ギャラリーコントロールのデータソースで、if文とか変数とかを使って複数のデータを切り替えることができるのかな?とふと思ったので実験。
事前準備
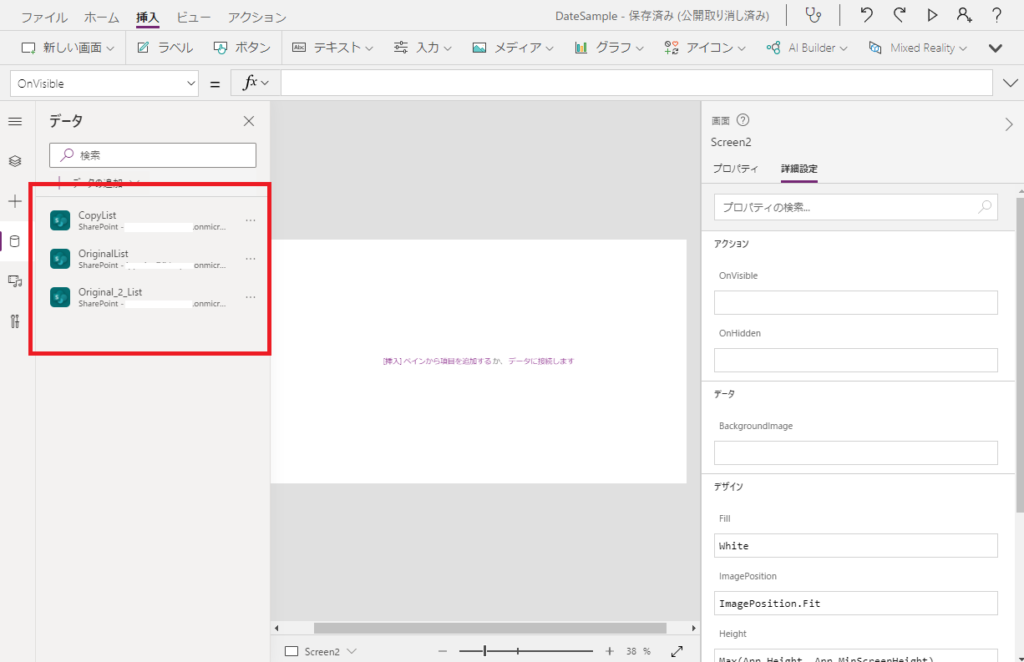
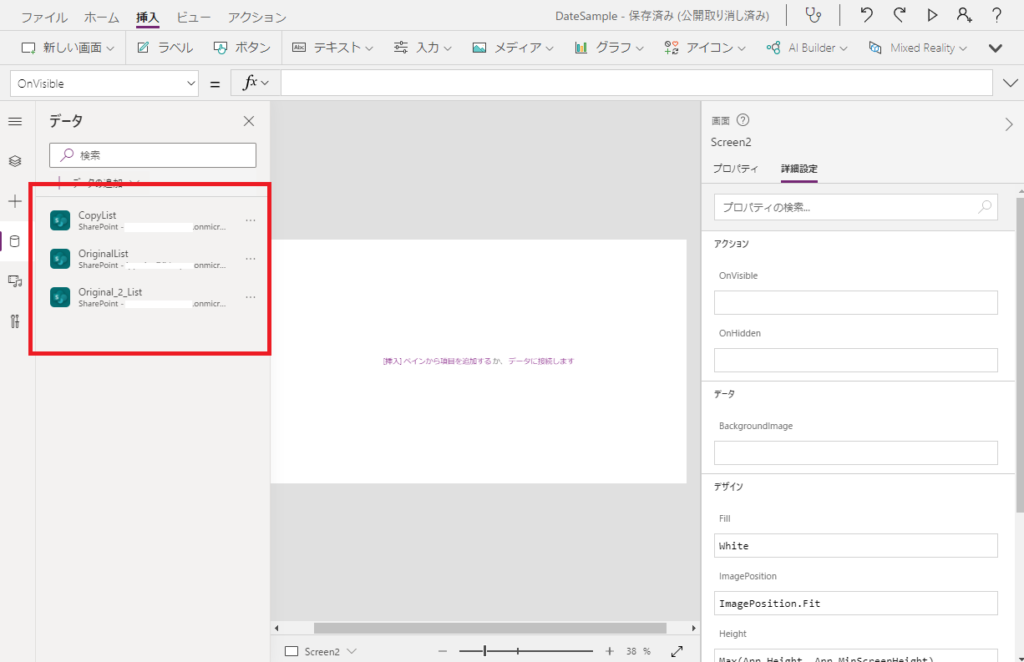
今回使うリストは3つ。
1つ目のリストがこれで、列は「Title」と「Num(数値)」のみ。


2つ目のリストがこれで、列は1つめのリストと全く同じ。


最後のリストはこれで、上2つのリストと違って列は「Title」のみ。


そしたらPower Appsアプリを作って、これらのリストをアプリに追加。


このリスト3つを1つのギャラリーで使いまわしてみる。
同じ形式のリストを1つのギャラリーで
まずは「OriginalList」と「CopyList」の同じ形式のリストをギャラリーに入れてみる。
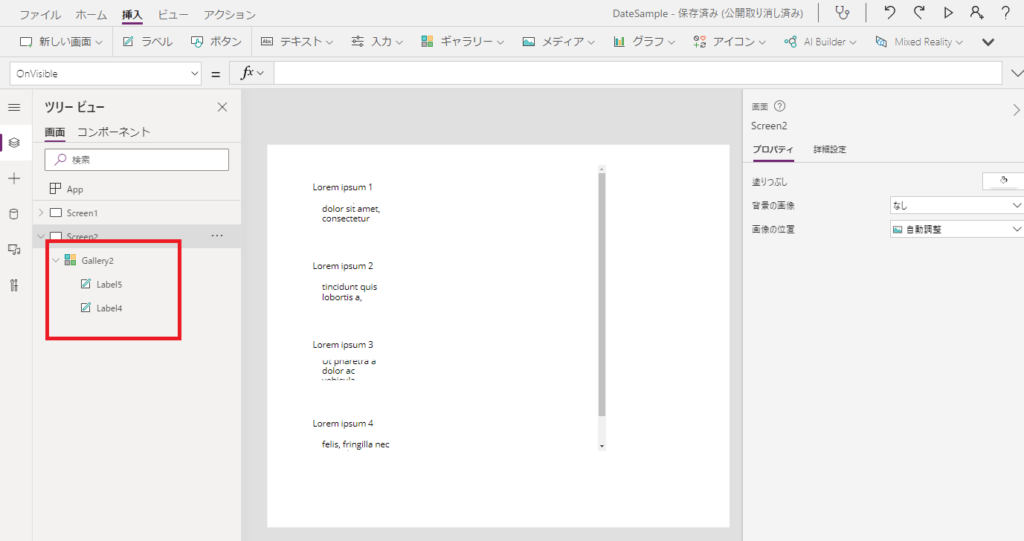
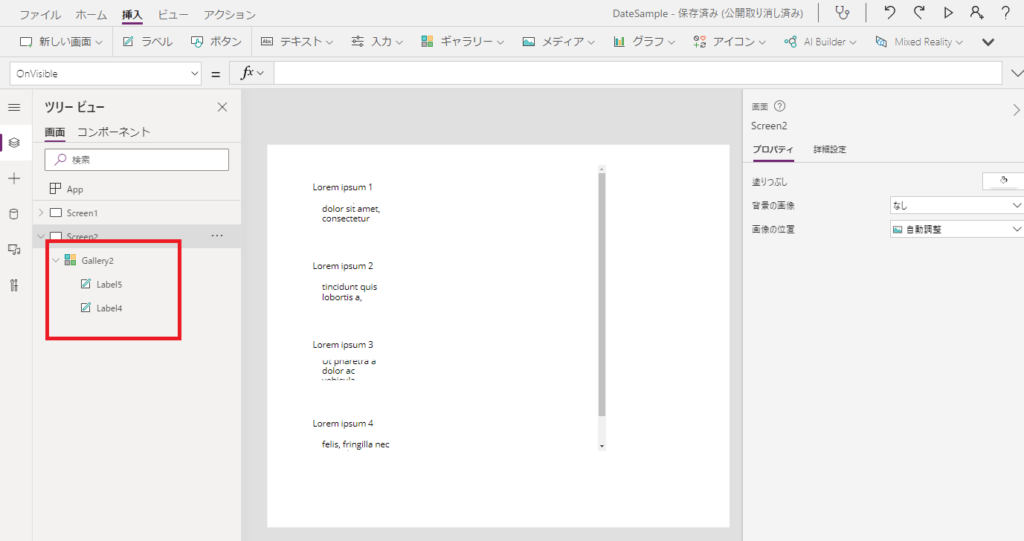
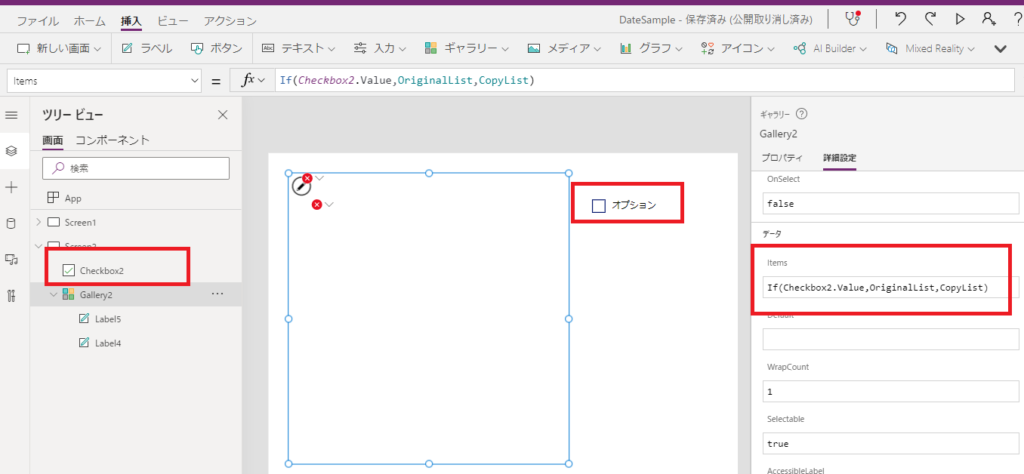
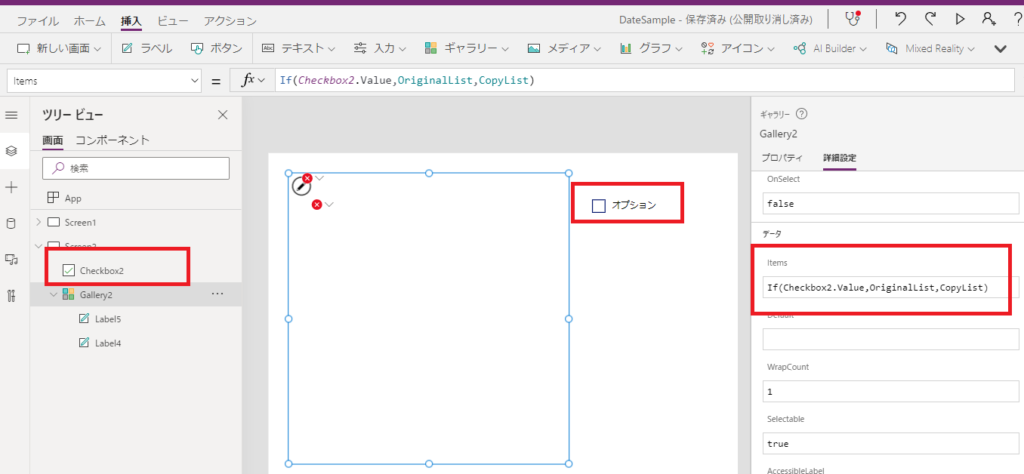
ギャラリーを追加してラベルを2つ中に入れる。


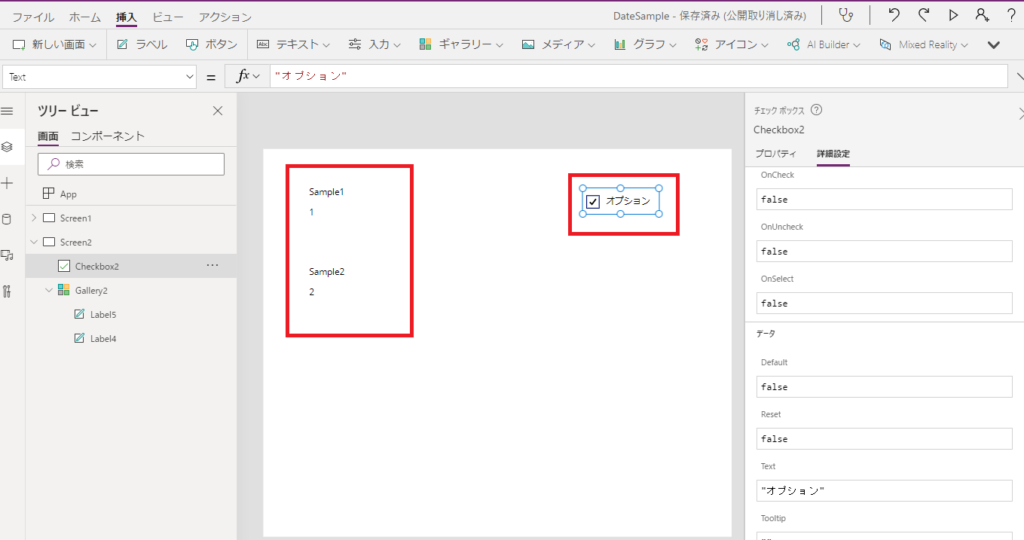
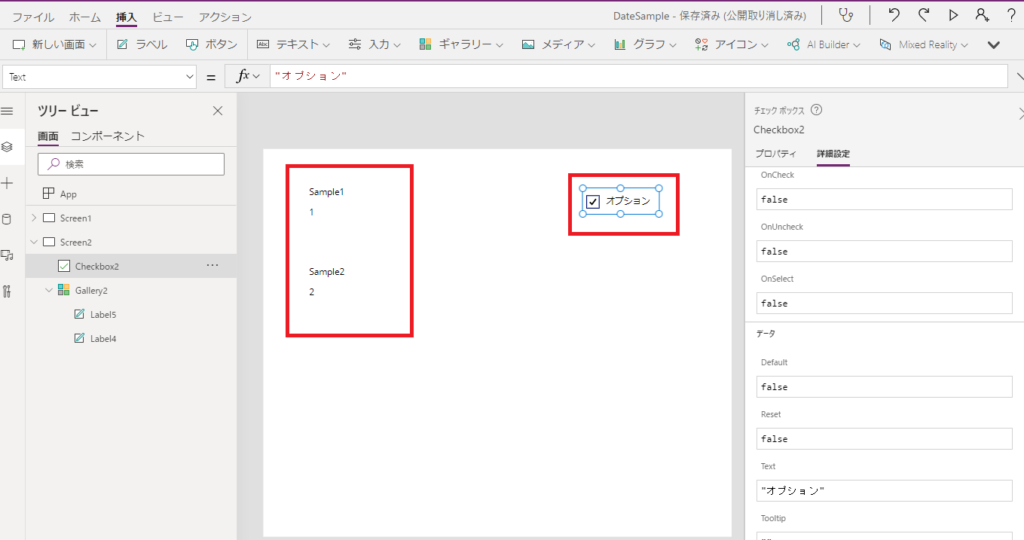
そしたらチェックボックスを追加して、ギャラリーのItemsプロパティをこんな感じでチェックボックスで切り替わるようにしてみる。


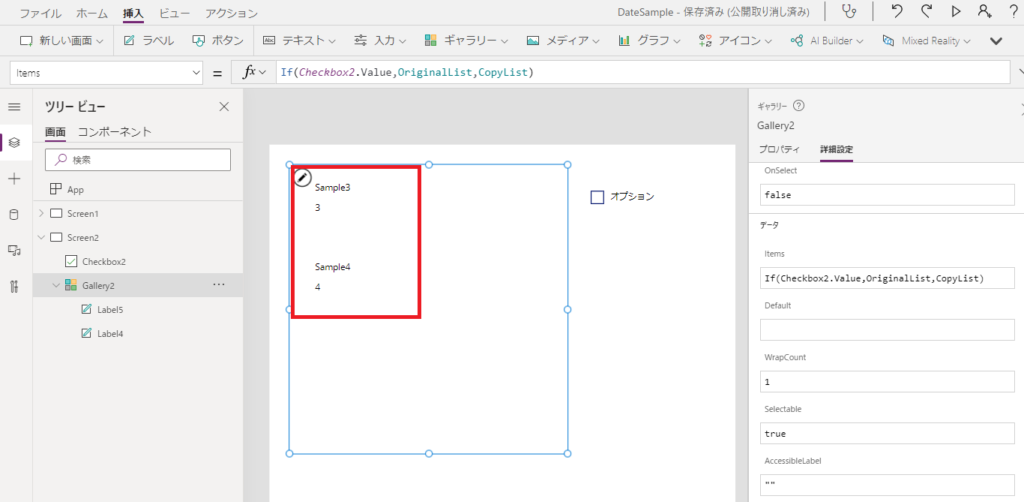
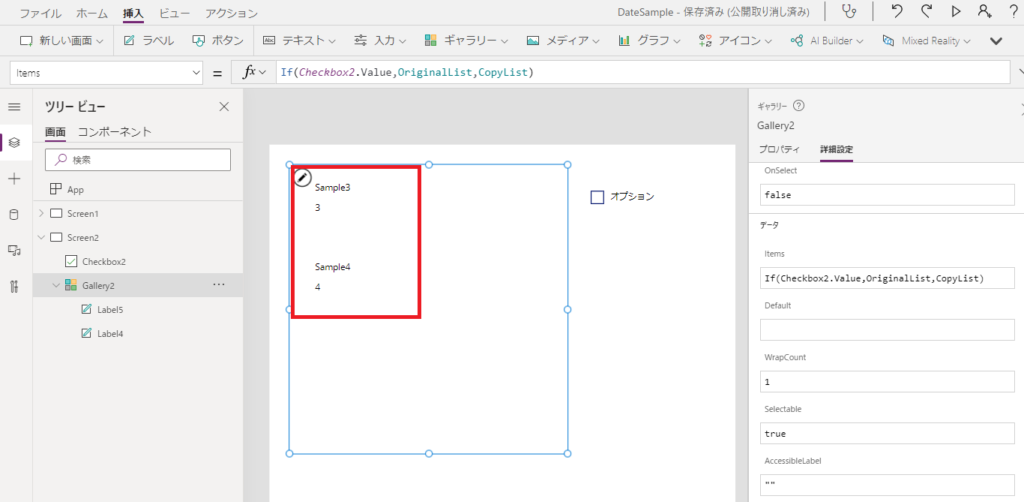
あとはラベルのテキストを整えてあげればこんな感じでCopyListの内容が表示される。


チェックボックスにチェックを入れてみるとOriginalListの内容に変わった!


ということで、別々のSPOリストであっても形式が同じであれば1つのギャラリーで切り替えることができるっぽい!
問い合わせフォームとかを作るときに、問い合わせの種類毎に別々のSPOリストに保存したい!みたいになっても1つのギャラリーで表示はできそう。
異なる形式のリストを1つのギャラリーで
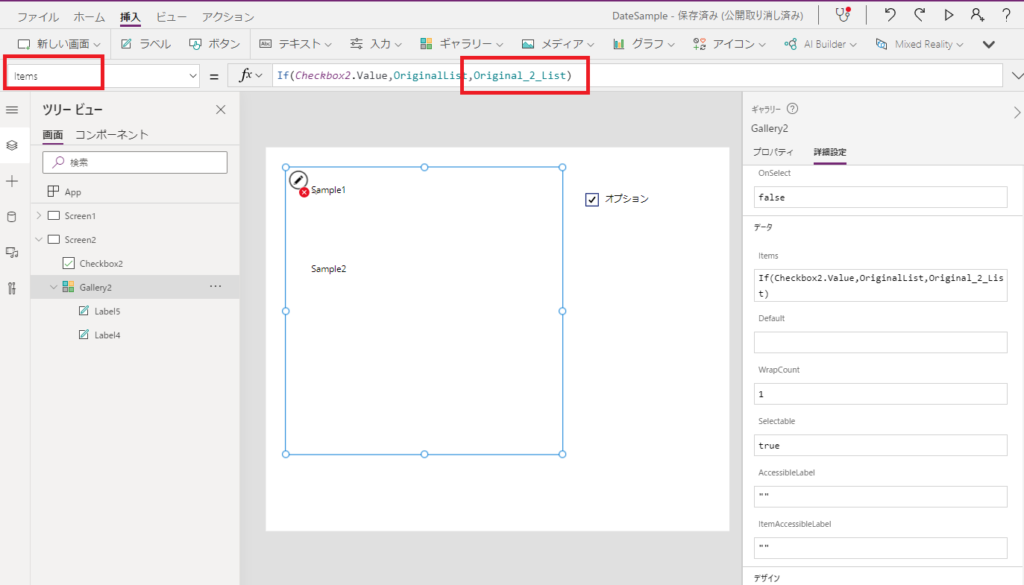
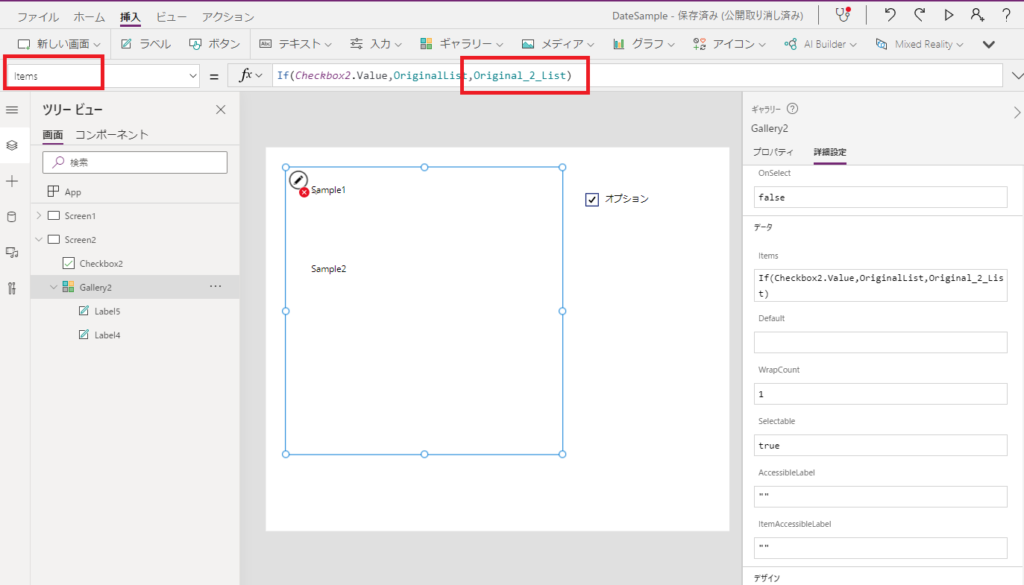
続いて「CopyList」の代わりに「Original_2_List」を入れてみる。


すると、「Original_2_List」に存在しない「Num」列でエラーが出てしまい、「Original_2_List」はもちろん「OriginalList」でもNumの値はギャラリーに表示されなくなる。。。


よって形式の異なるリストを1つのギャラリーで表示するときは、名前が共通する列しかギャラリーに表示できなそう。
とはいえ、すべてのSPOリストは「Title」列は最低限持っているので、Titleを並べるだけだったら、1個のギャラリーで複数のSPOリストに対応できそう。
コメント