Power Appsのテキスト入力コントロール(以下テキストインプット)のテキストをアプリ側から操作する方法についてメモ。
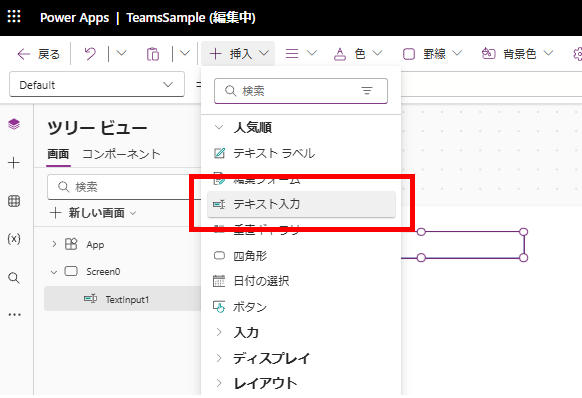
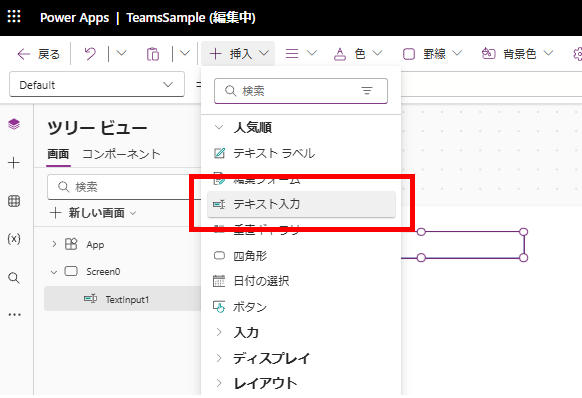
テキストインプット
Power Appsのテキストインプットはユーザーに文字列や数字を入力してもらうためのコントロール。


ユーザーからの入力を主な目的としているためか、「Textプロパティ」が存在せず、一見アプリ側から操作ができないように見える。
今回はそんなテキストインプットのテキストをアプリ側から操作する方法について紹介。
テキストインプットのテキストをアプリ側から操作する
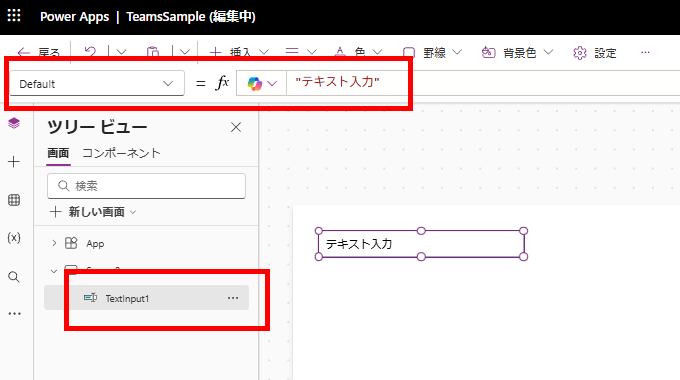
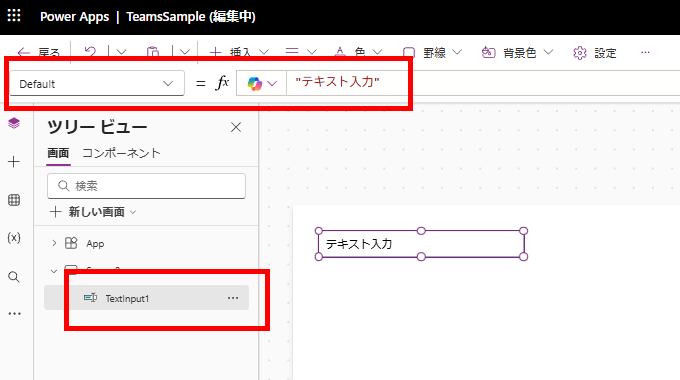
今回使用するのは変数と、テキストインプットの「Default」プロパティ。
この「Default」プロパティに変数を設定し、その変数の値を変更することでテキストインプットの内容を変更することができる。

この「Default」プロパティに変数を設定し、その変数の値を変更することでテキストインプットの内容を変更することができる。

具体的な手順
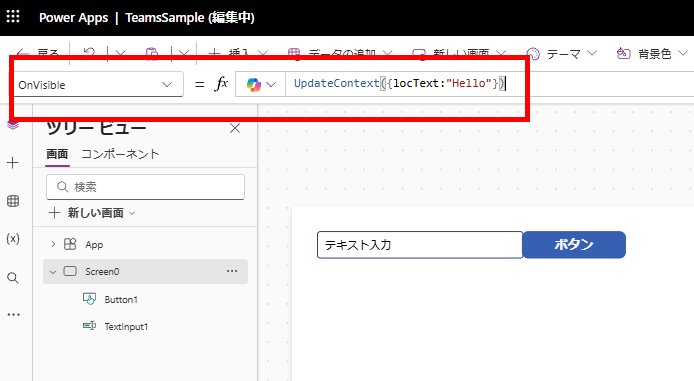
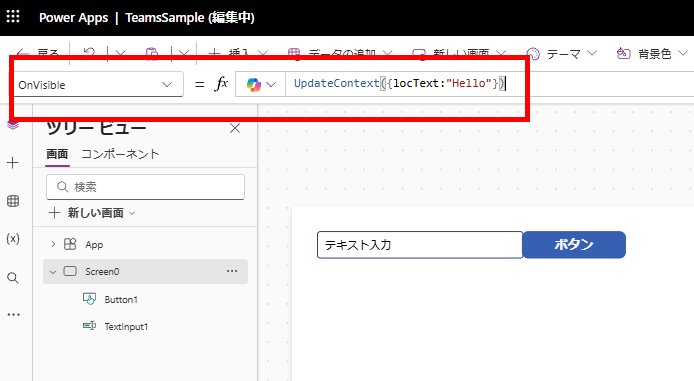
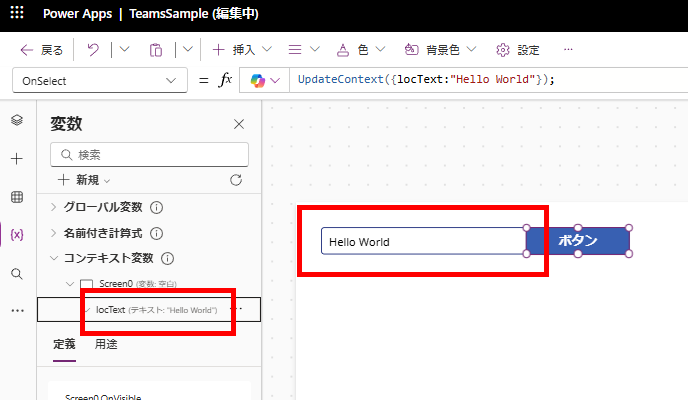
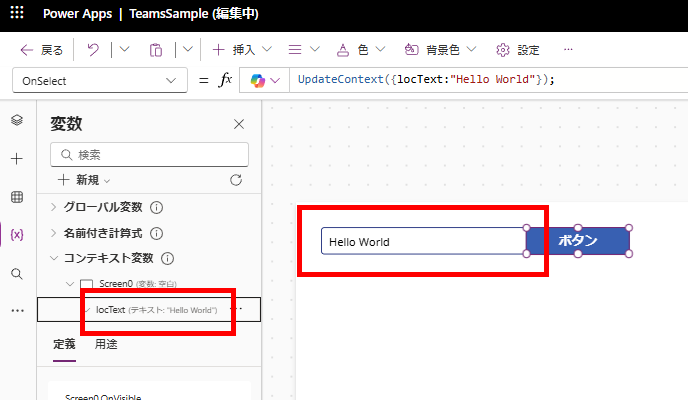
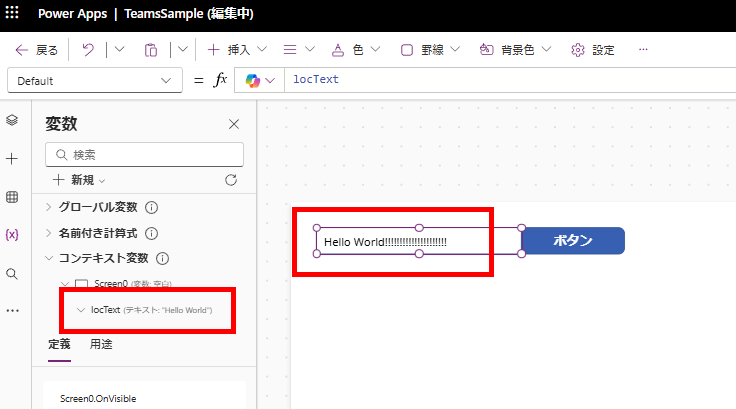
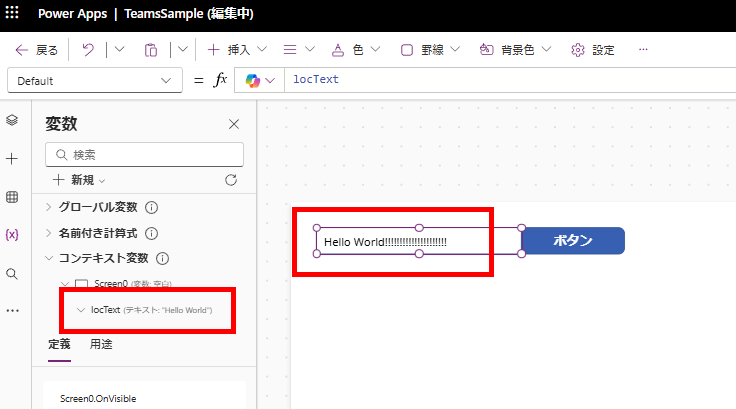
まずは画面のOnVisibleなどで文字列変数を宣言する。


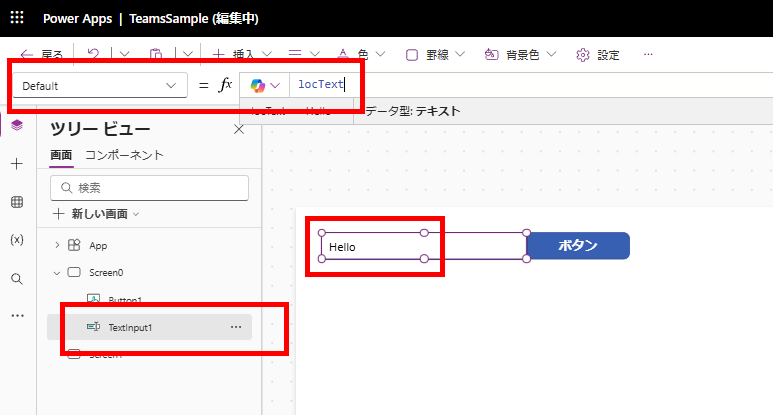
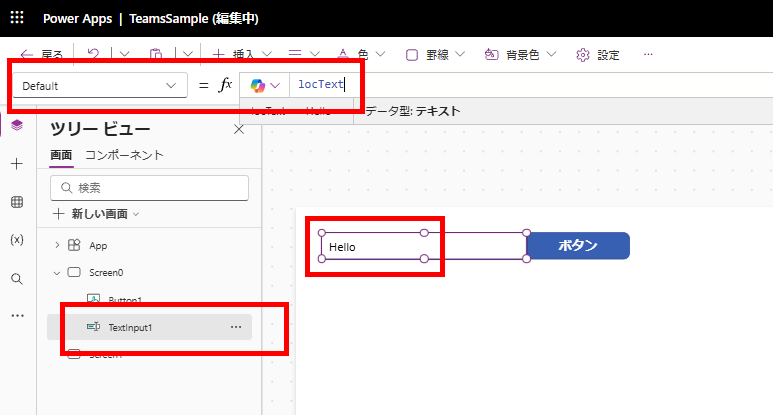
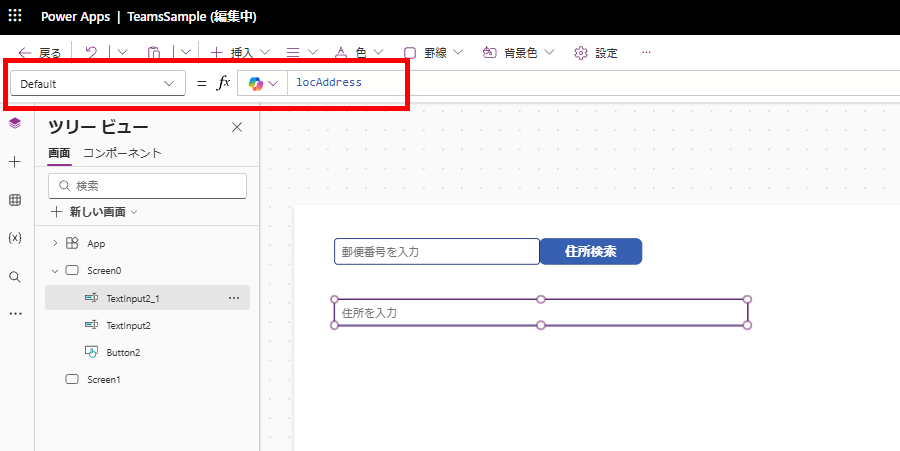
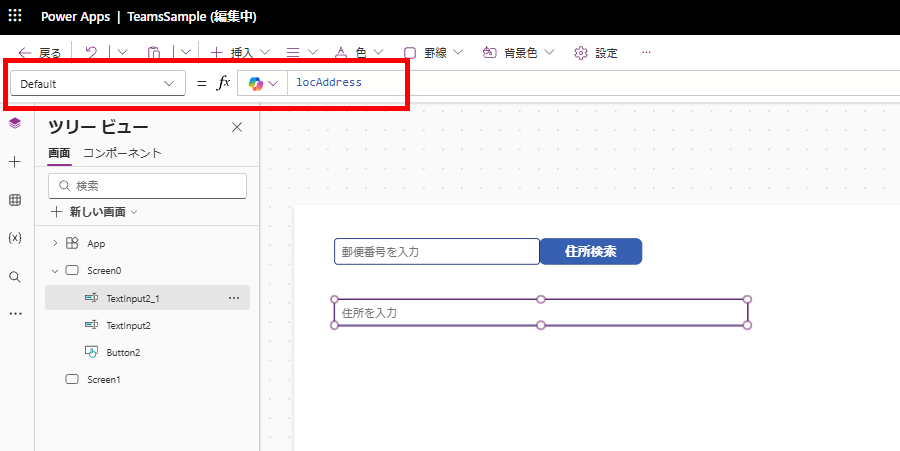
続いてその変数をテキストインプットのDefaultプロパティに設定すると、テキストインプットの中身が変数に設定した文字列に変わる。


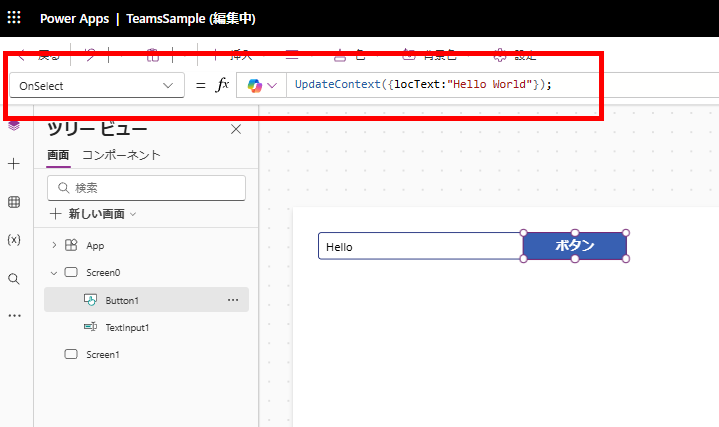
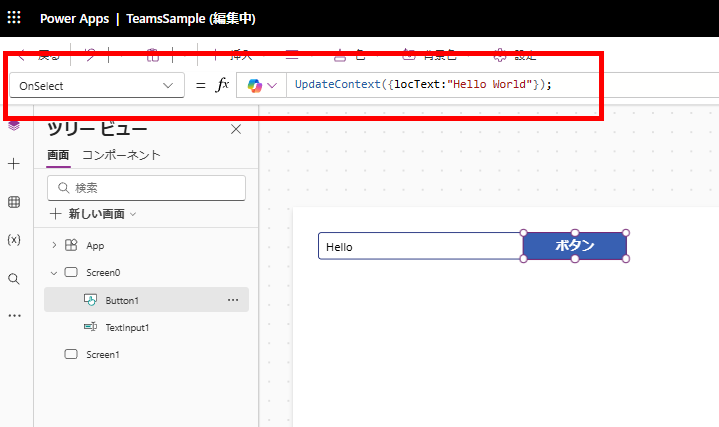
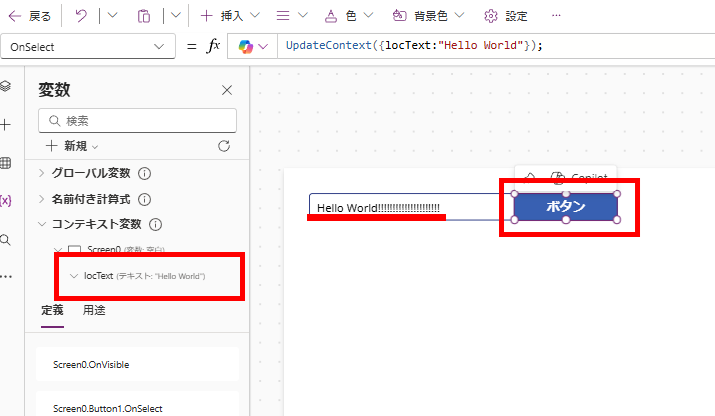
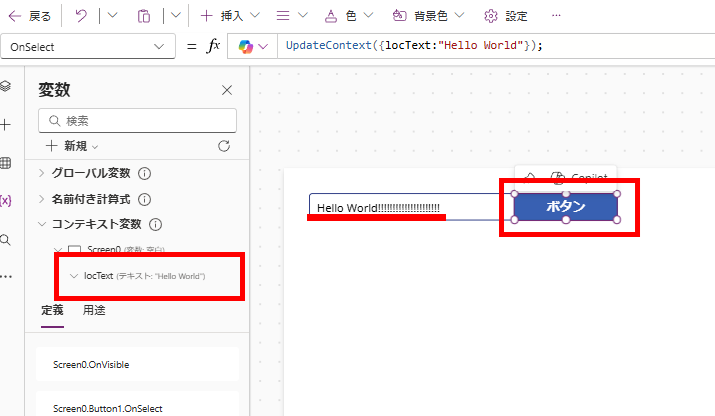
あとはボタンのOnSelectに変数を更新する処理を書いて、


実際にボタンを押して変数が更新されると、テキストインプットの中身も更新される。


変数の値が変わらない限りテキストインプットは更新されない
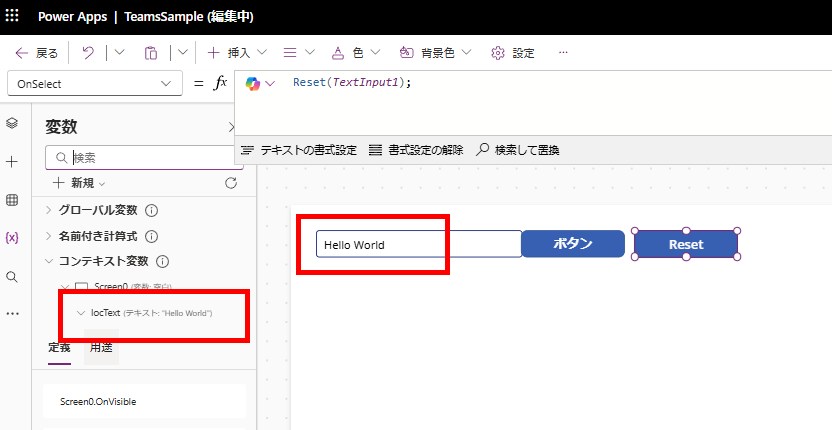
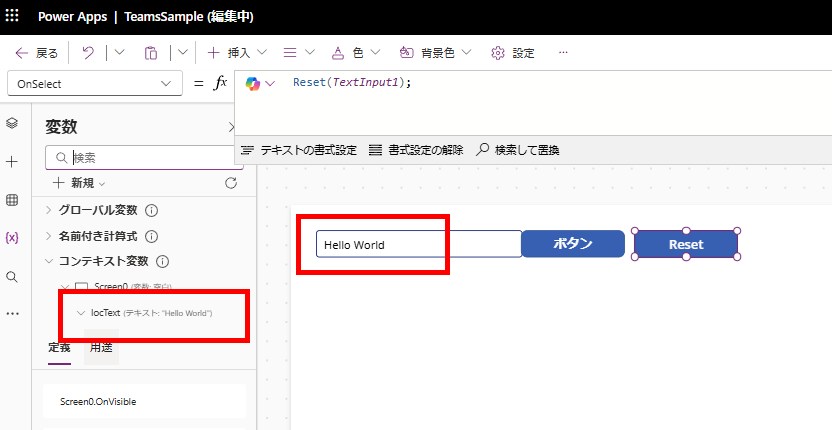
このとき注意したいのが「変数の値が変わらない限りテキストインプットの中身は更新されない」点。
例えば先ほどの状態でユーザーがテキストインプットの内容を変更したとき、


もう一度ボタンを押しても、テキストインプットの中身は更新されない。

これは変数(locText)の値が、ボタン押下の前後で「Hello World」から変更されていないため。

これは変数(locText)の値が、ボタン押下の前後で「Hello World」から変更されていないため。
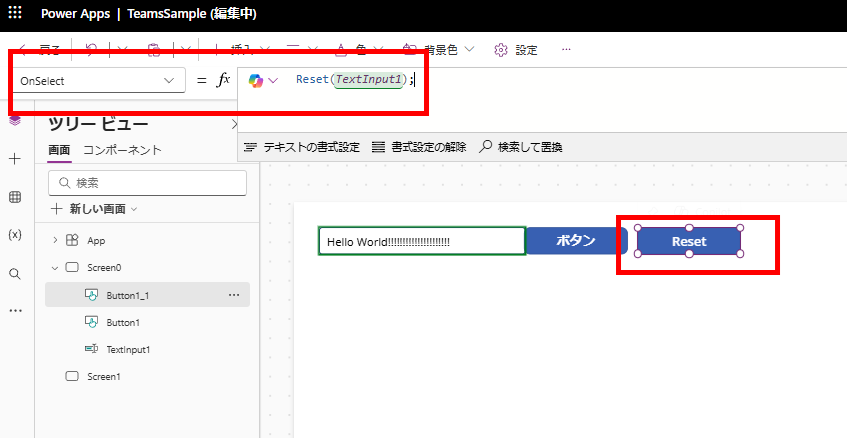
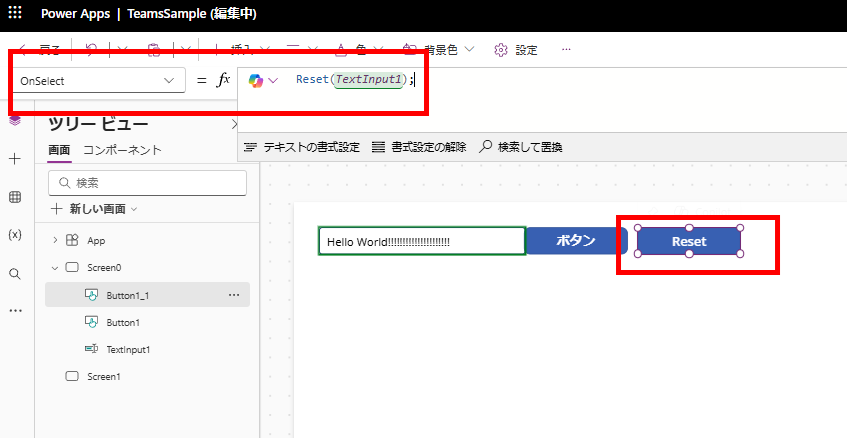
もしこの状態でユーザーの入力をリセットして、テキストインプットの中身を変更したい場合は、Reset関数を使う。
画像のようにReset関数をコールすれば、

画像のようにReset関数をコールすれば、

テキストインプットの中身がリセットされる(変数の文字列に変わる)。


郵便番号からの住所自動入力とかで使える
このテキストインプットの操作ができるようになると、郵便番号からの住所自動入力とかができるようになる。


こちらのサイトで提供しているAPIへのカスタムコネクタを作成し、Power Appsに取り込み、
![]()
郵便番号検索API - zipcloud
日本郵便が公開している郵便番号データを検索する機能をRESTで提供しています。
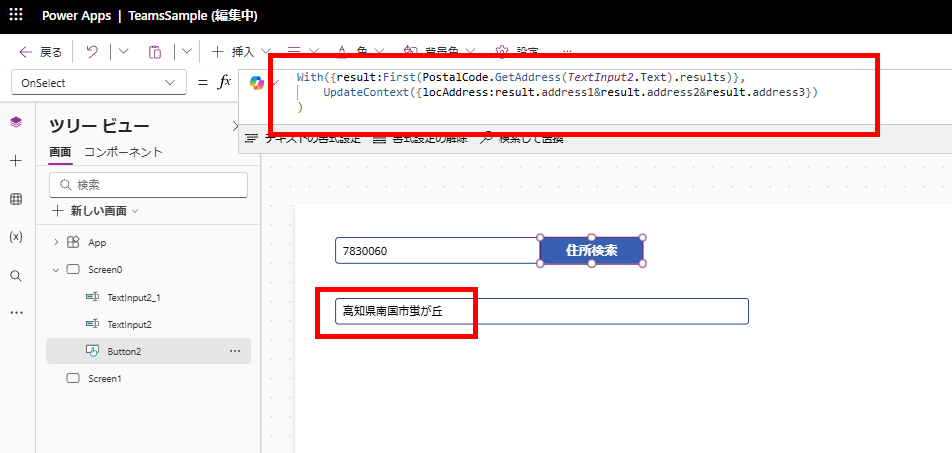
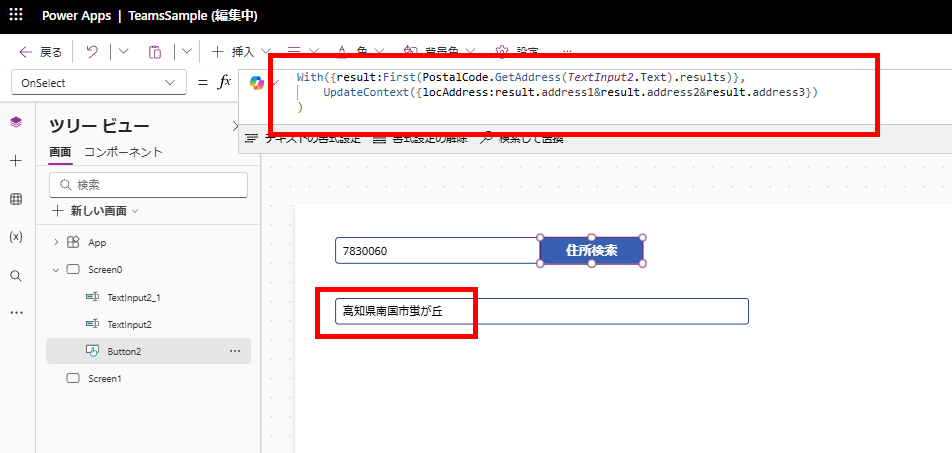
後はボタンクリックでこのカスタムコネクタをコールして結果を変数に入れれば自動でテキストインプットに住所が入力される。

※With関数の解説


※With関数の解説

Power Apps 変数のベストプラクティス:「Set」より「With」を使うべき理由とスコープの使い分け
Power Appsのキャンバスアプリでの変数の使い分けについて聞かれる機会が多いので、僕がやっている使い分けをメモ。Power Appsの変数は3種類Power Appsでは以下3種類の変数(のスコープ)がある。 Set/コレクション U...
ということで、色々と役立つテクニックなので、ぜひ使ってみていただければ。


コメント