Power Appsでデータの一覧表示を実現するコントロールには「ギャラリー」と「データテーブル」がある。
いつも「ギャラリー」ばっかり使っていたんだけど、今回「データテーブル」を使用する機会があったので、使い方とかギャラリーとの違いをメモ。
データテーブル
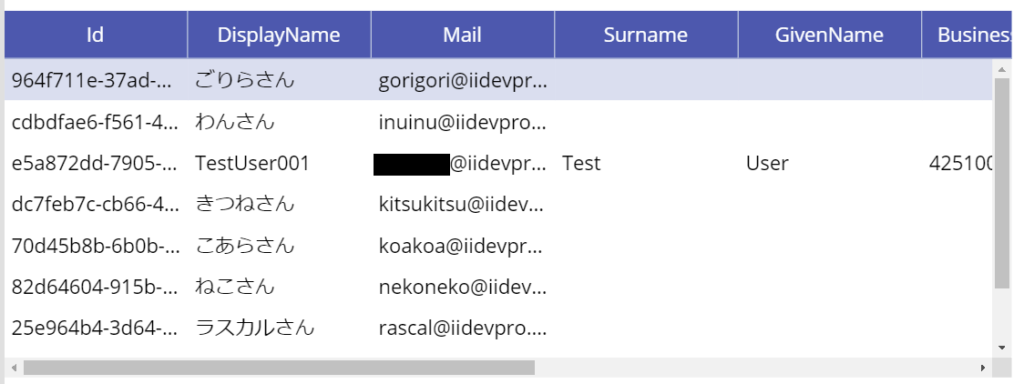
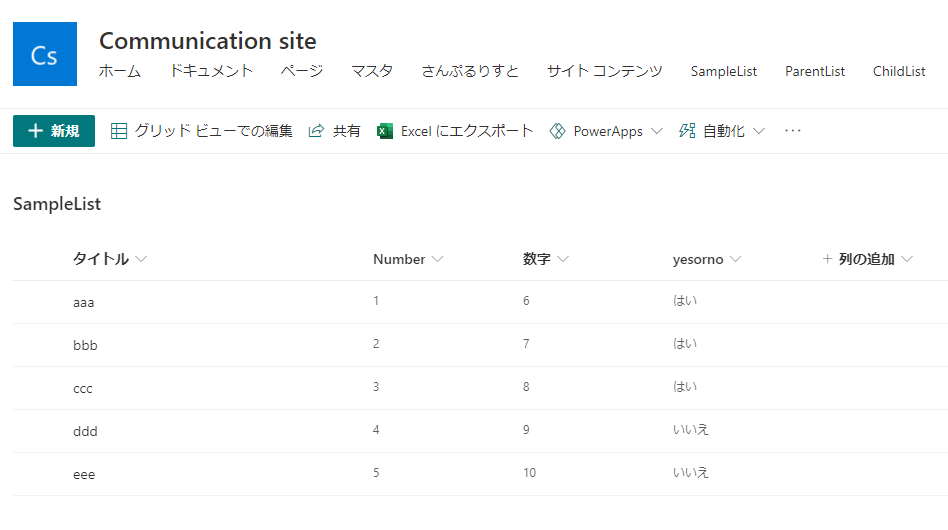
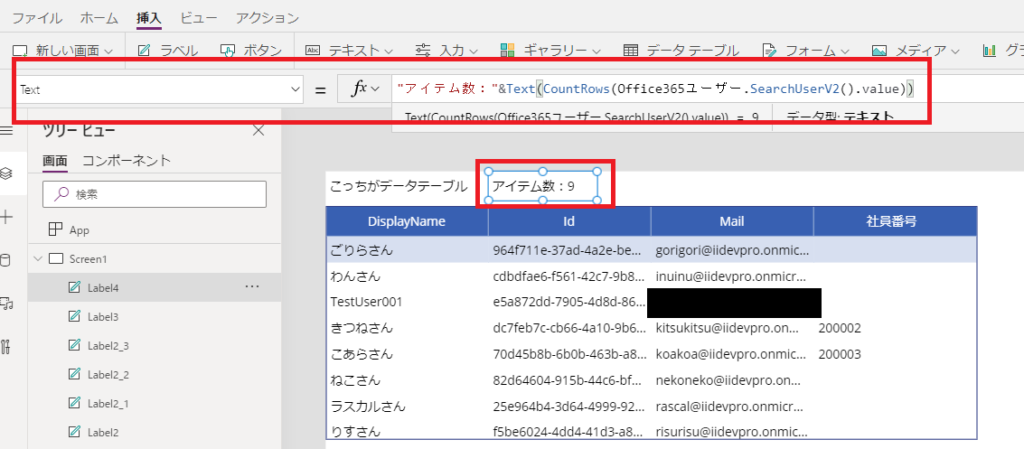
データテーブルコントロールはデータをExcelのようにテーブル形式で表示できるコントロール。

- 単一選択(複数選択は不可)
- 列幅変更可能(保存はされない)
- ハイパーリンクの表示とクリックでの遷移が可能
- 自動でヘッダーを出してくれる
- スクロールバーが2方向(縦と横)に出る

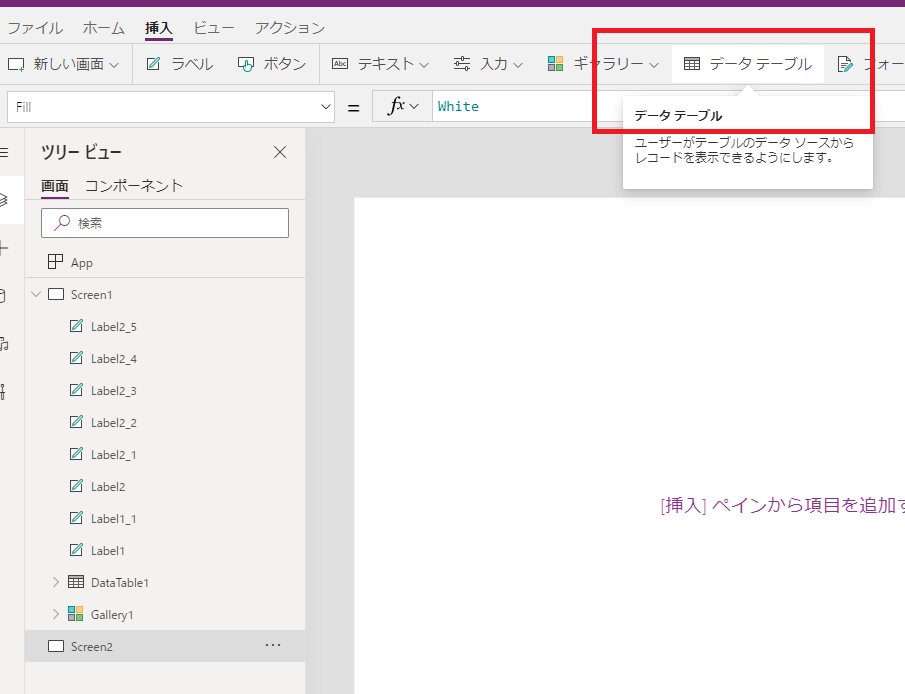
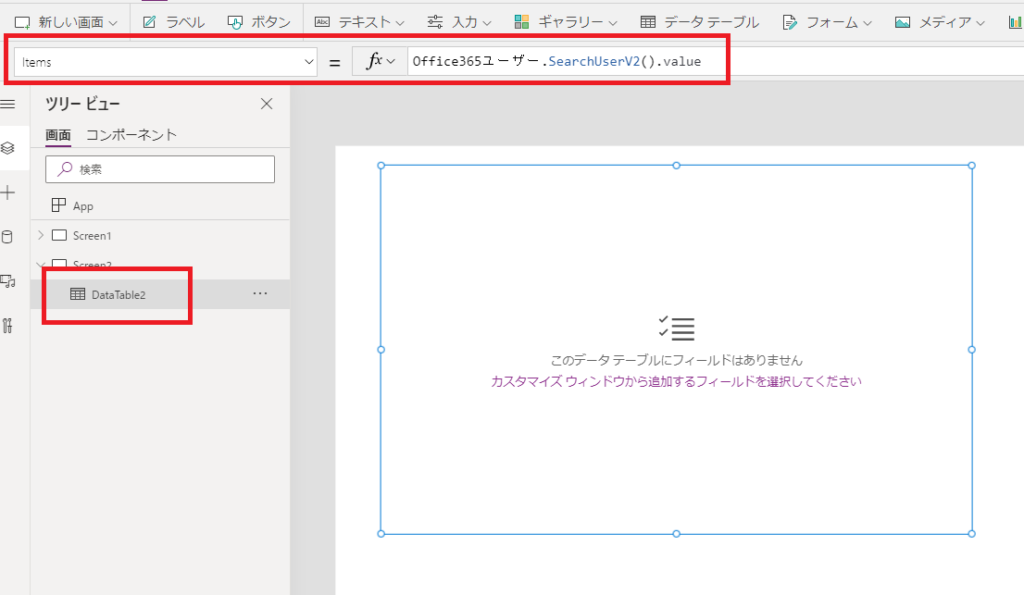
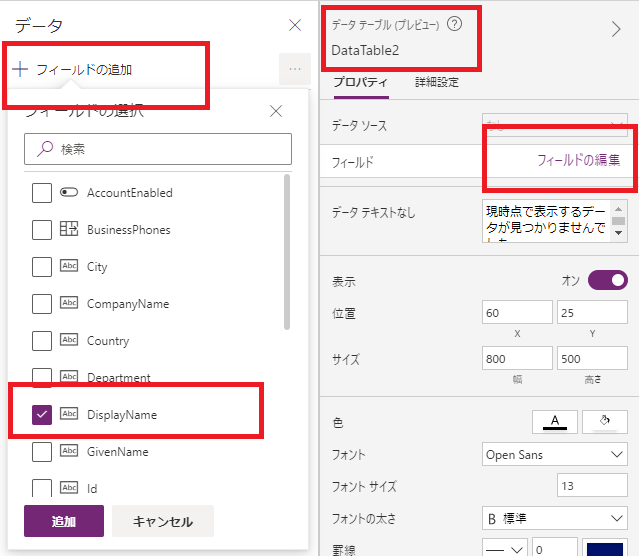
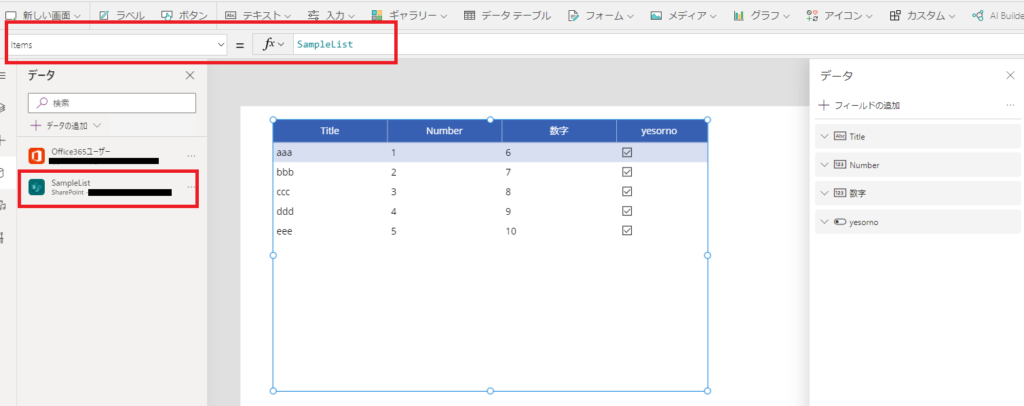
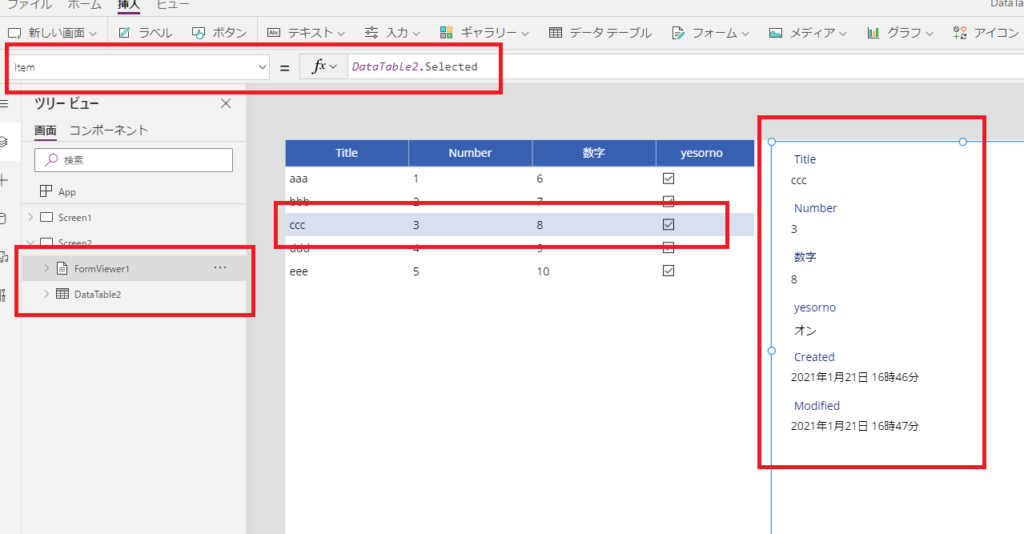
基本的な使い方






データの選択も可能


「ギャラリー」との使い分け
同じようにデータを一覧で表示するコントロールに「ギャラリー」がある。
- 細かいUI設定はせず、表示する情報量が多い:データテーブル
- 細かいUI設定をしつつ、表示する情報量はあまり多くない:ギャラリー
という感じかなと思っている。
以下、2つの違いを少し細かく見ていく。
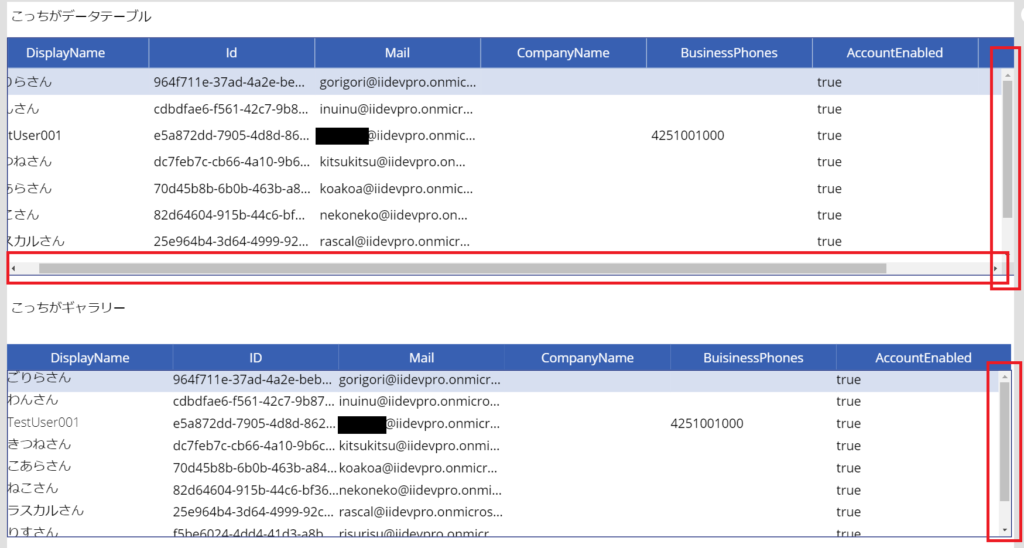
スクロールバーの表示の違い
- ギャラリー:縦 or 横
- データテーブル:縦と横

横にも縦にも情報が多いデータを表示するときはデータテーブルがよさそう。
ギャラリーも縦にも横にもスクロール可能にできたので、ギャラリーでも上記は要件は満たせそう。

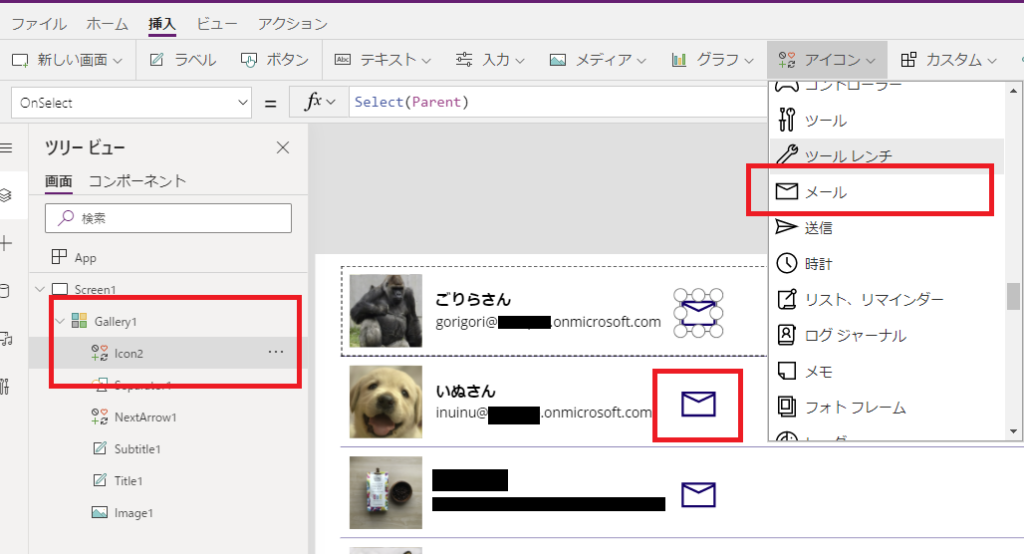
見た目の細かい調整
見た目の細かい調整は圧倒的にギャラリーの方が上。

一覧表示したデータをある程度見た目よく表示したいときはギャラリーの方がよさそう。
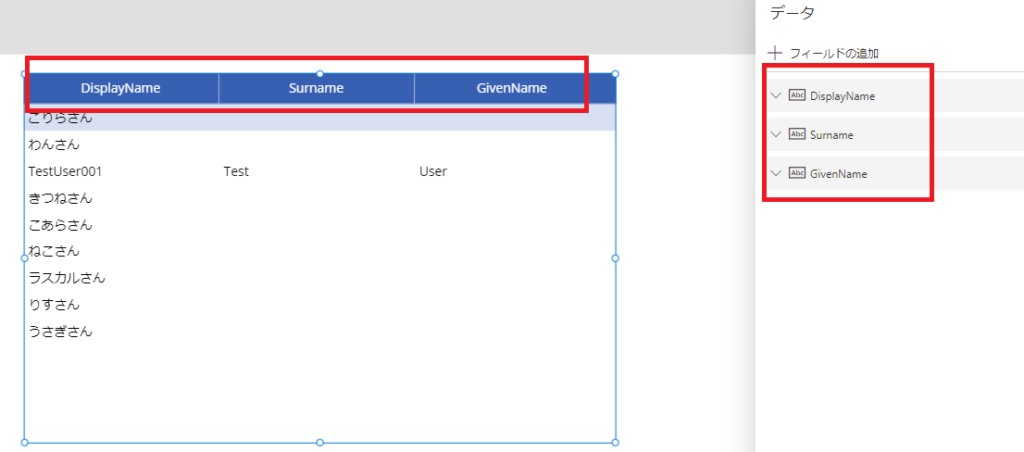
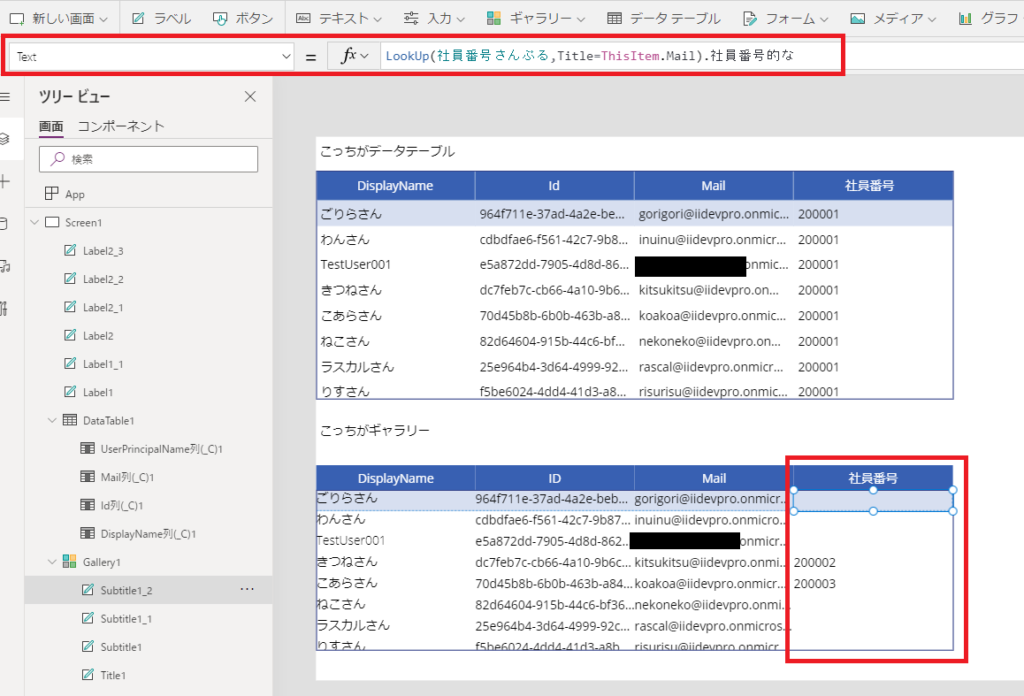
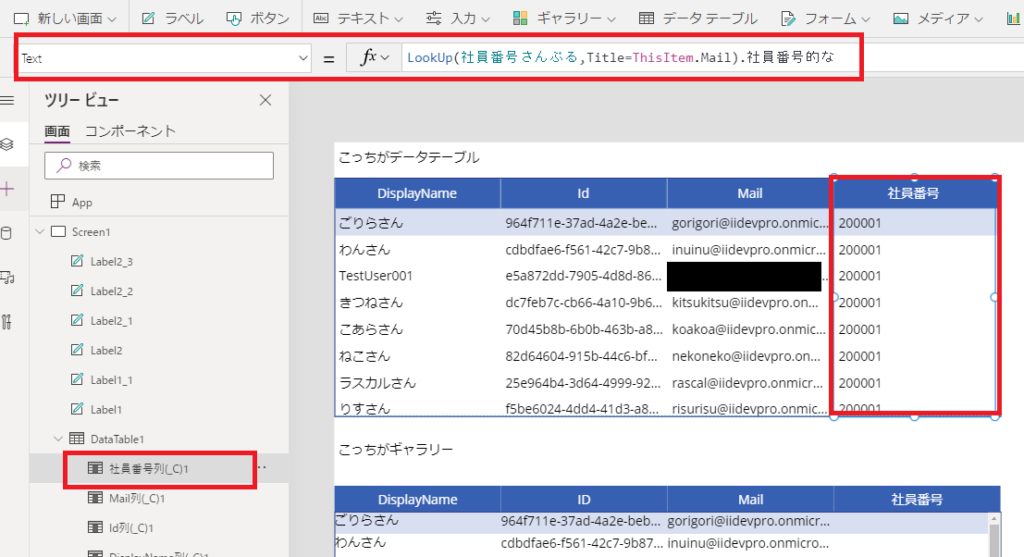
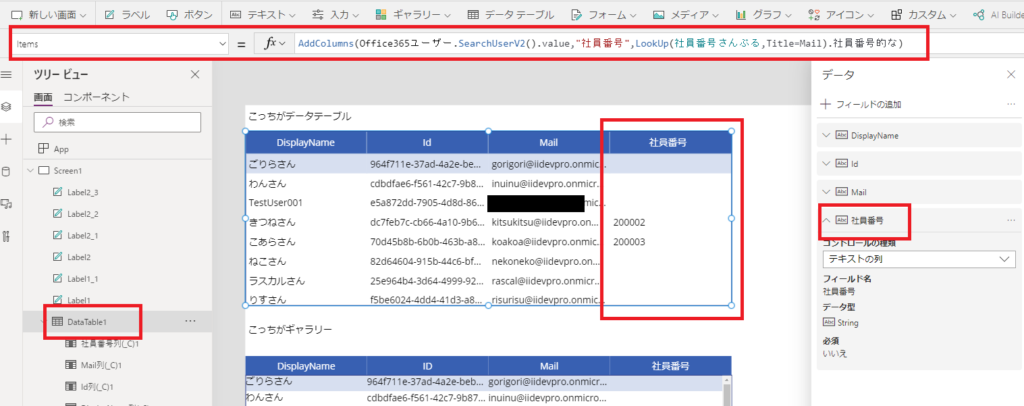
列の追加→データテーブルはLookUpが使えない?

Power Appsの画面に列を1個追加して社員番号も表示したい!となったとき、



一覧表示したデータごとに何かしら処理をしたいときはギャラリーの方が融通がききそう。
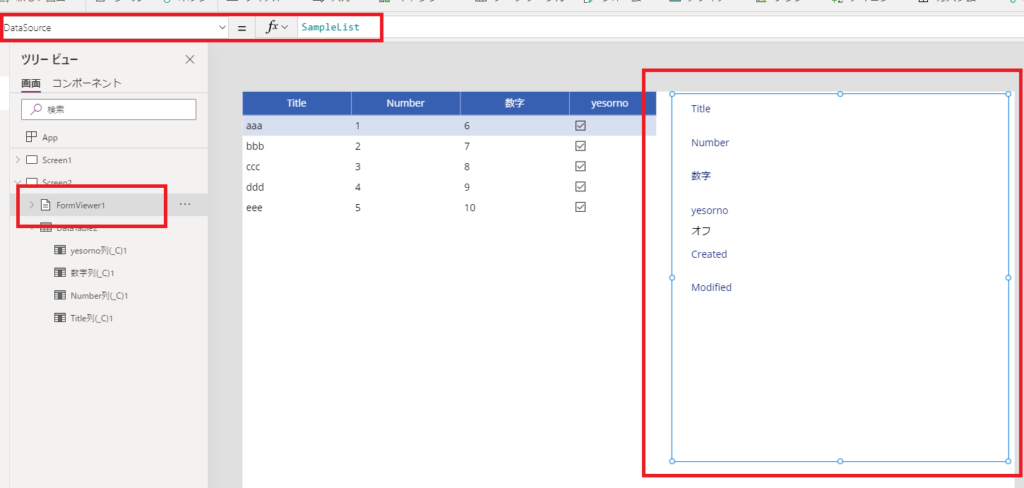
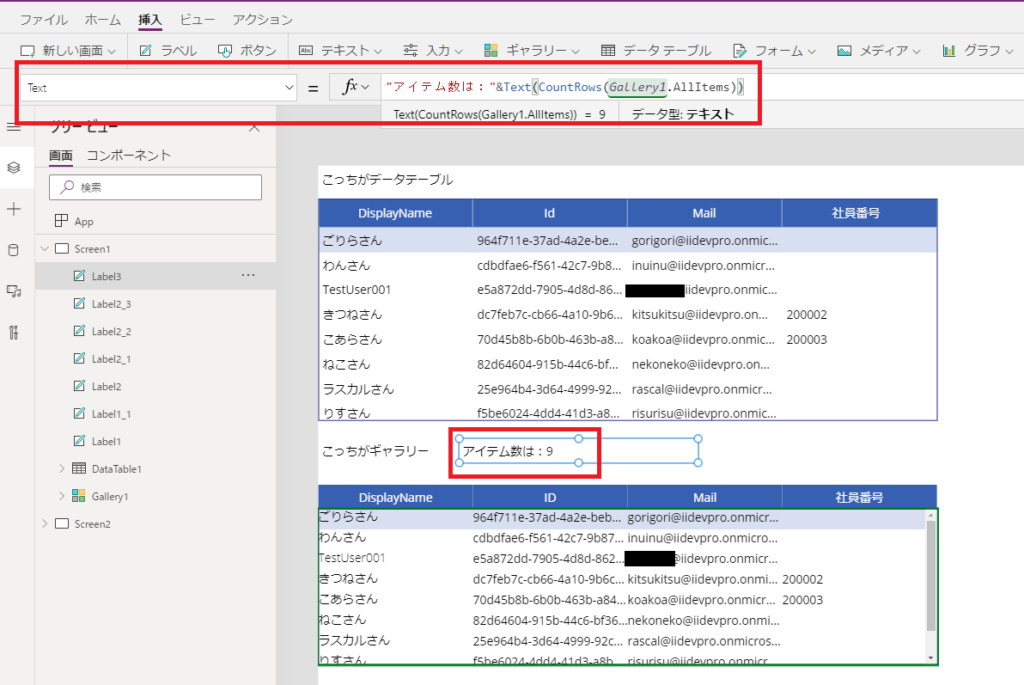
データテーブルは外部からItemsへアクセスできない
データテーブルは一覧表示しているデータへ外側からアクセスすることができないっぽい。

ForAll関数とAllItemsプロパティを組み合わせるとループ処理も実現できるんだけど、データテーブルはこのAllItemsプロパティに当たるプロパティが無さげ。

これってREST2回投げる(投げてると思う)から、多少なりともパフォーマンスに影響するような。。。
結論
ということで、冒頭でも述べたけど、
細かいUI設定はせず、各データへのアクセスもせず、表示する情報量が多いデータを扱う場合は「データテーブル」を、
細かいUI設定がしたい、または各データへのアクセスがしたい場合や、表示する情報量が少ないデータを扱う場合は「ギャラリー」を、
選ぶのが良いかと。
ちなみに体感だけど、表示速度はデータテーブルの方が速そう(あくまで体感)。
コメント