長文テキストがあるときに、あるワードだけを強調表示したい!みたいなことをお願いされたので、その実現方法をメモ。
HTMLテキスト コントロール
今回使用するのは、HTMLテキストコントロール!
詳しい説明は公式に任せるとして、名前の通りHTMLを使用してテキストを表示できる。
準備
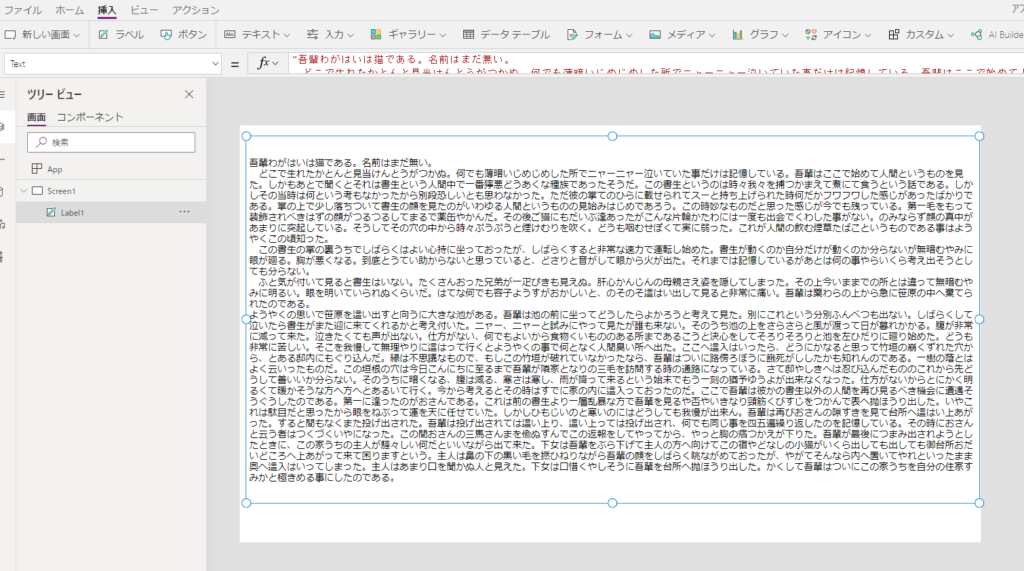
まずは、サンプルテキストを用意。今回は「吾輩は猫である」を表示。

このテキストの中の「猫」を強調表示してみる。
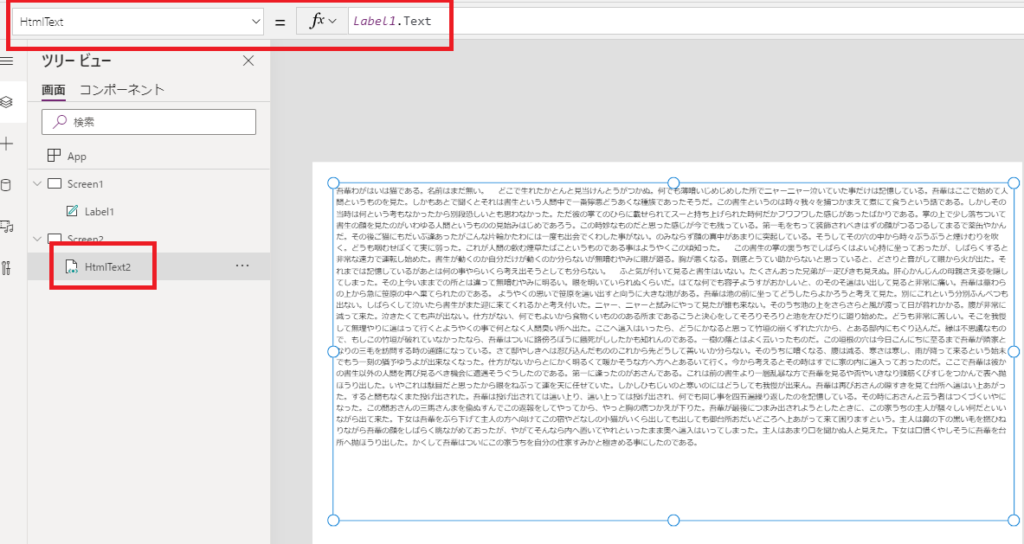
まずはHTMLテキストコントロールを配置。ちょっと画面が狭いので、別スクリーンを用意。

つづいて、HTMLテキストコントロールのHTMLTextプロパティに、さっきのラベルの内容を表示。

実装
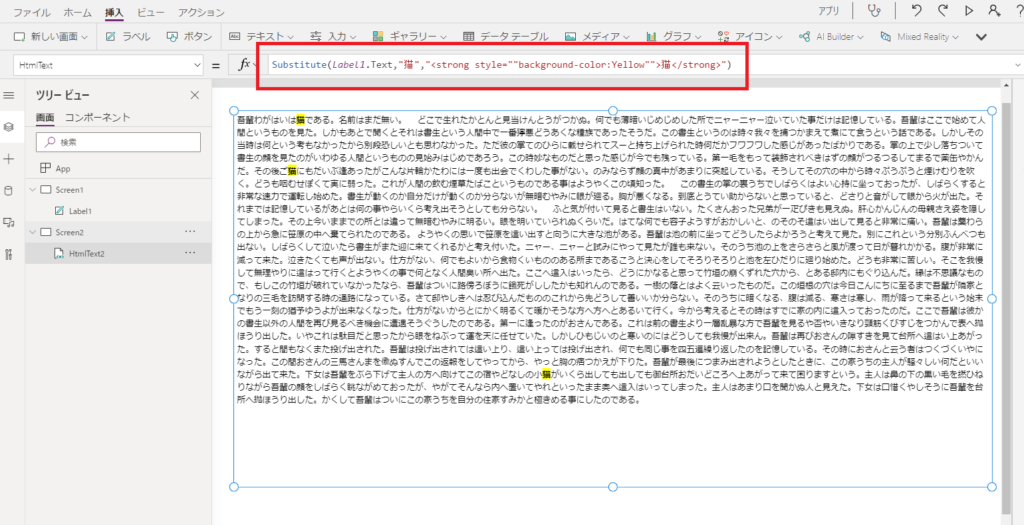
それではこのHTMLテキスト内の「猫」だけ、黄色い蛍光ペンで強調表示していく。
今回使用するのはSubstitute関数。こちらも詳しい説明は公式に任せるが、指定テキストを別のテキストに置換してくれる関数。
![]()

Replace 関数と Substitute 関数 - Power Platform
Replace関数とSubstitute関数の構文と例を含む参照情報。
このSubstitute関数を使って、テキストの中の「猫」を強調表示した結果がこちら。

そう、何のことはなくて、「猫」を「<strong style=”backgroud-color:Yellow”>猫</strong>」に置換しただけ。
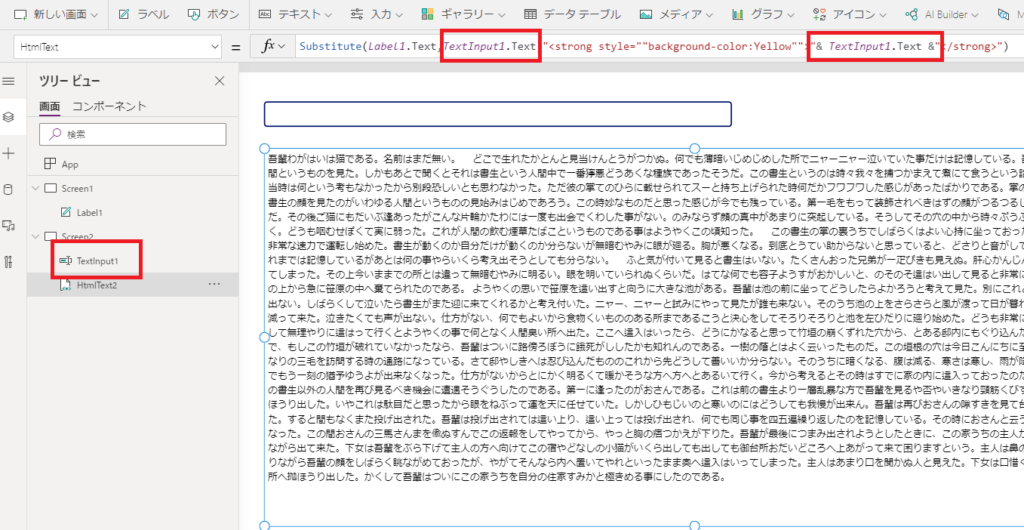
上の例では「猫」を直打ちしたけど、テキストボックスとかと結び付けてあげると、

テキストボックスに入力したワードが強調表示されるので、けっこう便利。

「猫」より「吾輩」の方が多いのにちょっと驚きw
コメント