Copilot StudioからAI Builderの「プロンプト」を使用する方法について。
Copilot Studioからの生成AIの利用
Copilot Studioから簡単に生成AIを利用する方法として、以下2つが用意されている。
- 生成型の回答
- プロンプト アクション(AI Builder)
これ以外にもカスタムコネクタやPower Automate経由でAzure OpenAIなどのAIサービスと接続することは可能だけど、まずはこの2つから始めてみるのが良いかと。
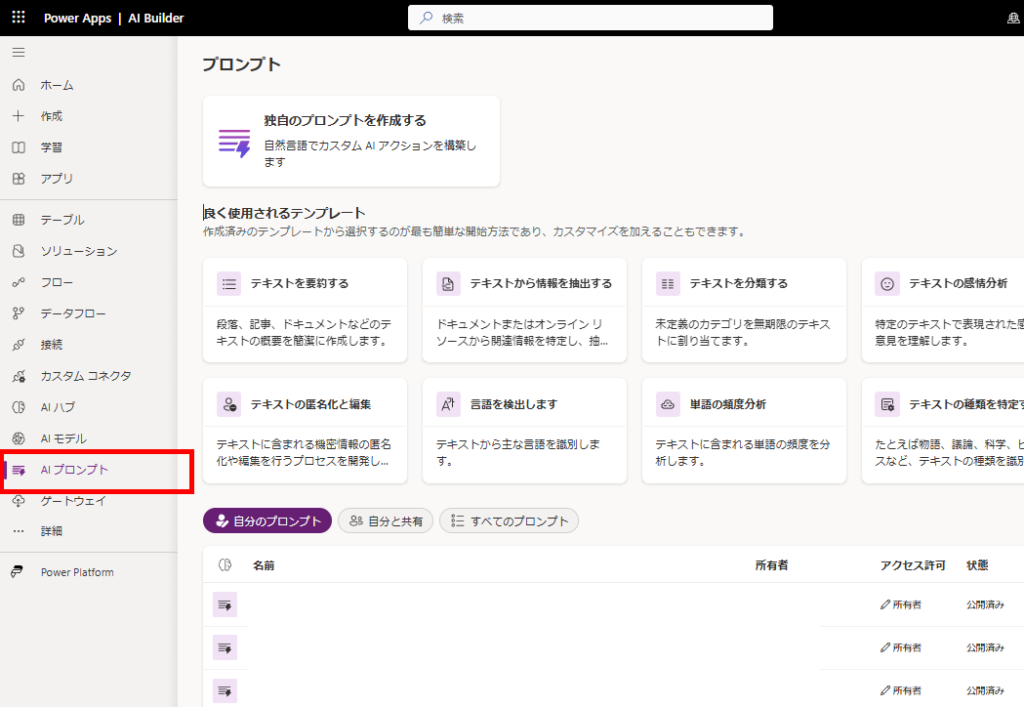
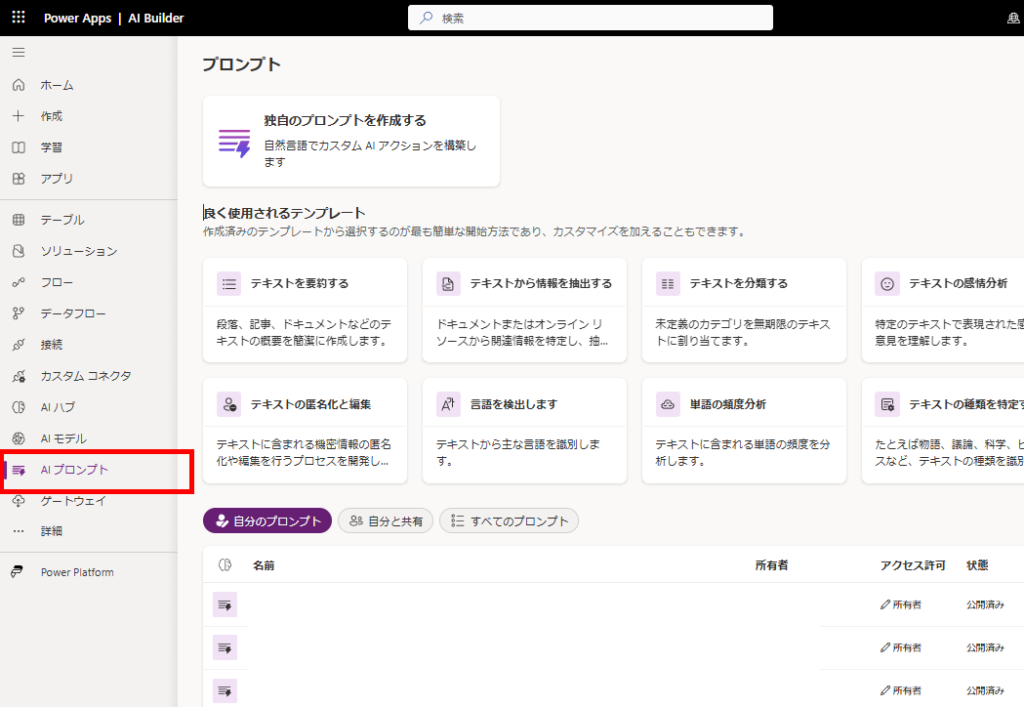
今回はAI Builderの「AI プロンプト」をCopilot Studioのアクションから使用する方法(プロンプトアクション)を解説。
プロンプトアクション
プロンプトアクションはCopilot StudioからAI Builderの「AIプロンプト」を呼び出す機能で、


GPT系(4o or 4o-mini)のAIをアクションとして簡単に利用できる。


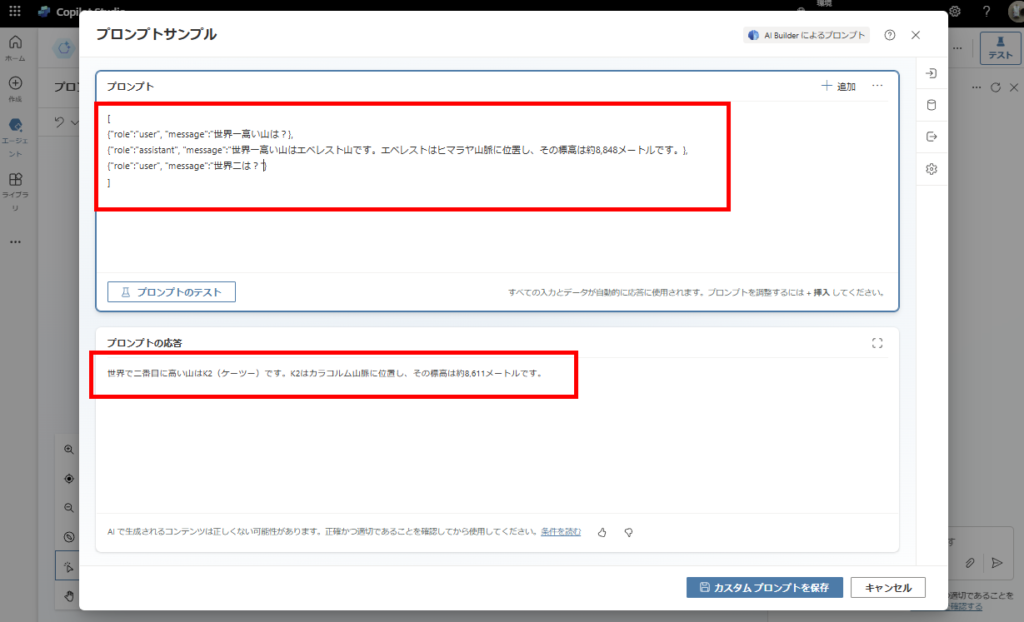
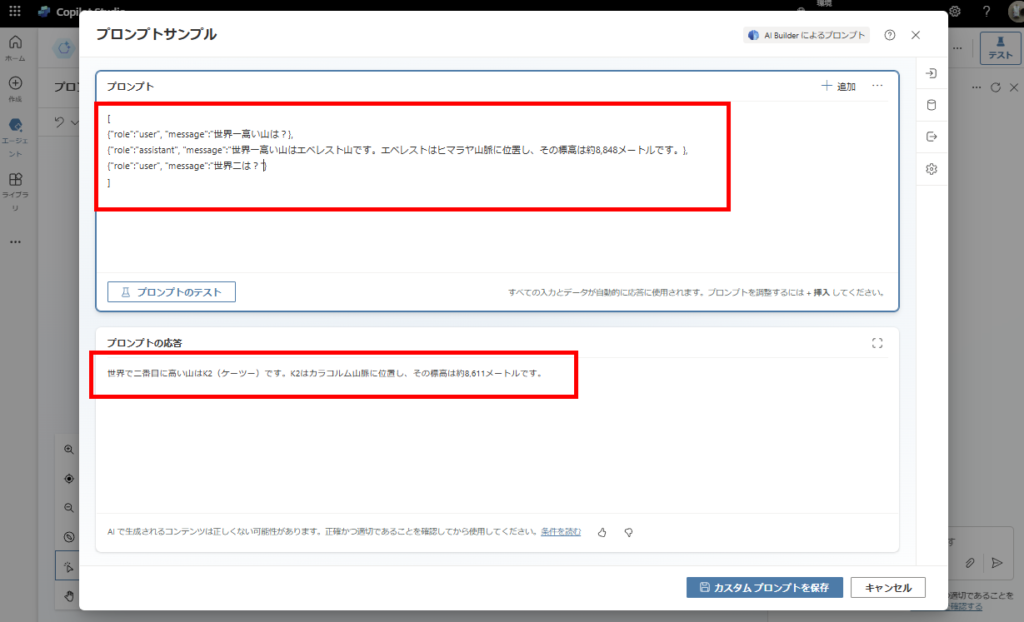
Copilot StudioからAIとの一問一答のやり取りが簡単に作れて、


会話履歴を渡すことで履歴を考慮した会話も可能。


基本的な使い方
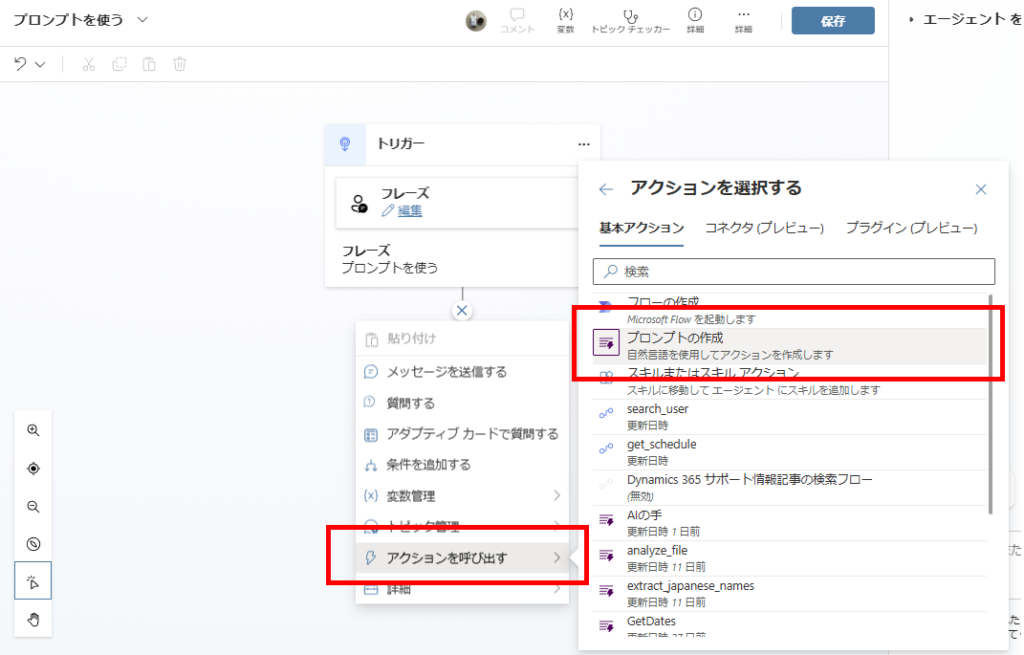
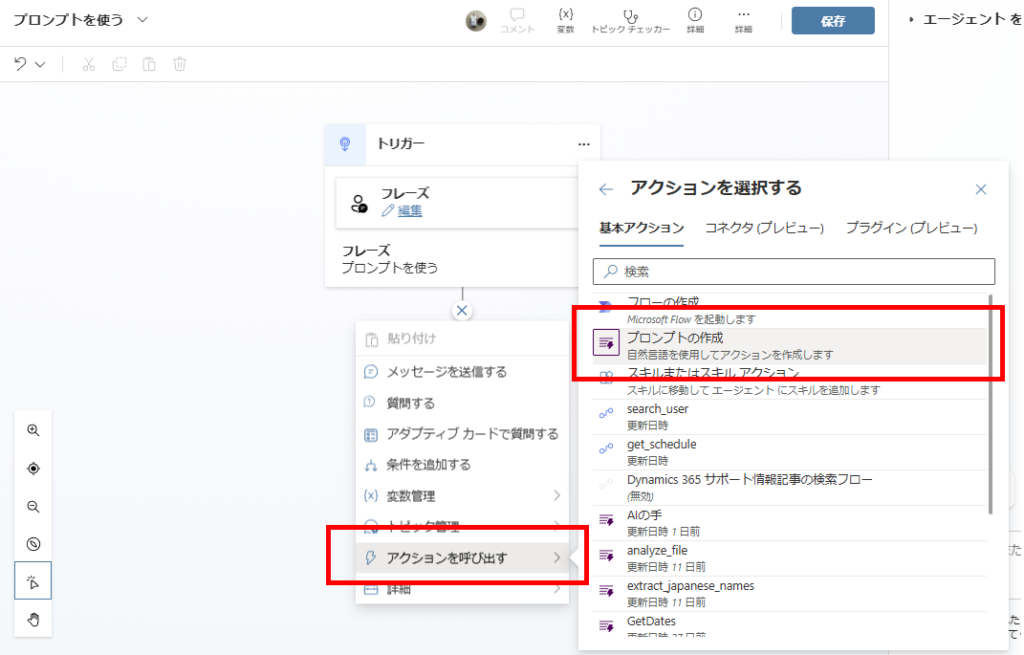
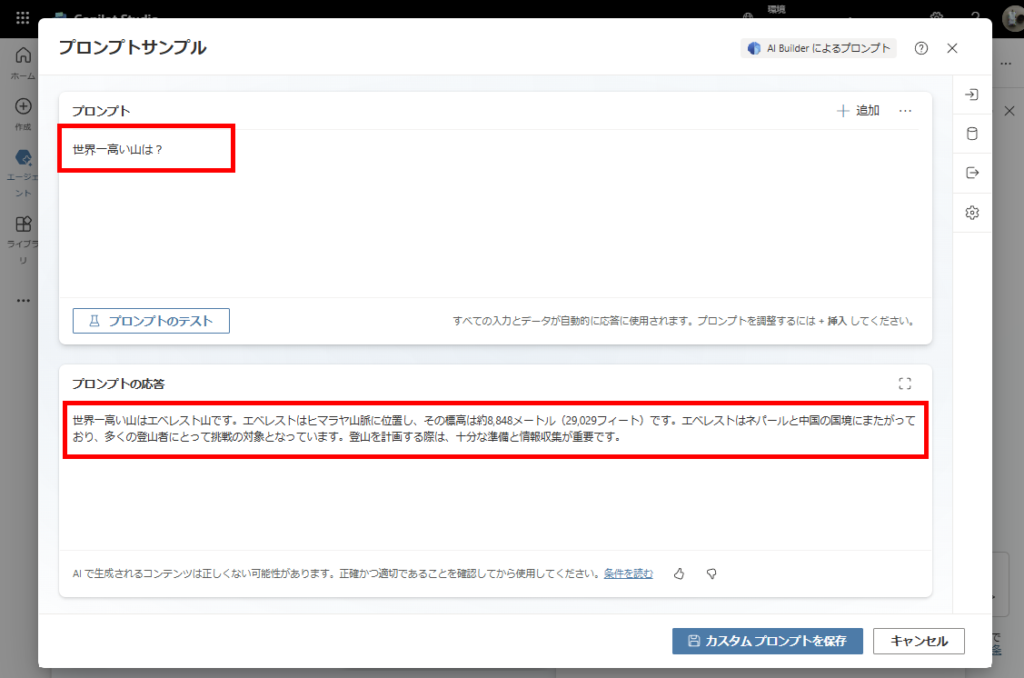
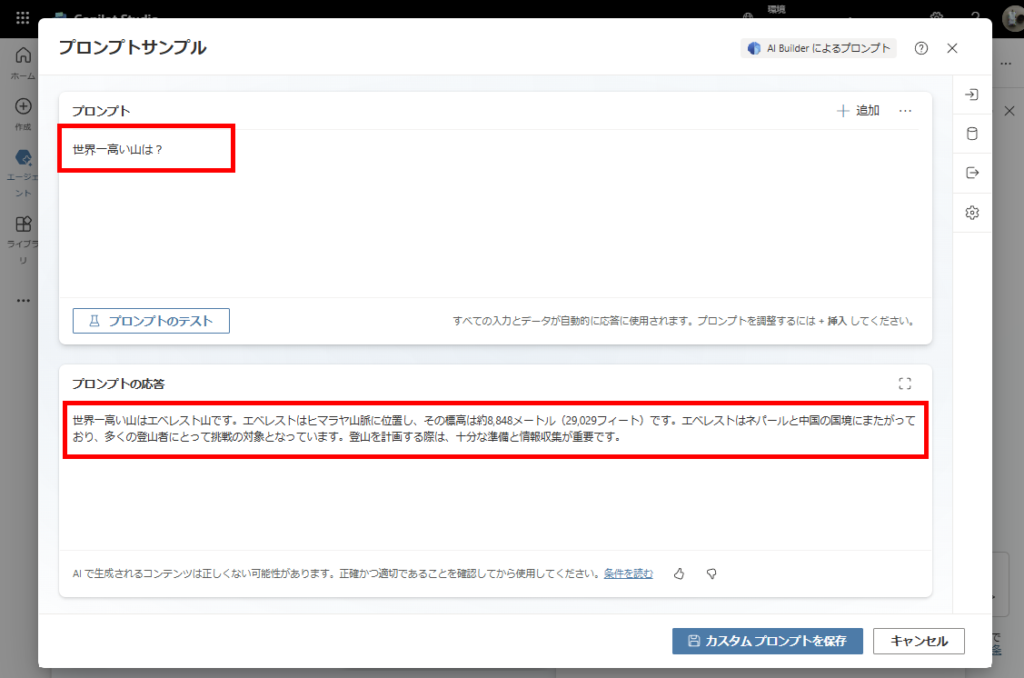
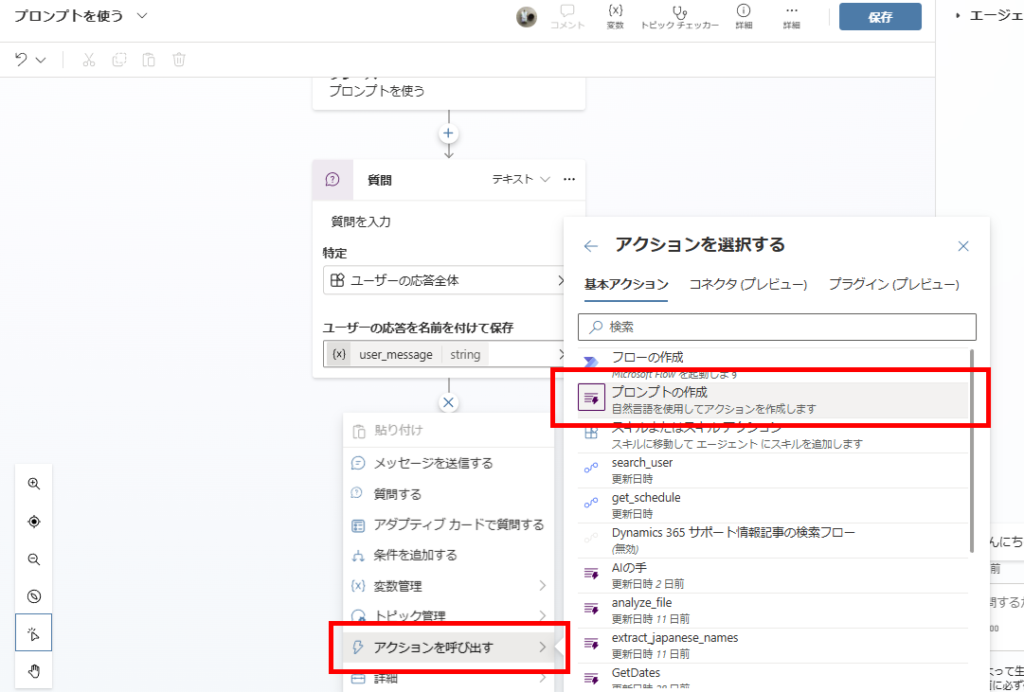
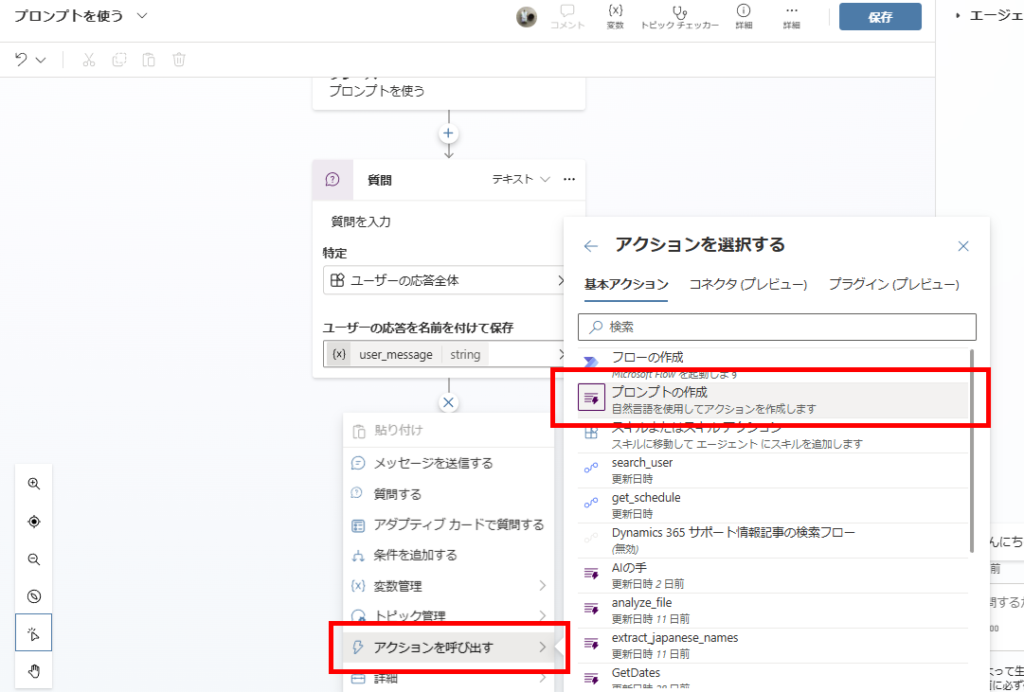
まずは単純にユーザーの質問に答えさせてみる。「質問」ノードの後に[アクションを呼び出す]から[プロンプトの作成]を選択。


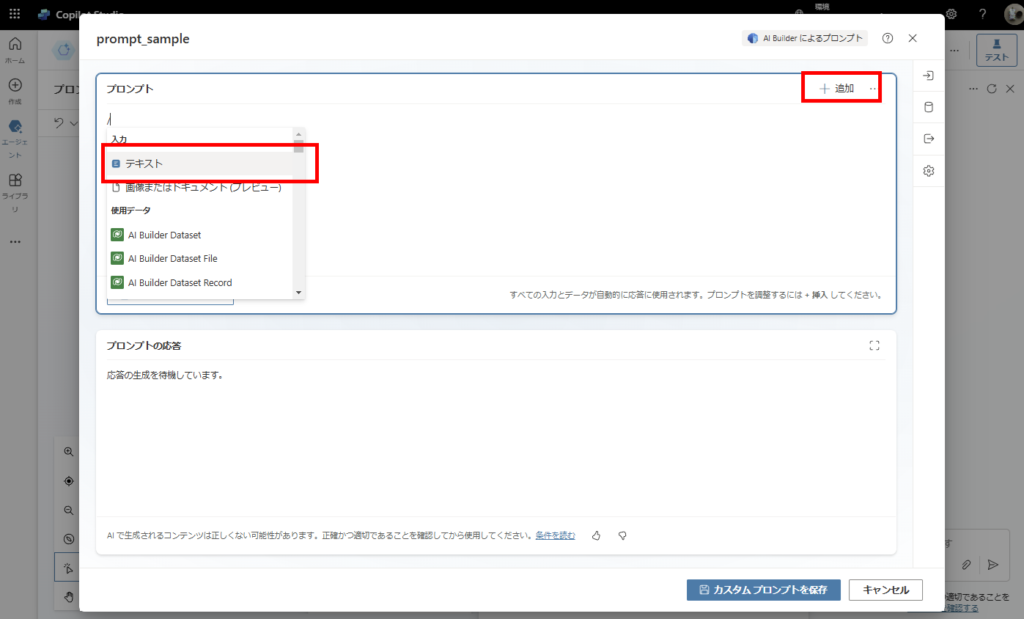
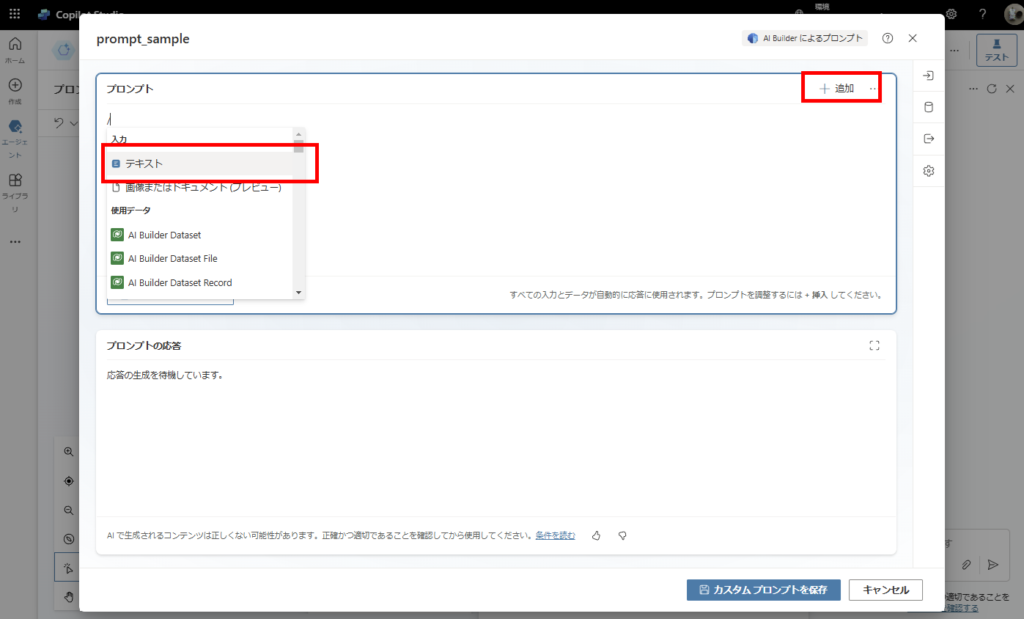
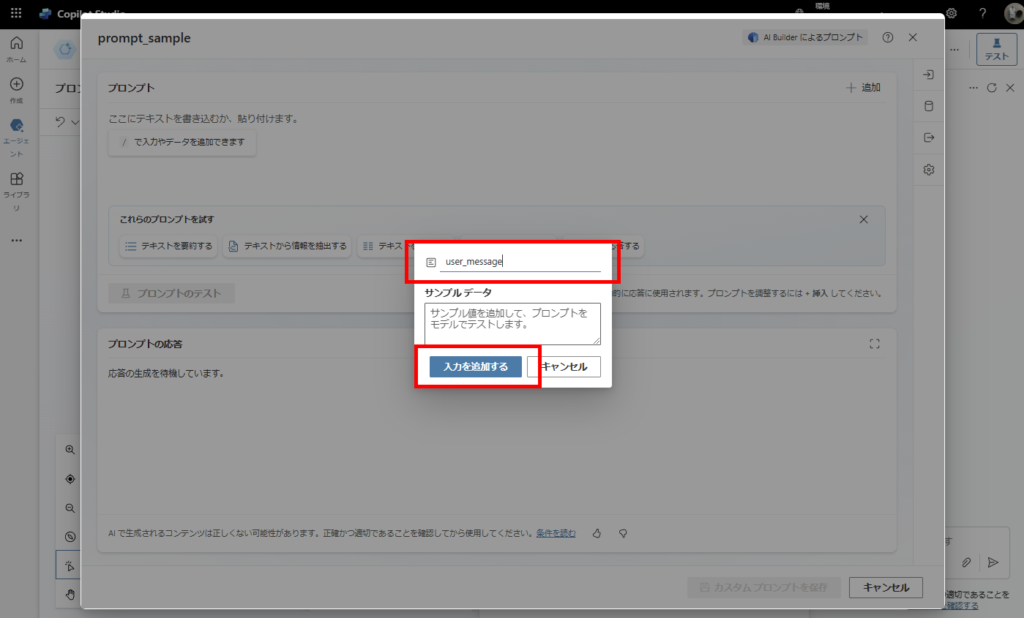
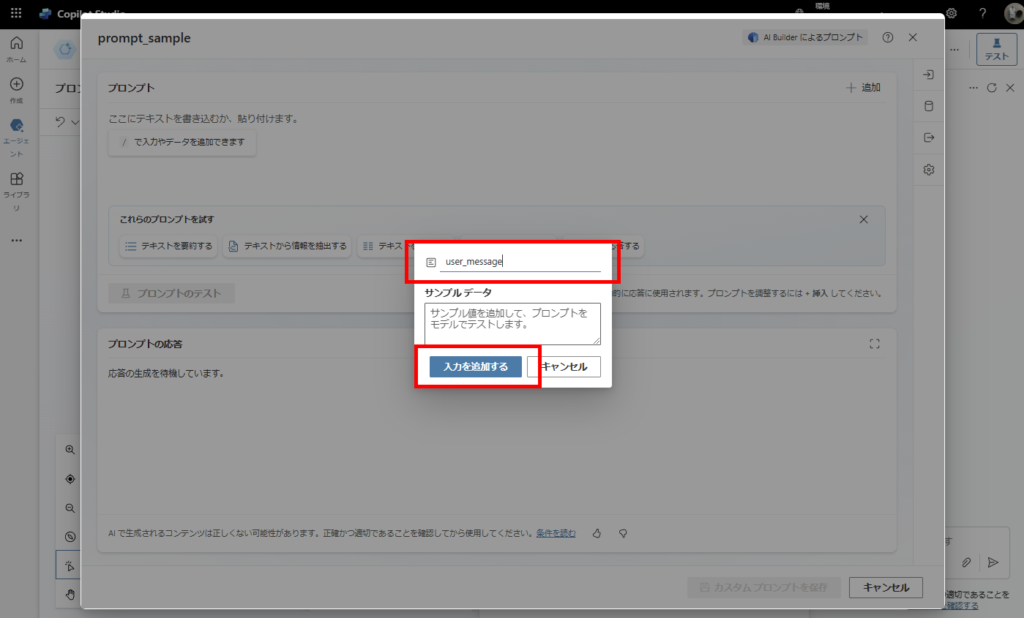
右上の[追加]からテキストの入力を追加し、


入力名(引数名)を設定、


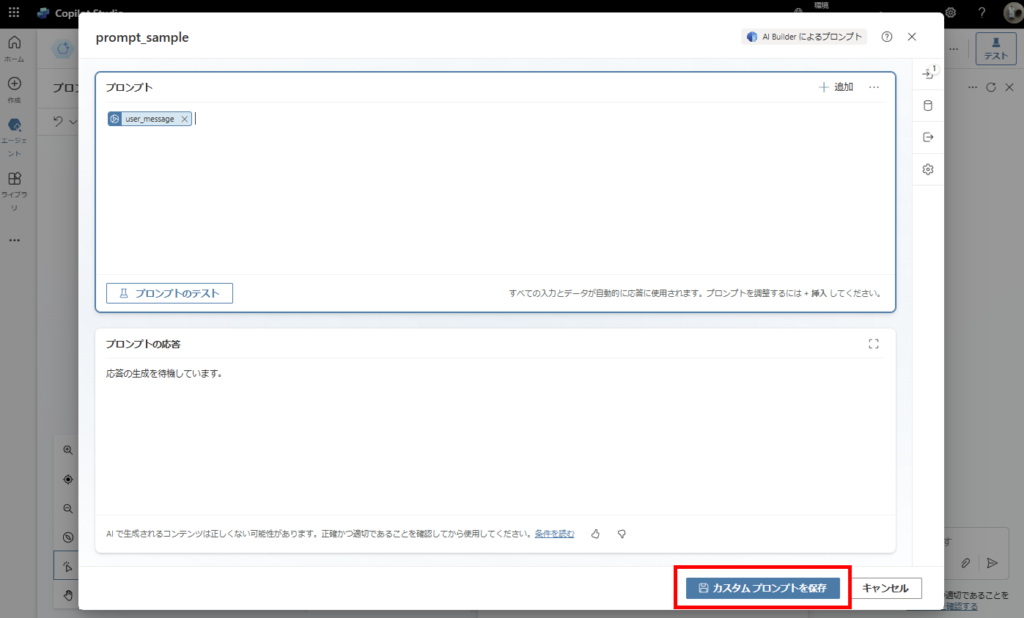
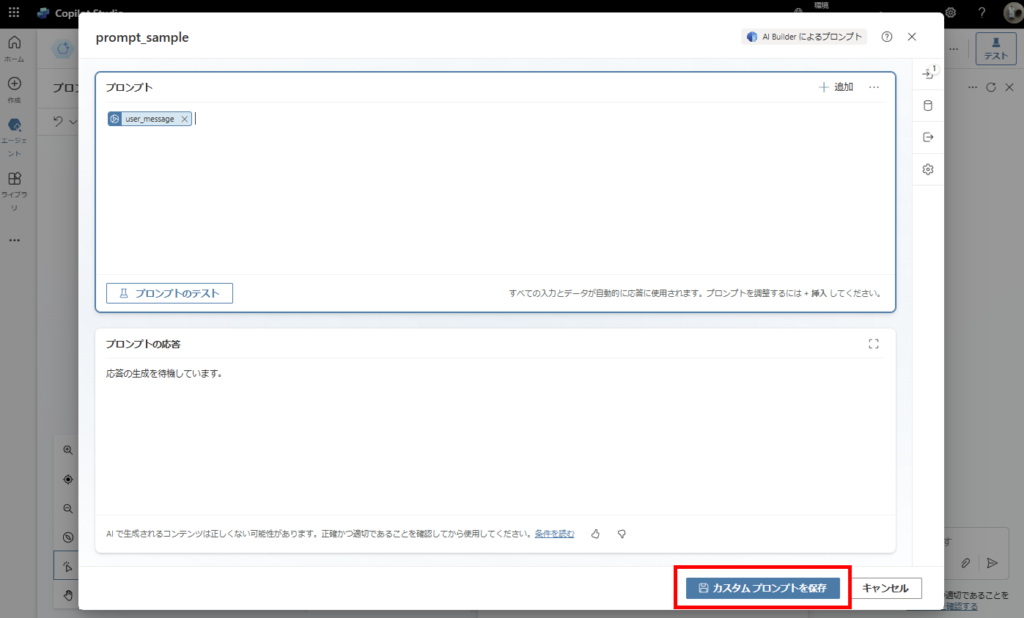
[カスタムプロンプトを保存]を押せば、簡単なプロンプトアクションの構築は完了。


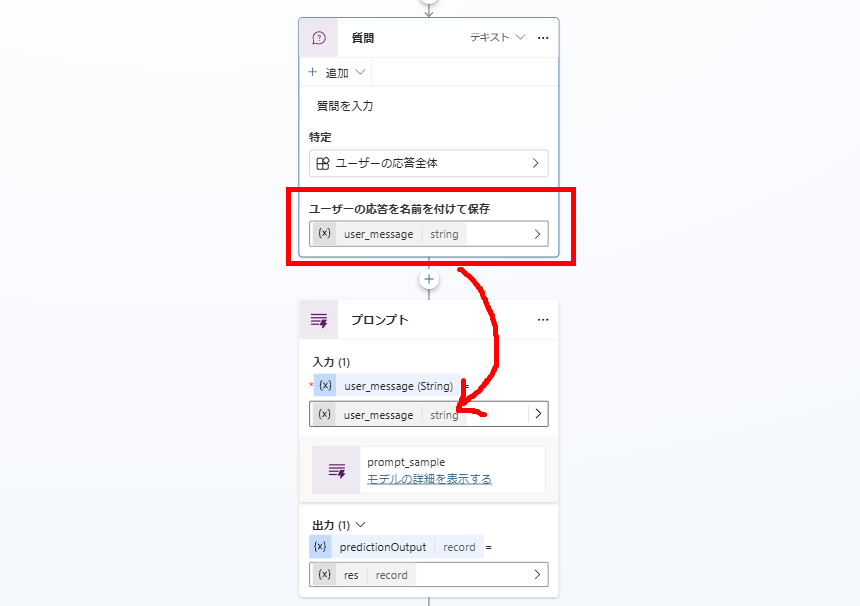
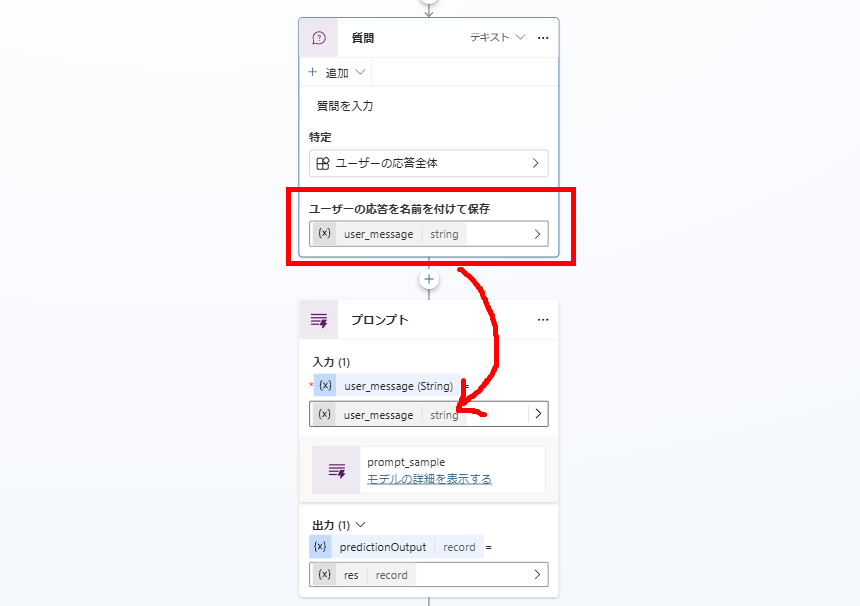
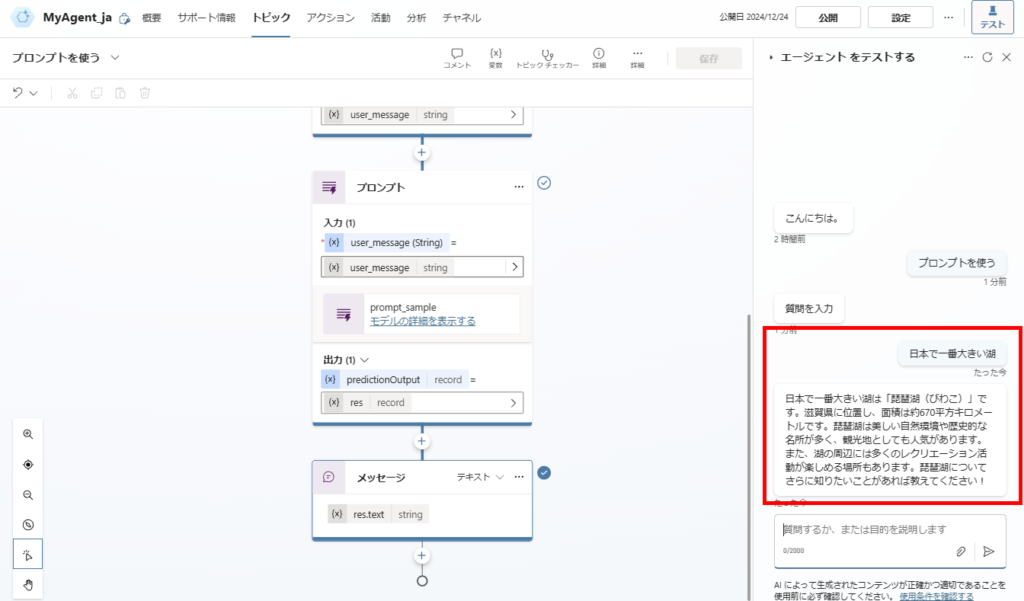
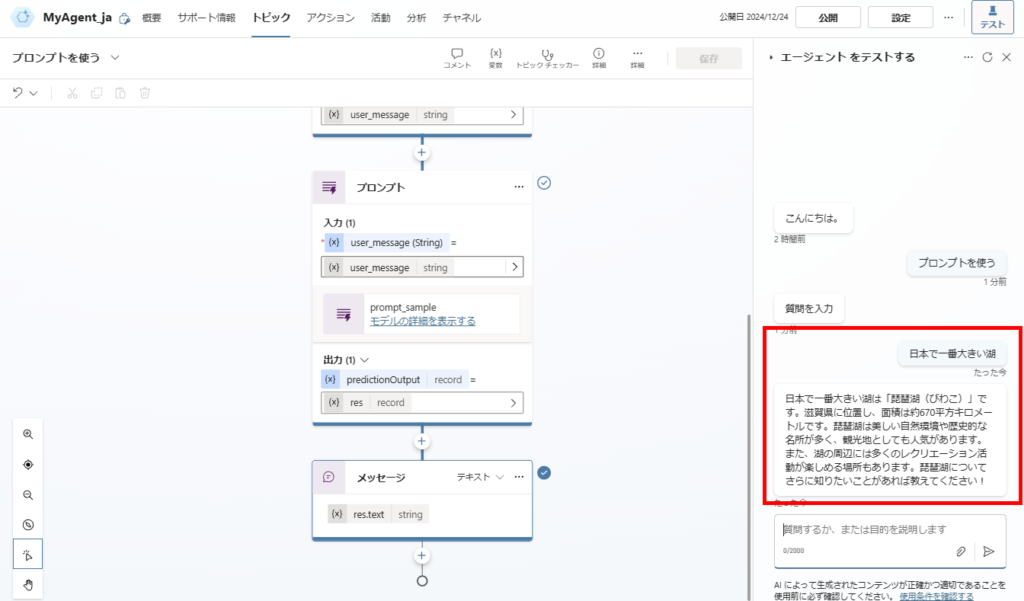
あとはCopilot Studioの「質問」ノードで取得したユーザーの入力内容をそのままプロンプトの引数に入れて、


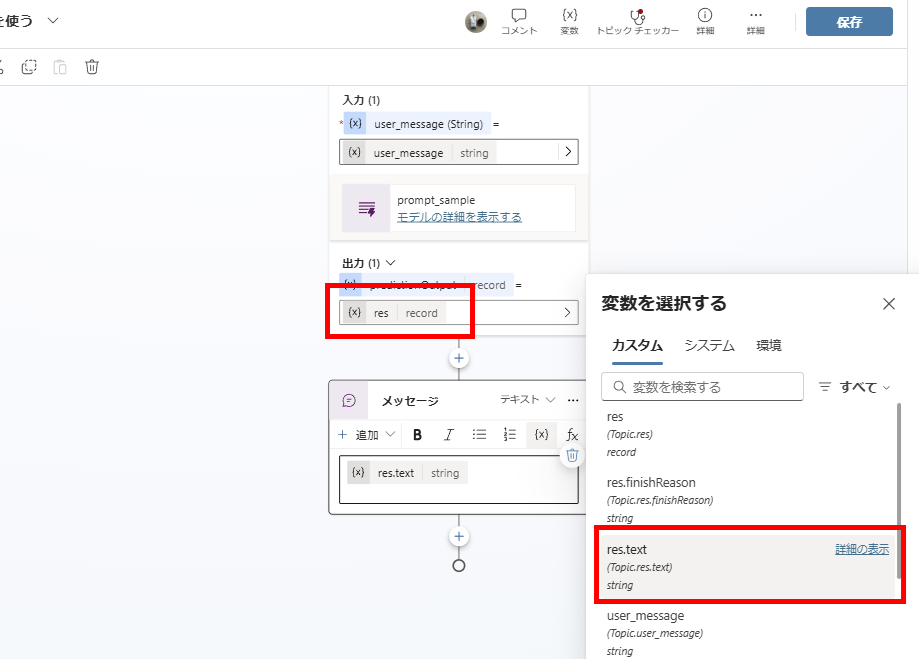
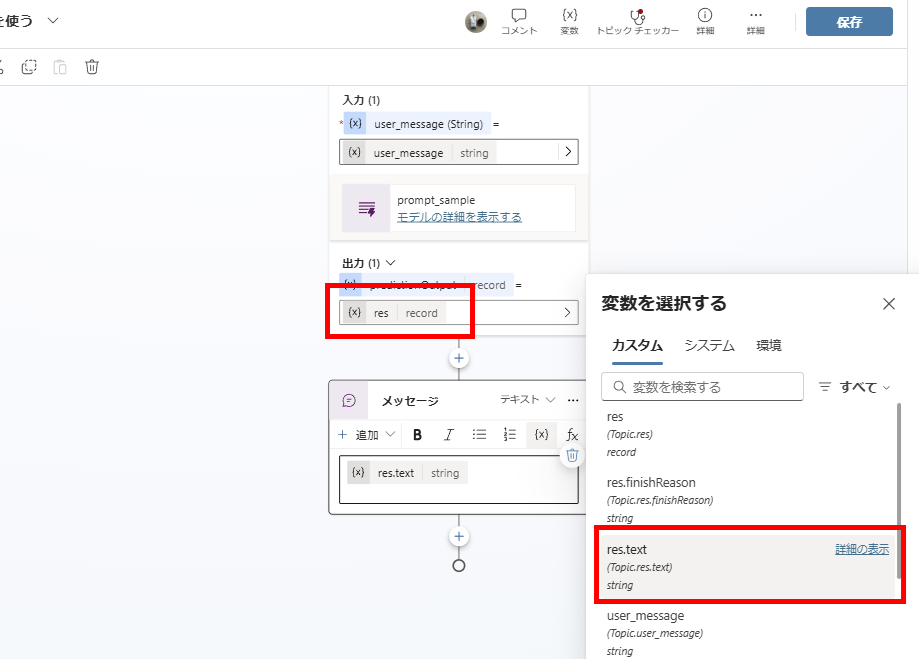
AIからの回答は変数(res.text)に入るので、それをメッセージで表示すれば完成。


AIとの会話が簡単に実現できる。


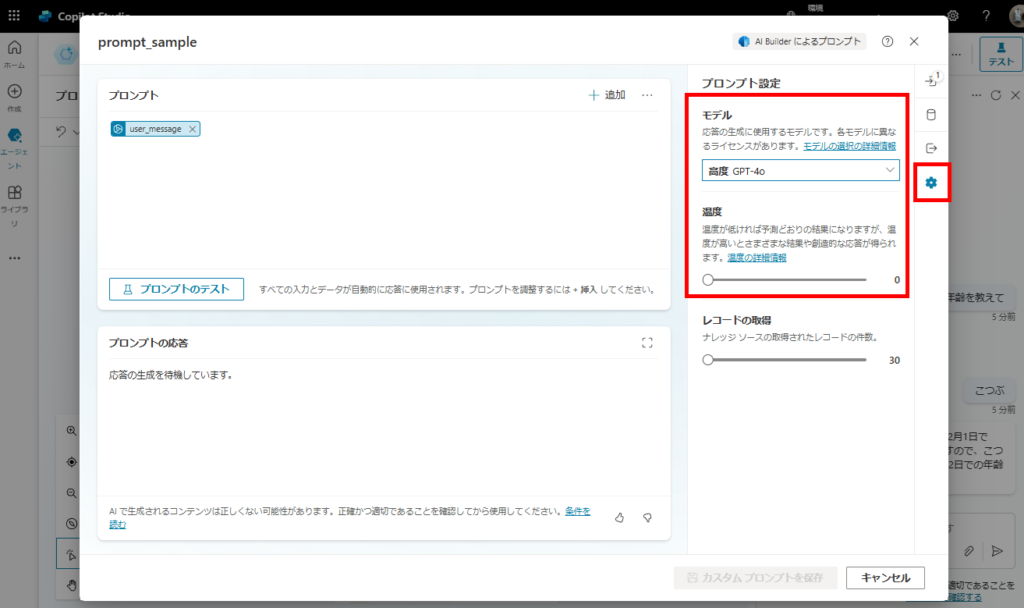
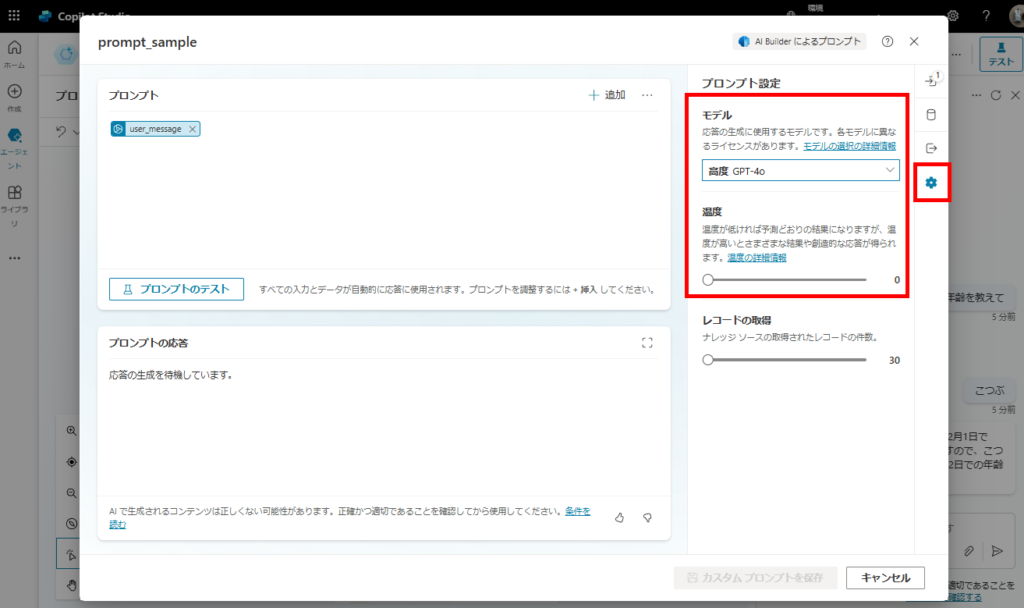
ちなみに[設定]から簡単にモデルを変更することも可能。そのアクションに求められる精度とコストを天秤にかけてモデルを選ぶとお財布に優しい。


他のノードでデータを取得して回答を生成
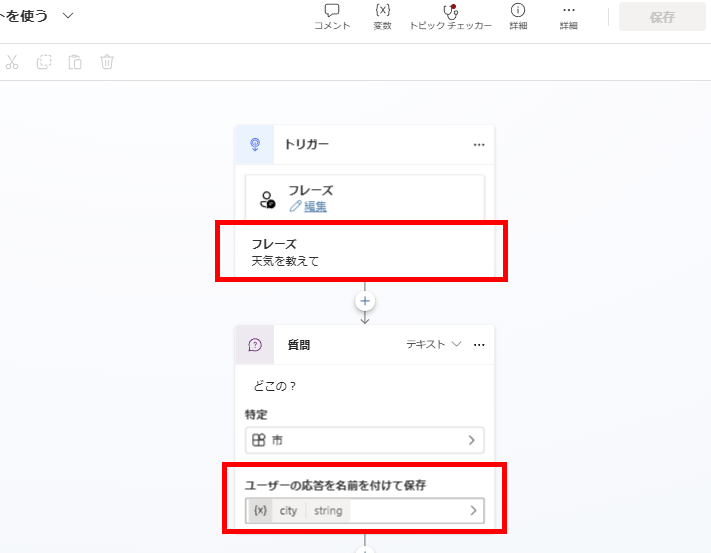
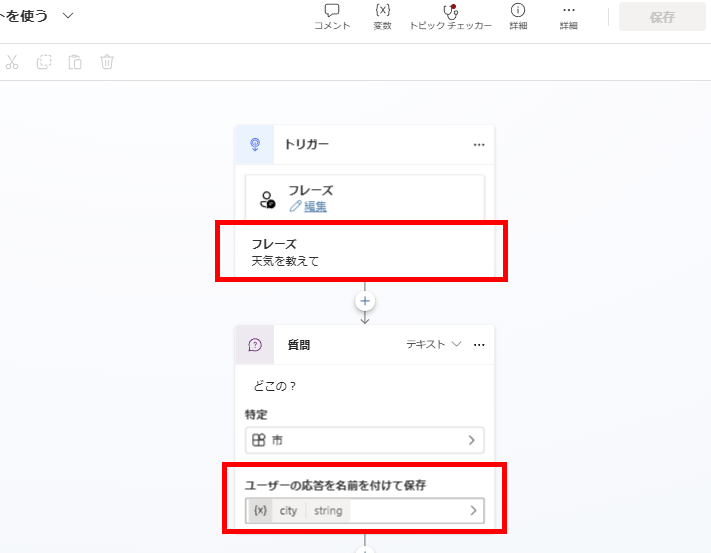
プロンプトアクションを使うと簡単なRAGならすぐに構築が可能。例えば天気を尋ねるトピックをつくって、


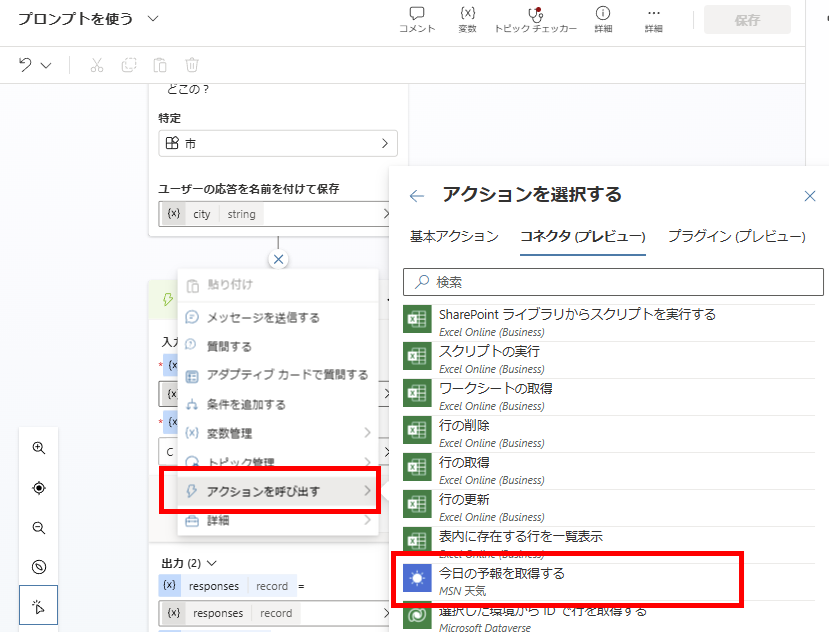
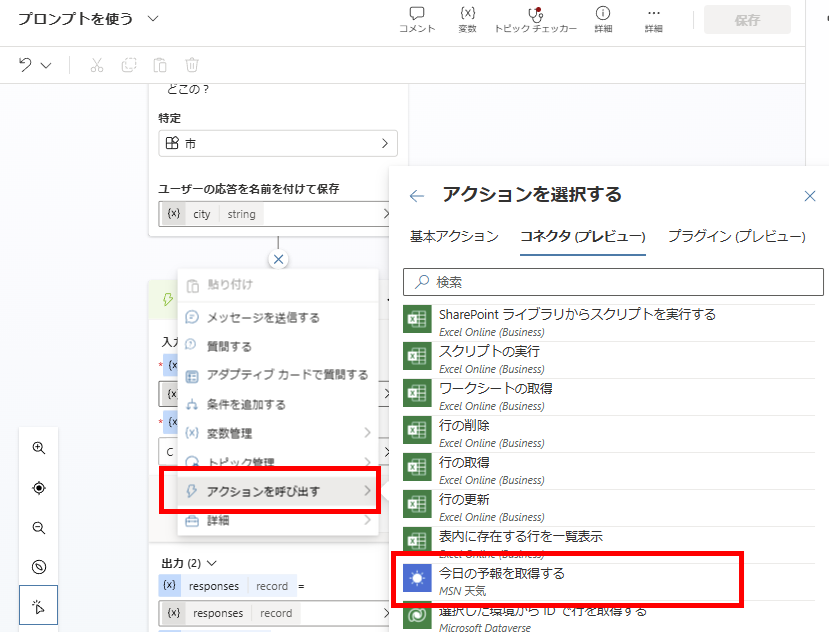
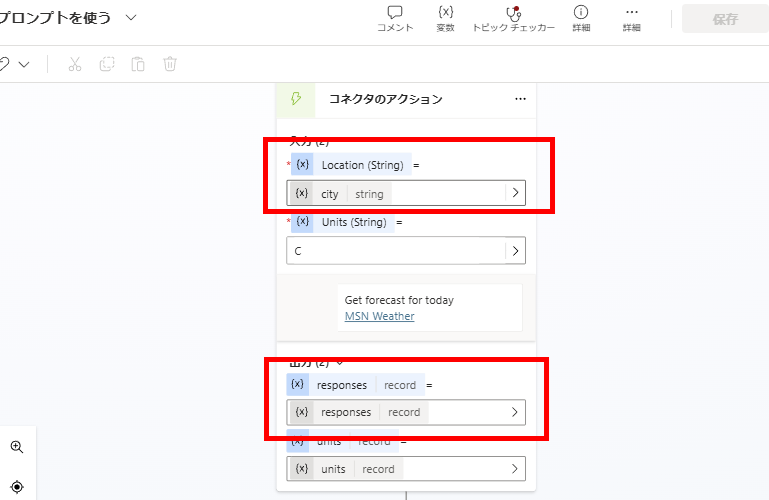
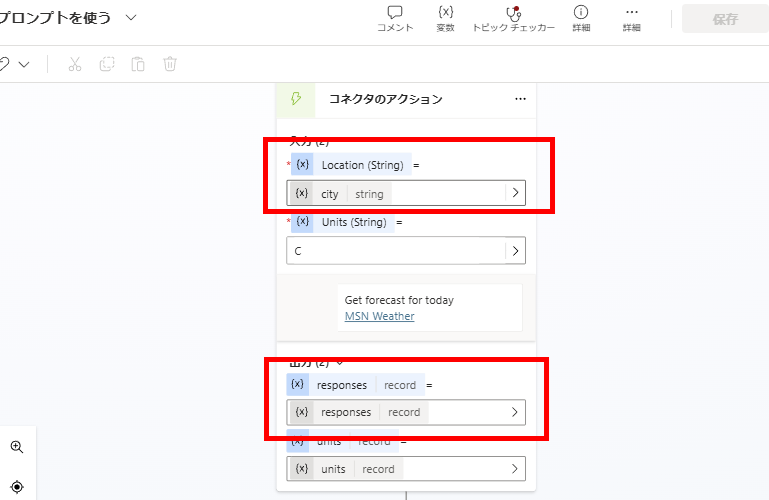
「今日の予報を取得する」コネクタを追加、


スロット充填で取得した町の名前から、天気予報を取得する。

※スロット充填についてはこちら


※スロット充填についてはこちら

Copilot Studioの「スロット充填」で会話から情報を自動抽出する方法(エンティティ活用)
Copilot Studioの「エンティティ」と「スロット充填(スロット埋込み)」について調べたのでメモ。※この記事のサンプルで紹介するベースのエージェントのつくり方はこちらエンティティエンティティは「型定義」に似ていて、「電話番号」とか「...
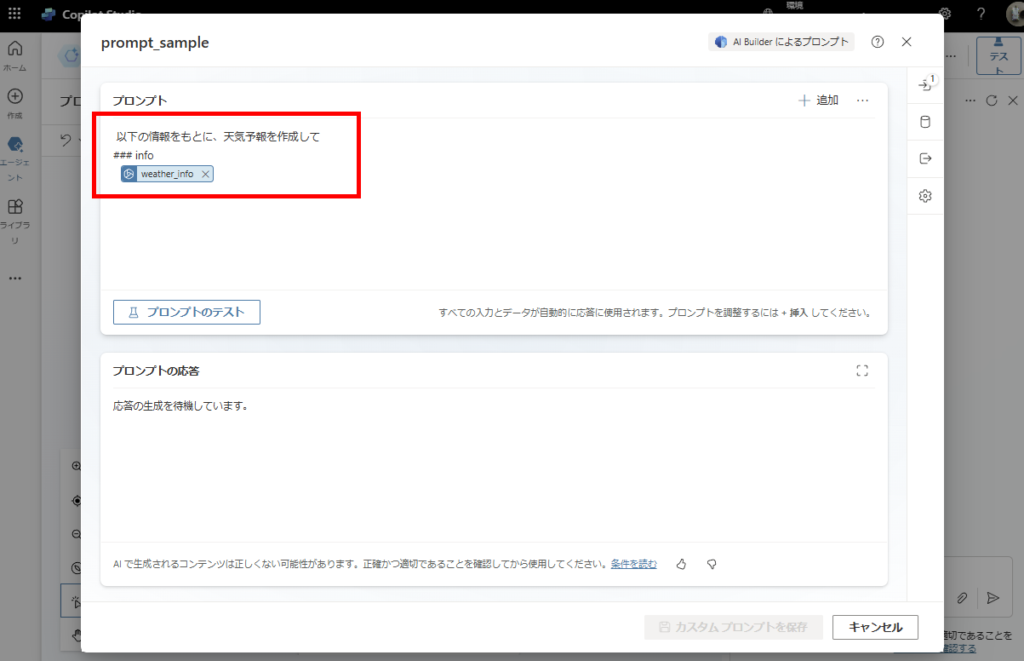
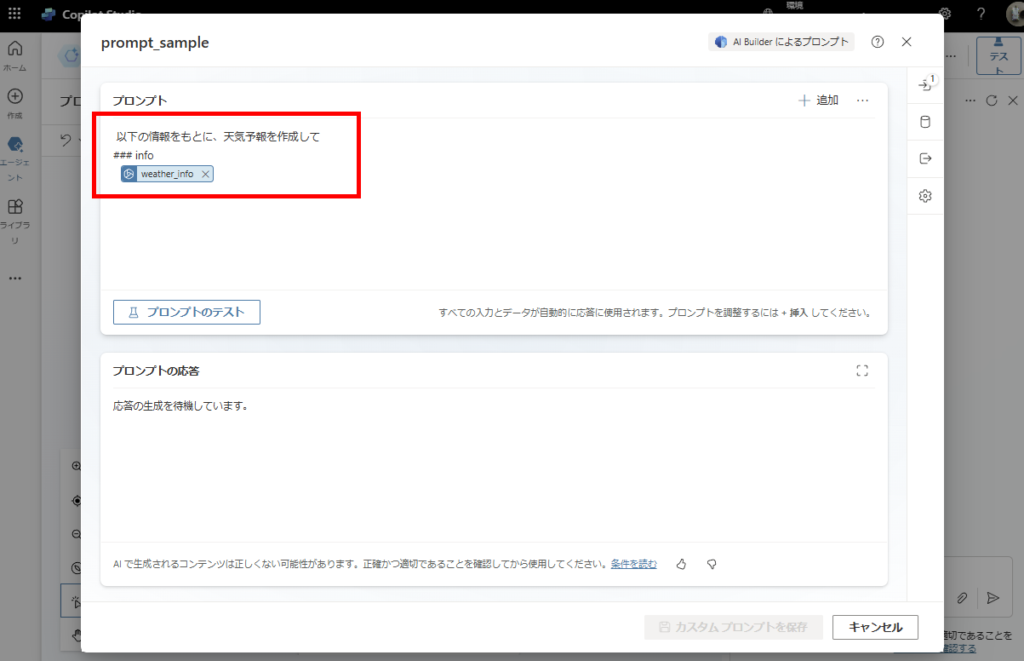
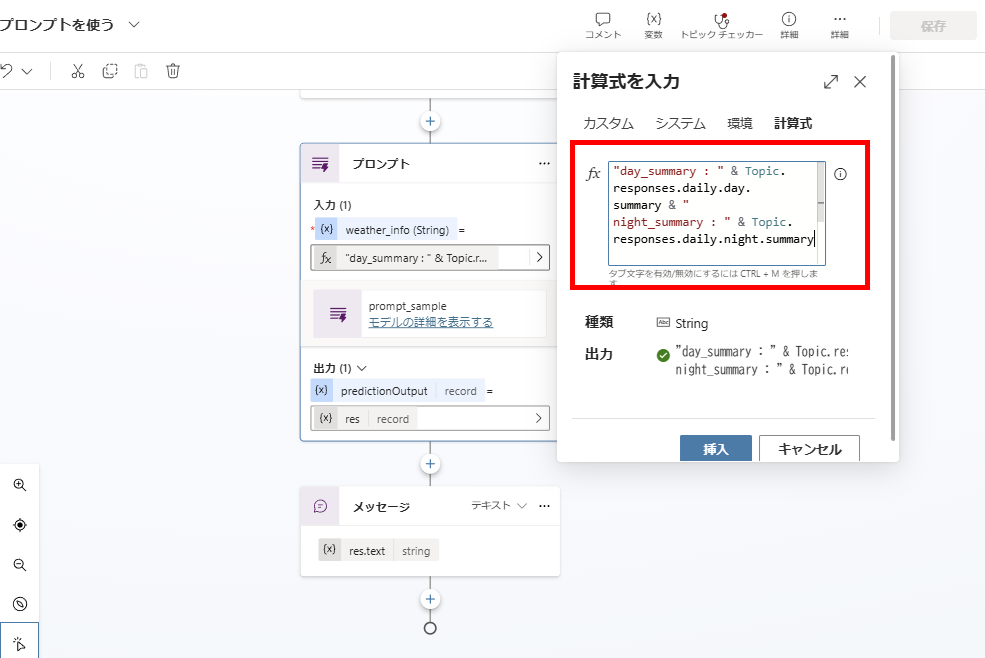
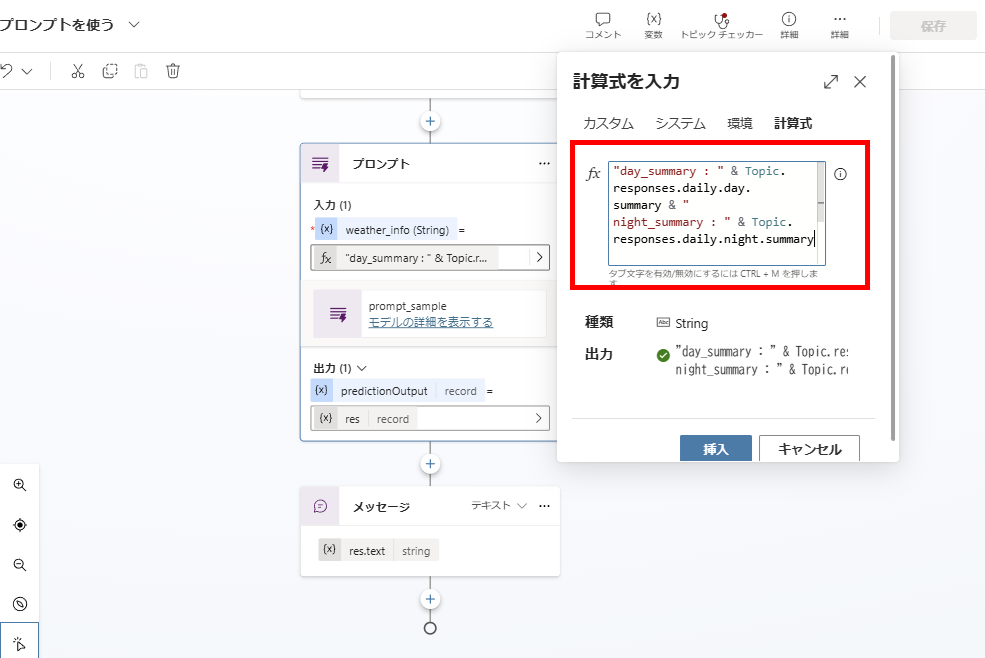
後はこんな感じのプロンプトを用意して、


プロンプトアクションに天気予報コネクタの戻り値(午前と午後の天気予報サマリ)を渡す。


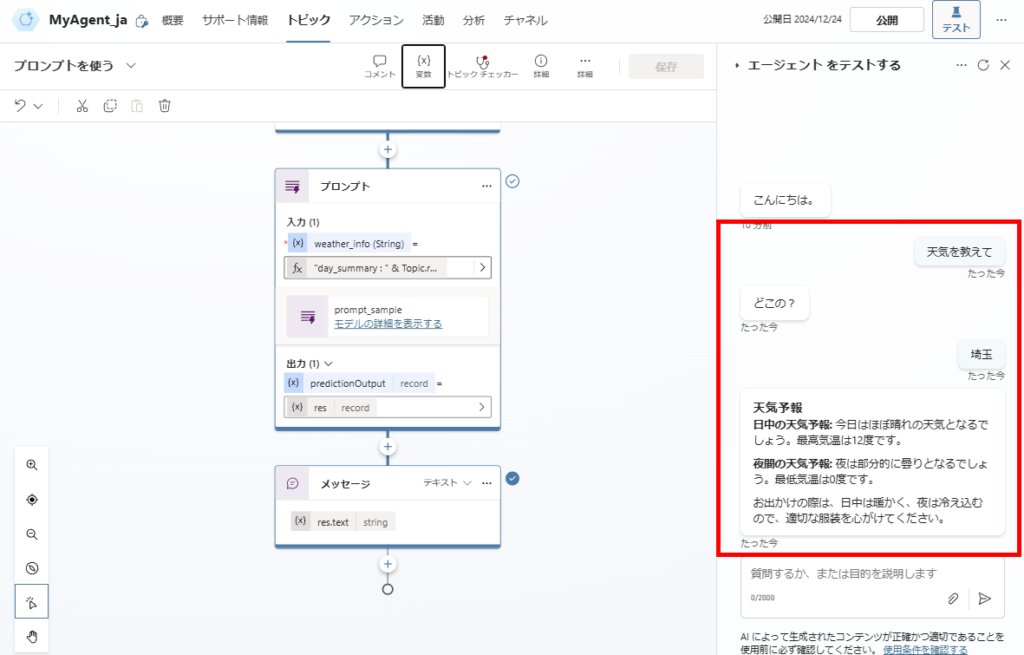
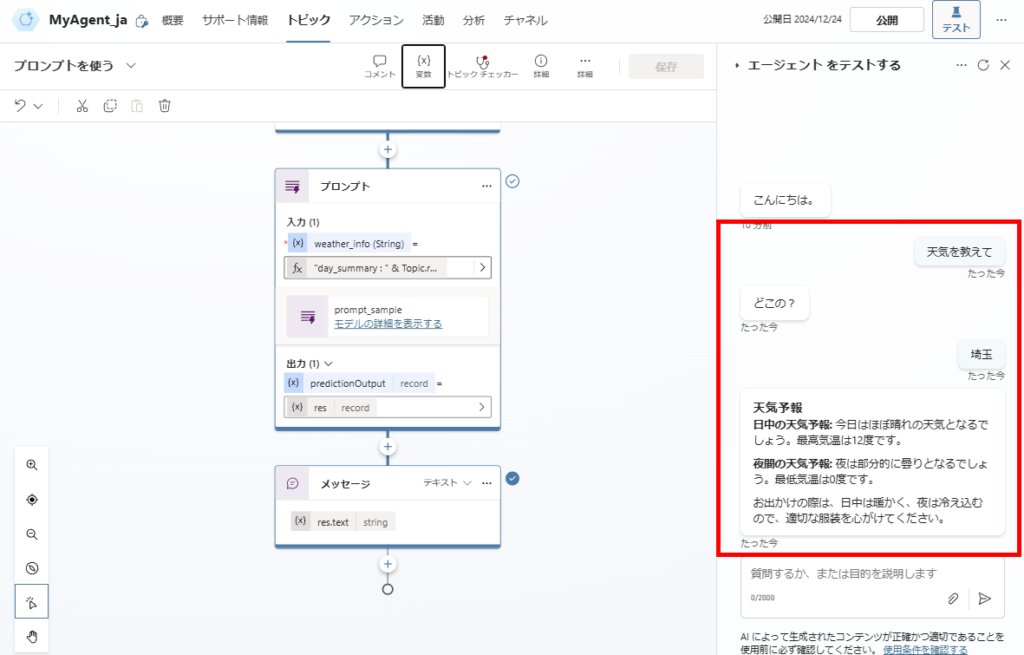
すると最新の天気予報を教えてくれるトピックが簡単に作れる。


Dataverseから情報を取得して回答を生成
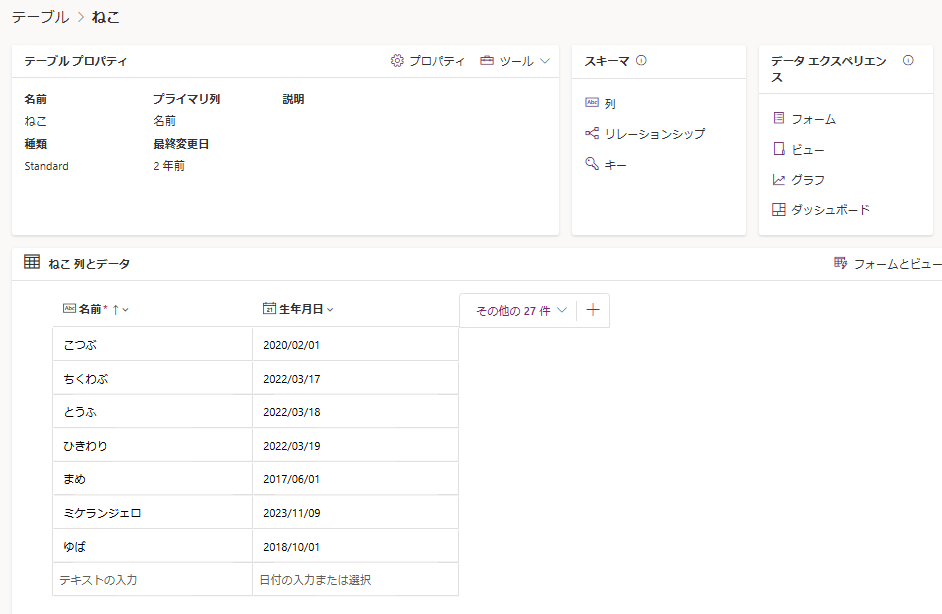
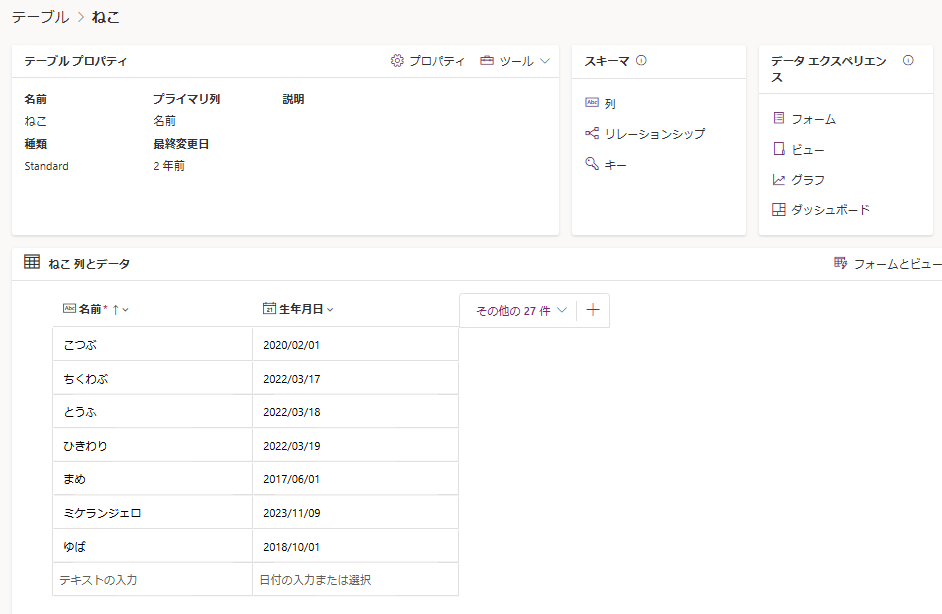
AI プロンプトはDataverseとの連携も可能。例えばこんなテーブルがあったとして、


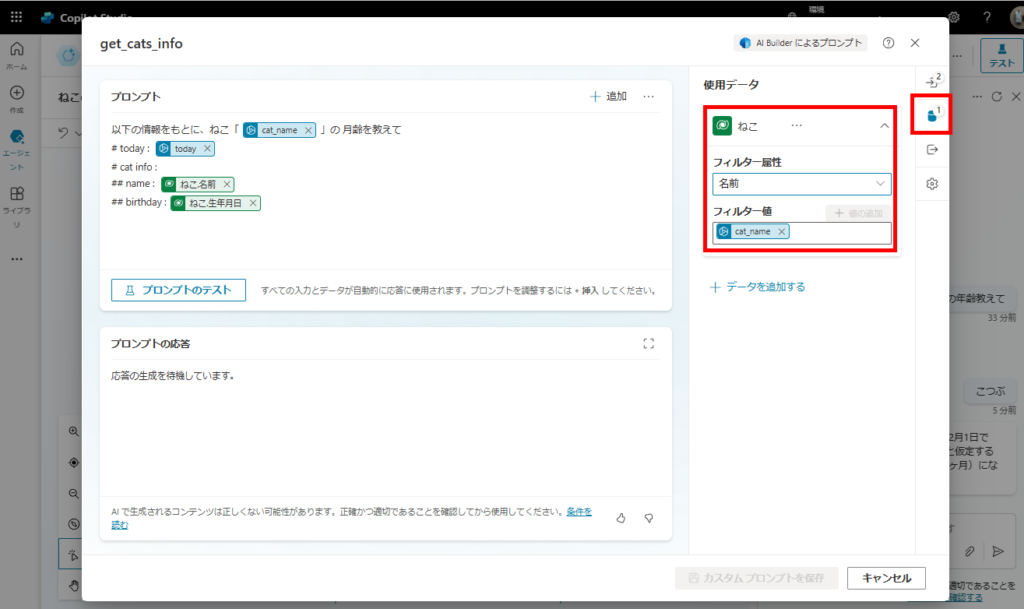
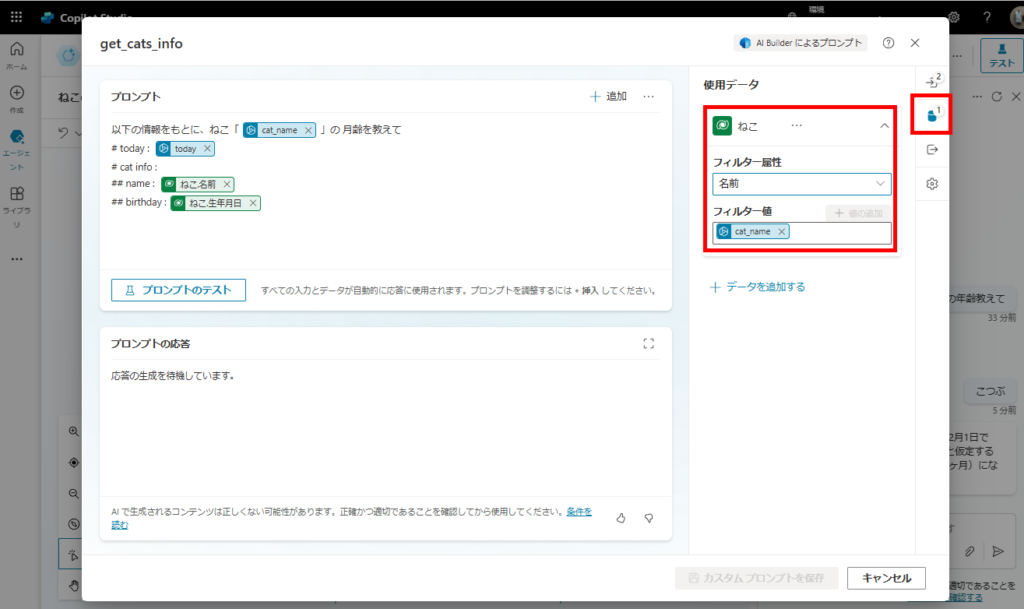
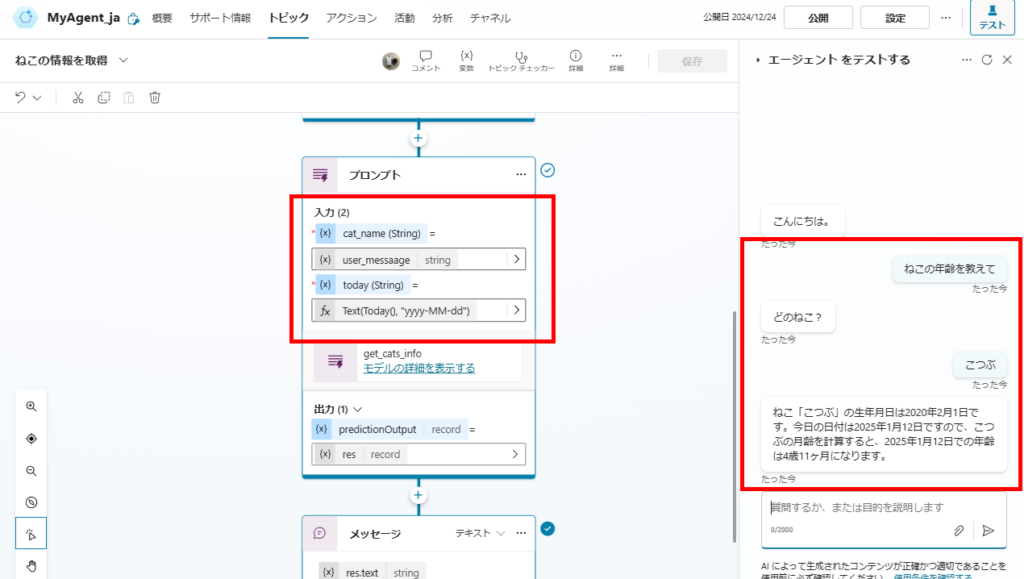
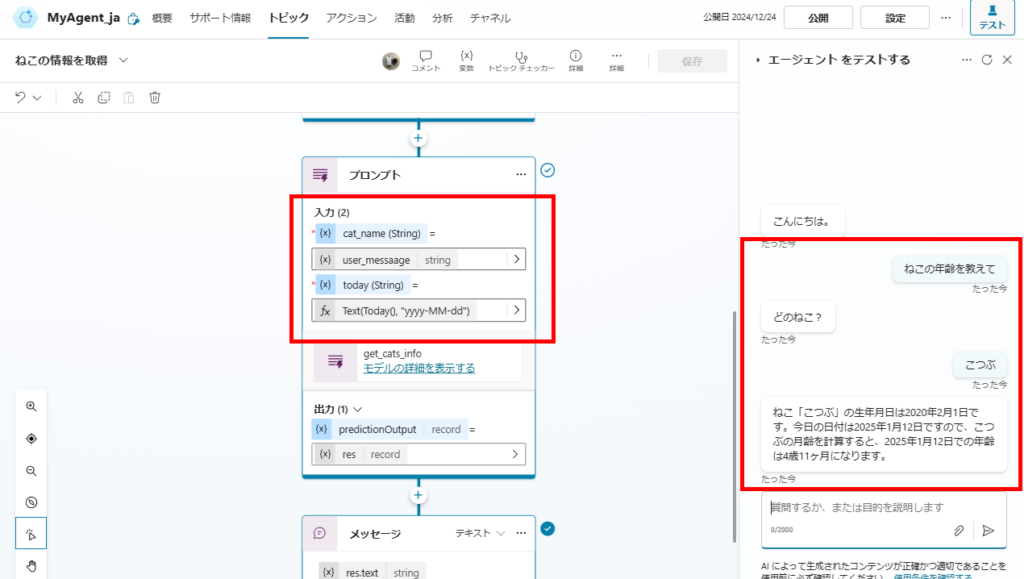
引数として「ねこの名前(cat_name)」と「今日の日付(today)」を用意し、ねこテーブルと連携したプロンプトを作成。


ユーザーからの入力とToday関数を引数にプロンプトアクションを呼び出すと、こんな感じでDataverseから情報を取得して回答を生成してくれる。


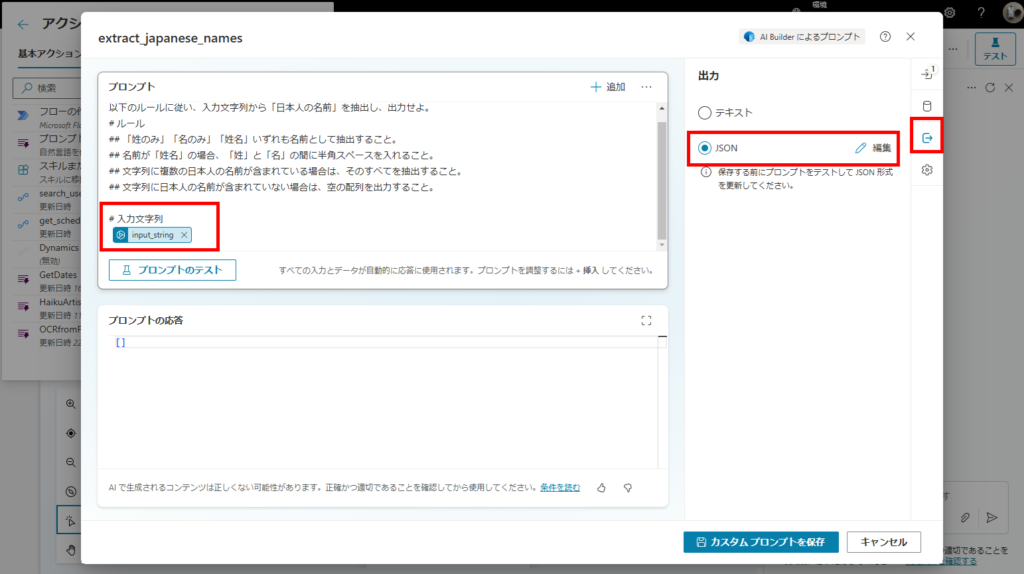
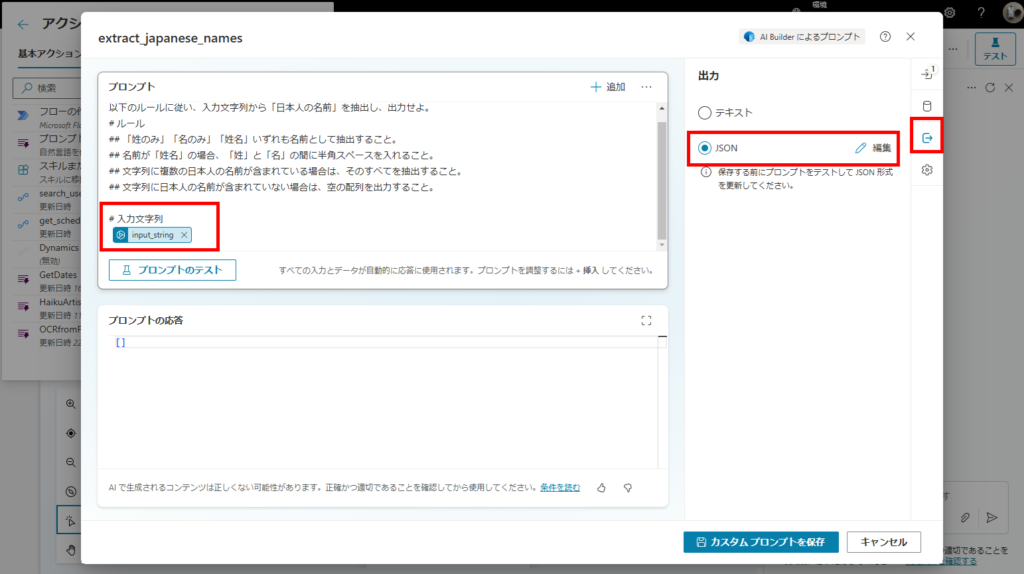
構造化出力(JSONモード)
プロンプトアクションは構造化出力にも対応していて、AIの返答の形式(JSONのスキーマ)を指定することができる。


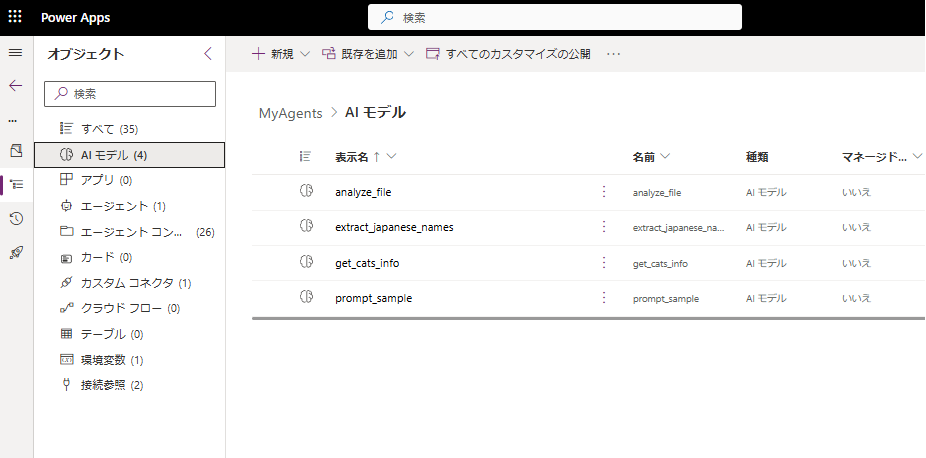
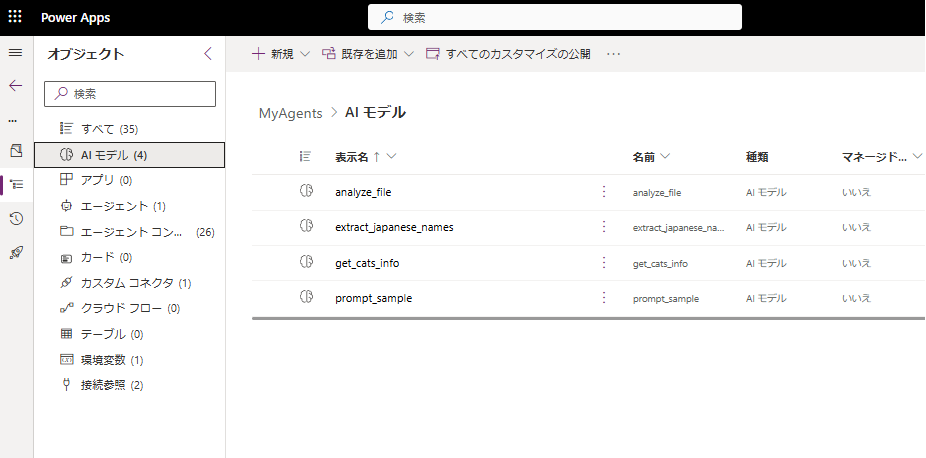
おまけ:プロンプトはソリューションに入れられる
作成したプロンプトアクションはソリューションに含めることも可能なので、Power PlatformのALMにのせることも可能。


プロンプトアクション 公式
![]()

Microsoft Copilot Studio でプロンプト アクションを使用する
Microsoft Copilot Studio でプロンプトを作成して使用する方法について説明します。







コメント