これまで、DataverseのWeb APIをテストしようとすると、Postmanとかの認証設定(OAuth 2.0)が大変だった。
それが、Dataverse Accelerator アプリに搭載された「Web API プレイグラウンド(API playground)」を使えば、面倒なアクセストークンの取得や環境構築は一切不要で、今すぐにAPIリクエストを試すことができるようになった。
今回は、この機能を使って、手軽にDataverseのデータを取得・検証する方法を解説。
Dataverse Accelerator
Dataverse AcceleratorはローコードでDataverseのプラグインを編集できるエディターで、去年の年末頃に追加された機能。
今回このDataverse Acceleratorに新しい機能「WebAPIプレイグラウンド」が追加されたとのこと。
Dataverse Acceleratorについてはこちら。


Dataverse AcceleratorとLow-code plug-insについて調べた|Dataverseの新機能
Dataverse Accelerator(アクセラレーター)というアプリと、Low-code pluginという機能が追加されていたので、軽く調べてみた。※この記事の内容は2023/11/10時点でプレビューの機能です。本番環境などに組み...
Web APIプレイグラウンドを使ってみる
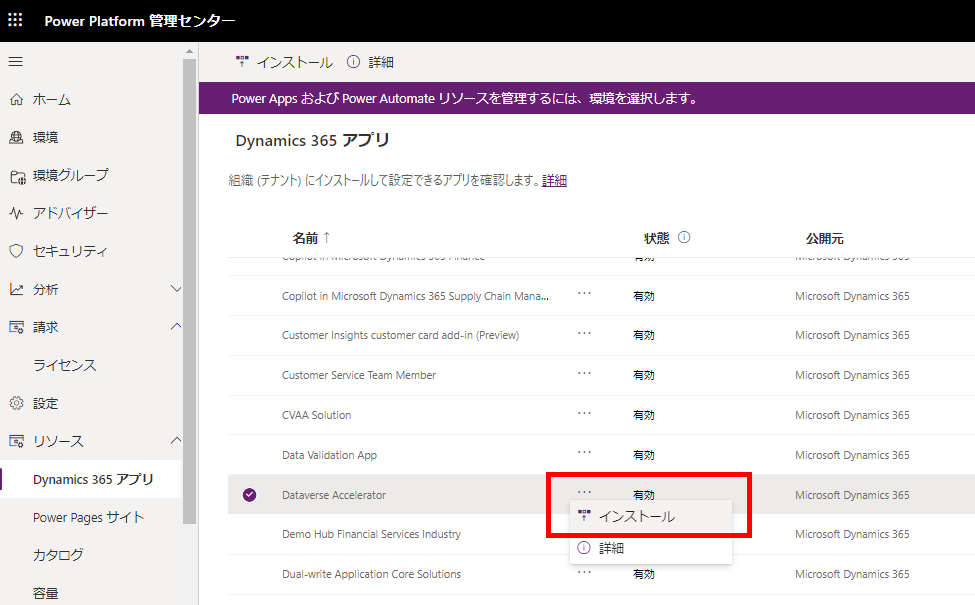
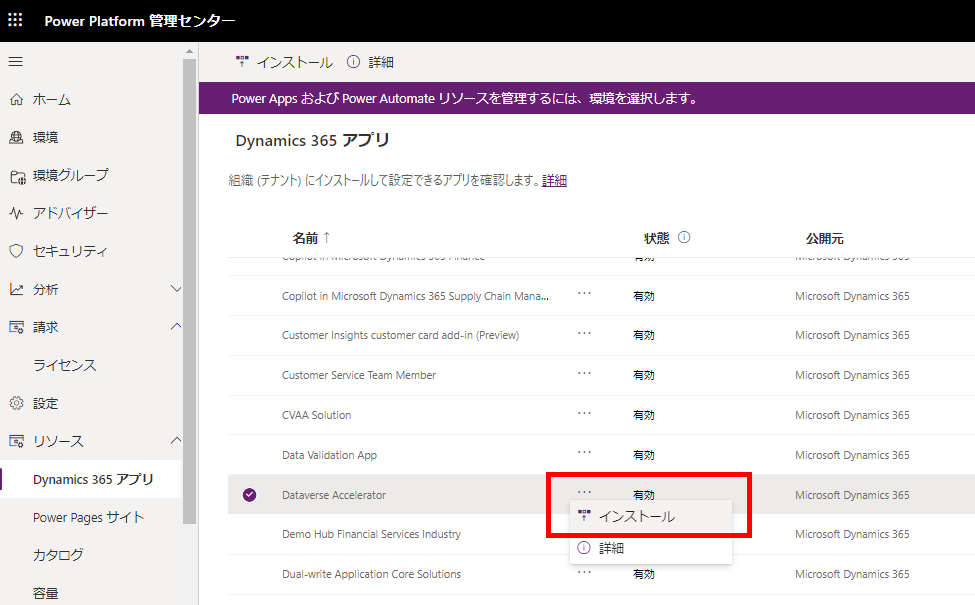
まずはDataverse Acceleratorをインストール(アップデート)し、最新版に。


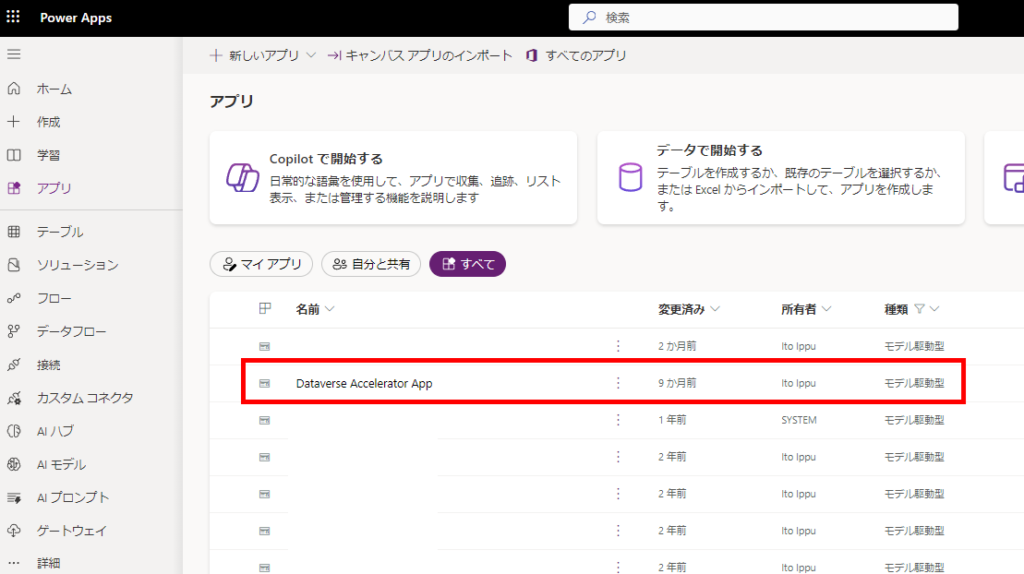
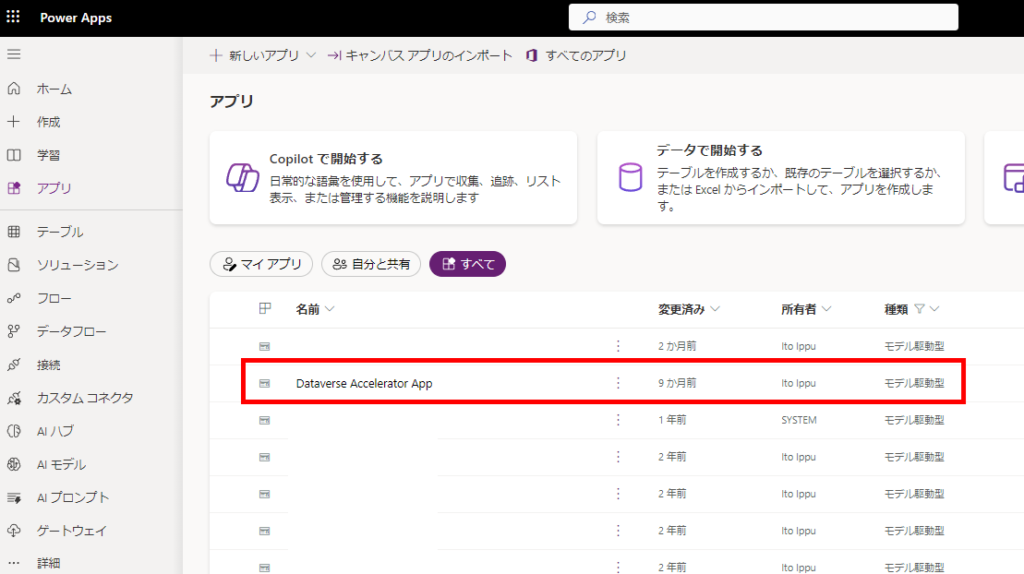
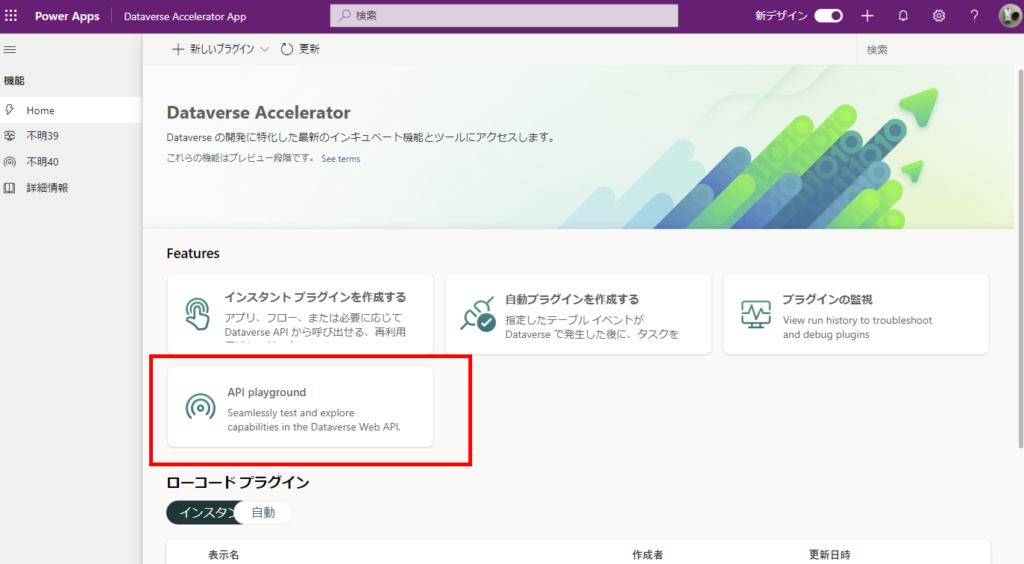
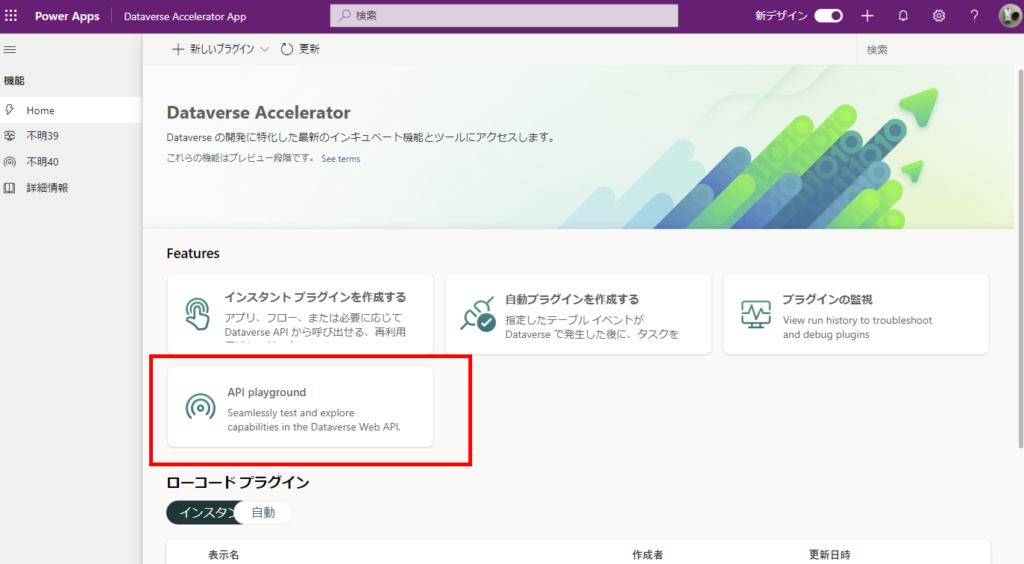
インストールしたら起動して、


「API playground」を選択する。


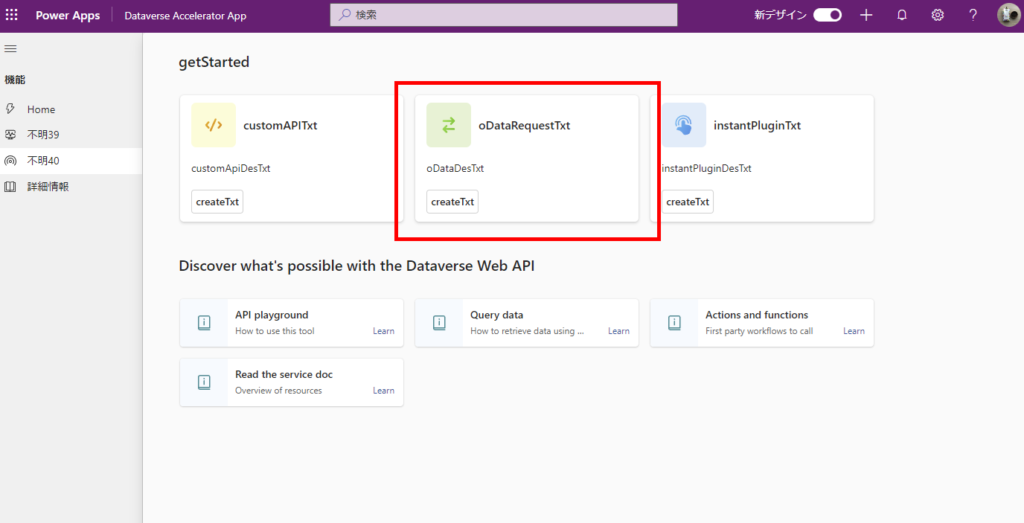
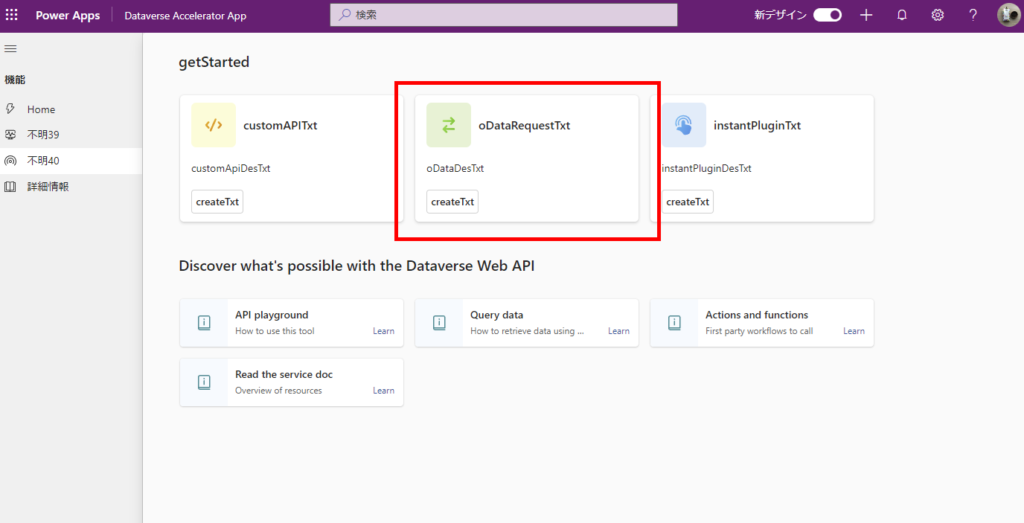
今回は「oDataRequestTxt」を使ってみる。


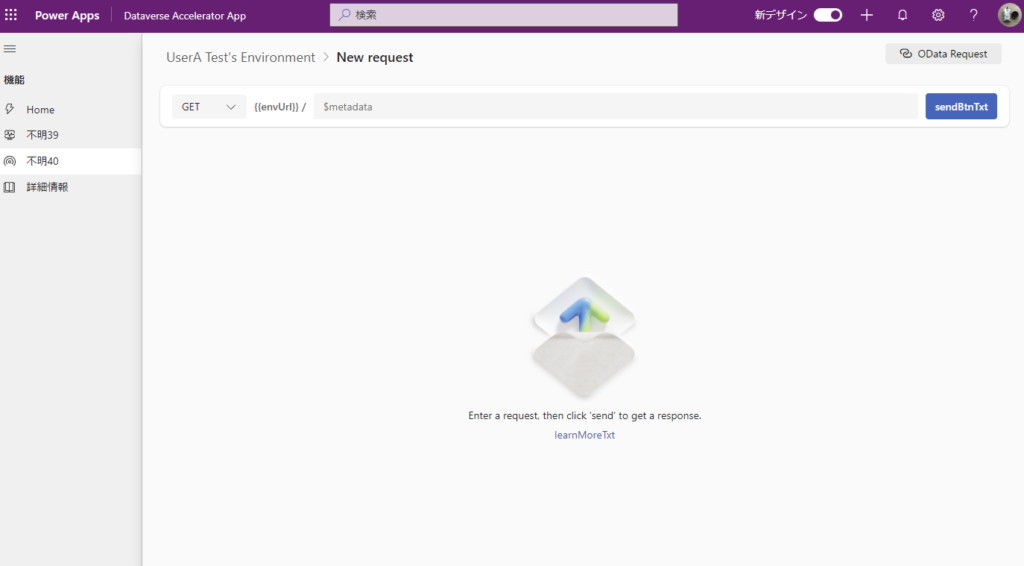
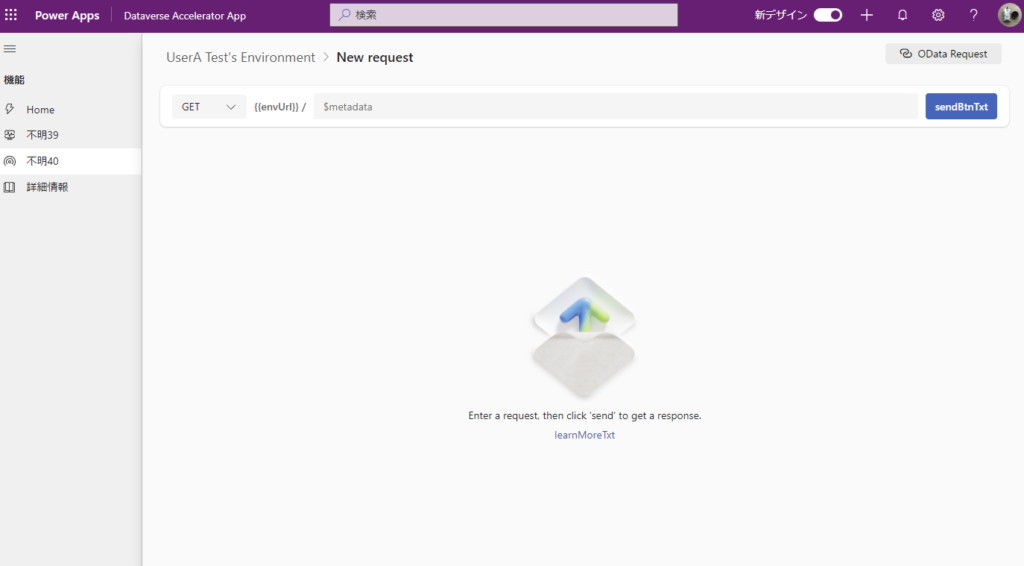
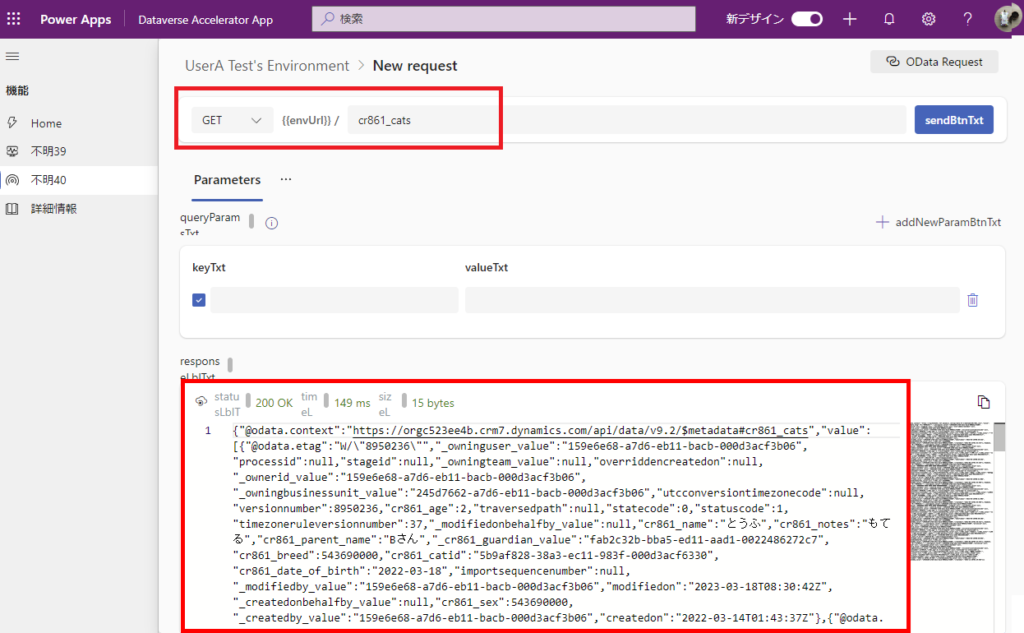
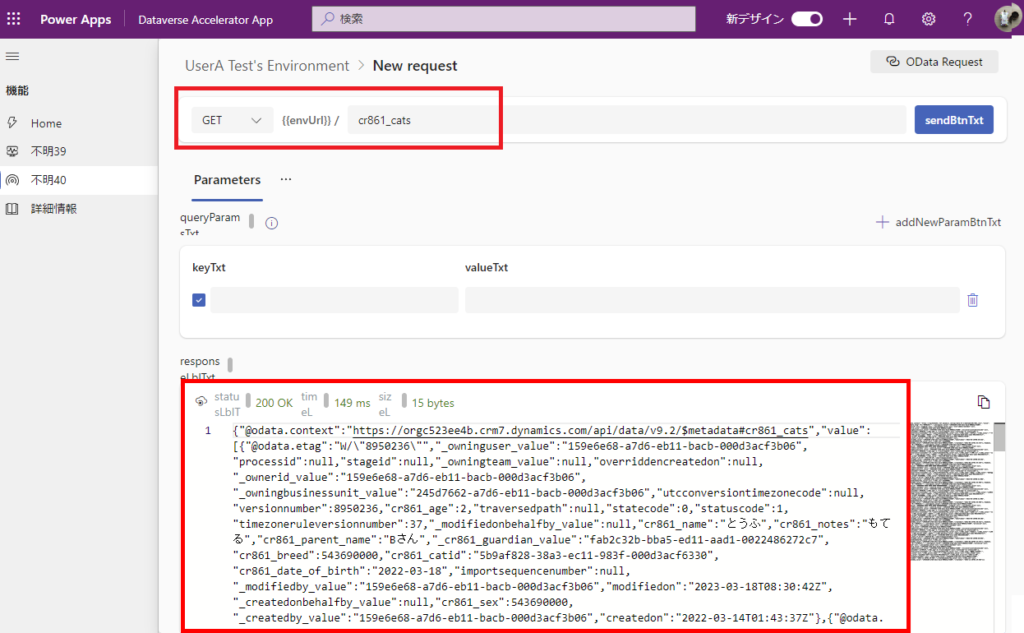
起動するとこんな画面が表示されるので、


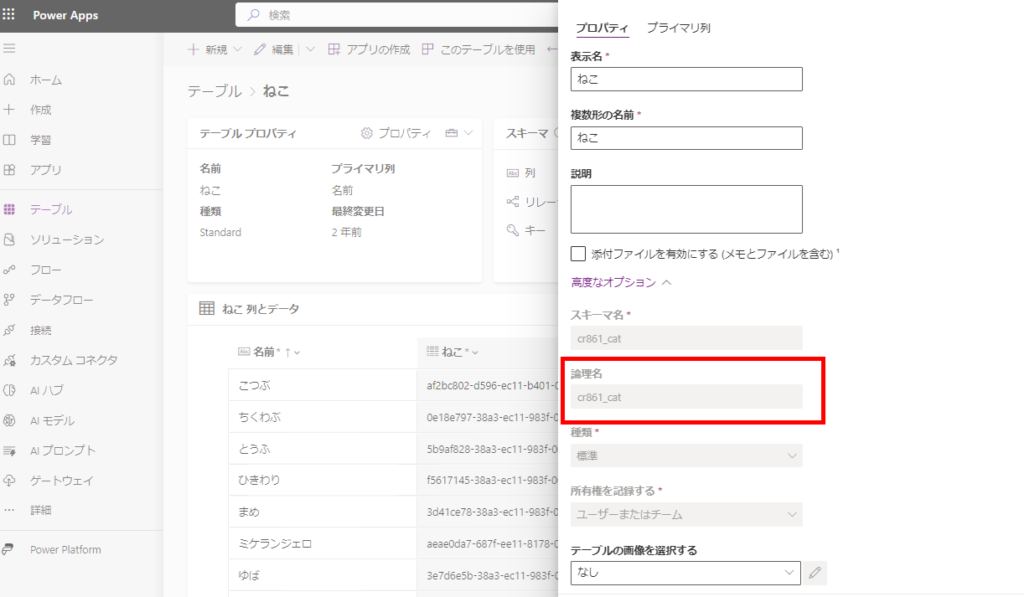
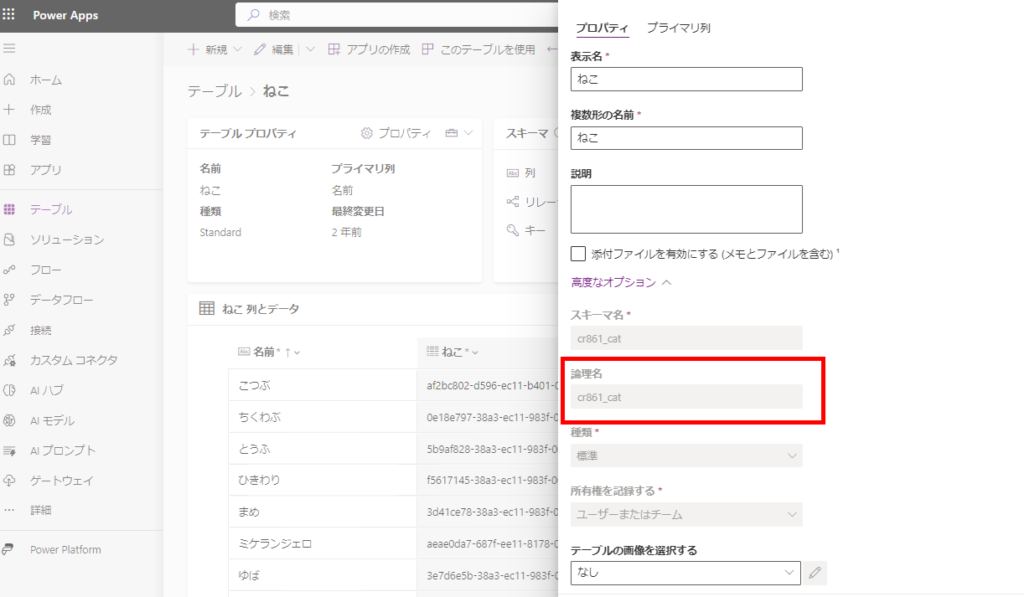
テーブル「ねこ」の情報をAPI経由で取得してみる。


GETを選択して、テーブル名を複数形にして実行すると、「ねこ」テーブルの情報を取得することができる。


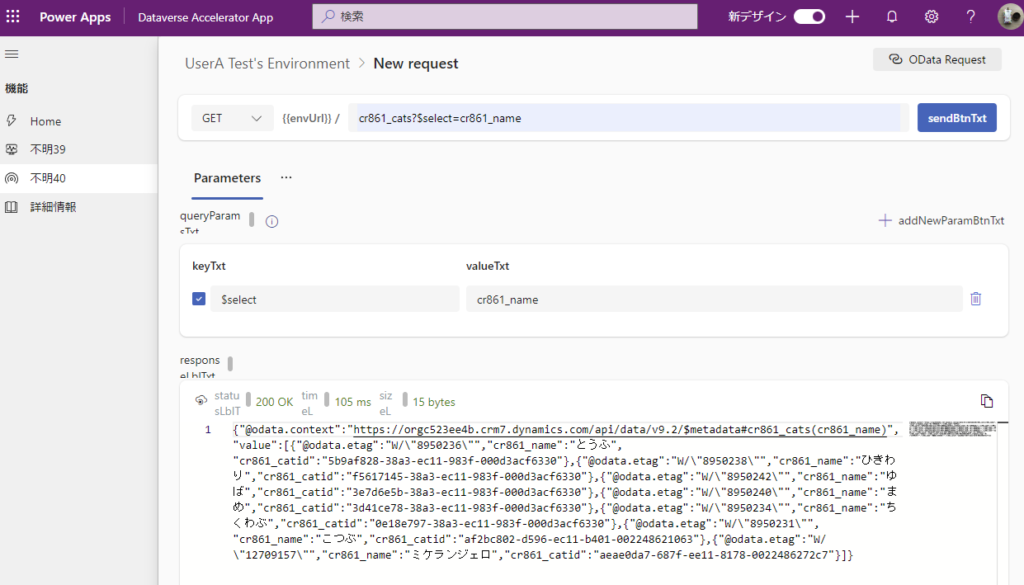
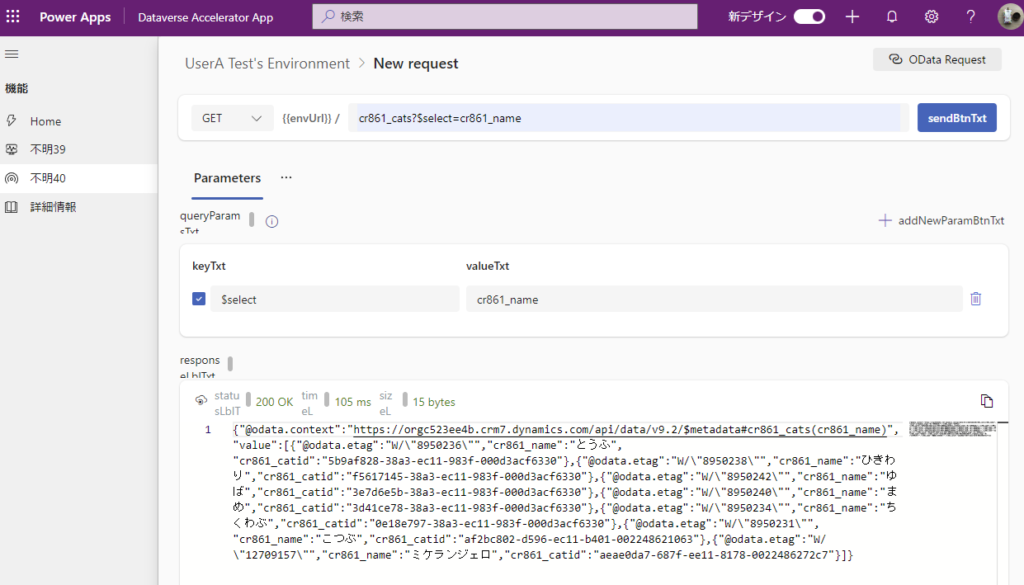
selectなどのクエリもばっちり動作。


前回Postmanで試したAPI経由でのデータの取得が、Dataverse Acceleratorからもできるようになったので、かなり便利かと。

