SharePointリストの「ユーザーまたはグループ」列に値を入れる方法がわからなかったので、調べた結果をメモ。
やりたいこと
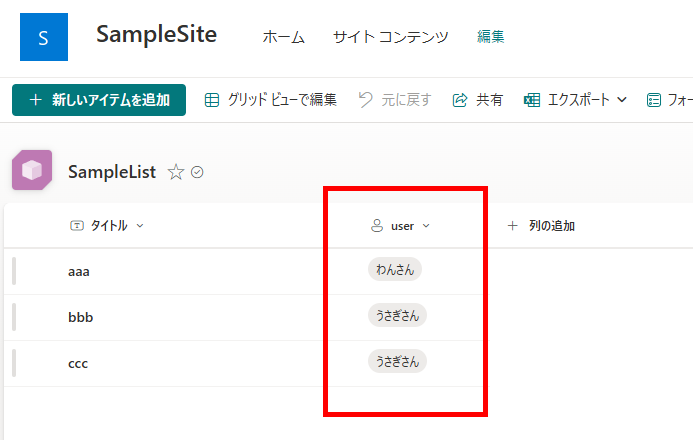
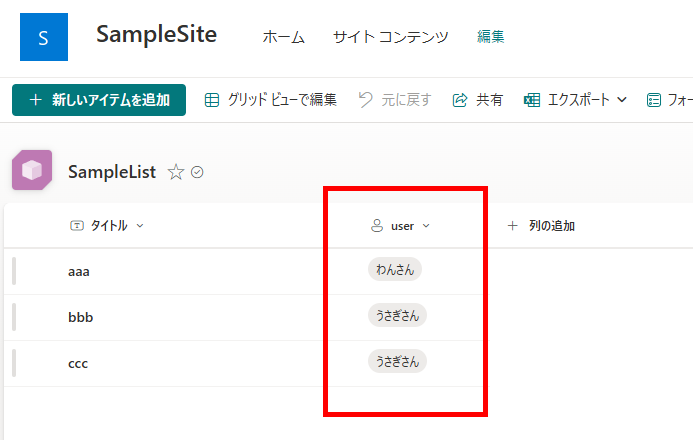
以下のSharePointリストのように、「ユーザーまたはグループ」列を持つSharePointリストに、値を設定したいときの話。


フォームを使うと簡単に値を設定できるけど、今回はPatch関数から値を追加する方法を紹介。
新規追加
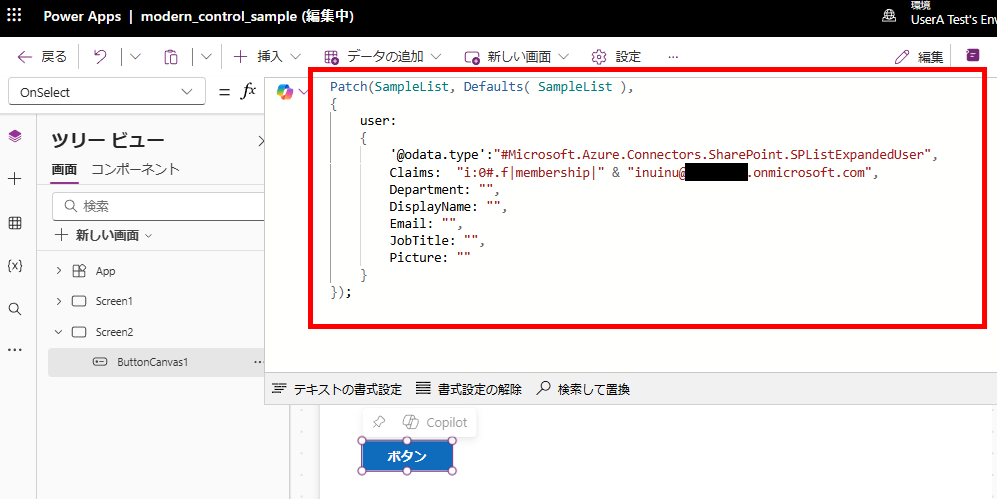
リストに新しくアイテムを追加するときは、以下のようなPatch関数を使用する。


【リスト名】と【列名】、【対象ユーザーのメールアドレス】を差し替える。
※DepartmentやDisplayNameなどは設定しても何も変わらないけど、必須項目。
※DepartmentやDisplayNameなどは設定しても何も変わらないけど、必須項目。
Patch(【リスト名】, Defaults(【リスト名】),
{
【列名】:
{
'@odata.type':"#Microsoft.Azure.Connectors.SharePoint.SPListExpandedUser",
Claims: "i:0#.f|membership|" & "【対象ユーザーのメールアドレス】",
Department: "",
DisplayName: "",
Email: "",
JobTitle: "",
Picture: ""
}
});
この式を実行すると、ユーザーが追加される。


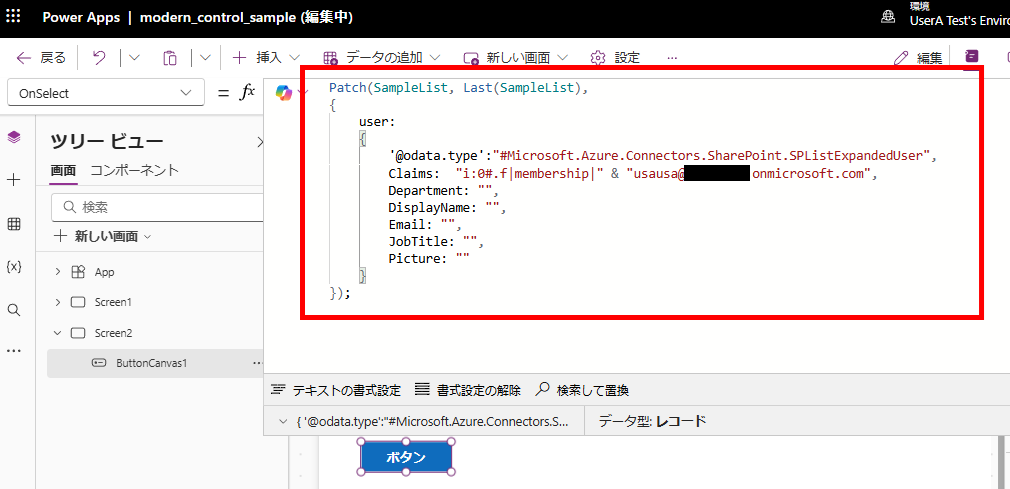
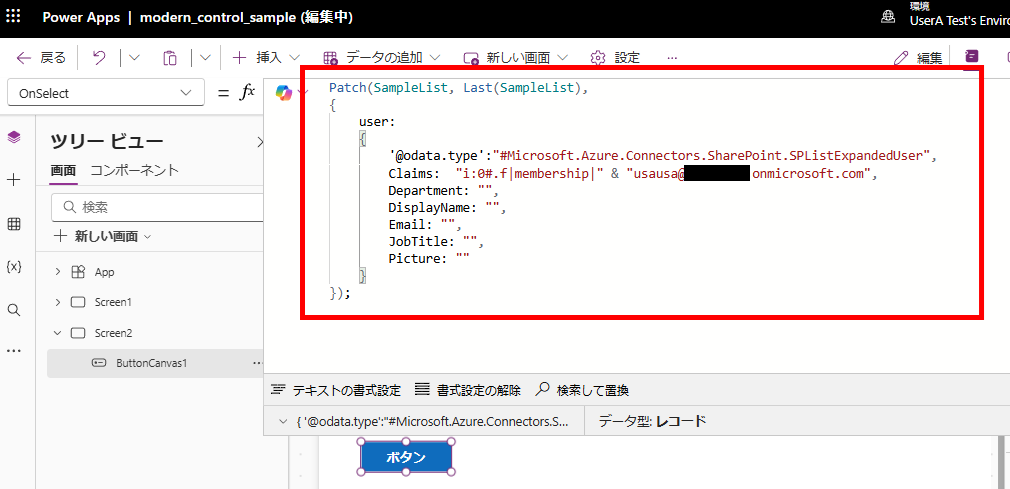
編集
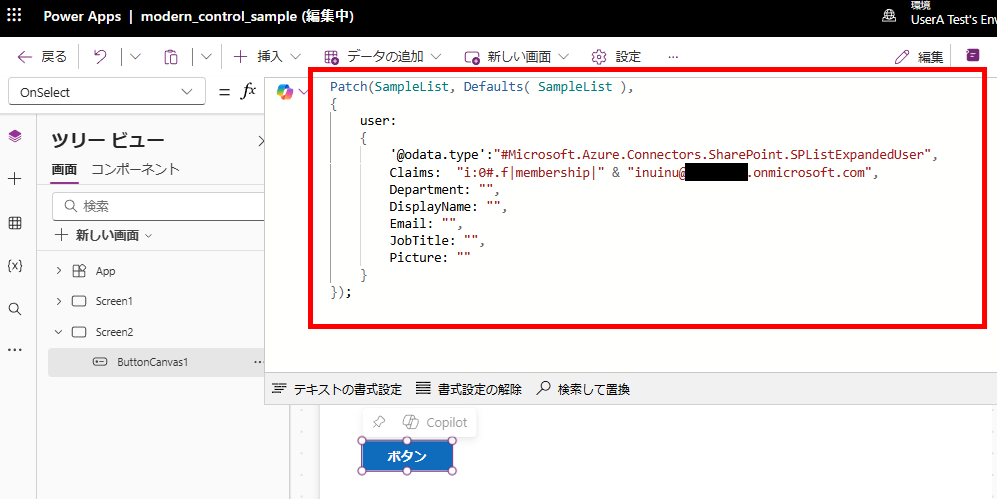
編集する際は、第二引数にDefaults関数の代わりに、LookUp関数やFirst関数、Last関数などで取得できる対象のリストアイテムを設定する。


【リスト名】と【対象のリストアイテム】、【列名】、【対象ユーザーのメールアドレス】を差し替える。
Patch(【リスト名】, 【対象のリストアイテム】,
{
【列名】:
{
'@odata.type':"#Microsoft.Azure.Connectors.SharePoint.SPListExpandedUser",
Claims: "i:0#.f|membership|" & "【対象ユーザーのメールアドレス】",
Department: "",
DisplayName: "",
Email: "",
JobTitle: "",
Picture: ""
}
});
この式を実行すると「わんさん」から「うささん」に値が変わる。


コメント