
この記事ではMidjourneyで生成した画像を微調整する機能「Vary Region」を紹介します。
この記事を読むことで、生成した画像の一部分だけを修正したり、生成した画像に要素を追加/削除することができるようになります。
Vary Region
Vary Region機能を使用すると、Midjourneyで生成した画像の特定の部分だけを選択して画像を再生成することができます。
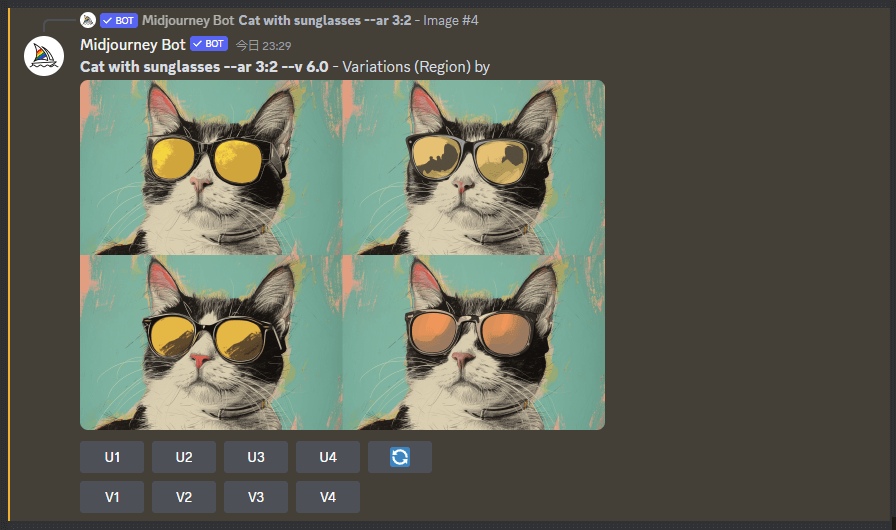
こちらはねこのサングラスに対してVary Regionを使用し、色を変更した例です。
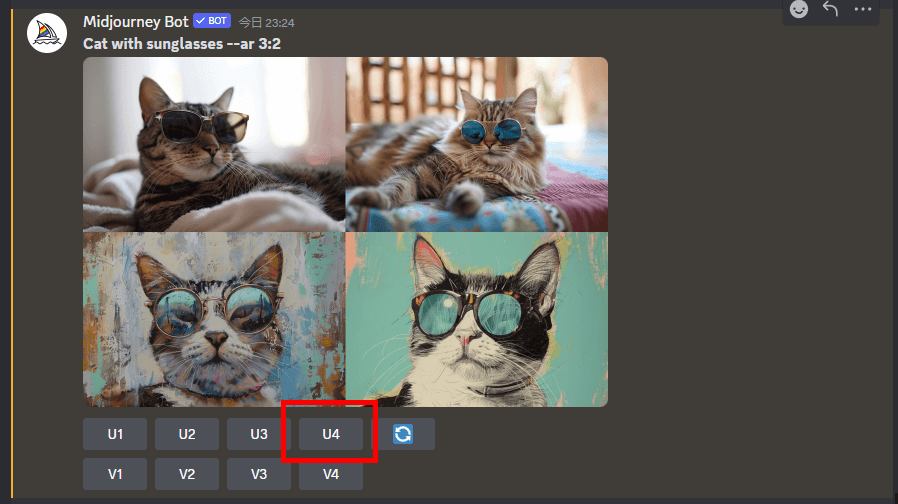
対象画像

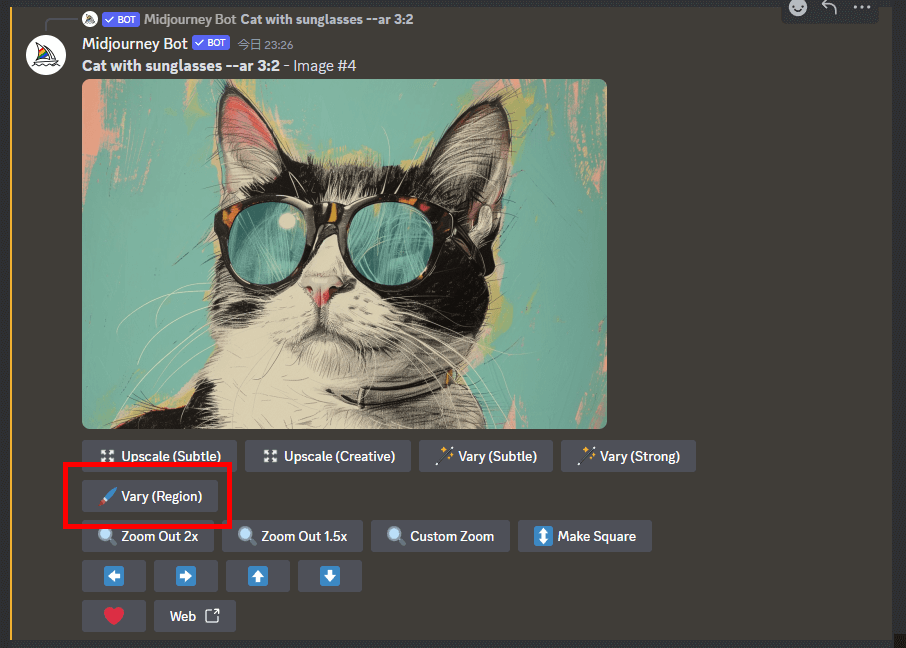
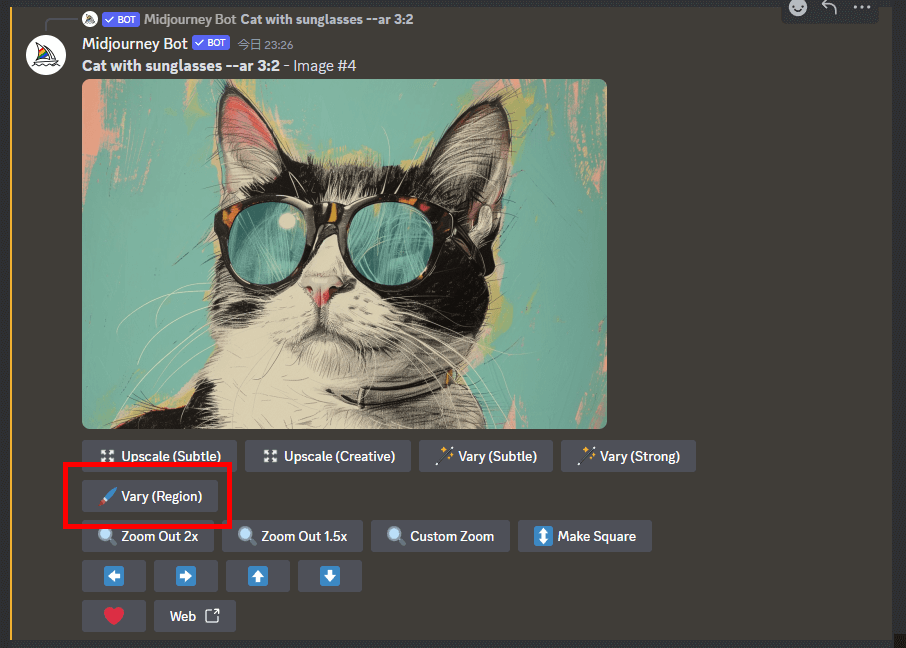
Vary Region実行

Vary Regionの使い方
1. 修正したい画像をアップスケールする。

2. [Vary(Region)]ボタンを押す。

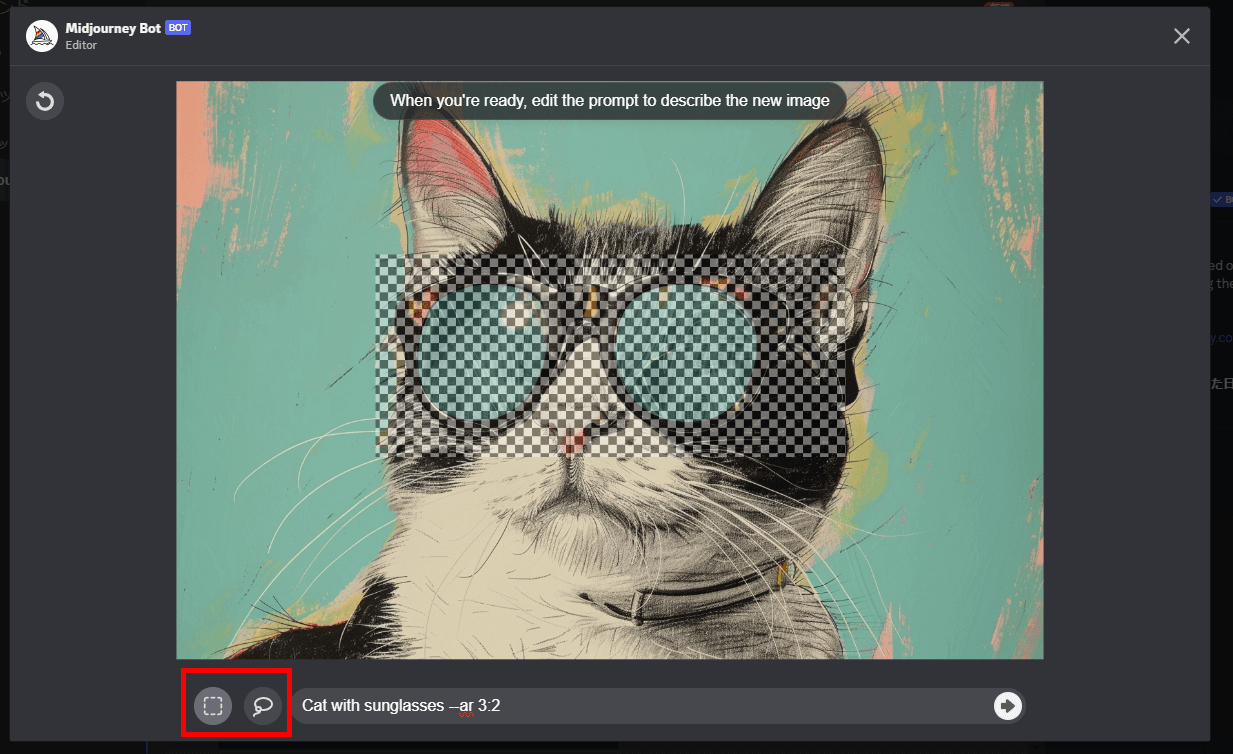
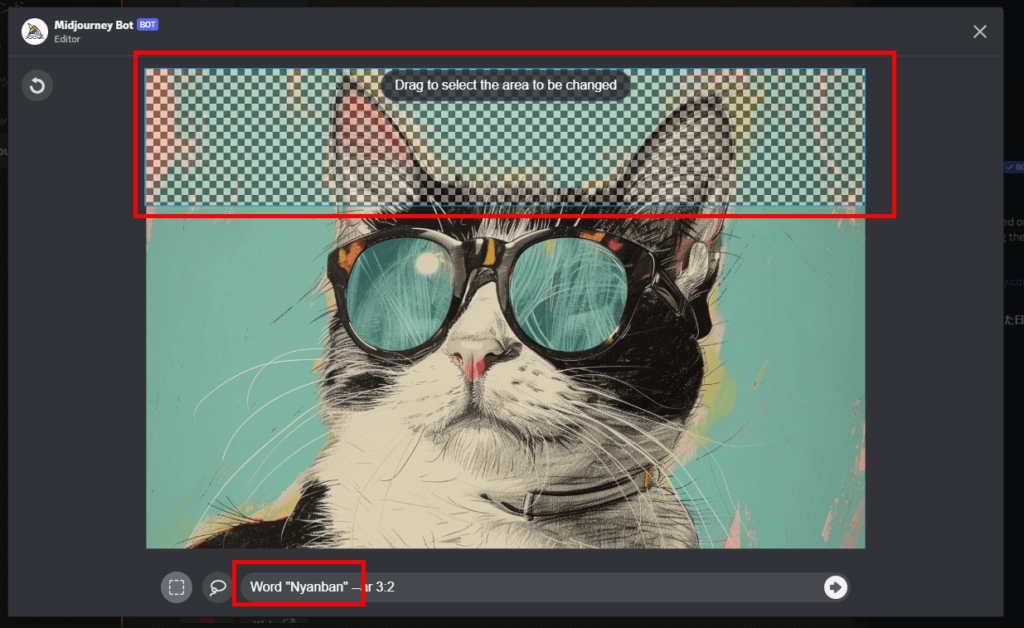
3. 選択ツールを使用して修正したい部分を選択し、[→]ボタンを押す。

4. 選択した部分だけが修正された画像が生成される。

- Vary Regionはアップスケールした画像にのみ使用可能
→アップスケールについてはこちら - 選択範囲の大きさが生成する画像に大きく影響する
→Vary Regionで思うような画像の修正ができない場合、選択範囲の大きさを変更することが推奨されます - 選択領域は右クリックで解除可能
Vary Region + Remixでプロンプトを再指定して部分編集する
Vary RegionとRemix Modeを併用することで、プロンプトを再指定しつつ画像の部分修正を行うことができます。
プロンプトを再指定することで、画像の部分修正だけでなく「要素の追加/変更/削除」が行えるようになります。
要素を追加する
まずは先ほど生成した画像に「Nyanban」の文字列を追加してみます。
文字列「Nyanban」を追加したい部分を選択し、プロンプトを「Word “Nyanban”」に変更します。

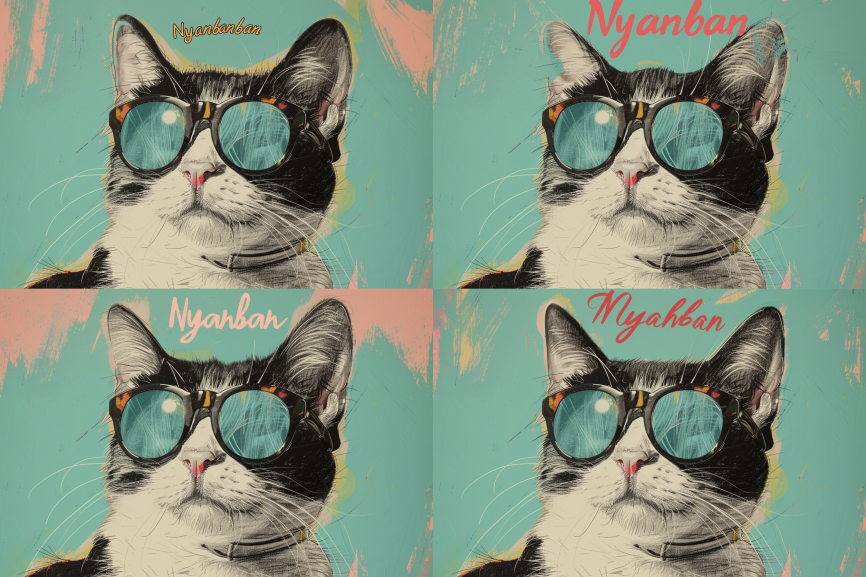
生成した画像に文字「Nyanban」が追加されます。

要素を変更する
続いて先ほど生成した画像の「サングラス」を「ゴーグル」に変更します。
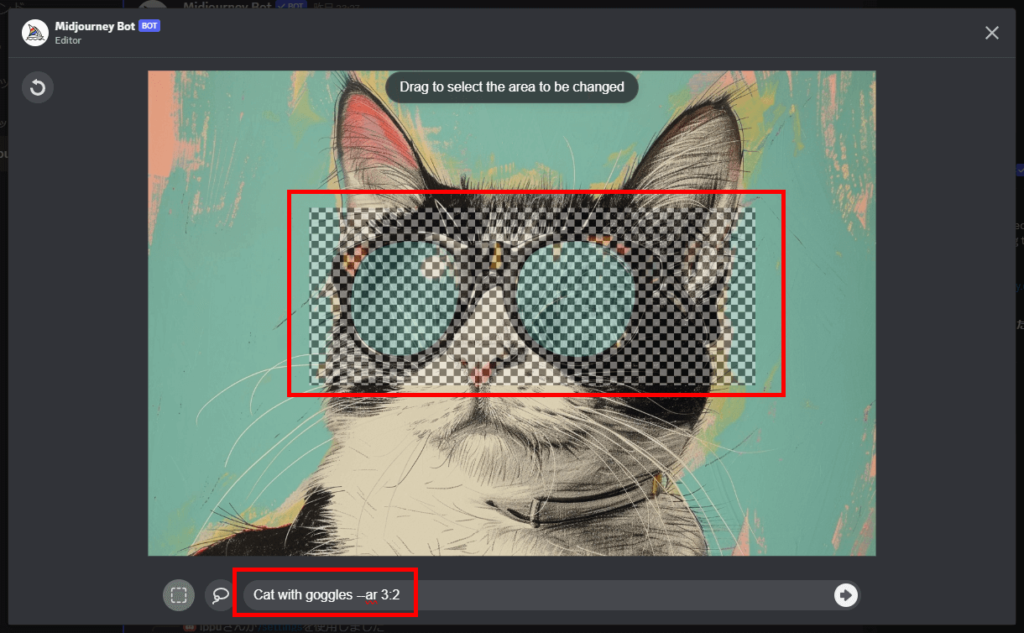
サングラスを選択し、プロンプトを「Cat with goggles」に指定すると、

ゴーグルをかけたねこの画像が生成されます。

要素を削除する|–noパラメータと組み合わせる
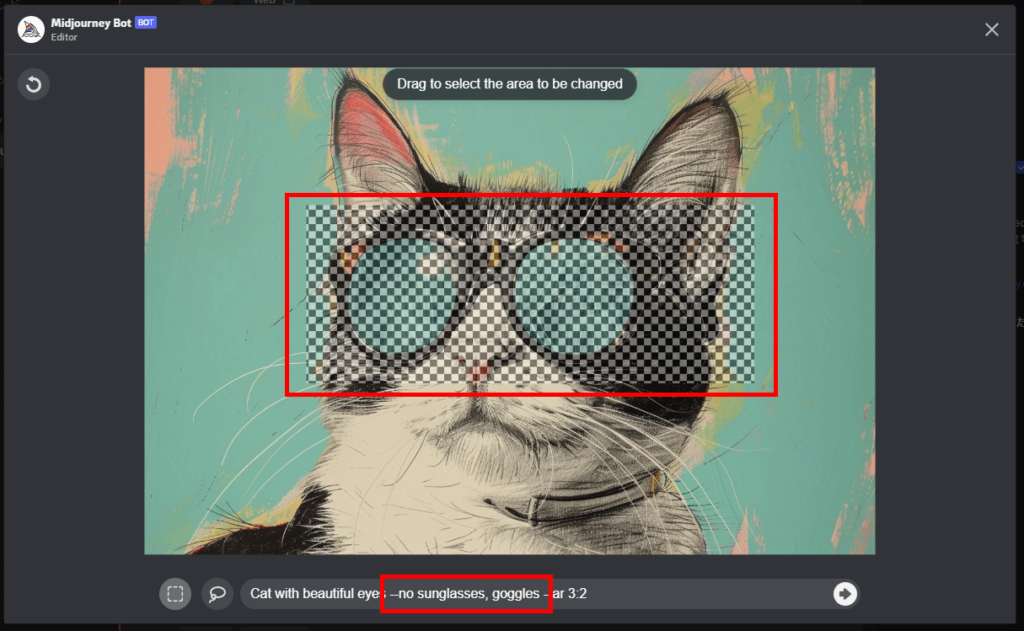
最後に先ほど生成した画像のねこから、サングラスを削除してみます。
削除する要素「サングラス」を選択し、プロンプトに「–no sunglasses, goggles」を指定すると、

要素「サングラス」を削除したねこの画像が生成されます。

このように、Vary RegionとRemixを併用することで、一度生成した画像に様々な変化を加えることができるので、ぜひ活用していただければと思います。
Vary Region + Remixモードのヒント:
- 選択範囲の大きさ
選択範囲の大きさは結果に大きく影響します。
選択範囲を大きくしすぎると変化が不自然になり、小さくしすぎると変化が現れないことがあります。 - 変更プロンプトは直接的に
プロンプトは選択範囲で起きてほしい変化に焦点を当てましょう。
「美しい川に変えてください」のような会話的表現でなく、「美しい川」といった直接的な表現が推奨されます。 - 少しずつ変化させる
一度に複数の部分を変更するのではなく、1つの部分修正を複数回実施した方が良い結果が得られることが多いです。


コメント