ギャラリー内のコントロールを一括する方法を調べたので、その方法をメモ。
Reset関数
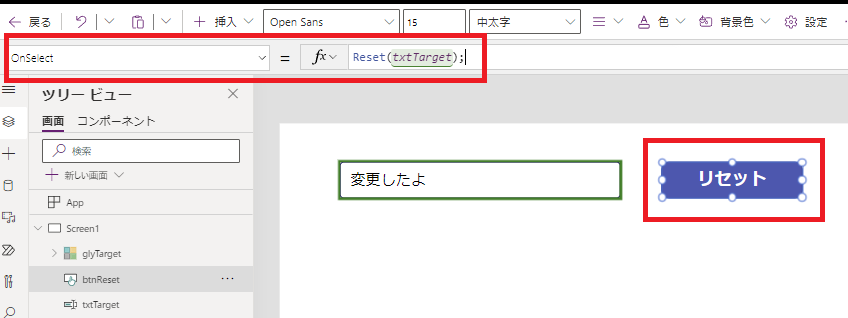
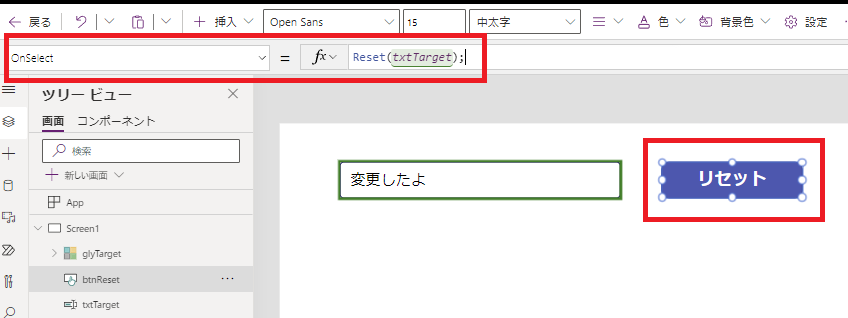
まず普通に画面に配置されたコントロールをリセット(デフォルトの状態に戻す)ときには「Reset関数」を使用する。
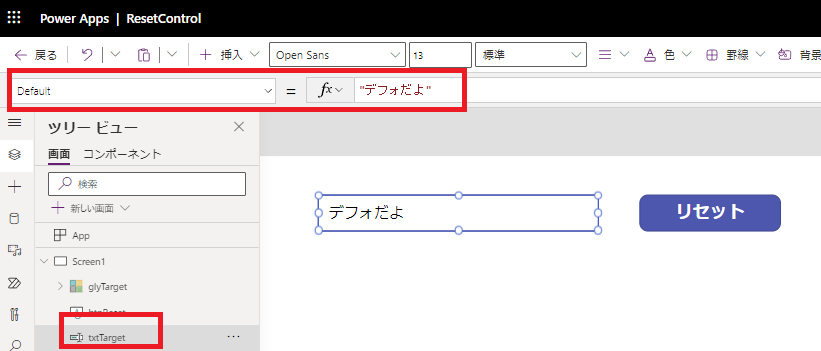
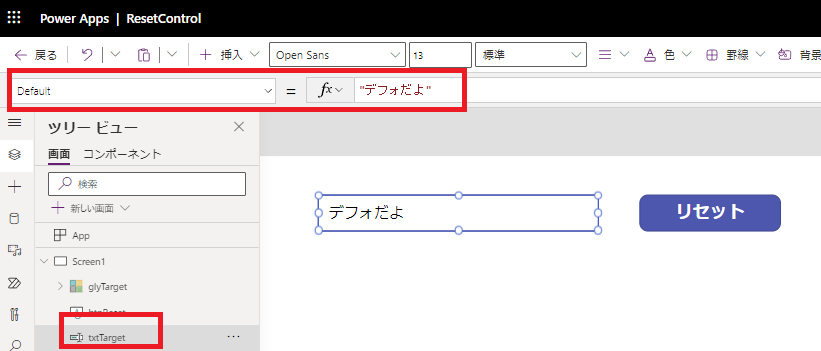
例えばこんなテキストボックスがあって、


ユーザーがアプリを操作して変更したテキストをリセットしたいときは、こんな感じでReset関数を呼んであげれば、


テキストがデフォルトに戻る。


ギャラリー内のコントロールは外からリセットできない
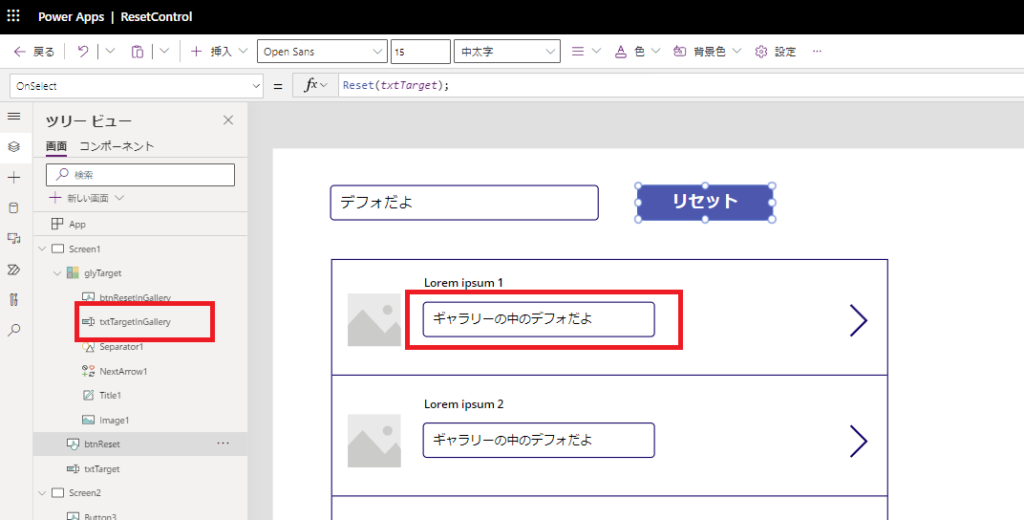
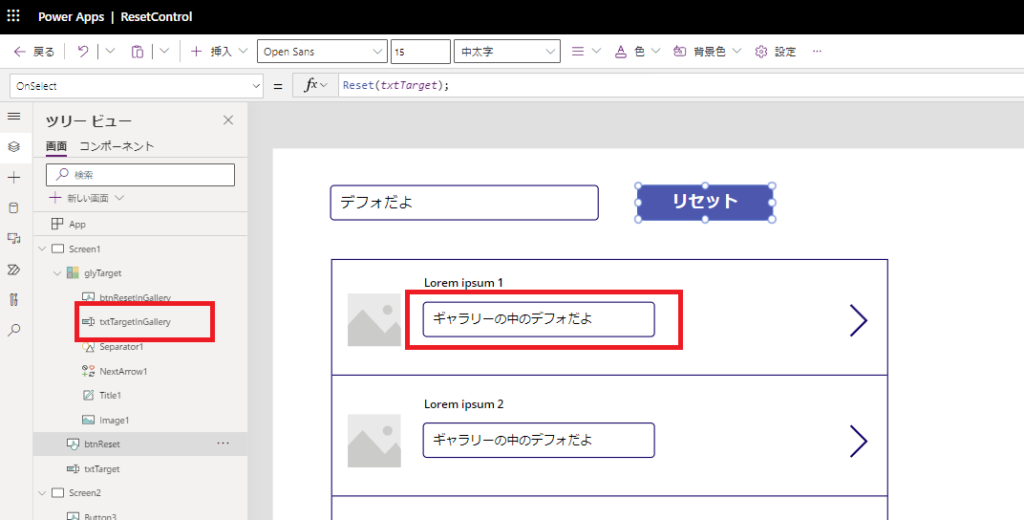
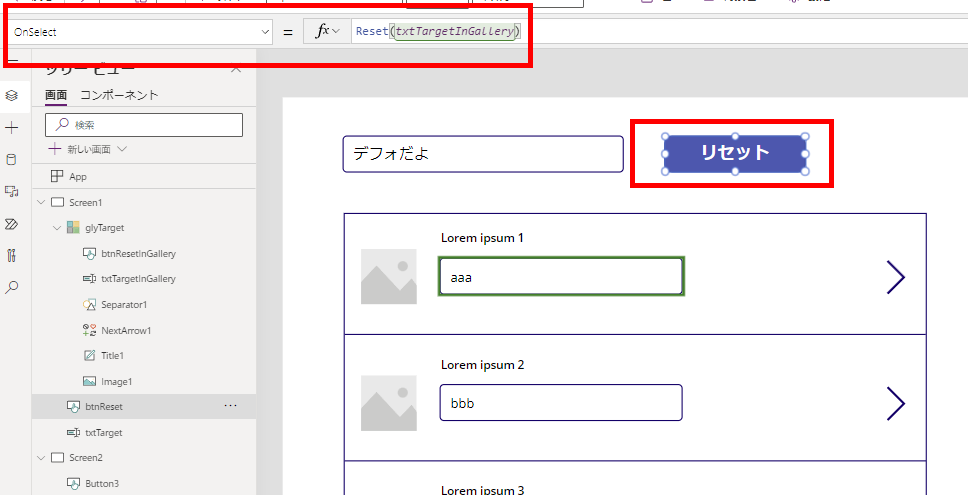
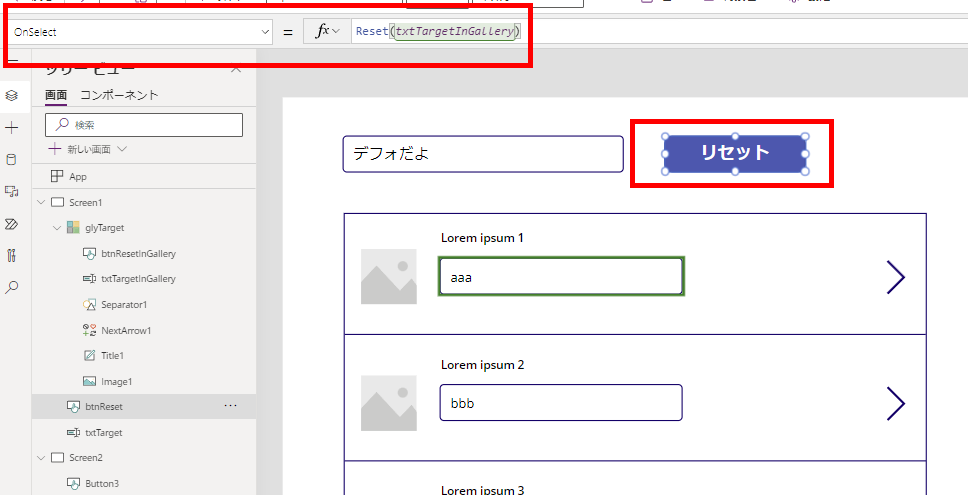
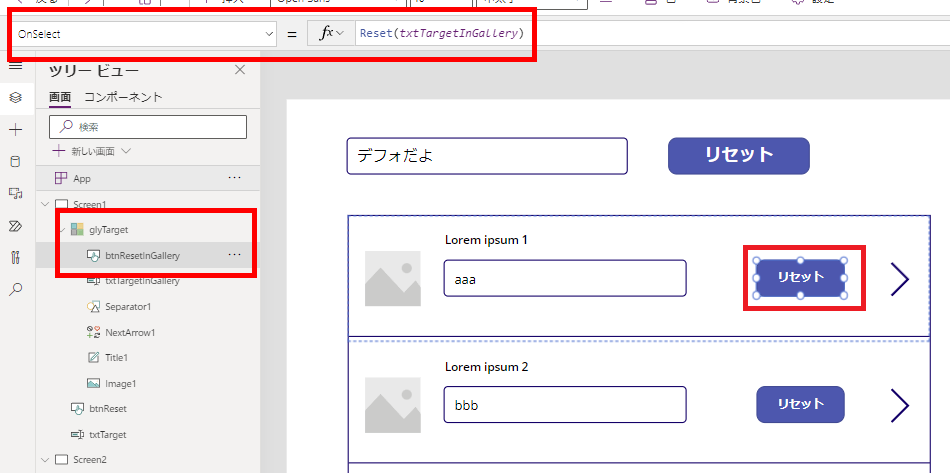
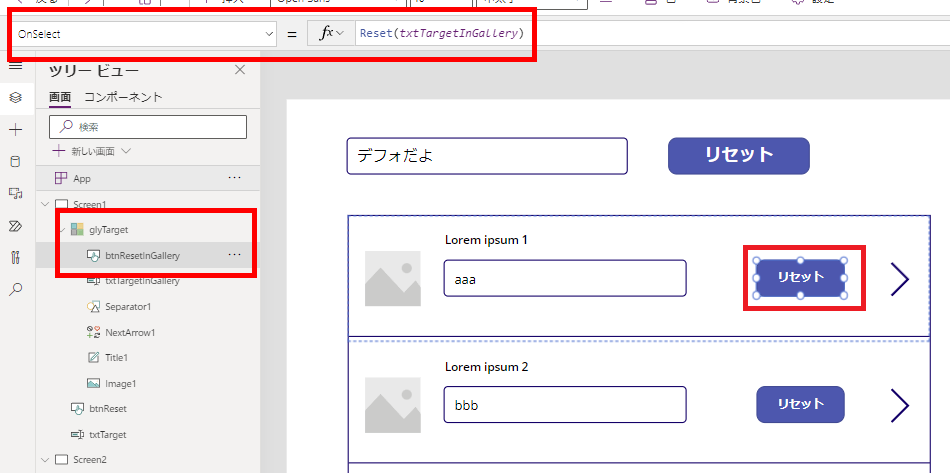
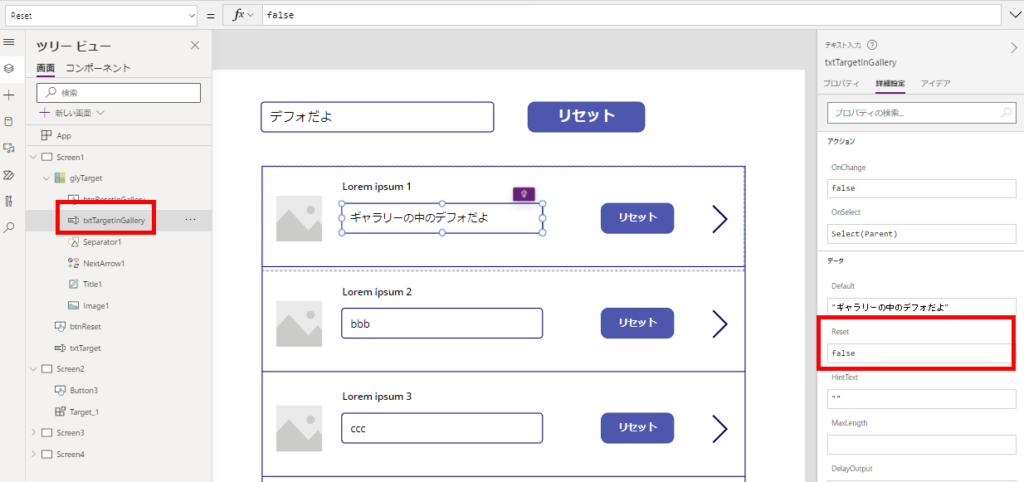
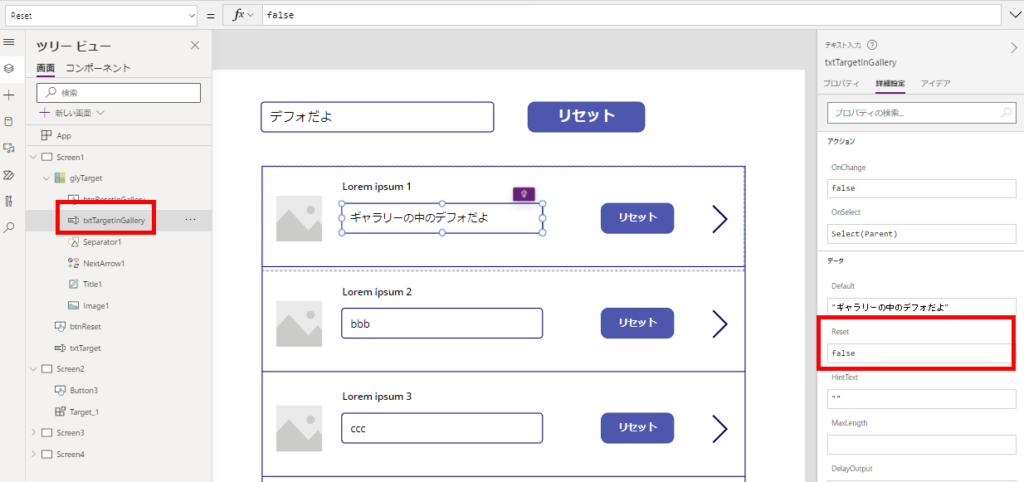
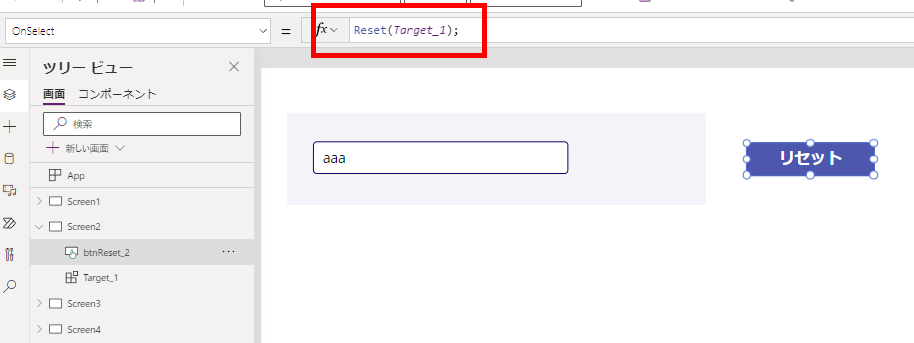
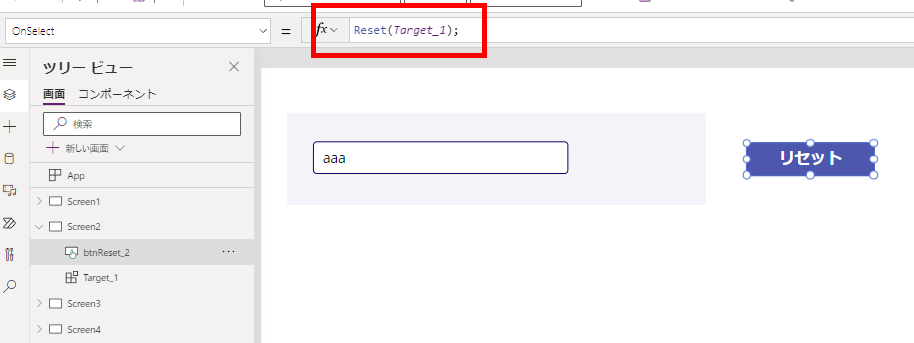
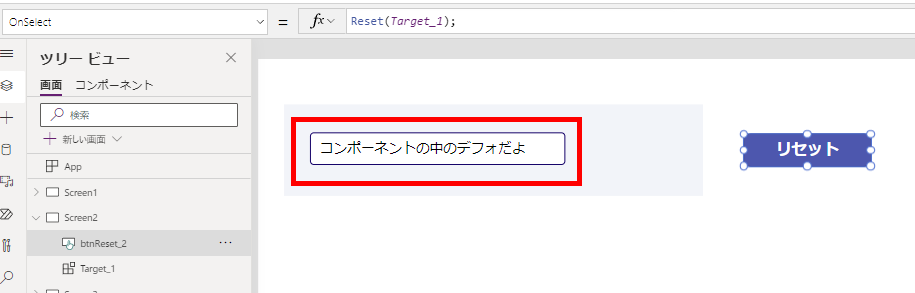
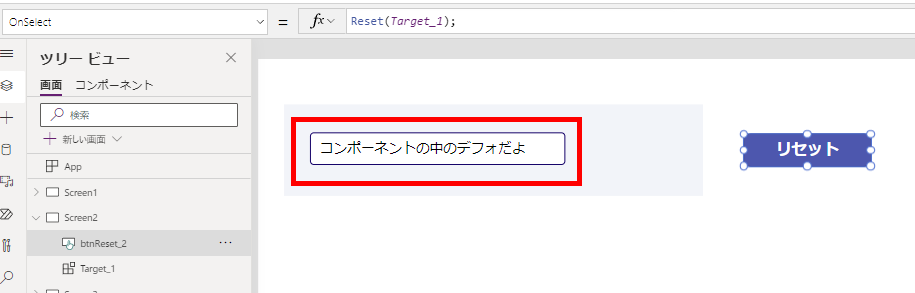
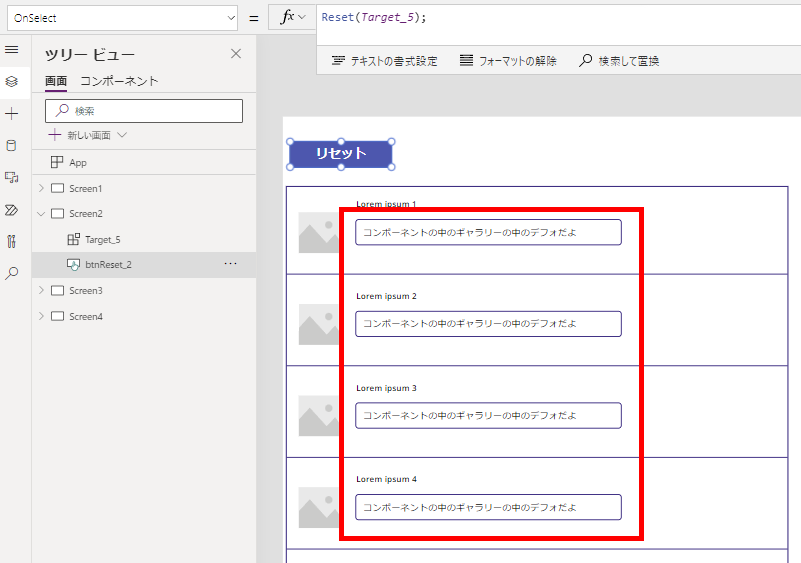
ただこんな感じでギャラリーに入っているコントロールに対して、


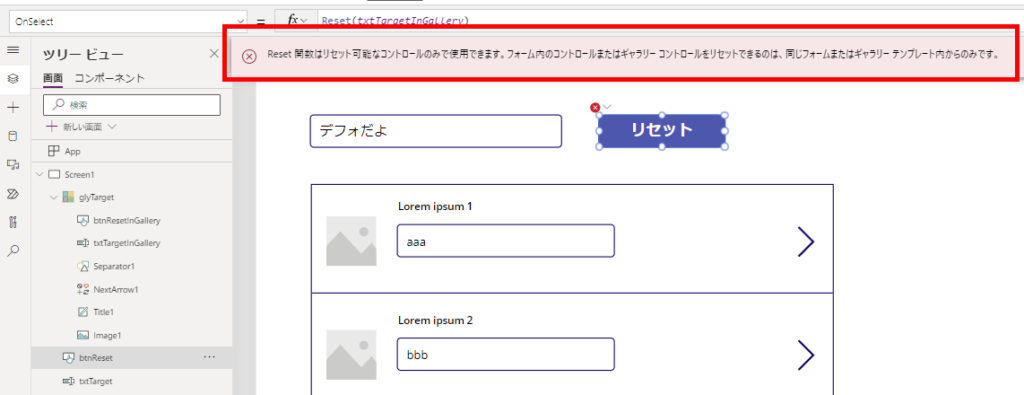
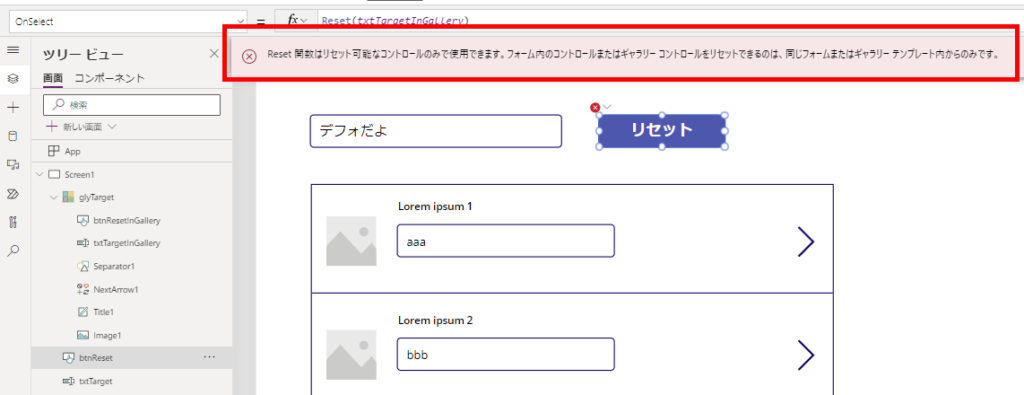
ギャラリーの外からReset関数を呼ぶと、


「リセットできません」エラーが表示される。


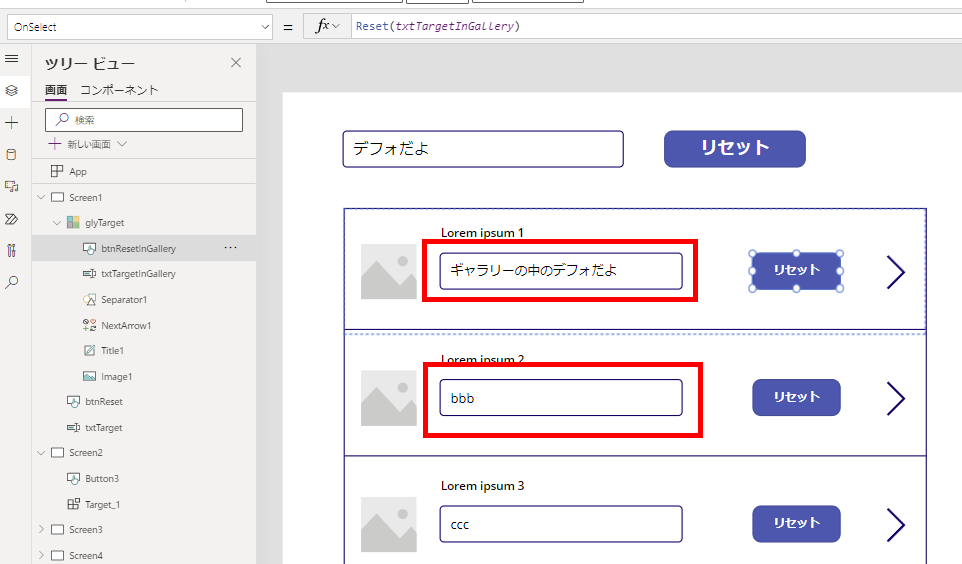
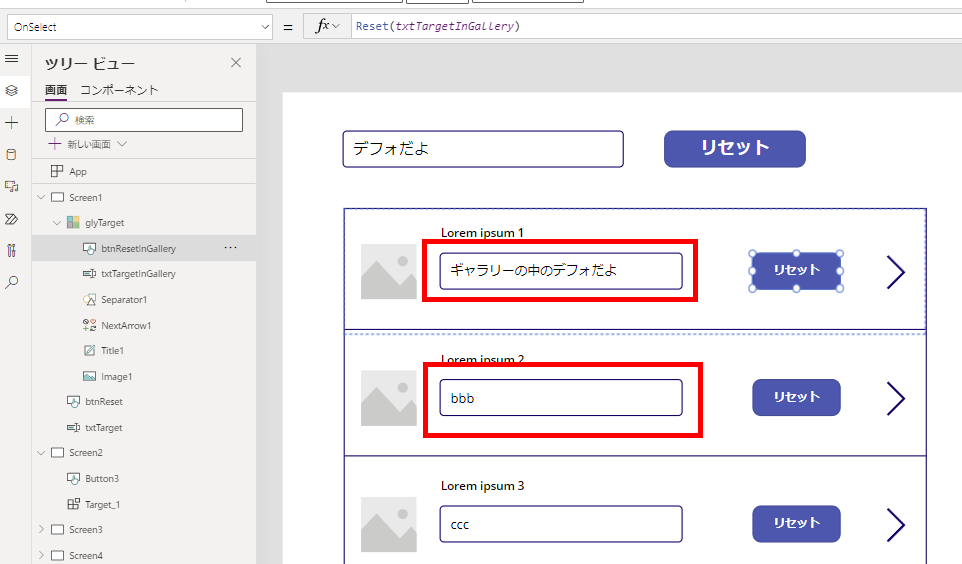
ということでギャラリーの中にボタンを入れてReset関数を呼んでやると、


ボタンを押したアイテムのコントロールだけがリセットされる。


これはこれで便利だけど、この方法だとギャラリー内の全部のコントロールをリセットすることができない。
ギャラリー内のコントロールを外側から一括リセットする
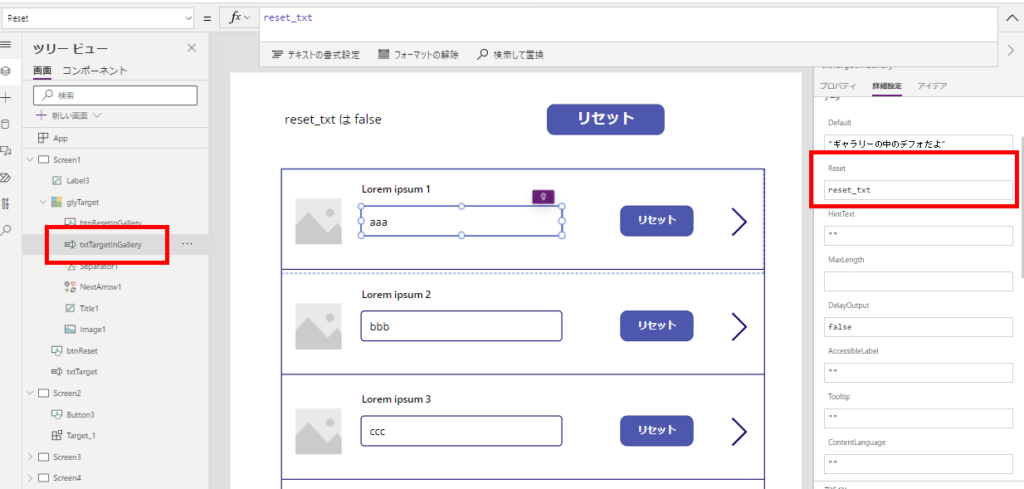
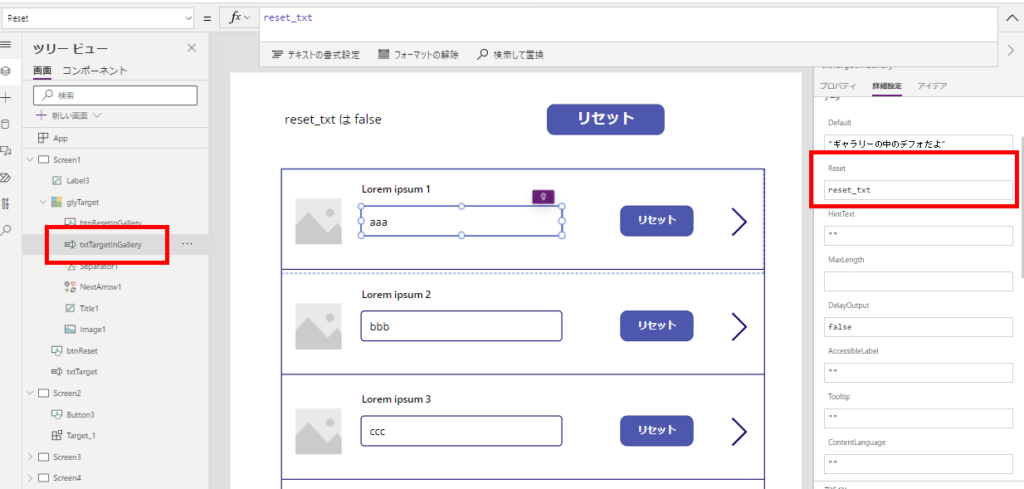
ギャラリー内のコントロールを一括リセットする場合は、そのコントロールのResetプロパティを使用する。
このResetプロパティは、値が「true」になったときにそのコントロールをリセットしてくれる、というプロパティ。

このResetプロパティは、値が「true」になったときにそのコントロールをリセットしてくれる、というプロパティ。

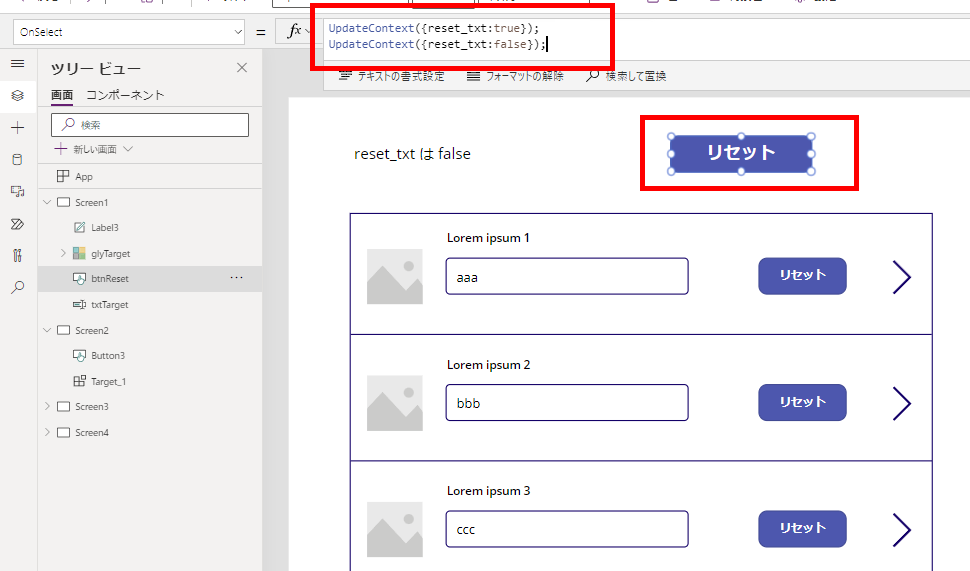
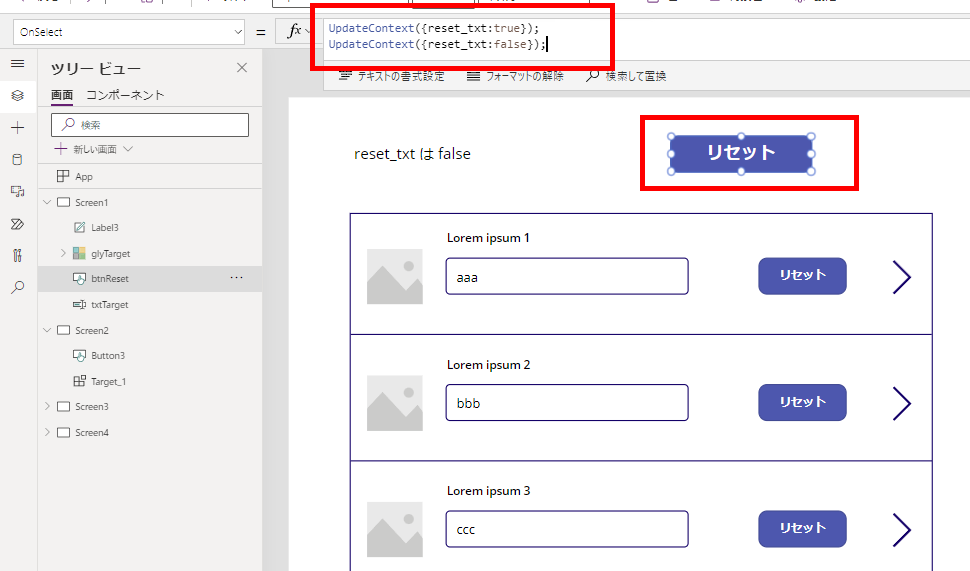
そこでこんな感じでBool型の変数を宣言し、「true→false」と更新する処理を書いてあげて、


その変数をコントロールのResetプロパティに入れてあげれば、


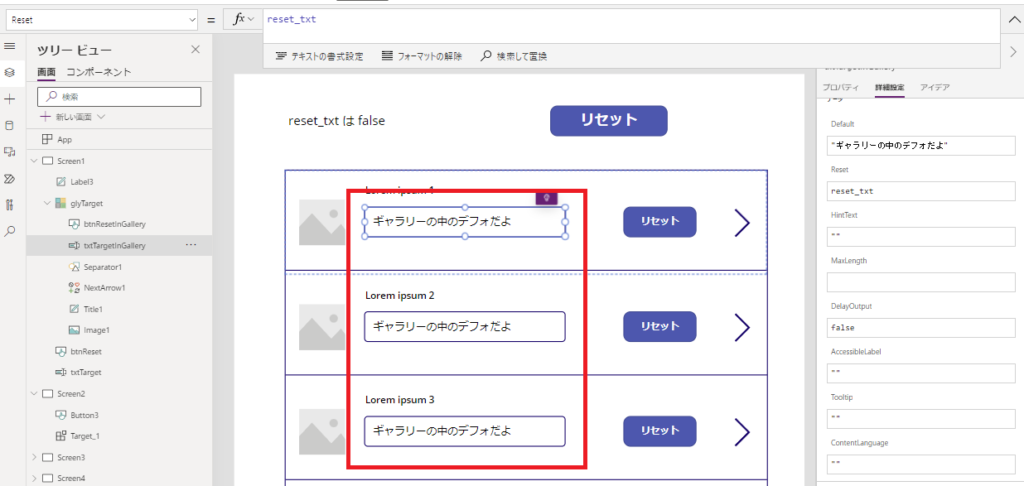
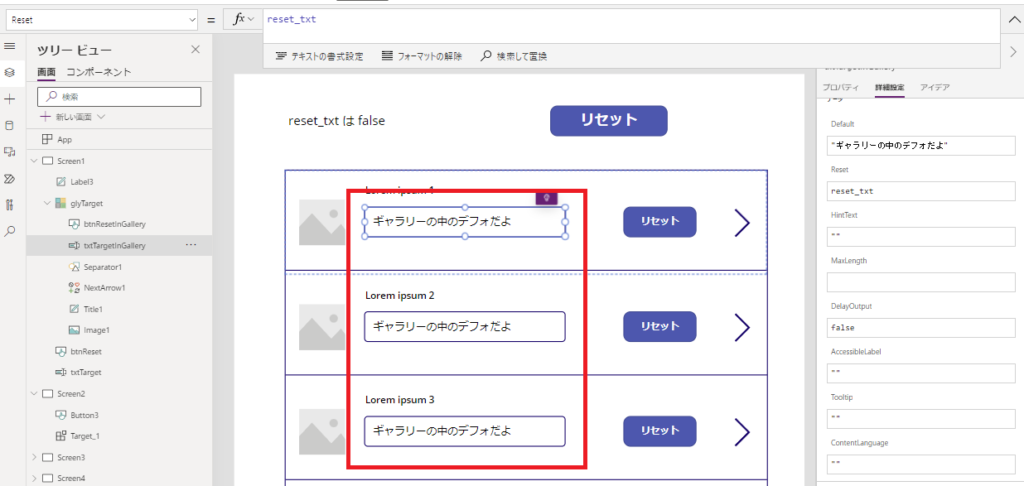
ボタンを押したときにこんな感じで一括でリセットしてくれる。


カスタムコンポーネント内のコントロールのリセット
続いてカスタムコンポーネント内のコントロールをアプリからリセットしたいとき。
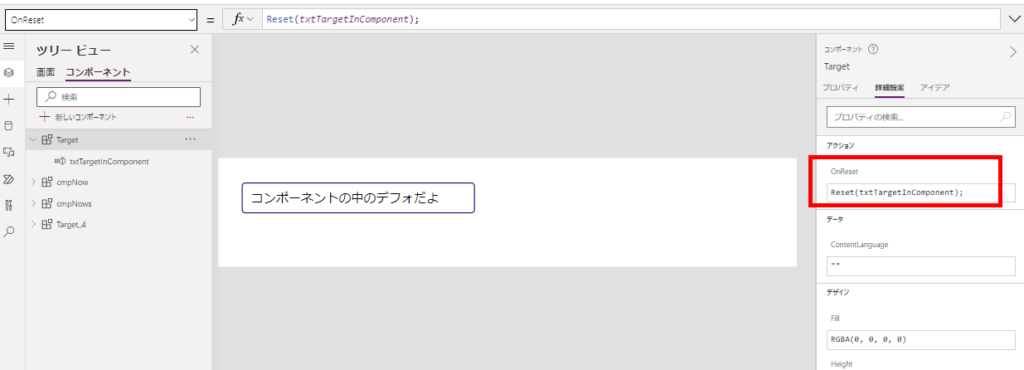
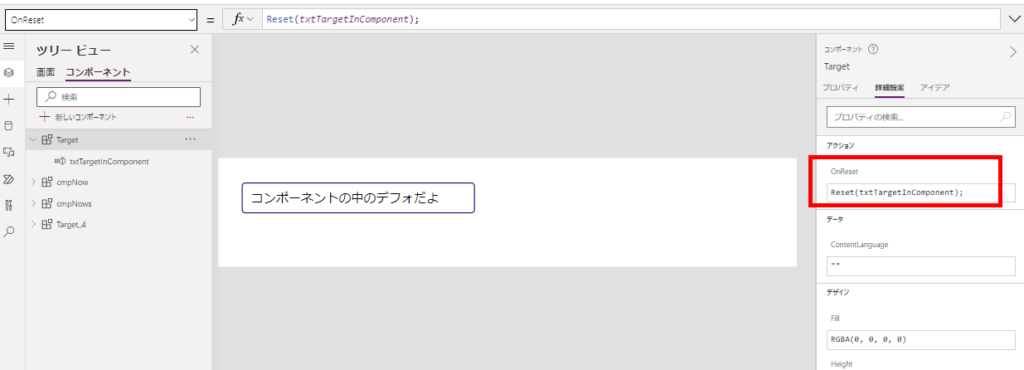
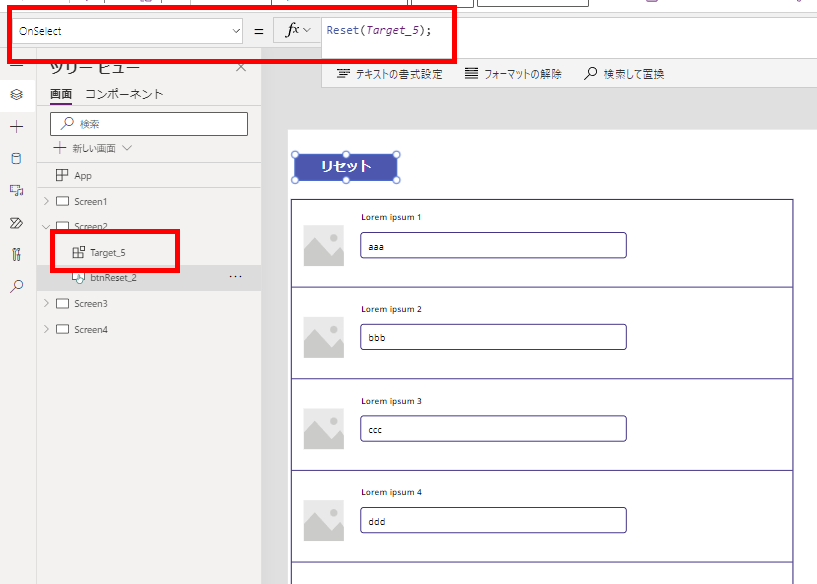
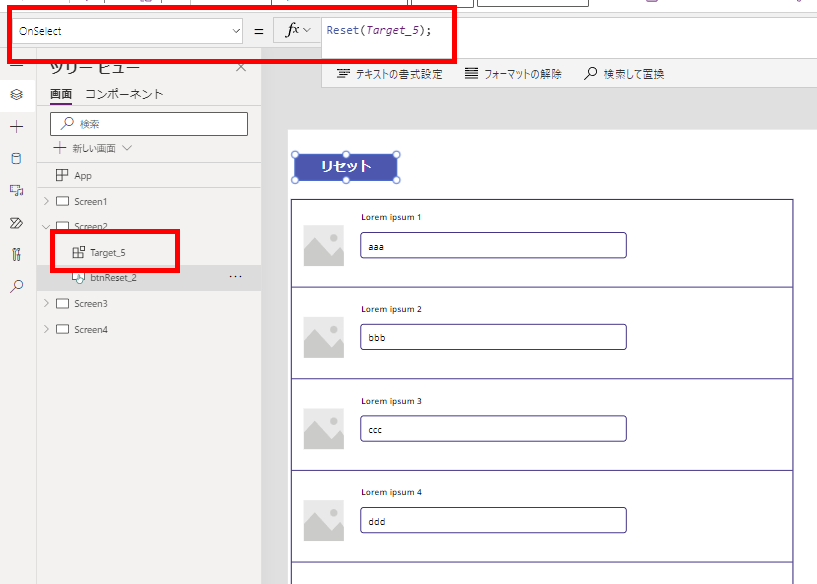
こんな感じでカスタムコンポーネントのOnReset関数内で各コントロールをReset関数で呼ぶようにして、


アプリからReset関数で対象のカスタムコンポーネントを指定してあげれば、


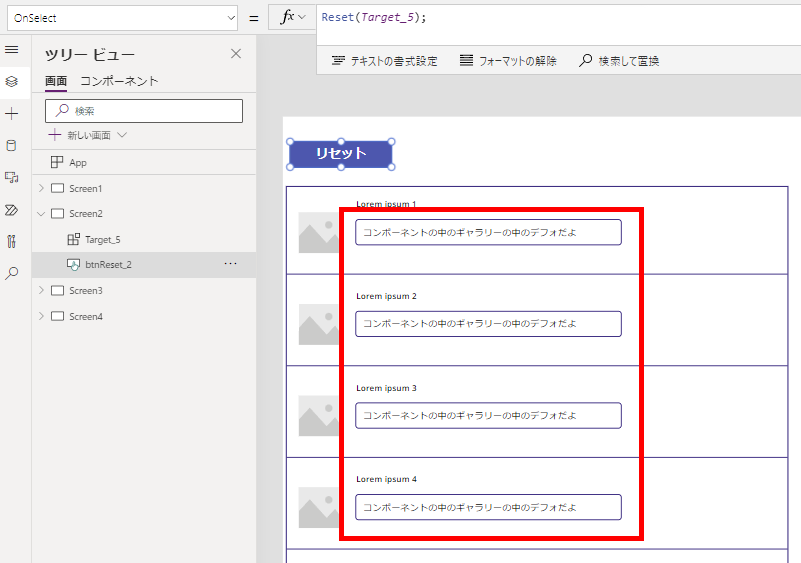
無事リセットされる。


カスタムコンポーネント内のギャラリー内のコントロールをリセットする
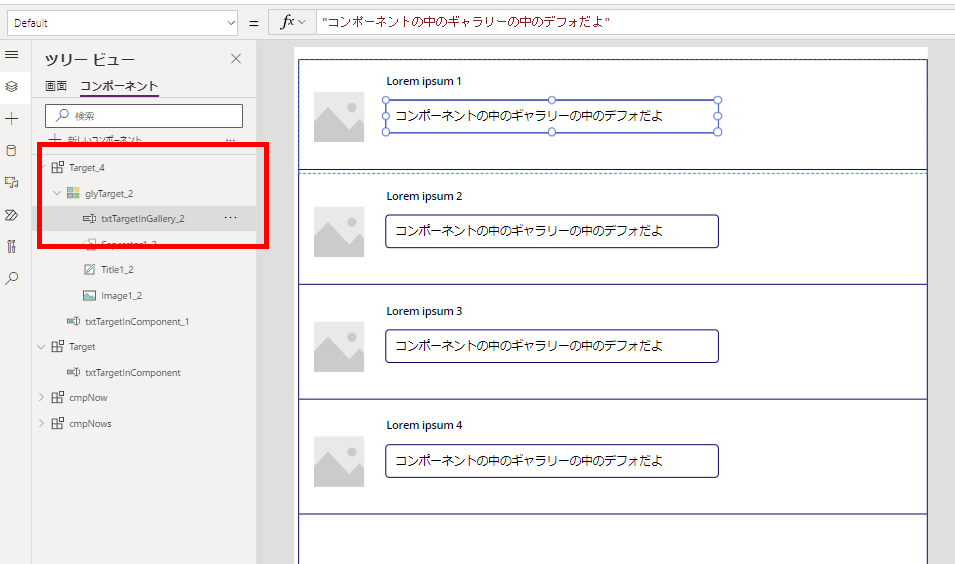
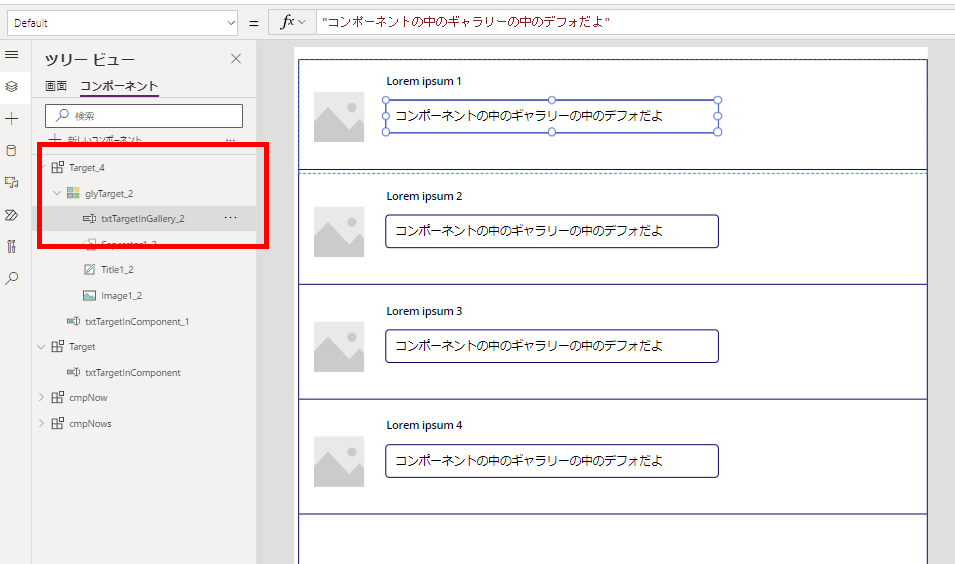
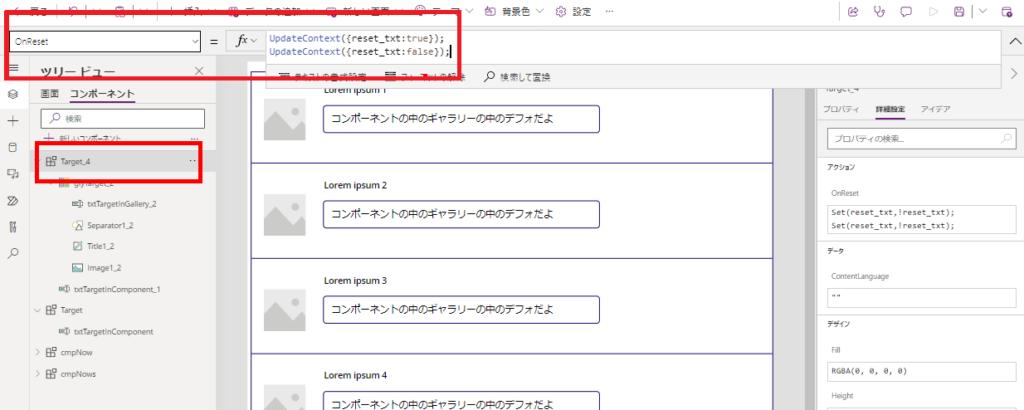
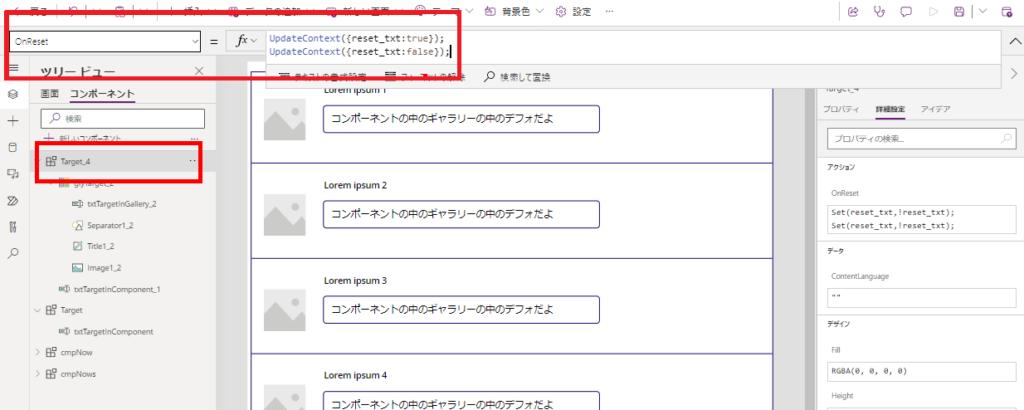
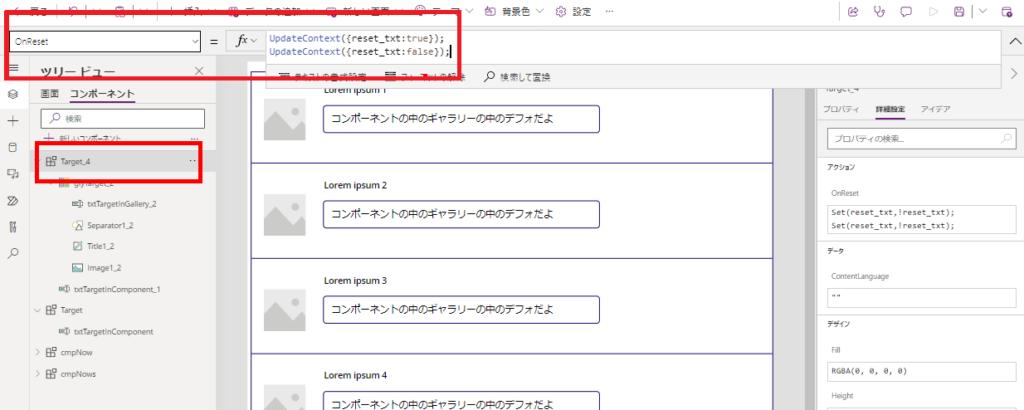
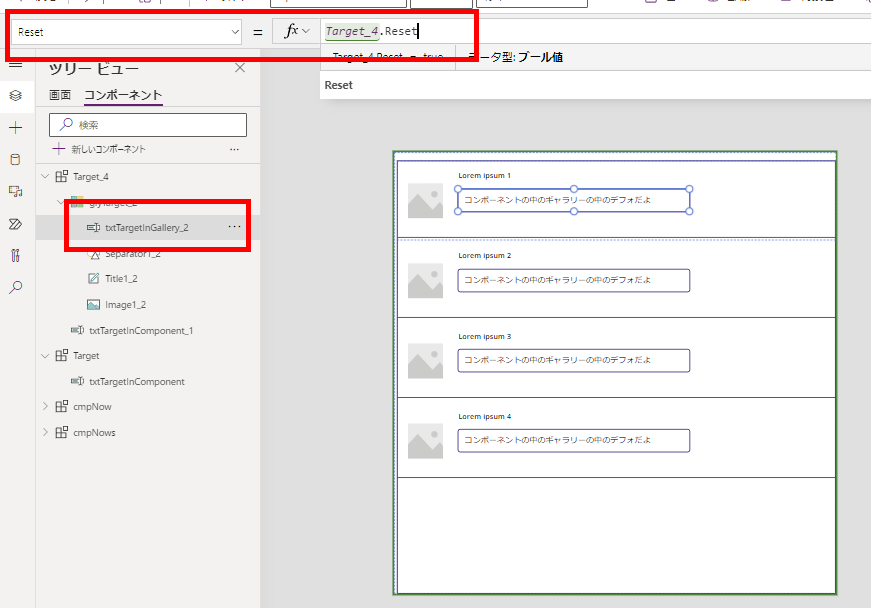
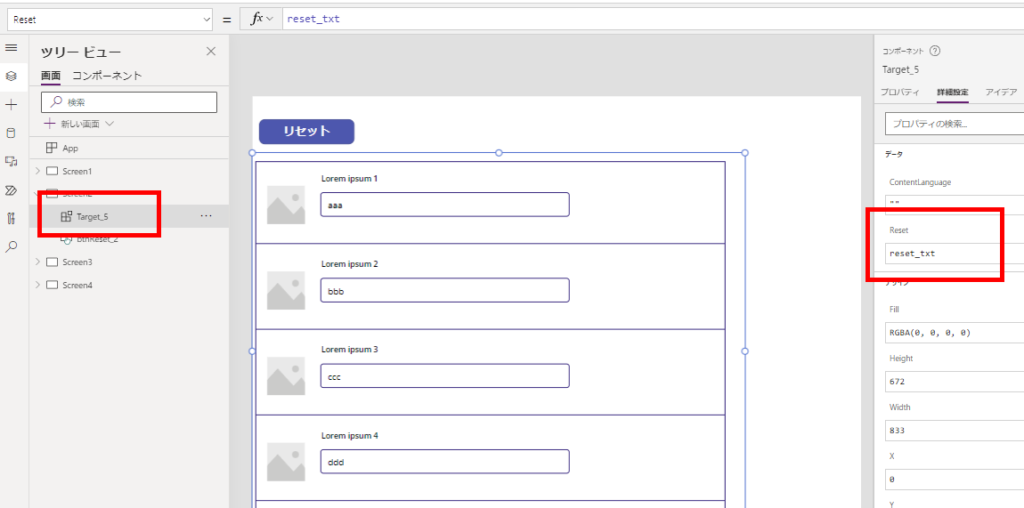
最後はこんな感じのカスタムコンポーネント内のギャラリー内のコントロールをリセットする場合。



方法1:カスタムコンポーネント内の変数を利用する
1つ目はカスタムコンポーネント内の変数を利用する方法。
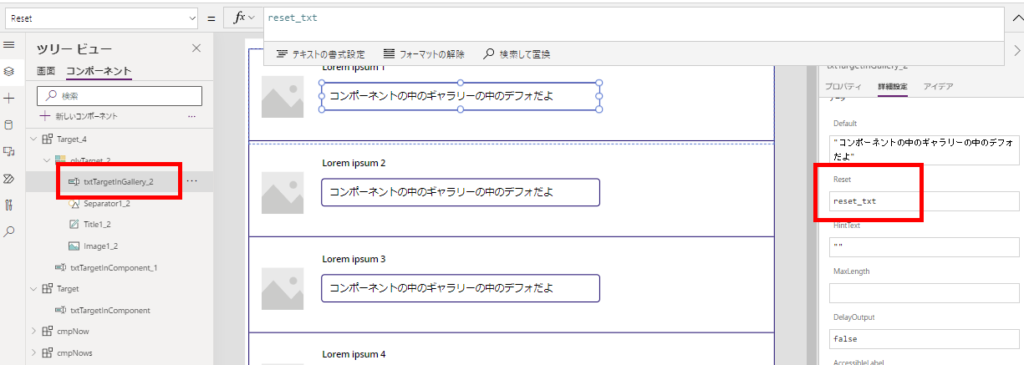
こんな感じでカスタムコンポーネントのOnReset関数でbool型の変数を宣言、更新してあげるようにして、


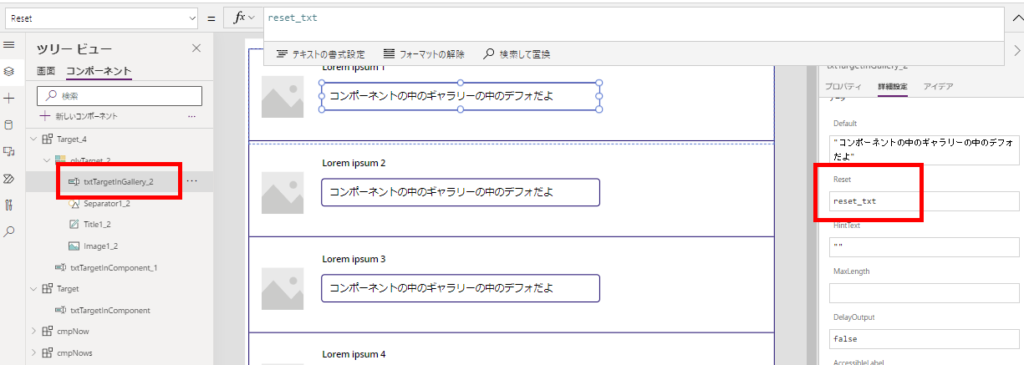
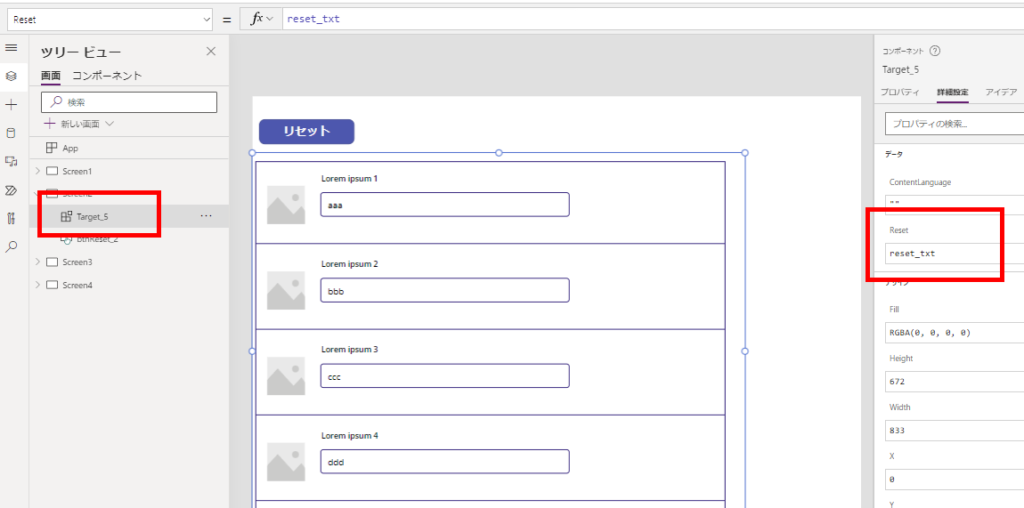
この変数をリセットしたいコントロールのResetプロパティに入れてあげる。


そしたらアプリからReset関数で対象のコンポーネントを呼んであげれば、


一括リセットされる。


この方法でも全然問題なく動作するんだけど、もしこのコンポーネントの「アクセスアプリスコープ」を「オン」にしなきゃいけなくなったとき、この変数は「グローバル変数」になってしまうため、アプリに配置したすべてのこのカスタムコンポーネントに影響を与えてしまう。
そこで「アクセスアプリスコープ」をオンにする可能性がある場合は、次の方法がよいかと。
※アクセスアプリスコープについてはこちら


Power Apps カスタムコンポーネントのアクセスアプリスコープについて|アプリに特化したコンポーネントの作成
Power Appsのカスタムコンポーネントの「アクセスアプリスコープ」について調べたので、その内容をメモ。アクセスアプリスコープ基本的にカスタムコンポーネントは、どのアプリから使用されても動作するよう、アプリ側の値とかデータソースとかには...
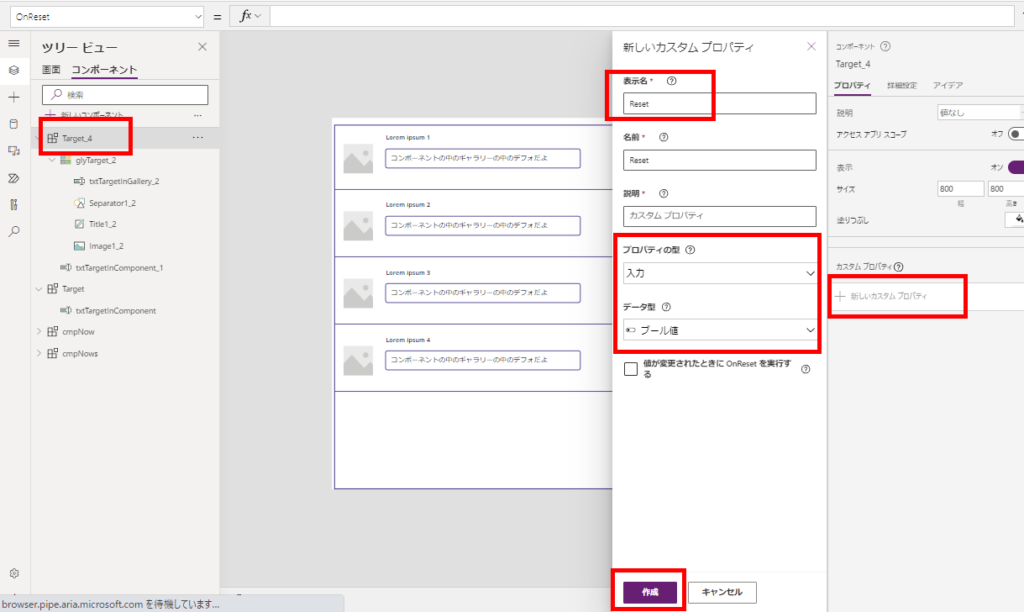
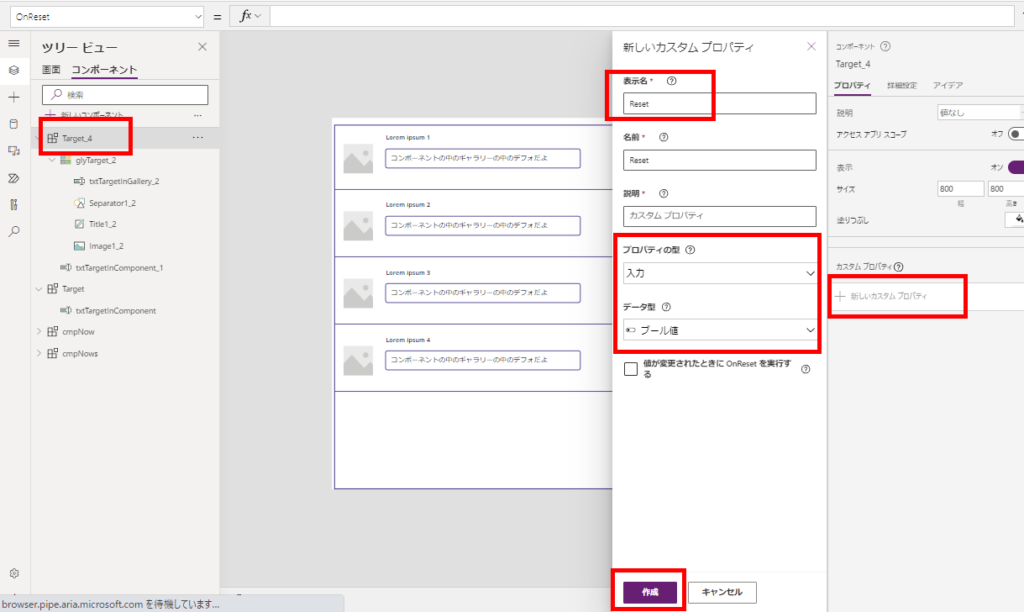
方法2:カスタムコンポーネントに入力プロパティを実装する
2つ目の方法はこんな感じでカスタムコンポーネントにbool型入力プロパティを実装して、


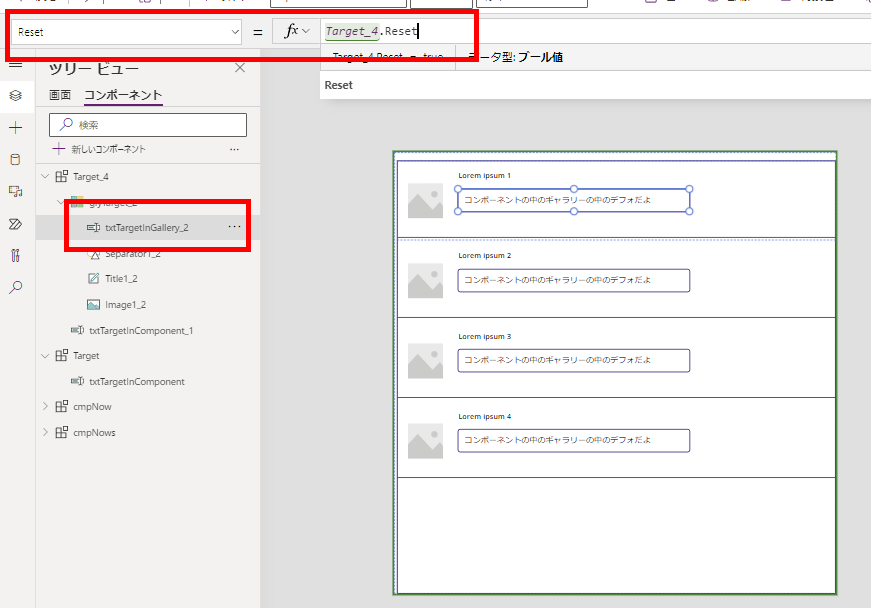
その入力プロパティをリセットしたいコントロールのResetプロパティに入れる。


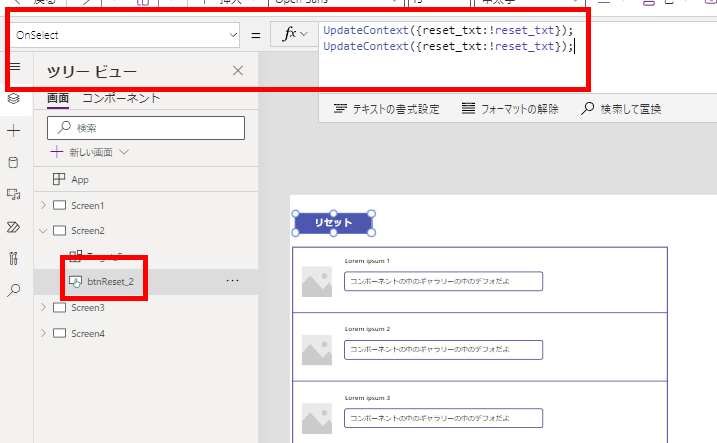
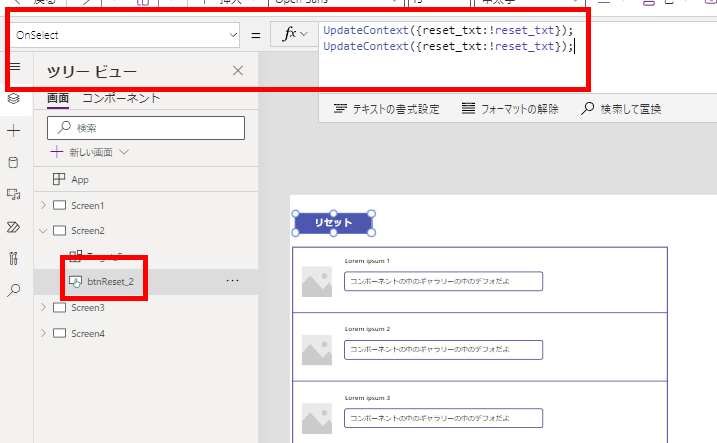
あとはアプリ側で変数を宣言→更新するようにして、


その変数を作成した入力プロパティにバインドしてあげれば、


こんな感じで一括リセットができる。


こちらの方法だとアクセスアプリスコープをオンにしても、アプリ側で変数の使い方を間違わない限り、他に配置した同じカスタムコンポーネントには影響を与えない。
ただ、この方法だとアプリ側で扱う変数が増えてしまうので、アクセスアプリスコープをオンにすることが絶対にない場合は1つ目の方法もありかと。


コメント