最近カスタムコンポーネントを使って部品を作ることが増えてきたので、簡単なサンプルコンポーネントを作ってみた。
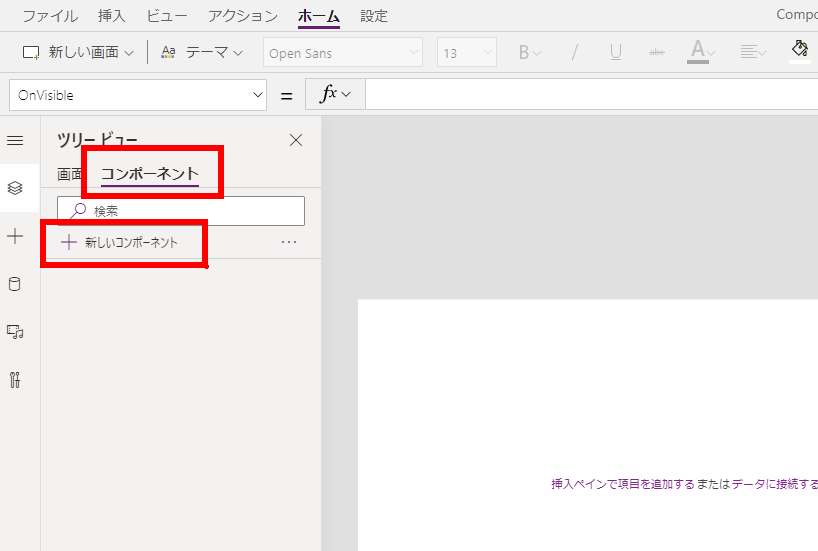
カスタムコンポーネントとは
カスタムコンポーネントは再利用できる部品のことで、一度作ってしまえば色んなキャンバスアプリで使いまわすことができる。
同時に編集できないPower Appsでは、複数人開発とかでカスタムコンポーネントを使うことが多いイメージで、
Aさんはこの部品、Bさんはこの部品、Cさんはメインアプリへ部品を組み込む!
みたいに手分けして作業をすることもできる。

今回作るもの
今回はそんなカスタムコンポーネントを使って「ここからここまでカレンダー」を作ってみる。

この日付からこの日付までを選ぶことができて、選んだ日付の差分を返してくれたりするイメージ。
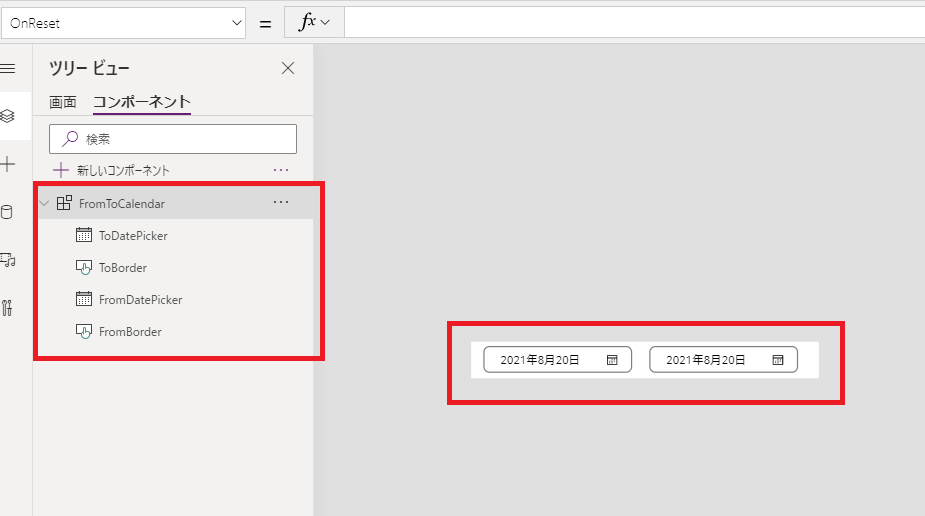
事前準備

※今回ボタンは角丸のボーダーを表現するだけのもの。特にクリックしても何も起きない。

そしたらこのコンポーネントに色々と機能を加えていく。
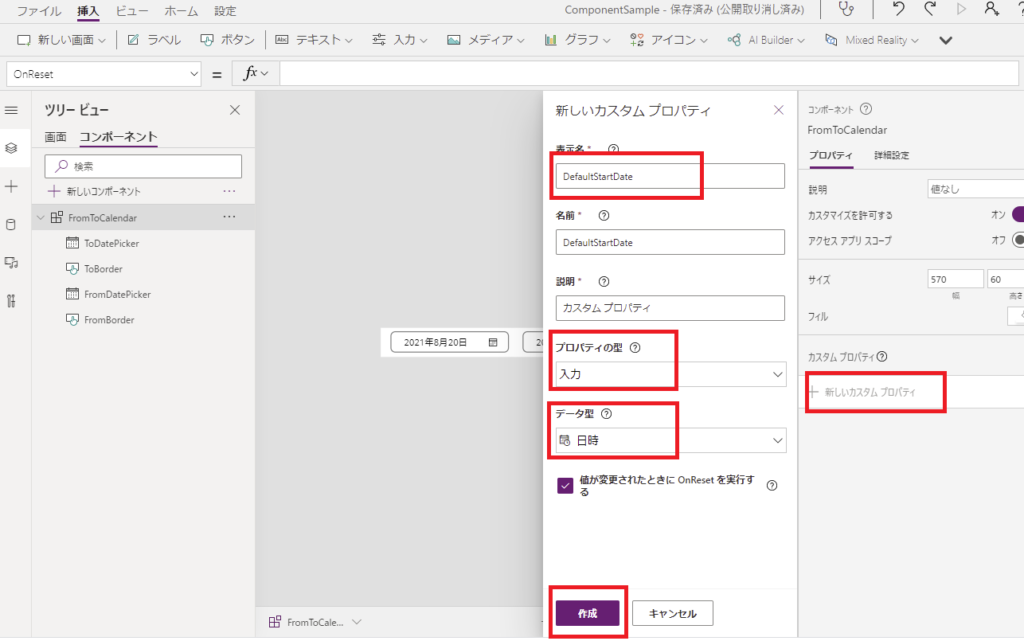
入力プロパティの作成
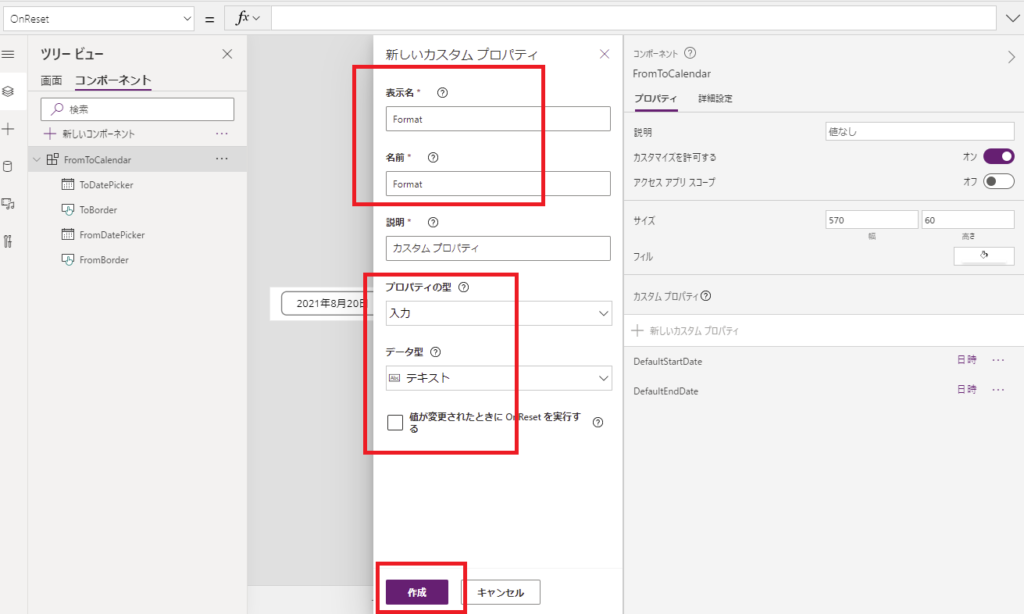
まずは入力プロパティの作成。
入力プロパティは、このコンポーネントを使う人がこのコンポーネントに値を指定したいときに使うプロパティ。
Defaultの開始日と終了日
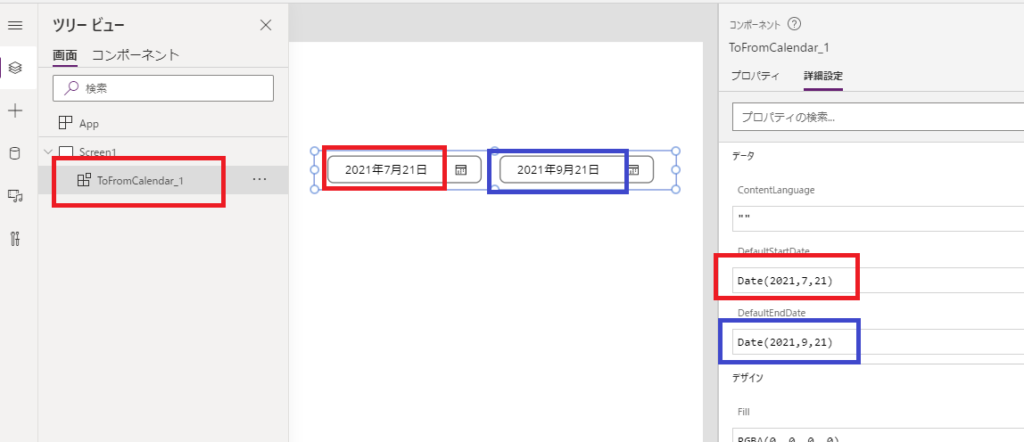
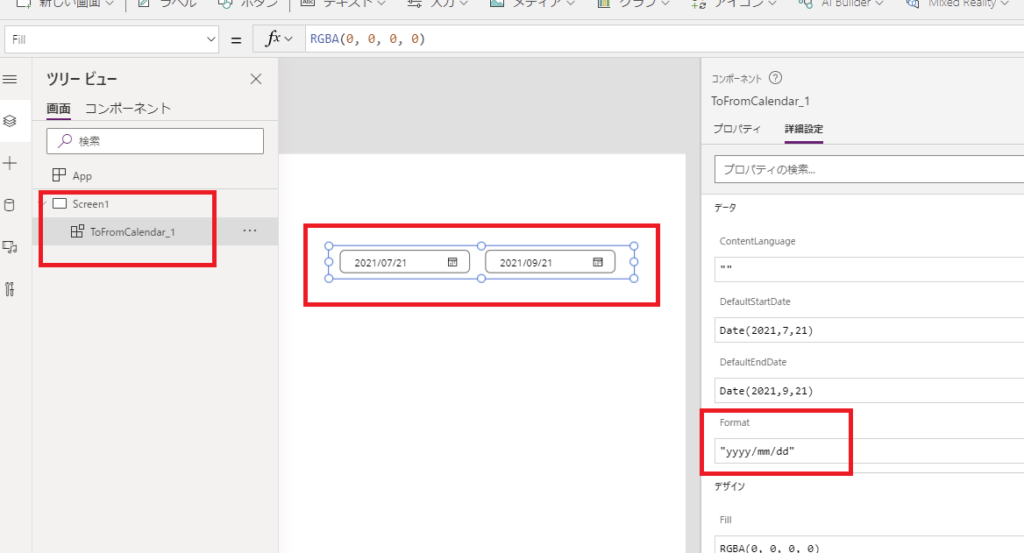
まずは開始日と終了日のデフォルトを指定できるように、プロパティを2つ作成する。


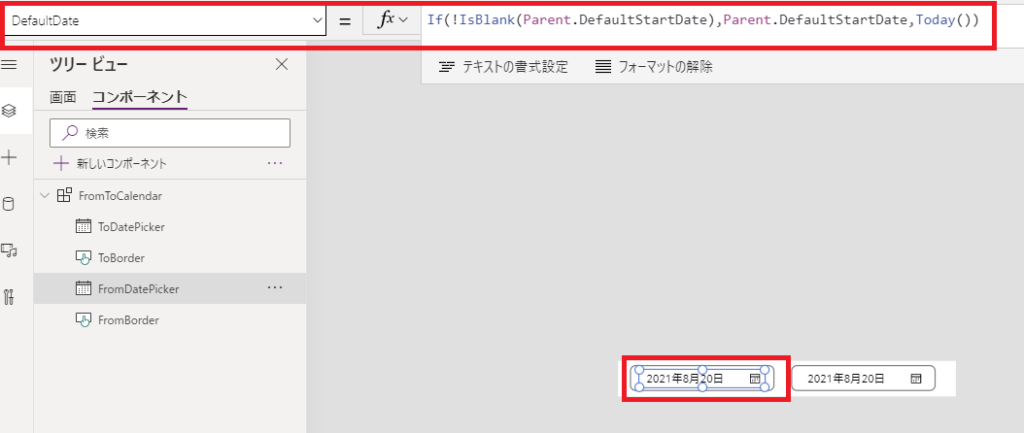
2つの入力プロパティができたら、これらをコンポーネントに組み込んでいく。


これで、デフォルトの開始日と終了日を指定するプロパティの実装は完了!

日付フォーマット文字色
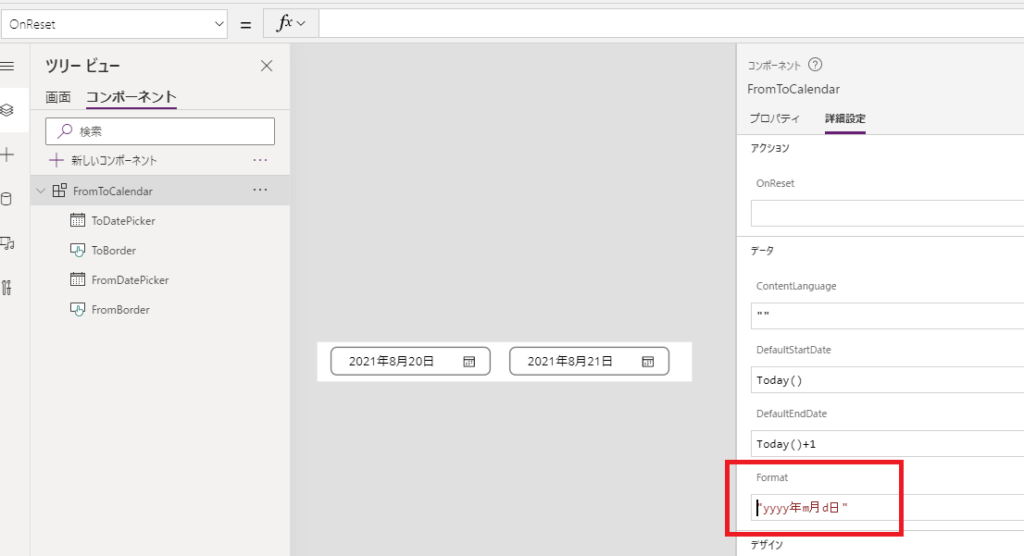
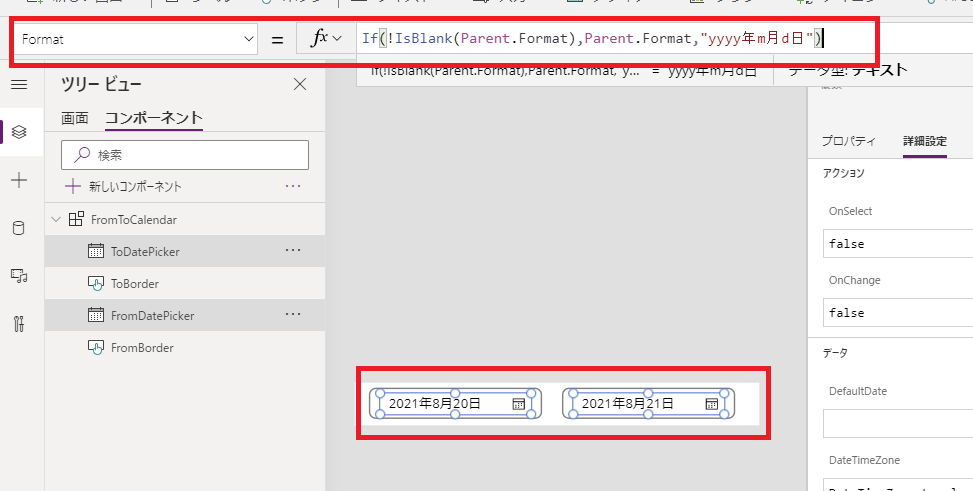
せっかくなので、日付を表示するフォーマットを指定できるようにしたい!




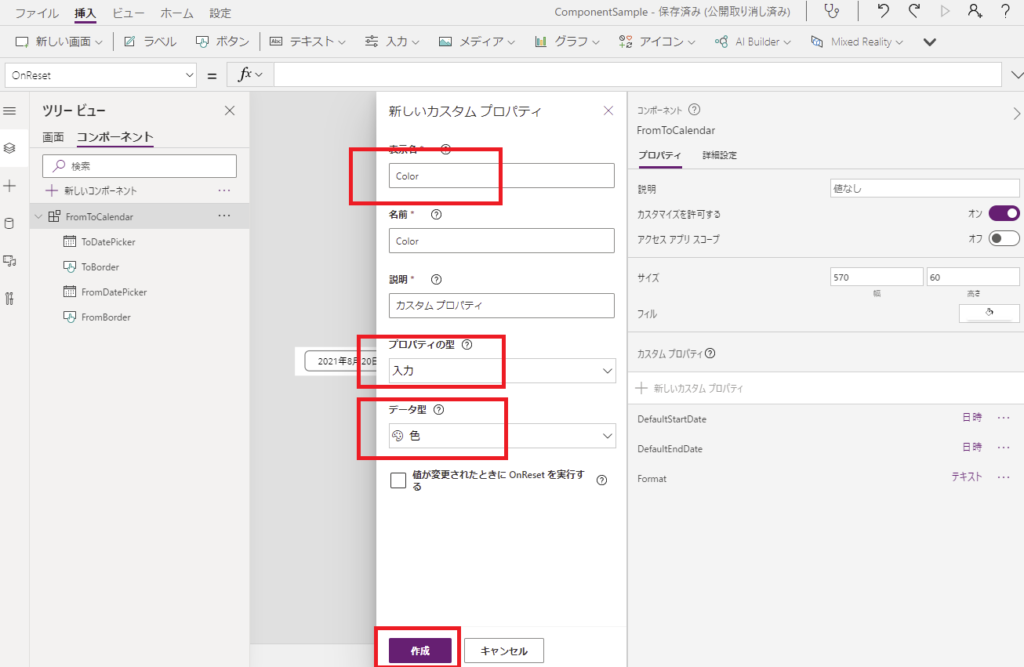
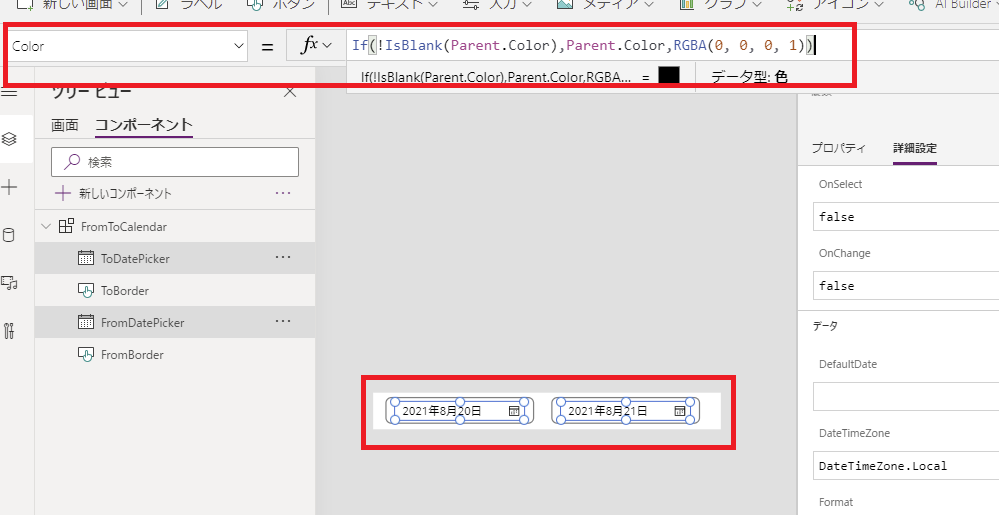
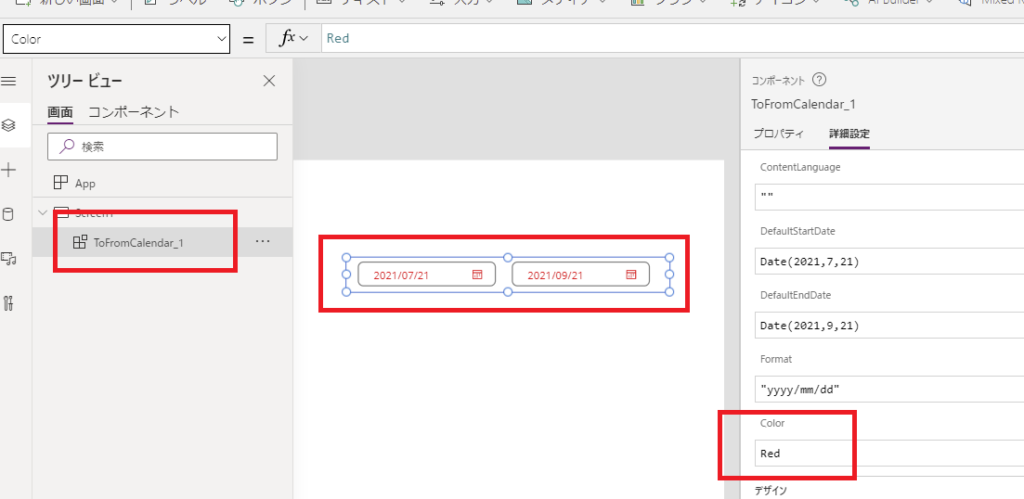
文字色



出力プロパティ
そしたら最後に、出力プロパティを作成する。
出力プロパティは、このコンポーネントを使う人にこのコンポーネントが値を提供したいときに使うプロパティ。
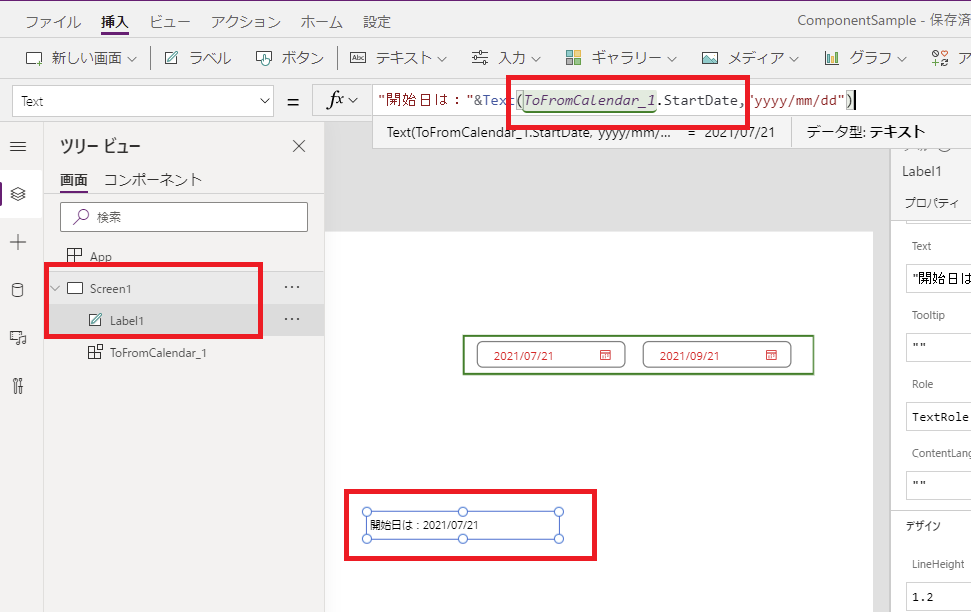
開始日と終了日
まずはこのコンポーネントを使うユーザーが選んだ開始日と終了日を返すプロパティをつくる。




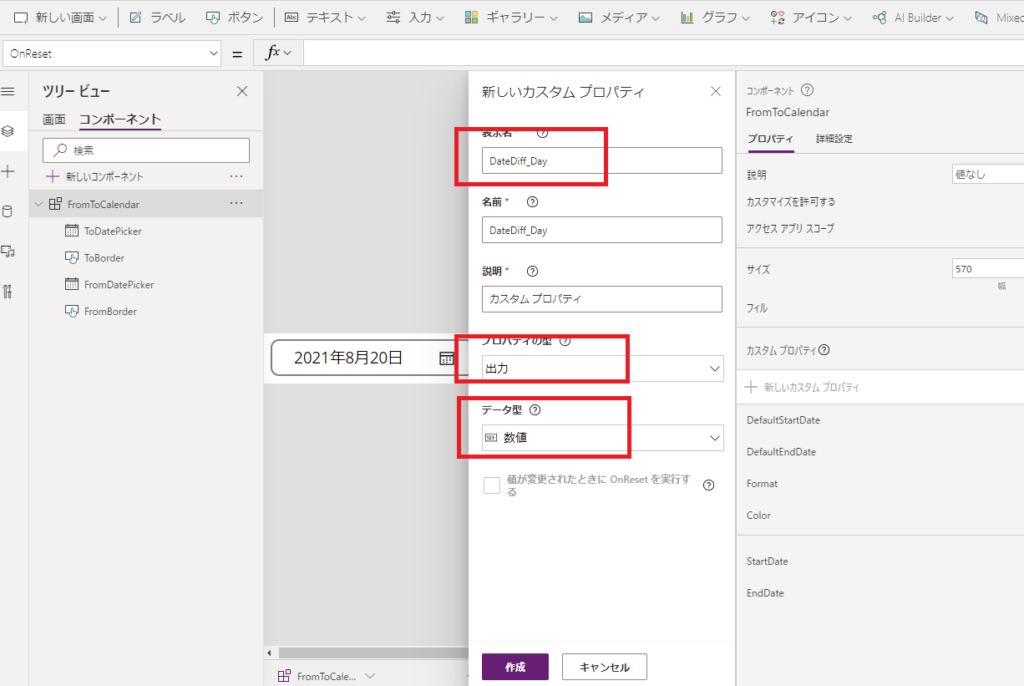
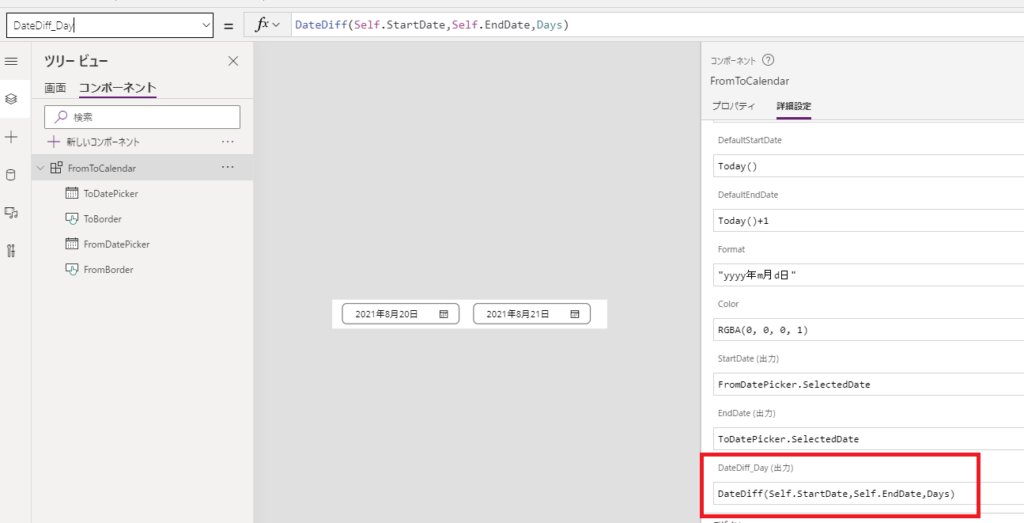
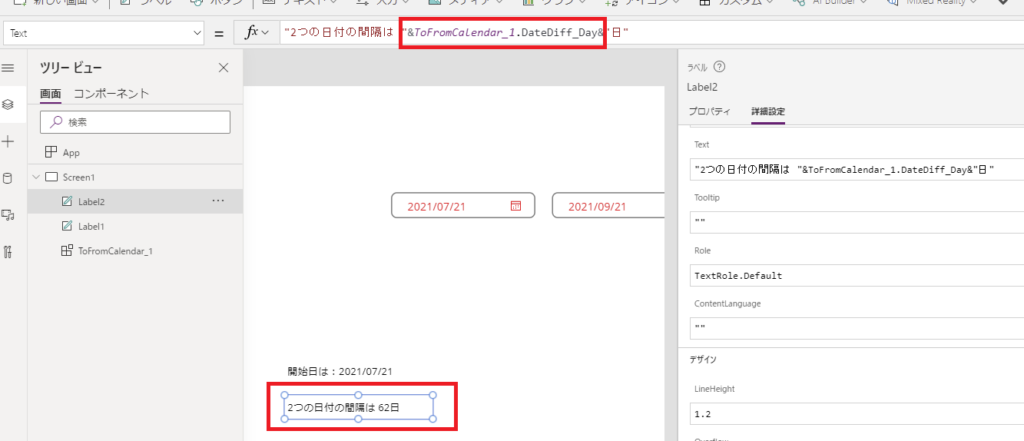
2つの日付の差分を日単位で返すプロパティ
続いて選択された開始日と終了日の差分を日単位で返してくれるプロパティを作成する。



出力プロパティに「開始日」と「終了日」があるので、このコンポーネントを使う側のキャンバスアプリに計算させてももちろんいいんだけど、
このコンポーネントを使うってことはこの値は欲しいよね!
みたいな値は出力プロパティとして返してあげると、使う側が便利!
今回作った機能以外にも、
- 開始日が終了日より後に(終了日が開始日より前に)ならない機能
- カレンダーが「横並び」か「縦並び」か選べるプロパティ
とか色々と機能を追加して、再利用可能なより便利な部品を作れるのが、カスタムコンポーネントの素晴らしいところかなぁと!
コメント