チェックボックスは複数をひとまとめにして使うことが多いと思うが、Power Appsではチェックボックスをグループ化みたいなことはできない。
Power Appsでチェックボックスを一気に操作したいなってなったときに、地味にひっかかったので、やり方をここにメモ。
チェックボックスについて
今更感あるけどチェックボックスについて少しだけ。
チェックボックスは「チェック」と「非チェック」の2つの状態を持つコントロールで、複数選択できる選択肢とかでよく使われるコントロール。
※単一選択のときはラジオボタンを使用する。
Power Appsのチェックボックスはチェックの状態をValueプロパティで確認できて、以下のbool値で表現される。
- チェック状態 → true
- 非チェック状態 → false
公式はこちら
![]()

Power Apps での チェックボックス コントロール - Power Apps
Power Apps でのチェックボックスのコントロールについての詳細、プロパティ、例について説明します。
実装
それでは早速複数のチェックボックスを一気に操作してみる。
事前準備
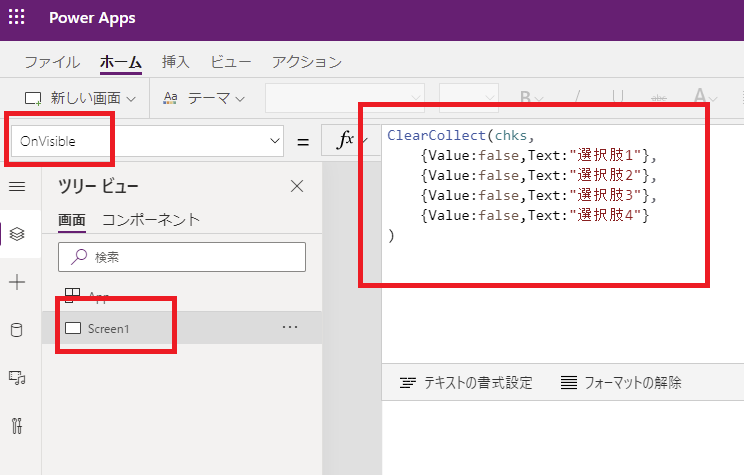
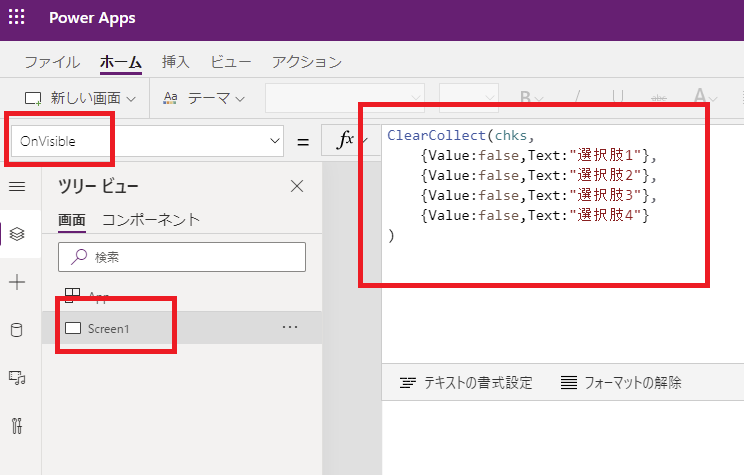
まずはチェックボックスがあるスクリーンのOnVisibleとかで、チェックボックスと同じ数のアイテムが入ったコレクションを作る。


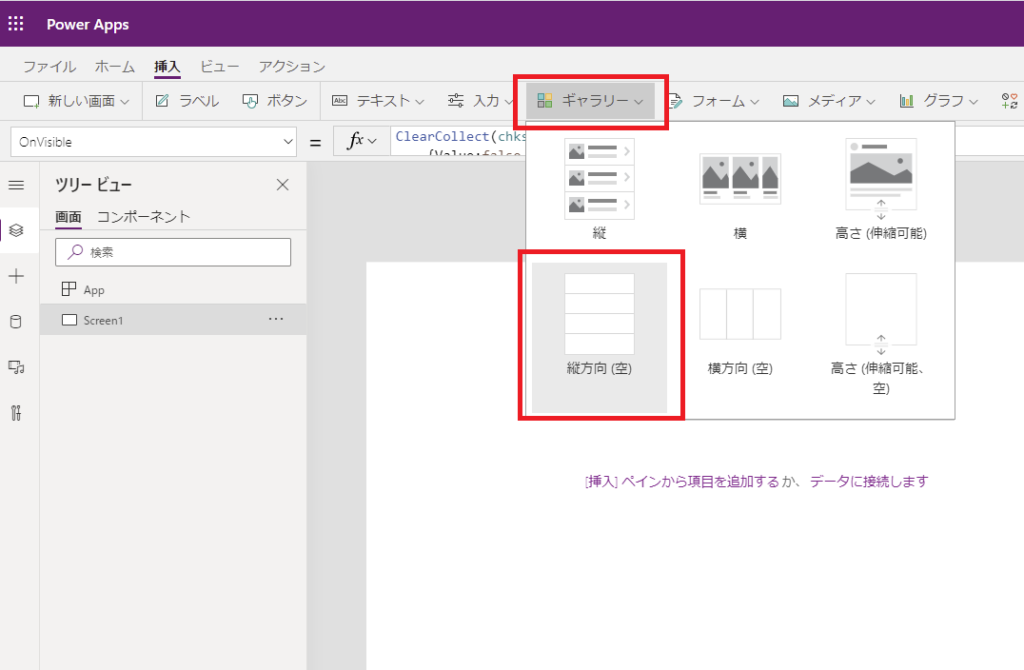
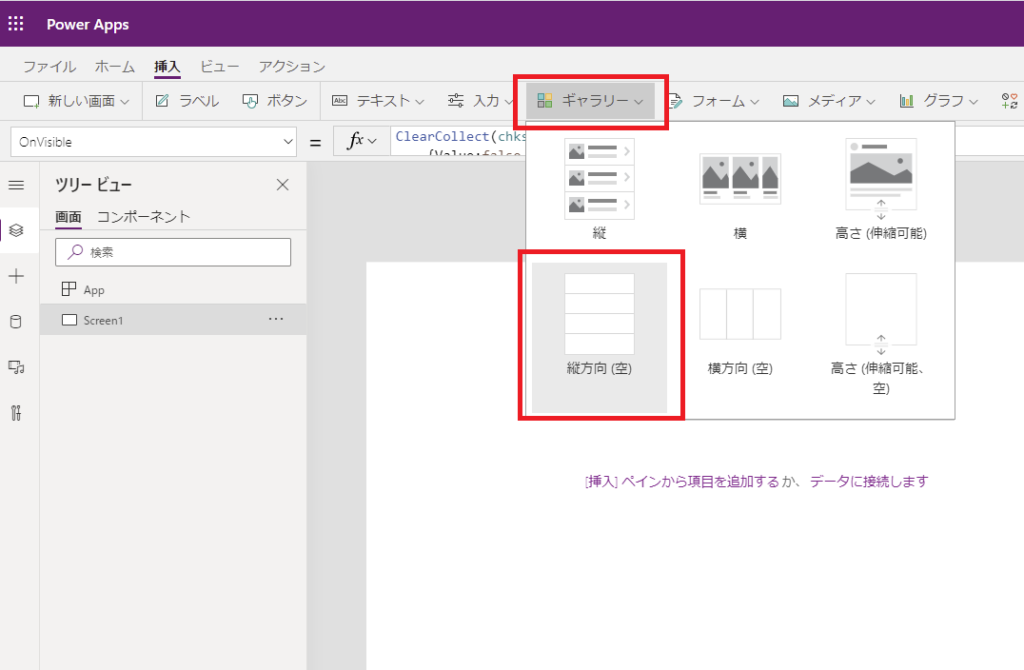
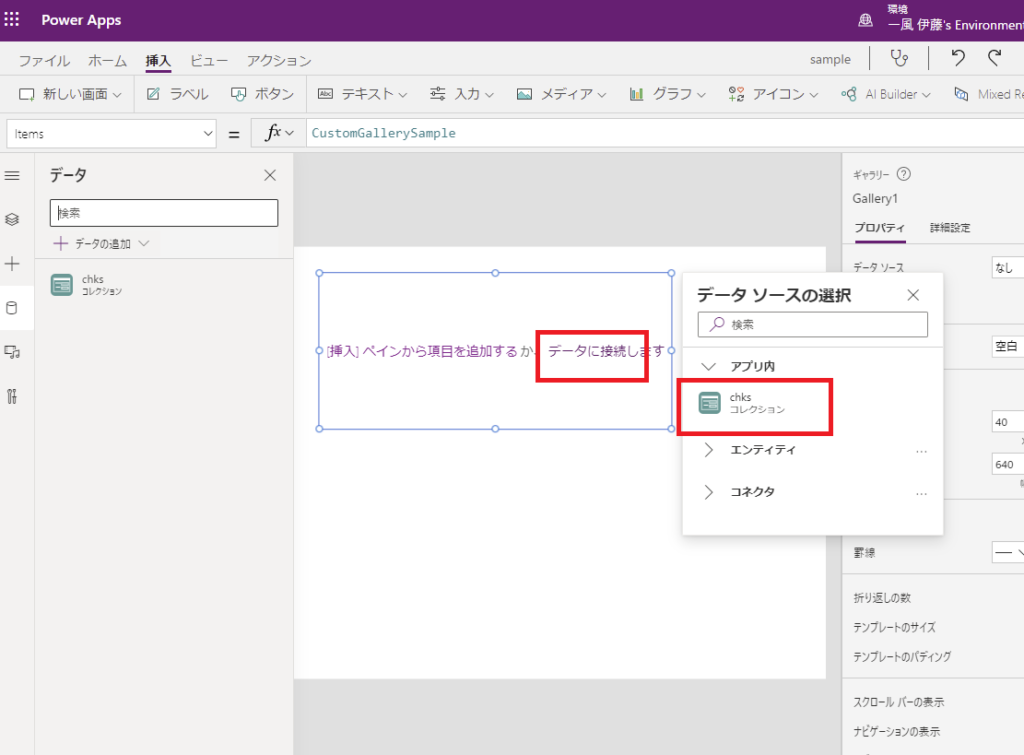
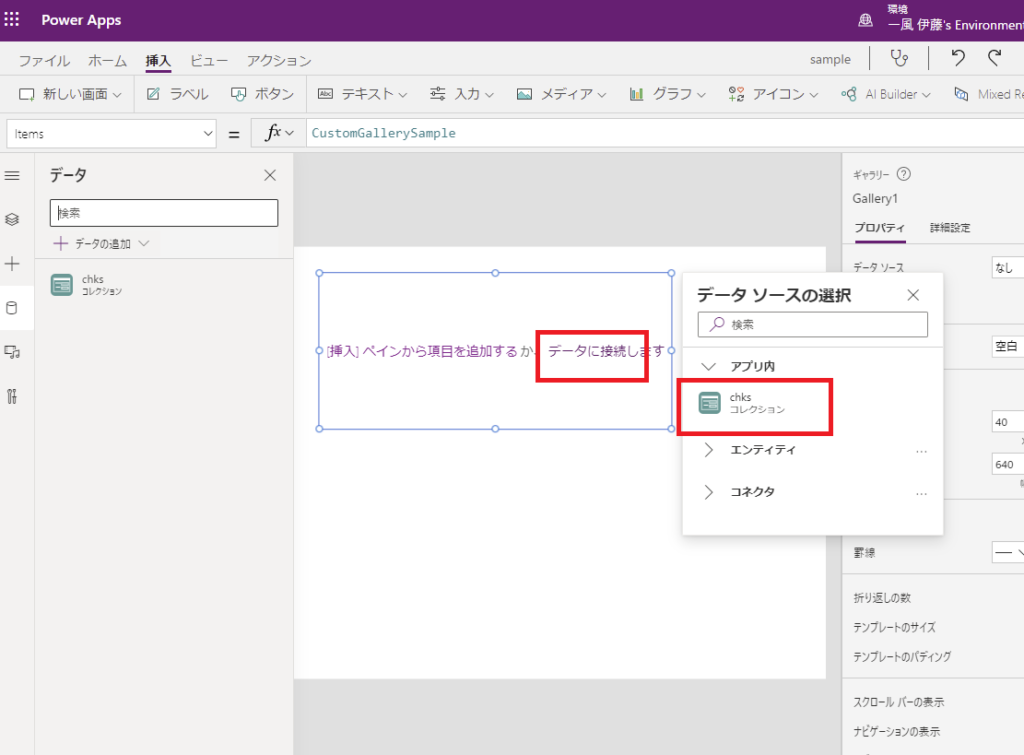
そしたらギャラリーを追加して(もちろん縦でも横でもOK)


さっきのコレクションと接続。


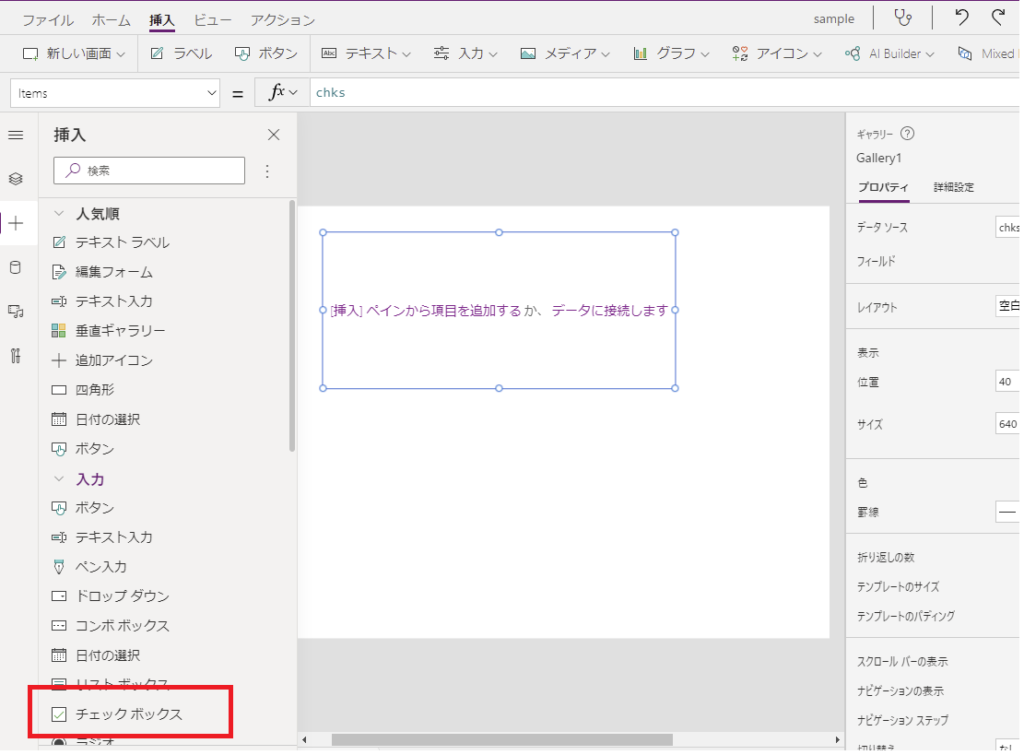
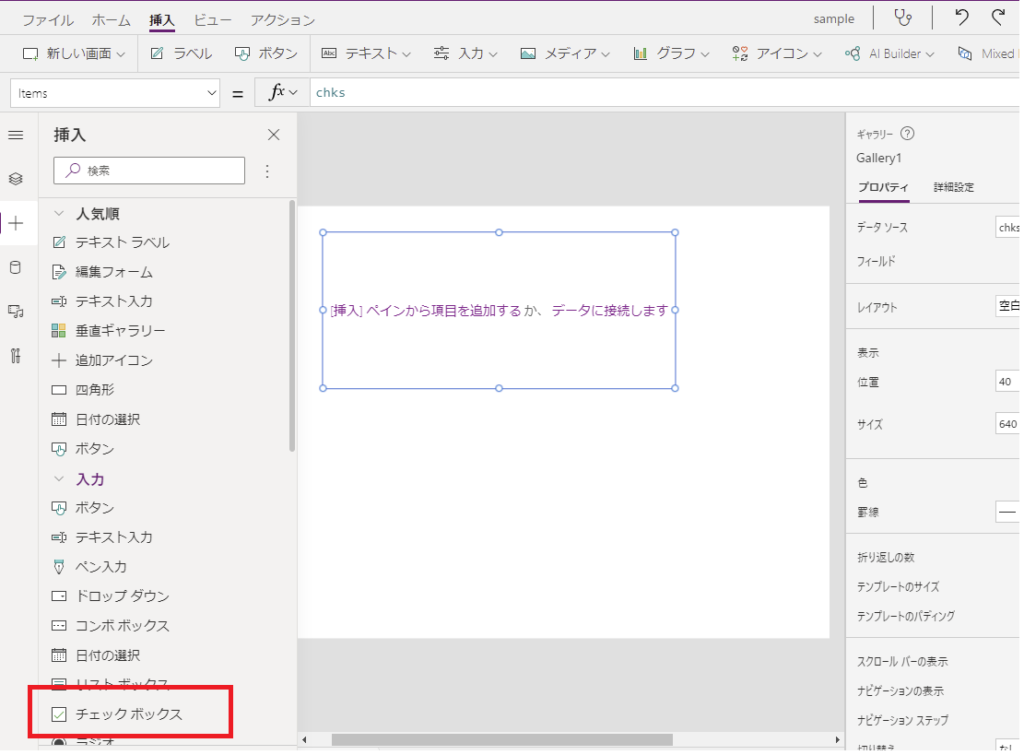
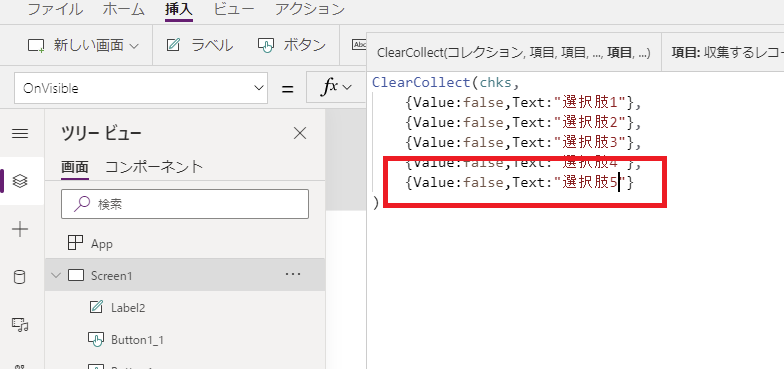
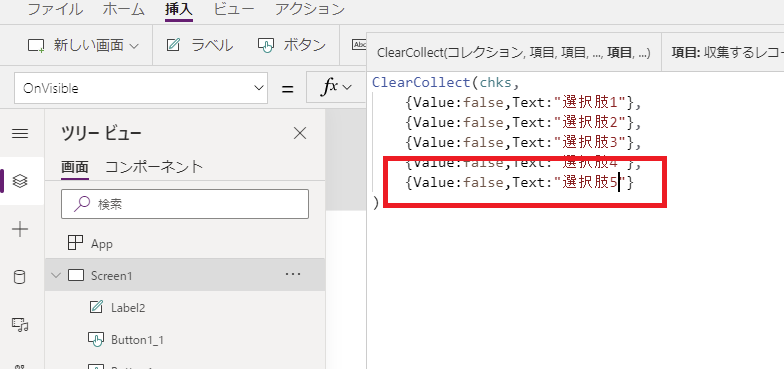
チェックボックスをギャラリーの中に追加して、ClearCollect関数を実行するとチェックボックスが複数表示される。


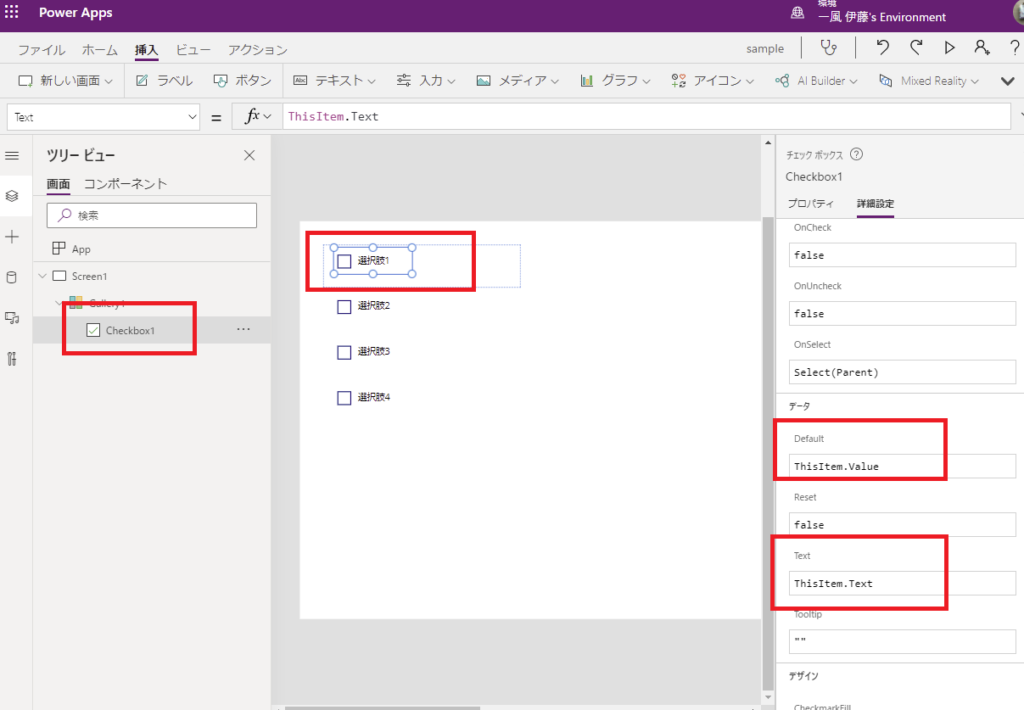
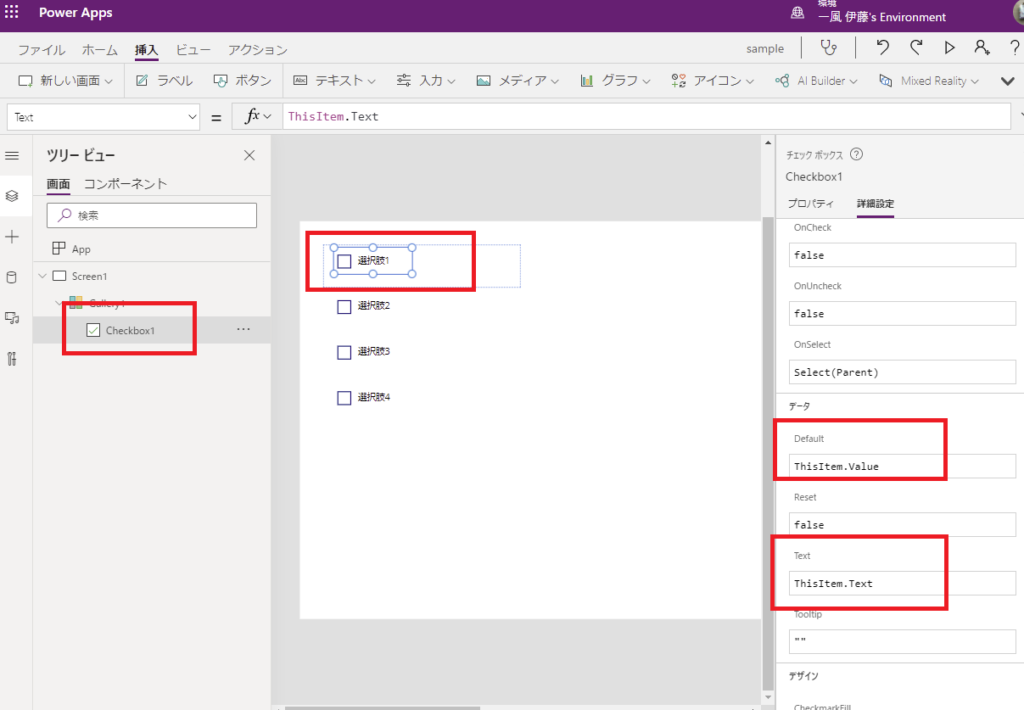
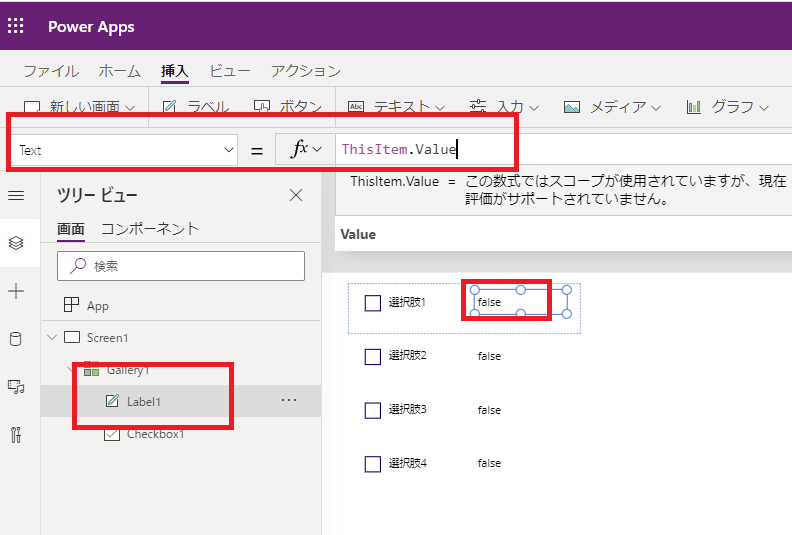
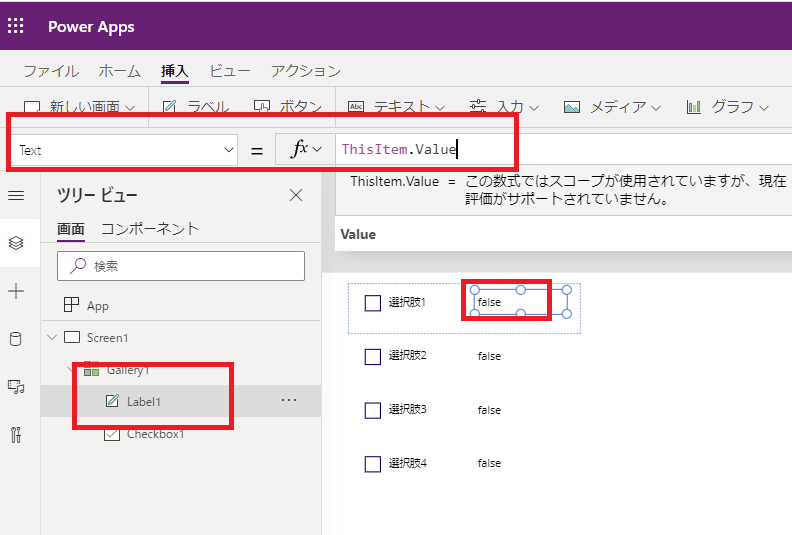
チェックボックスの座標やギャラリーのアイテムの高さなどのデザインを修正し、チェックボックスの『DefaultプロパティにThisItem.Value』を、『TextプロパティにText値』を設定する。


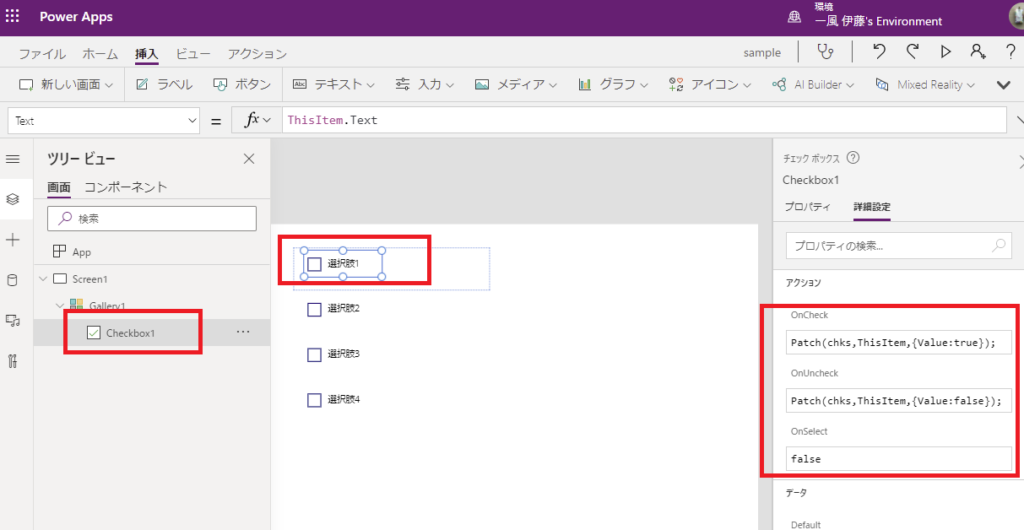
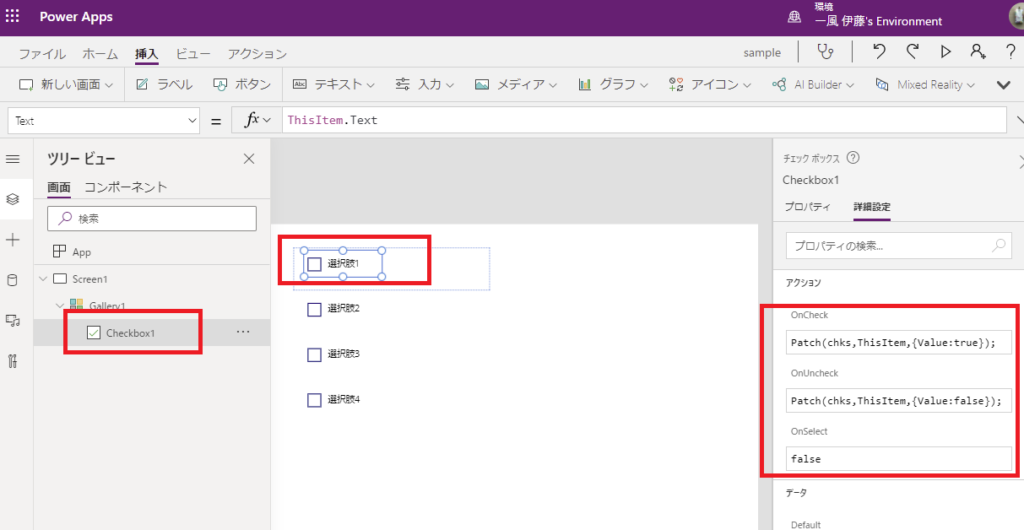
そしたら、『チェックボックスのチェック状態』と『コレクションの各アイテムのValue値』が連動するように、OnCheckとOnUncheckにPatch関数を設定する


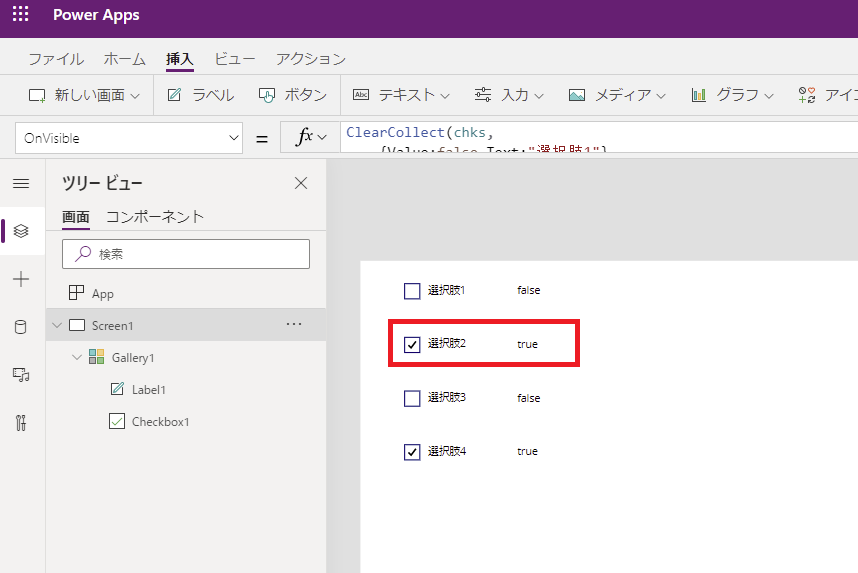
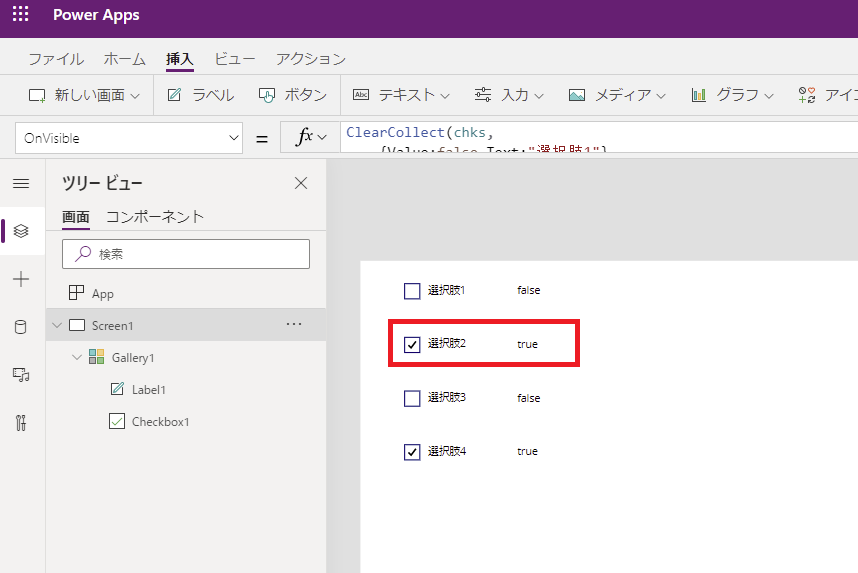
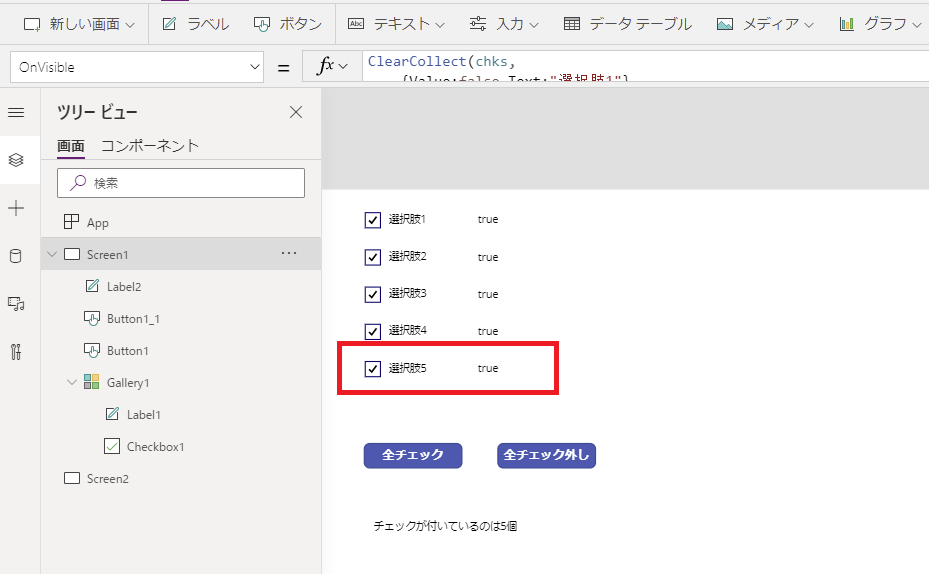
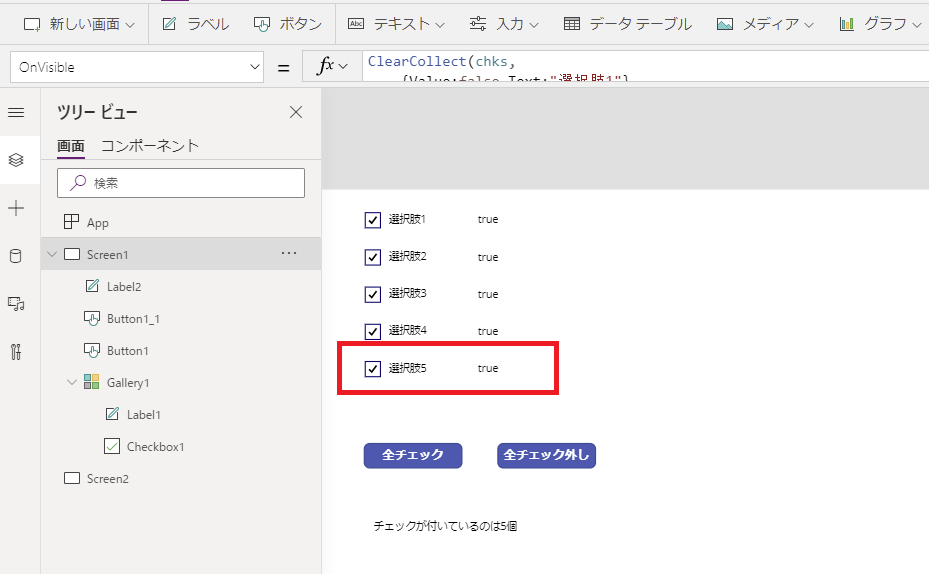
これで事前準備完了。動作確認用にコレクションの各アイテムのValue値を表示するラベルを追加して


チェック状態とValueが連動するかを確認。


一括チェック
まずは一括チェック機能から構築。
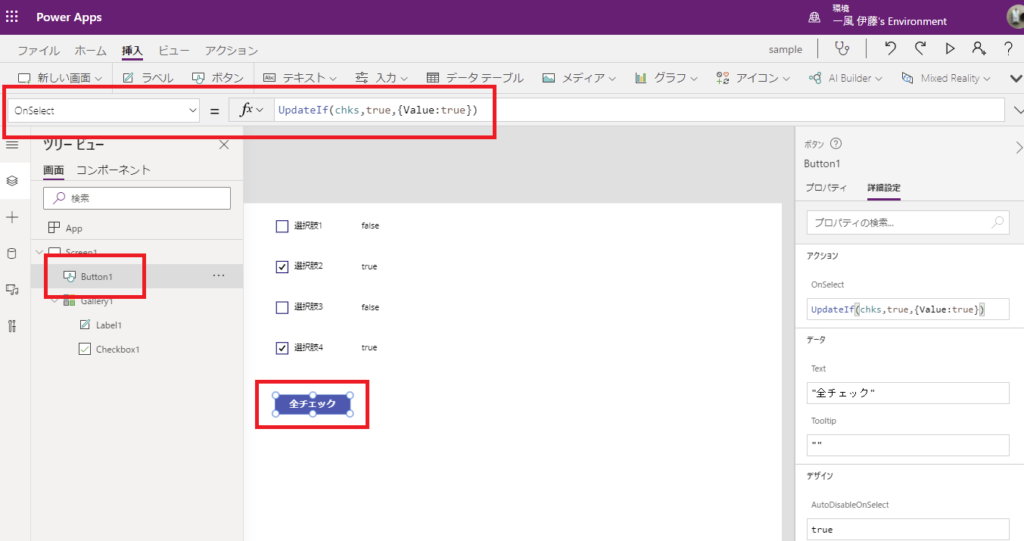
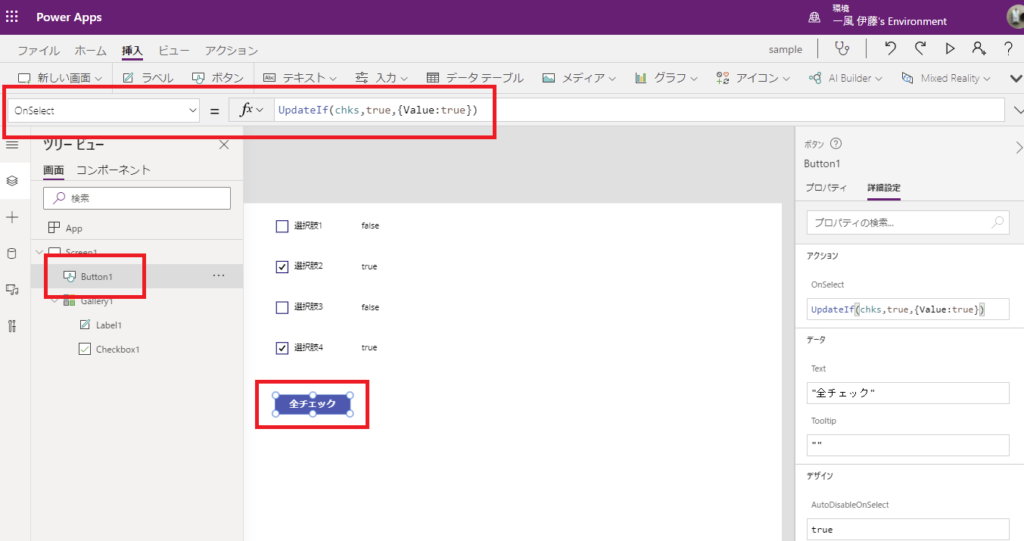
ボタンなどを追加し、OnSelectプロパティにUpdateIf関数を使用し、全アイテムのValueをtrueにする式を書く。


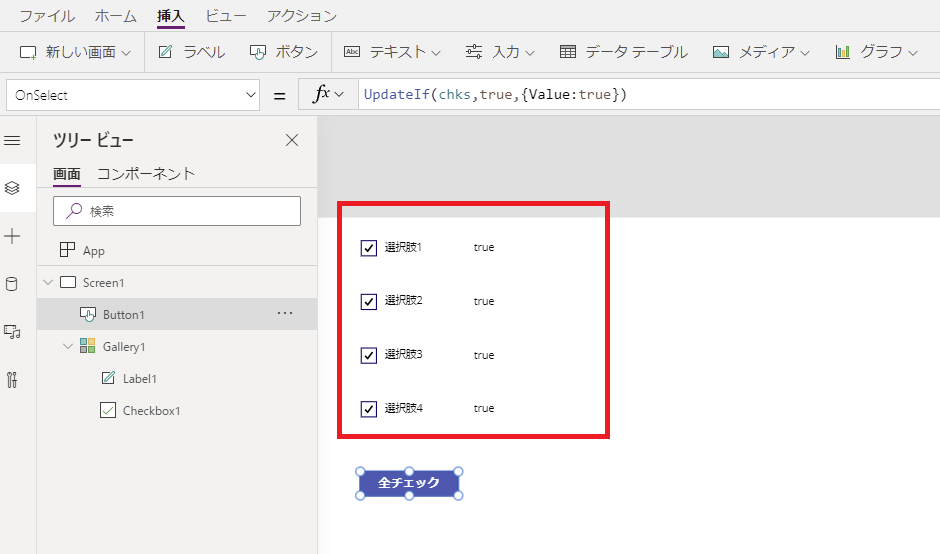
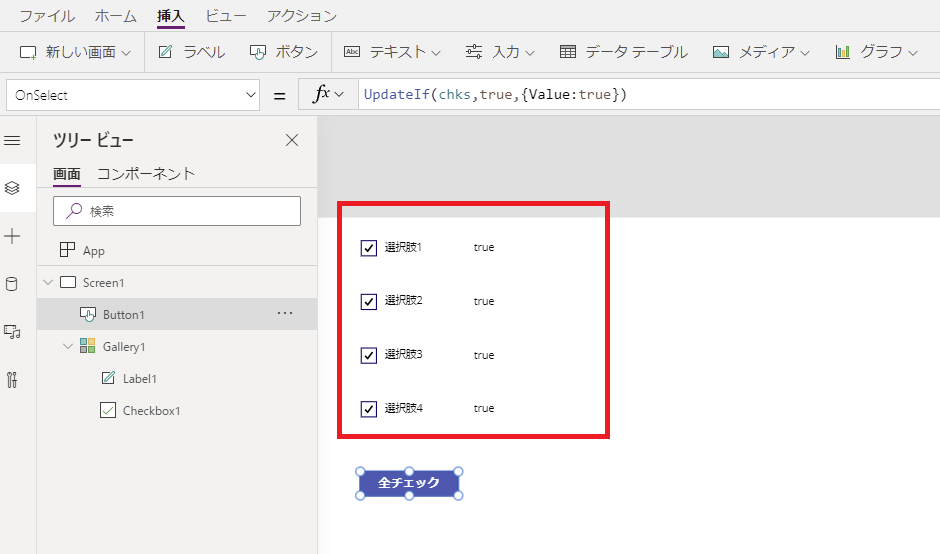
このボタンを押すと、全てのチェックボックスがチェック状態になる。


一気にチェックを外す
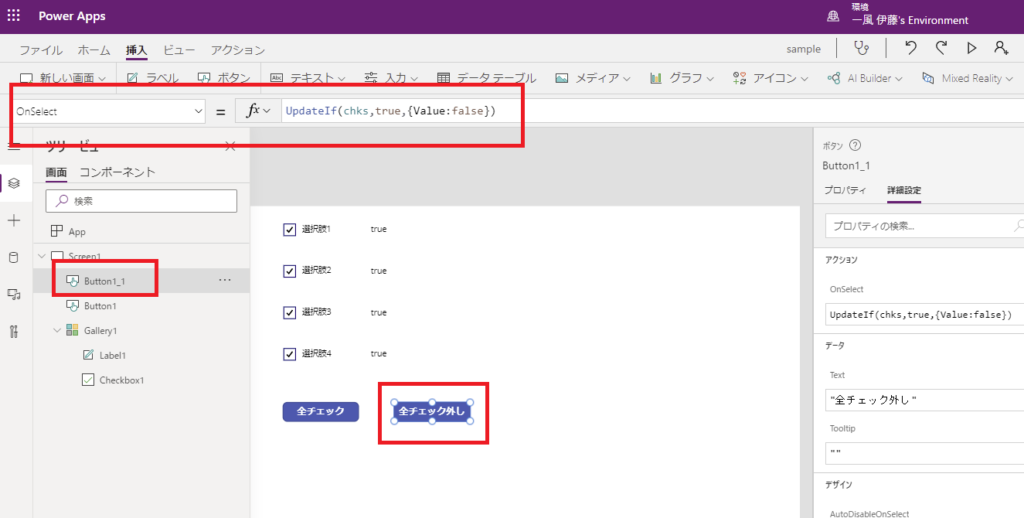
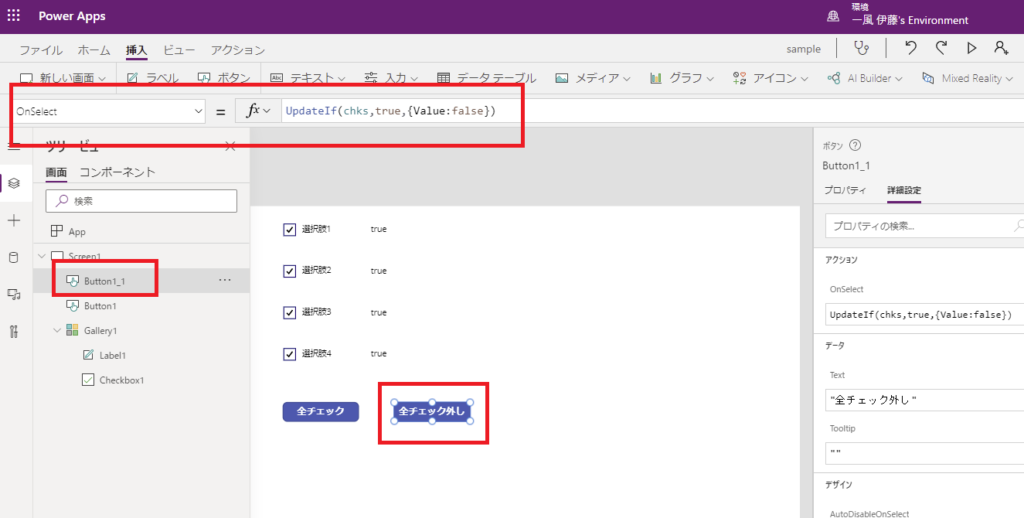
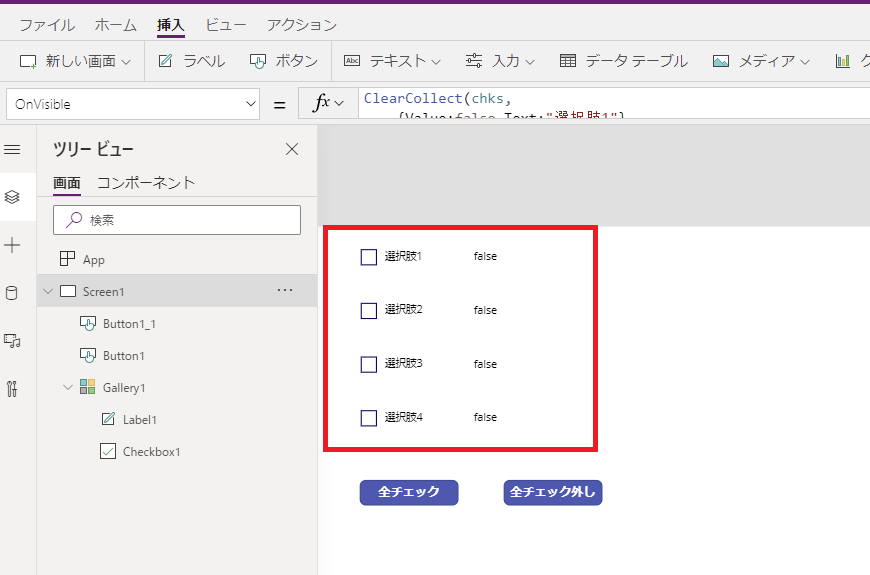
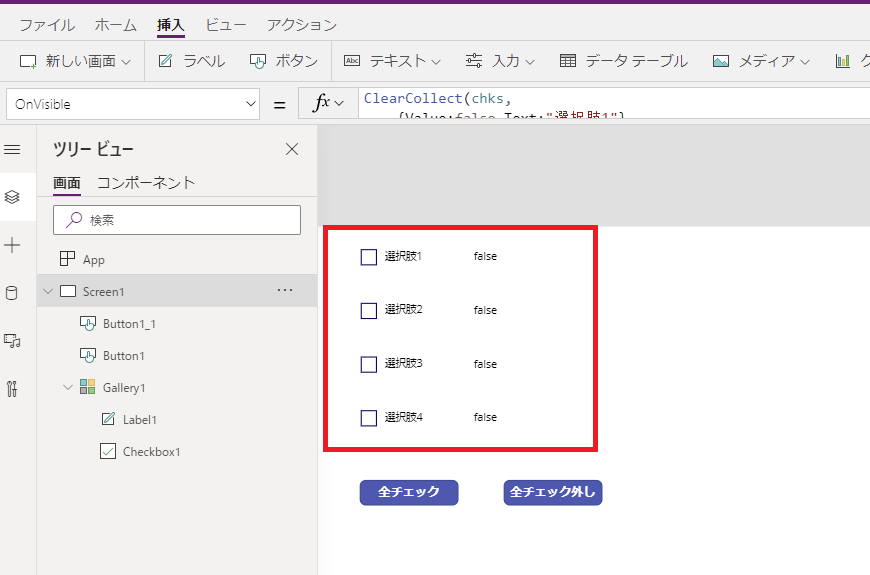
続いて一気にチェックを外す機能。
ボタンを追加して、先ほどと同様、OnSelectプロパティにUpdateIf関数などで全アイテムのValue値をfalseにするような式を書く。


ボタンを押すと、全部チェックが外れる。


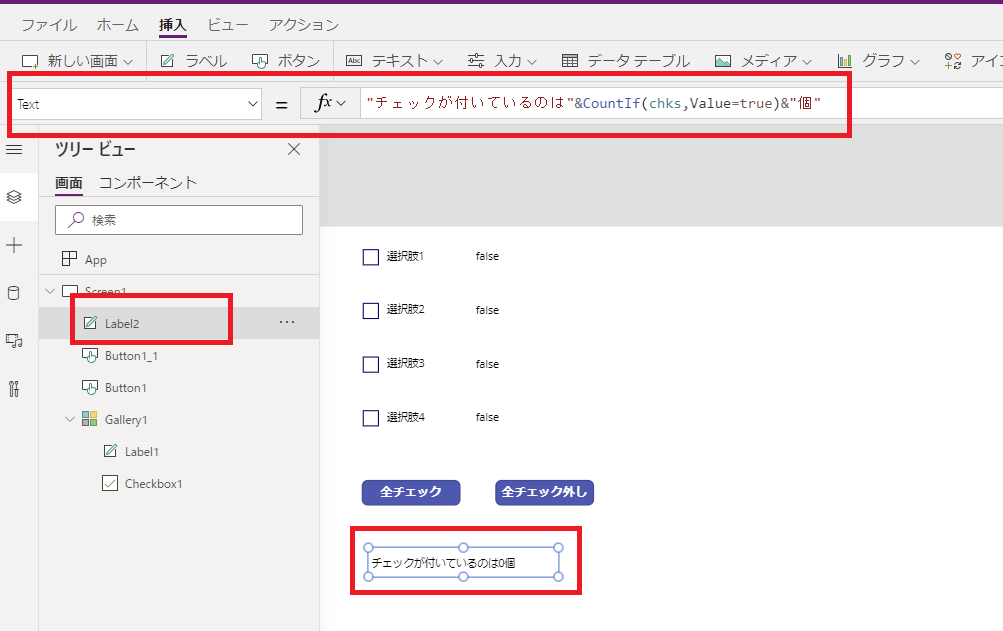
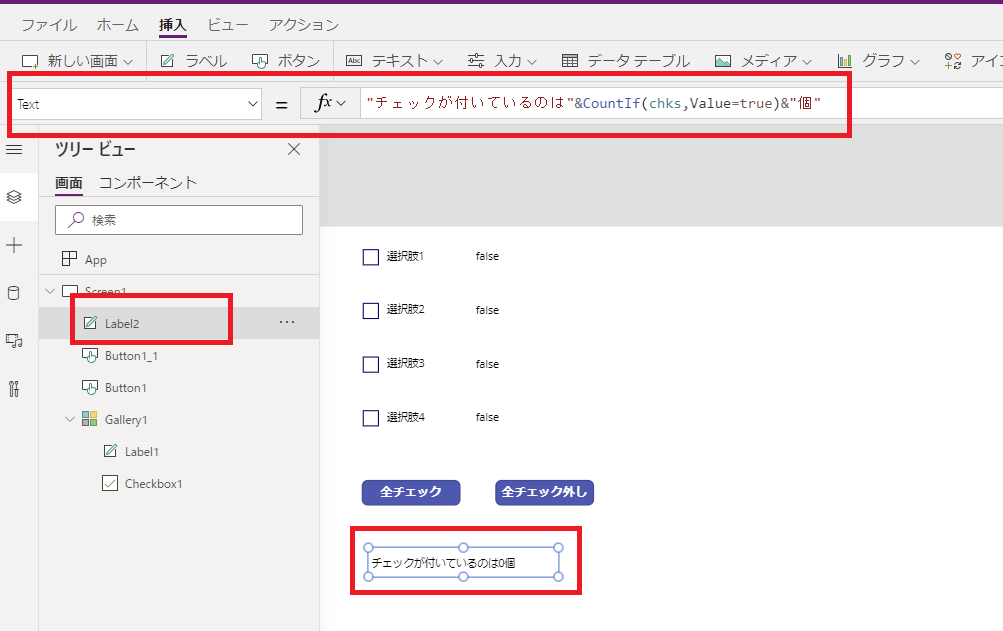
チェック状態の、チェックボックスの数を取得
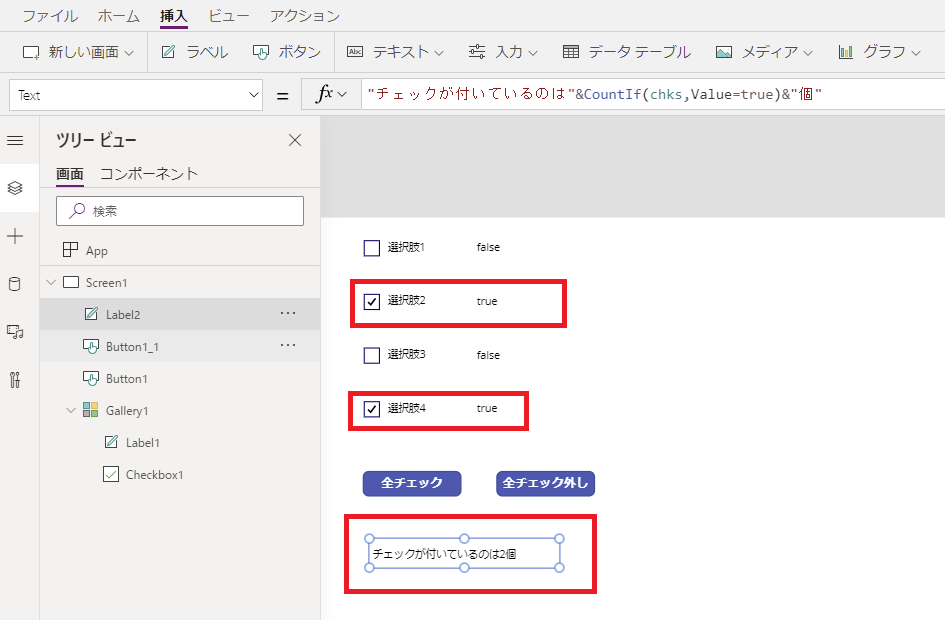
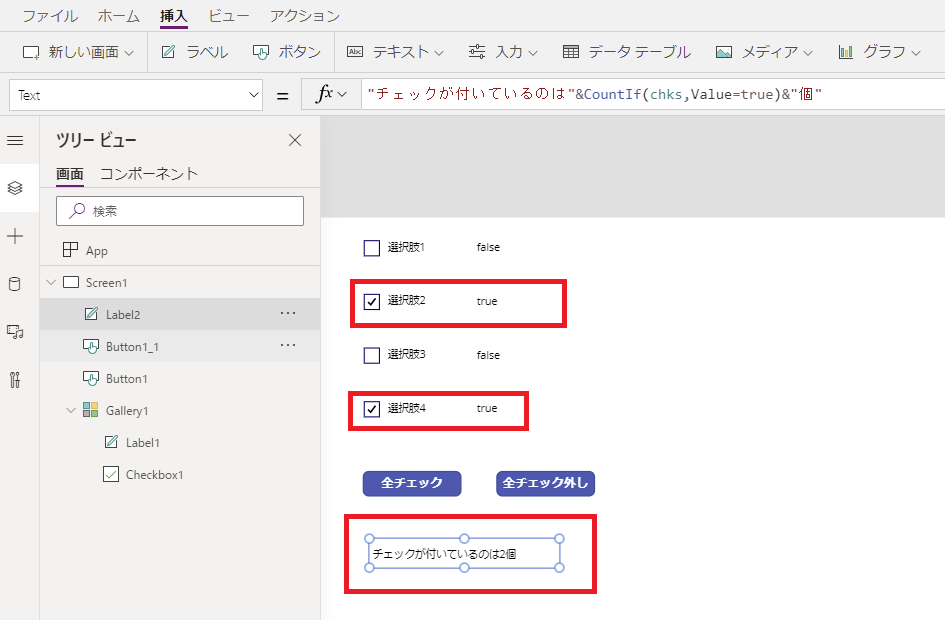
チェックが付いているチェックボックスの個数を数えたいときなんかは、CountIf関数やSum関数使えば、


チェックボックスを操作すると、合計数が連動する。


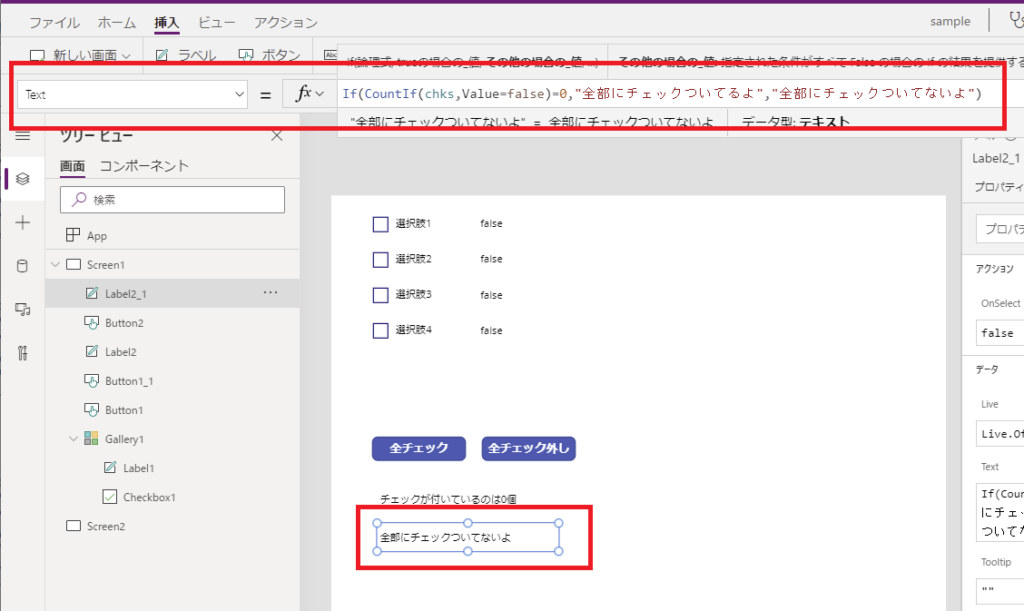
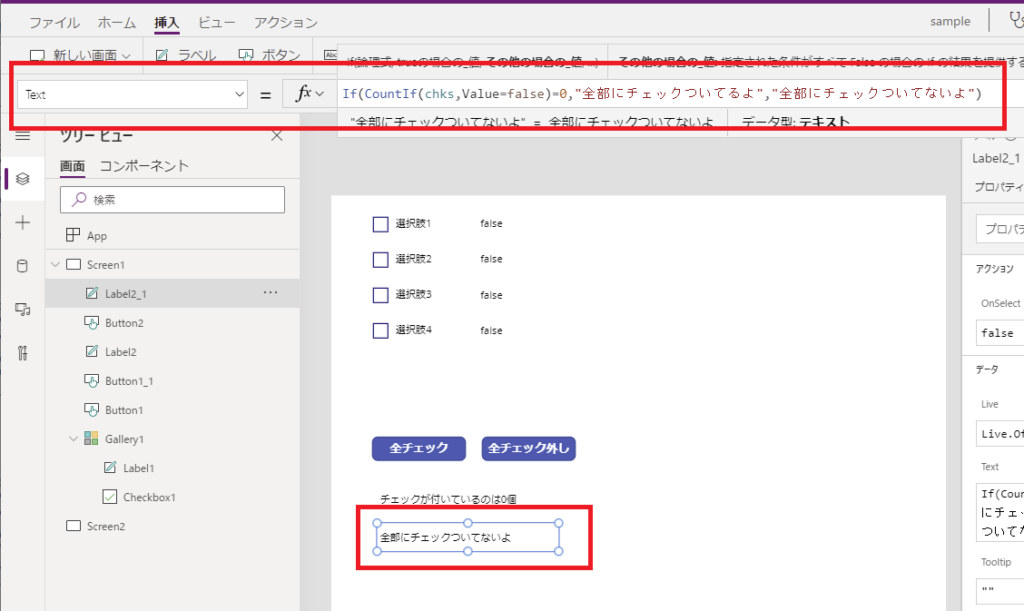
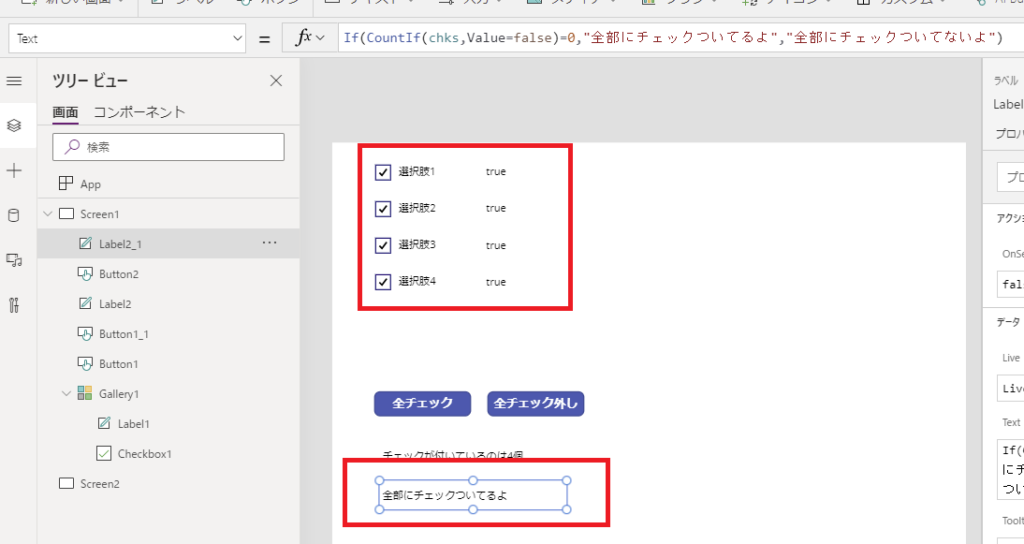
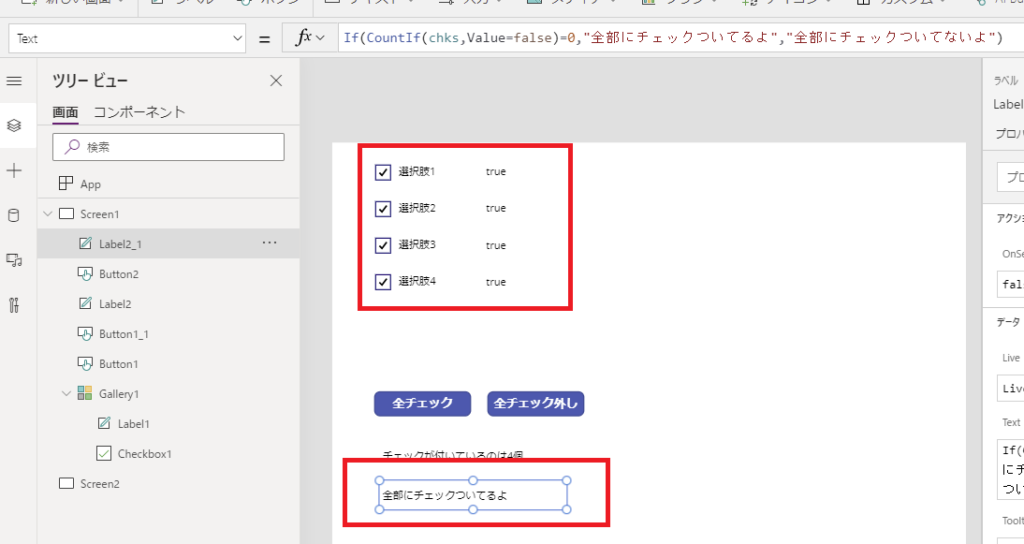
さらにこんな感じで式を書いてあげれば


全部にチェックが付いているか?のチェックも簡単にできる。


選択肢の追加も簡単
今回はチェック状態を保持するしくみをコレクションで作ったので、選択肢を動的に増やすことも簡単。
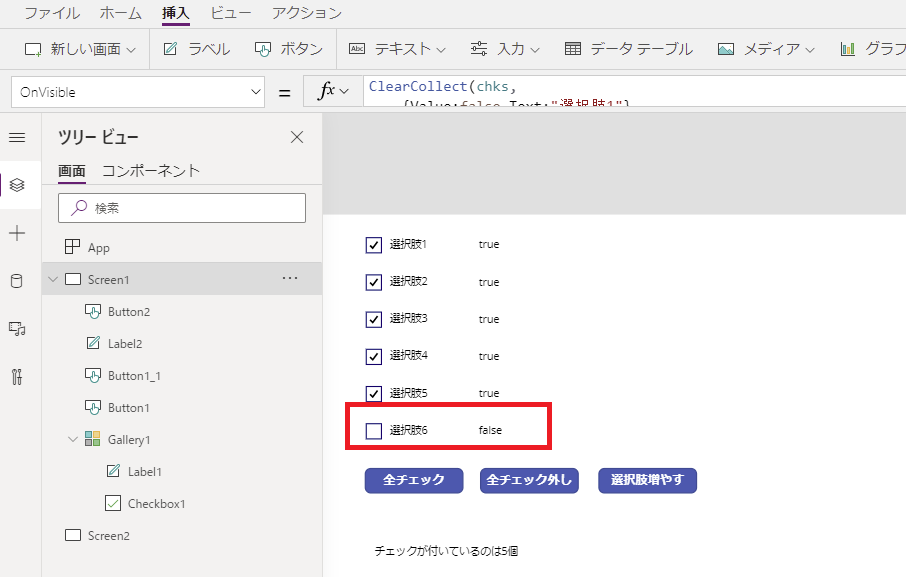
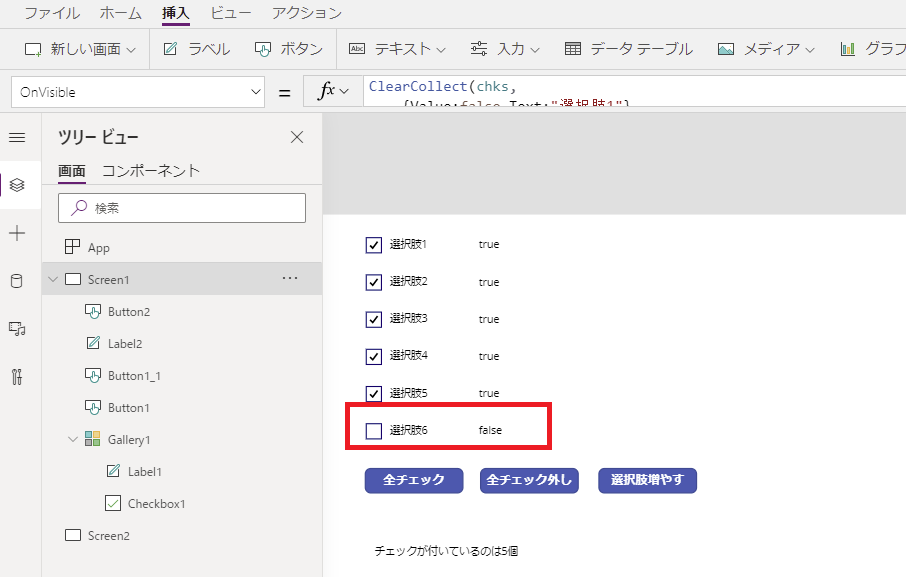
コレクションにアイテムを追加すると、


選択肢が簡単に増えるのでメンテナンスも楽だし、


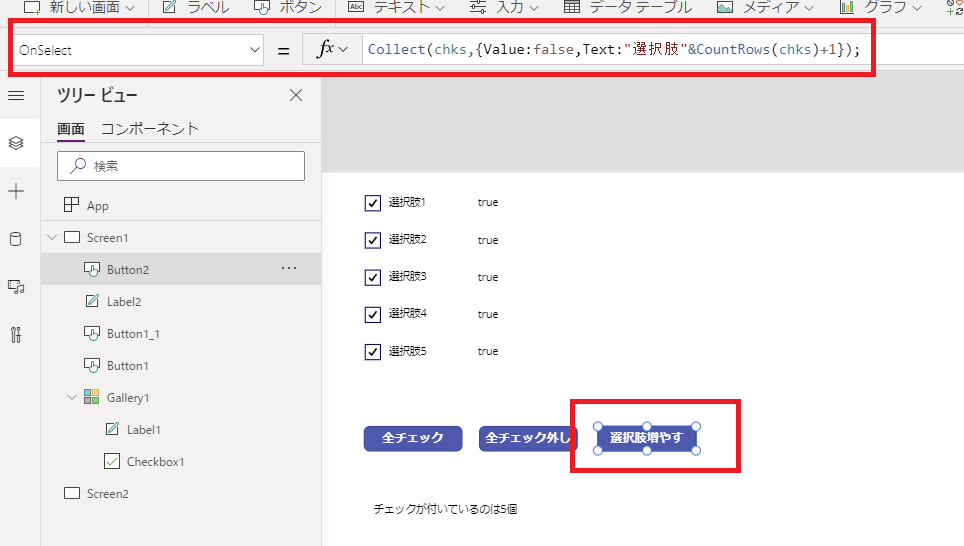
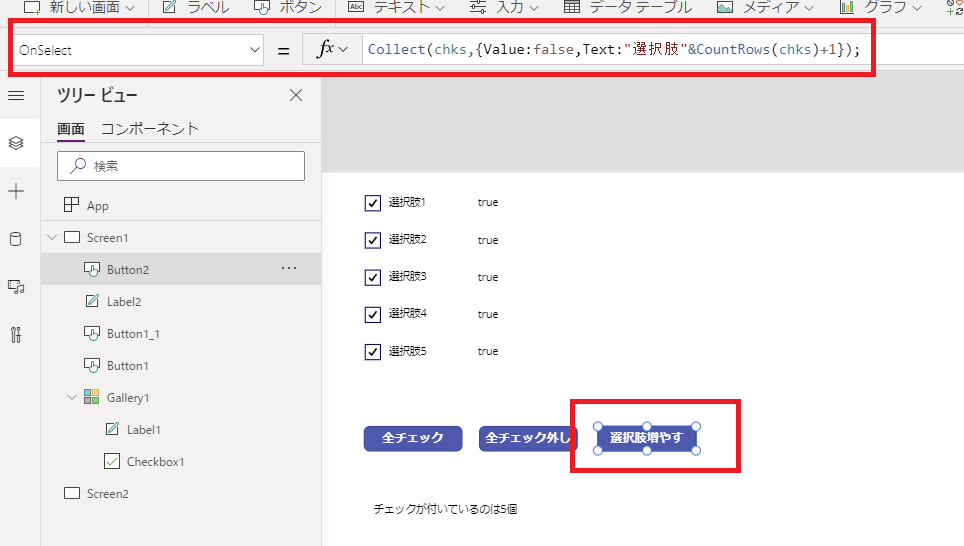
ボタンに以下の式を書けば、


選択肢の動的追加(ユーザーによる追加)も簡単。


ギャラリーを使っているので細かなデザイン調整はできないという欠点はあるけれど、逆にX座標とかチェックボックス間のMarginとかはギャラリーがいい感じに表示してくれるので、たくさんのチェックボックスを手動で追加/更新するのがめんどうなときはこの方法が便利。
コメント