データソース型の環境変数がかなり便利だったのでメモ。
今回やりたいこと
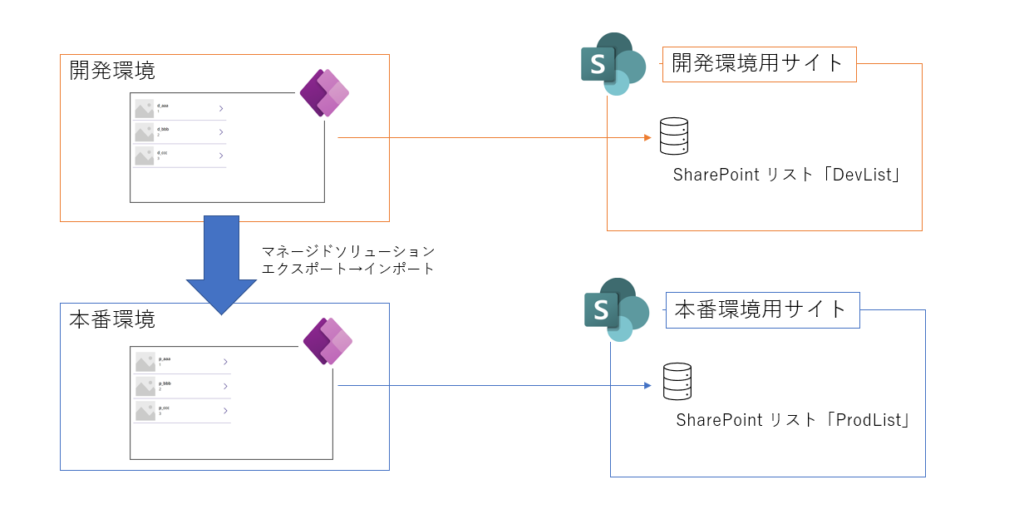
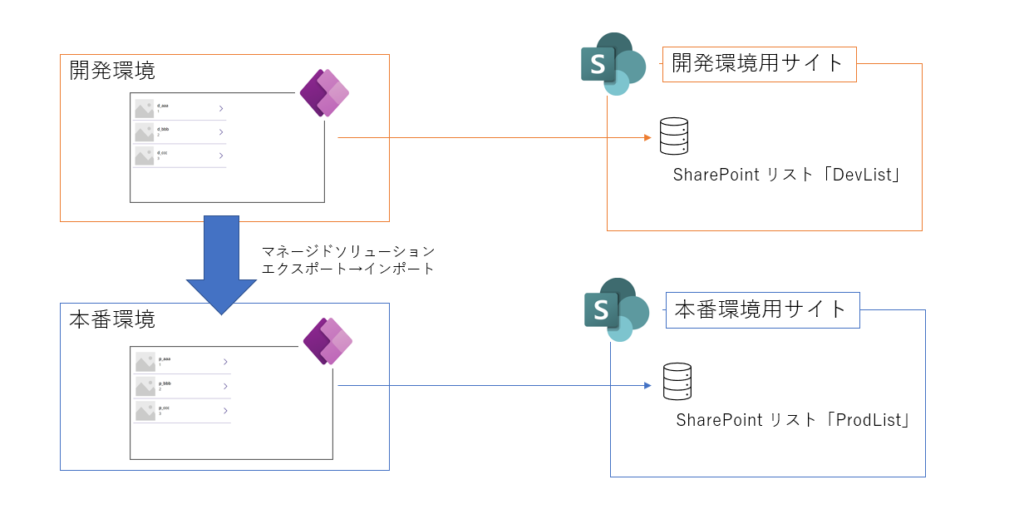
今回は開発環境でSPOリストを使用するキャンバスアプリを作成し、マネージドソリューションとして本番環境に持って行ったときに、開発環境で使用したSPOリストとは別のSPOリストを使う、ということをやってみる。


※開発環境で扱うデータと本番環境で扱うデータは別にしたい、という状況がけっこうあるので。
で、このとき本番環境に持って行ったときの使用するSPOリストの切り替えは、アプリ自体の編集は行わずに「データソース型の環境変数」の設定で実現する。
SPOサイトとリストの作成
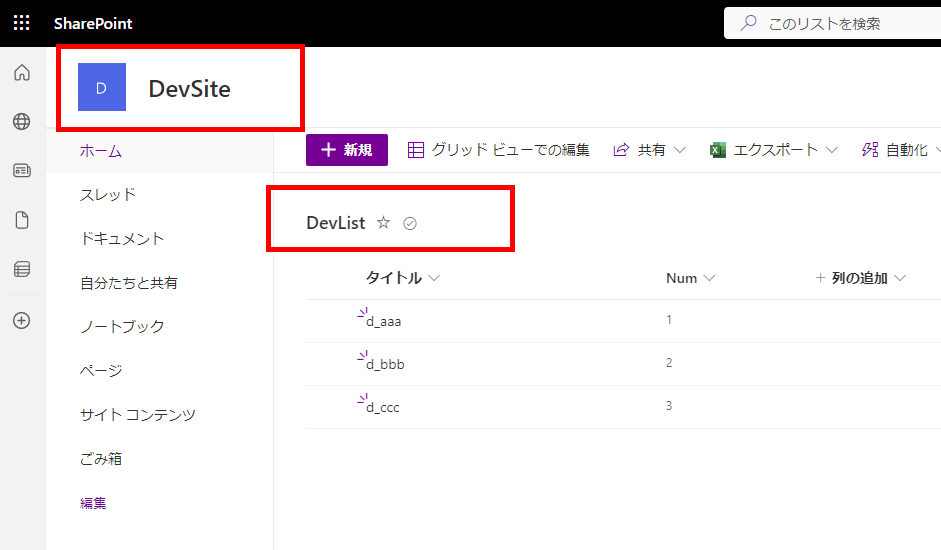
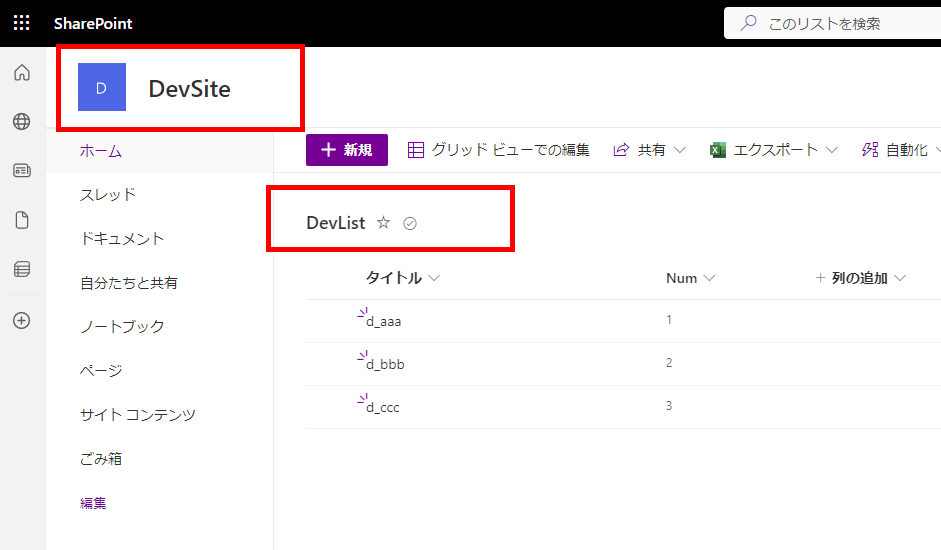
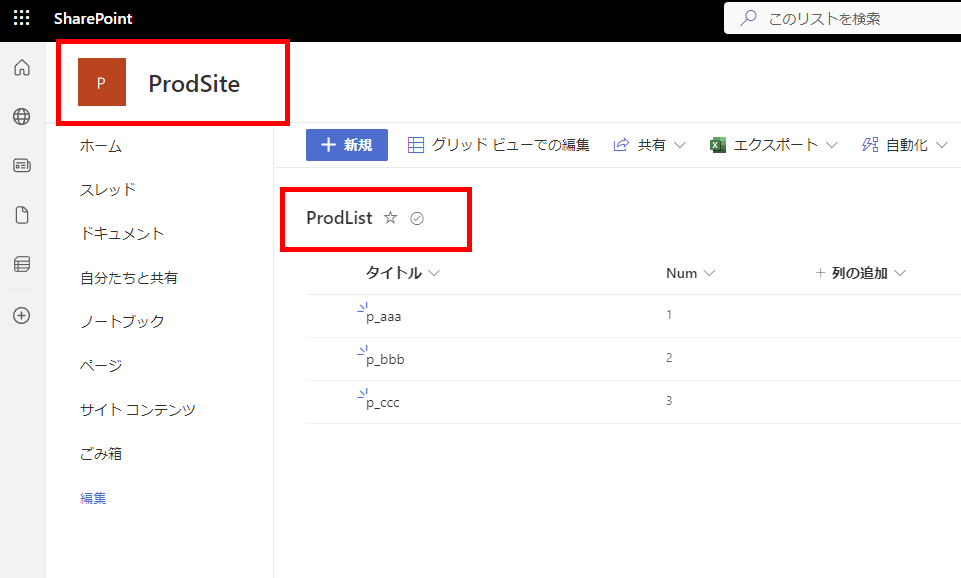
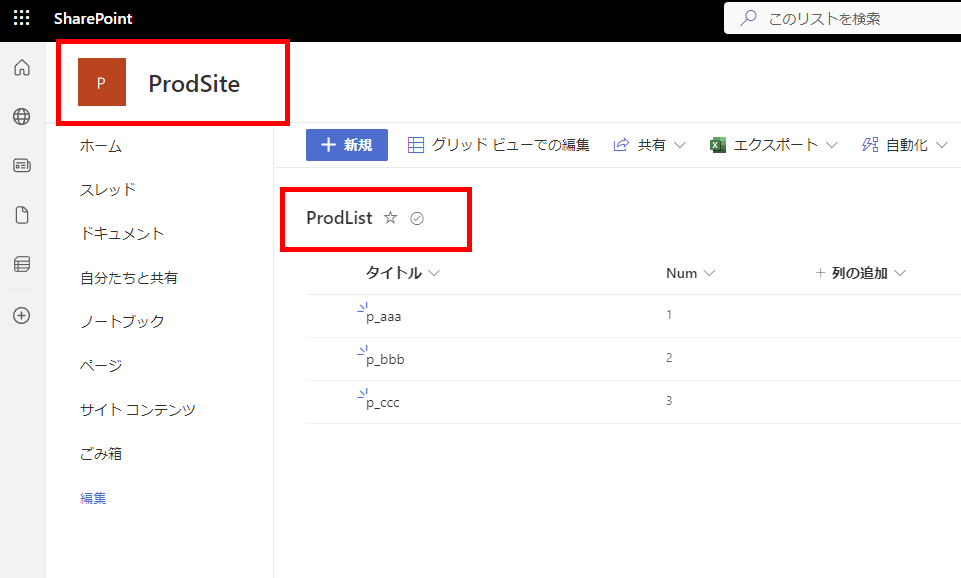
まずは開発環境で使用するSPOサイトとリストを作成し、


続いて本番環境で使用するSPOサイトとリストを作成する。


※2つのリストの列は全て同じに作成。
開発環境での構築
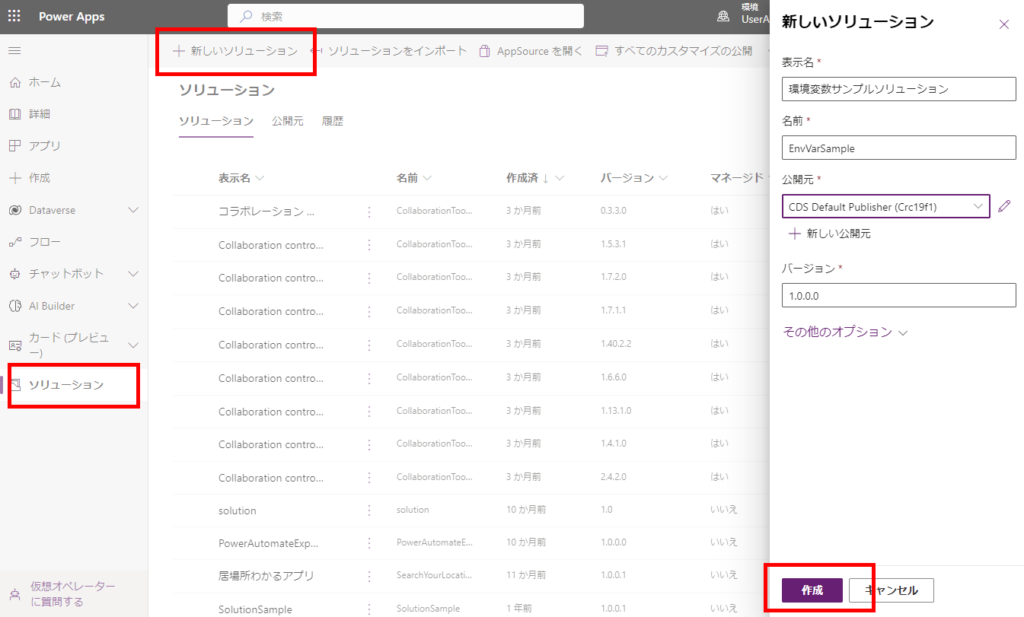
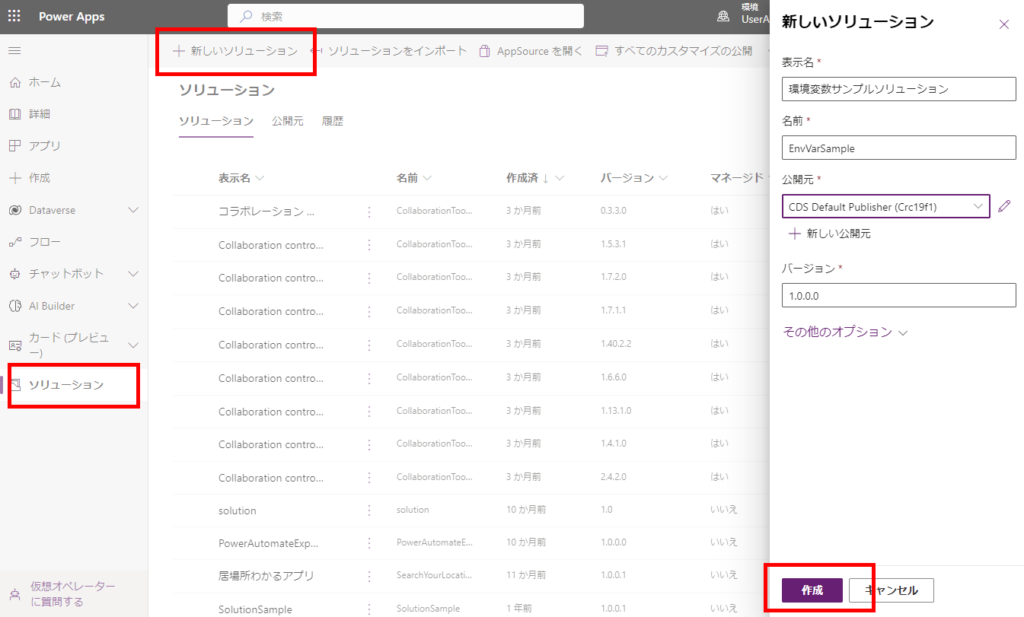
そしたらPower Appsを開いて開発環境へ移動し、適当なソリューションを1個作る。


データソース型の環境変数作成
まずは開発環境用のSPOサイトとリストを設定する環境変数を作成する。
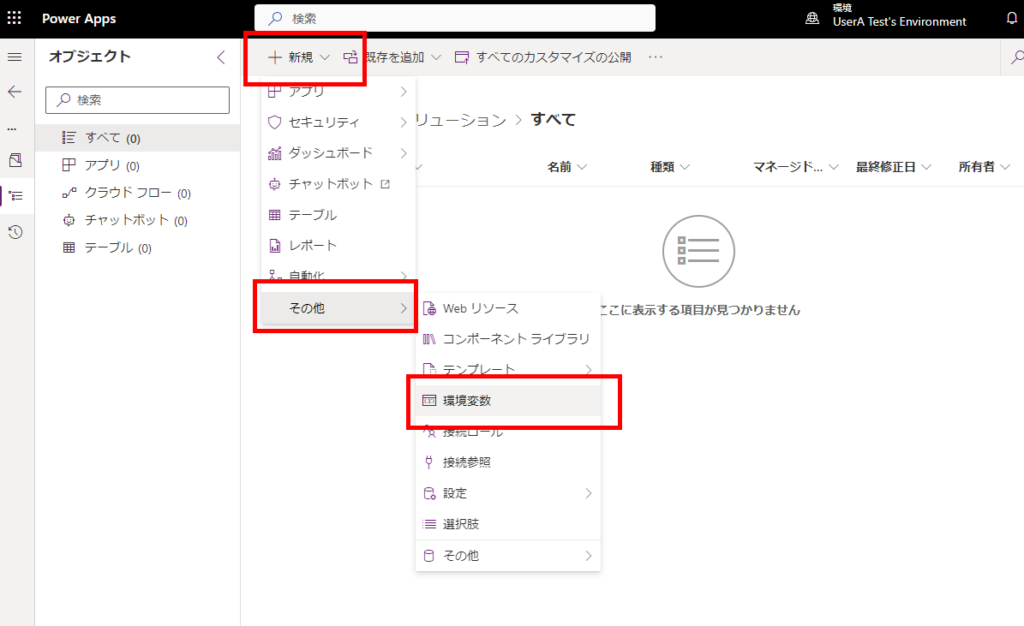
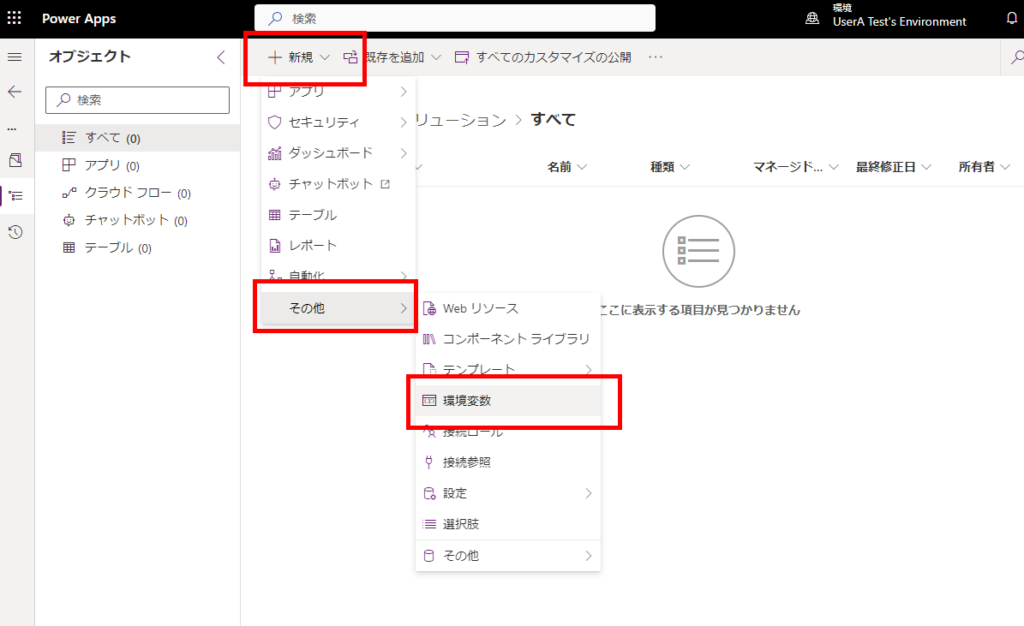
[新規]→[その他]→[環境変数]を選んで、


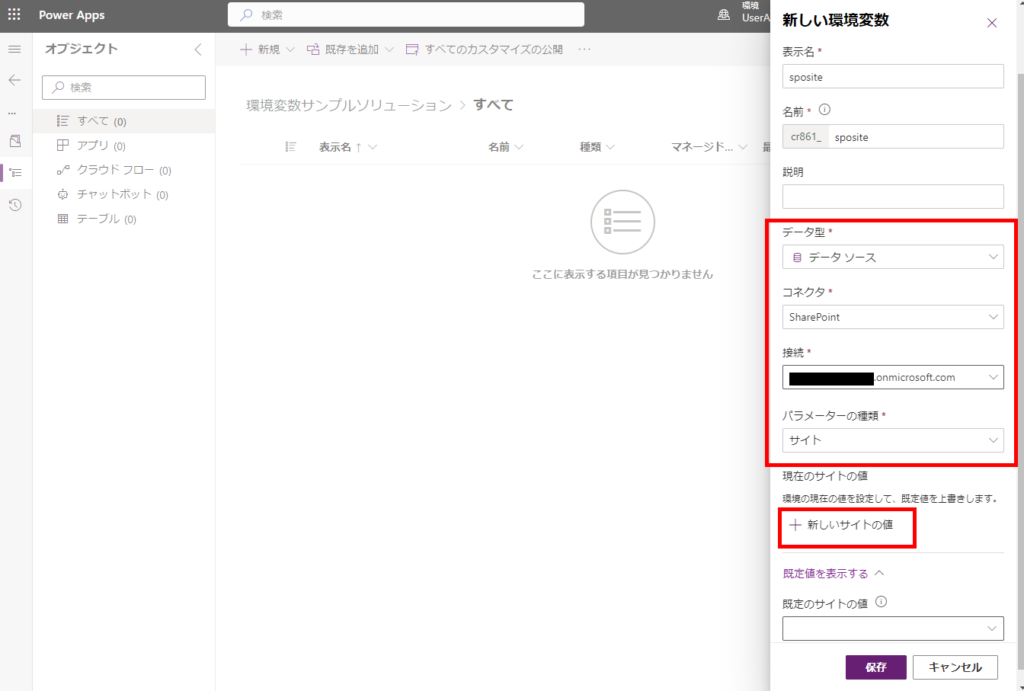
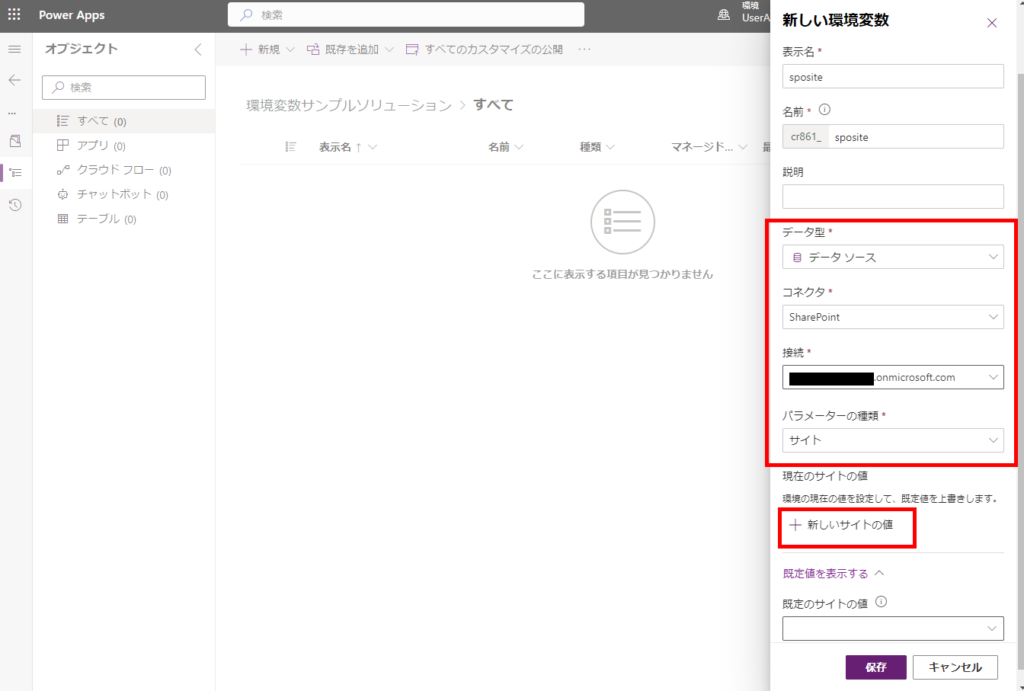
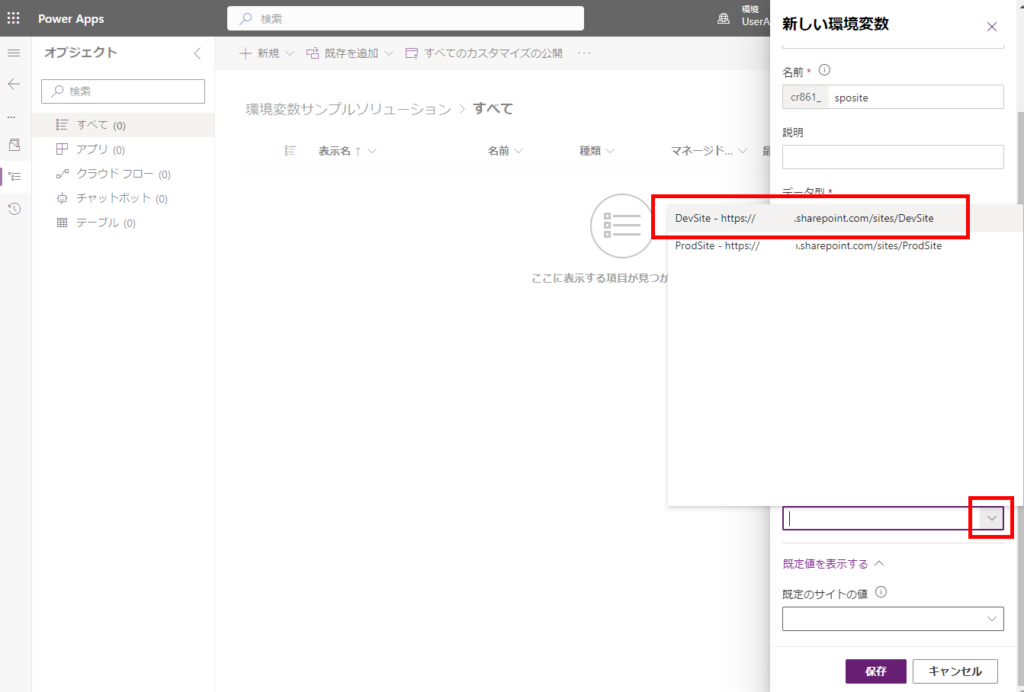
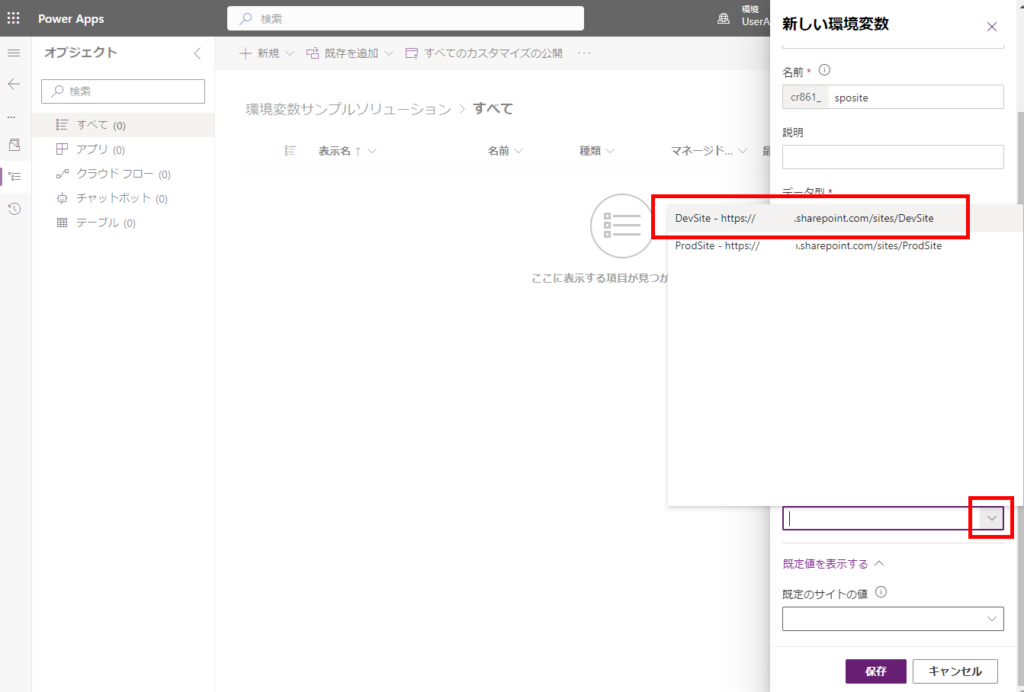
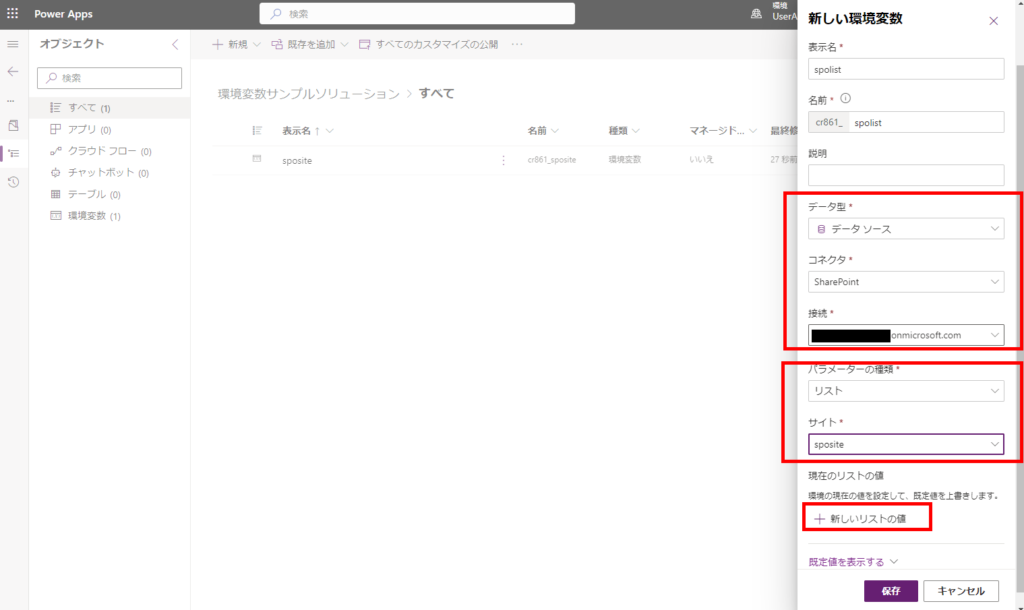
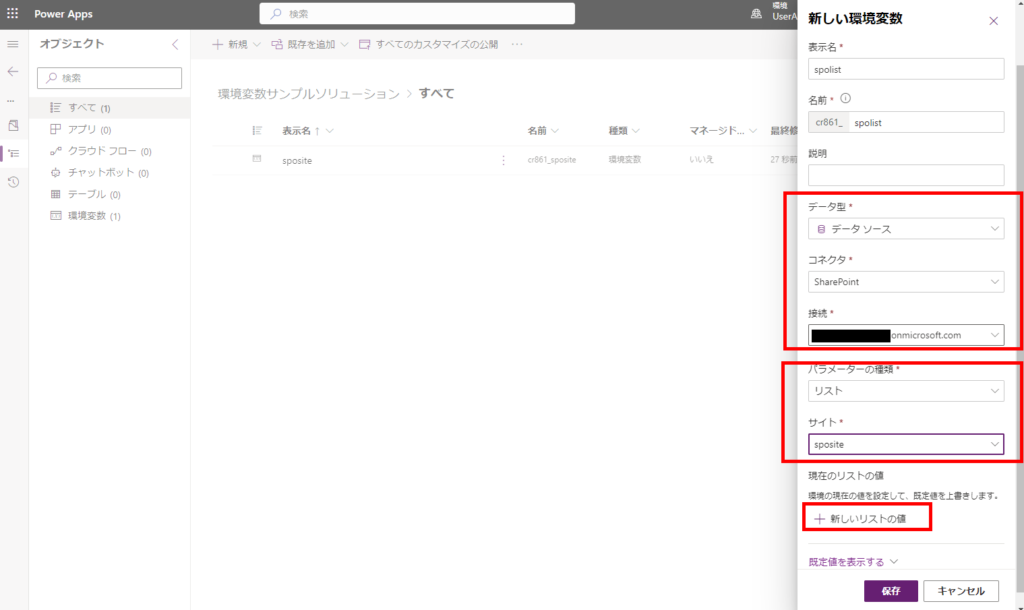
適当な名前を入力して「データ型:データソース」「パラメータの種類:サイト」を選択し、「新しいサイトの値」をクリックする。


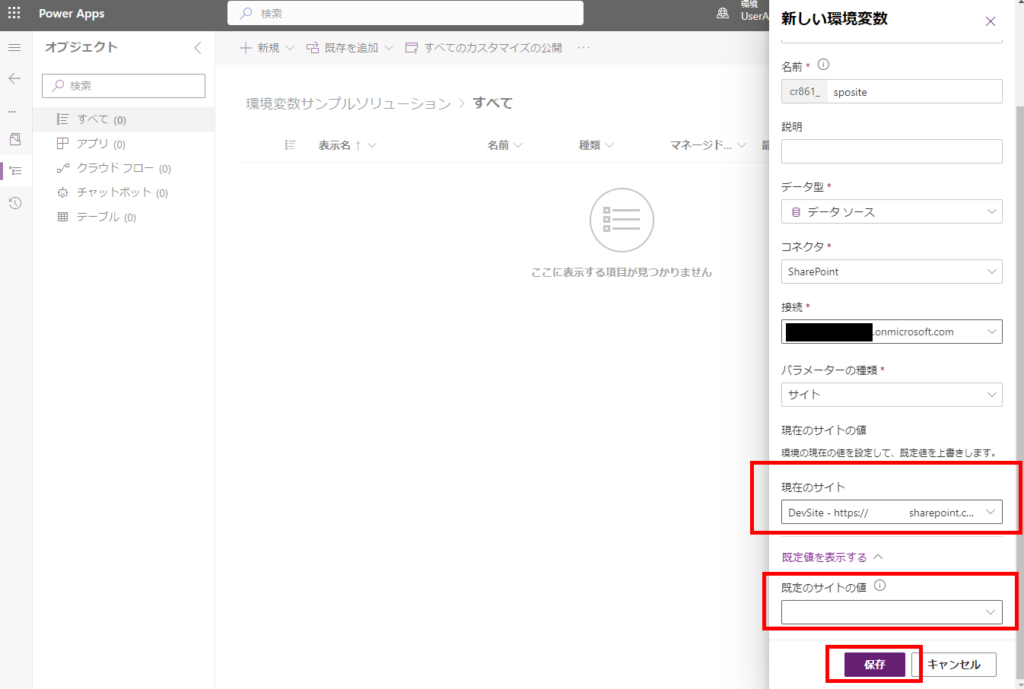
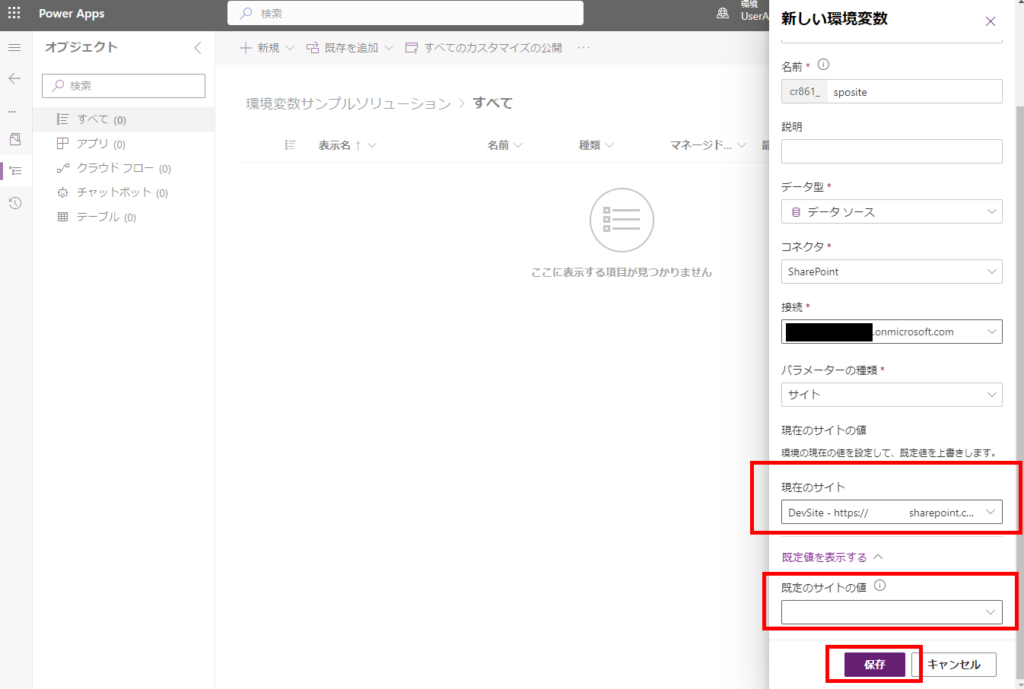
一覧から開発環境用のSPOサイトを選択して、


「既定のサイトの値」は空のまま「保存」を押す。


そしたら同じ手順で[環境変数]の新規作成まで進んで「パラメータの種類:リスト」を選択し、「サイト」にさっき作ったSPOサイトの環境変数を選択。そしたらまた「新しいサイトの値」をクリックして、


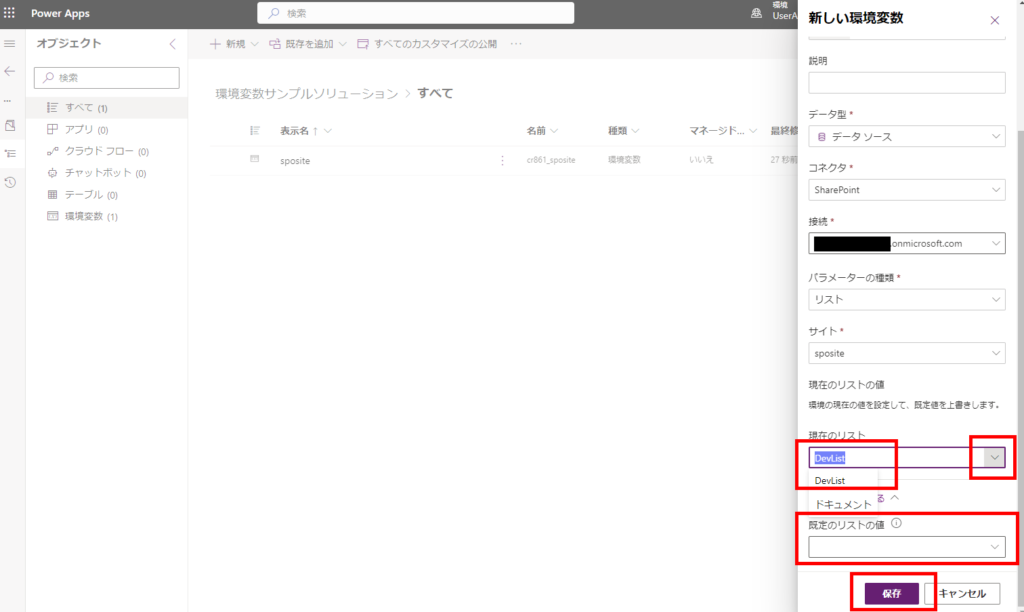
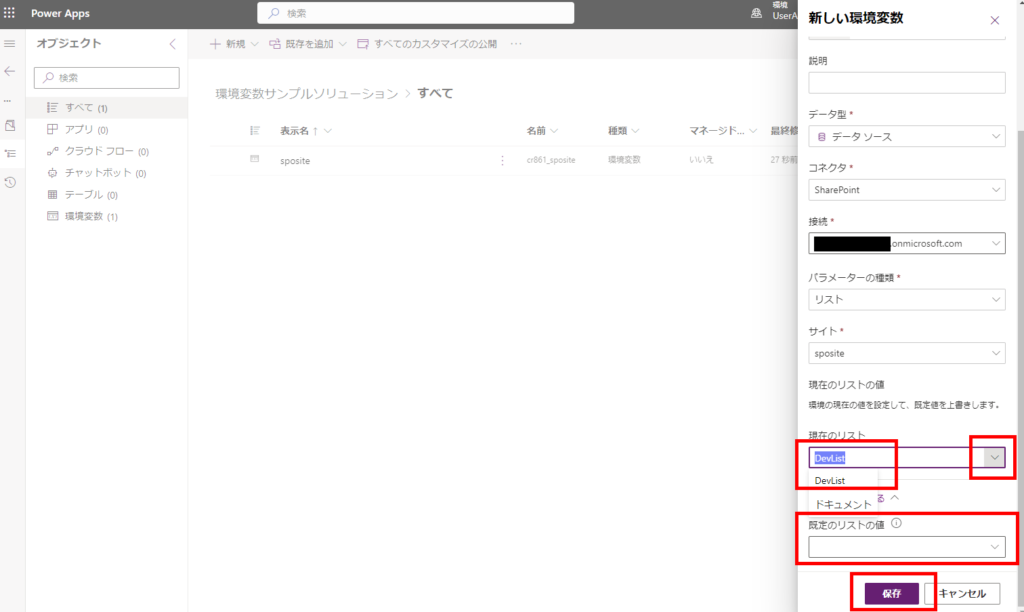
開発環境用のSPOリストをドロップダウンから選択し、「既定のサイトの値」は空のまま「保存」を押す。


これで環境変数の準備は完了!
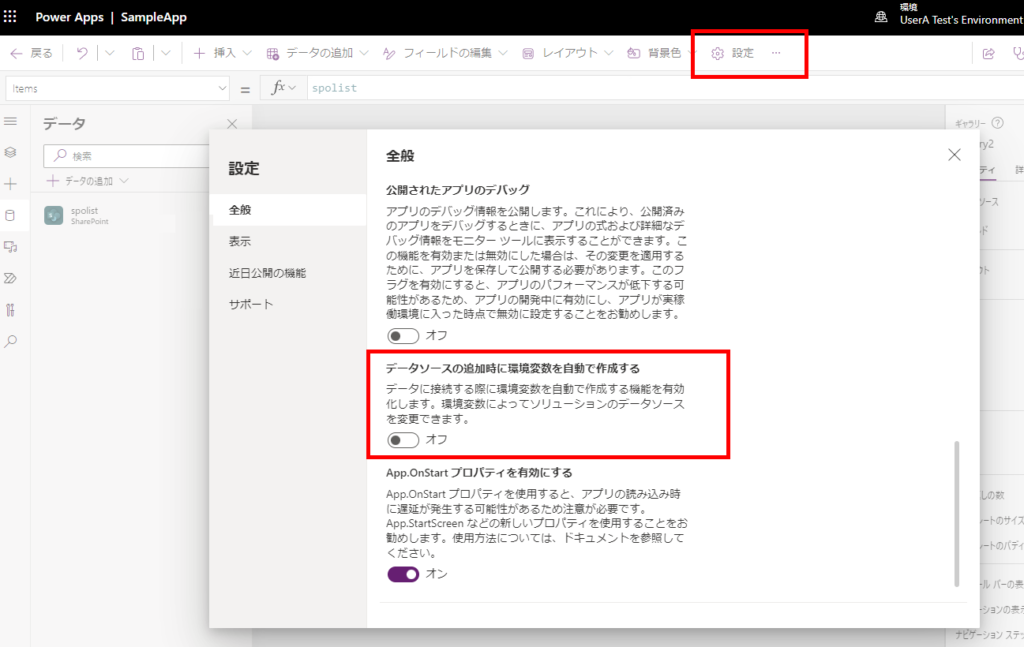
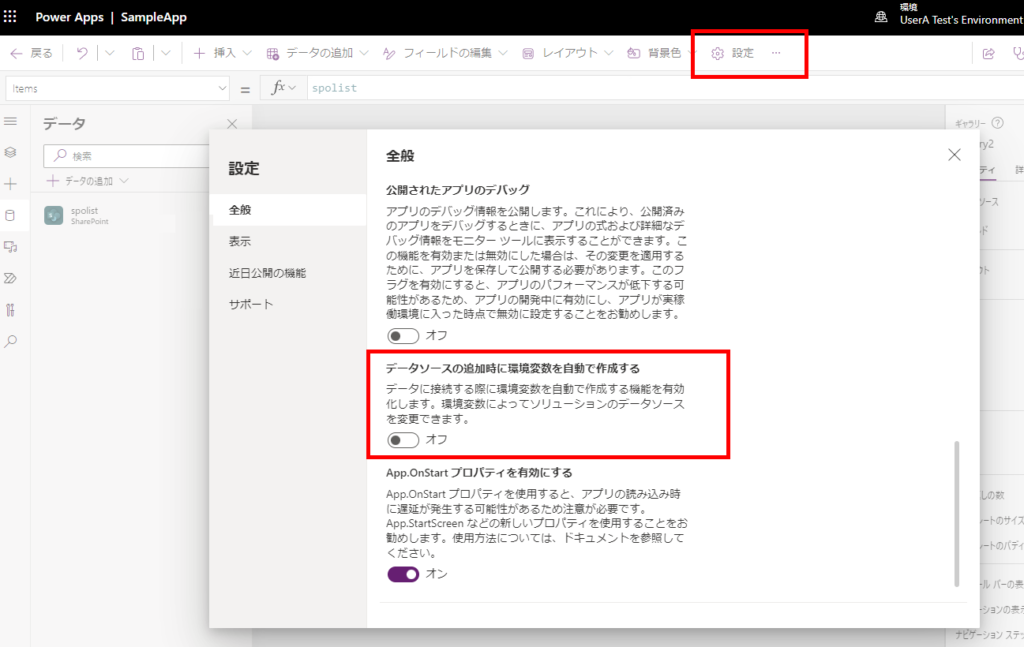
※ちなみにキャンバスアプリの設定で「データソースの追加時に環境変数を自動で作成する」をオンにすると環境変数を勝手に作ってくれるらしいけど、今回は自分で作ってみた。


Power Appsアプリから環境変数を使用
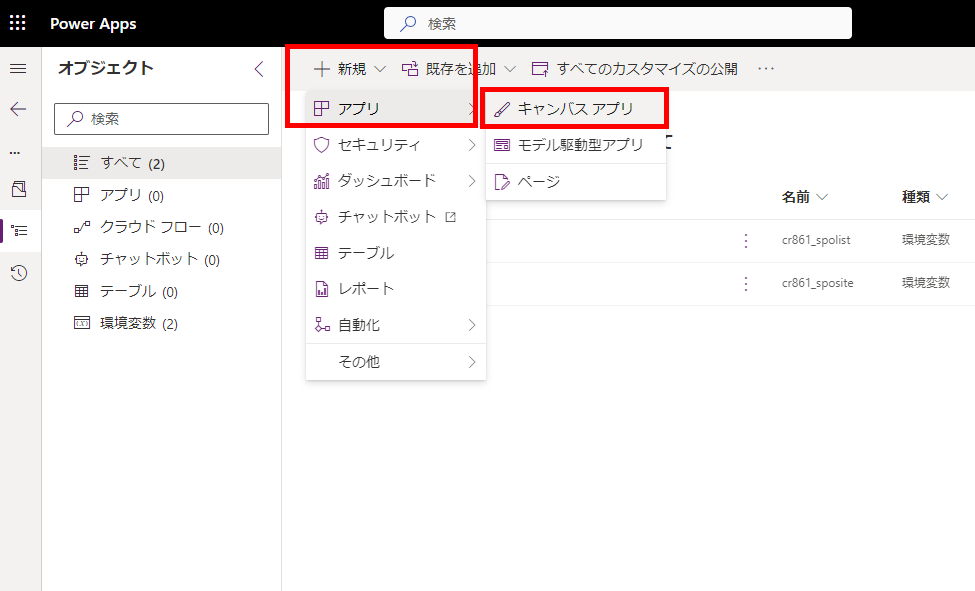
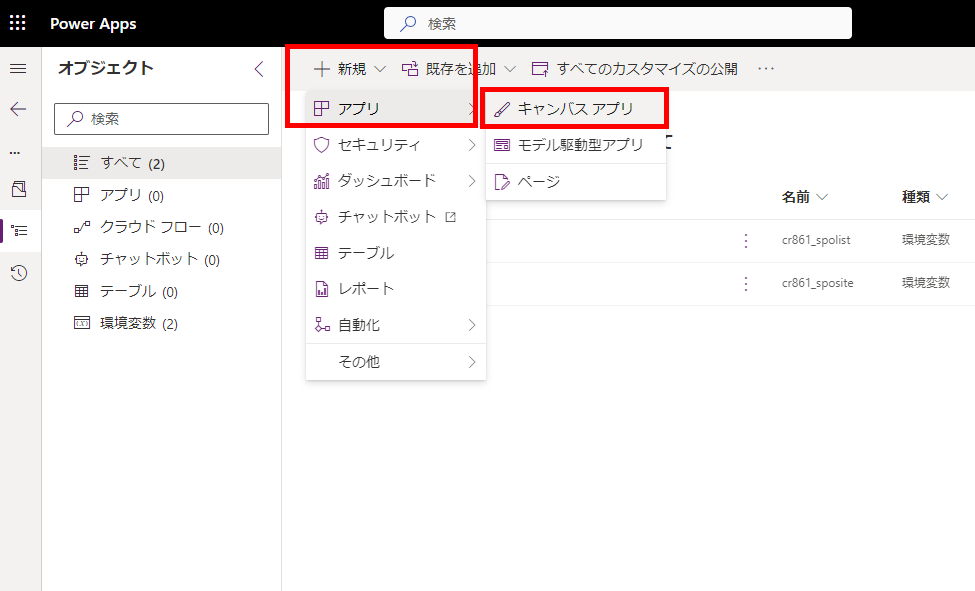
続いてそのソリューションの中で「新規」からキャンバスアプリを作成し、


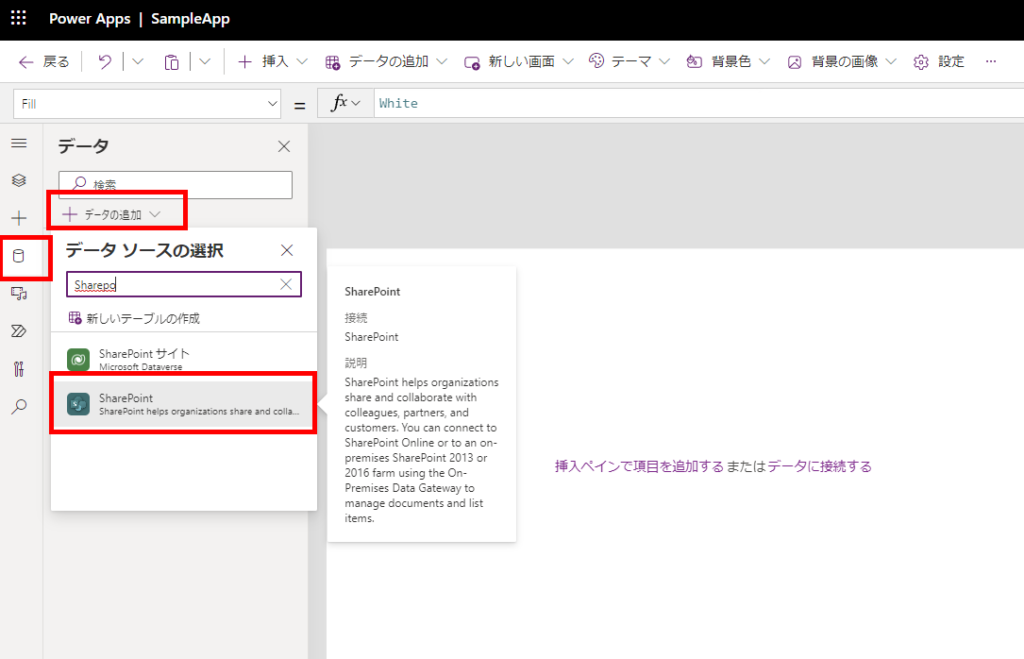
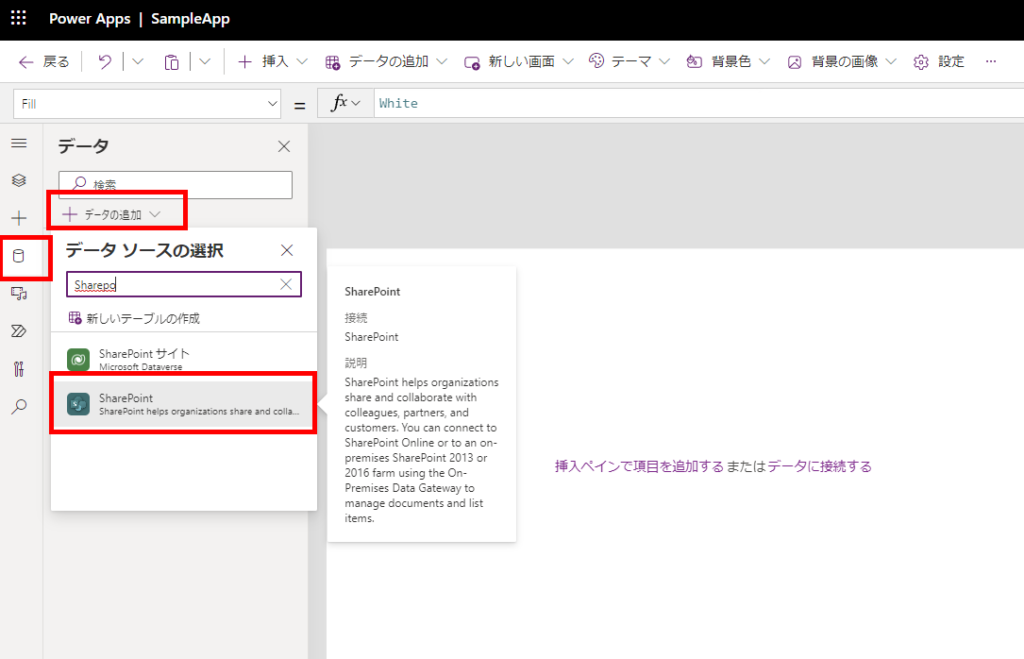
「データの追加」から「SharePoint」を選んで、


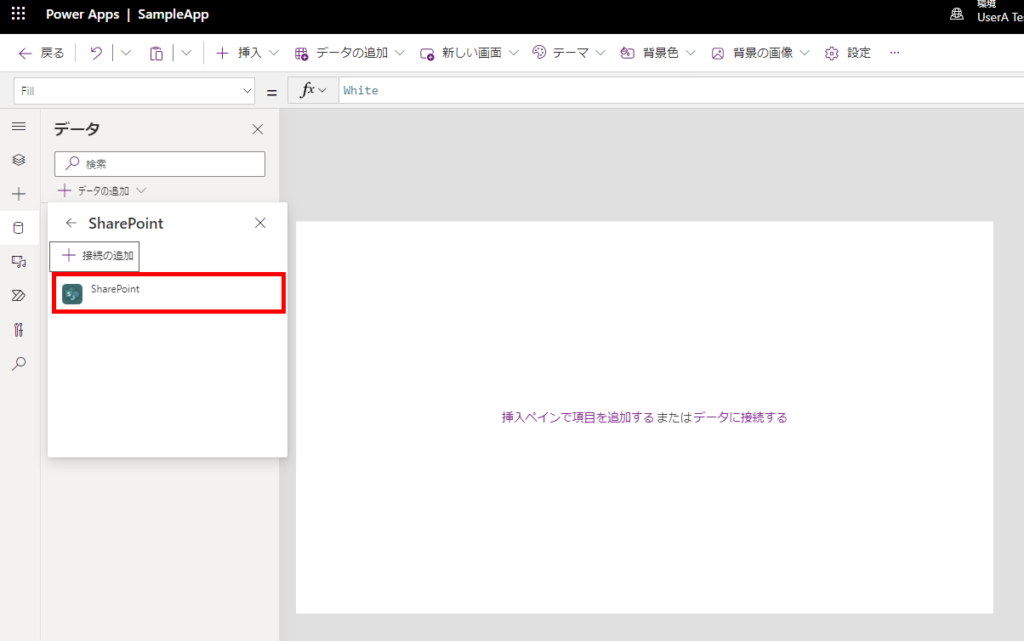
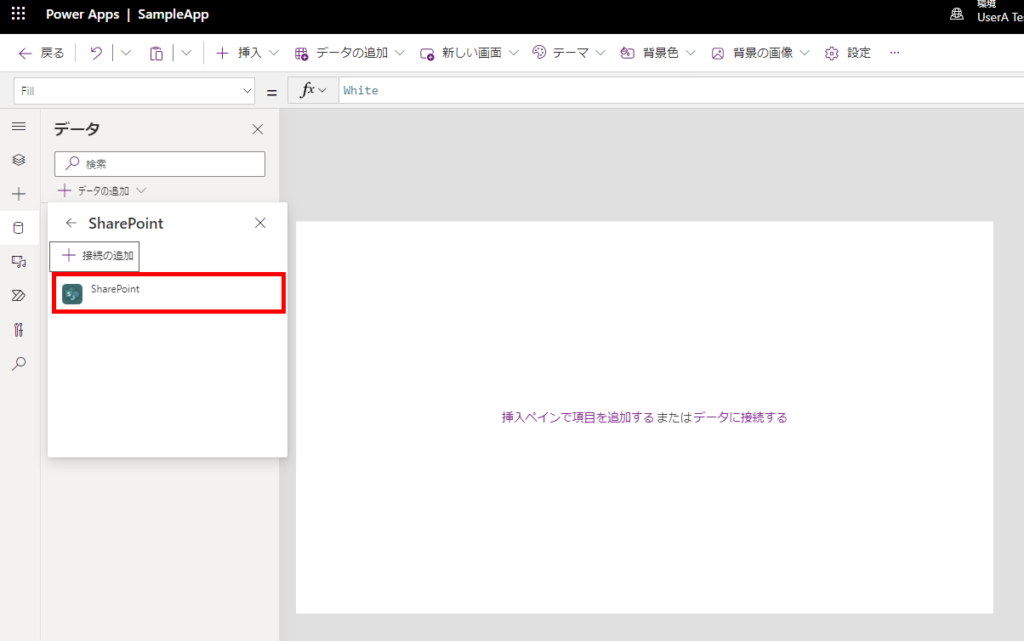
適当なSharePointの接続を選択。


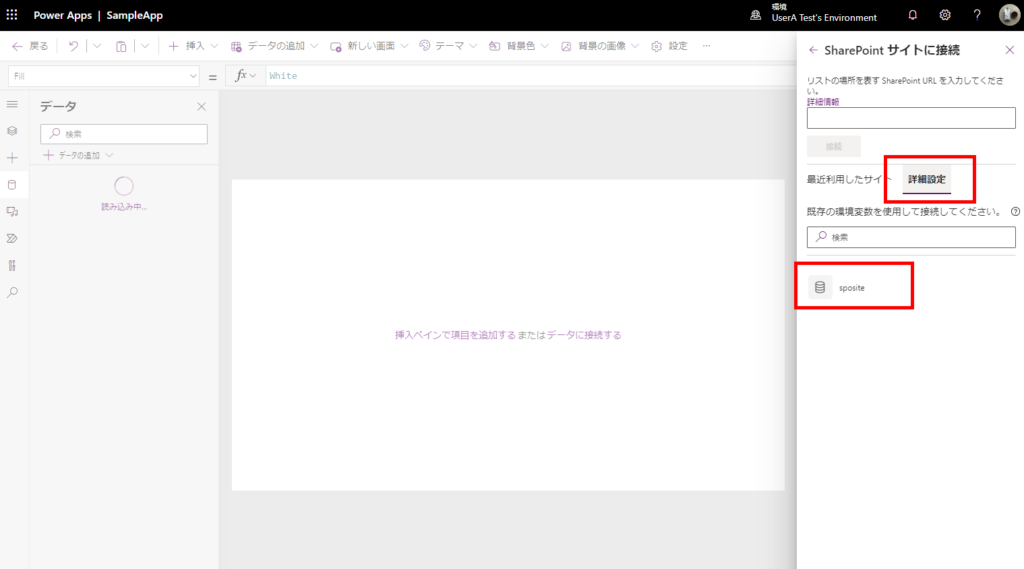
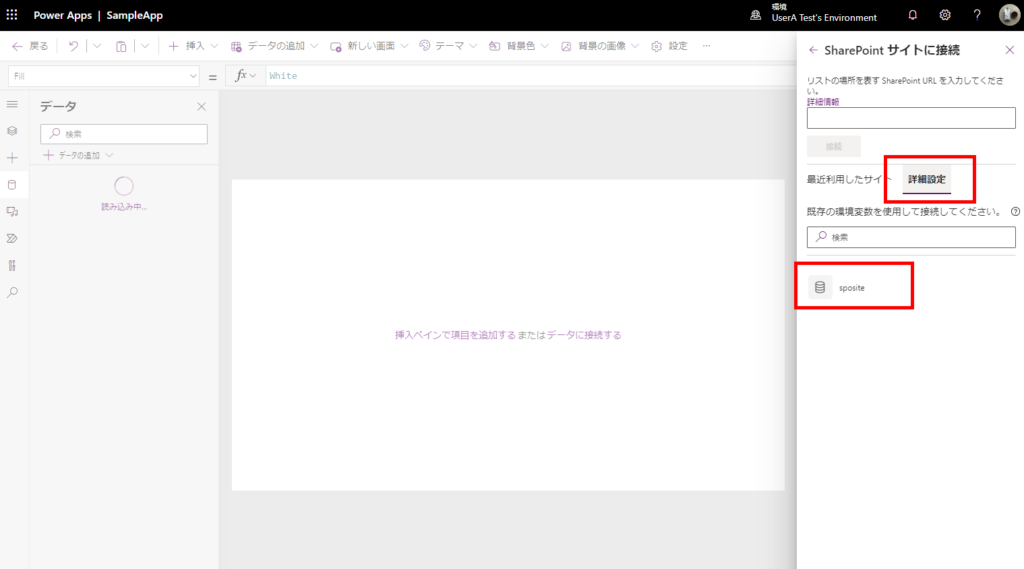
そしたら「詳細設定」タブを開いてさっき作成したSPOサイトの環境変数を選んで、


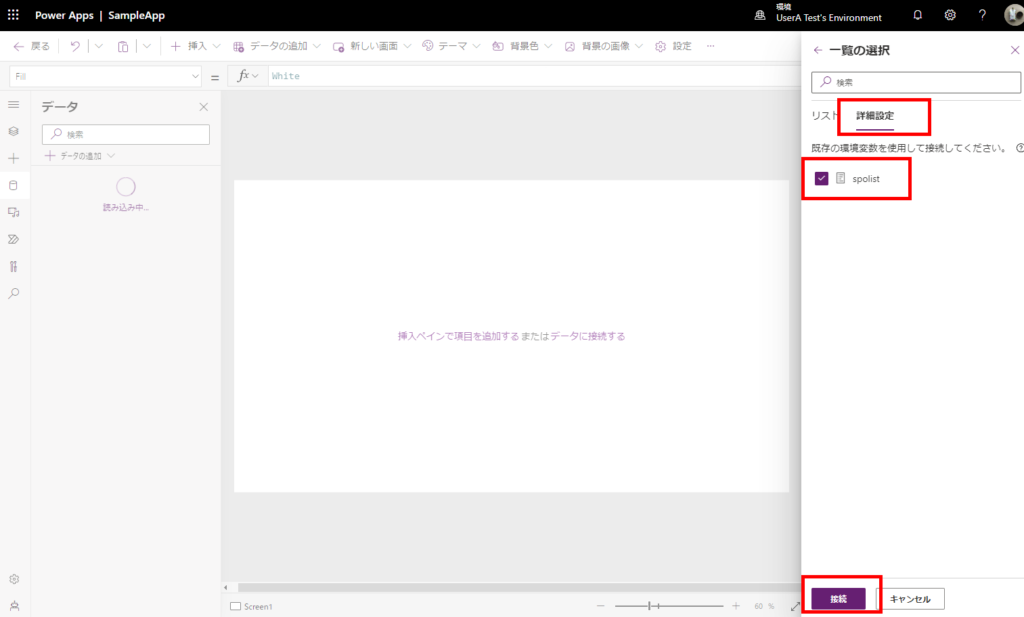
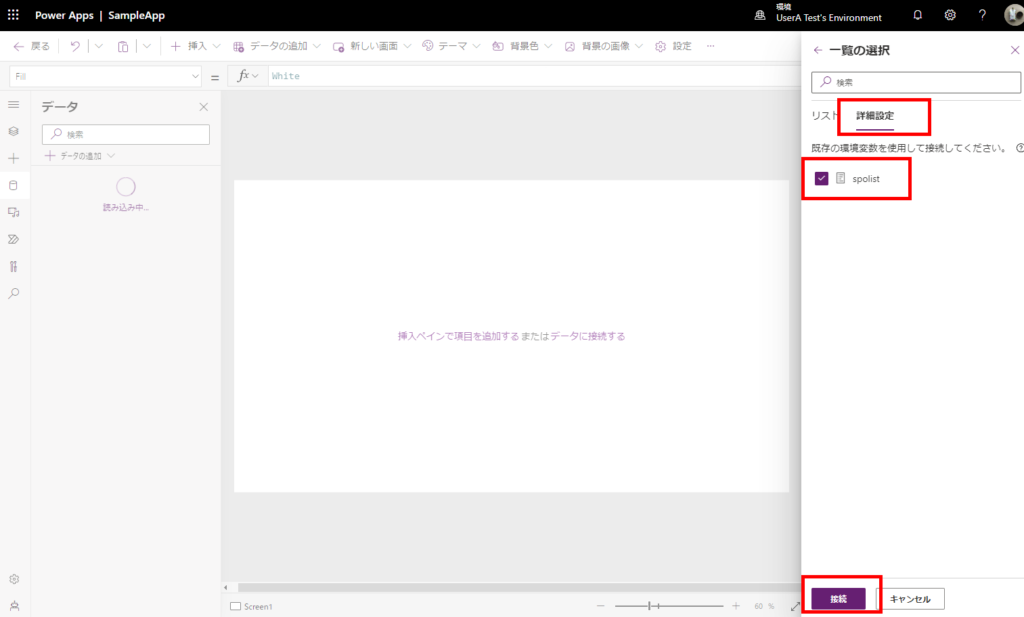
SPOリスト一覧が表示されたら、再度「詳細設定」タブを開いてさっき作成したSPOリストの環境変数を選ぶ。


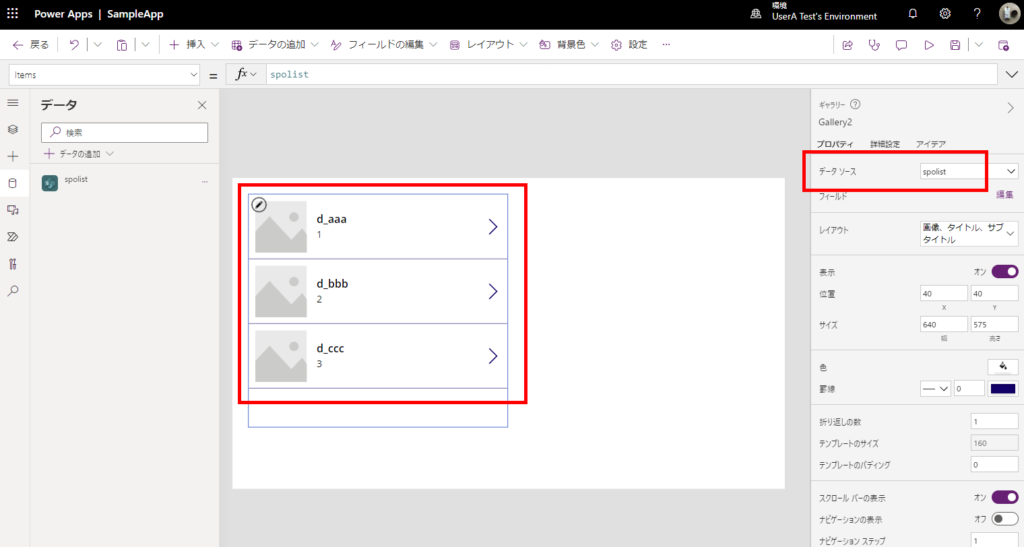
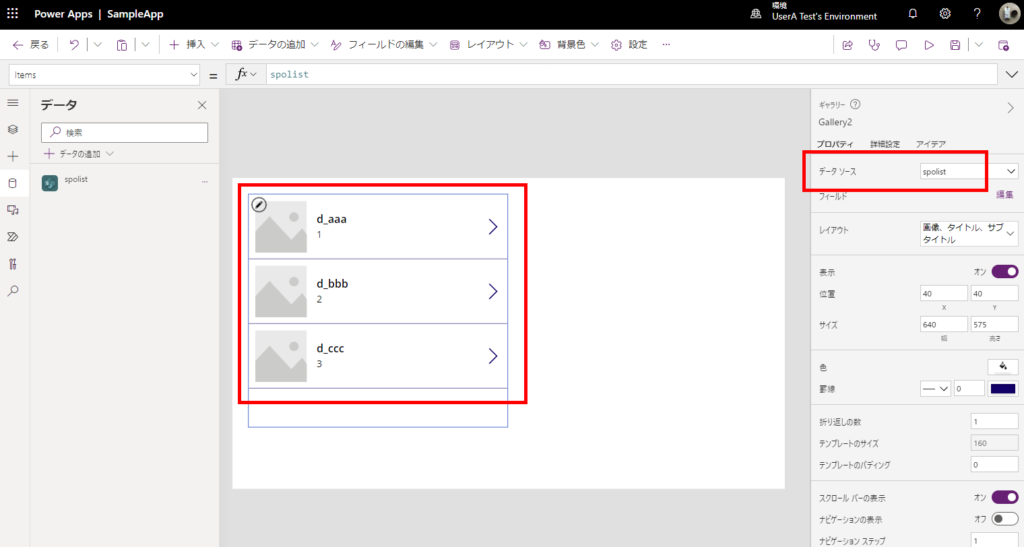
最後に作成したSPOリストをギャラリーとかで表示して「保存→公開」したらPower Appsアプリも完成。
※今回はサンプルなのでSPOリストの表示のみ。

※今回はサンプルなのでSPOリストの表示のみ。

これで開発環境側の構築はいったん完了。
開発環境からエクスポート
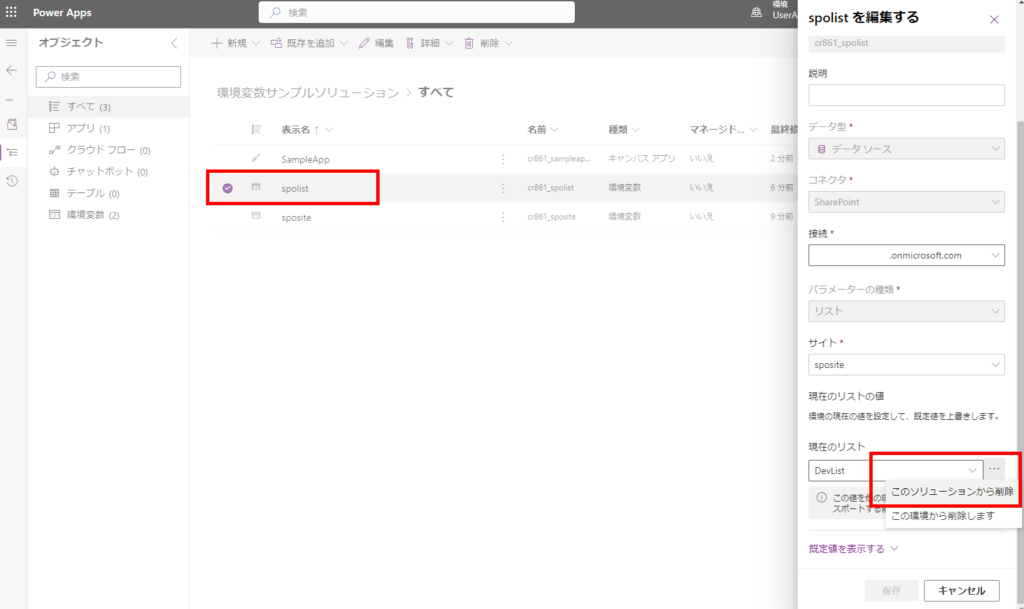
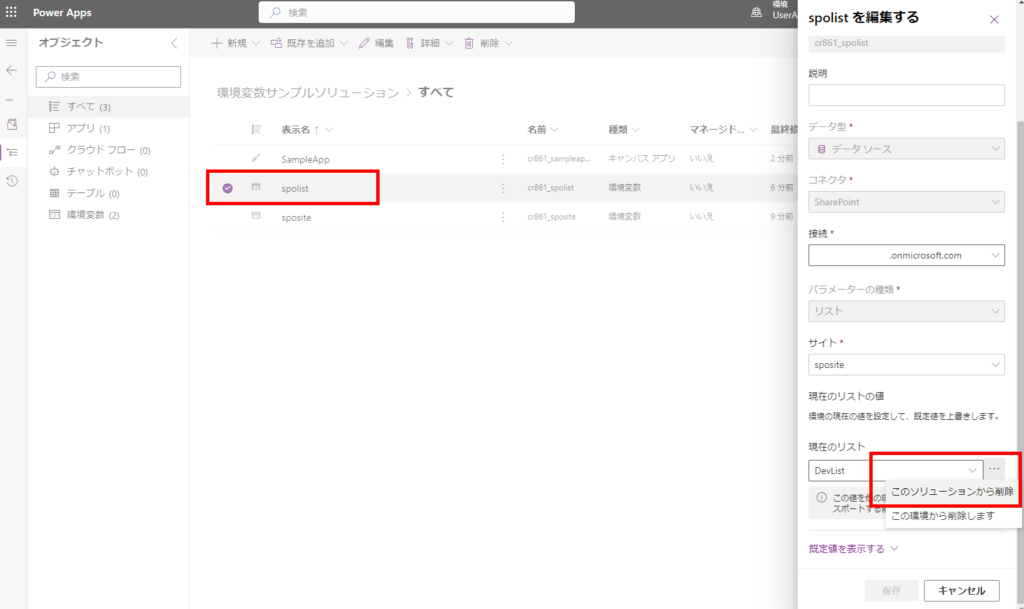
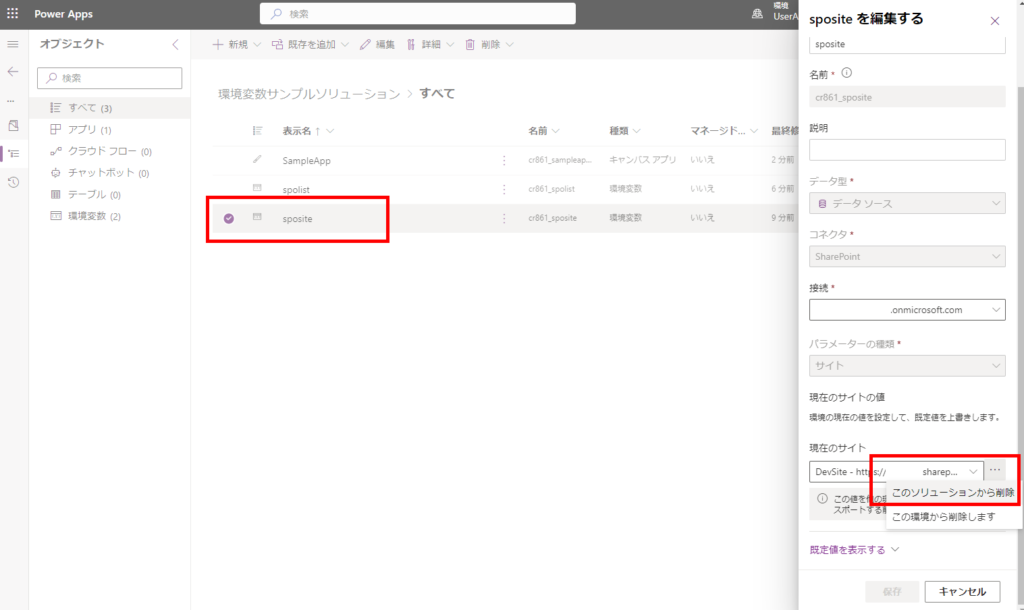
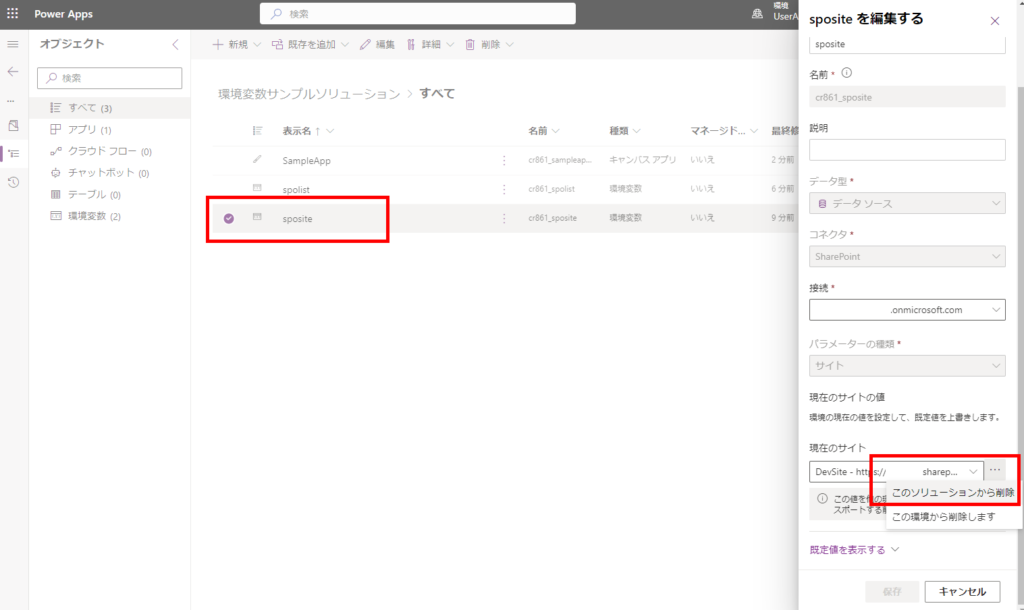
作成したソリューションをエクスポートする前にまずはSPOリストの環境変数を開いて、「現在のリスト」を「このソリューションから削除」する。


SPOサイトの環境変数も同様に「現在のサイト」を「このソリューションから削除」する。


こうすることで開発環境には環境変数の値は残っているけどソリューションからは削除された状態になるので、ソリューションをエクスポートしてもその値はパッケージには含まれない状態になる。
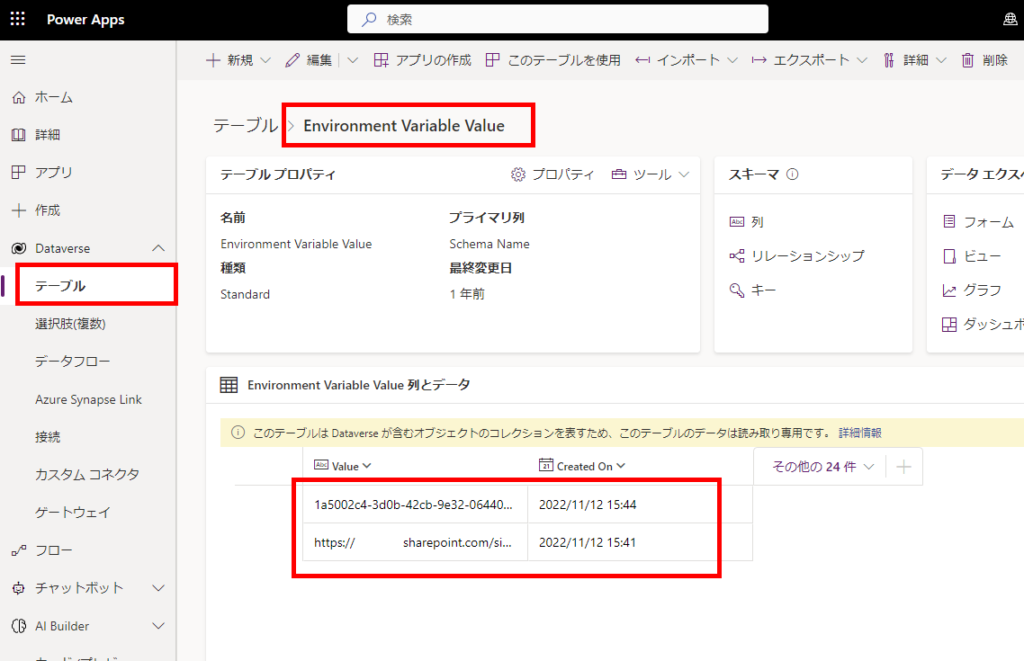
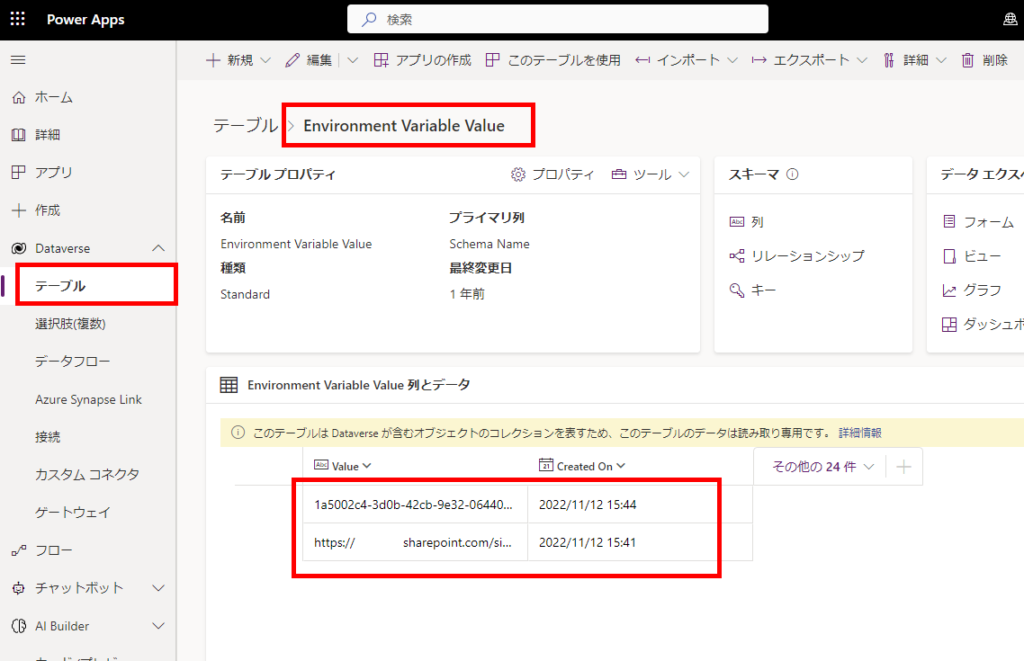
※Dataverseのテーブル「Environment Variable Value」を見ると開発環境に環境変数の値は残っていることがわかって、


開発環境でさっきのキャンバスアプリを開けばきちんとSPOリストの内容が表示される。

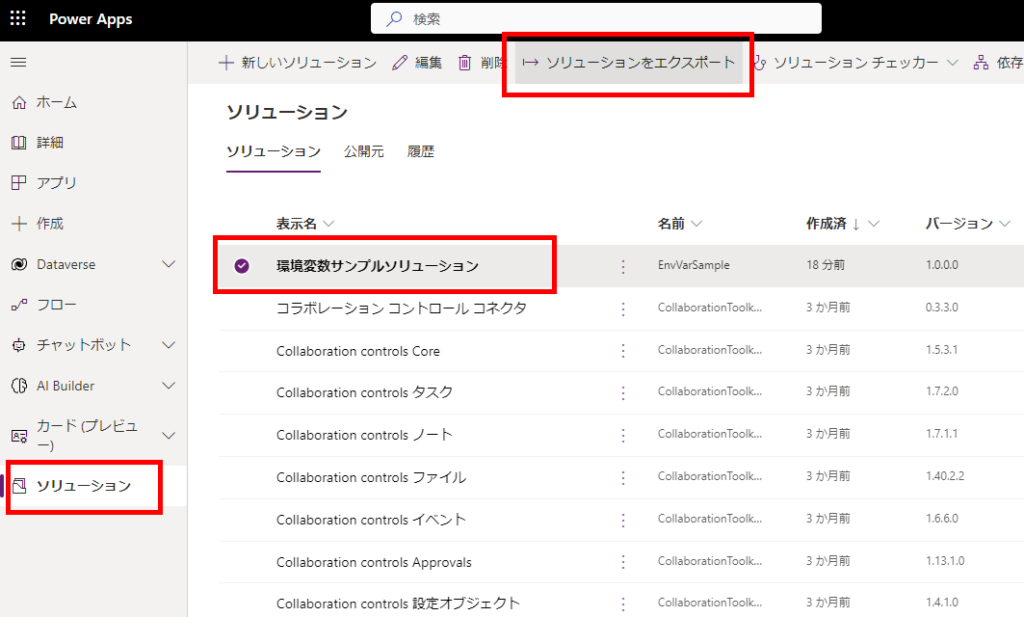
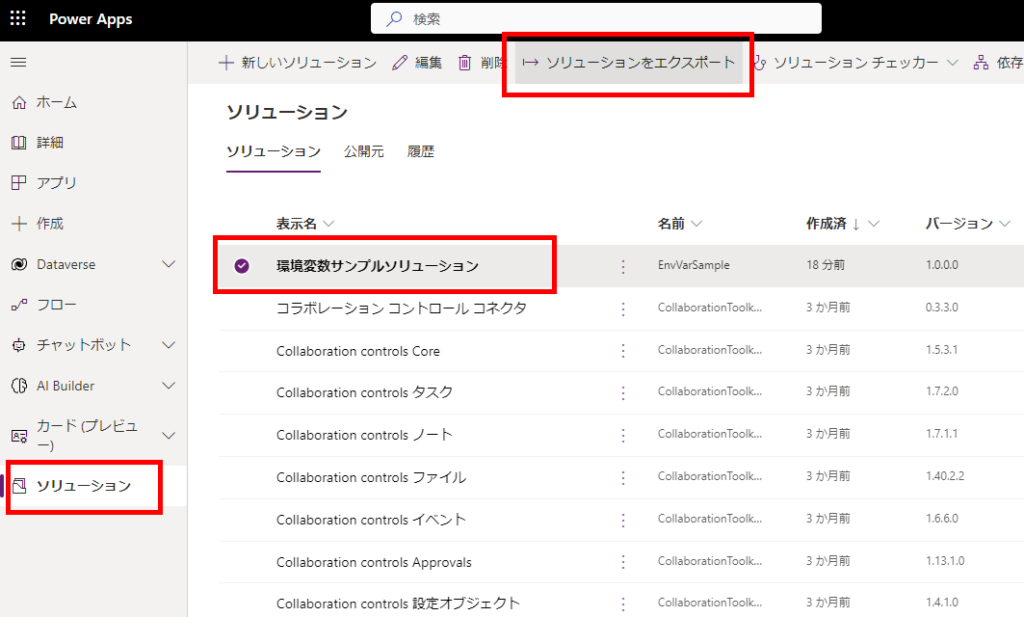
そしたら「ソリューションをエクスポート」を選んで、


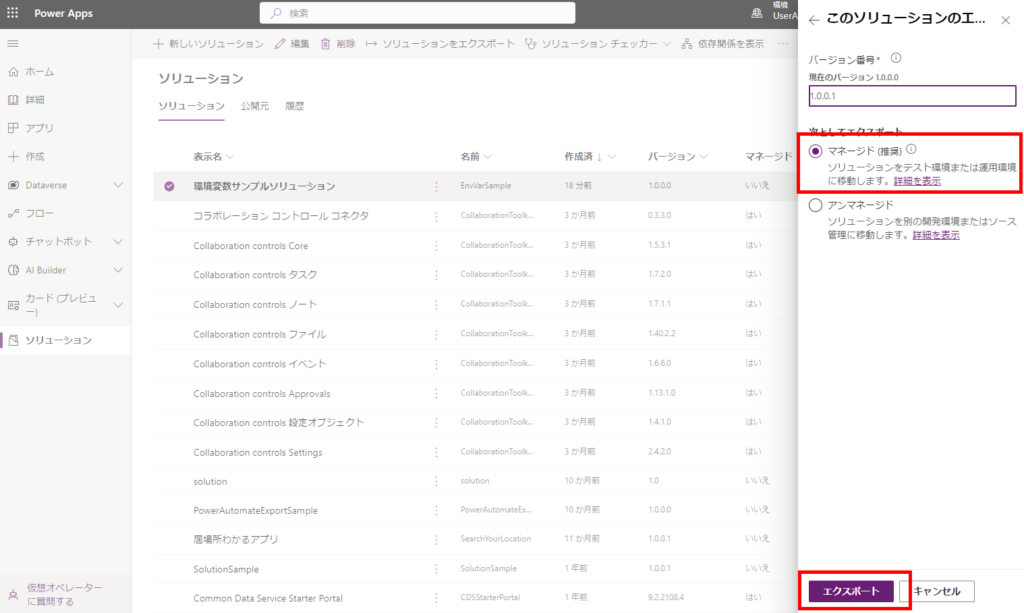
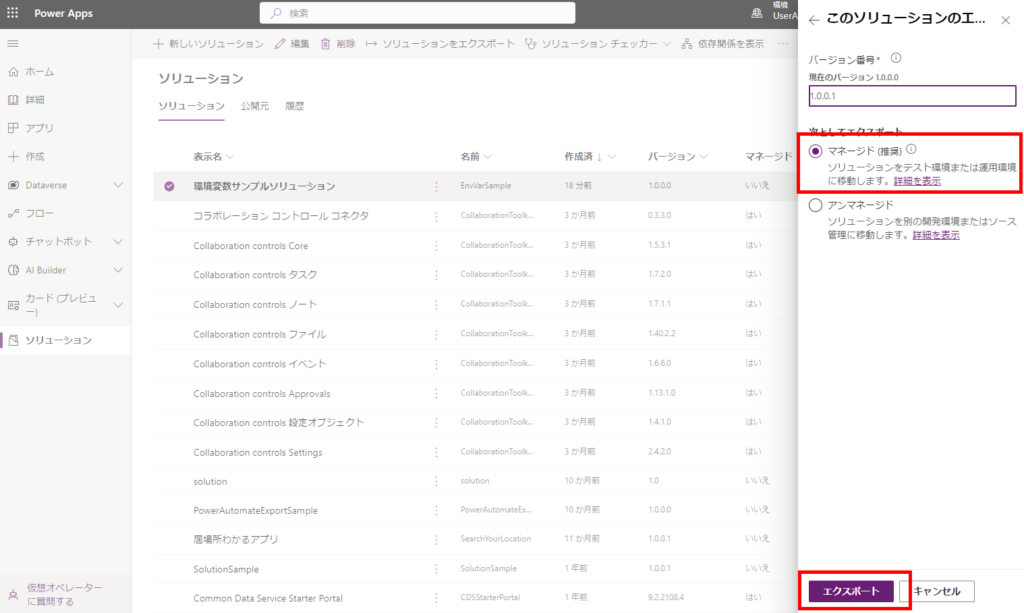
マネージドソリューションを選べばエクスポート完了。


本番環境へインポート
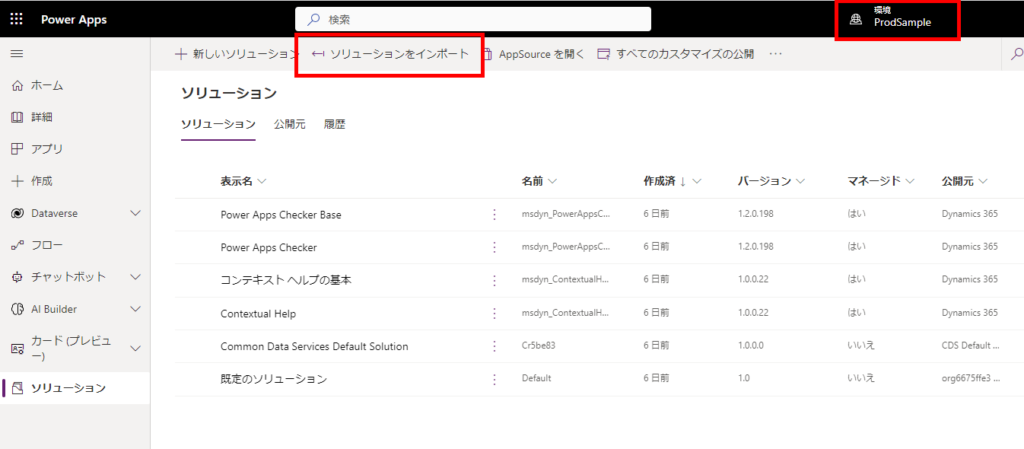
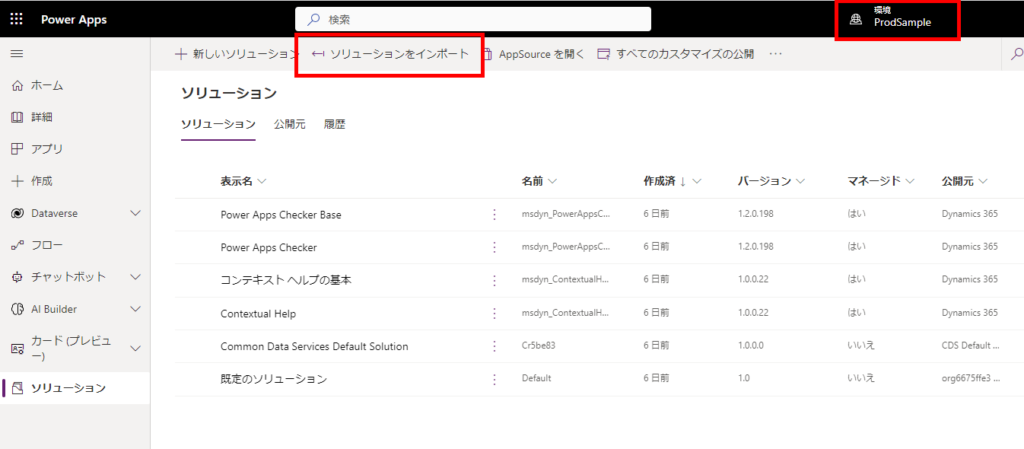
エクスポートが完了したら本番環境へ移動して、「ソリューションをインポート」を選択。


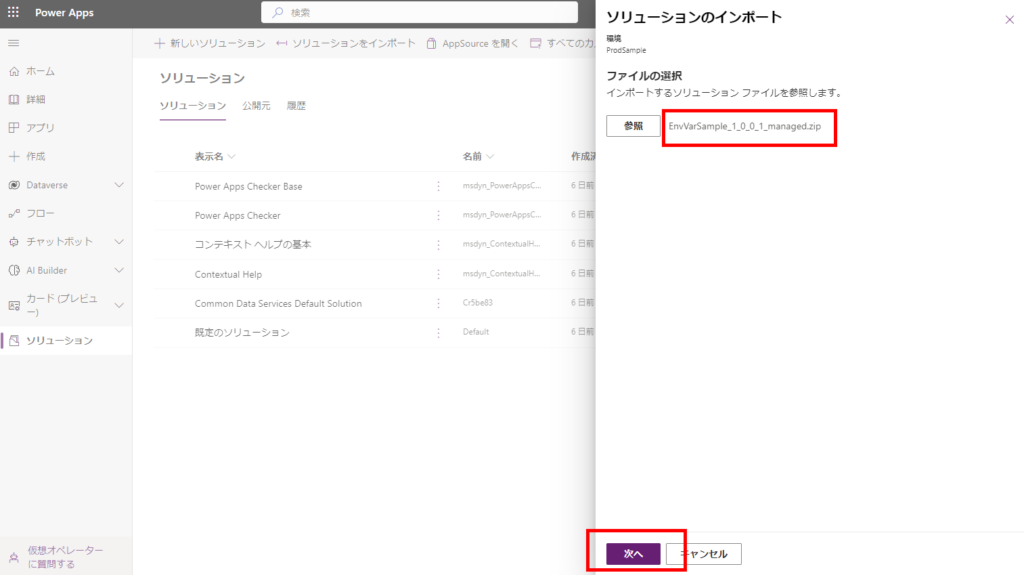
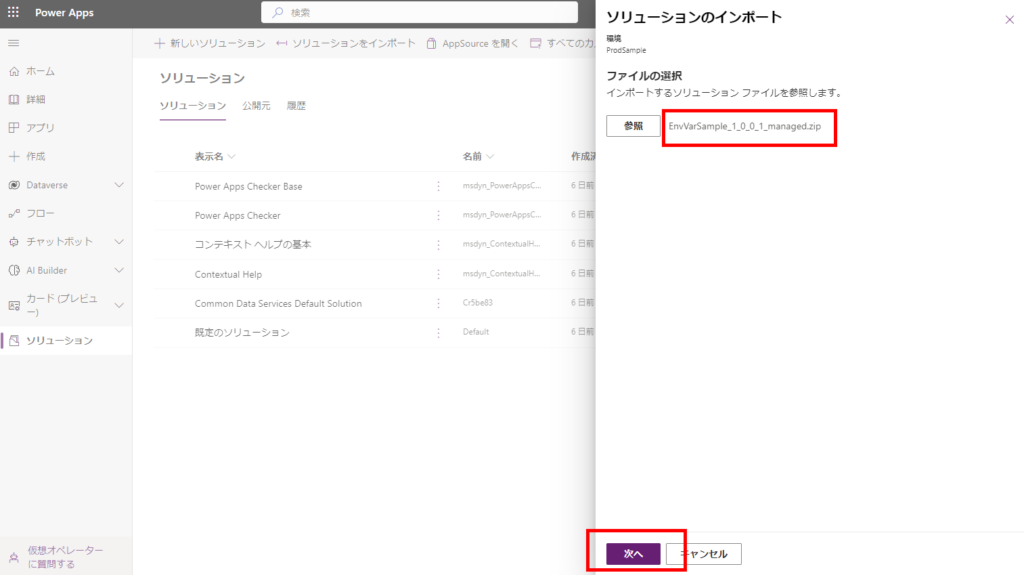
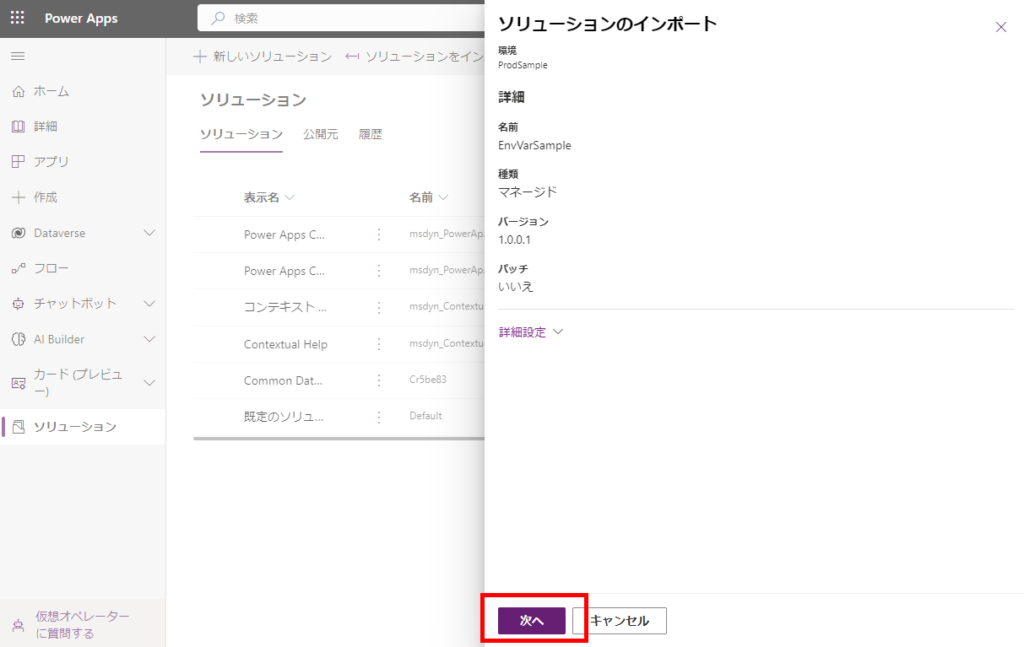
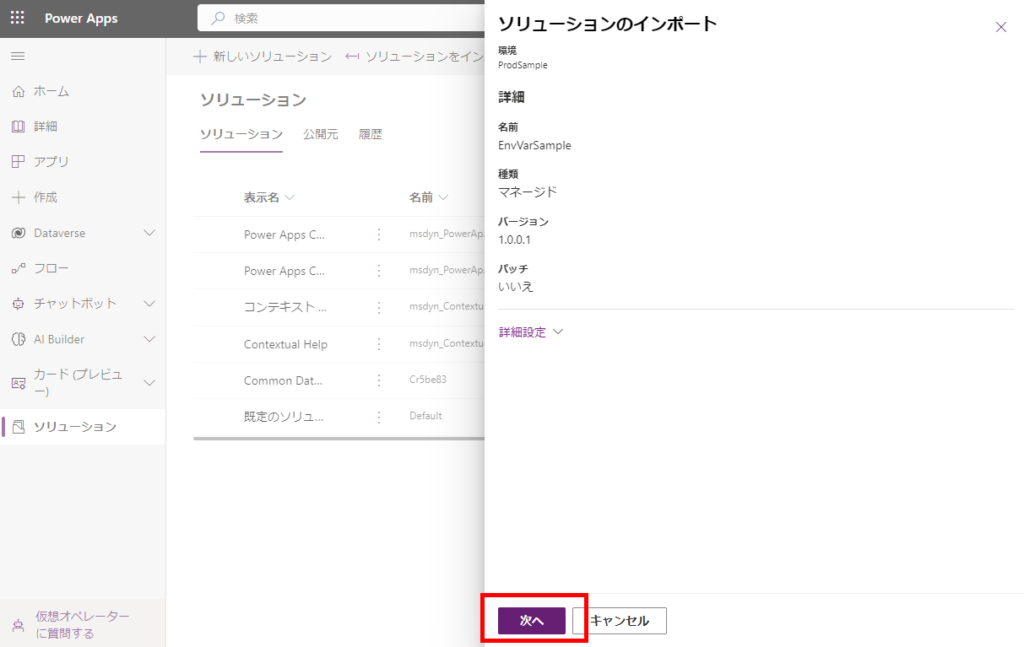
さっきエクスポートしたソリューションを選んで、


次へを押して、


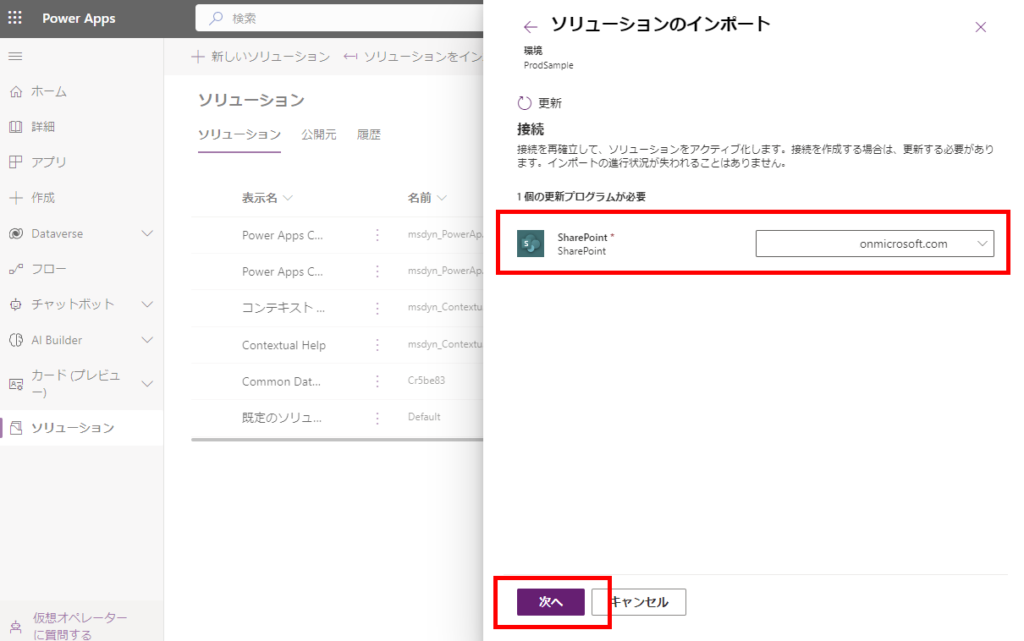
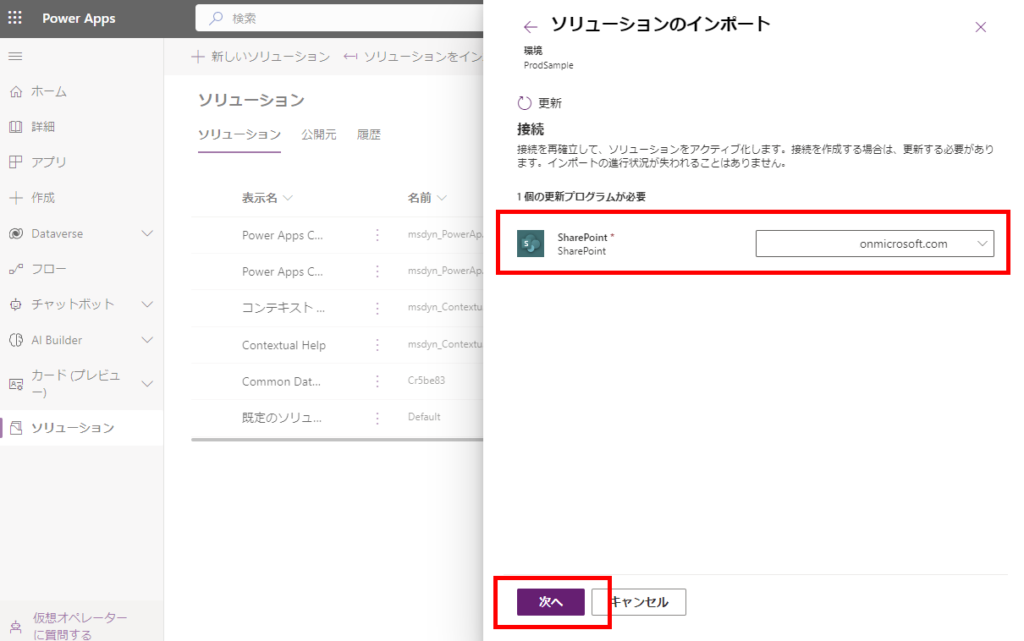
適当な接続を選んでもいっかい次へ、


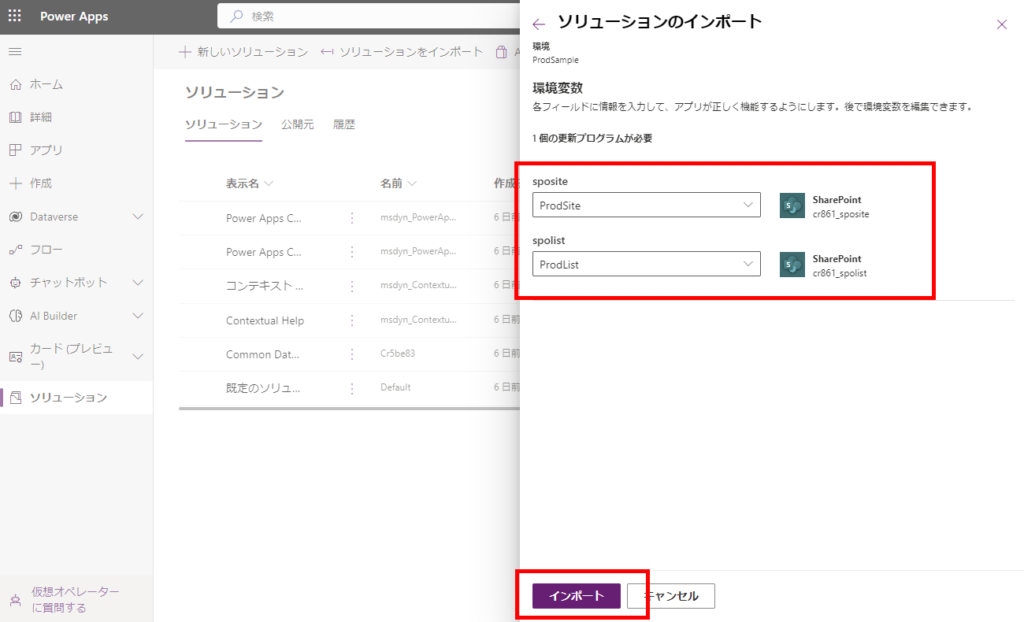
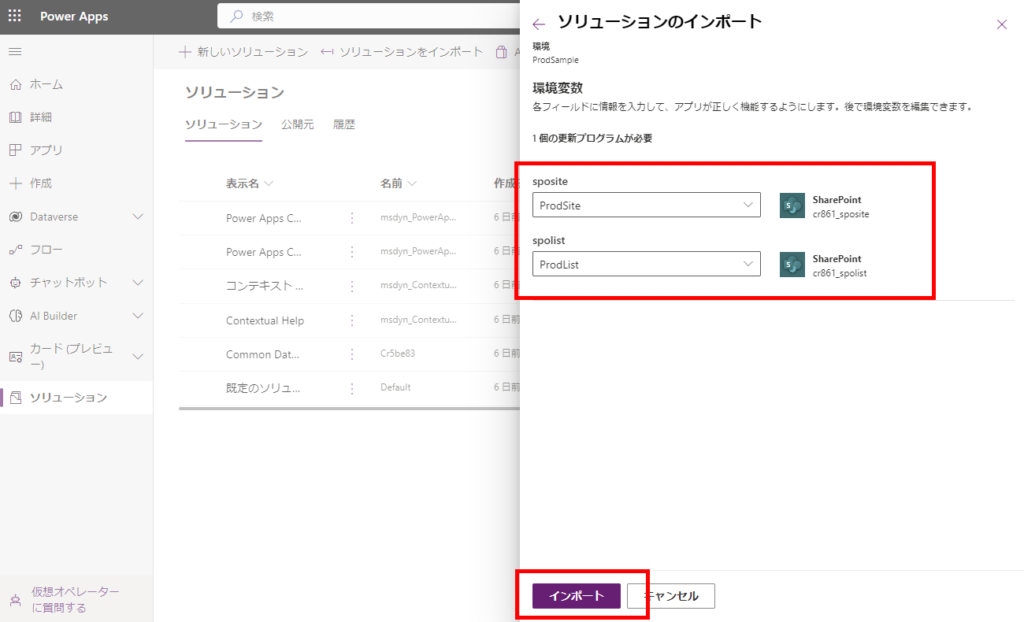
すると環境変数を設定できる画面になるので、ここで本番環境用のSPOサイトとリストを選択してインポートを実行する。


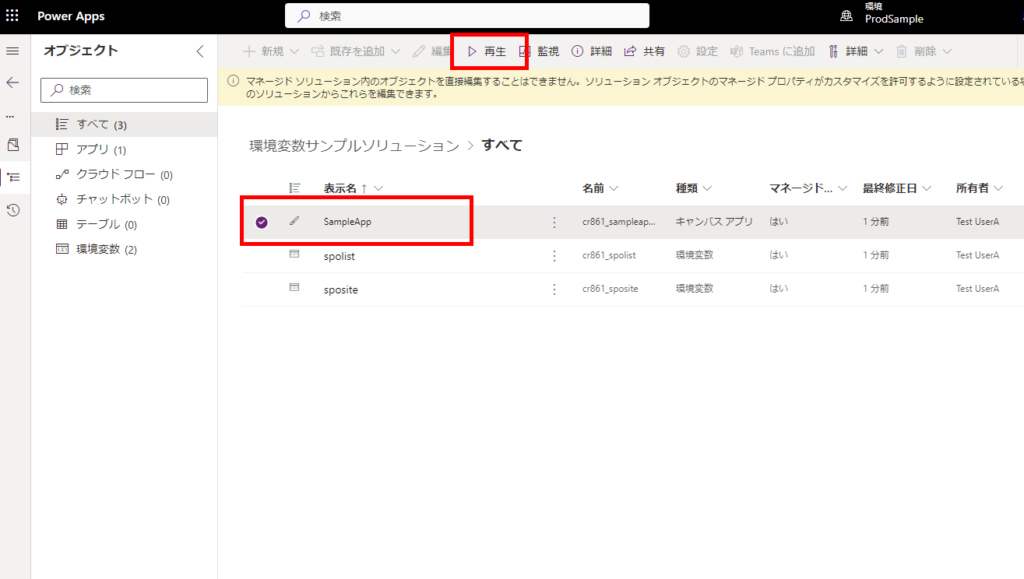
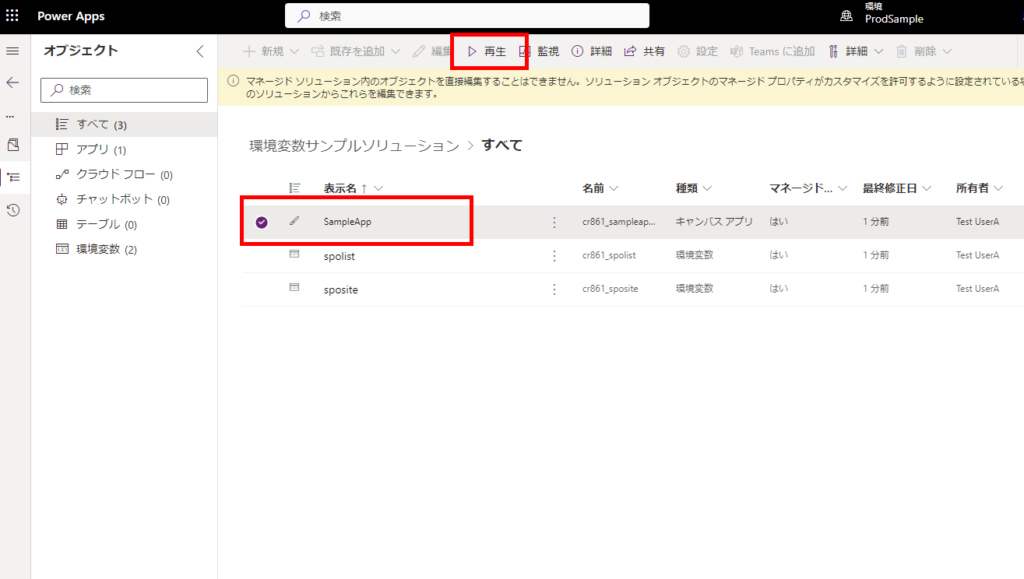
インポートが完了したらアプリを再生してみると、


本番環境用のSPOリストの情報が表示される!


ということでアプリを編集せずに開発環境と本番環境で参照するデータソースを切り替えることができるので、実際に運用しながらアプリを引き続き開発したいときとかにとても便利!
コメント