キャンバスアプリで「多対一のリレーションシップの複数レベルの展開はサポートされていません」というメッセージが出たので、その原因と対処方法をメモ。
親レコードへのアクセス
キャンバスアプリでDataverseを扱うとき、「.(ドット)」でつなぐことで親テーブルの情報にアクセスできる。
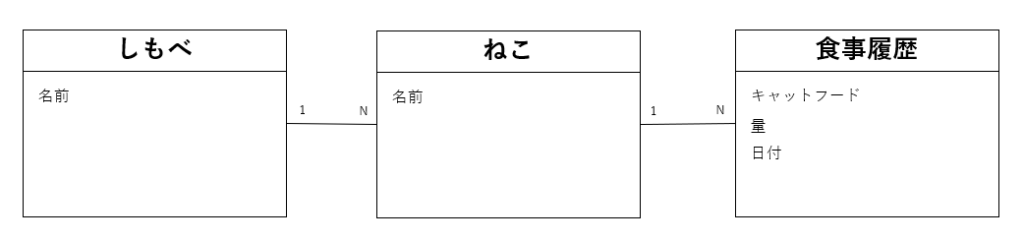
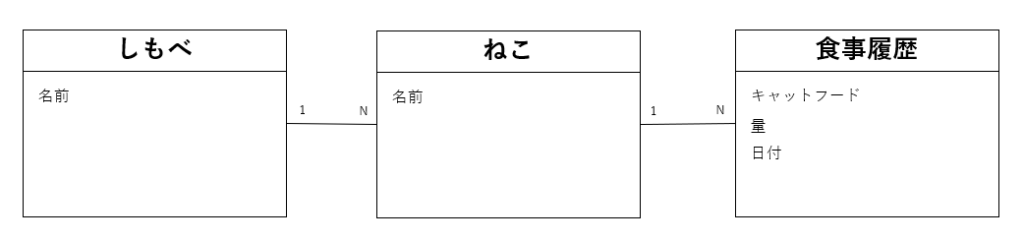
例えばこんな感じのテーブルがあったとして、


テーブル「食事履歴」をギャラリーで表示したとき、こんな感じで「.(ドット)」でつないでやれば親テーブルの情報にアクセスすることができる。


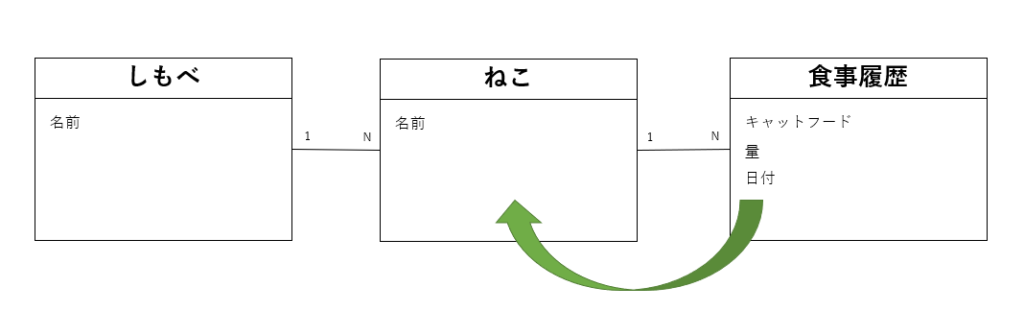
イメージ的にはこんな感じ。


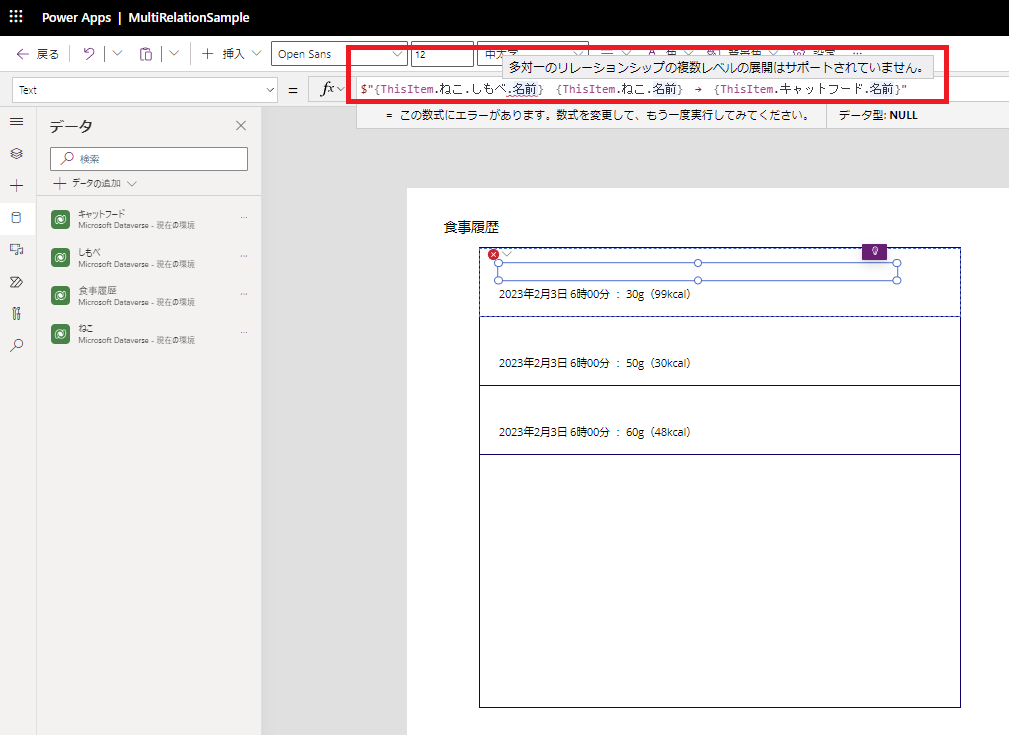
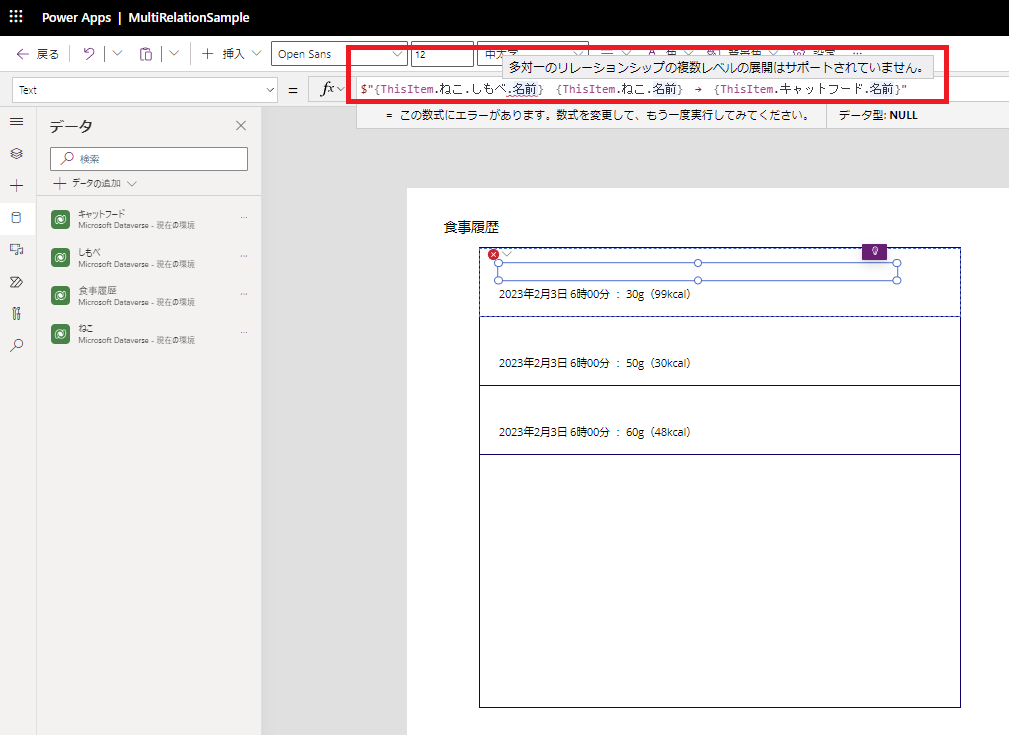
これがかなり便利なんだけど、その更に親のテーブルにアクセスしようとするとエラー「多対一のリレーションシップの複数レベルの展開はサポートされていません」が発生する。
複数レベルの展開
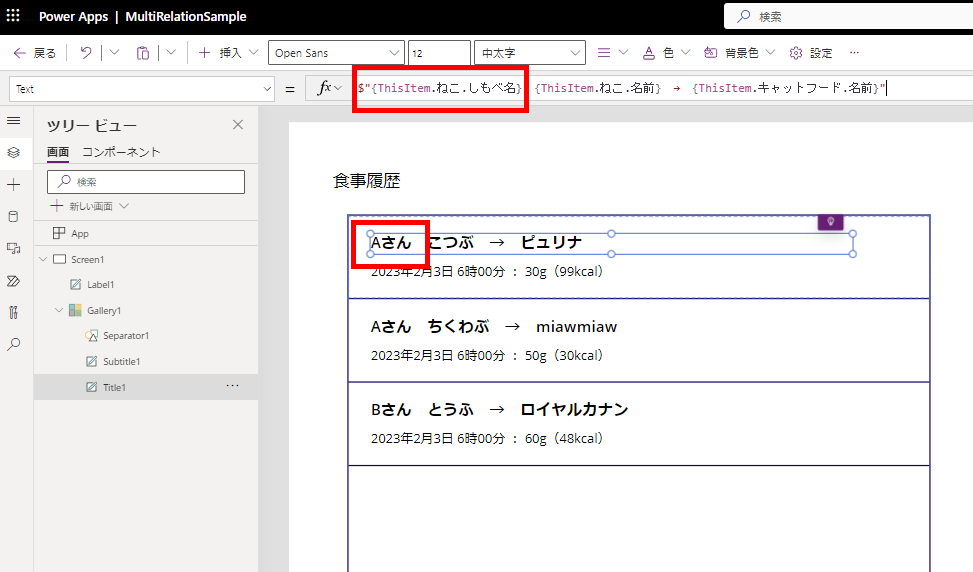
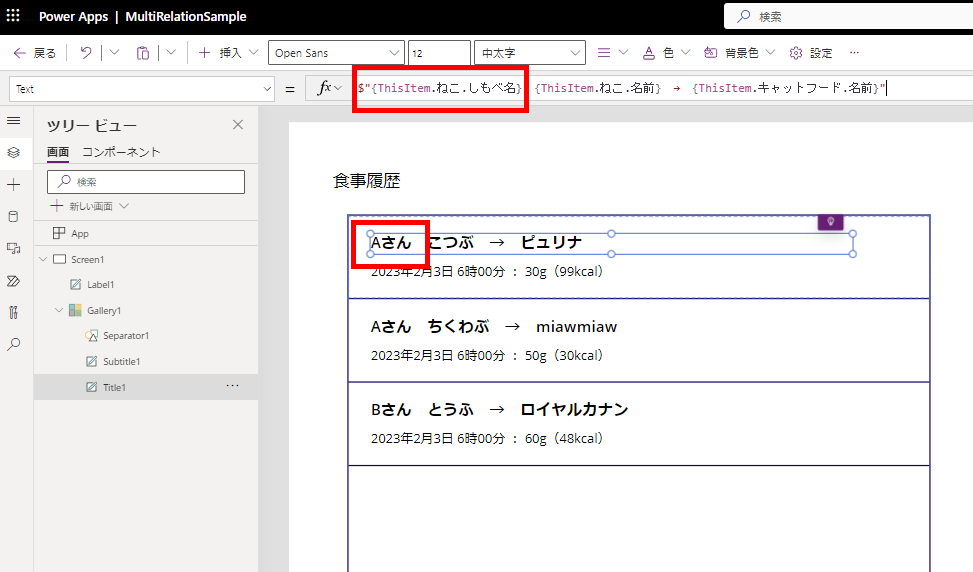
で、実際にエラーを出してみるとこんな感じ。


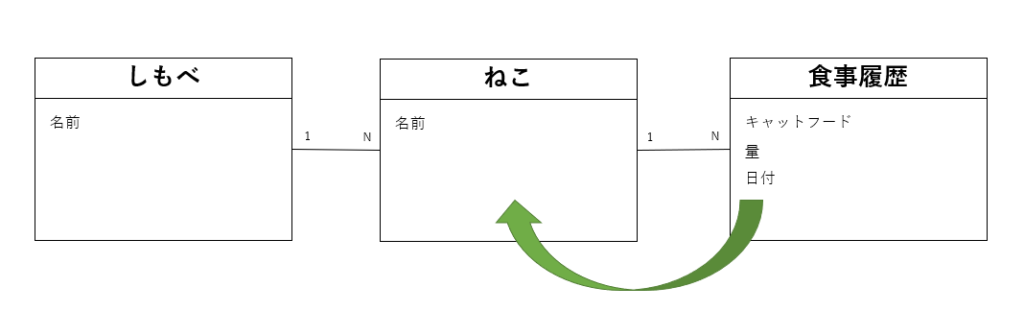
イメージ的には下の図のように「食事履歴」から親テーブルの「ねこ」を使って、さらに親テーブル「しもべ」の情報を取ろうとしてエラーが起きている。


残念ながら「.」でのアクセスでは1つ上のテーブルまでしかアクセスできないようなので、対処方法を考えてみる。
対処1:LookUp関数を使用する
まず1つ目の対処方法はLookUp関数を使用すること。
こんな感じでLookUp関数を使って「ねこ」テーブルのレコードを取得して、そこから「しもべ」テーブルへアクセスすることで「しもべ」テーブルの情報を取得することができる。


※式がわかりにくいけどここでの「ねこ」は「テーブル名」と列「一意識別子(GUID)名」の2つがある。(「ねこ.ねこ」はテーブル「ねこ」の列「ねこ」のこと。)


対処2:計算列を使用する
2024/3/27追記:計算列は廃止予定となった上、計算式列の方が深くまで親を参照できるため計算式列の使用を参照。


Dataverse 計算式列(数式列)の使い方を詳しく調査|使用可能な関数や演算子、親テーブルの参照はどこまでいけるか?
計算列が廃止予定になってしまうので、その代わりとなる計算式列(数式列)について詳しく調査した。計算式列(数式列)計算式列は最近追加されたDataverseの列のデータの種類で、数式を使用して列の値を計算することができる。計算列に「廃止予定」...
以下は古い情報なので参考程度に。
+++ 過去記事開始 +++
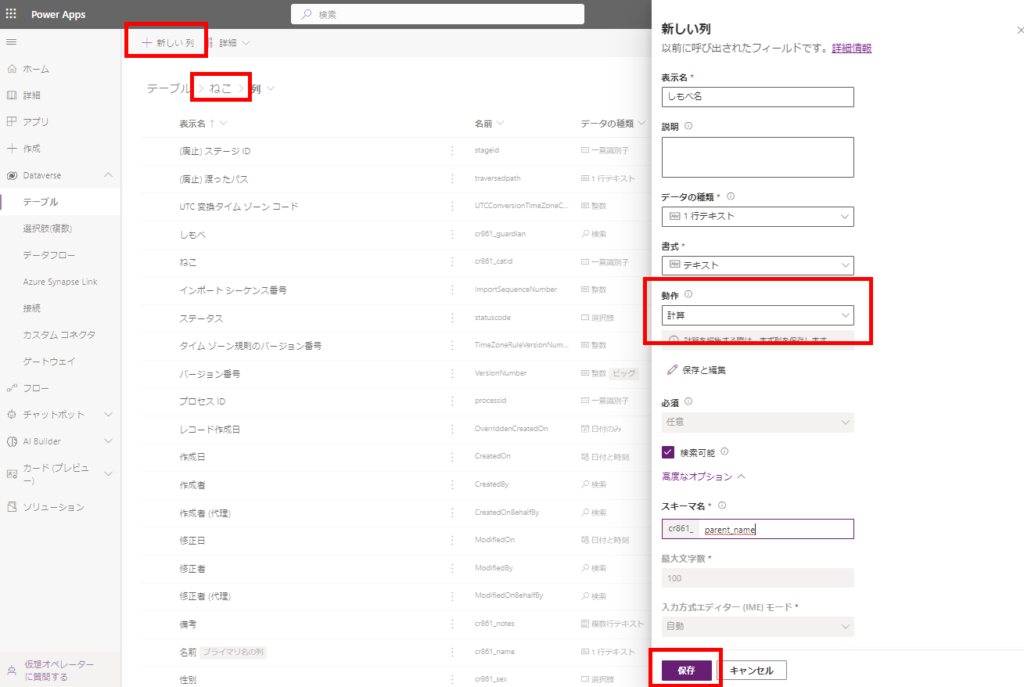
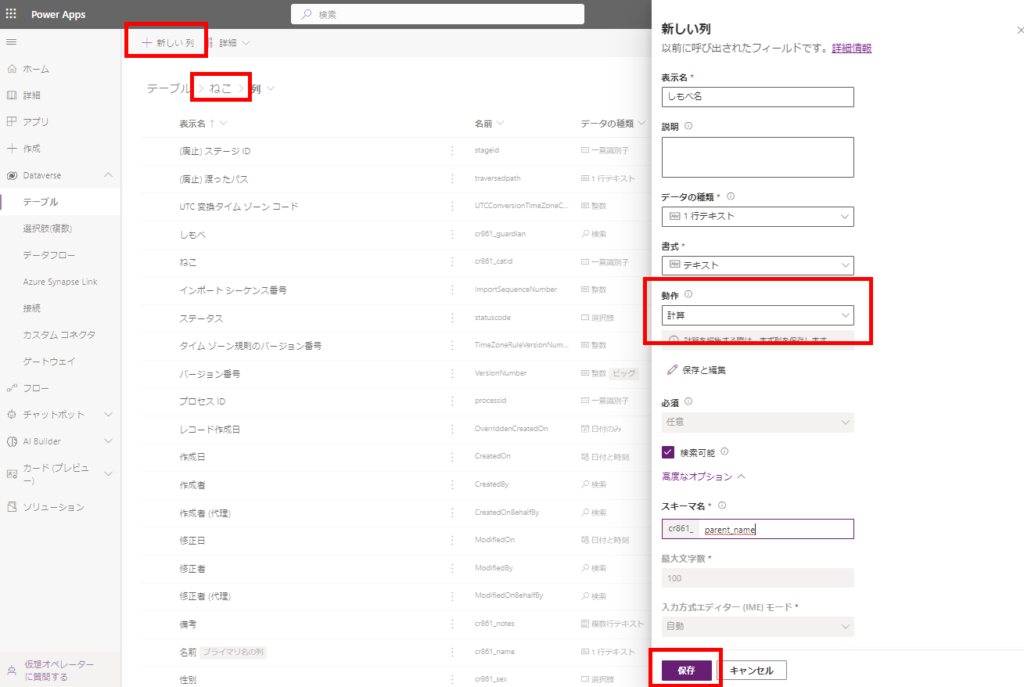
もう1つはテーブル「ねこ」に計算列を追加する方法。
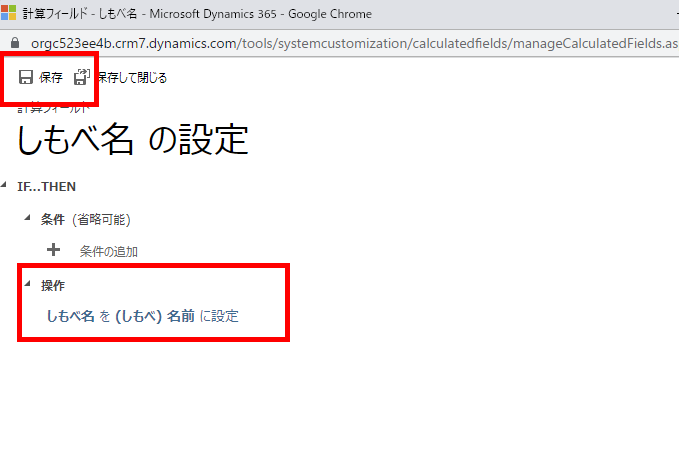
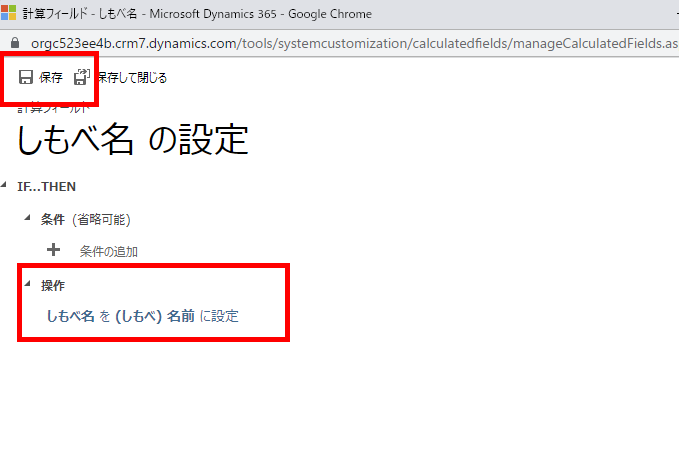
列の追加から「計算列」を選択し「保存」を押して、


こんな感じで親テーブルの必要な列(今回は「名前」)を計算で取得してあげれば、


親の親へアクセスできる。


LookUp関数を使用することで新しい「列」を増やすことなく全ての親の親の情報にアクセスできるけど、ギャラリーとかで表示するとアイテム数分だけDataverseアクセスが発生してしまい、ひょっとしたらパフォーマンスに影響を及ぼすかもしれない。
対して「計算列」を使う方法だと、必要な情報の分だけ「列」を追加しなきゃいけない(しかも計算列でアクセスできるデータ型しか対応できない)けど、親の親へのアクセスはDataverse側でやってくれる(と思う)のでパフォーマンスに影響が出にくい(と思われる)。
どっちを使うかはそのときそのときでの判断になるかなと。
あとは「食事履歴」テーブルに「しもべ」テーブルの検索列を持たせる方法もあるけど、これも情報の二重管理になるのでそのときの判断かなと。
コメント