Power Appsのカスタムコンポーネントの「アクセスアプリスコープ」について調べたので、その内容をメモ。
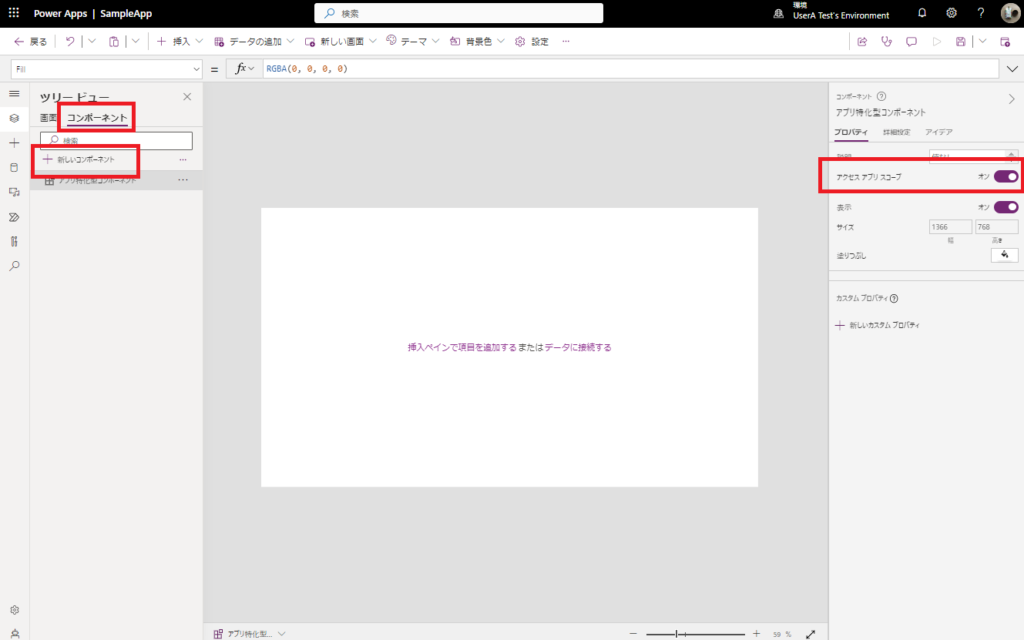
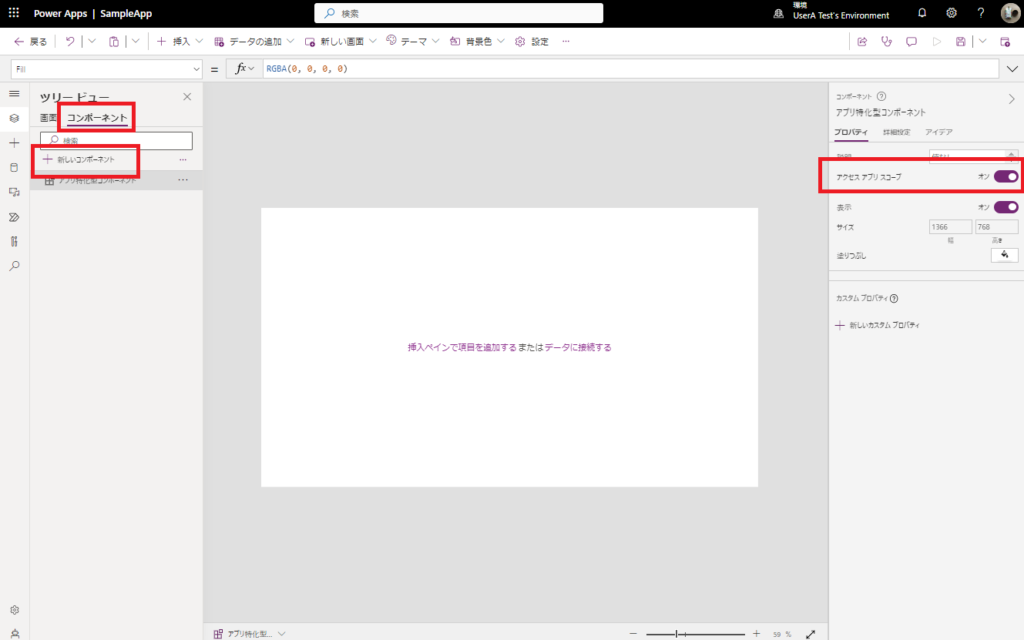
アクセスアプリスコープ
基本的にカスタムコンポーネントは、どのアプリから使用されても動作するよう、アプリ側の値とかデータソースとかにはアクセス不可になっている。
だけど、「あるアプリの中だけで使用するカスタムコンポーネント」を作るときとかは、こういった制約が不要になる。
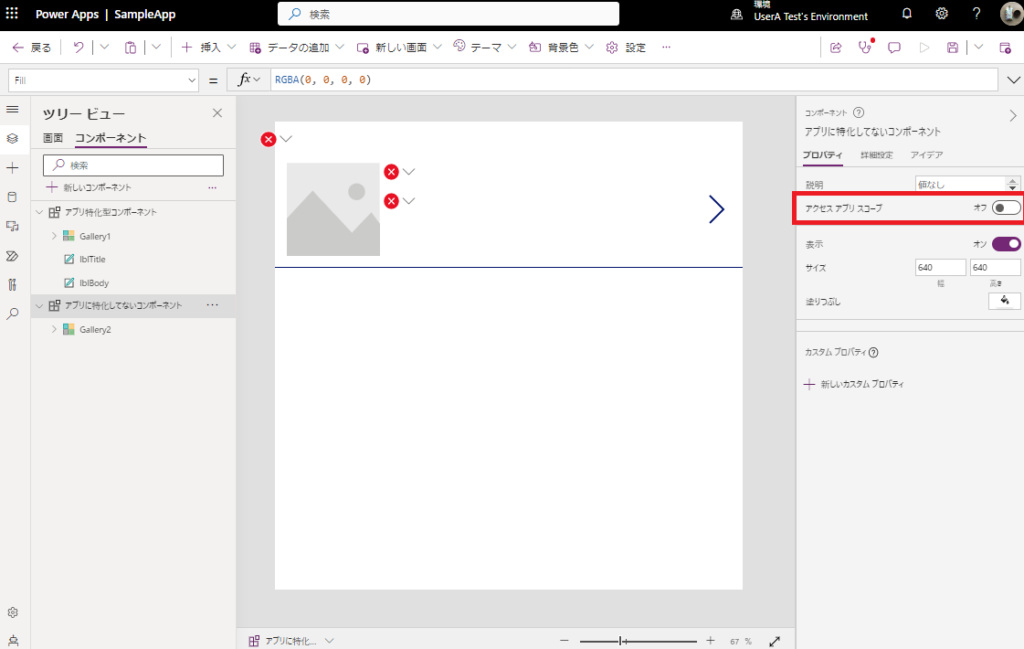
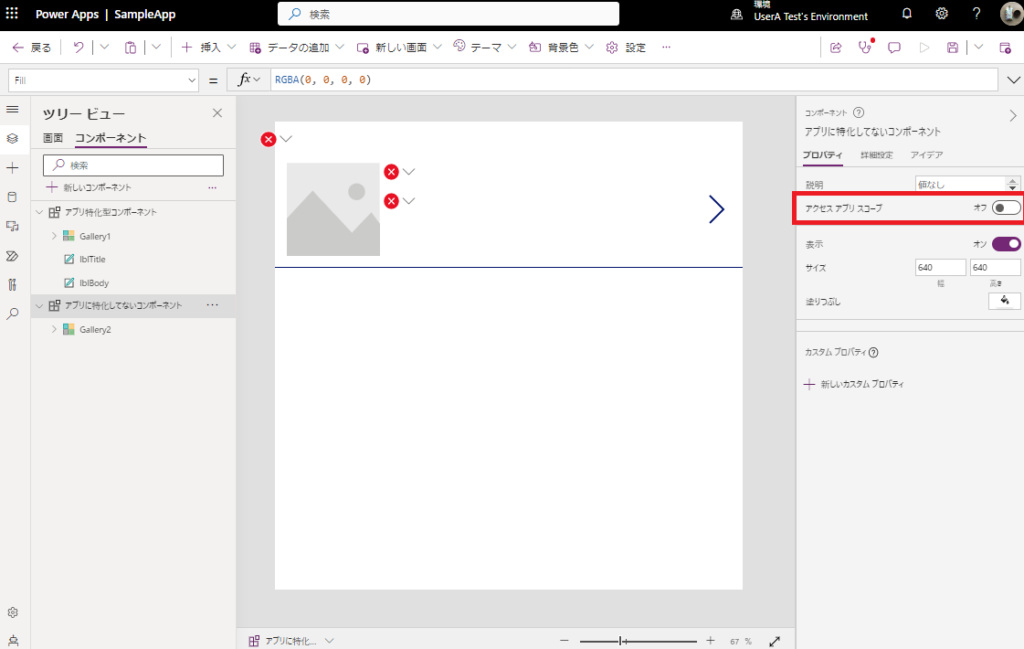
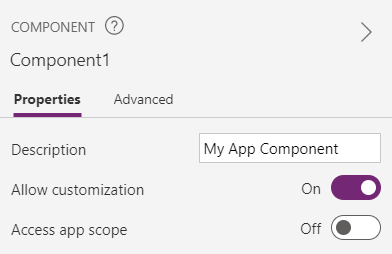
そんなときはカスタムコンポーネントのプロパティ「アクセスアプリスコープ」をオンにすることで、アプリに特化したカスタムコンポーネントを作成することができる。


アクセスアプリスコープをオンにしたとき
アクセスアプリスコープをオンにすると、カスタムコンポーネントで以下のことが可能になる。
- グローバル変数とコレクションへのアクセス
- 画面上のコントロールとコンポーネントへのアクセス
- 表形式のデータ ソース (DataverseとかSPOリストなど)へのアクセス
それぞれについて動作を見てみる。
グローバル変数へのアクセス
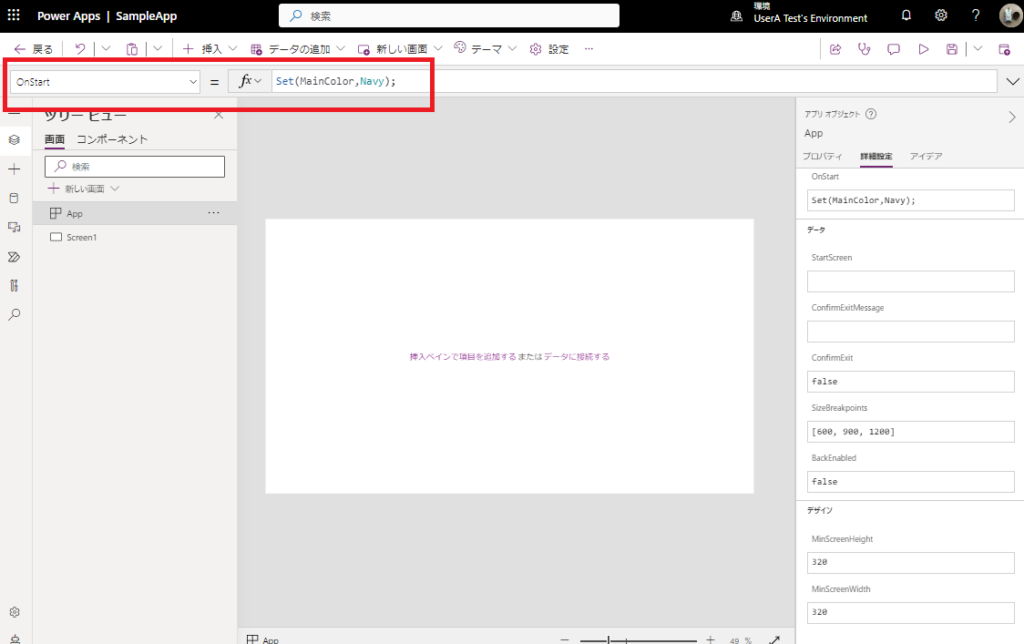
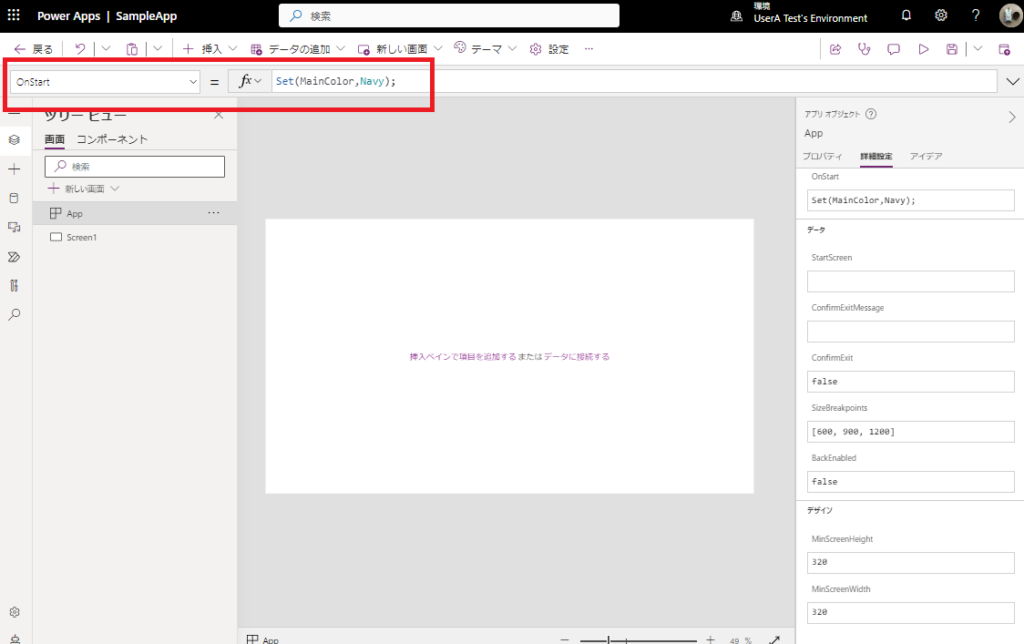
例えばアプリのどこかでこんなグローバル変数やコレクションを宣言すると、


アクセスアプリスコープをオンにしたカスタムコンポーネントではこのグローバル変数を使用することができる。


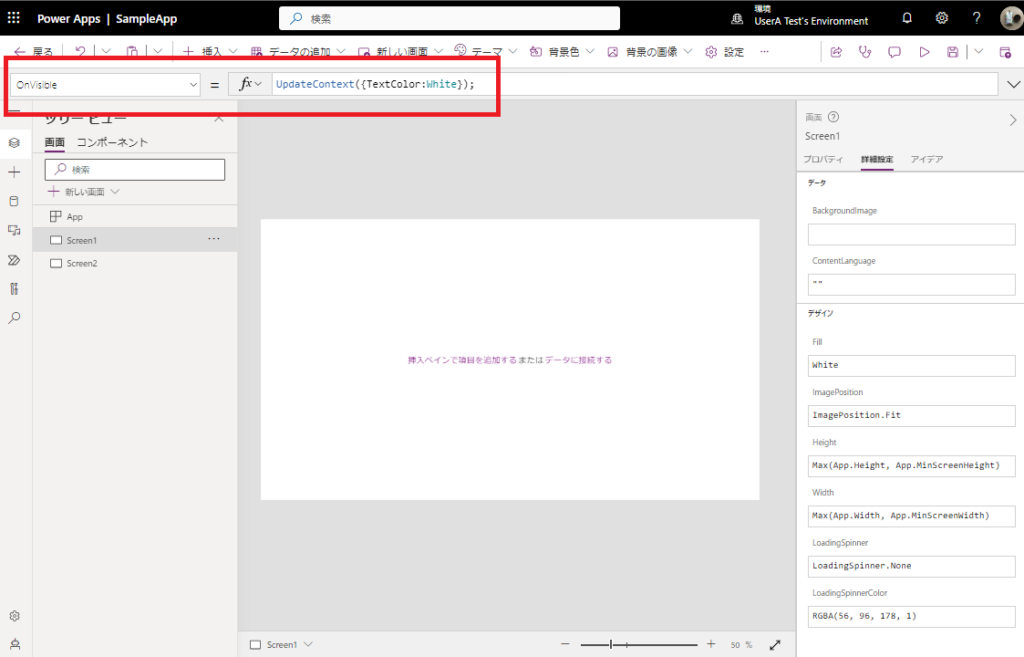
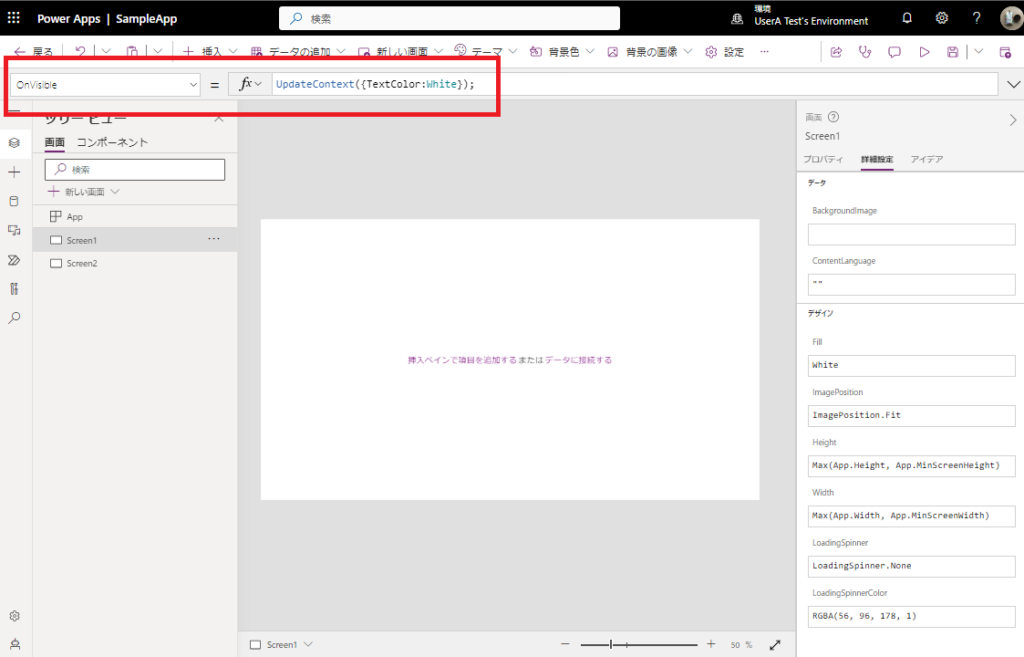
ただこんな感じのコンテキスト変数(画面ごとの変数)には、


カスタムコンポーネントはアクセスできない。


これはカスタムコンポーネントはどの画面に配置されても動作する必要があるため、画面に依存した値を元に動作させることはできないため(だと思われる)。
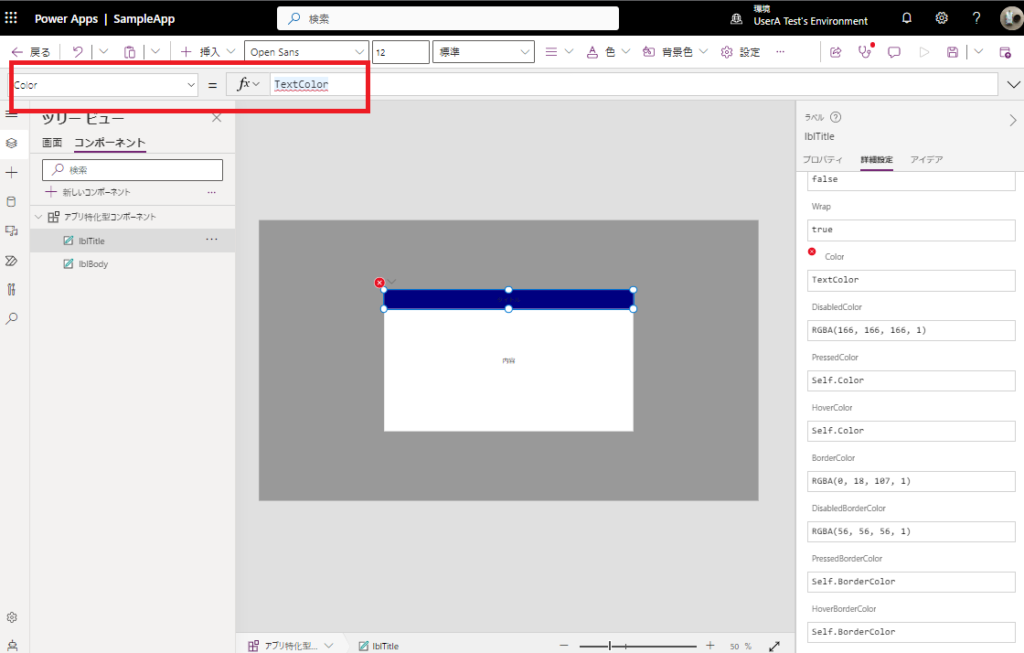
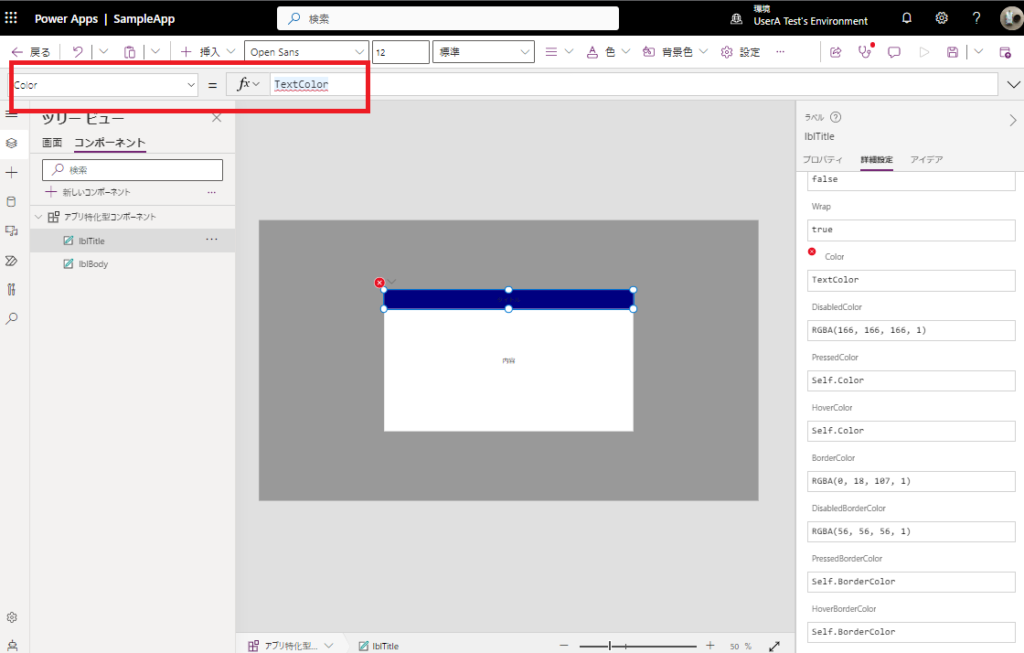
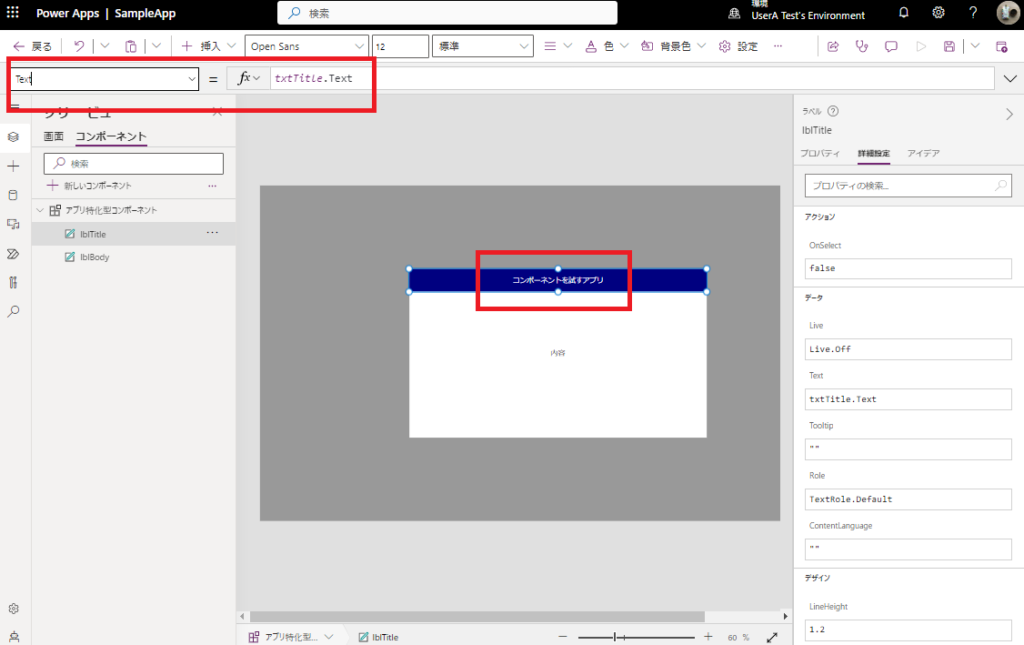
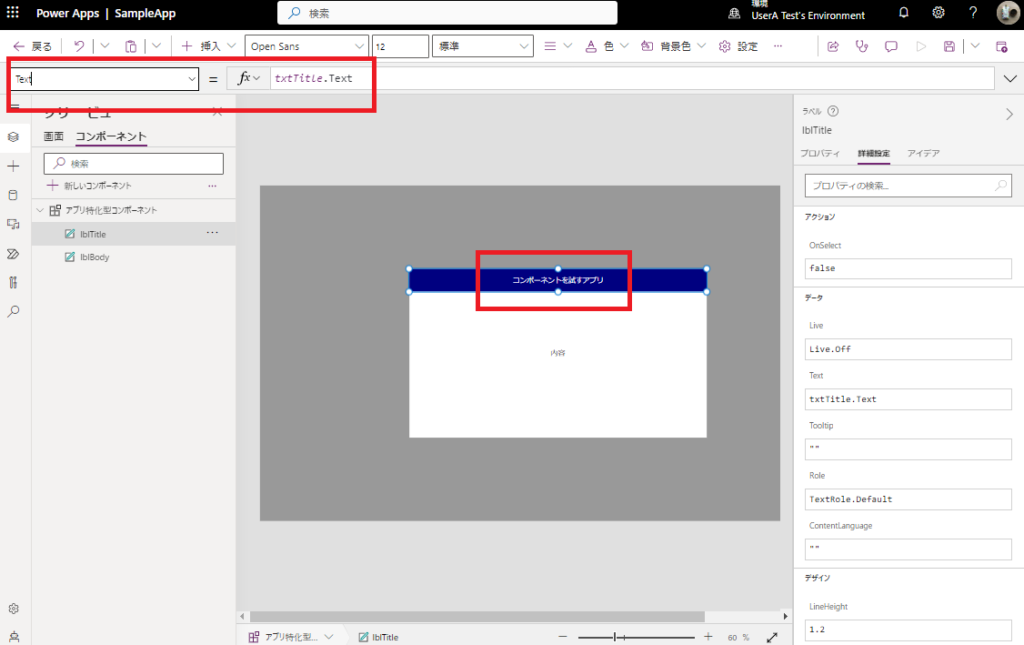
画面上のコントロールとコンポーネントへのアクセス
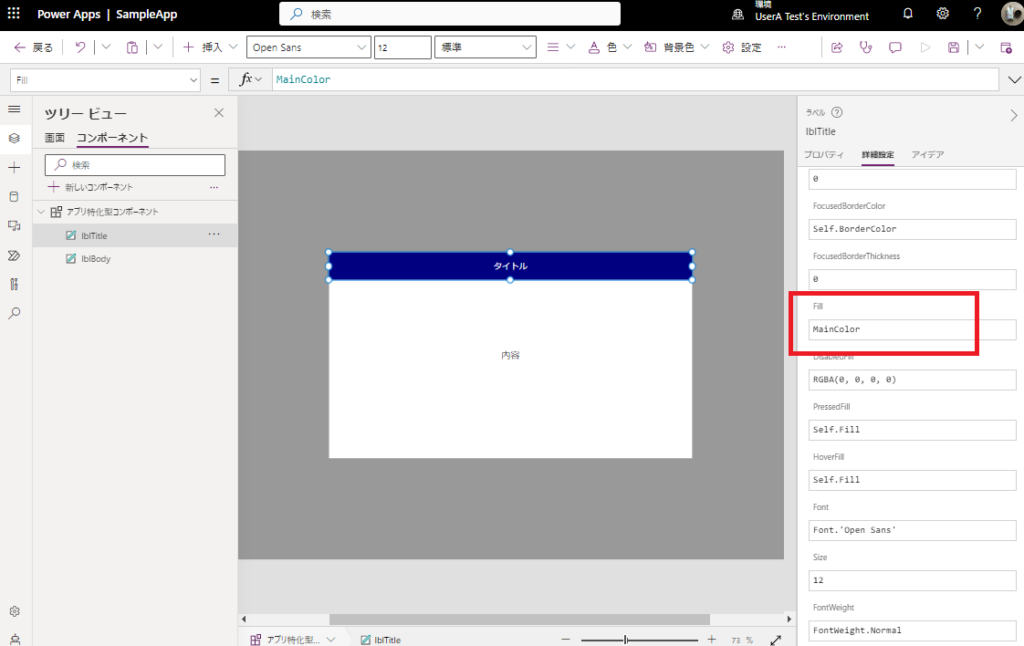
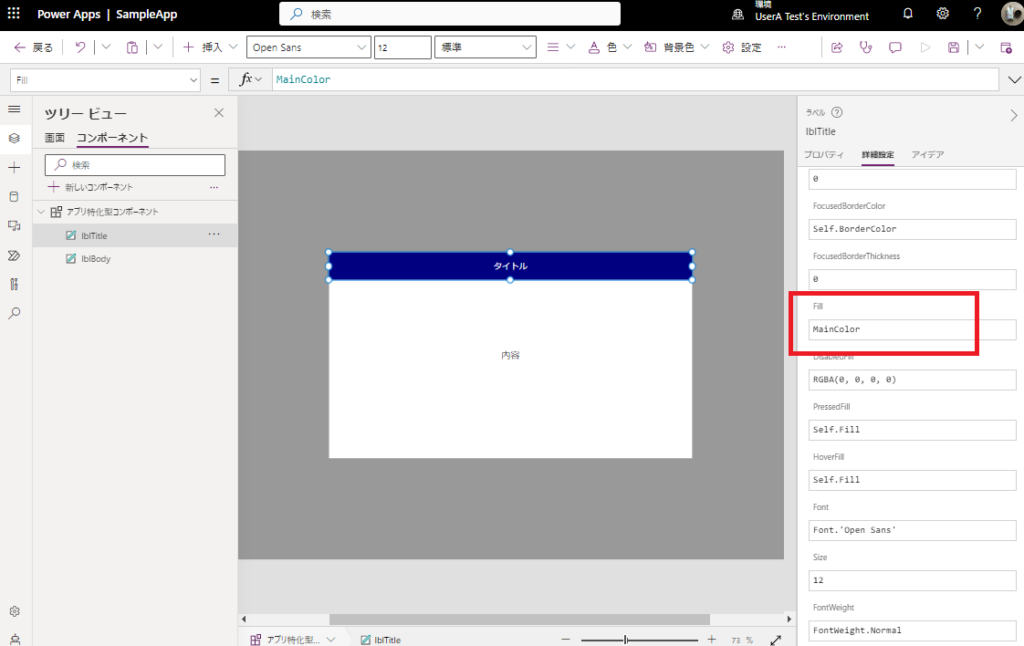
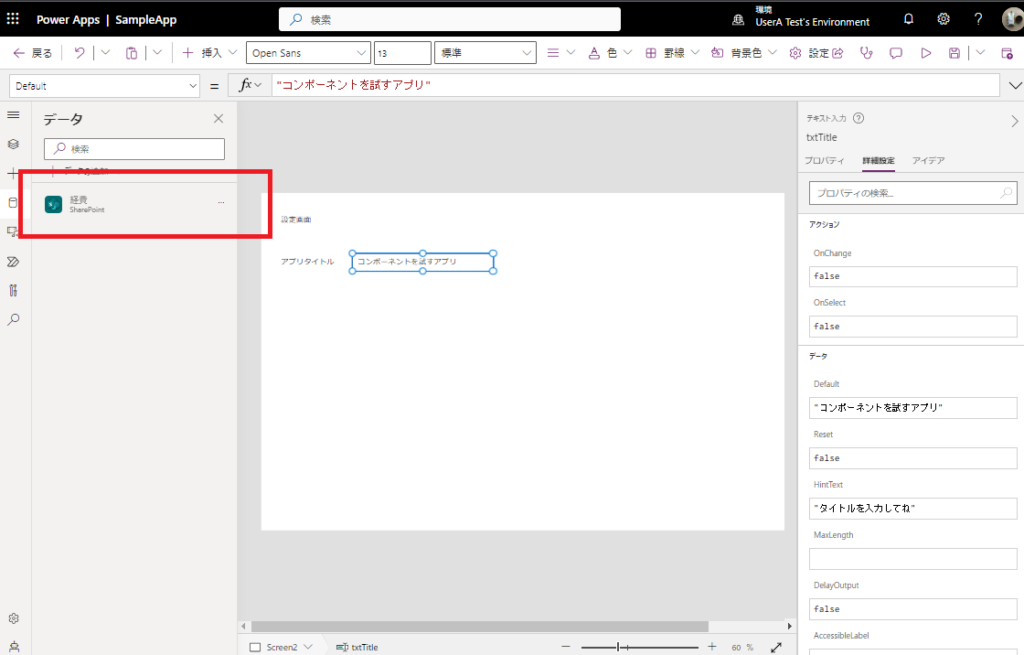
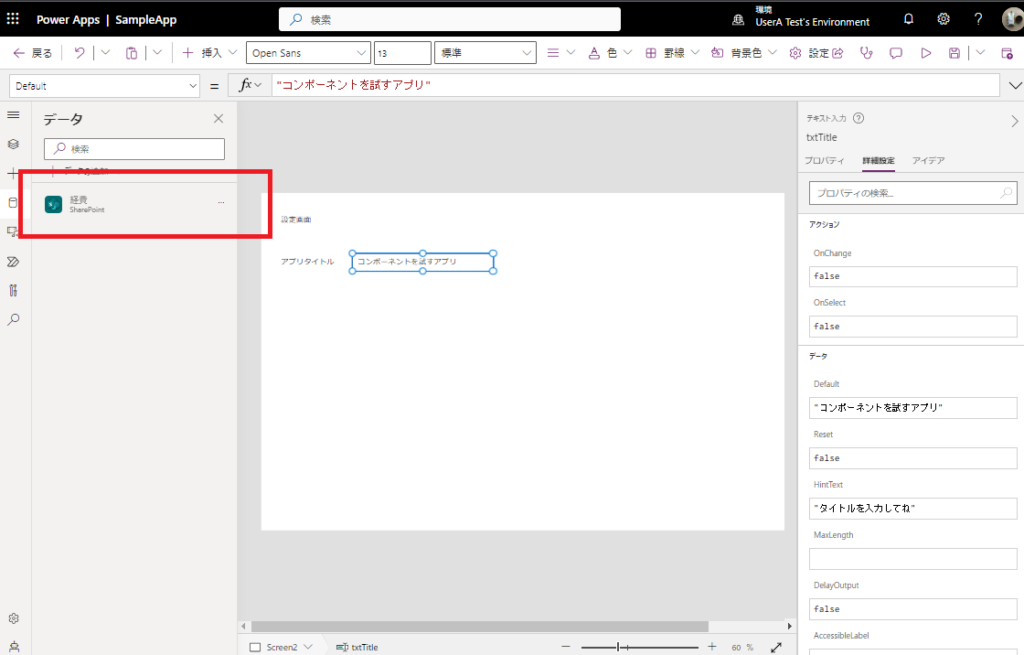
またこんな感じでアプリにコントロールを配置すると、


そのコントロール(とそのプロパティ)にアクセスすることができる。


これもアプリの中で同じ名前のコントロールは1個ということが保証されているため(だと思われる)。
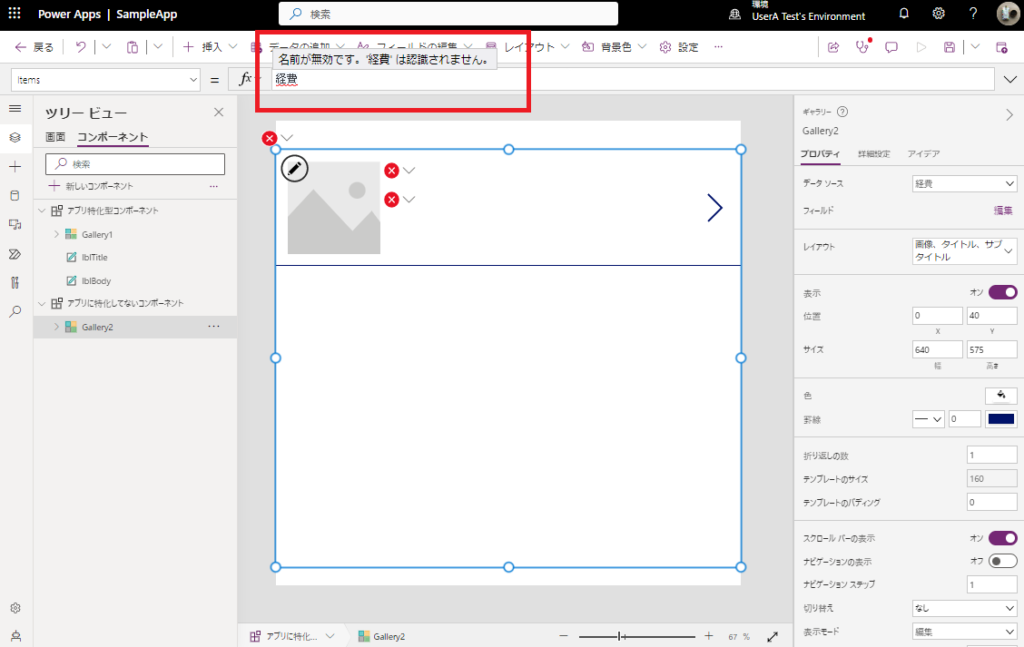
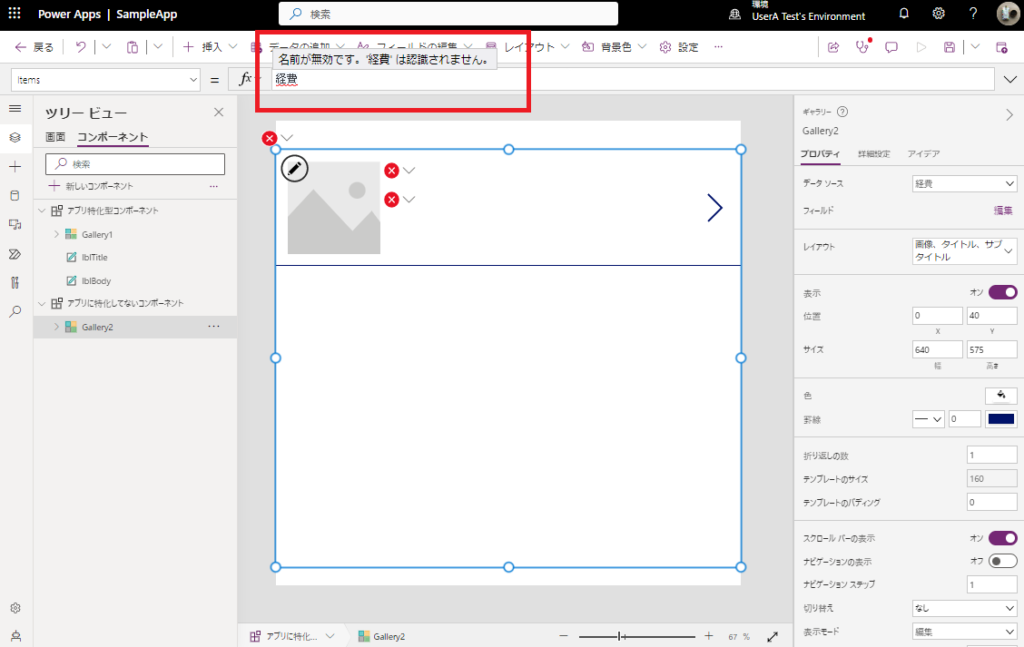
表形式のデータ ソース へのアクセス
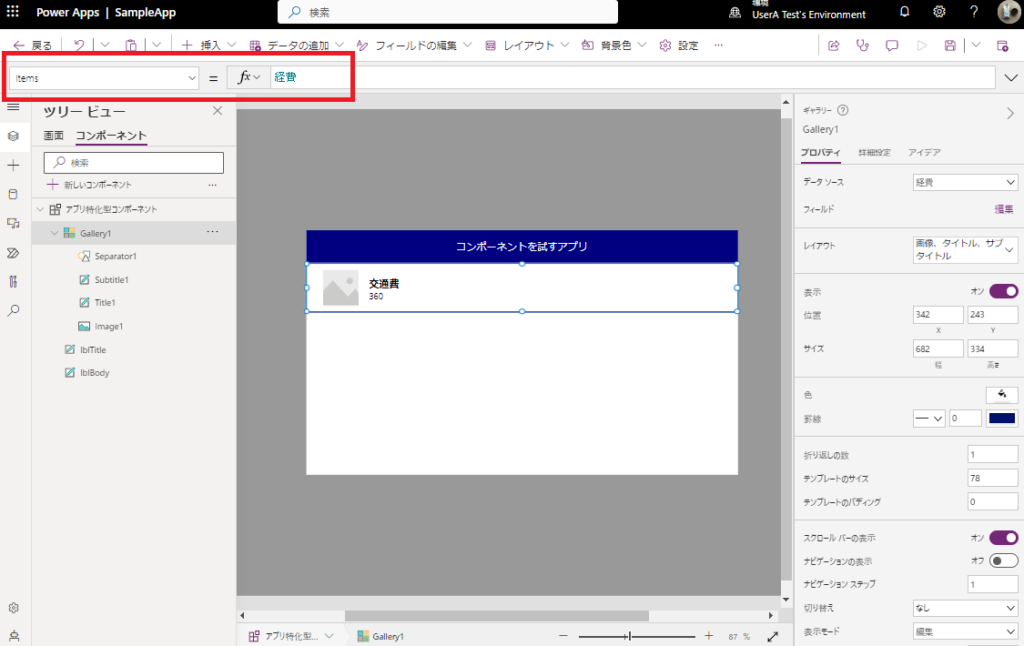
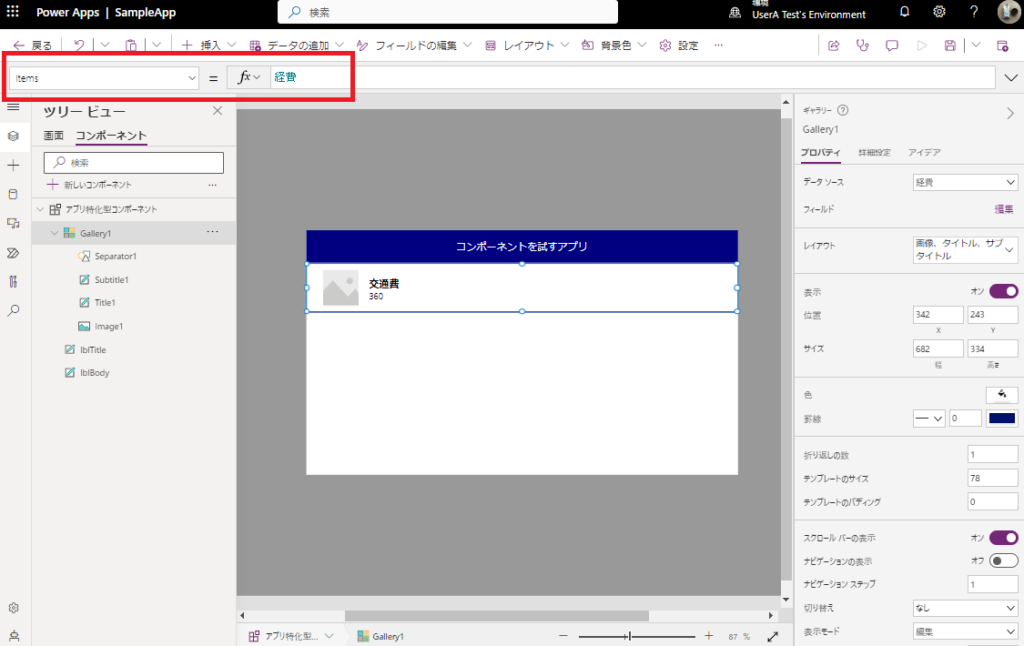
そしてアプリにこんな感じでSPOリストとかDataverseとかのデータソースが追加されているときは、


カスタムコンポーネントからこのデータソースにもアクセスすることができる。


※もちろんアクセスアプリスコープをオフにしているカスタムコンポーネントではデータソースにアクセスすることはできない。




このアクセスアプリスコープをオンにすることで、カスタムコンポーネントからアプリ独自の変数やデータにアクセスできるようになるので、ヘッダとかサイドメニューとかアプリに特化したコンポーネントを作るときは非常に便利!




コメント