Power Appsでアプリケーションを開発していると、機能を追加するにつれて読み込み時間や処理時間が増大し、ユーザー体験が低下することがある。
本記事では、この問題を解決するためのPower Appsを高速化するテクニック「Concurrent関数」について詳しく解説。
Concurrent関数
Concurrent関数は複数の数式を並列に処理してくれる関数で、手軽にアプリを高速化できる。
処理に時間がかかる複数の式を並列に実行することで、処理実行中のユーザーの待ち時間を減らすことができるので、積極的に使用したい関数の一つ。
基本的な使い方
Concurrent関数は使い方も非常に簡単で、以下のようにConcurrent関数の引数に複数の処理を入力するだけ。
Concurrent(
処理A,
処理B,
処理C
)
この処理Aや処理BがDataverseやSharePointといった複数のデータソースに接続する処理の場合、同時にアクセスする(並列処理する)ことでアプリをかなり高速化することができる。
Cocurrent関数を使用する際の注意点
そんな便利なConcurrent関数だけど、使用する際に注意する点が2つある。
注意点1 : デバイスやブラウザに依存する
1つ目の注意点は、アプリを実行するデバイスやブラウザーによっては、すべての処理が並列で実行されないことがあること。
これはそのデバイスやブラウザーのパワー不足と思って諦めるしかない。
注意点2 : 実行順序は保証されない
2つ目の注意点は、Concurrent関数で実行する各処理は実行する順番が保証されないこと。
例えば以下の処理で「処理Bが処理Aの計算結果を使用する」場合、処理Bが処理Aより先に実行されてしまう可能性があるため、予期せぬ実行結果になることがある。
Concurrent(
処理A,
処理B,
処理C
)
もし「処理A→処理B」の順序を保証したい場合は、以下のように「;」で処理をつなぐことで、「処理A→処理B」と「処理C」が並列実行されることになり、「処理A→処理B」の実行順序は保証される。
Concurrent(
処理A;処理B,
処理C
);
実験:並列実行時の処理の実行順序について
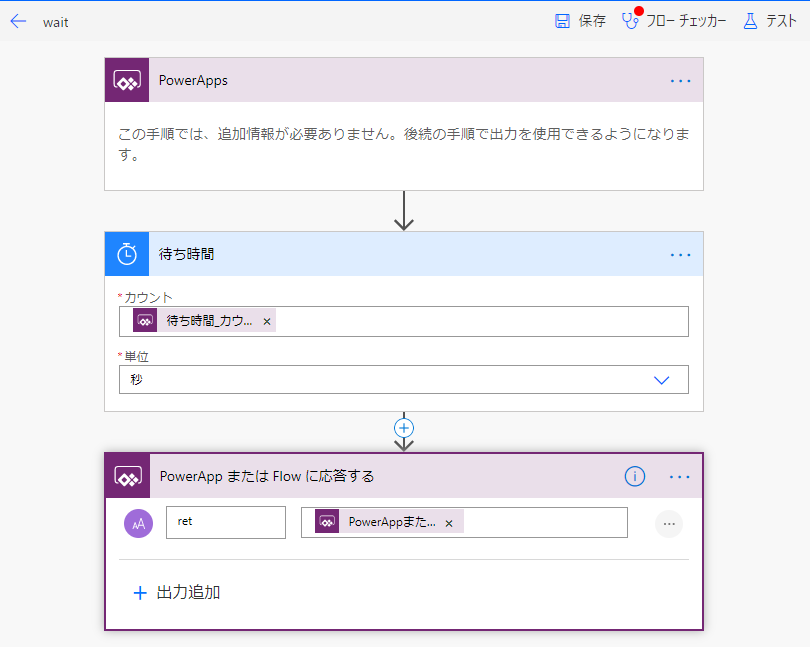
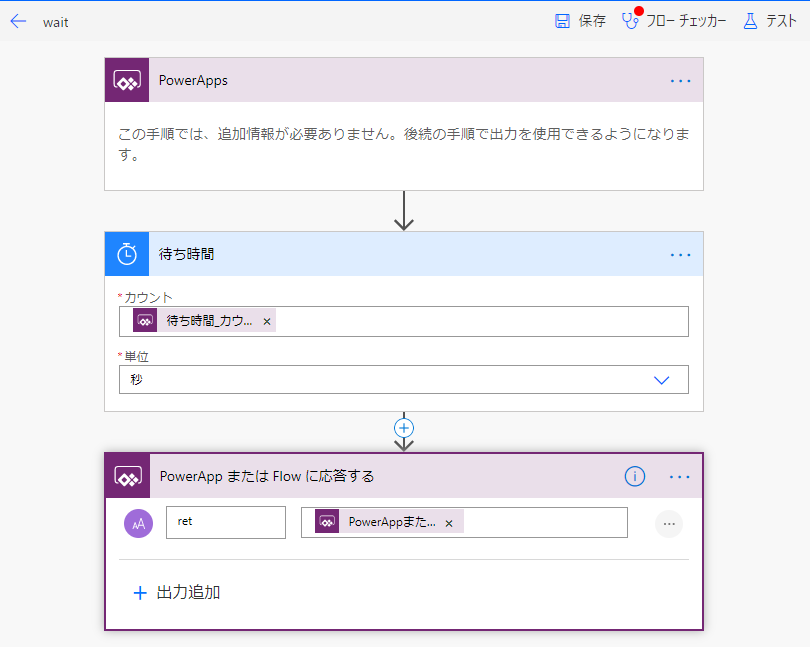
まずはPower Automateで簡易waitを用意。第1引数の秒数waitしたのち、第2引数の文字列をそのまま返すだけの関数。


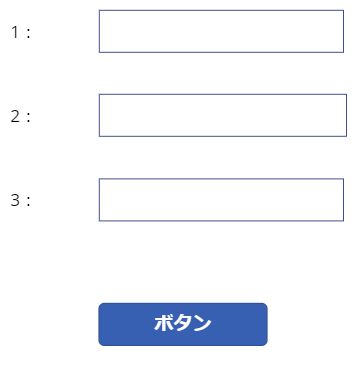
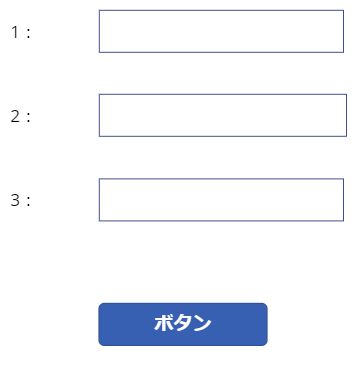
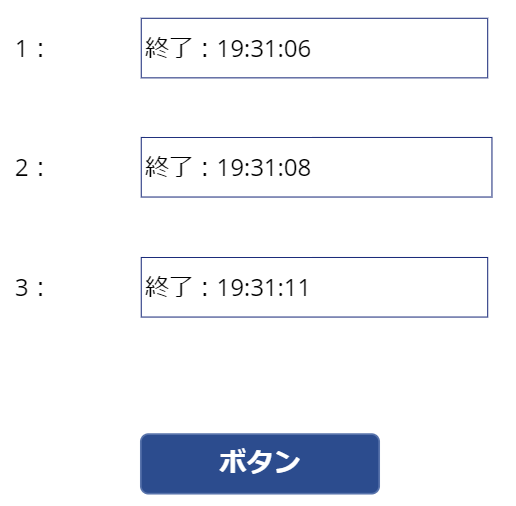
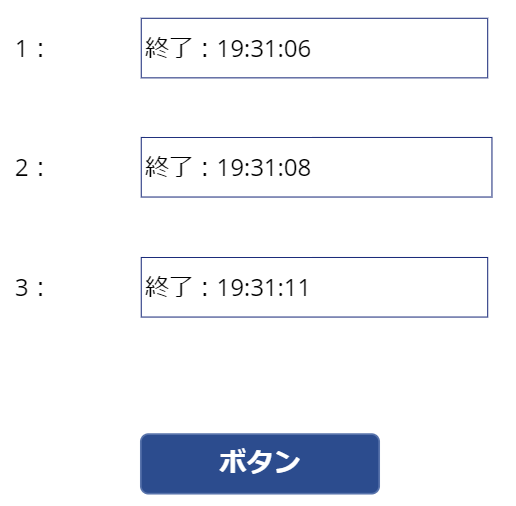
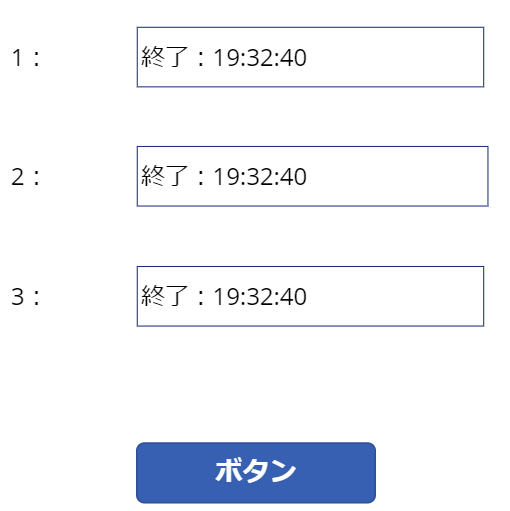
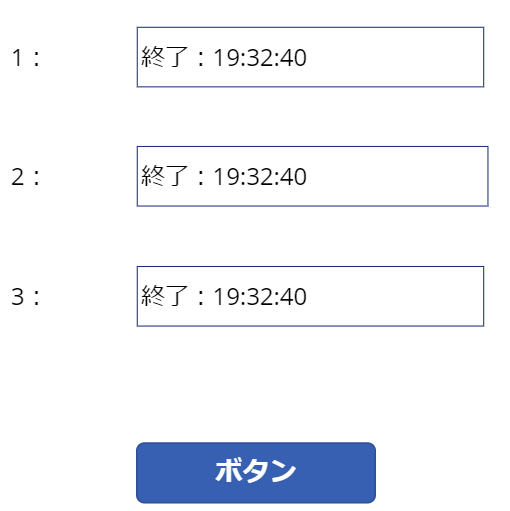
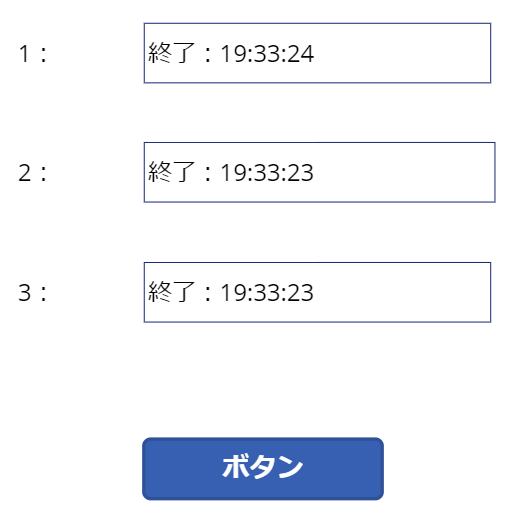
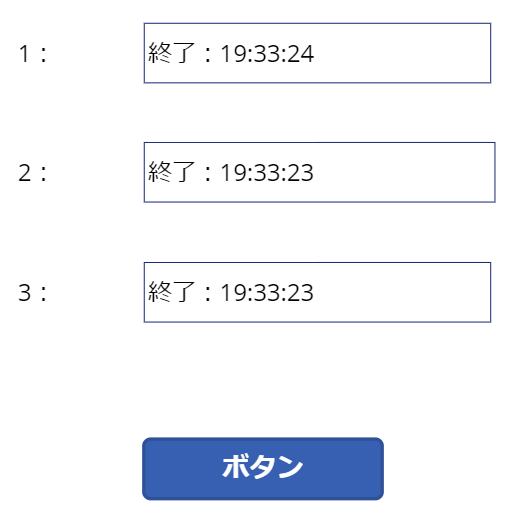
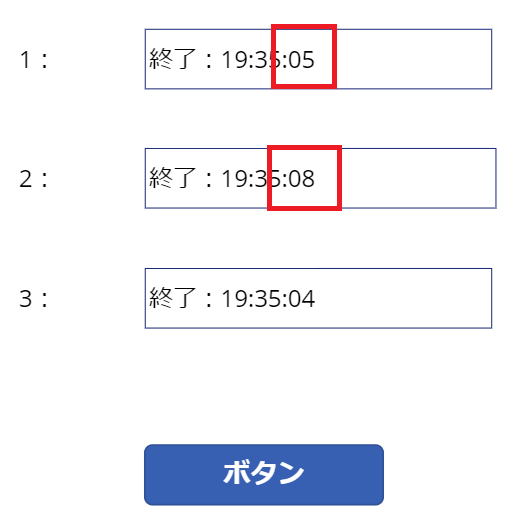
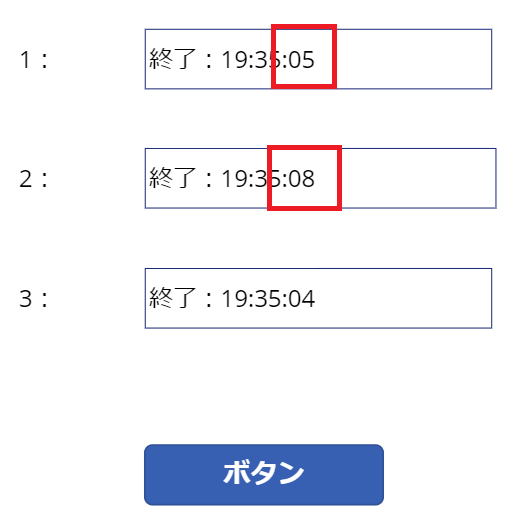
続いてPower Appsで以下のUIを作り、


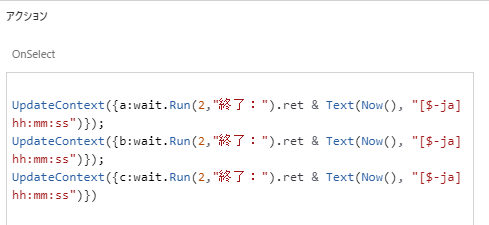
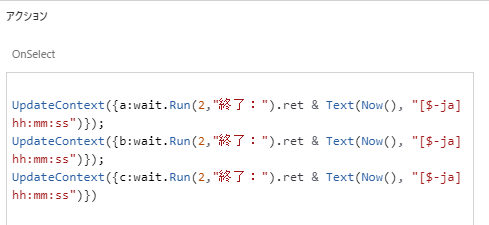
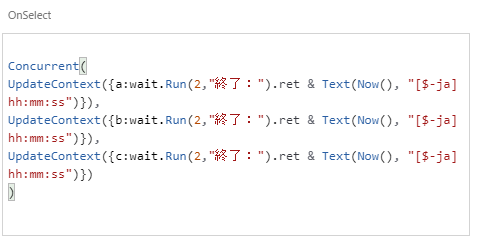
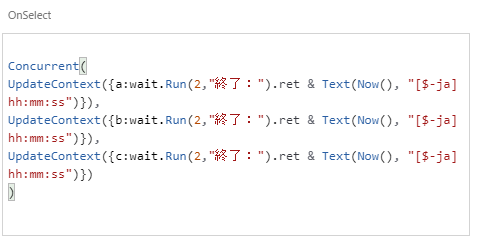
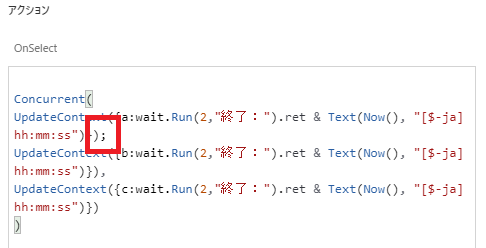
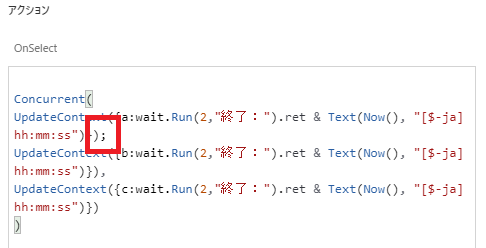
ボタンのOnSelectに以下の処理を書く。
※2秒のwaitが完了した時刻をラベルに表示する処理を3つ順に実行。

※2秒のwaitが完了した時刻をラベルに表示する処理を3つ順に実行。

これを実行すると、以下の結果になり、各処理が順番に実行されていることがわかる。


続いてこの処理をConcurrentで囲い、実行すると、


3つの処理がほぼ同時に終了する。


ただし、実行順序は保証されないため、2番目と3番目の処理が1番目の処理より先に終わることがある。


最後に上の2つの処理をセミコロンで区切ると、


少なくとも上の2つの処理の実行順序は保証される。



コメント