ギャラリーにFilterを適用する際のきれいな書き方を学んだので、これまで試行錯誤してきたフィルター式の書き方とその問題点も含めてメモ。
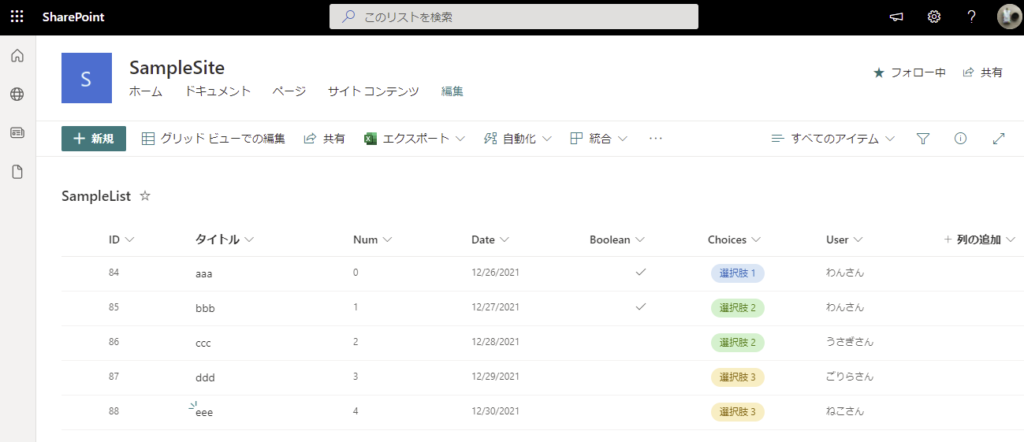
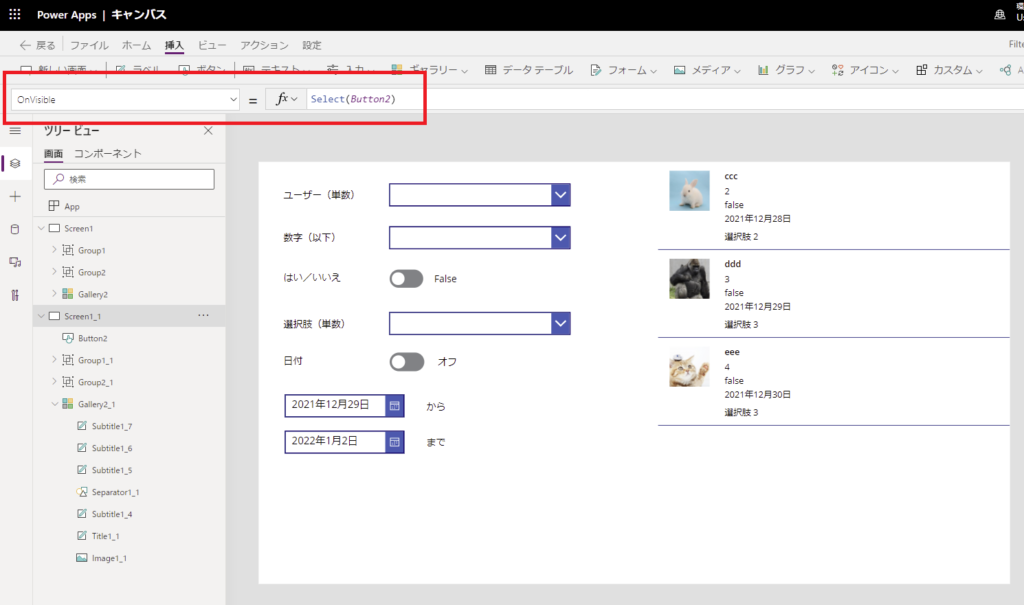
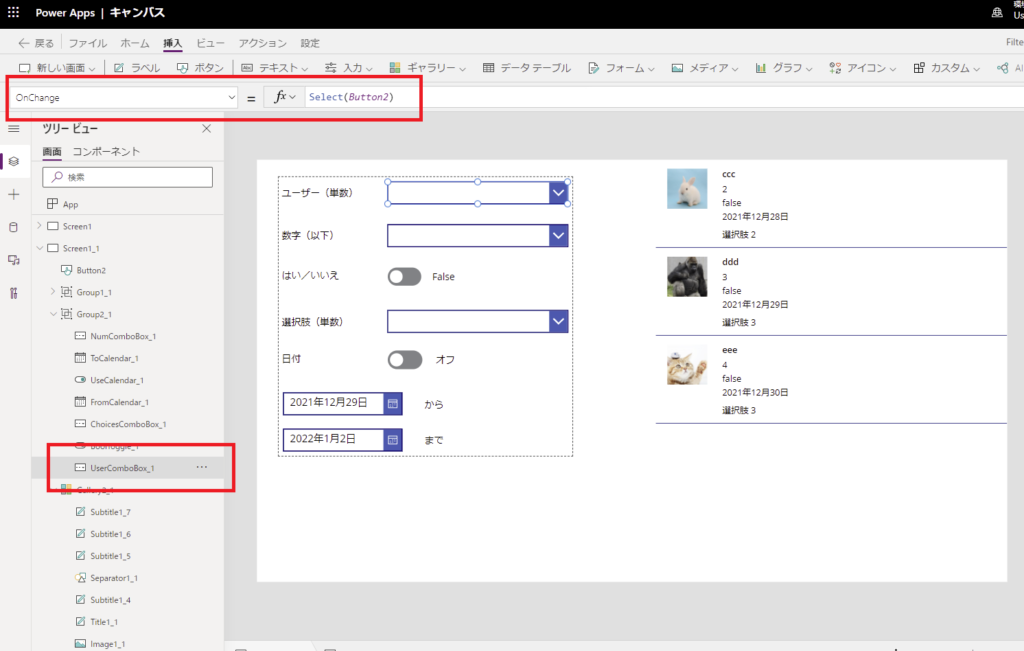
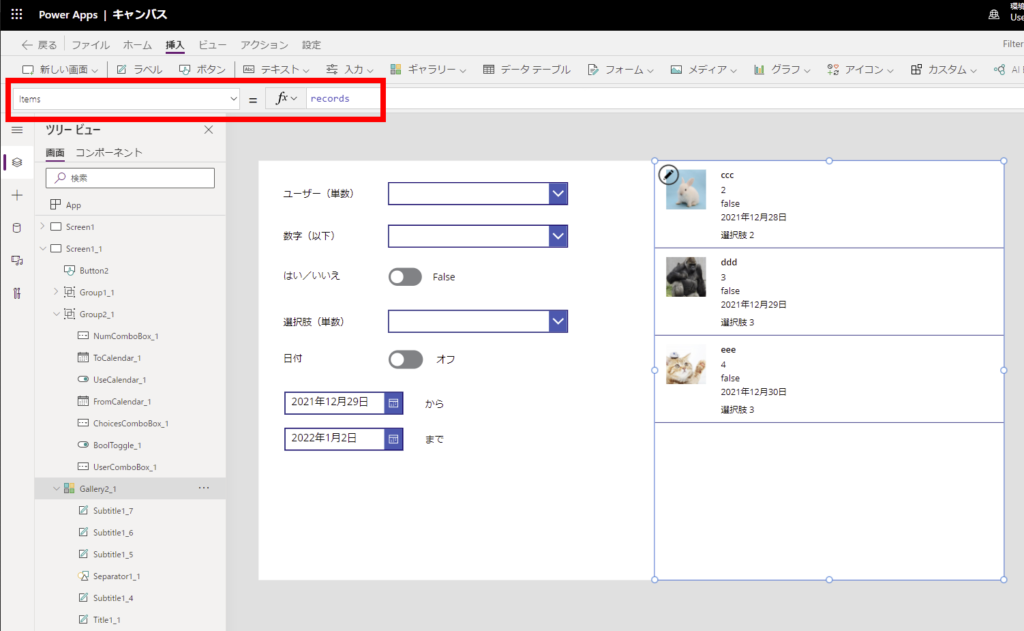
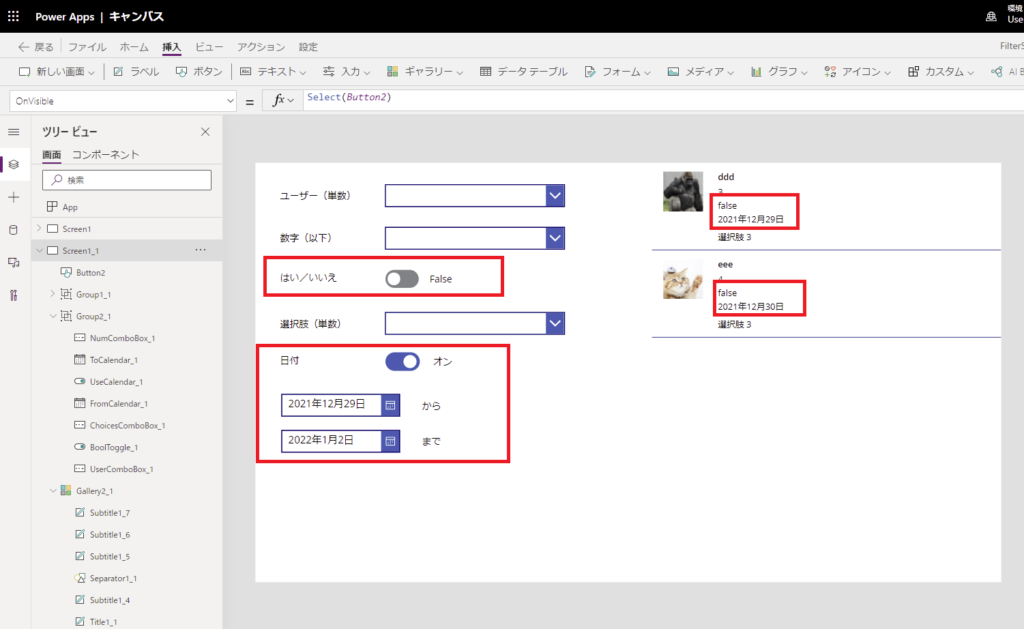
前提

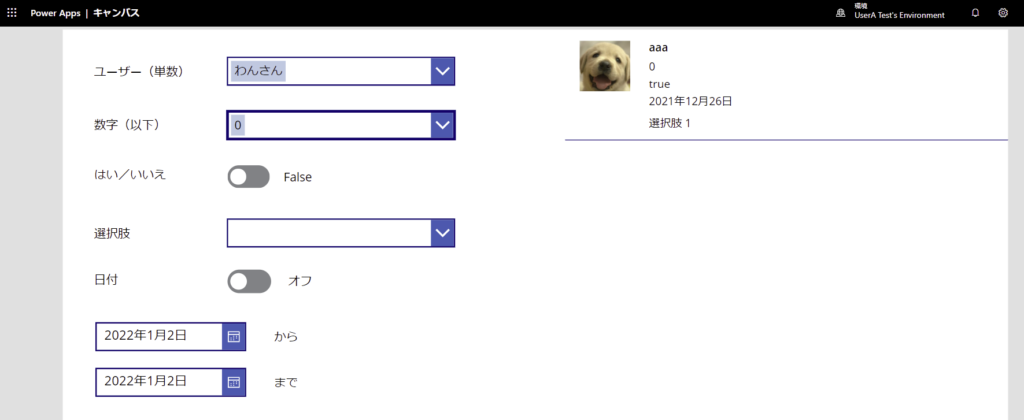
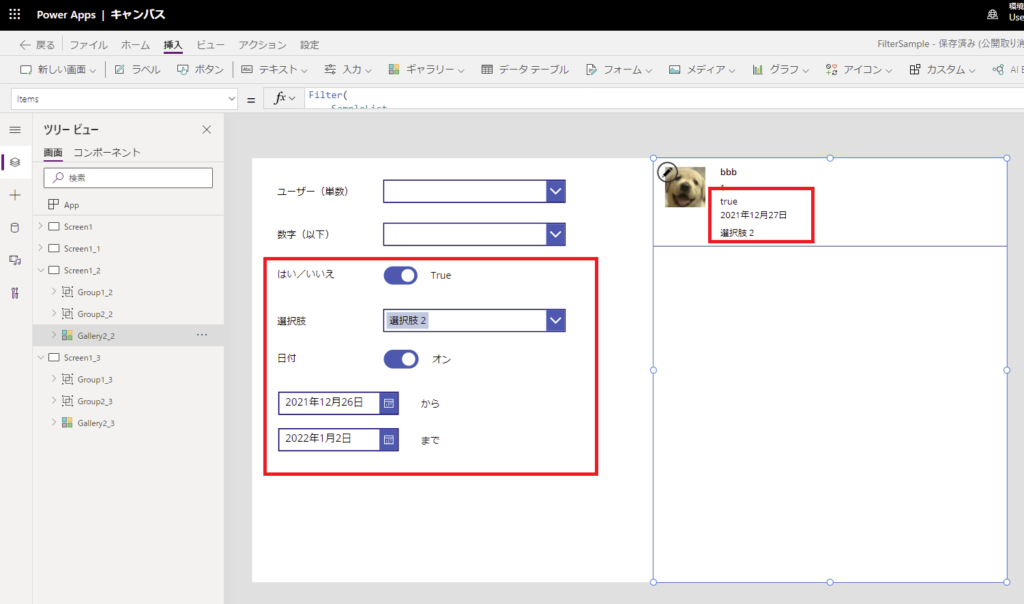
このとき、ある要素のコンボボックスが空であればその要素ではフィルターをかけないこととする。
※例を単純にするため、すべてのコンボボックスは単数選択のみ(複数選択不可)にしています。

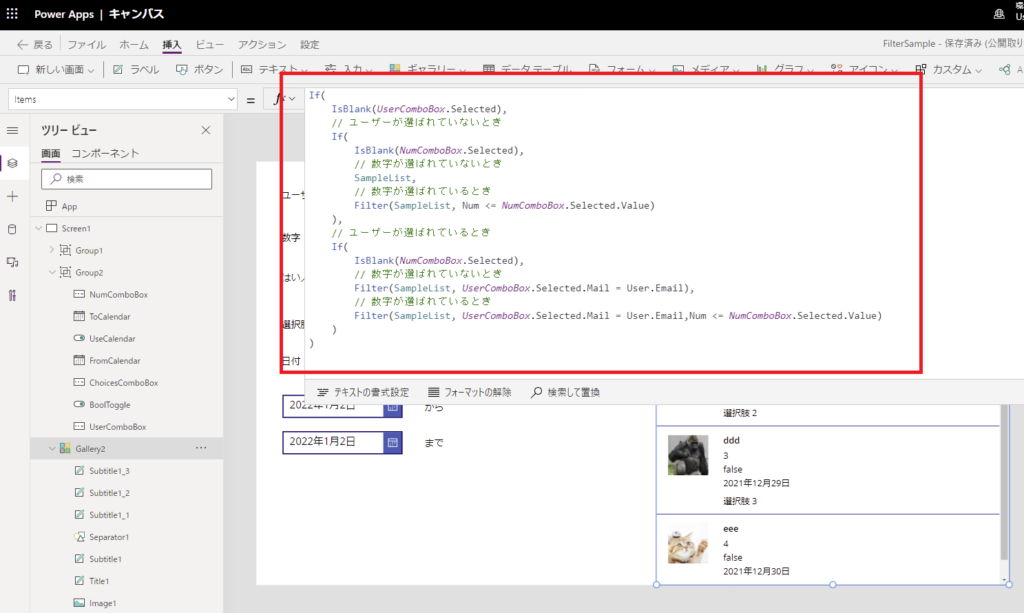
試行錯誤1:一生懸命if文
※書くのが大変なので、今回は2つの要素(ユーザーと数字)まででギブアップ。。。


問題点は言うまでもなく可読性の低さとメンテナンス性の悪さ。。。
if文がどんどん増えていくので作るのも大変だし、同じような式が色んなところに出てしまうので修正するのも大変。
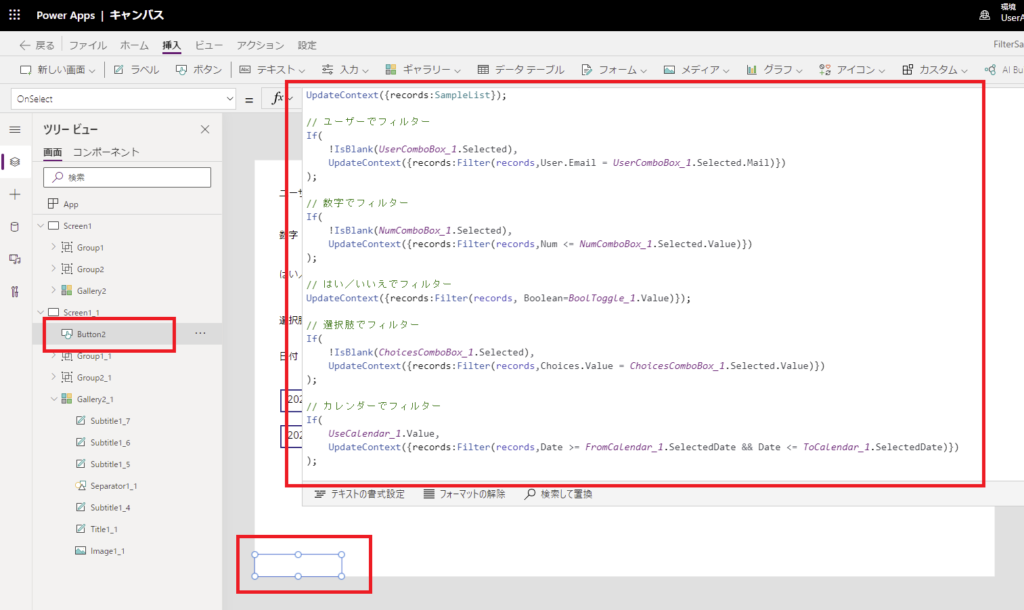
試行錯誤2:とりあえず変数に入れてみる
続いて考えたのが変数を使ってきれいに書けば見やすいんじゃない?的な方法。
※もちろんコレクションでもOK





見やすいし修正しやすいし悪くない、そんなふうに考えていた時期が俺にもありました
改めて考えるとこの方法にも大小問題があるんだけど、一番の問題は「データ行の制限」にひっかかることかなと。
一度変数に代入しちゃっているのでギャラリーの便利な読み込み機能が使えず、たくさんレコードがあるデータソースを対象にすると(既定の設定では)上位500件のデータしか表示できない。
今回学んだ方法:Filter関数の論理式の判定方法をうまく使う
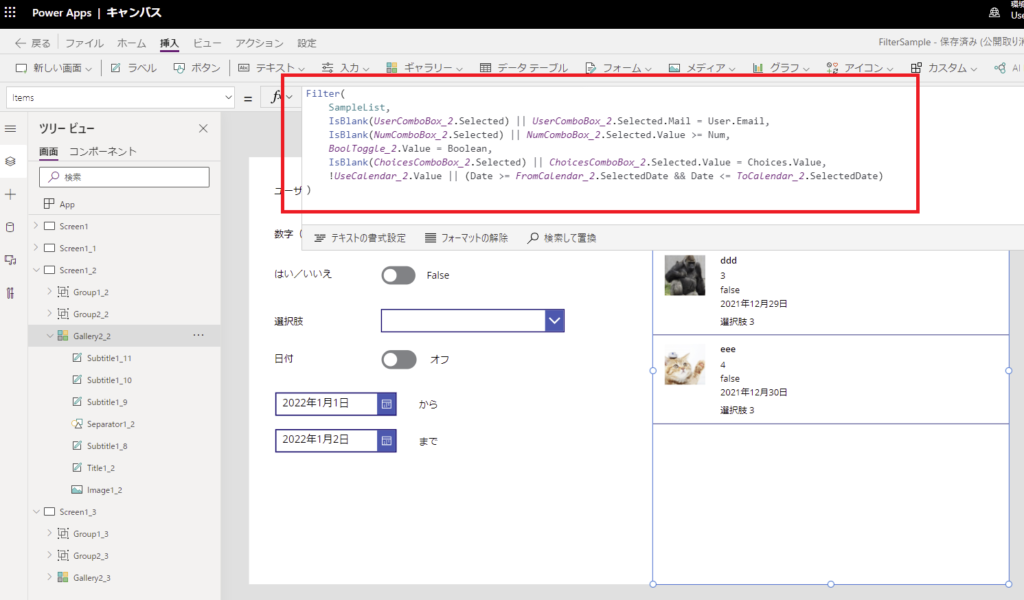
で、これらを踏まえて今回学んだ方法は、Filter関数の論理式を上手に使う方法。
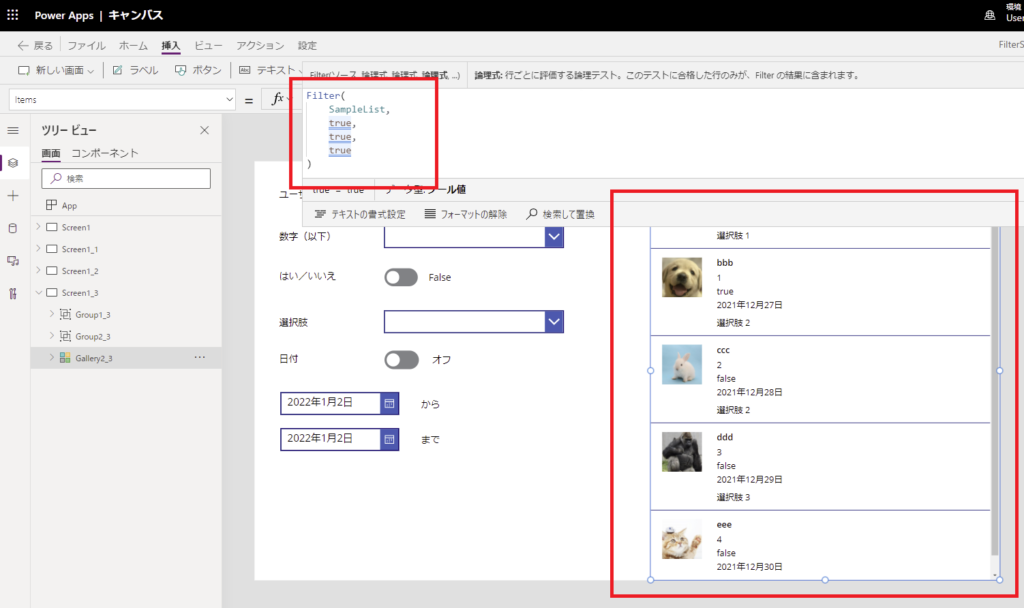
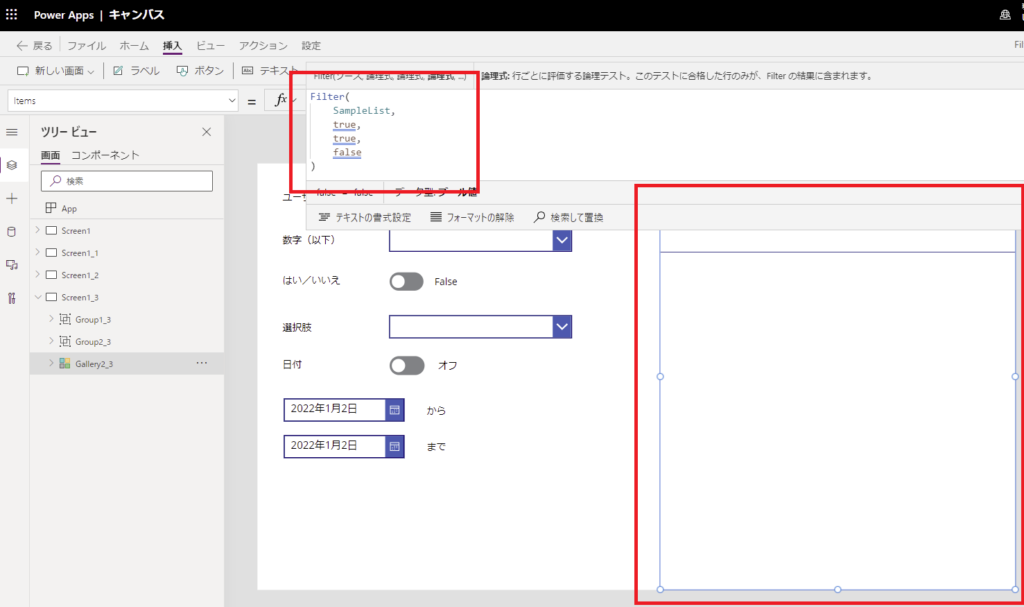
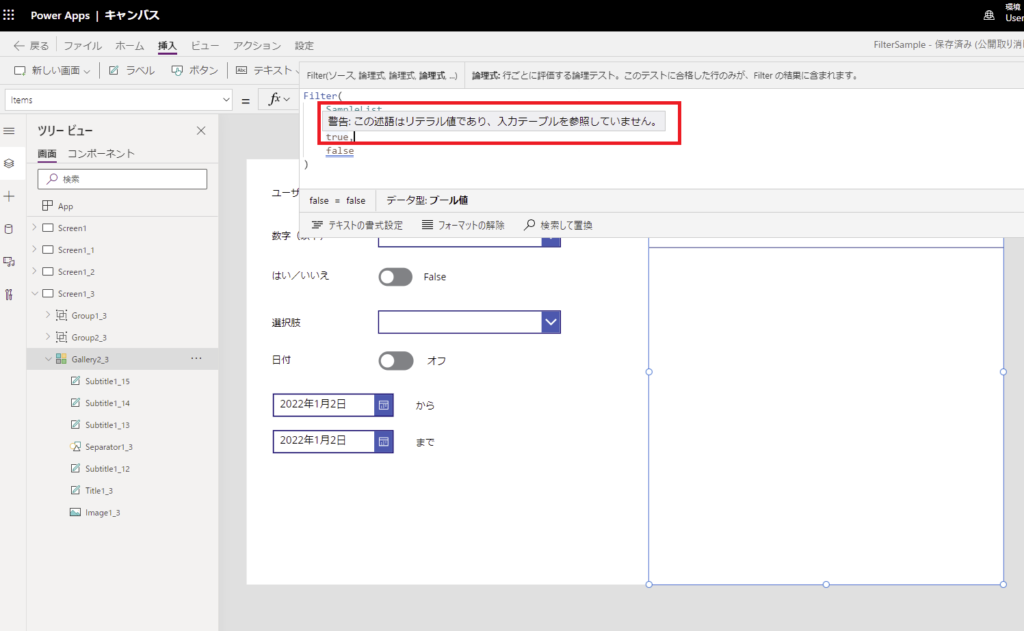
実はFilter関数の第2引数以降の論理式でデータソースの値を必ずしも参照する必要はないそうで、Filter関数の仕様はある行(レコード)に対してその論理式を評価してみた結果が「true」であればその行を取得してくる、となっている。




例えばUserCombobox_2でユーザーが選択されていないければ(IsBlank(UserCombobBox_2.Selected)がtrueであれば)、orの右側の式(|| UserComboBox_2.Selected.Mail = User.Email)は評価されず、すべての行の評価がtrueになってくれるので、この論理式はすべての行が突破してくれる。
この方法を使えば空であればフィルターしない!という式をFilter関数だけで書くことができるので、かなりすっきりとした式を書くことができる。
その上ギャラリーに直接データソースを指定しているので「データ行の制限」も気にする必要なし!
※もちろん委任の警告が出ないように書くこと
// Filter関数の中に論理和(||)を書く
Filter(
SampleList,
// ユーザーが空なら全表示、選択されていれば一致する行を表示
(IsBlank(UserComboBox.Selected) || UserColumn = UserComboBox.Selected.Value),
// 数字が空なら全表示、選択されていれば一致する行を表示
(IsBlank(NumberComboBox.Selected) || NumberColumn = NumberComboBox.Selected.Value)
)





コメント