以前書いた『2つのドロップダウンを連動させる』という記事に、「3つの連動させる場合はどうするのか?」というコメントを頂いたので、3つの選択肢の連動をやってみた。
※2つのドロップダウンを連動させる記事はこちら↓


Power Apps ドロップダウンを連動させる方法|SharePointリストの選択肢を絞り込む手順
Power Appsでアプリを作っていると、「1つ目のドロップダウンで『部署』を選んだら、2つ目のドロップダウンには『その部署のメンバー』だけを表示させたい」という場面がよく出てくる。この記事では、そんな「ドロップダウンの連動(依存ドロップ...
準備
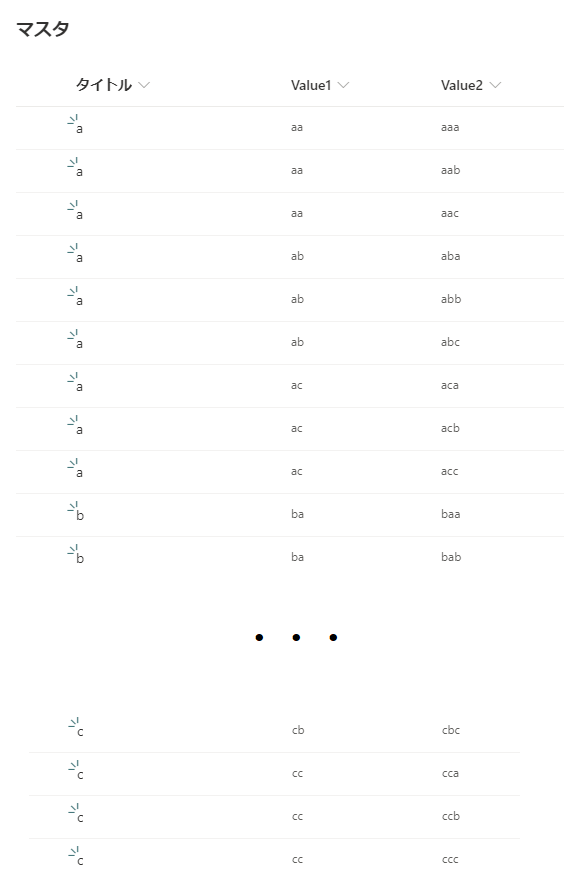
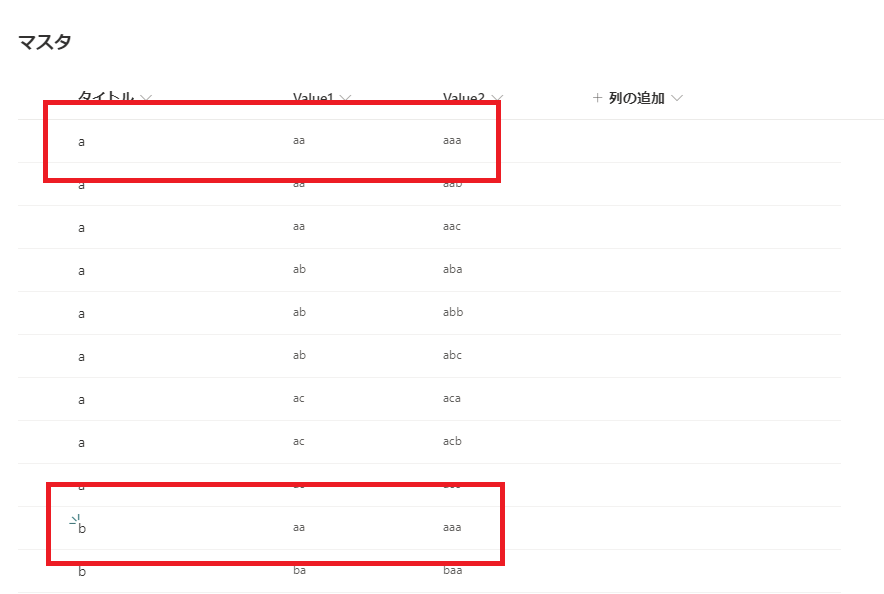
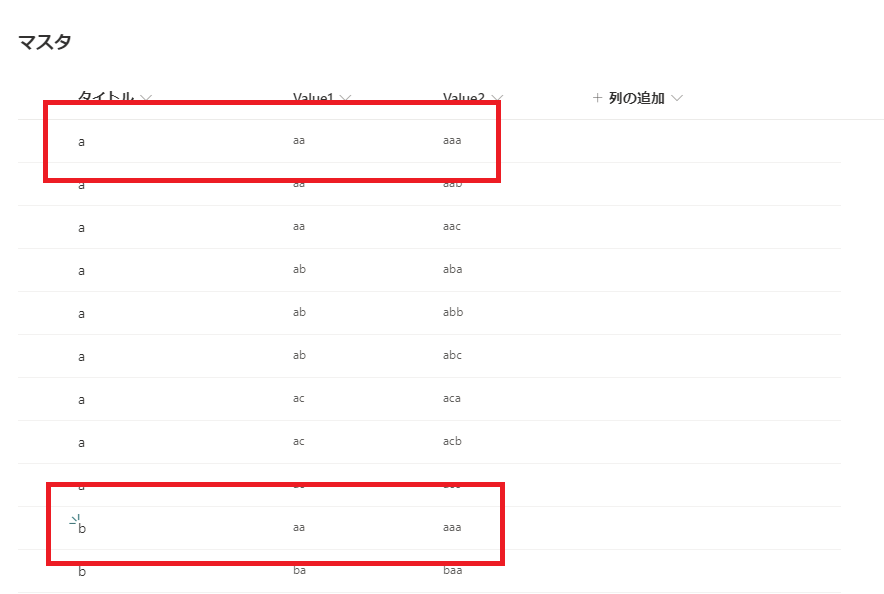
前回と同様にデータをSharePointのリストに準備。今回は選択肢1→選択肢2→選択肢3と連動させるイメージなので、こんな感じ。


続いて選択肢の列を3つ持つリストを作成。


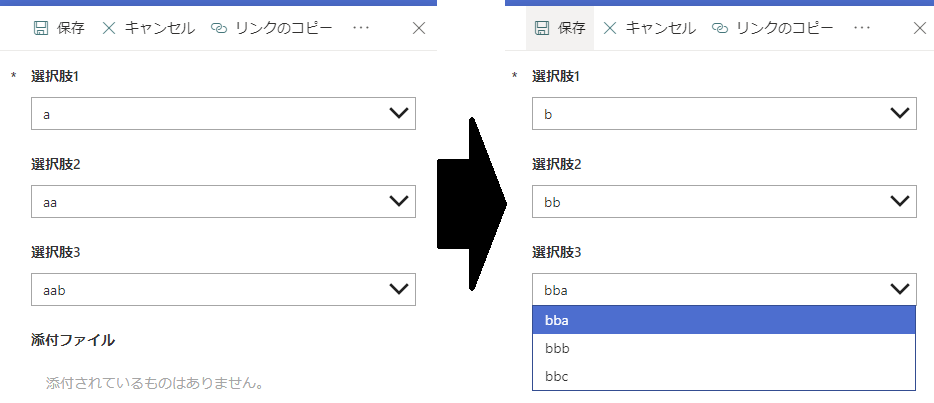
選択肢1を選ぶと選択肢2が決まり、選択肢2を選ぶと選択肢3が決まるイメージ。
例えば、選択肢1で「a」を選ぶと選択肢2で「aa,ab,ac」が出て、選択肢2で「ab」を選ぶと選択肢3で「aba,abb,abc」が選べるイメージ。
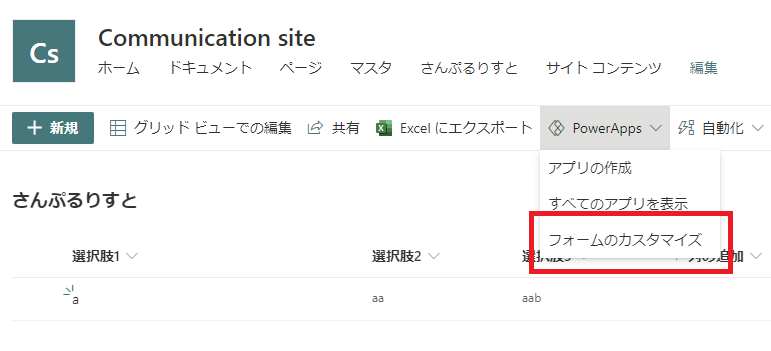
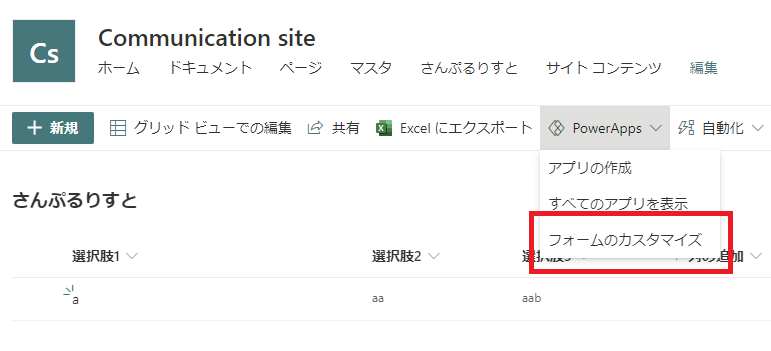
カスタムフォーム作成
それでは早速カスタムフォームを作成。


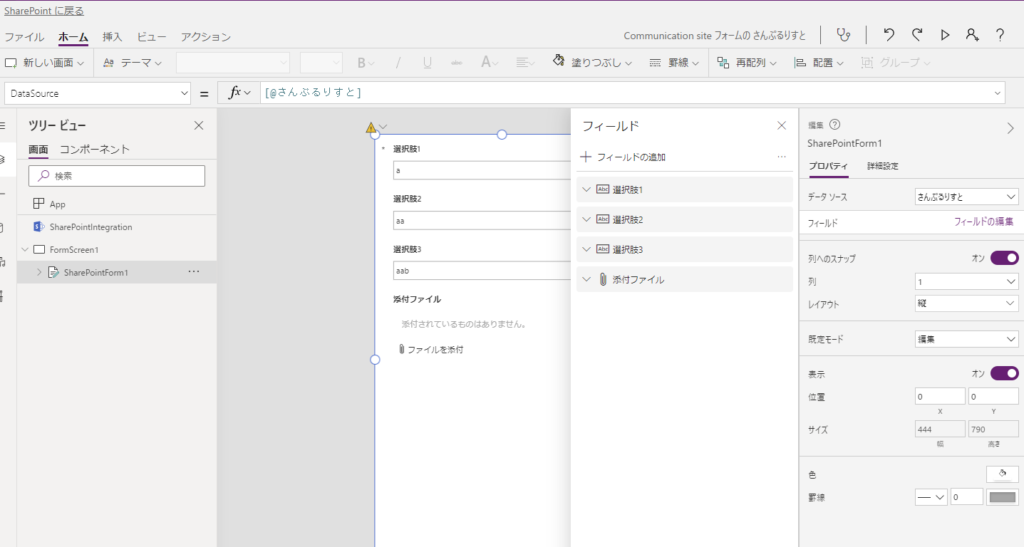
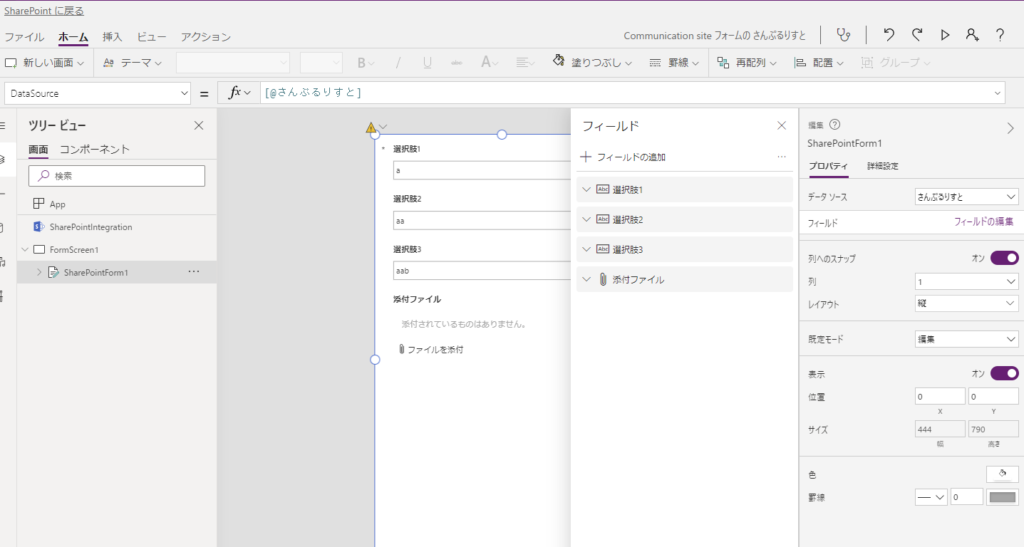
初期画面はこんな感じ。


テキストボックスからドロップダウンへの変更
続いて、前回と同様に選択肢1~3をテキストボックスからドロップダウンへ変更。
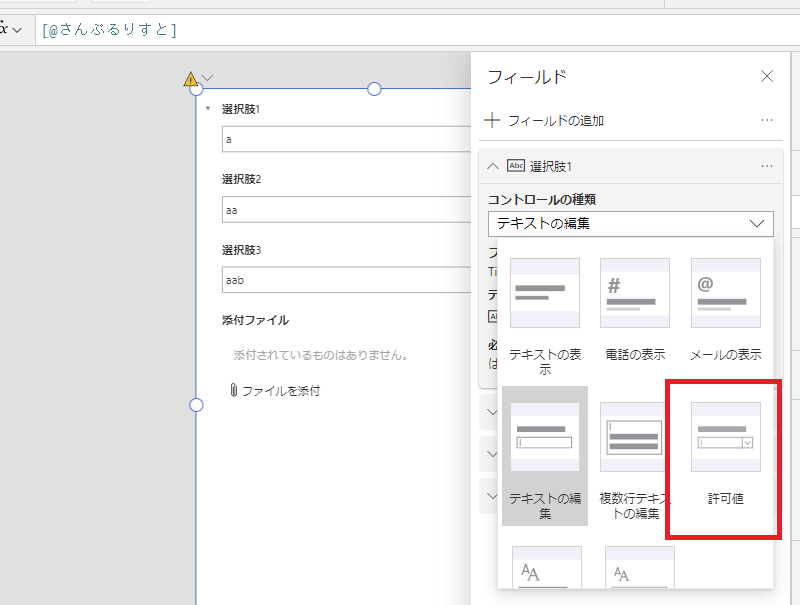
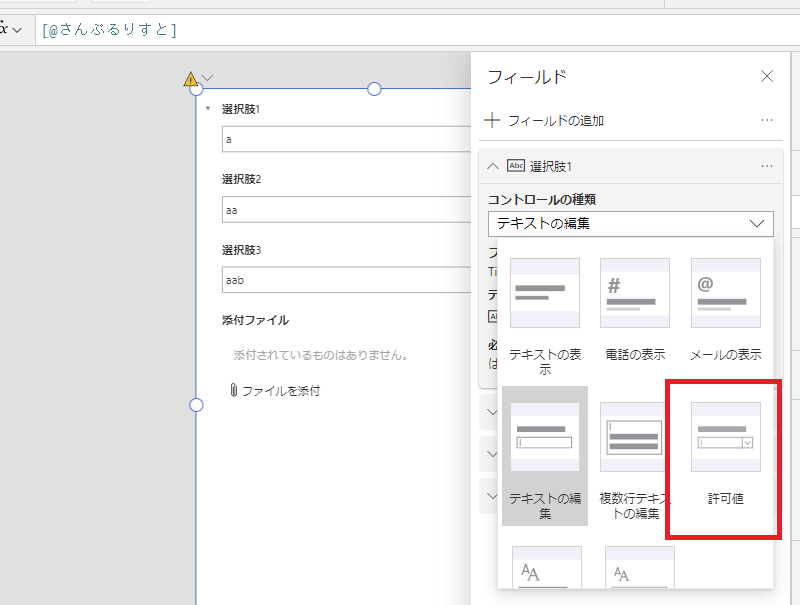
[フィールド]→[選択1(,2,3)]→[コントロールの種類]を、「テキストの編集」から「許可値」へと変える。


データの入ったリストとつなぐ
こちらも前回と同様データの入ったSharePointリストと、このフォームをつなげる。
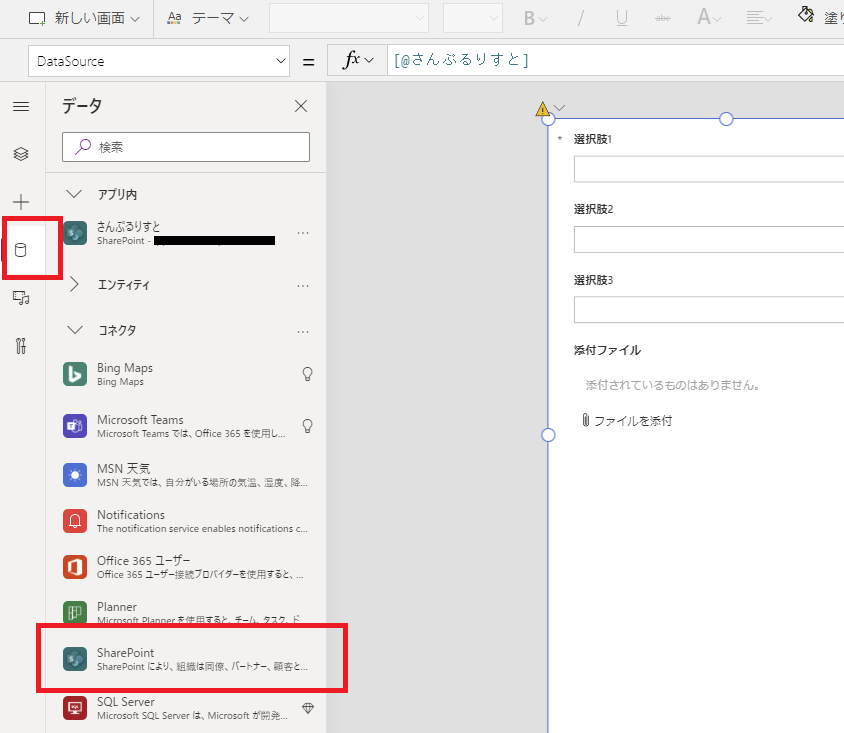
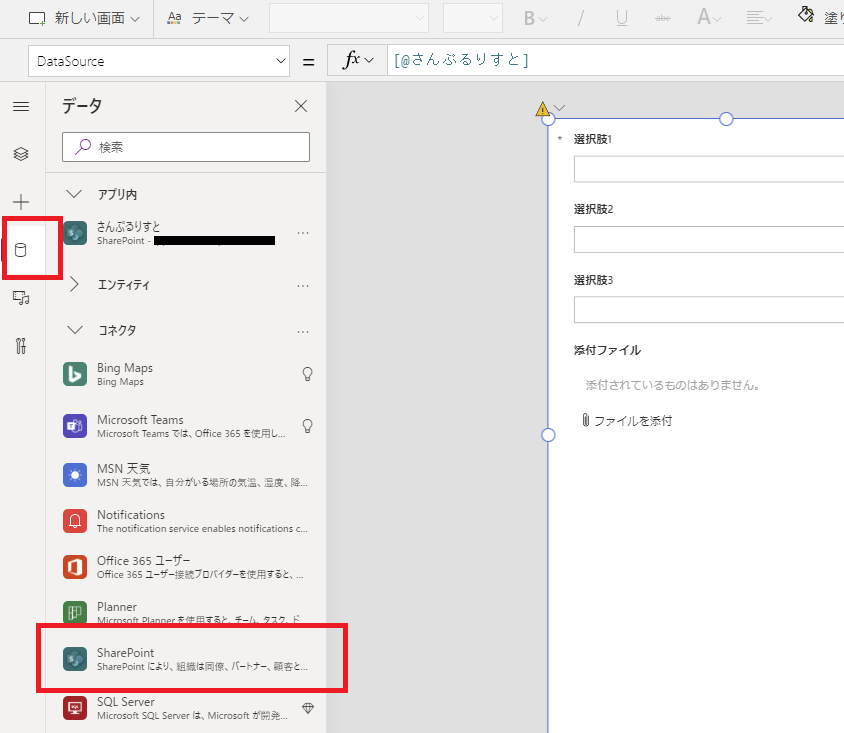
[データソース]→[コネクタ]→[SharePoint]


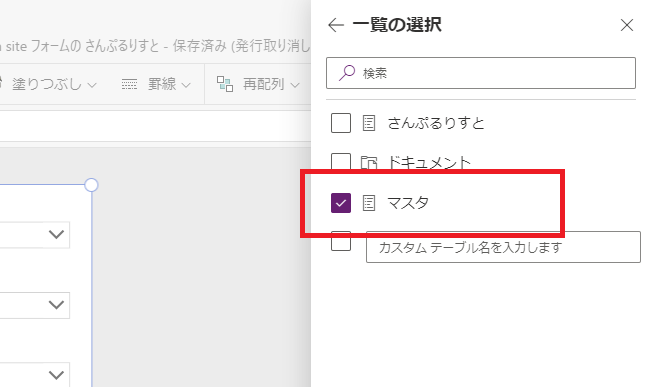
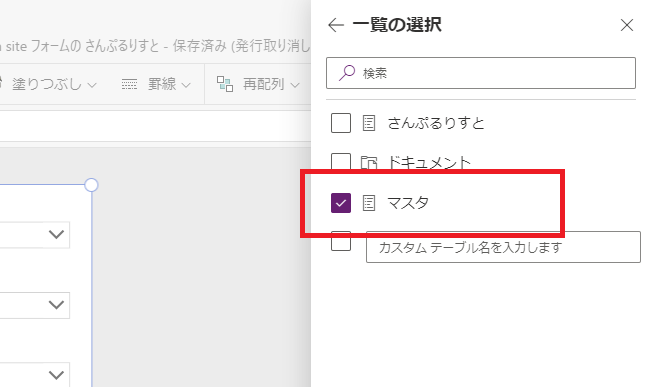
データを入れたリストがあるSharePointサイトを選択し、そのリストを選択。


選択肢1の内容を表示する
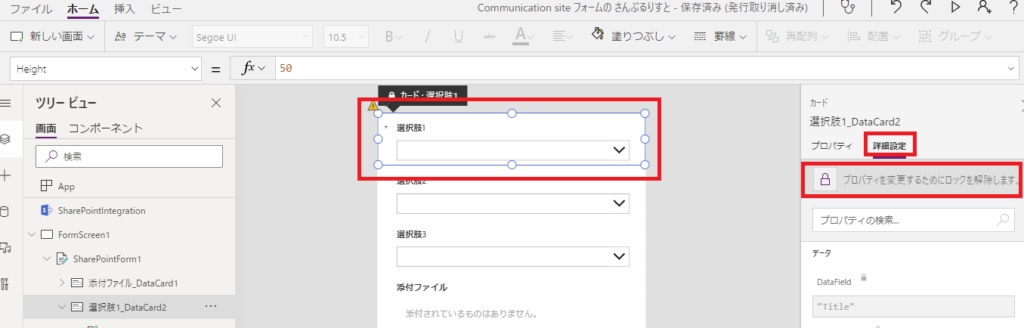
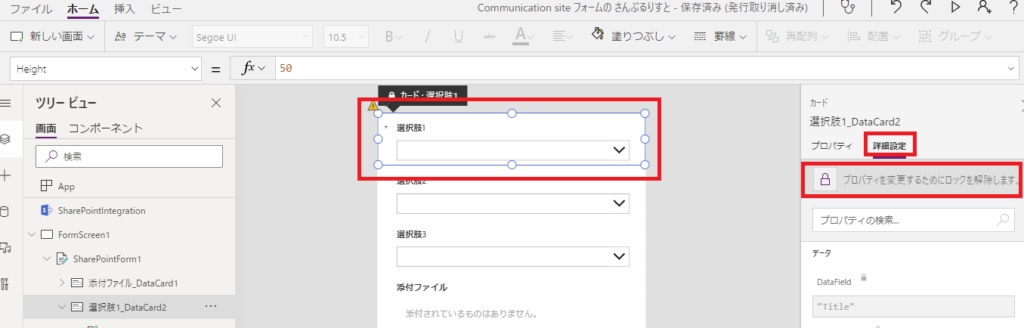
選択肢1は前回と同様の手順で表示する。まずはDataCardのロックを解除する。
※ここで全部のDataCardのロックを解除しちゃうと後ほど楽!

※ここで全部のDataCardのロックを解除しちゃうと後ほど楽!

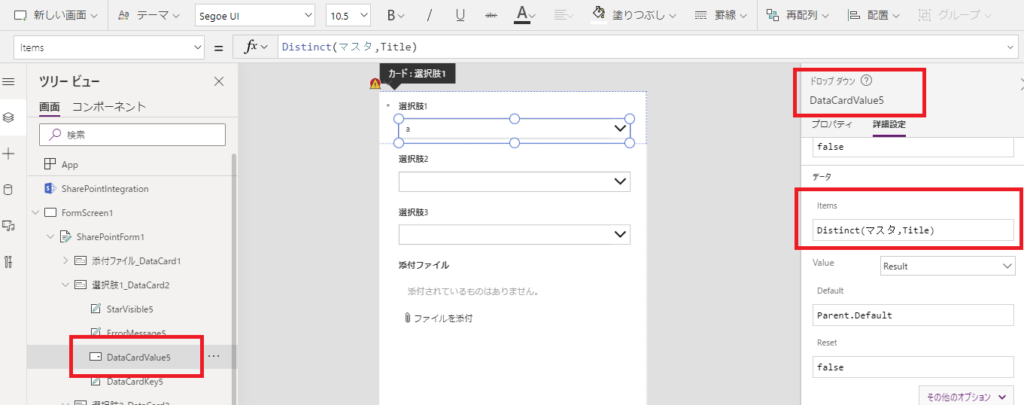
またまた前回同様選択肢1のDataCard内のドロップダウンを選択し、Itemsプロパティに
Distinct([データリストの名前], [表示したい列の名前])
と入力する。

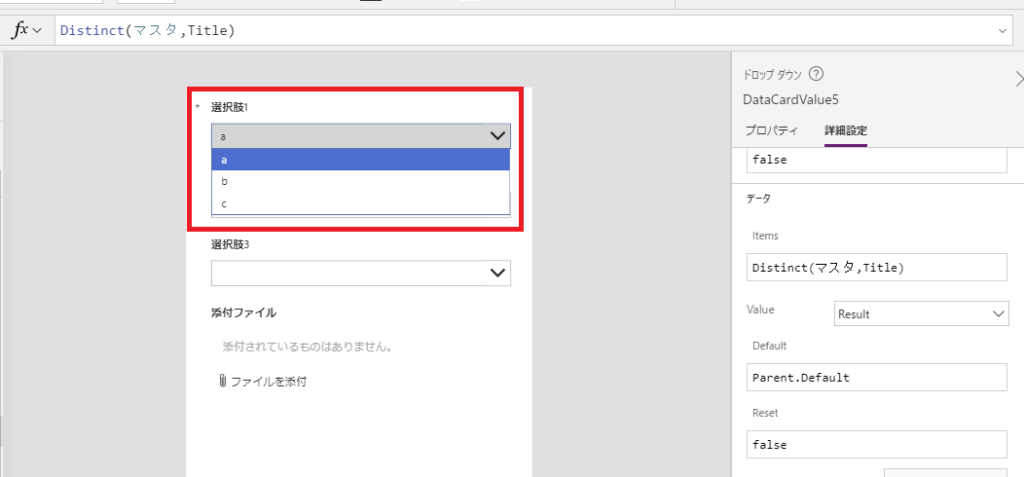
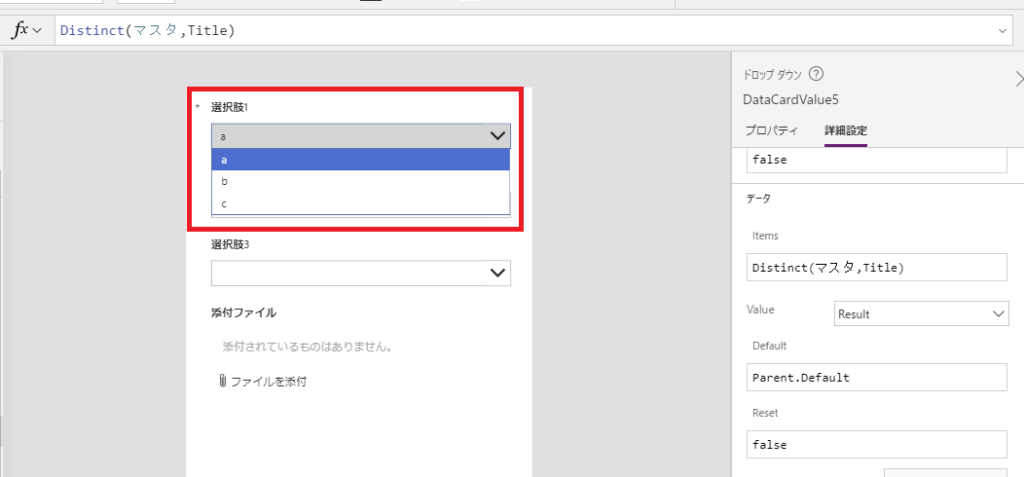
Distinctで選択肢の重複をなくしてあげると、こんな感じで表示される。


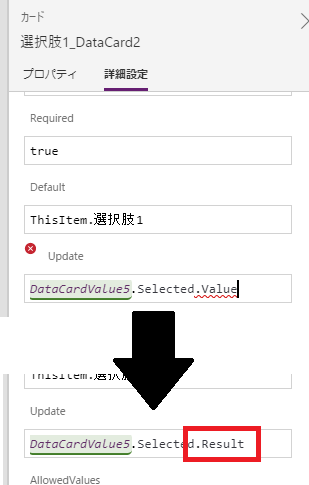
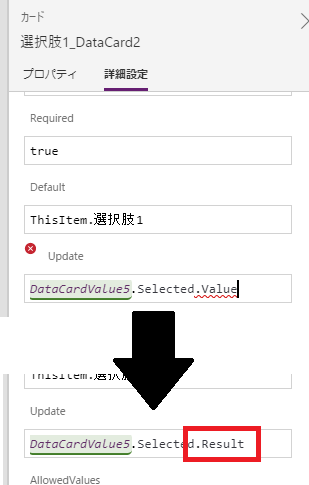
DataCardのUpdate関数がエラーを出す場合は、Resultプロパティを指定してあげてエラーを消す。


選択肢2の内容を表示する
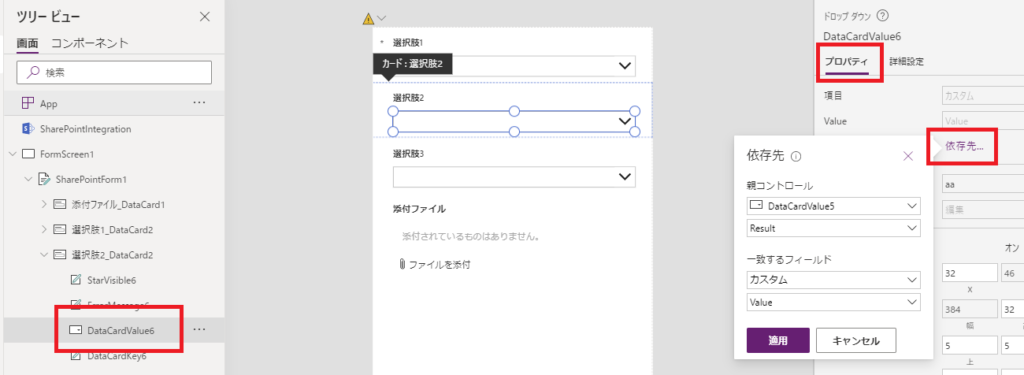
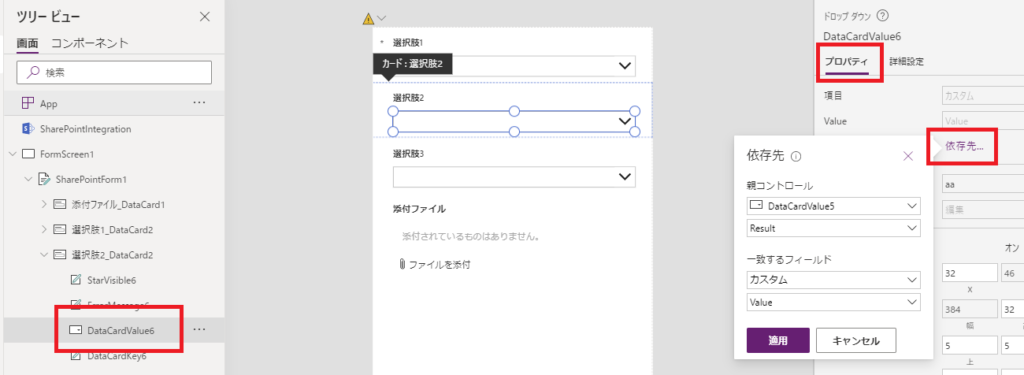
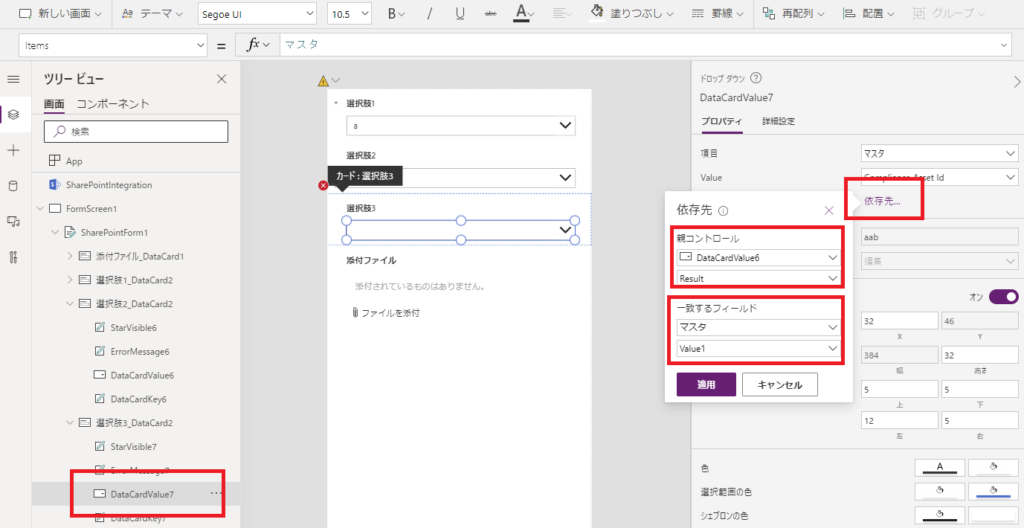
まずは選択肢2の依存先を選んで、


こんな感じで編集する。
- 親コントロール:選択肢1のDataCard内のドロップダウンを指定
- 一致するフィールド:Distinctに入れた「リスト名」と「列名」を指定

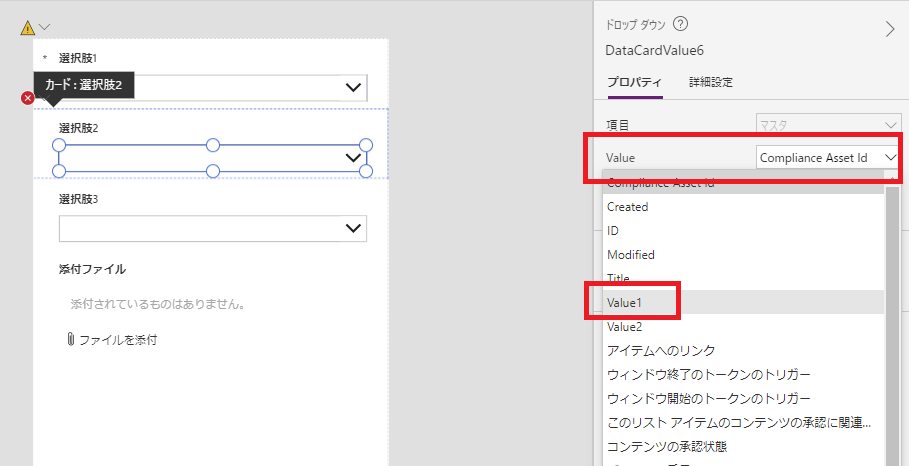
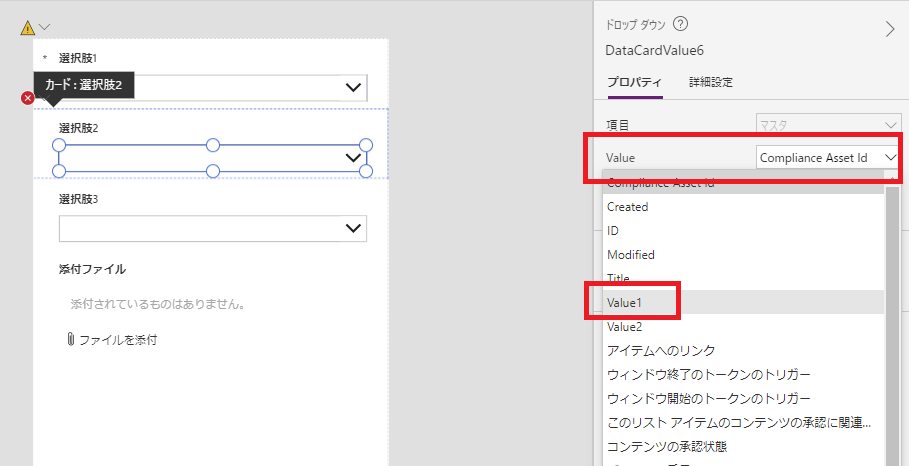
選択肢2に値が表示されない場合は、ドロップダウンのValueプロパティが間違っていると思うので修正(今回は選択肢2の列の名前「Value1」を選ぶ)。


ここまでは前回と全く同様の手順。
選択肢2の重複もなくしてあげる
さてこの状態だと当然選択肢2は重複がある状態で表示されてしまう。

そこで、この選択肢2のItemsにもDistinct関数を適用する。

そこで、この選択肢2のItemsにもDistinct関数を適用する。
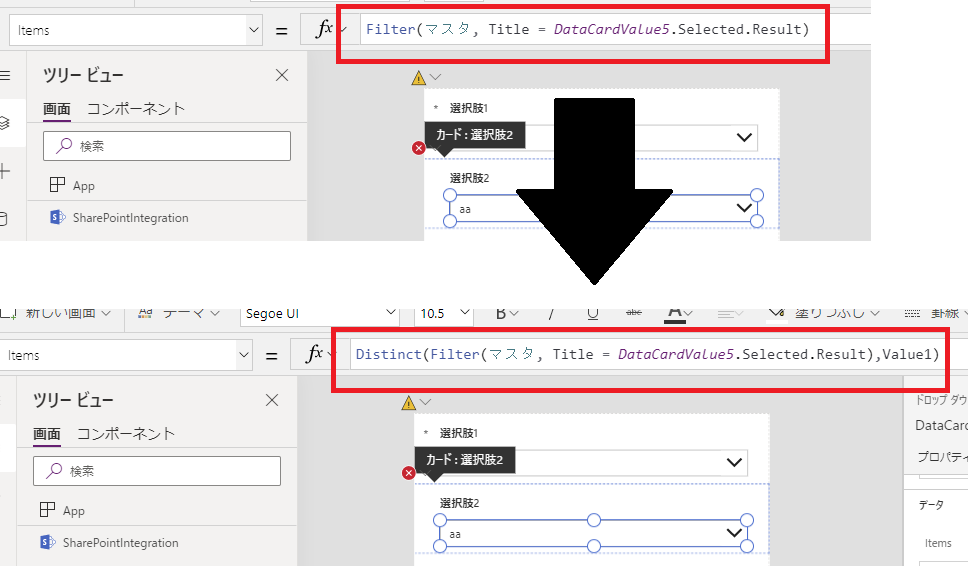
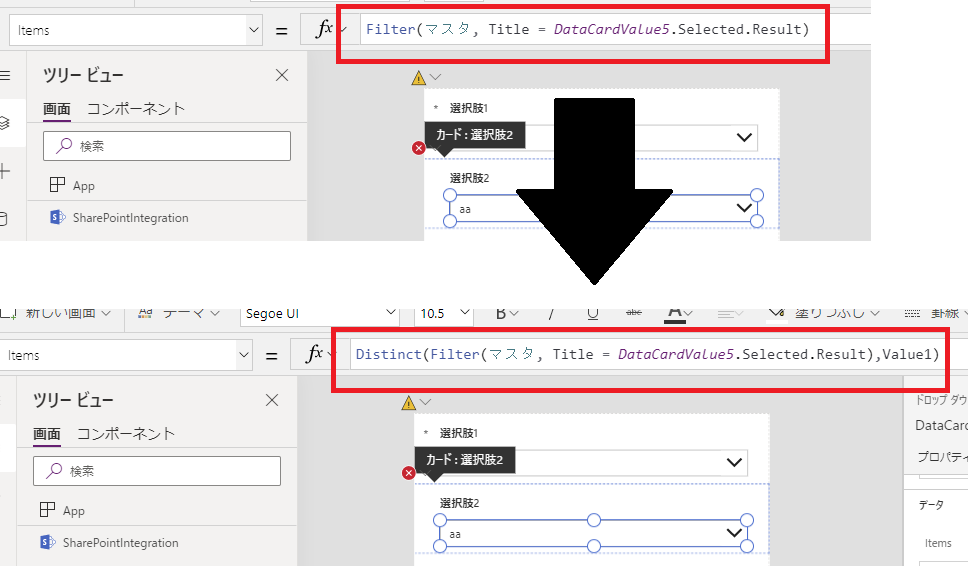
選択肢2のドロップダウンのItemsが
Filter([リスト名], Title = [選択肢1のドロップダウン名].Selected.Result)
になっていると思うので、
Distinct(Filter([リスト名], Title = [選択肢1のドロップダウン名].Selected.Result),[選択肢2に表示したい列名])
こんな感じで変更する。
FilterをDistinctで囲んで第2引数を指定してあげるイメージ。


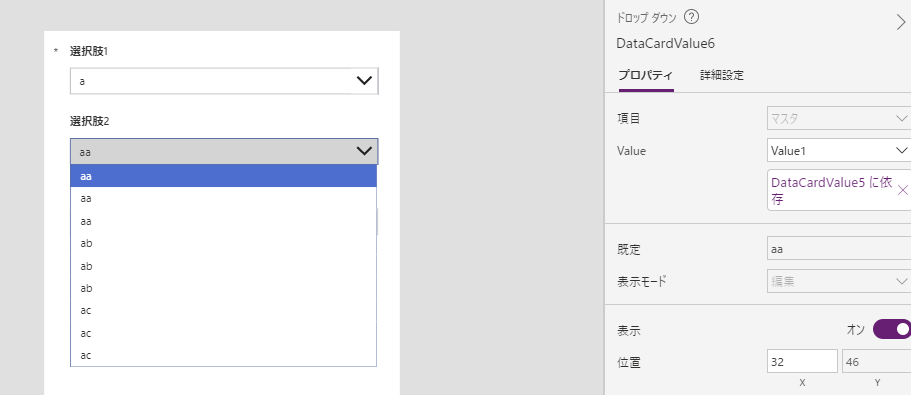
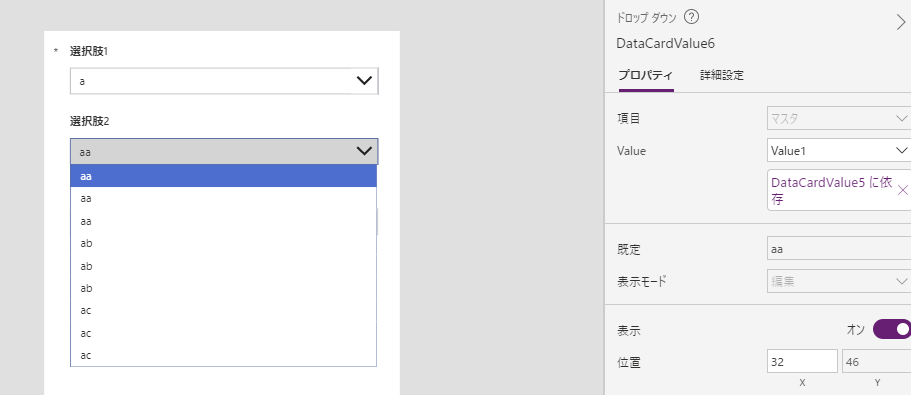
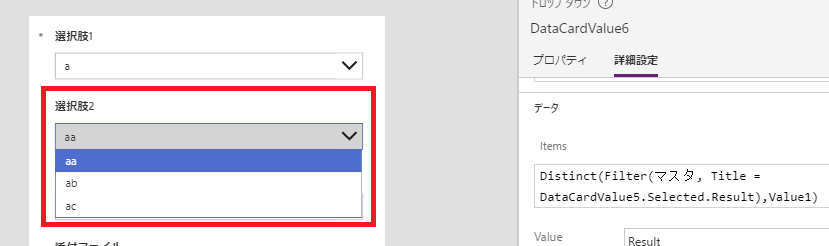
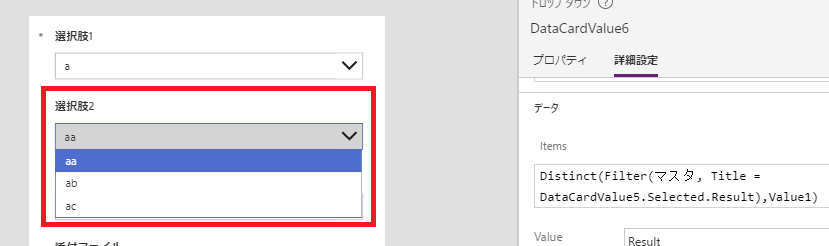
するとこんな感じで重複がなくなって、選択肢2がいい感じに表示される。


選択肢2のDataCardのUpdate関数でもエラーが出ると思うので、選択肢1と同様Resultプロパティを指定してエラーを消す。
選択肢3の内容を表示する
選択肢3は選択肢2と同じ手順でいける。
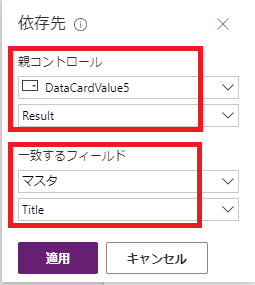
まずは選択肢3のドロップダウンの依存先を選んで、こんな感じで編集。
- 親コントロール:選択肢2のDataCard内のドロップダウンを指定
- 一致するフィールド:「データリスト名」と「選択肢2の列名」を指定

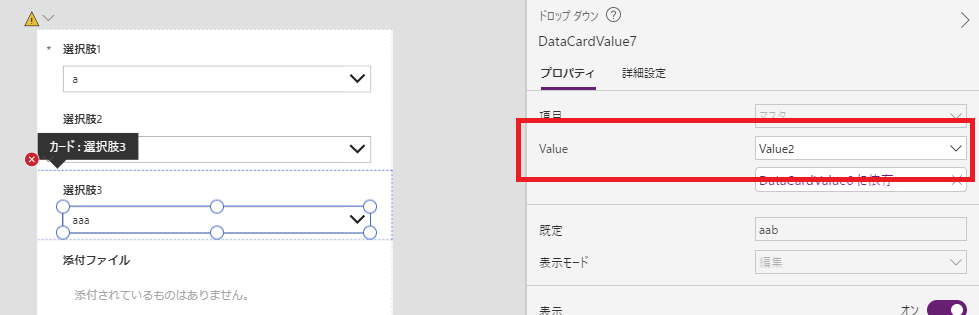
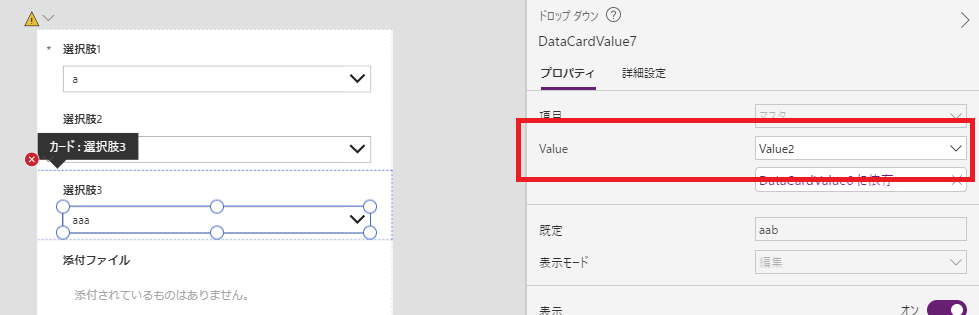
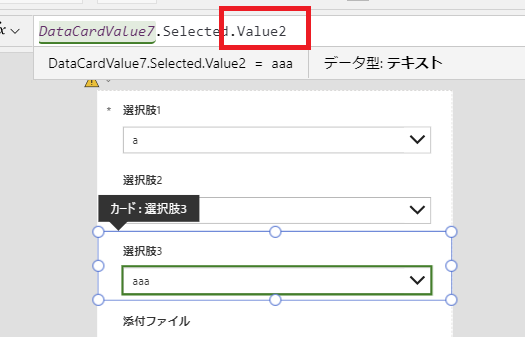
ドロップダウンのValueプロパティも直してあげて、


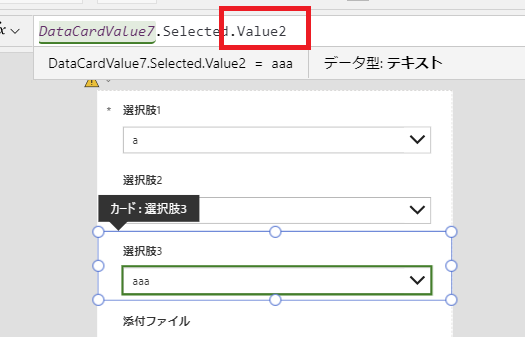
DataCardのUpdate関数のエラーも直してあげると、

※選択肢3にはDistinct関数を使っていないので、Resultではなく選択肢3に表示するリストの列名を指定するのに注意!

※選択肢3にはDistinct関数を使っていないので、Resultではなく選択肢3に表示するリストの列名を指定するのに注意!
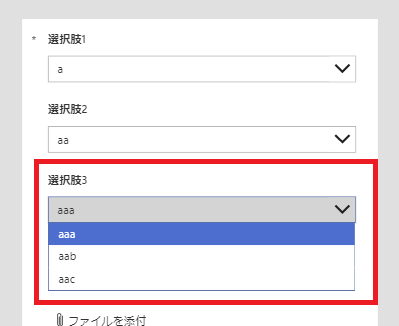
いい感じ!


できた!!


2021/2/22追記:選択肢に重複がある場合の対応
※佐藤徹さんからコメントを頂き、この考慮漏れに気が付くことができました。
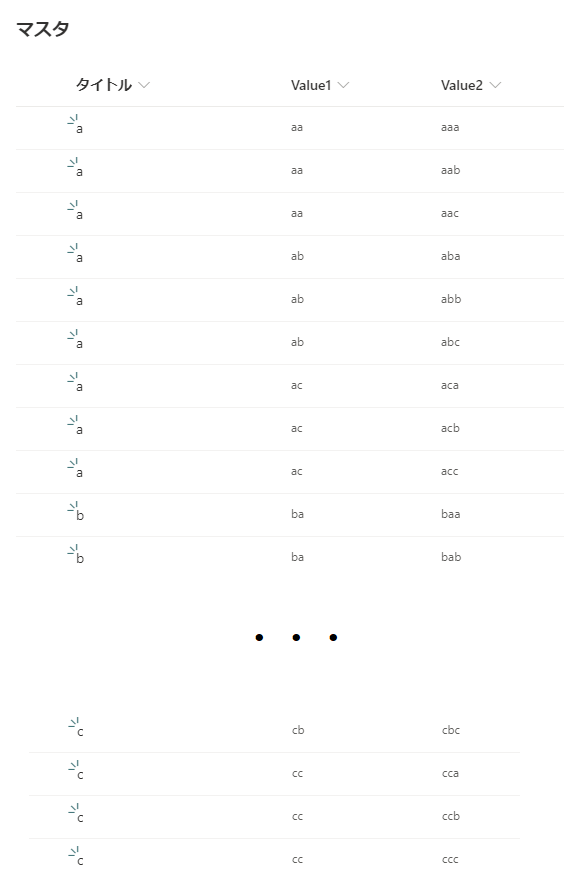
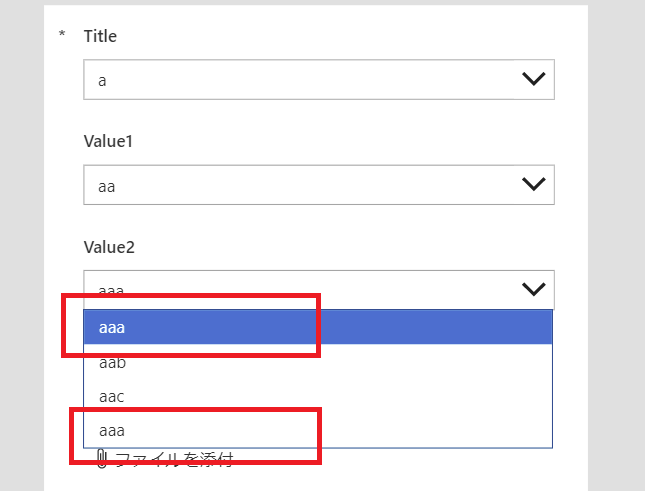
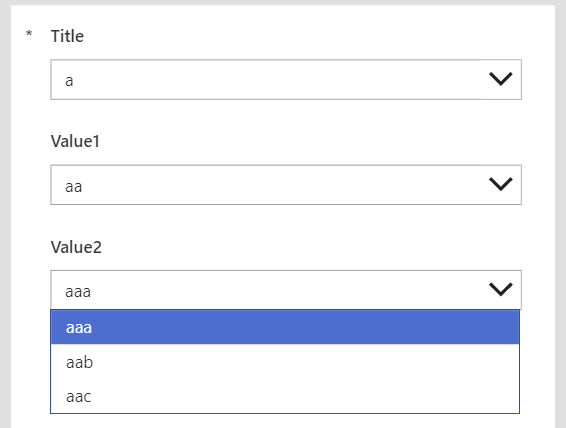
ここまでの内容だと、例えばこんな感じでマスタに重複があった場合、


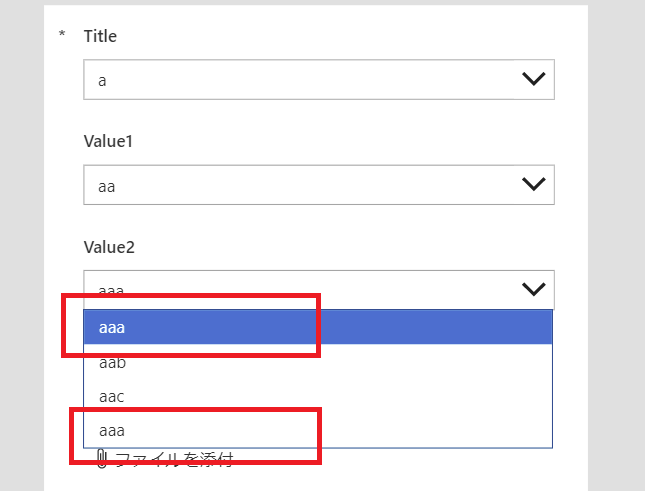
こんな感じで、選択肢1が「a」の「aaa」と選択肢1が「b」のaaaが表示されてしまう。。。選択肢1が「a」のアイテムだけ表示させたいのにこれでは失敗。。。


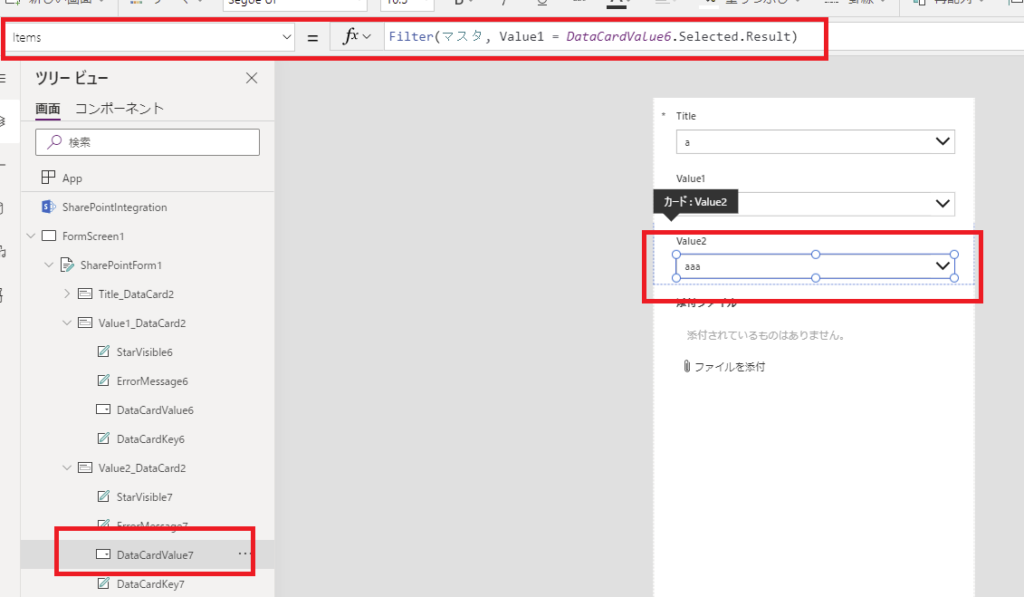
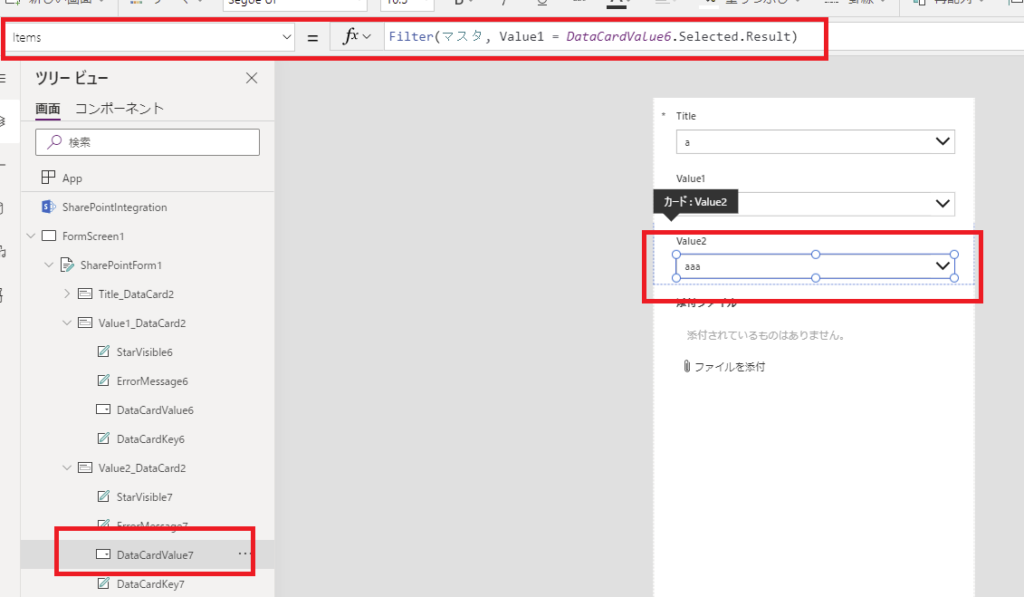
これは3つ目のドロップダウンが、2つ目のドロップダウン(Value1選択肢)の値でしかフィルターしていないため。


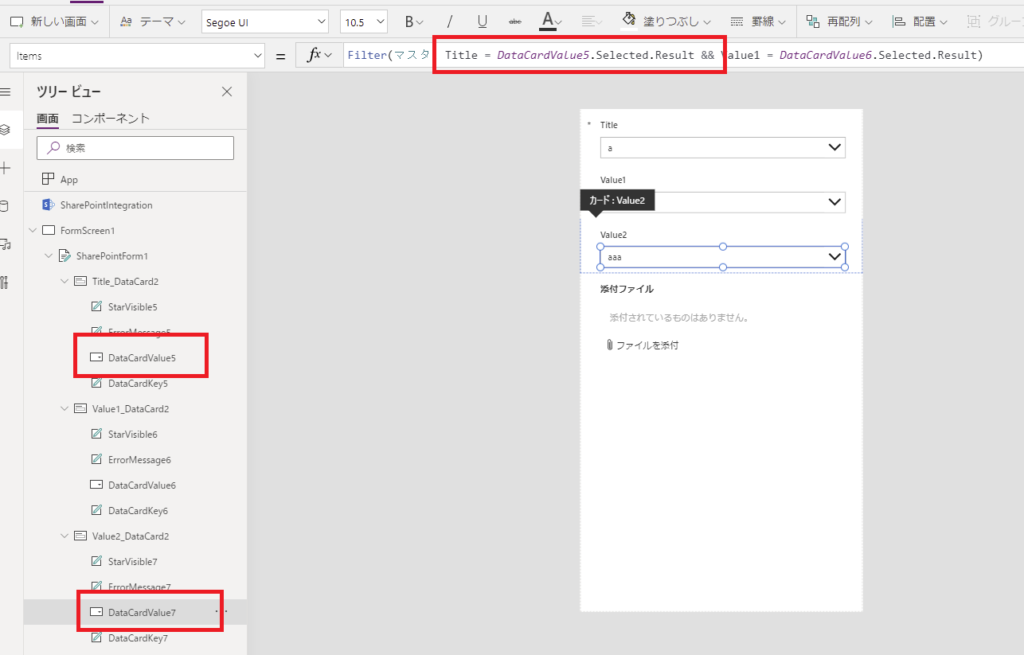
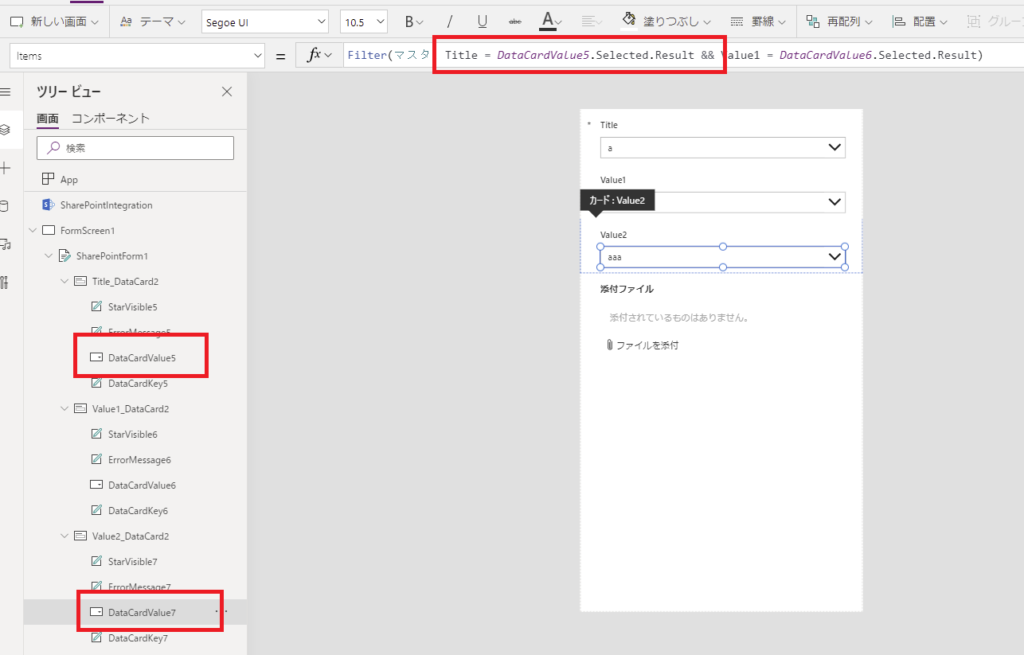
そこでこのエラーを修正するには、3つ目のドロップダウンのフィルターの数式をこんな感じで、1つ目と2つ目のドロップダウンを参照するように修正する。
Filter([SPOリスト名], Title = [選択肢1のドロップダウン名].Selected.Result && Value1 = [選択肢2のドロップダウン名].Selected.Result)
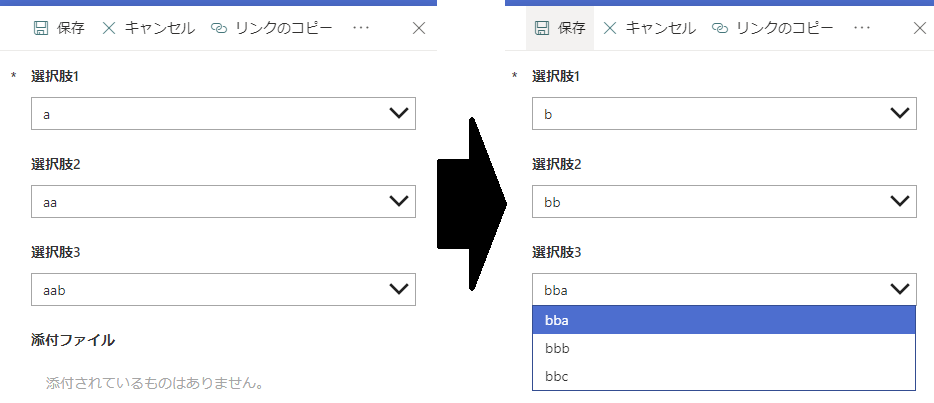
実際に直すとこんな感じ。


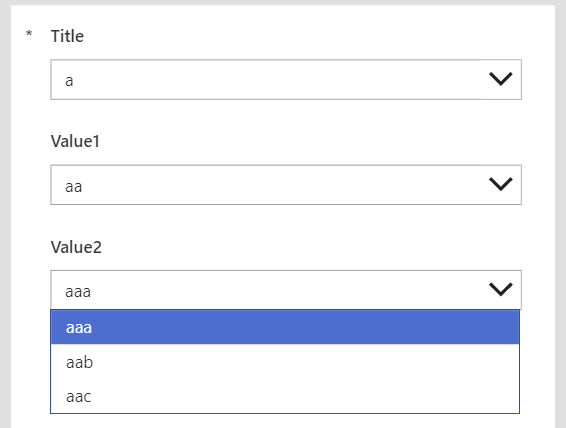
そうすると、今度こそ連動させて表示することができる。


コメント
タイトル=b、Value1=aaの要素があっても正しく表示されるのでしょうか?
佐藤 徹さん
初めまして、コメントありがとうございます!
ご指摘いただいた通り、選択肢に重複がある場合の考慮が漏れておりました。。。
そこで今回、ご指摘いただいた内容を踏まえて記事を更新しました。
コメント本当にありがとうございました!!
初めまして。突然のコメント失礼します。
ドロップダウンを5つ程度連動させたいと考えています。
記事の通りに3つ目まで設定し、4つ目のドロップダウンにも同じように設定をしようとしたところ、
4つ目のドロップダウンの依存先の親コントロールの2つ目の項目が「Result」ではなく、「ID」が選択されました。
ドロップダウン3つ目までは「Result」以外選ぶことが出来なかったのですが、私の設定がおかしいのでしょうか。
Nasachi様
コメントありがとうございます!
私の方でも試してみたのですが「Result」を選ぶことができました。。。
実装を見てみないと何とも言えないのですが、記事の内容では3つ目のドロップダウンのItemsにDistinct関数を使用していないため、「Result」ではなく「Value2(SPOの列名)」を使っています。
この辺りが関係してそうかなと思います。
ご参考になれば幸いです。