久しぶりにPower Appsのマニュアルを流し読みしていたら、多言語対応したアプリのつくり方が公開されていたので、試しに作ってみた。
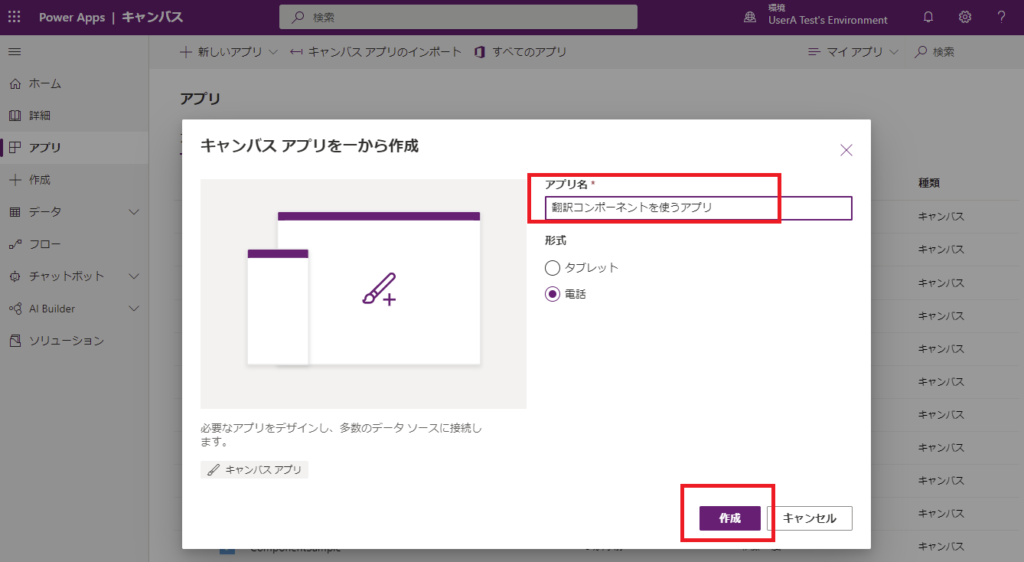
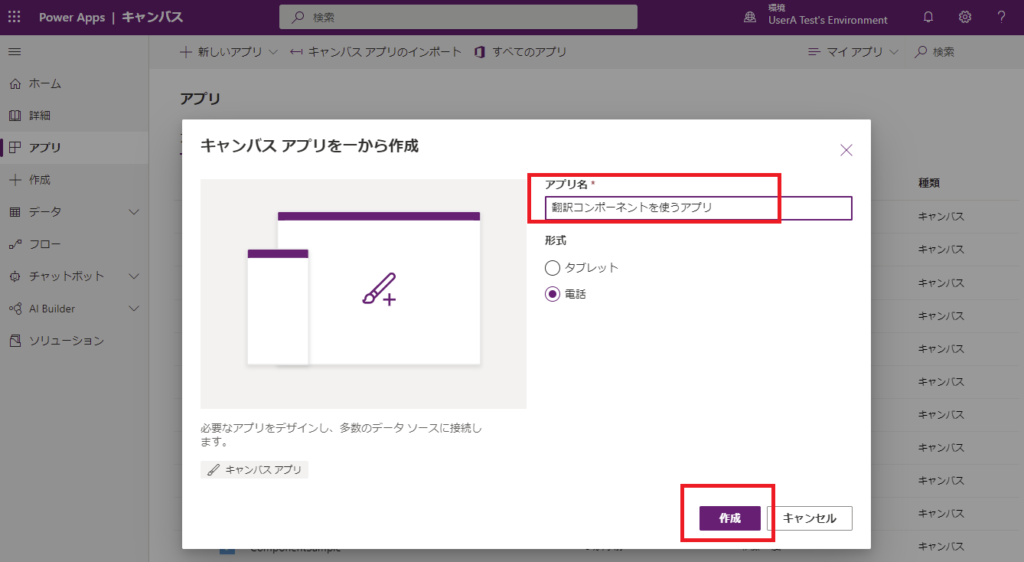
多言語対応のアプリを作成する
これまで多言語対応する場合、キー値とテキスト値のセットを
- Excel
- SPOリスト
- Dataverse
とかに置いておくことが多いイメージだったけど、今回見つけた記事ではカスタムコンポーネントを使用して多言語対応していた。
早速作ってみる
おもしろそうだったので早速真似してみる。
翻訳を行うカスタムコンポーネントの作成
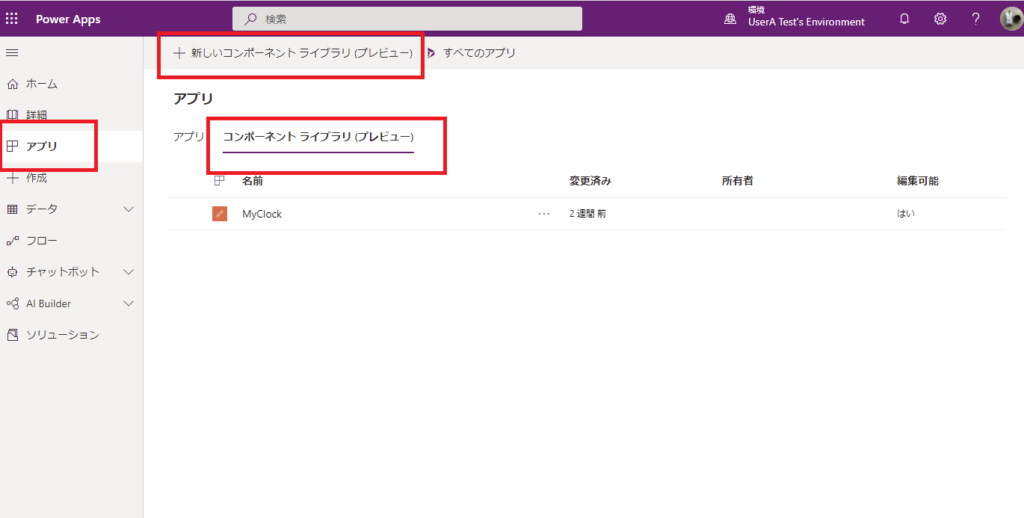
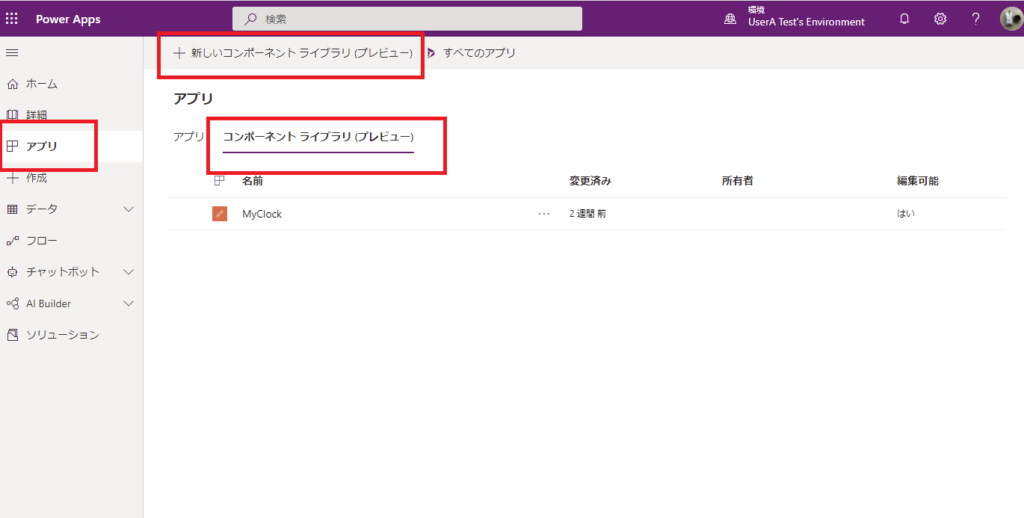
まずは[アプリ]→[コンポーネントライブラリ]→[新しいコンポーネントライブラリ]を選択して、


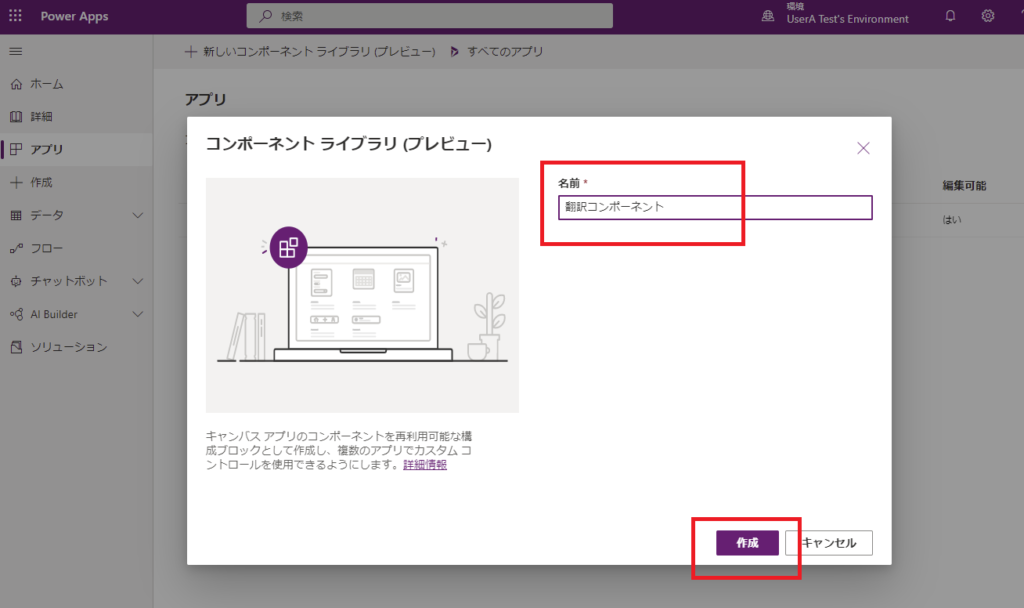
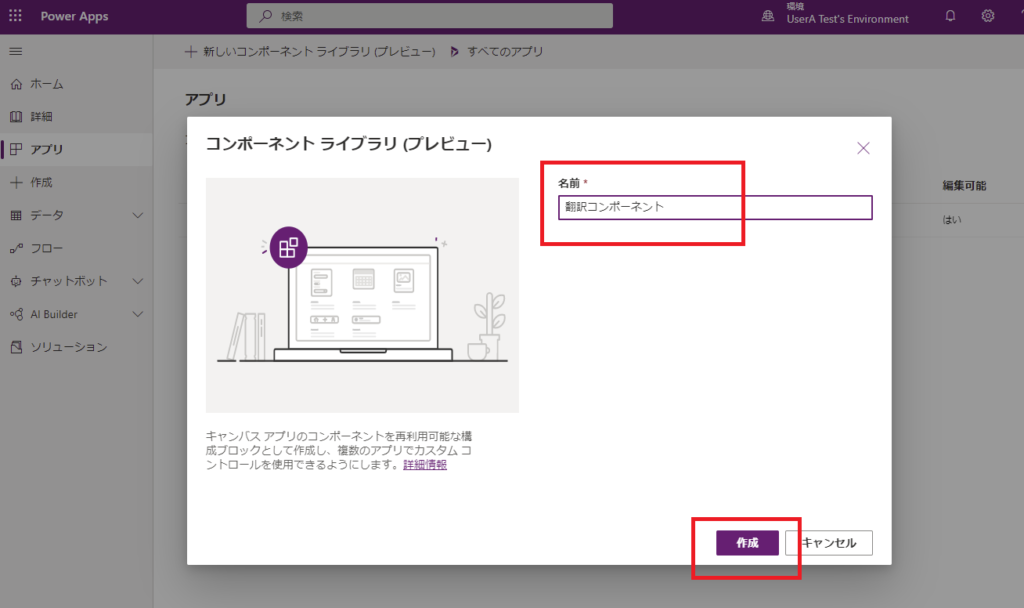
適当な名前を付けて作成。


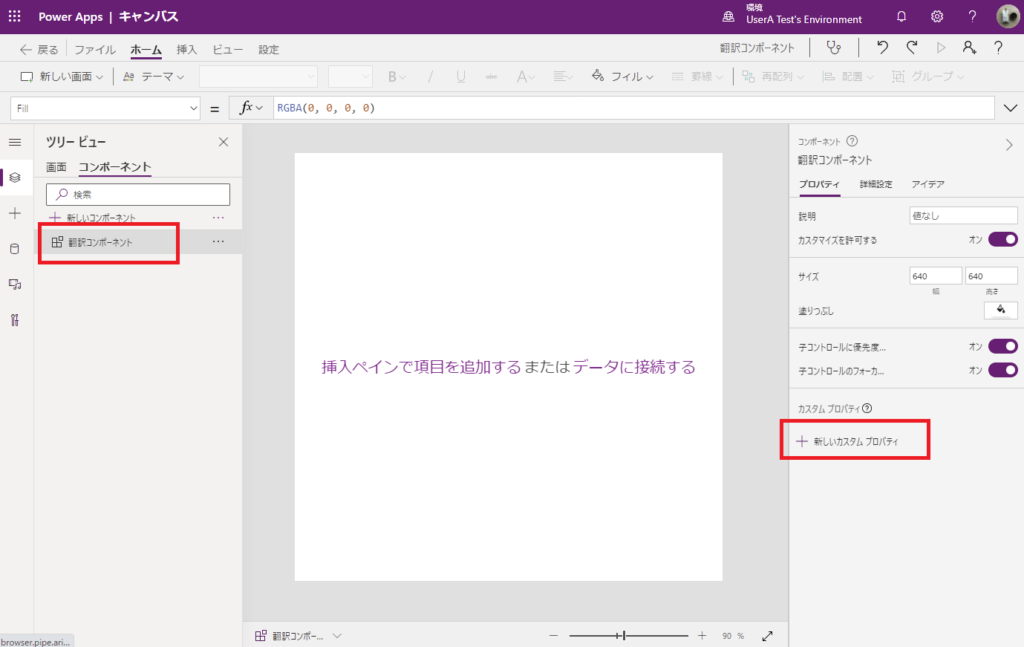
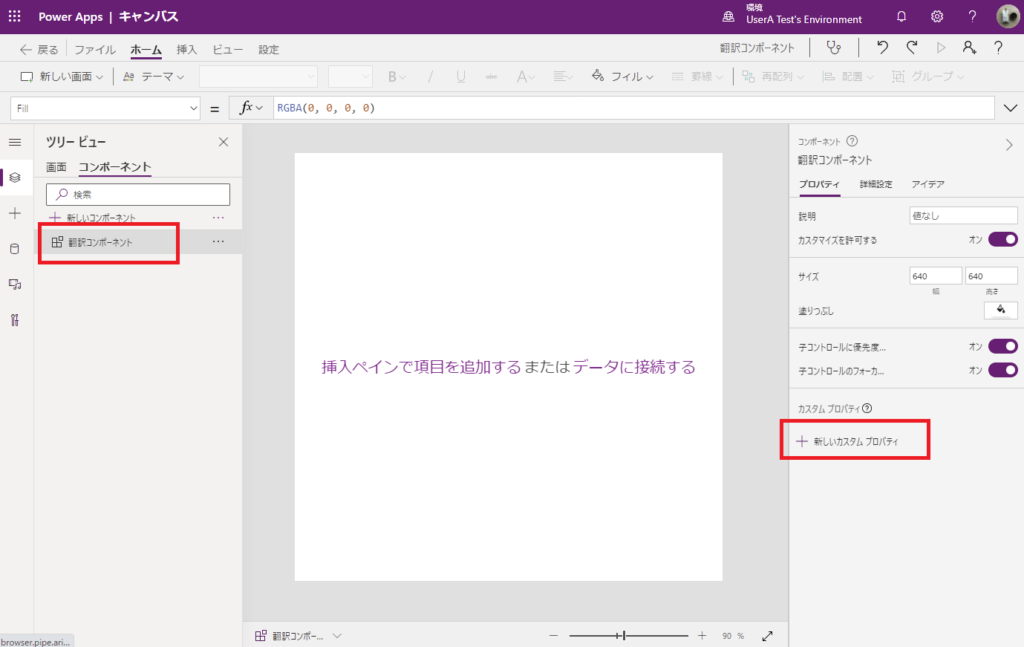
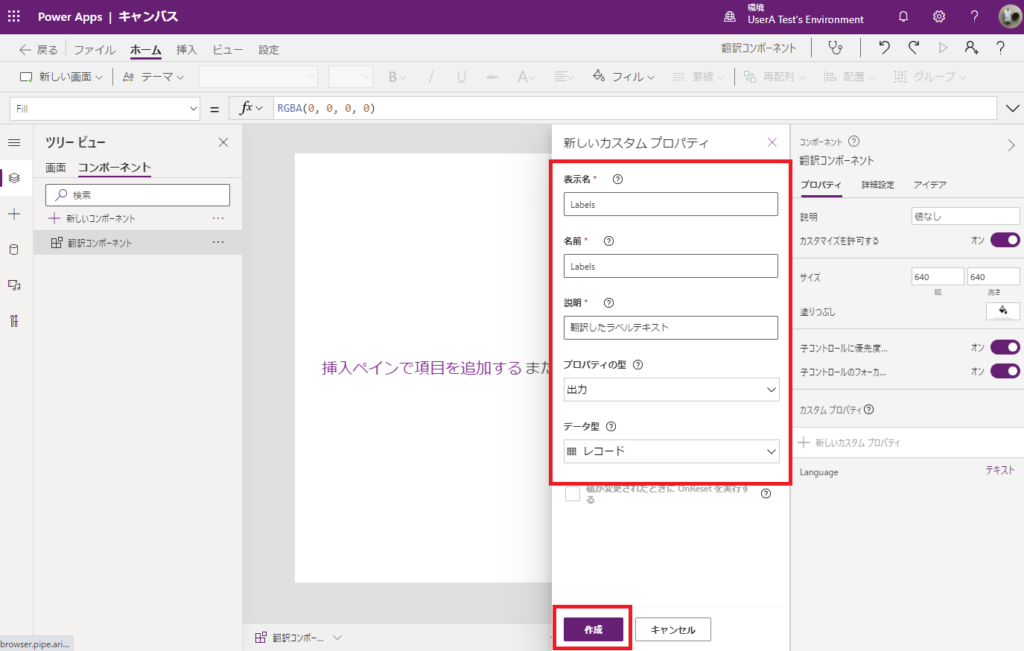
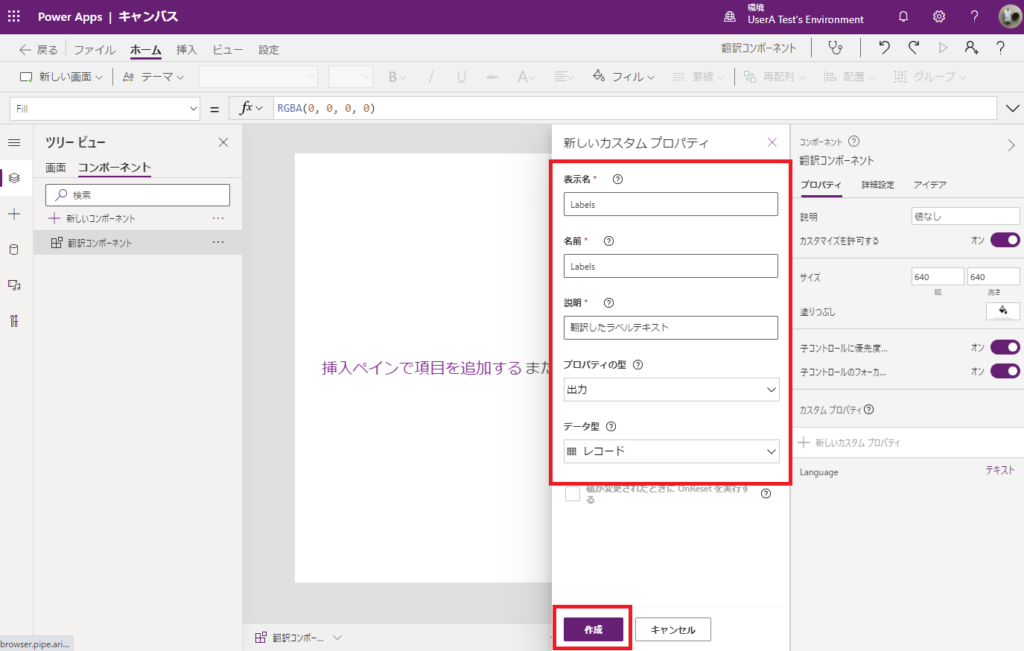
そしたらコンポーネントの名前もいい感じに変えて、[新しいカスタムプロパティ]を押す。


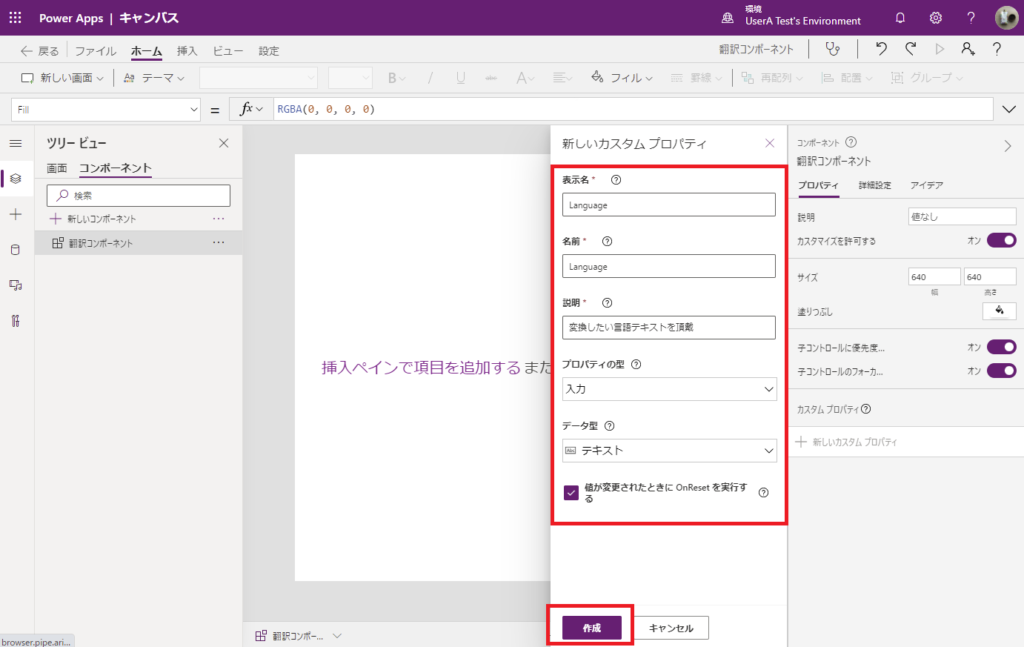
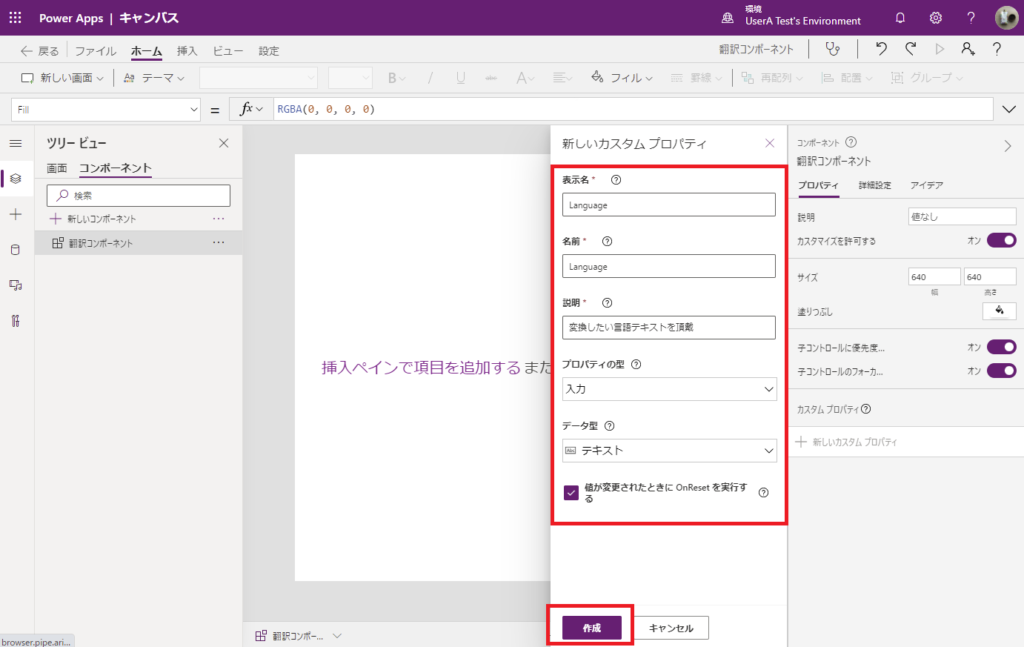
こんな感じでカスタムプロパティを設定して作成し、


それとは別にもう一個カスタムプロパティを追加して、こんな感じで設定。
※この時点でカスタムプロパティは「Language」入力プロパティと、「Labels」出力プロパティの2つできる。

※この時点でカスタムプロパティは「Language」入力プロパティと、「Labels」出力プロパティの2つできる。

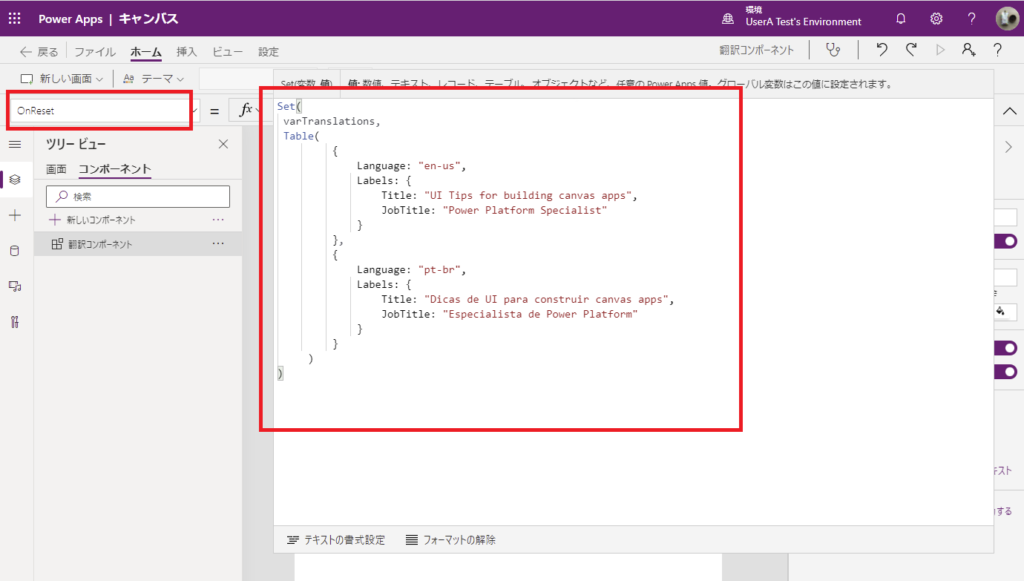
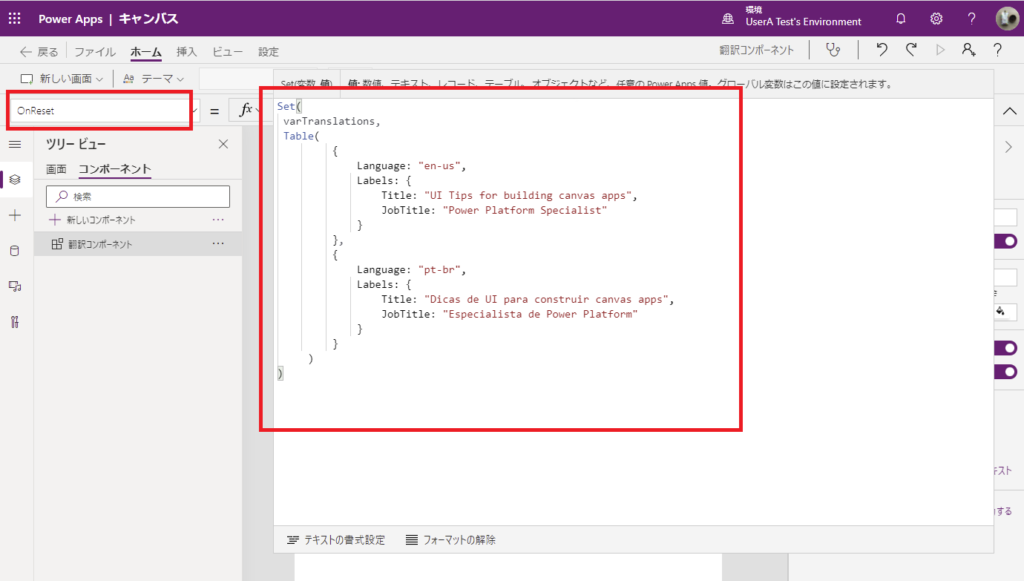
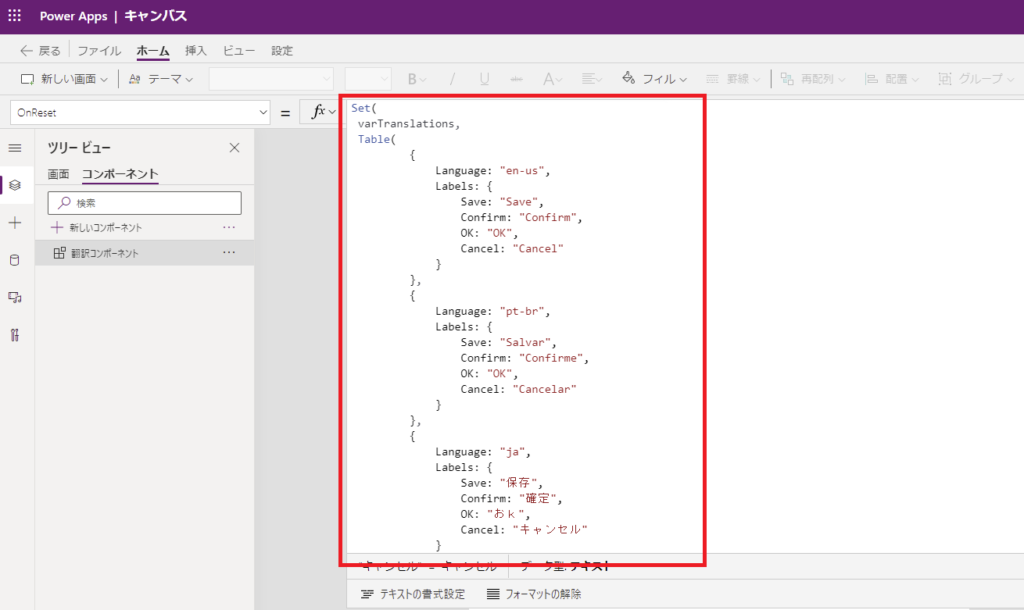
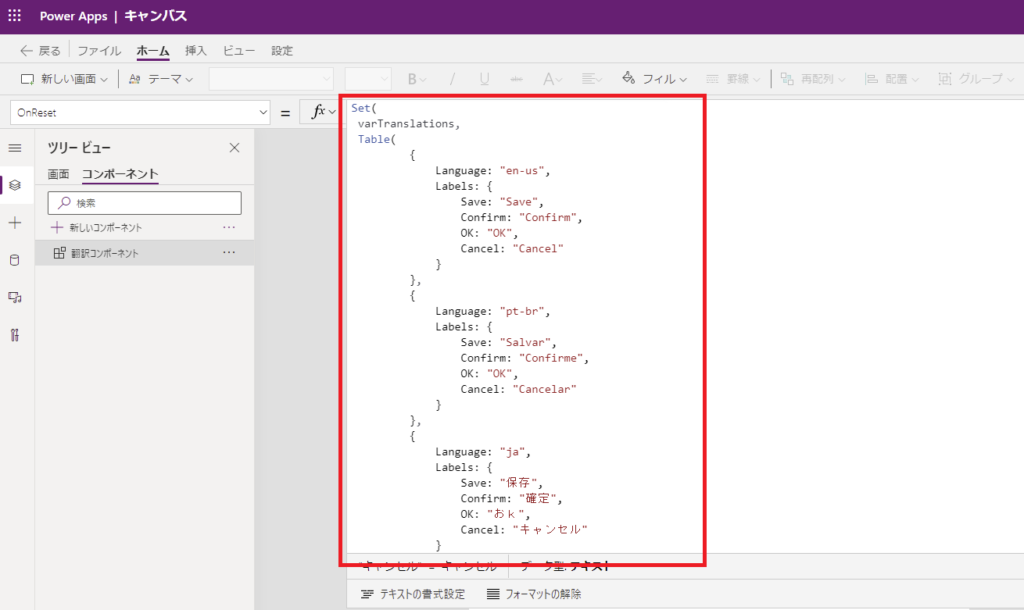
続いてOnResetプロパティをこんな感じに設定して、


さっき追加したLabelsプロパティをこんな感じに設定する。


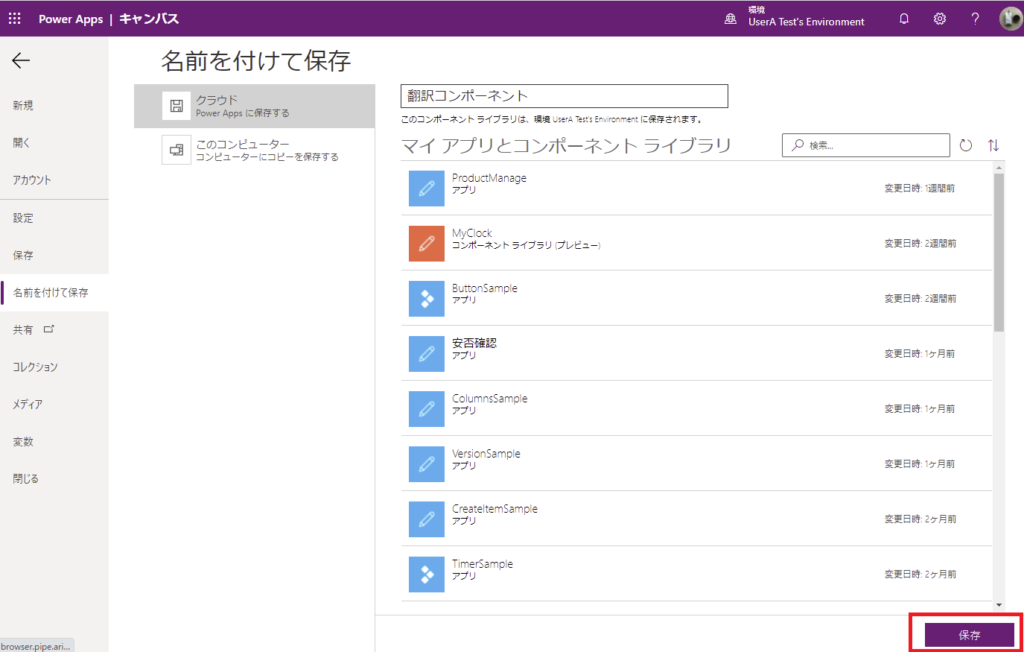
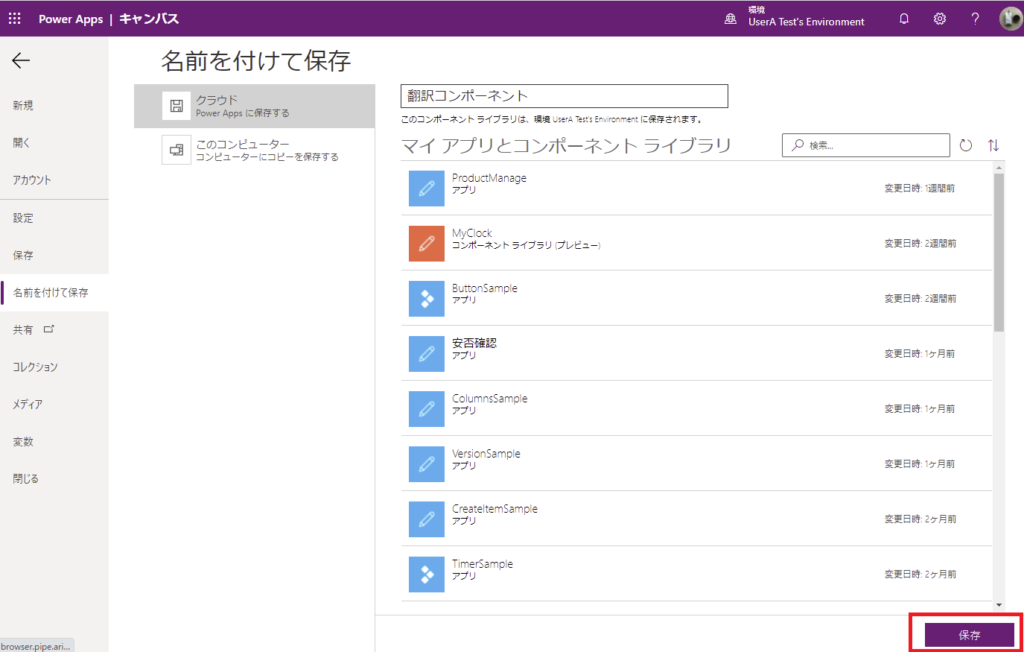
これでカスタムコンポーネント側の作成はいったん完了なので、[保存]して[公開]する。


翻訳カスタムコンポーネントを使用するキャンバスアプリの作成
続いて翻訳したテキストを表示する(さっき作ったカスタムコンポーネントを使用する)キャンバスアプリを作成。


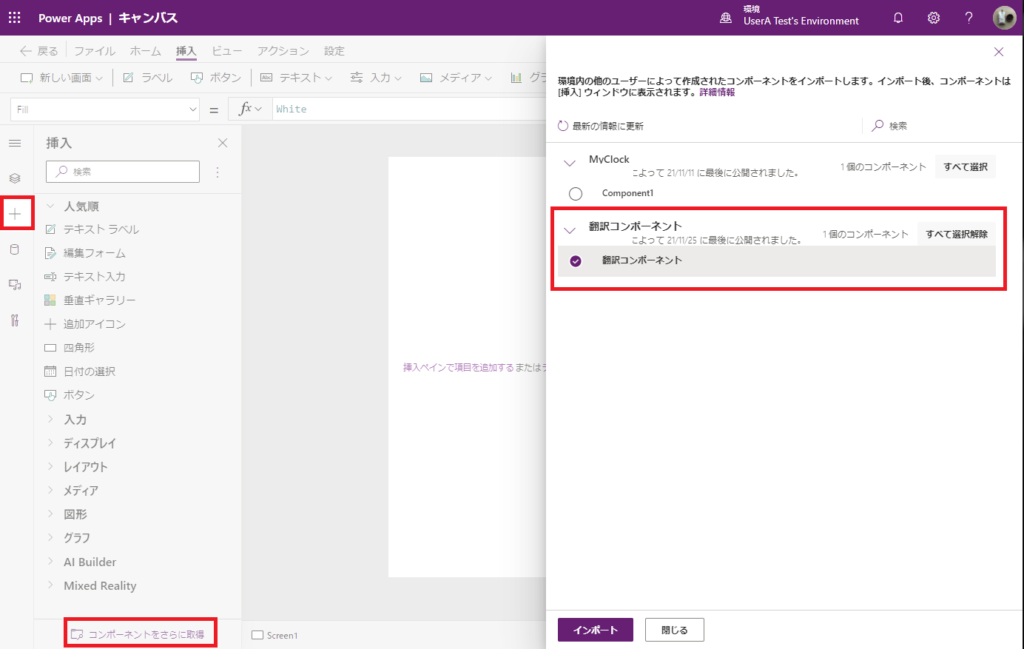
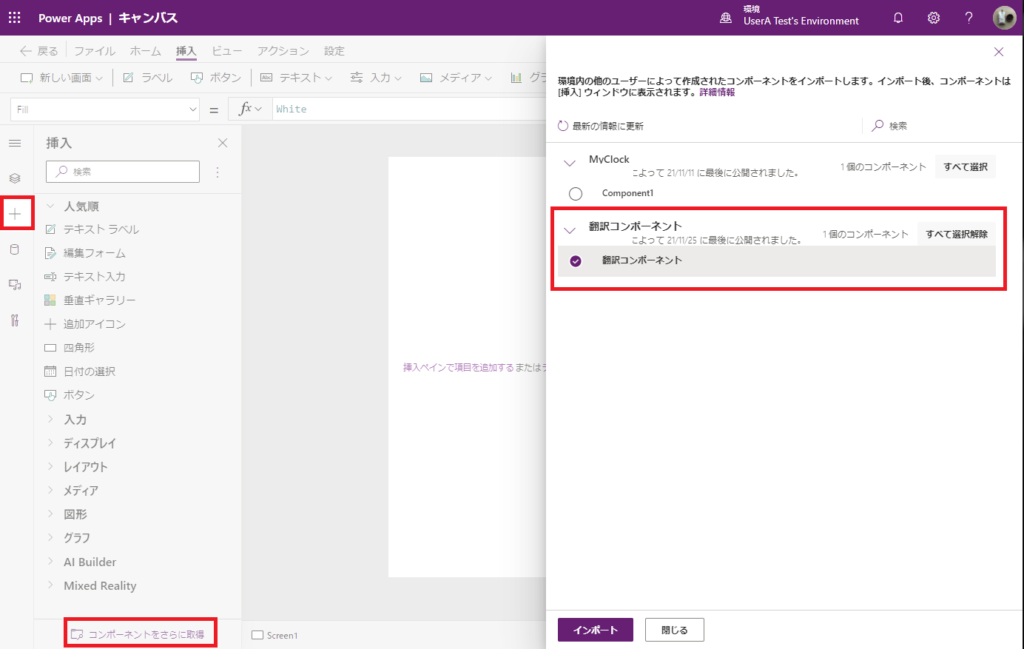
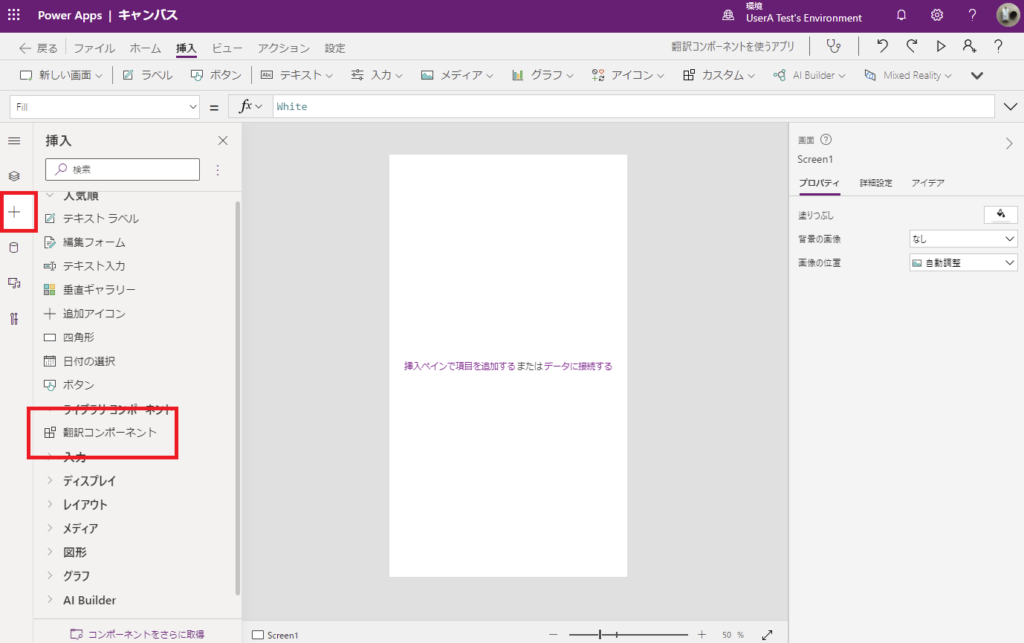
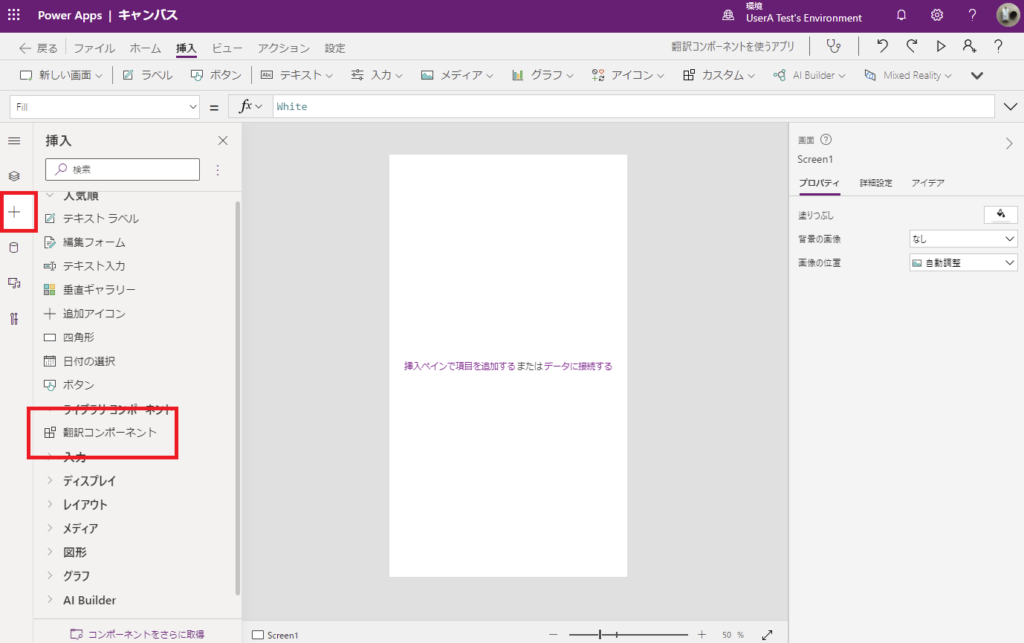
左側の[+]ボタンから[コンポーネントをさらに取得]を押下して、[翻訳コンポーネント]を選んで[インポート]を押す。


そしたら再度[+]からインポートした[翻訳コンポーネント]を選択。


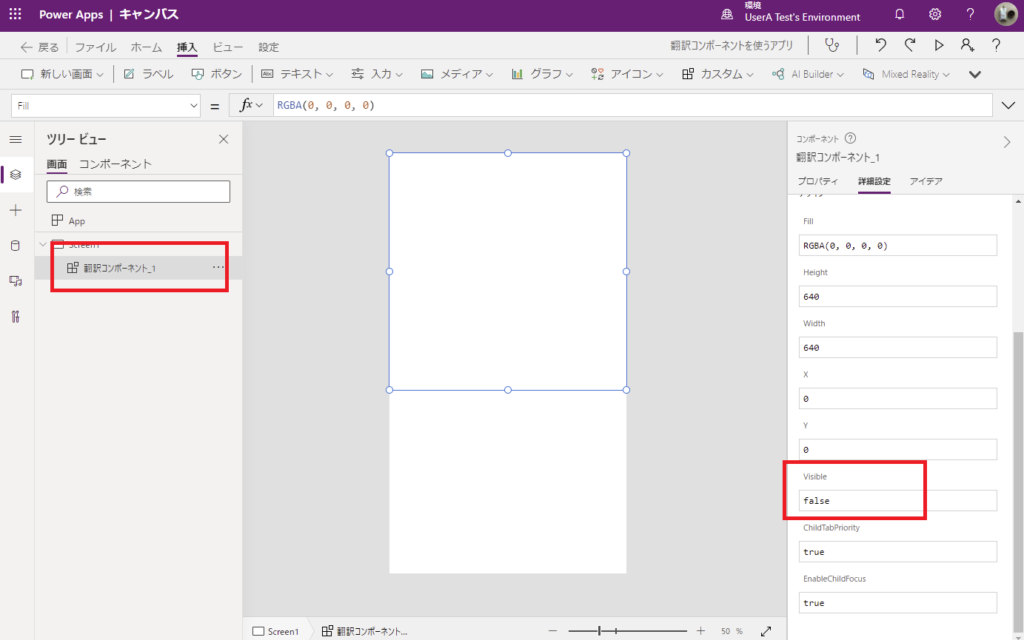
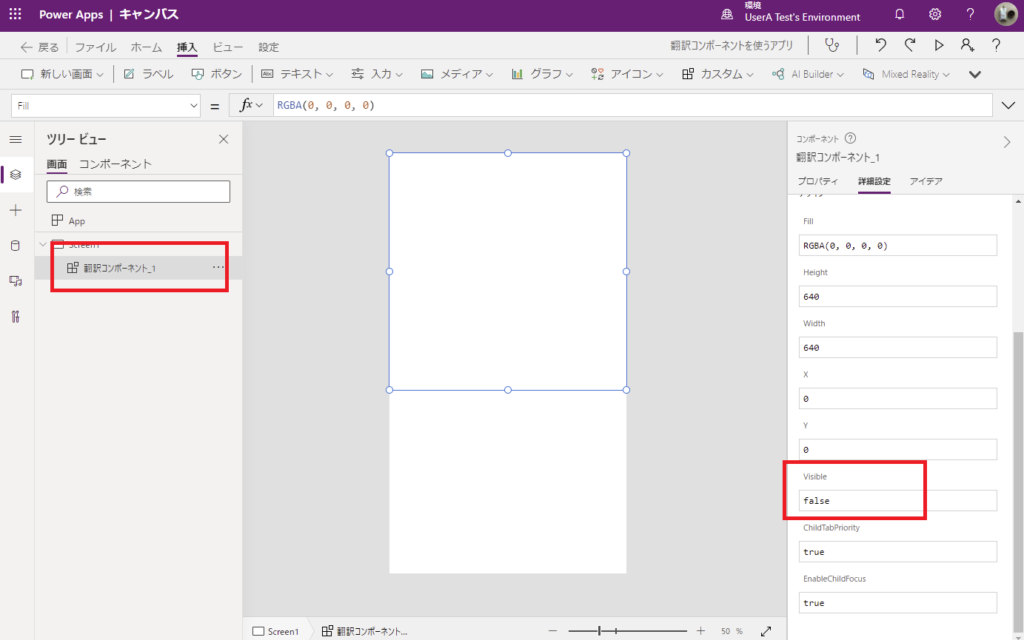
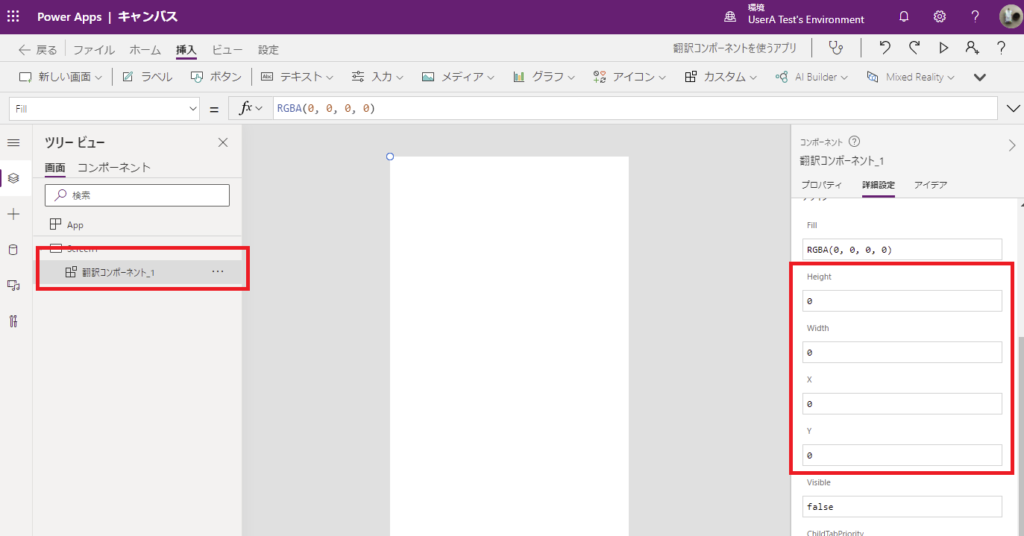
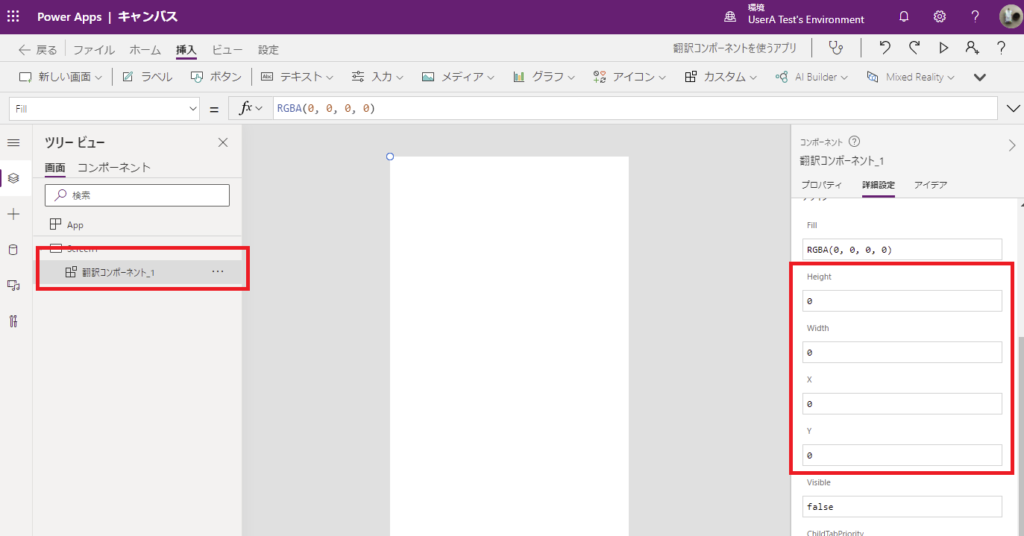
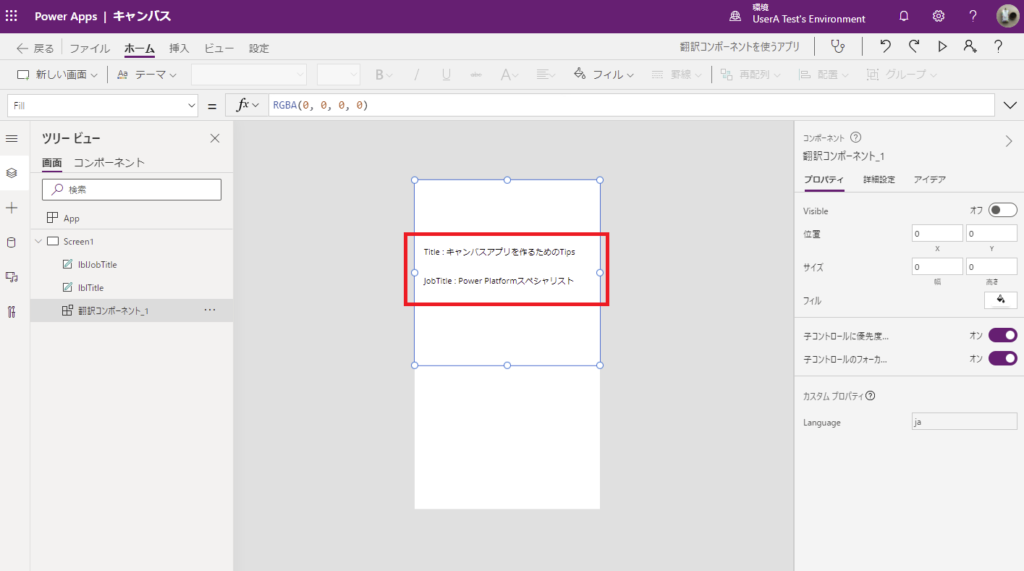
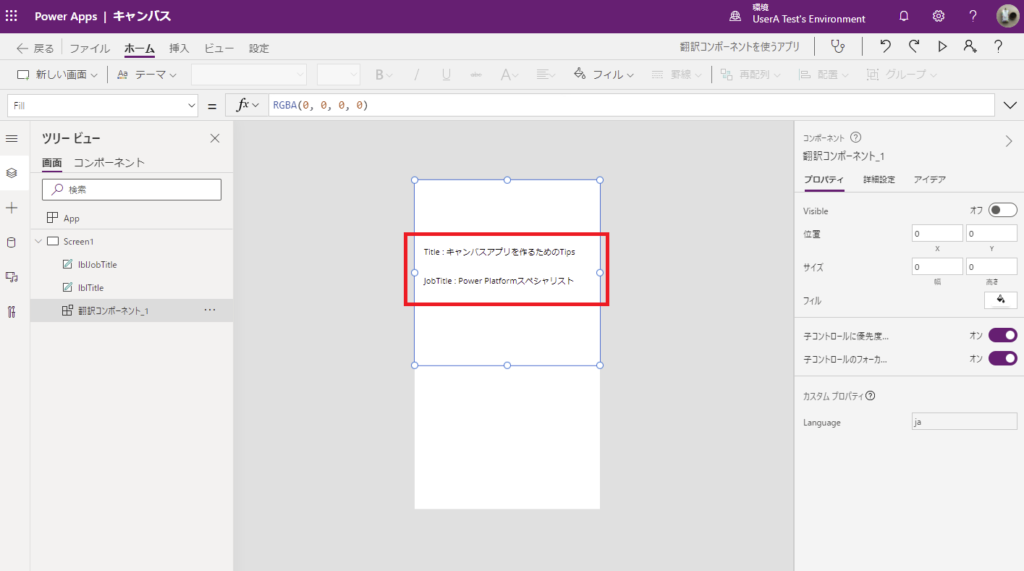
翻訳コンポーネントはユーザーに見せる必要が無いのでVisibleプロパティをfalseに設定して、


それでも邪魔であれば幅や高さを0にしちゃう。


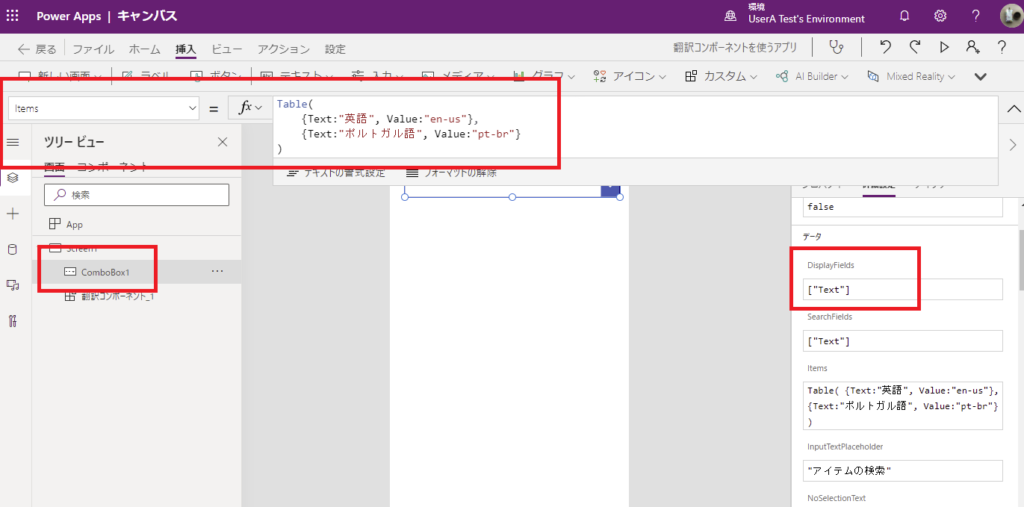
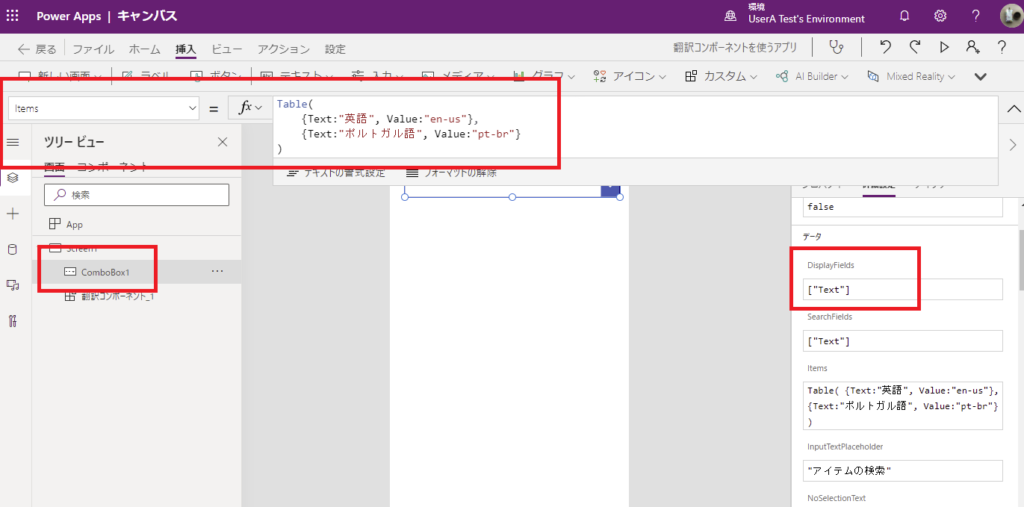
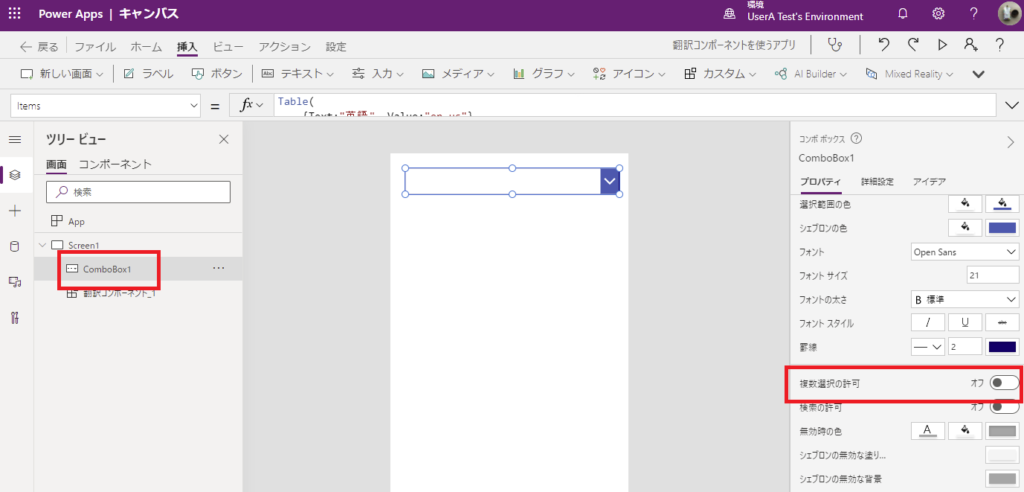
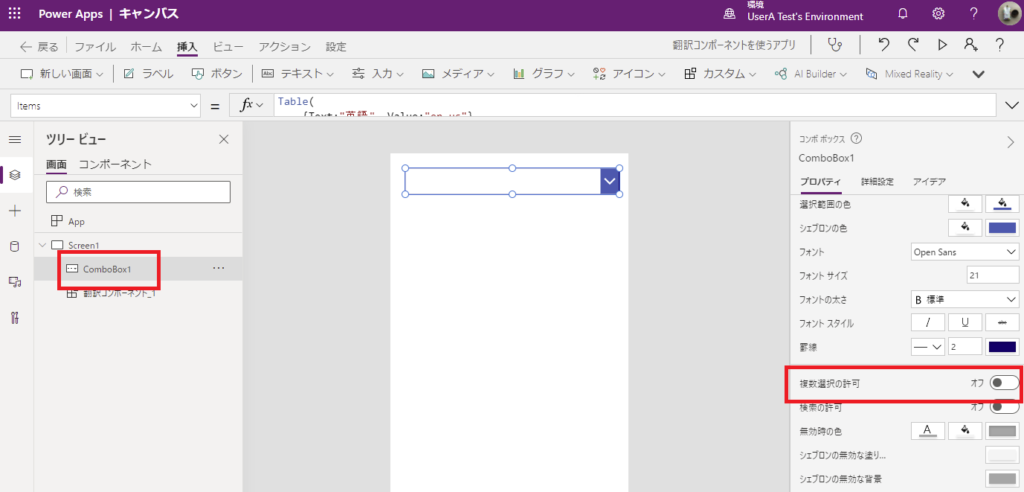
そしたら動作確認用に言語を切り替えるコンボボックスを追加する。
こんな感じでItemsプロパティとDisplayFieldsプロパティを設定して、

こんな感じでItemsプロパティとDisplayFieldsプロパティを設定して、

複数選択をNGにする。


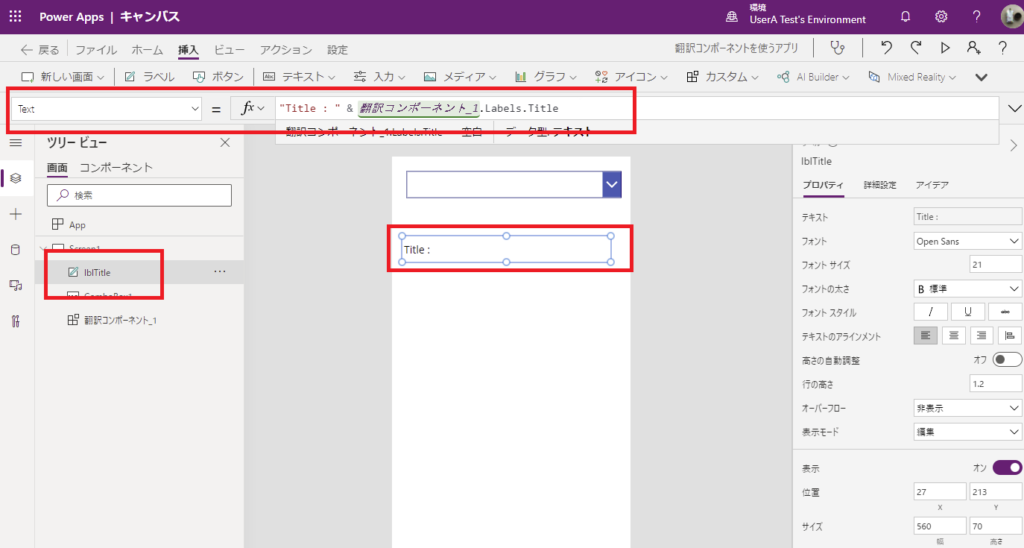
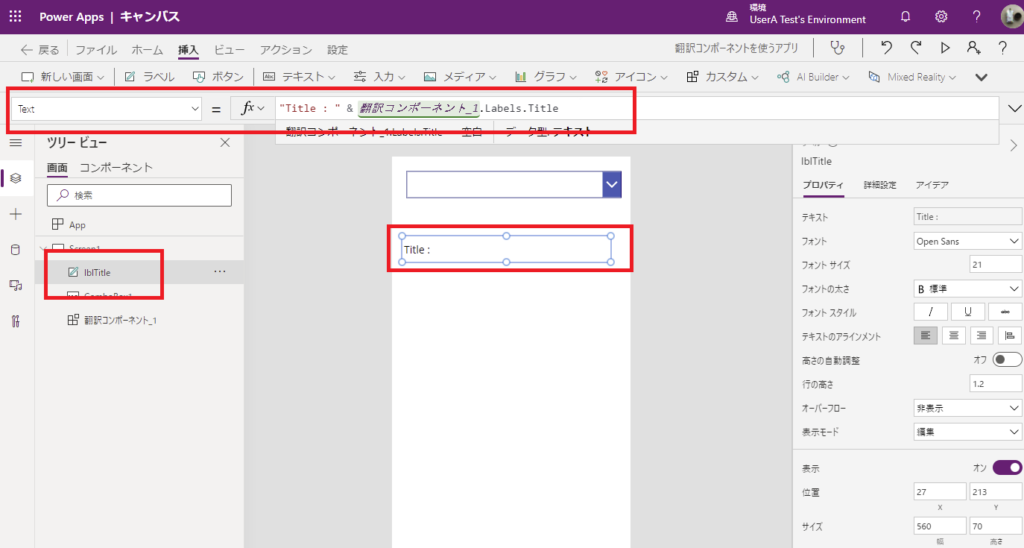
そしたらキー値[Title]に対応した多言語テキストを表示するラベルをこんな感じで追加して、


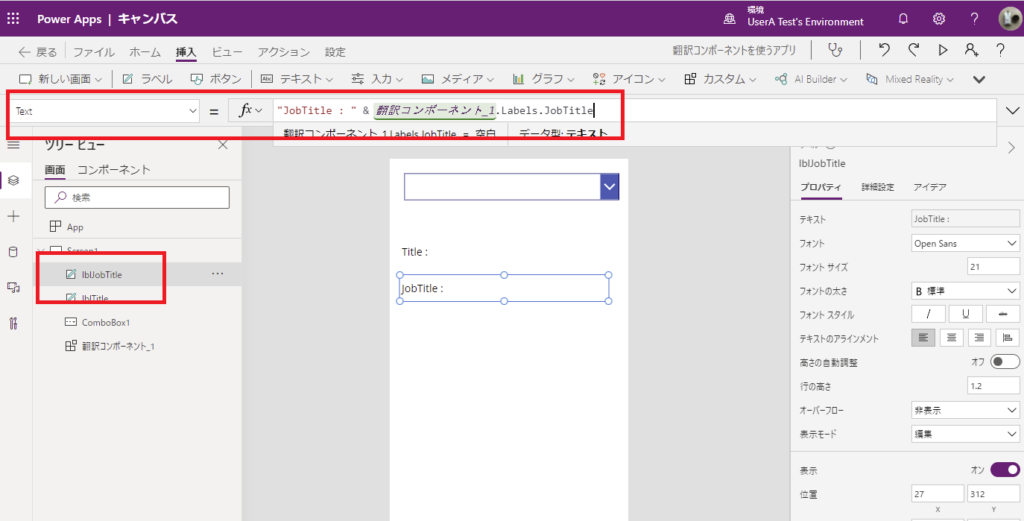
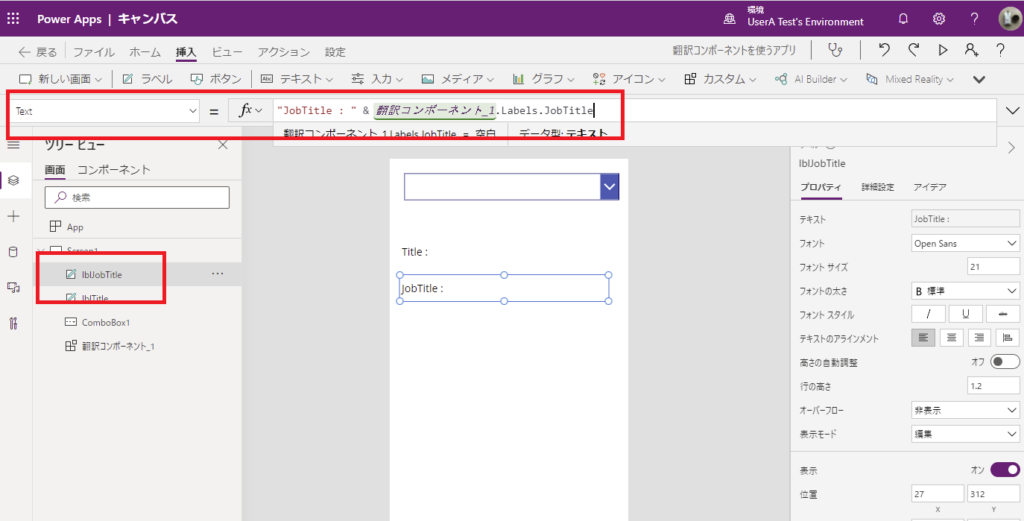
キー値[JobTitle]に対応した多言語テキストを表示するラベルをこんな感じで追加する。


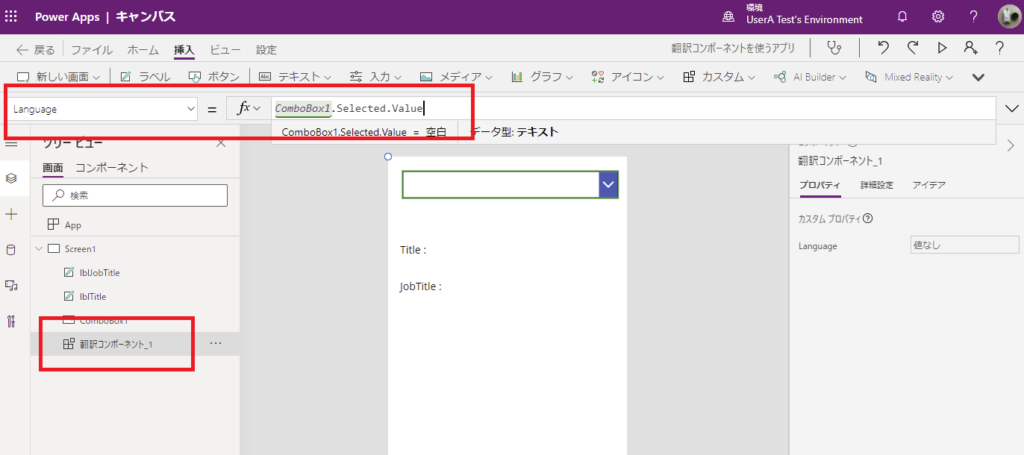
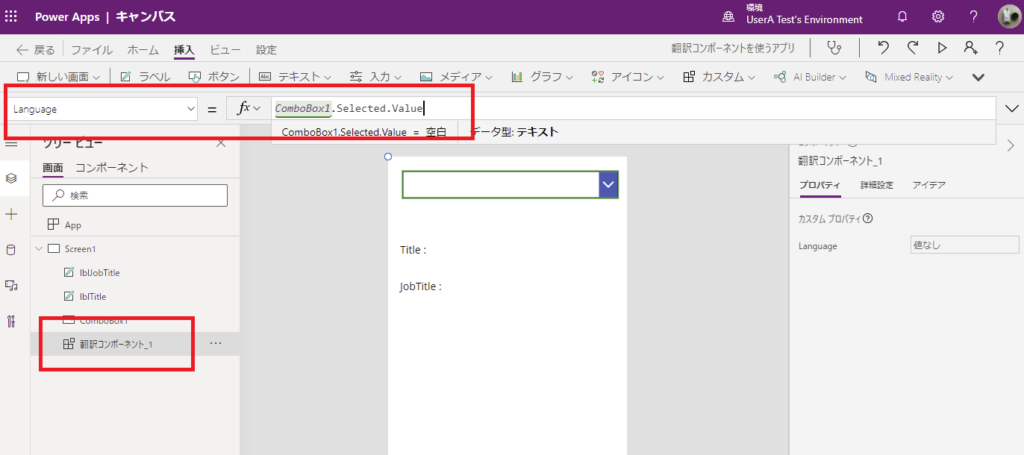
そしたら最後に翻訳コンポーネントのLanguageプロパティに、コンボボックスで選択した言語を入れてあげれば完成!


動作確認
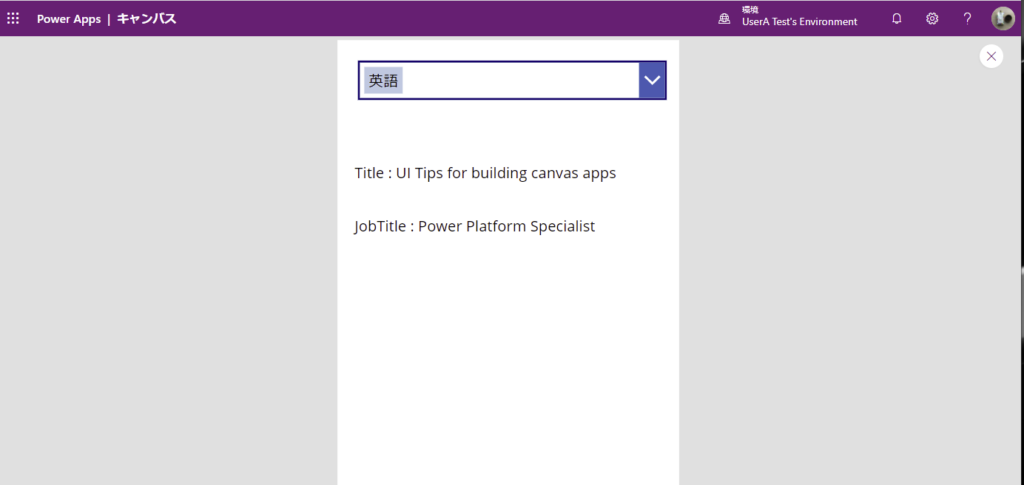
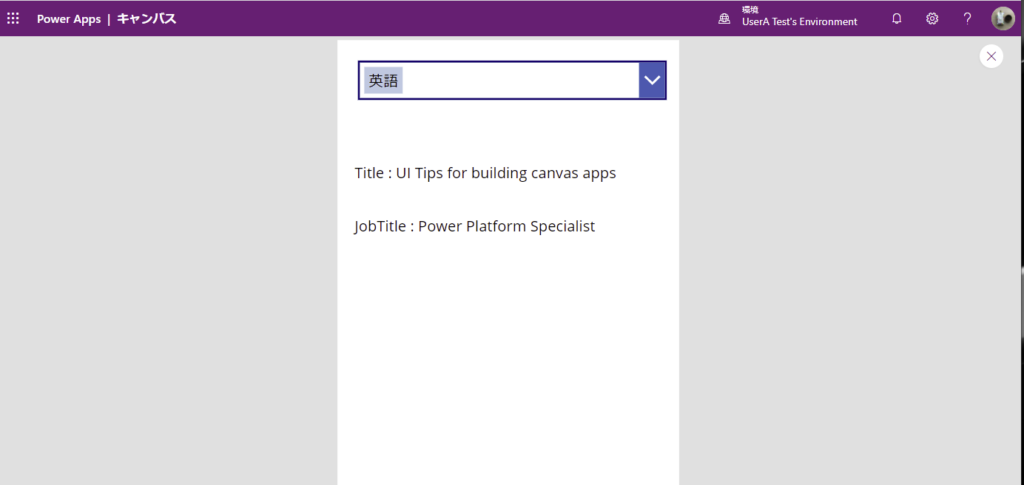
そしたら動作確認。
コンボボックスで「英語」を選べば英語のテキストが表示されるし、


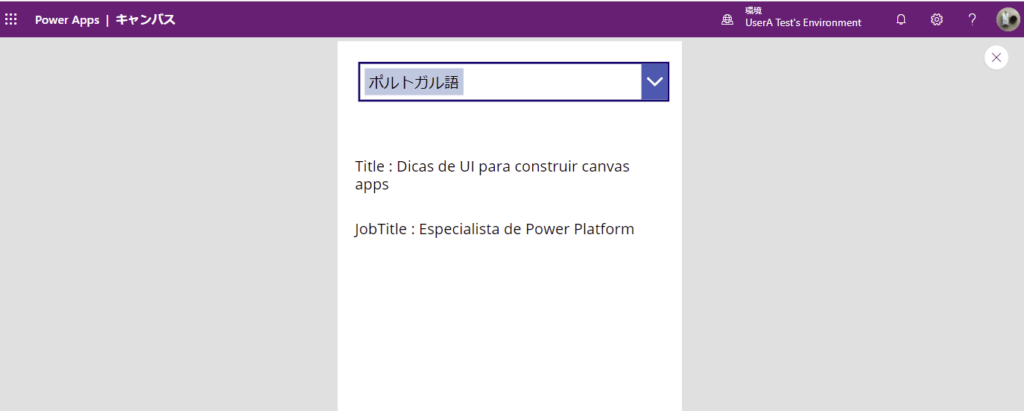
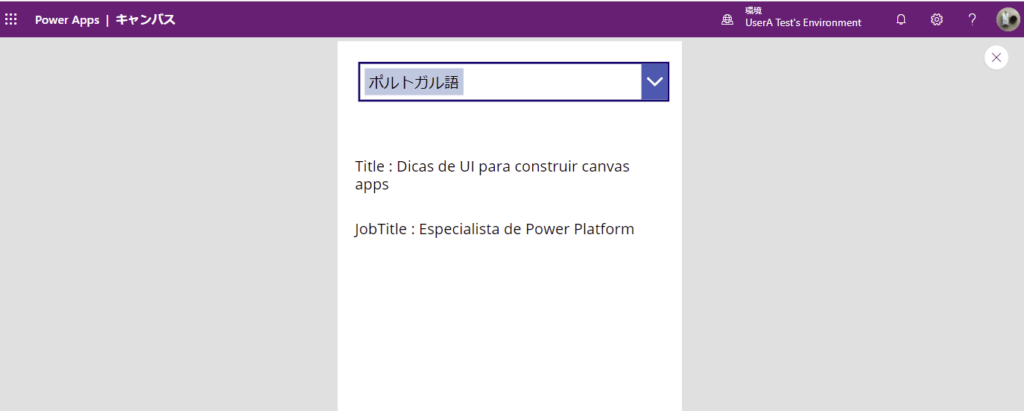
「ポルトガル語」を選べばポルトガル語のテキストが表示される!


デフォルトの言語を設定する
ここからは自分のオリジナル。
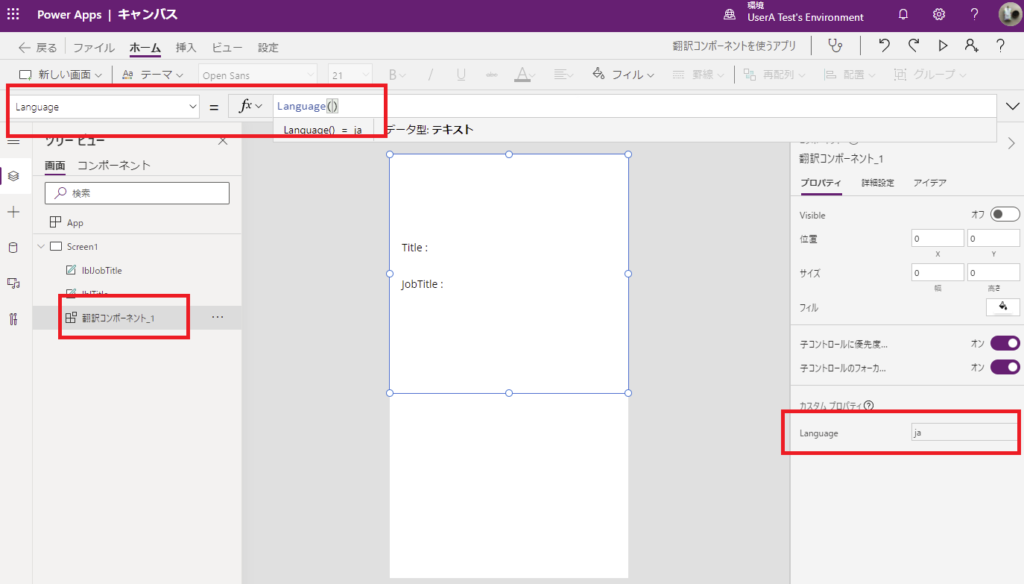
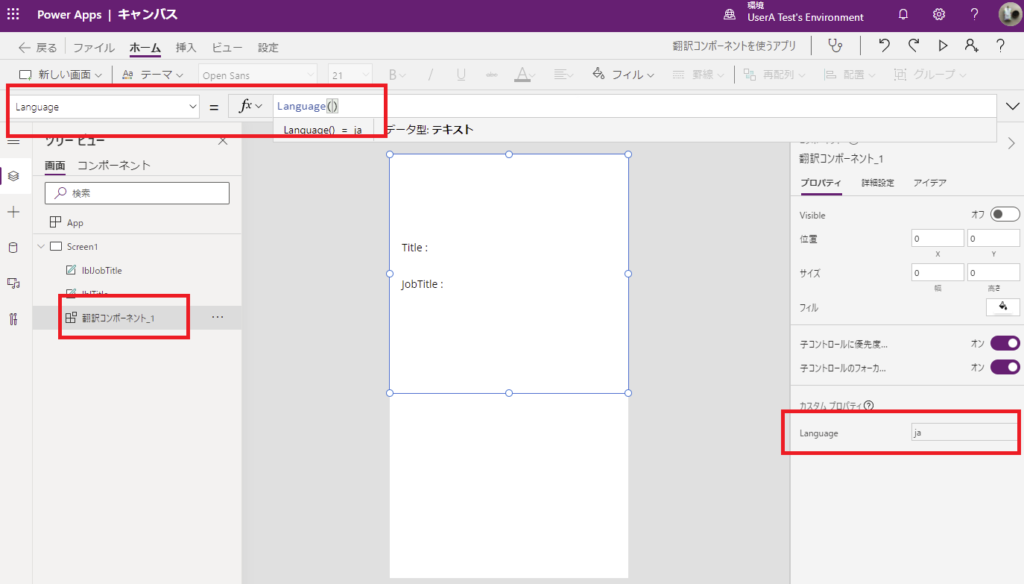
多言語対応するときは大体そのユーザーのロケールに応じた多言語テキストを出すので、翻訳コンポーネントのLanguageプロパティにPower AppsのLanguage関数(ややこしいw)を入れる。
するとTitleとJobTitleが表示されなくなる。

するとTitleとJobTitleが表示されなくなる。

これは翻訳コンポーネントに「日本語」に対応した多言語テキストを入れていないから。
とはいえ、用意していない言語圏の人たちがこのアプリを使ったときにラベルが空白になられても困るので、既定の言語を設定する。
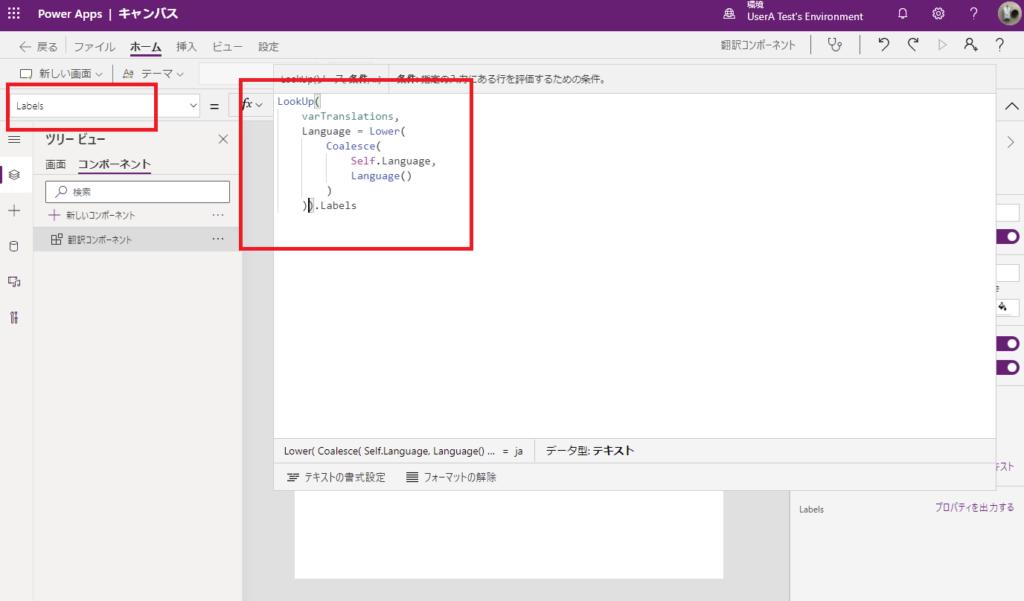
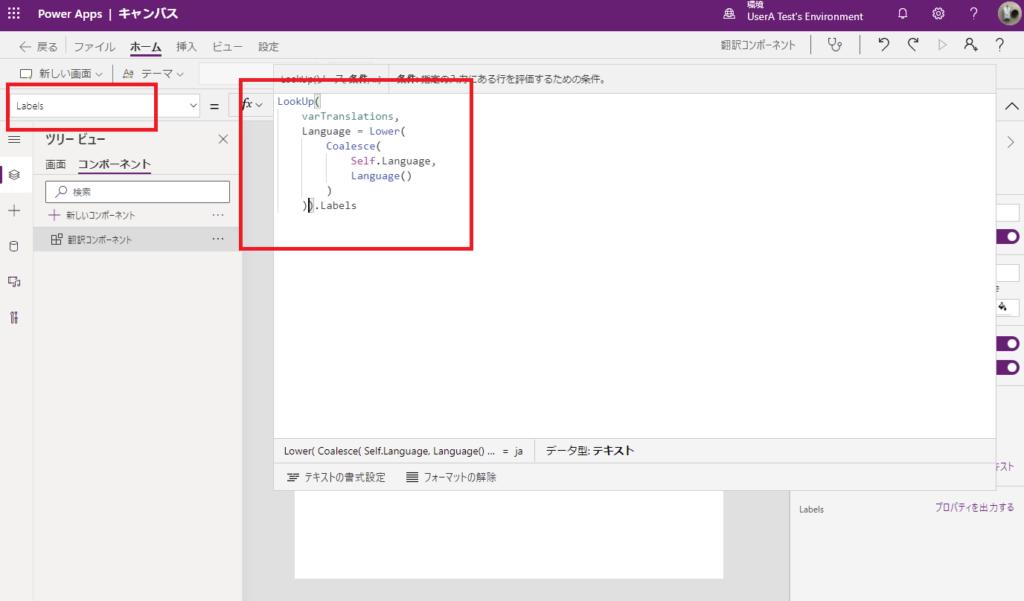
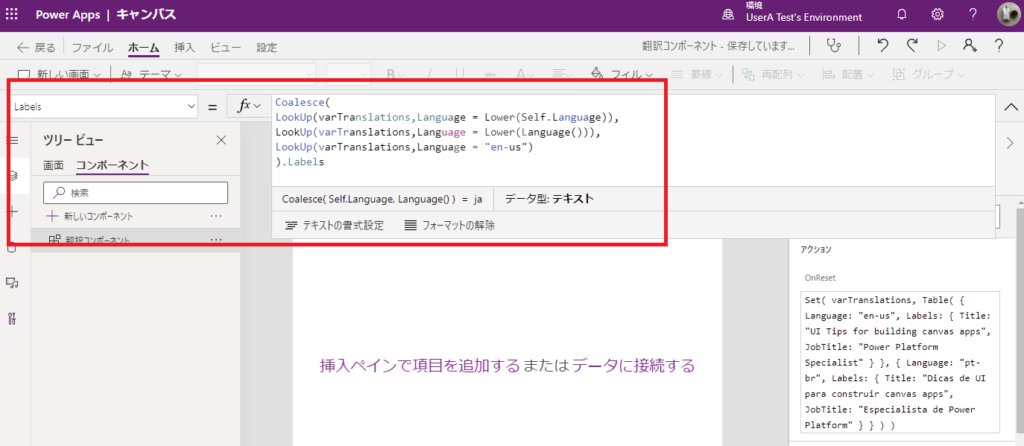
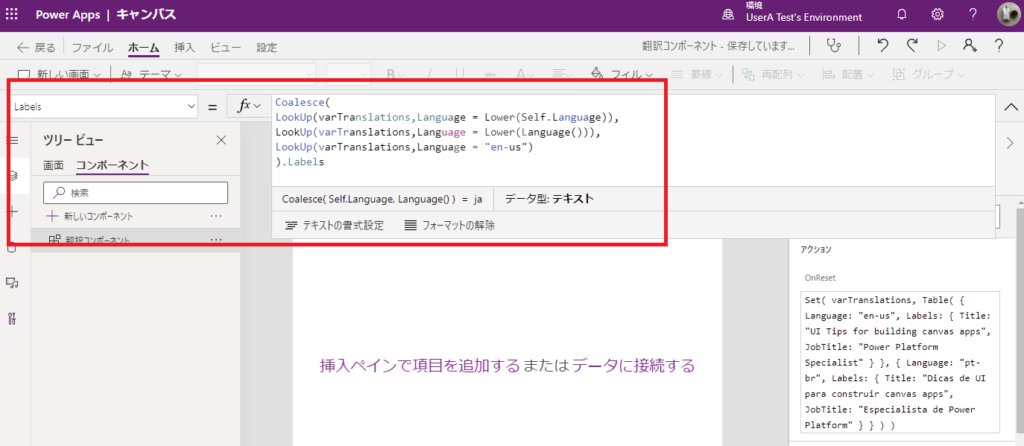
ということで既定の言語を翻訳コンポーネント側に埋め込むため、翻訳コンポーネントの編集画面に戻って、Labelsプロパティをこんな感じで設定する。


式の意味は、
- 翻訳コンポーネントのLanguageプロパティに設定された言語キーに対応するテキストセットを探して、
- それが無い場合、ユーザーのロケールに合わせた言語キーに対応するテキストセットを探して、
- それでも無ければ、英語に対応するテキストセットを探す
みたいな感じ。
そしたら動作を確認するためキャンバスアプリの編集画面を再起動。
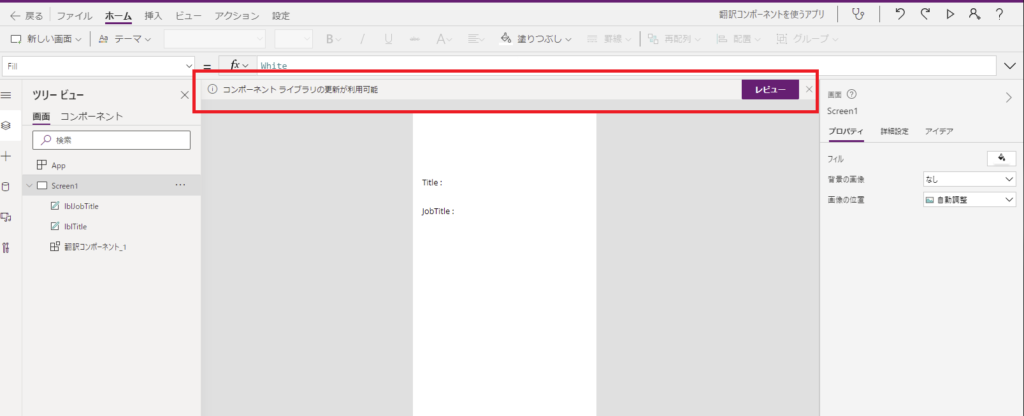
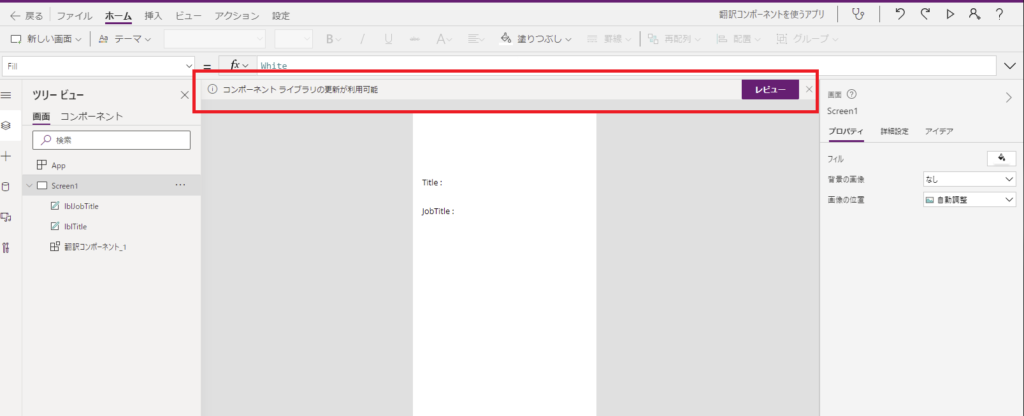
するとこんな感じの表示が出ると思うので[レビュー]を押して、

するとこんな感じの表示が出ると思うので[レビュー]を押して、

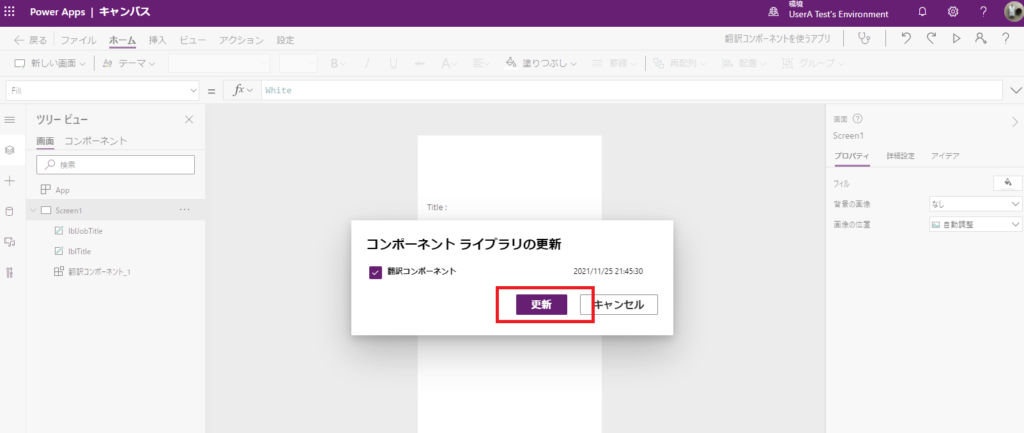
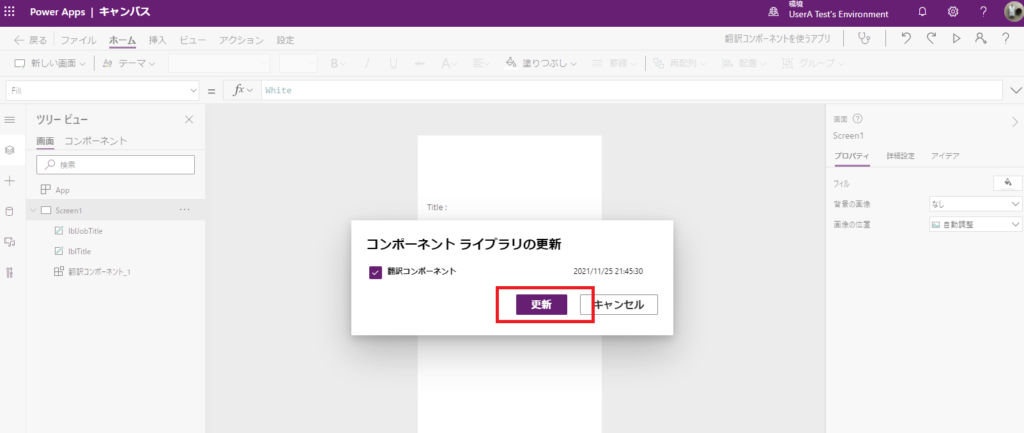
[更新]を押す。


すると、さっき設定した既定の言語「英語」に対応する多言語テキストが表示されている!
※表示が変わらない場合は、キャンバスアプリを保存してもう一度編集画面を再起動すると表示されるかも

※表示が変わらない場合は、キャンバスアプリを保存してもう一度編集画面を再起動すると表示されるかも

言語を追加する
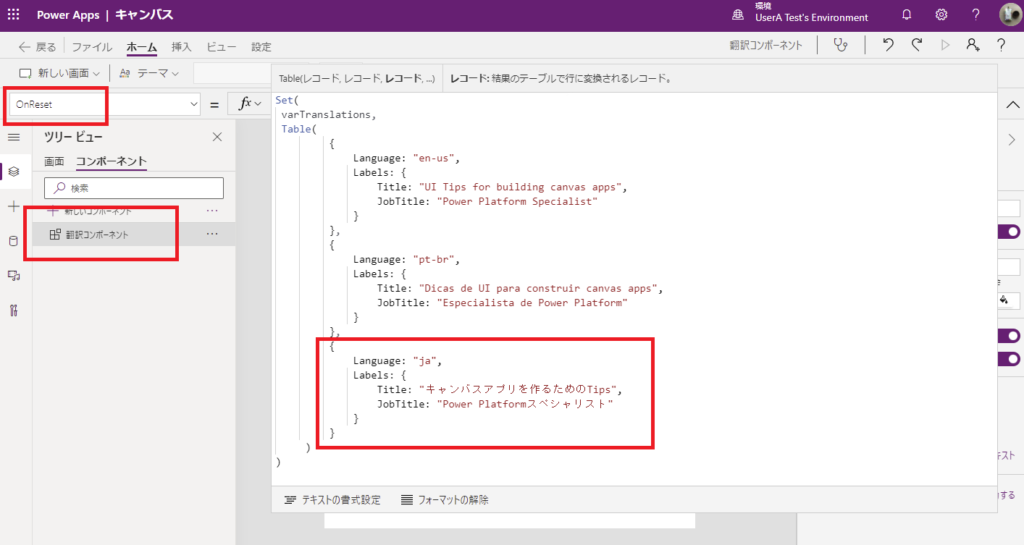
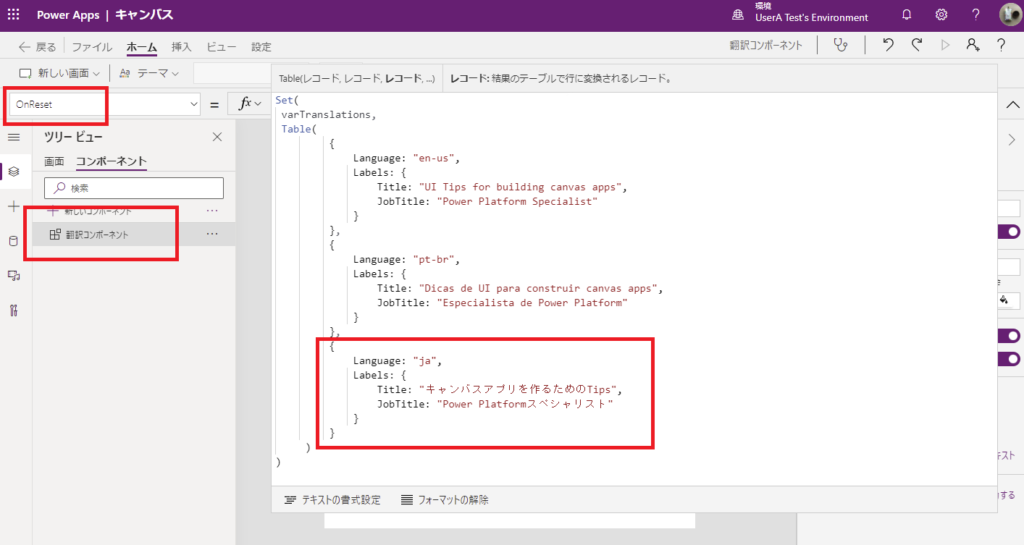
言語を追加したい場合は、翻訳コンポーネントのOnResetプロパティにこんな感じで言語キーとそれに対応するテキストセットを設定してあげれば、


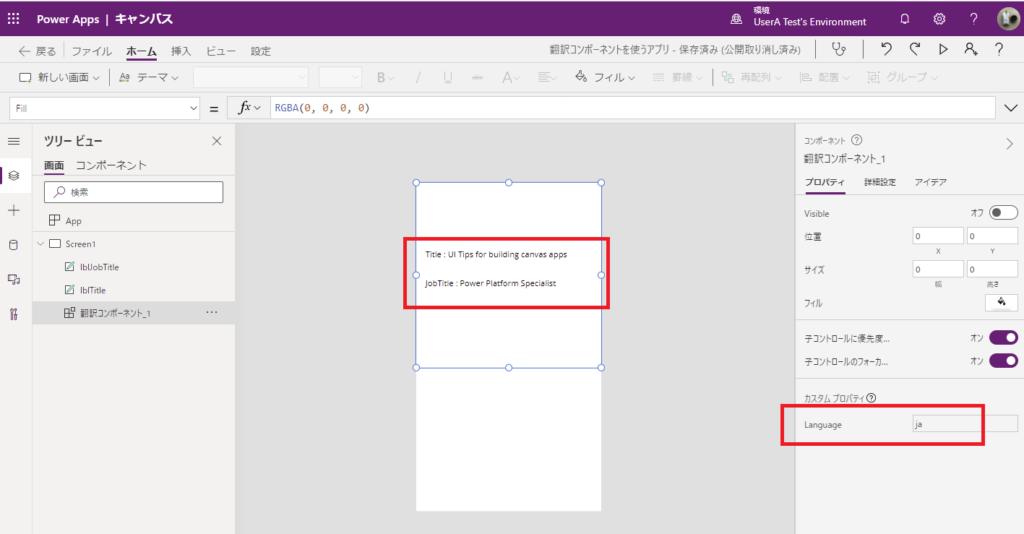
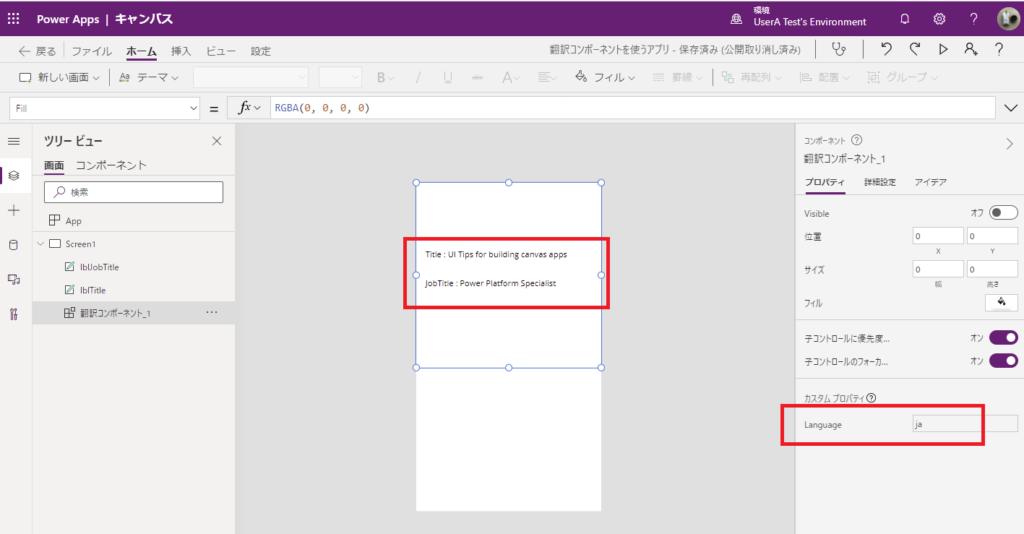
もっかいキャンバスアプリで翻訳コンポーネントを更新すると、こんな感じで日本語に対応したテキストが表示されるようになる。


色んなアプリで使える翻訳コンポーネントを作っておくと便利かも
こんな感じで色んなアプリで使うであろうテキストのセットを作っておくと、使いまわしがきいて便利かもしれない。


おまけ:Power Appsの言語キー
Power Apps は、IETF BCP-47 言語タグ 形式を使用するとのことなので、色々な言語に対応する必要が出たときは↓のリンクを参照。

コメント