Power Appsポータルの練習がてら、前回作ったねこ管理アプリをみんなで使えたら楽しいかも!みたいに思ったので、ポータルでねこ管理アプリを作ってみた。
環境の準備
まずは環境の準備から。
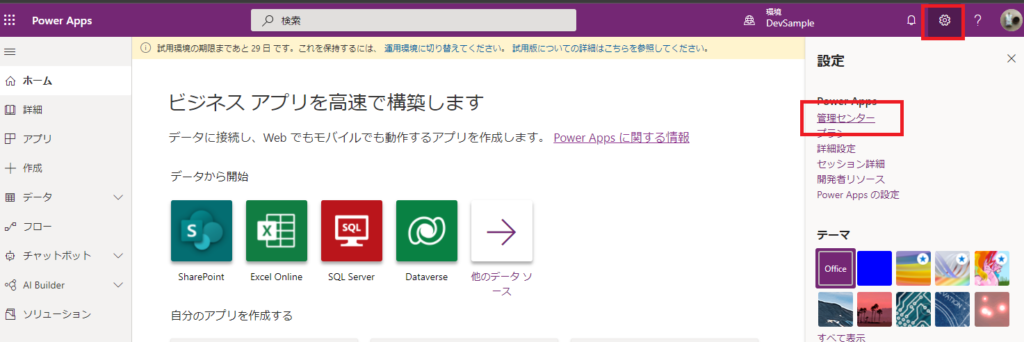
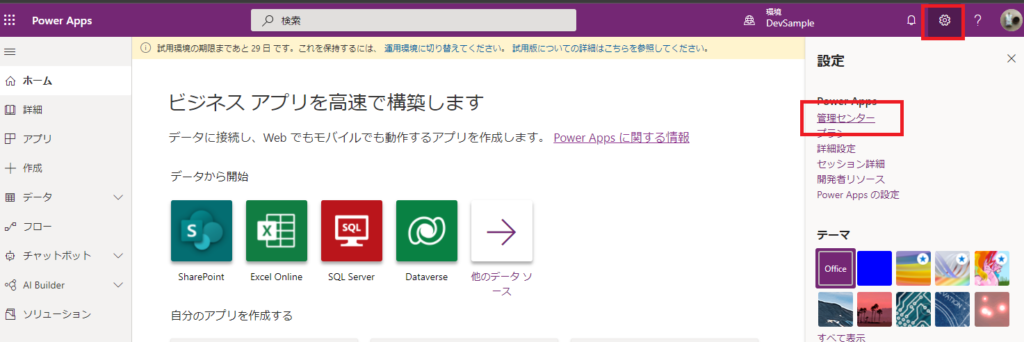
[設定]の[管理センター]を選んで、


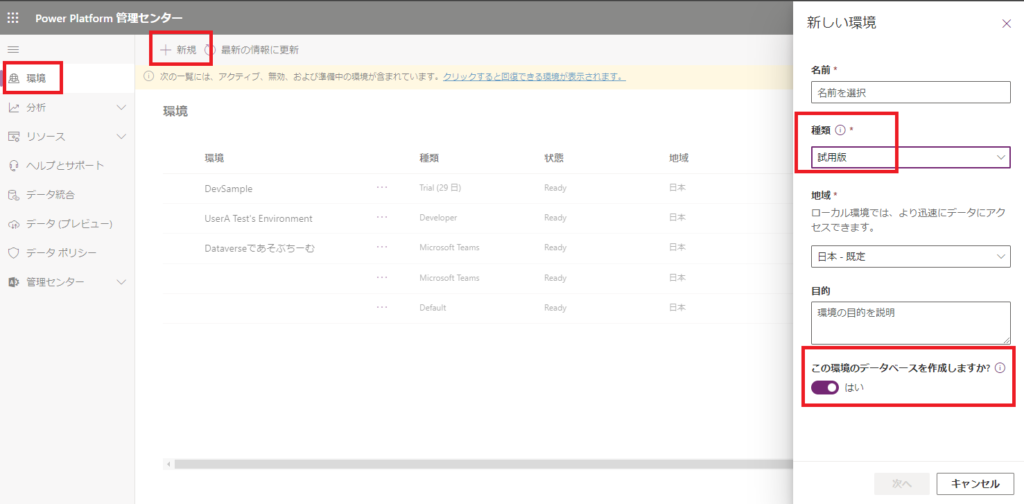
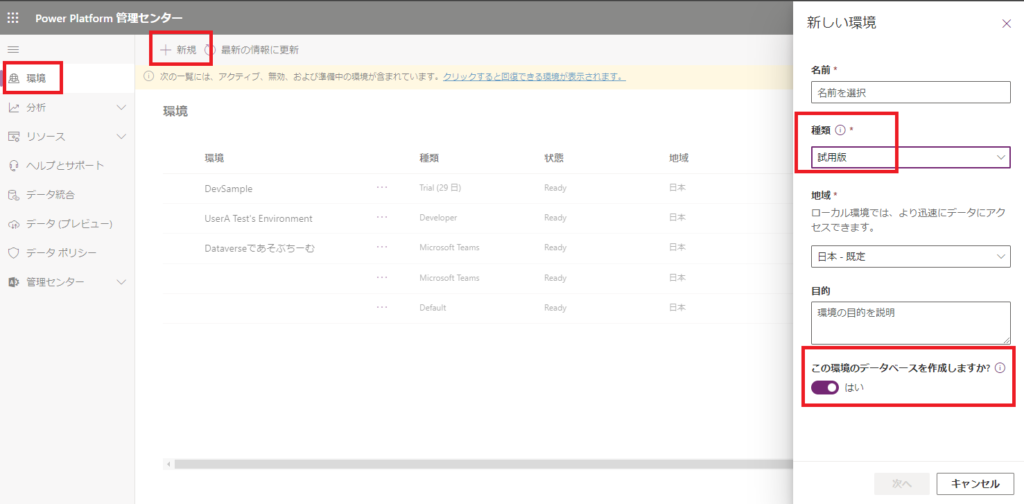
[環境]タブの[新規]で環境を作成。今回は練習なんで種類は[試用版]。


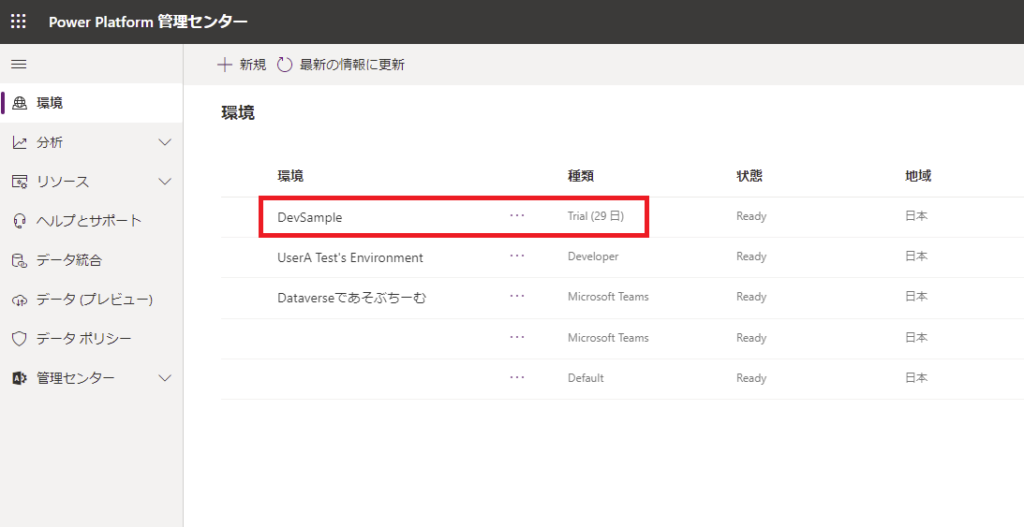
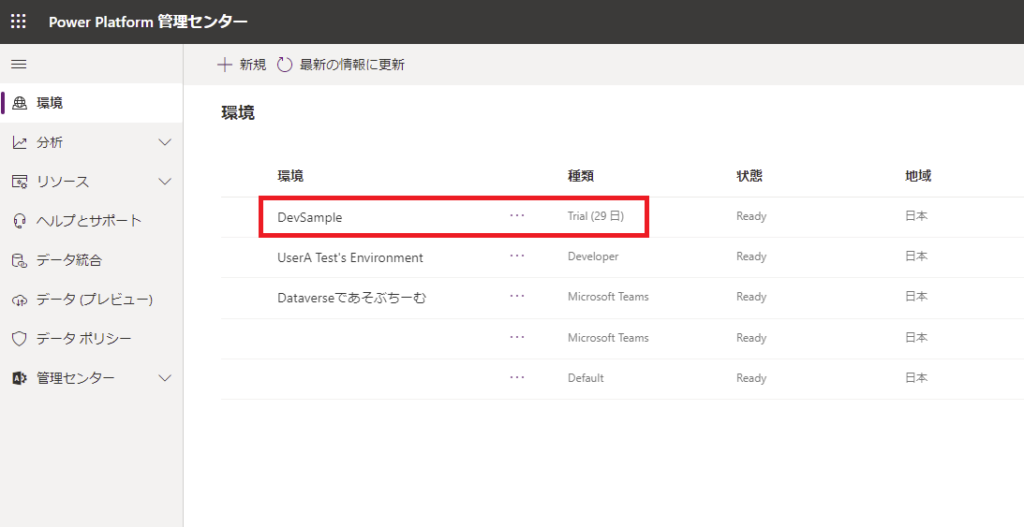
でき上った環境がこれ。この環境にねこポータルを作っていく。


ポータルの作成
環境が無事作成できたらポータルを作っていく。
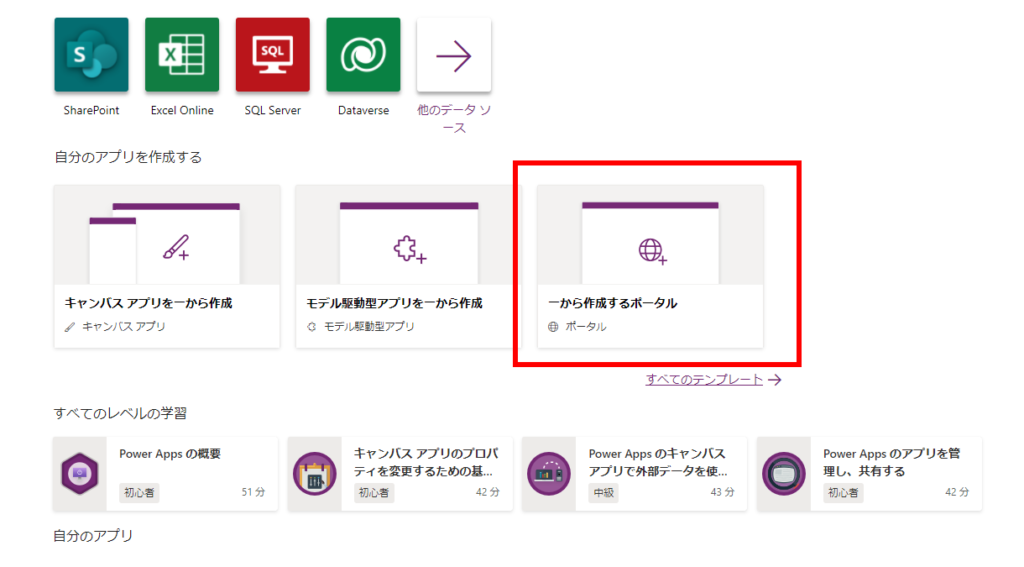
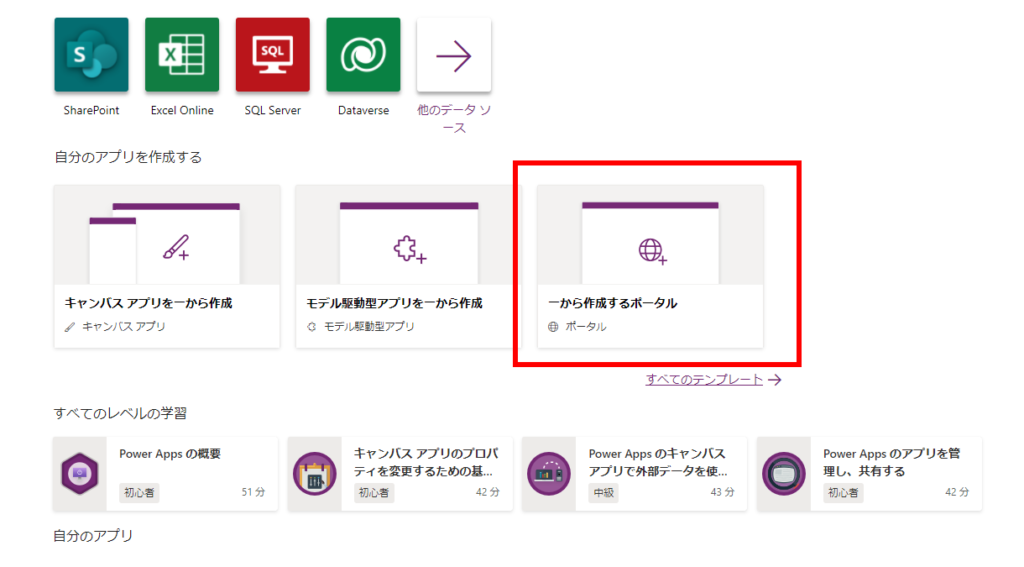
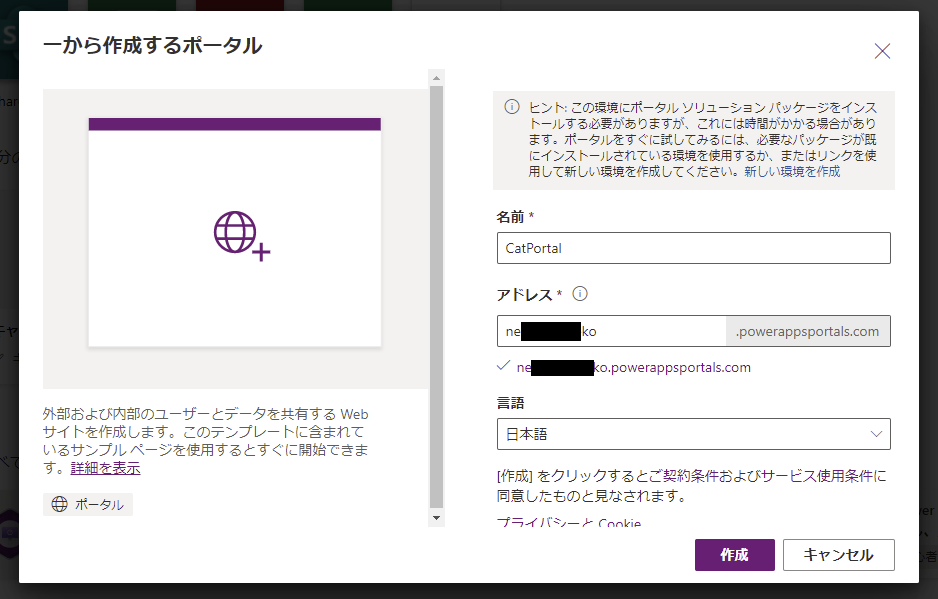
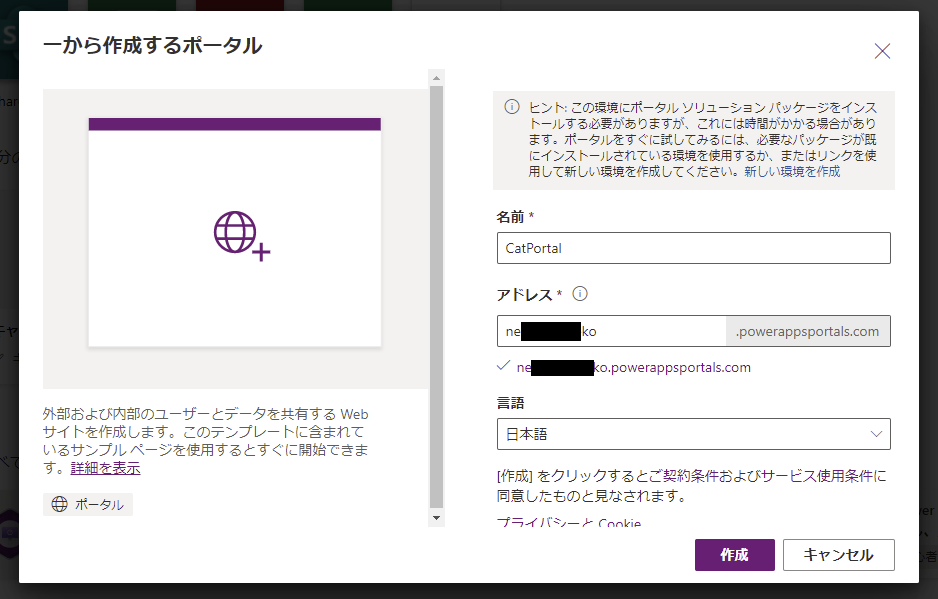
ポータルの作成を選んで、


名前は適当に「CatPortal」で、アドレスもいい感じに設定して[作成]!


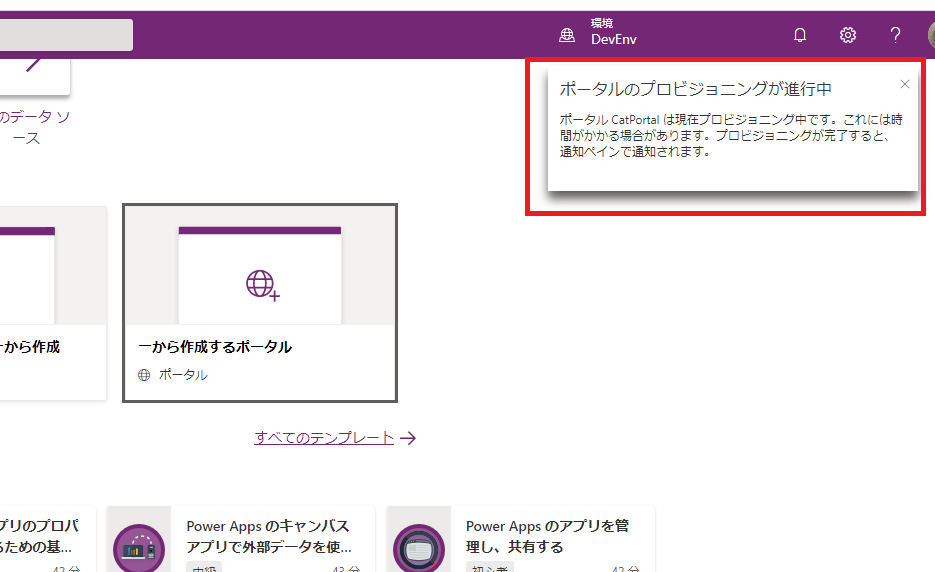
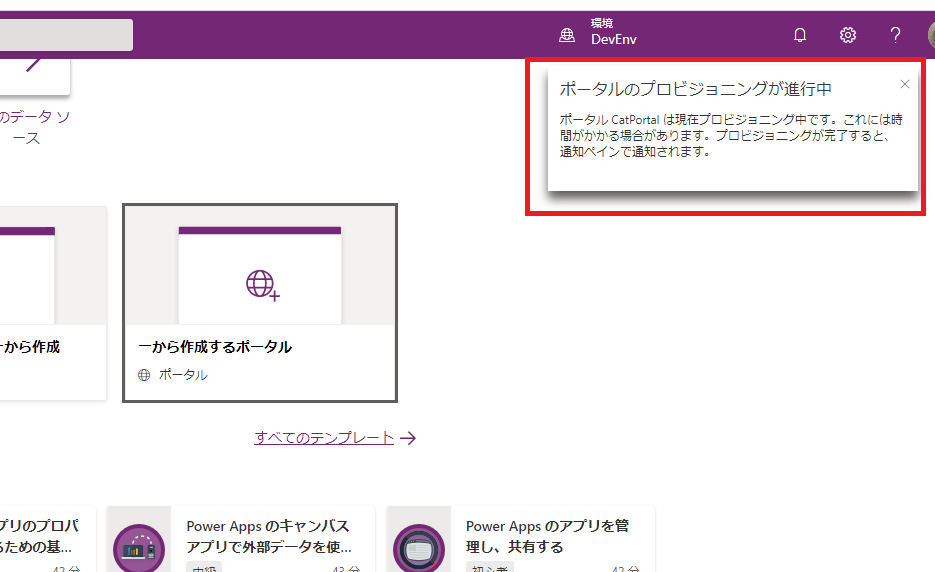
するとプロビジョニング進行中となるので、30分ほど待つ。


ポータルのプロビジョニング中にテーブルの用意
ポータルのプロビジョニング中にねこ管理のためのテーブルを作成してく。
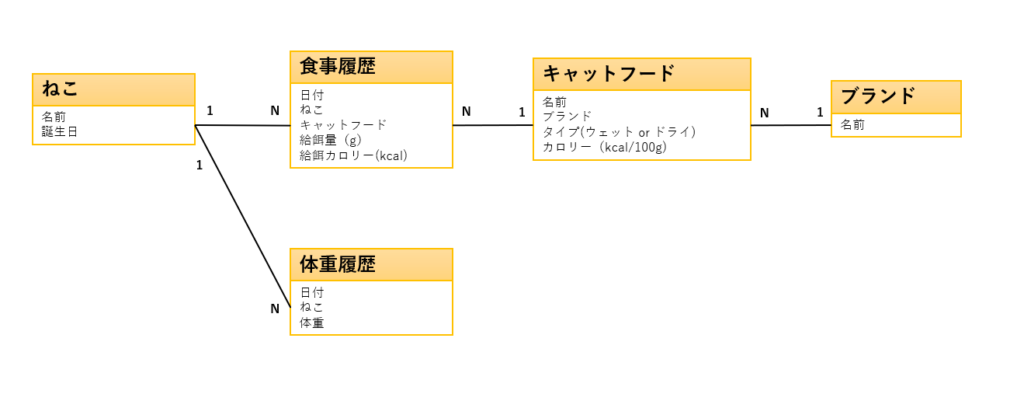
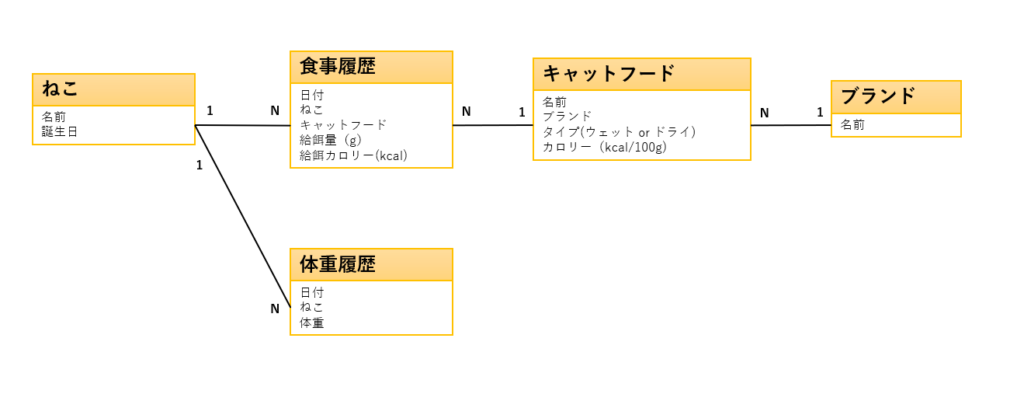
テーブルイメージ
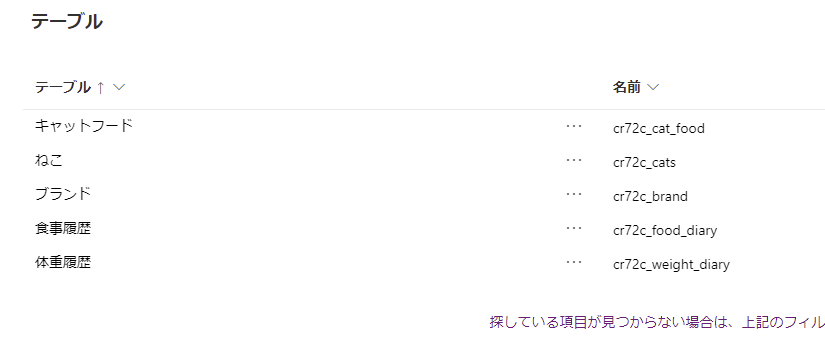
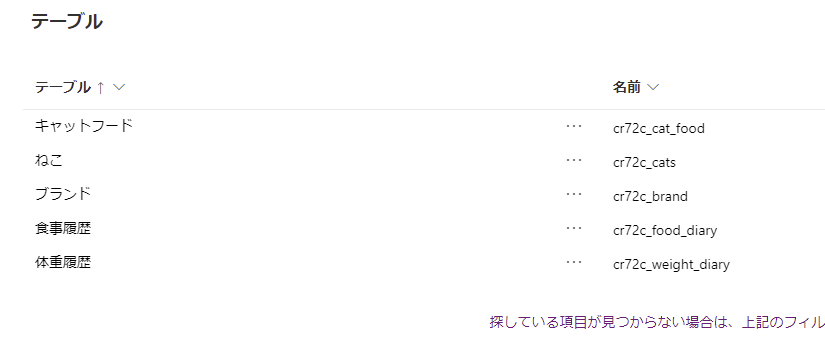
作成するテーブルのイメージはこんな感じ。


前回こちらで作成した「ねこ管理アプリ」のテーブルとほぼ同じで[ブランド]テーブルを追加してみただけ。


Power Apps モデル駆動型アプリで「ねこ管理アプリ」を作ってみる|第1回「テーブルの作成」
これまでキャンバスアプリをメインで作っていたけど、モデル駆動型アプリを作るかもしれないということで、練習がてら我が家で飼っているねこを管理するアプリをモデル駆動型で作ってみた。色々と勉強になったので、その手順をメモ。2024/5/28:現在...
ブランド テーブル
追加したブランドテーブルも大したことはなくて、[名前]列があるだけで、こんな感じのデータが入る。


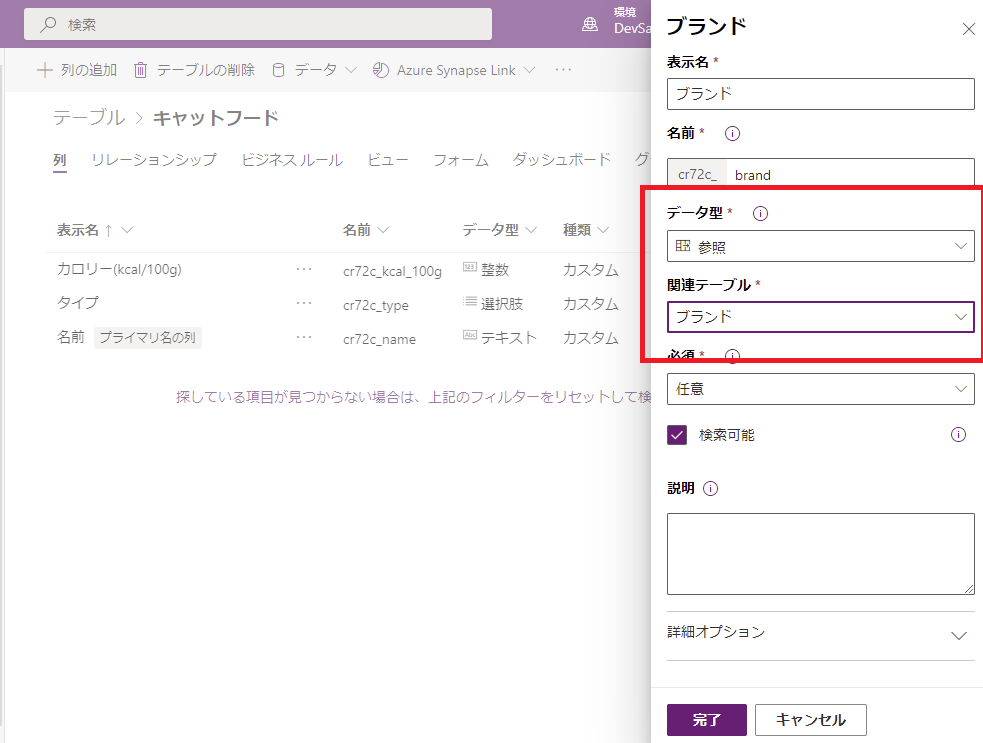
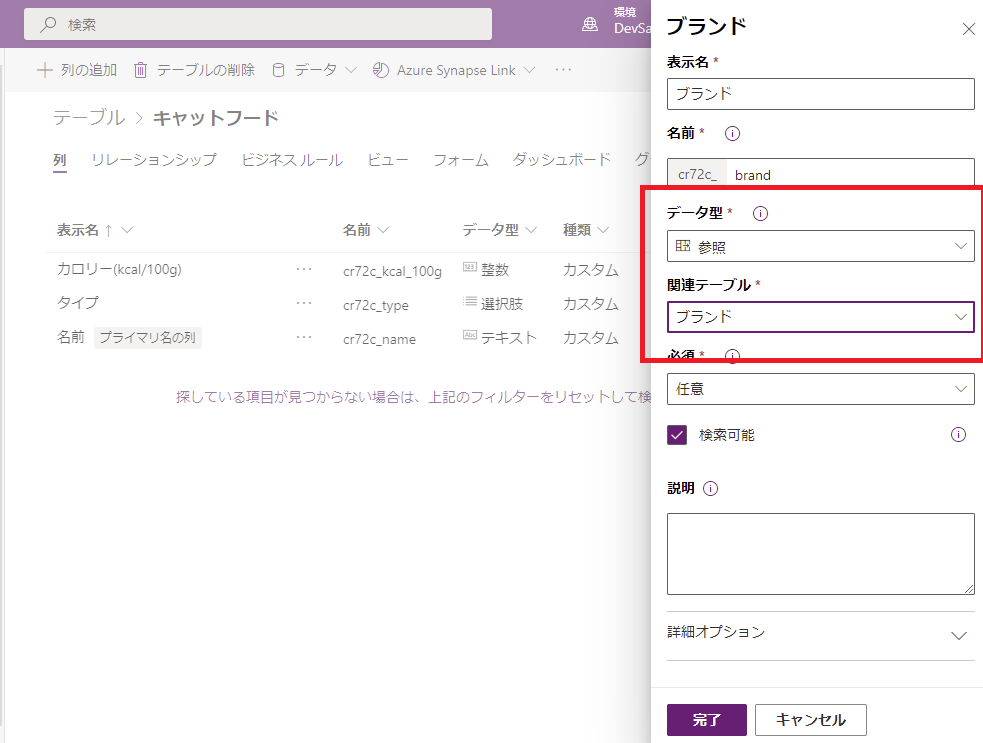
で、この[ブランド]テーブルと[キャットフード]テーブルをリレーションで結ぶ。今回は参照列を使用してこんな感じで設定してやると、


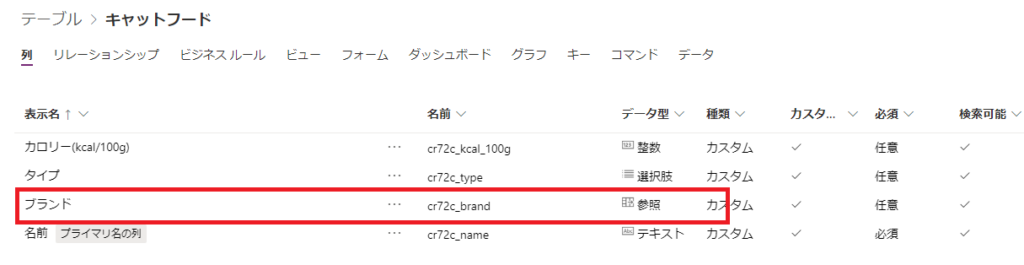
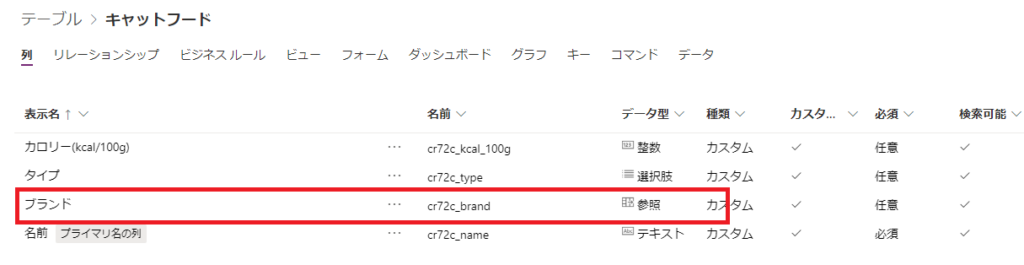
[キャットフード]テーブルに[ブランド]列が追加されて、


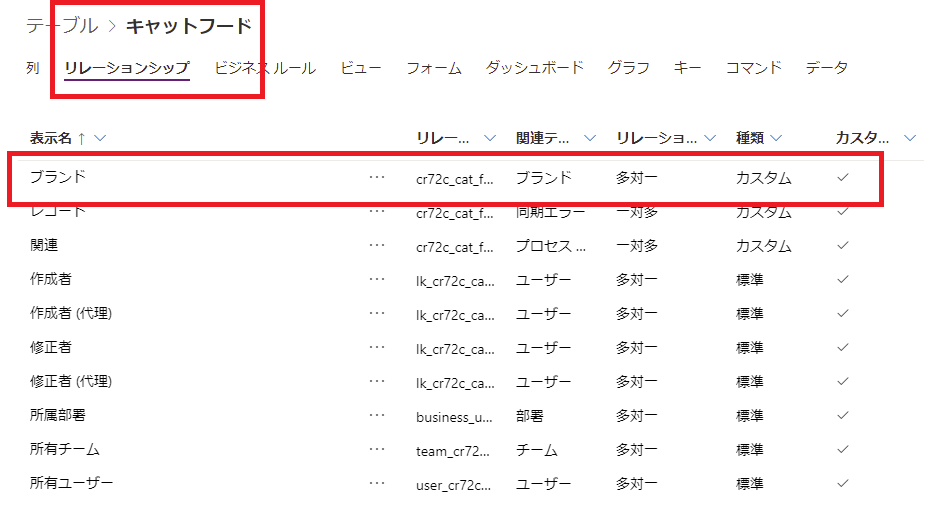
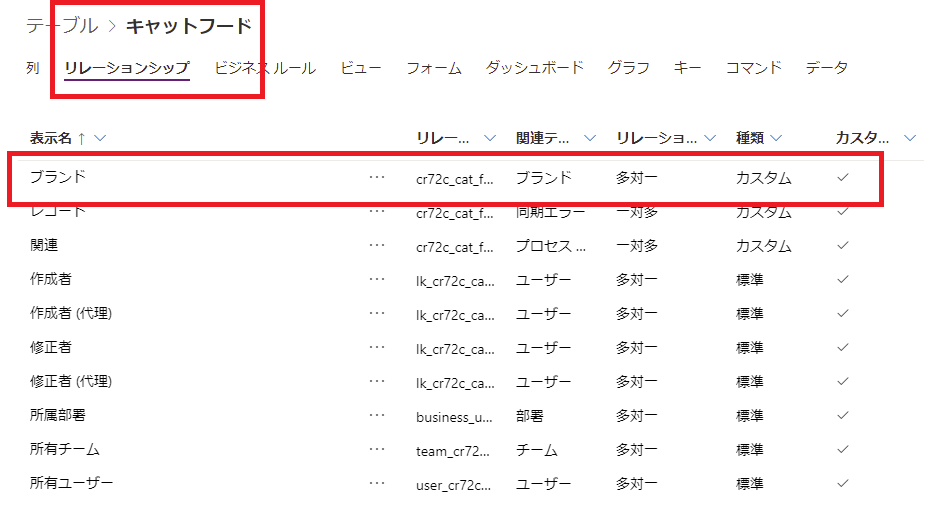
多対一リレーションを自動で追加してくれる!便利!


データを追加して残りのテーブルを作成
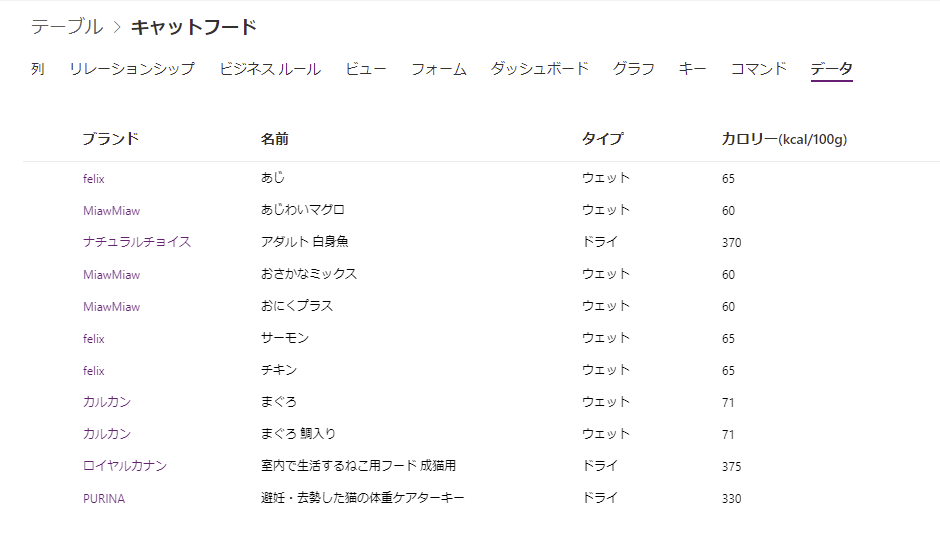
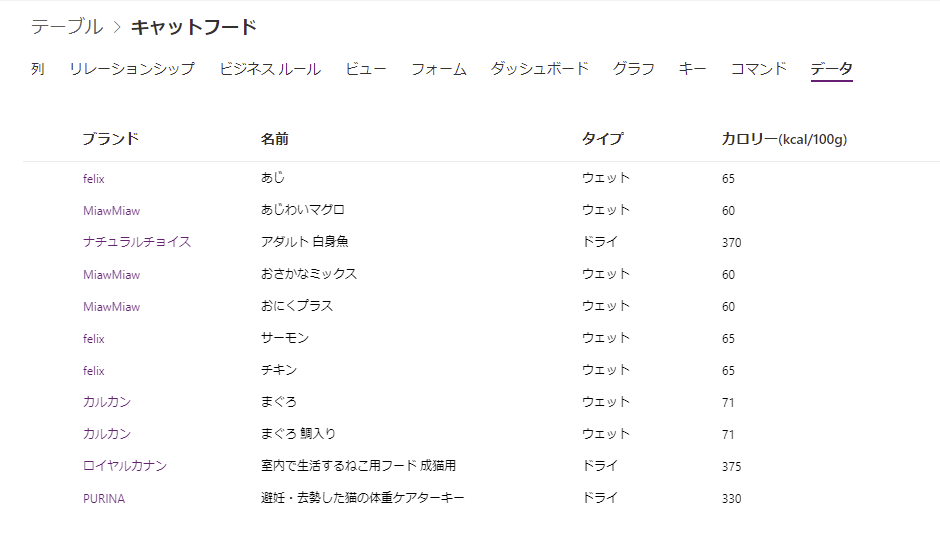
そしたらこんな感じでキャットフードのデータを入れてあげる。


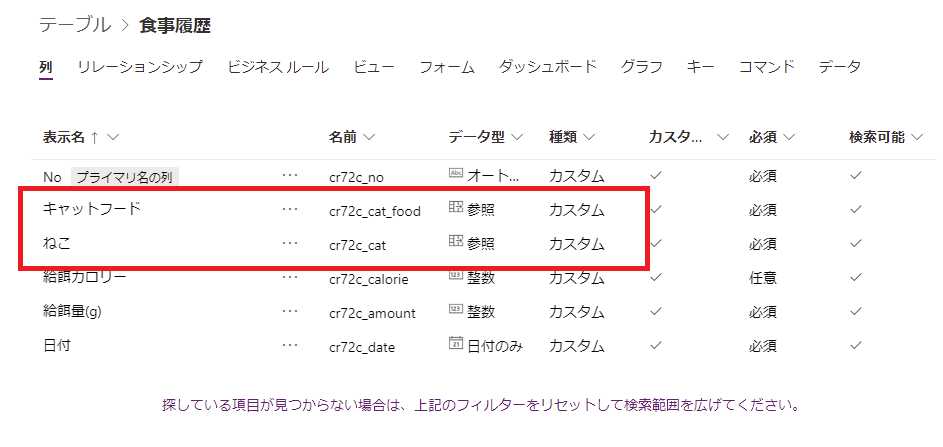
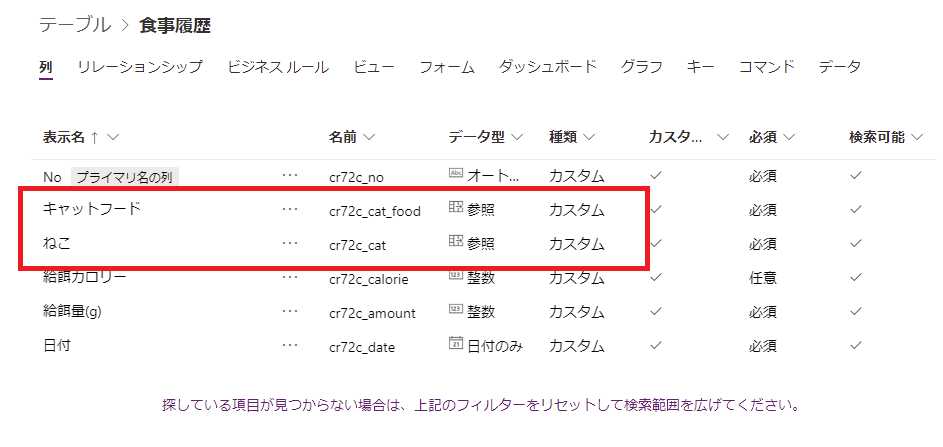
ちなみに今回は食事履歴とかのリレーションも参照列を使ってこんな感じで作成。


最終的にテーブルを5つ作って準備完了!


ポータルのプロビジョニング完了
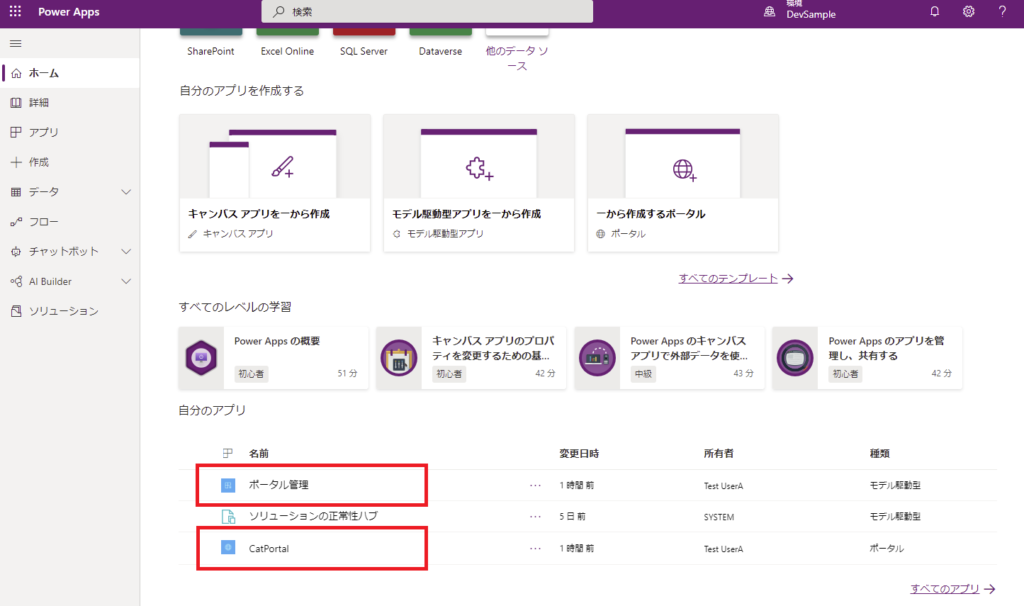
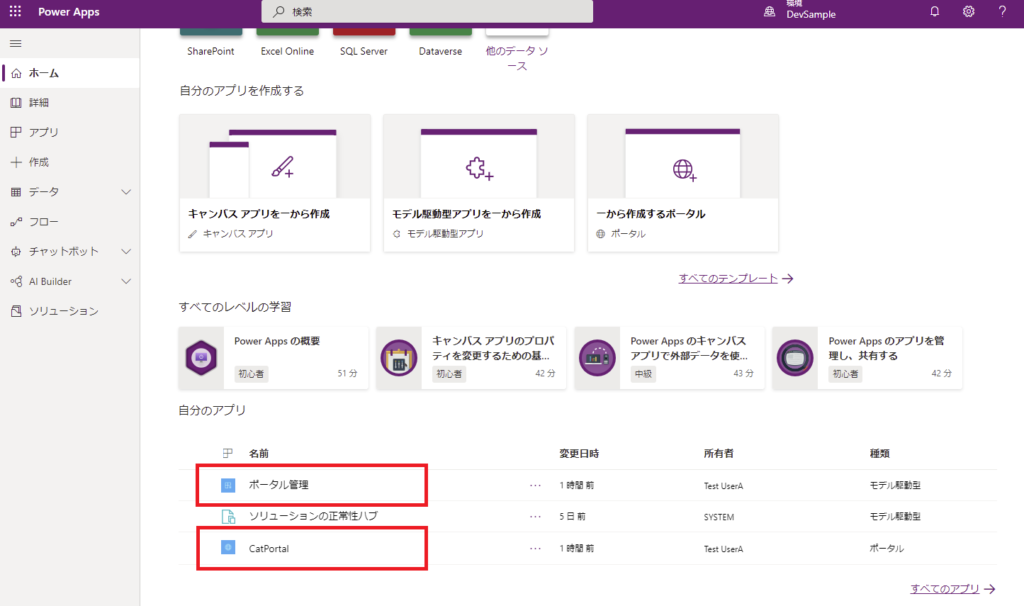
テーブルを作ってる間にポータルのプロビジョニングが完了して、[ポータル管理]アプリと[CatPortal]アプリができ上っている!


CatPortalを編集で開いてみるとこんな感じでアプリデザイナーが開いて、ちょっとポータルを作っている感が出てくるw


次回はこれらの機能を使ってねこポータルの見た目を整えていく!
コメント