Dataverseを使うときによく使う「選択肢」列、この選択肢の並べ替え方法がすぐに見つからなかったのでメモ。
選択肢の並べ替えができない。。。
Dataverseにある「選択肢」をよく使うんだけど、一度作るとなぜか並べ替えができない。。。


※ついでに[詳細表示]で確認できる[値]も変更することができない。


で、ちょっと調べてみるとどうやら「選択肢」の並べ替えはクラシック表示でできるとのこと。
![]()
Consumer Privacy Act (CCPA) Opt-Out Icon
Quickly search for answers, join discussions, post questions, and work smarter in your business applications by joining ...
選択肢の並べ替え方
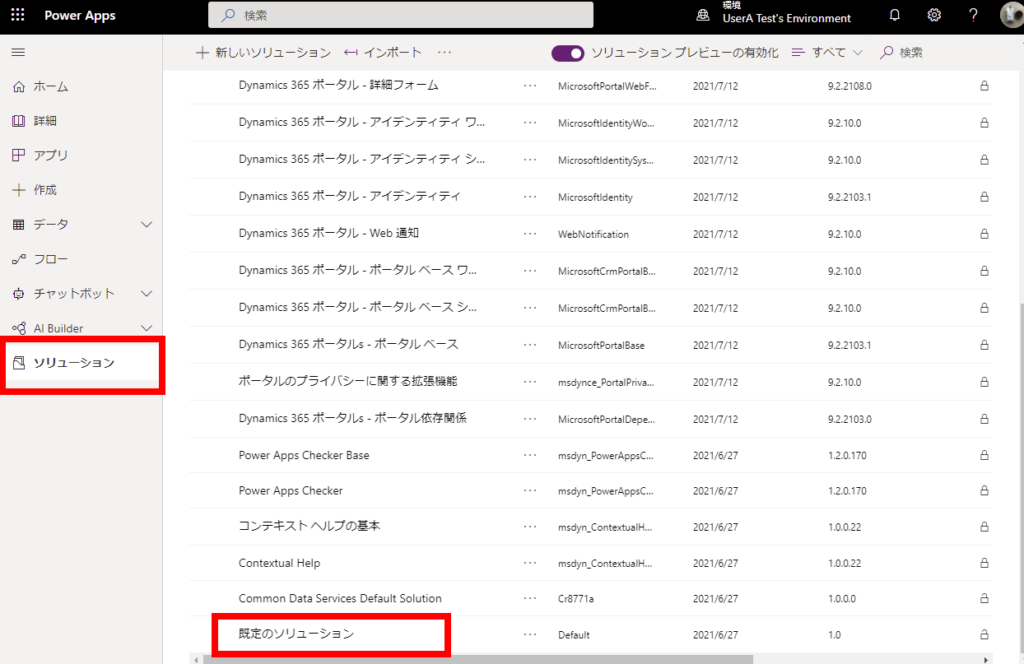
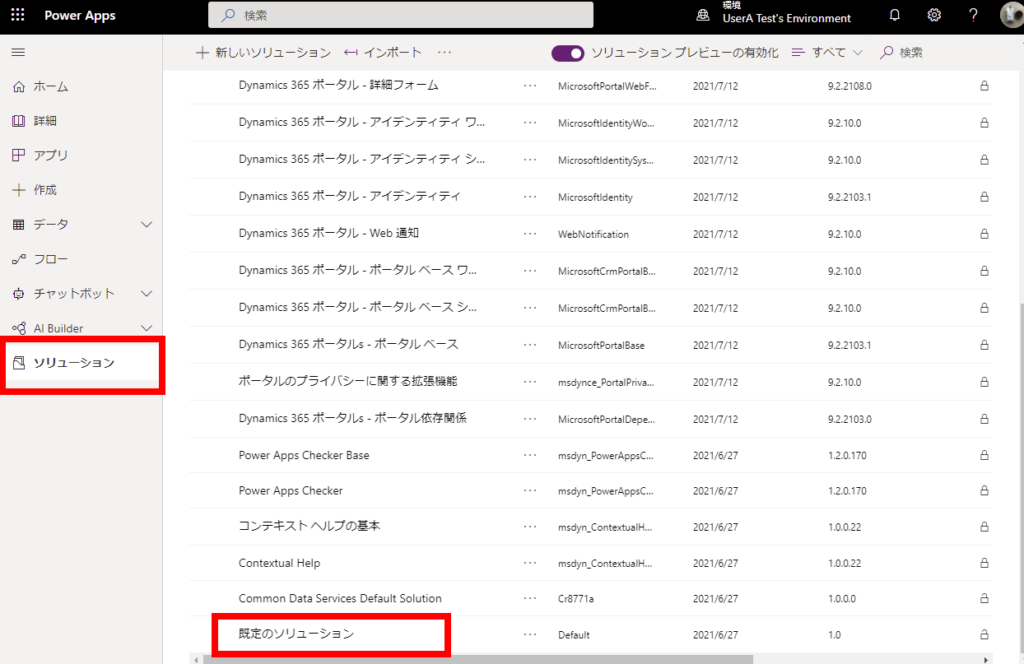
まずは左のメニューから[ソリューション]を選び、作成した「選択肢」が入っているソリューションを選ぶ。
※特にソリューションに入れていない場合は[既定のソリューション]にいるはず。

※特にソリューションに入れていない場合は[既定のソリューション]にいるはず。

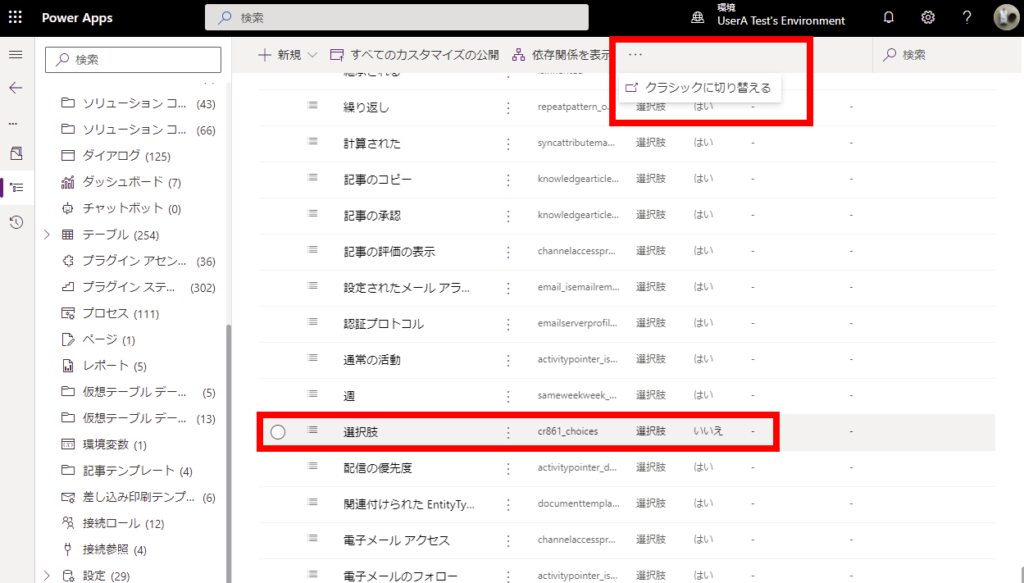
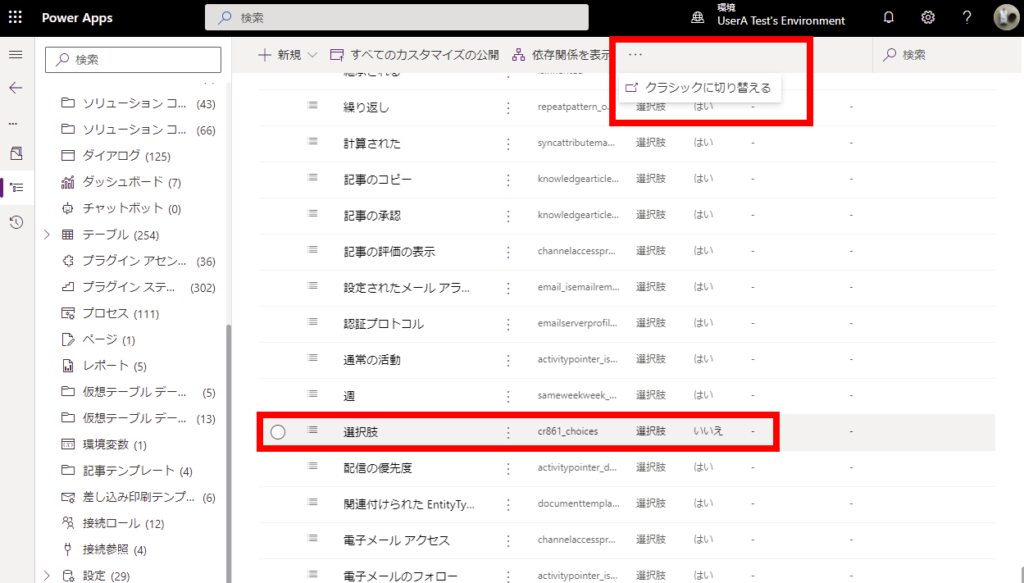
無事自分が作成した「選択肢」を見つけたら、[・・・]メニューから[クラシックに切り替える]を選択。


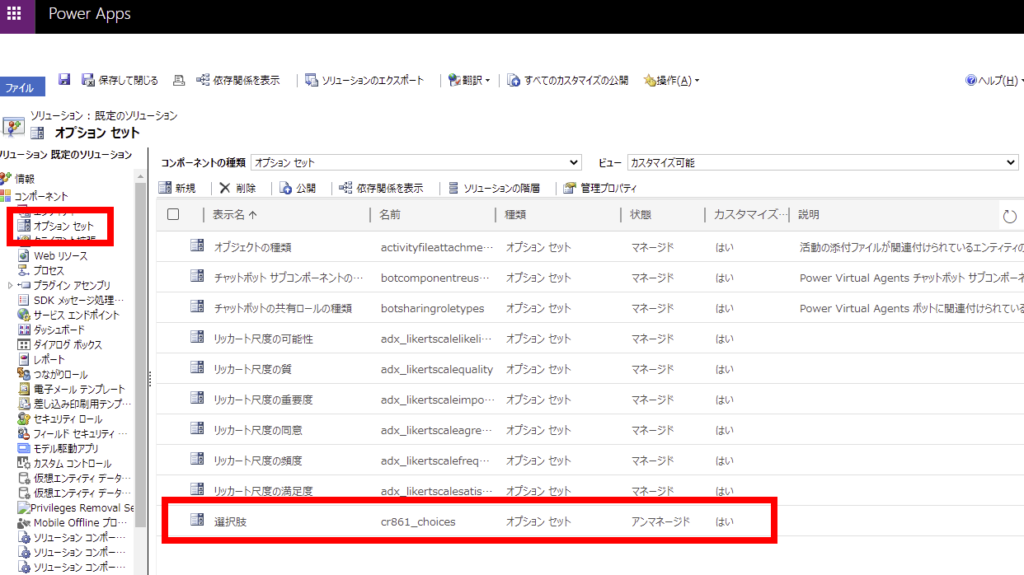
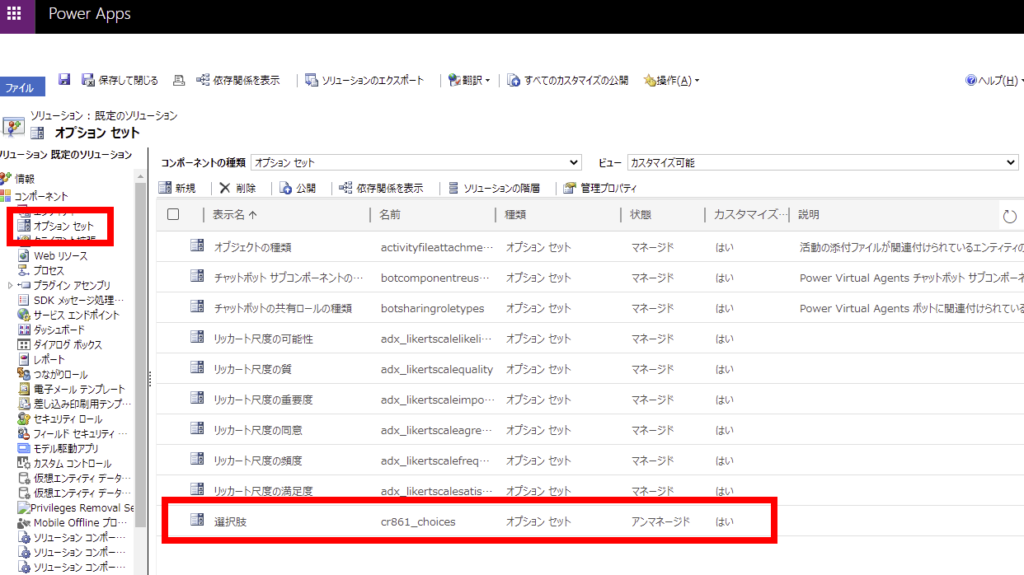
そしたら左側のメニューから[オプション セット]を選択し、自分が作った「選択肢」をダブルクリックする。


そうすると選択肢列の並べ替えやラベルと値の変更ができる画面が表示されるので、ここで好きに並べ替えを行う。


保存して公開してあげれば無事選択肢の並べ替えが完了する!


まだまだクラシック表示の方ができることが多くてたまに困る。。。
コメント