Power Appsのカスタムコンポーネントのカスタムプロパティの型に「画面(Screen)」があったので使ってみた。
データ型「画面」
カスタムコンポーネントをいじってきて気が付いたんだけど、どうやらカスタムプロパティとして「画面」を渡すことができるよう。


これを使うとホーム画面へ!的なメニューを共通化できそう。
イメージ
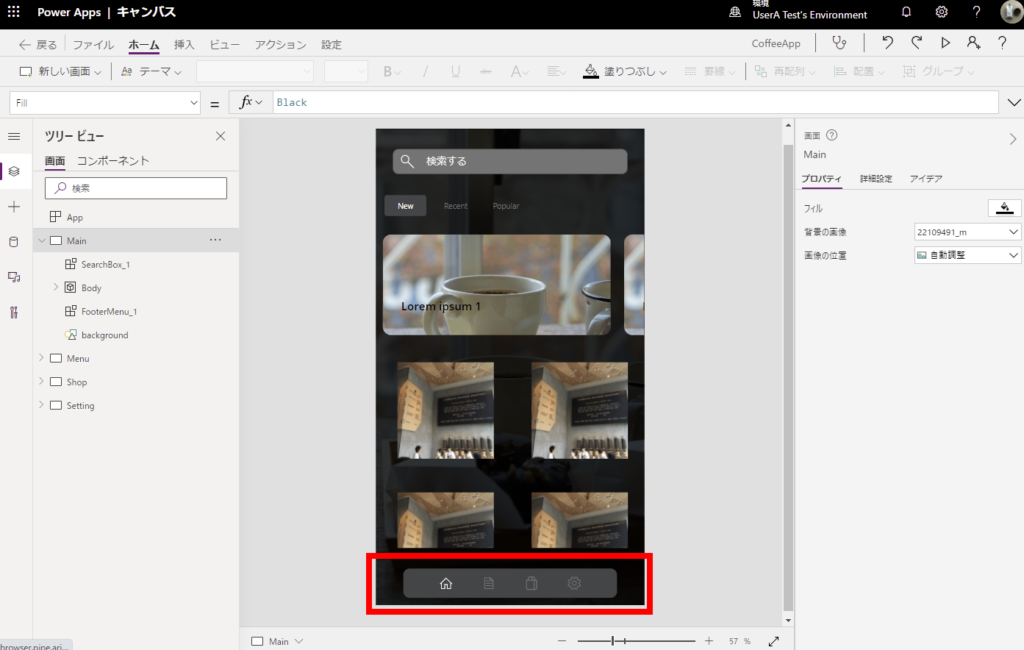
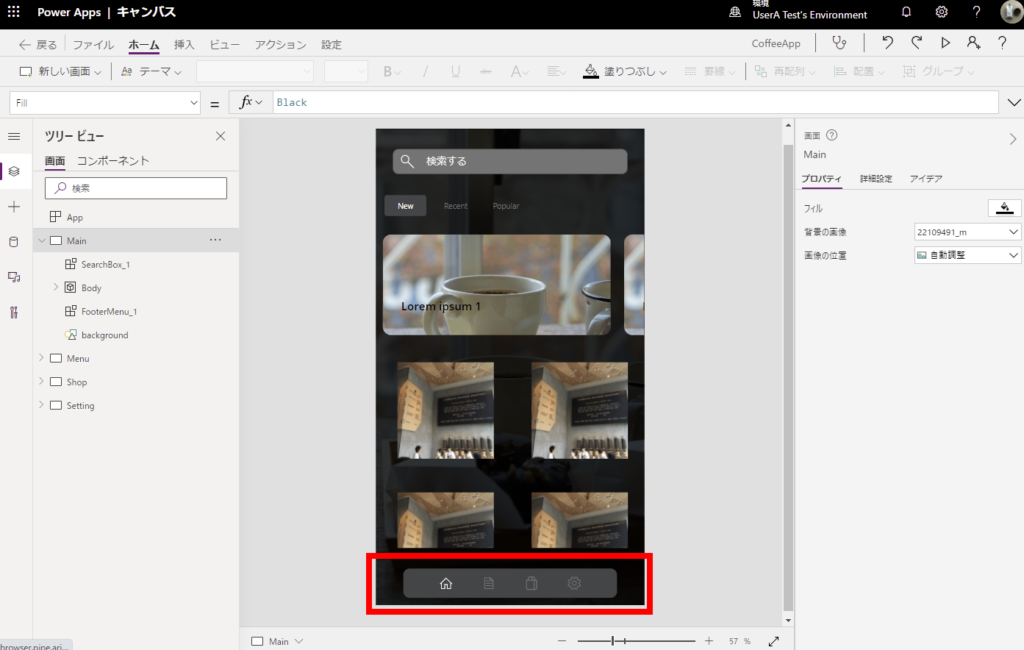
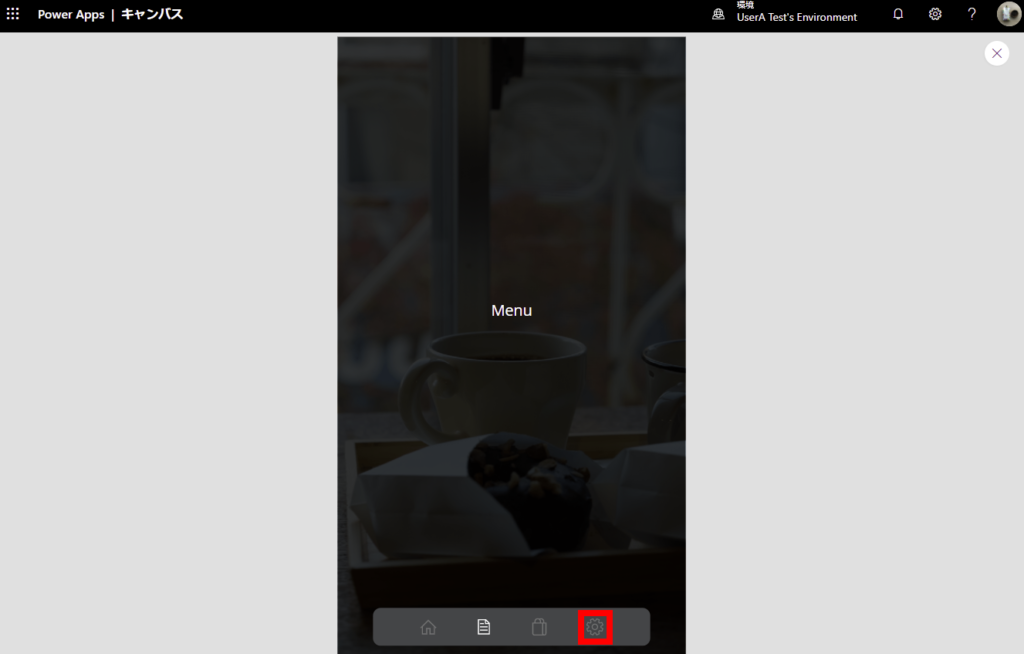
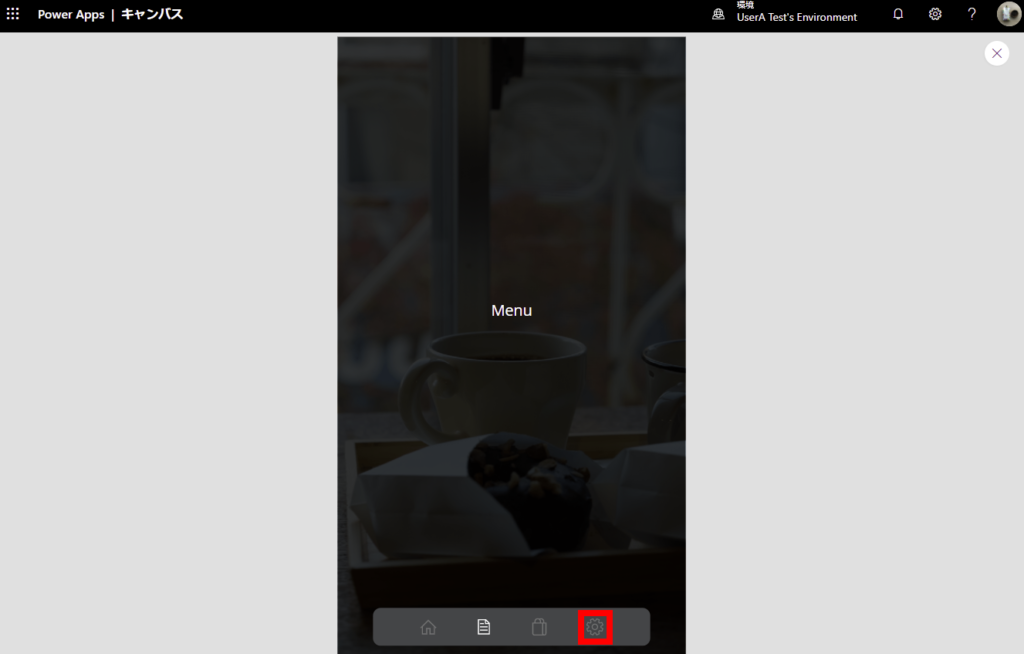
今回作ってみるメニューはこんな感じで、どこの画面でも使えそうな画面遷移をするためのメニュー。


他のボタンを押すと対応した画面へ遷移して、そのボタンは押せなくなる的な単純なやつ。


カスタムコンポーネント作成
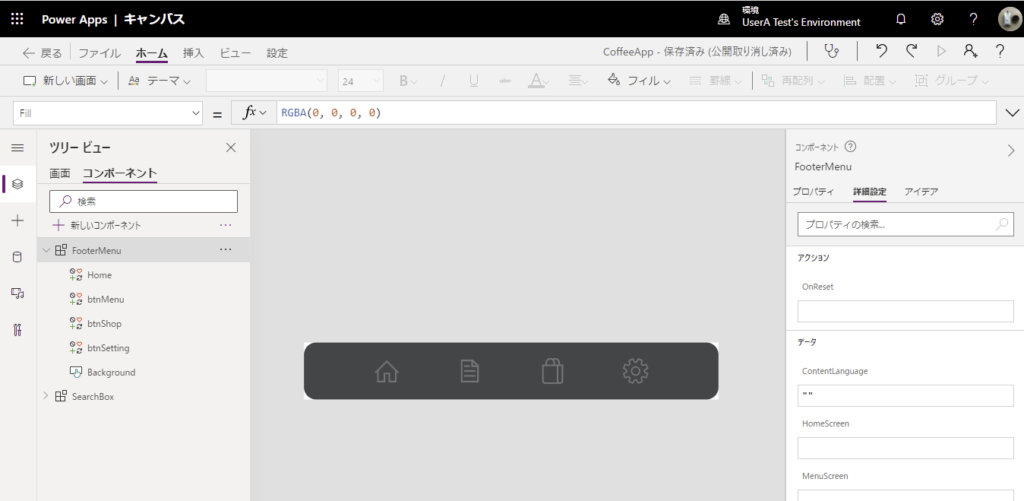
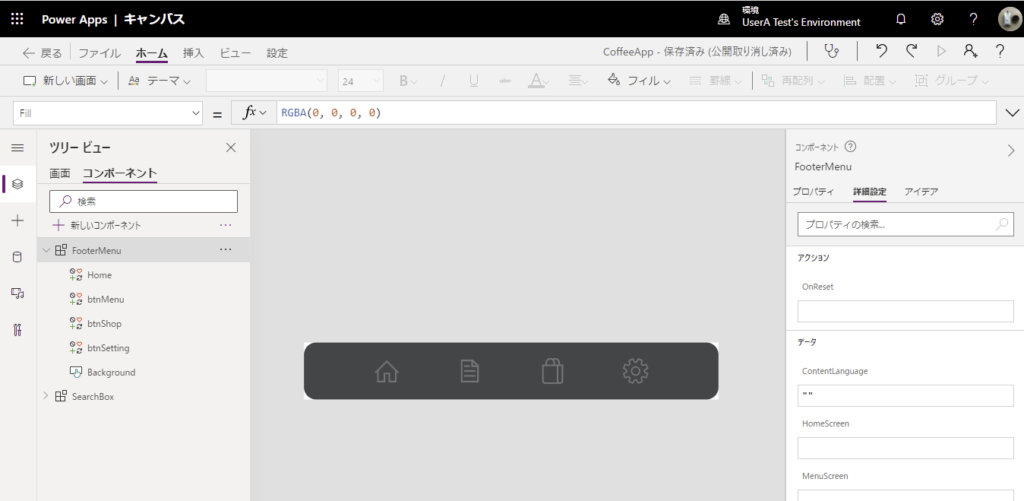
まずはこんな感じで見た目を作ったら、


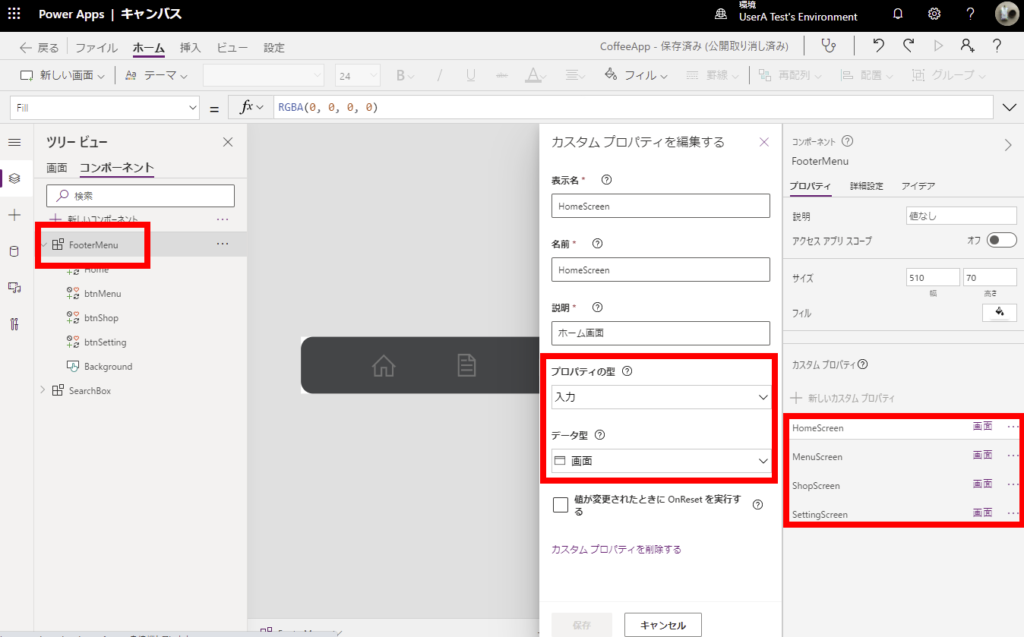
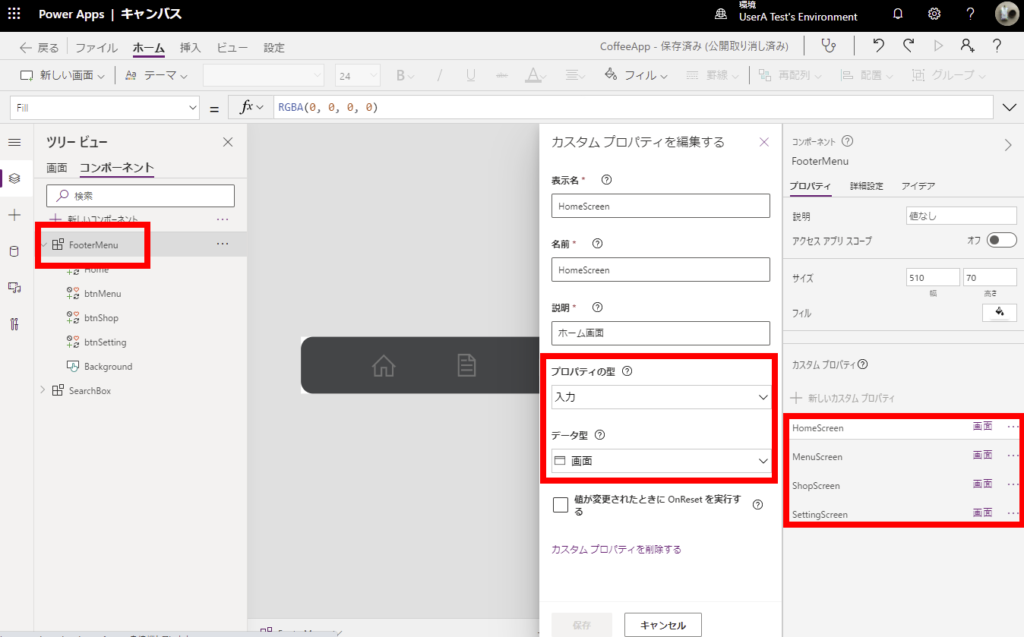
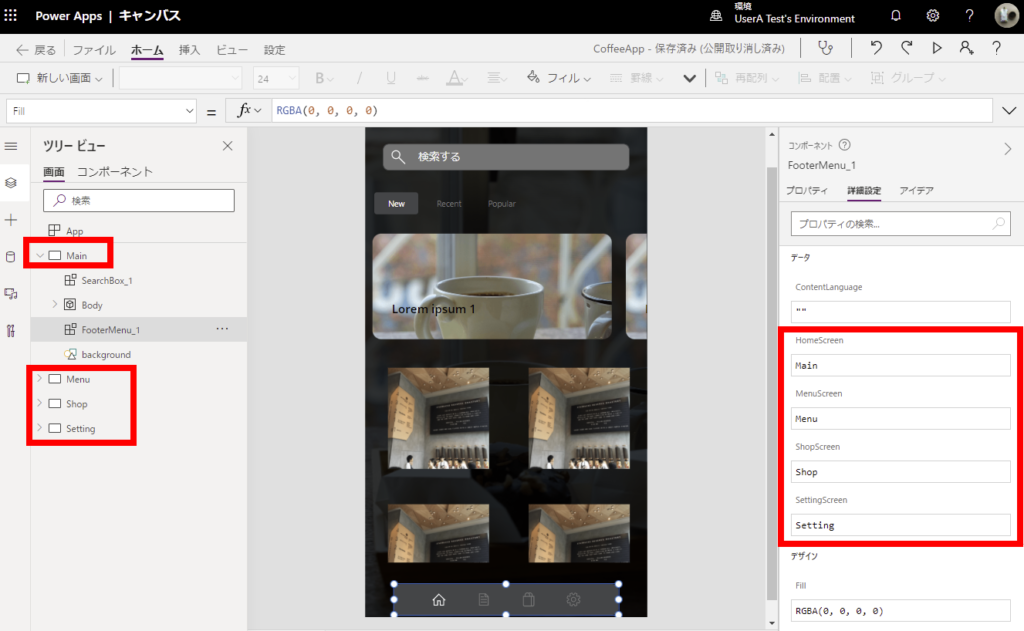
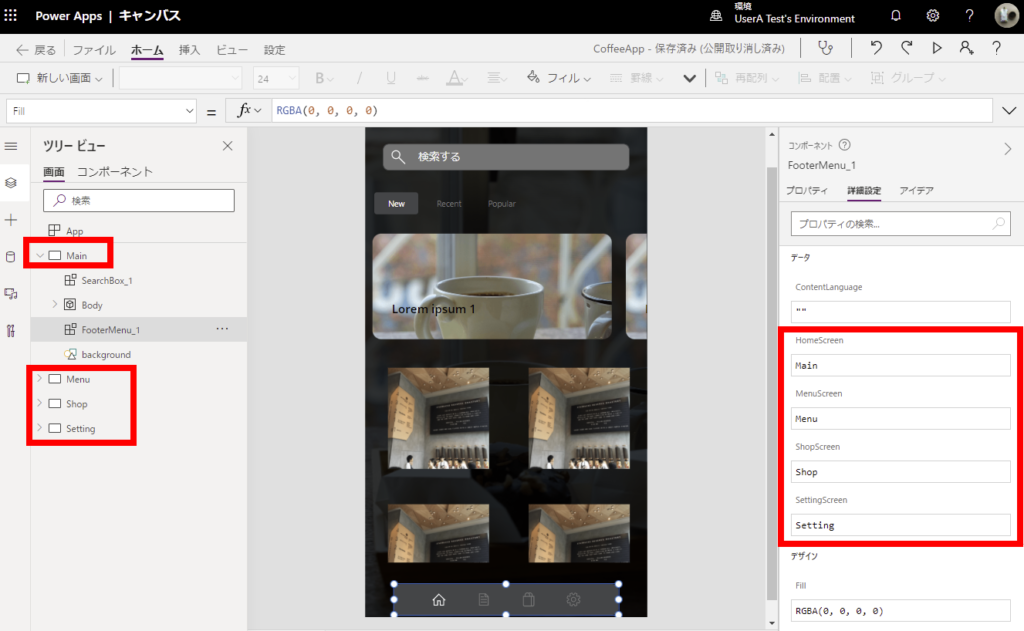
入力としてデータ型「画面」を渡すカスタムプロパティを4つ用意する。


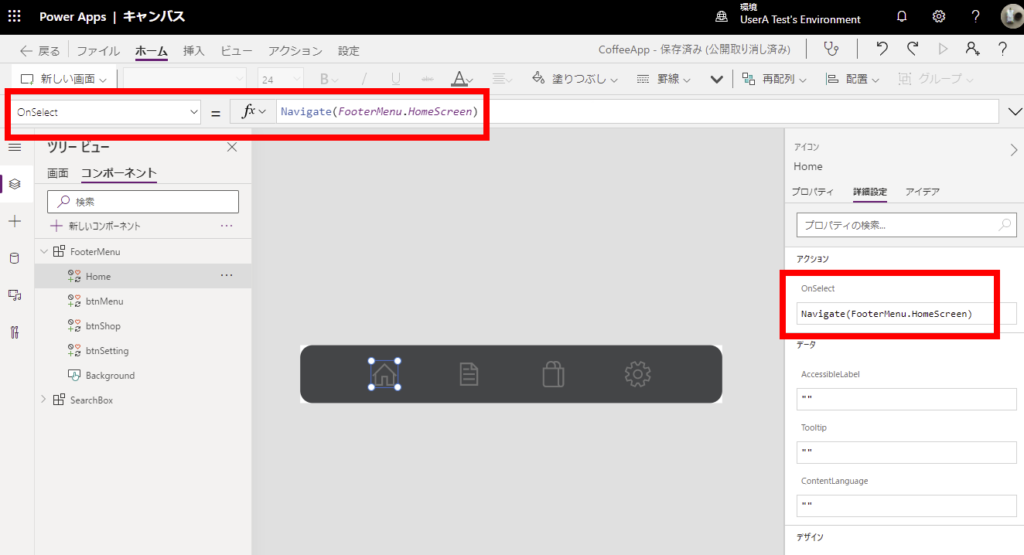
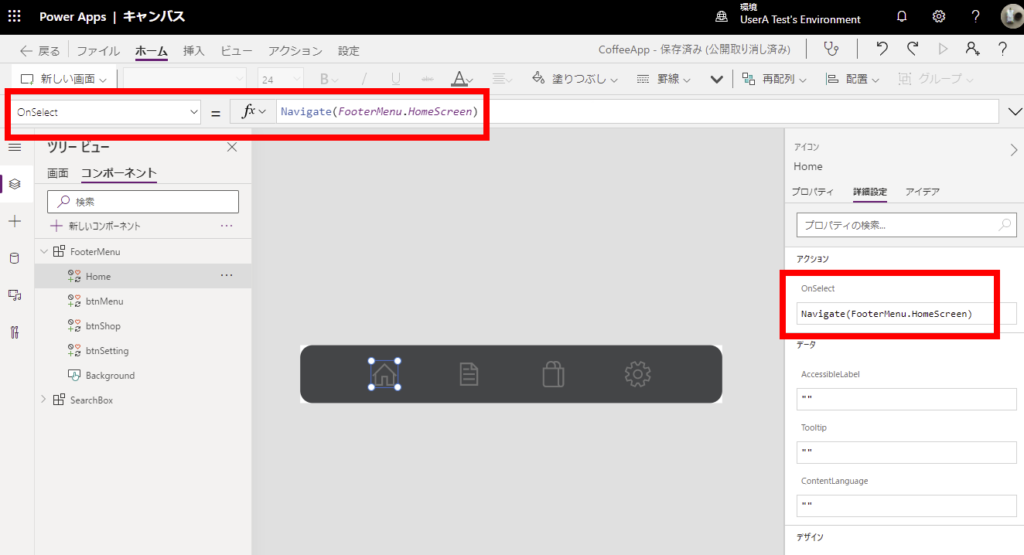
そしたら各アイコン(ボタン)のOnSelectにこんな感じでNavigate関数を入力し、対応した画面に遷移するよう処理を書く。


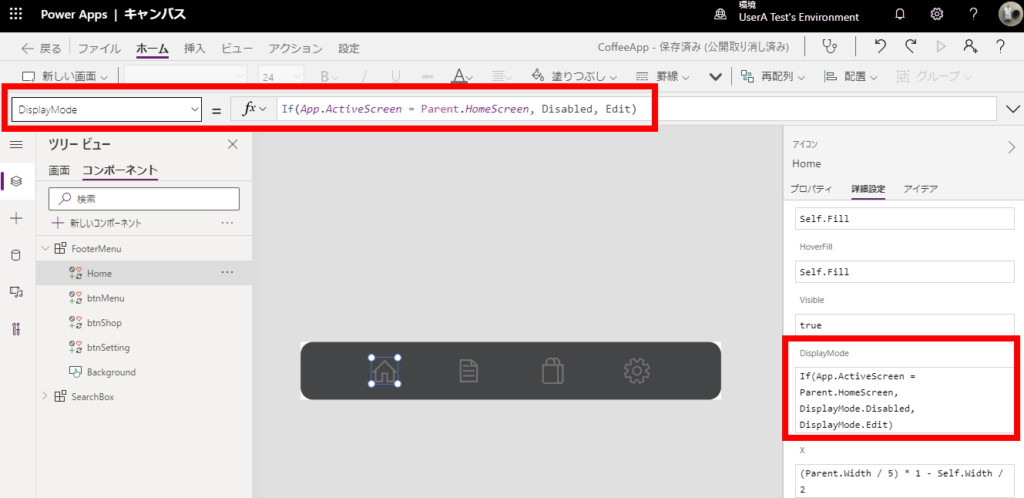
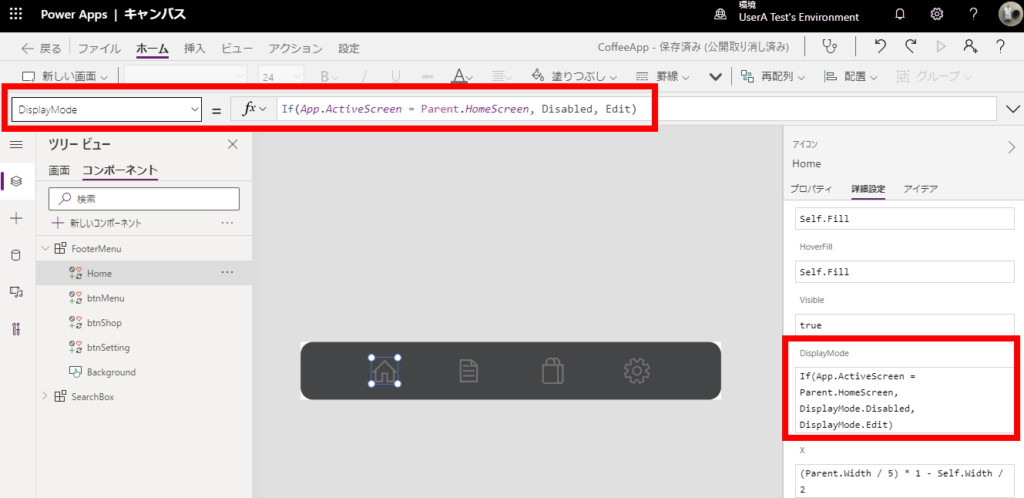
さらに対応した画面にユーザーがいるときはクリックできないようにしたいので、こんな感じでアクティブスクリーンが対応した画面のときはDisabledになるよう処理を書く。


あとはColorとかDisabledColorとかにいい感じに色を設定してあげれば、カスタムコンポーネントは完成。
アプリで使ってみる
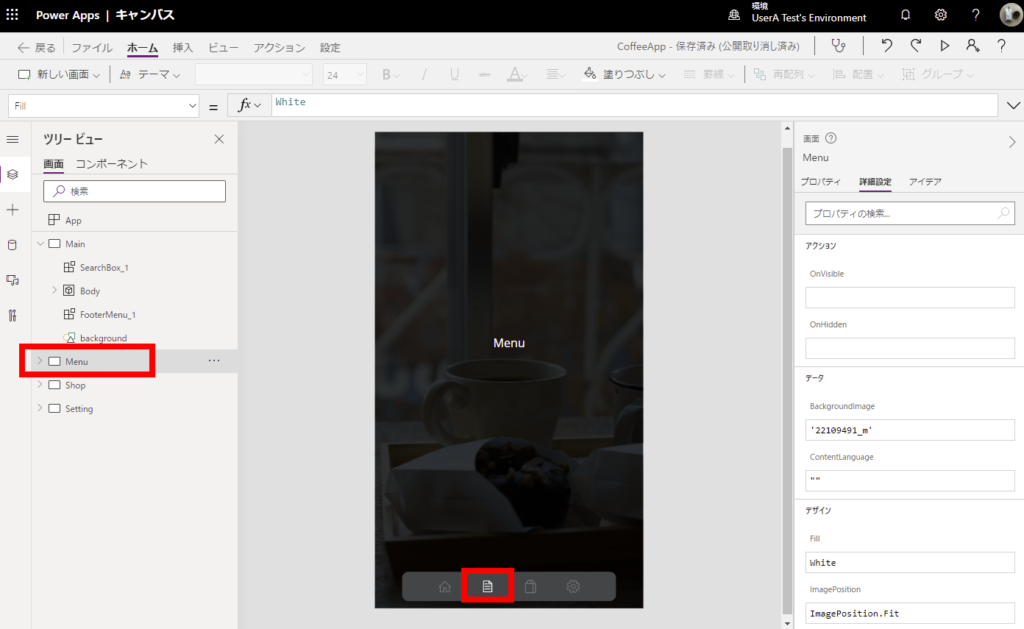
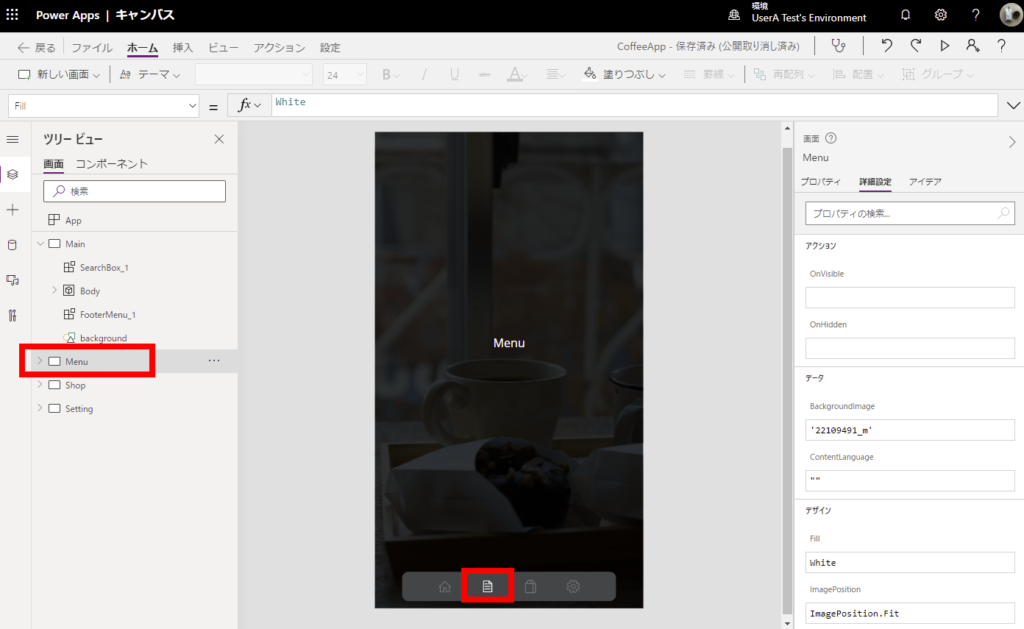
そしたらキャンバスアプリに戻って、各画面にこのカスタムコンポーネントを配置して、プロパティに各画面を渡してあげる。


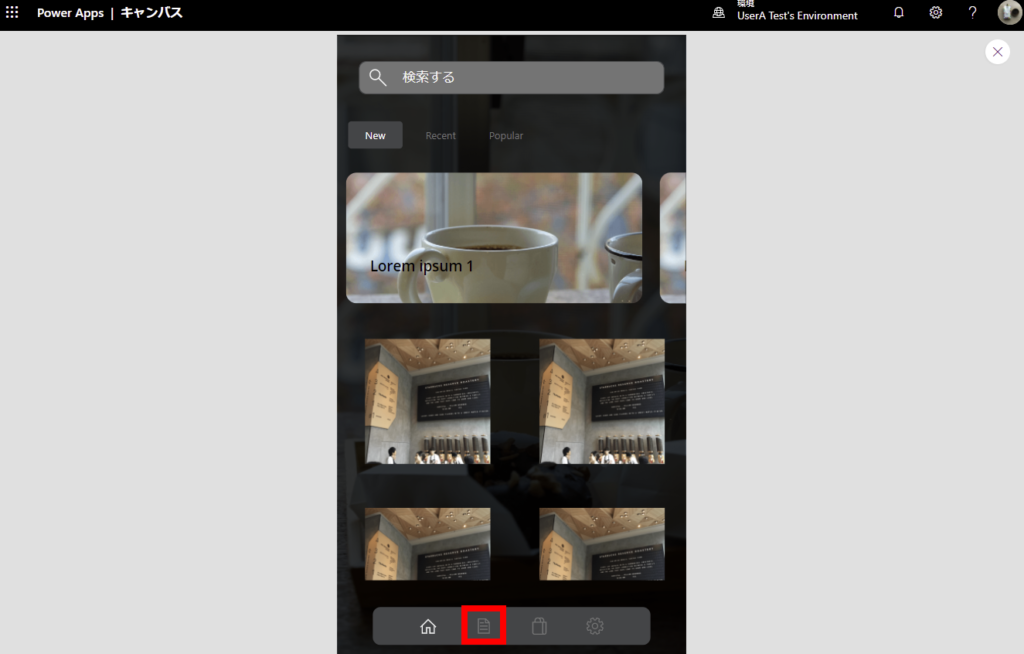
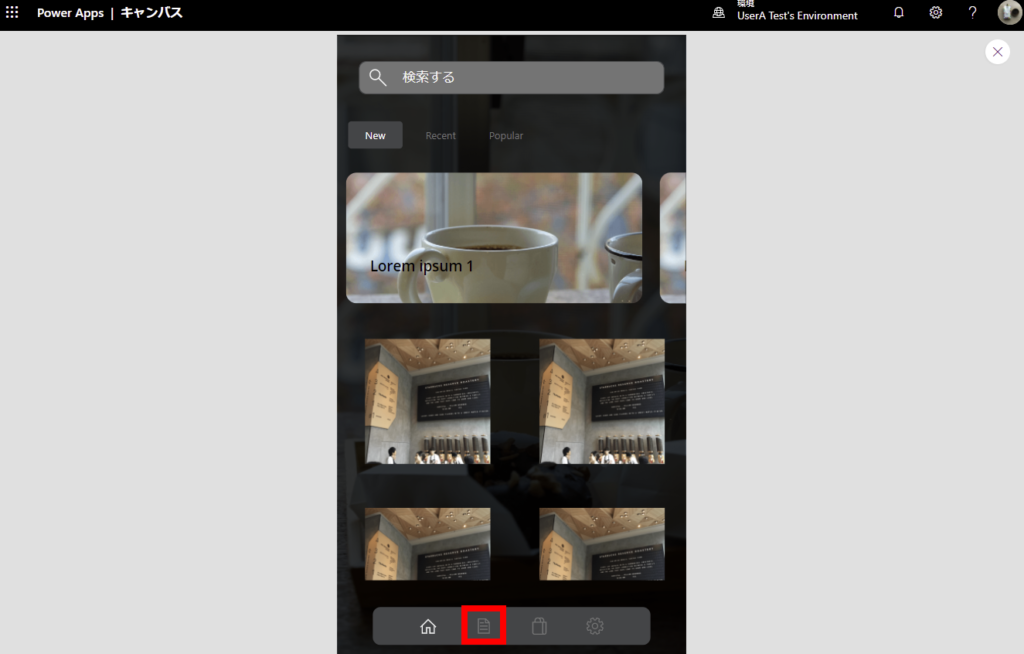
そしたらアプリを実行してあげてボタンを押してみると、


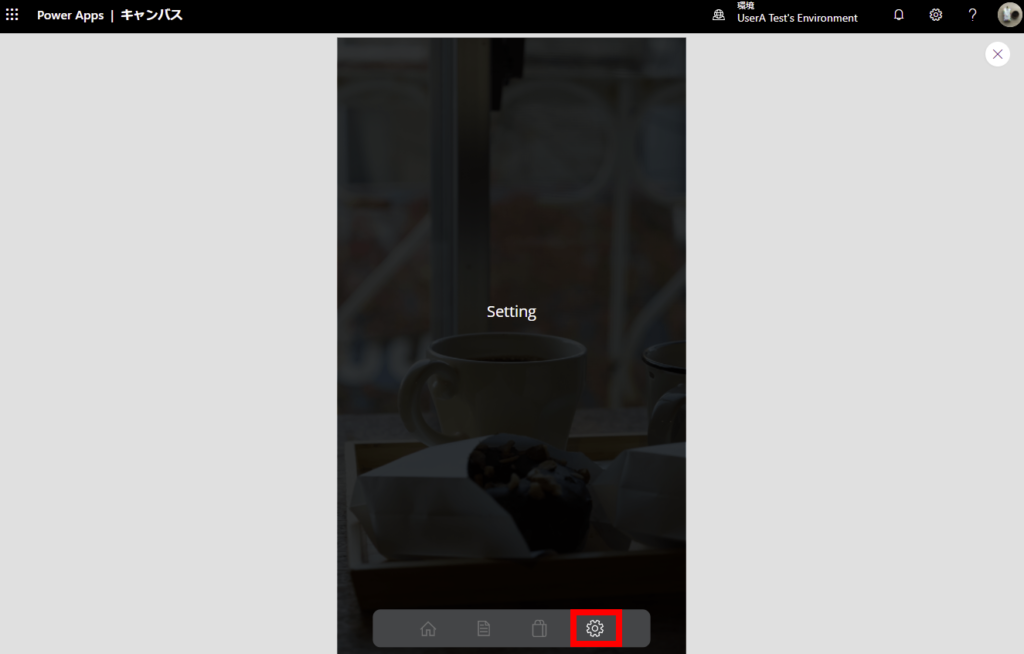
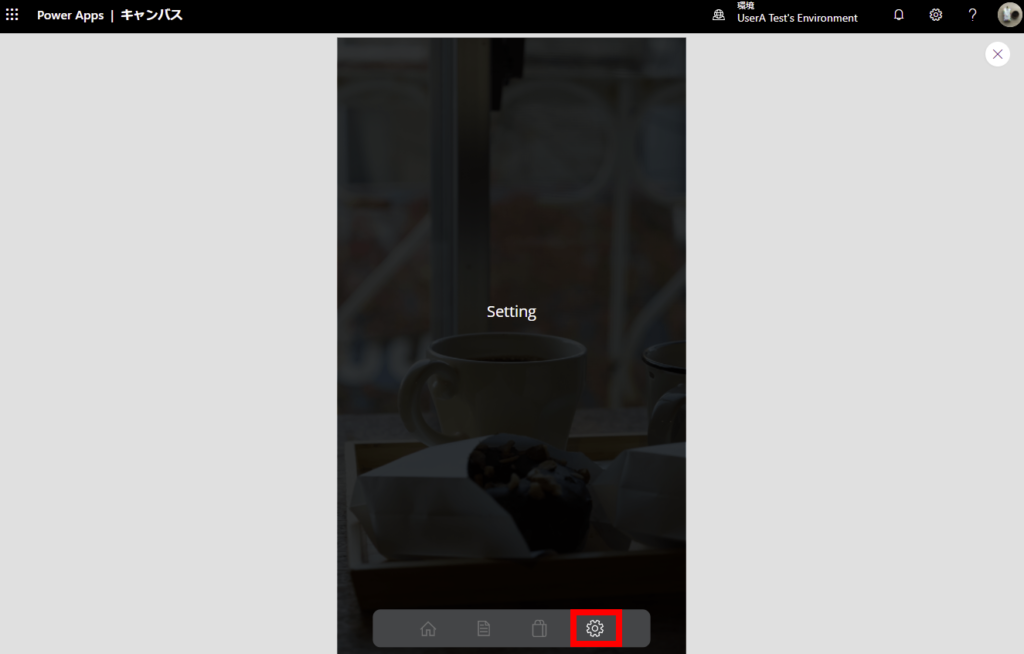
そのボタンに対応した画面に遷移するし、別のボタンを押せば、


別の画面に遷移し、もちろんそのアイコンはクリックできない!


入力のカスタムプロパティに背景色とかアイコンの色、画像とかを渡せるようにすればもう少しだけ共通化できるかもしれないけど、画面を渡せるのはけっこう便利ってことがわかった!
コメント