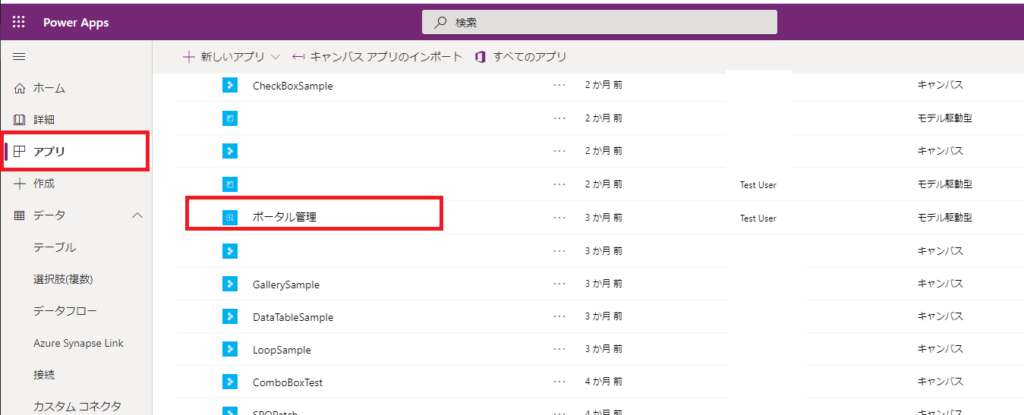
Power Apps ポータルページで入力フォームを作成する際、入力項目が多いと複数ページにフォームを分割したいときがある。
そんなときは詳細フォーム(Web Form)が便利だったので、その使い方をメモ。
詳細フォーム(Web Form)
ポータルには、ユーザーに情報を入力させるフォームが、
- 基本フォーム(Entity Form)
- 詳細フォーム(Web Form)
の2種類があって、基本フォームはテーブル(エンティティ)のフォーム1つを(ほぼ)そのまま表示して入力させるのに対し、詳細フォームは複数のステップに分けて情報を入力させることができる。
※詳細フォームのイメージはこのページがわかりやすいかなと。
https://docs.microsoft.com/ja-jp/powerapps/maker/portals/configure/web-form-steps
実際に詳細フォームを作ってみる
言葉で説明しても正直わかりにくいので、早速詳細フォームを作ってみる!
事前準備

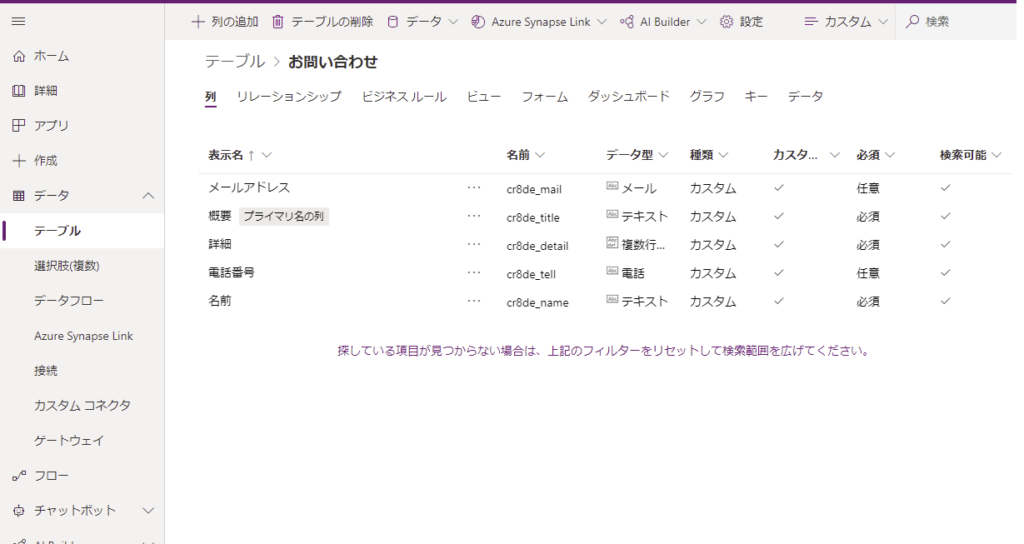
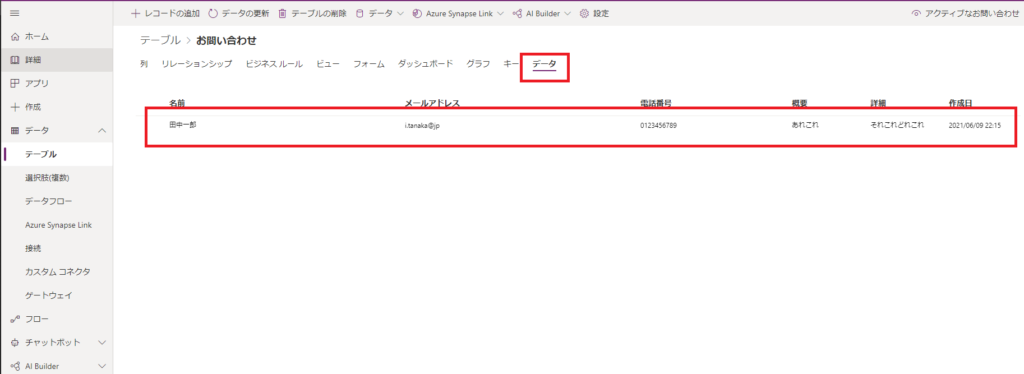
で、このテーブルに対してこんなフォームを作成してあげる。


これで準備完了!
基本フォームで表示してみる
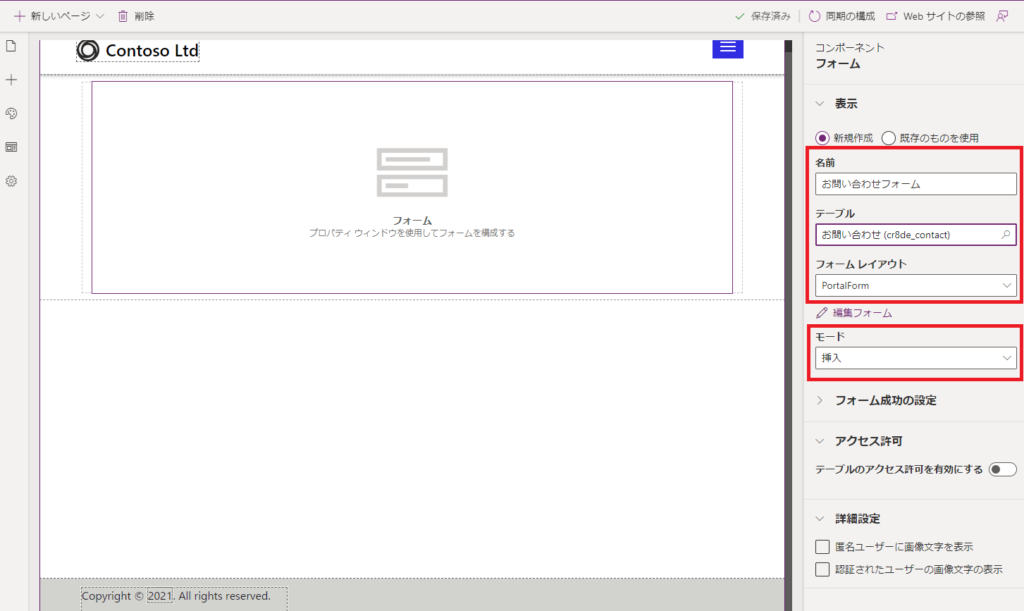
まずはこのフォームを基本フォームで表示してみる。


- 名前:わかりやすい名前
- テーブル:さっき作った「お問い合わせ」テーブル
- フォームレイアウト:さっき作った「PortalForm」フォーム
- モード:「挿入(新規作成)」
アクセス許可(データへのアクセス権限)は今回設定せず、ロボットチェック(画像文字の表示)も不要。



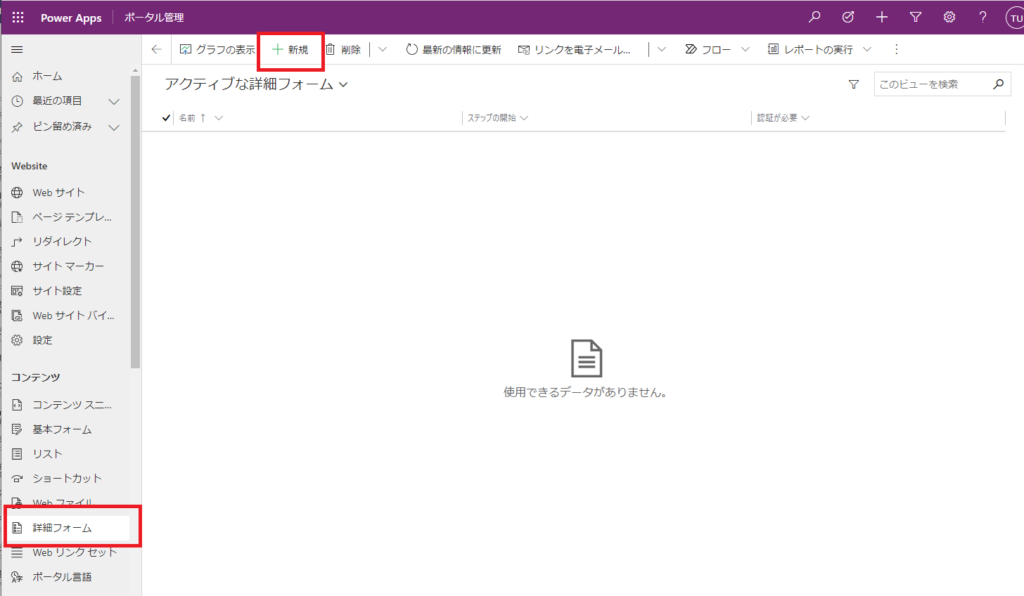
詳細フォームの作成
で、今回の本題の詳細フォームでこのお問い合わせを表示してみる。
イメージは、
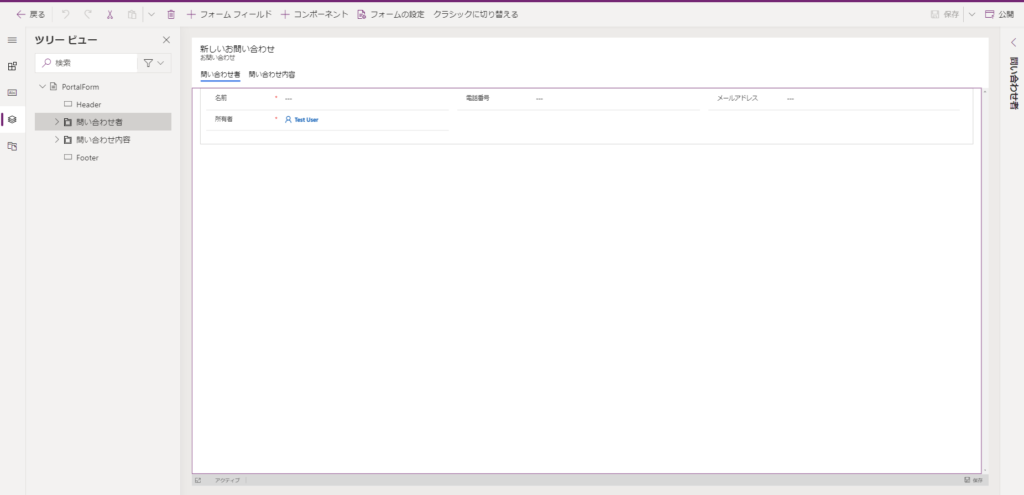
- ページ1:「問い合わせ者」タブの質問
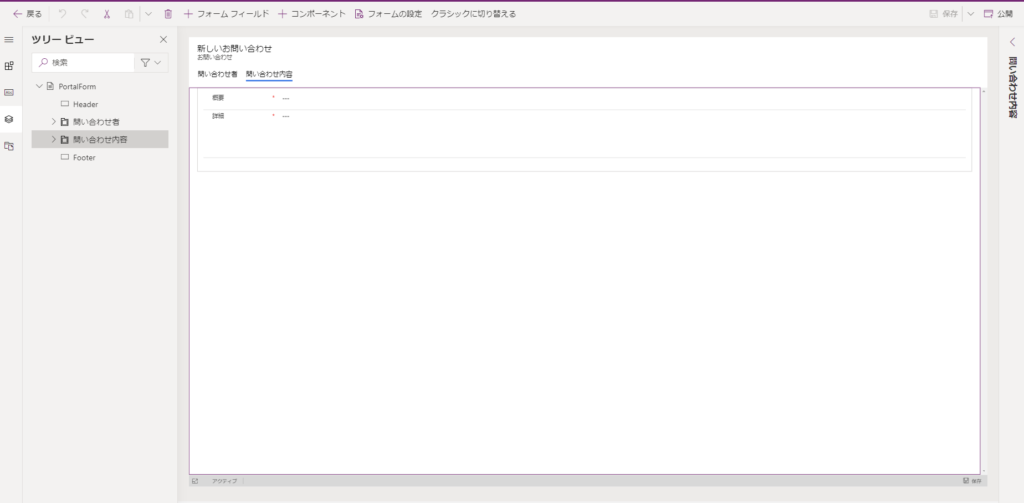
- ページ2:「問い合わせ内容」タブの質問
をする感じ。
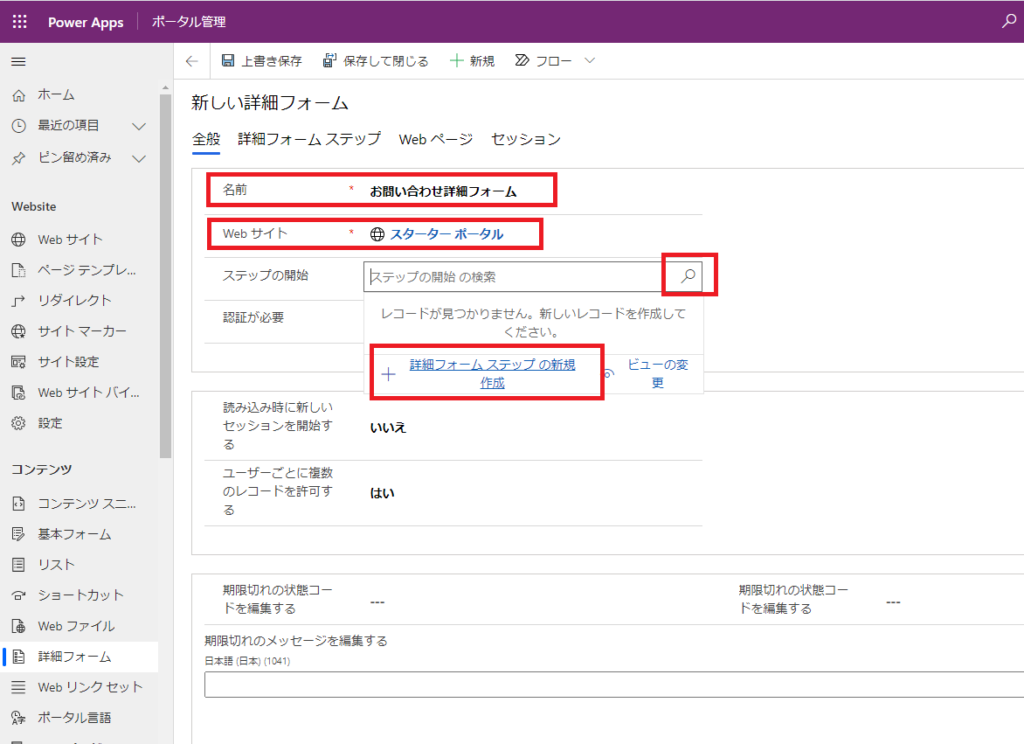
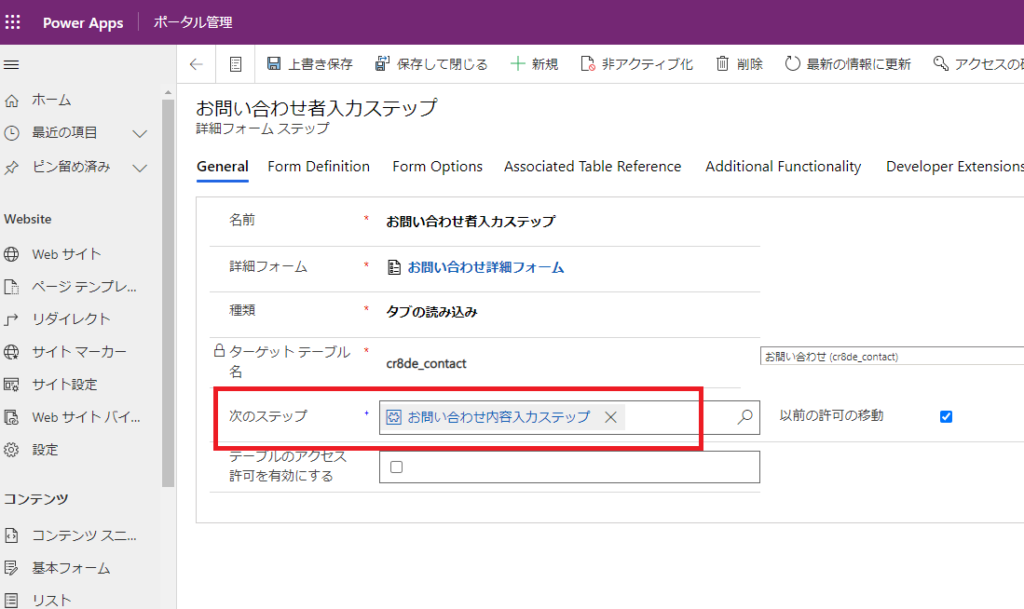
ページ1:「問い合わせ者」タブの質問




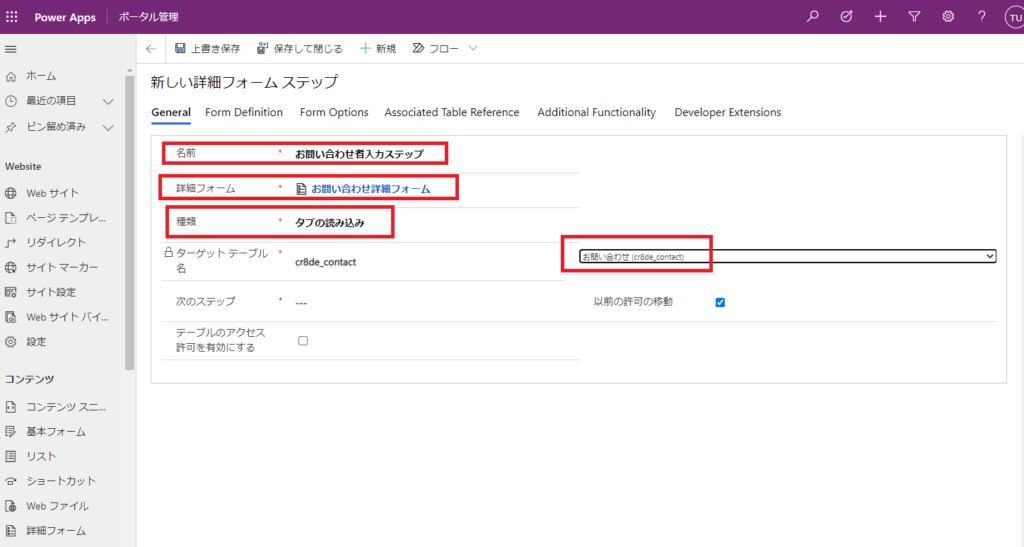
- 名前:適当に
- 詳細フォーム:さっき作った詳細フォーム(お問い合わせ詳細フォーム)
- 種類:(今回は)タブの読み込み
- ターゲットテーブル:お問い合わせ(テーブル)

- モード:挿入
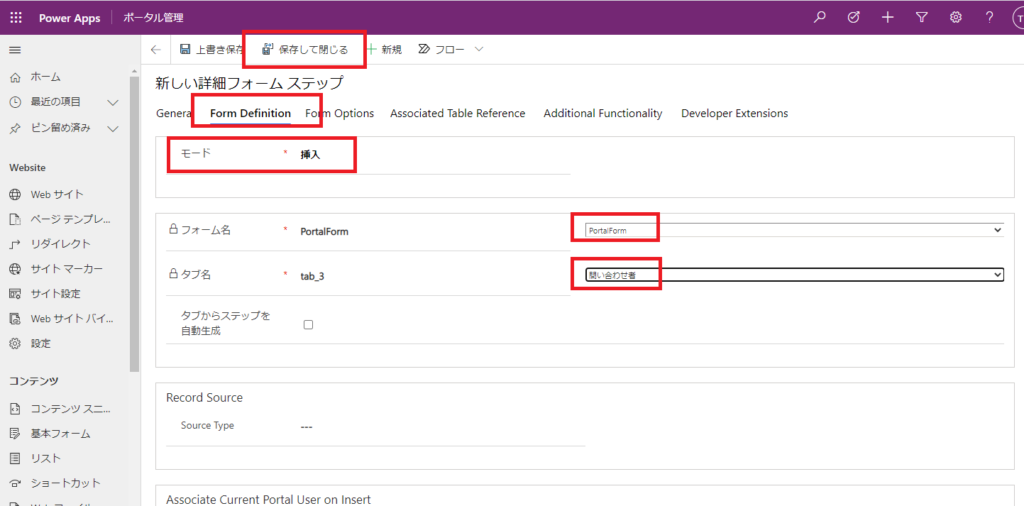
- フォーム名:事前準備で作ったやつ(PortalForm)
- タブ名:問い合わせ者
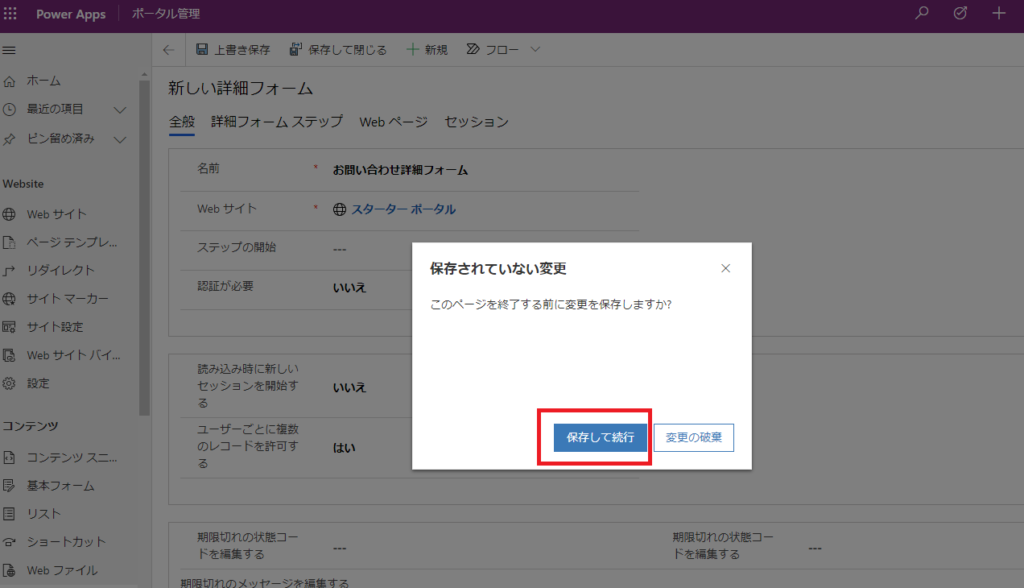
を設定し、「保存して閉じる」を押す。


これで、1つ目の画面(お問い合わせ者情報入力)が完成!
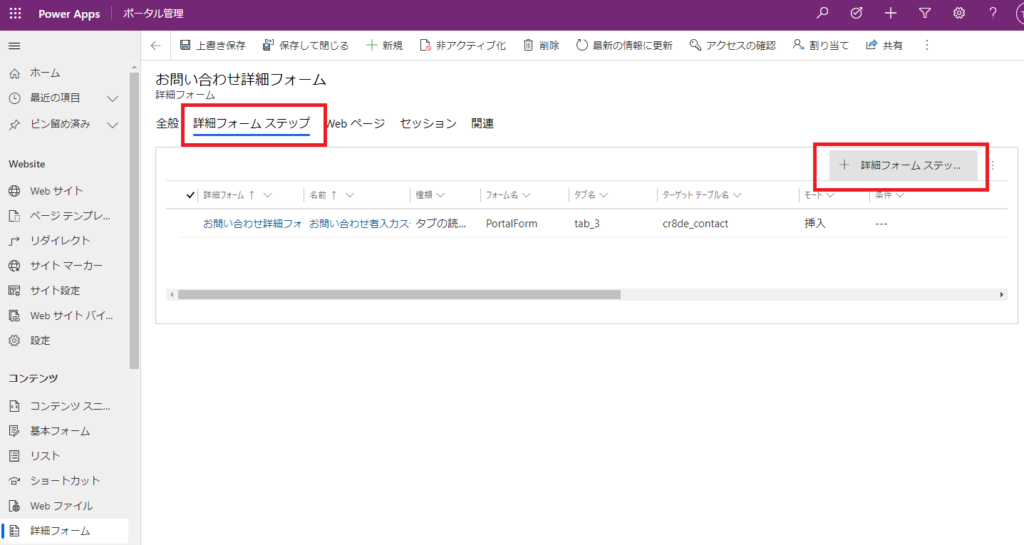
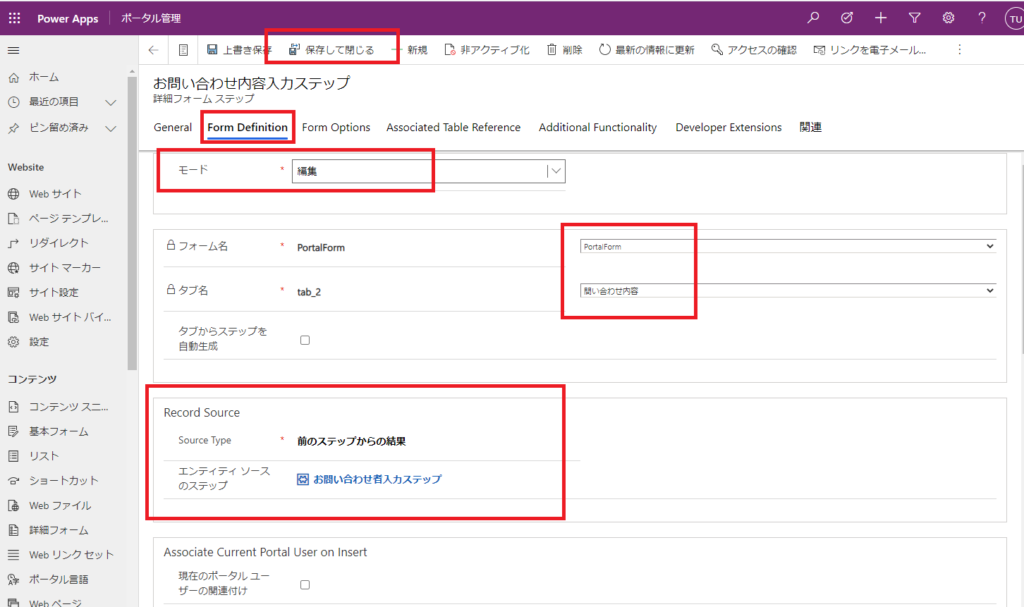
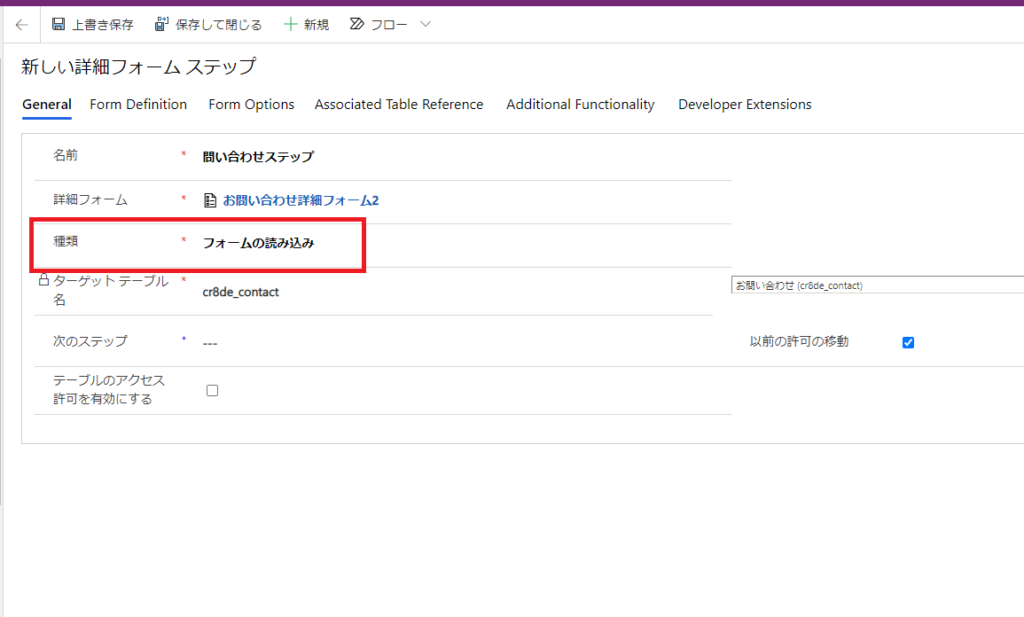
ページ2:「問い合わせ内容」タブの質問
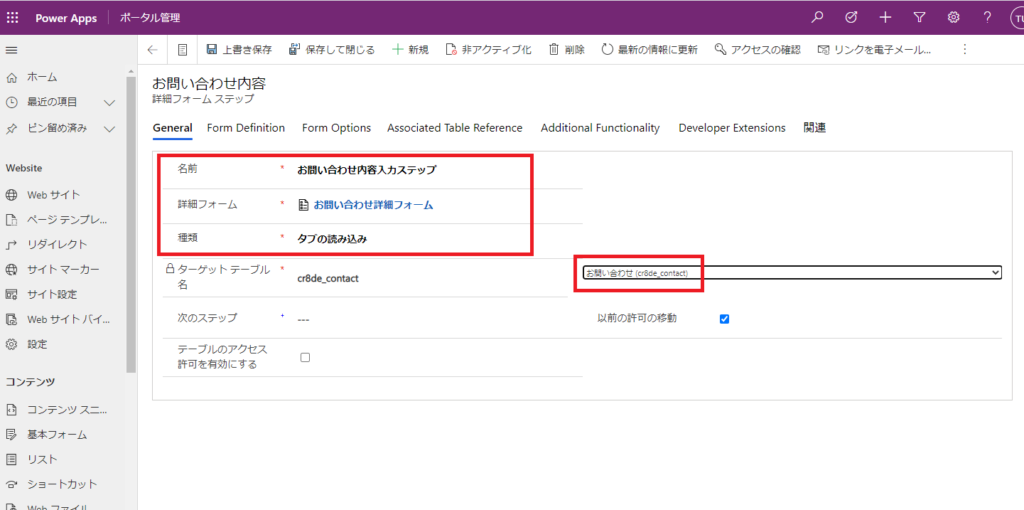
続いて2つ目の画面(お問い合わせ内容入力)の作成。


- モード:編集(ページ1で新規作成したレコードを編集するイメージ)
- フォーム名、タブ名:事前準備で作成したやつ
- Source Type:前のステップからの結果
- エンティティソースのステップ:お問い合わせ者入力ステップ
と設定し、「保存して閉じる」。
これで、ステップ1で作成した「お問い合わせ者情報」だけが入ったレコードの、「お問い合わせ内容」を編集できるようになる。

これでページ2も完成!
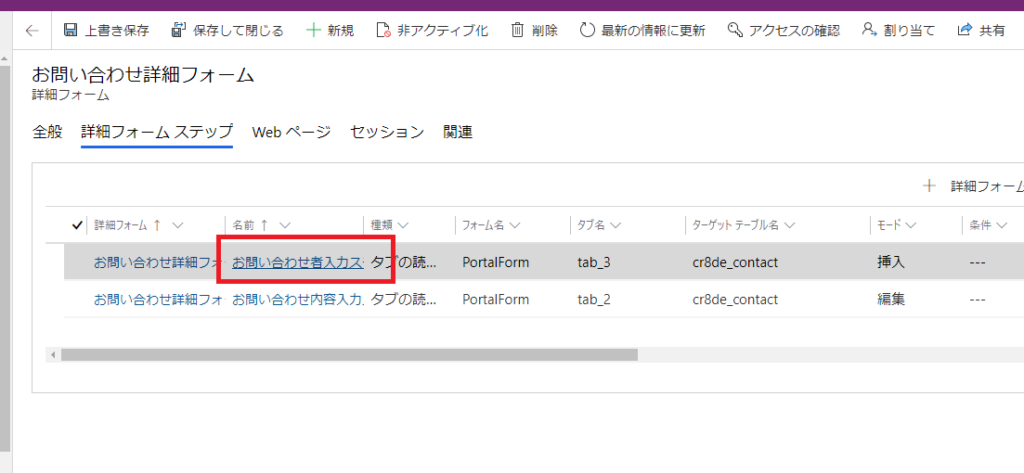
ページ1とページ2をつなげる


これで詳細フォームの作成が完了!
ポータルページに詳細フォームを追加する
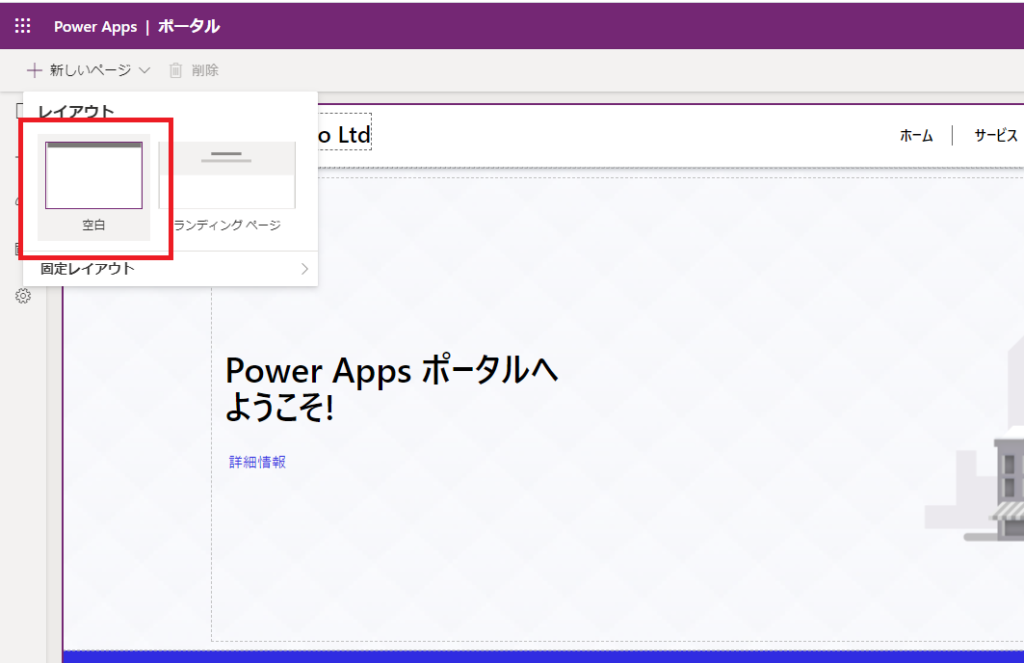
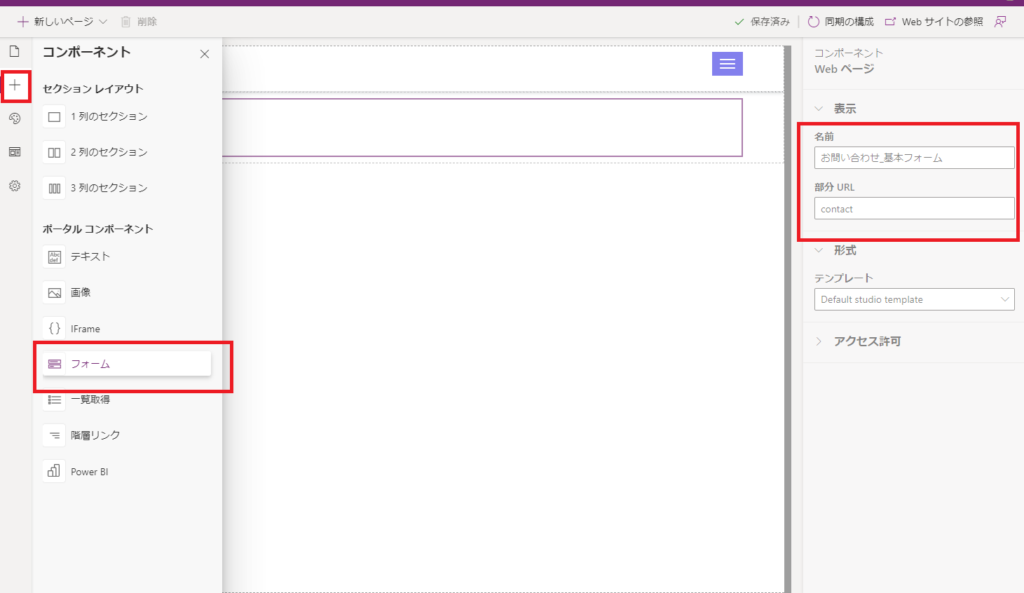
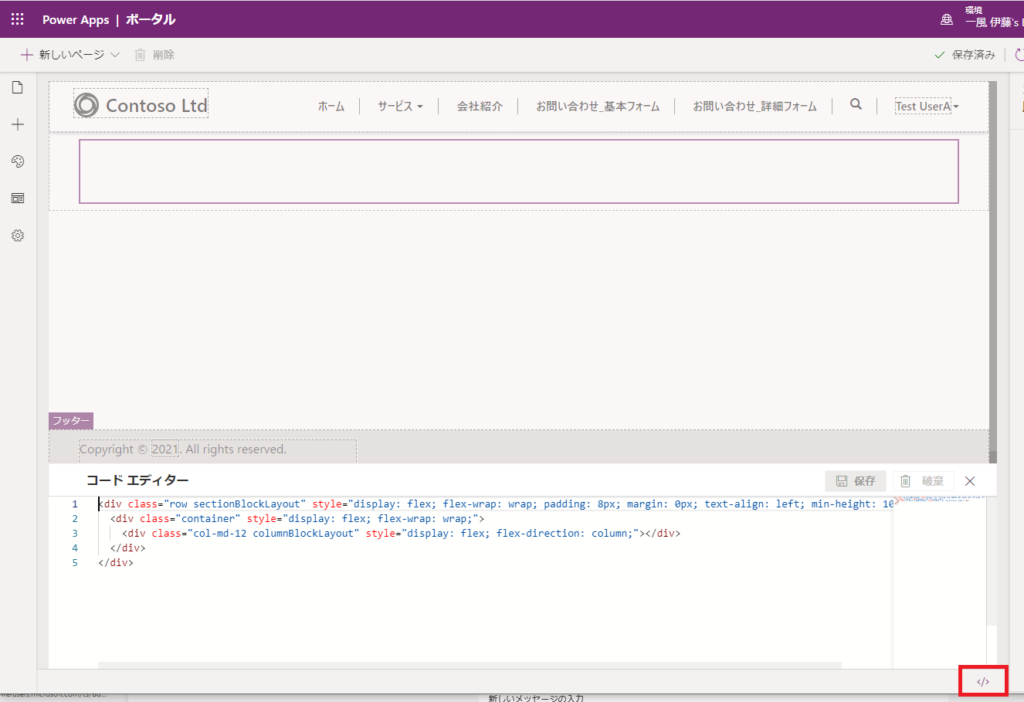
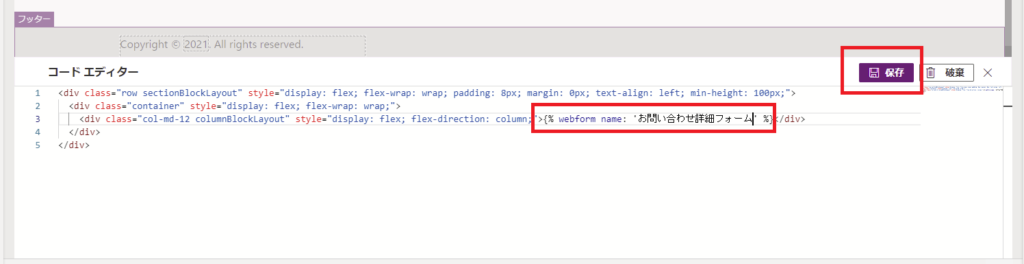
まずは、基本フォームのときと同様に「新しいページ」を作成。

{% webform name: '詳細フォームの名前' %}

これで詳細フォームの追加が完了!
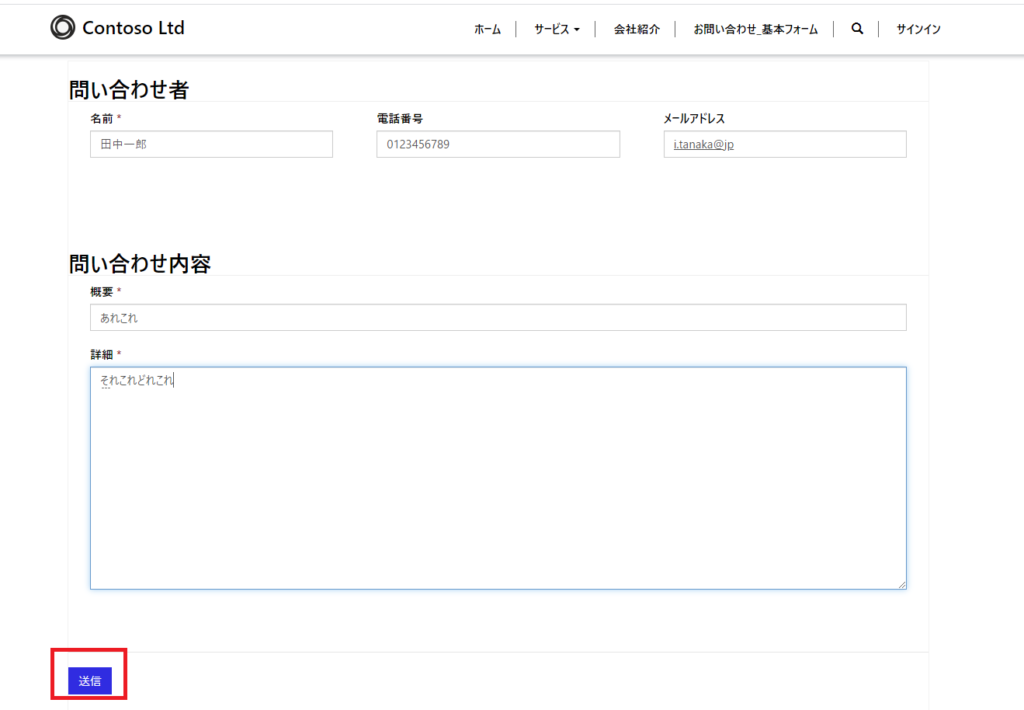
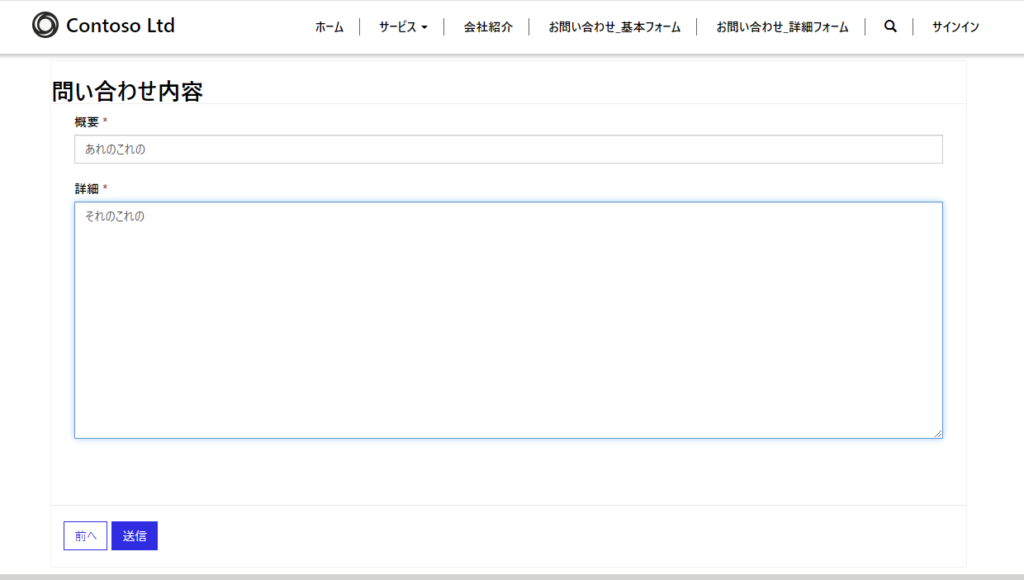
テスト
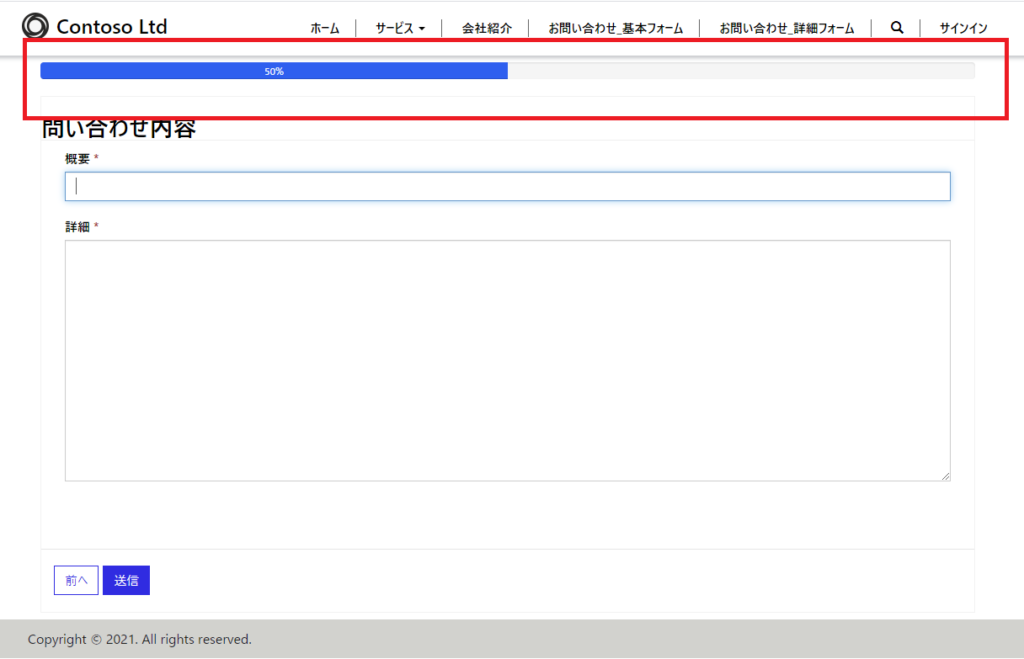
ポータルへアクセスし、詳細フォームを追加したページに移動。




最後に
入力項目がたくさんあって1画面に収めるのがしんどいときはこの詳細フォームがとても便利そう。
今回は単純なページ遷移だけを取り扱ったけれど、ページ遷移の分岐とかも実装できるようなので、さらに調べることができたら記事にします!
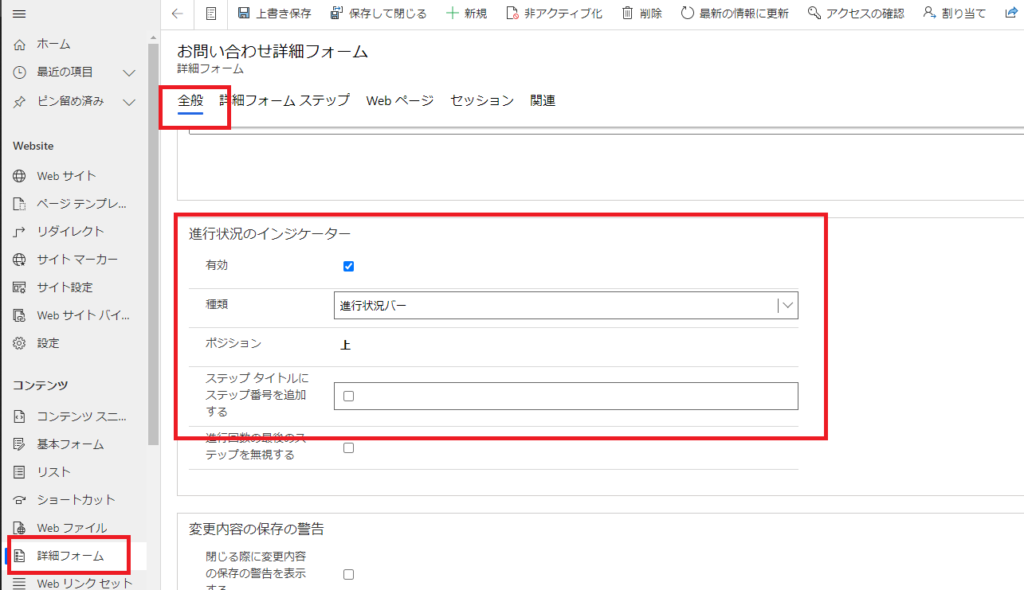
おまけ1:進捗率(インジケーター)の表示


おまけ2:同じフォーム内のタブをステップで分けたいだけなら
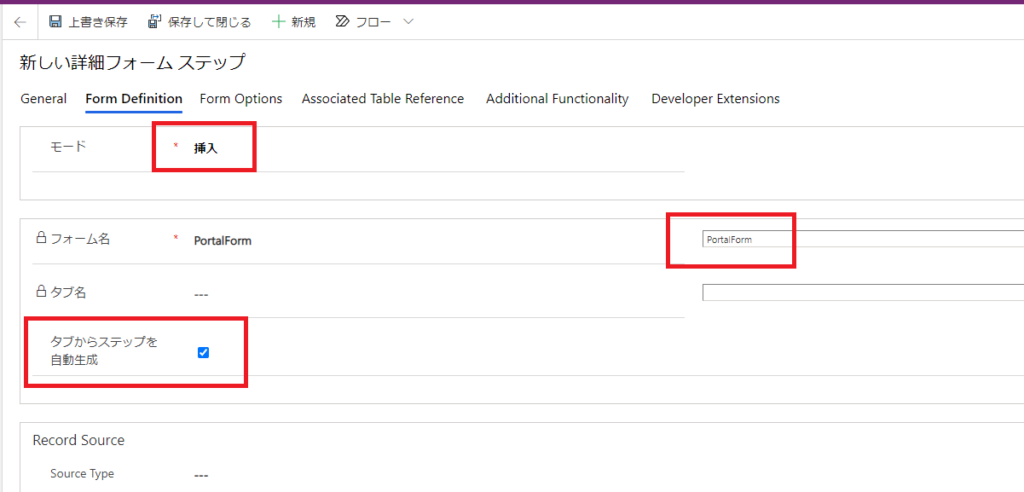
ちなみに、同じフォーム内のタブをステップとして分けたいだけであれば、



この「タブからステップを自動生成」する方法と、自分でステップを定義する方法だと、Dataverseのレコードのでき方が違って、
- 自分で定義 → 最初のステップで「次へ」を押したタイミングでレコードが作られる(後ステップは編集)
- 自動生成 → 最後のタブで「送信」(場合によっては「次へ」)を押したタイミングでレコードが作られる
という感じ。
この違いによって、1:Nリレーションのあるテーブルのレコード追加を詳細フォームに組み込めたり、途中で入力をやめた際のゴミデータをどうするか?みたいな話が出たり、と色々あるけれど、これもまた長くなりそうなので別記事で。
コメント