最近OpenAIを含めたAIの勉強を始めたので、その内容をメモ。
今回はNative Function(Native Skill)を実装してみる。
事前準備
事前準備としてSemantic Kernelをインストールしたコンソールアプリを用意しておく。
Native Function(Plugin)の構築
今回はこちらの外部APIを使用させていただいて、郵便番号から住所を取得するPluginを作成する。
![]()
郵便番号検索API - zipcloud
日本郵便が公開している郵便番号データを検索する機能をRESTで提供しています。
まずはこんな感じでフォルダを切って、中に.csファイルを作成する。


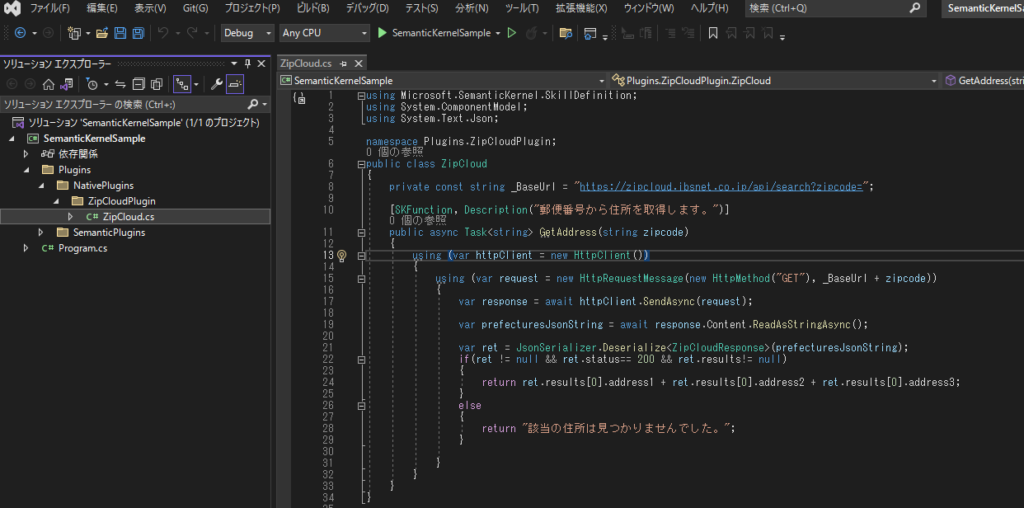
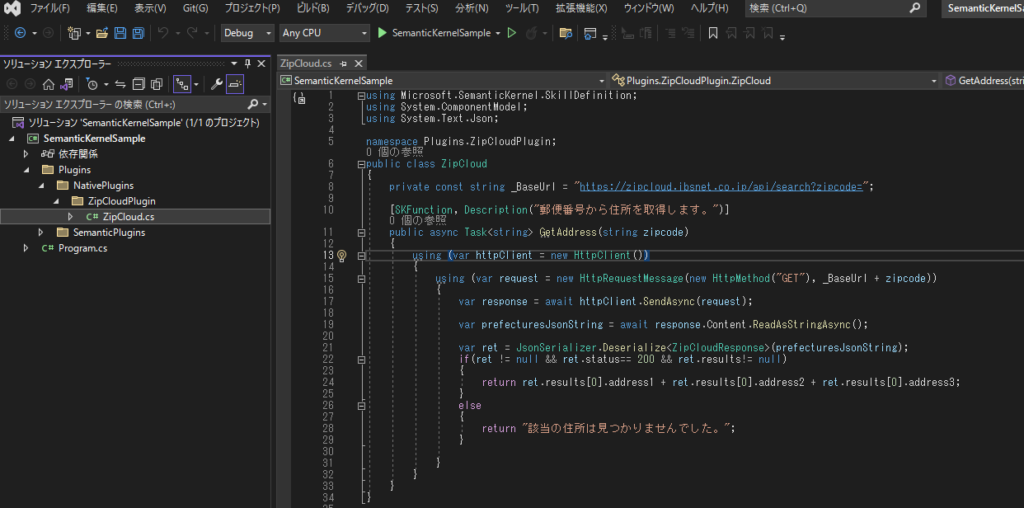
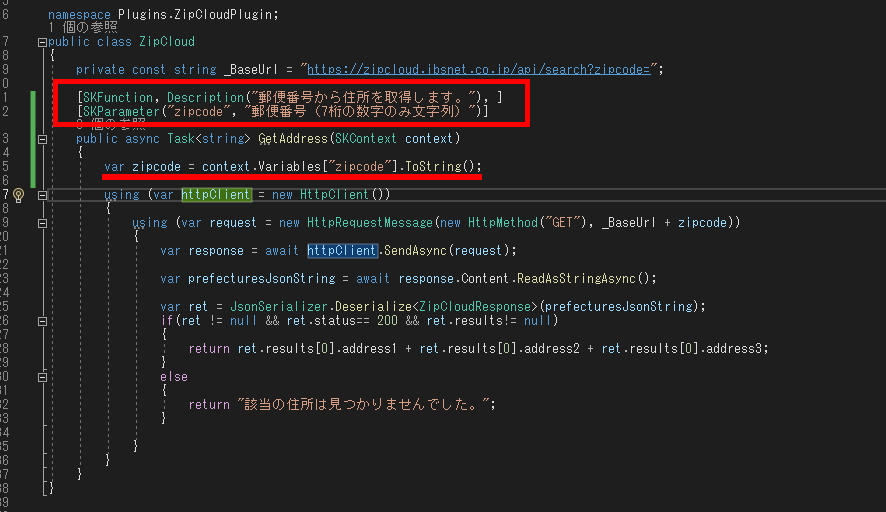
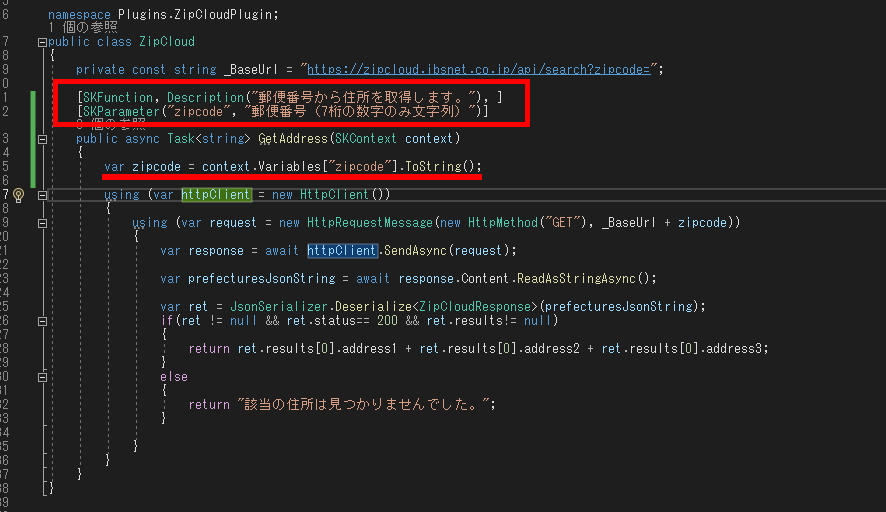
csファイルの中身はこんな感じでAPIをコールして住所を持ってくるだけの単純なつくり。※エラー時の処理とかかなり適当
「Description」Attributeを使ってPluginの説明を付与してあげる。

「Description」Attributeを使ってPluginの説明を付与してあげる。

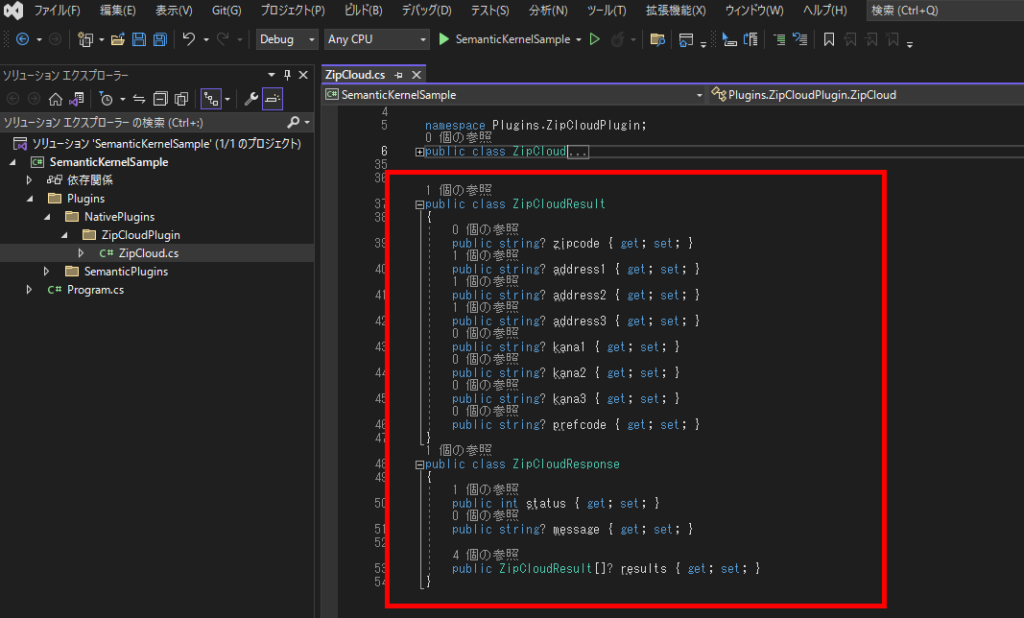
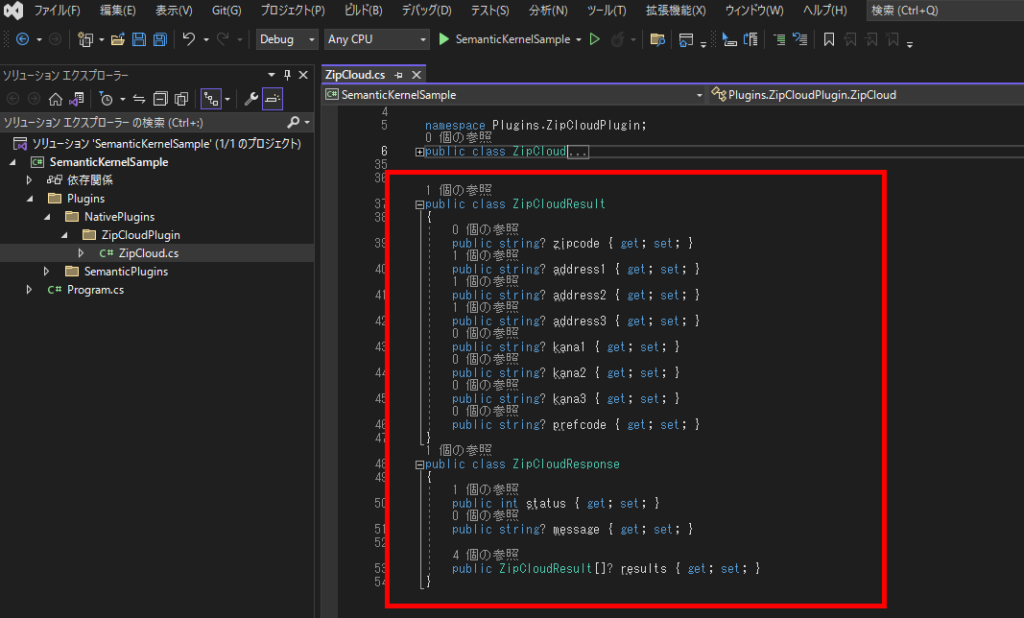
APIの戻りを受け取るクラスたち


これでNative Functionの構築は完了!
呼び出す側の実装
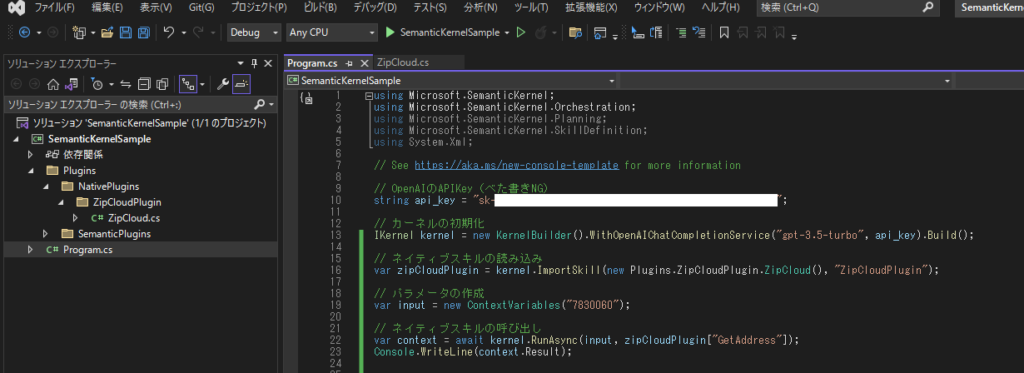
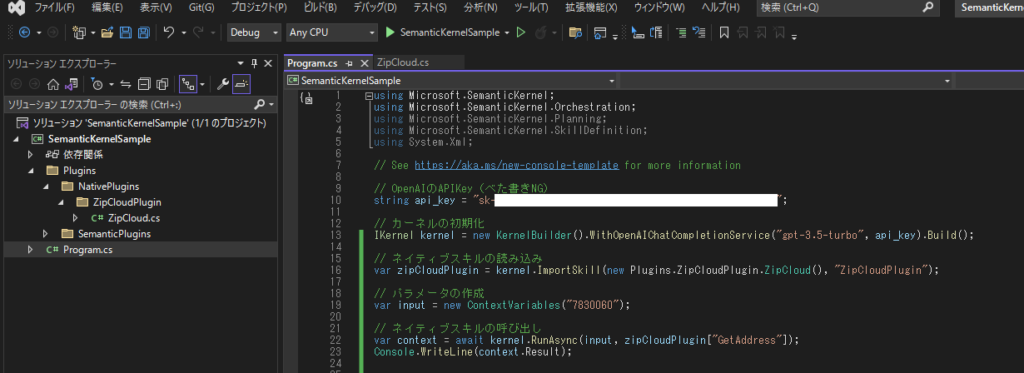
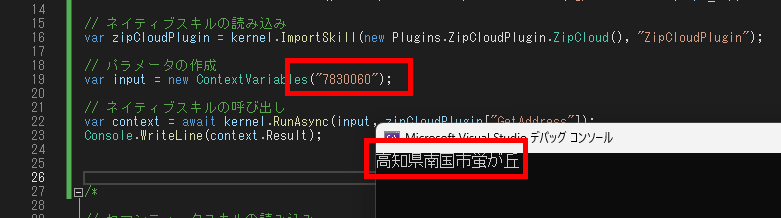
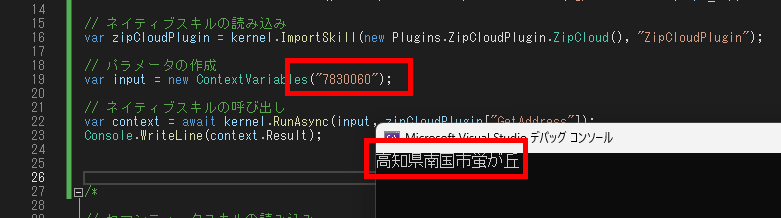
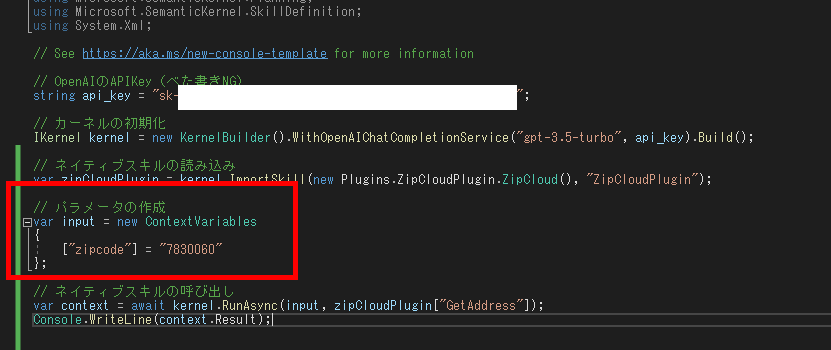
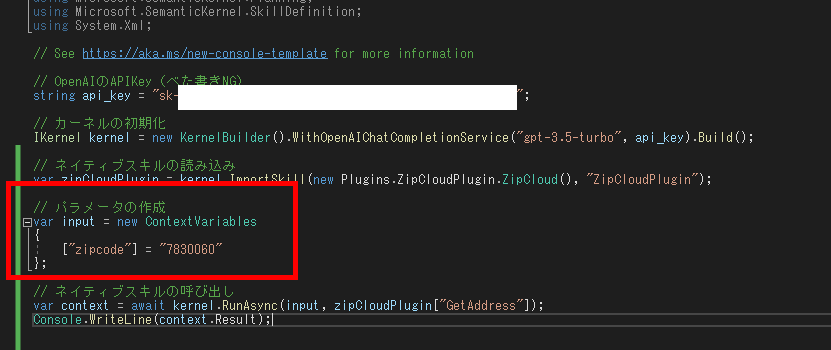
呼び出す側の実装はこんな感じ。


まずはネイティブスキルをカーネルに「ImportSkill」で登録する。
// ネイティブスキルの読み込み var zipCloudPlugin = kernel.ImportSkill(new Plugins.ZipCloudPlugin.ZipCloud(), "ZipCloudPlugin");
そしたらSemanticFunctionと同様に、引数を作成して、RunAsyncで名前指定で実行する
// パラメータの作成
var input = new ContextVariables("7830060");
// ネイティブスキルの呼び出し
var context = await kernel.RunAsync(input, zipCloudPlugin["GetAddress"]);
実行結果
ということで、呼び出してみると無事郵便番号から住所を取得できることを確認。


次回はPlannerを使って、登録したプラグインたちを上手いことコールしてユーザーの入力に応える処理を作ってみる。
おまけ:Native Functionの引数に説明を付けたいときや、複数引数を渡したいとき
Native Functionの引数に説明を付けたいときや複数引数を渡したいときは、「SKContext」オブジェクトと、「SKParameter」Attributeを使用するらしい。


呼び出す側はこんな感じで引数を渡す。



コメント