意外と知られていないDataverseの機能の一つ「マルチテーブル検索」を試してみた。
マルチテーブル検索
あまり知られていないDataverseの機能の一つとして、「マルチテーブル検索」という機能がある。
これは、テーブルの検索列に対し複数のテーブルを設定できるようにする機能のことで、この機能を使用するとポリモーフィック関連を実現できる。
言葉で説明するのは難しいので実際にやりたいことと操作を交えて説明。
やりたいこと
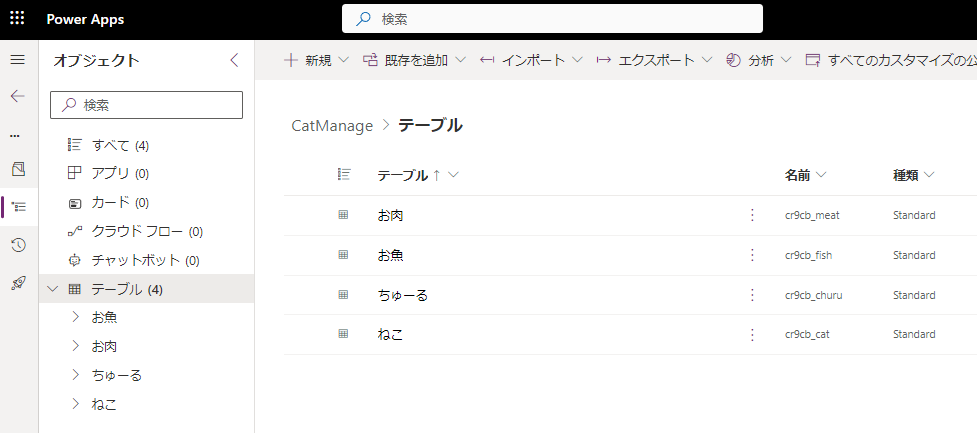
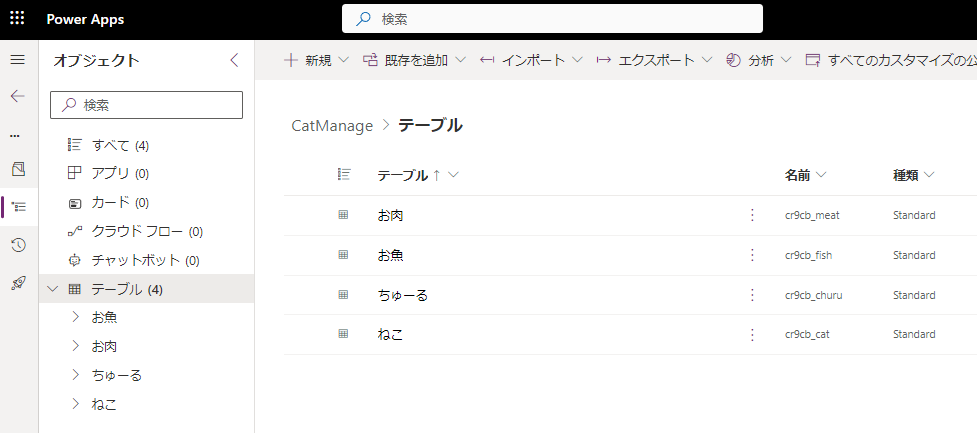
例えばこんなテーブルがあるとして、


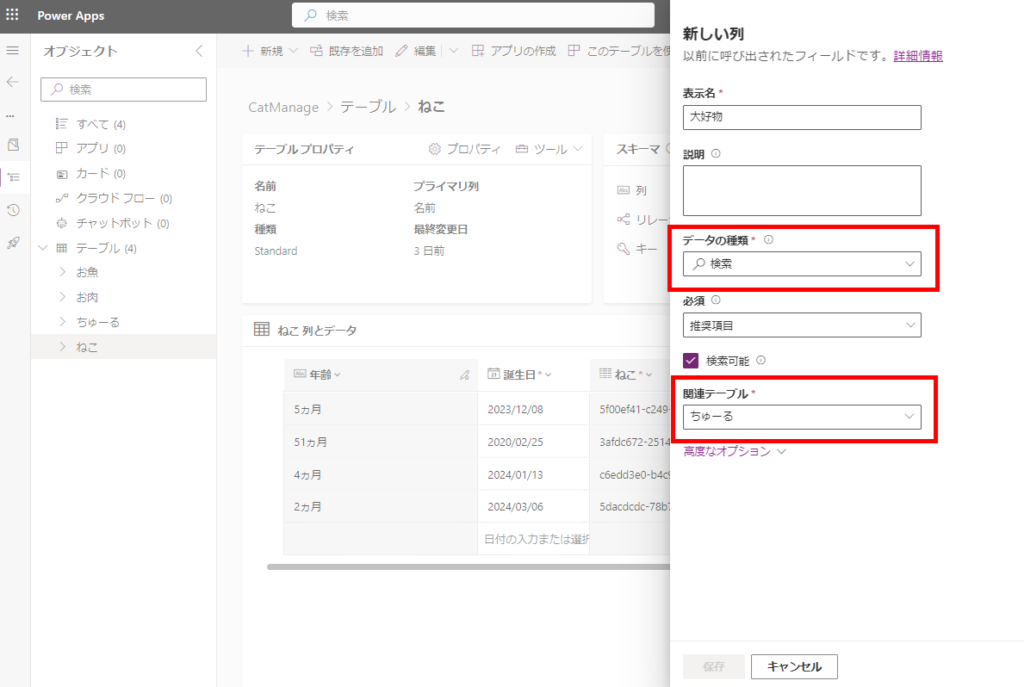
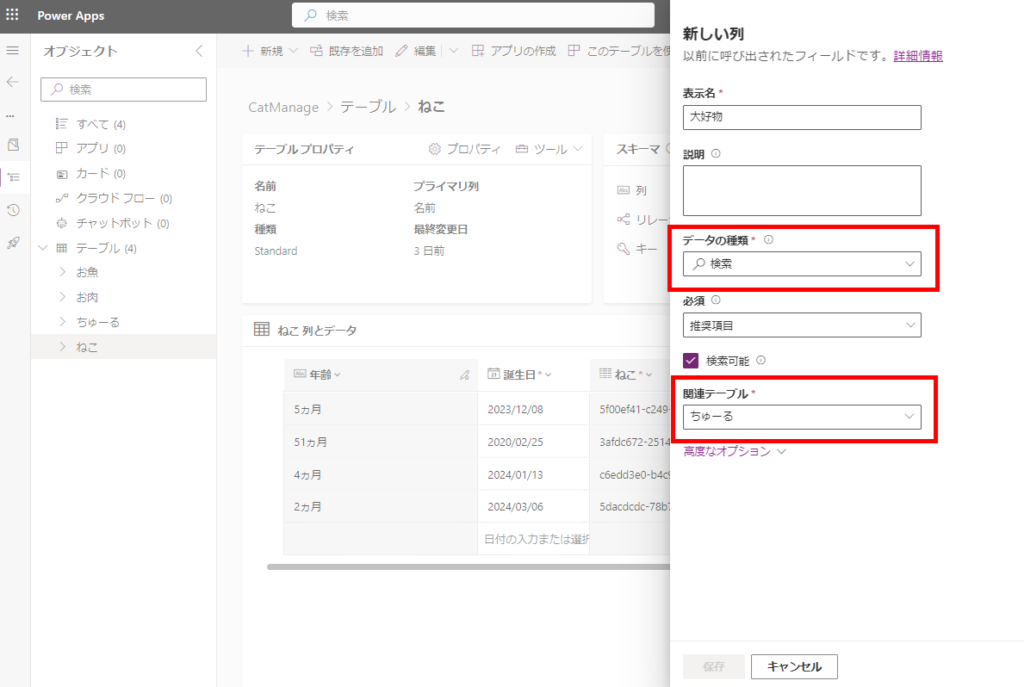
「ねこ」テーブルに「大好物」という列を追加するとき、この列に「お肉」「お魚」「ちゅーる」の3つのテーブルの中の好きなレコードを設定できるようにしたい、といったときの話。
※普通に検索列を追加するとどれか1つのテーブルしか選べない。

※普通に検索列を追加するとどれか1つのテーブルしか選べない。

実現方法
今回は冒頭で話した「マルチテーブル検索」機能を使用して、「ねこ」テーブルの「大好物」列に3つのテーブルをどれでも入力できるようにしていく。
本記事執筆時点で、「マルチテーブル検索」はWebAPIやSDKからのみ設定可能(Power Apps Studioからは設定できない)。
そこで今回はPostmanを使用してWebAPI経由で設定する。
※Postmanを使用したWebAPIの呼び出し方はこちら


Postmanを使用しDataverseにWebAPI経由でアクセスしてみる
Postmanを使用し、DataverseにWebAPI経由でアクセスする方法を調べてみたので、メモ。2024/9/1追記:Dataverse Acceleratorを使用してAPIアクセスできるようになりました。DataverseはWeb...
PostmanからAPI「CreatePolymophicLookupAttribute」を使う
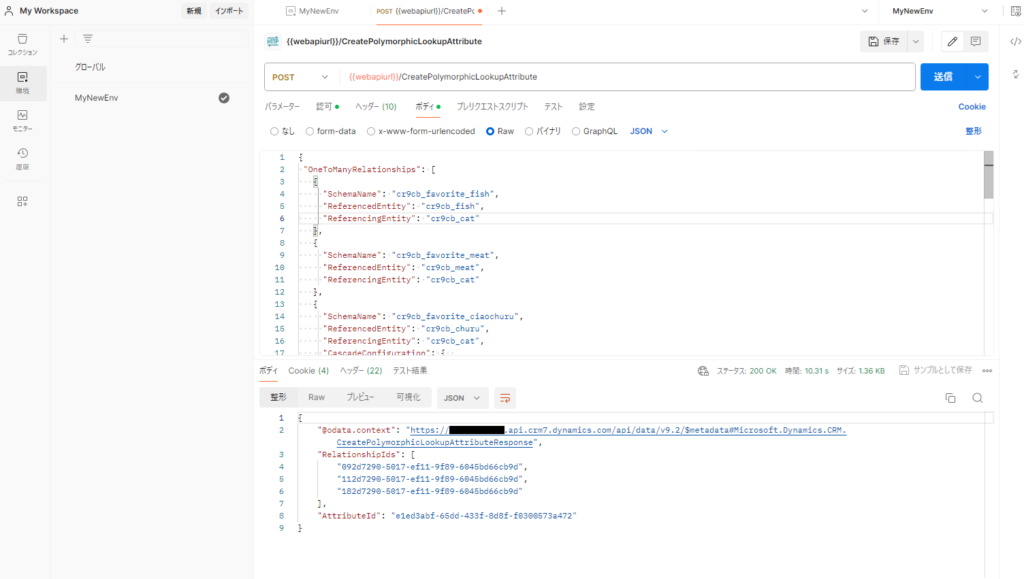
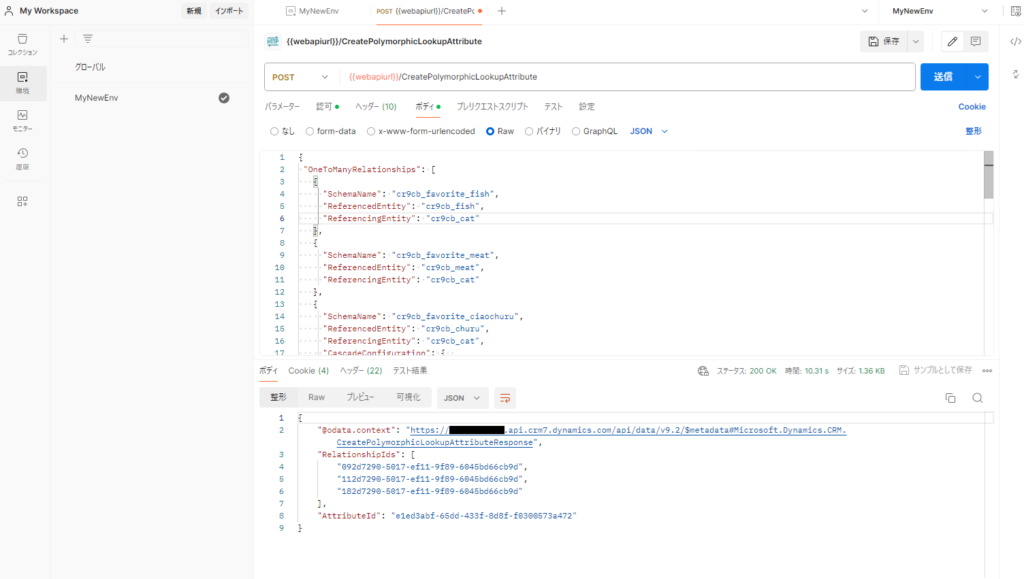
Postmanでの事前準備「アクセストークンの取得」まで完了したら、POSTリクエストを使用してAPI「CreatePolymorphicLookupAttribute」を呼び出す。


ボディの中身はこちらで、列を作成する際のオプションも設定することが可能。
{
"OneToManyRelationships": [
{
"SchemaName": "cr9cb_favorite_fish",
"ReferencedEntity": "cr9cb_fish",
"ReferencingEntity": "cr9cb_cat"
},
{
"SchemaName": "cr9cb_favorite_meat",
"ReferencedEntity": "cr9cb_meat",
"ReferencingEntity": "cr9cb_cat"
},
{
"SchemaName": "cr9cb_favorite_ciaochuru",
"ReferencedEntity": "cr9cb_churu",
"ReferencingEntity": "cr9cb_cat",
"CascadeConfiguration": {
"Assign": "NoCascade",
"Delete": "RemoveLink",
"Merge": "NoCascade",
"Reparent": "NoCascade",
"Share": "NoCascade",
"Unshare": "NoCascade"
}
}
],
"Lookup": {
"AttributeType": "Lookup",
"AttributeTypeName": {
"Value": "LookupType"
},
"Description": {
"@odata.type": "Microsoft.Dynamics.CRM.Label",
"LocalizedLabels": [
{
"@odata.type": "Microsoft.Dynamics.CRM.LocalizedLabel",
"Label": "大好物の食べ物",
"LanguageCode": 1041
}
],
"UserLocalizedLabel": {
"@odata.type": "Microsoft.Dynamics.CRM.LocalizedLabel",
"Label": "大好物の食べ物",
"LanguageCode": 1041
}
},
"DisplayName": {
"@odata.type": "Microsoft.Dynamics.CRM.Label",
"LocalizedLabels": [
{
"@odata.type": "Microsoft.Dynamics.CRM.LocalizedLabel",
"Label": "大好物",
"LanguageCode": 1033
}
],
"UserLocalizedLabel": {
"@odata.type": "Microsoft.Dynamics.CRM.LocalizedLabel",
"Label": "大好物",
"LanguageCode": 1033
}
},
"SchemaName": "cr9cb_favorite_food",
"@odata.type": "Microsoft.Dynamics.CRM.ComplexLookupAttributeMetadata"
}
}
※JSONを見るとなんとなくわかるけど、OneToManyRelationshipsですべての関連(ねこと魚、ねこと肉、ねことちゅーる)を定義している。
呼び出しが成功すると「ねこ」テーブルに列「大好物」が作られる。


設定はこれで完了。
動作確認
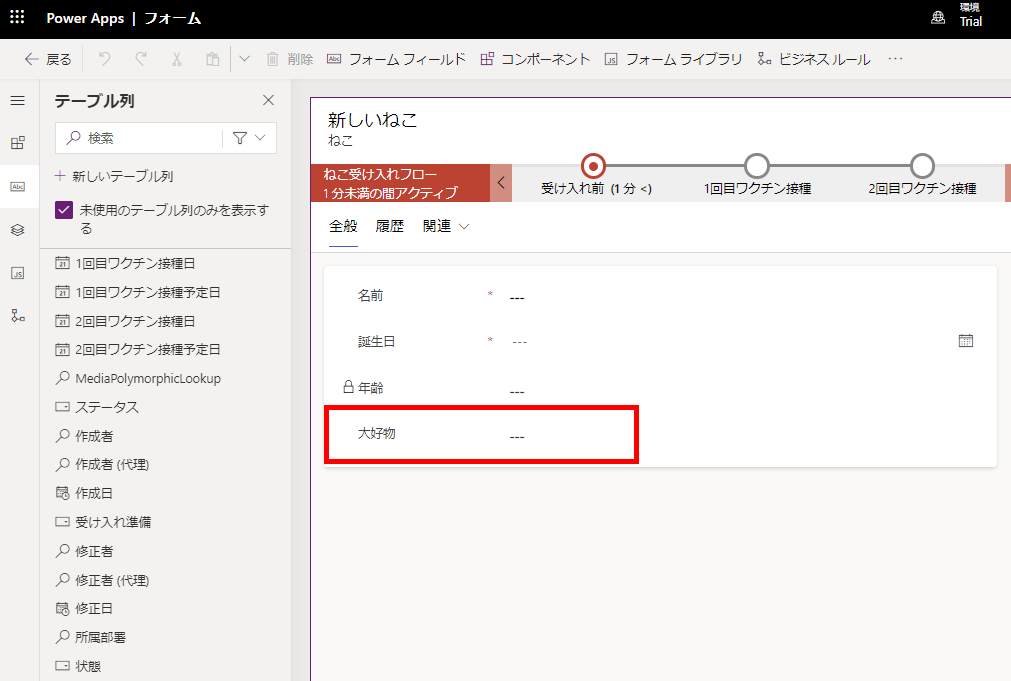
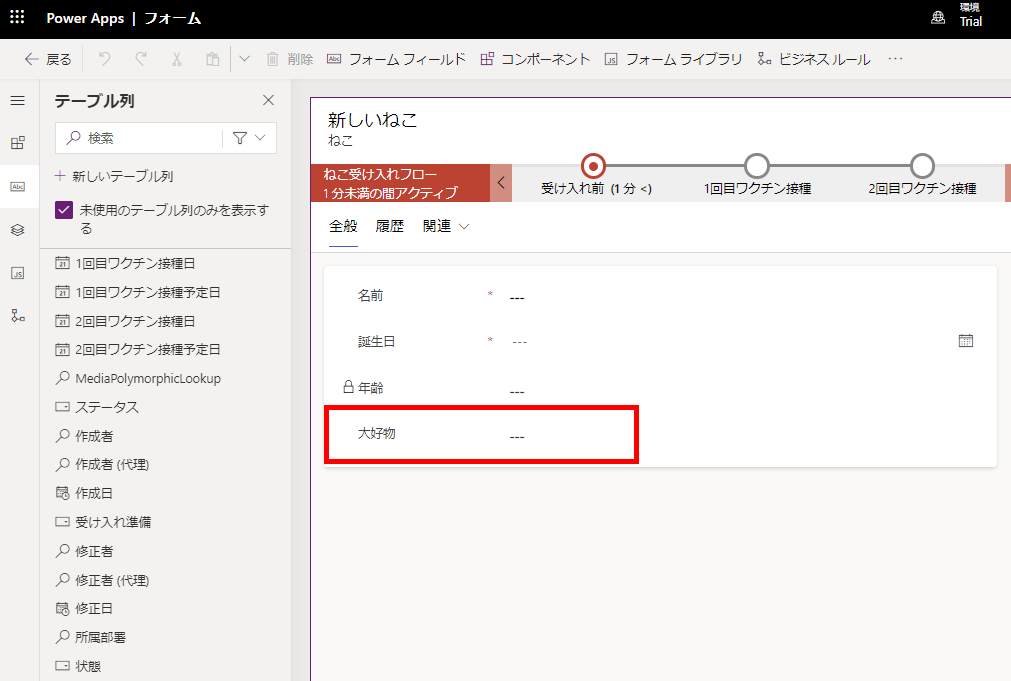
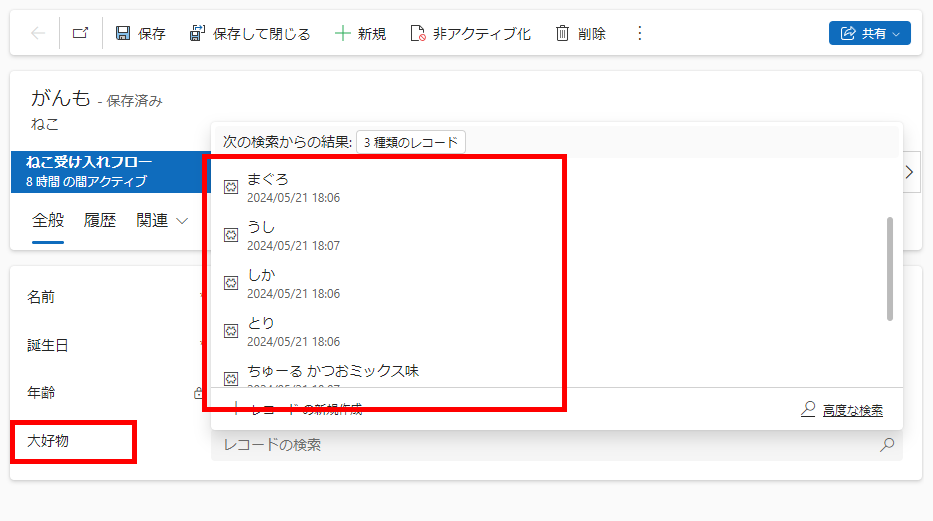
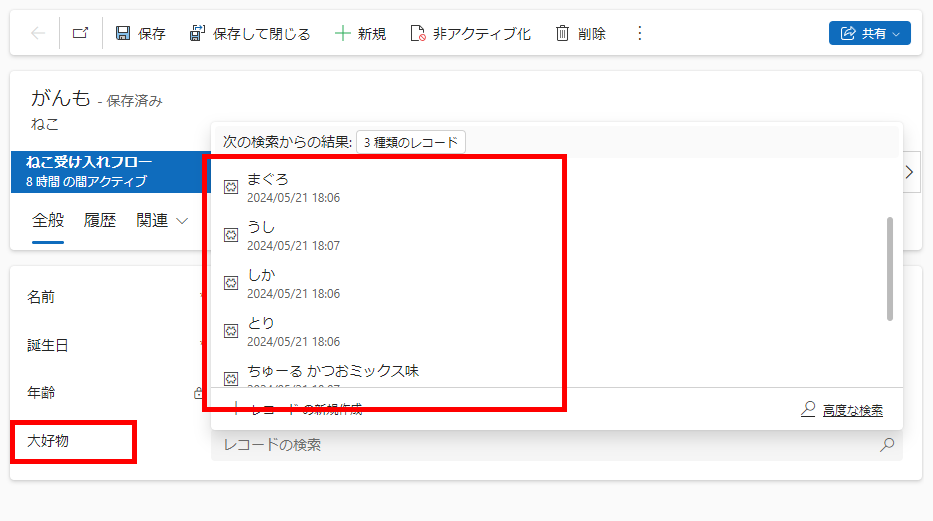
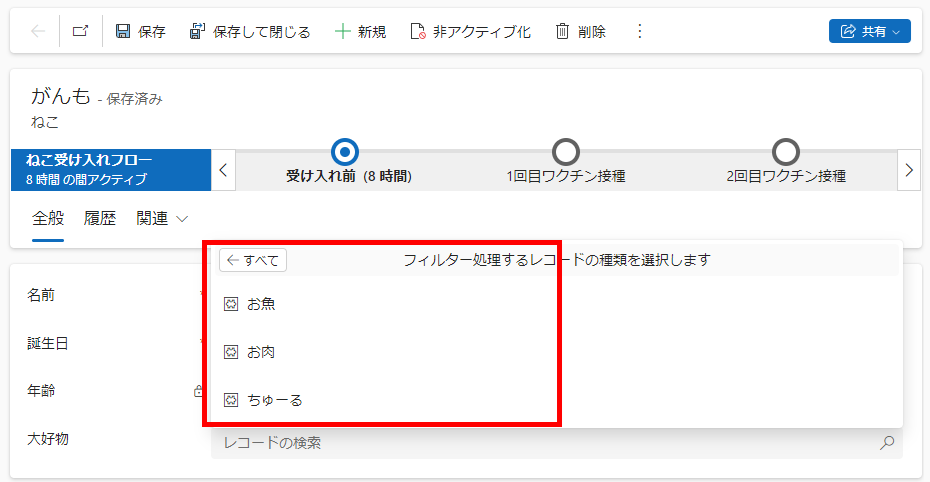
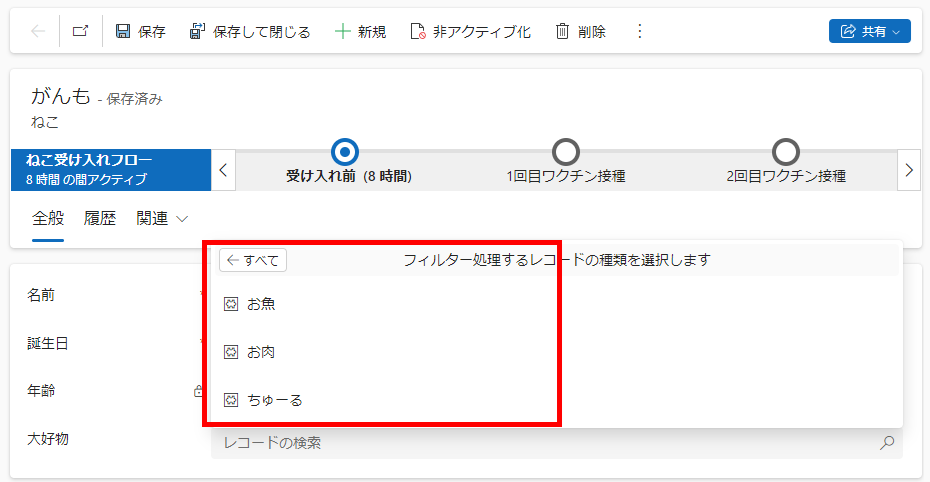
フォームに「大好物」列を追加すると、


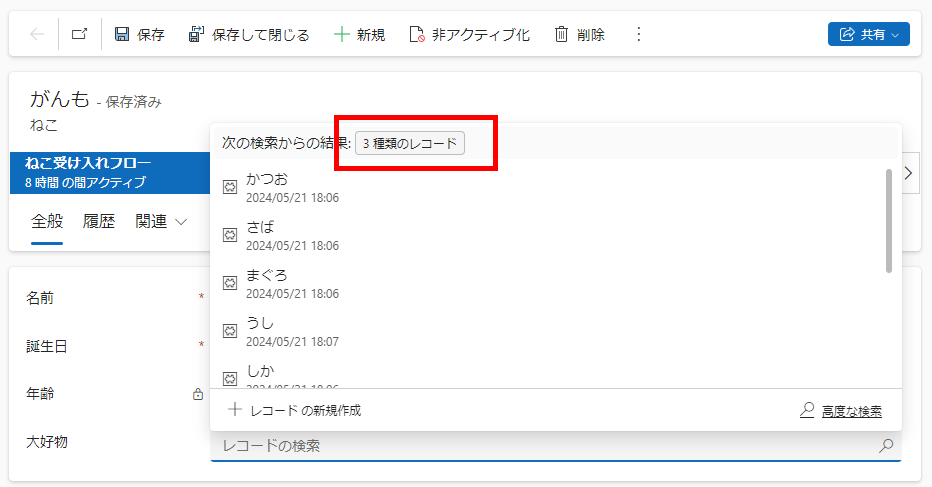
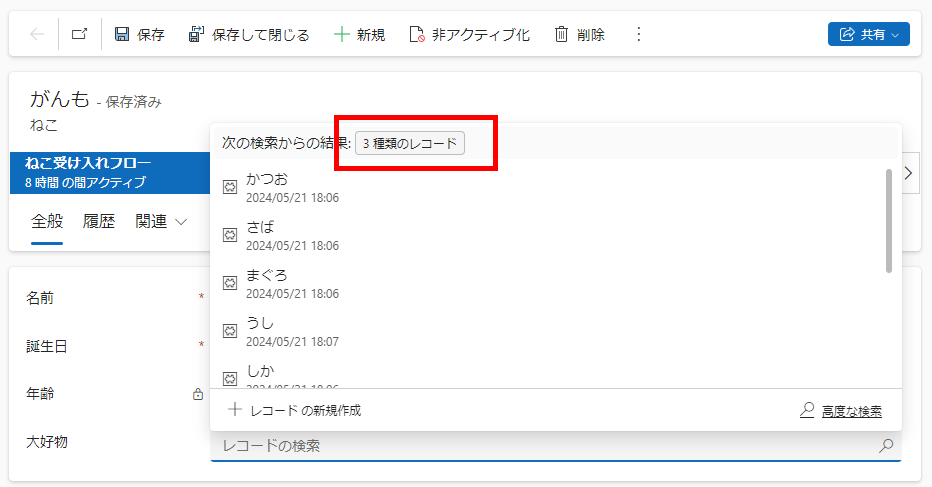
画像のようにこの列には3種類のテーブル(肉、魚、ちゅーる)から値を選べるようになる。


[3種類のレコード]ボタンを押すと、


この列に設定できるテーブルを表示できて、


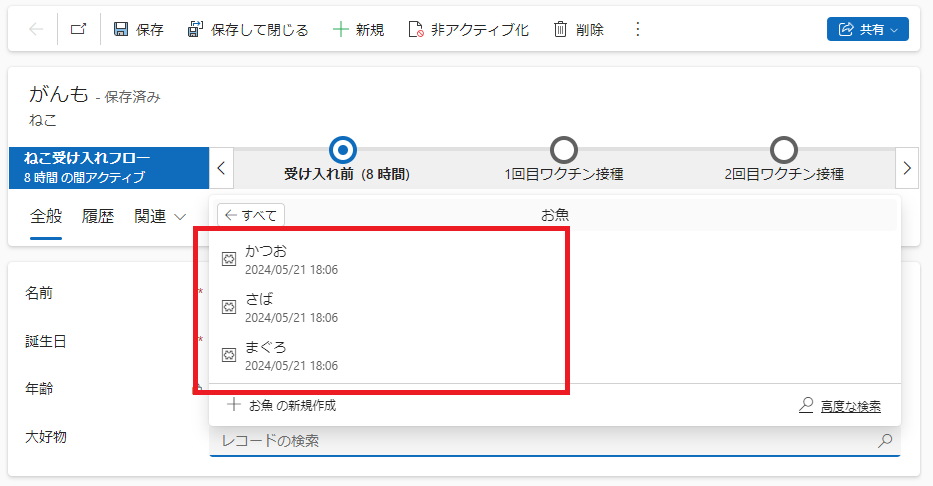
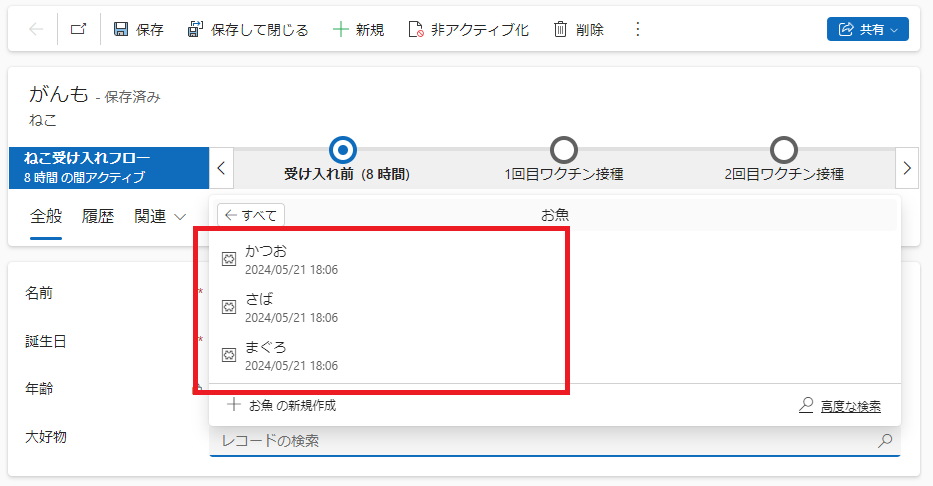
テーブルを選ぶ(今回はさかな)と、そのテーブルのレコードだけが表示される。


注意:追加は簡単だけど、編集や削除は大変
ただこの「マルチテーブル検索」は、[追加]するのは簡単だけど、「編集」や「削除」するのは少し大変かもしれない。
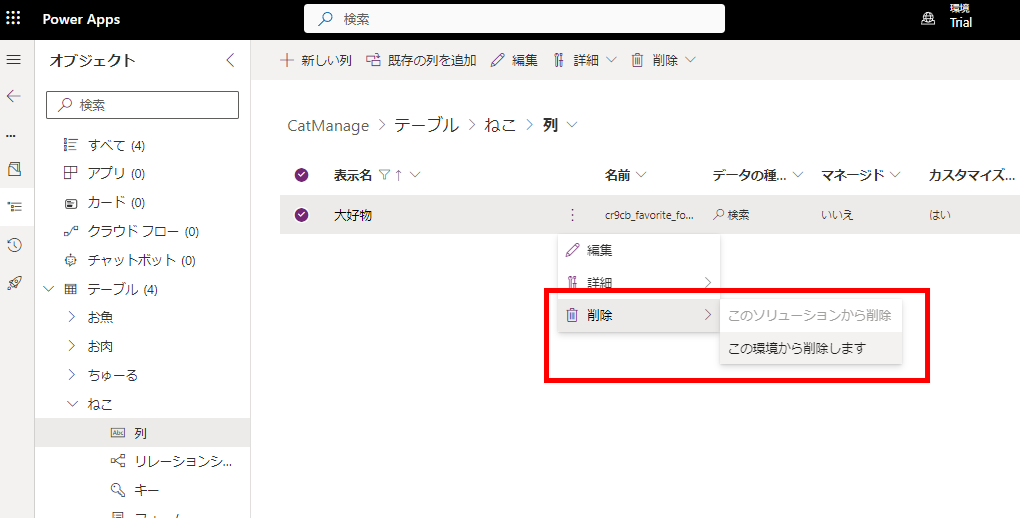
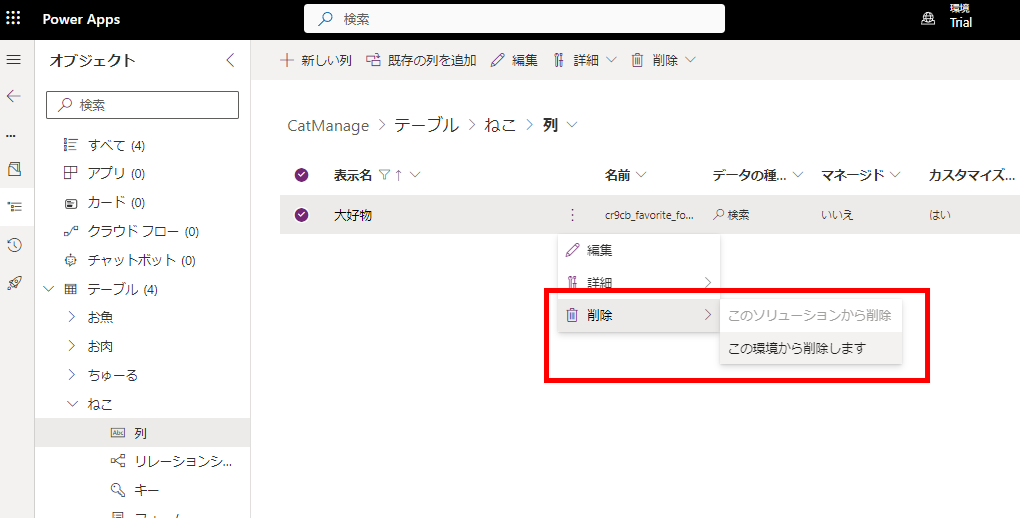
普通にPower Apps Studioから削除しようとすると、


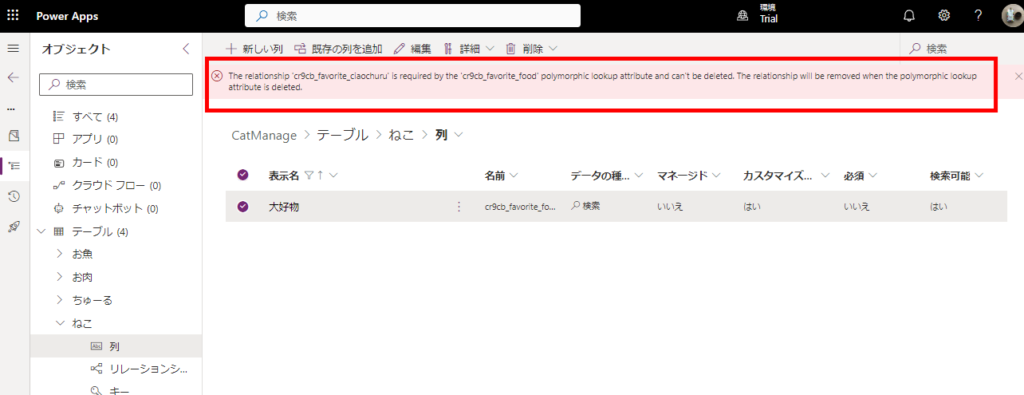
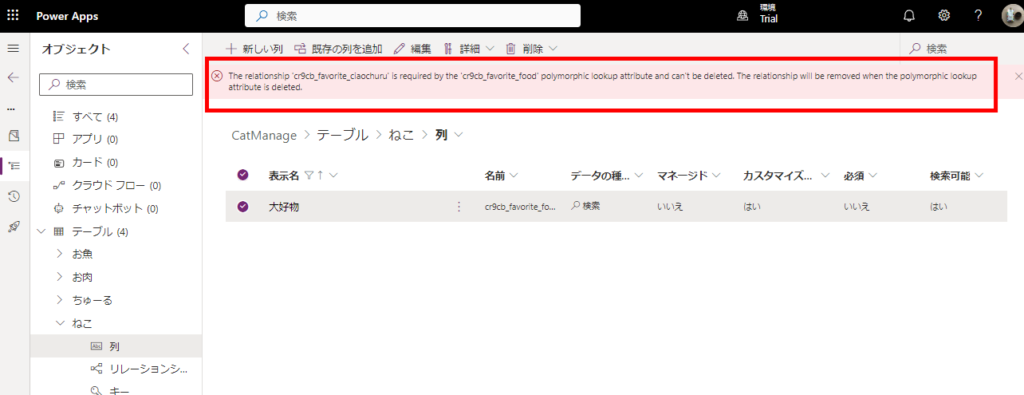
こんな感じでエラーが出る。


色々試したけど簡単には消すことができなかったので、テーブル設計がかっちり決まっているときくらいの利用にしとくのが良いかもしれない。。

