Power Appsで複数選択が可能なコントロールは「リストボックス」と「コンボボックス」とかが代表的なんだけど、正直見た目がちょっと好きになれない。。。
ということで、ギャラリーに複数選択機能が付けられないか試してみた。
ギャラリーは標準機能で複数選択を持たない
公式マニュアルによると、ギャラリーは標準では複数選択機能を持っていない。
![]()

Power Apps での ギャラリー コントロール - Power Apps
Power Apps でのギャラリー コントロールについての詳細、プロパティ、例について説明します。
そこで、ギャラリーで複数選択を実現にするには、どのアイテムが選択されているか?を覚えておくコレクションとかを用意する必要がある。
パターン1:一意値があるデータを表示する場合
例えばOffice365ユーザーコネクタの、ユーザーオブジェクトを一覧で表示する場合などは、メールアドレスとかの一意の値を覚えておけばよいのでとても楽。
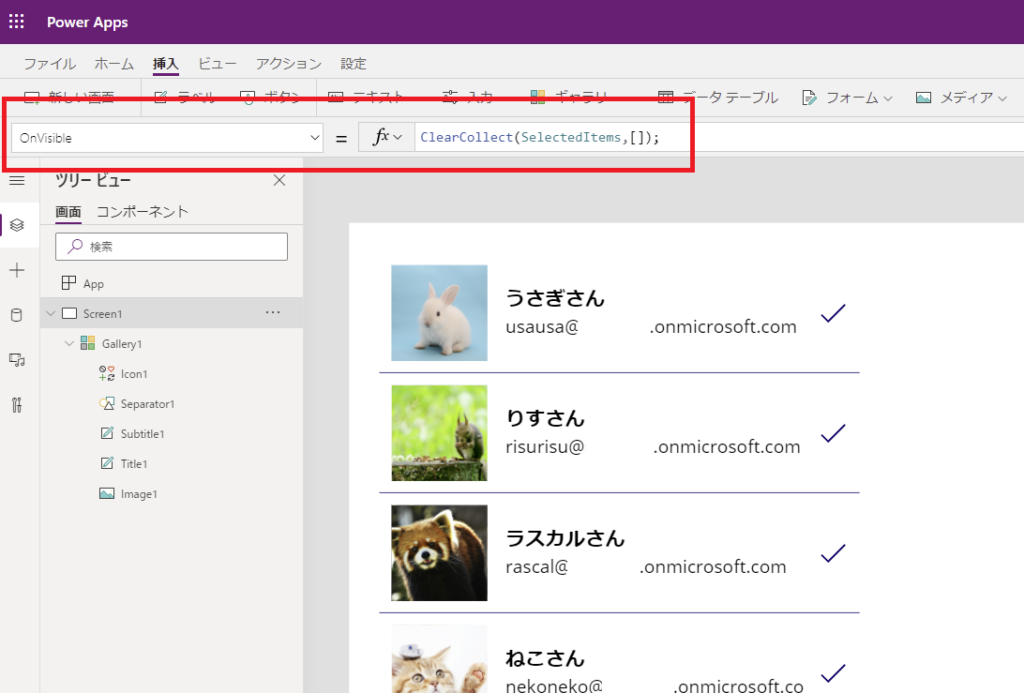
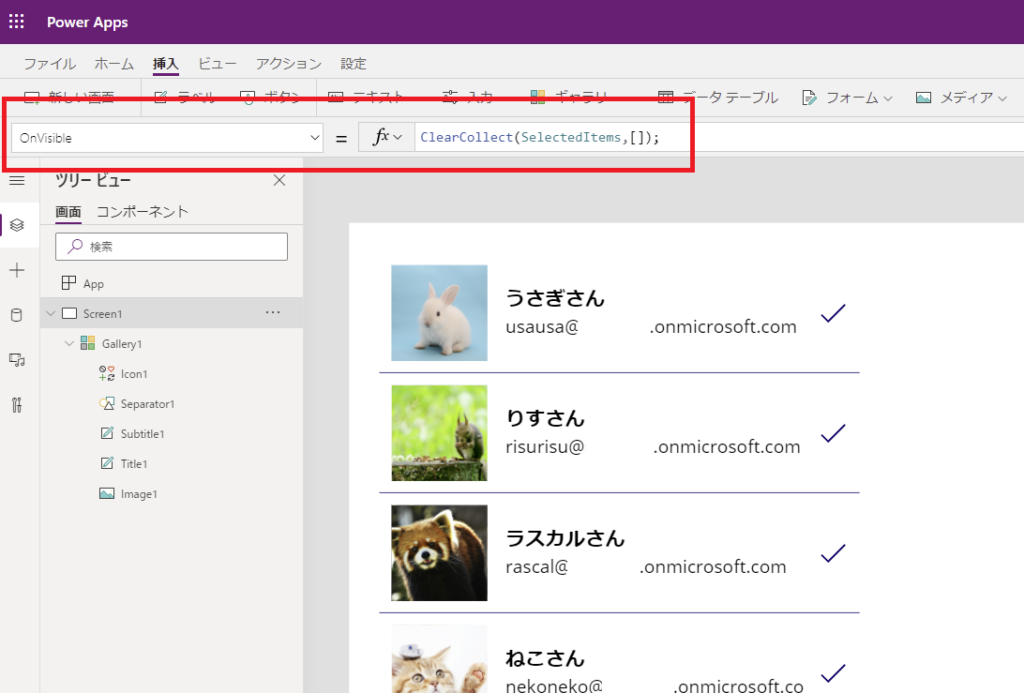
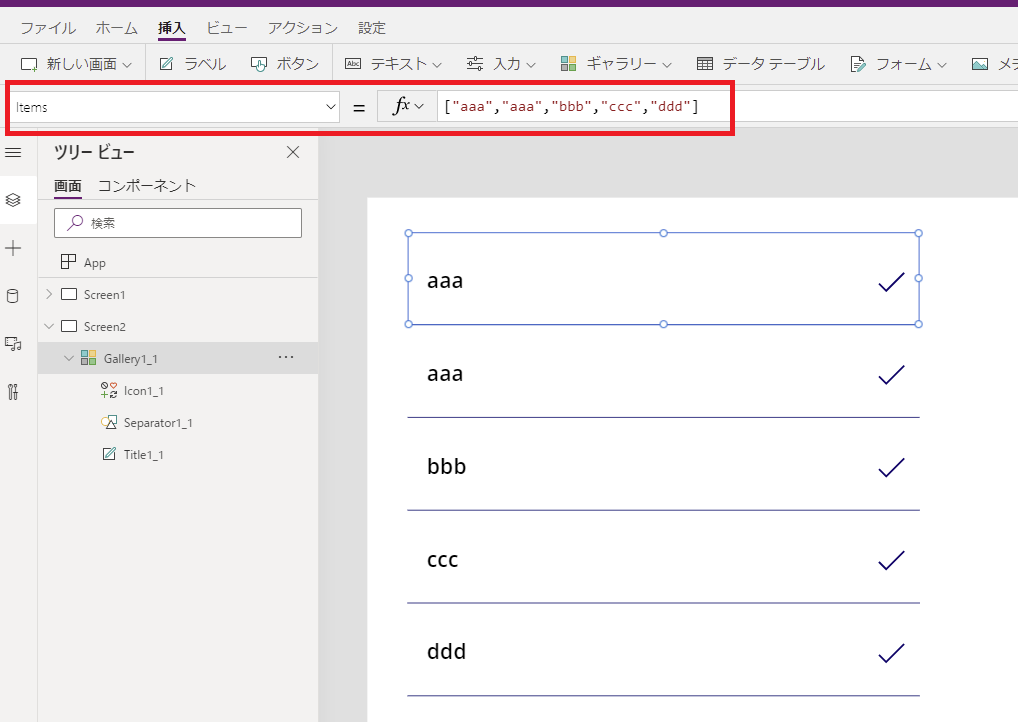
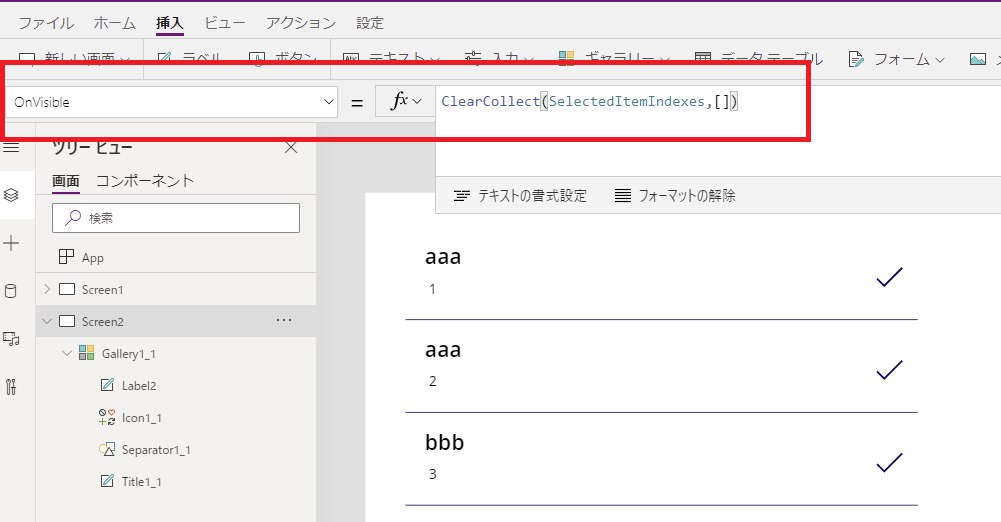
こんな感じで選択されているアイテム(複数)を覚えておくコレクションを作って、


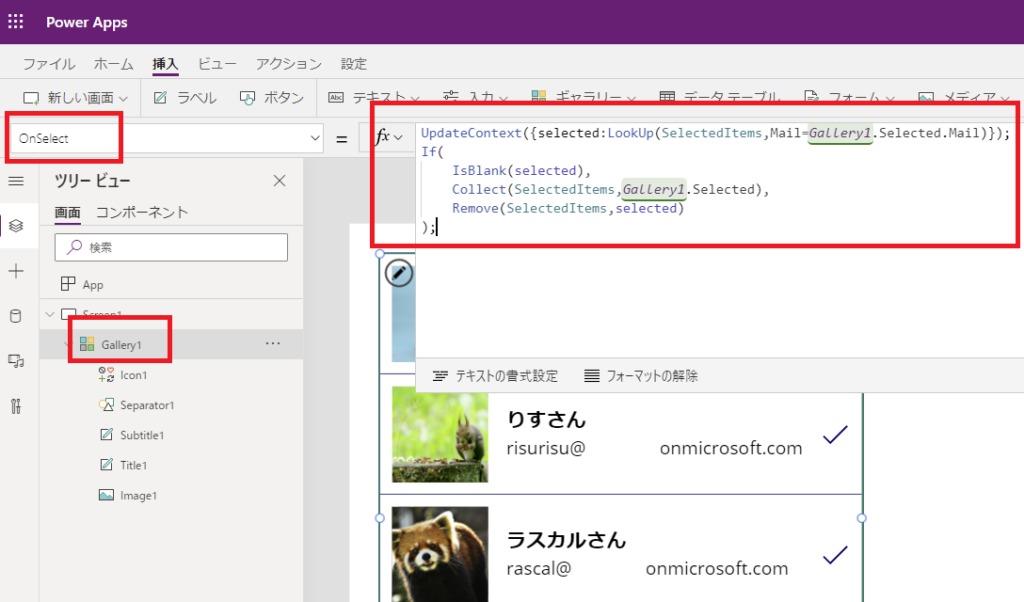
ギャラリーのOnSelectで選択されたアイテムが、
- コレクションにない(未選択)→ コレクションに追加(選択)
- コレクションにある(選択済み) → コレクションから削除(選択解除)
してあげる。
※もちろん一旦変数に入れる必要はなく、また「メールアドレス」とかの一意のテキストのみコレクションに格納してもOK

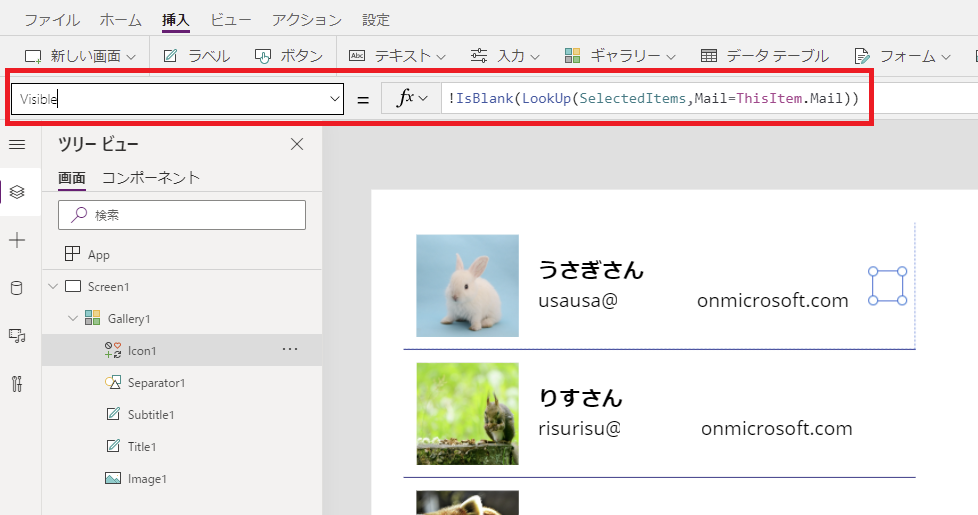
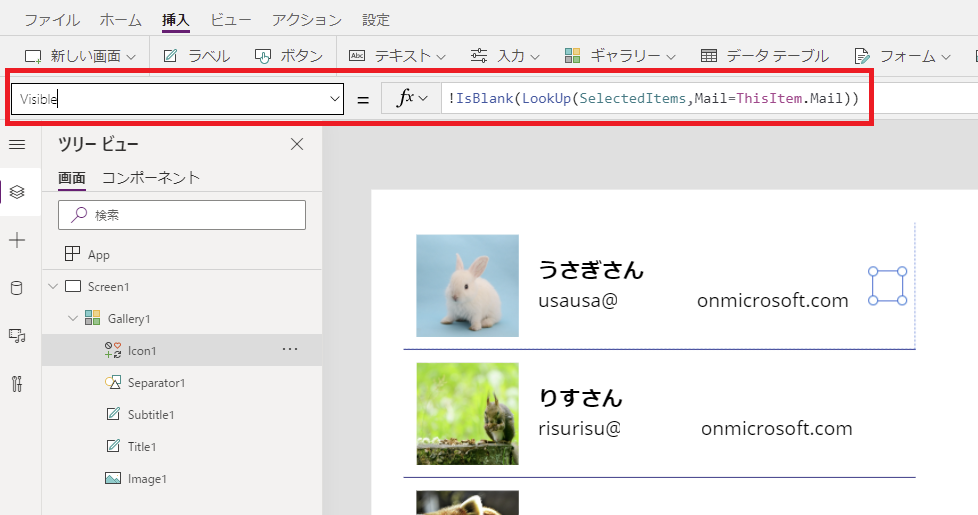
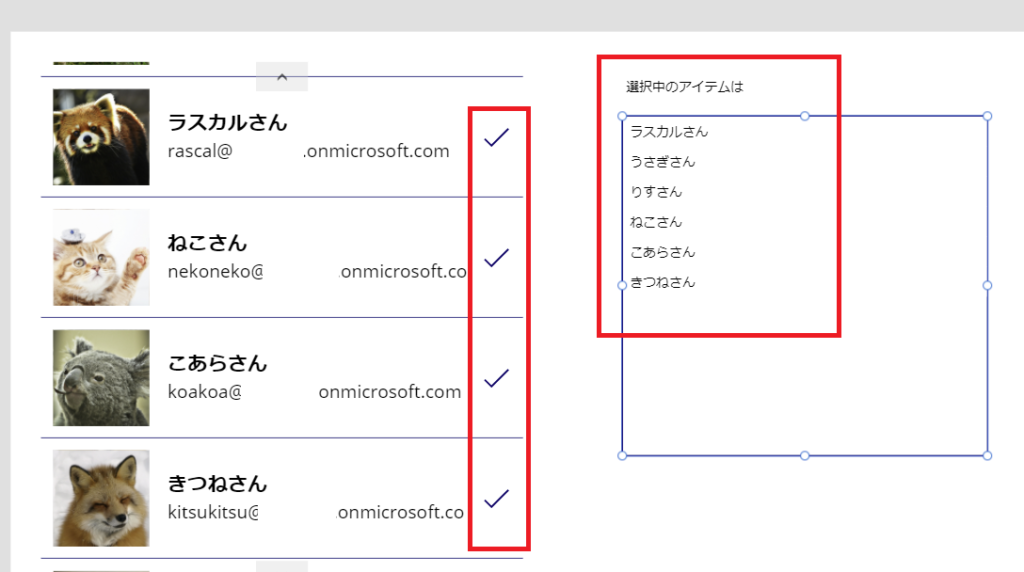
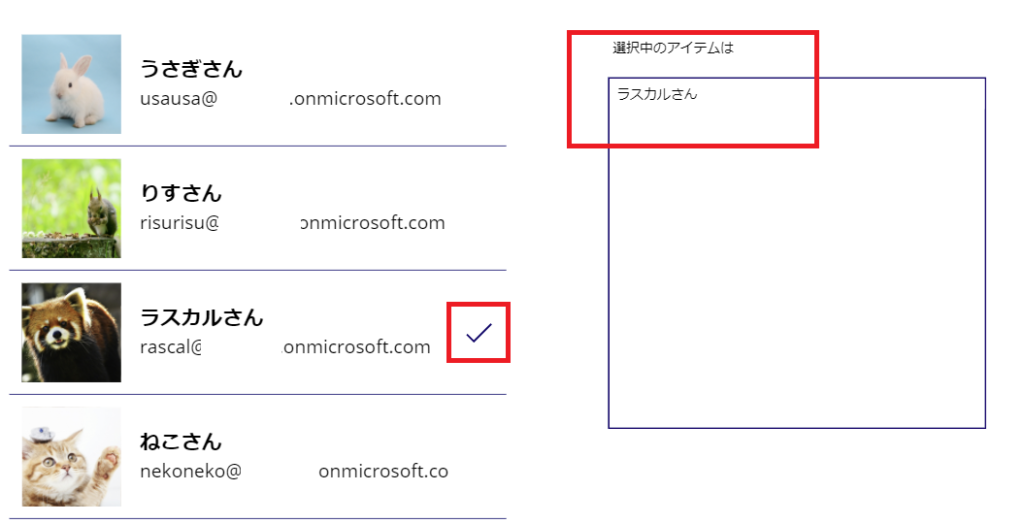
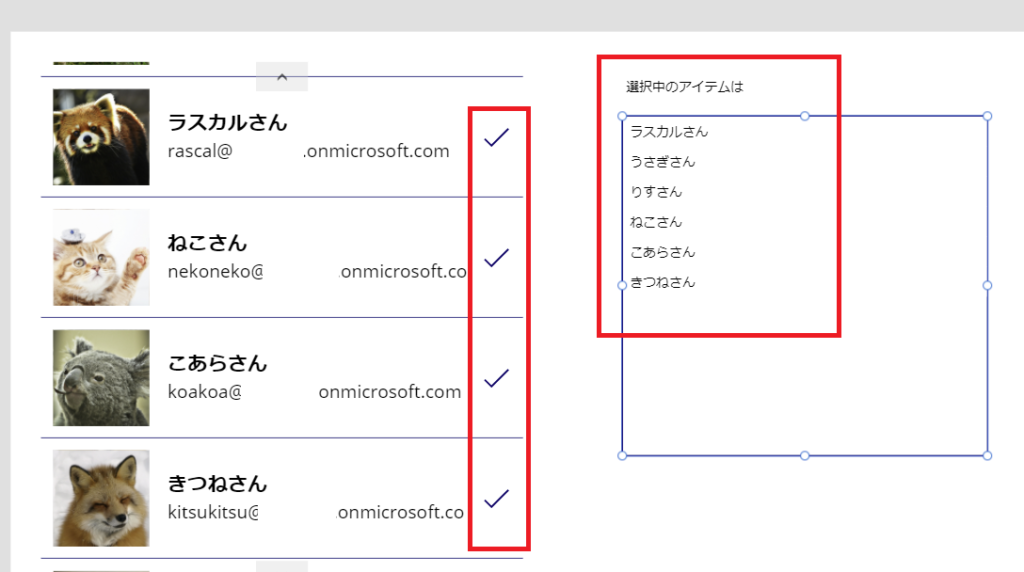
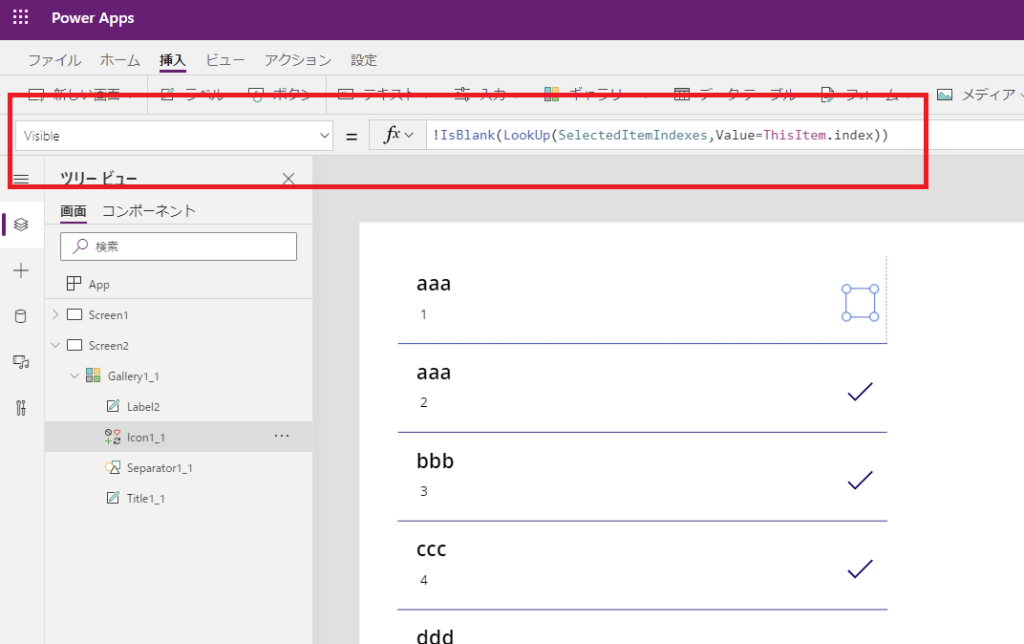
あとは「選択中」がわかりやすいようアイコンを追加して、Visibleをこんな感じに設定してあげれば


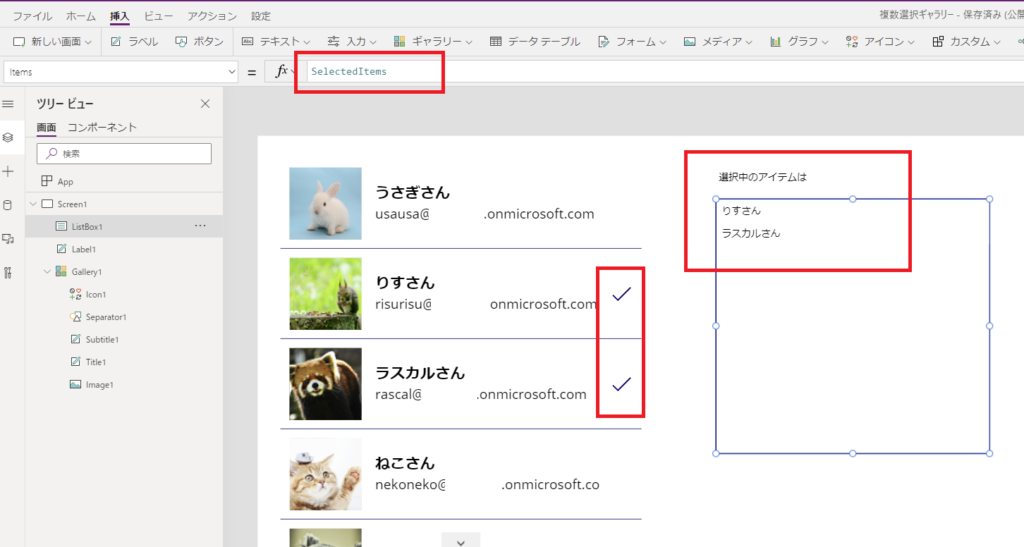
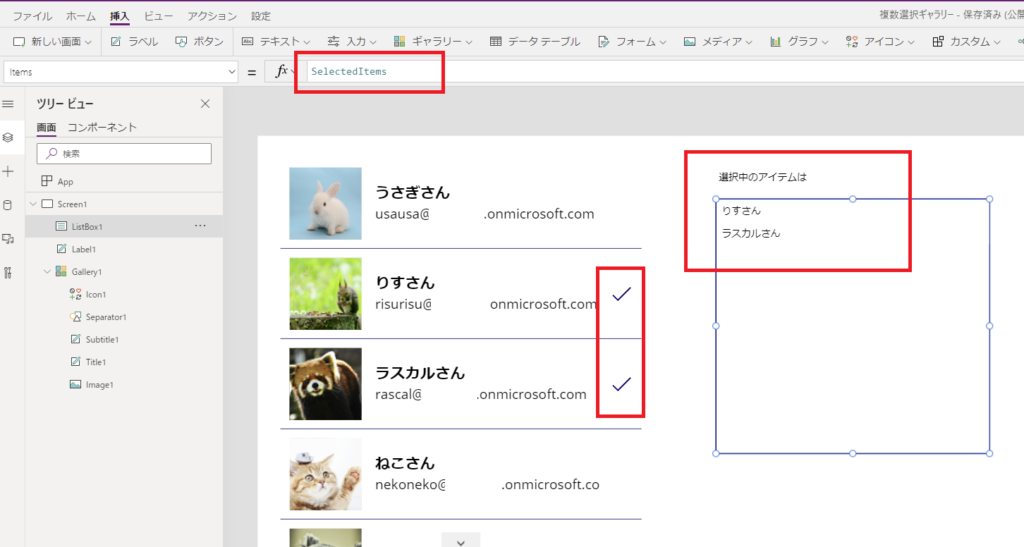
こんな感じで複数選択が実現できる。


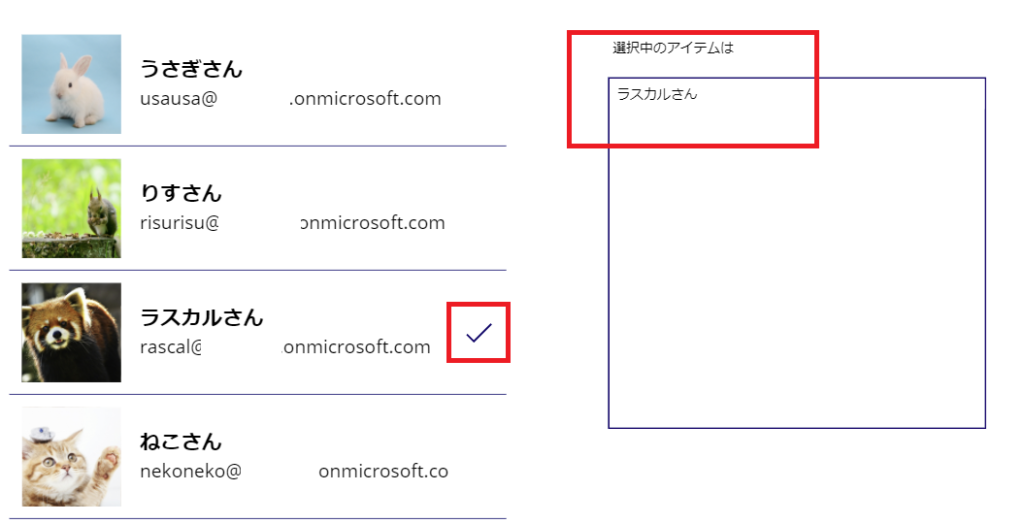
選択アイテムの増減もいい感じ。




パターン2:一意値がないデータを表示する場合
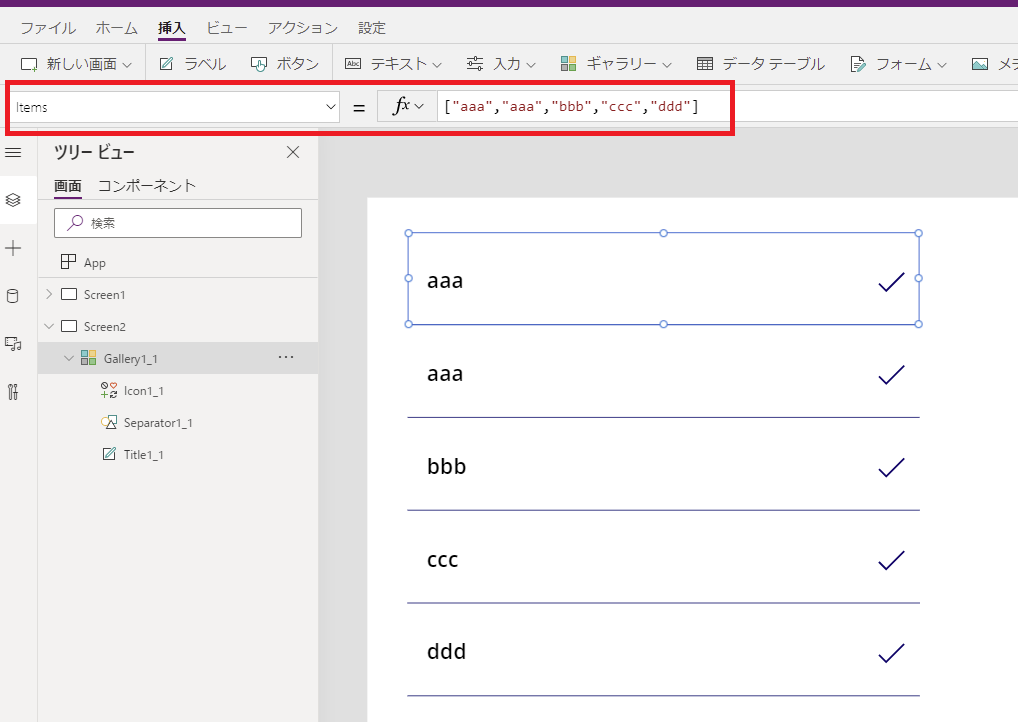
問題はこのパターンのときで、こんな感じで一意値がないデータがきたときにどうしようかなと。


他の言語のみたいにContains関数とかがあれば楽なんだけど、Power AppsだとLookUpで何かしらの値をキーに持ってこないといけない(と思われる)。
そこで、こんなデータでも複数選択を実現したい場合(そんな場合があるかはおいといて)、無理やりデータにIDとかの一意値を採番する必要がありそう。
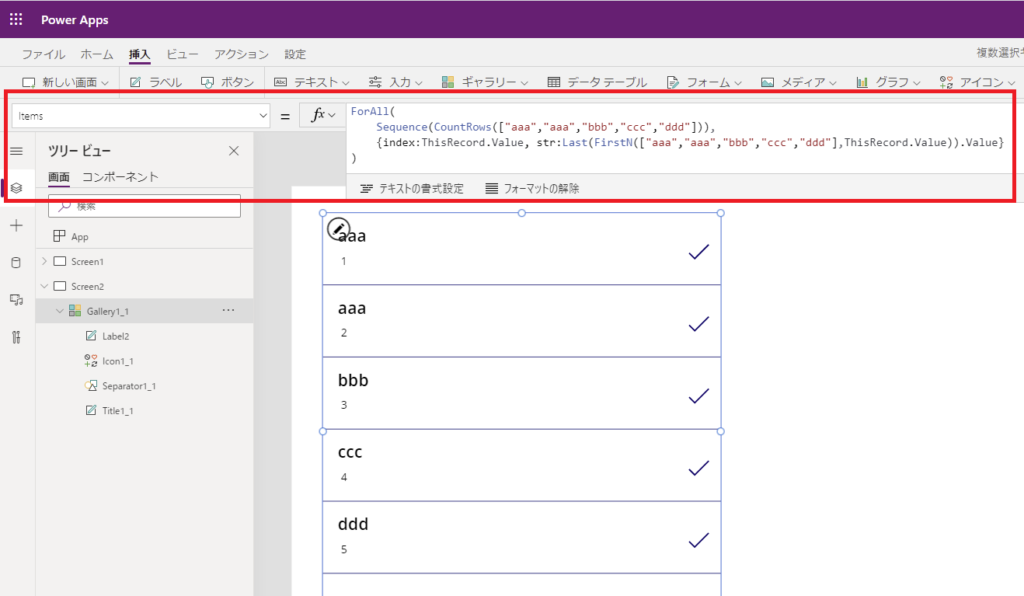
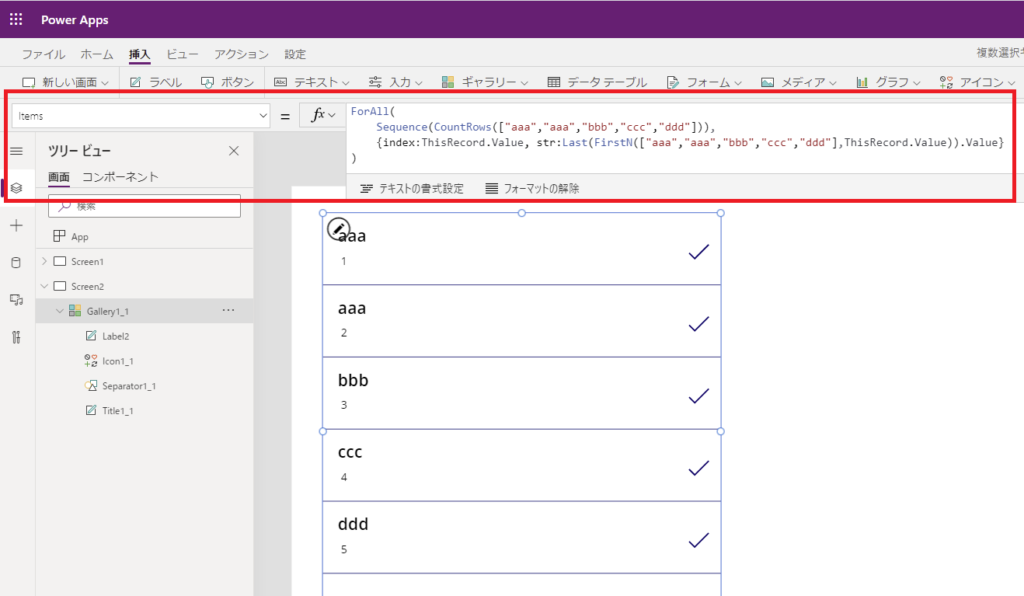
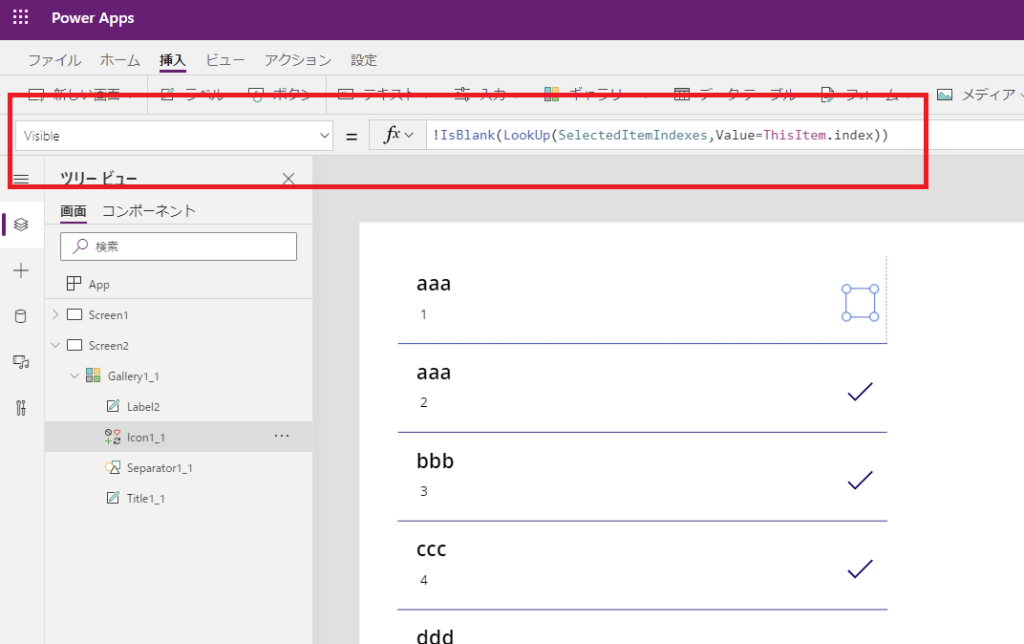
今回はIDを採番するのがめんどかったので、こんな感じでインデックスを振ってみた。


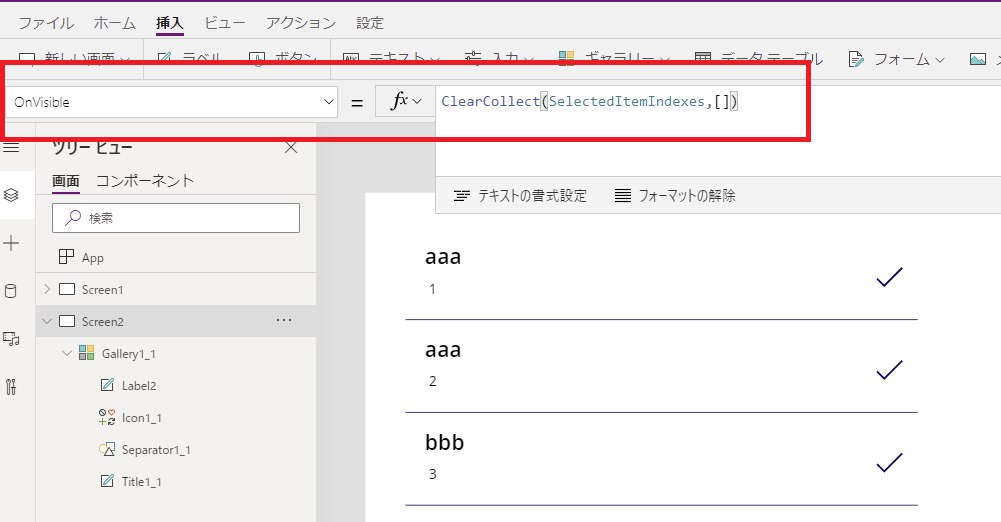
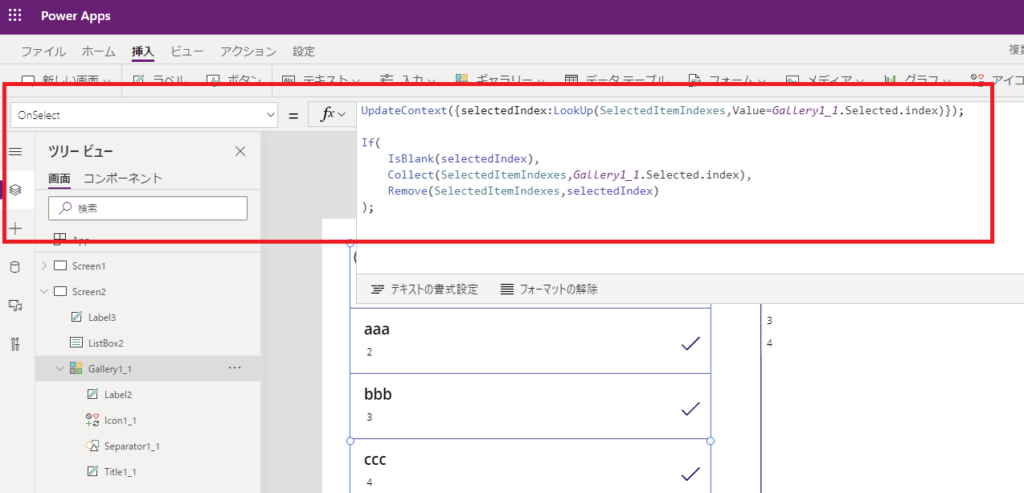
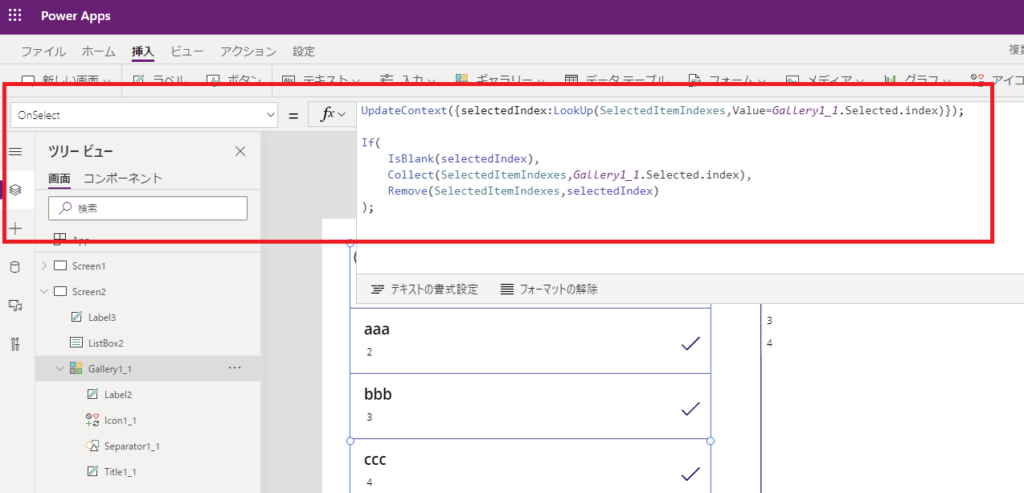
あとのやり方は同じで、適当なタイミングで選択中のインデックスを管理するコレクションを作ってあげて


ギャラリーのOnSelectでコレクションに選択されたアイテムのインデックスを格納したり、削除したり。


あとはアイコンのVisibleを設定してあげれば


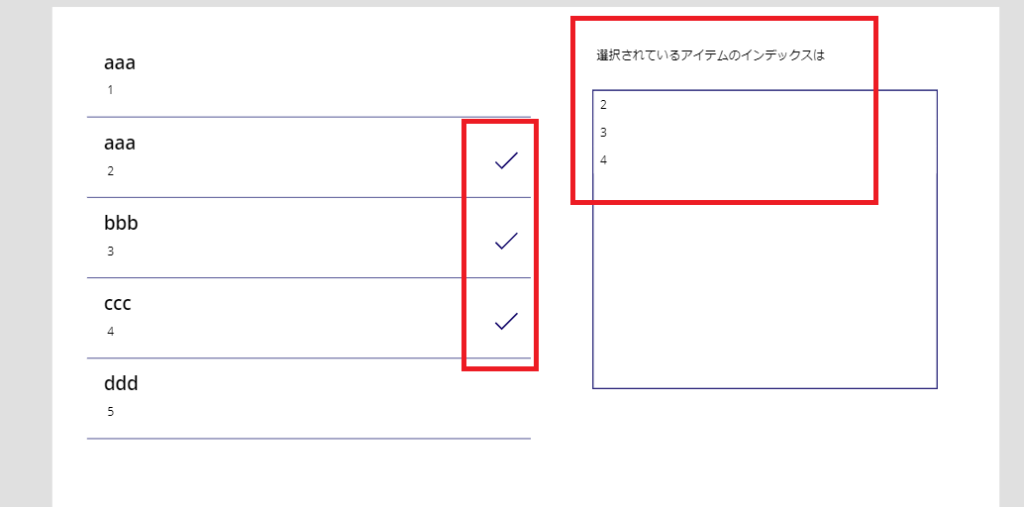
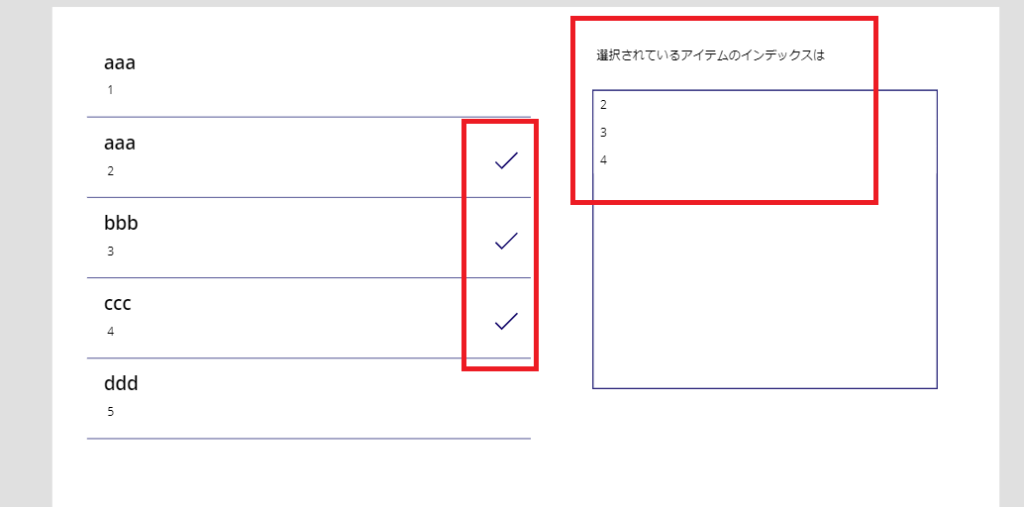
こんな感じで複数選択っぽいものができる。


もちろんこのインデックスを振って保持する方法だと、アプリ実行中にギャラリーのアイテムが増減したときに変な挙動になっちゃうので、そんなときはアイテムが増えるごとにIDっぽいものを採番する必要がある。
ただ、IDの採番を制御するってのが地味に一番大変かと思うので、一意値がないときはおとなしくリストボックスとかを使った方がよいかも。
コメント
こんにちは。初めまして!
最近PowerAppsを使い始めました。たくさんの記事が分かりやすく図つきで書かれており、非常に参考にさせていただいております。
特にこちらの記事を参考にギャラリーでの複数選択を実現しています。
選択したアイテムをアイテムリストとして表示することはできたのですが、チェックを外したアイテムをコレクションから除外することがなかなかできず、質問させていただきたいです。
パターン1:一意値があるデータを表示する場合でギャラリーのOnSelectの関数で一旦変数に入れていますが
変数自体はどこで宣言されていますか?
UpdateContext({
selected:LookUp
(SelectedItem,”TName”=BrowseGallery2.Selected.製品名称)});
上記のようにしているところで、”TName”=BrowseGallery2.Selected.製品名称)の部分がよくわからず教えていただけると助かります。
やりたいこととしては、
・記事にある通りSelectedItemの中からBrowseGallery2.Selected.製品名称がある場合はコレクションから除外したい
・LookUp(SelectedItem,BrowseGallery2.Selected.製品名称)とするとBoolenが必要ですとエラーになってしまう
お忙しいところ恐縮ですがお返事お待ちしております。
すみません、先ほどコメントしたものです。
自己解決できました!イコールの前は列名だったのですね、そんなこともわからず大変失礼しました。
チェック表示もできまして、すごくいいアプリができました!
大変参考になりました。ありがとうございました。
ぽめちわが生きがい様
コメントありがとうございます。
無事にアプリが完成したようで何よりです!
今後ともブログ「仕事のあれこれ」をどうぞよろしくお願い致します。