スマートフォンからしか使用できないが、Power Appsにはバーコードスキャナーがある。
普通のバーコードからQRまで読み取れてとても便利なのだけど、その起動ボタンが正直ださかったのでカメラアイコンから起動するようにしてみたお話。
バーコードスキャナー
Power Appsにはバーコードスキャナーが標準で用意してあって、QRコードの読み取りとかが簡単にできる。

Power Apps のバーコード スキャナー コントロール (廃止) - Power Apps
Power Apps の バーコード スキャナー コントロールの詳細、プロパティ、例について説明します。
まずは使い方を簡単に説明。
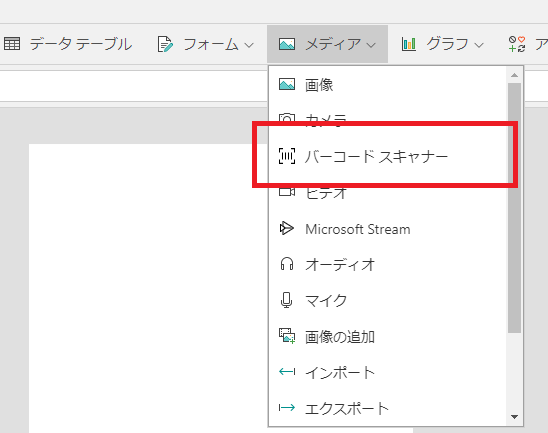
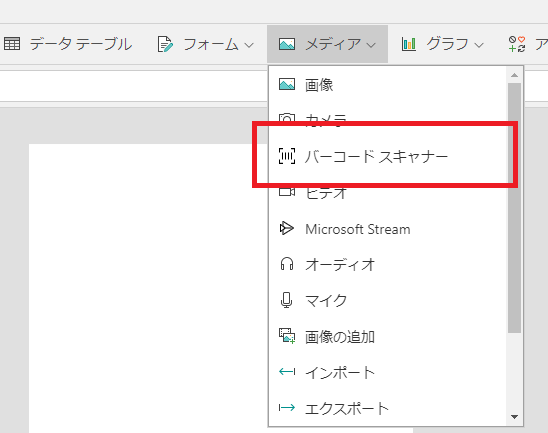
[メディア]から[バーコードスキャナー]を選択し、キャンバスにセットする。

あとはスマートフォンからスキャンボタンを押すとカメラが起動して、バーコードが読み取れるようになる。

あとはスマートフォンからスキャンボタンを押すとカメラが起動して、バーコードが読み取れるようになる。
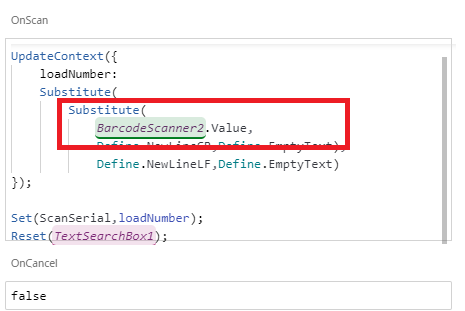
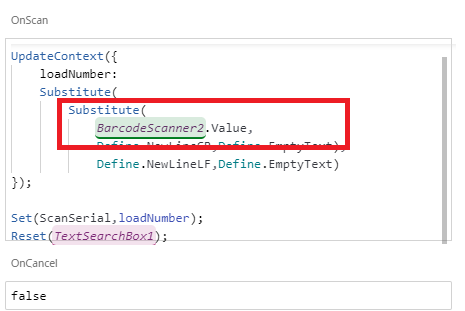
バーコードの読み取りが完了するとOnScanプロパティが呼び出されので、その中で読み取ったバーコードの値(バーコードスキャナー名.Value)を使って色々処理を行える。


ちなみにURLが入っているような1行テキストのバーコードには改行コードがあるものとないものがあるので、こんな感じで改行コードを消してあげるとその後の処理がしやすくなる。
Substitute(
Substitute(BarcodeScanner.Value, Char(13),""),
Char(10),""
)
バーコードスキャナーをカメラアイコンから起動する
さてそんなバーコードスキャナーだけど、見ての通りボタンがださい。


そこでバーコードスキャナーをカメラアイコンから起動するようにしてみた。
と言っても特別なことは全くしてなくて、
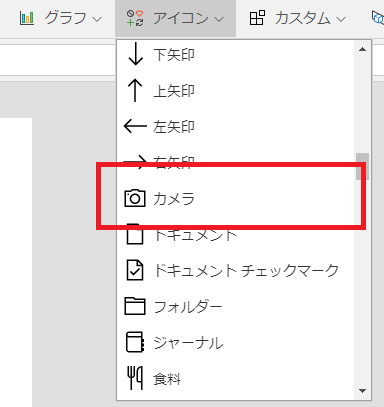
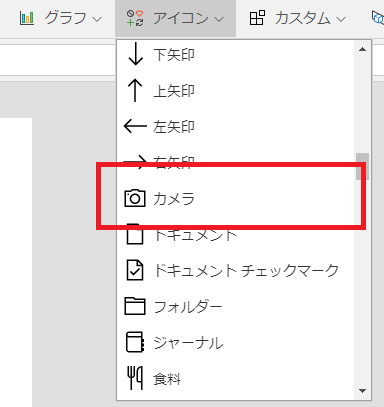
まずはカメラアイコンをキャンバスに置いて、


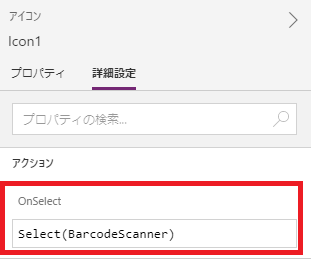
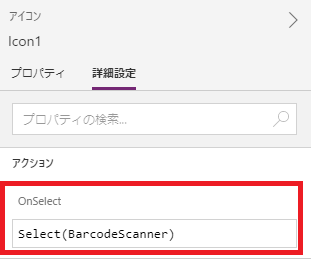
あとはそのアイコンが選択されたとき(OnSelect)の中で、バーコードスキャナーを呼んであげるだけ。


ダサいバーコードスキャナーボタンは非表示にしてしまう。


もちろんカメラアイコンじゃなくて、画像コントロールとかにしてもっとスキャナっぽいアイコンを用意してあげてもOK。
コメント