カスタムコンポーネントのテーブルプロパティが非常に便利だったのでメモ。
テーブルプロパティ
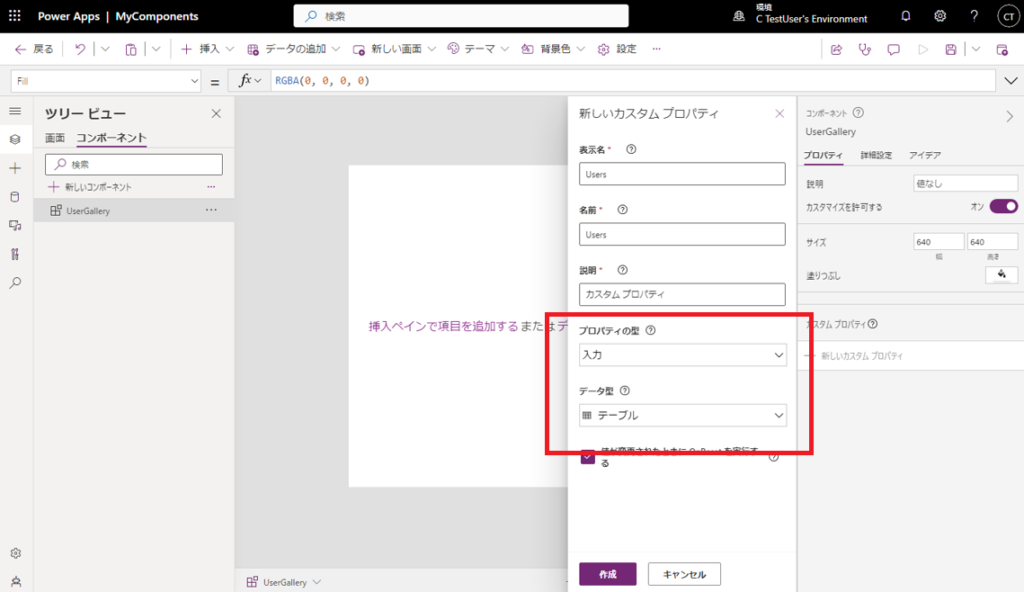
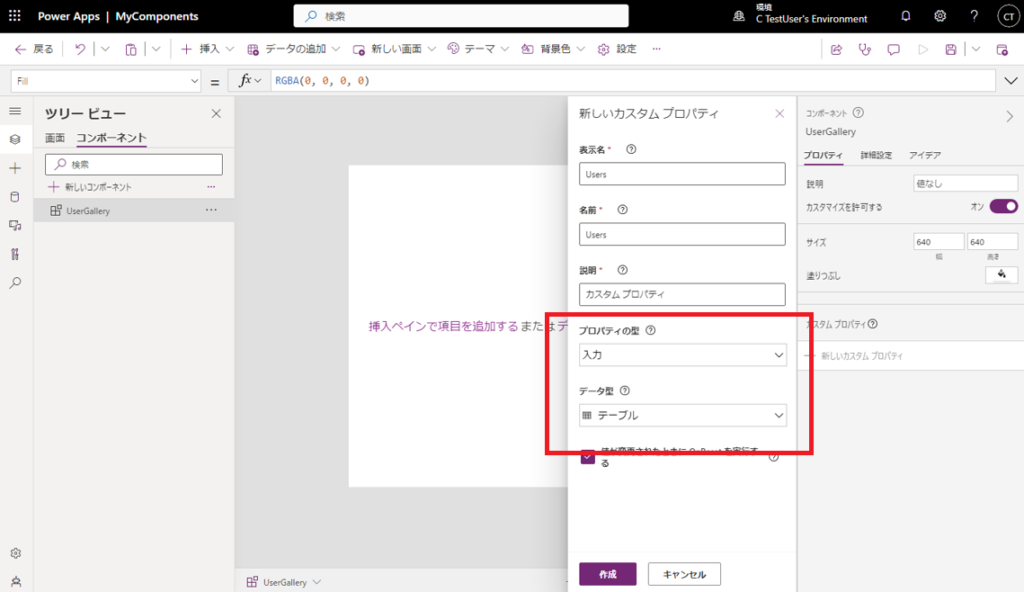
カスタムコンポーネントにはプロパティを追加することができて、そのプロパティにデータ型を指定することができる。


で、その中のテーブル型のプロパティが非常に便利で、入力されるテーブルに最低限含まれる列の「名前」と「データ型」を指定することができる。
例えばこんな感じでプロパティを設定してあげれば、

アプリ側からこのプロパティに設定するテーブルには最低限以下の列が含まれることを指定できる。
- 列名:SampleStringFild データ型:テキスト
- 列名:SampleNumberField データ型:数字
- 列名:SampleBooleanField データ型:Bool
ということで今回はそんな列が指定できることを利用して、再利用可能なユーザー一覧を作ってみた。
コンポーネントの作成
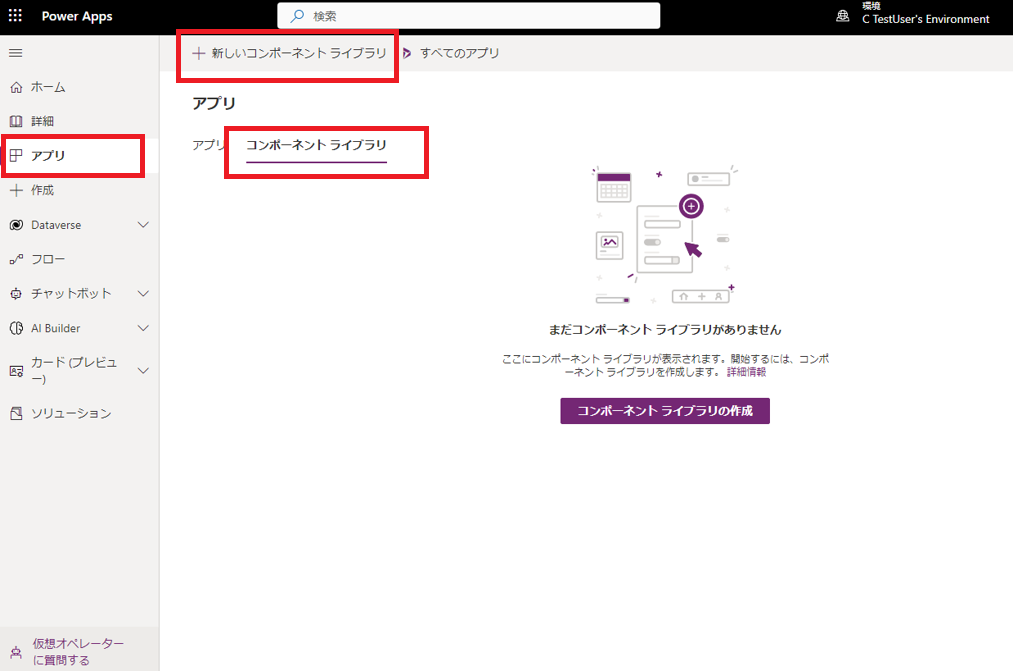
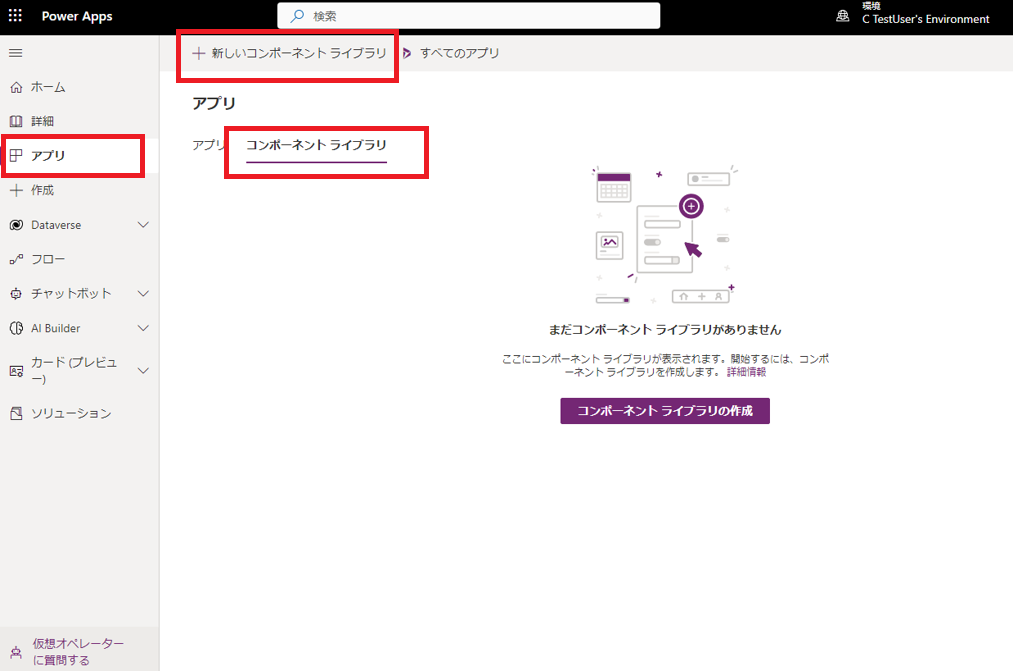
まずはコンポーネントライブラリの新規作成を選んで、


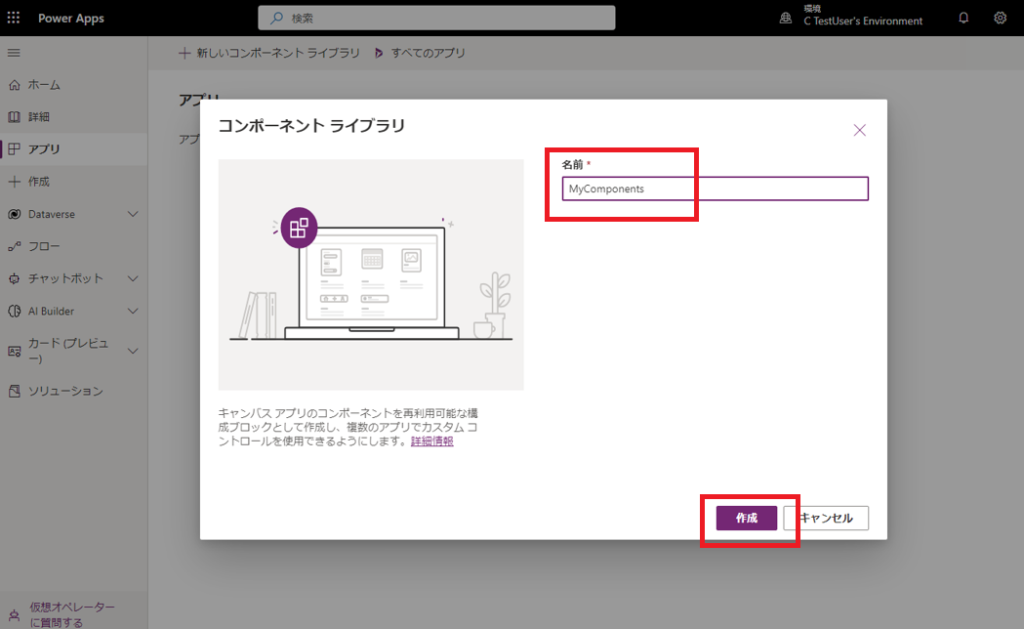
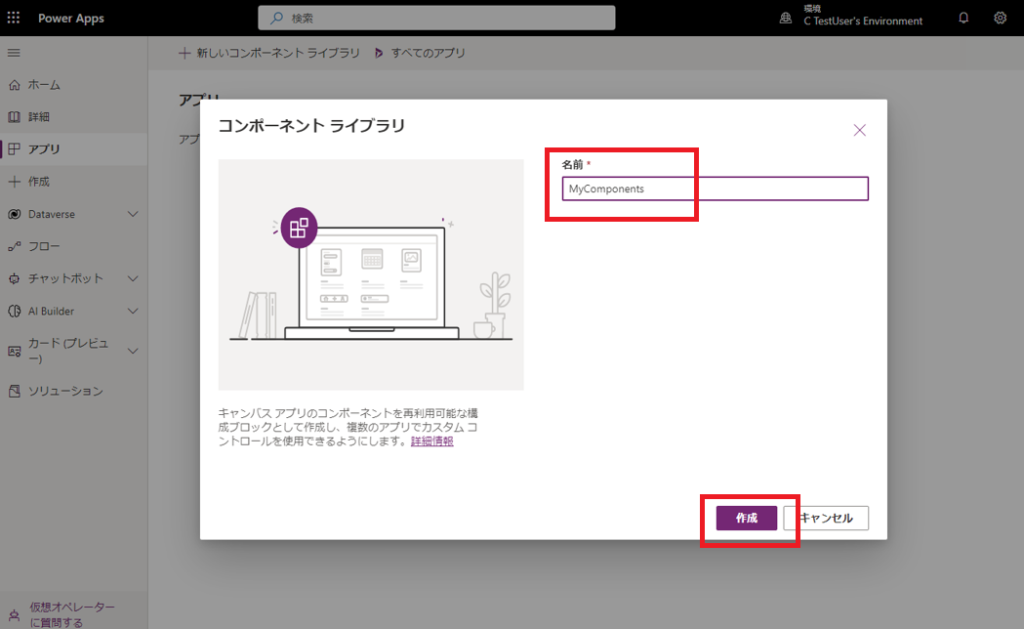
適当な名前を付けて作成する。


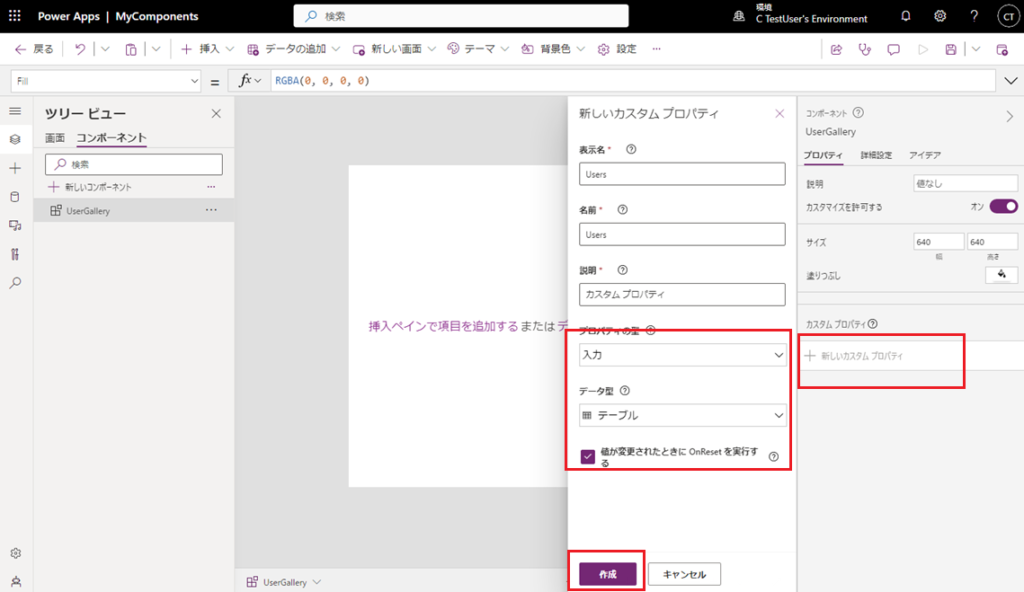
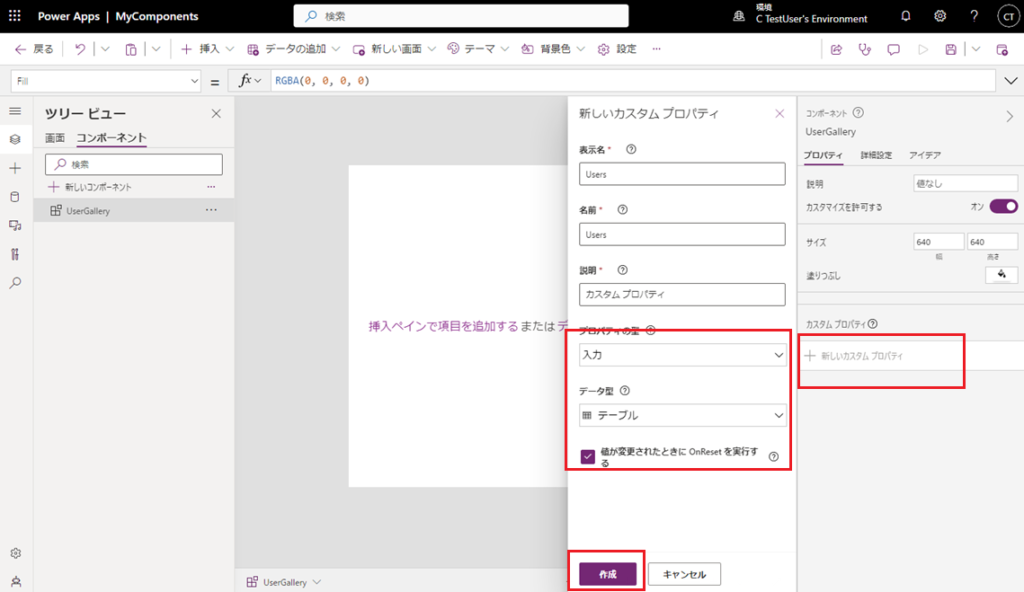
そしたら[新しいカスタムプロパティ]からテーブル型の入力プロパティを作成して、


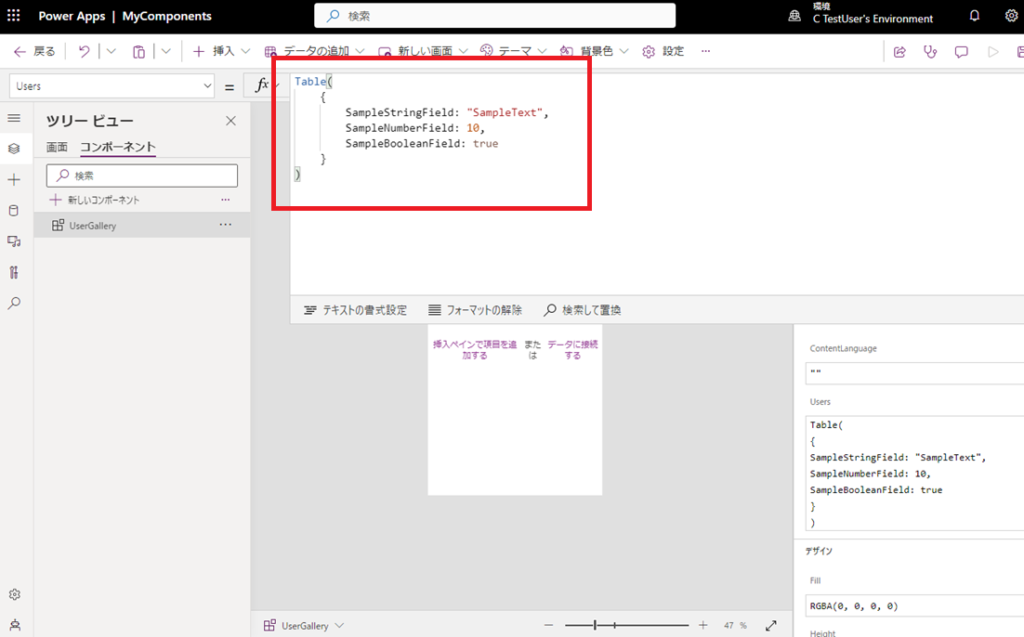
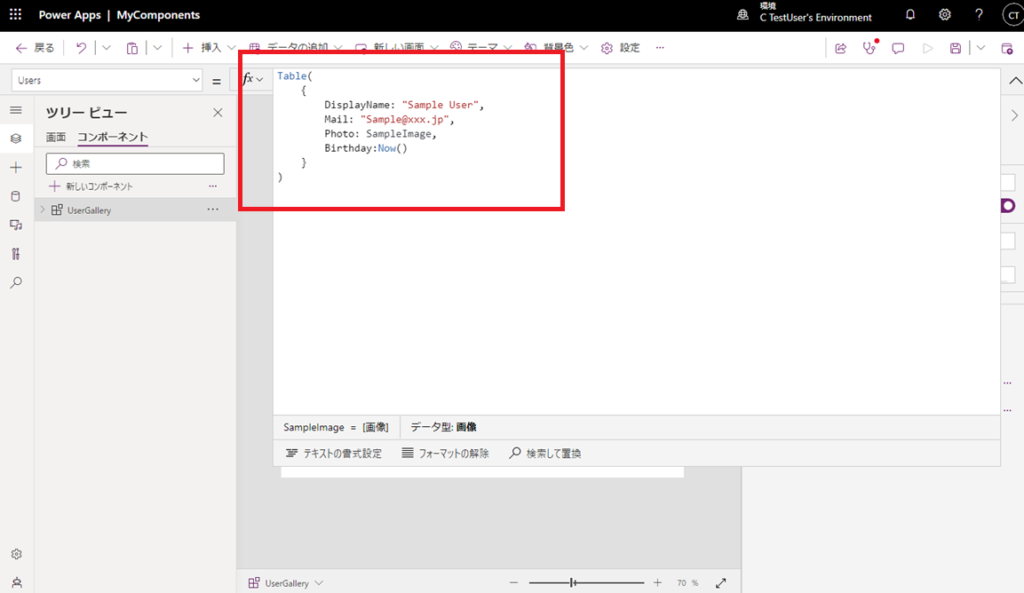
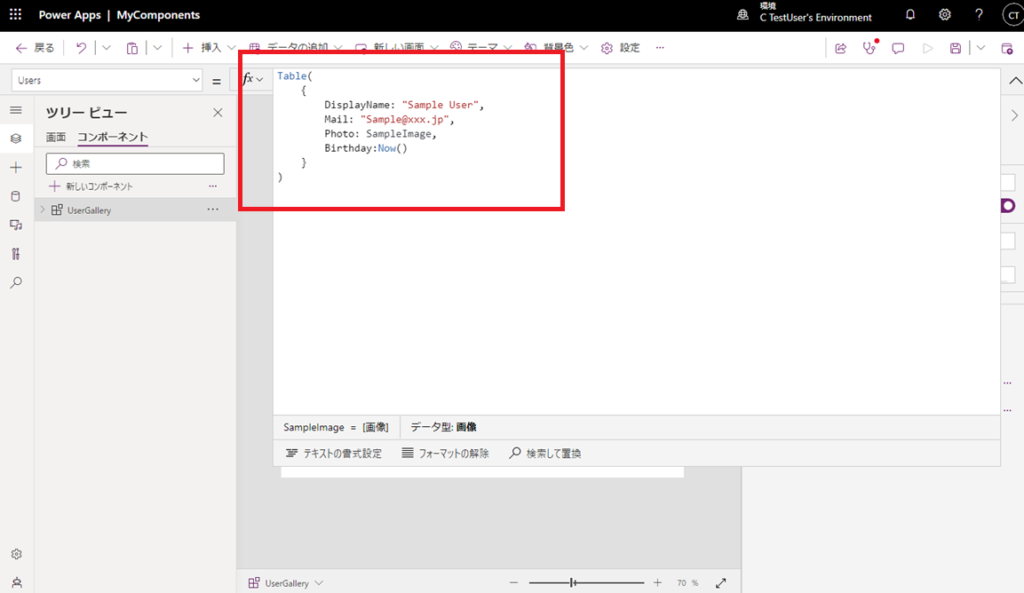
そのプロパティの既定をこんな感じに設定してあげる。


これでアプリ側から設定されるテーブルには、最低限以下の列が含まれるようになる。
- 列名:DisplayName データ型:テキスト
- 列名:Mail データ型:テキスト
- 列名:Photo データ型:画像
- 列名:Birthday データ型:日付
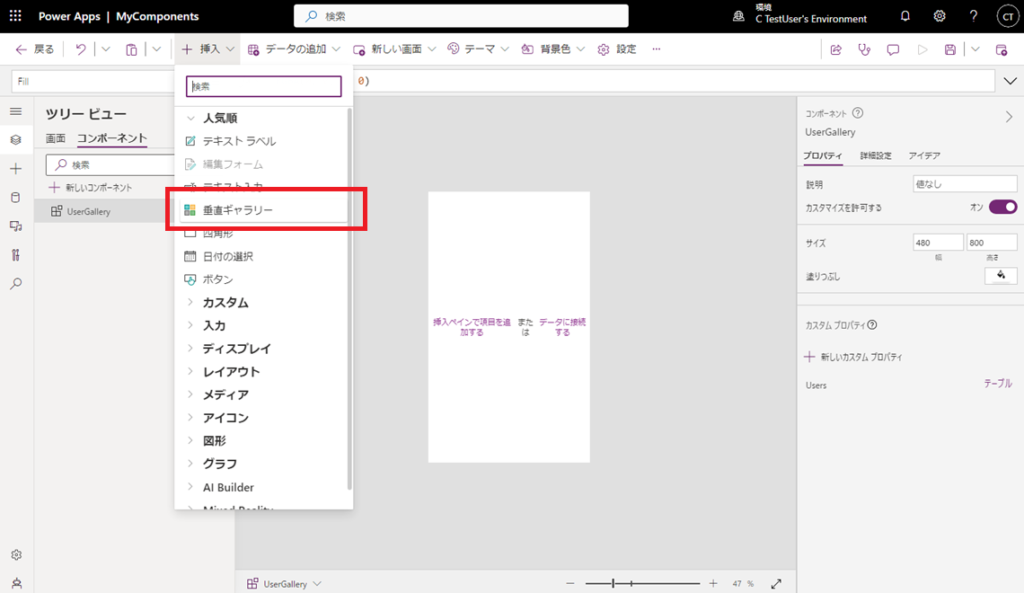
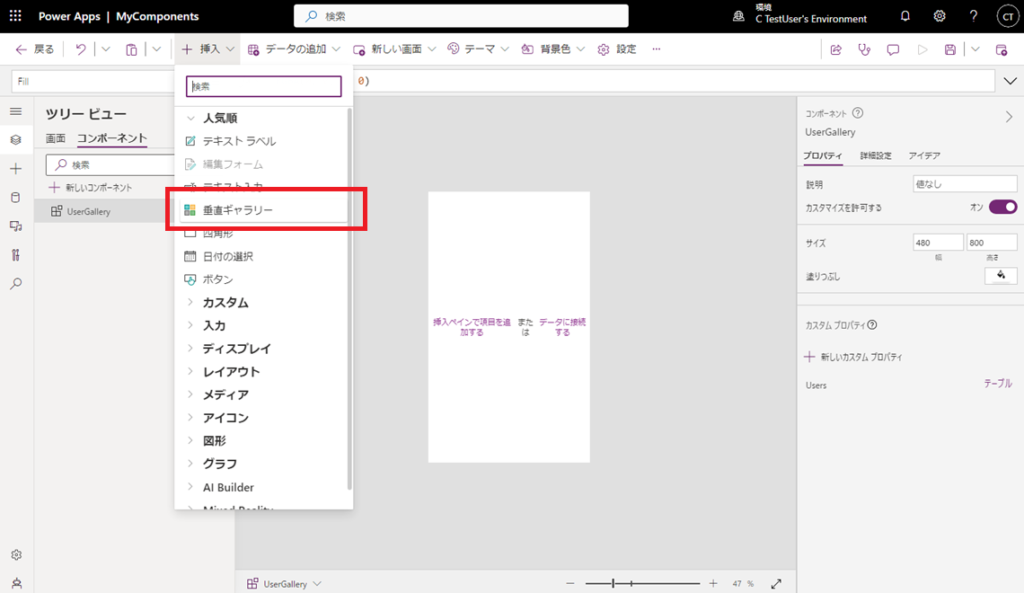
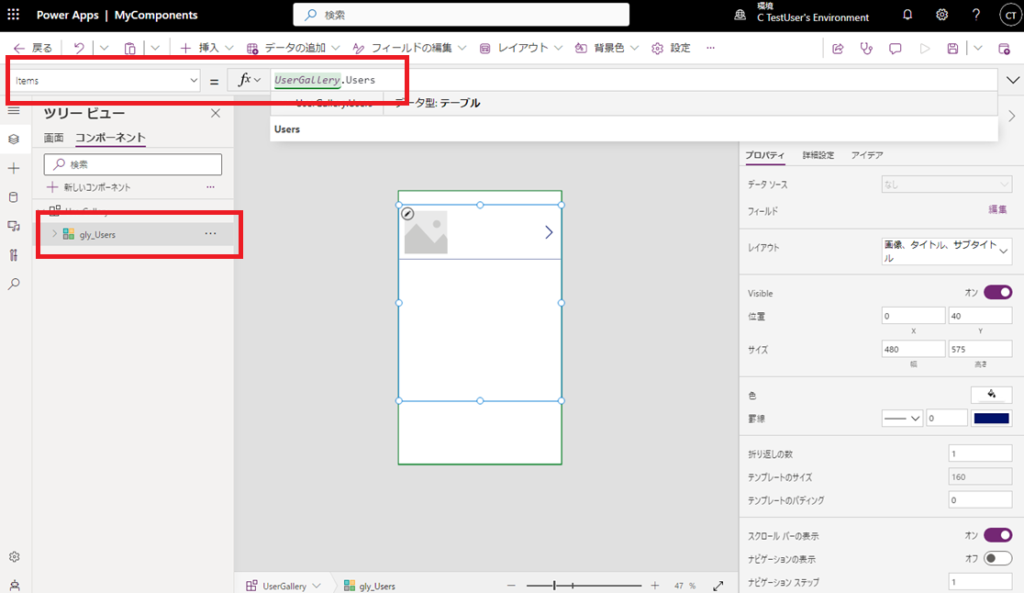
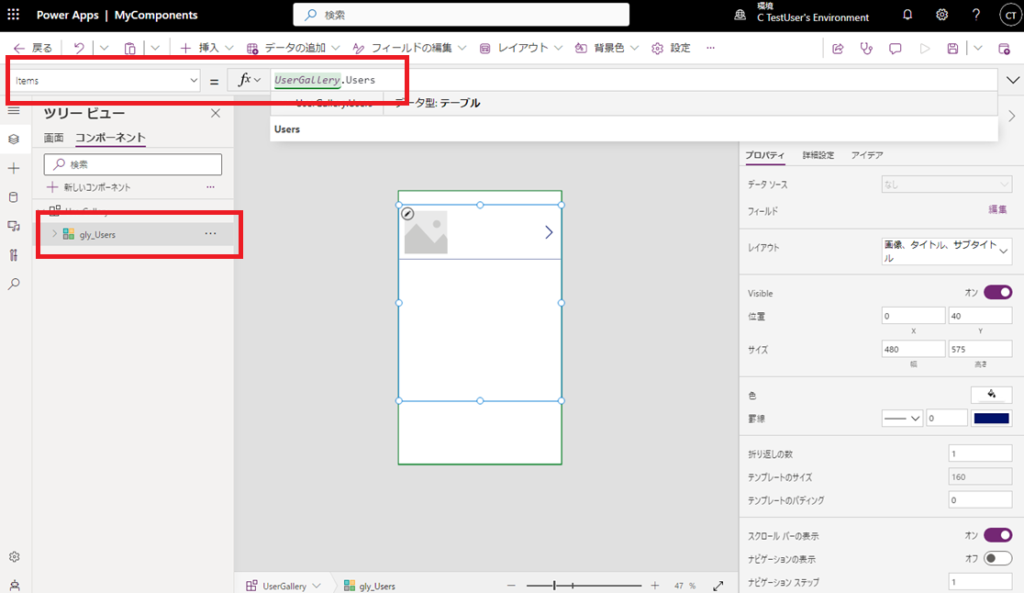
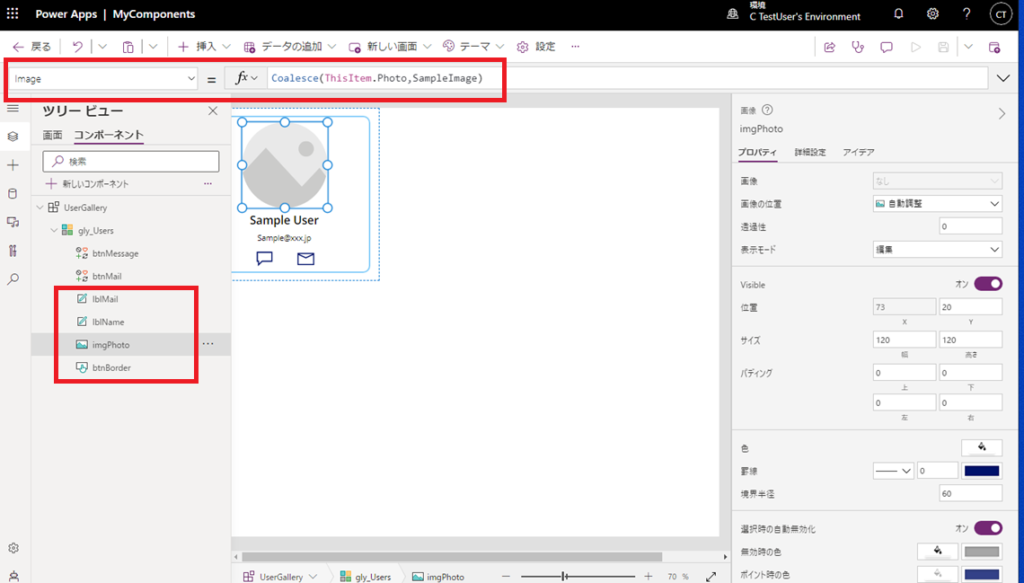
そしたらコンポーネントに適当なギャラリーを追加して、


Itemsに作成した入力プロパティを追加して、


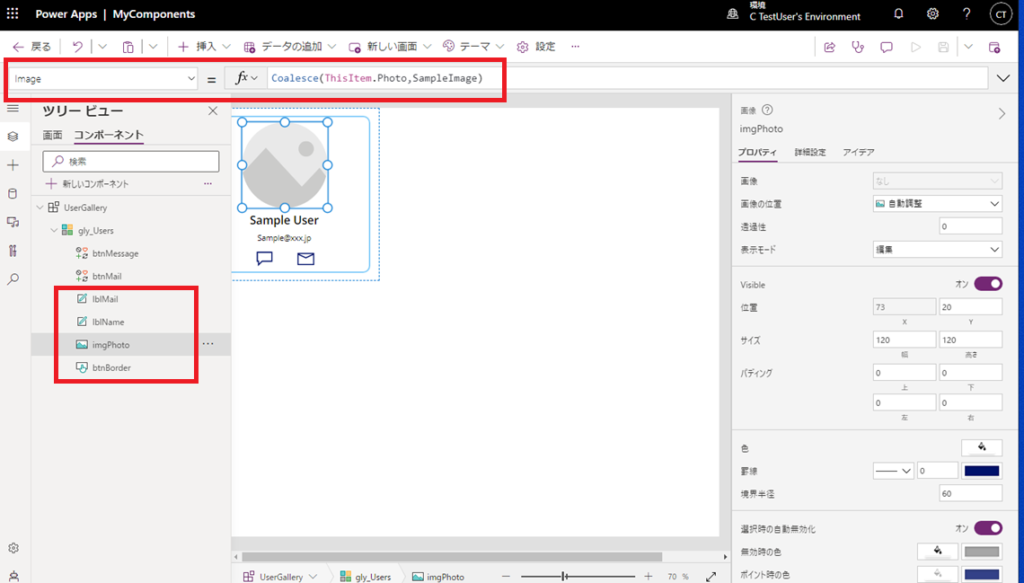
適当に見た目を整えてあげて、それぞれのコントロールにテーブルの列を指定したらコンポーネントの作成は完了。


アプリ側から使ってみる
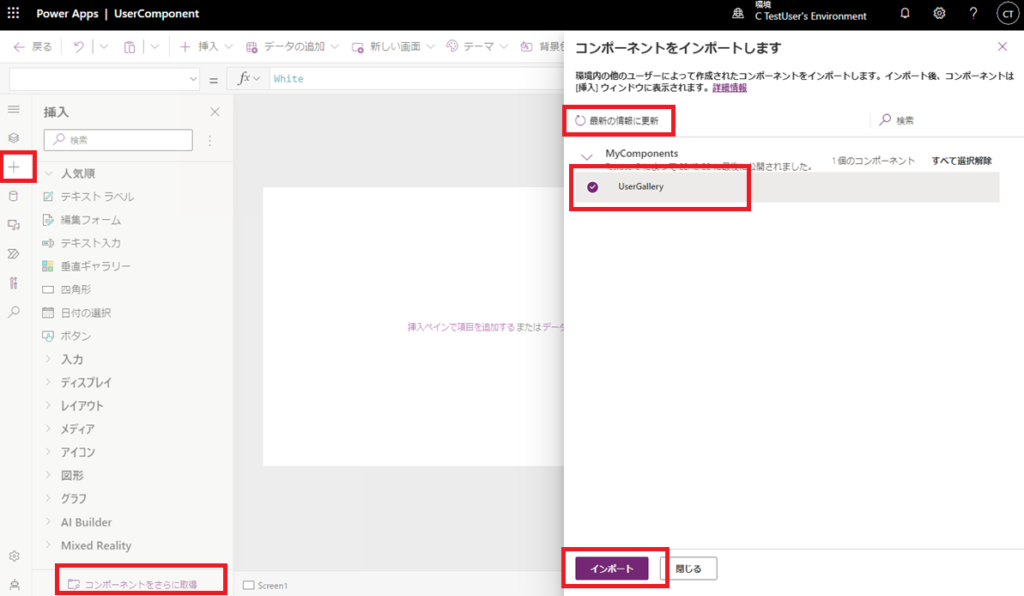
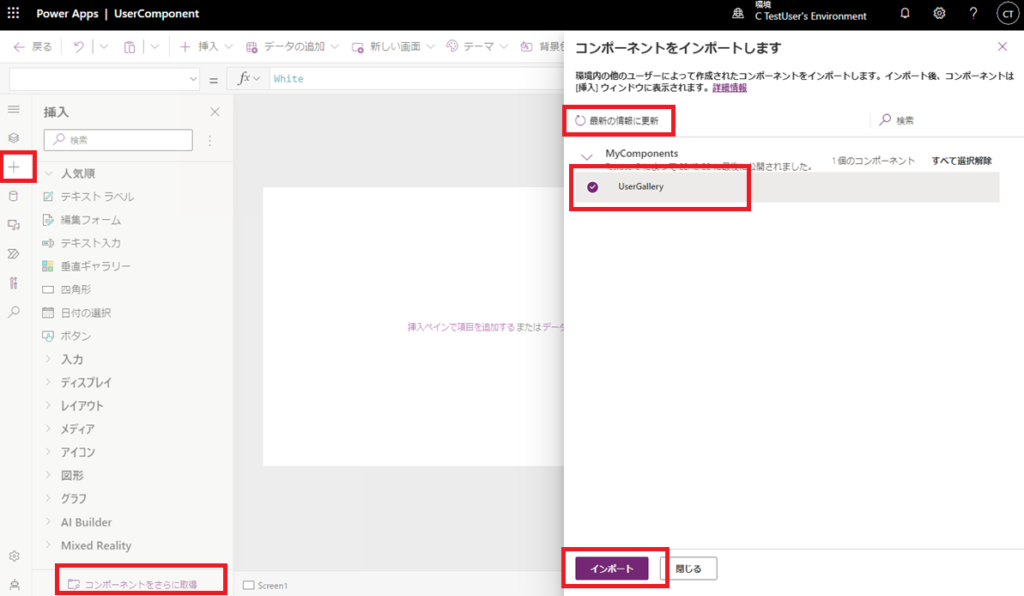
そしたらキャンバスアプリを新しく作成して、[コンポーネントをさらに取得]からさっき作ったコンポーネントをインポートする。


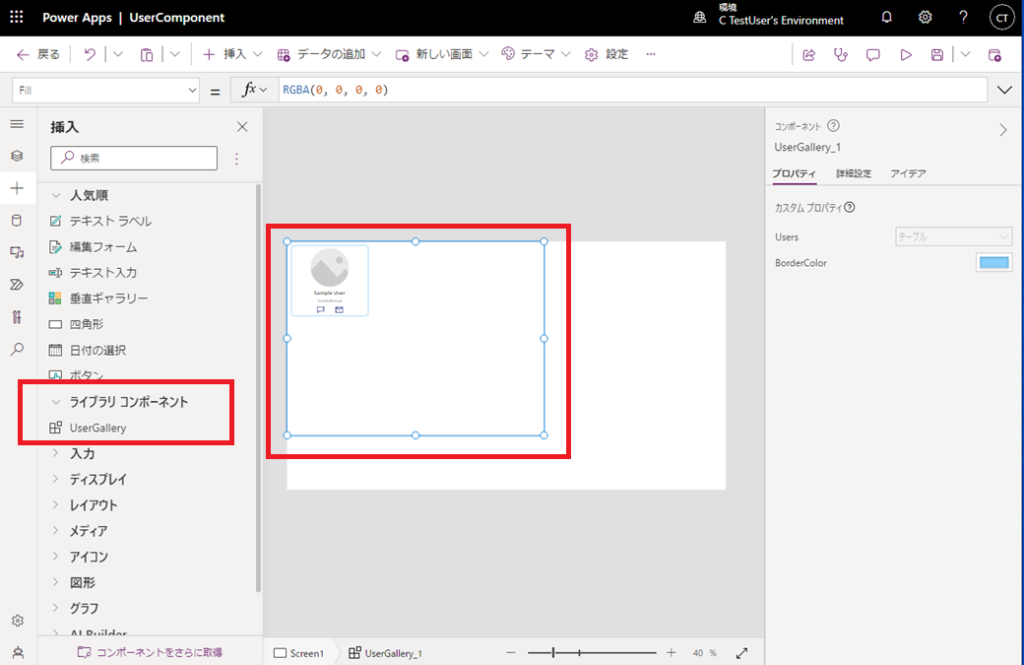
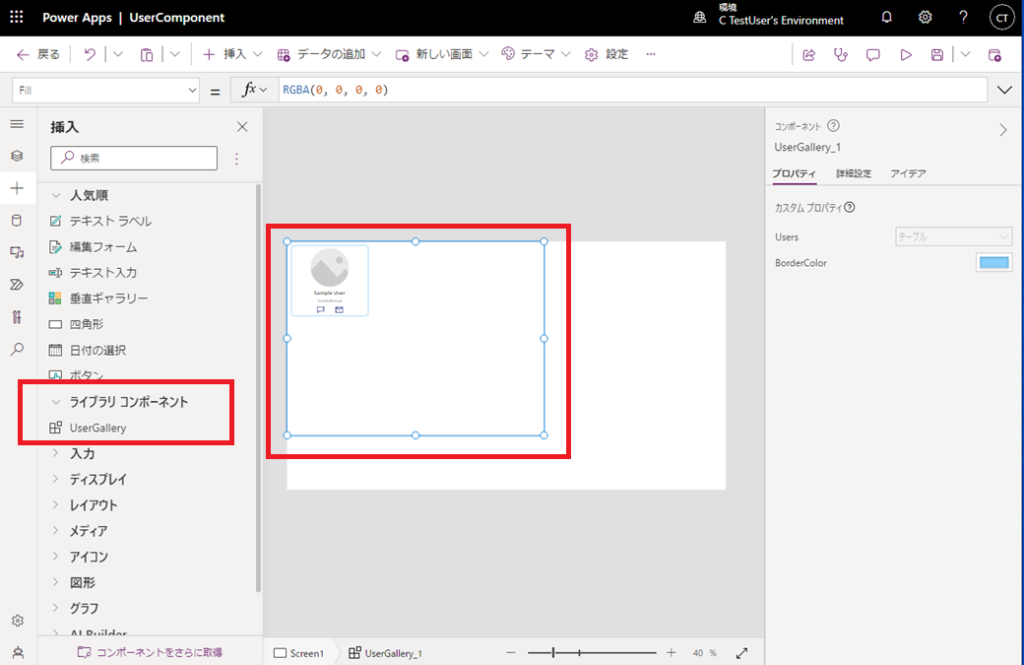
追加したコンポーネントをアプリに追加して、


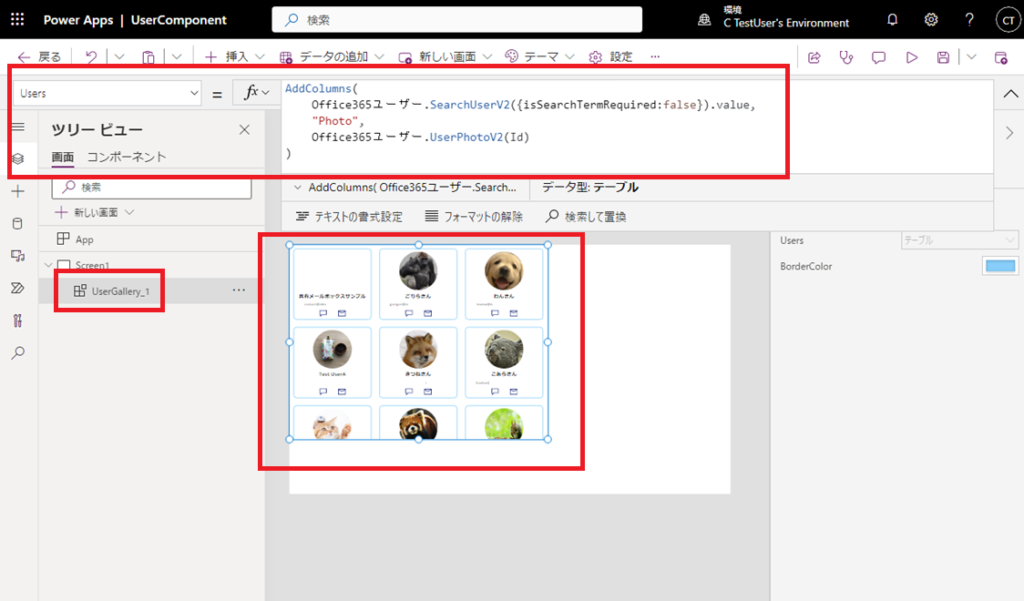
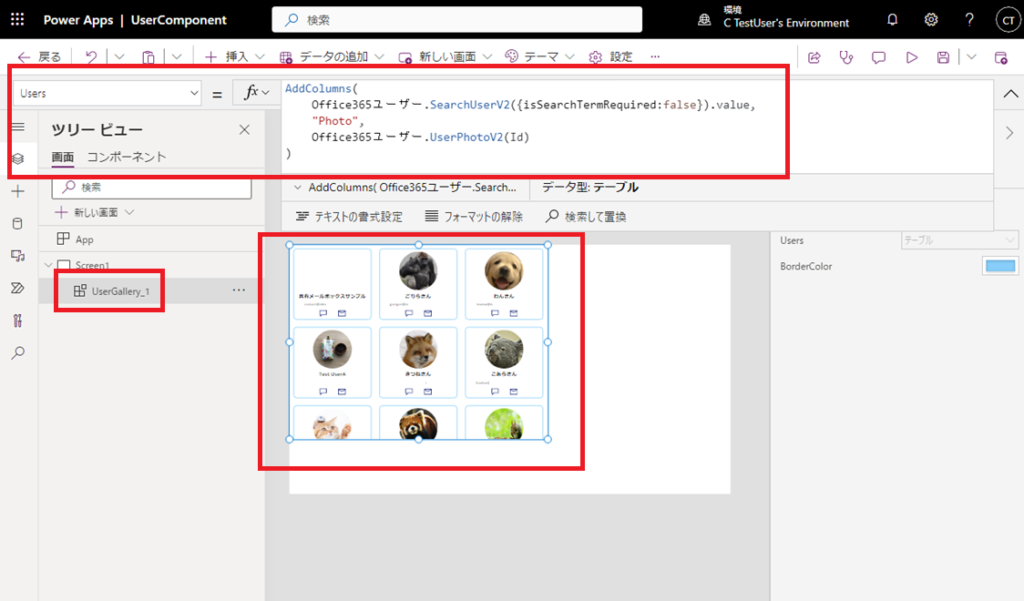
作成したカスタムプロパティに、Office365ユーザーのSearchUserV2関数で戻ってくるテーブルに列「Photo」を追加して渡してあげれば、こんな感じでユーザー一覧を表示することができる!
※列「DisplayName」「Mail」「Birthday」はSearchUserV2関数の戻りテーブルにもともと含まれているため追加不要。

※列「DisplayName」「Mail」「Birthday」はSearchUserV2関数の戻りテーブルにもともと含まれているため追加不要。

「枠の色」とか「サムネのサイズ」とか「レイアウト」をアプリ側からも指定できるようにしてあげれば、ユーザーの一覧を表示したい色々なアプリで再利用が可能になりそうなので、テーブルプロパティ非常に便利!
コメント