Azure OpenAIのGPT4-Turbo with visionをキャンバスから呼ぶ機会があったので、内容をメモ。
GPT-4o
現在の最新モデルであるGPT-4o (Omni) は標準でマルチモーダル(画像認識)に対応しており、爆速かつ高精度な画像分析が可能になっている。
今回はこのGPT-4oを使って、Power Appsから写真を送ってAIに解説させるアプリを作ってみる。
事前準備
Azure OpenAIのGPTを呼び出すために、以下の情報が必要なので準備しておく。
- リソース名:Azure OpenAIのリソース名
- モデルのデプロイ名:Azure AI Studioで gpt-4o モデルをデプロイした際につけた名前
- APIキー:APIを呼び出すためのキー
Power Automateの作成
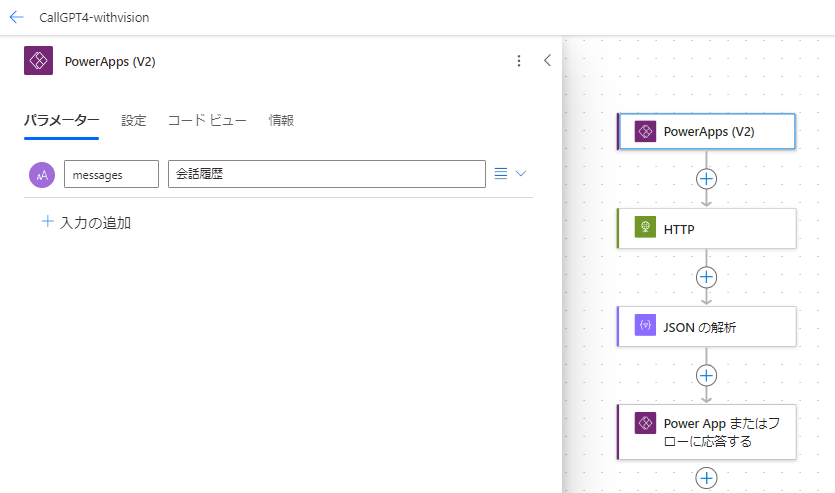
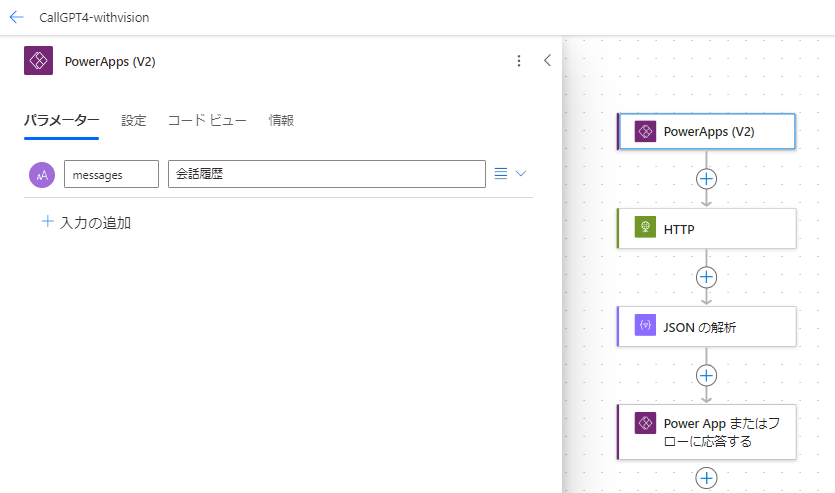
まずはPower Automateの作成から。
トリガーはPower Apps(V2)トリガーを使用し、引数として会話履歴を入れるテキスト「messages」を追加。


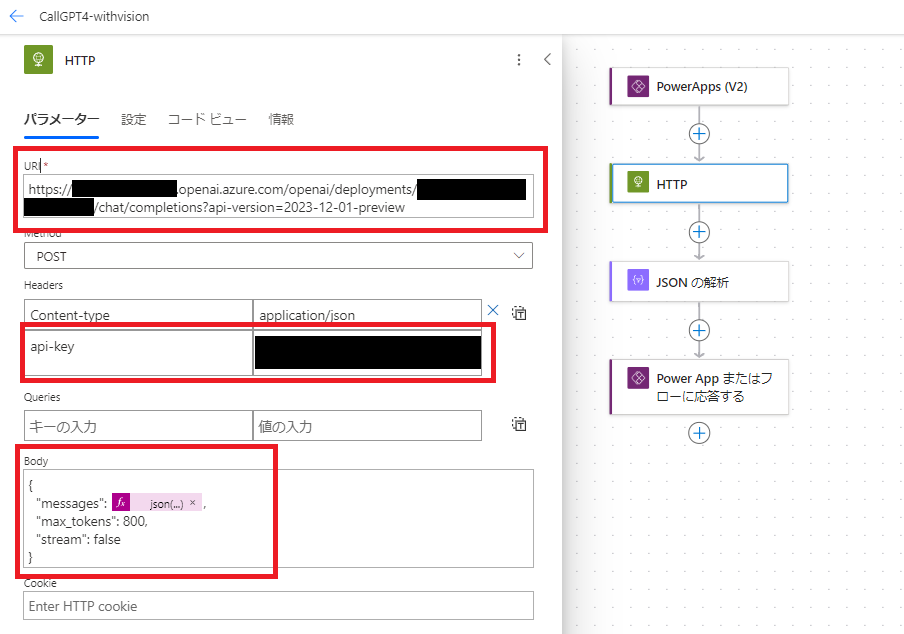
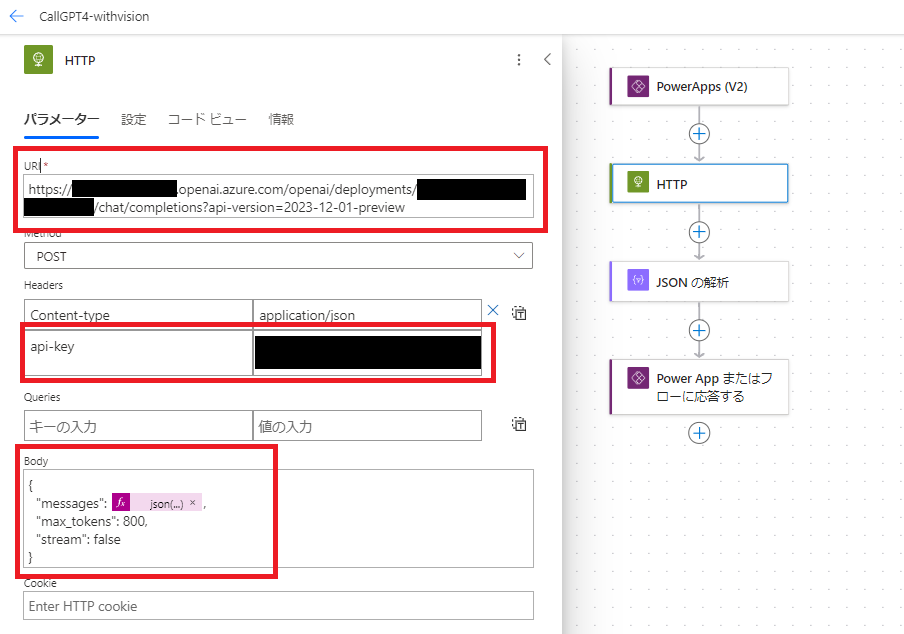
続いてHTTPアクションでAOAIにリクエストを送信。

URI:
https://【RESOURCE_NAME】.openai.azure.com/openai/deployments/【DEPLOYMENT_NAME】/chat/completions?api-version=2024-06-01

URI:
https://【RESOURCE_NAME】.openai.azure.com/openai/deployments/【DEPLOYMENT_NAME】/chat/completions?api-version=2024-06-01
- RESOURCE_NAME:AOAIのリソース名
- DEPLOYMENT_NAME:モデルのデプロイ名
Header:
「api-key」にAPIキーを設定 ※本番ではこんな無造作に書かないこと。
Body:
最低限の以下を設定
- messages:会話履歴
- max_tokens:最大返答トークン
- stream:返答をストリームで受け取るか(Power Automateで使う場合は基本falseになるかと)
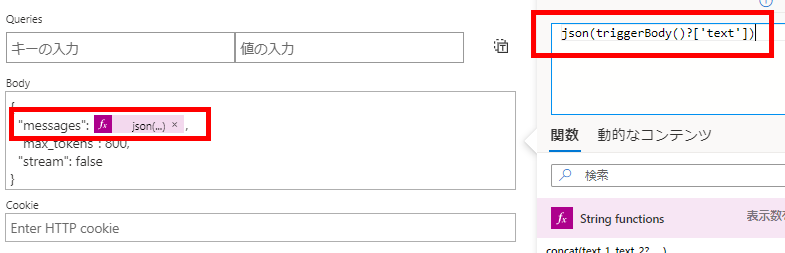
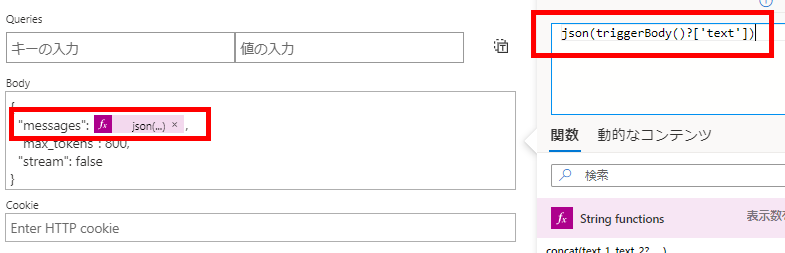
Bodyの「messages」には、引数で取得したテキストをjson関数でJSON化したものを設定。


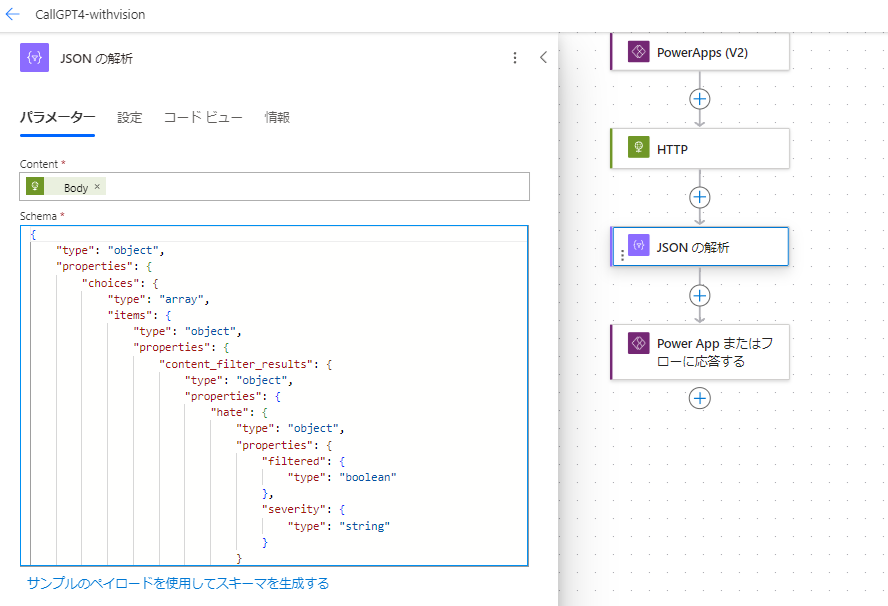
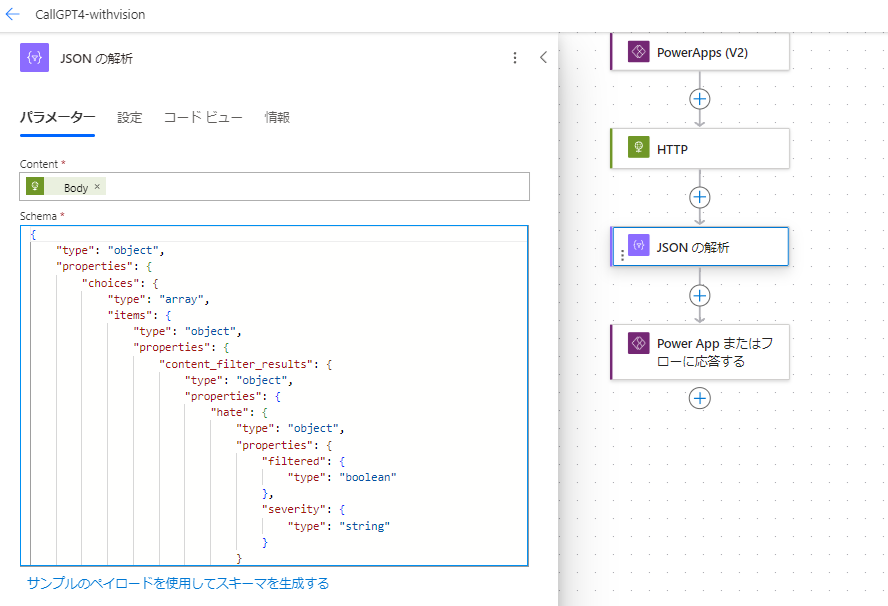
あとはJSONの解析でレスポンスを解析して、
※GPT-4oになりレスポンスに含まれるフィールド(system_fingerprintなど)が増えている場合があります。
必ず一度テスト実行して、返ってきた生のJSONペイロードをコピーし、「サンプルから生成」でスキーマを作り直してください。
(古いスキーマのままだとエラーになることがあります)

※GPT-4oになりレスポンスに含まれるフィールド(system_fingerprintなど)が増えている場合があります。
必ず一度テスト実行して、返ってきた生のJSONペイロードをコピーし、「サンプルから生成」でスキーマを作り直してください。
(古いスキーマのままだとエラーになることがあります)

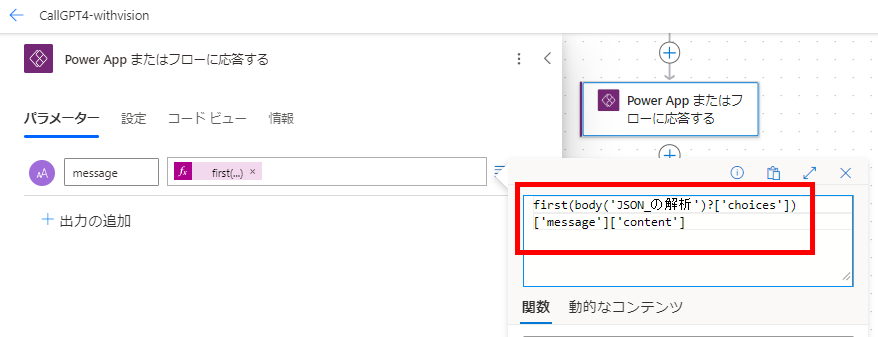
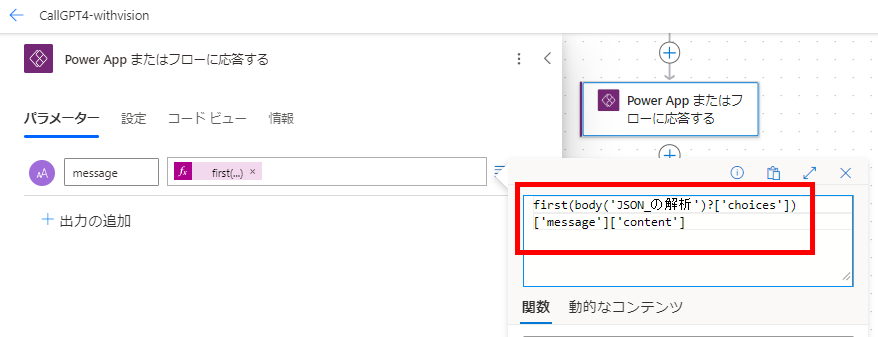
AIからの返答をPower Appsに戻すだけ。


first(body('JSON_の解析')?['choices'])['message']['content']
これでPower Automateは完成。
Power Appsの作成
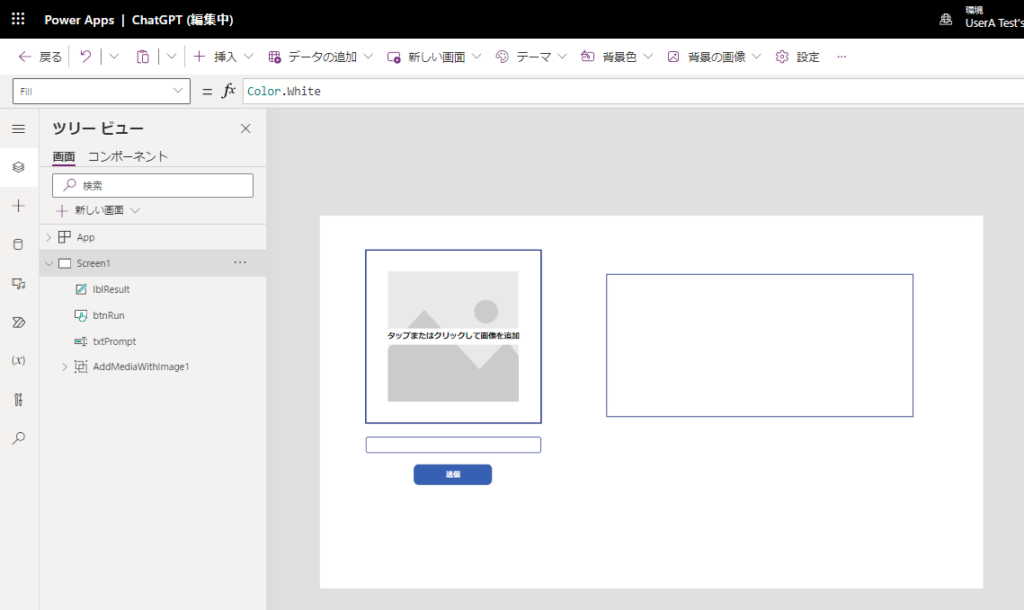
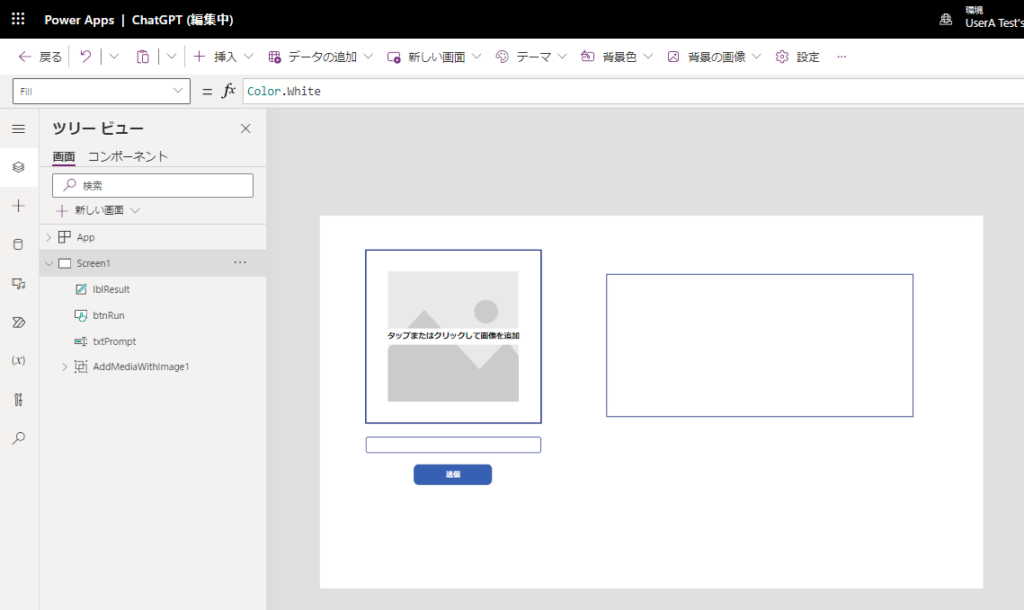
Power Appsはシンプルな構成で作成する。


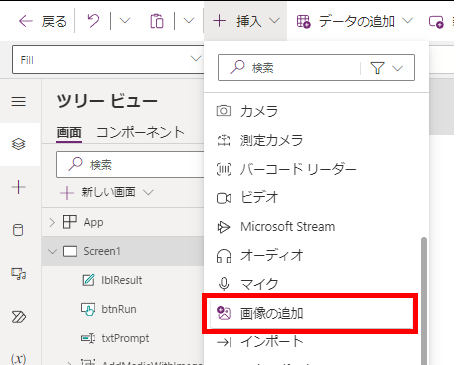
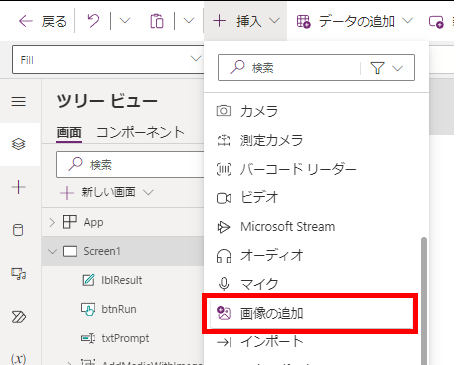
画像のアップロード部には「画像の追加」コントロールを使用。


フローを呼び出す処理
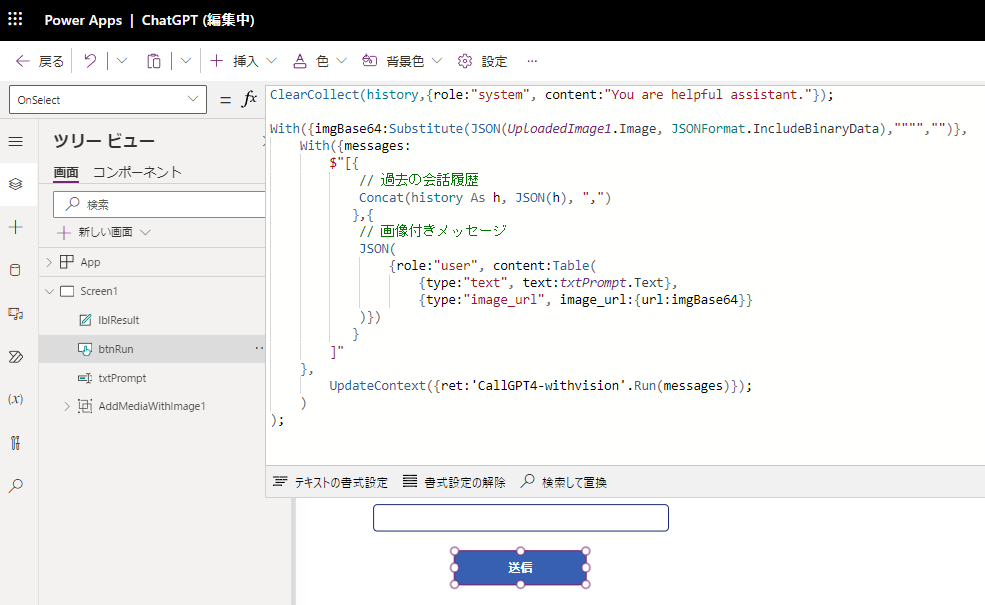
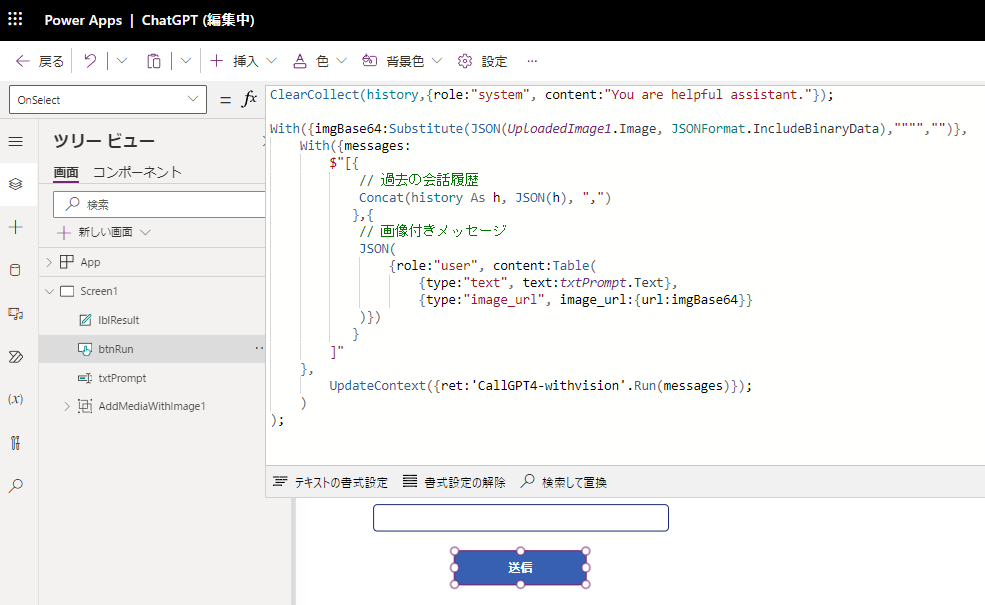
作成したフローを呼び出す処理はこんな感じ。


まずはClearCollectで会話履歴を初期化し、システムプロンプトを追加。
※もし過去の会話も踏襲する場合は、ここで初期化せず会話をコレクションに追加していく。
※もし過去の会話も踏襲する場合は、ここで初期化せず会話をコレクションに追加していく。
ClearCollect(history,{role:"system", content:"You are helpful assistant."});
続いて一つ目のWith関数で変数「imgBase64」の中に、Substitute関数とJSON関数を組み合わせて、画像コントロールの中の画像Base64配列を入れる。
With({imgBase64:Substitute(JSON(UploadedImage1.Image, JSONFormat.IncludeBinaryData),"""","")},
2つ目のWith関数で文字列変数「messages」を定義し、これまでの会話 + メッセージ(画像 + プロンプト)を設定。
With({messages:
$"[{
// 過去の会話履歴
Concat(history As h, JSON(h), ",")
},{
// 画像付きメッセージ
JSON(
{role:"user", content:Table(
{type:"text", text:txtPrompt.Text},
{type:"image_url", image_url:{url:imgBase64}}
)})
}
]"
}
あとはフローの戻り値を変数「ret」に設定すればボタン押下時の処理は完了。
UpdateContext({ret:フロー名.Run(messages)});
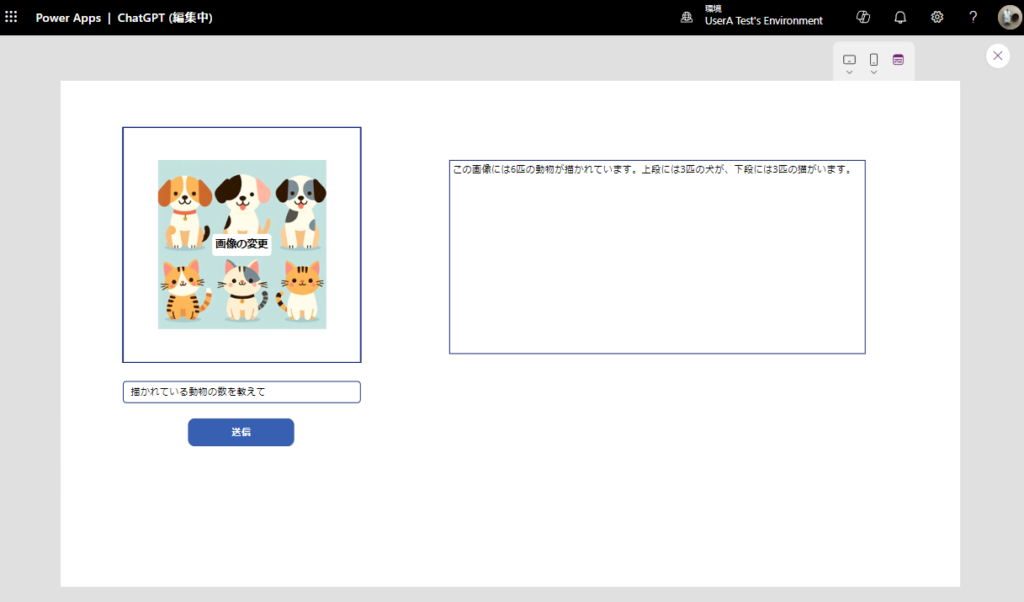
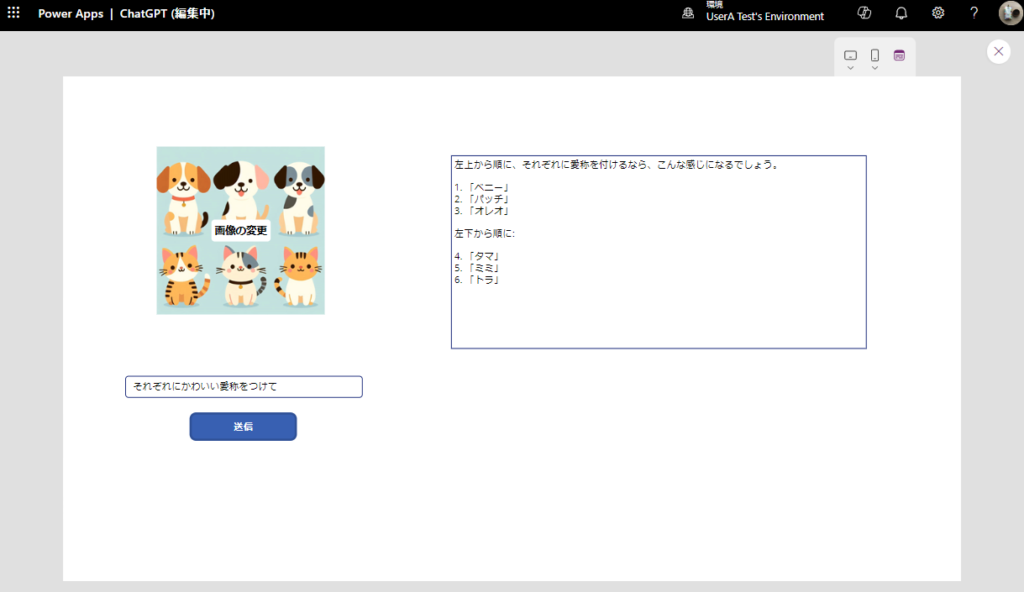
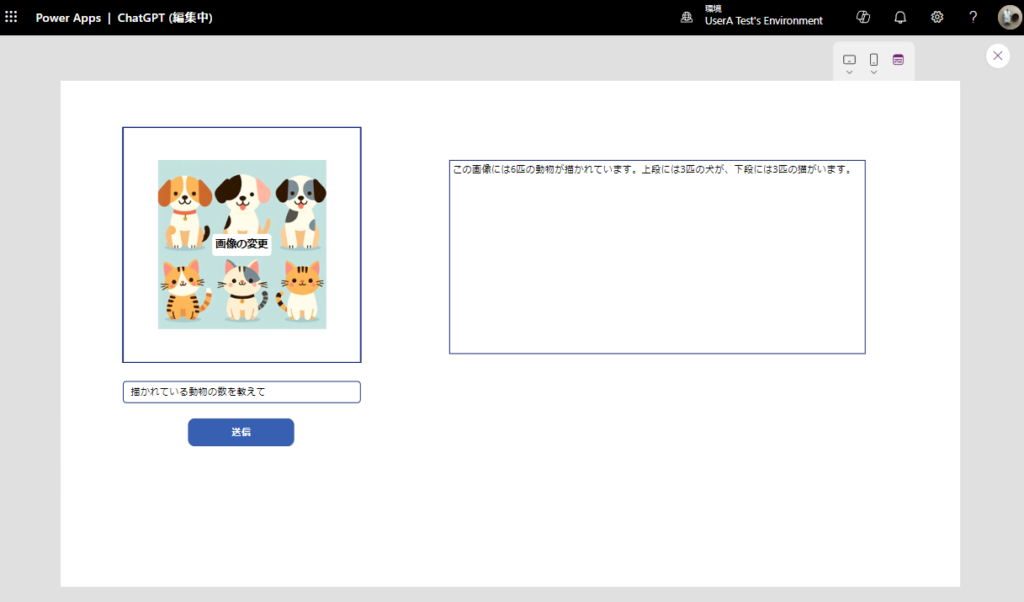
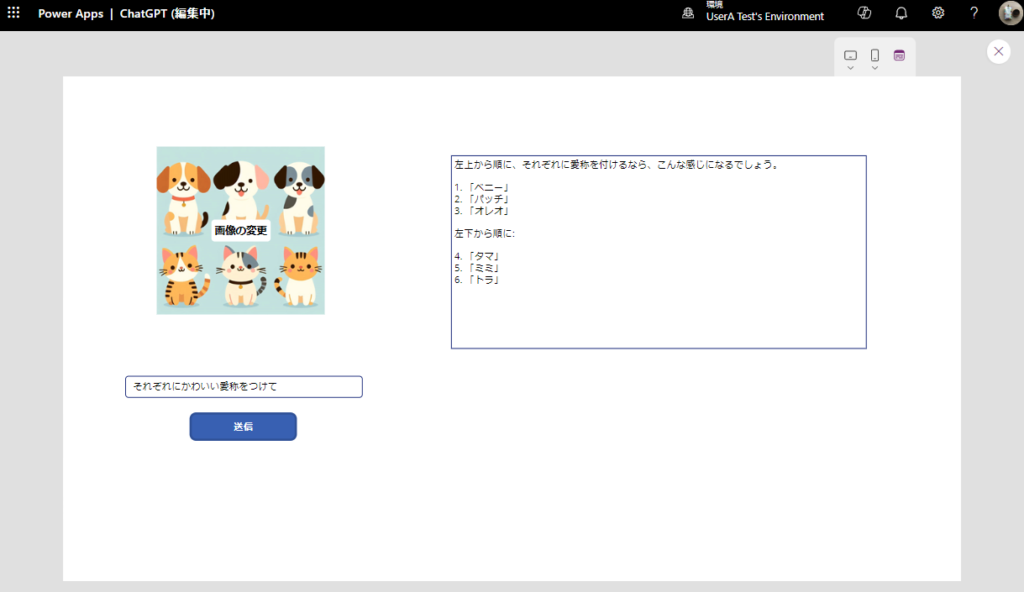
動作確認
ラベルに変数「ret」の中身を表示すると、こんな感じで画像を解析した結果を教えてくれる。