キャンバスアプリからOpenAIのAPIを呼び出してみたので、その結果をメモ。
今回は画像生成APIを呼び出してみる。
今回使用するAPI
今回は「Create image」を呼び出してみる。
公式はこちら
![]()
Just a moment...
API Keyの取得
Power Automateの作成
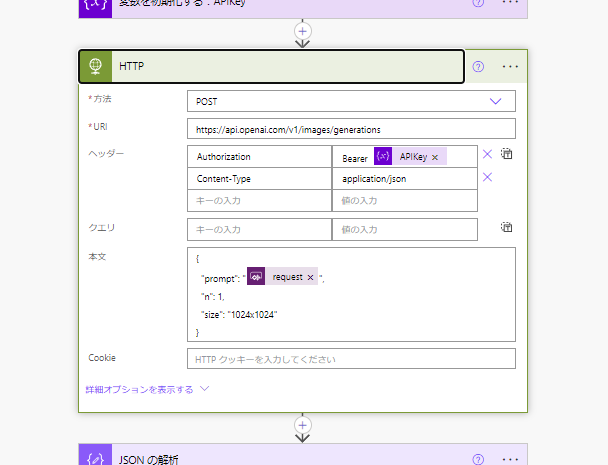
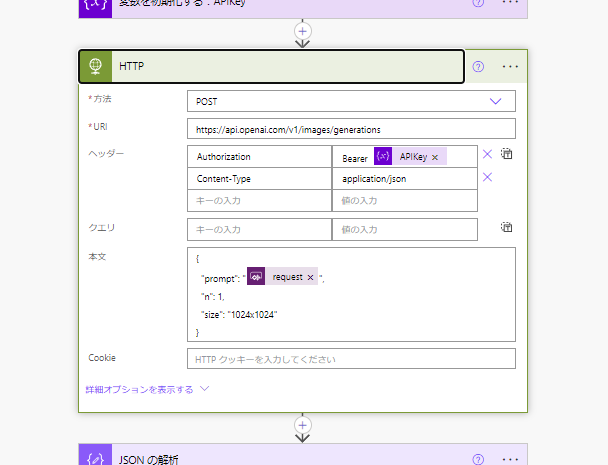
前回同様、HTTPリクエストをPower Automateから送ってみる。
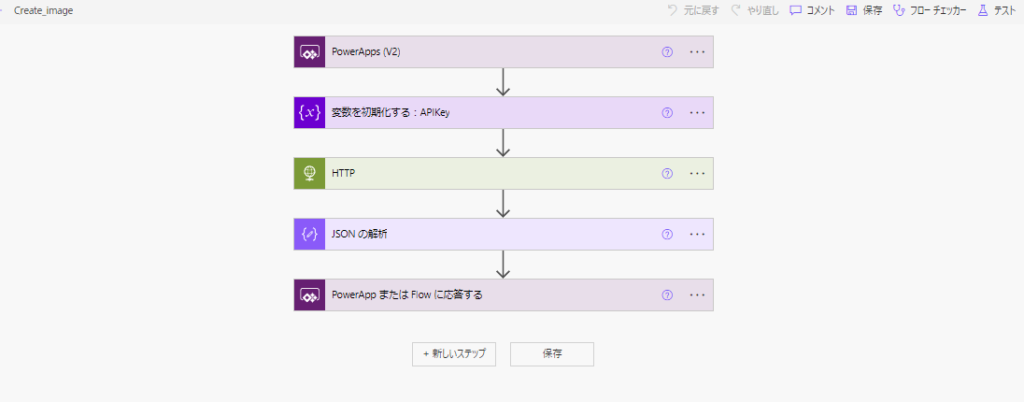
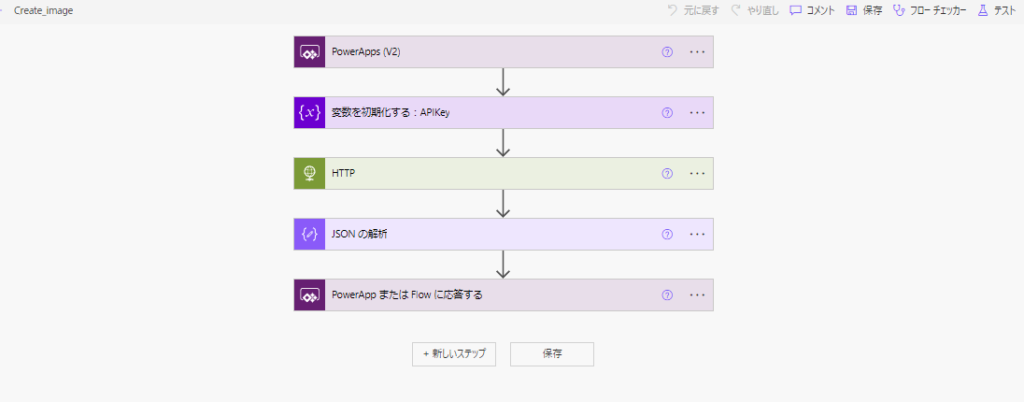
作成するPower Automateはこんな感じ。


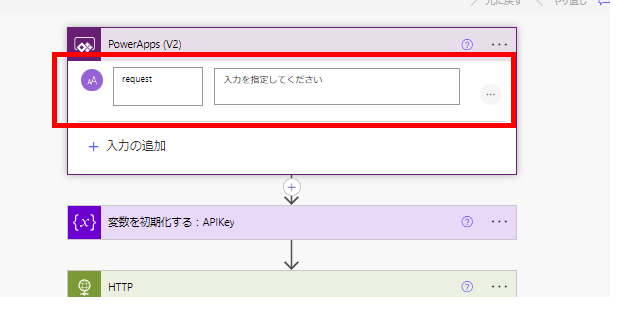
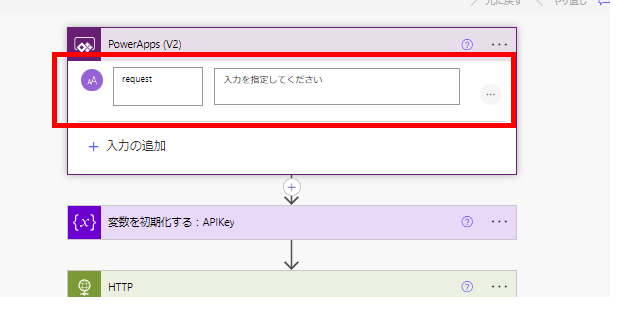
引数として作成する画像のリクエスト文字列を受けて、


取得したAPIKeyと一緒にHTTPリクエストで投げてあげる。
※引数の詳しい説明は公式テキストを参照

※引数の詳しい説明は公式テキストを参照

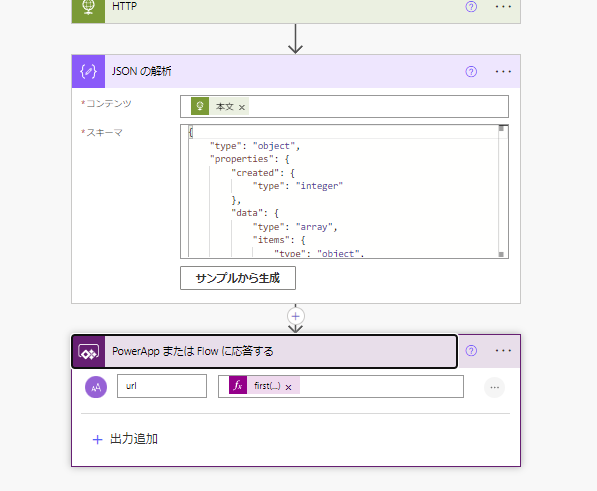
後はレスポンスのJSONを解析して、作成してくれた画像のURLをPower Apps側に返して終了。
※dataは配列で返ってくるので、最初のURLを返してあげる。
※dataは配列で返ってくるので、最初のURLを返してあげる。
first(body('JSON_の解析')?['data'])?['url']

作成したときのスキーマはこんな感じだけど、アップデートもけっこう入るっぽいので、最新の情報は公式を参照。
{
"type": "object",
"properties": {
"created": {
"type": "integer"
},
"data": {
"type": "array",
"items": {
"type": "object",
"properties": {
"url": {
"type": "string"
}
},
"required": [
"url"
]
}
}
}
}
これでPower Automateの作成は完了。
Power Appsの実装
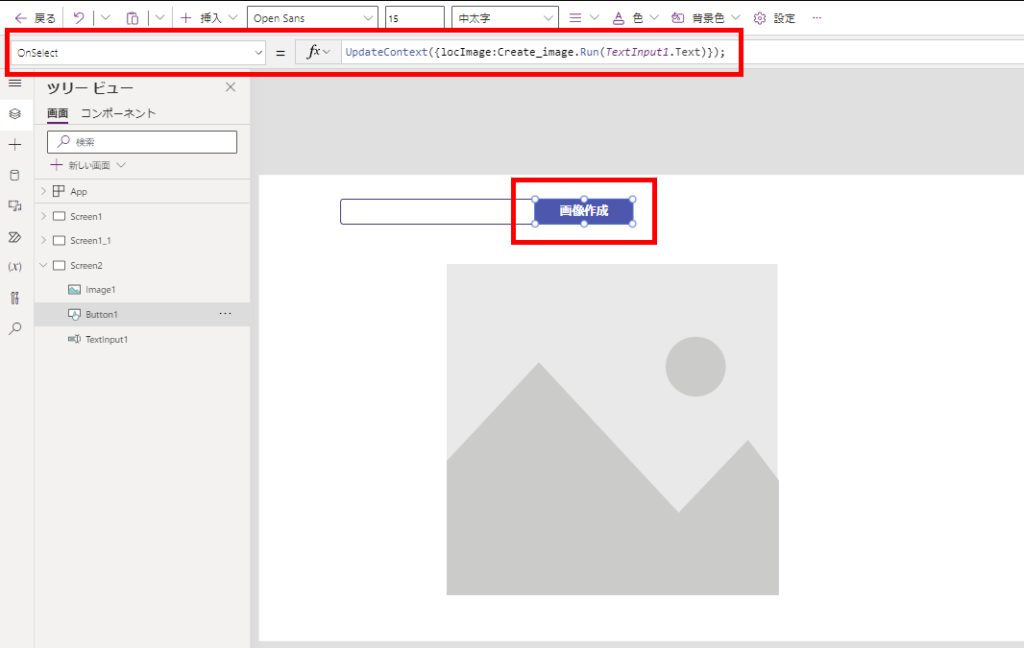
そしたら、作成したPower AutomateをPower Apps側から呼んでみる。
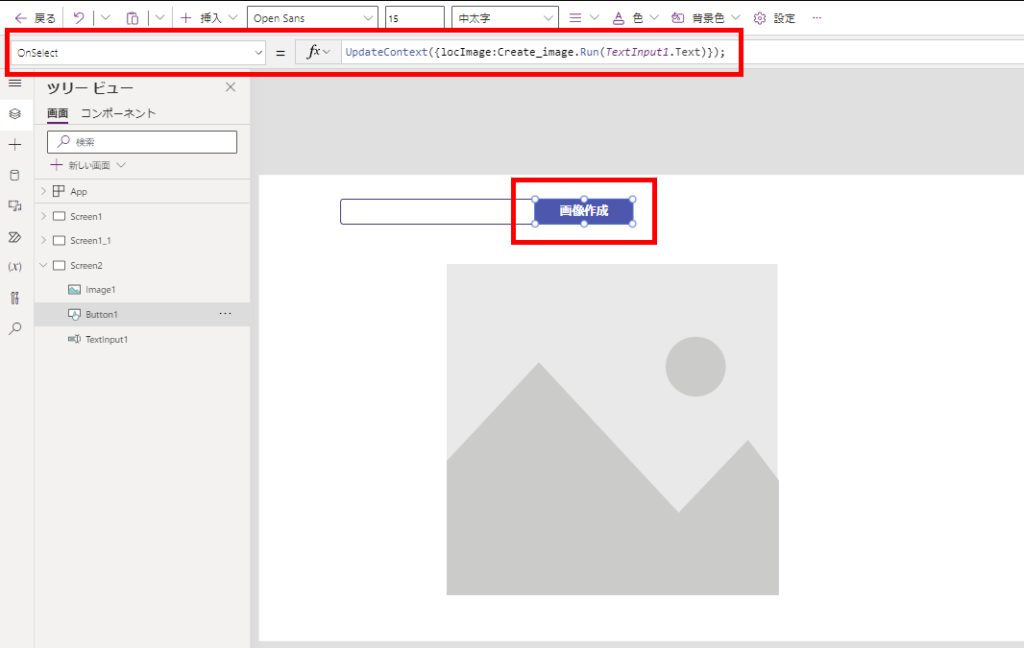
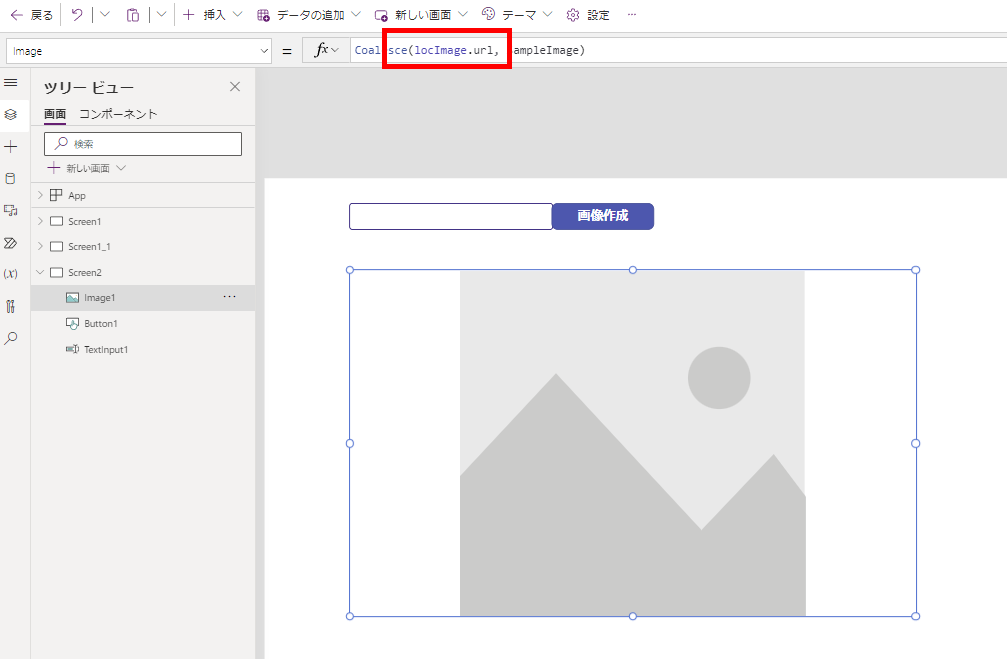
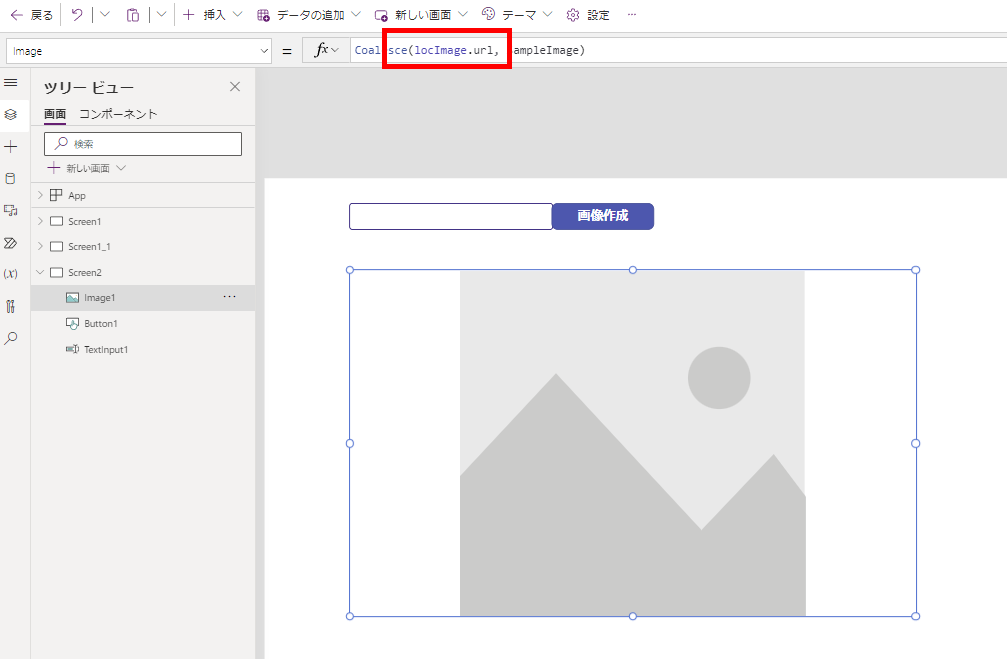
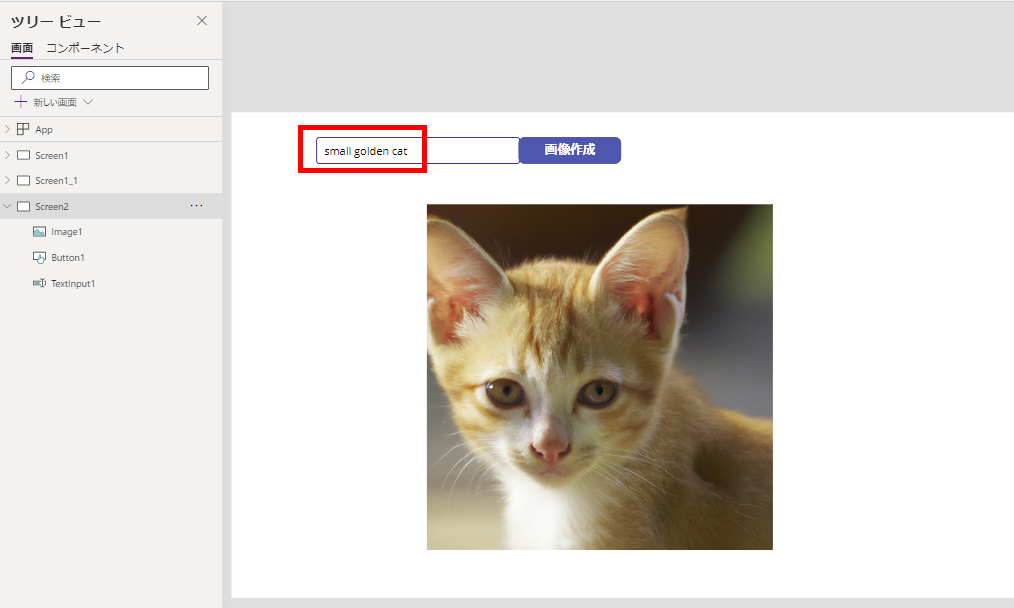
画面はこんな感じで、ボタンを押すとPower Automateからの戻り値が変数に入るようにする。


戻ってきた画像のURLを画像コントロールで表示するように設定して、実装完了。


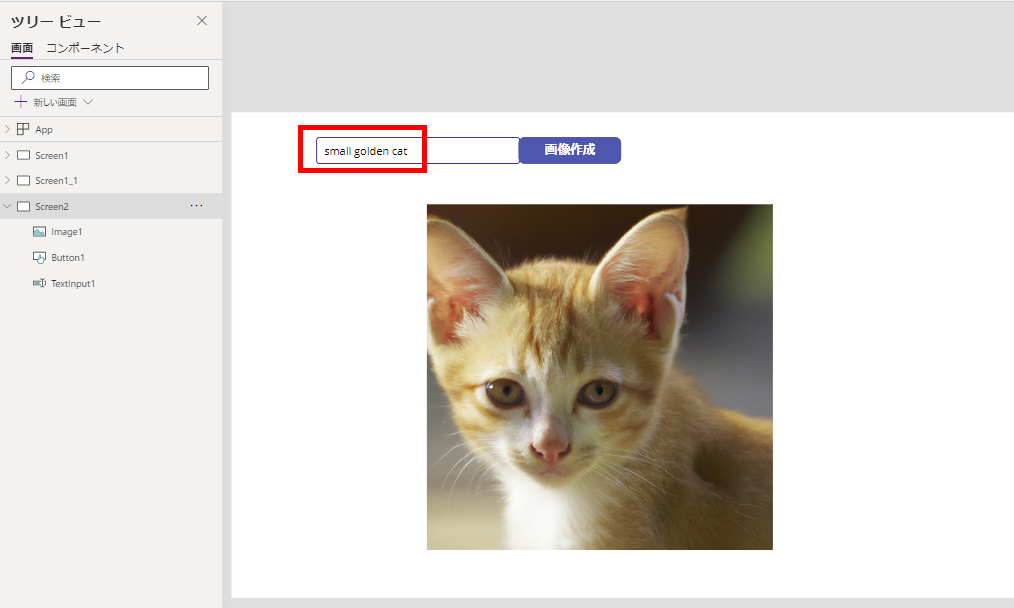
動作確認
プロンプト「golden cat」でPower Appsを実行すると、このねこが返ってきて、


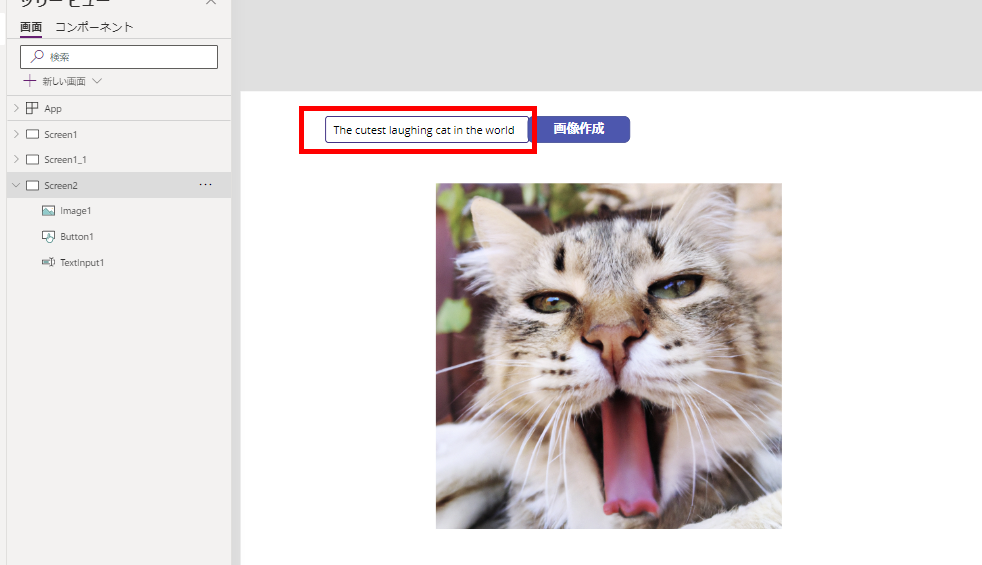
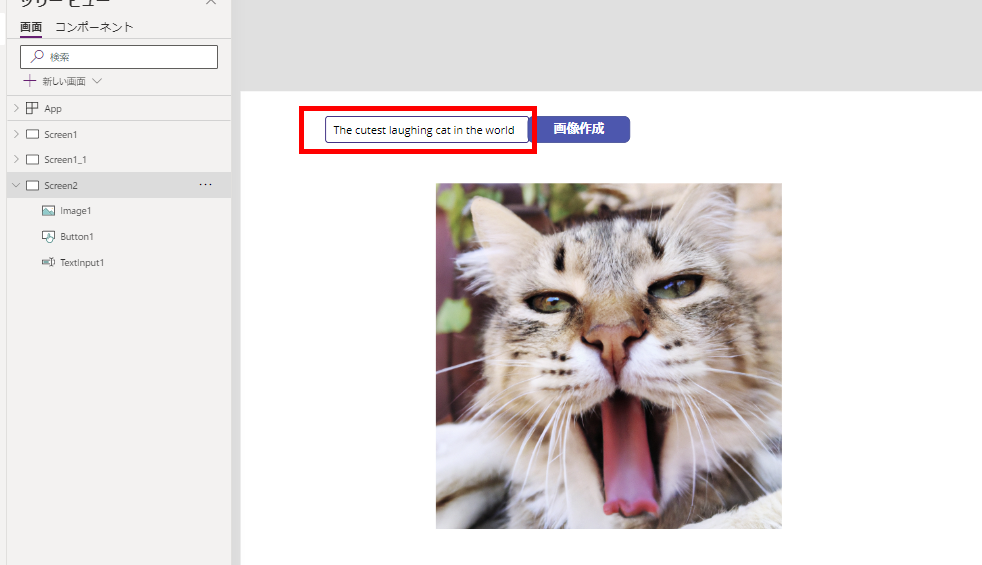
こんなプロンプトで画像を作成すると、このねこが返ってくる。


ということで、色々な画像を作れそうでちょっと楽しい。


コメント