Power Appsのキャンバスアプリで、クリック領域にマウスを持っていったときにカーソルを指カーソルに変える方法がないか質問をいただいたので、やり方をメモ。
今回の質問:クリック領域はマウスカーソルを指にしたい
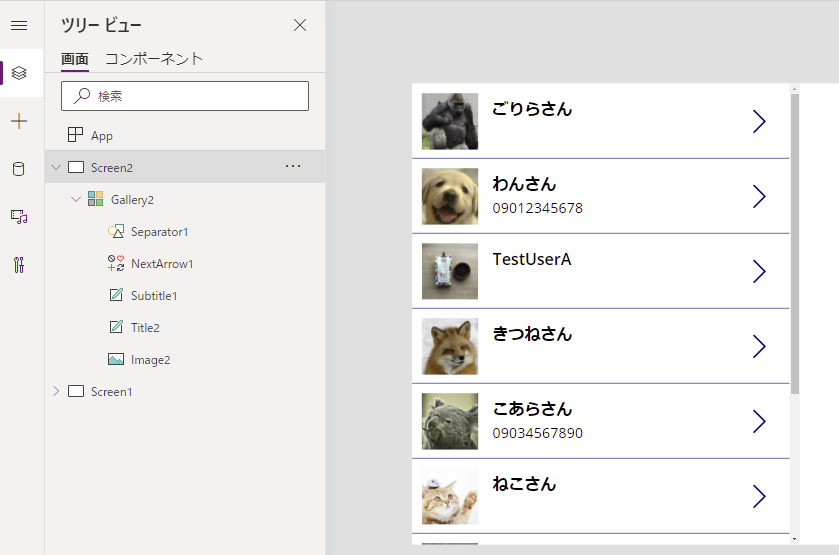
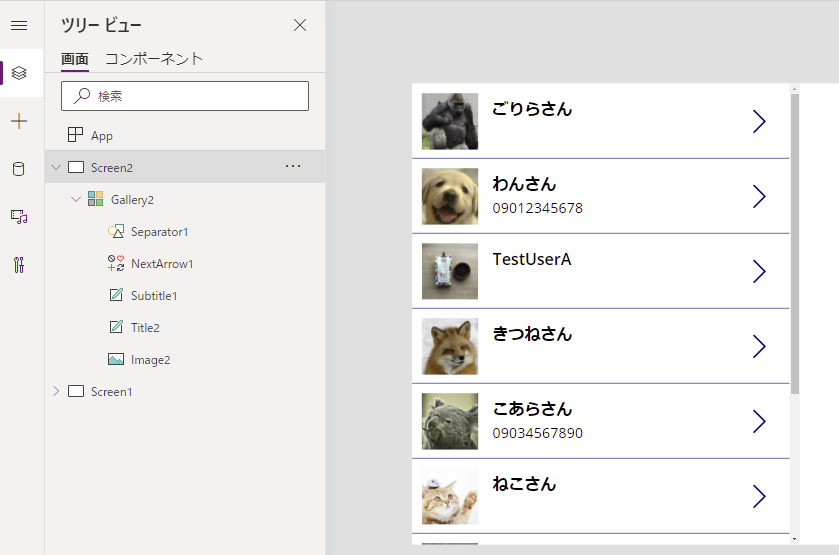
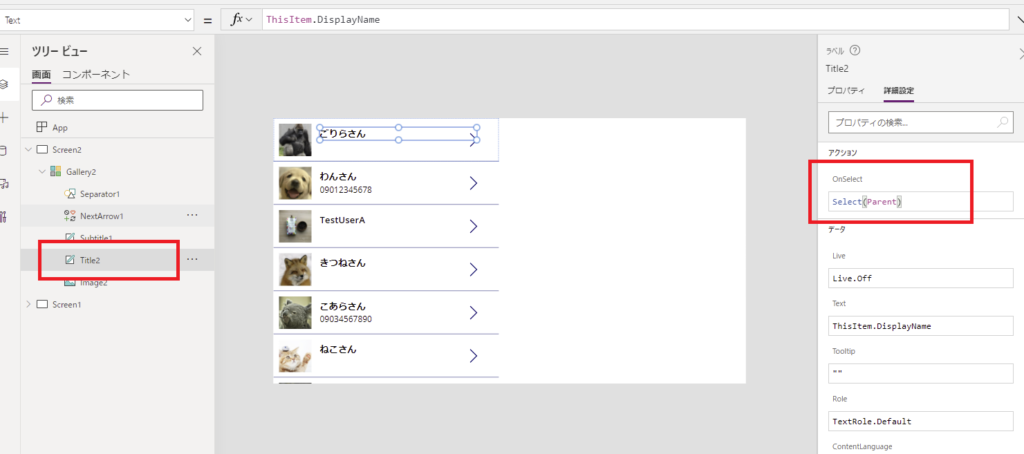
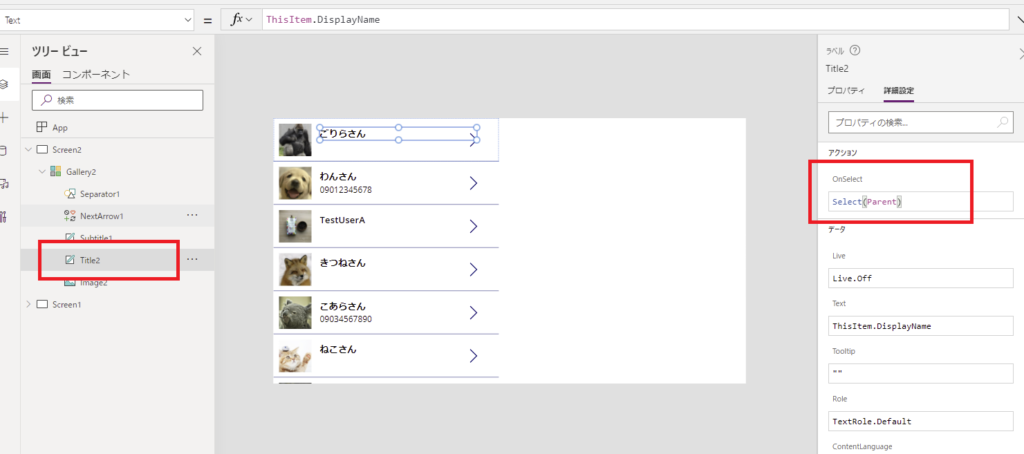
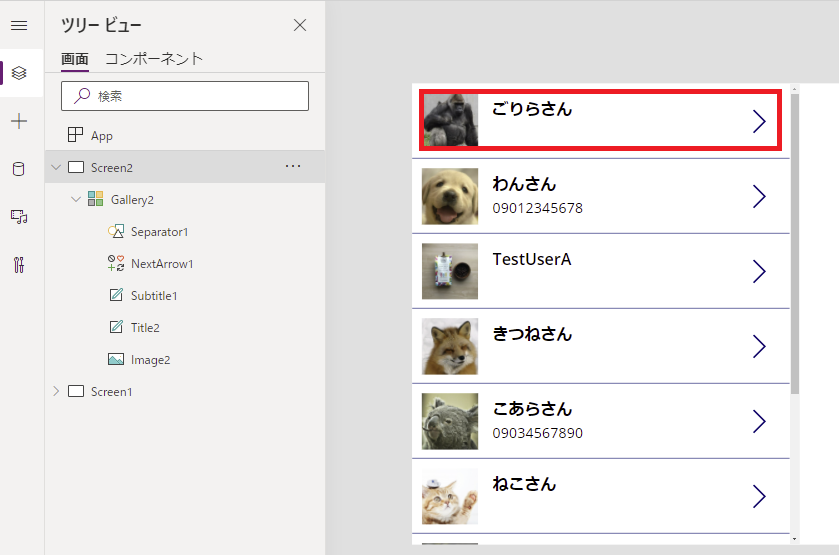
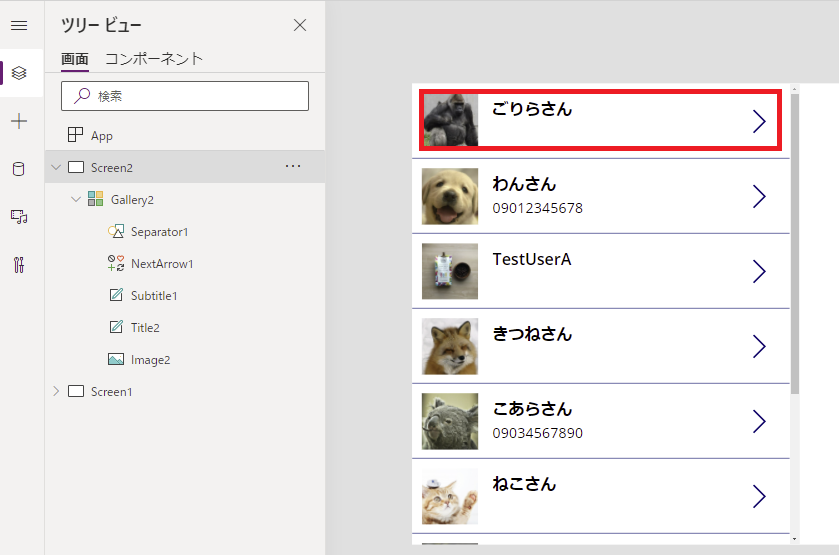
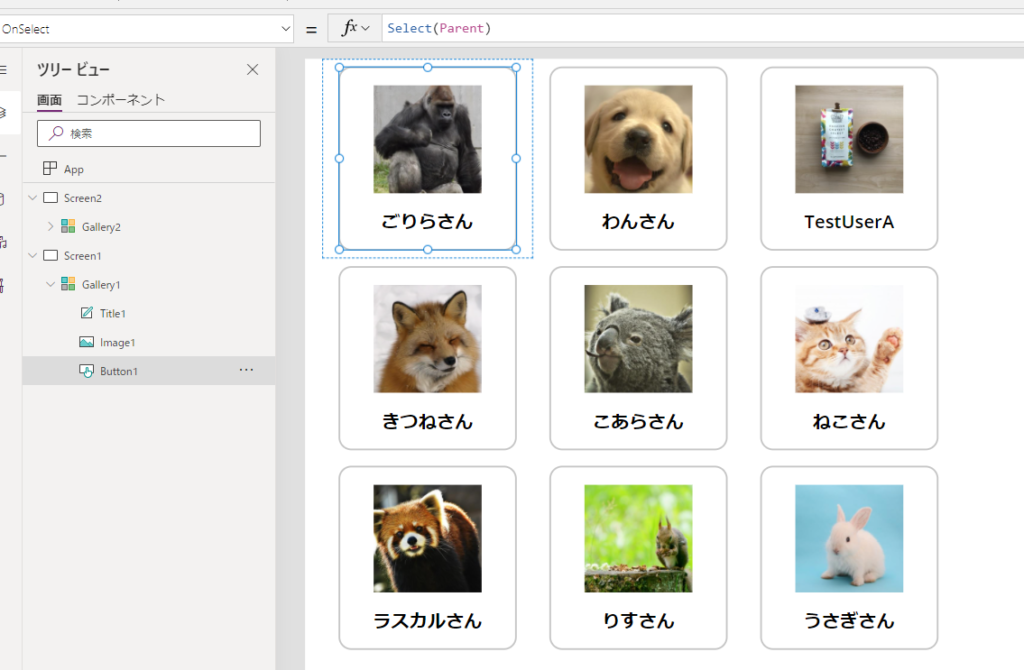
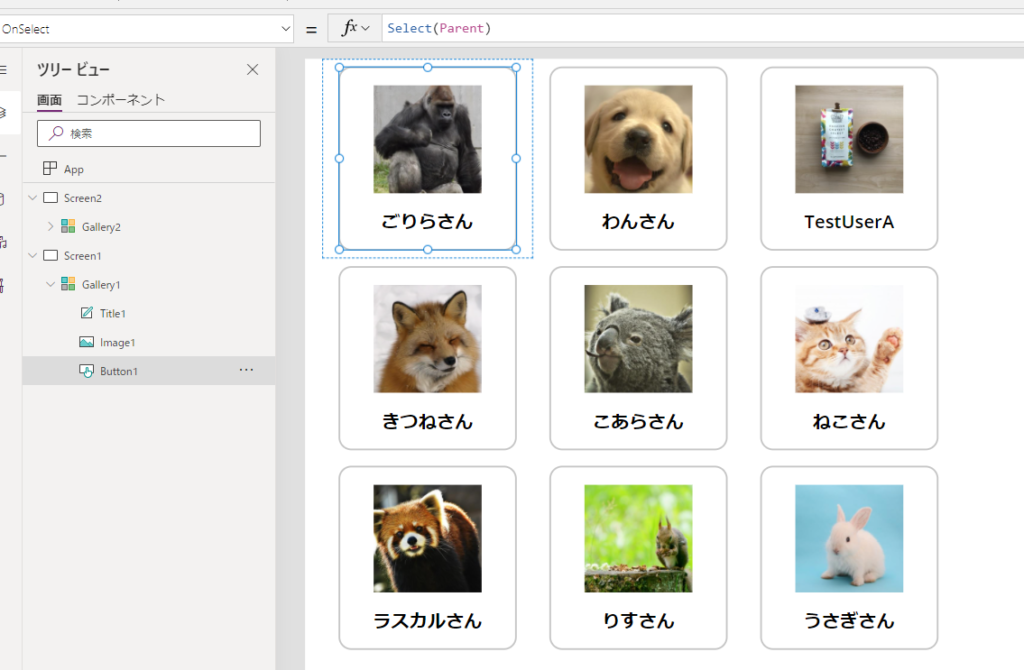
例えばこんなギャラリーがあったとして、


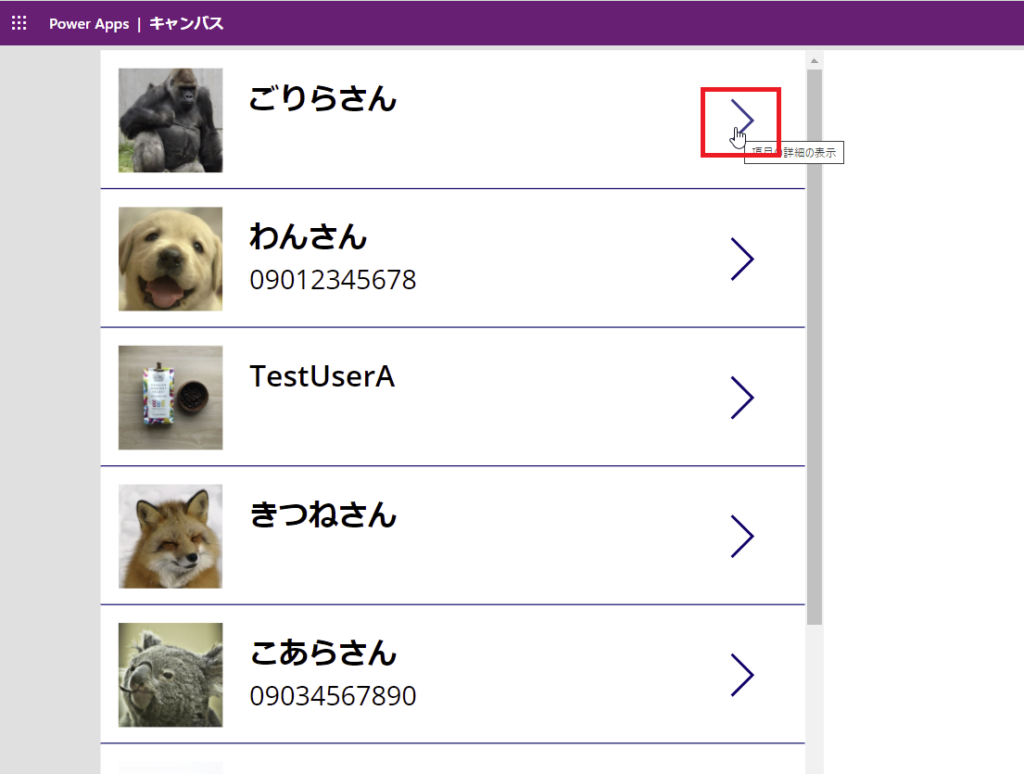
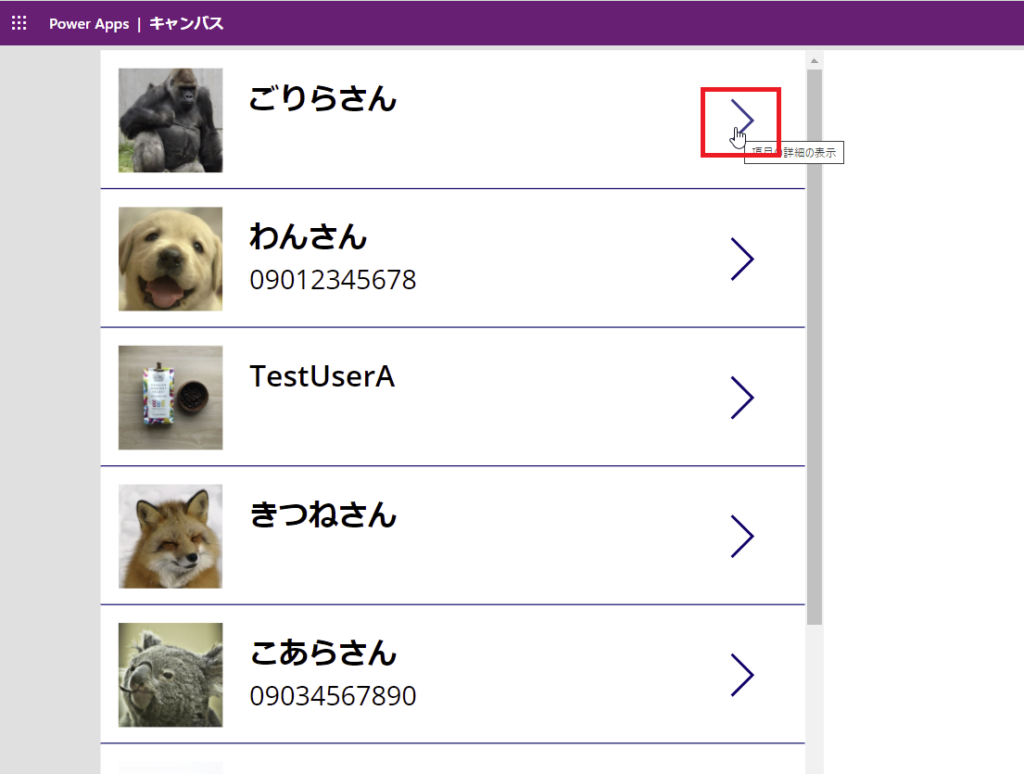
このアプリを実行すると、「>」ボタンの上に行ったときだけカーソルが指になる。


ただ、タイトルのラベルもOnSelectが設定されているからクリック可能なんだけど、


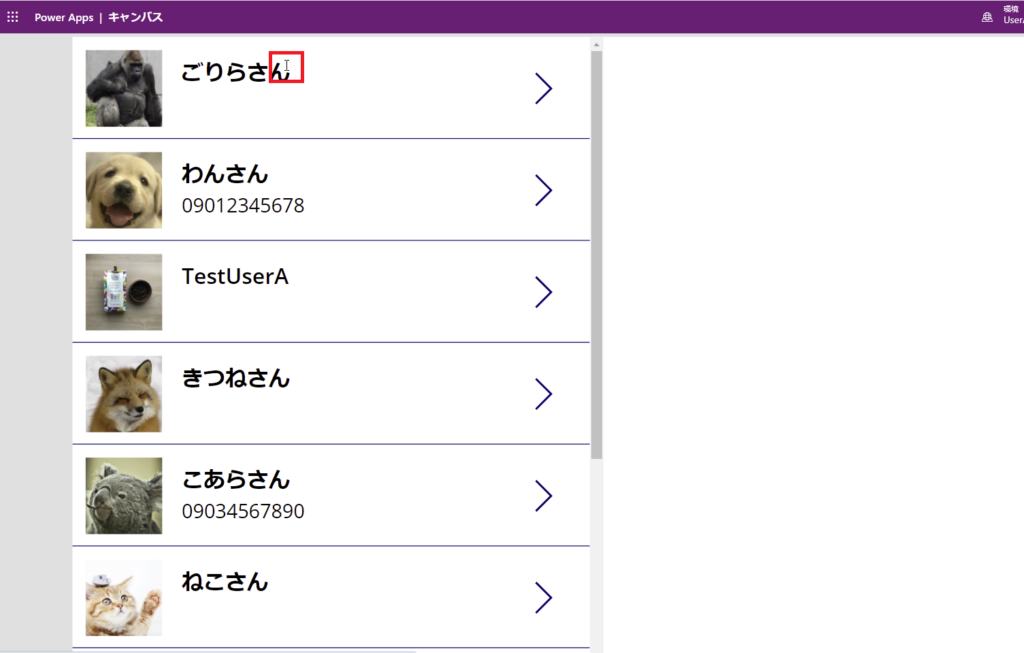
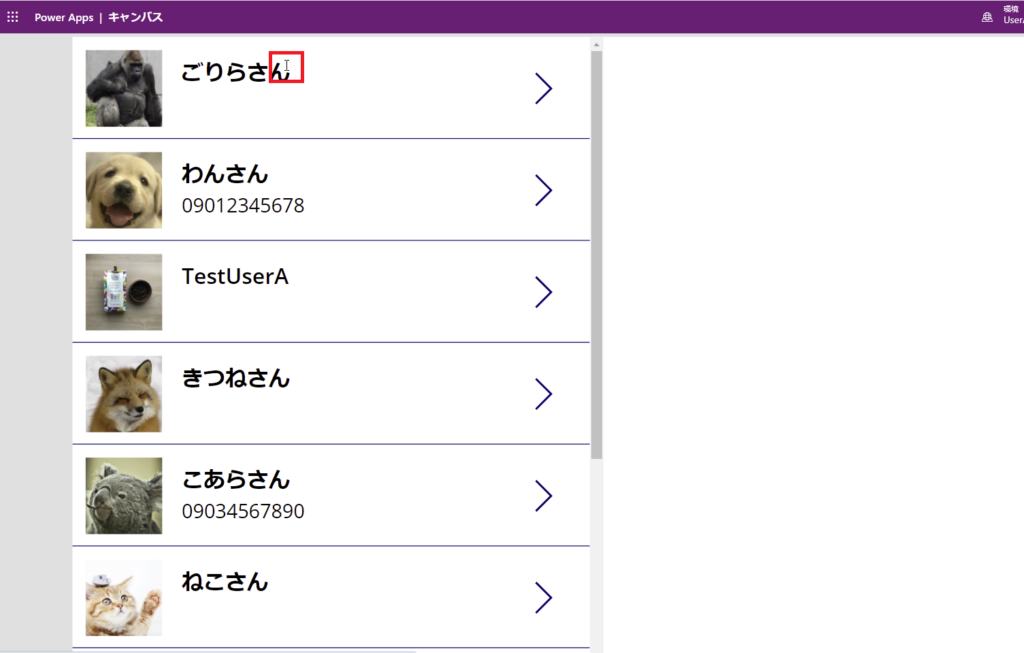
ラベル上でマウスカーソルは指にはならないので、クリック可能かがわかりづらい。。。


できればクリック可能とわかりやすいよう、この領域にマウスを持っていくと指カーソルに変わるようにしたい。


ボタンやアイコンを使ってカーソルを変える
Power Appsからマウスカーソルの変更を要求はできないので、マウスオーバーしたときにカーソルが変わるコントロールを使う。
マウスオーバーしたときにカーソルが指に変わるのは
- ボタン
- アイコン
- チェックボックス
とかがあって、今回は一番使い勝手が良いボタンを使う。
実現
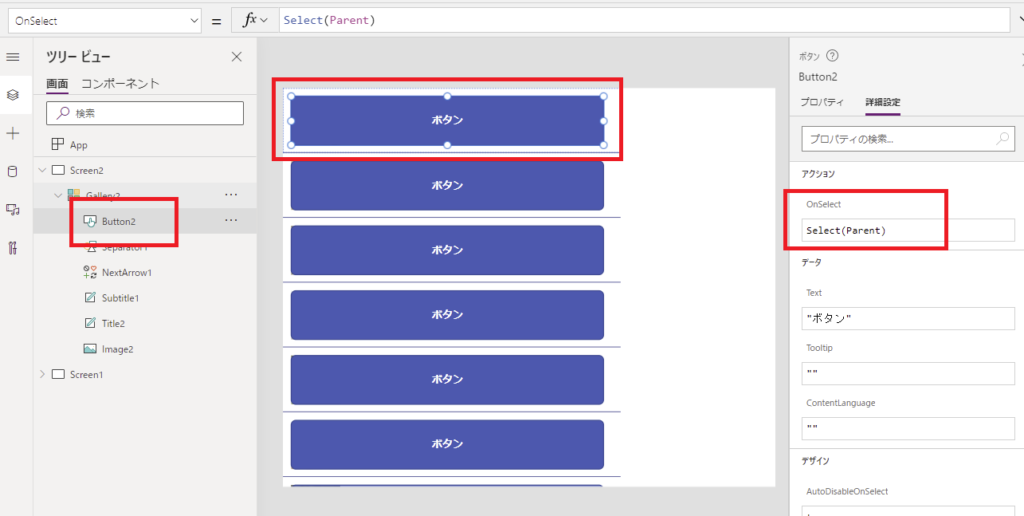
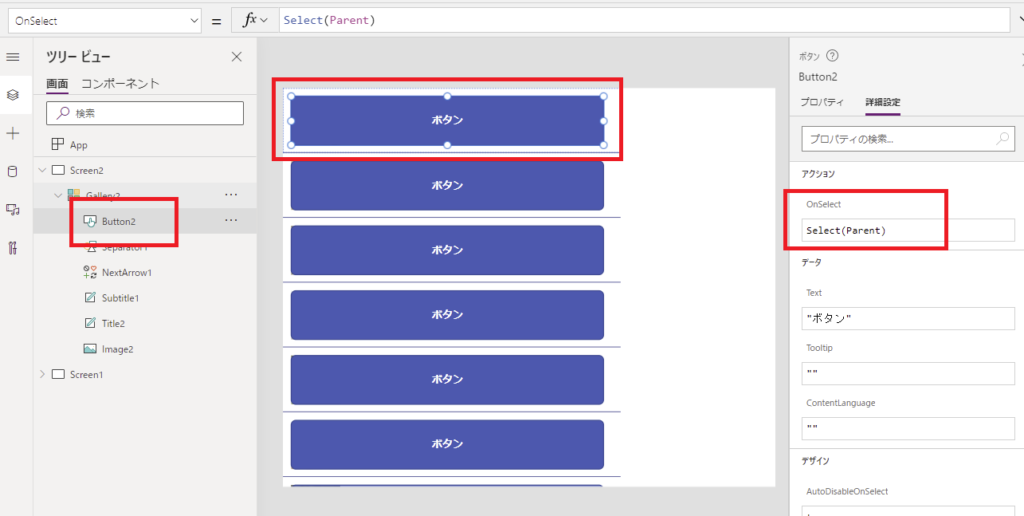
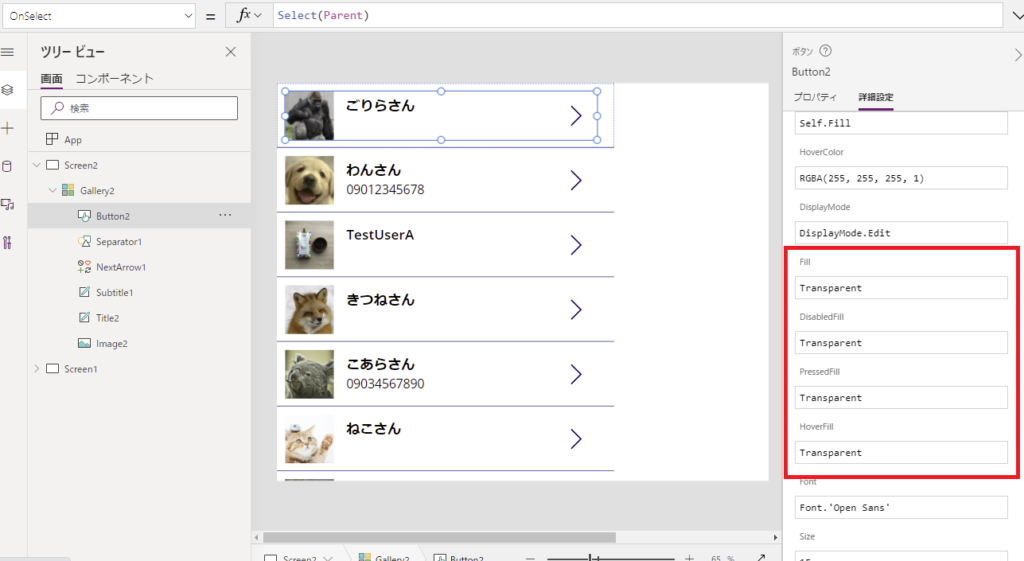
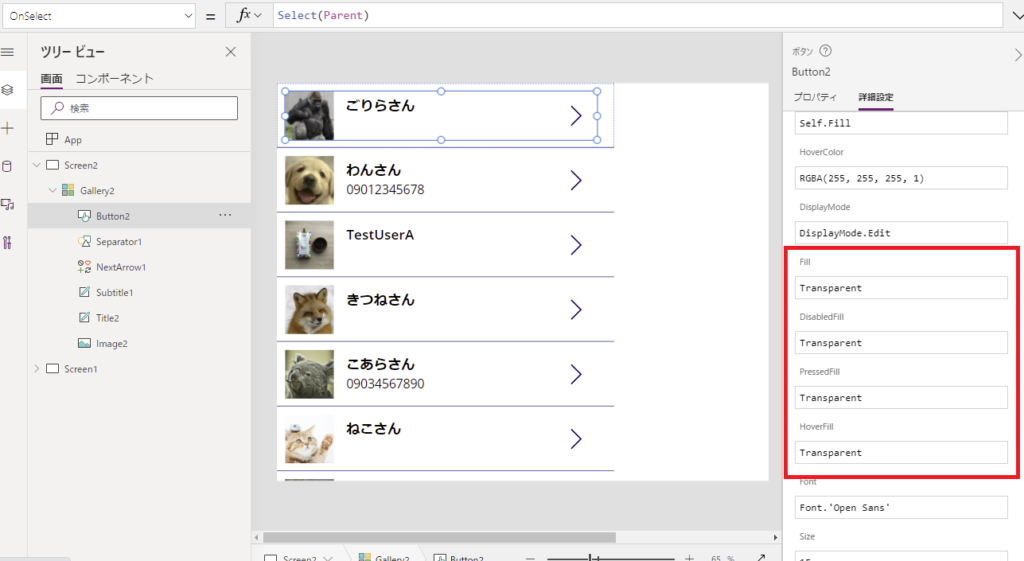
ボタンを使うと実現はめっちゃ簡単で、こんな感じでボタンをレイヤーの一番上に追加し、クリック領域に合わせて広げる。


そしたらボタンのFill系プロパティ全部を透明(Transparent)にしてあげて、ボーダーの色やテキストの色も透明にしてあげる。


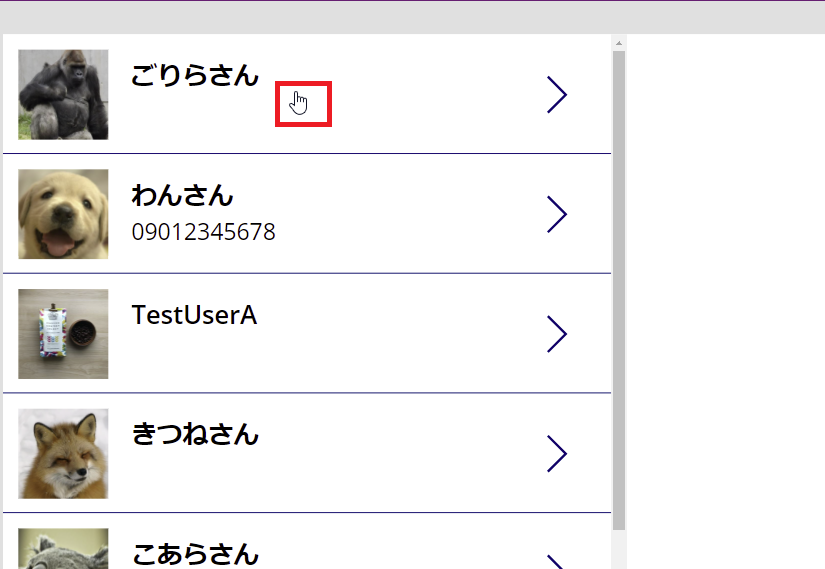
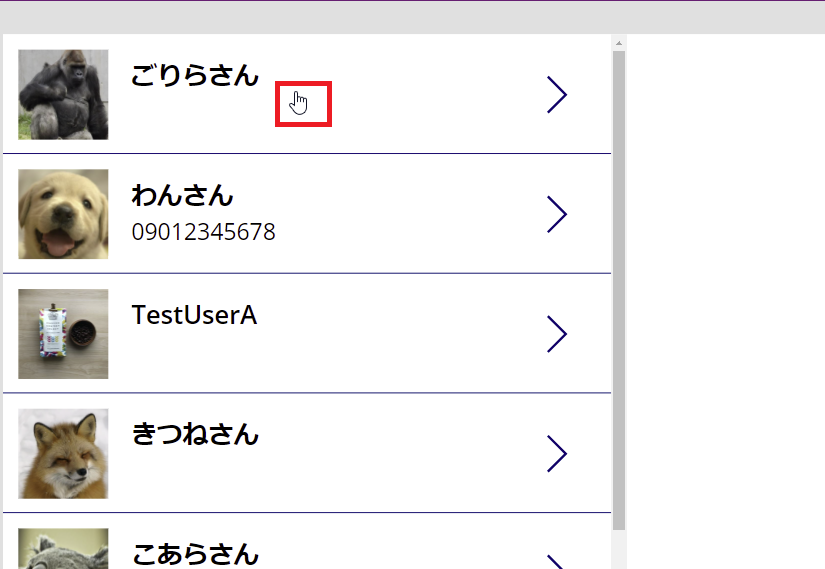
すると、こんな感じでクリック領域でボタンが指カーソルに変わるようになる!


クリック可能なところはなるべく全部この透明ボタンを被せてあげた方が、ユーザーには優しいかなと。
おまけ:ボタンは角丸背景にも使える
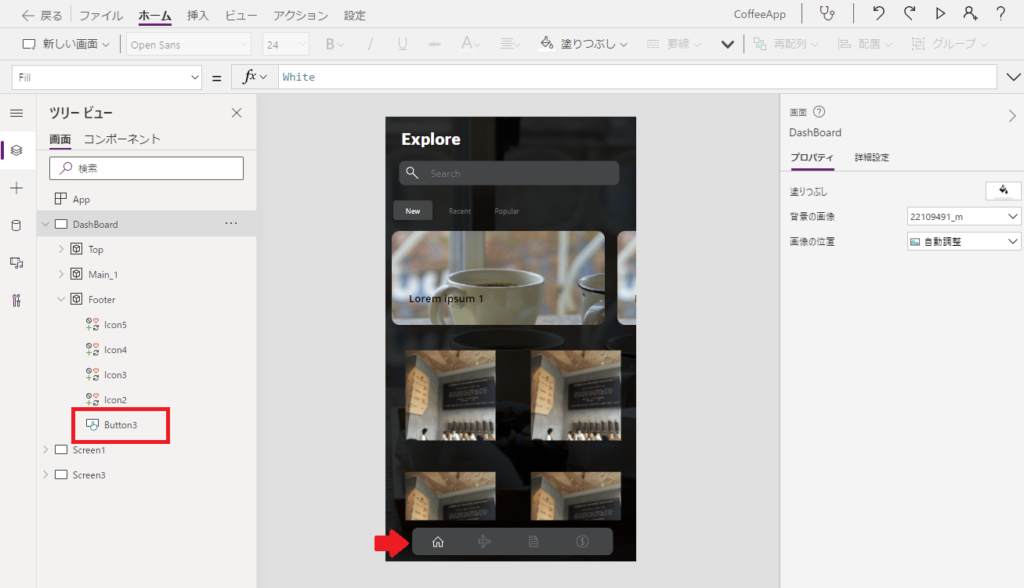
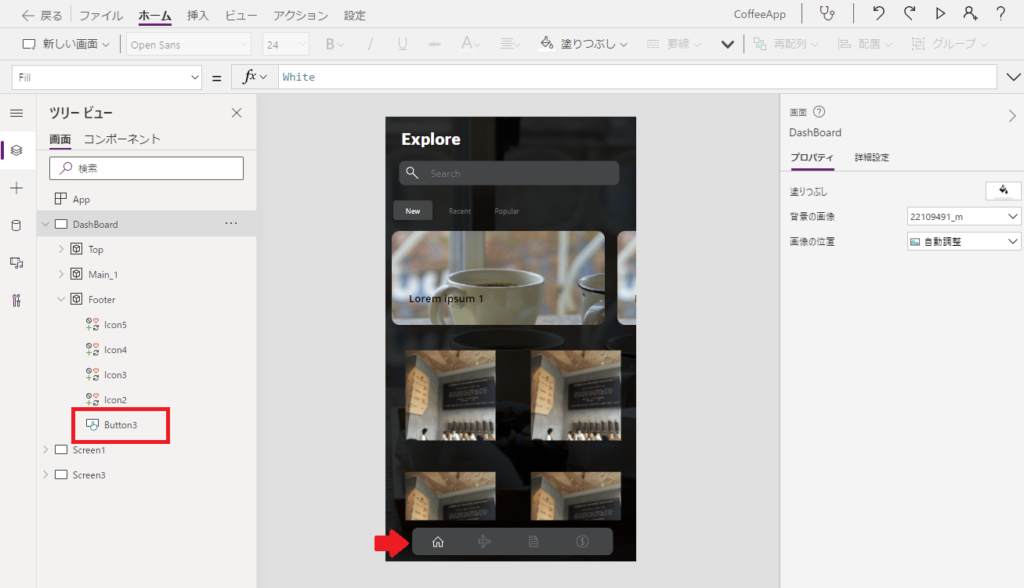
ボタンは角丸背景にも使えて、ギャラリーを使ってこんなサムネイルを作ることも可能。


スマホのUIでよく見るこんなコントロールも表現できるので、ボタンで背景を作るのもけっこうおすすめ!


コメント