 Power Apps
Power Apps Power Apps ギャラリーのFilter式をシンプルに書く方法|一般的なフィルターの書き方とその問題点も
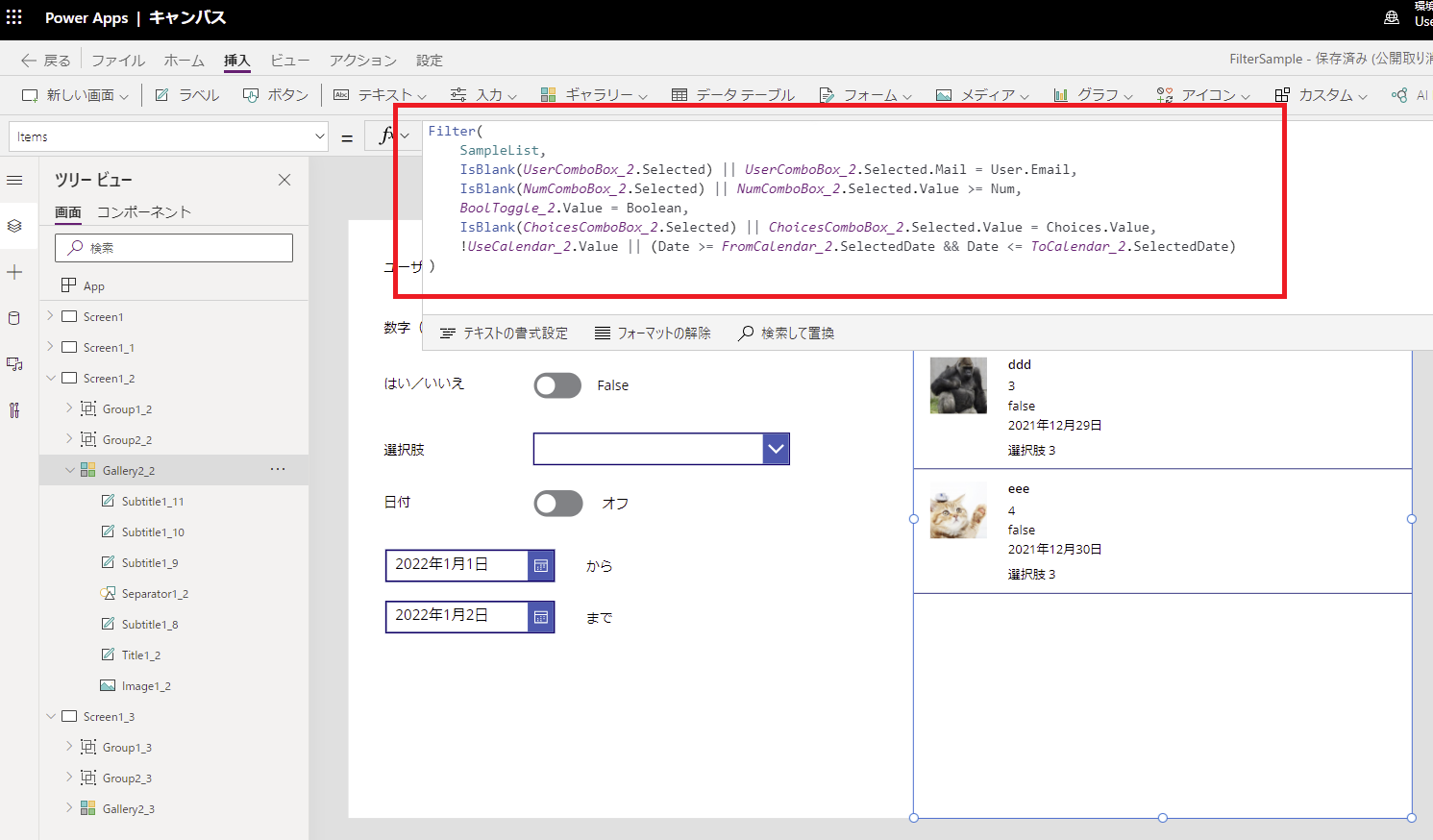
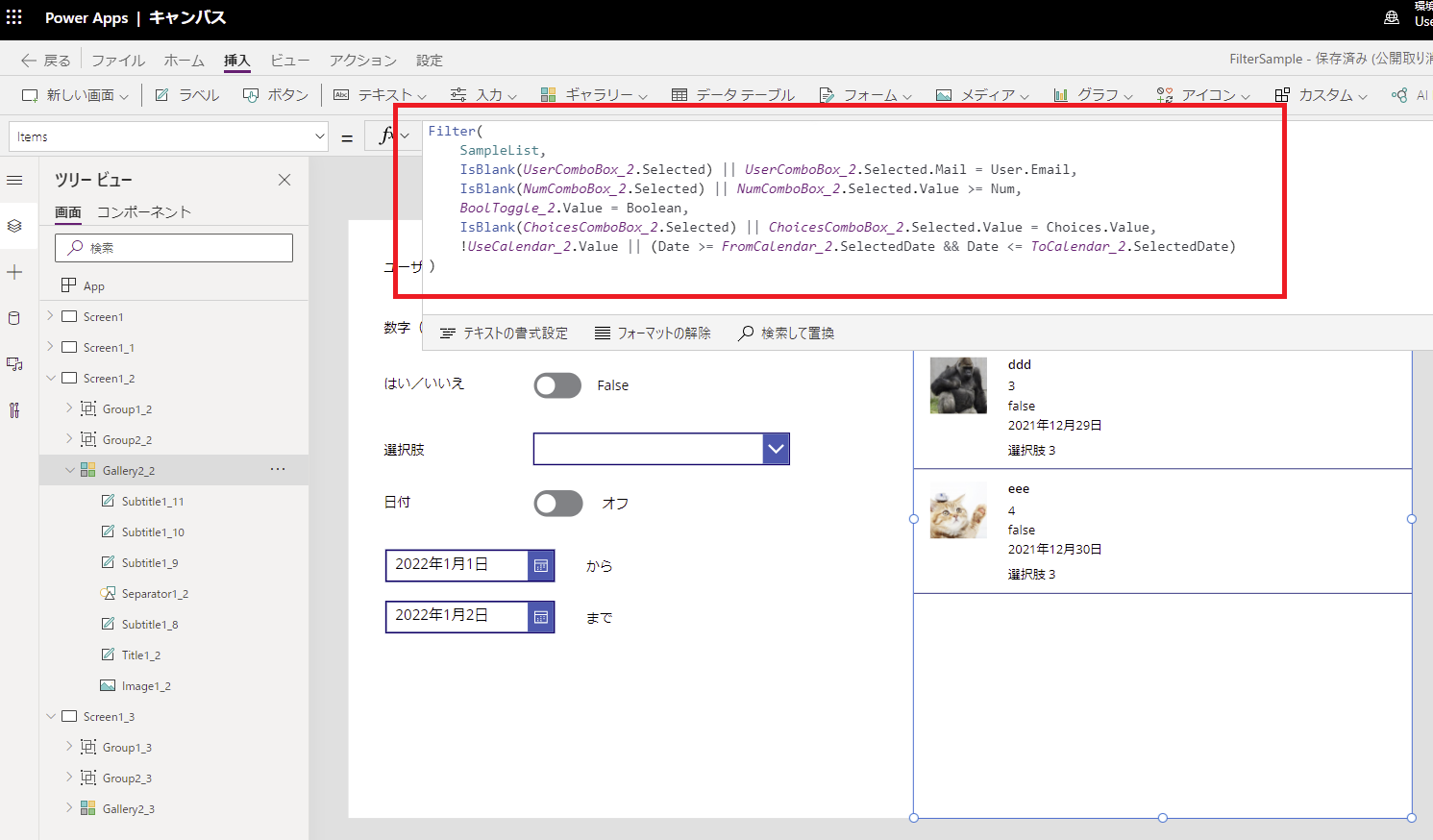
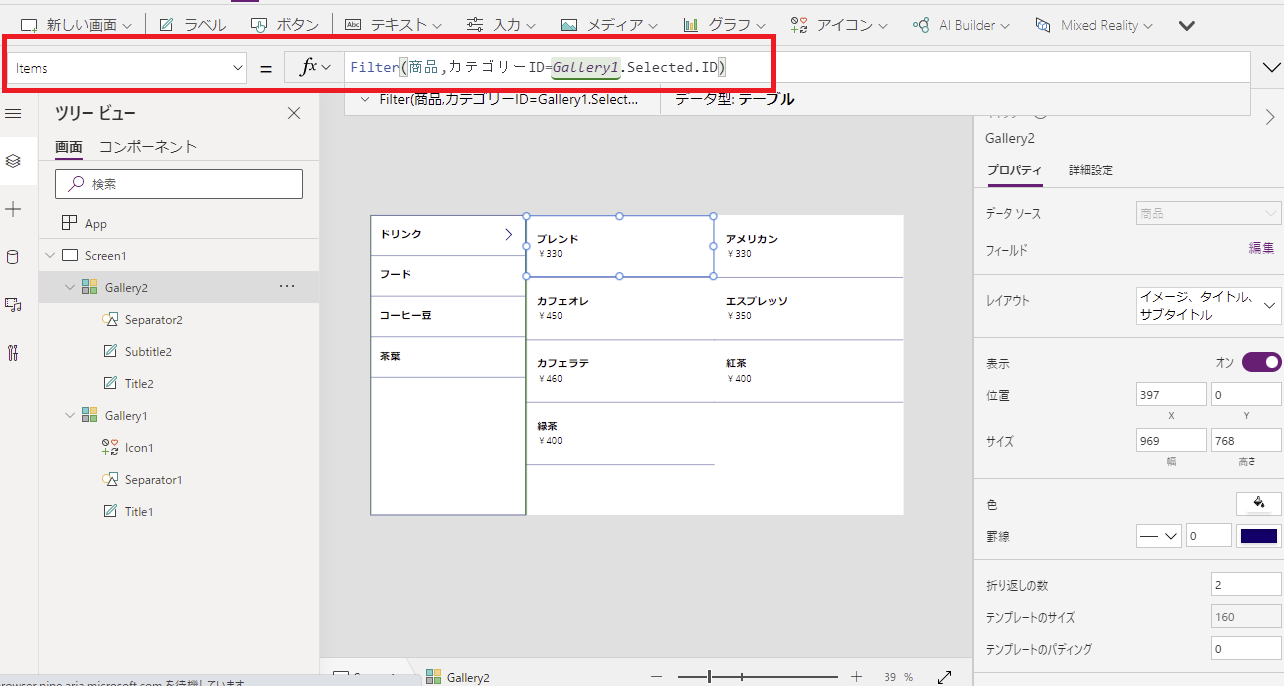
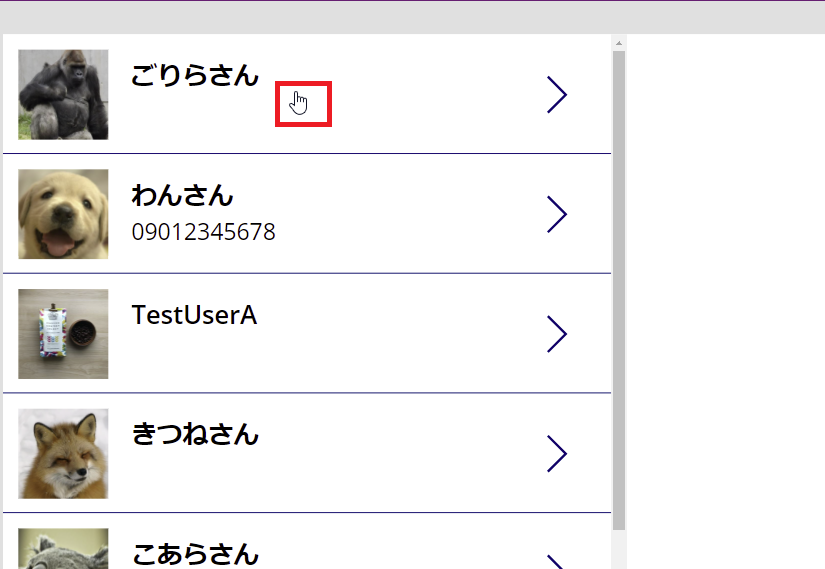
ギャラリーにFilterを適用する際のきれいな書き方を学んだので、これまで試行錯誤してきたフィルター式の書き方とその問題点も含めてメモ。前提こんなリストがあって、こんな感じのアプリで色々な要素でフィルターをかけることを考えてみる。このとき、...
 Power Apps
Power Apps  モデル駆動型アプリ
モデル駆動型アプリ  Power Apps
Power Apps  Power Apps
Power Apps  Power Apps
Power Apps  Power Platform管理
Power Platform管理  Power Apps
Power Apps  Power Apps
Power Apps  Power Apps
Power Apps  Power Apps
Power Apps