Power Appsでアンカーリンクみたいにスクロールバーを移動できないか?
という質問をいただいたので実現方法を少し考えてみた!
HTMLテキストでは<a>タグを埋め込めない
Power AppsのHTMLテキストコントロールはaタグが埋め込めないので、アンカーテキストへのリンクが実装できない。
![]()

Power Apps での HTML テキスト コントロール - Power Apps
Power Apps の HTML テキスト コントロールの詳細、プロパティ、例について説明します。
そこで、今回はアンカーテキストっぽい動きを他の方法で実現できないか試してみた。
やりたいこと
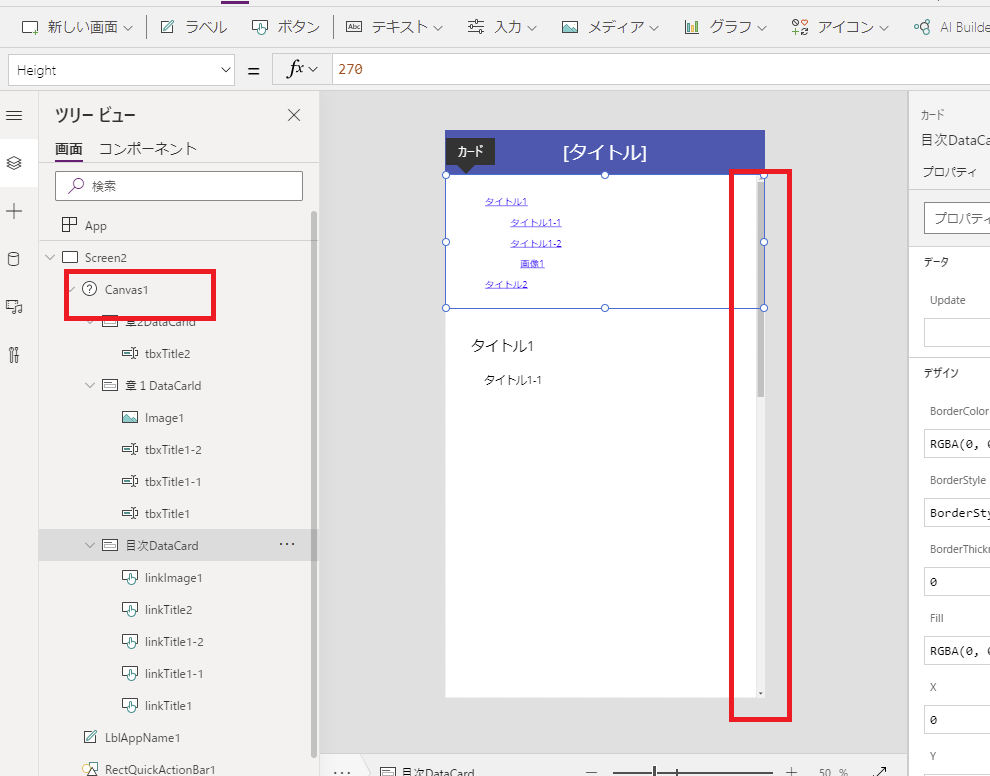
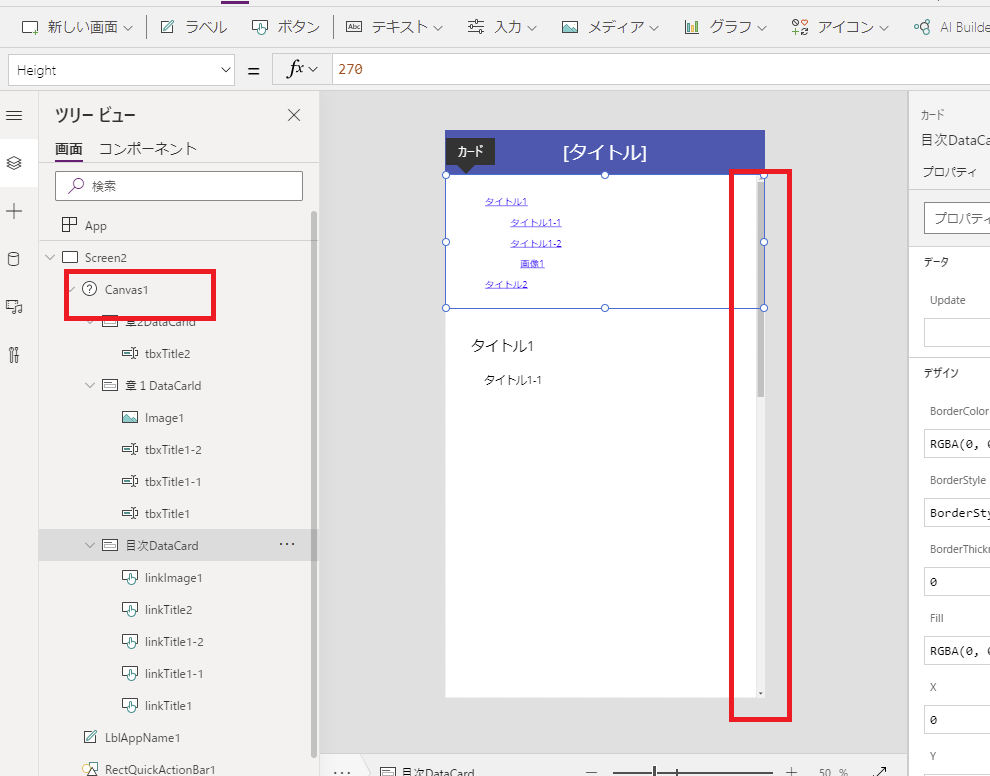
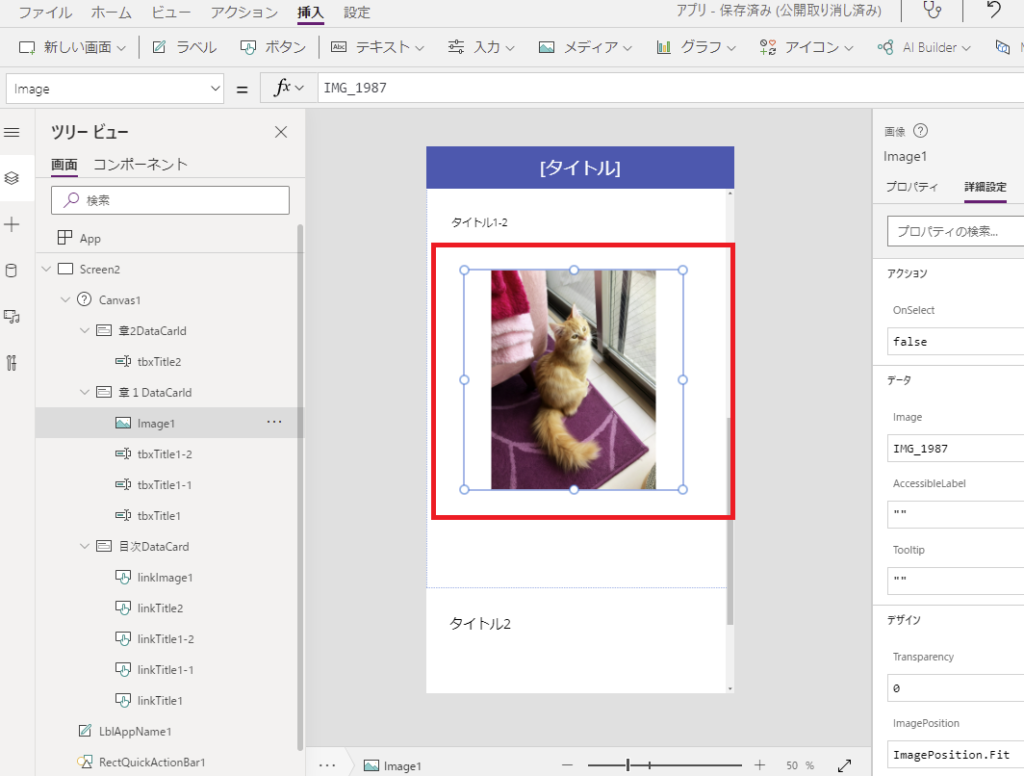
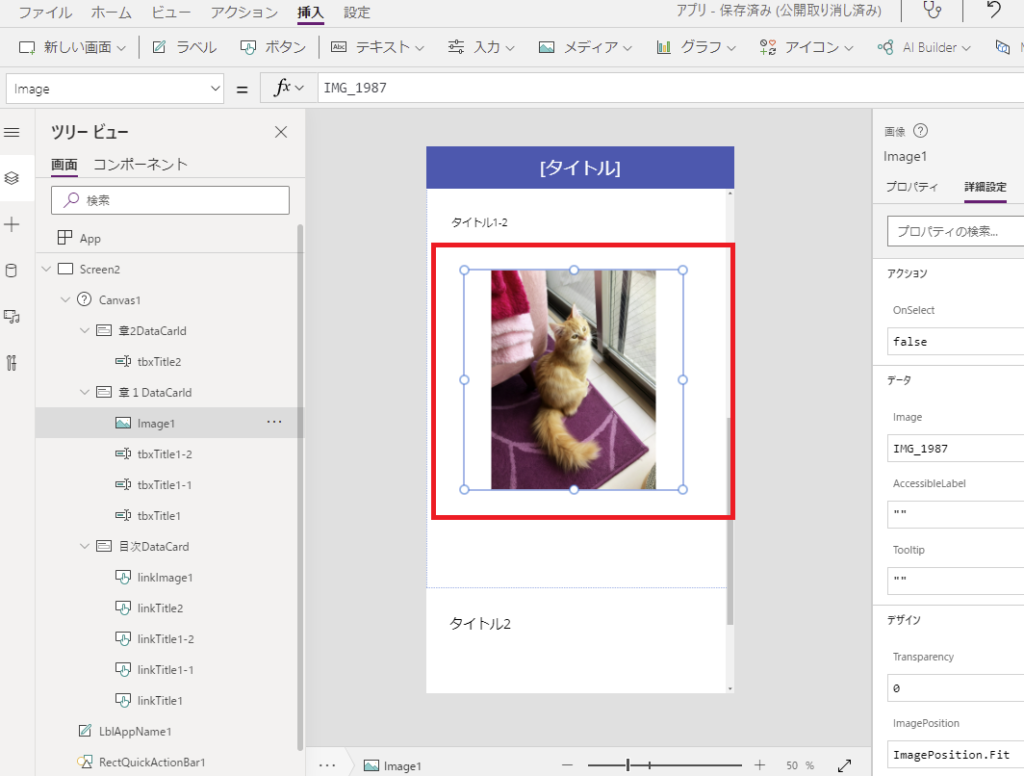
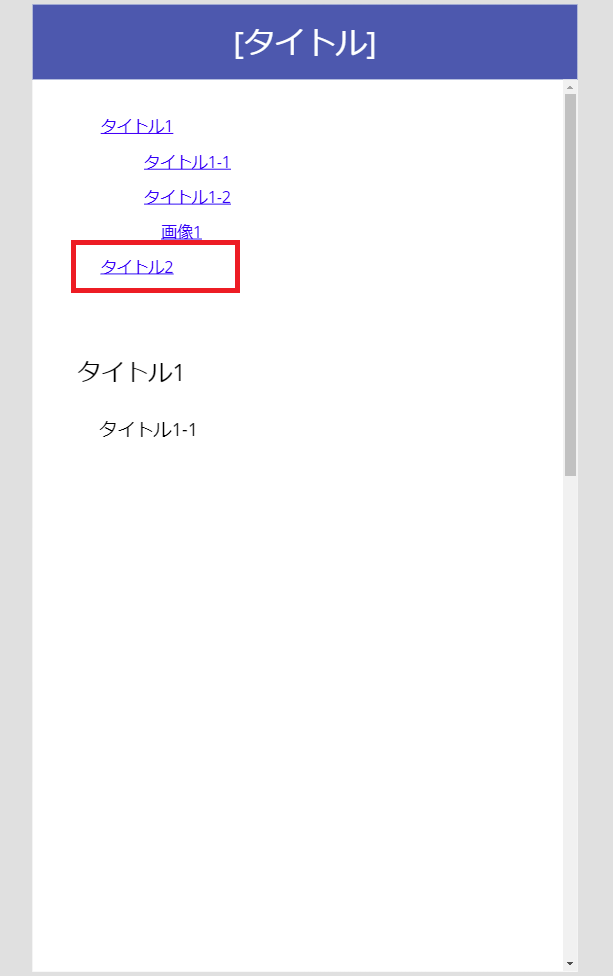
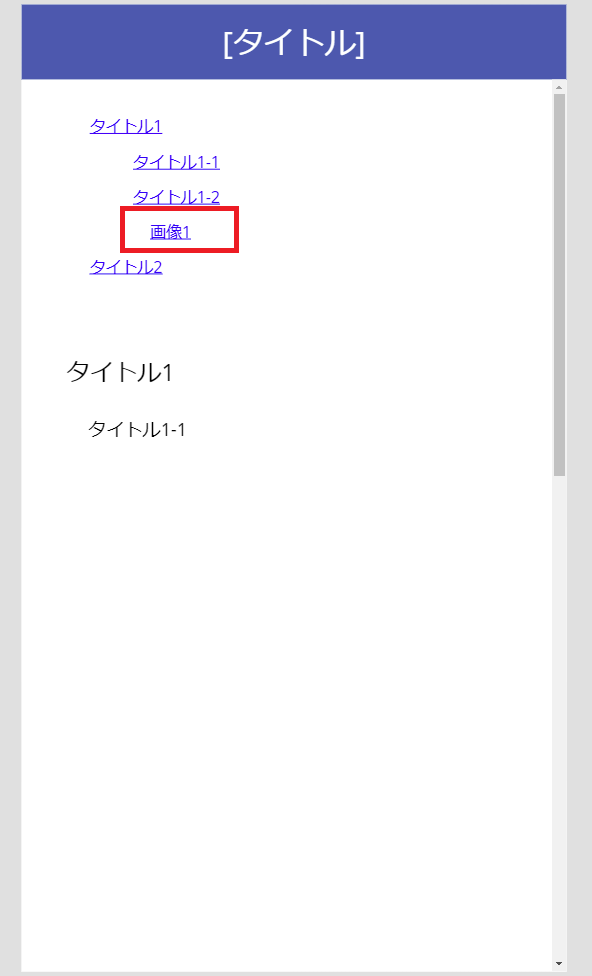
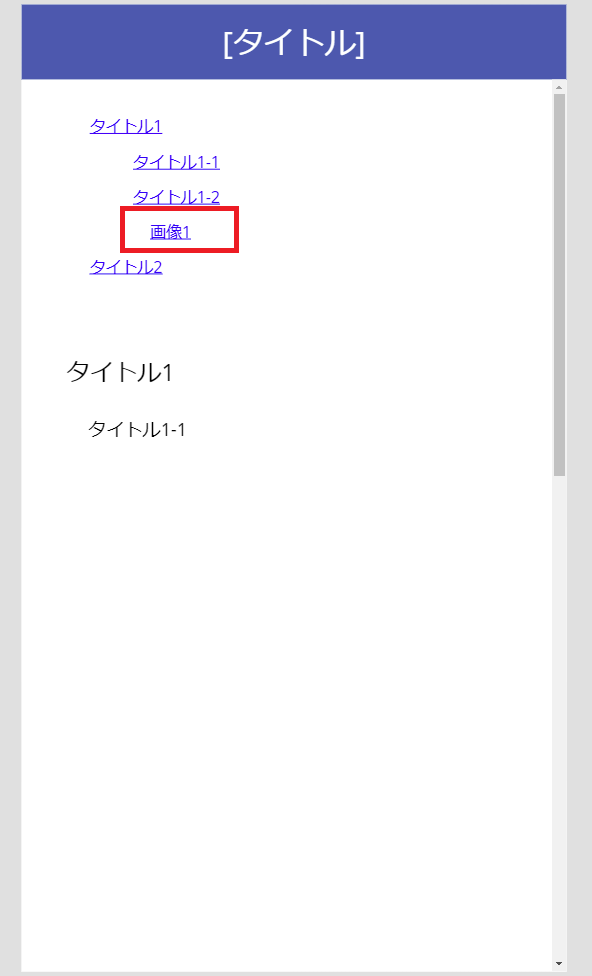
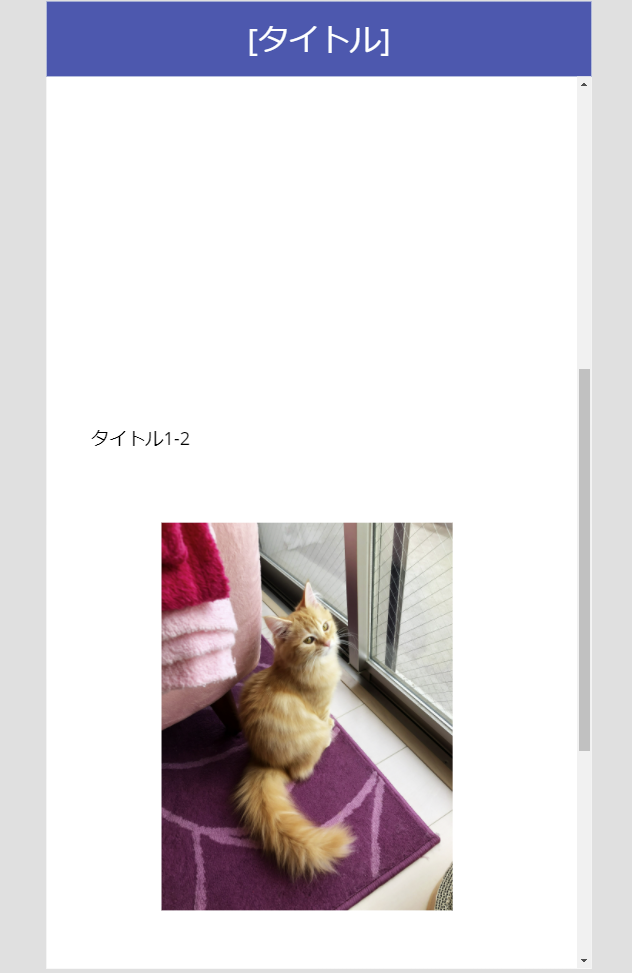
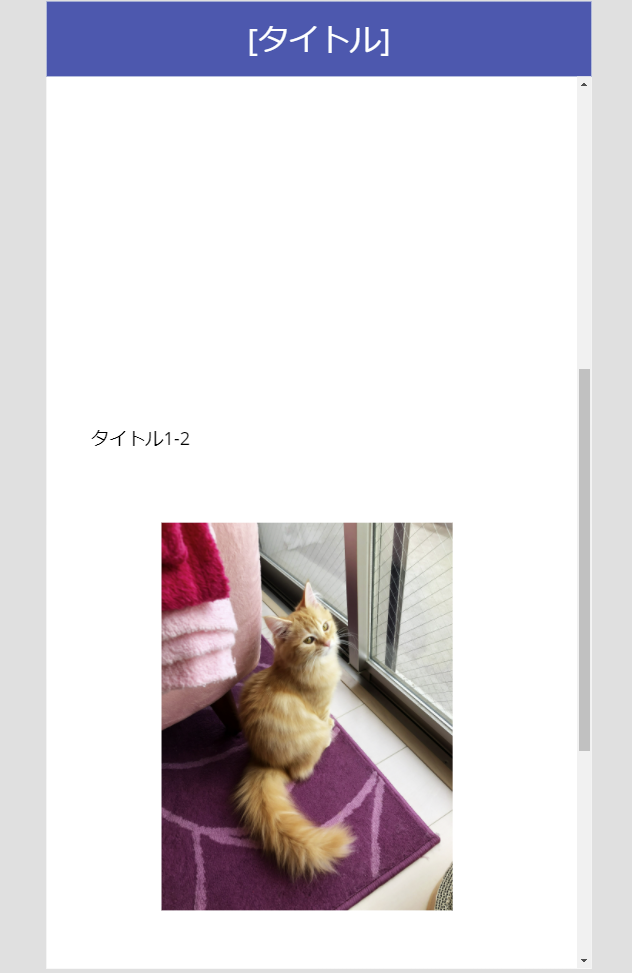
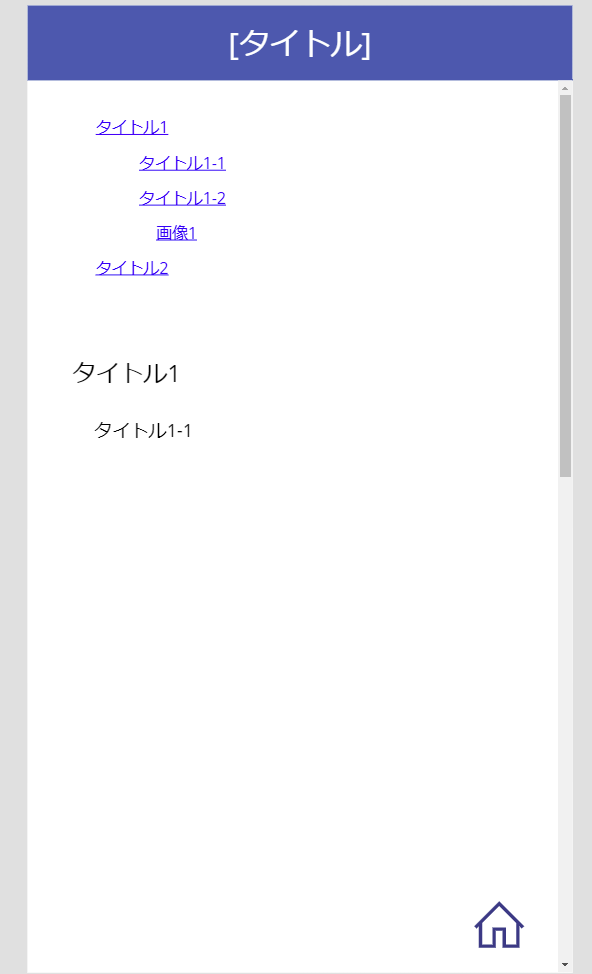
こんな感じでスクロールバー付きの縦に長いUIがあって、


「タイトル2」を押したら、


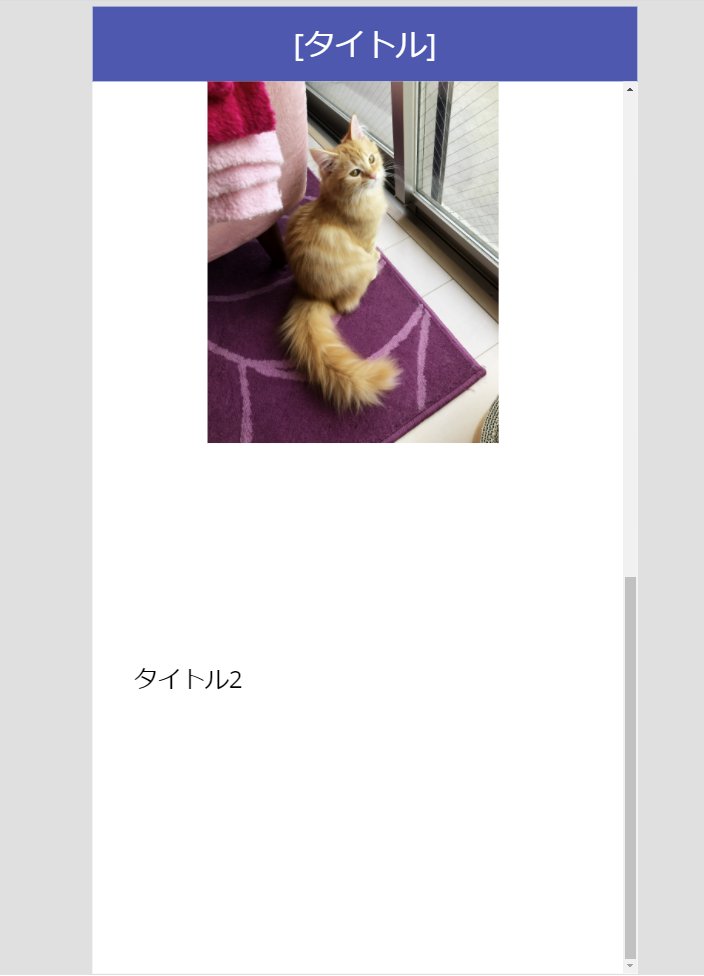
下の方にある「タイトル2」のラベルまで飛んで、


「画像1」を押したら


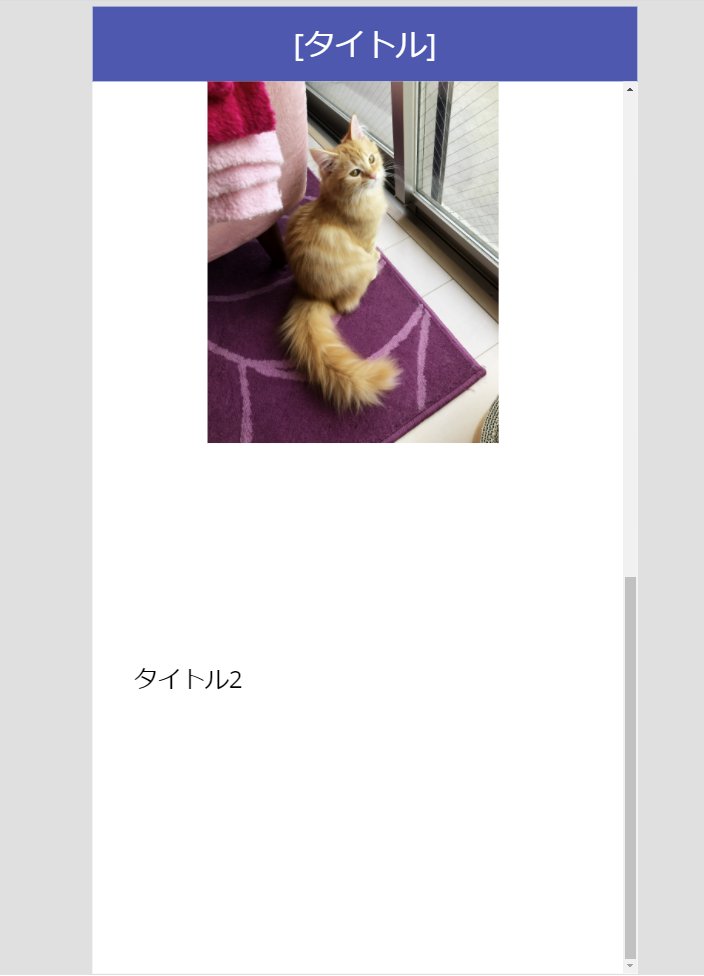
下の方にある画像まで飛ぶようにしたい!


実装
今回はSetFocus関数と、フォーカス状態を持てるコントロール(今回はTextInput)を使用して、アンカーテキストっぽい動きにする。
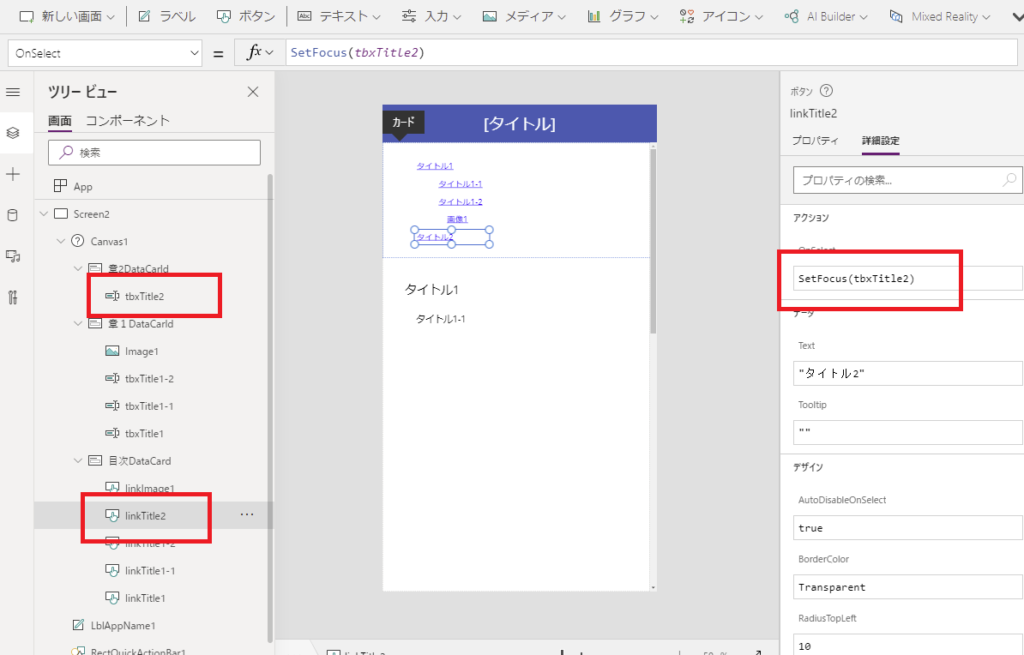
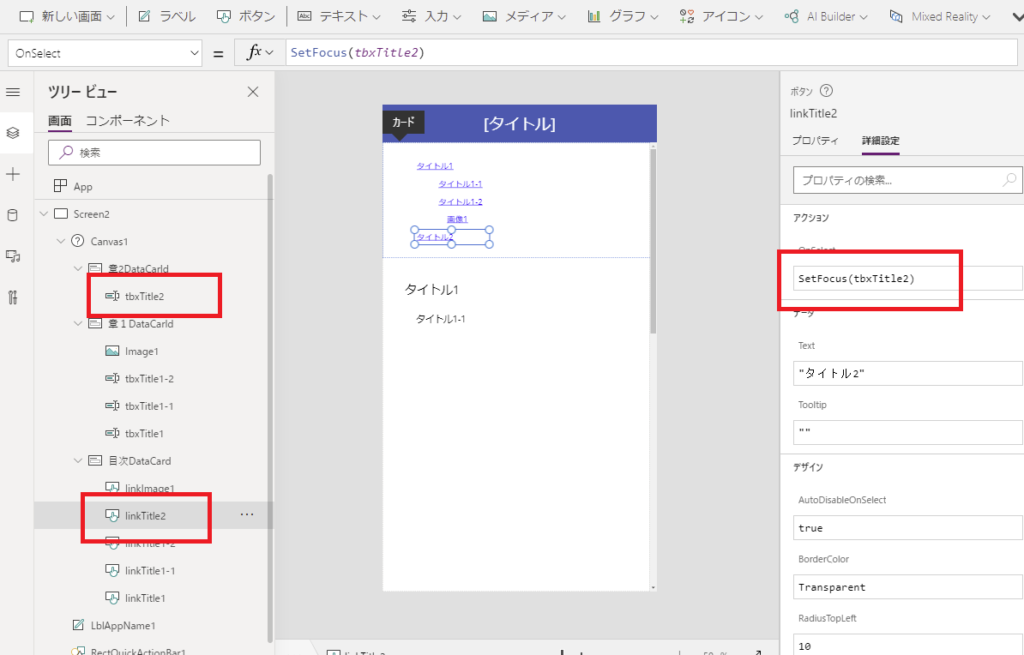
テキスト(テキストボックス)への移動
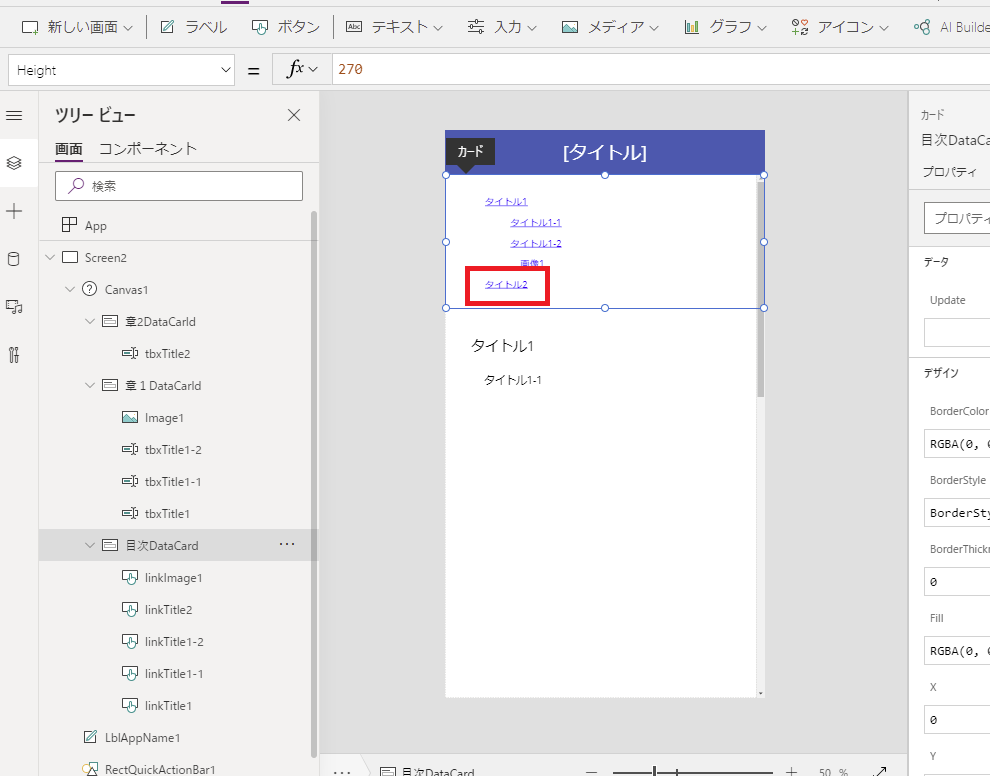
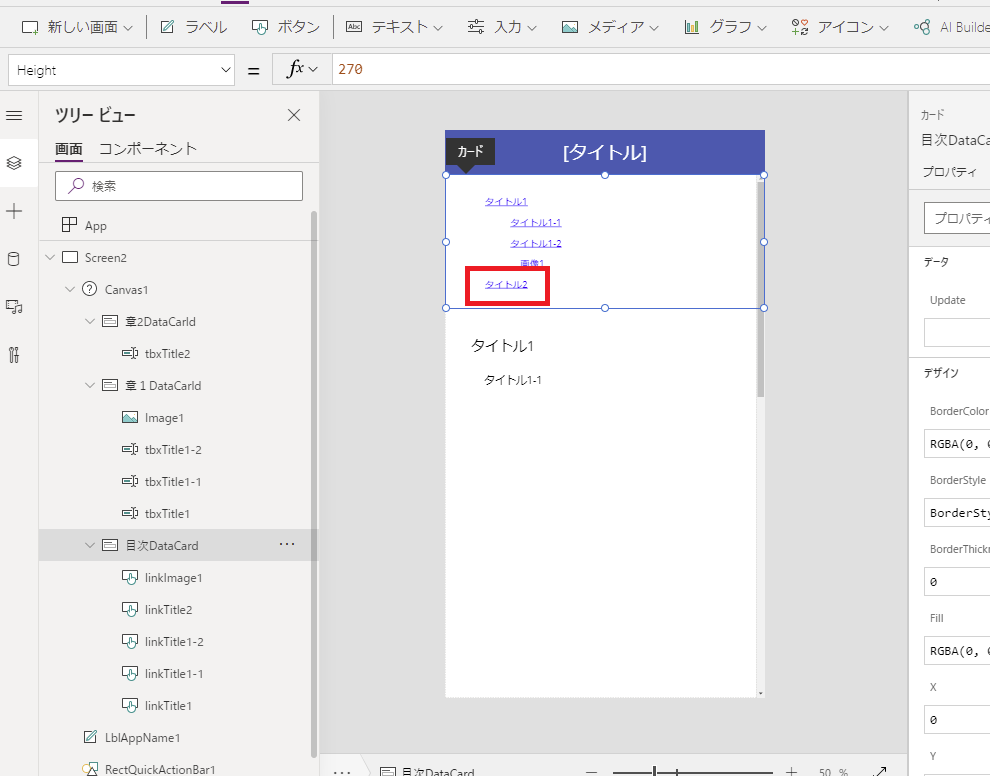
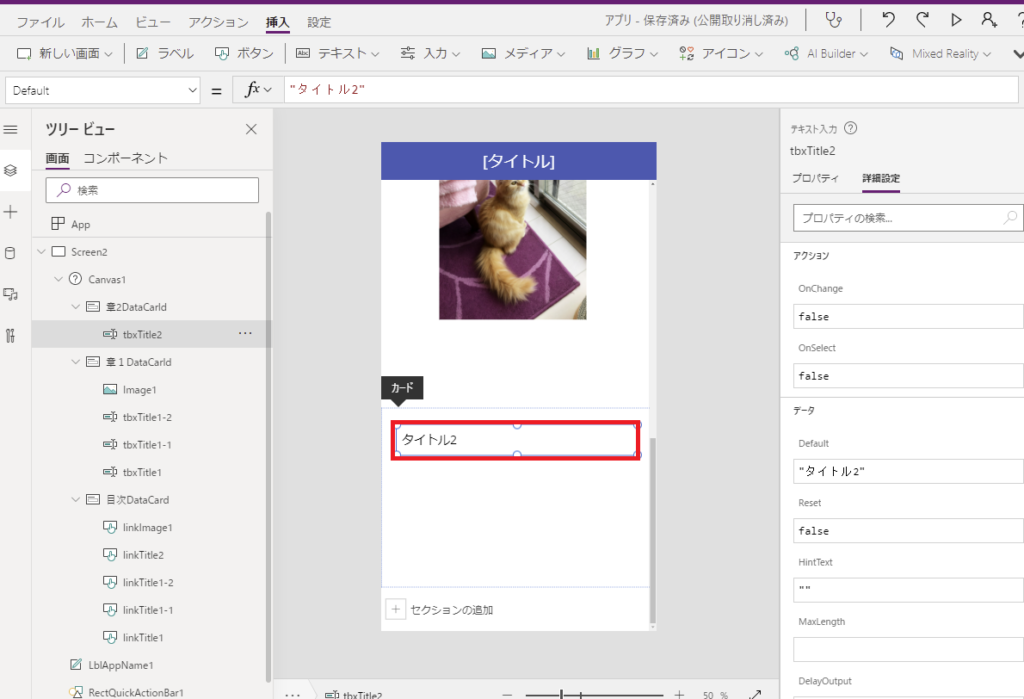
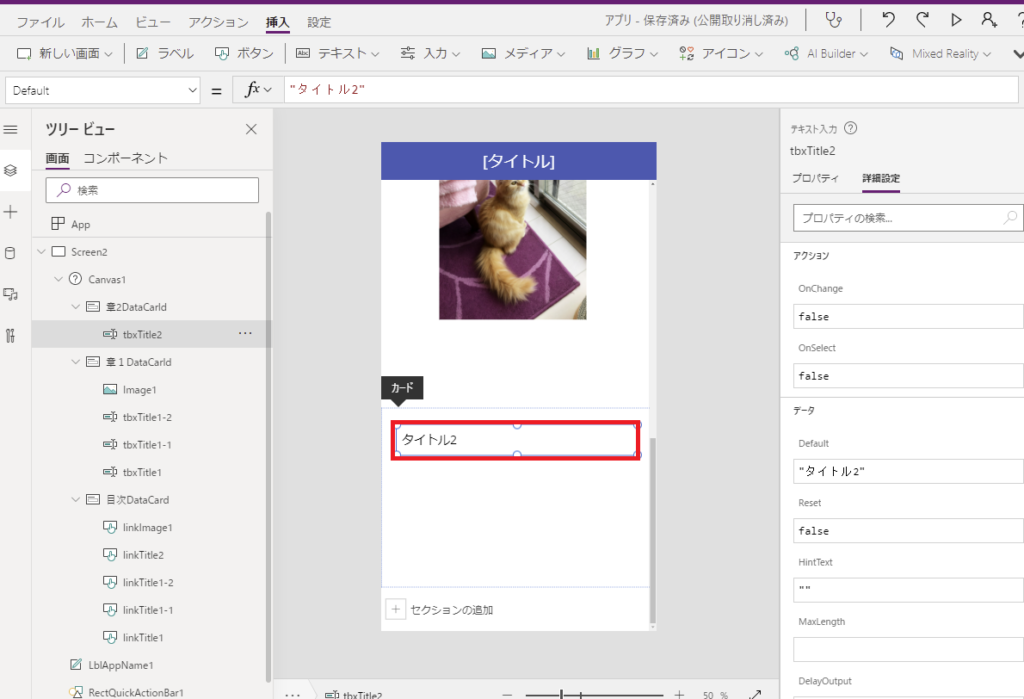
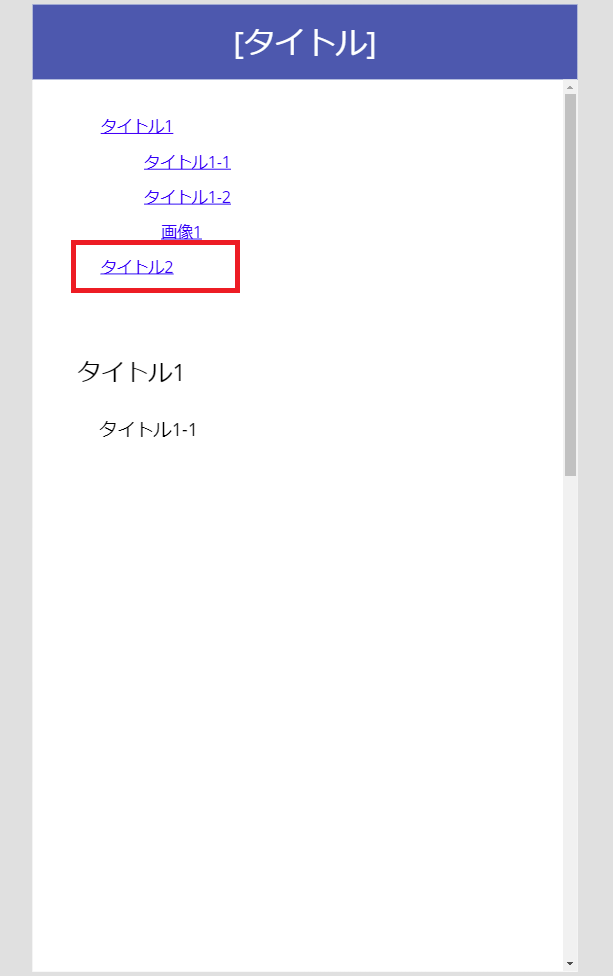
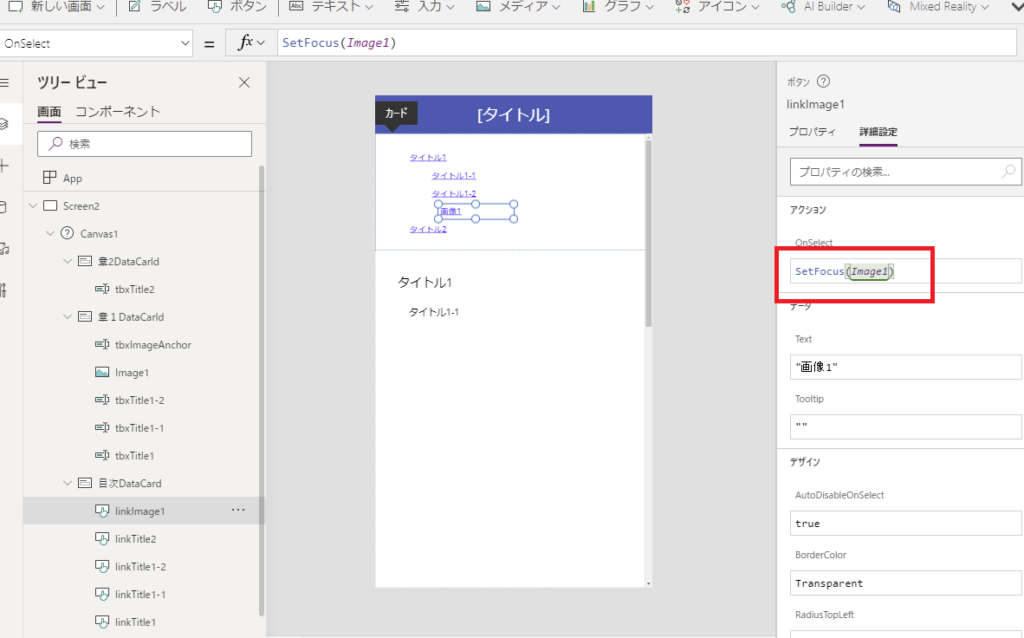
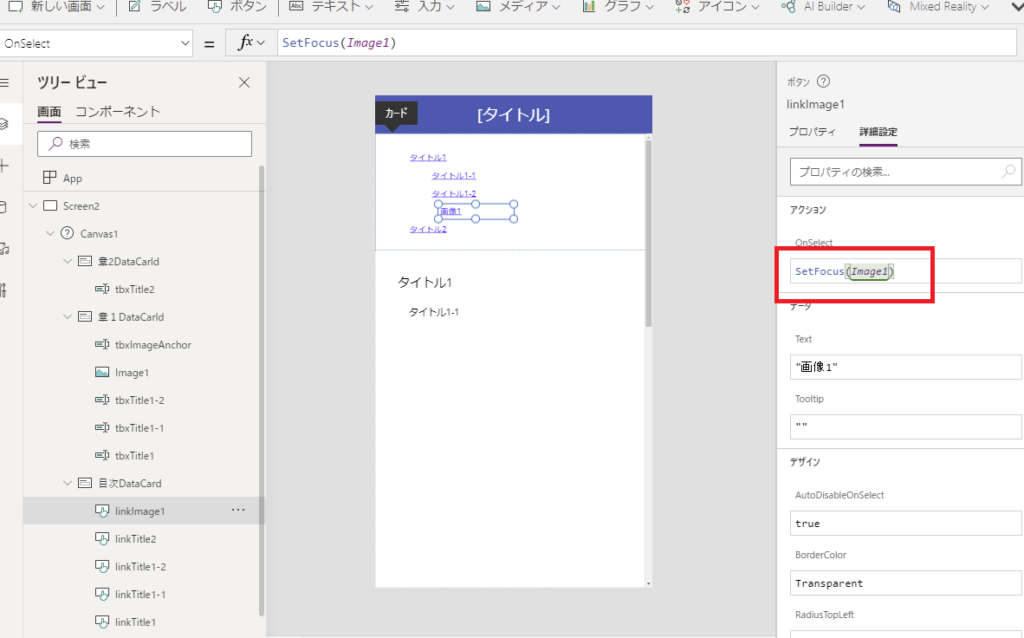
[タイトル2]リンクテキスト(今回はボタンで作成)のOnSelectに「SetFocus関数」を入れて、「タイトル2」と書いたテキストボックスを引数に入れる。


これだけで[タイトル2]リンクテキストを押すと、


「タイトル2」テキストまで移動する。


このとき、「タイトル2」のテキスト表示にラベルコントロールを使ってしまうと、フォーカスが移動せずスクロールバーが移動しないので、テキストボックスコントロールを「DiplayModeをDisplayMode.View」にしてラベルっぽい見た目にするのがポイント。
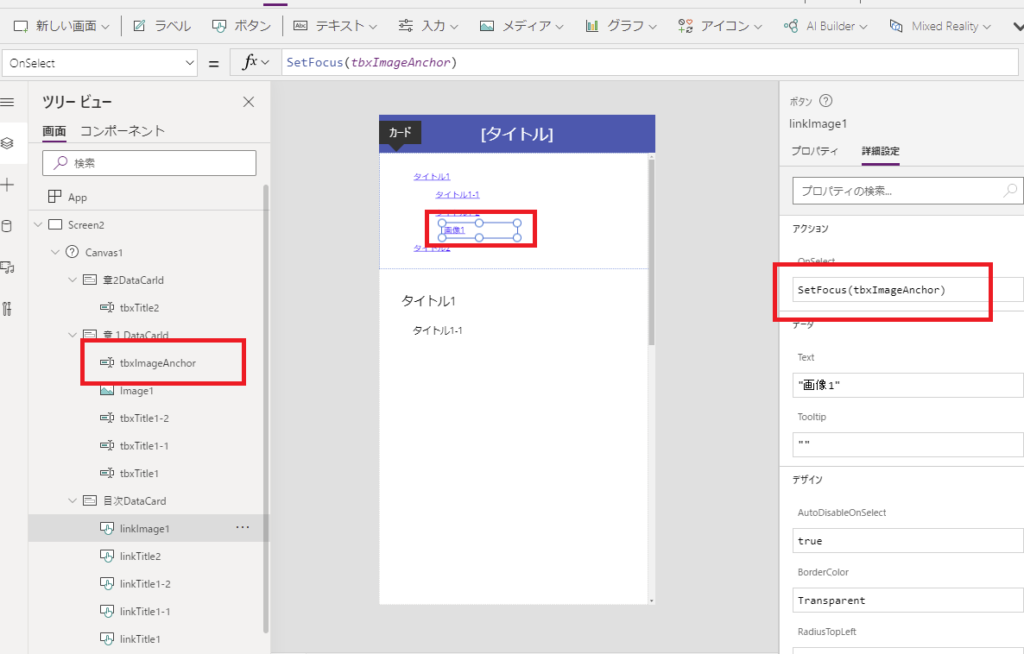
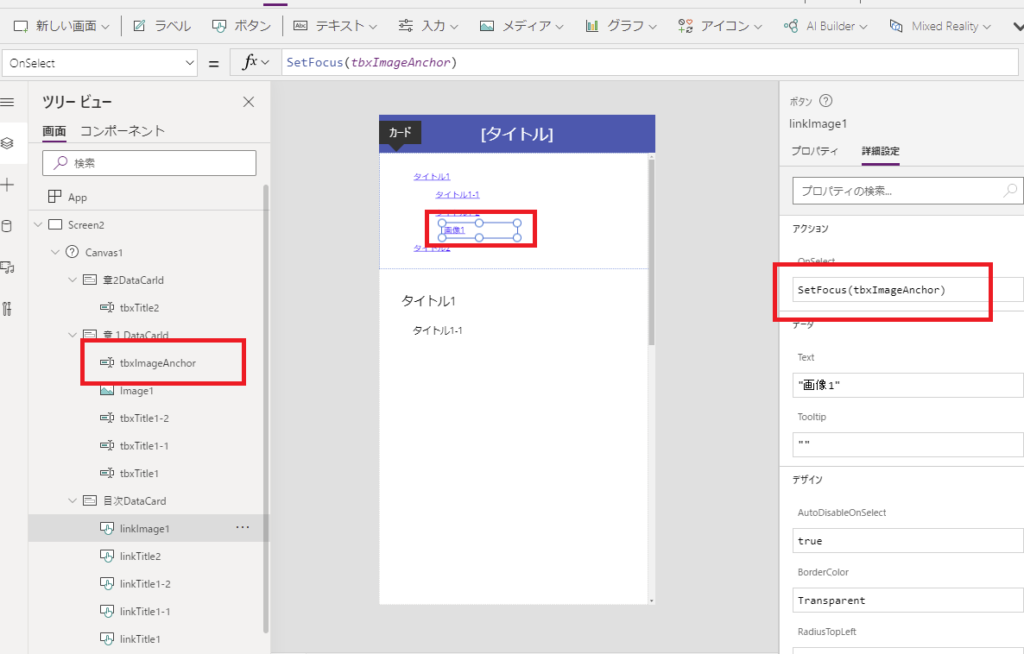
画像(イメージコントロール)への移動
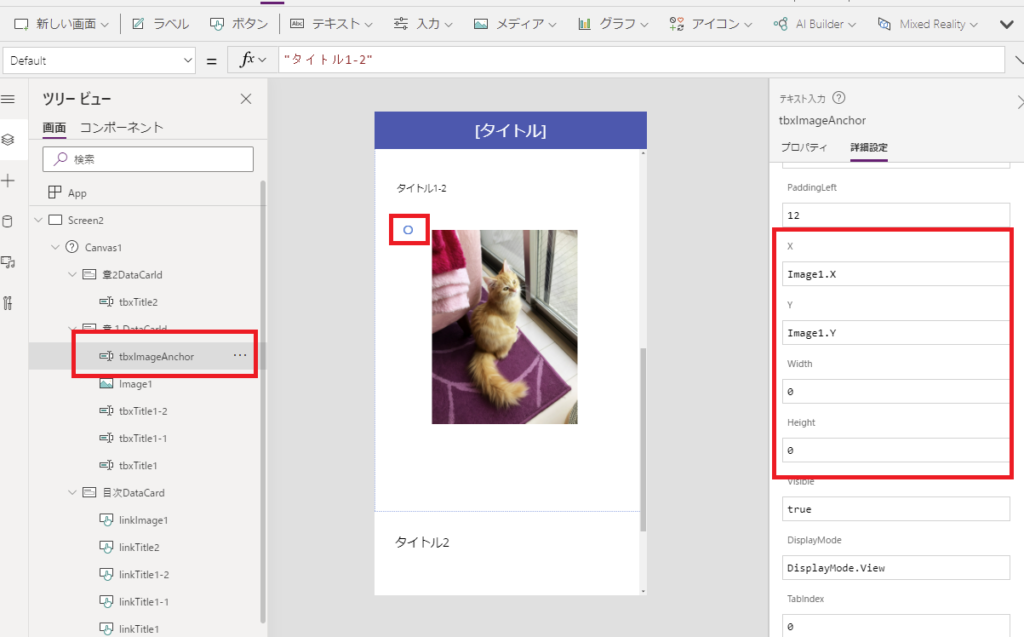
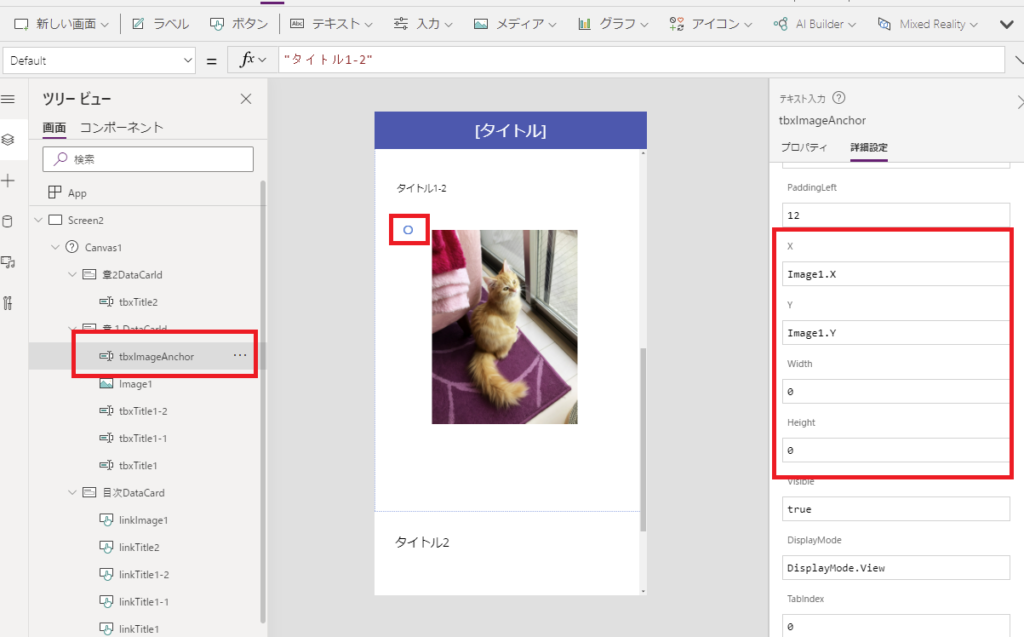
画像コントロールもフォーカスを持てないので、SetFocus関数に設定してもスクロールバーは動かない。


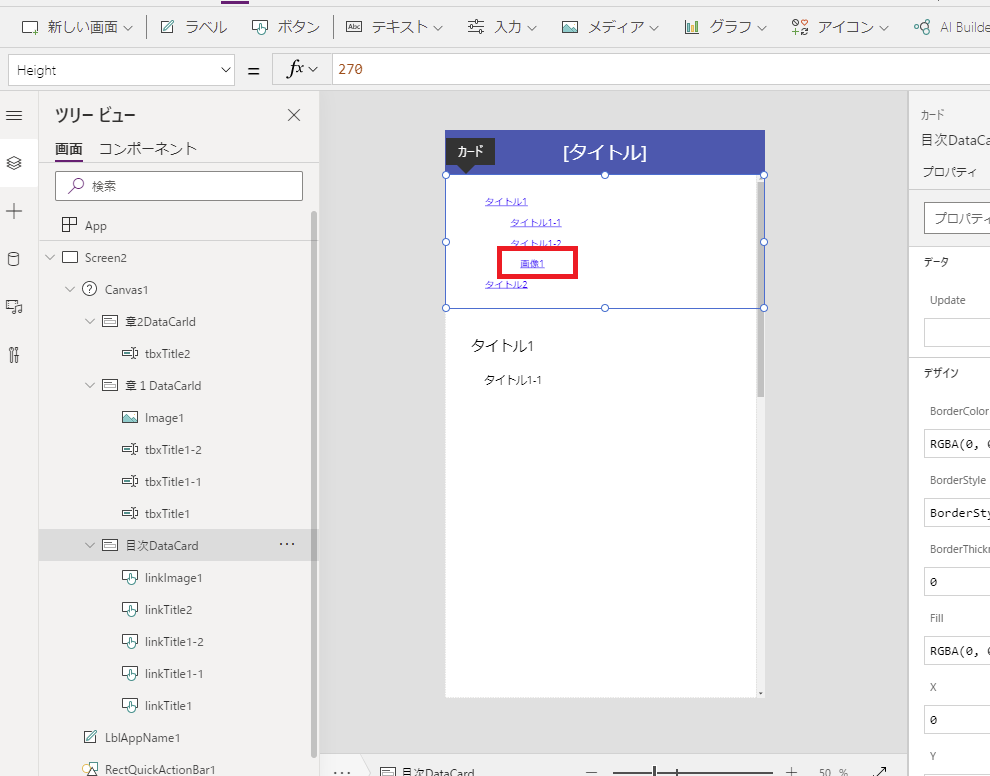
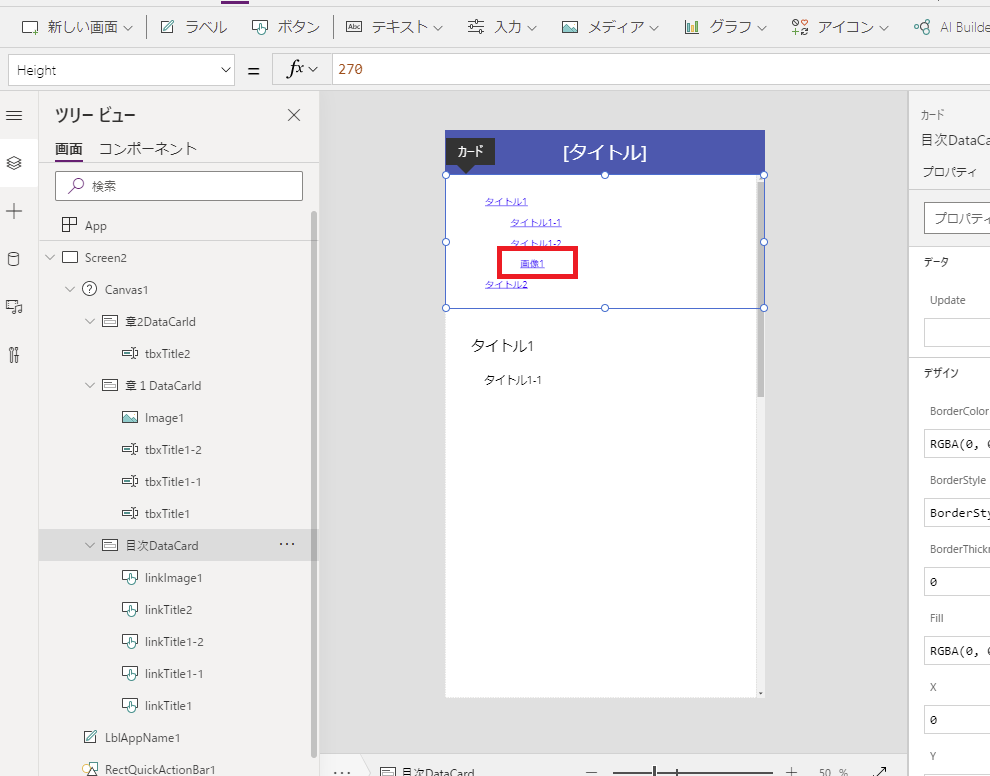
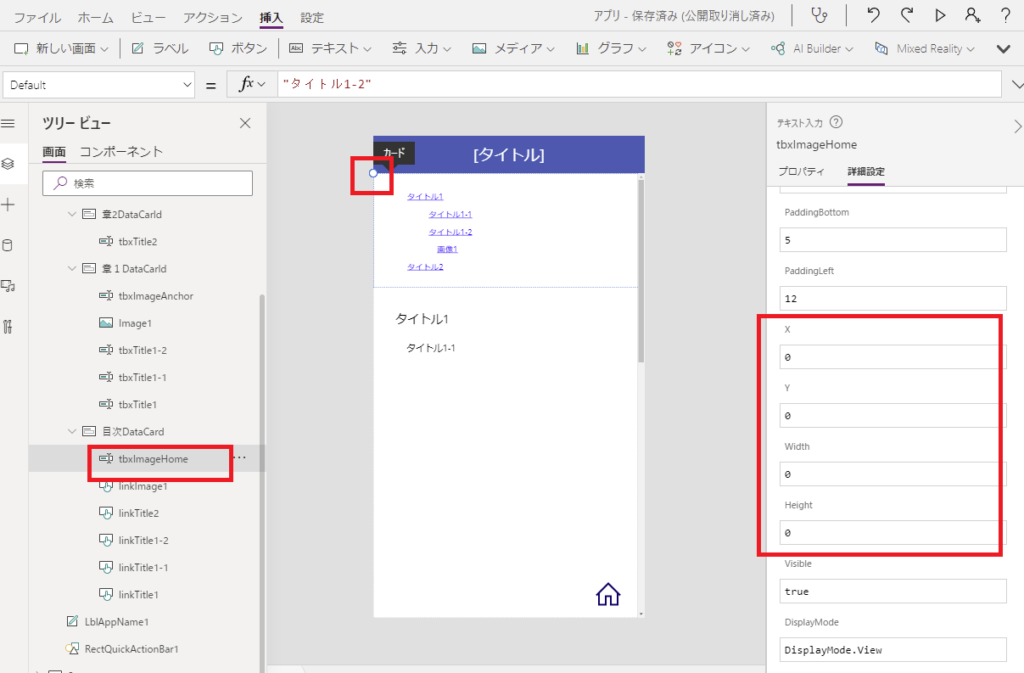
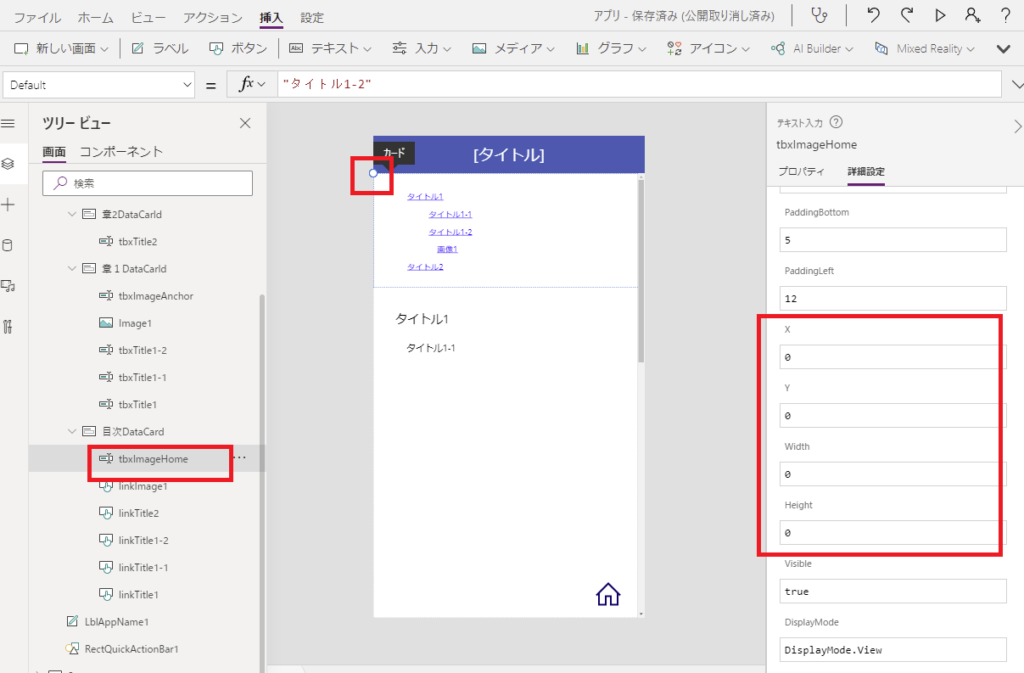
そこで、画像の近くにテキストボックスを幅高さ0で置いてあげて、


そのテキストボックスにフォーカスが移るようにすると、


[画像1]リンクテキストを押下したときに


画像の位置までスクロールバーが動く


このとき、配置したテキストボックスのVisibleをfalseにしてしまうと、フォーカスが移動しなくなり、スクロールバーが動かないので注意。
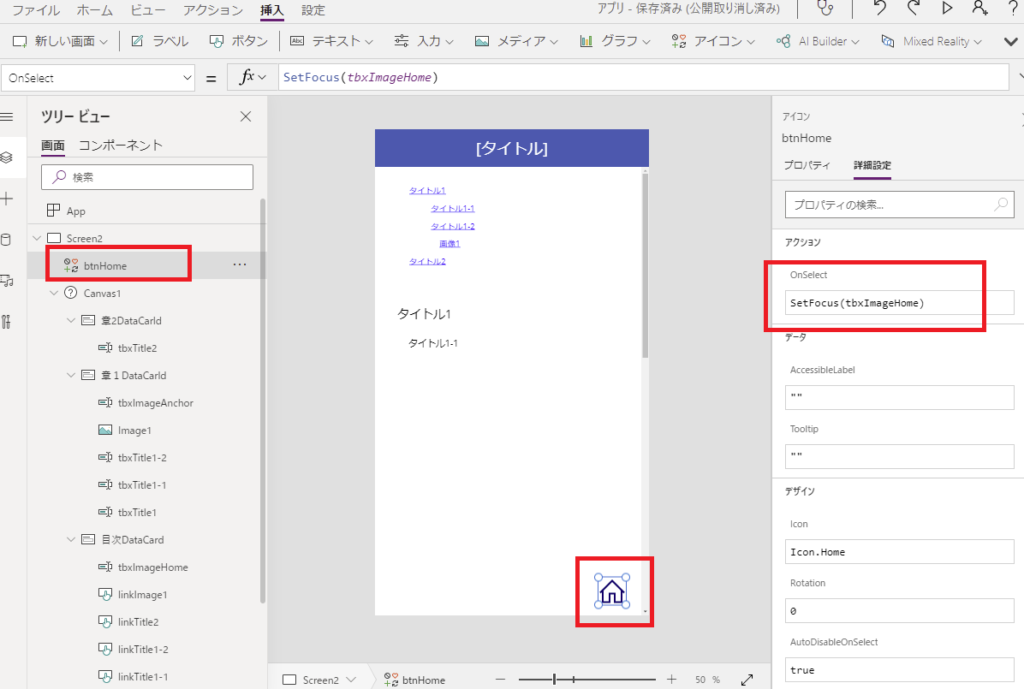
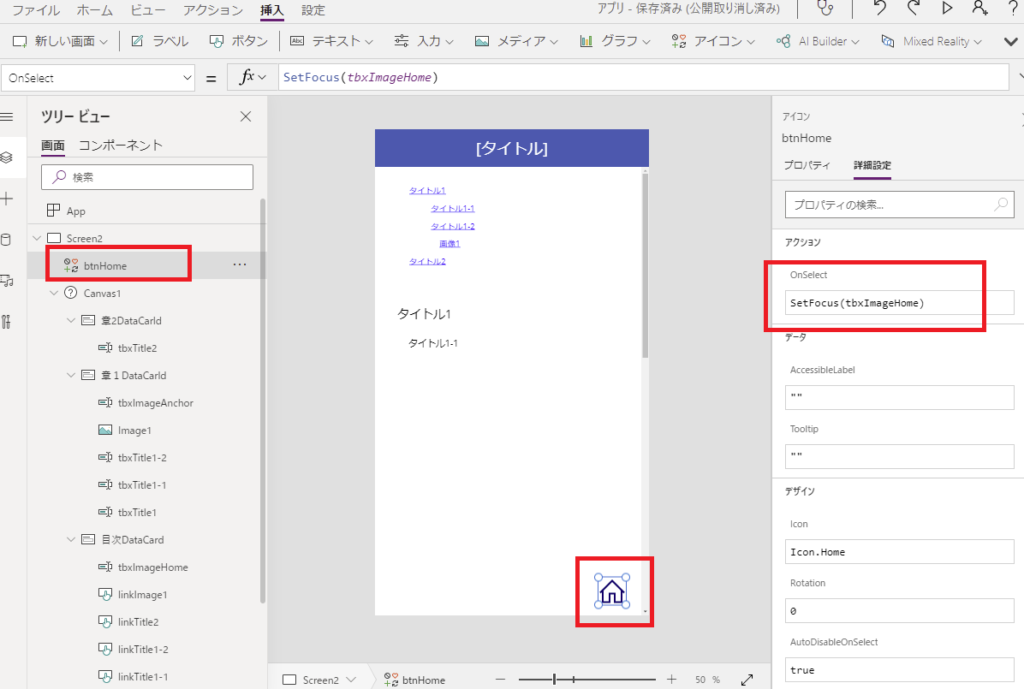
ホームボタンを設置したいとき
スクロールバーを一番上に動かすボタンを作りたい、みたいなときは
こんな感じでCanvasの一番上のところにアンカー用テキストボックスを配置してあげて、


ホームアイコンとかを押したときにそいつにフォーカスが移るようにしてあげれば


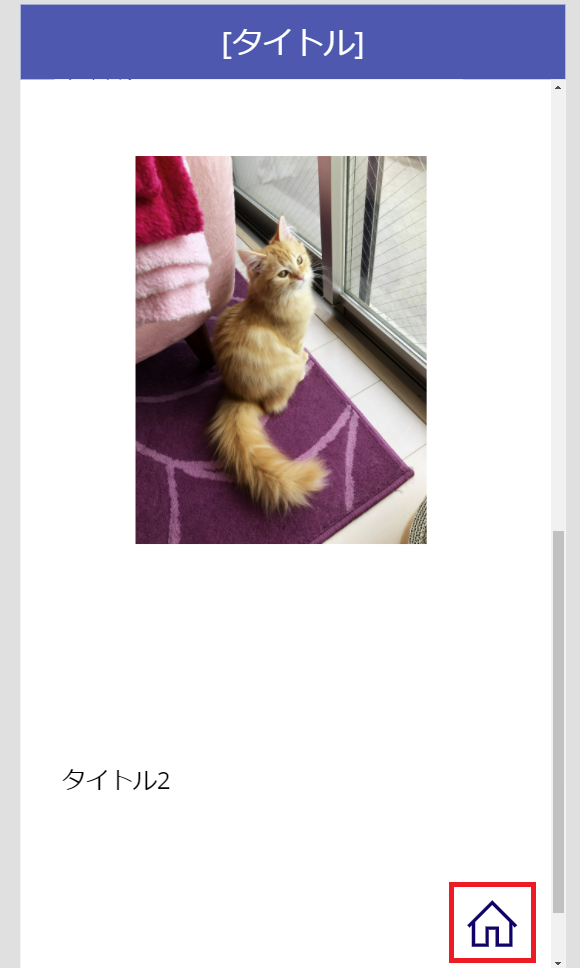
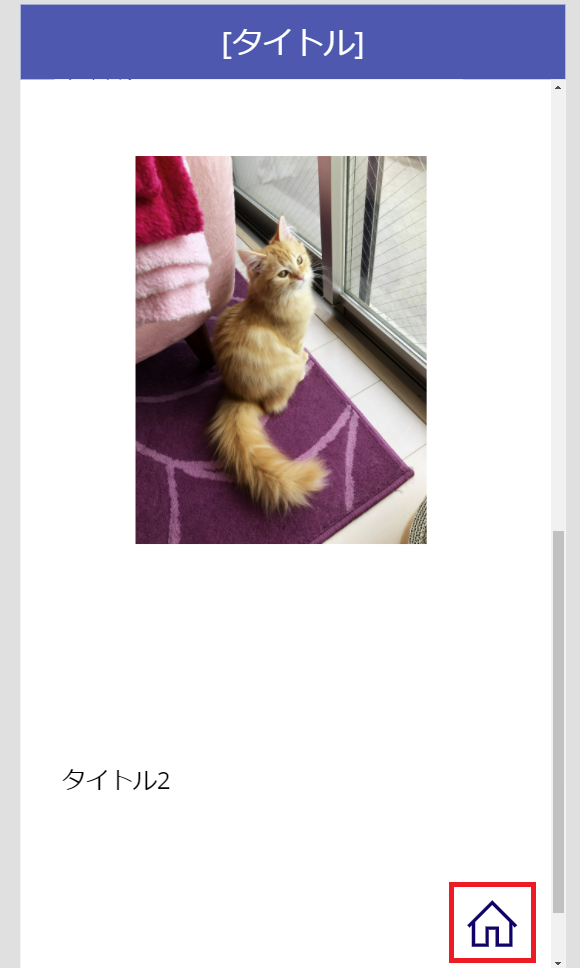
適当な位置でホームボタンを押すと


一番上までスクロールバーが移動する!


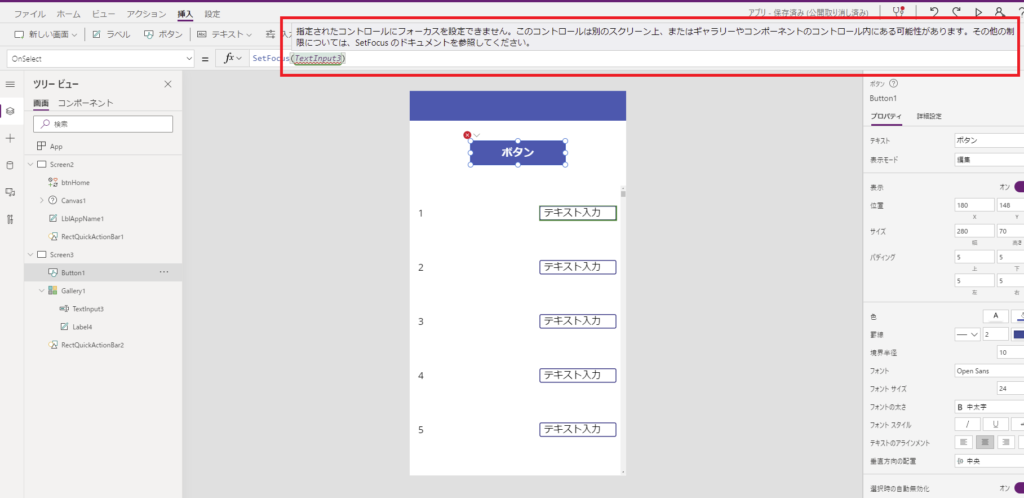
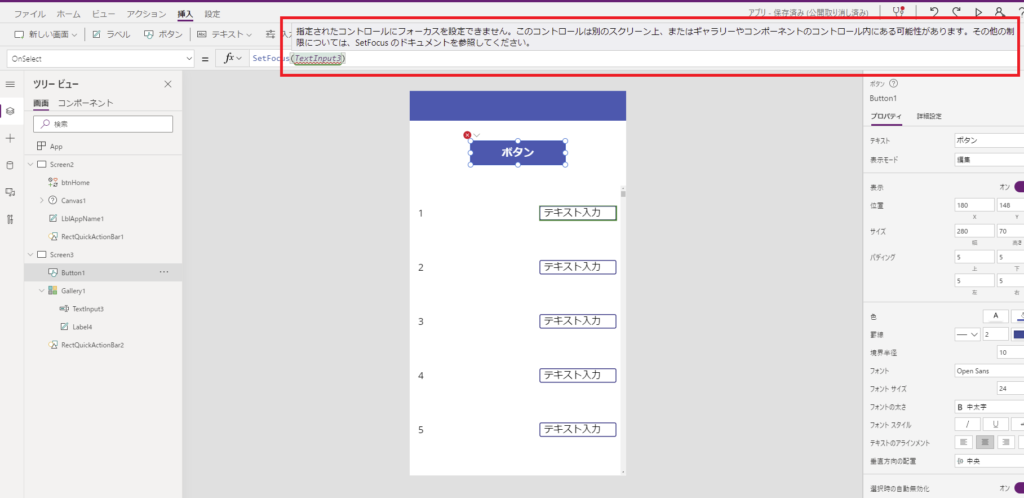
ギャラリーコントロールだと使えない
このSetFocus関数を使用したスクロールバーの移動は便利なんだけど、残念ながらギャラリーのスクロールバーの移動には使えない。
ギャラリー内のコントロールにフォーカスを当てようとすると、こんな感じで怒られてしまう。。。


ギャラリーのスクロールバーを移動する方法については、いい方法が見つかったらまた記事にしようかと。
コメント