Power Appsのキャンバスアプリから環境変数を使用する方法を調べたのでメモ。
環境変数
環境にDataverseを作成してソリューションを作成すると「環境変数」を使用することができる。
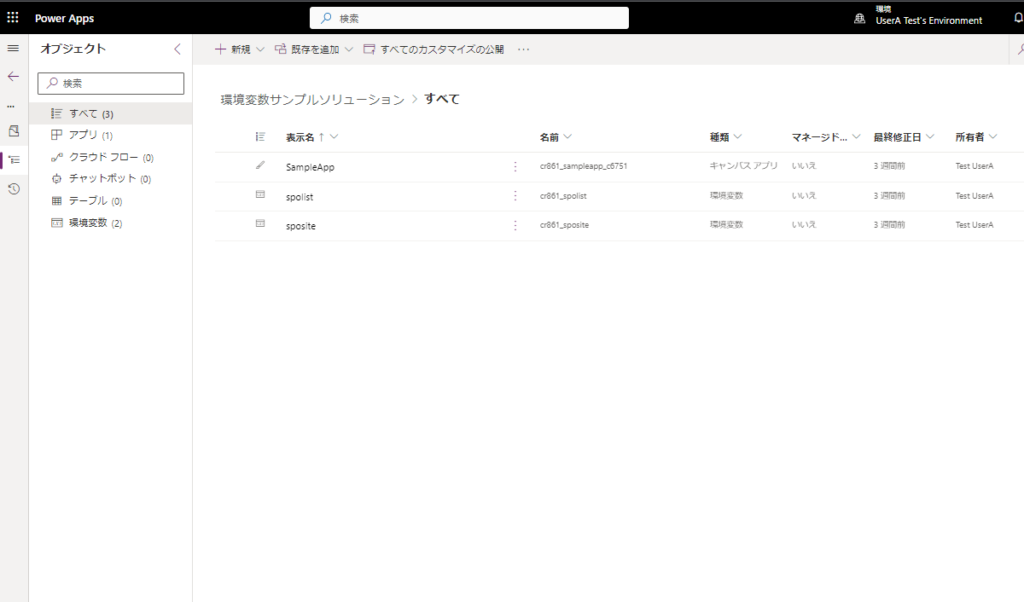
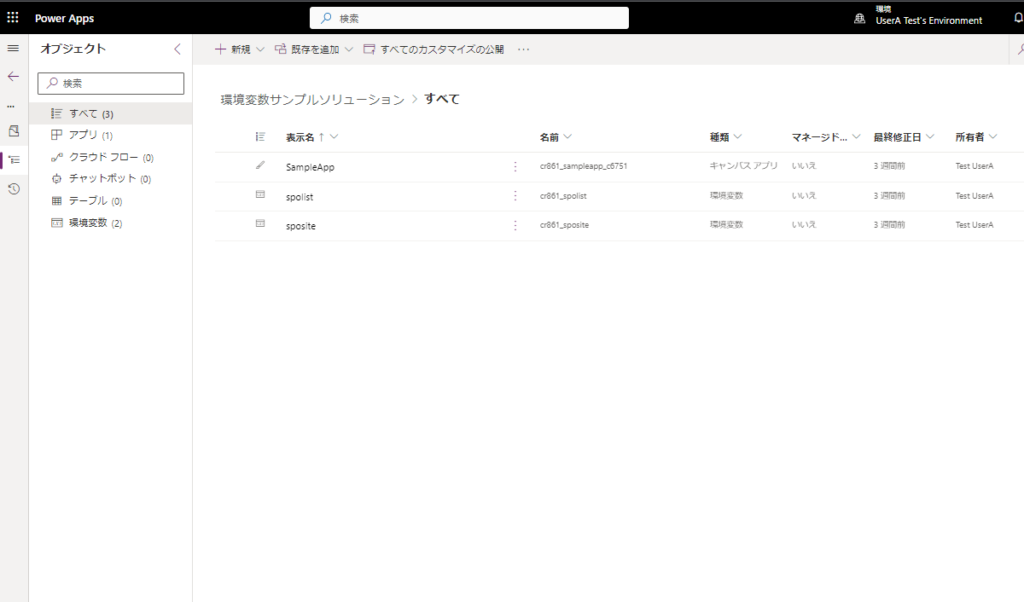
例えばこんなソリューションがあるとして、


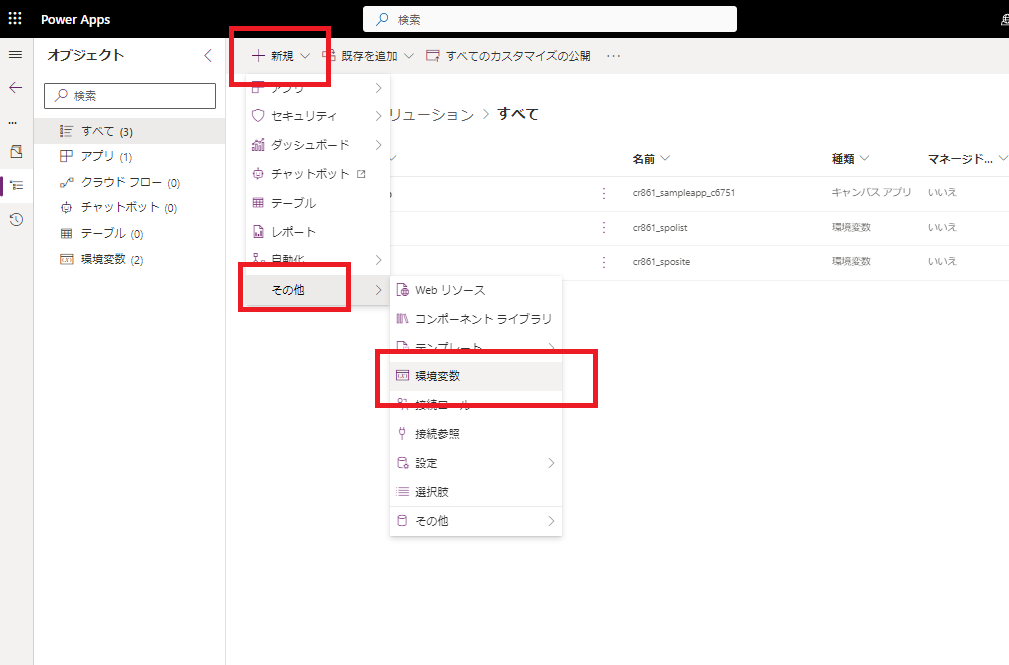
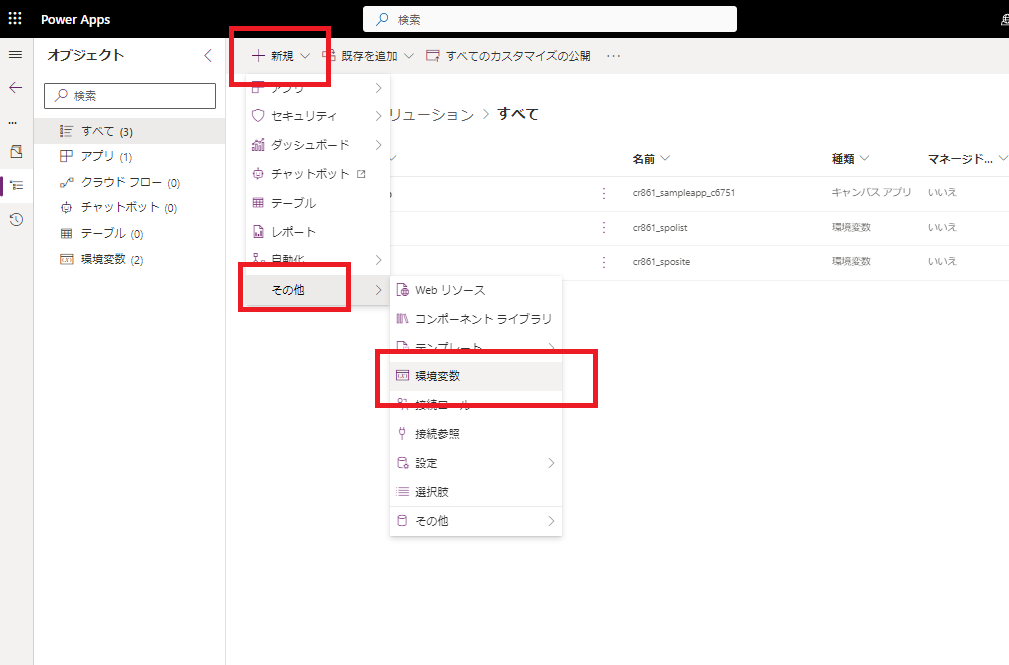
[新規]の[その他]から[環境変数]を選んであげて、


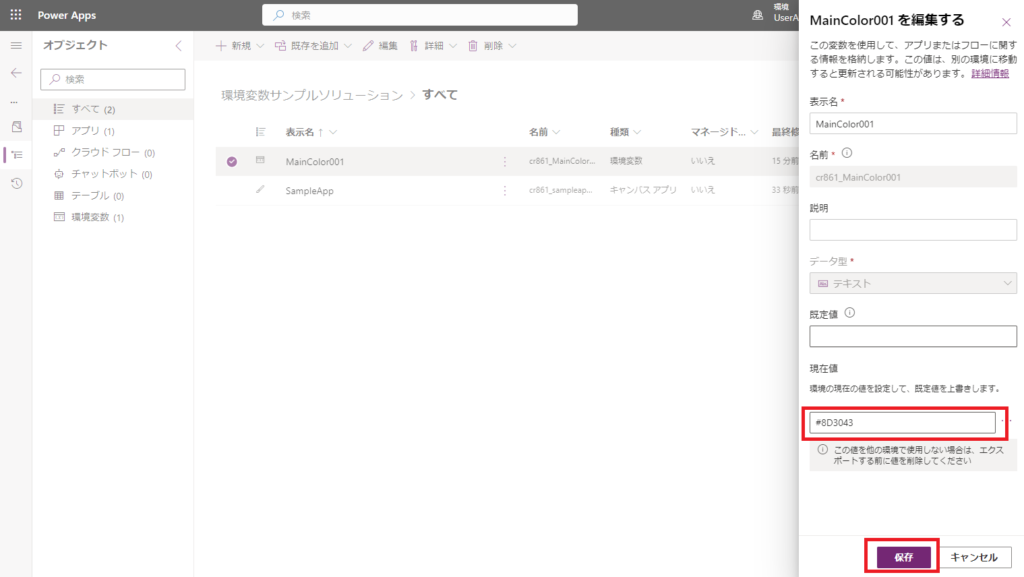
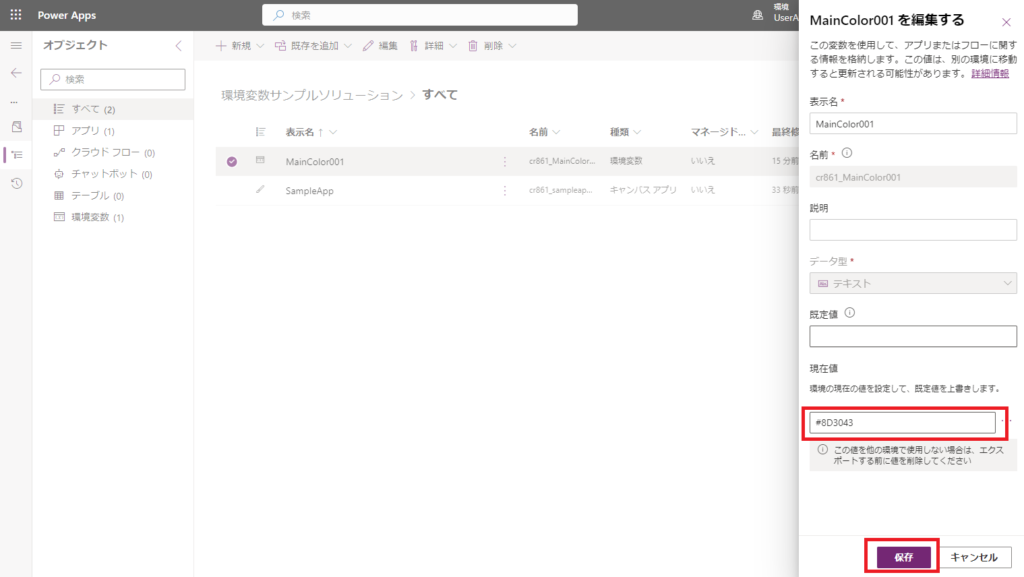
データ型を選択して現在値を入れて保存してあげれば環境変数を作成することができる。


この環境変数をキャンバスアプリから使用できないか色々調べてみた。
環境変数はDataverseのテーブルで管理されている
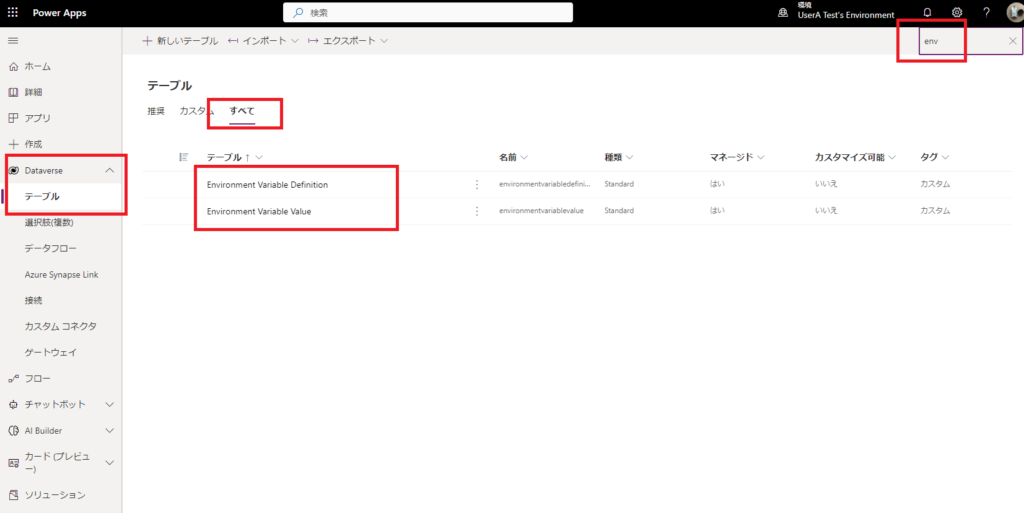
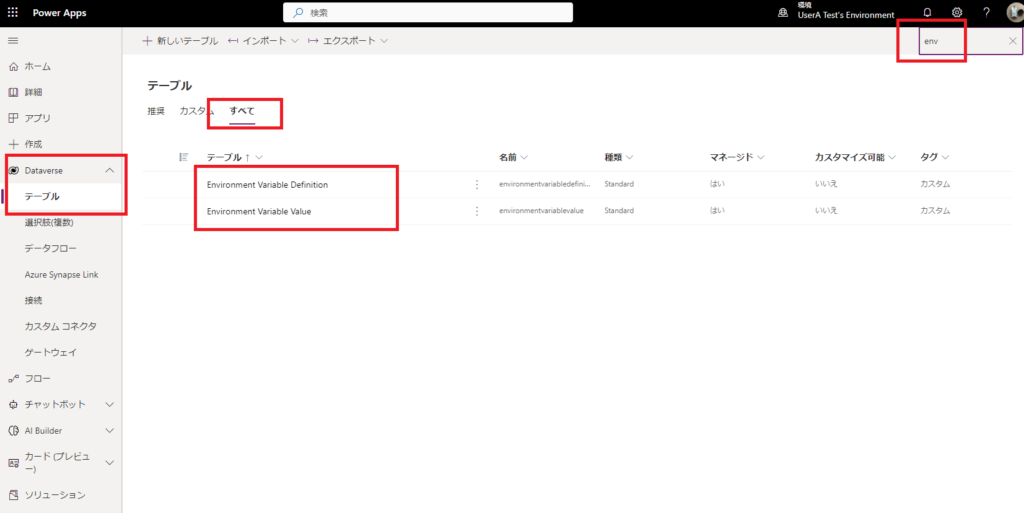
調べてみたところ、環境変数はDataverseのこれらのテーブルで管理されるらしい。


中を見てみるとこんな感じで値が保持されている。


ということでこれらのテーブルをキャンバスアプリから参照してあげれば使用することができそう!
実際に使ってみた
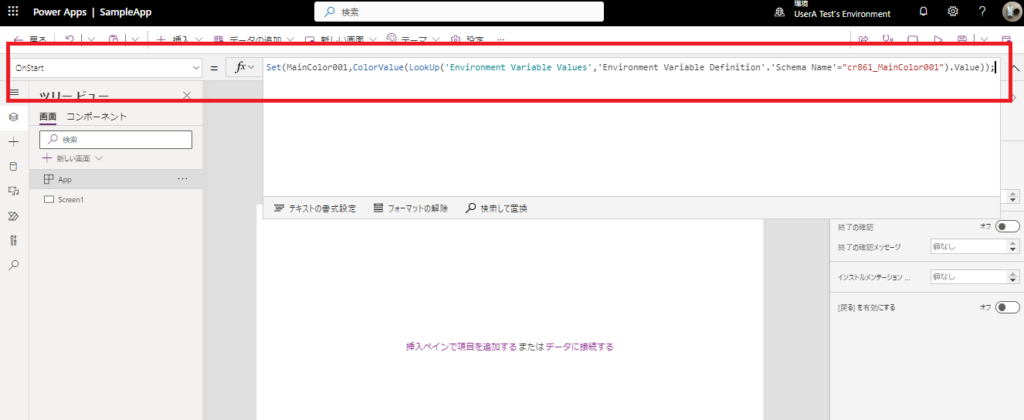
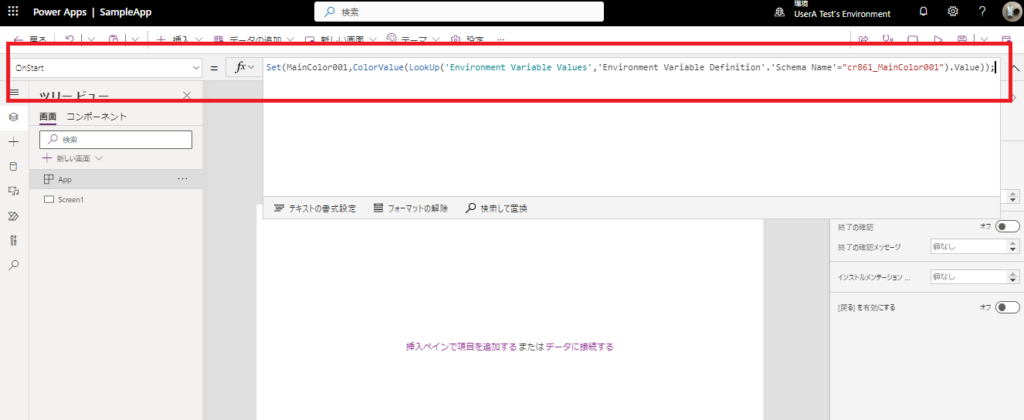
まずは適当なアプリを作成して、データソースの選択でテーブル[Environment Variable Values]を追加する。


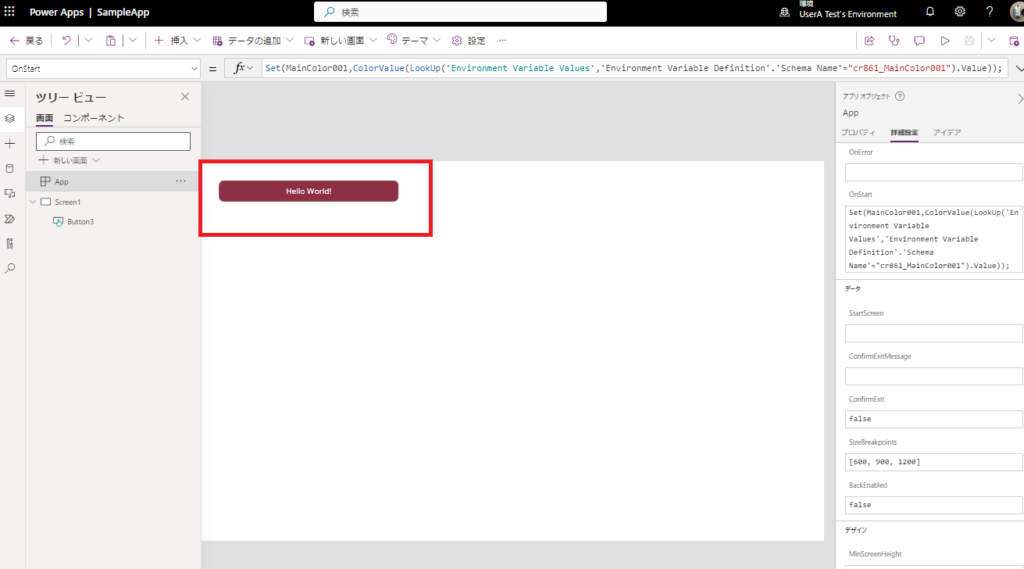
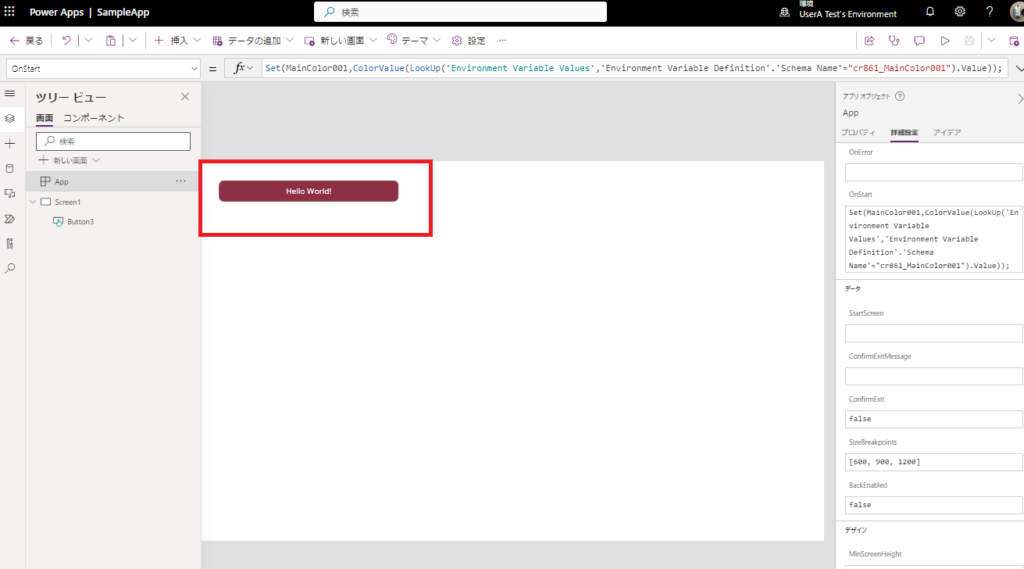
そしたらLookUp関数を使って適当な変数に環境変数の値を入れてあげれば、
※スキーマ名は「環境の接頭語_環境変数名」になるっぽい。

※スキーマ名は「環境の接頭語_環境変数名」になるっぽい。

こんな感じでキャンバスアプリ内で使用することができる!


もちろんソリューションから環境変数の値を変えてあげれば、


再度OnStartが走ったタイミングでアプリ内の値も変更される。
※まだプレビューの「App.Formulas」とかで宣言していれば、このテーブルをRefreshしたタイミングで変更される(と思う)。

※まだプレビューの「App.Formulas」とかで宣言していれば、このテーブルをRefreshしたタイミングで変更される(と思う)。

ソリューションをエクスポートして別の環境にデプロイしてみる
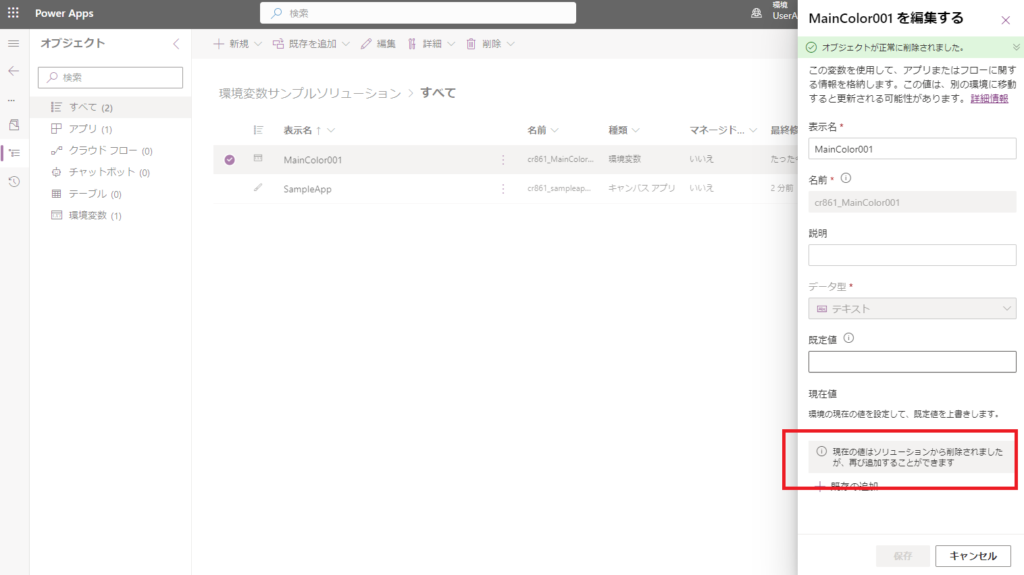
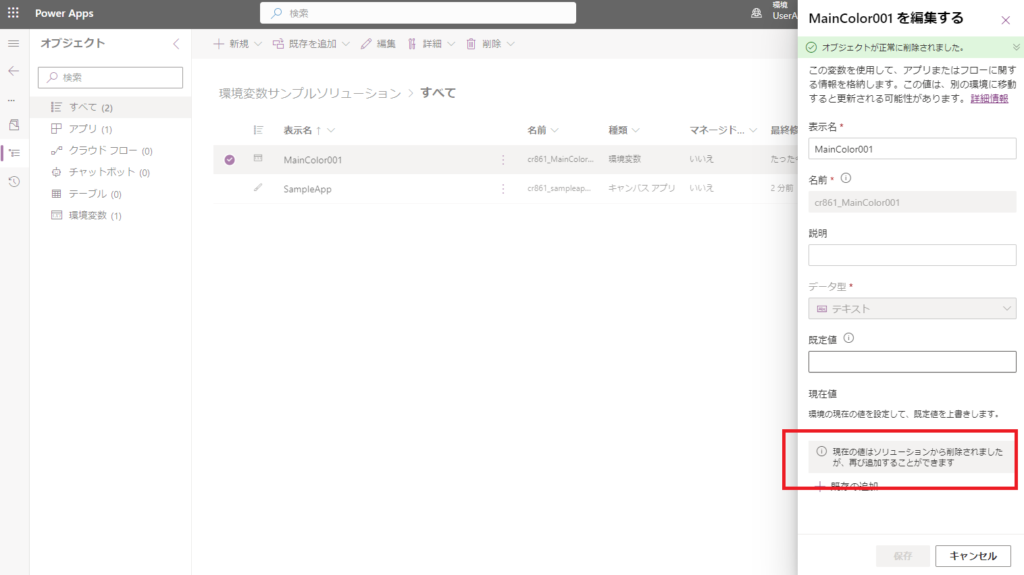
ソリューションのエクスポートの前準備として環境変数の「現在値」をソリューションから削除してあげて、


こんな状態にしてあげる。


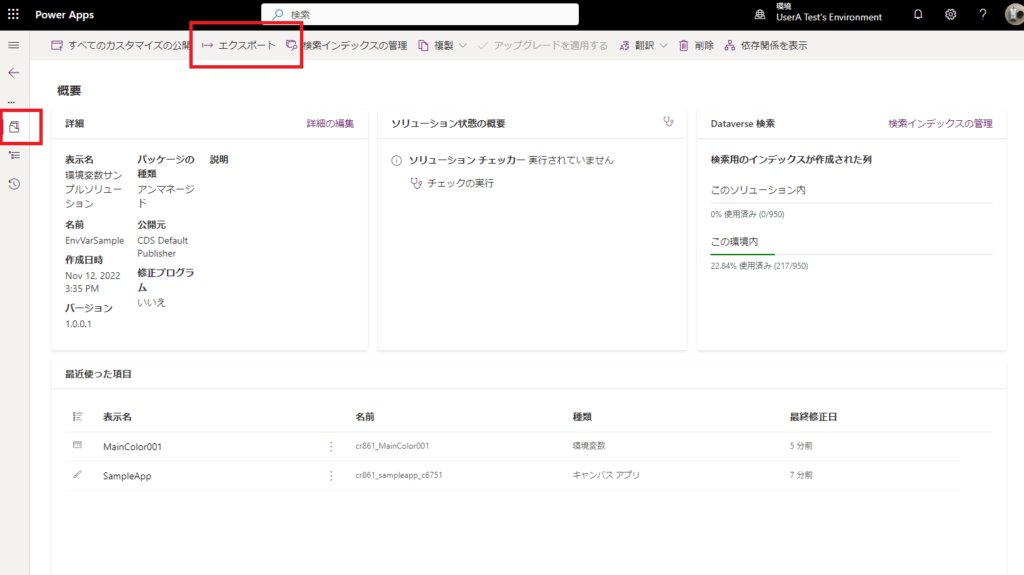
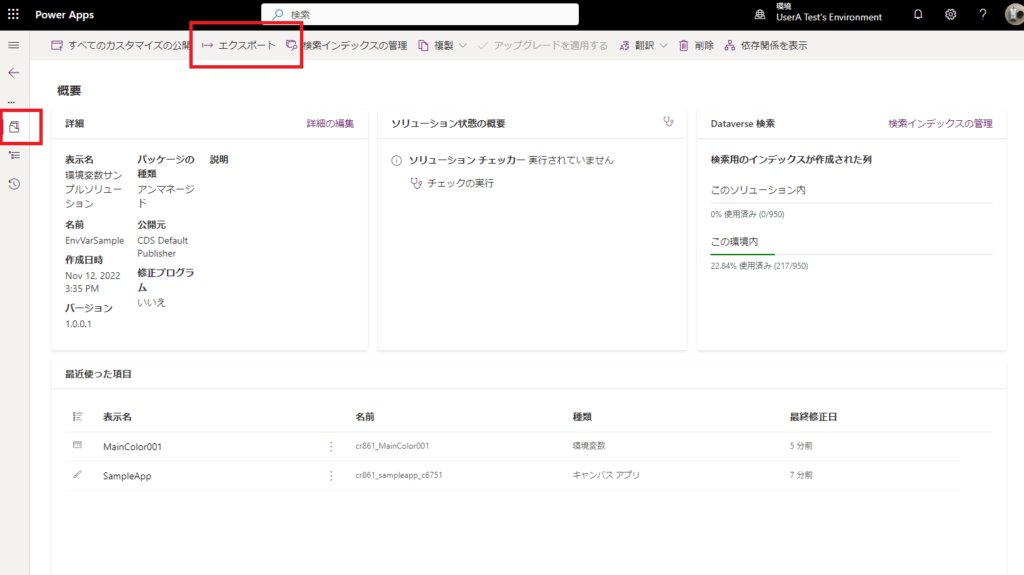
そしたらソリューションをマネージドソリューションとしてエクスポートして、


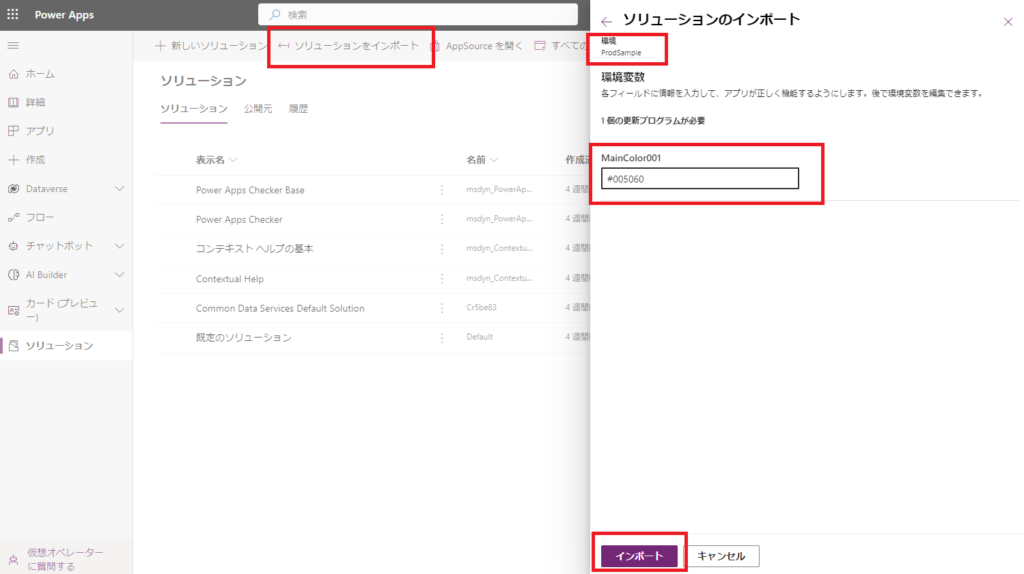
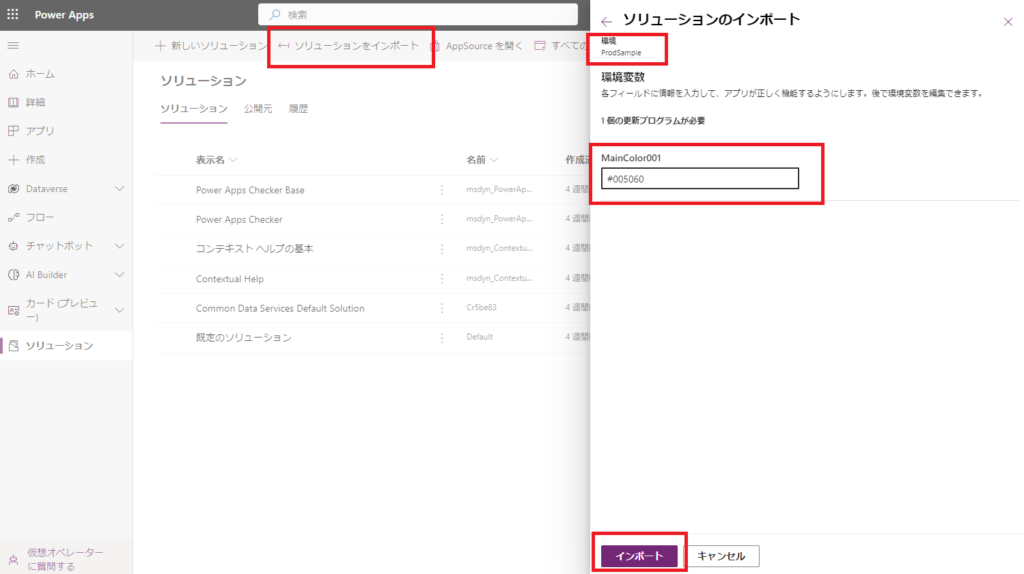
別環境にインポートするとこんな感じで環境変数の値を設定することができる。


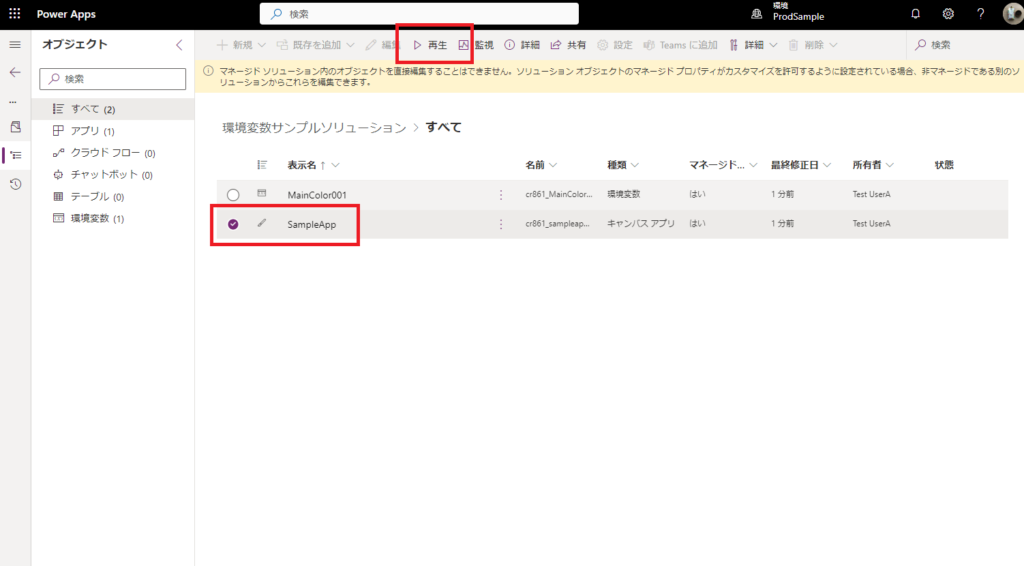
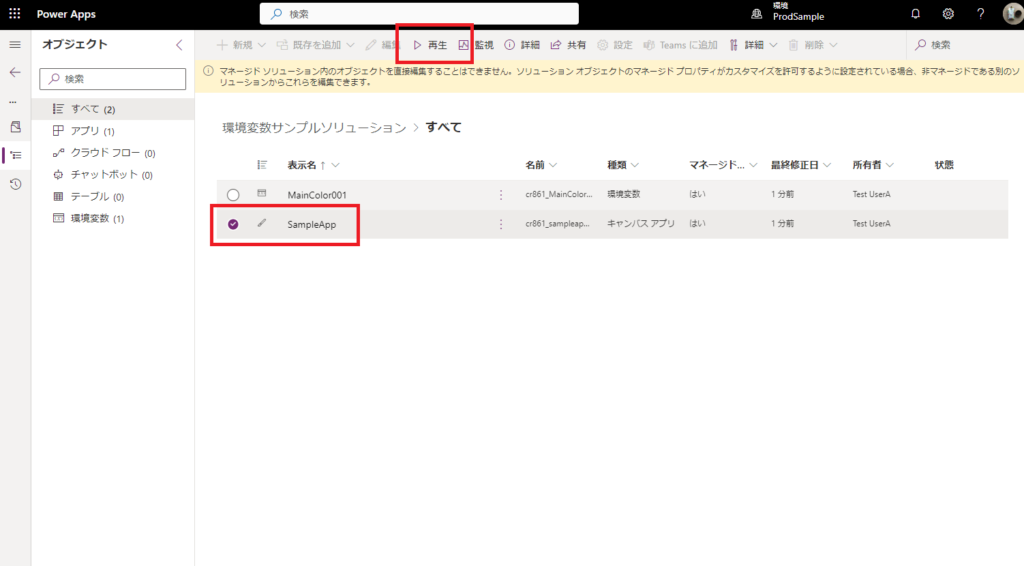
無事インポートが成功したらアプリを再生してみると、


インポート時に設定した環境変数の値が適用される!

ということで環境変数の値はキャンバスアプリでも使用できることがわかった。
今回はテキスト方の環境変数で色の値のみを扱ったけど、アプリとかで使ういろいろな値を環境変数に定義してあげれば、環境をまたいだ運用をする場合はけっこう便利そう!



コメント