I looked into an app called Dataverse Accelerator and a feature called Low-code plugin that had been added.
※The content of this article is a preview feature as of 11/10/2023. It is not recommended for integration into a production environment.
Dataverse and Plug-ins
First, let’s talk about Dataverse and plug-ins.
Dataverse allows “plug-ins” to be built and registered that can be executed automatically or manually when some operation is performed on the data.
- When a record in the Dataverse is created/updated/deleted
- When the owner of the record changes
- Other special triggers, etc.
Power Automate and Workflow can do the same thing, but the plug-ins are more powerful and sophisticated than Power Automate and Workflow, so when there was something Power Automate couldn’t do or when I needed speed of execution, I used the plug-ins.
However, the plug-ins can only be developed in C# (I think), which is a bit of a hurdle for citizen developers or units that only develop Power Platform, and I get the impression that they are not used very often.


Low-code plugins
And now, a new feature called Low-code plugins has been added to Dataverse.
Low-code plugins allow plug-ins to be developed in low-code (Power Fx), so that citizen developers and engineers who have never used C# can create plug-ins.
There are two types of such low-code plugins, and you can choose either one depending on the function you want to achieve.
- Instant:Manual execution from app or flow (parameters can be passed)
- Manually run:Automatically executed when Dataverse data is manipulated
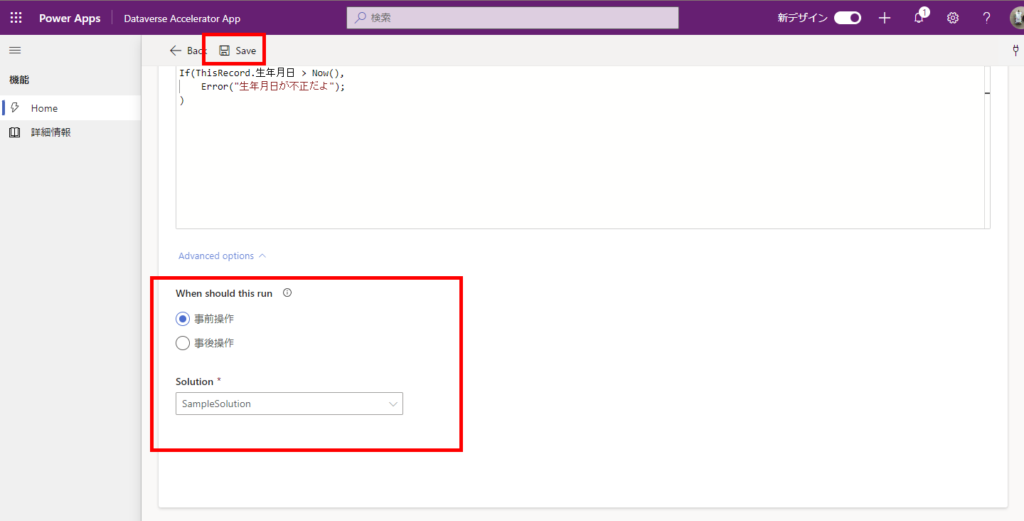
In addition, Manually run seems to allow the choice of pre-run or post-run, which is quite convenient as it allows processing to be performed before the record is actually added/edited/deleted.


Dataverse Accelerator
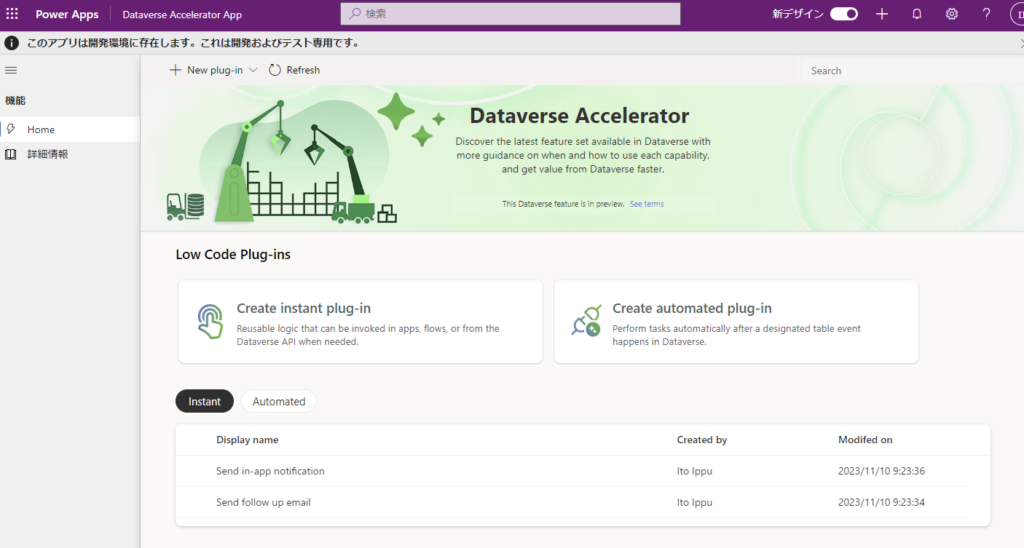
And Dataverse Accelerator is an application to build such low-code plug-ins and register them in Dataverse.

So, I’m actually going to try to make a low-code plugin using Dataverse Accelerator.
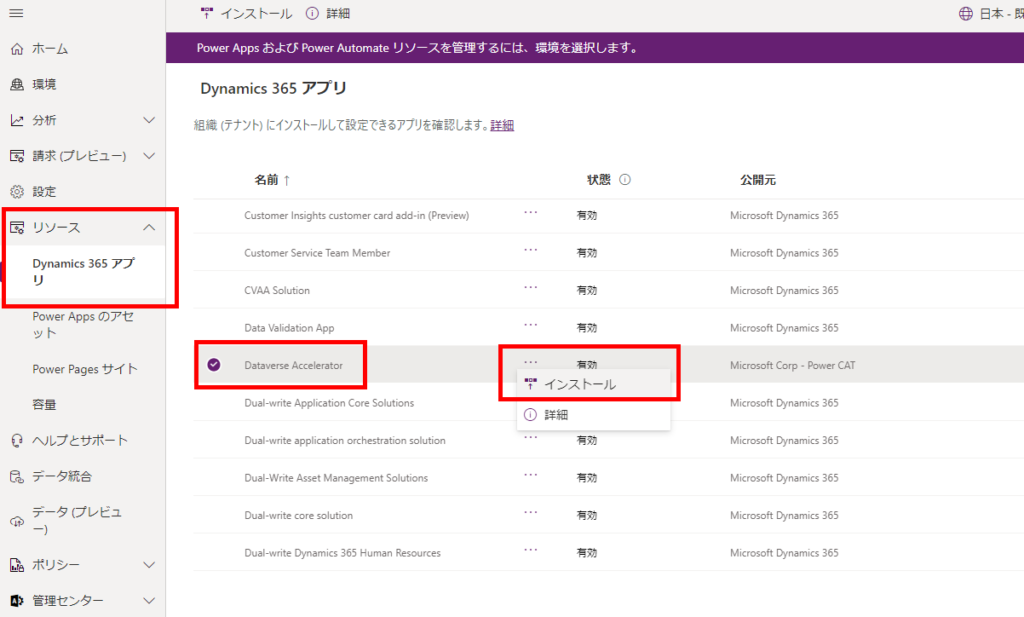
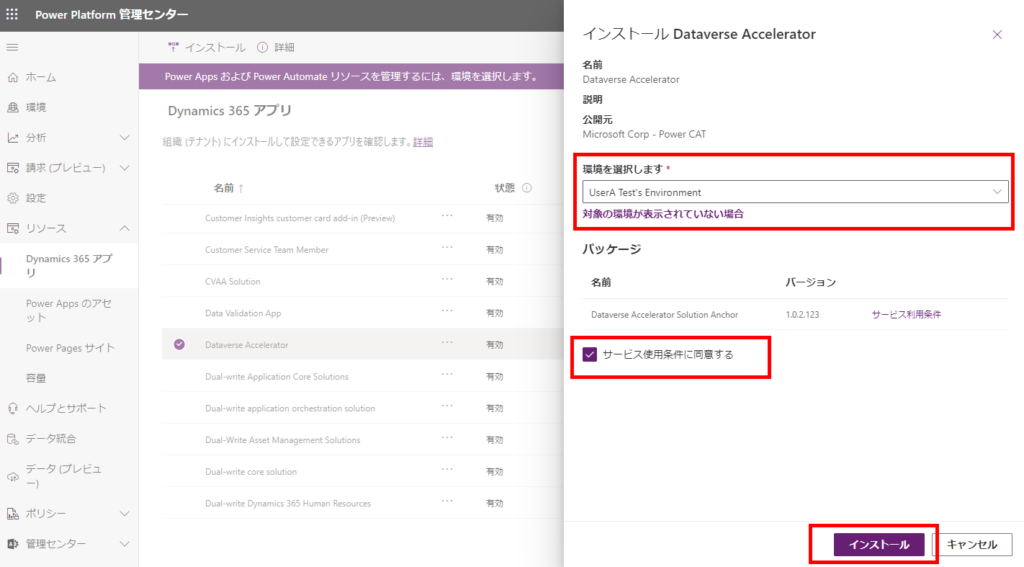
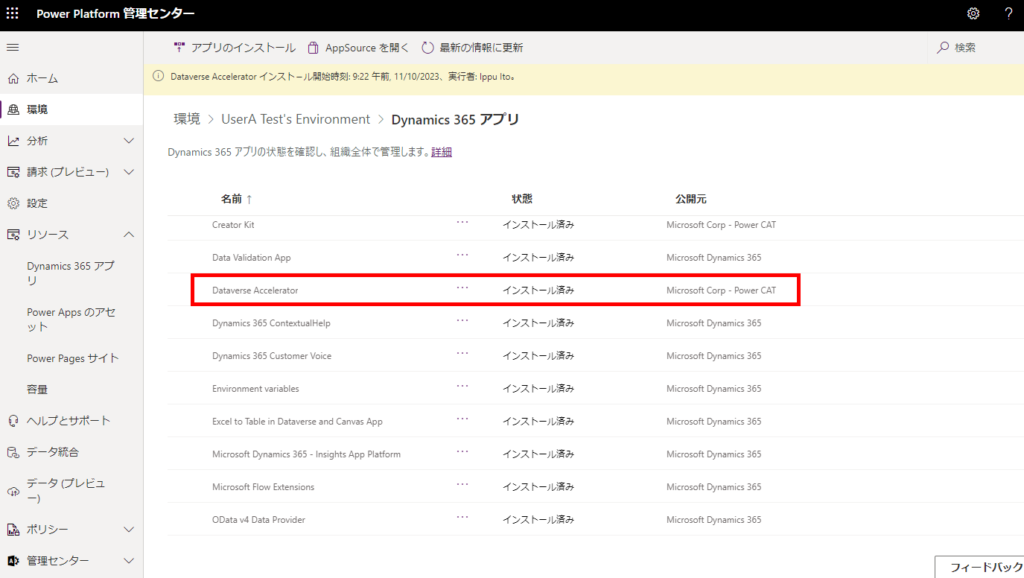
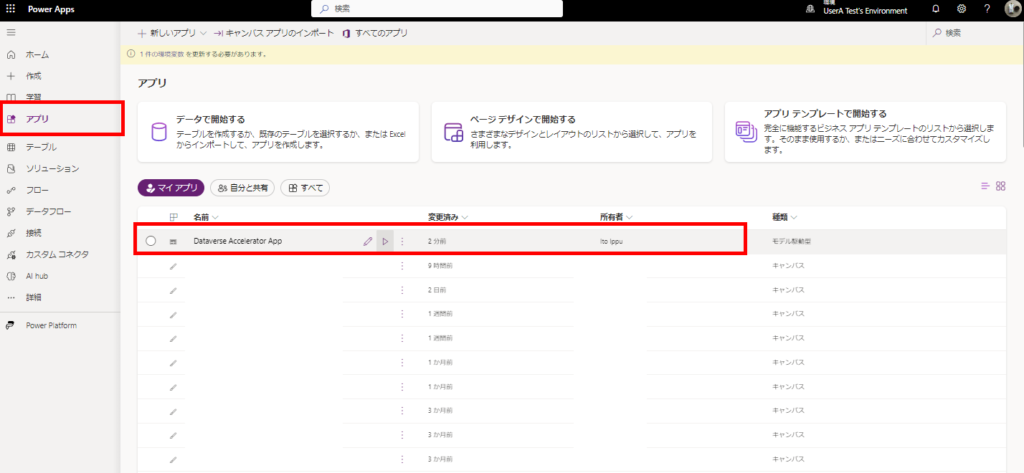
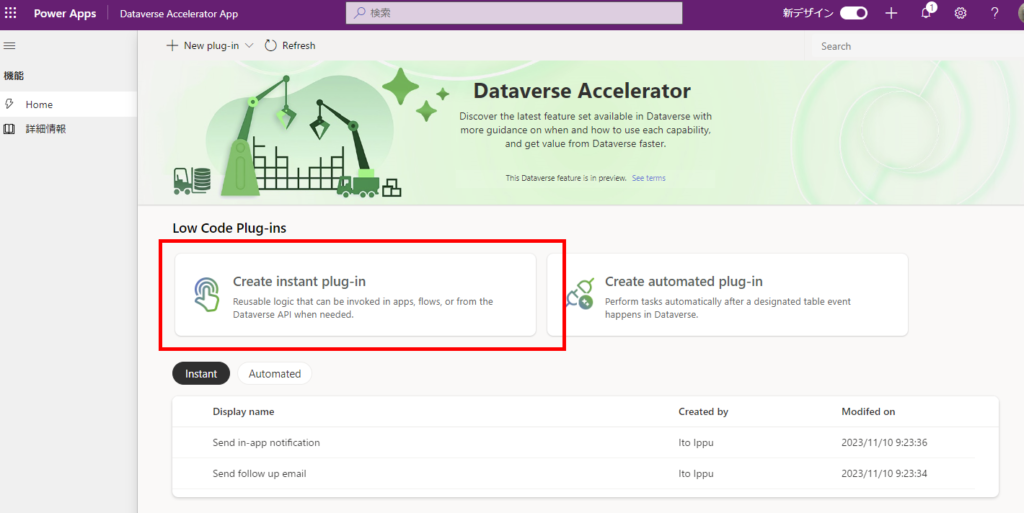
Installing Dataverse Accelerator
First, install Dataverse Accelerator in your environment.





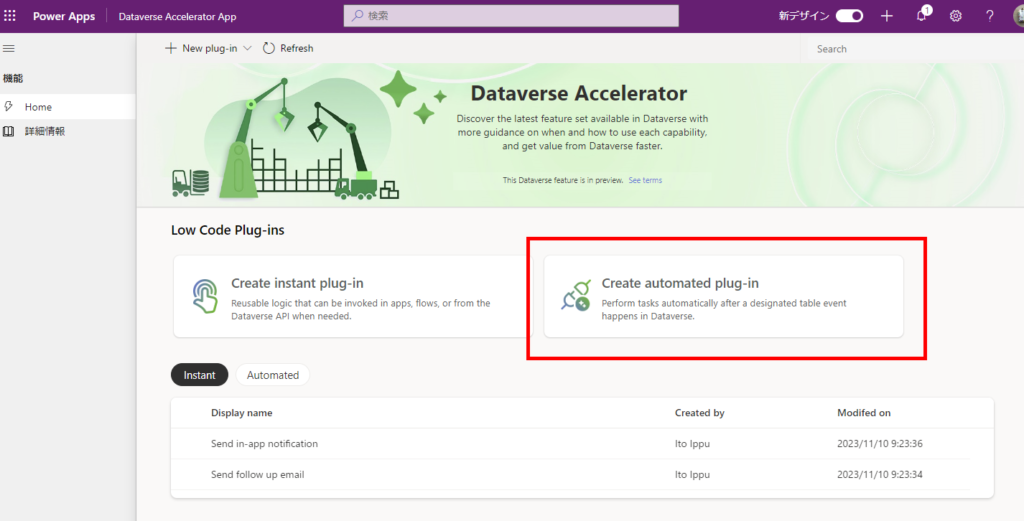
Try to create a Plugin for automatic execution
Then I’ll make a plugin as soon as possible.
In this case, the following functions are to be created.
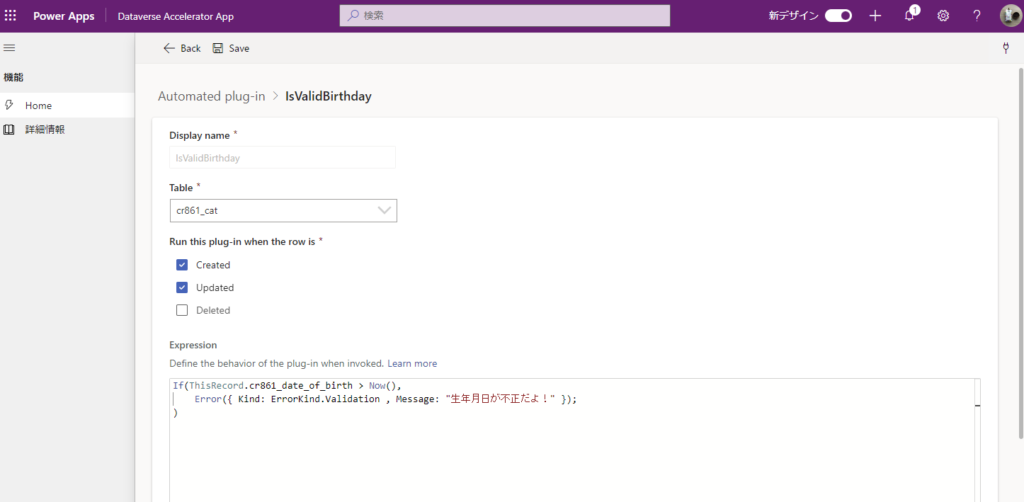
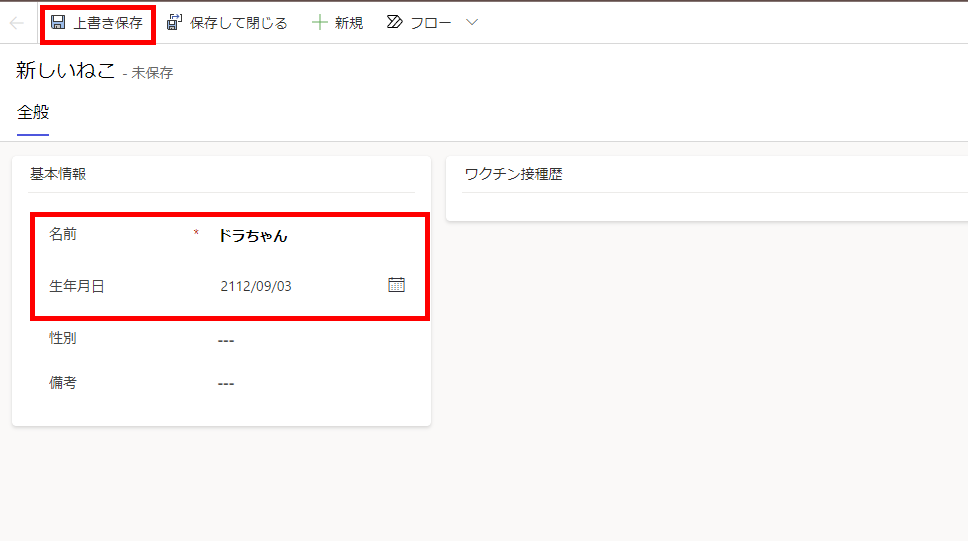
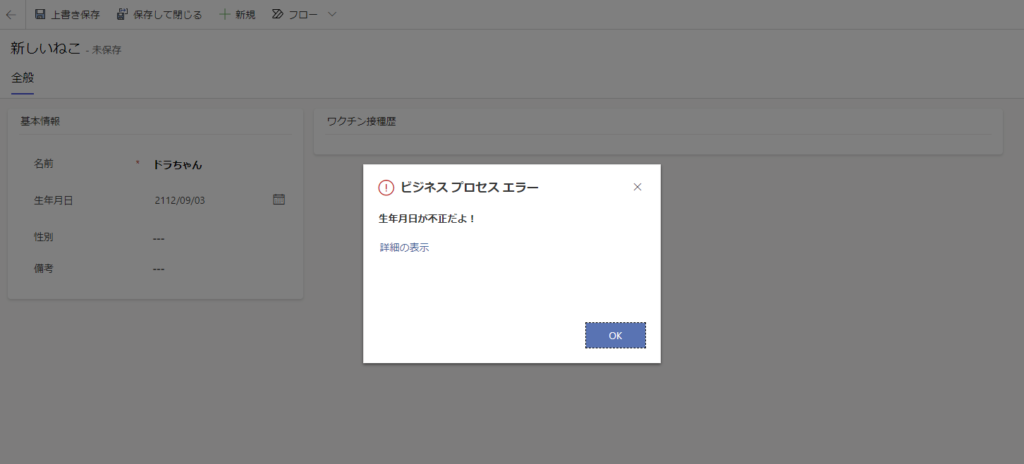
When a record in the “Cat” table is created/edited, if the date set in the column “Date of birth” is a future date, an error is generated.
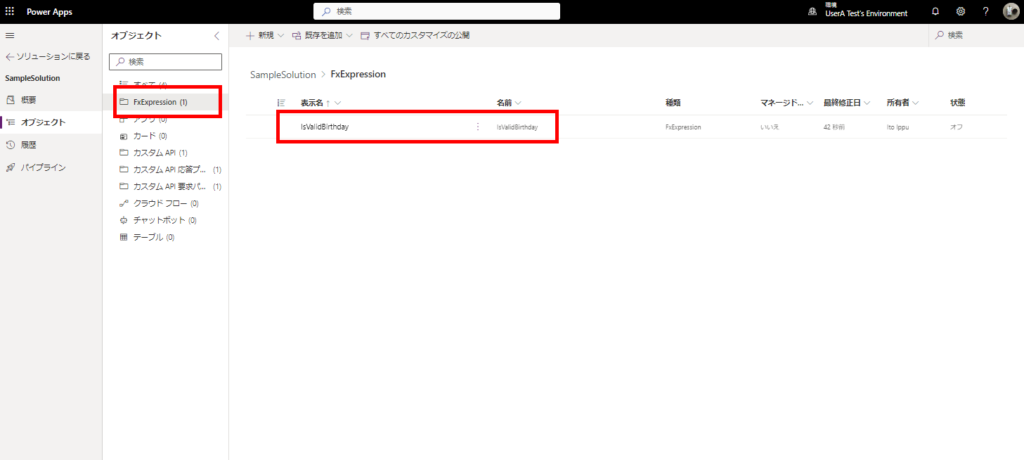
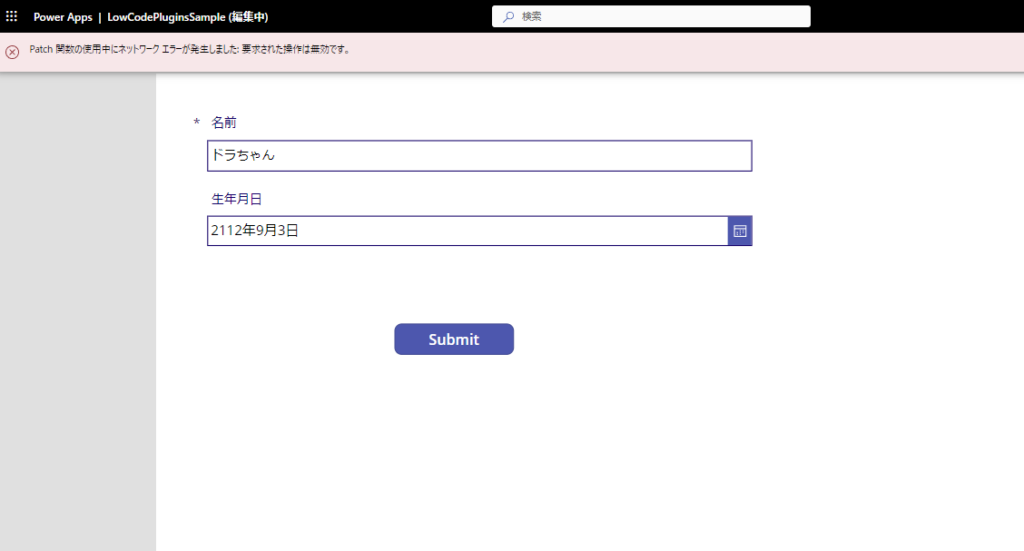
Building Power Apps

※Created/edited records can be accessed via “ThisRecord”.



検証



Nevertheless, it is quite nice to be able to collect all validation expressions in one place, so it can be used in a variety of ways.
I’ll also make a plugin for manual execution.
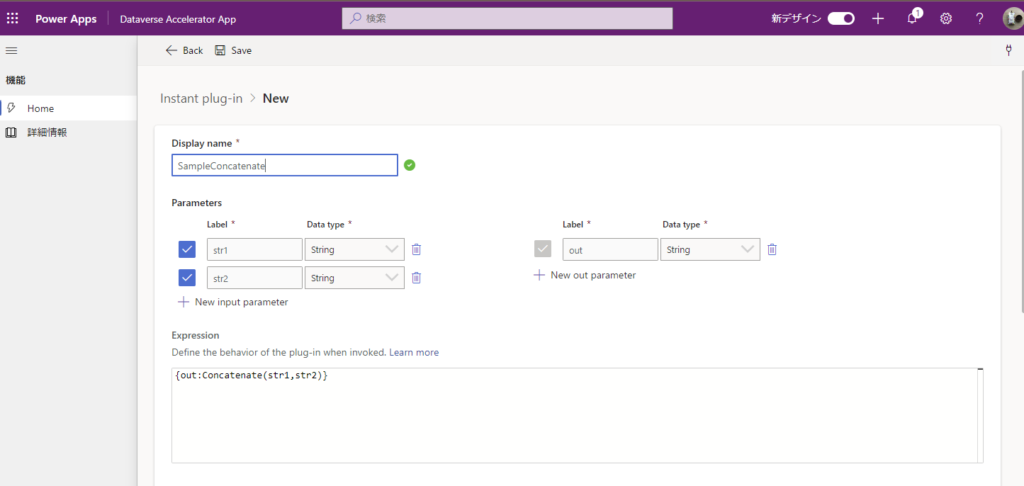
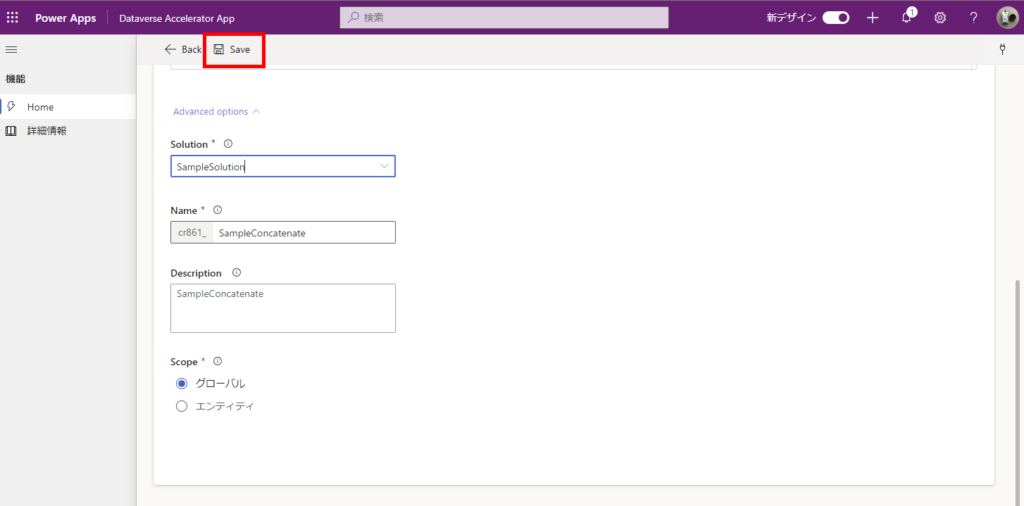
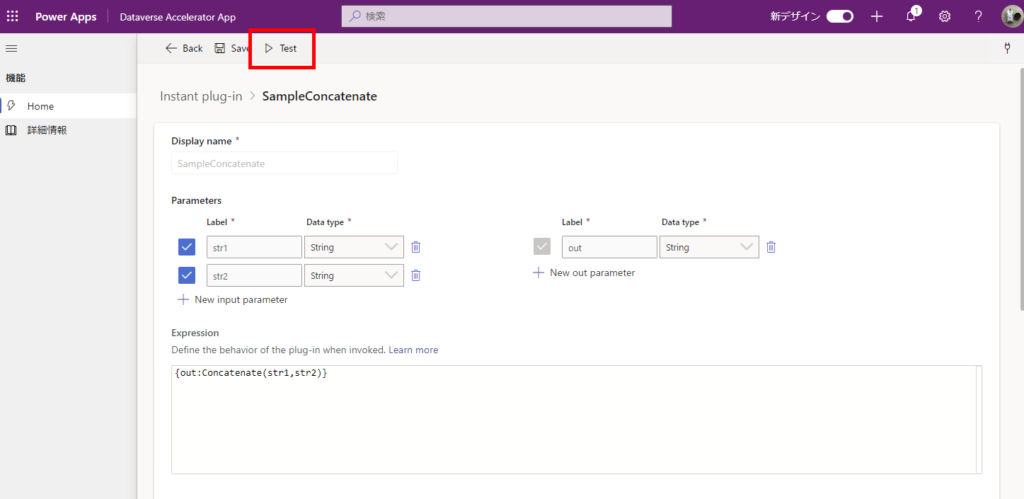
Then we will also try to create a plugin for manual execution.
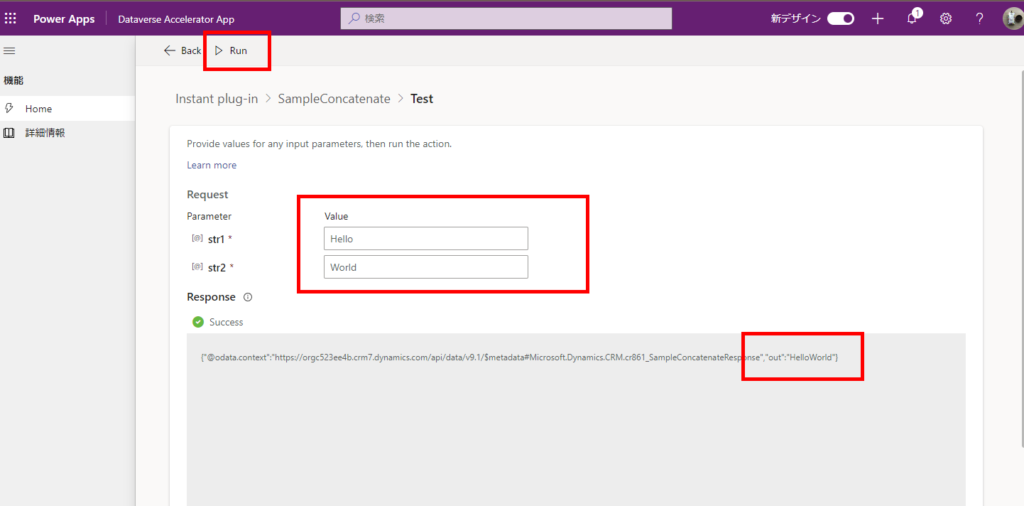
In this case, we will create a plugin that simply receives two strings and concatenates them back together.
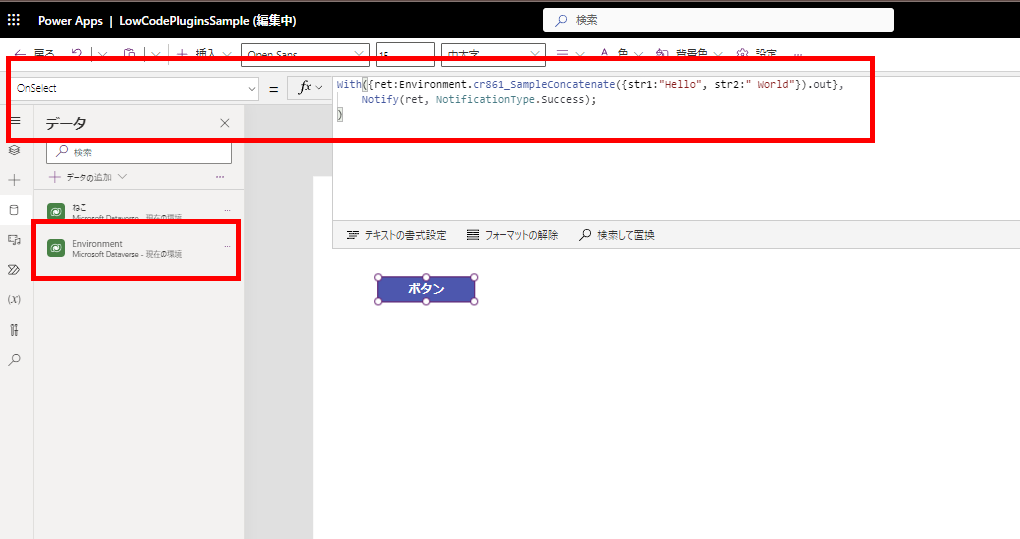
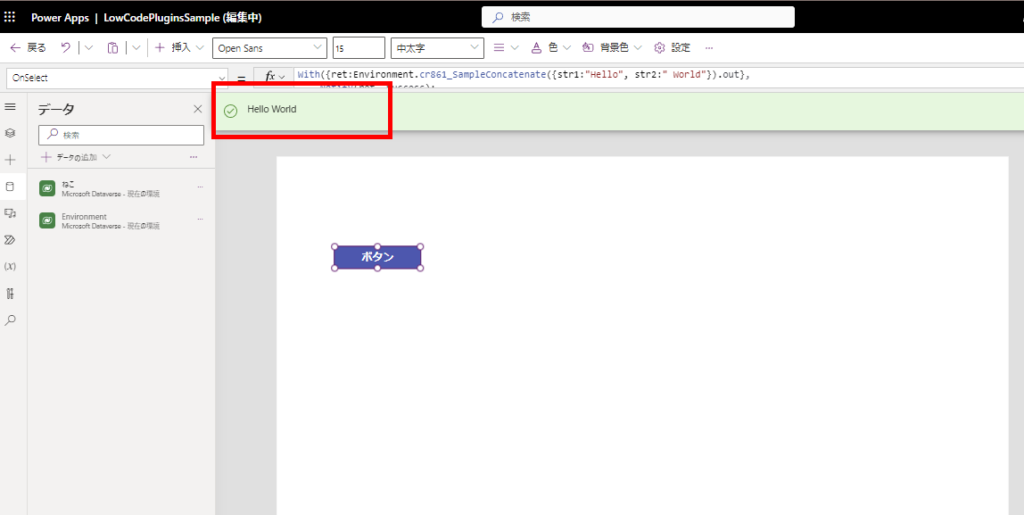
Building Power Apps





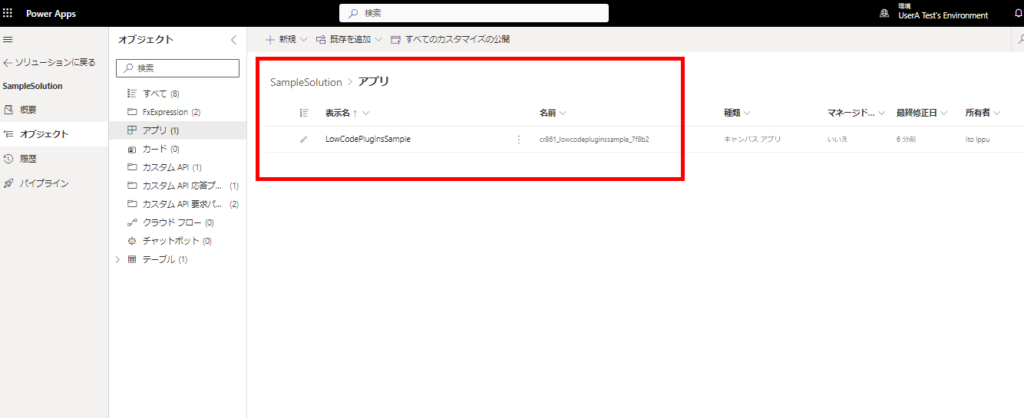
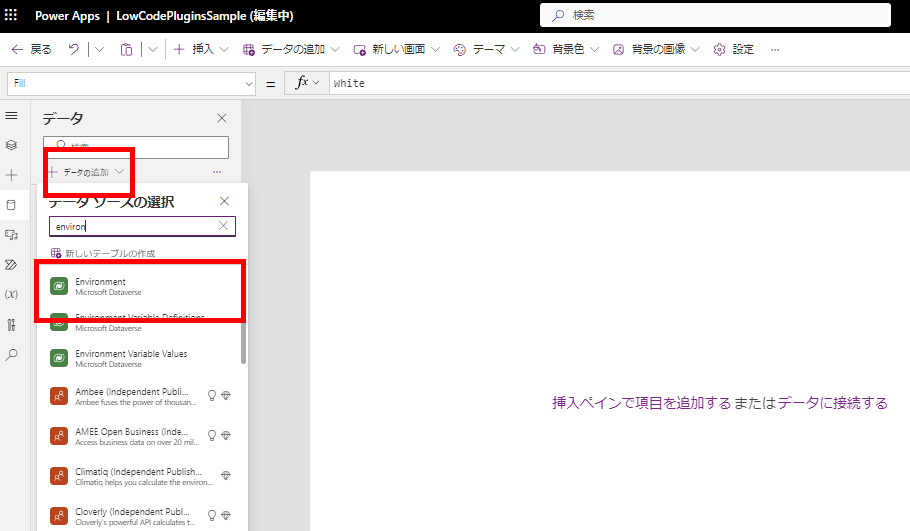
Use from Canvas App

※Plug-ins are used via this “Environment” table.



Since this is still a preview, it doesn’t look like there is much that can be accomplished, but in time, as more and more things can be done from this low-code plugin, there will be more opportunities to use it in various ways.
コメント