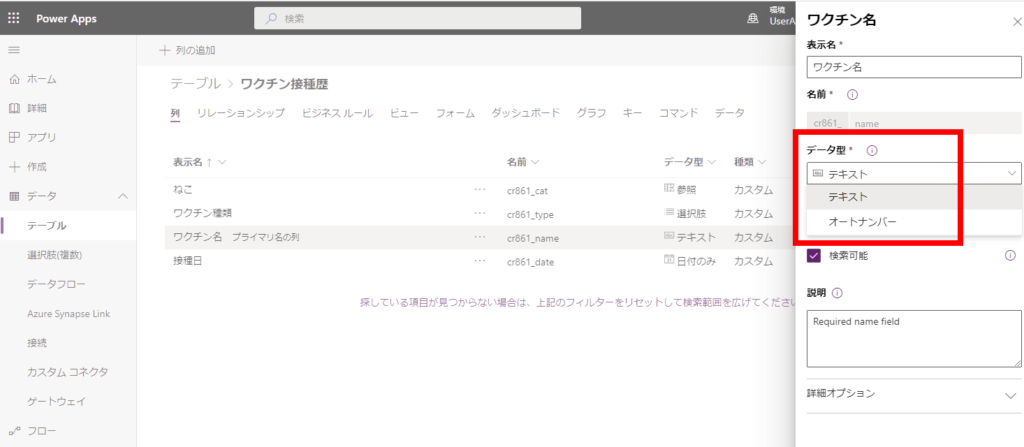
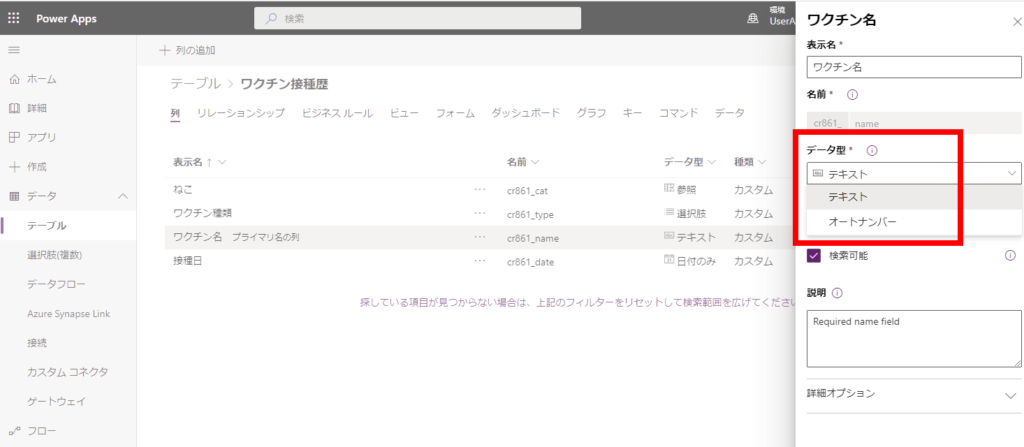
Dataverseのテーブルのプライマリ名の列には「テキスト」か「オートナンバー」しか設定できないので、「選択肢」とかを自動で設定できないか色々試してみた。
やりたいこと
Dataverseのテーブルのプライマリ名の列には「テキスト」か「オートナンバー」しか設定できない。


でもたまに「選択肢」とか「参照」で選択したものをそのままプライマリ名にしたいこともある(と思う)。


ちなみにビジネスルールだと「テキスト」の列に「選択肢」とか「参照」は入れることはできないっぽい。


ということで、JavaScriptを埋め込んで何とかできないか試してみた。
実装
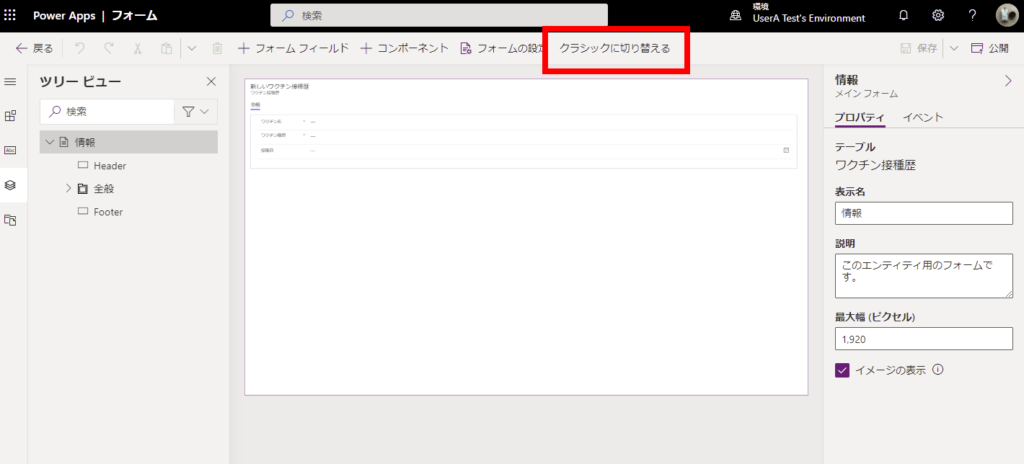
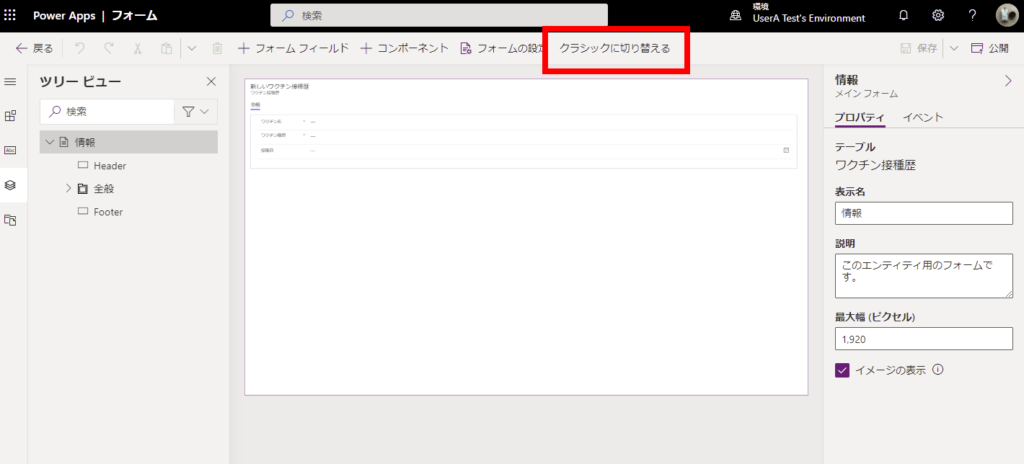
まず対象とするフォームを開いて、[クラシックに切り替える]を押す。
※クラシック表示じゃなくてもできるんだけど個人的にはこっちの方がやりやすめ

※クラシック表示じゃなくてもできるんだけど個人的にはこっちの方がやりやすめ

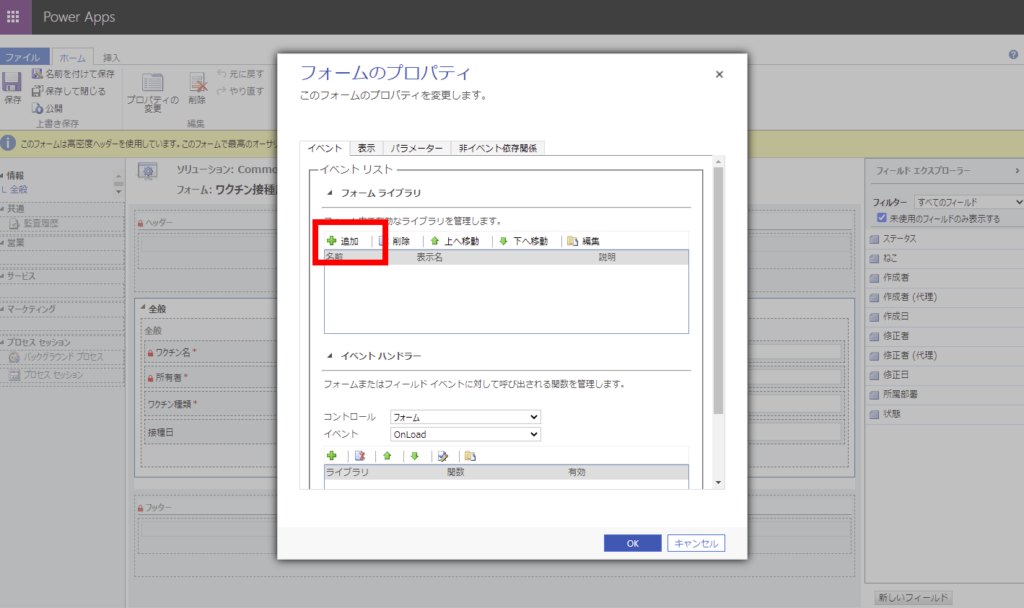
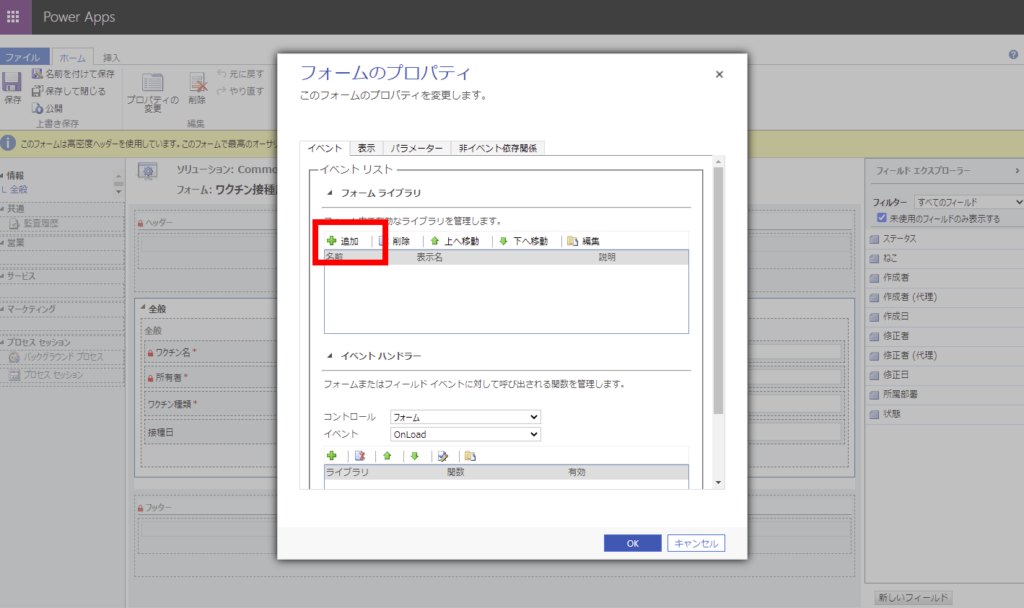
そしたら[フォームのプロパティ]を押して、


フォームライブラリの[追加]を押す。


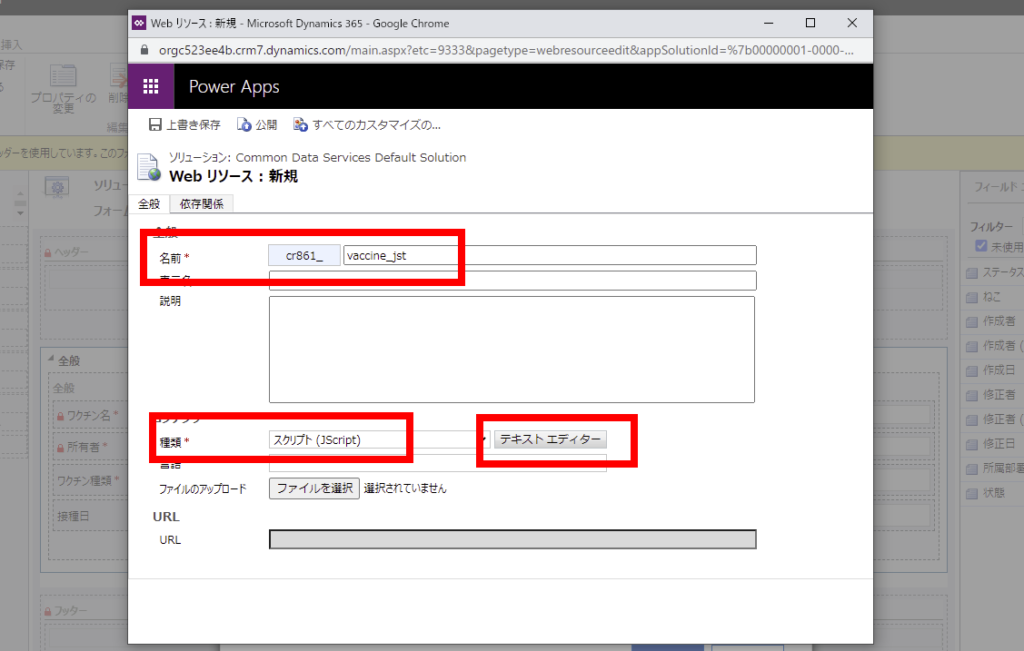
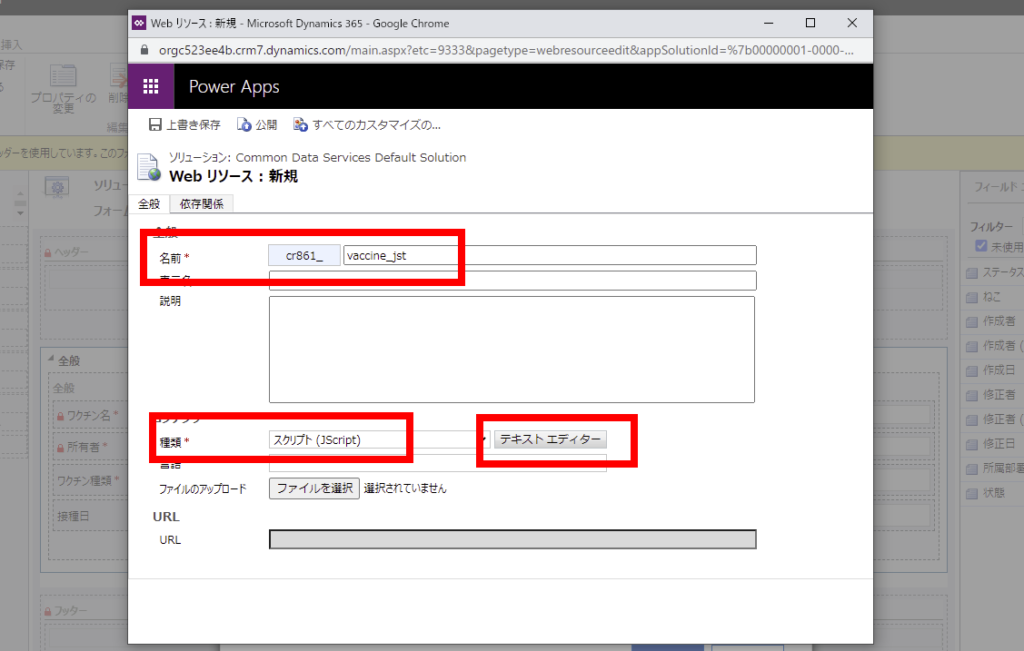
[新規]を押して、


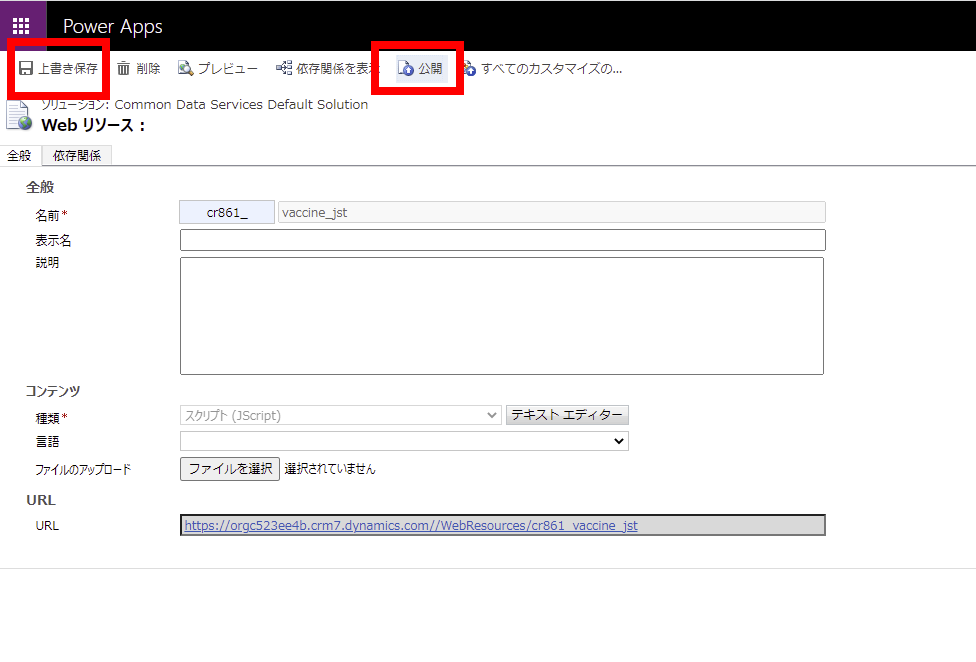
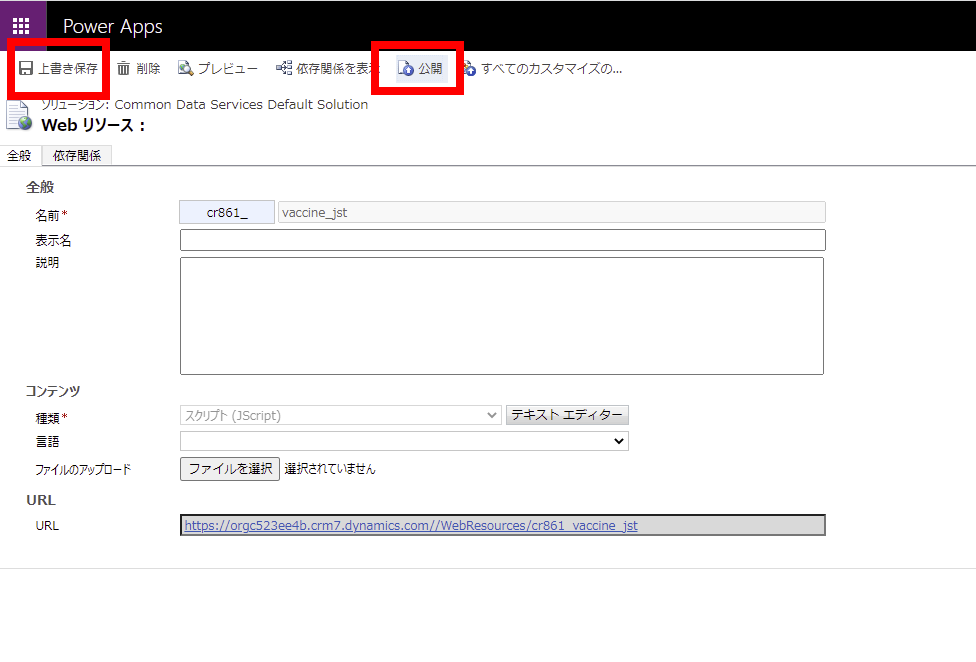
適当な[名前]を付けて[種類]を「スクリプト」にし、[テキストエディタ―]を押す。


エディタが開いたらこんな感じのソースを入れる。


function SetVacctineName(exeContext)
{
var formContext = exeContext.getFormContext();
var choice = formContext.getAttribute("cr861_type").getValue();
if(choice){
var options = formContext.getAttribute("cr861_type").getOptions();
var option = options.find((o) => o.value === choice);
formContext.getAttribute("cr861_name").setValue(option["text"]);
}else{
formContext.getAttribute("cr861_name").setValue(null);
}
}
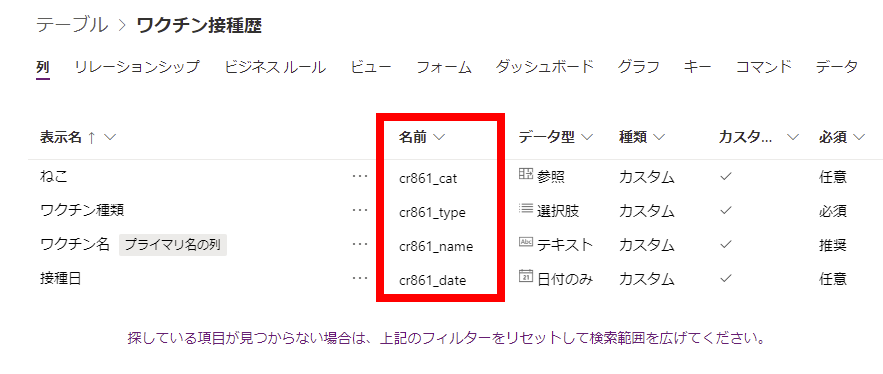
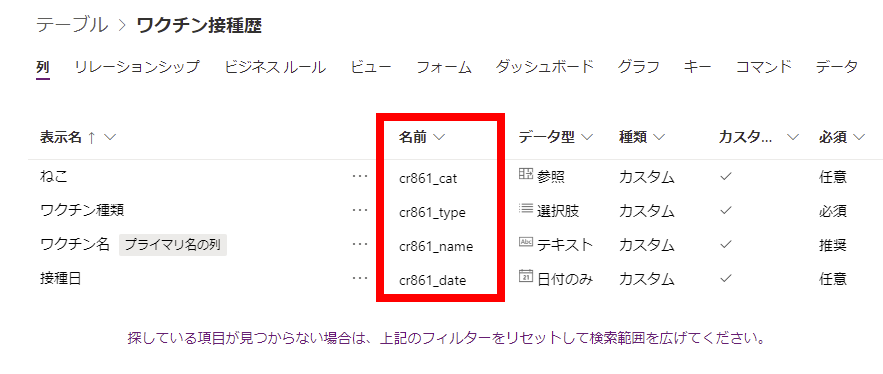
※Attributeの名前はこの辺を参照。


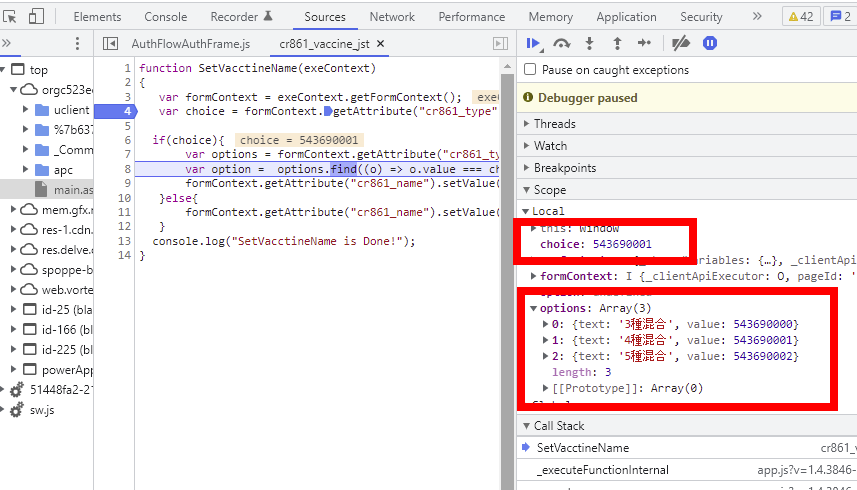
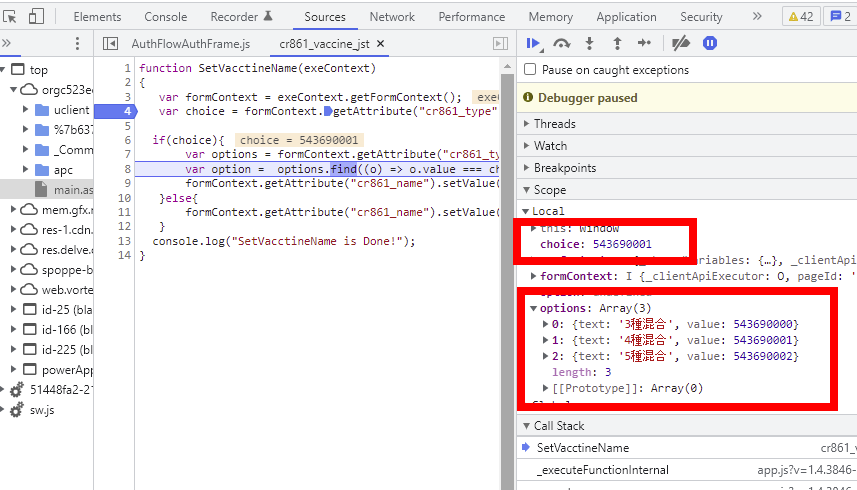
※選択肢を選んだときの値や、選択肢(オプションセット)配列はこんな感じで受け取れる。


そしたら[上書き保存]して[公開]。


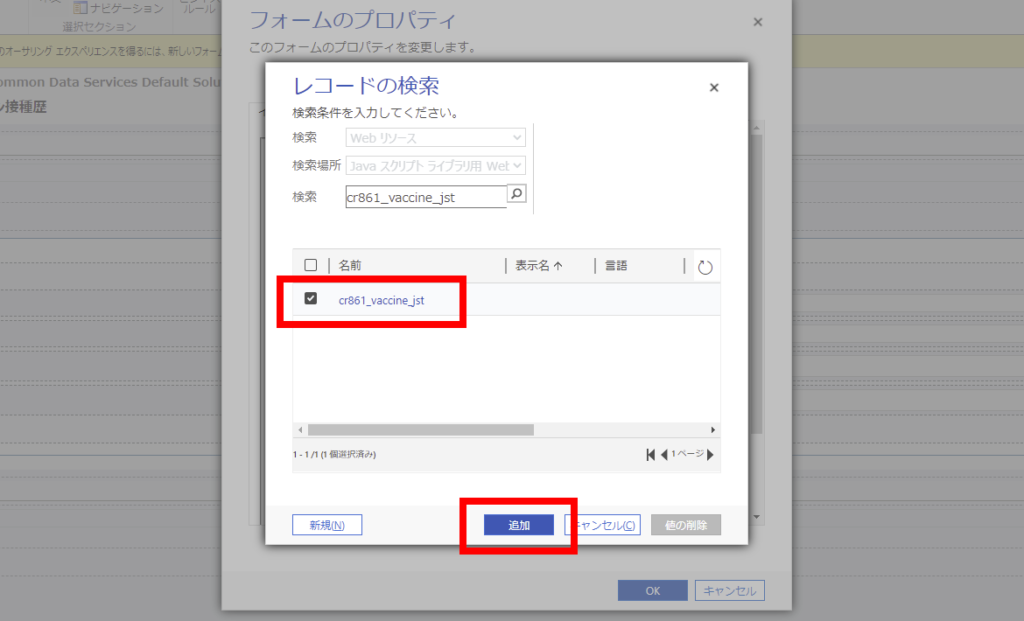
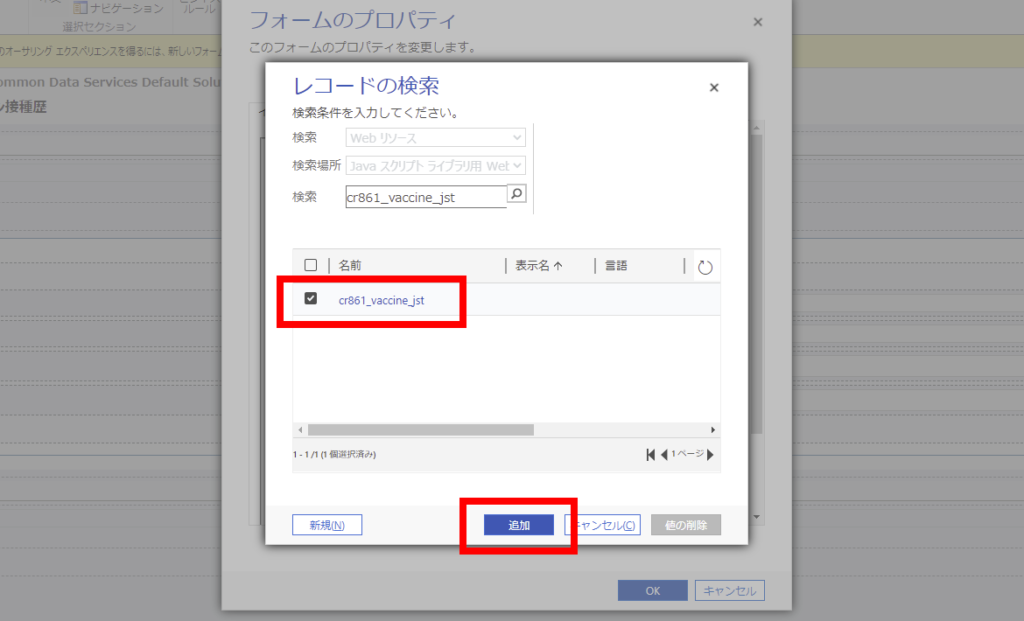
そしたら作った[フォームライブラリ]を追加して、


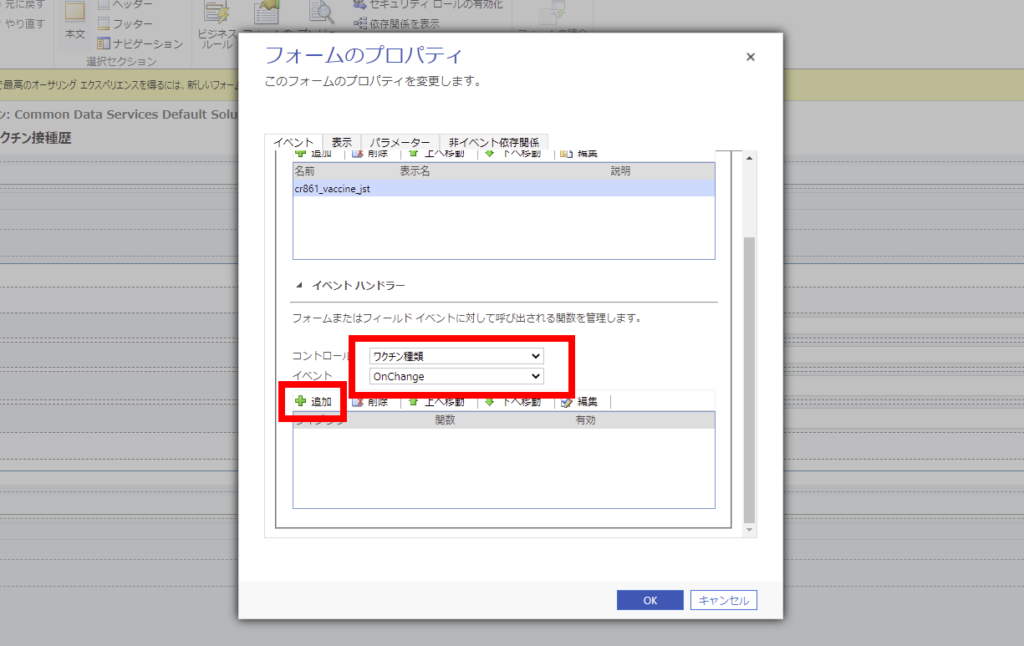
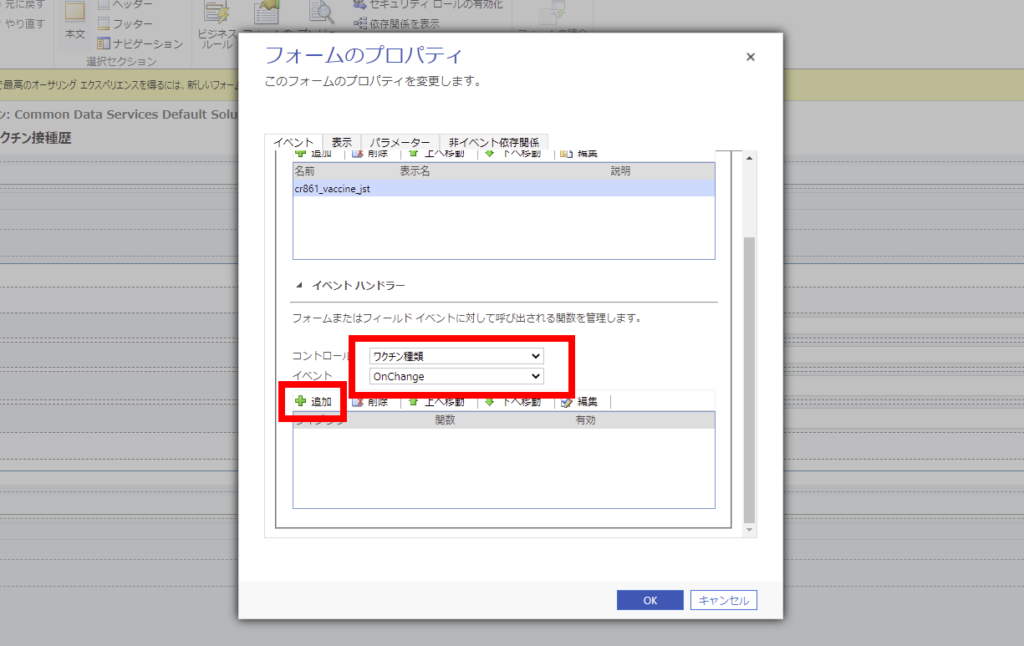
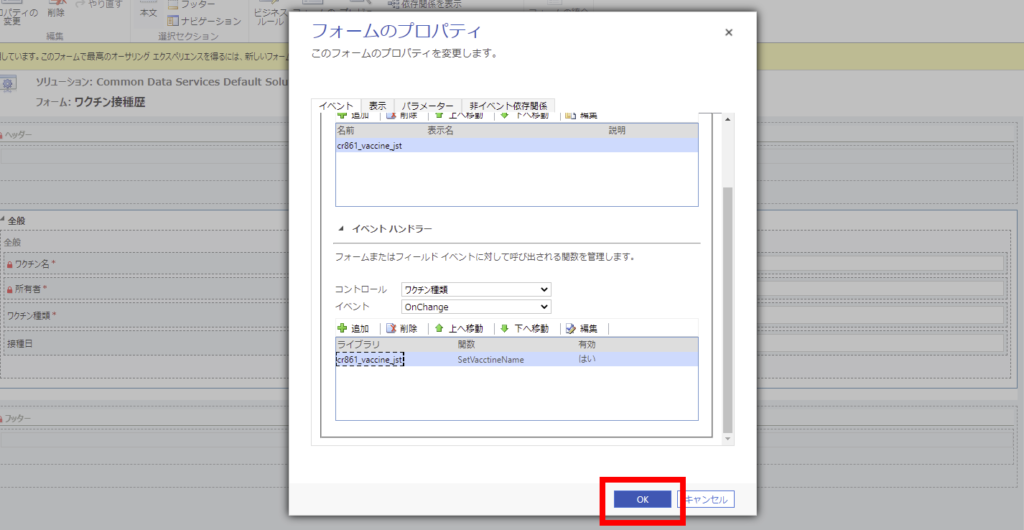
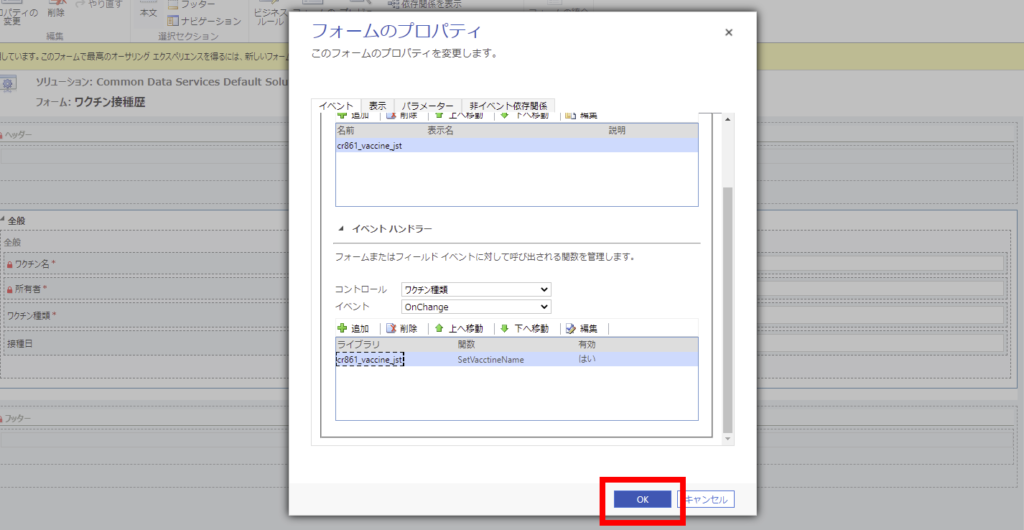
対象のコントロールのOnChangeイベントを選んで[追加]を押して、


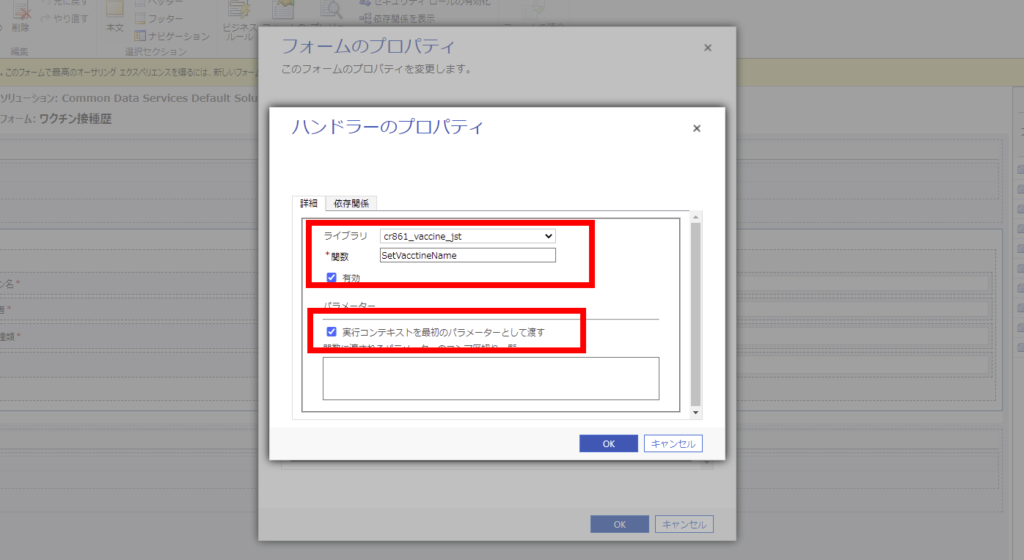
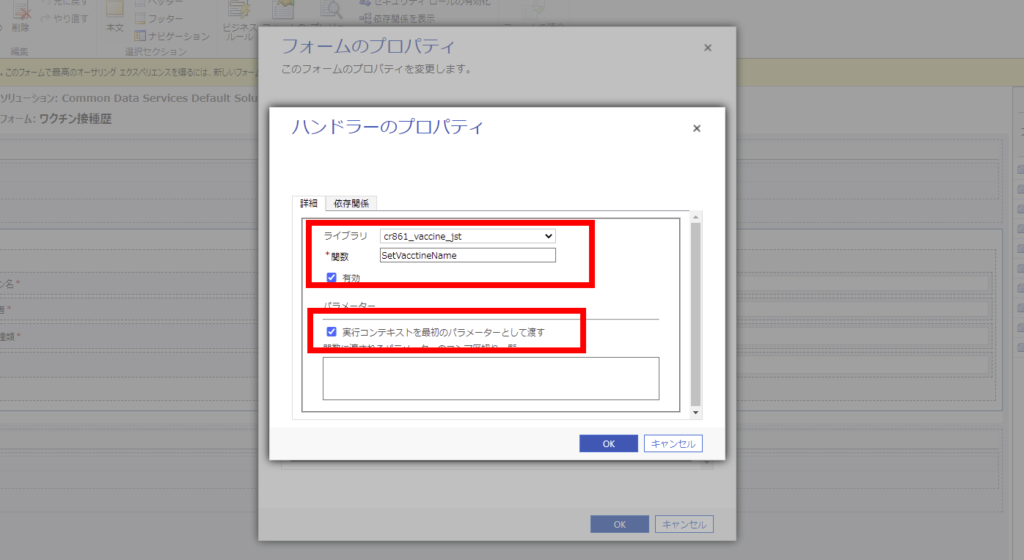
[関数]にさっき作った関数の名前を、関数内でFormContextを使用するので[実行コンテキストを最初のパラメーターとして渡す]にチェックを入れる。


[OK]を押して。


[保存]からの[公開]。


これで実装は完了!
動作確認
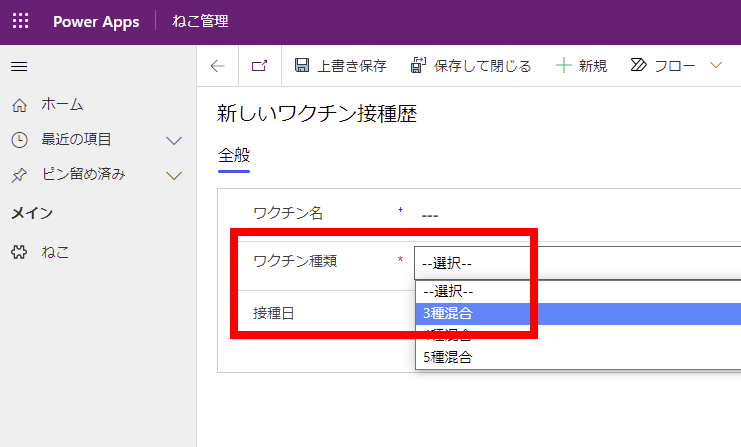
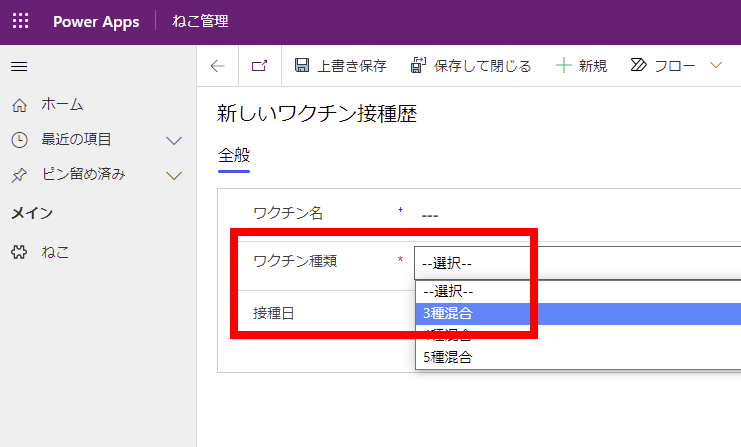
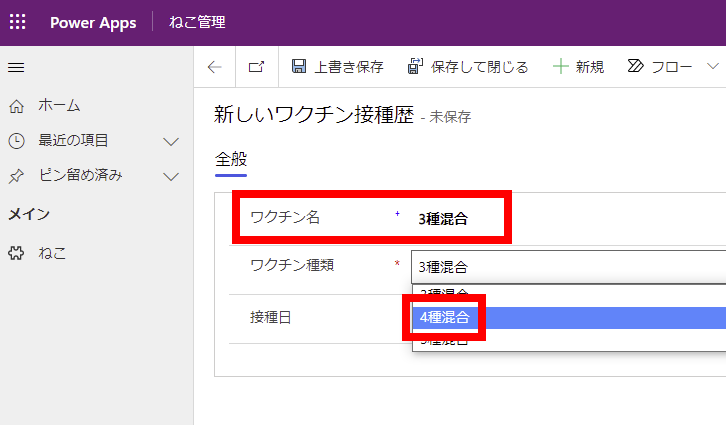
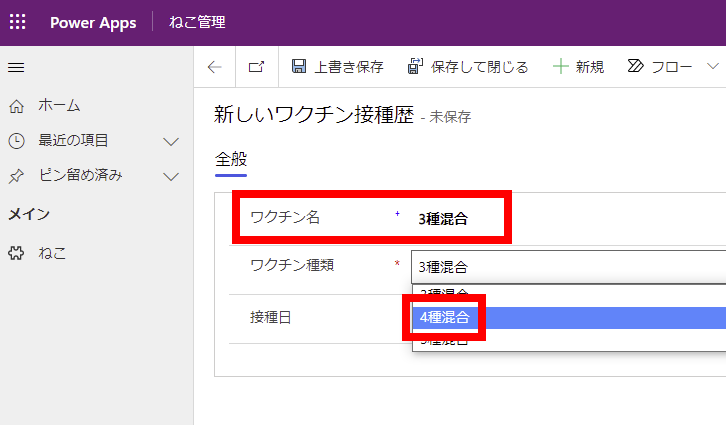
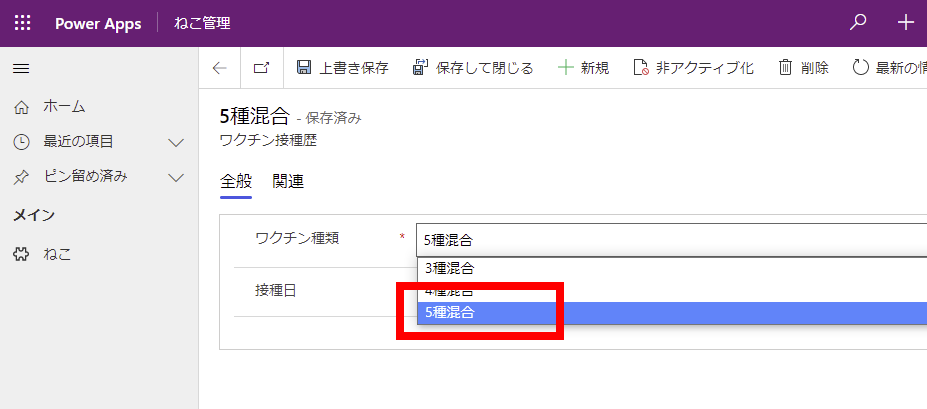
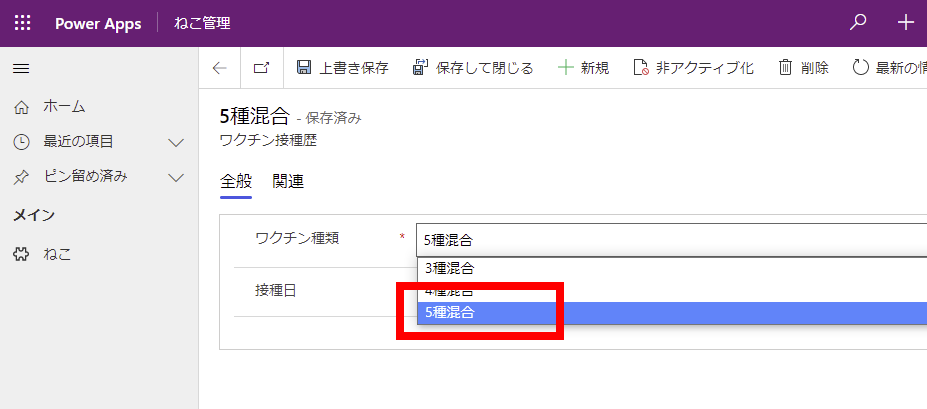
例えば「3種混合」を選ぶと、


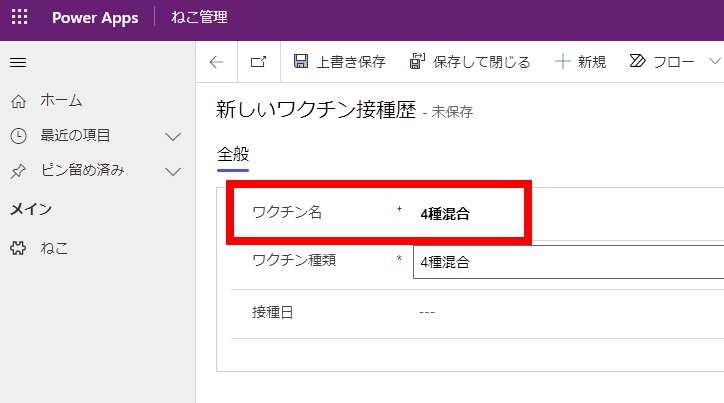
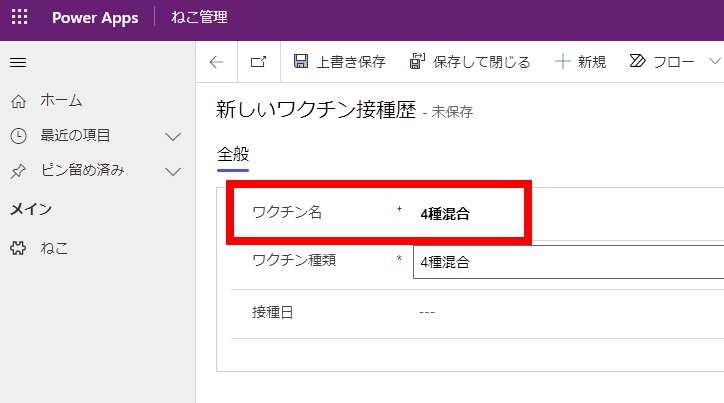
プライマリ名の列に自動で「3種混合」が入るし、「4種混合」を選ぶと、


「4種混合」が入る。


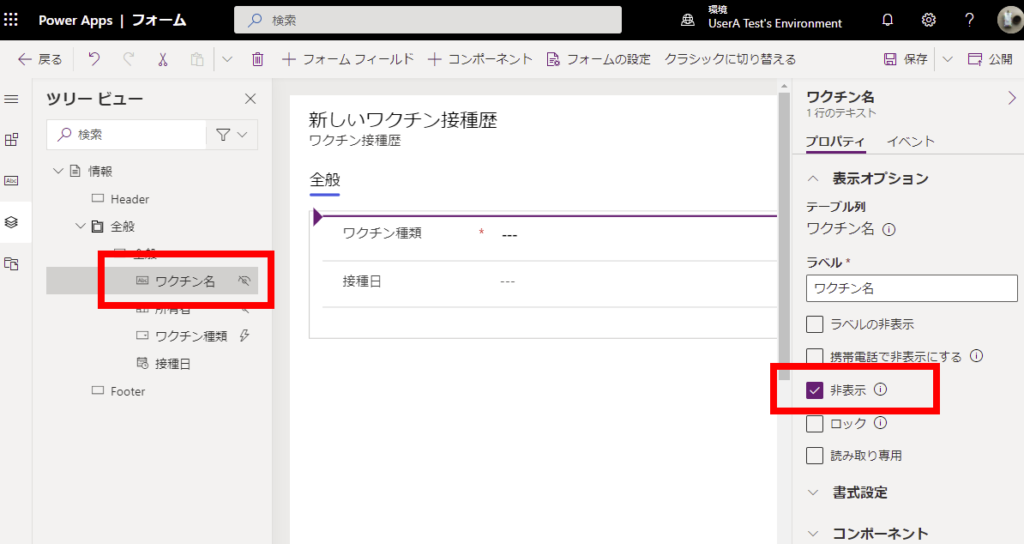
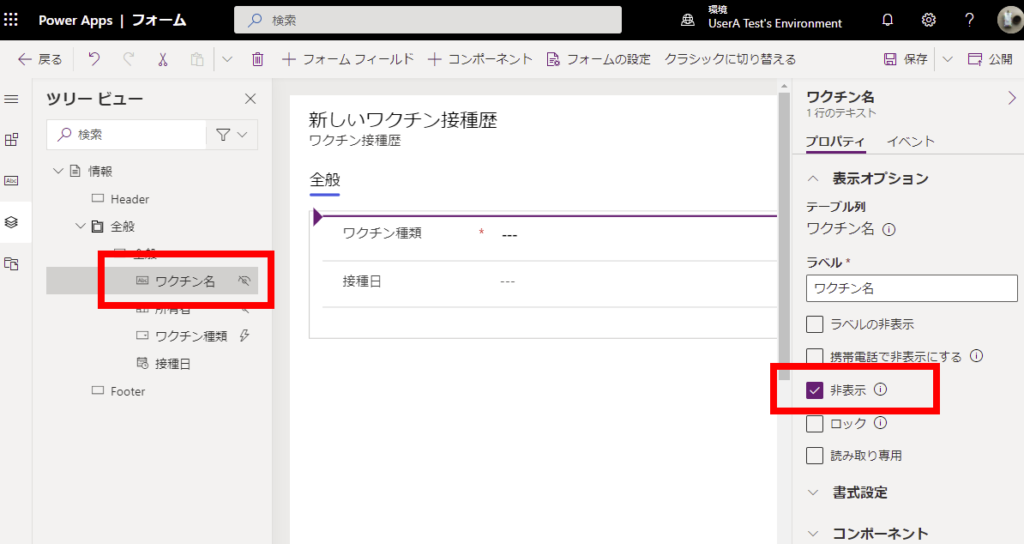
あとはプライマリ名列を[非表示]とか[読み取り専用]にしてあげれば、
※今回のスクリプトはテキストボックスに値を入れるだけなので、フォームから削除すると動かなくなる(かも)。

※今回のスクリプトはテキストボックスに値を入れるだけなので、フォームから削除すると動かなくなる(かも)。

入力画面の見た目がこんな感じになって、


一覧もいい感じになる。


ちょっと長くなったので[参照]列は次回。
コメント