Power Appsにはギャラリーというコントロールがあって、これが地味にかなり便利。
というわけでそんなギャラリーコントロールの簡単な使い方検証も含めてパズルゲームを作ってみた。
ギャラリーコントロールについて
ギャラリーコントロールについてざっくり説明すると、『あるデータの集まりを、こちらが設定したデザインで繰り返し表示することができるコントロール』。

今回はパズルゲームっぽいものをギャラリーコントロールを使って作成。
スライディングブロックパズル
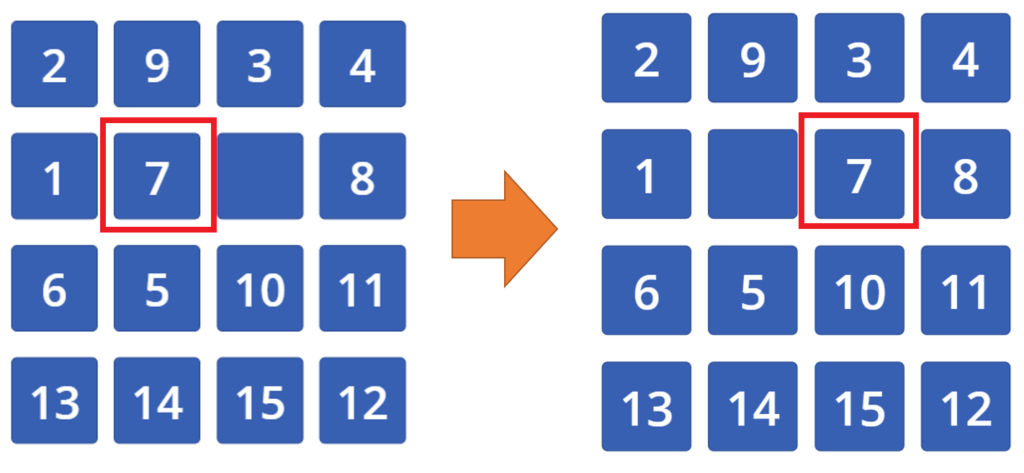
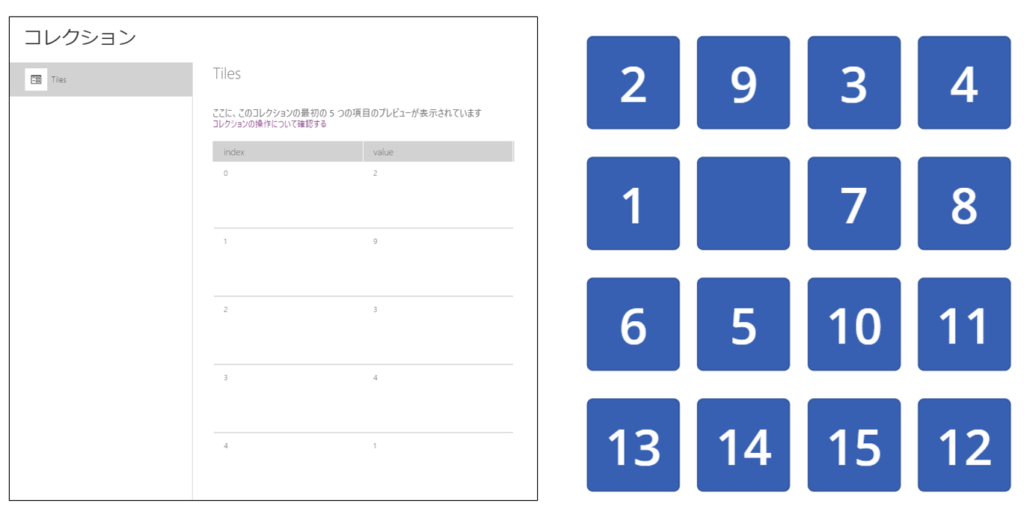
今回作ったパズルはこんなパズルで、正式名称はスライディングブロックパズルと言うらしい。

ルールはとにかく簡単で、空いたタイルの上下左右のタイルを選択するとそのタイルが入れ替わるので、その入れ替えを繰り返してタイルを正しい順番に並べ替えるというルール。
作り方
- 見た目の準備
- データの準備
- 見た目とデータをくっつける
- ゲームの処理(クリックされたときの動作、クリア判定とか)を作る
今回の記事はあくまでギャラリーコントロールの紹介なので、上3ステップについて書いていく。
※ゲームの処理まで書くと記事が長くなりすぎるため。。。
見た目の準備
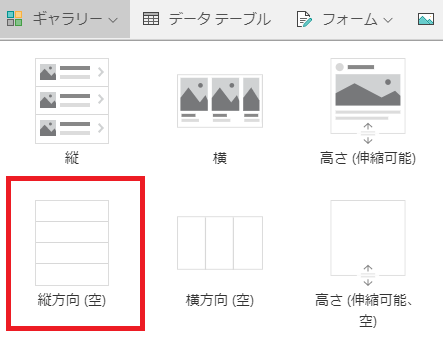
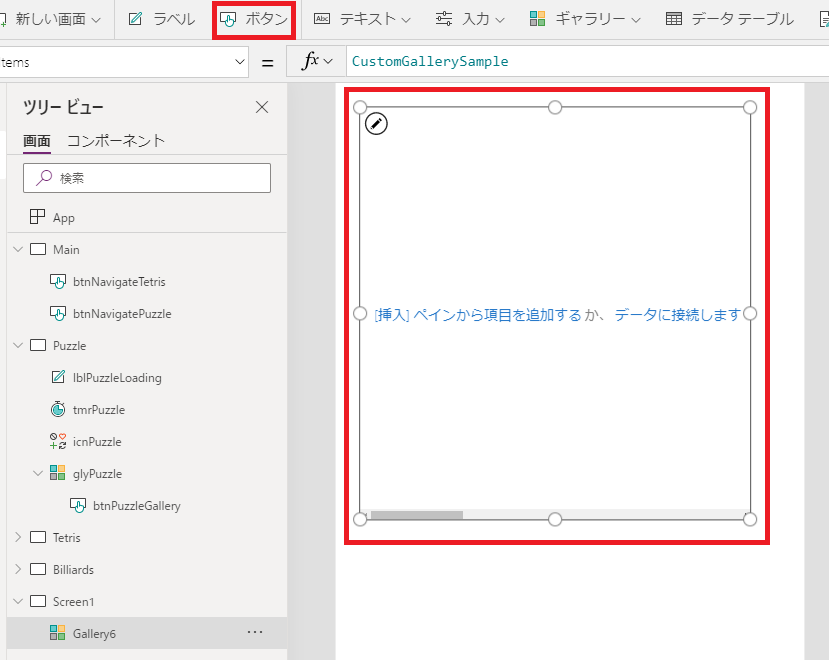
まずは見た目の準備から。




あとは高さや幅を適当に整えて見た目の準備はいったん完了。
データの準備
続いてギャラリーに表示するデータを準備する。

[index, value]のデータのペアを16個用意し、それぞれindexは左上のタイルから0,1,2…としていて、valueはそのタイルに入る数字を表している。
一応作り方をのせるとこんな感じ。左上から1,2,…となり、最後右下が空白になる。
ClearCollect( Tiles,
{ index:0, value:1 },
{ index:1, value:2 },
{ index:2, value:3 },
{ index:3, value:4 },
{ index:4, value:5 },
{ index:5, value:6 },
{ index:6, value:7 },
{ index:7, value:8 },
{ index:8, value:9 },
{ index:9, value:10 },
{ index:10, value:11 },
{ index:11, value:12 },
{ index:12, value:13 },
{ index:13, value:14 },
{ index:14, value:15 },
{ index:15,value:0 } );
これをApp.OnStartや画面のOnVisibleに設定する。
※2025/1/30追記:今はSequence関数を利用するともっと簡単に作れます。
ギャラリーにデータを表示
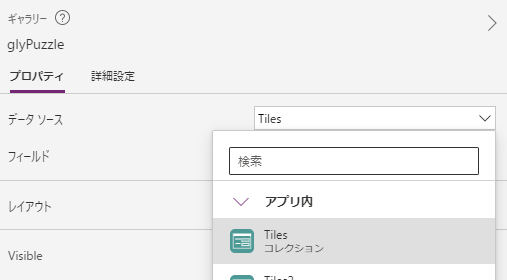
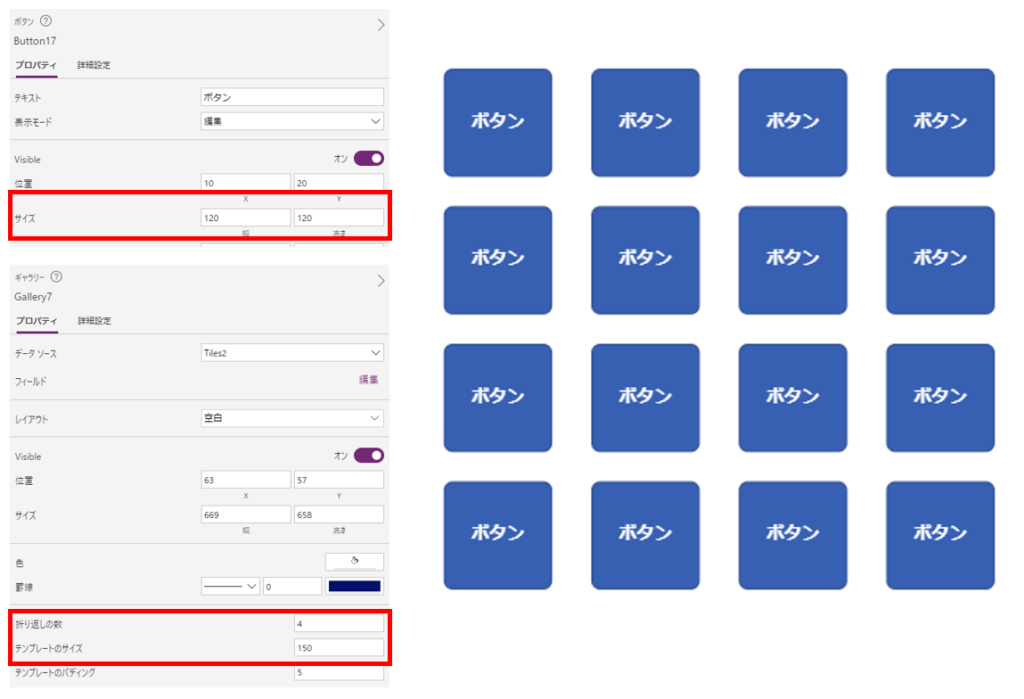
最後に、ギャラリーにこのデータを表示する。



- ボタンのサイズ
- ギャラリーの大きさ
- ギャラリーのテンプレートサイズ
- ギャラリーの折り返しに「4」を設定

If(ThisItem.value=0,"",ThisItem.value)

あとはゲームの処理だけ
ここまでくれば、あとはゲームの処理を書くだけ。
ボタンのOnSelectアクションにはすでにSelect(Parent)が設定されている(はず)なので、ギャラリー側のOnSelectでタイルをクリックされたときの入れ替え処理を書けばタイルの入れ替えは実現できる。
クリックされたタイルのインデックスはglyPuzzle.Selected.indexみたいに指定すれば取得できるし、そのvalueはLookUp(Tiles,index=glyPuzzle.Selected.index,value)みたいにやれば取得できるので、それほど難しくはないはず。
ちなみに、当然だけどTilesの中のデータ(今回はvalueかな)を変更するとギャラリーのボタンのテキストも変更される。
まとめ
最後雑になってしまったけど、ギャラリーコントロールはかなり便利なコントロール。
Power AppsはSharePointリストといったデータの集まりを表示する機会がそれなりにありそうなので、このギャラリーはいろんなところで使えるかと。

コメント