キャンバスアプリの開発者ではなく、キャンバスアプリを使う人向けのCopilotがプレビューになったので試してみた。
キャンバスアプリのユーザー向けのCopilot
今回プレビューになった機能は、開発者向けではなく、キャンバスアプリを使用する人向けのCopilot。
「Draft well-written input text with Copilot」という名前がついている通り、キャンバスアプリを使用する人がCopilotを使って、文章の下書きを生成できるという機能。
ということで、早速試してみる。
事前準備
この機能はまだプレビューなので、使用するにはいくつか制限がある(2024/3月時点)。
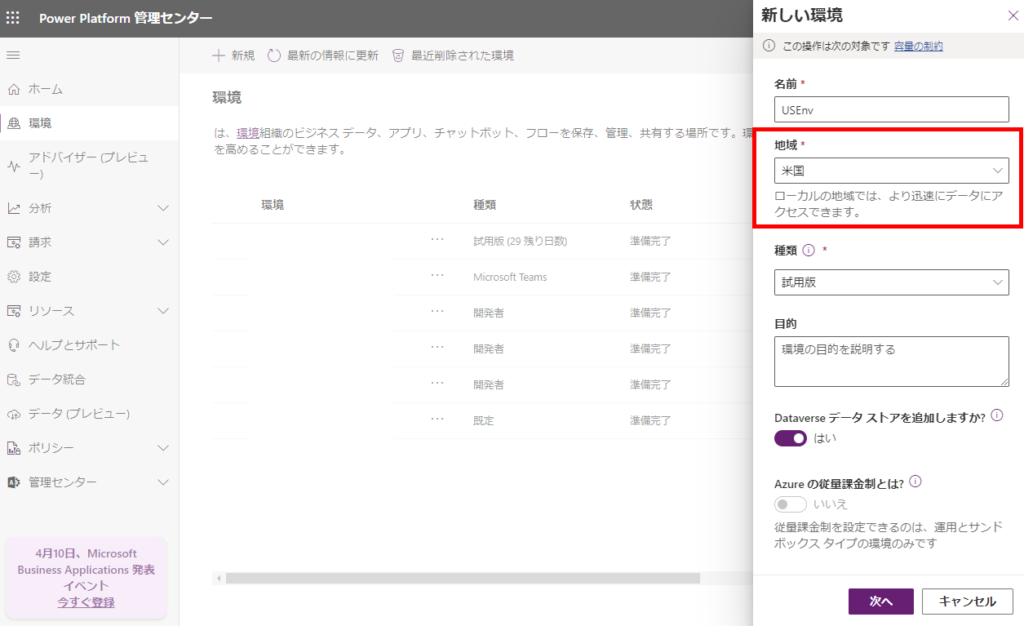
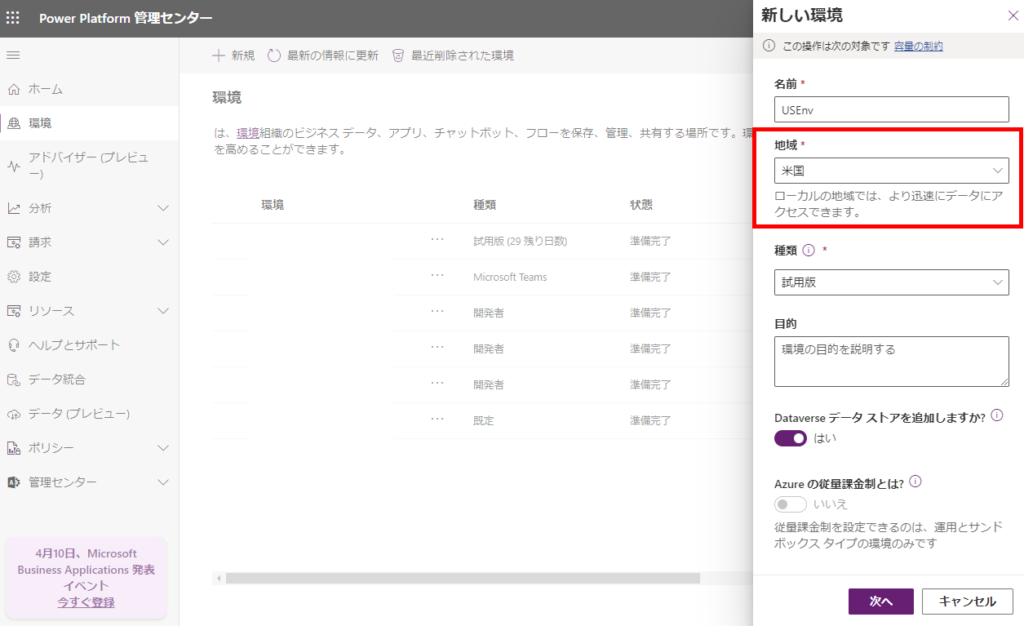
まず環境がUSにある必要があるので、地域がアメリカの環境を作成。


そしてブラウザの言語が「英語」である必要があるため、設定を変更。


これ以外にもいろいろ重要事項が書いてあったけど、ひとまず僕の環境ではこの2つの設定で動作。
キャンバスアプリの構築
続いてキャンバスアプリを構築。
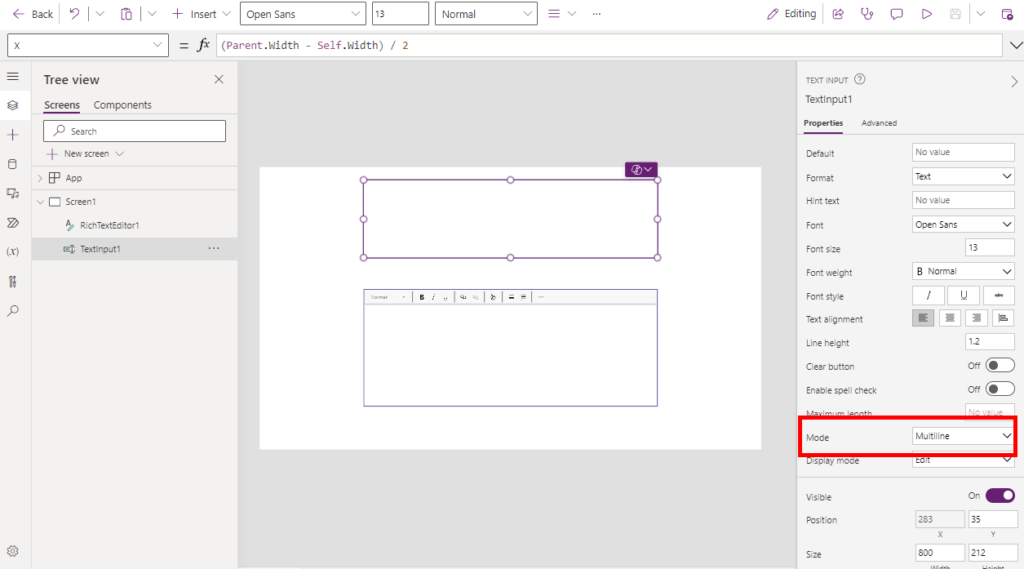
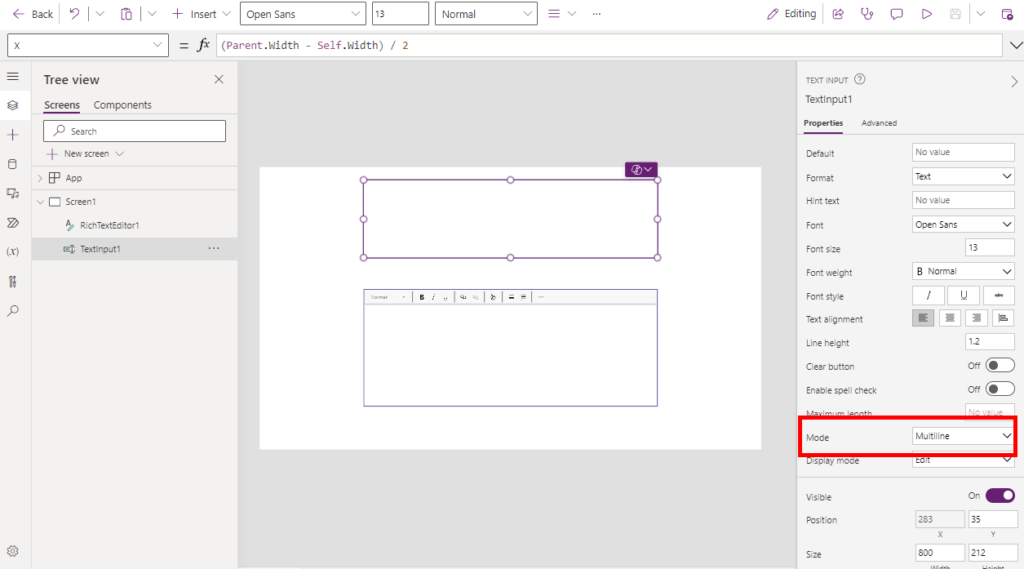
対応しているコントロールが「テキスト入力(複数行)」と「リッチテキストエディタ」ということなので、この2つをアプリに追加。


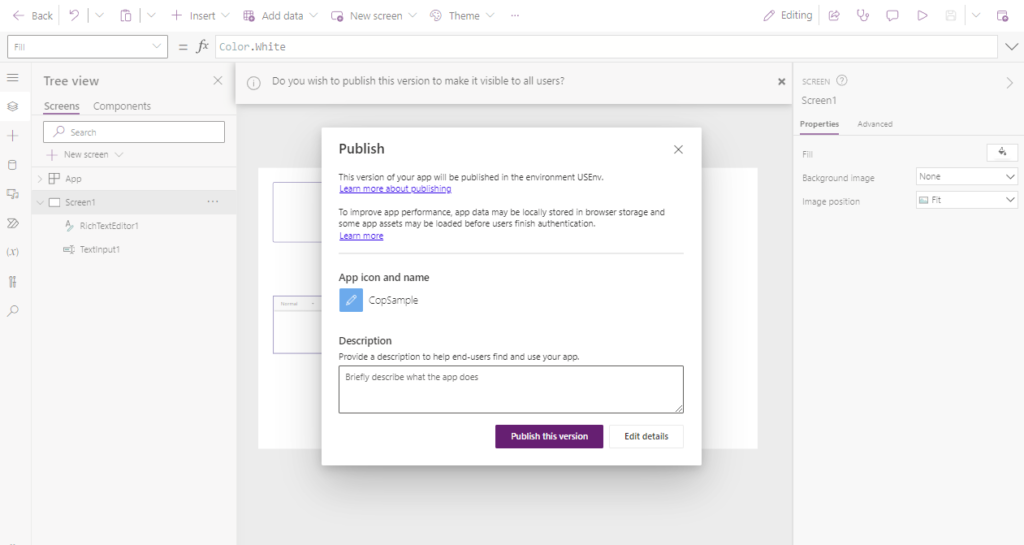
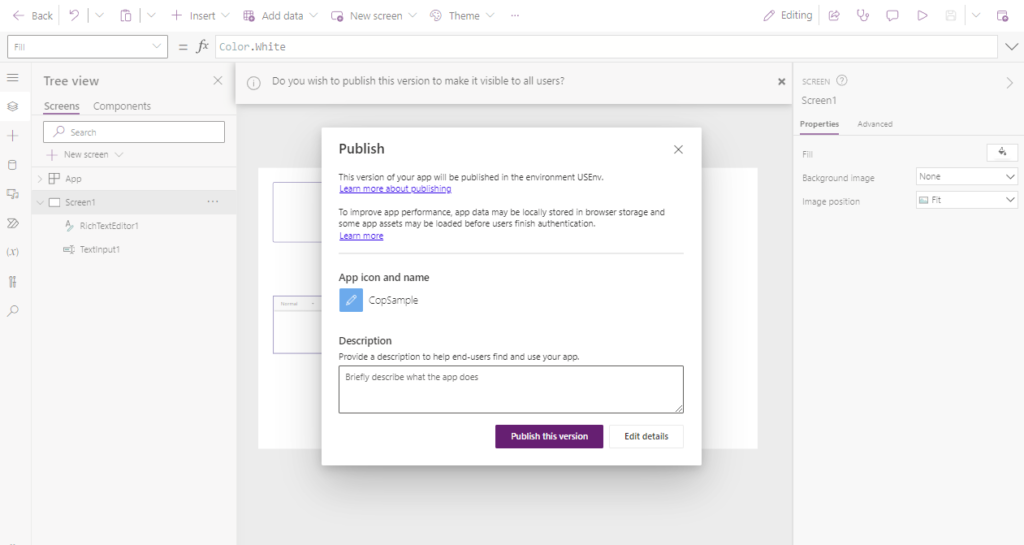
[保存]→[公開]してアプリの構築は完了。


動作確認
ということで早速使ってみる。
テキスト入力(複数行)
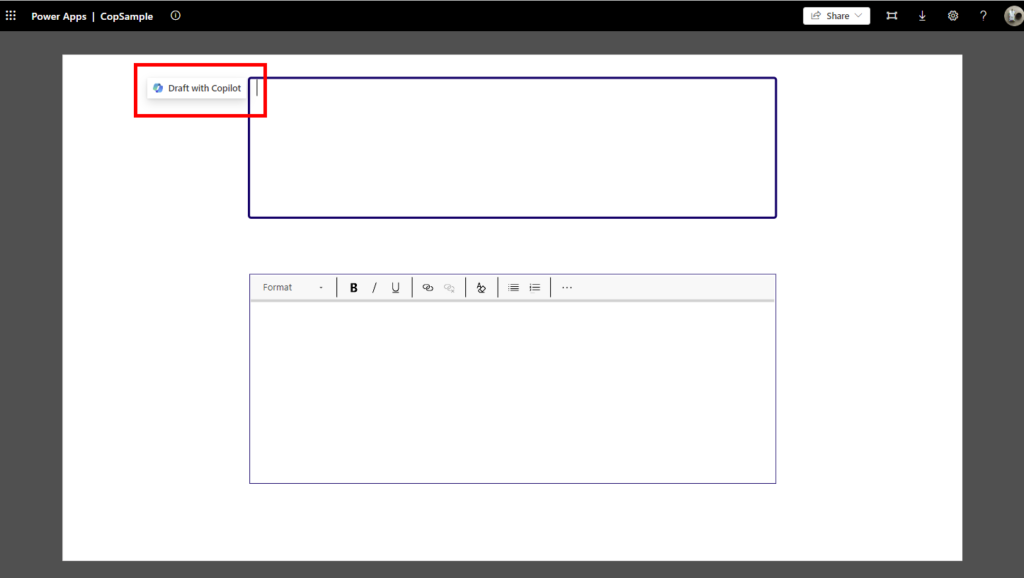
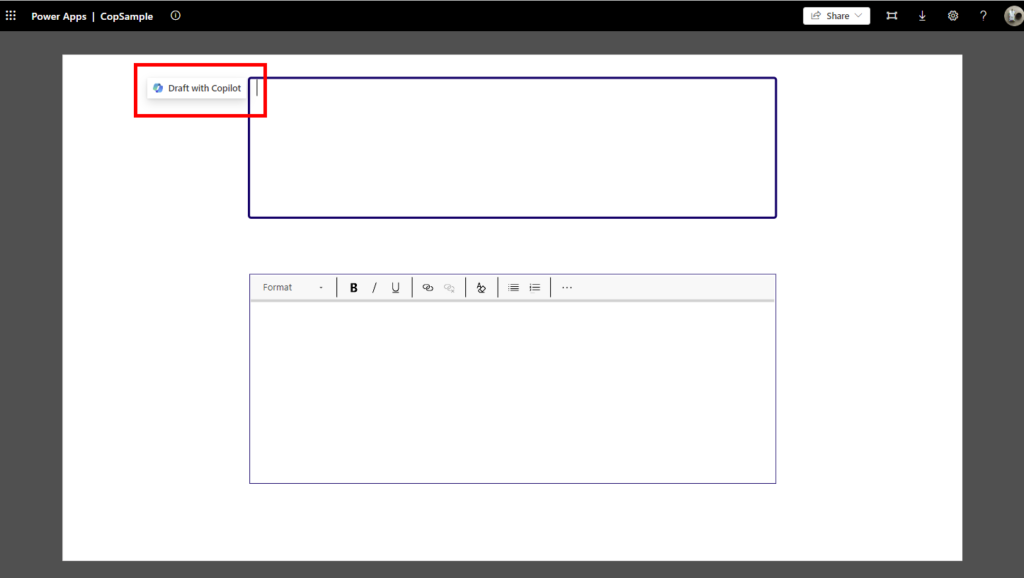
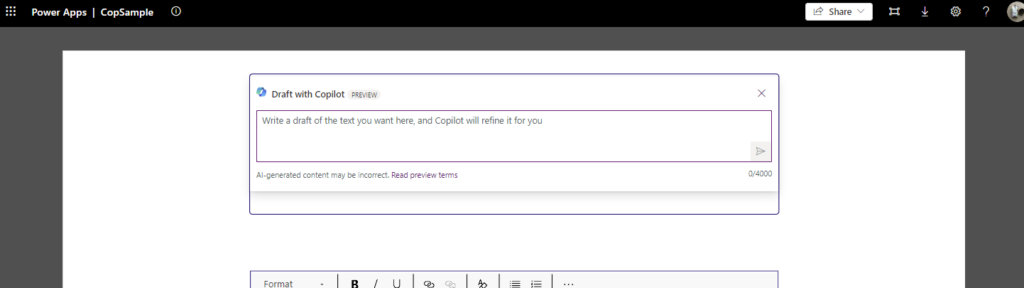
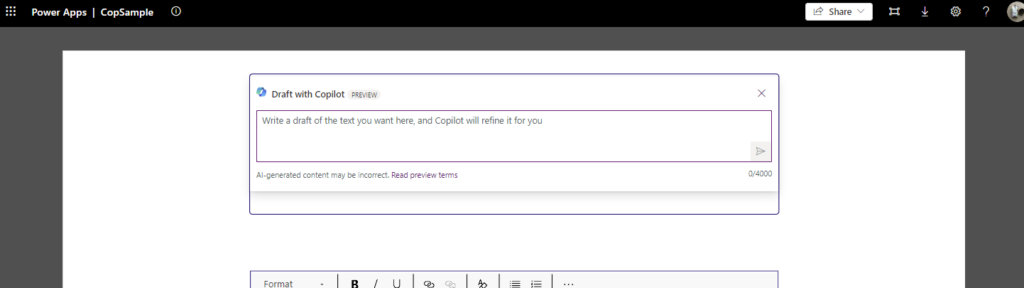
アプリを再生モードで開き、テキスト入力コントロールにカーソルを合わせると[Draft with Copilot]ボタンが表示される。


これを押すと「文章の下書きを入力して」と表示されるので、


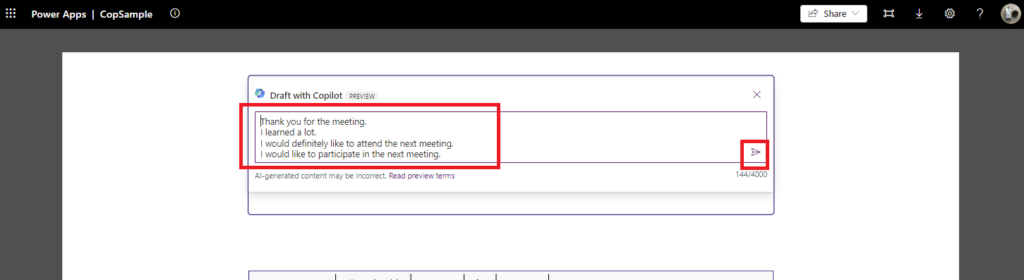
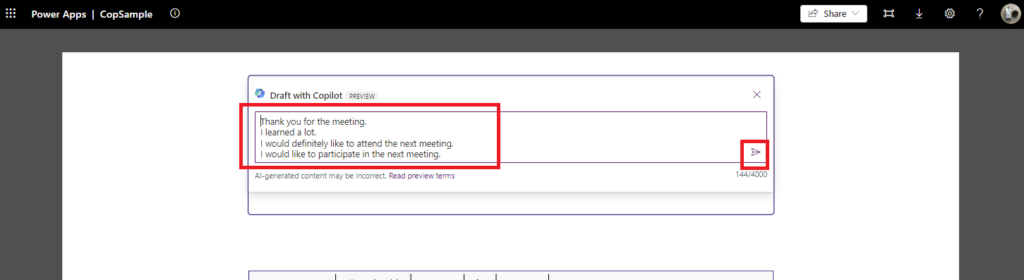
「ミーティングありがとう!」的な内容を箇条書きで書いて送ってみる。


作文中と表示されたあとに、


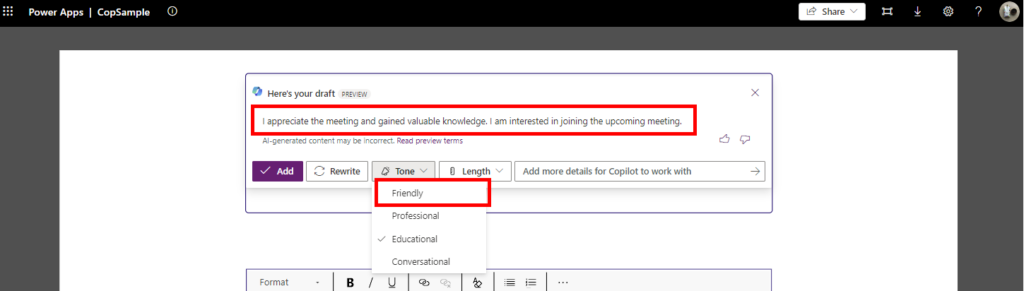
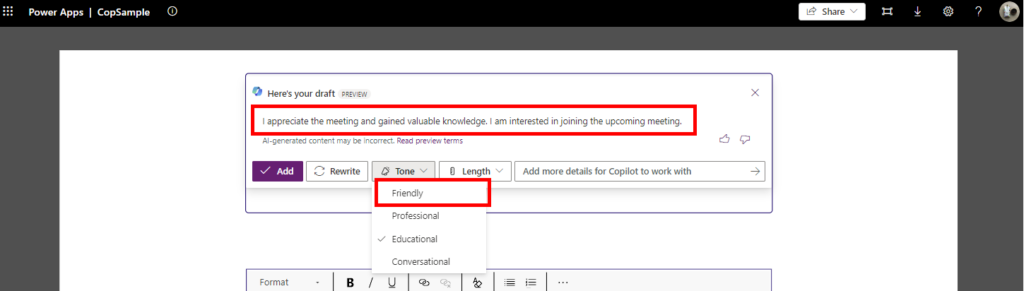
こんな感じで文章を生成してくれる。トーンも指定できるようなので[Friendly]を選んでみると、


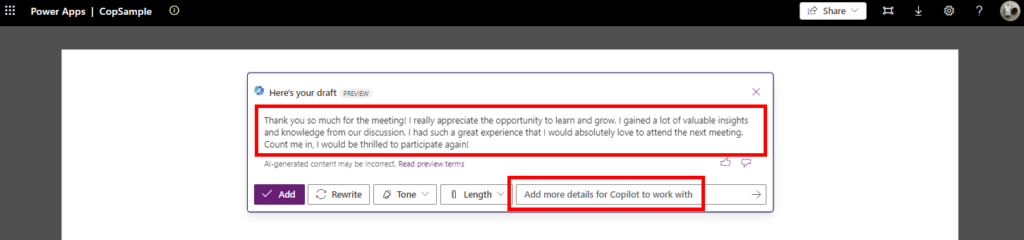
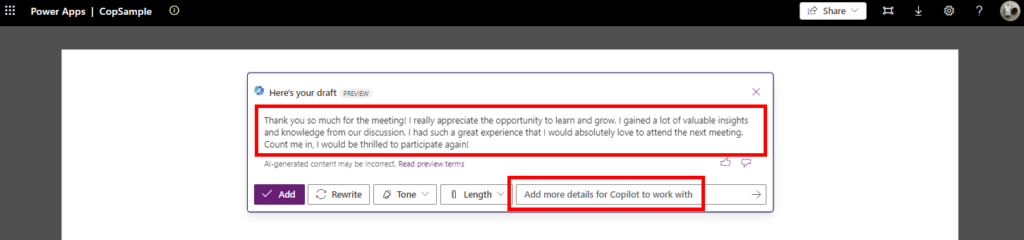
(若干)砕けた文書が返ってくる。せっかくなので長文での生成をお願いしてみると、


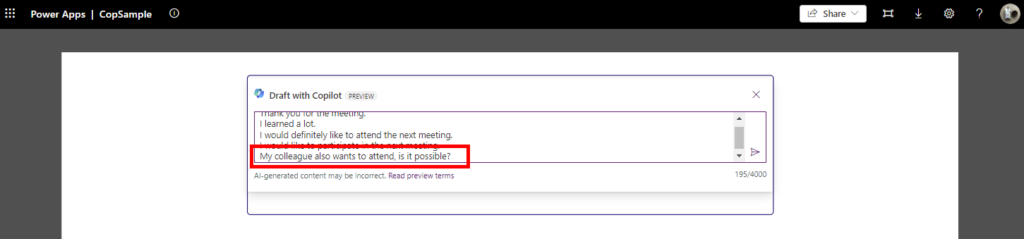
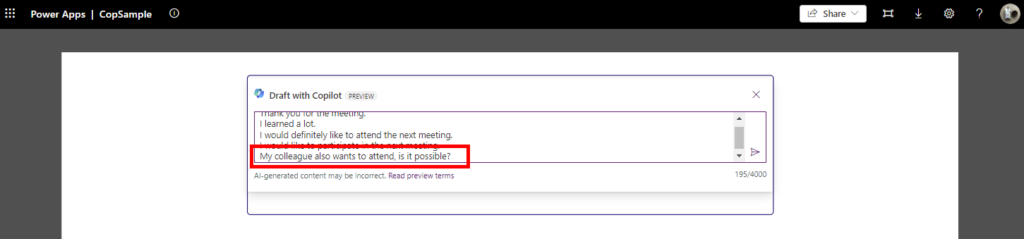
少し長めの文章を生成してくれる。そして[Add more details ~~~]を押して、


「同僚も参加できる?」的な内容を追加して送信してみると、


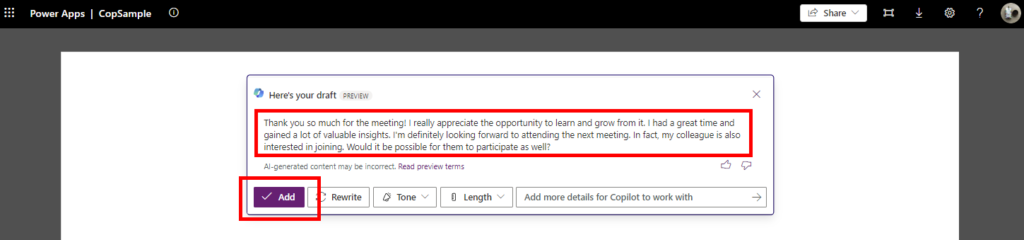
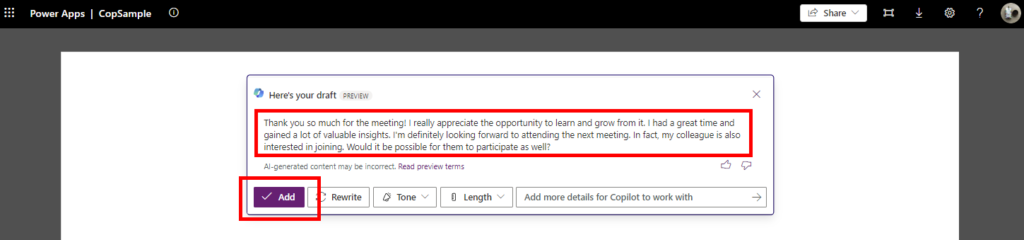
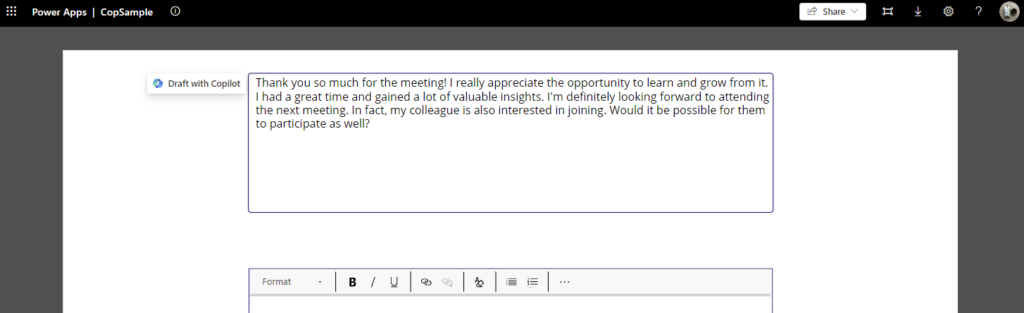
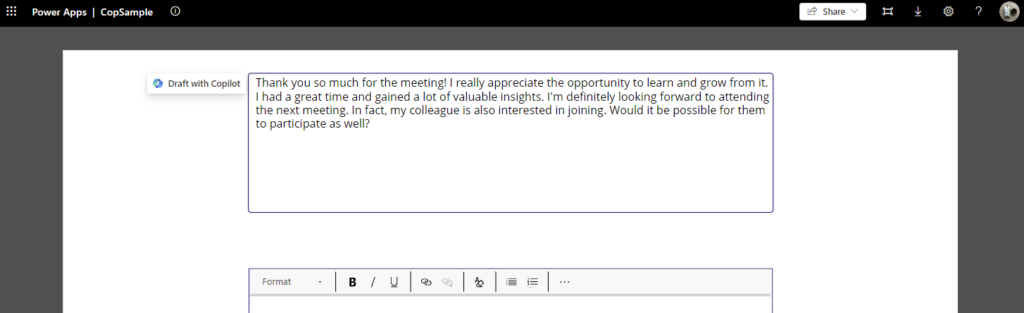
追加要素を踏まえた文章を生成してくれる。最後にいい感じの文章ができたら[Add]ボタンを押すと、


この文章がテキスト入力コントロールに反映される。


うーん、便利。
リッチテキストエディタ
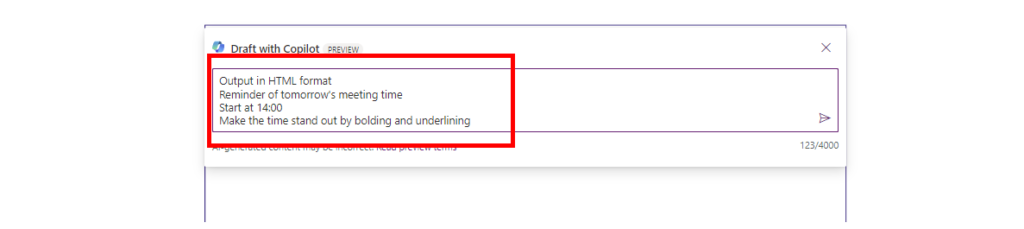
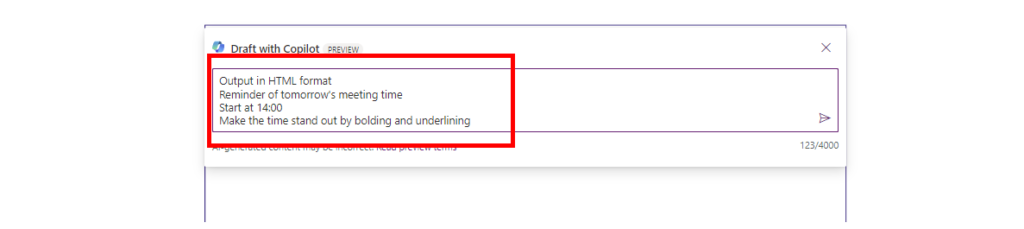
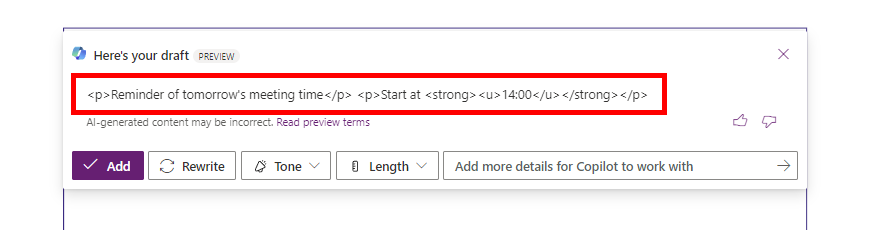
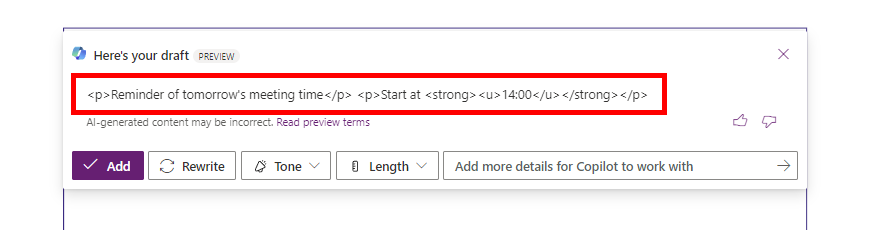
リッチテキストエディタでも使い方は一緒で、「HTML」形式で出力してとお願いすると、


お願いした通り文章をHTML形式で生成してくれて、


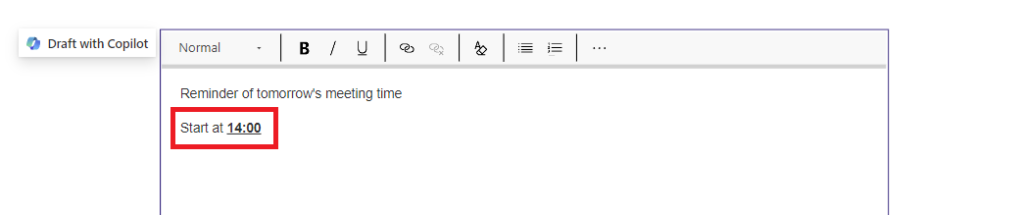
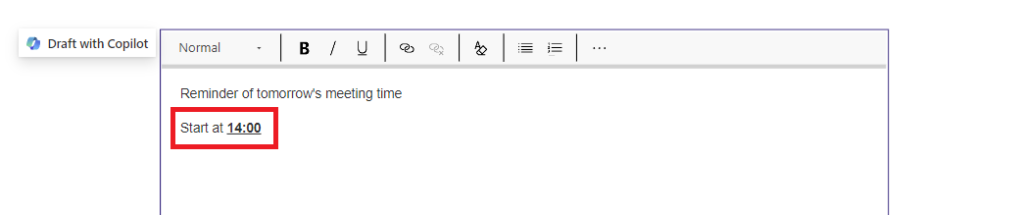
[Add]を押すと、リッチテキストエディタにHTML文章が挿入される。


今回の機能は特に開発者側で作業をしなくても、Copilotによる文章生成機能をアプリに追加してくれるのが、とてもありがたいし便利かなーと。
※地域とか言語とかの事前設定はそのうち日本にも対応してくれるはずなので
今までメール送信機能とかニュース投稿機能とかをキャンバスで作ったことがあるので、こういったアプリとかで活用できそう。

コメント