SharePointリストの選択肢列に値を設定する方法について質問されたので、やり方をメモ。
今回やりたいこと
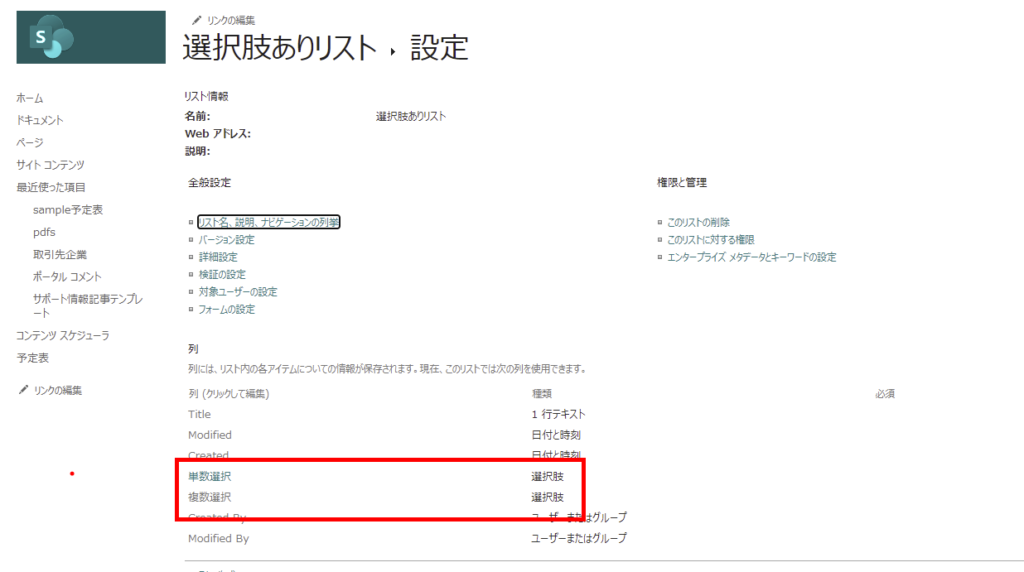
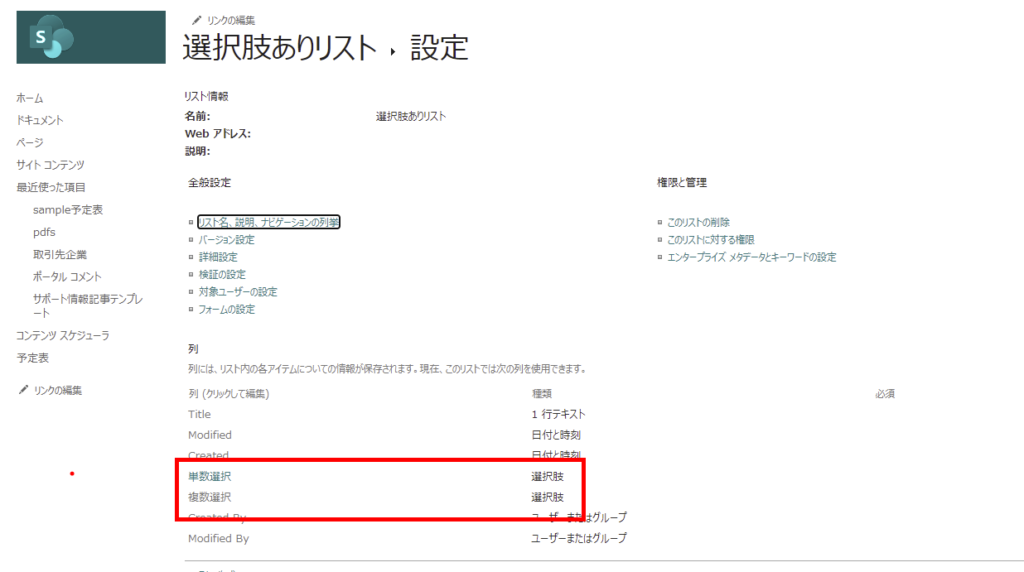
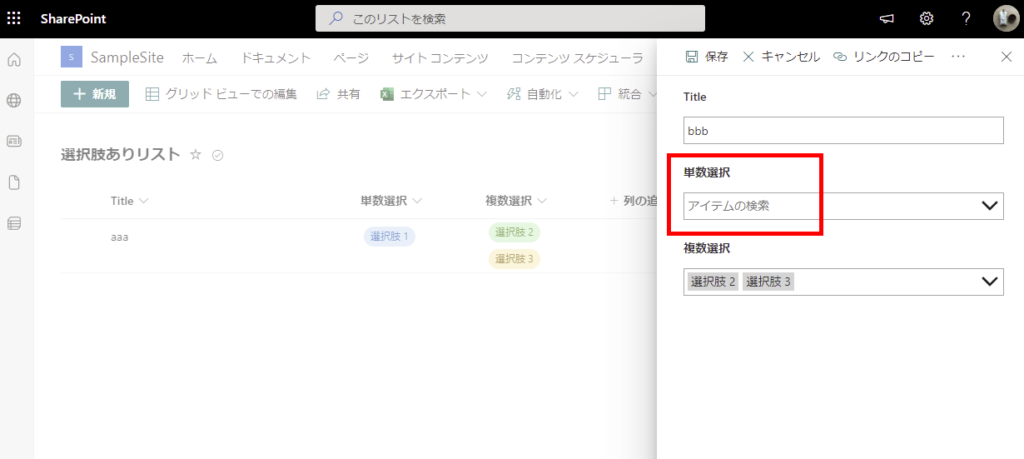
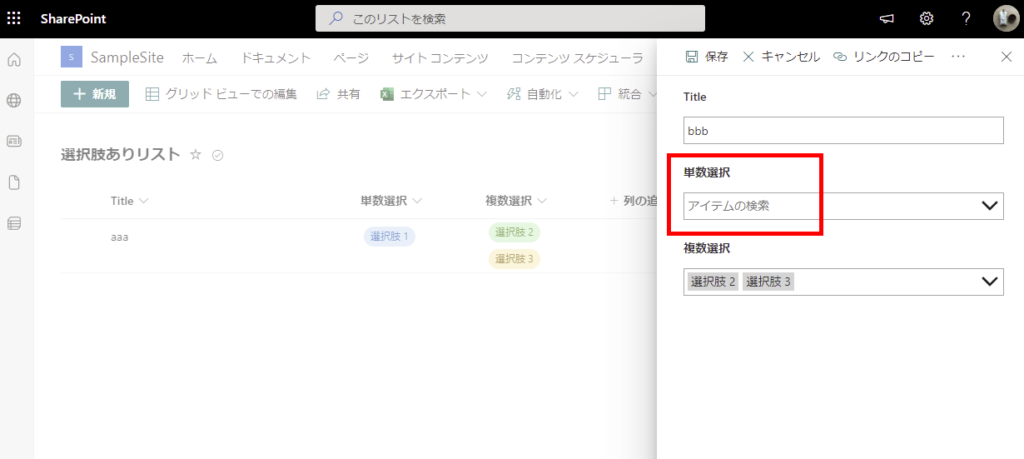
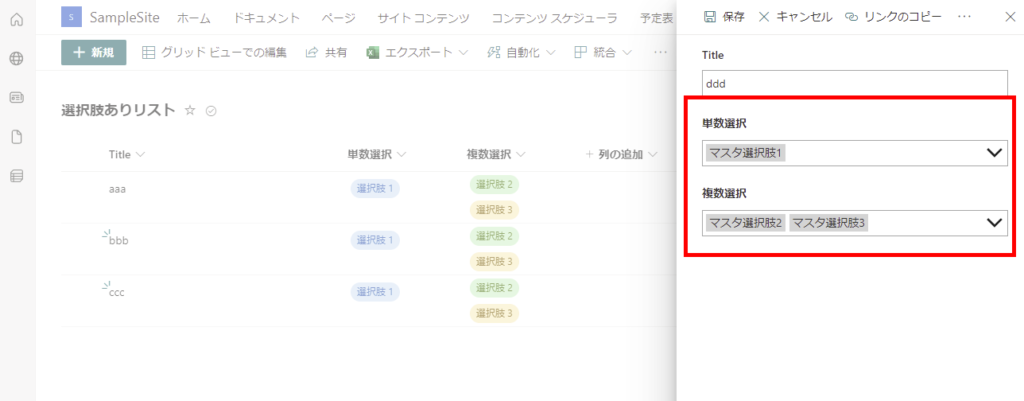
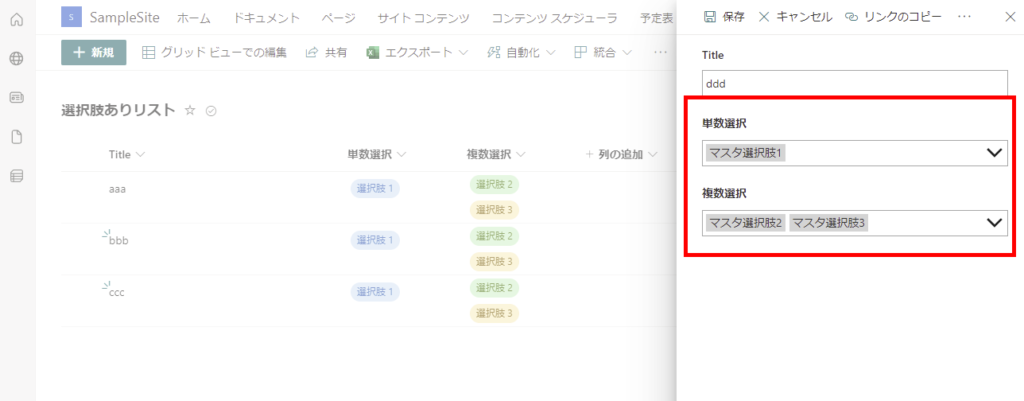
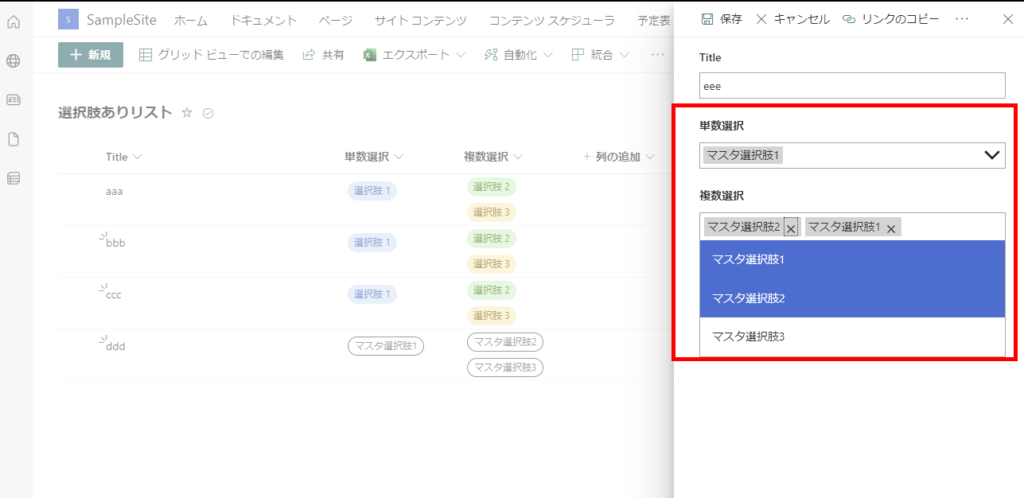
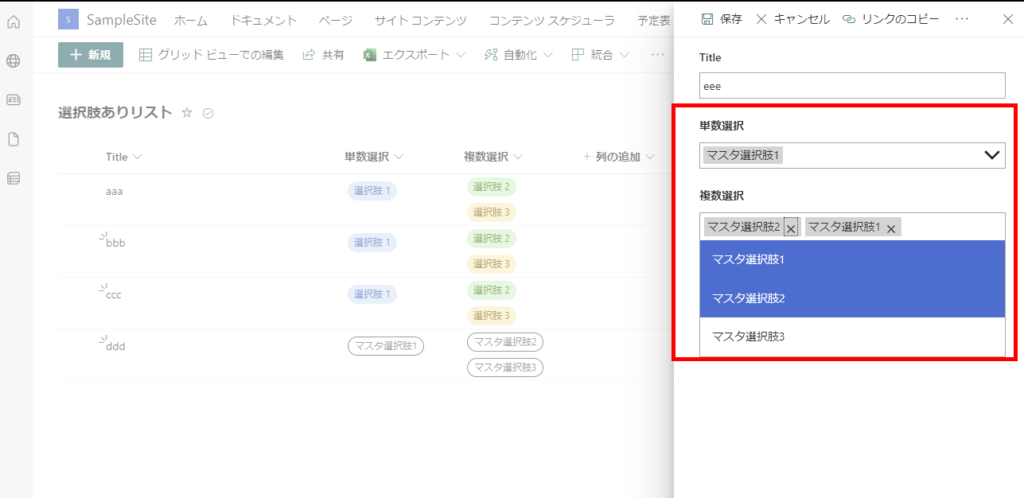
こんな感じで「選択肢」列を持つSharePointのリストがあったとき、


この選択肢をこんな感じで別リストに持たせて、さっきのリストの「選択肢」列に設定したいときのお話し。


リストの選択肢列に値を入れる方法
リストの選択肢列に入っている値の形式を調べてみる
まずはSharePointのリストの「選択肢」列に入っているデータがどんな形式かを調べてみる。
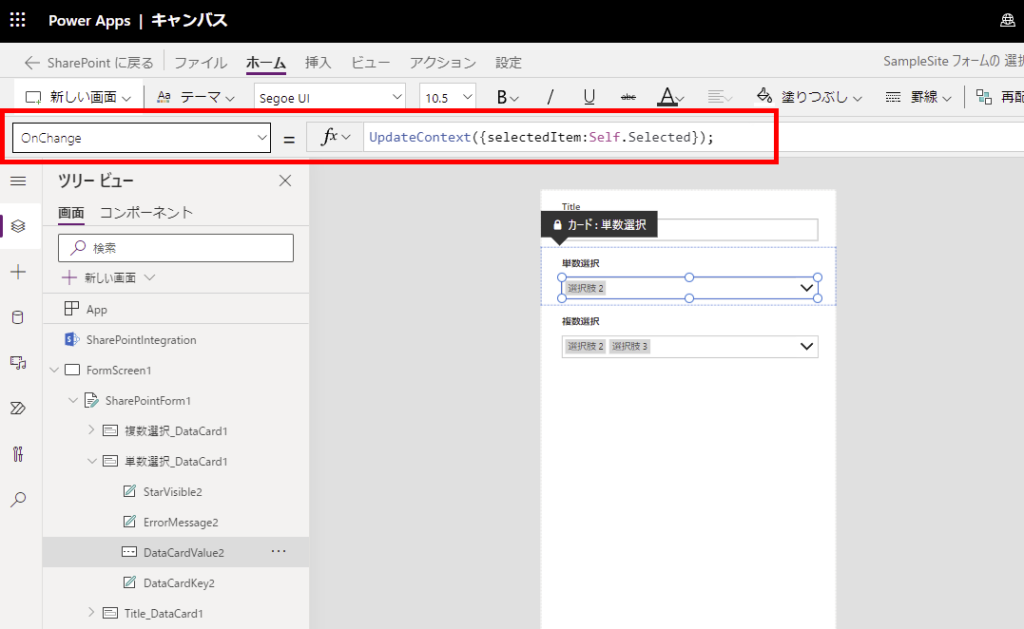
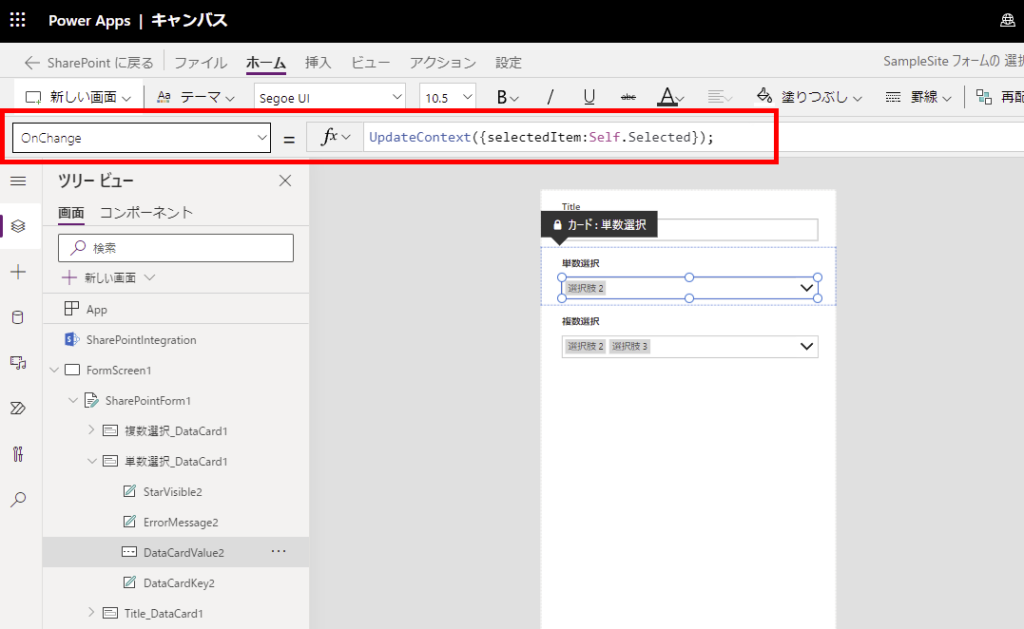
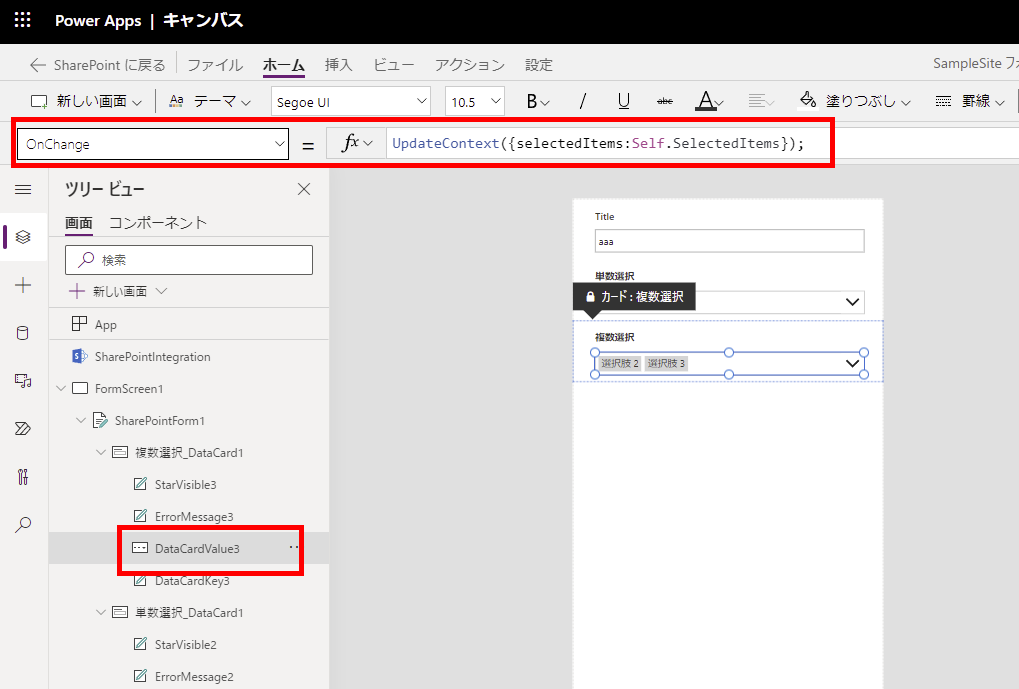
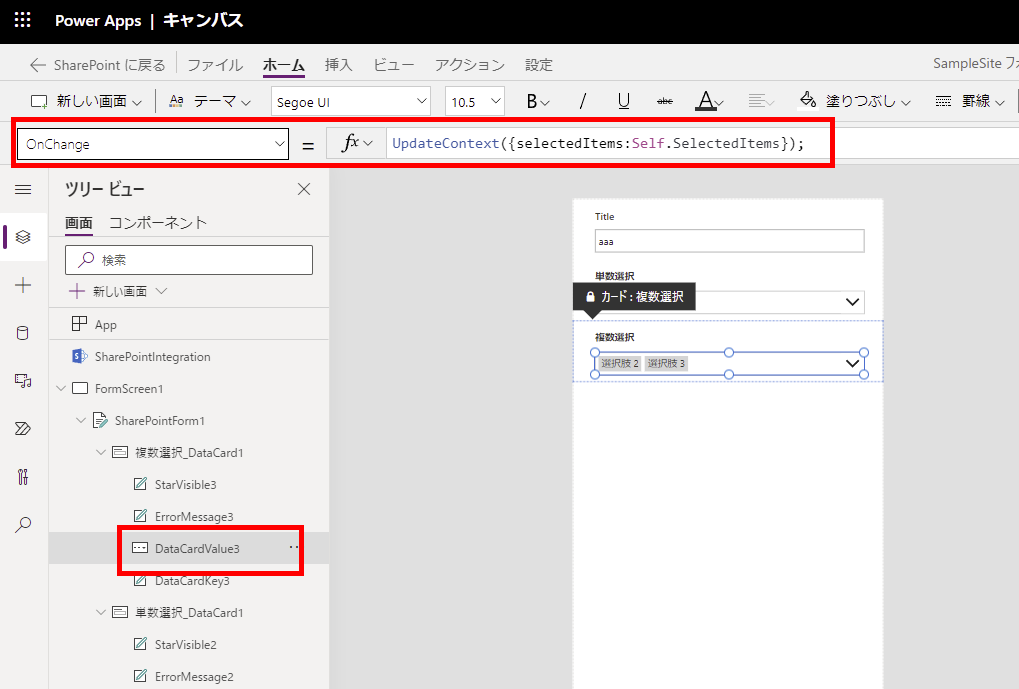
こんな感じでコンボボックスのOnChangeで適当な変数に選択の値を入れてみると、


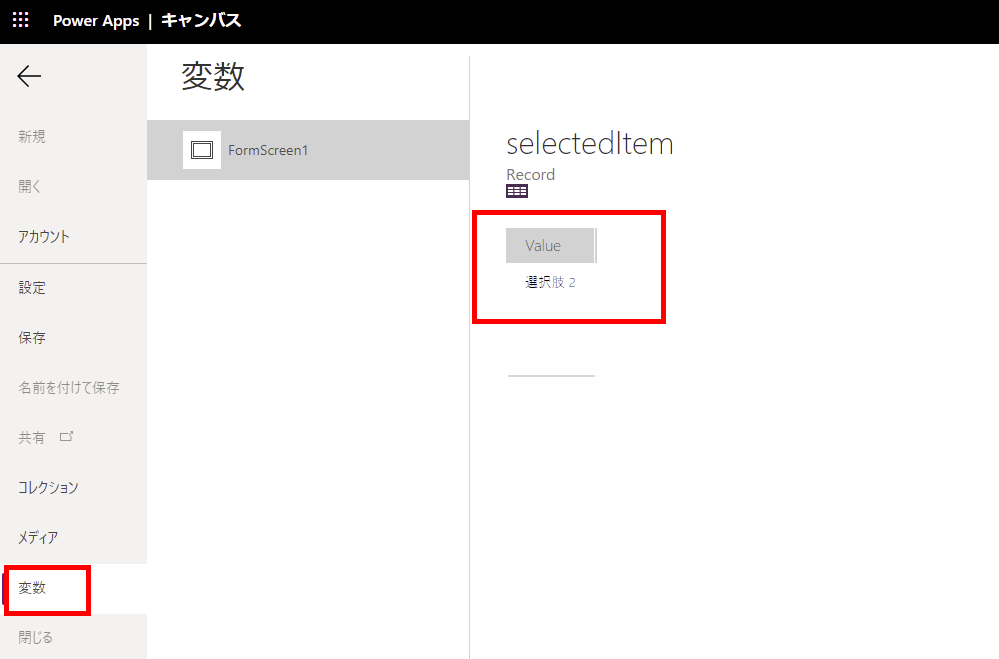
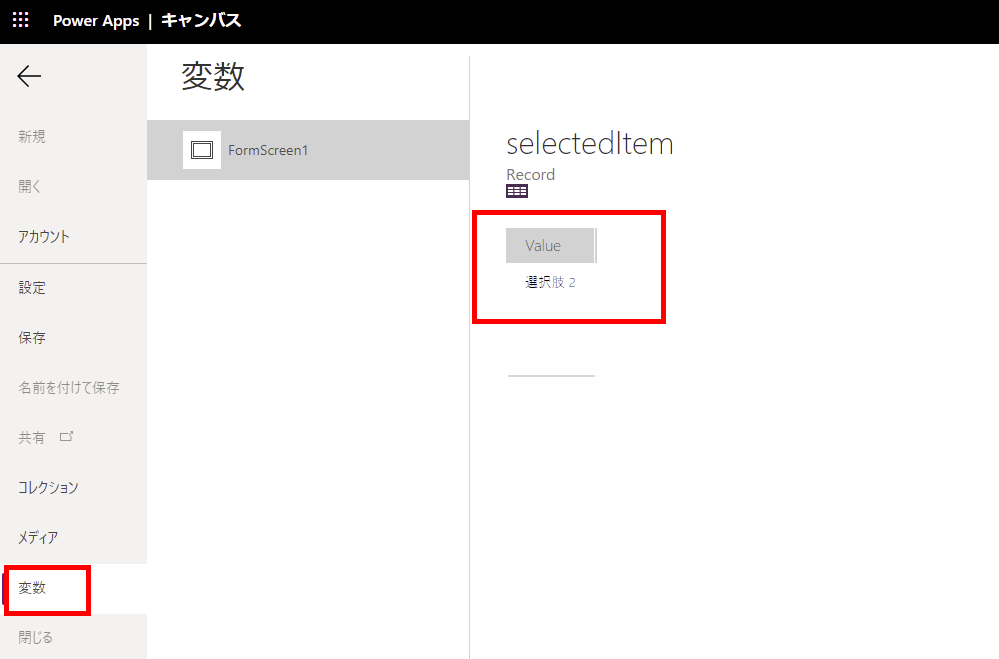
列「Value」に選択した値を持つ形式のデータになっていることがわかる。


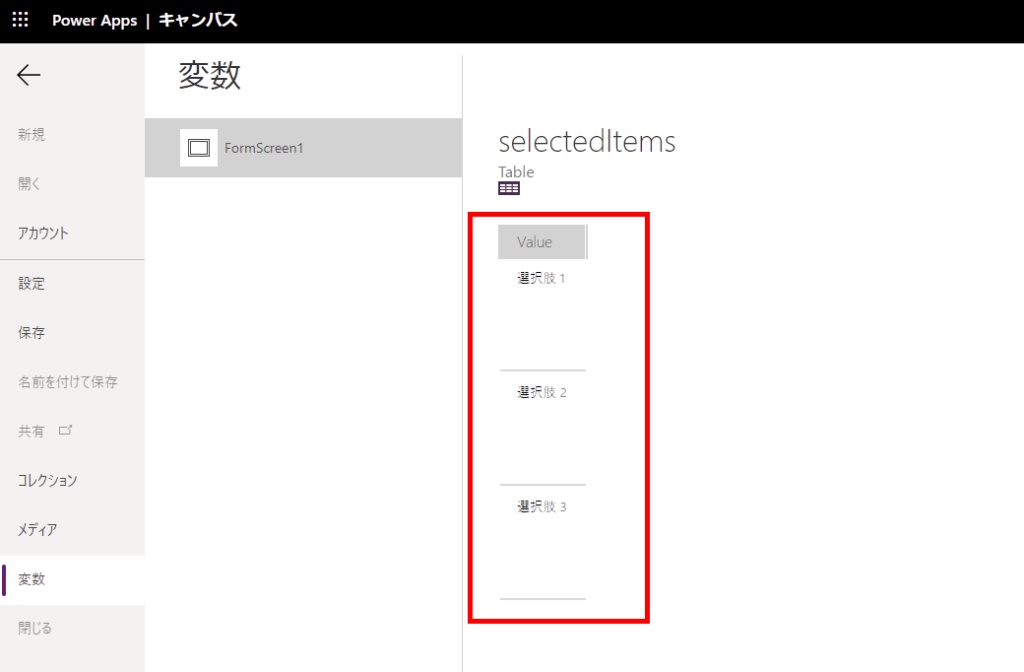
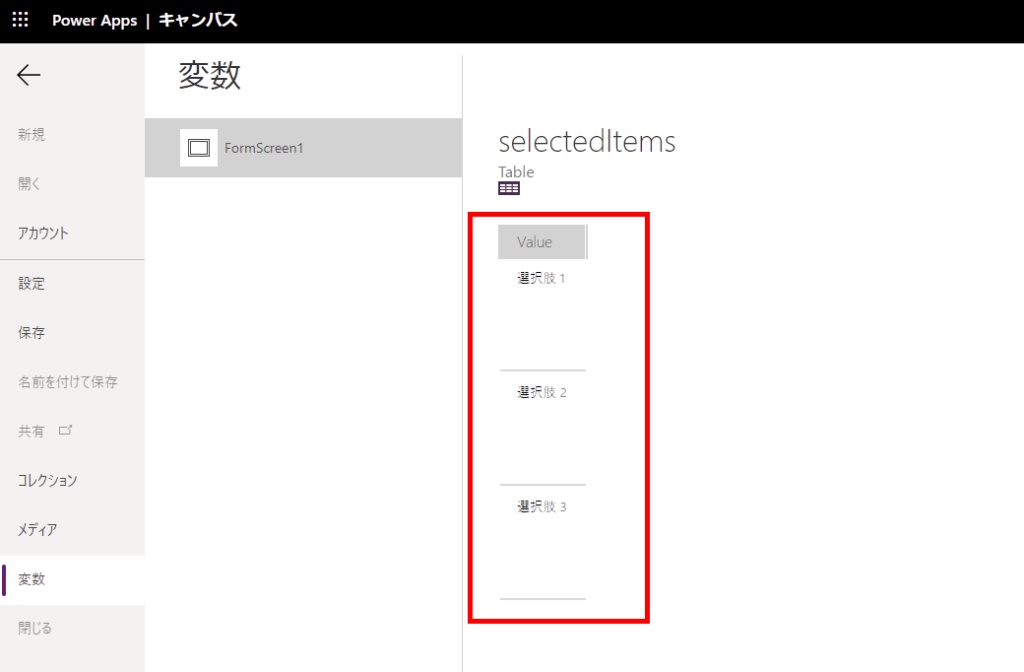
ついでに複数選択もOnChangeで変数に入れてみると、


こんな感じでさっきの形式のデータがテーブル形式になって格納されていることがわかる。


実際に選択肢列に値を入れてみる
選択肢列に含まれている値の形式がわかったので、実際に値を設定してみる。
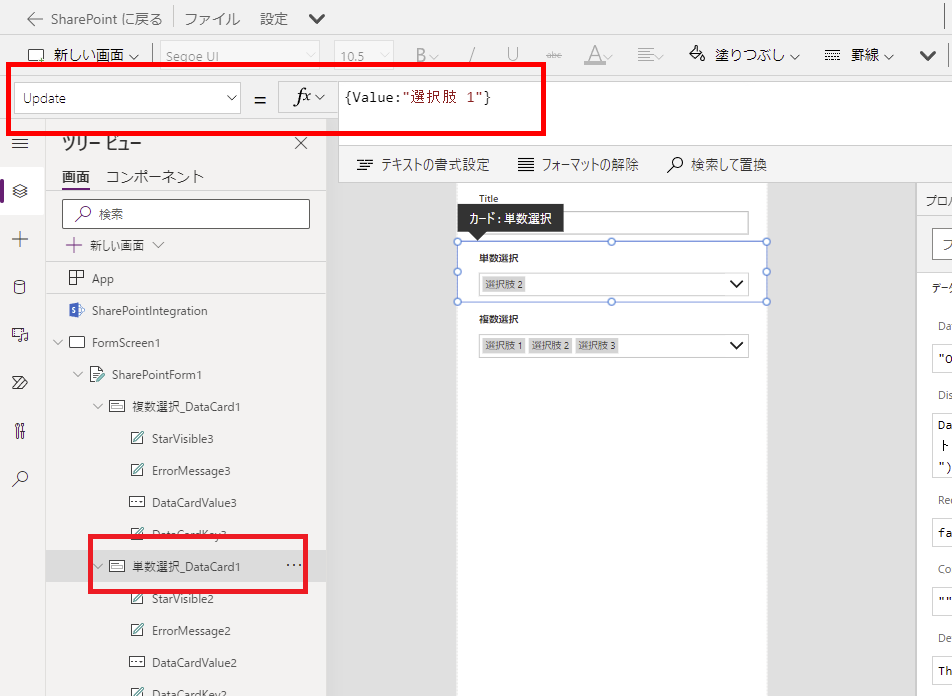
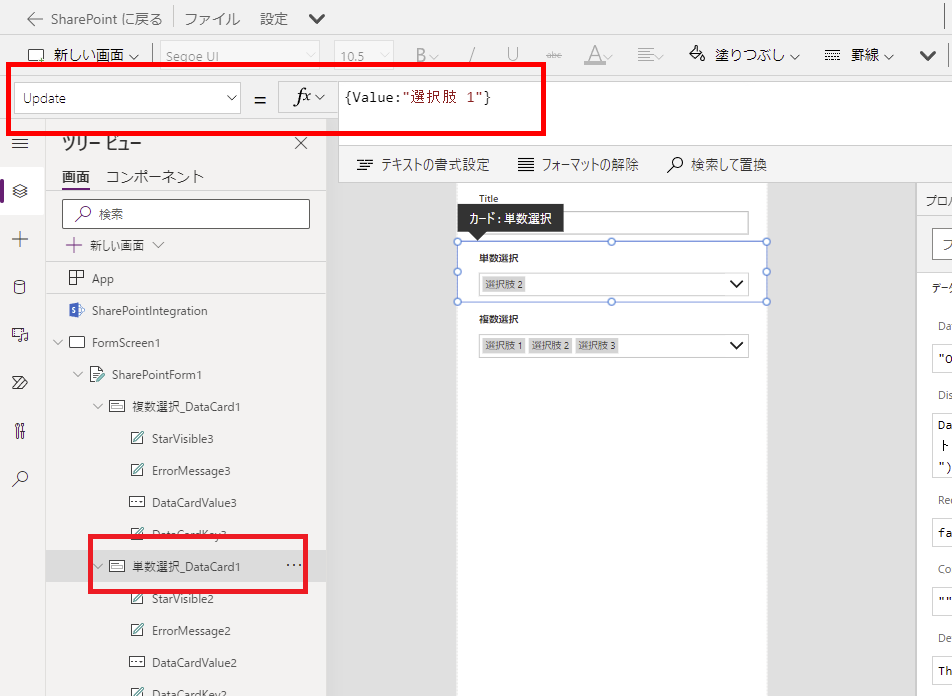
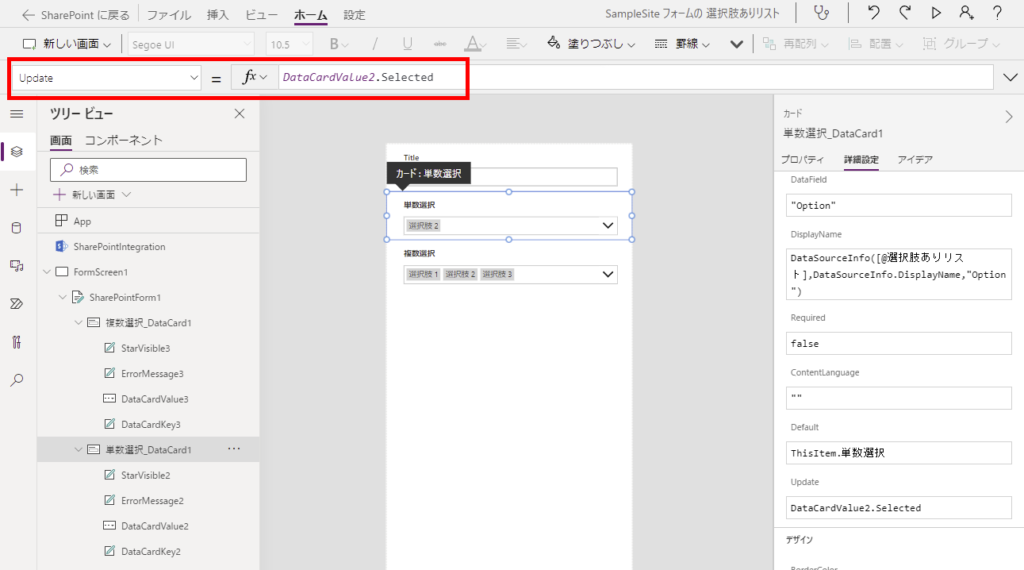
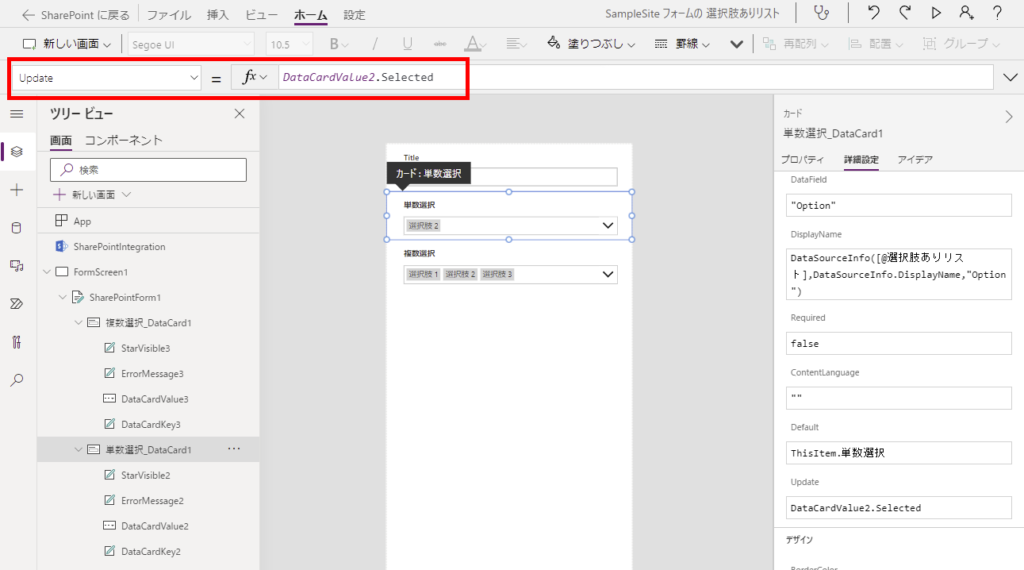
まずは単数選択のDataCardのUpdateプロパティに、さっき見た形式の値(今回は固定)で指定してあげれば、


フォームで特に何も選ばなくても、


こんな感じで値が入る。


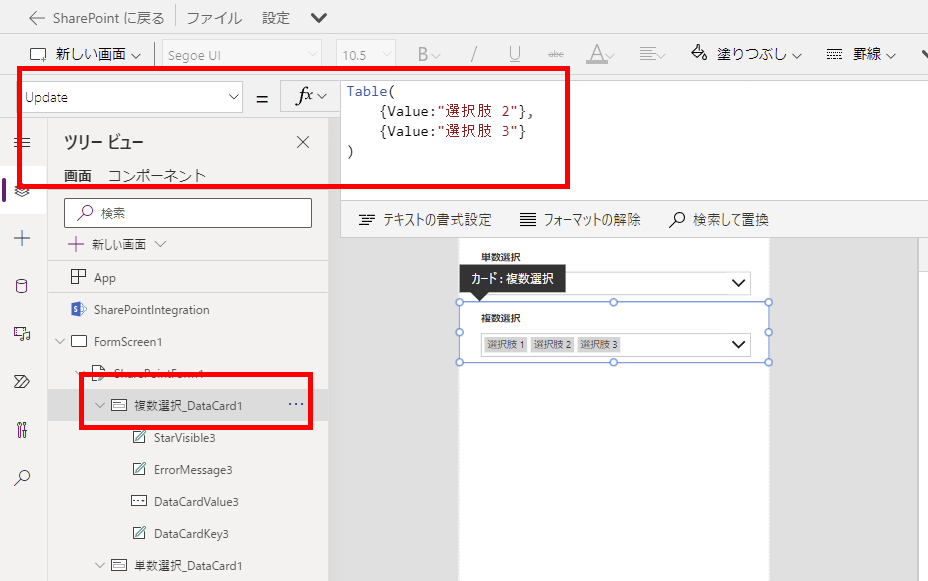
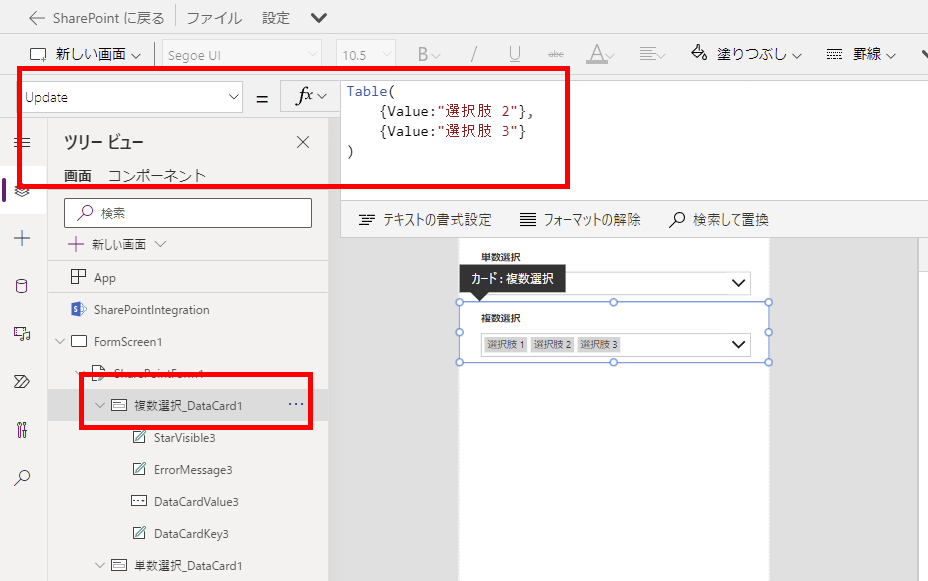
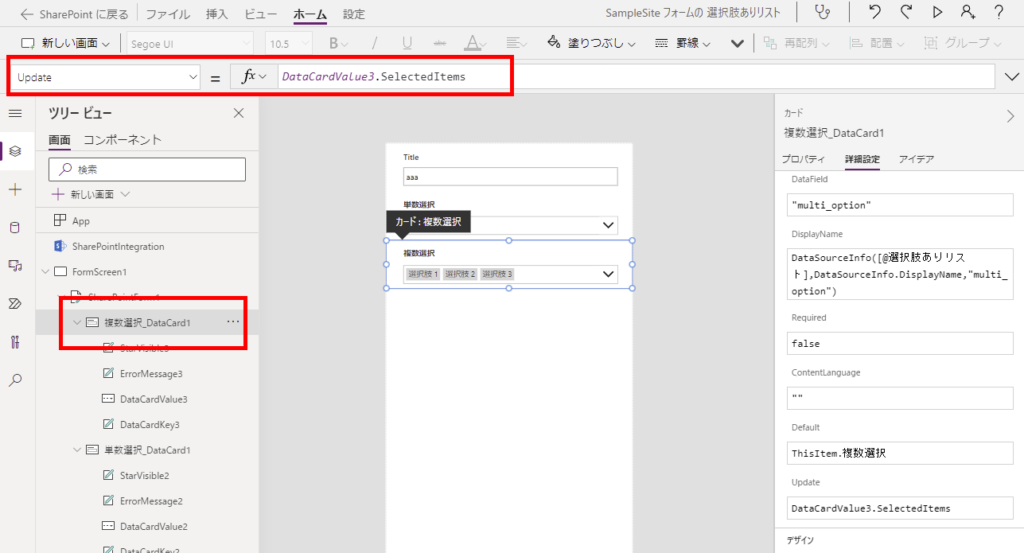
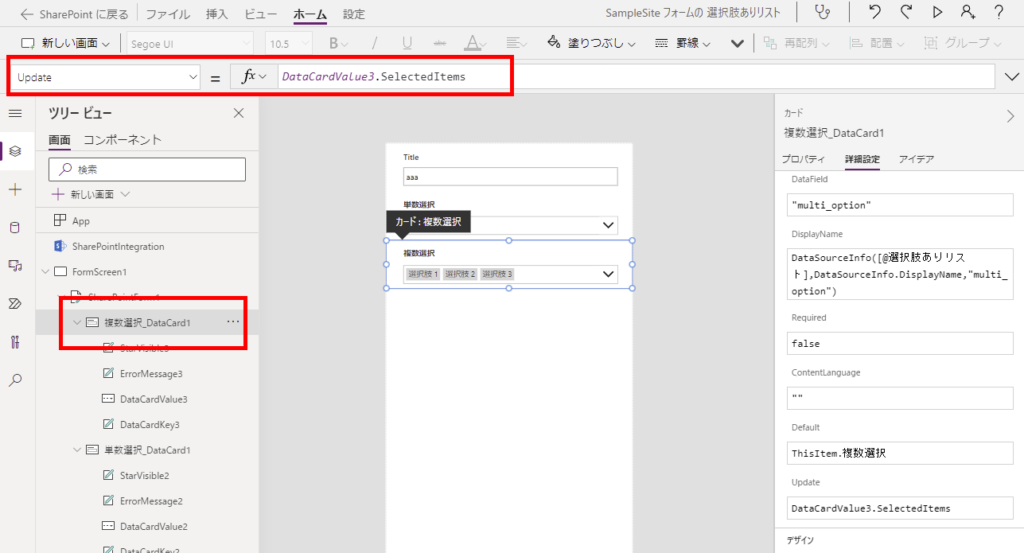
複数選択の場合もこんな感じでUpdateプロパティにテーブル形式にして値(さっき同様固定値)を設定してあげれば、


特に何も選ばなくても


こんな感じで値が入る。


ということで、SharePointリストの「選択肢」列に値を設定したい場合は、「Value」列を持つデータを用意してそれをUpdateプロパティやPatch関数で設定してあげればよさそう。
別リストにマスタを持たせた場合
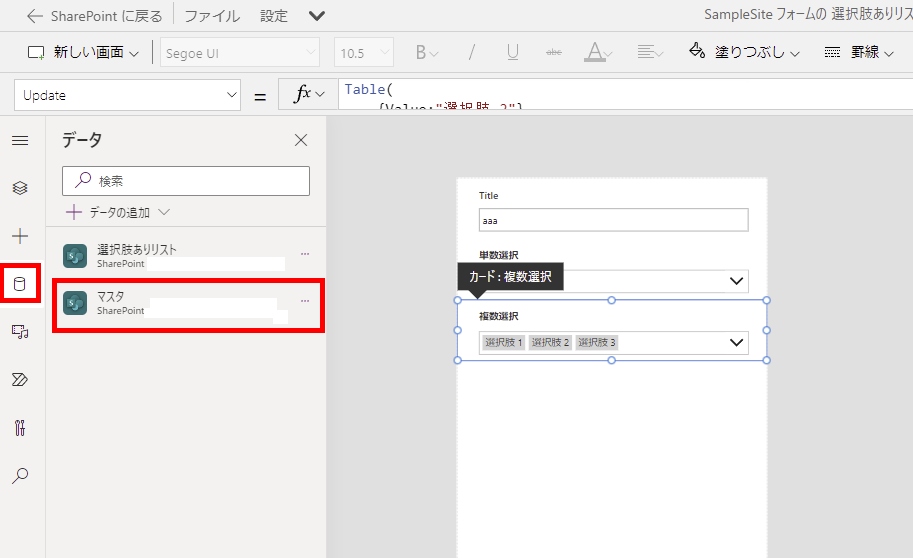
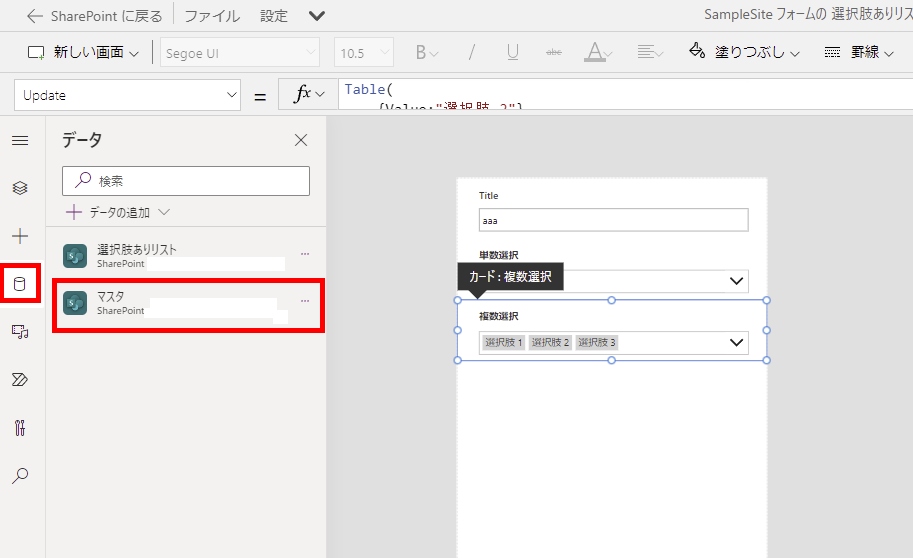
ということで今日の本題、冒頭の画像のマスタのリストをアプリに追加して、ここから「選択肢」を選ばせてみる。


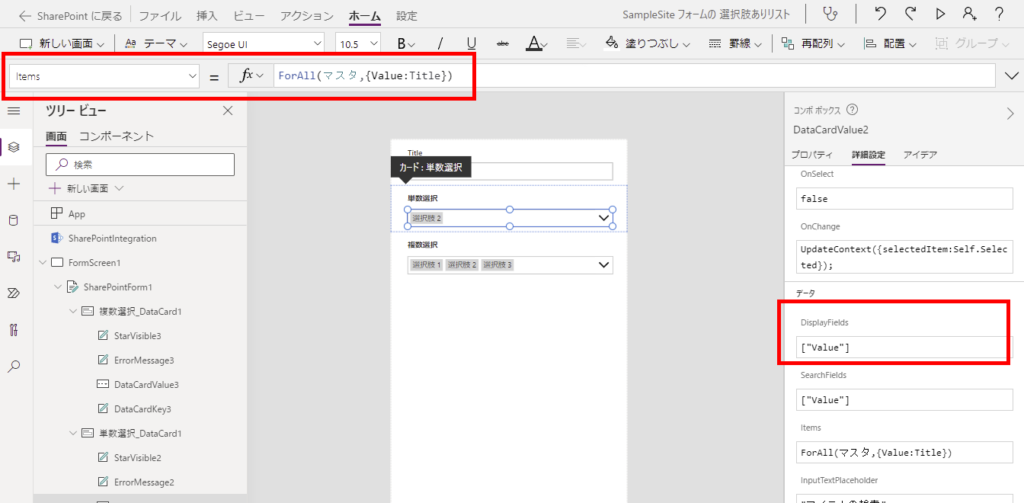
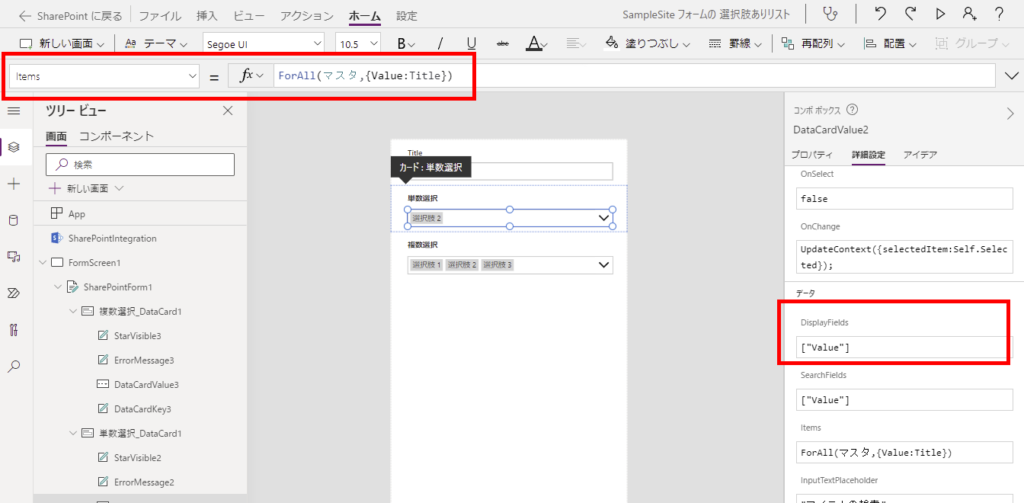
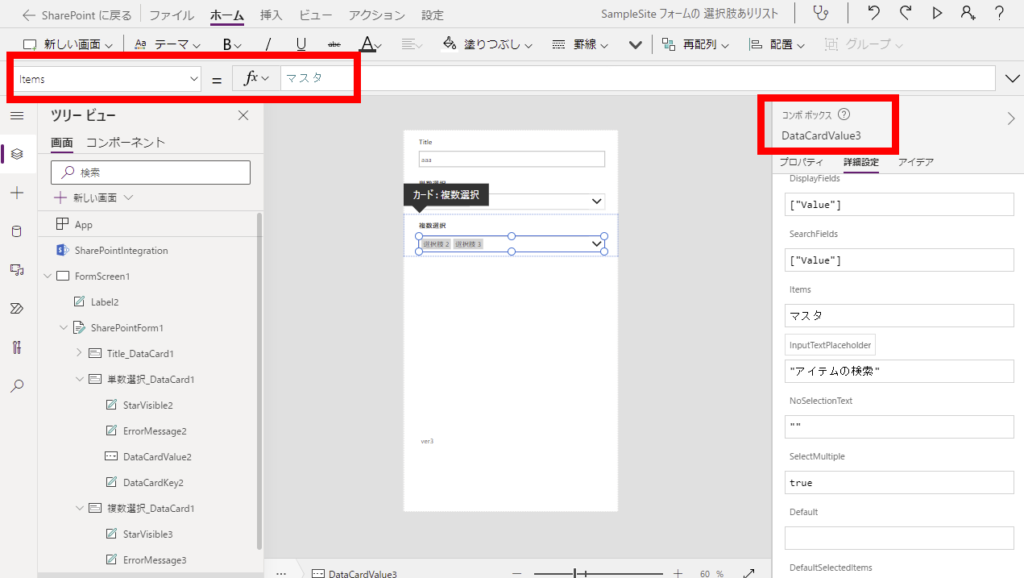
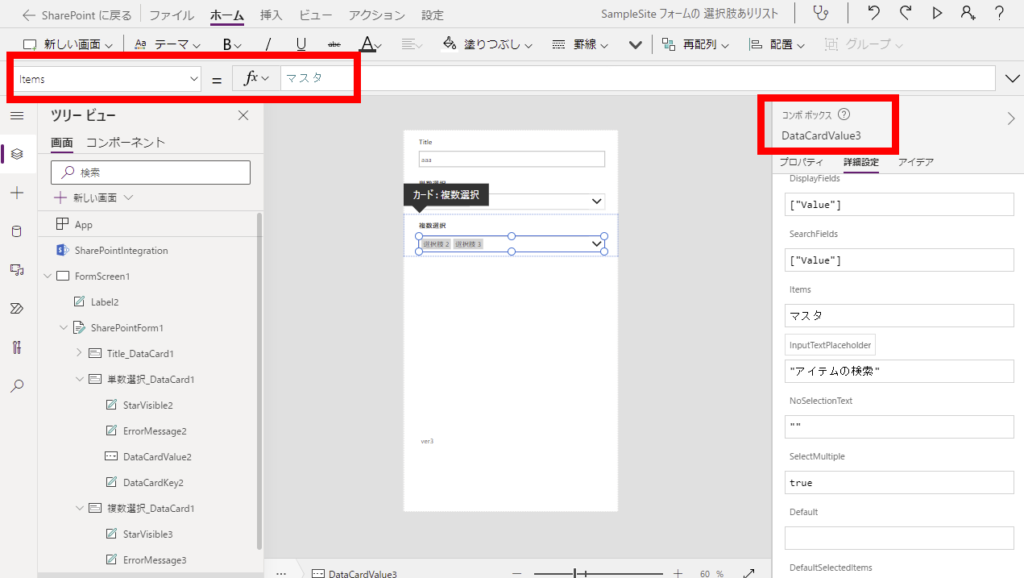
さっき見た通り選択肢列に値を入れるときは「Value」列を持ったデータにしてあげればよいので、ForAll関数とかを使って単数選択のコンボボックスも複数選択のコンボボックスもItemsプロパティに入れる値をこんな感じで指定してあげれば、


単数選択・複数選択どちらのDataCardのUpdateプロパティも特に変更しないでも、




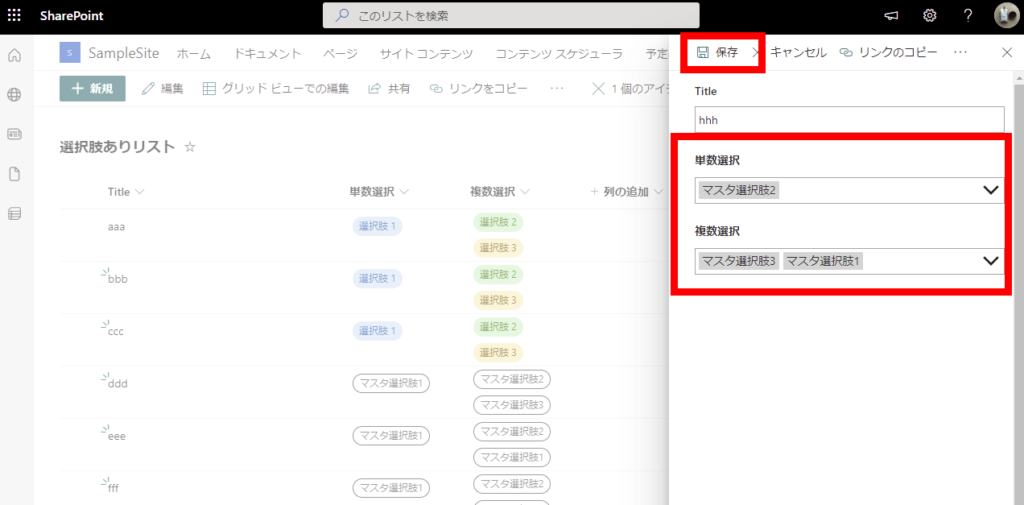
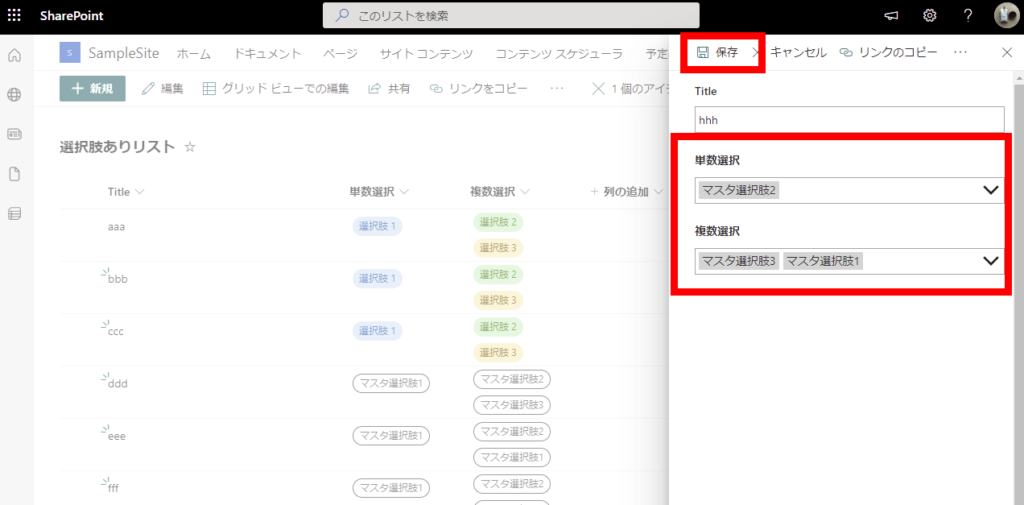
フォーム側で選択肢を選んであげれば、


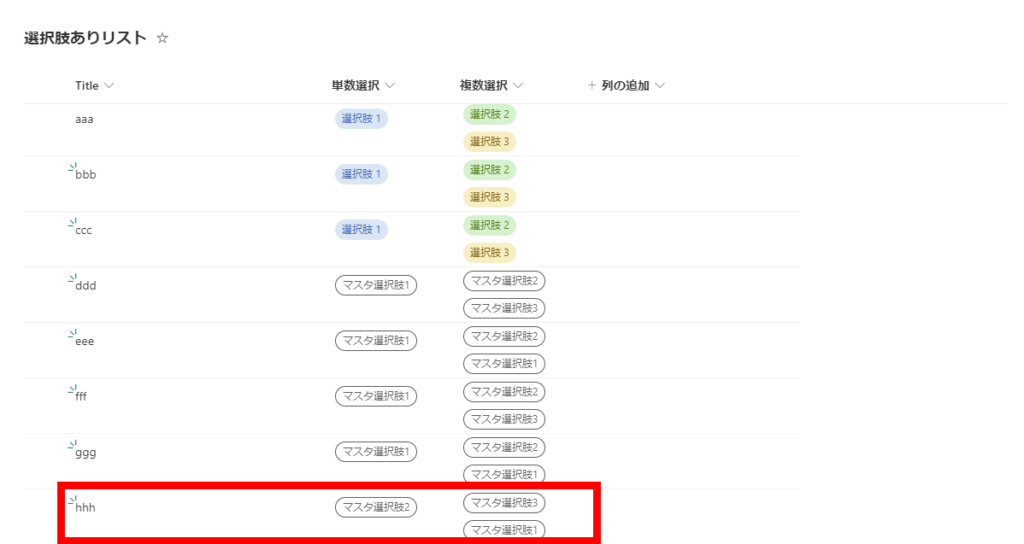
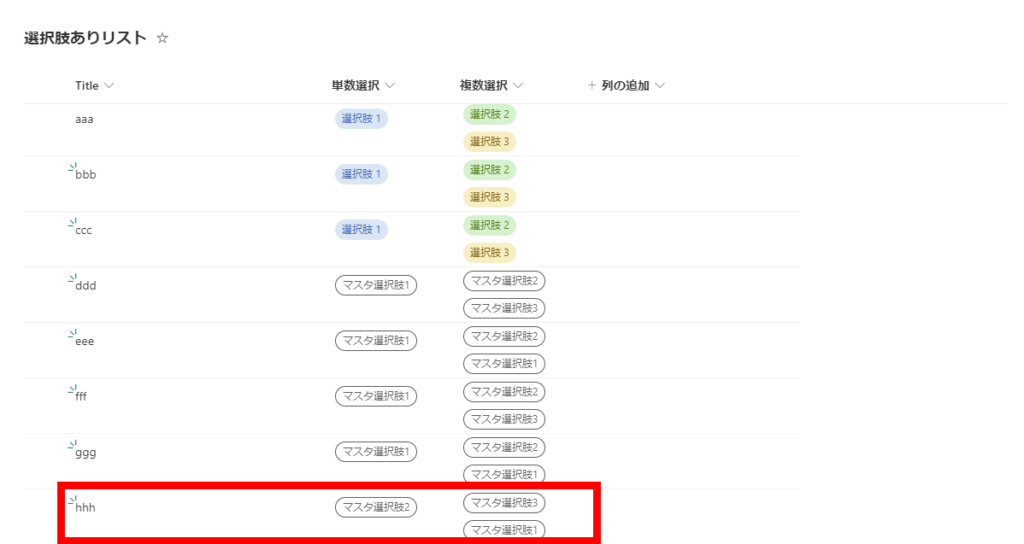
無事に選択したものがリストに設定される。


おまけ:マスタの方の列を工夫する方法
SharePointの選択肢列に値を設定したいときは「Value」列に値を持つ形式のデータにしてあげればよいので、こんな感じでマスタのリストに「Value」列を用意してあげれば、


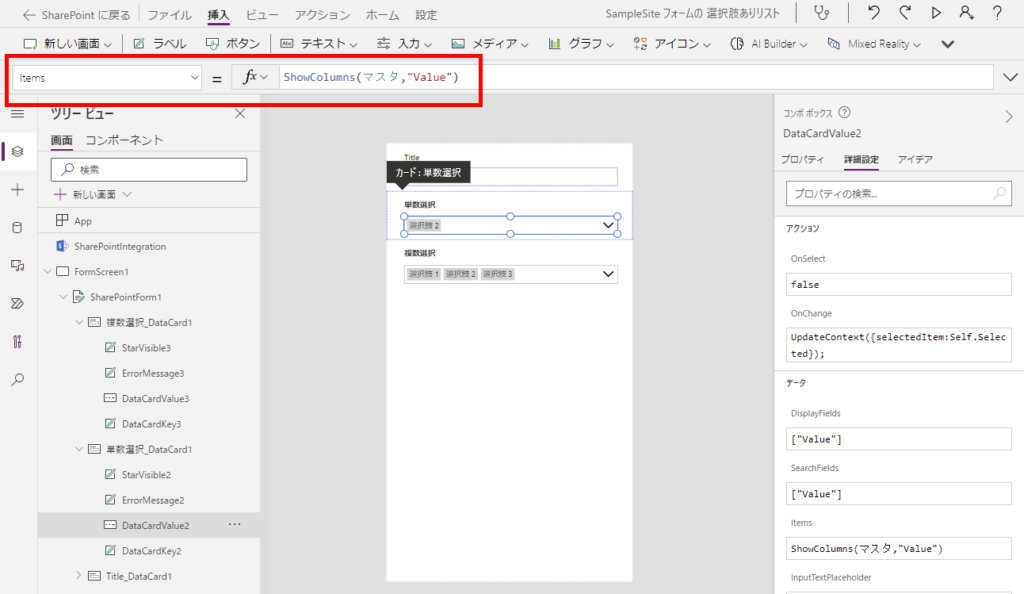
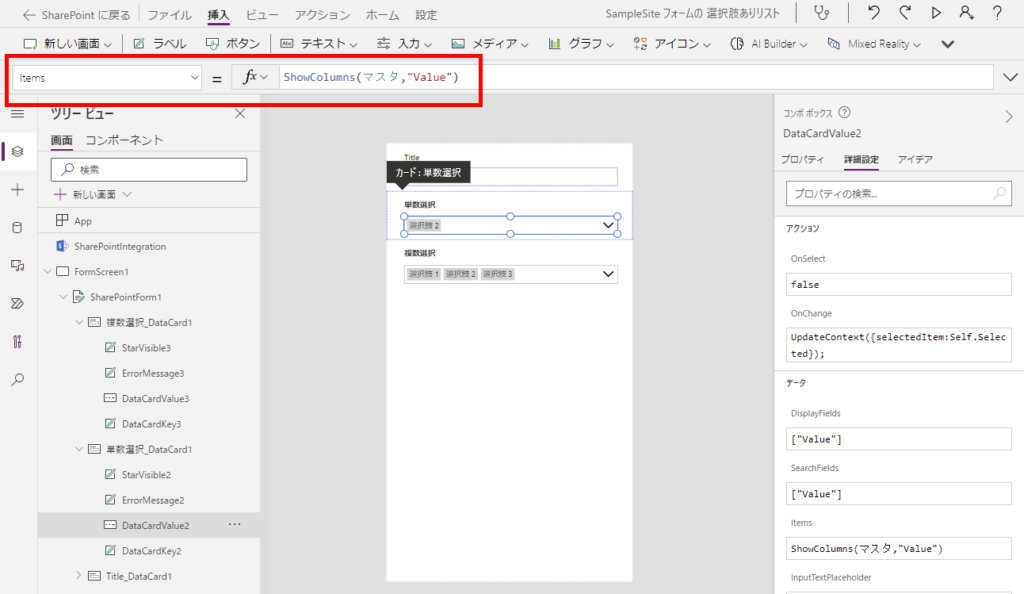
コンボボックスのItemsプロパティに、ShowColumns関数でその「Value」列だけを入れてあげるようにすれば、


この場合も特にUpdateプロパティをいじらなくても、フォームでこんな感じで選択してあげれば、


選択肢列に値は無事設定される!


で、実は「Value」列さえあるデータであれば選択肢列への値の設定は可能らしく、Value列を持ったリストであればそのままItemsに指定するだけで、


選択肢列に値が設定できたりする。




余計な列まで入れるのは個人的にちょっと気持ち悪いからこの方法は使わないと思うけど参考までに。
コメント