Power Appsで色々なデータを表示したり編集したり新規作成したりするときに使う「フォーム」コントロール。
このフォームコントロールを細かく制御する必要がでてきたため、改めて詳しく調べてみた。
フォームコントロール
フォームコントロールはデータソースのレコードを表示、編集、作成するコントロール。
ここでの「データソース」とは、「SPOリスト」だったり、「Dataverseのテーブル」だったりを示す。
つまりフォームコントロールを使用すると、SPOリストのアイテムやDataverseのテーブルのレコードを作成/編集/表示ができる。
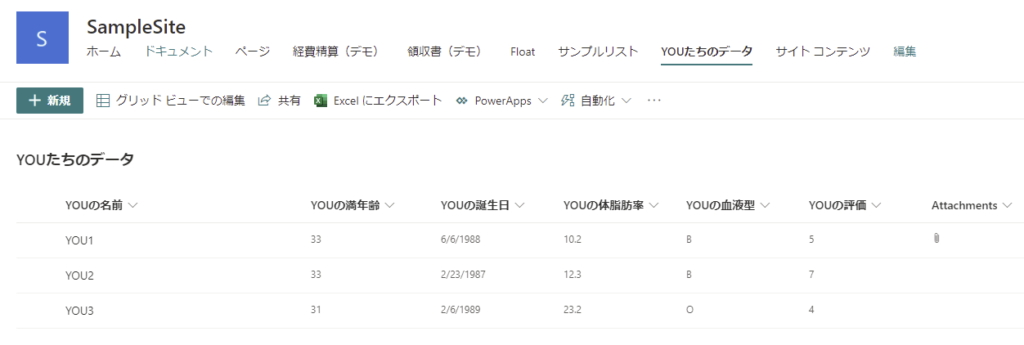
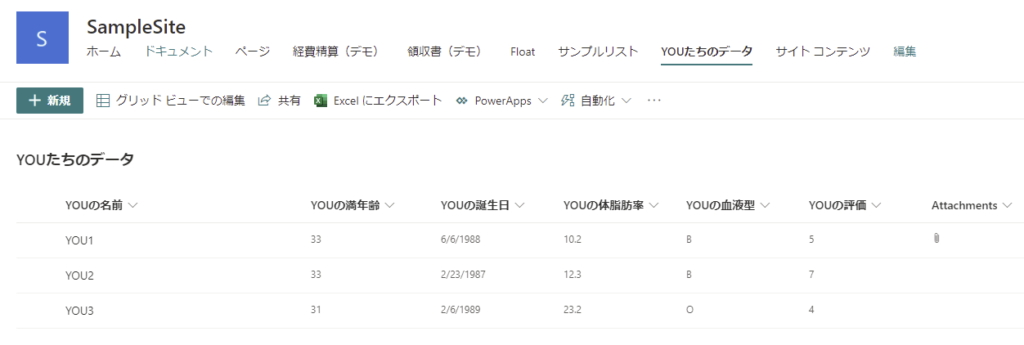
今回の記事ではデータソースとしてこのSPOリストと、

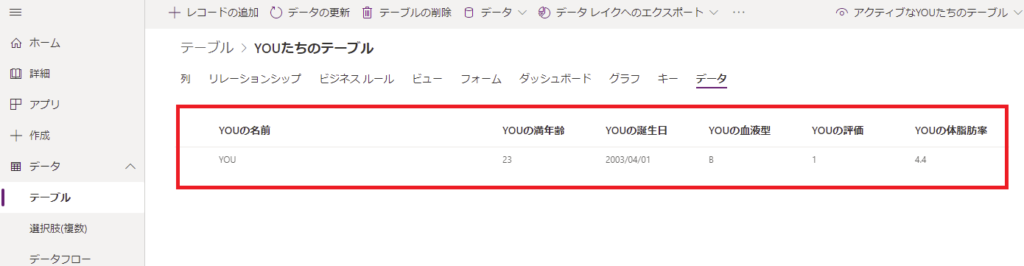
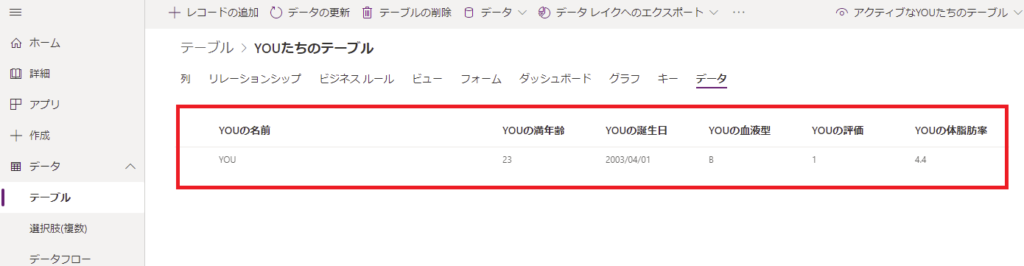
Dataverseのこのテーブルを使用する。

※フォームコントロールの公式はこちら
https://docs.microsoft.com/ja-jp/powerapps/maker/canvas-apps/controls/control-form-detail
表示フォーム(Display Form)と編集フォーム(Edit Form)
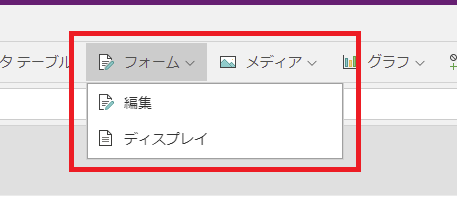
使い方に入る前にフォームコントロールの種類から。
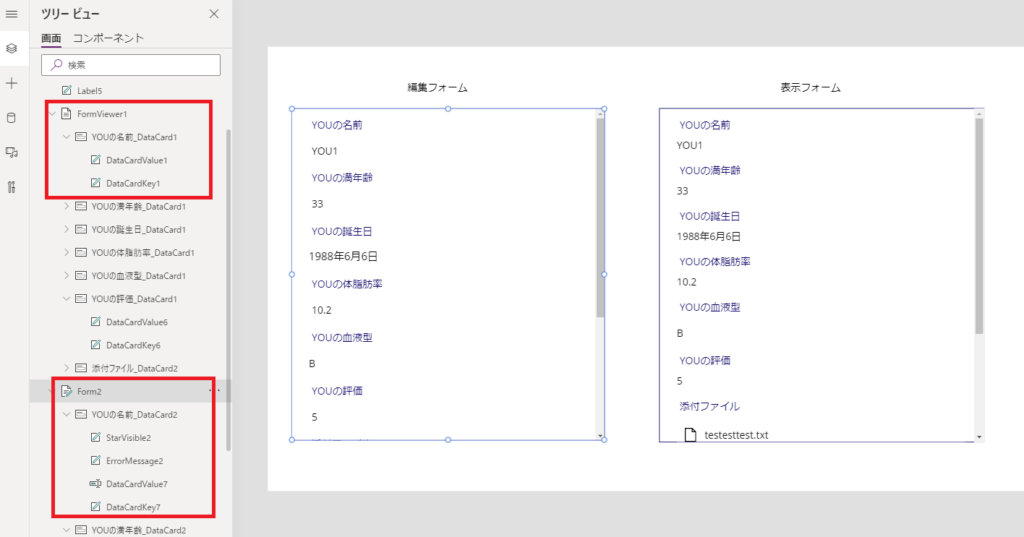
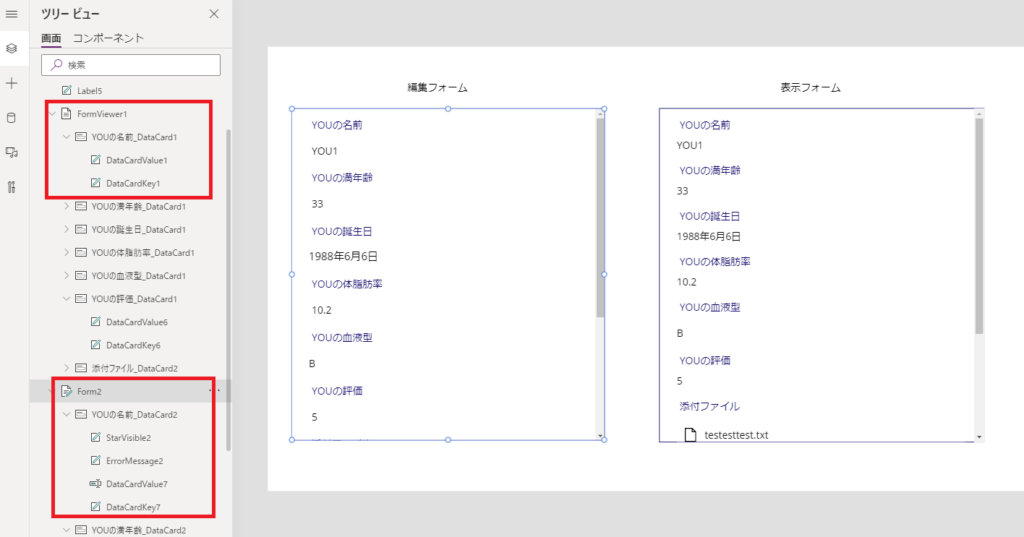
こんな感じでフォームコントロールは2種類あって、

2つの違いはこんな感じのよう。
- 編集フォーム → 「作成/編集/表示」が全部できる
- 表示フォーム → 「表示」のみ
「編集フォームの[表示]モード」と「表示フォーム」は見た目がほぼ一緒なんだけど、表示機能だけでよい分
表示フォームの方がコントロール数が少なくなっている。

1つのアイテムだけ見ると大したことないように思うけど、塵も積もれば何とやらなので、表示だけでよい場合は「表示フォーム」を使った方がよさそう。
編集フォームの基本的な使い方
それでは編集フォームの基本的な使い方。
事前準備
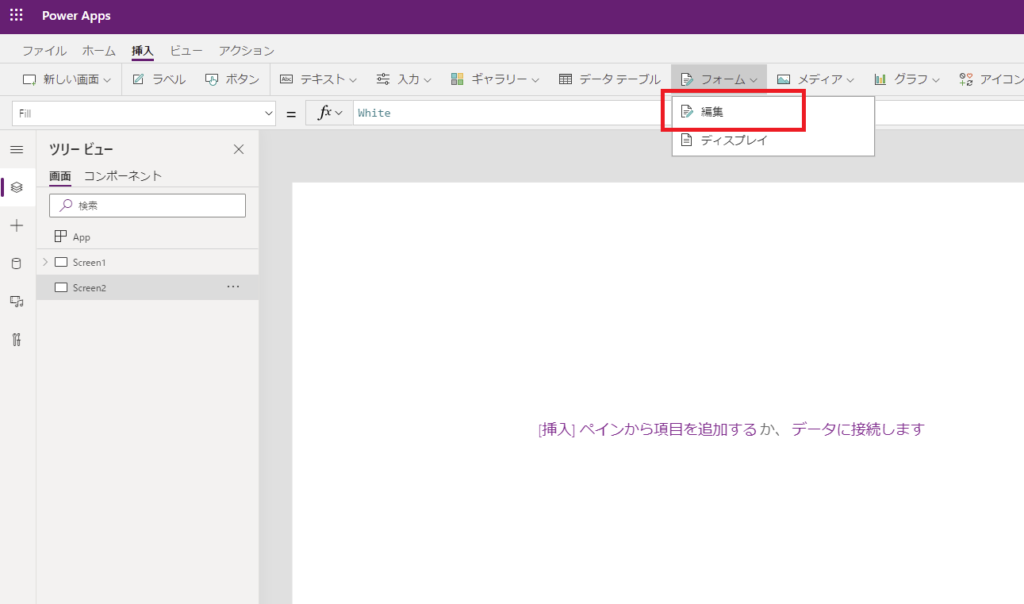
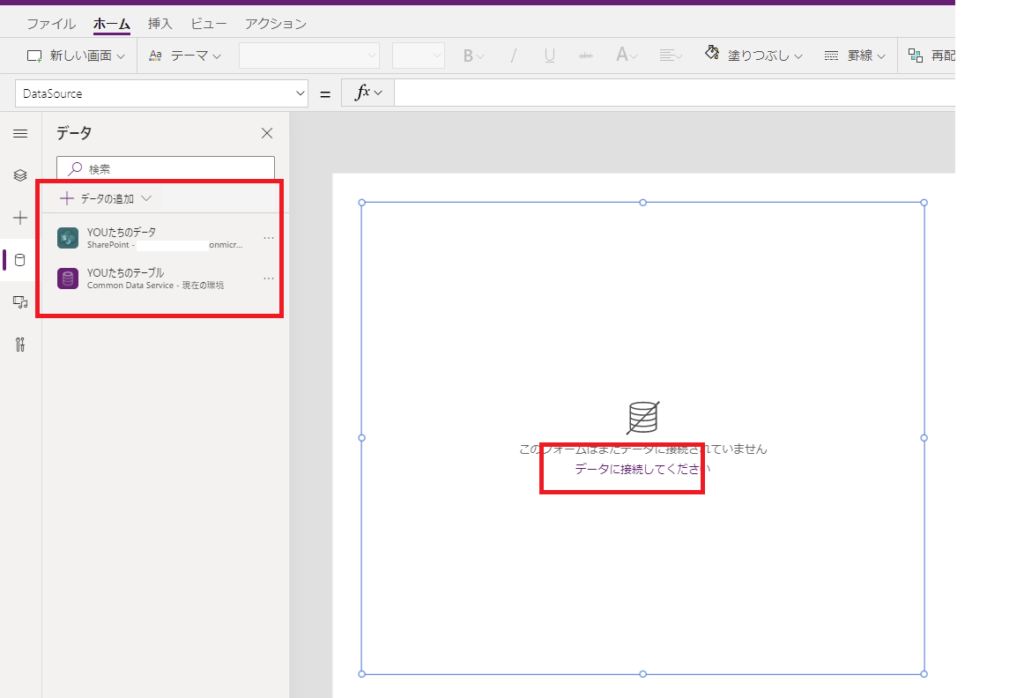
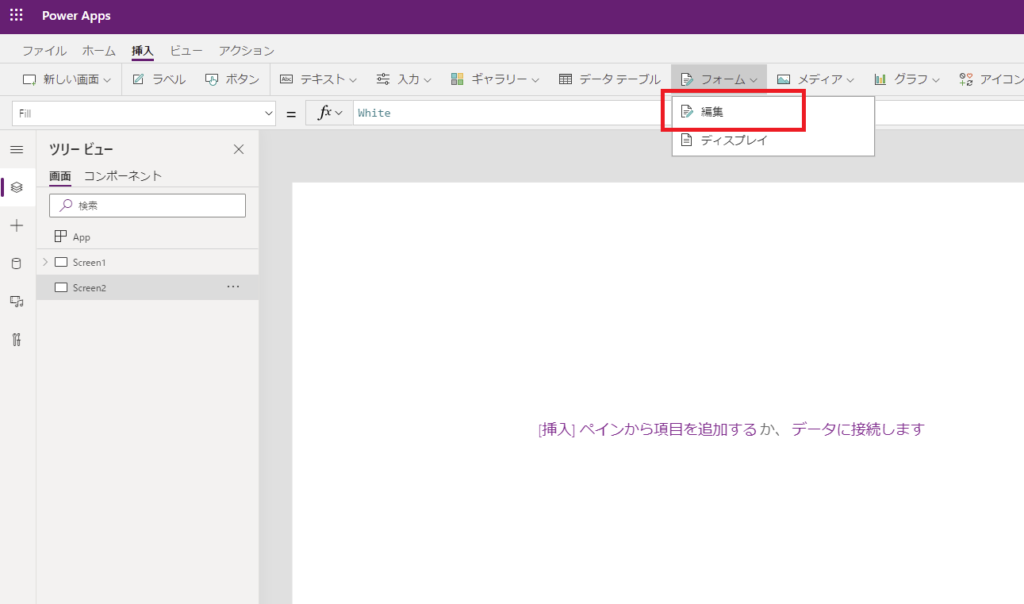
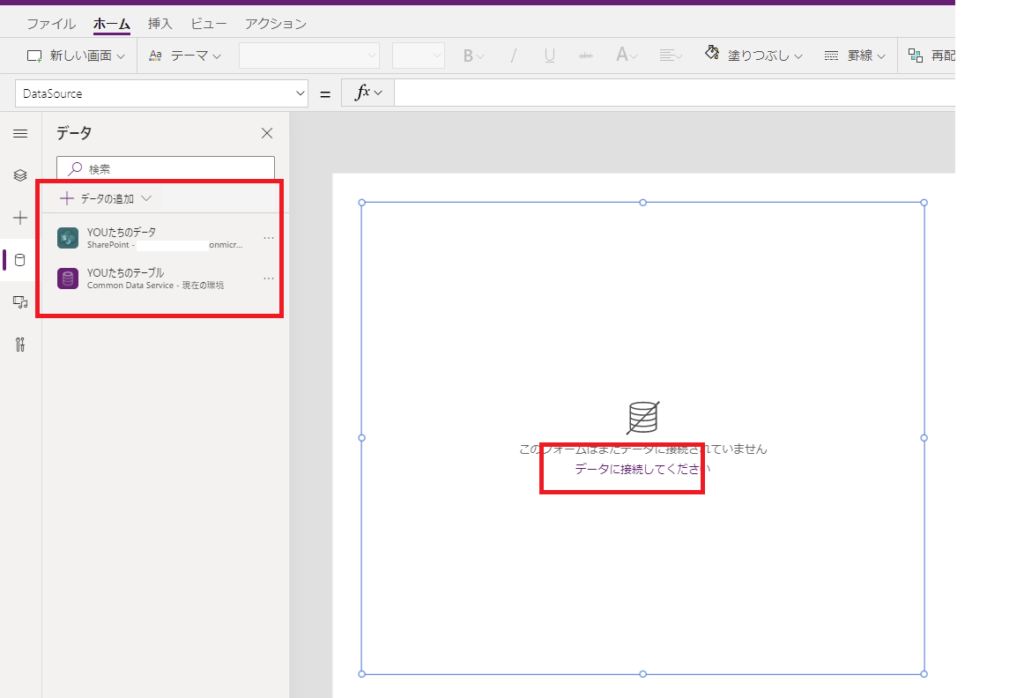
まずは編集フォームを追加して、

「データに接続」を押してデータを追加する。今回はSPOリストとDetaverseのテーブル。

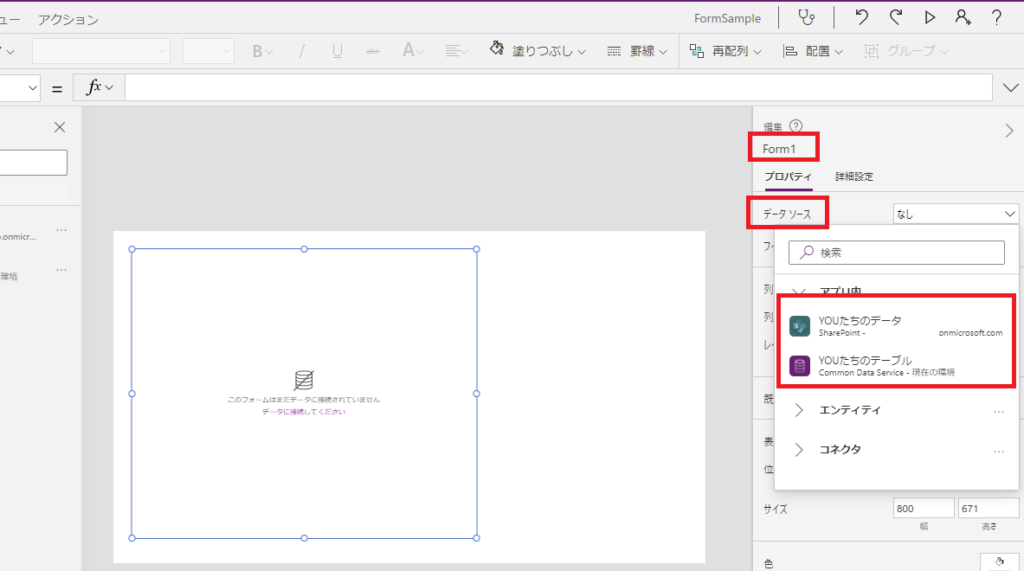
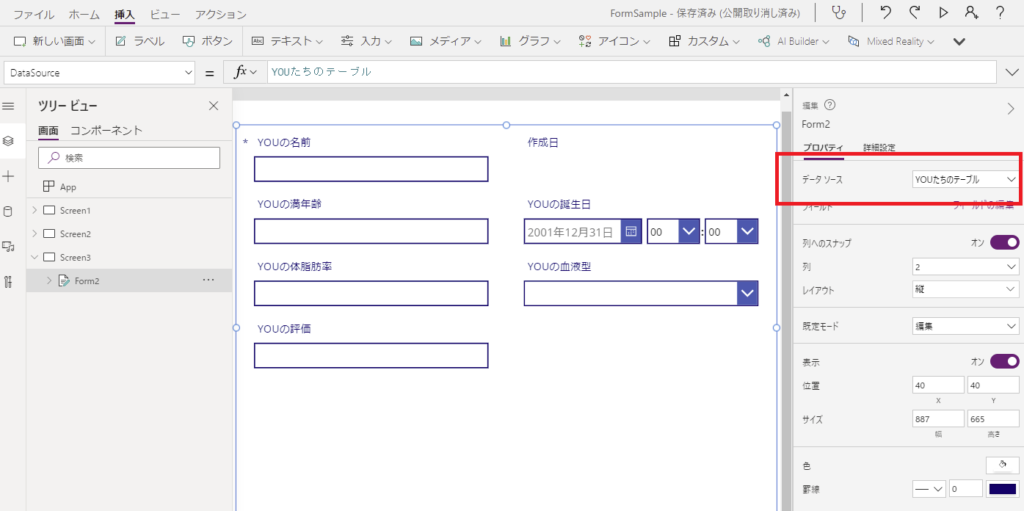
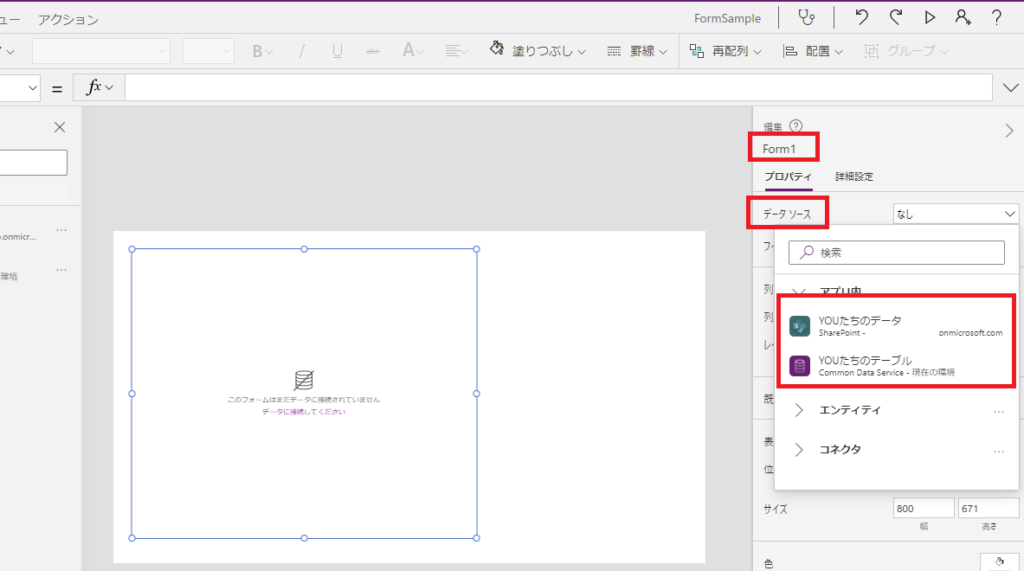
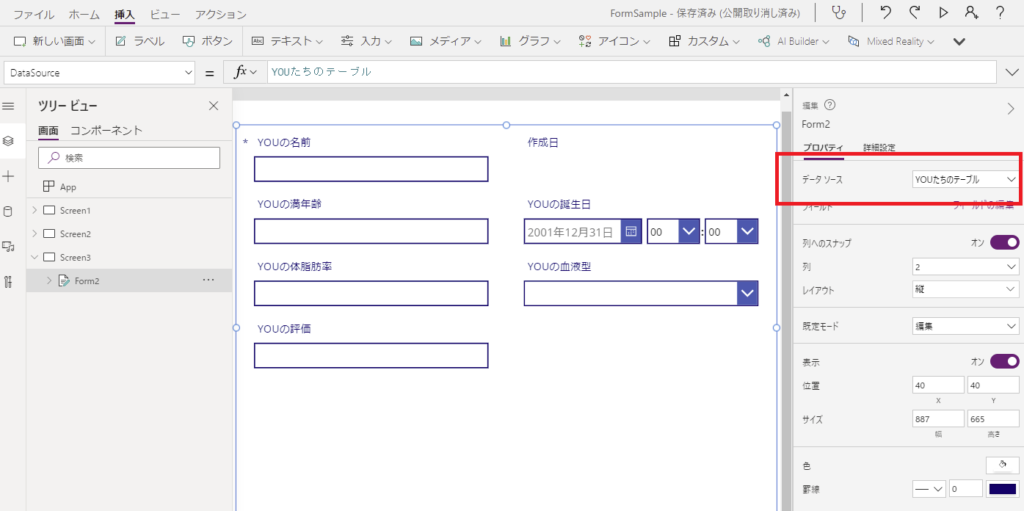
そしたらフォームコントロールの「データソース」プロパティに、今追加したデータを接続する。一旦SPOリストの方に接続。

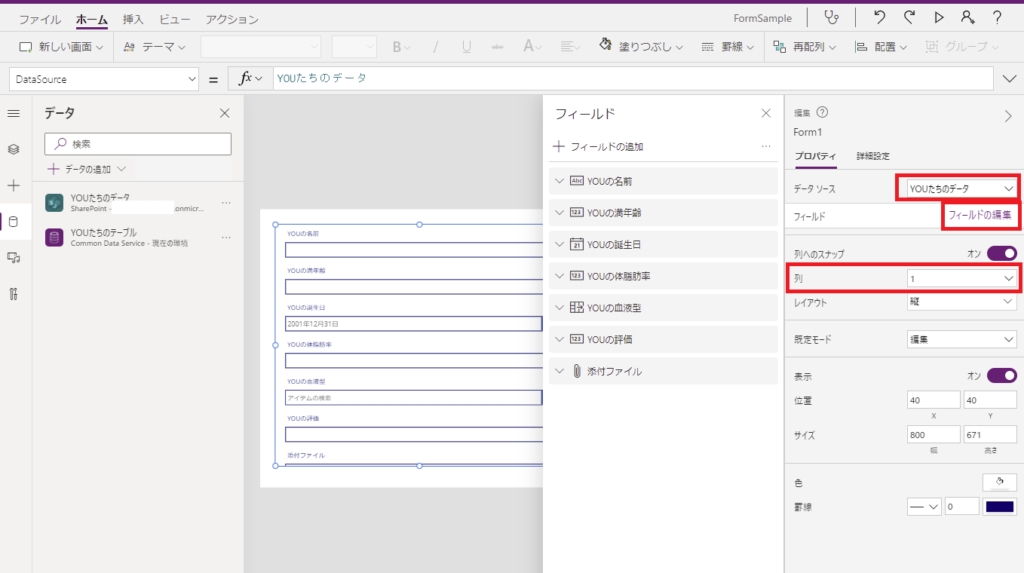
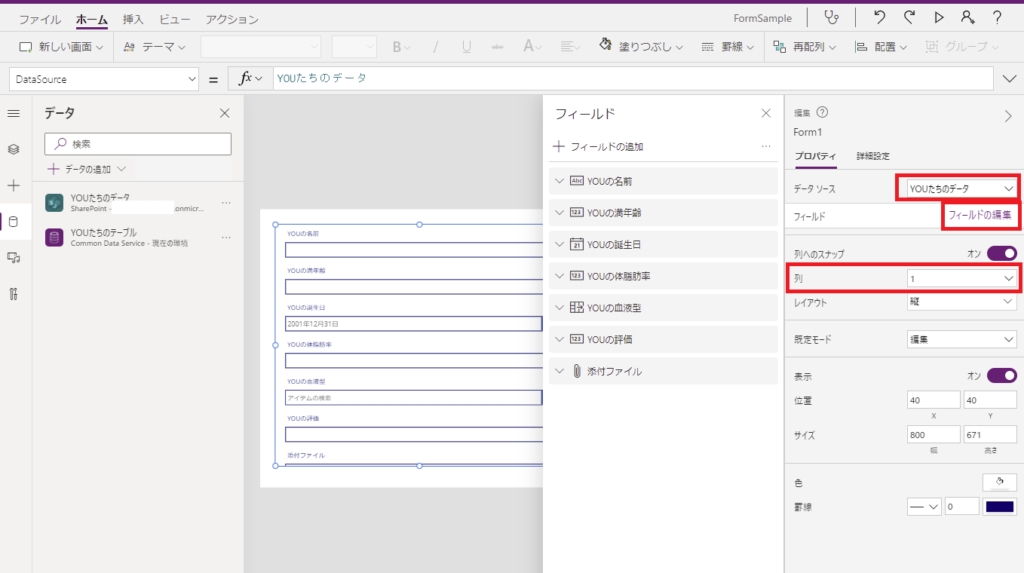
「フィールドの編集」を使って項目を追加/削除したり、「列」を適当にいじって見た目を整える。

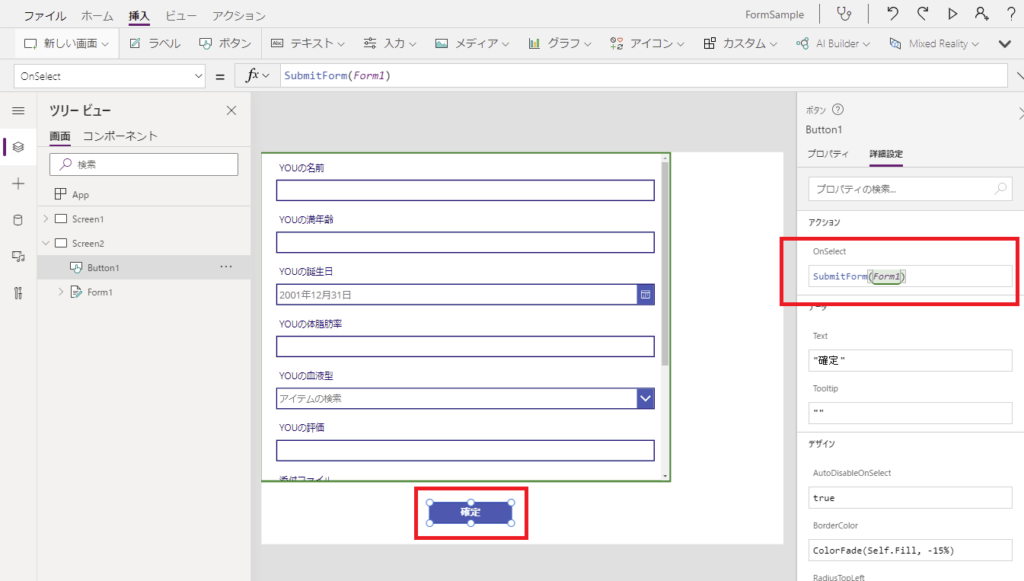
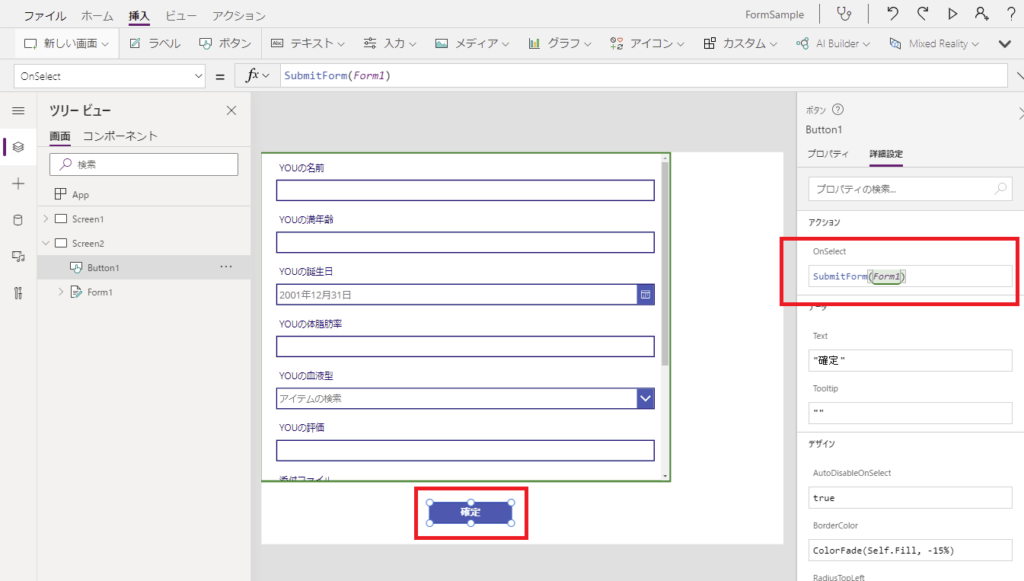
続いて「確定」用のボタンを追加して、OnSelectにSubmitForm関数(フォームの内容を確定する関数)を設定。

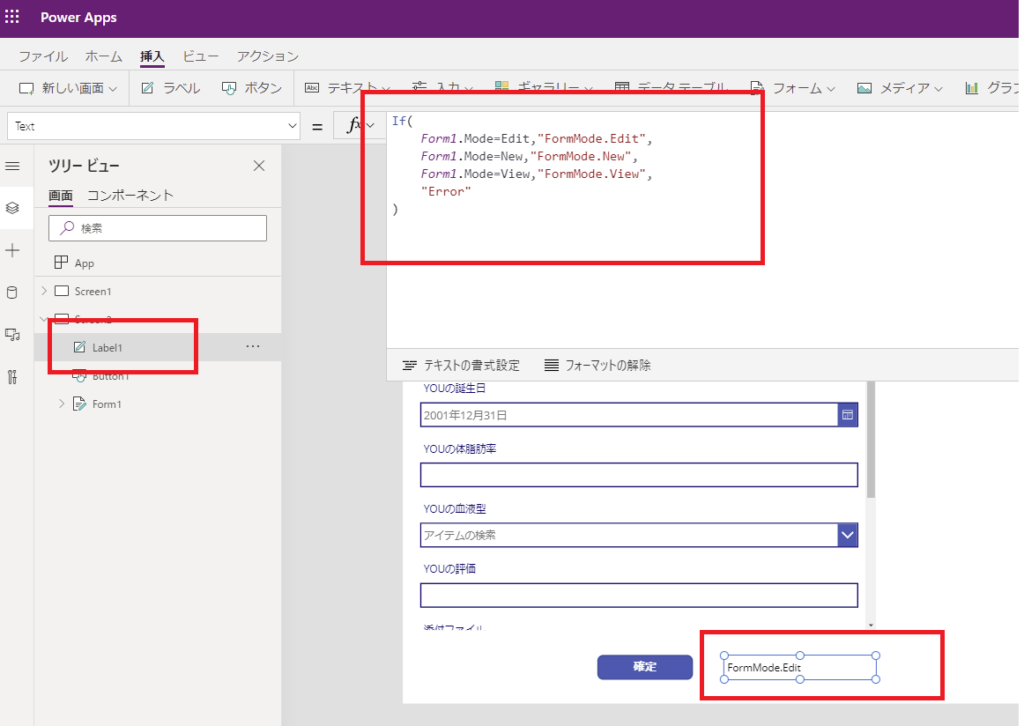
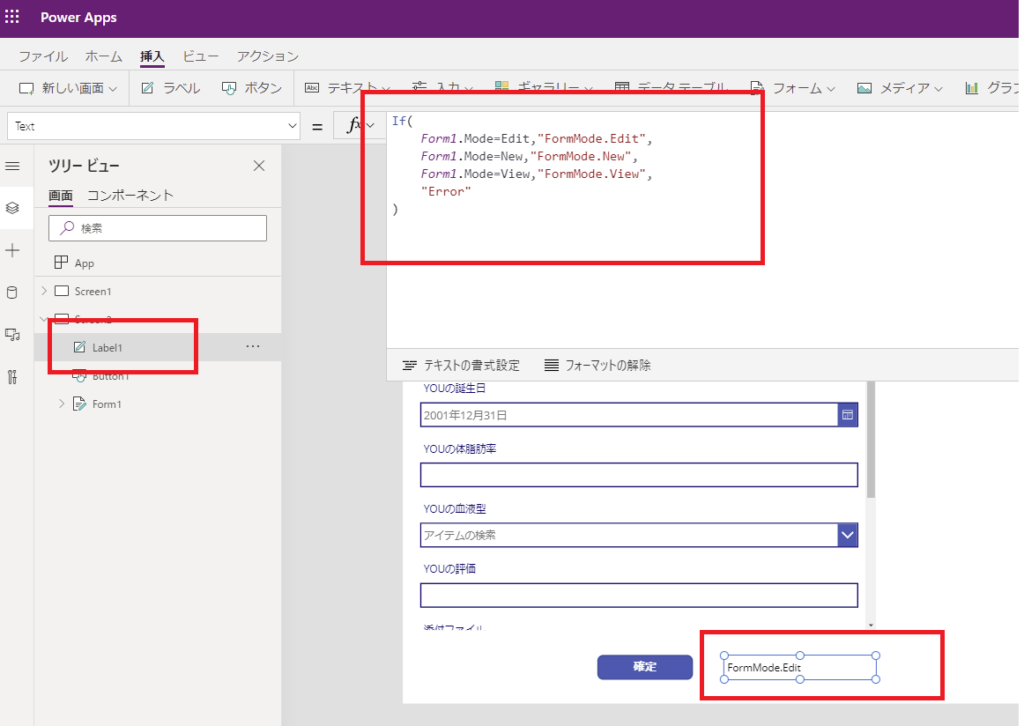
最後にフォームの状態(FormModeプロパティ)が確認しやすい用にこんなラベルを用意して、準備完了。

新規作成
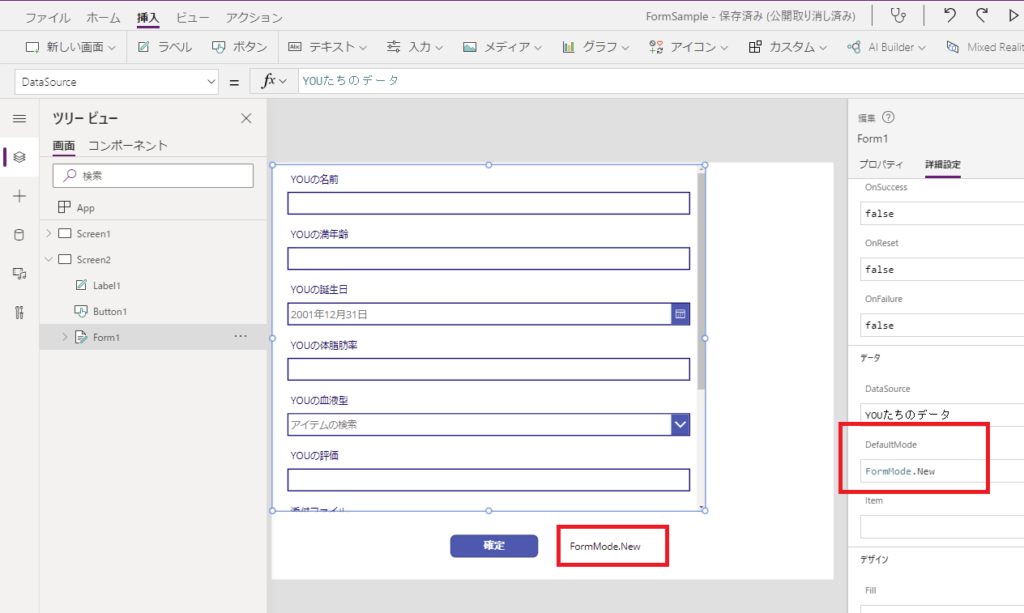
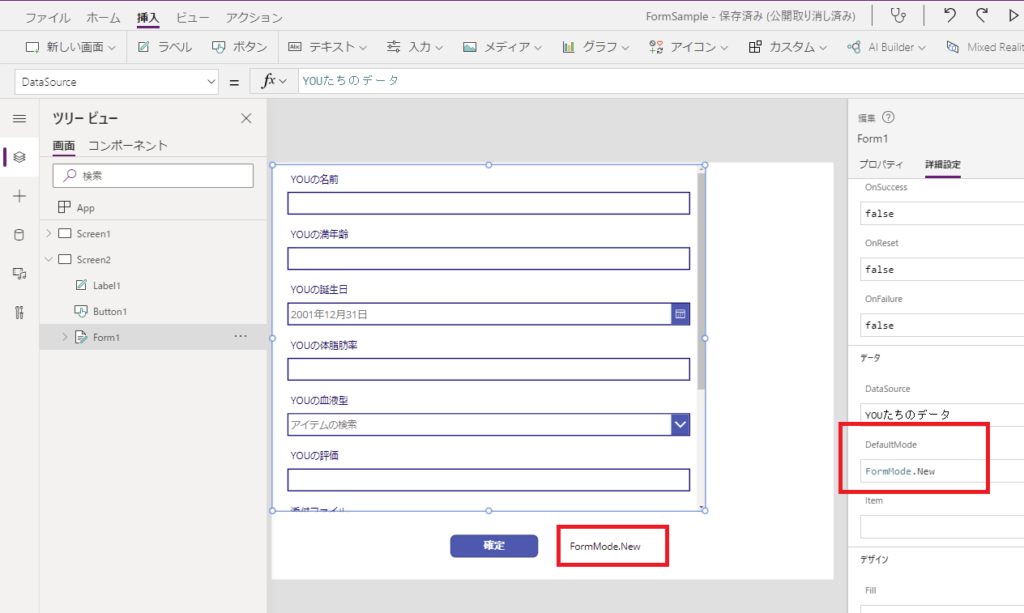
まずは新規作成から。データを新規作成したい場合はフォームを「New」モードで使用する。
今回はフォームのDefaultモードを「New」に設定して無理やり変更。

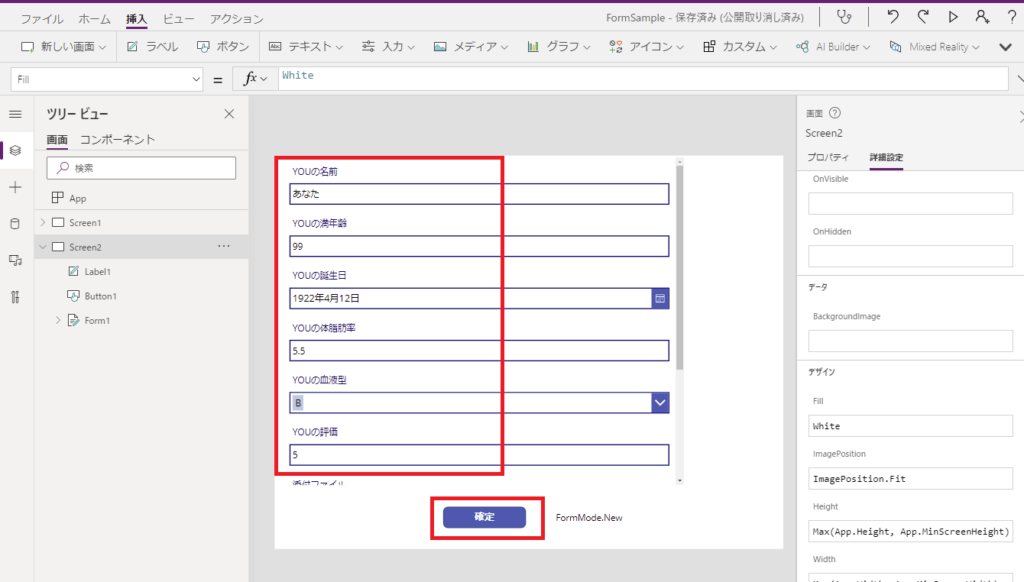
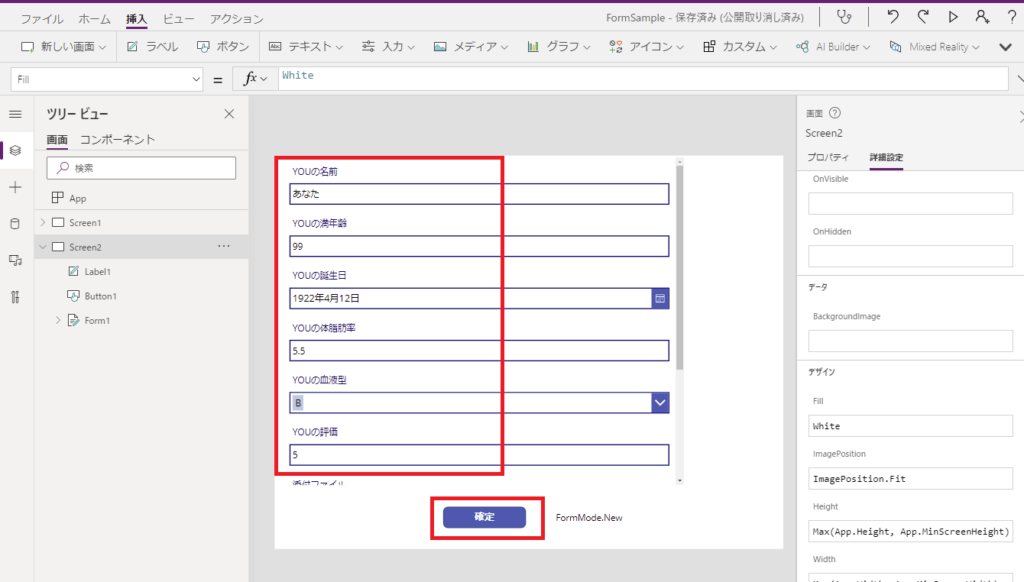
適当に情報を入れて「確定」ボタンを押下。

追加された。

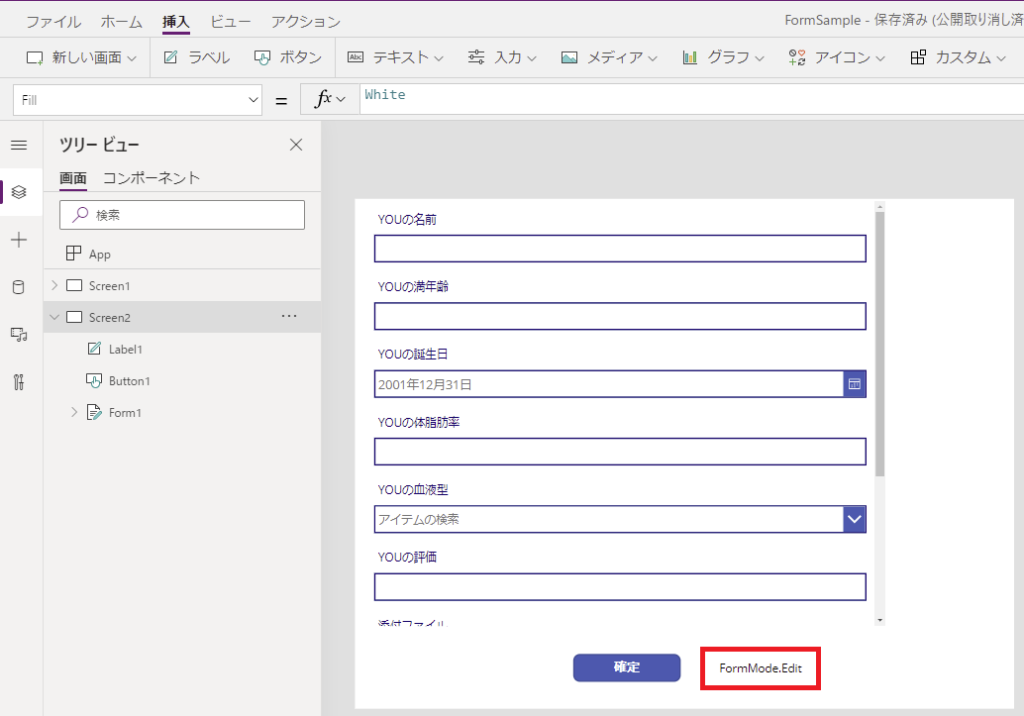
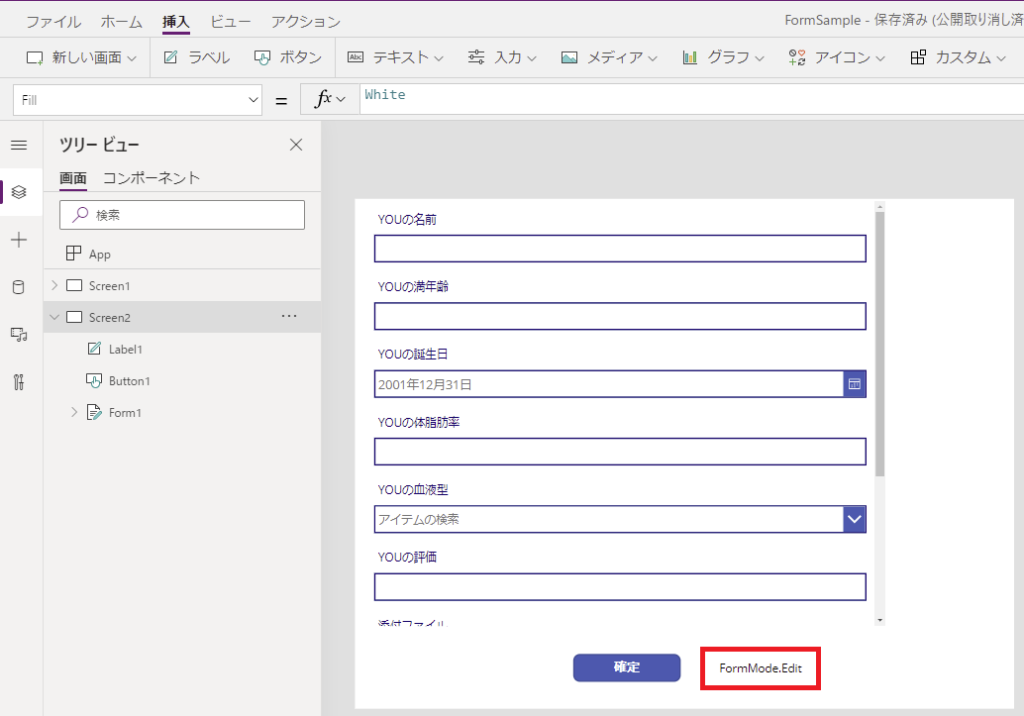
※ちなみに、NewモードのフォームはSubmitすると勝手にEdit(編集)モードになる。

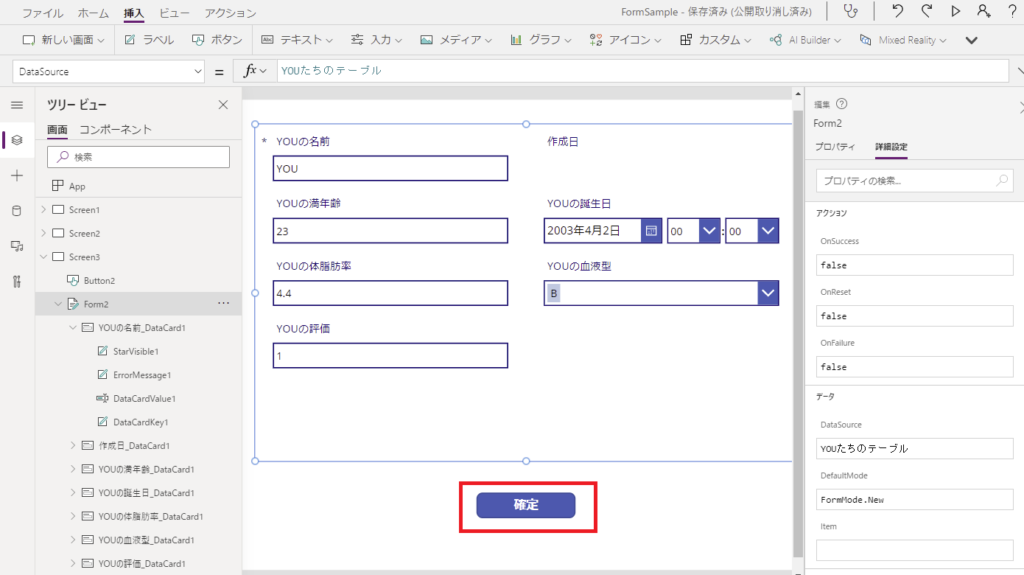
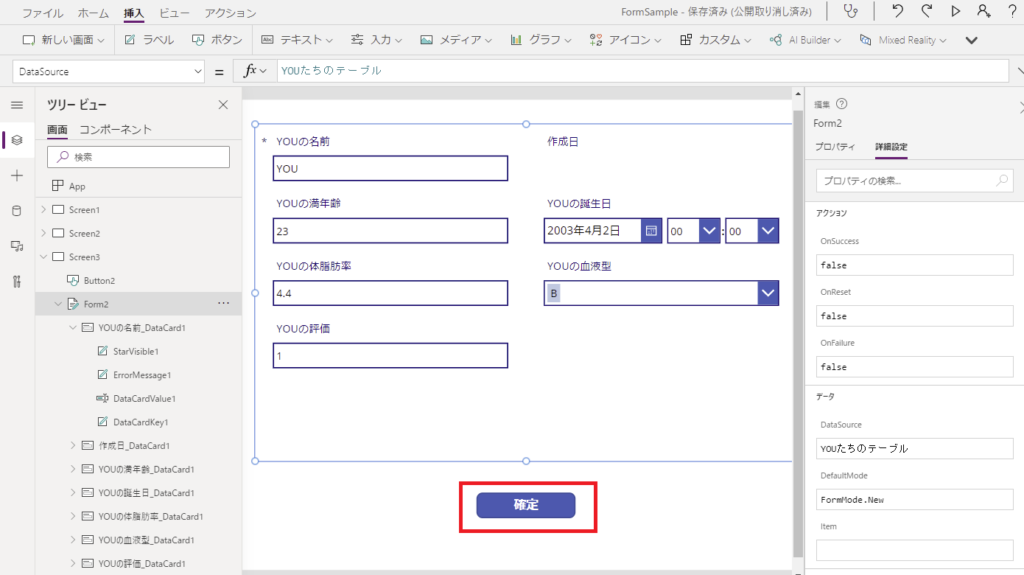
もちろんDataverseのテーブルでもレコードの新規作成ができて、こんな感じでフォームとDataverseをつないで、

適当に値を入れてSubmitをコール

レコードが追加される。

編集
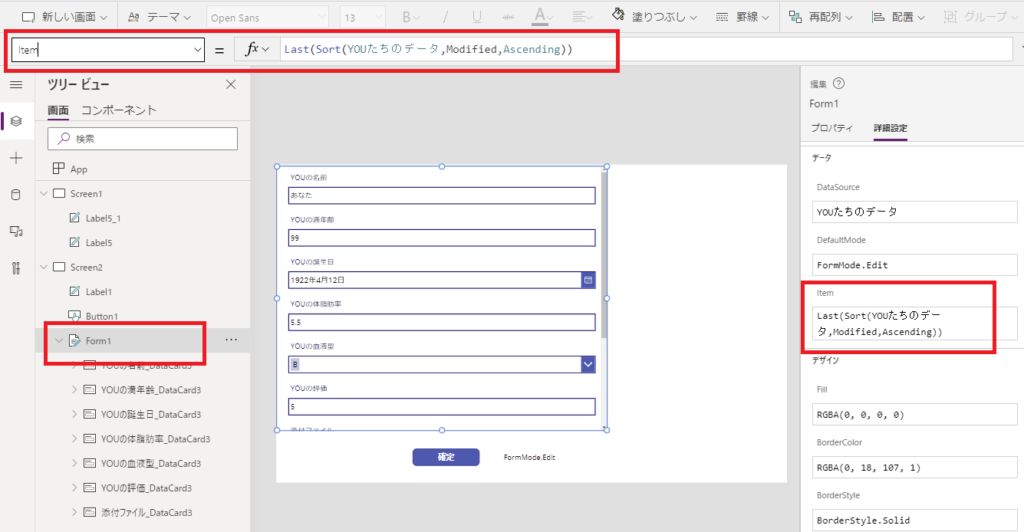
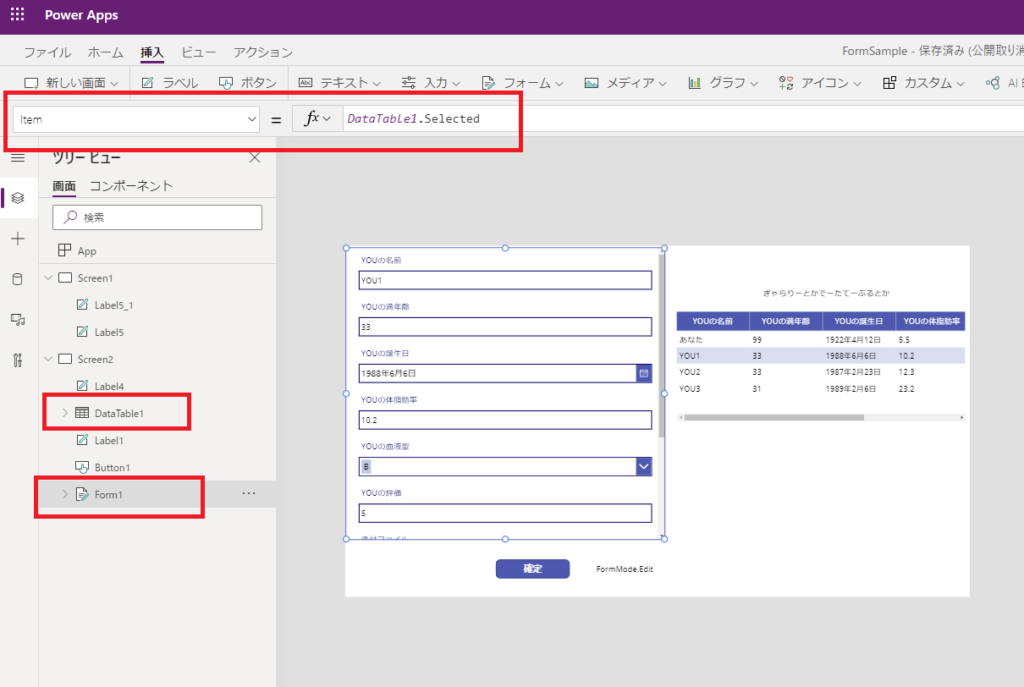
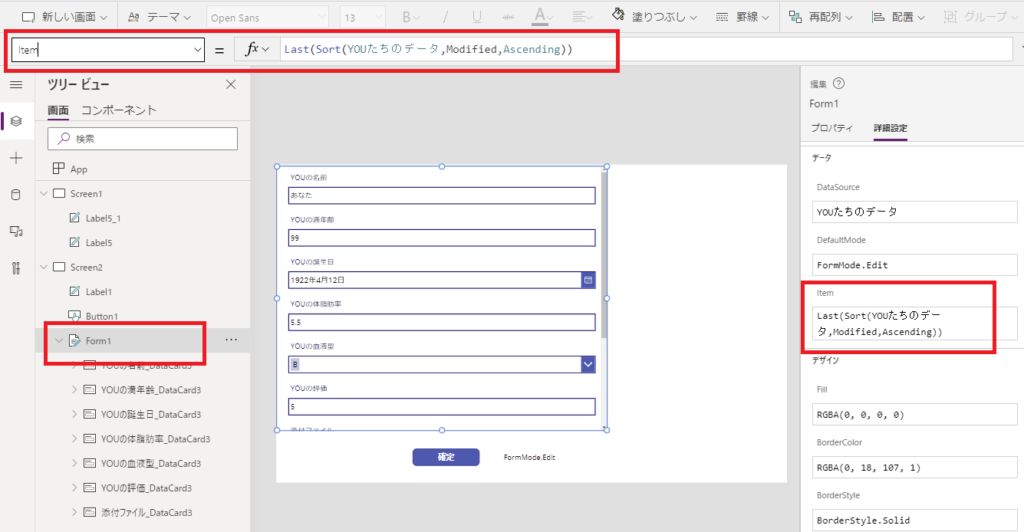
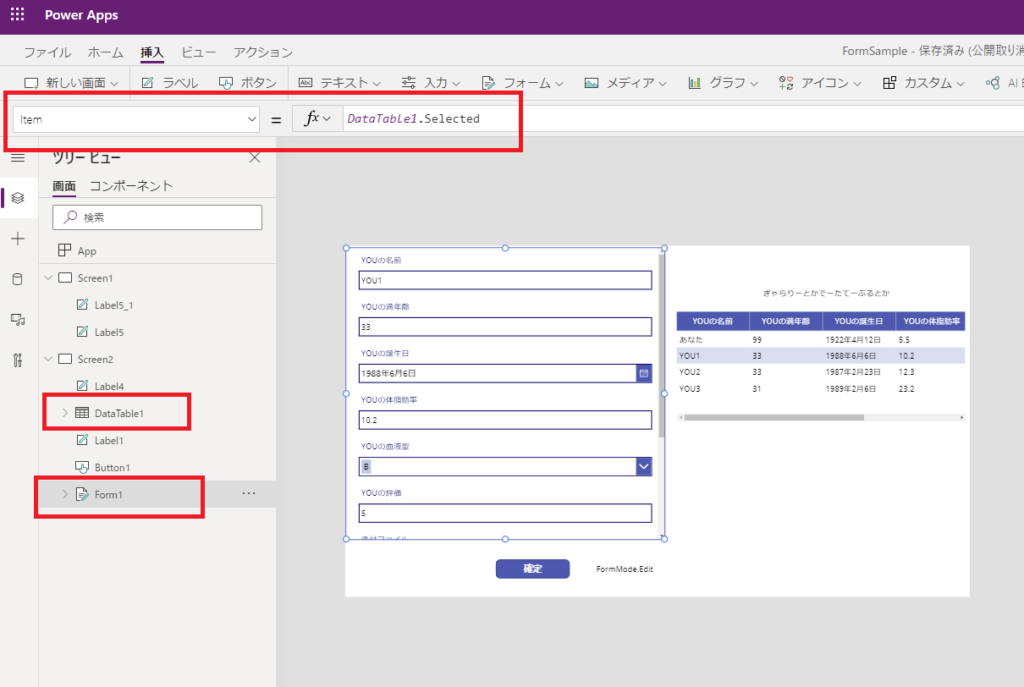
続いて編集。レコードを編集するためには「どのレコードを編集するか?」をフォームに指定してあげる必要があって、それはフォームコントロールのItemプロパティで指定する。
例えば「最後に更新したレコード」みたいな単純な話だったらこんな数式にしたり、

編集するレコードを指定したい!みたいなときはこんな感じでギャラリーとかデータテーブルとかと組み合わせたりする。

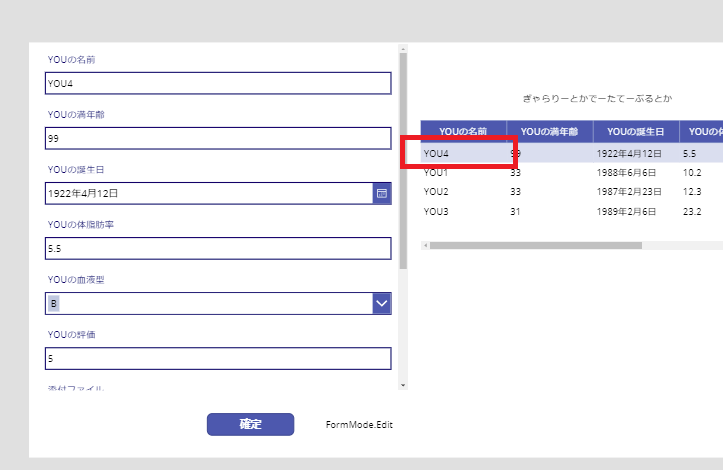
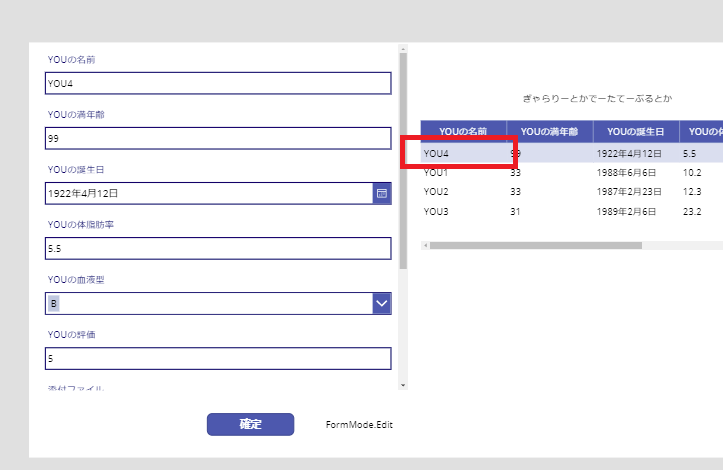
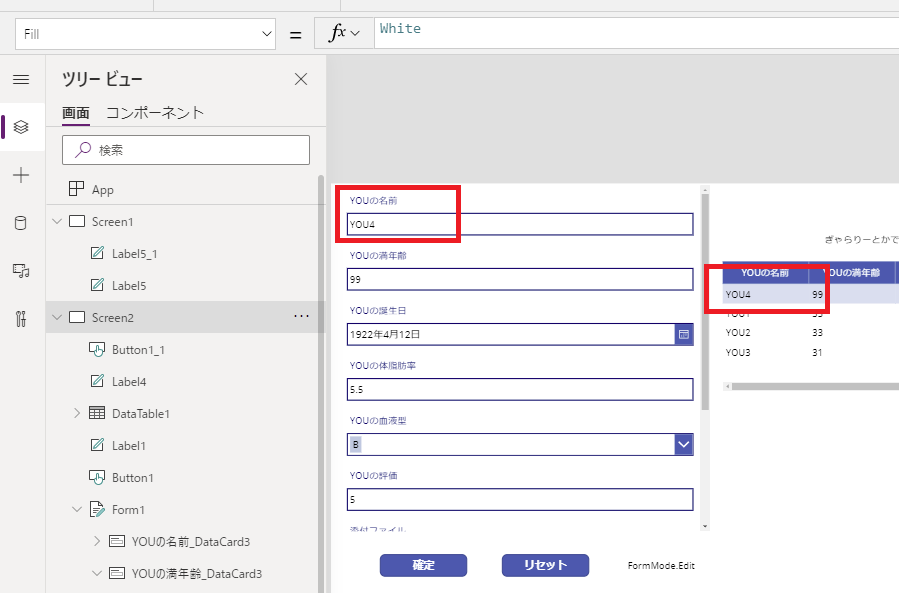
あとは適当な値を入力(名前を「あなた」から「YOU4」に変更)して、確定を押すと

変更された。

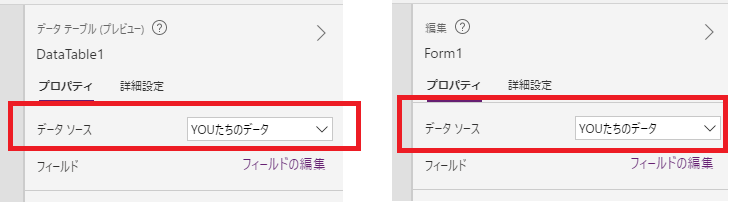
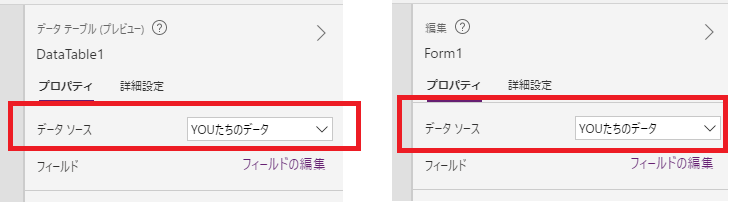
※ギャラリーとかデータテーブルとかと組み合わせる場合、「ギャラリーやデータテーブルのデータソース」と「フォームのデータソース」を一致させる必要がある。

表示
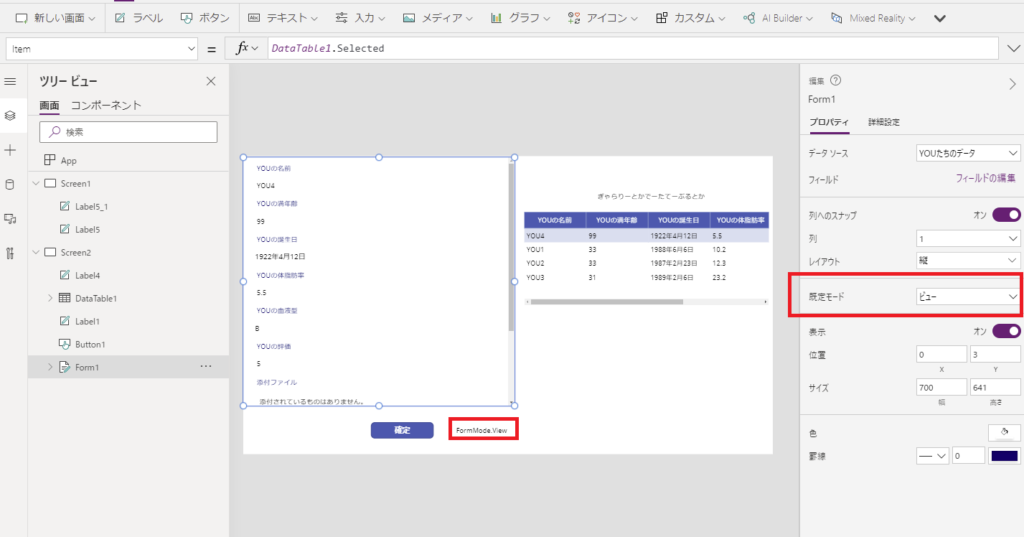
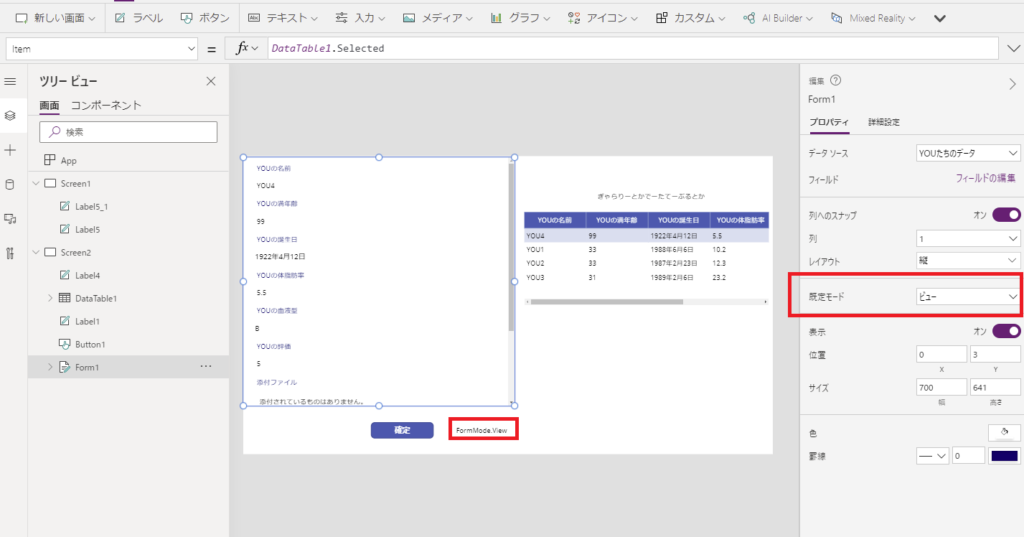
表示(View)モードは特に説明することがなくて、モードをViewに変えてあげるとデータを表示するだけで編集不可能なフォームになる。
※DefaultModeはUIからでもコードからでも指定可能。

おまけ:リセット
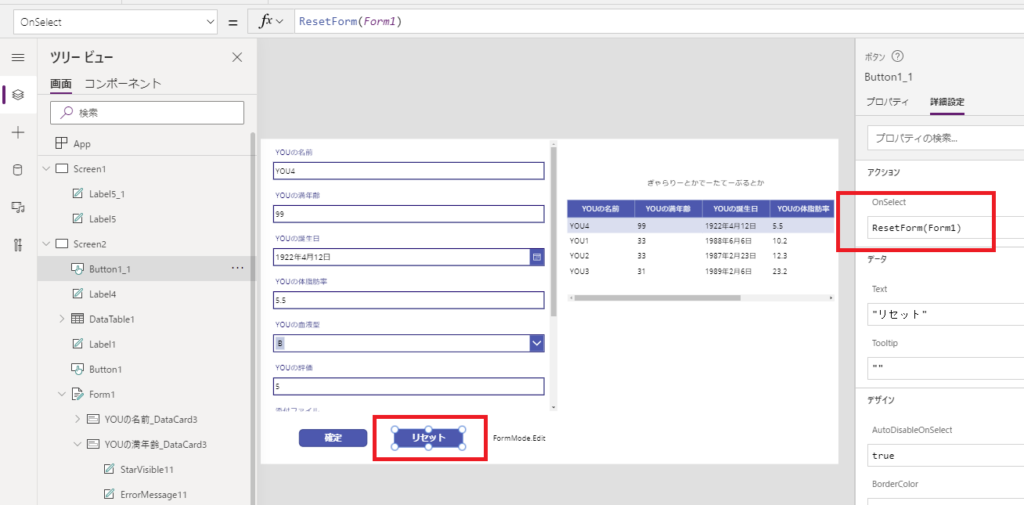
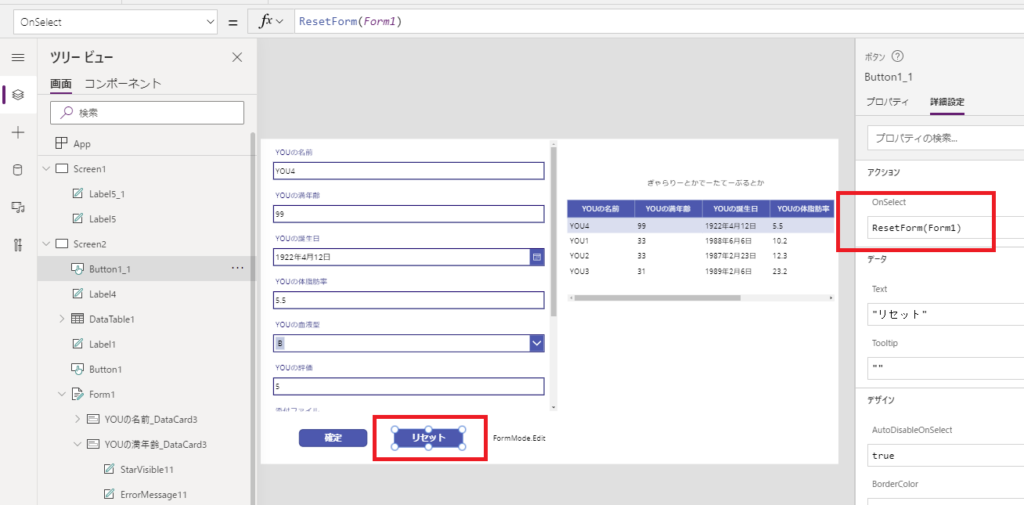
フォームにはリセット機能があってResetForm関数を呼んであげると、これまで入力していた内容をリセットしてくれる機能がある。
こんな感じでリセットボタンを用意してあげて

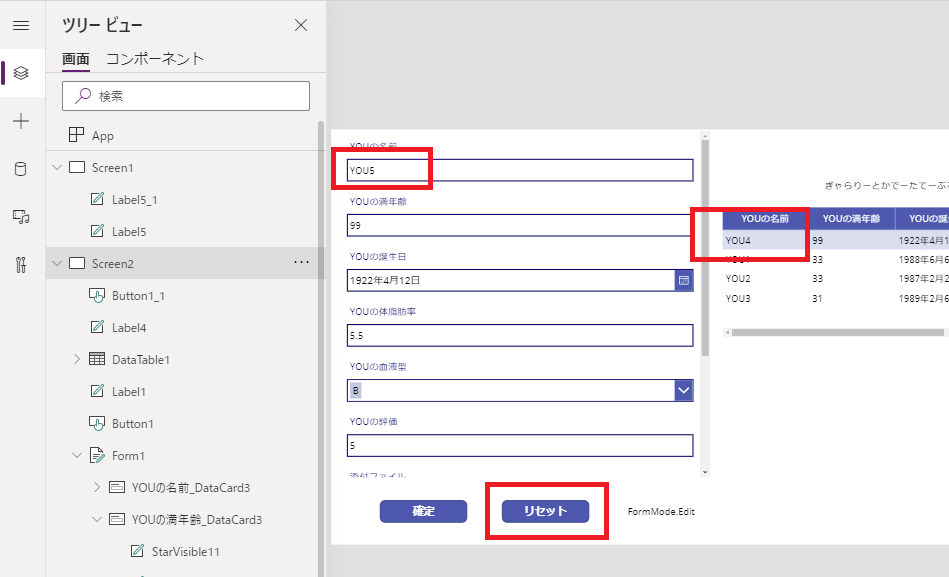
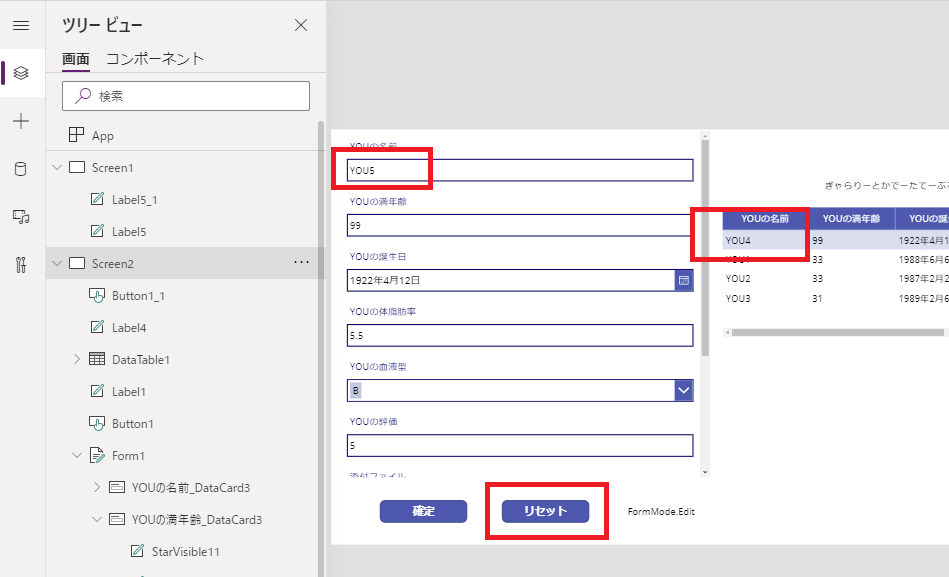
適当に値を変更してリセットを押すと、

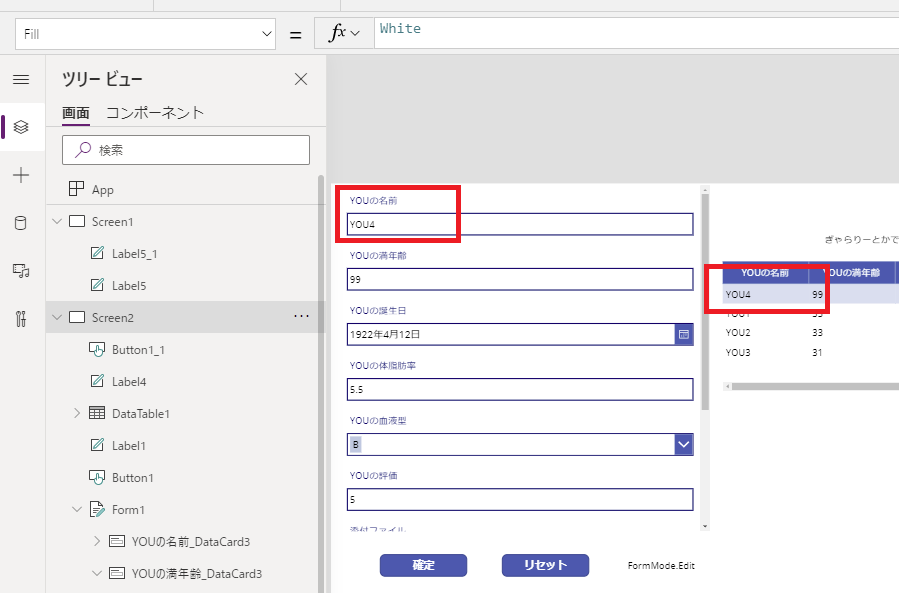
入力内容をリセットして、元の内容に戻してくれる。

確定(Submit)した後の処理
フォームの内容確定した後に何か処理をしたい場合は、フォームの
- OnSuccess
- OnReset
- OnFailure
プロパティを使う。
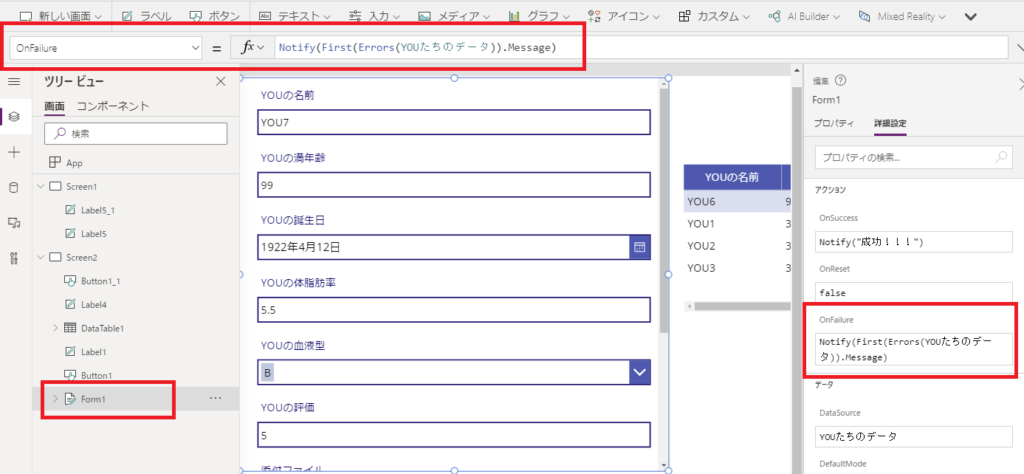
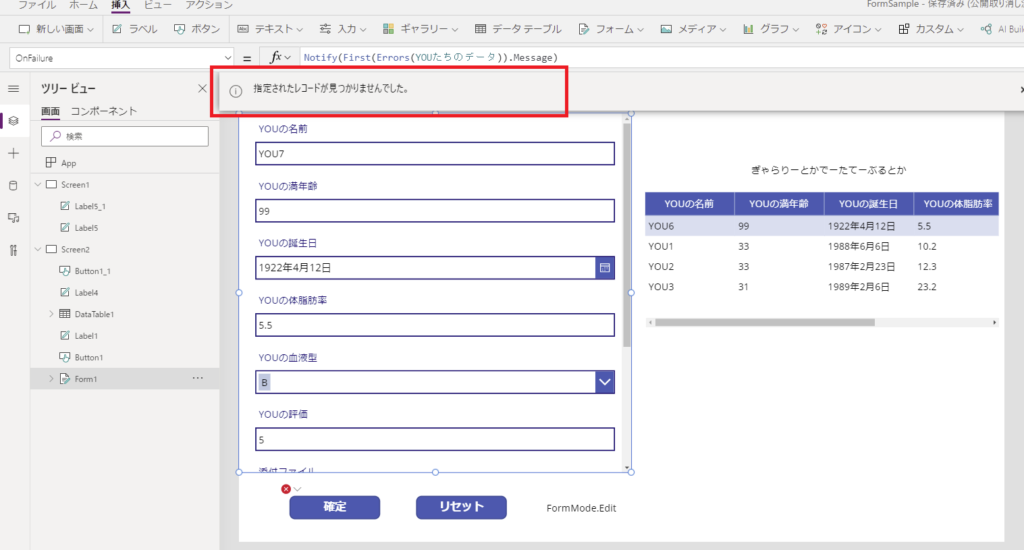
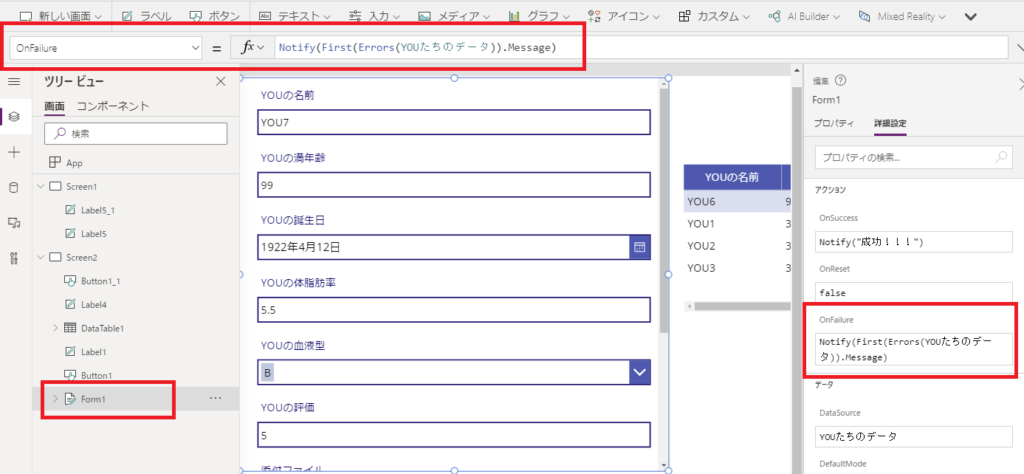
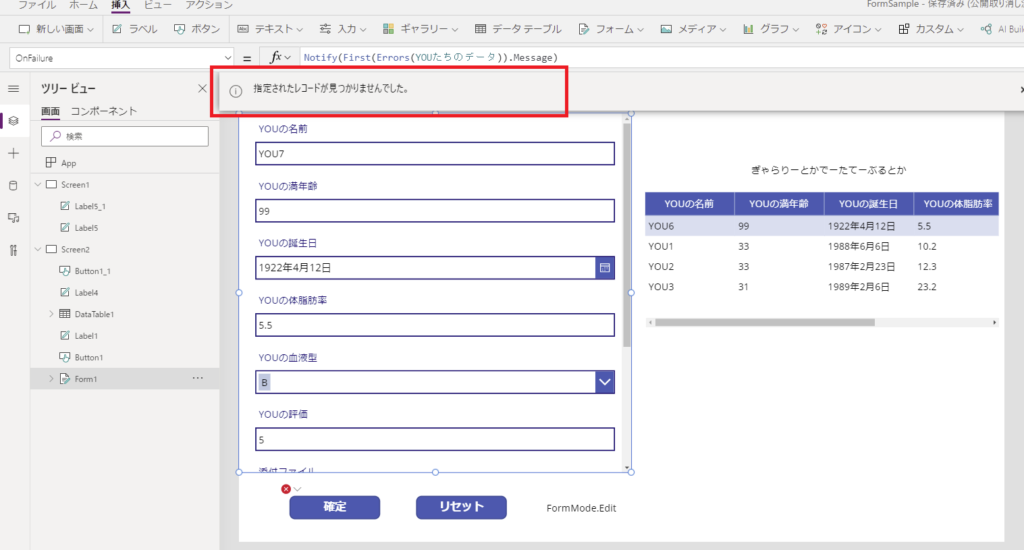
例えばOnFailureとかにこんな感じでNotifyを入れてあげると、

Submitが失敗(今回はSPOリスト側でレコードを削除した)したときにメッセージを出してくれる。

成功したときは前の画面に戻るみたいなときは、OnSuccessにBack関数を書いてあげたりすればOK。
その他Tips
最後におまけ程度に便利な機能をご紹介。
LastSubmitプロパティ
フォームコントロールにはLastSubmitプロパティというのがあって、最後に確定したレコードを返してくれる。
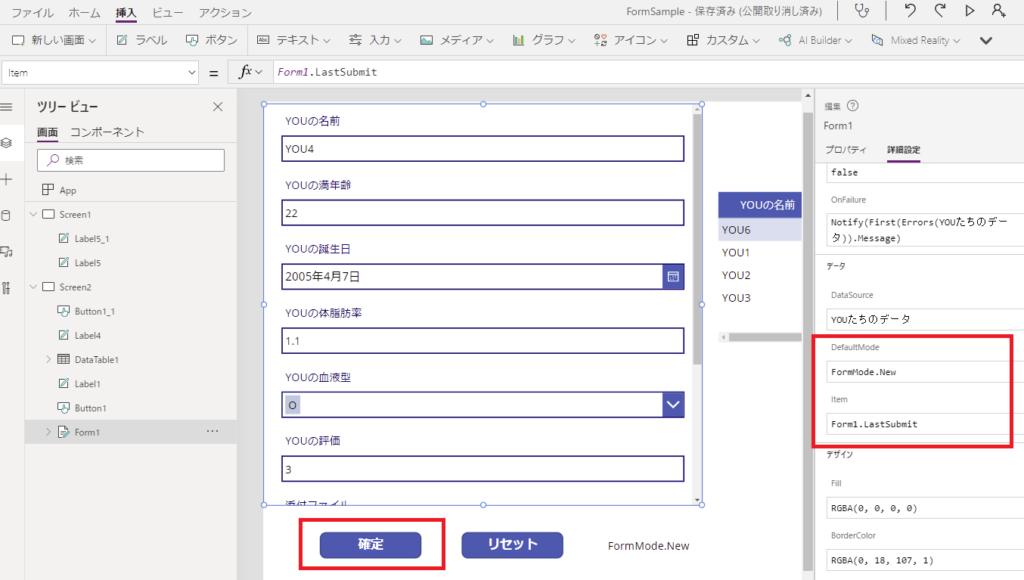
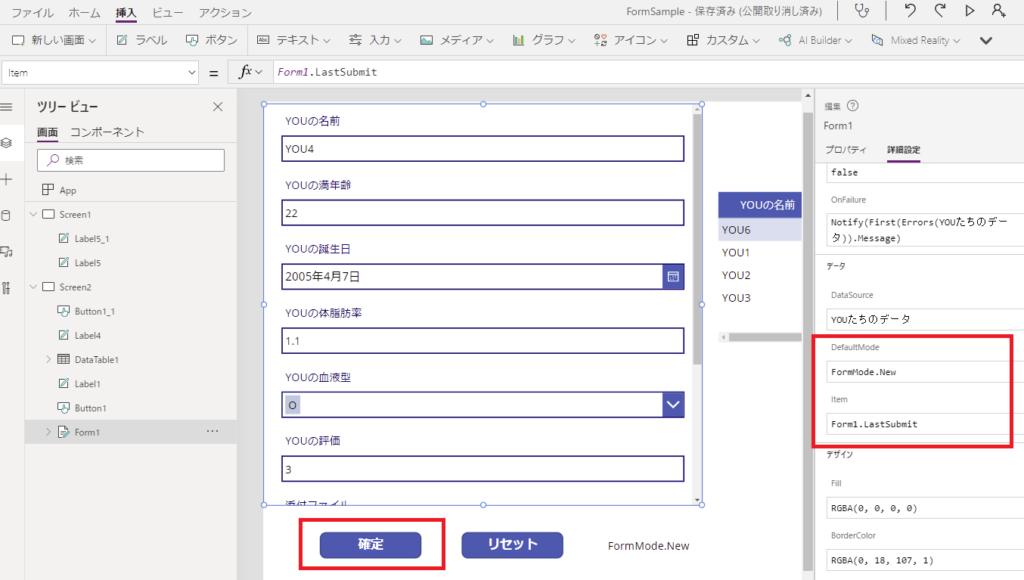
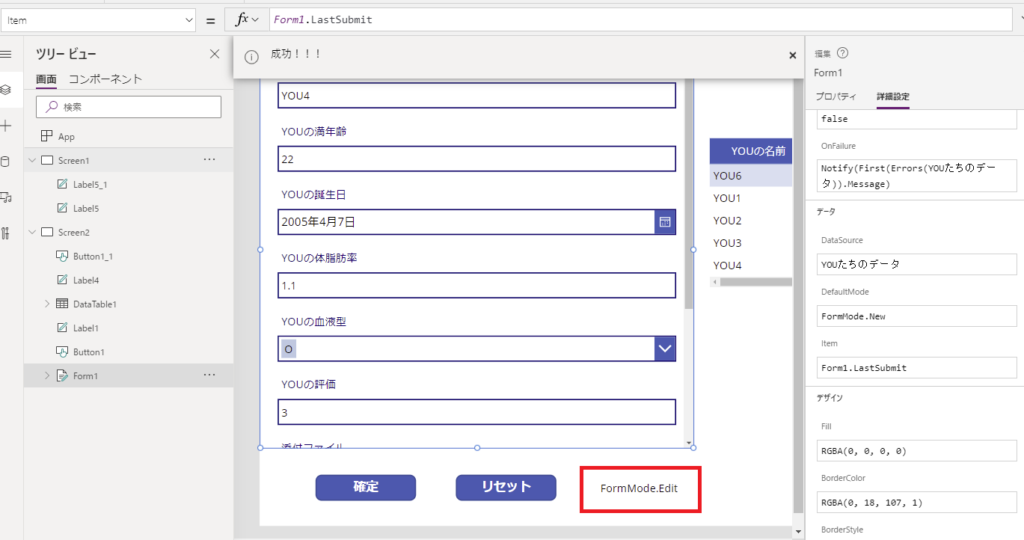
例えばNewモードのフォームのItemプロパティにLastSubmitを入れてあげると、

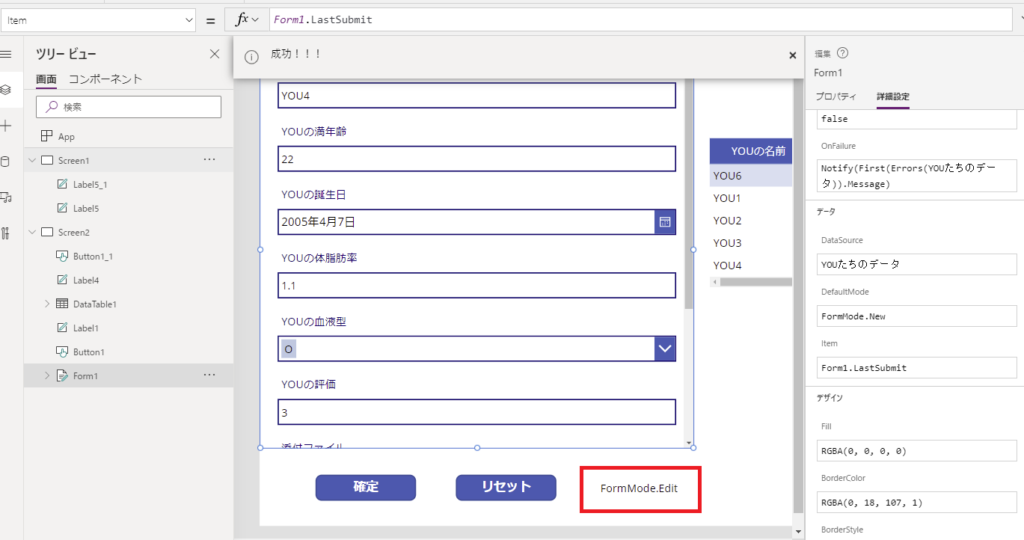
確定したあとにそのままそのレコードの編集に移行してくれたりする。

それ以外にも色々と使い道があってとても便利!
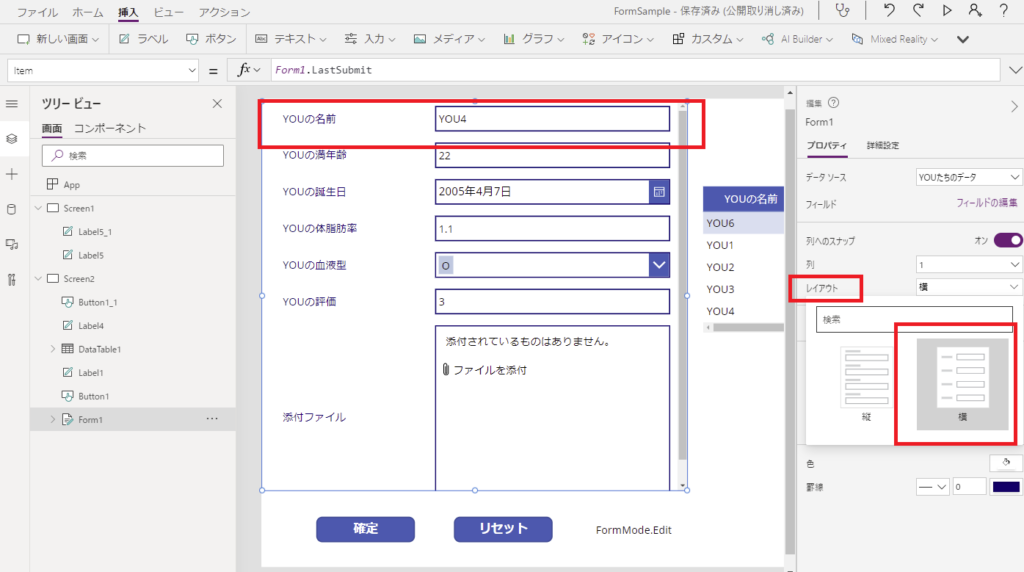
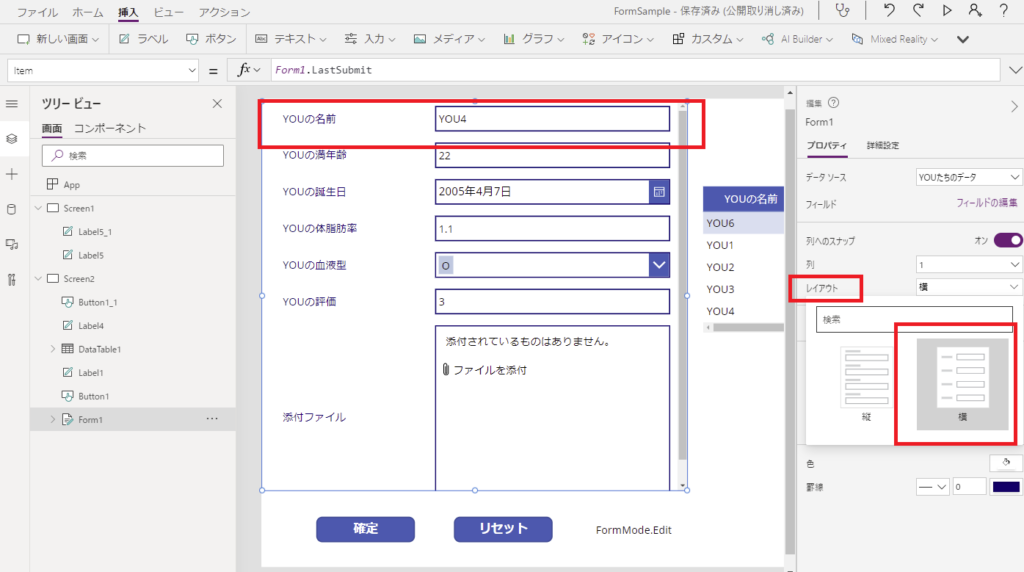
レイアウト
これは本当にプチ情報だけど、レイアウトプロパティをいじると見た目を変えることができる。
































コメント