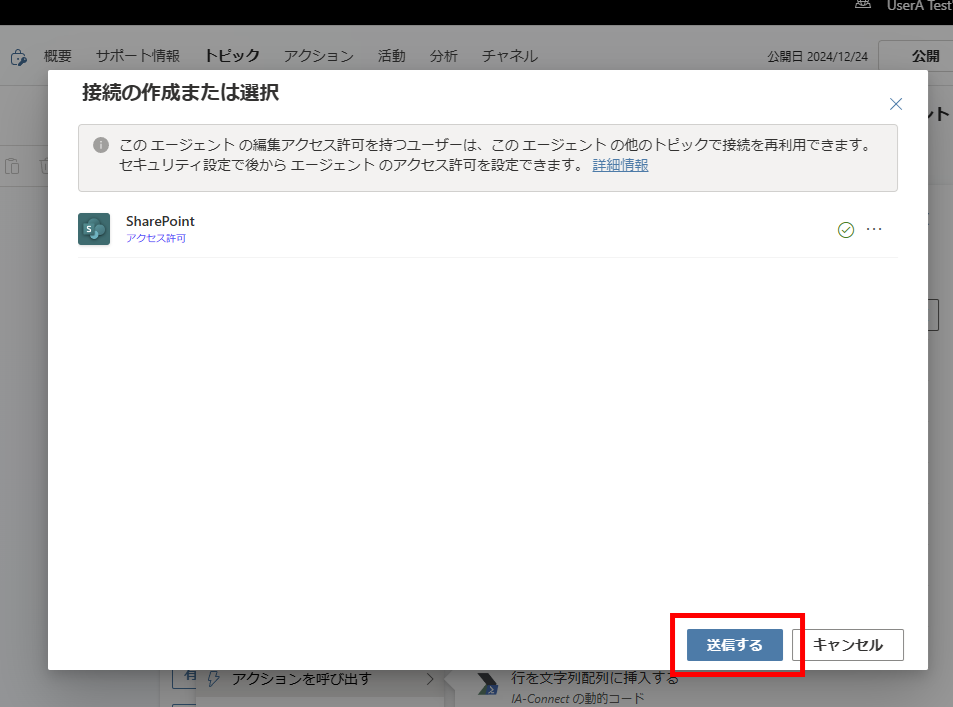
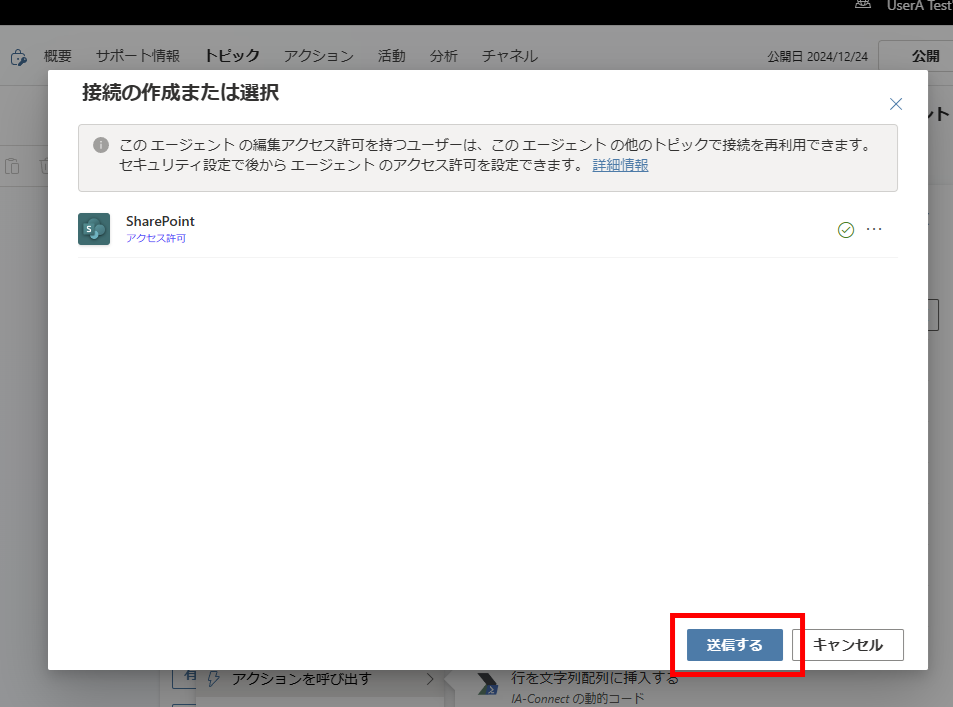
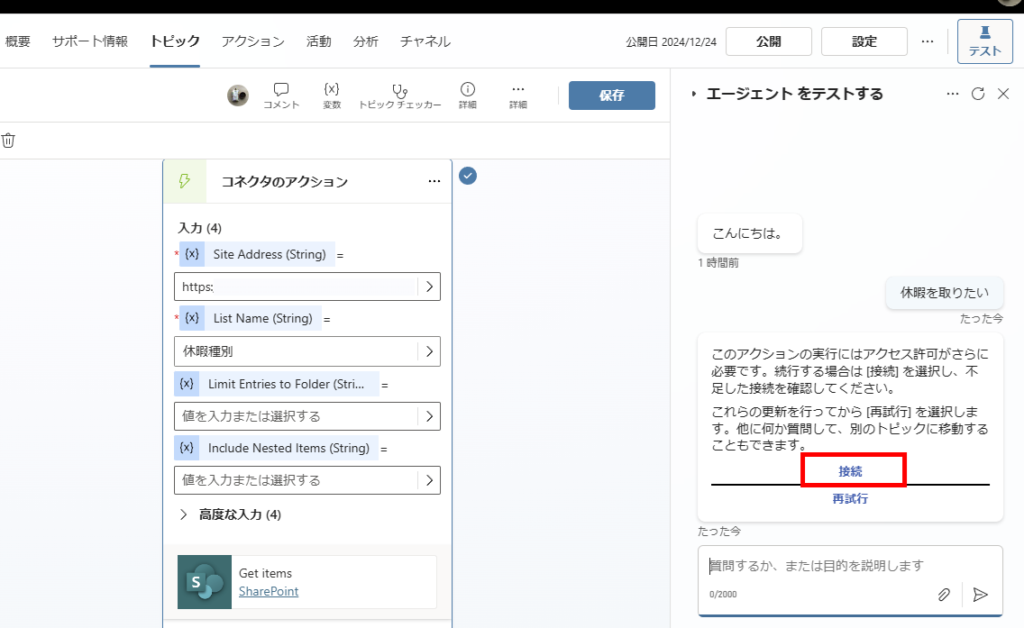
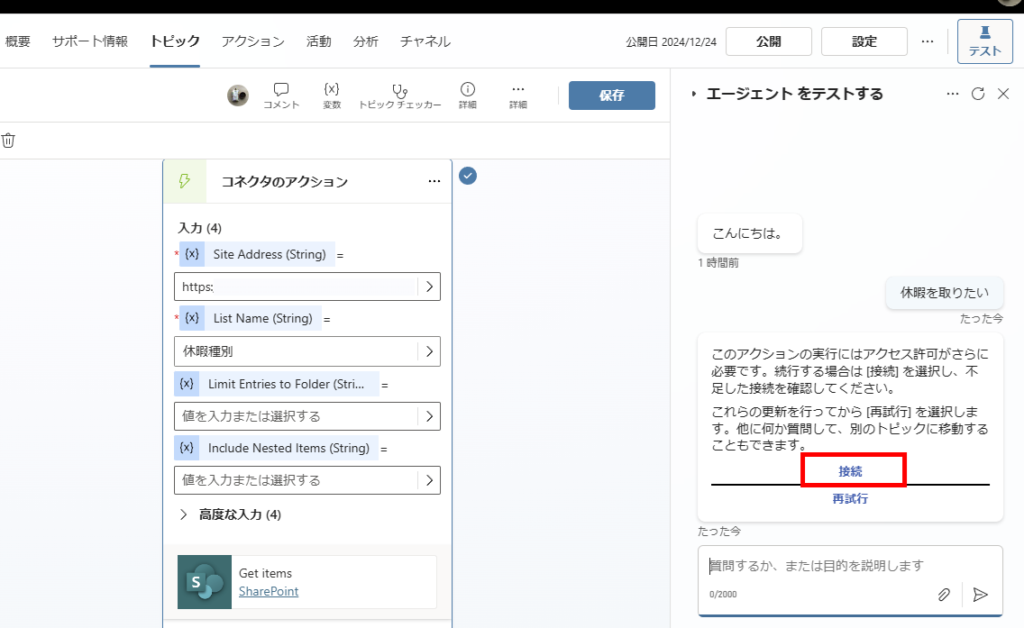
トピックを起動すると接続を求められるので、


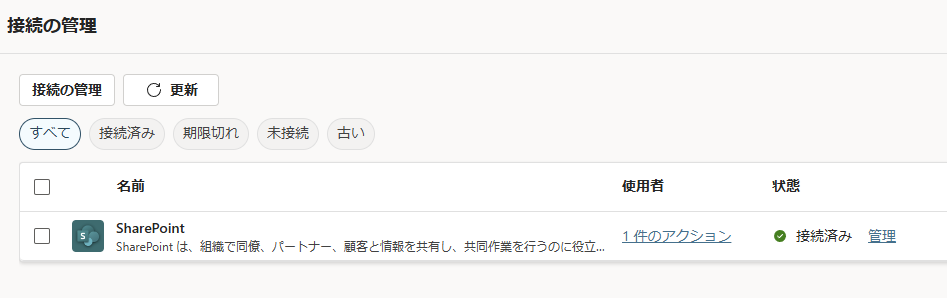
接続を作成し、


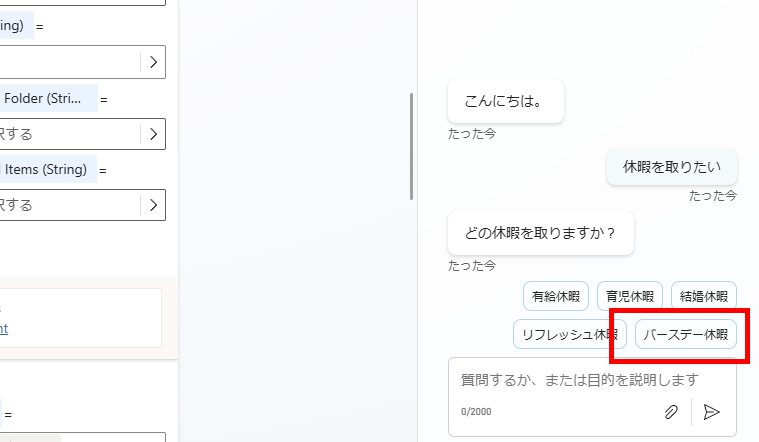
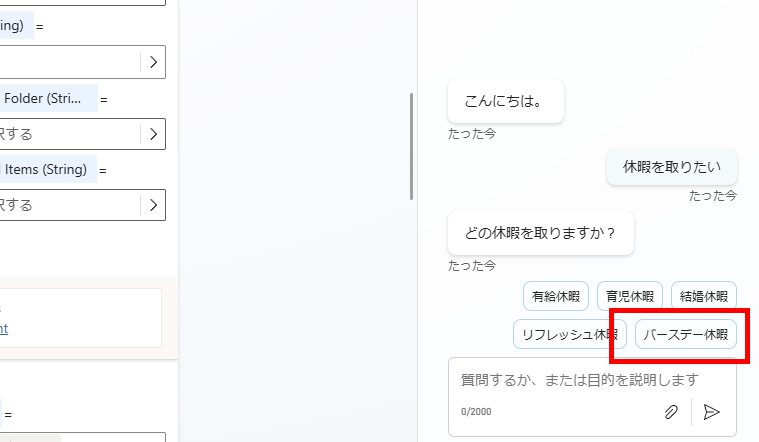
再度トピックを起動するとSPOリストの選択肢が出てくる。


ユーザーが休暇の種類を選択すると、変数にリストアイテムの内容が代入される。


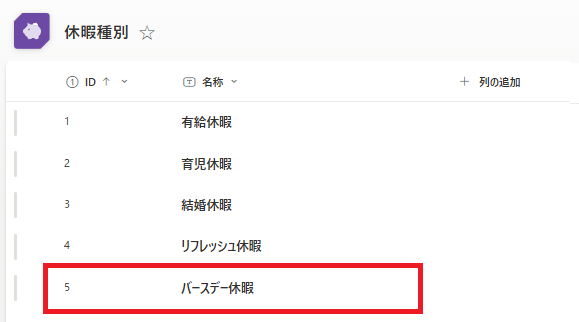
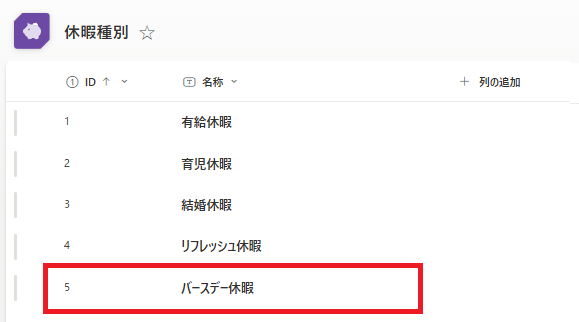
リストに新しい休暇の種類を追加すると、


質問に即反映される。


ということで、SPOリストとの連携もとても簡単だった。
おまけ:リスト変数は文字列配列でもOK
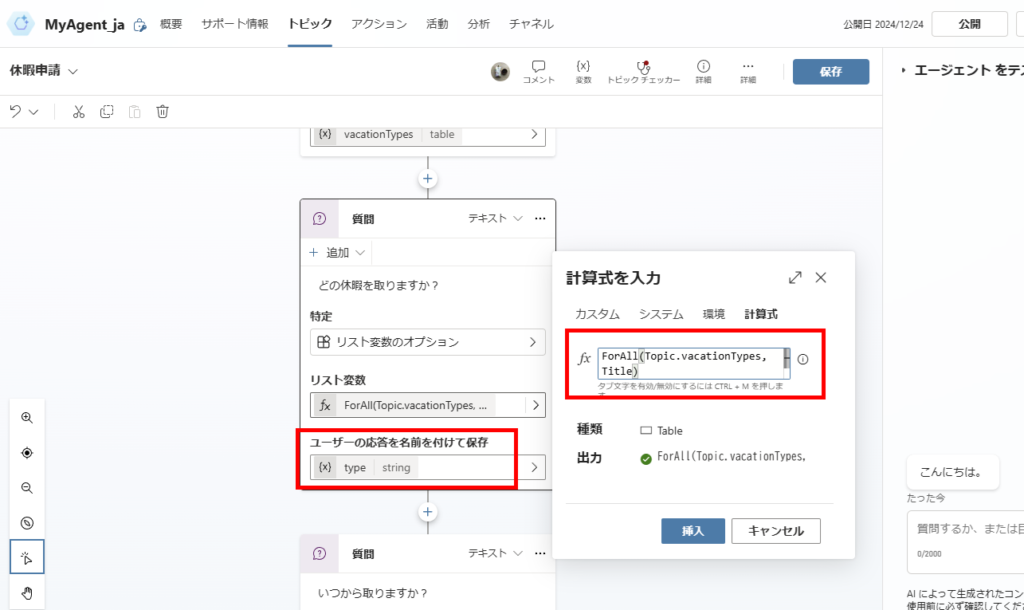
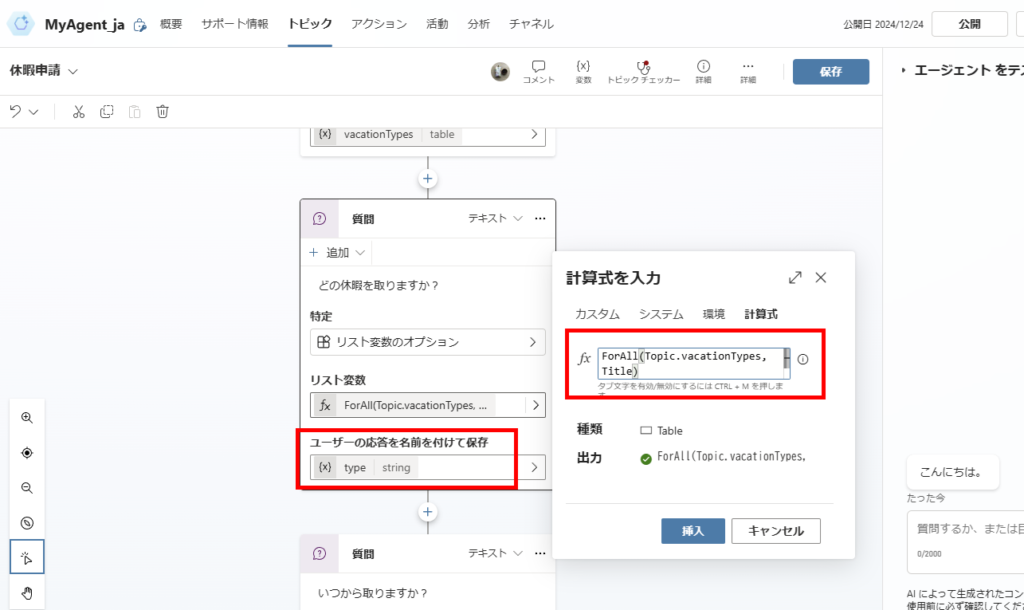
リスト変数に設定する値は文字列配列でもよいようなので、ForAllを使って列「タイトル」だけの配列を設定することも可能。
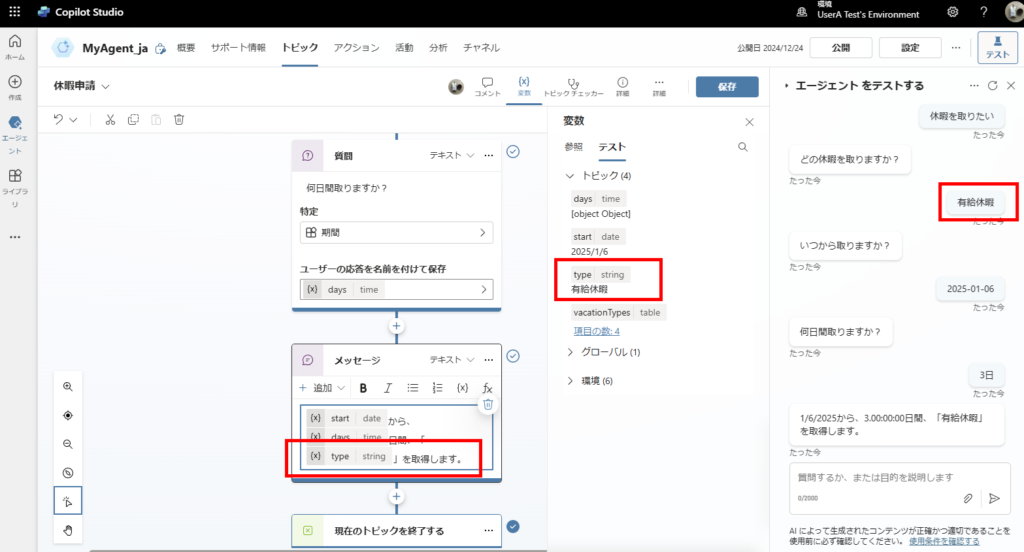
すると、ユーザーの選択が入る変数は「文字列」型になって、

すると、ユーザーの選択が入る変数は「文字列」型になって、

文字列なのでそのまま使うことができる。


ID列とかが不要で、オブジェクトとして取得する必要がない場合はForAllの方が簡単。

コメント