Power AppsのキャンバスアプリでDataverseのアクティブレコードのみを表示する方法を調べたのでメモ。
やりたいこと
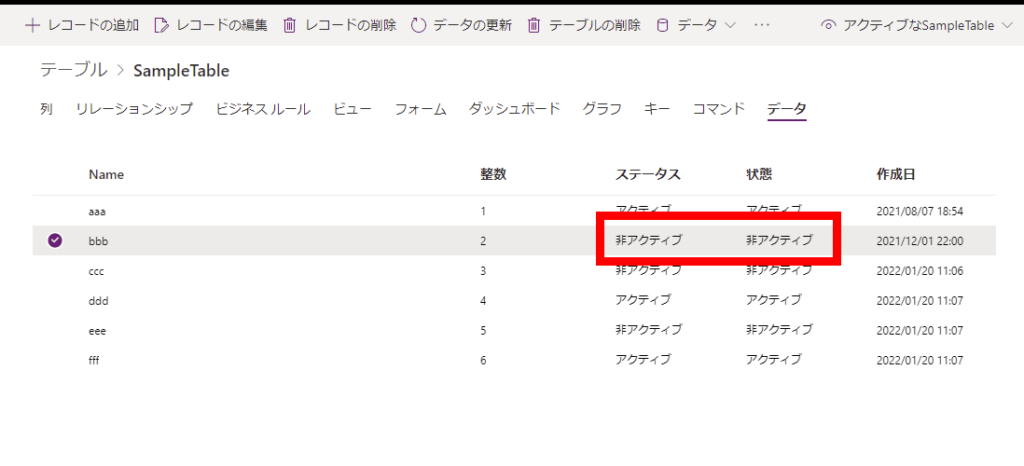
例えばこんな感じでテーブルに「非アクティブ」なレコードがあったとき、


※非アクティブはこんな状態

「非アクティブ」以外のレコードをキャンバスアプリで表示したいときのお話し。
事前情報
Dataverseのレコードのステータスは2種類ある
各レコードには基本的に2種類のステータスがあって、
- ステータス(statuscode)
- 状態(statecode)

特殊な操作をしない限りはこの2つは連動している(どっちかが非アクティブならもう片方も非アクティブ)。
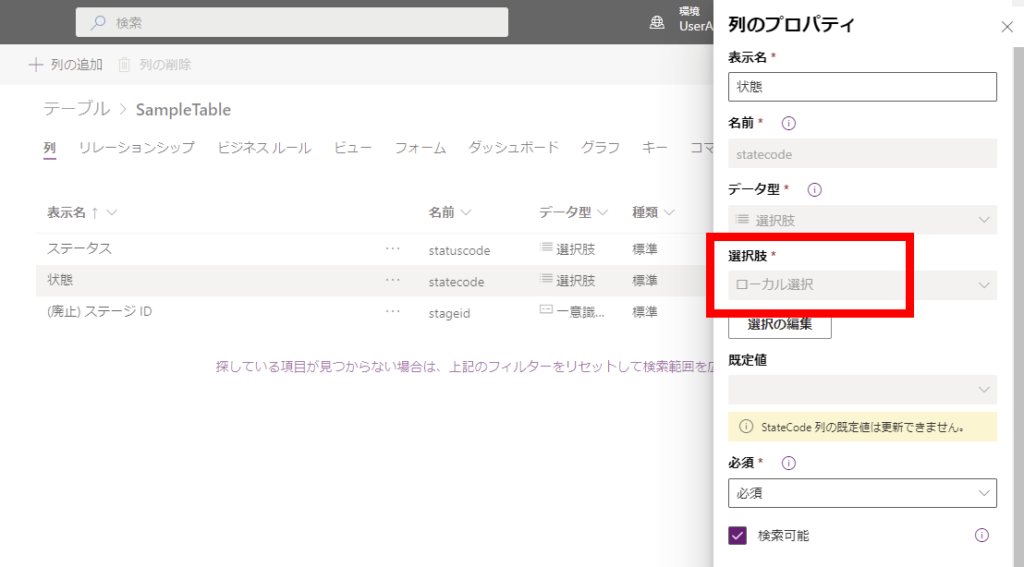
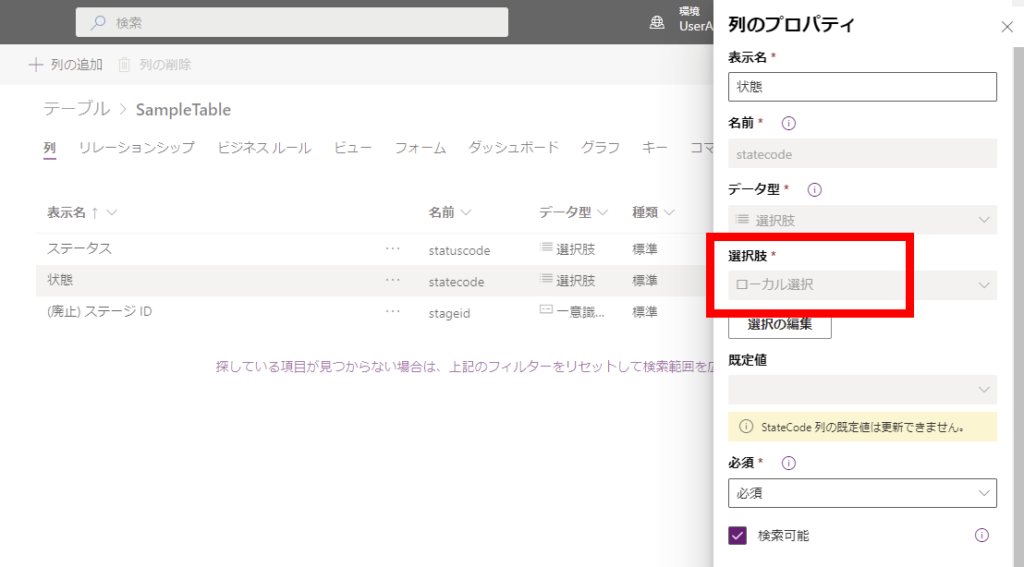
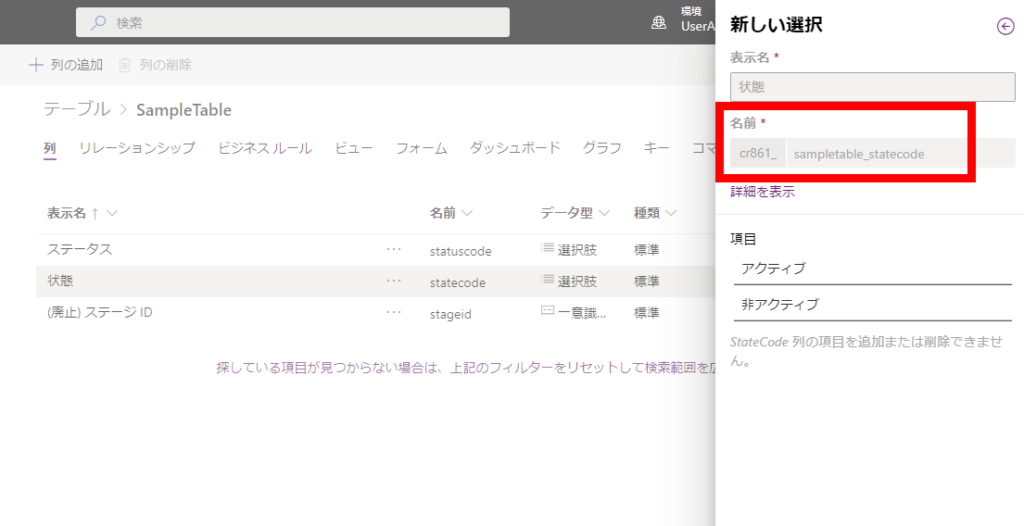
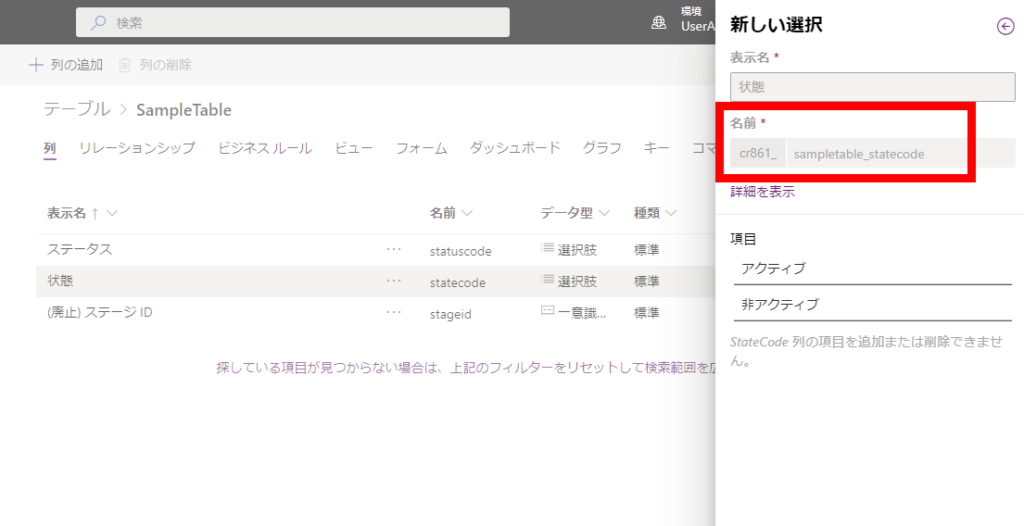
ステータスの選択肢(Option Set)は各テーブルごとに定義される
「ステータス」や「状態」といった選択肢は「ローカル選択」というちょっと特別な選択肢になっていて、


各テーブルごとに選択肢が作られるっぽい。


ギャラリーでアクティブなレコードだけ表示する
で、ここからが本題でこれらの選択肢をキャンバスアプリでどうやって扱うか?というお話し。
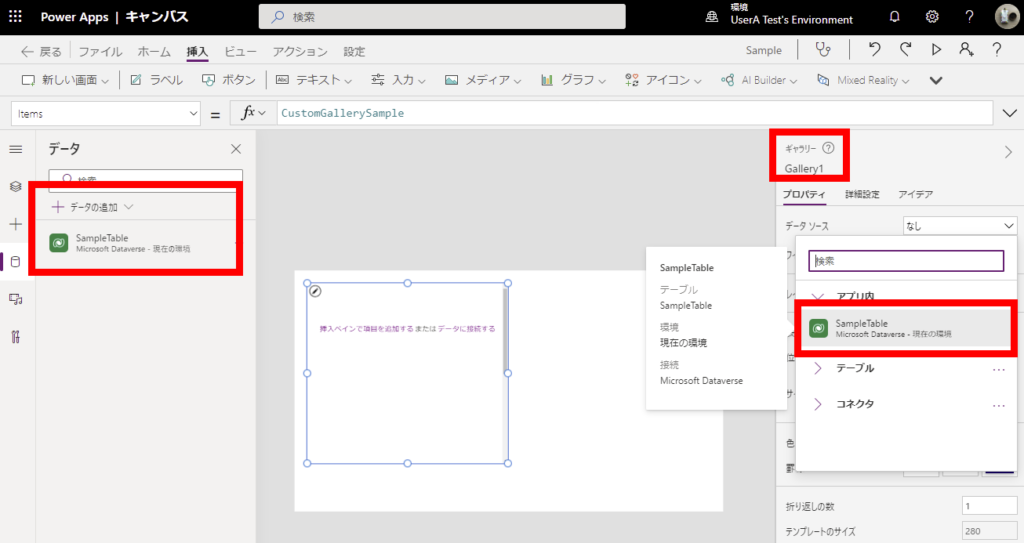
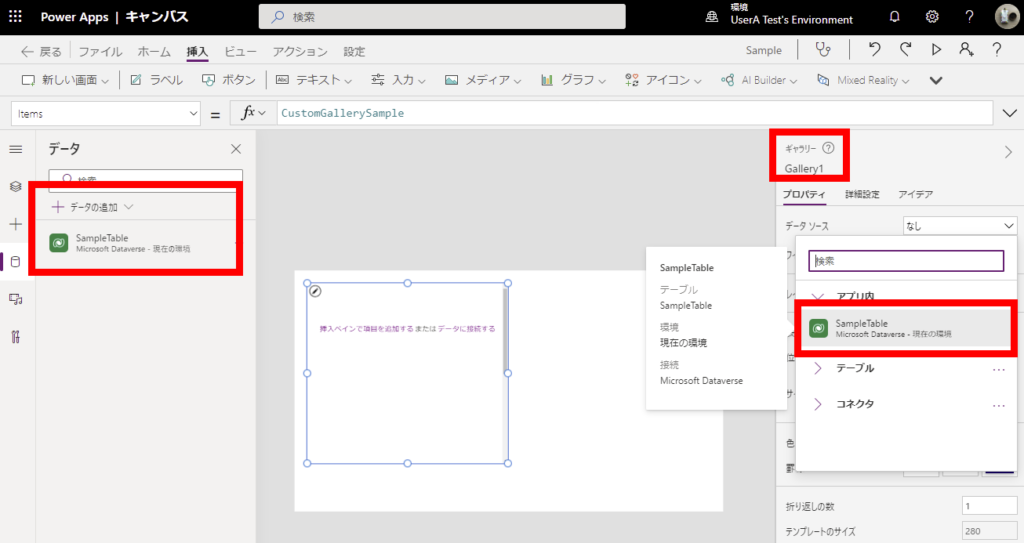
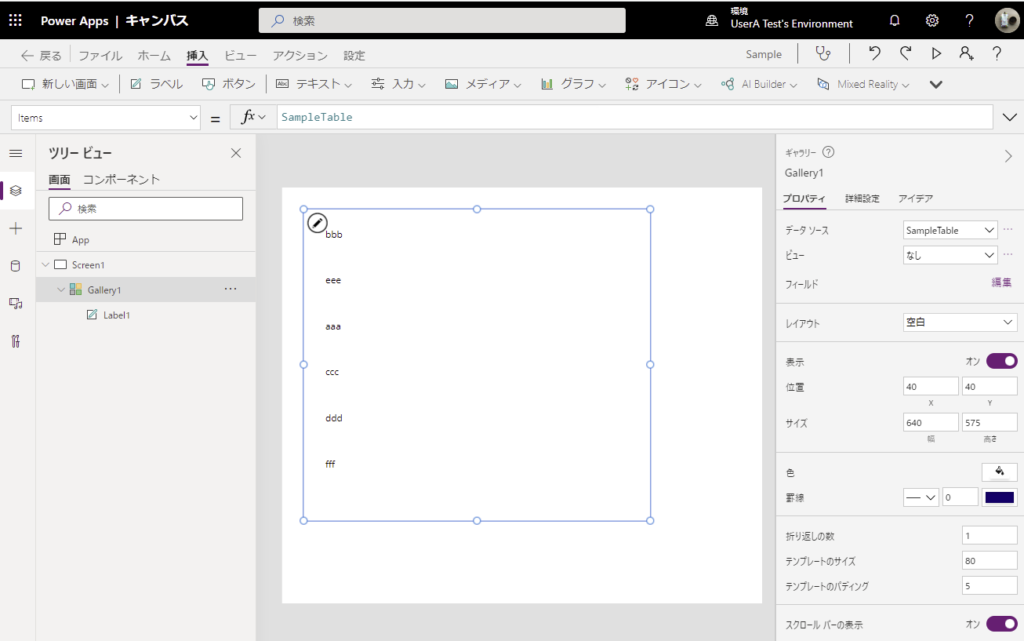
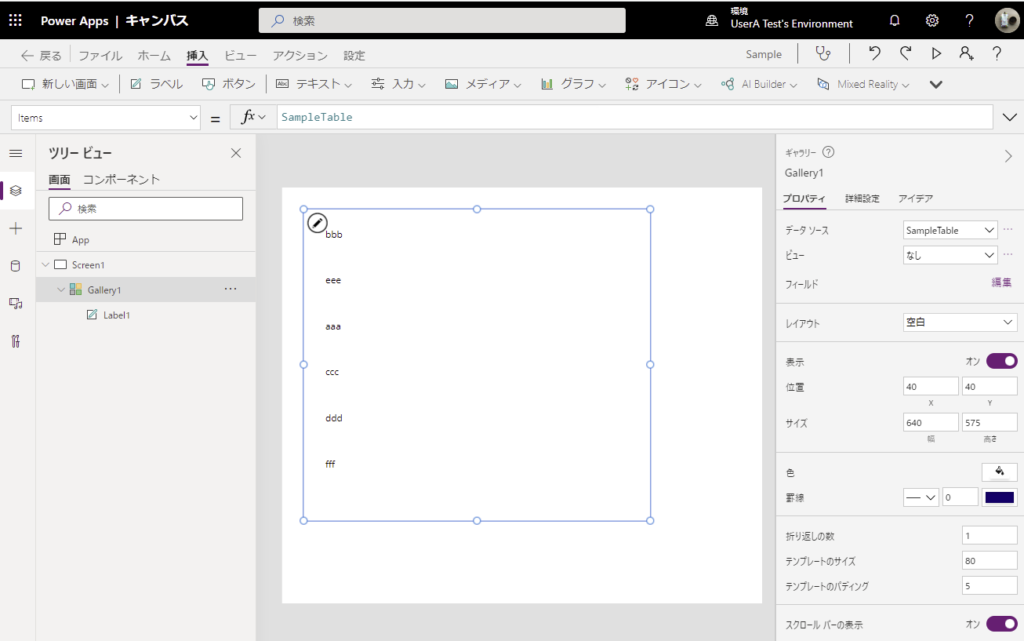
まずはギャラリーにテーブルを結び付ると、


当然全てのレコードが表示される。


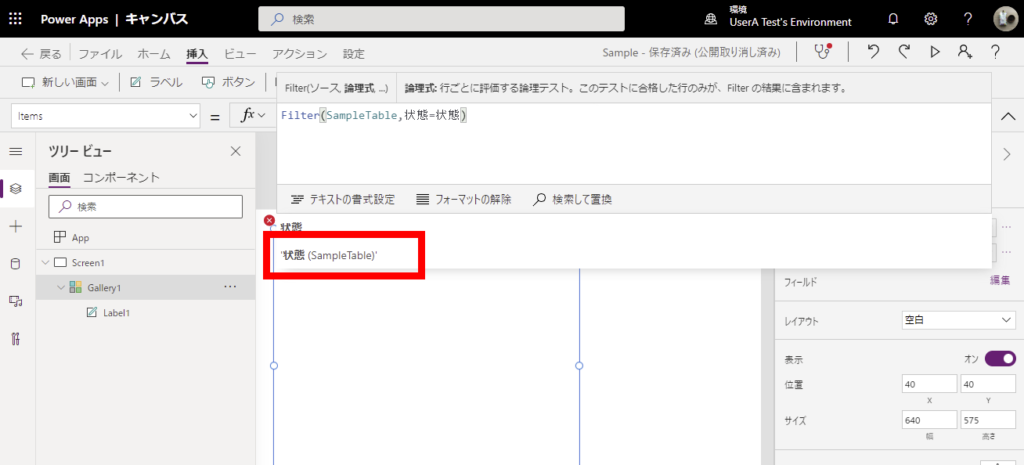
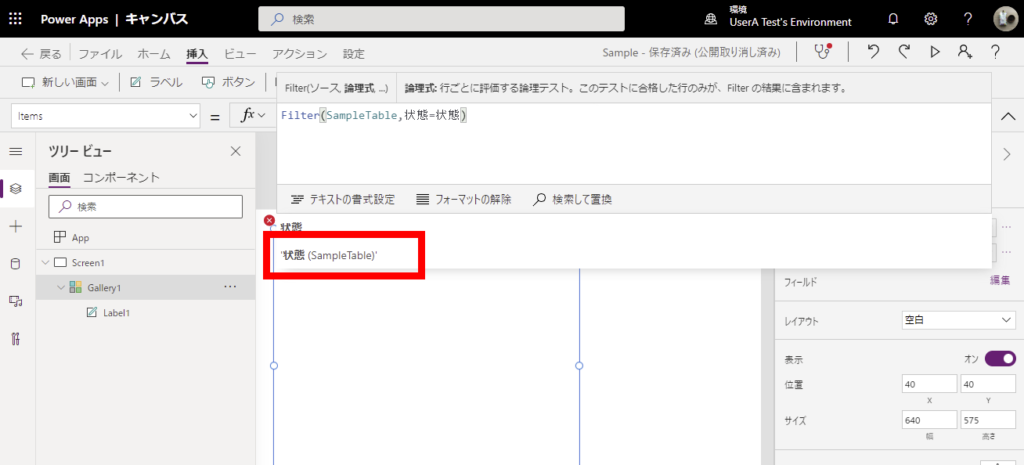
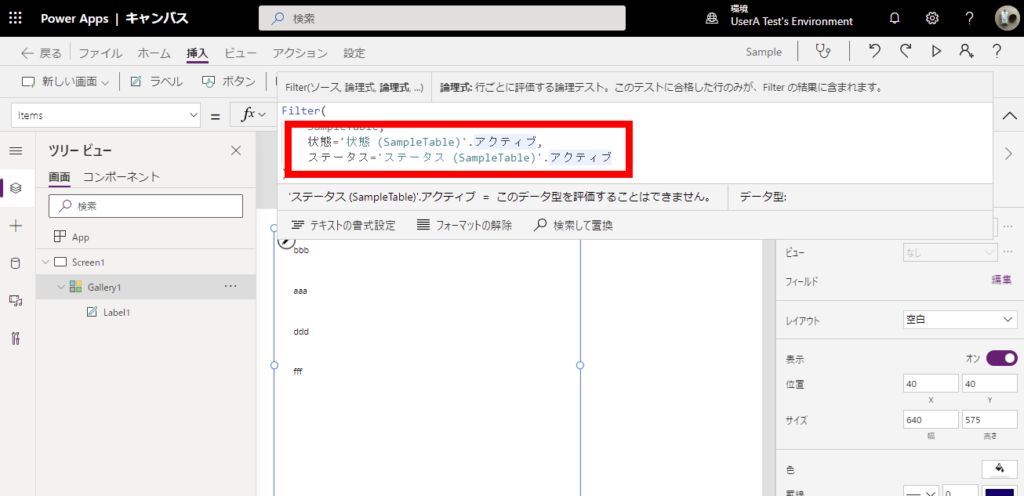
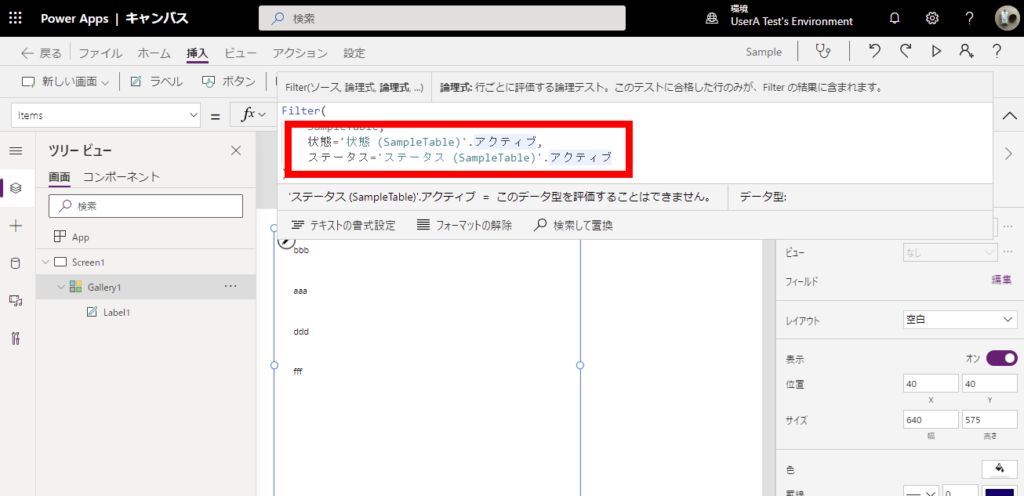
そしたらFilter関数でテーブルを囲んであげて、「状態」と入力すると下の画像のように「列」とは別に「選択肢名」が候補として表示される。


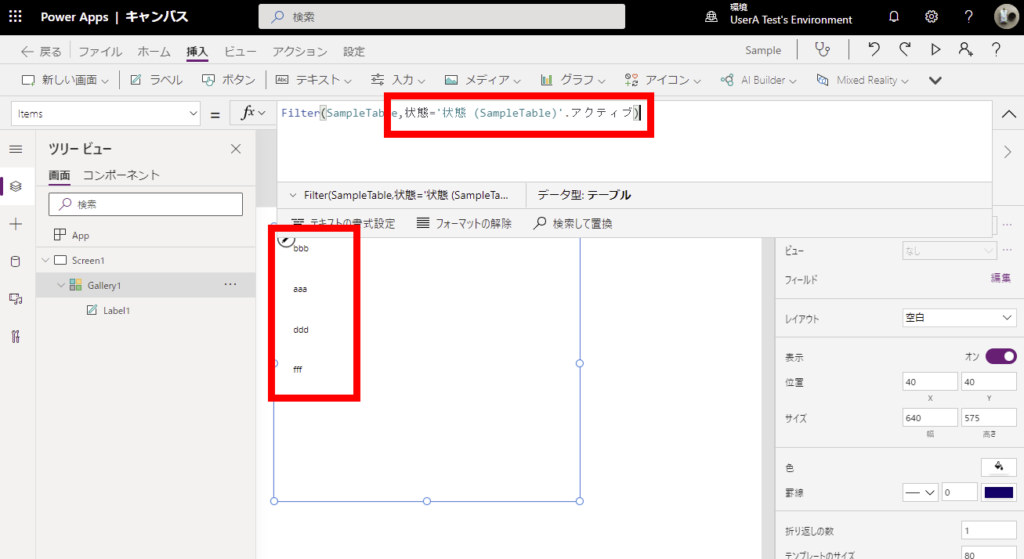
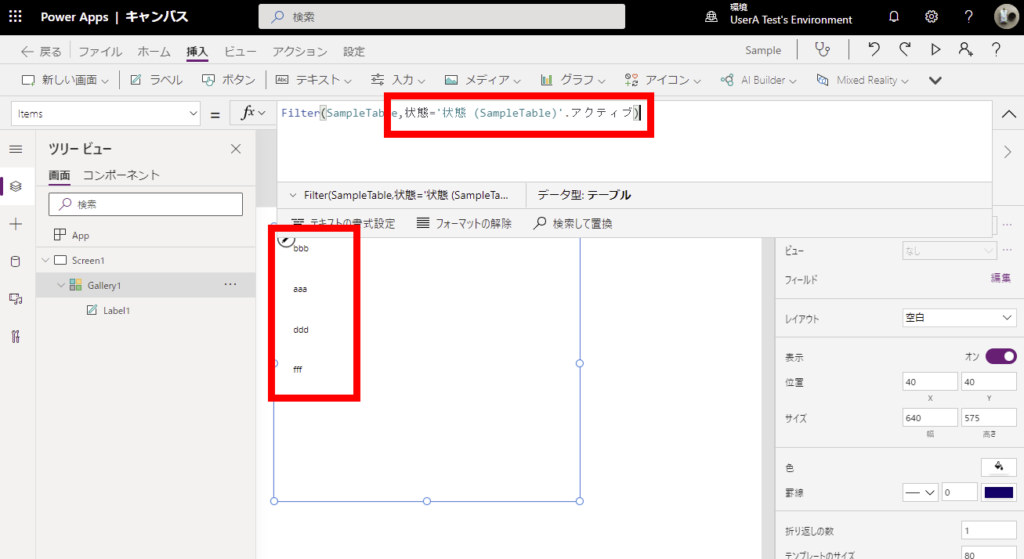
あとはこんな感じで「選択肢(’状態(SampleTable)’)」に「.アクティブ」を付けて、列「状態」とイコールでフィルターかけてあげれば、非アクティブなレコードだけ表示される。


念のため「ステータス」も確認したいときはこんな感じ。


これで非アクティブなレコードだけギャラリーで表示することができる。
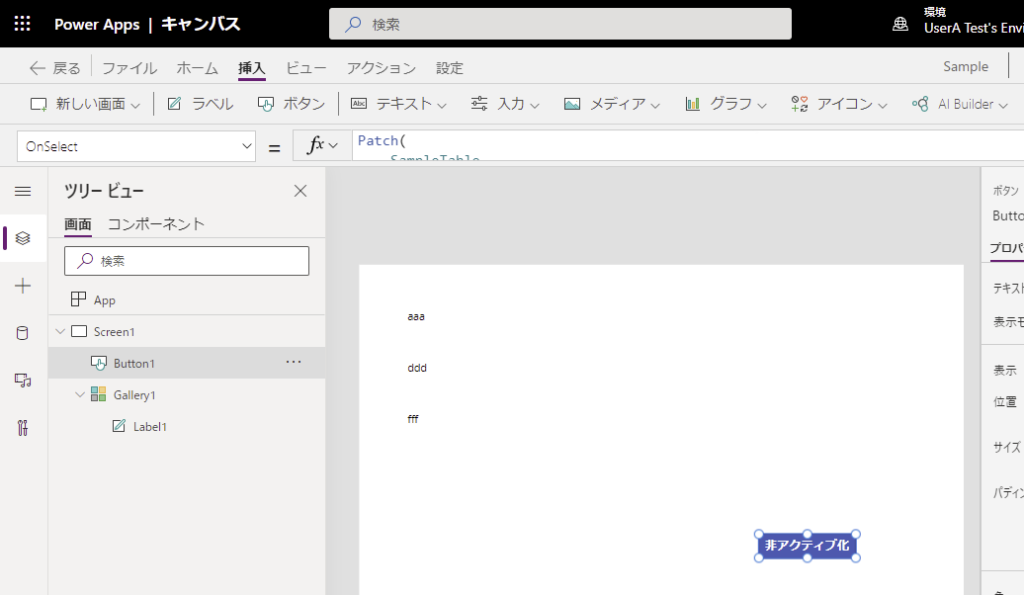
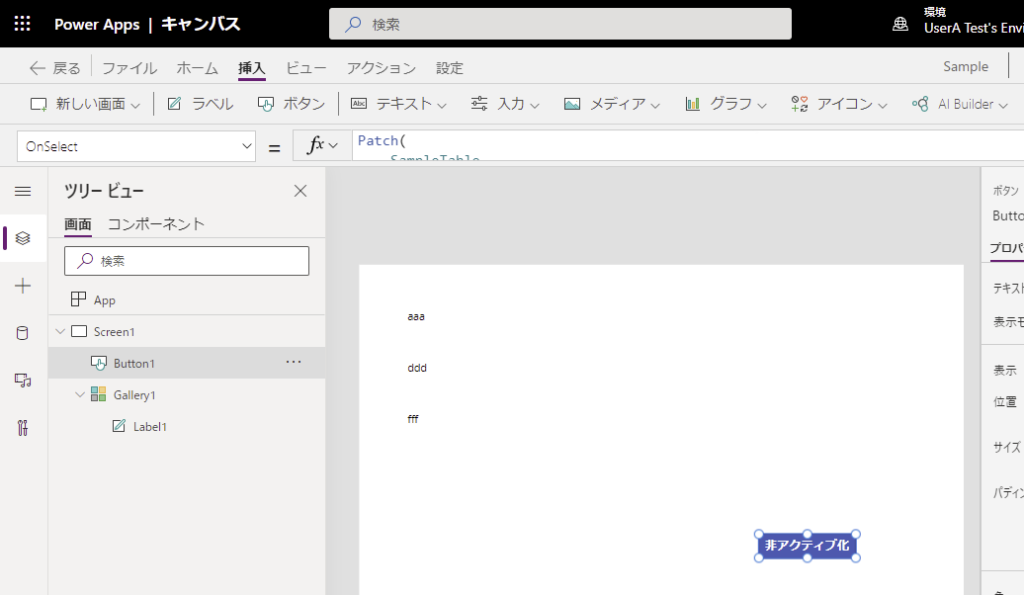
おまけ:レコードを非アクティブ化する
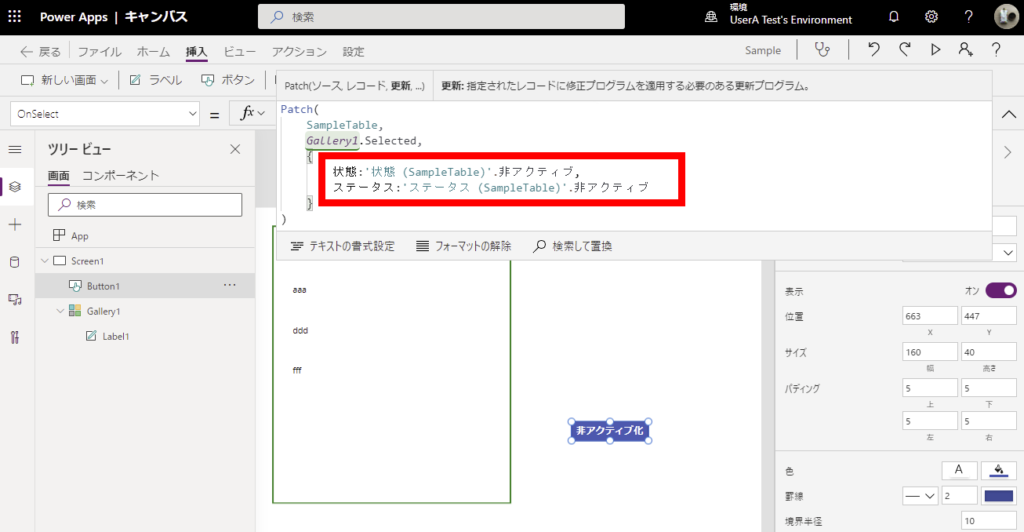
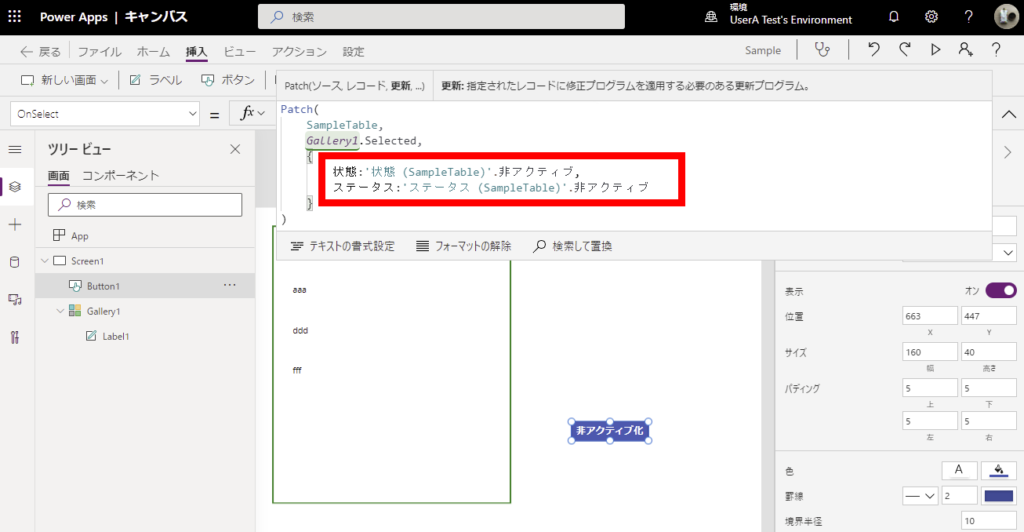
もしボタンとかのイベントでレコードを非アクティブにしたいときは、Patch関数を使って「状態」にも「ステータス」にも「非アクティブ」を設定してあげる。


これで先頭のレコード(bbb)を選択した状態でボタンを押すと、先頭レコードがギャラリーに表示されなくなって、


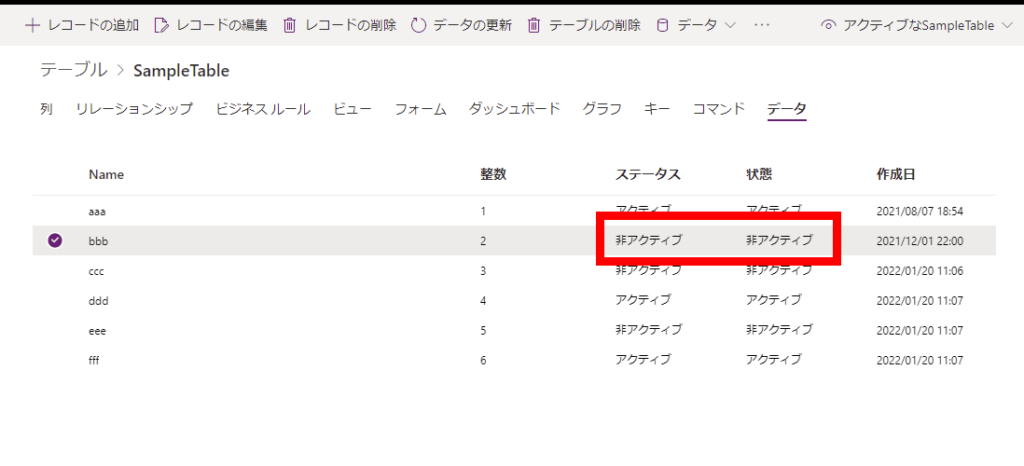
Power Apps側で確認してもきちんとレコードが非アクティブになっている。



コメント