オンプレミスデータゲートウェイを使ってみたかったので、とりあえずPower Appsで試してみた。
事前準備
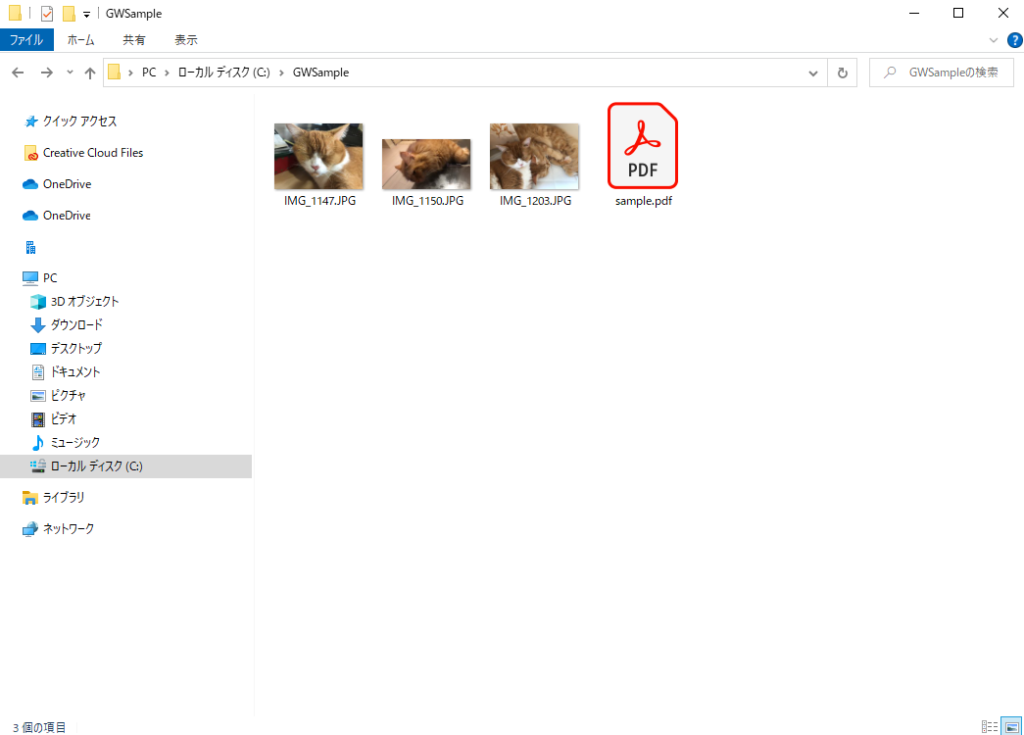
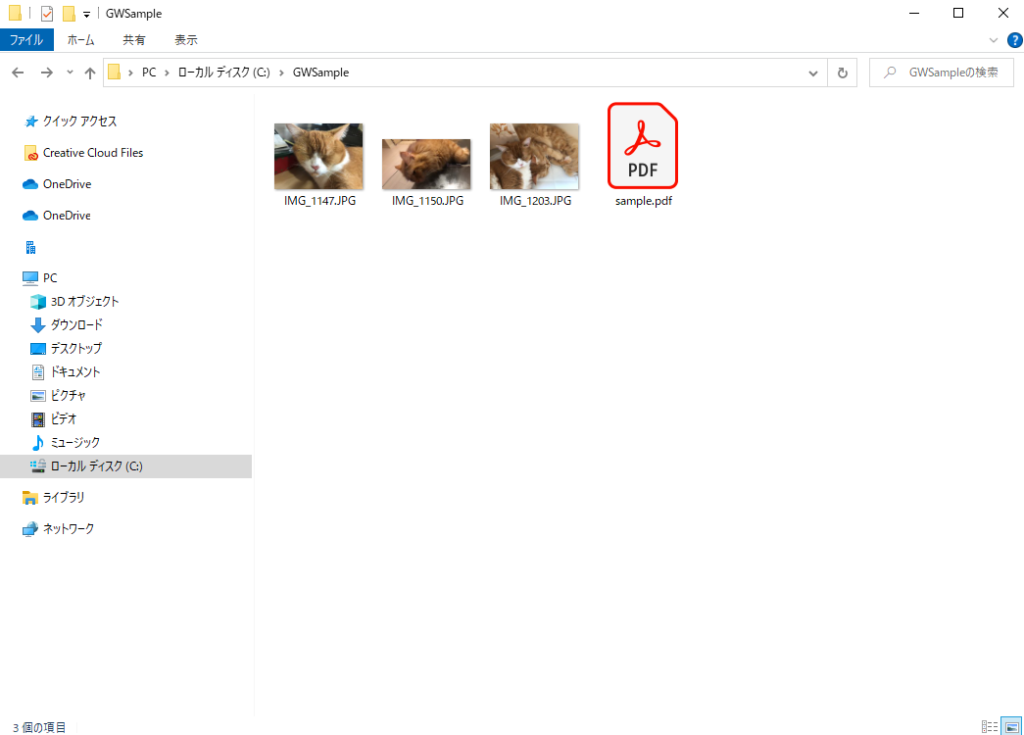
事前準備として自分のPCの適当なフォルダにこんな感じでファイルを入れておく。


このファイルにオンプレミスデータゲートウェイを通して、Power Appsのキャンバスからアクセスする!
オンプレミスデータゲートウェイのインストール
まずはオンプレミスデータゲートウェイ(以降ゲートウェイ)をこちらのサイトからダウンロードし、インストールする。
![]()

オンプレミス データ ゲートウェイをインストールする
オンプレミス データに接続できるようにゲートウェイをインストールする方法を説明します。
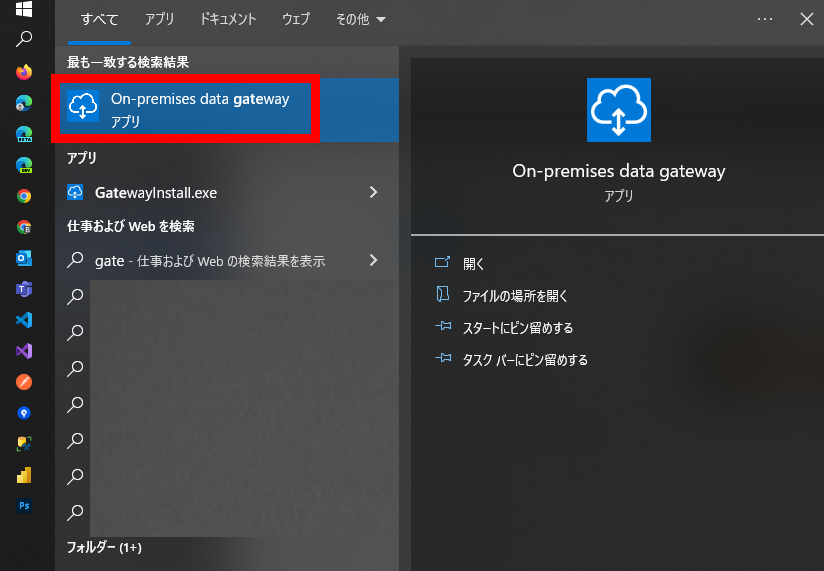
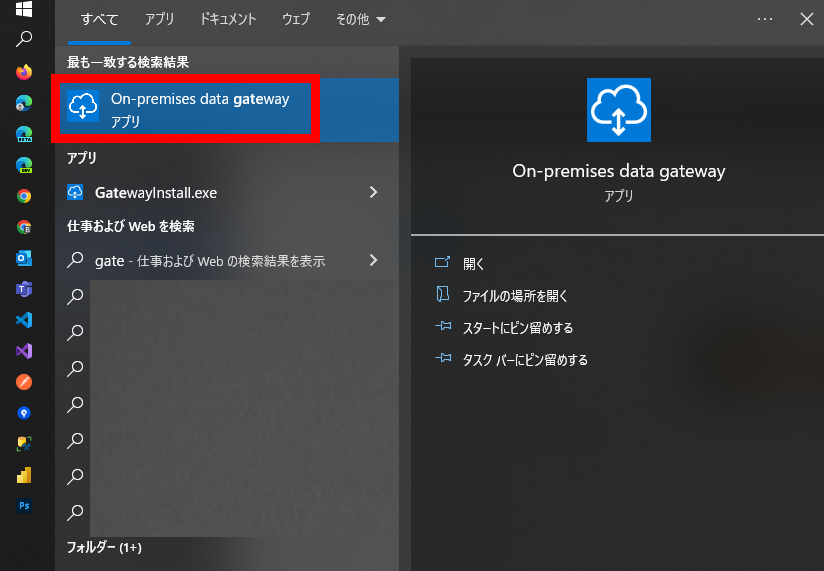
インストールが完了すると、こんな感じでアプリとしてゲートウェイを確認することができる。


オンプレミスデータゲートウェイでPCとクラウドをつなぐ
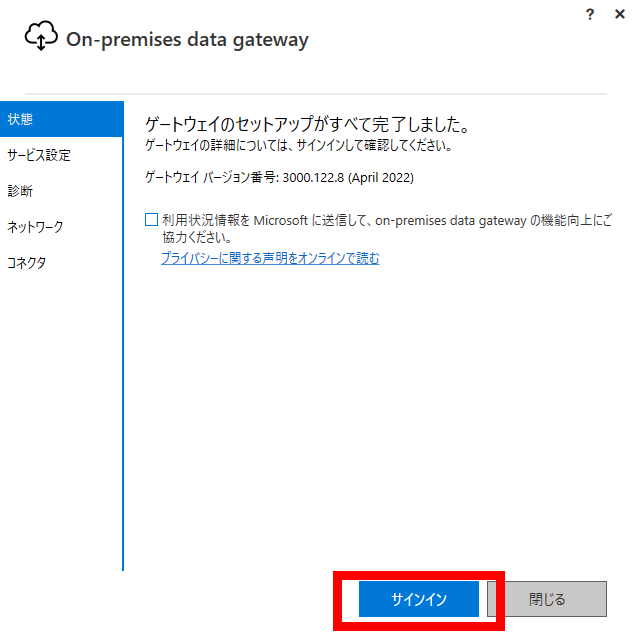
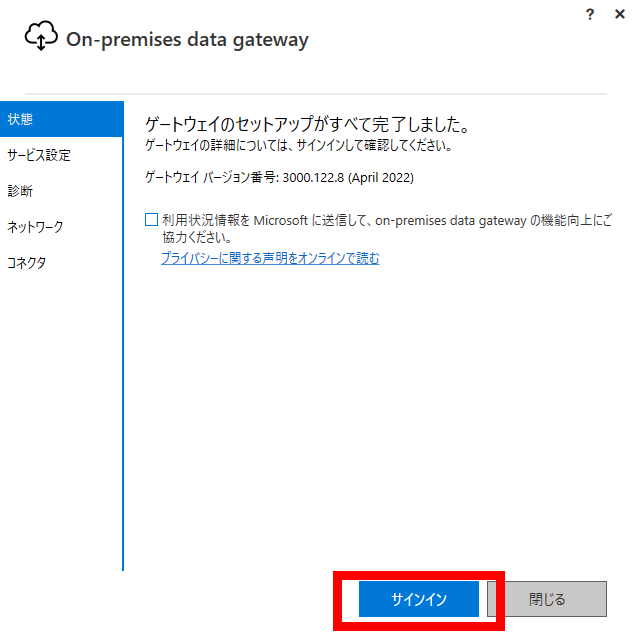
インストールが完了したらゲートウェイを起動し、「サインイン」を押す。


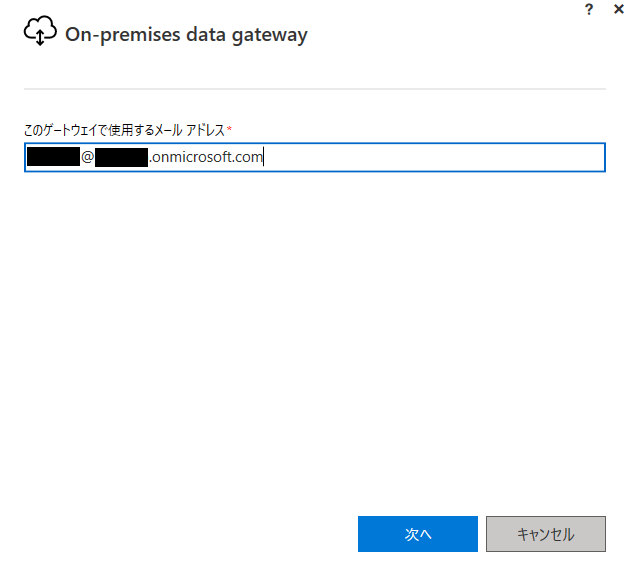
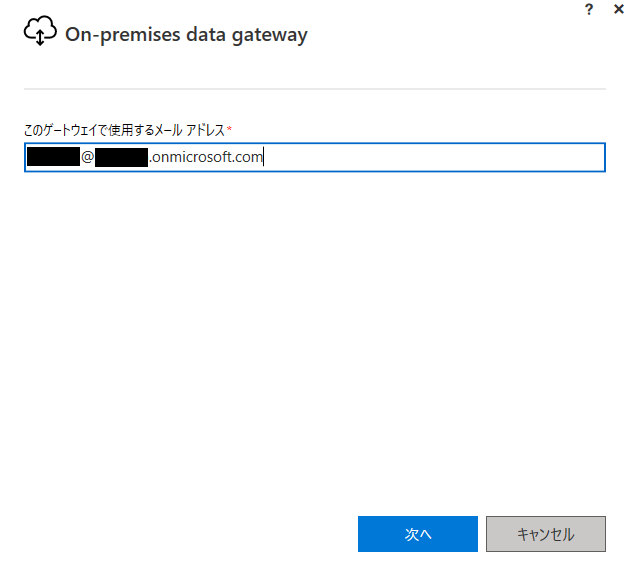
そしたらPower Appsを作成する(ゲートウェイを登録する)O365アカウントメールを入力して、


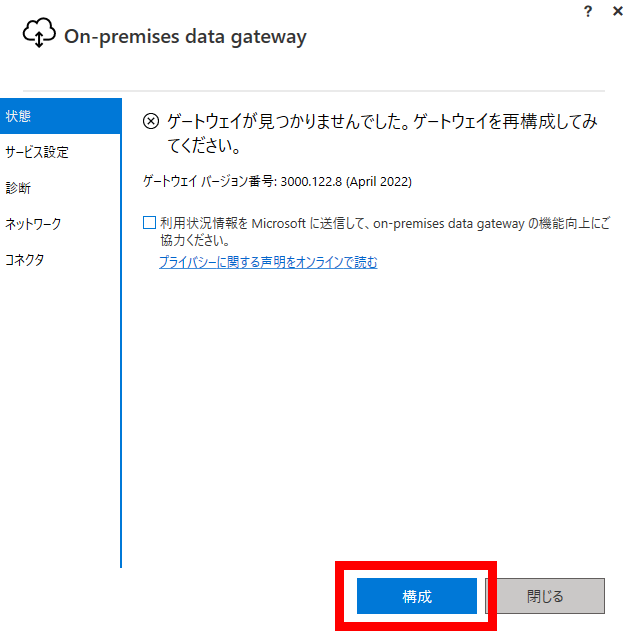
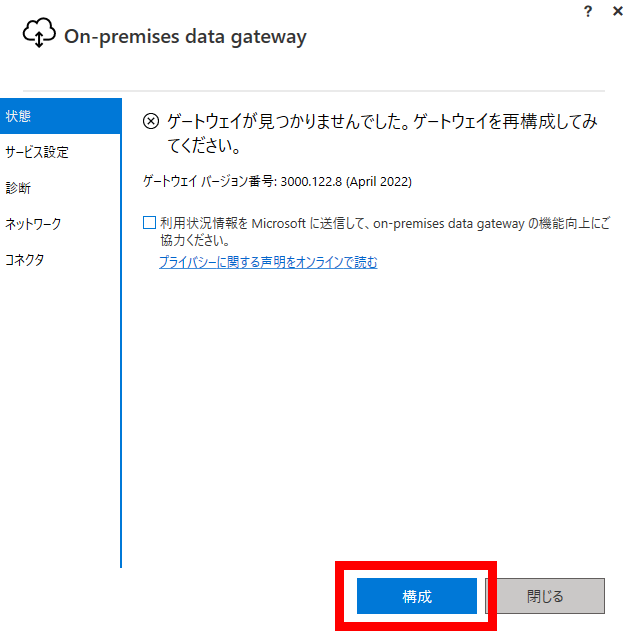
無事サインインできたら「構成」を押す。


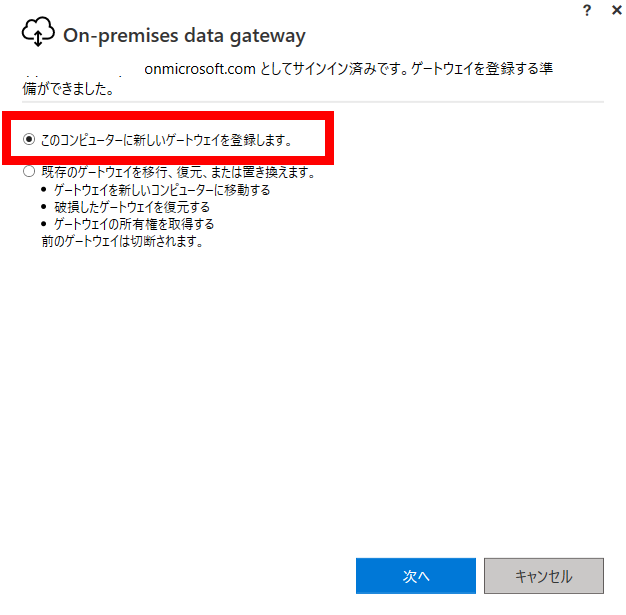
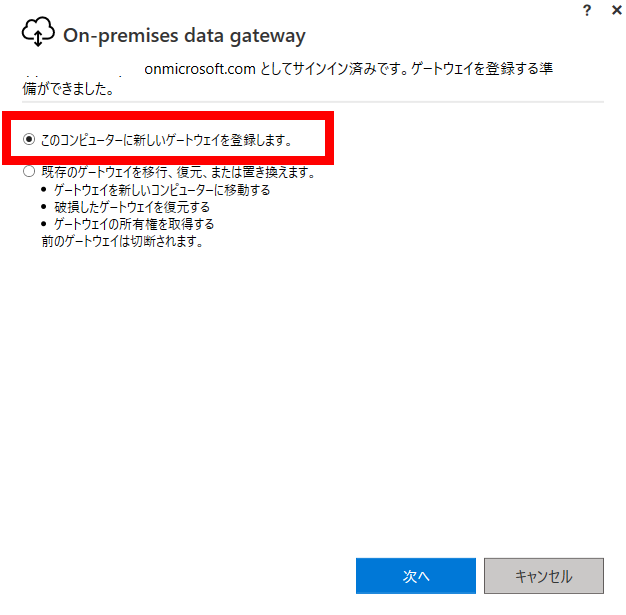
「次へ」を押して、


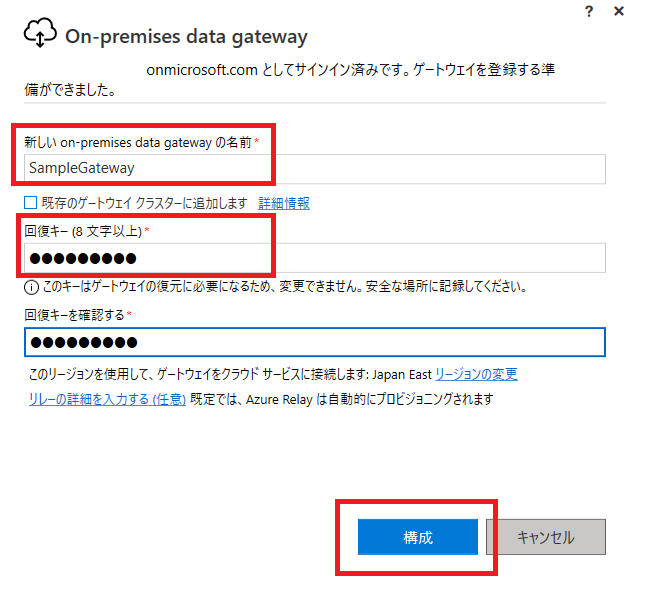
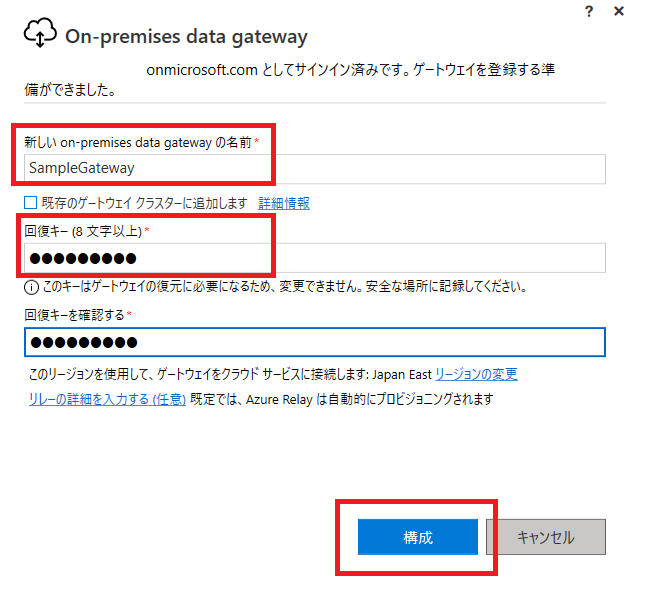
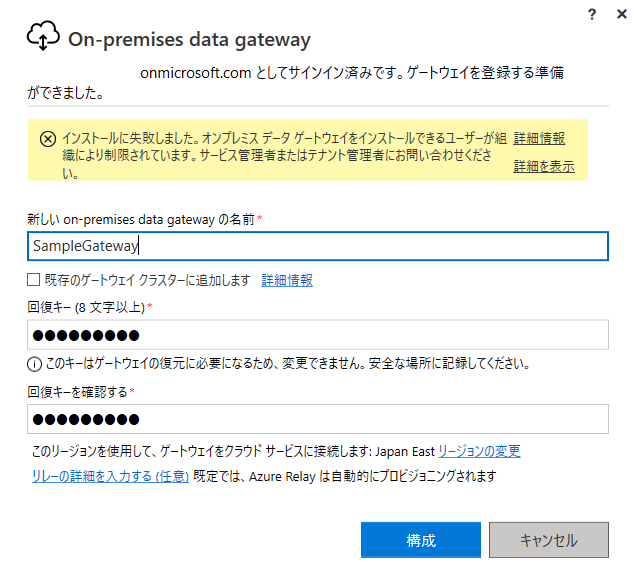
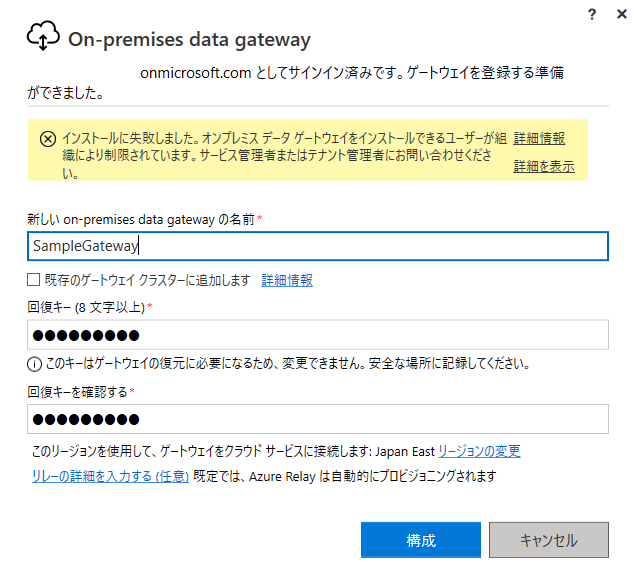
適当な名前と回復キー(覚えておくこと)をつけて「構成」を押す。


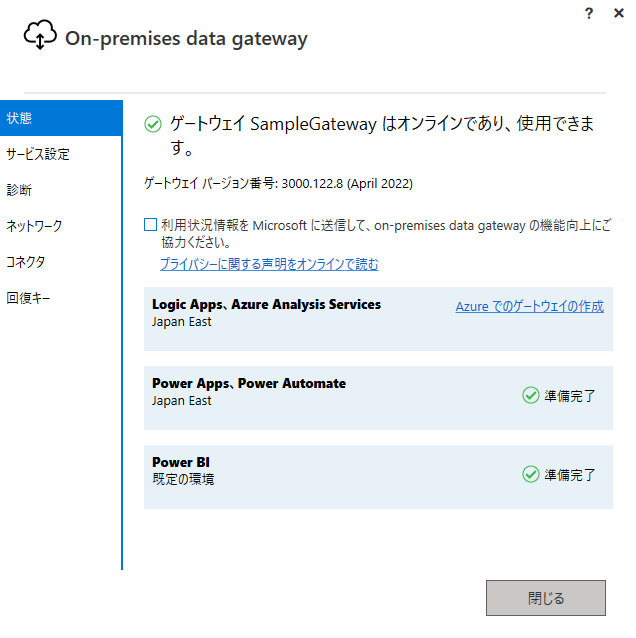
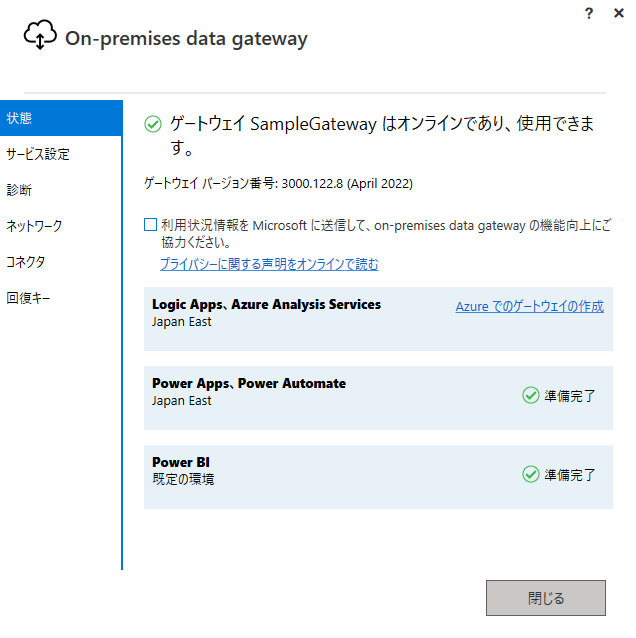
この表示が出たらゲートウェイの構築は完了。


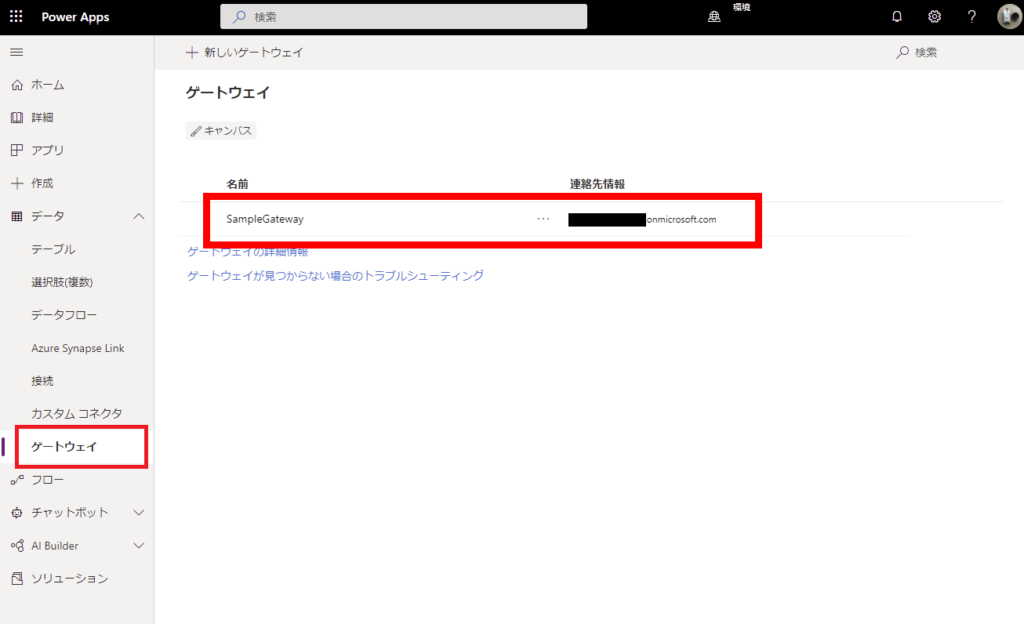
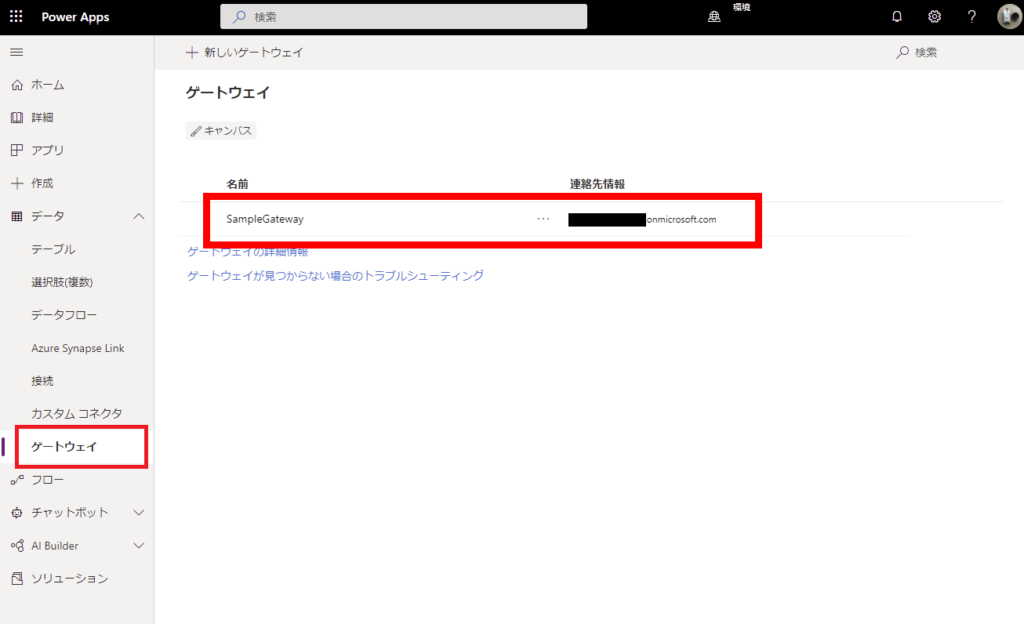
Power Appsの[データ]→[ゲートウェイ]から構築したゲートウェイを確認する。


※「オンプレミスデータゲートウェイをインストールできるユーザーが制限されています」エラーメッセージが出ちゃった場合、テナントレベルでゲートウェイを構築できるユーザーを制限する設定になっているので、管理者に問い合わせる必要あり。


File Systemコネクタを作成する
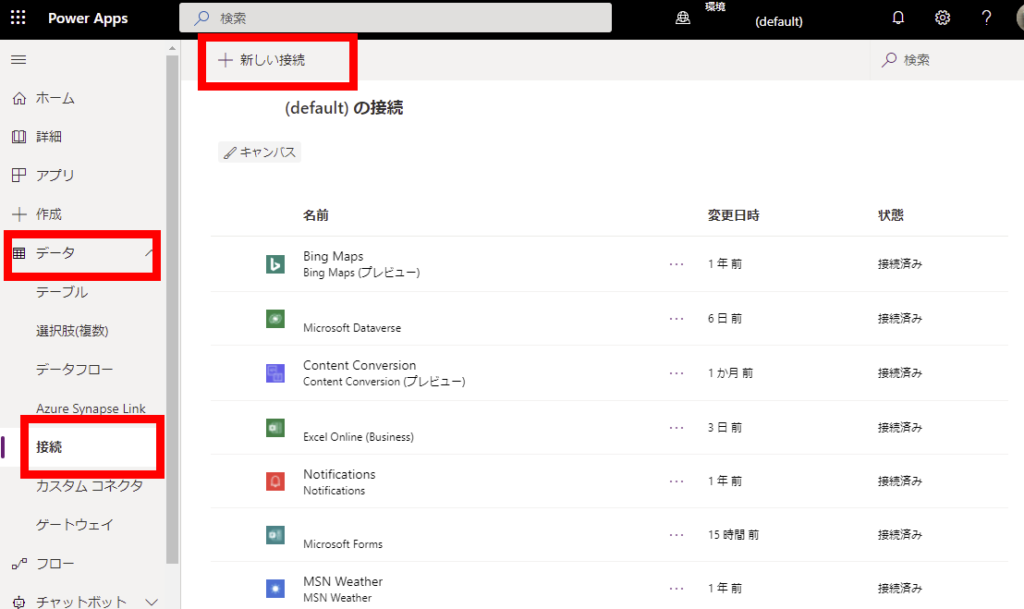
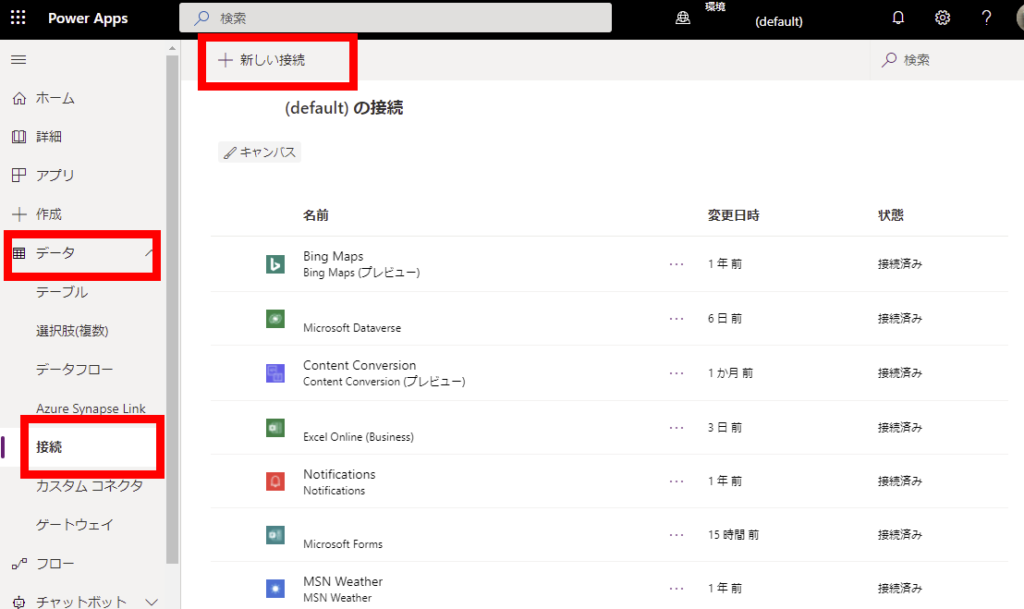
そしたら今回はPC上のファイルをいじるので、[データ]→[接続]→[+新しい接続]を押して、


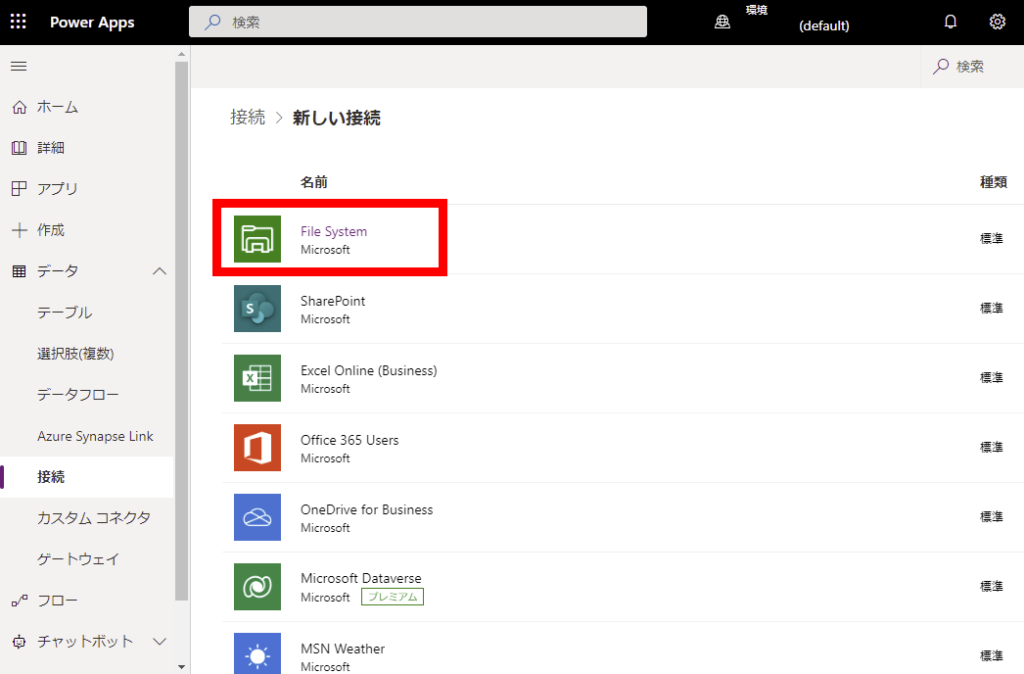
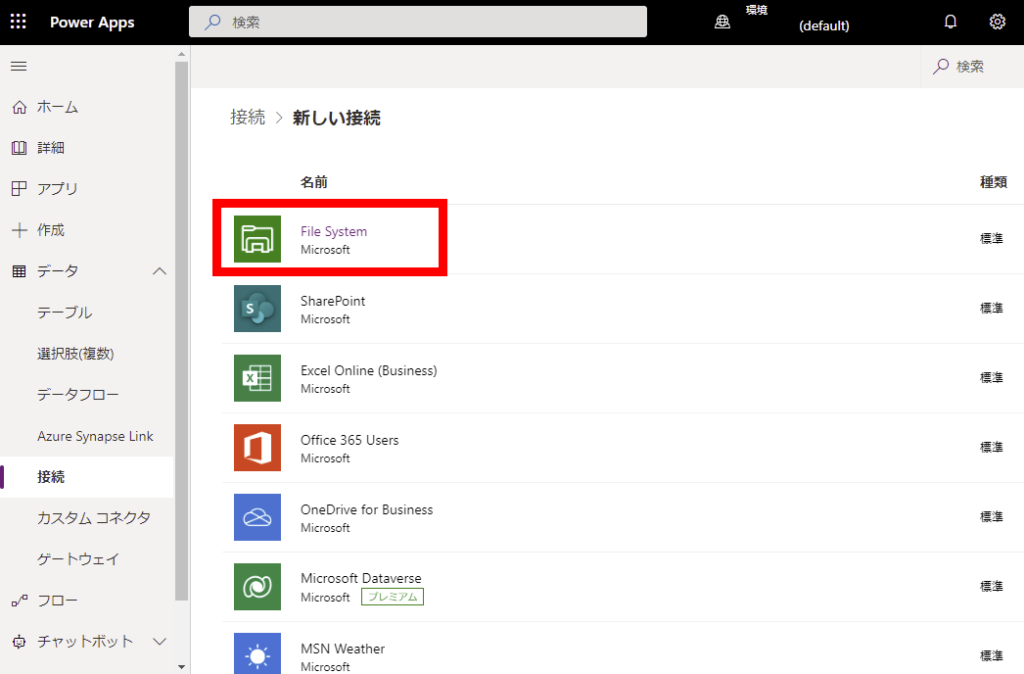
File Systemの接続を作成する。


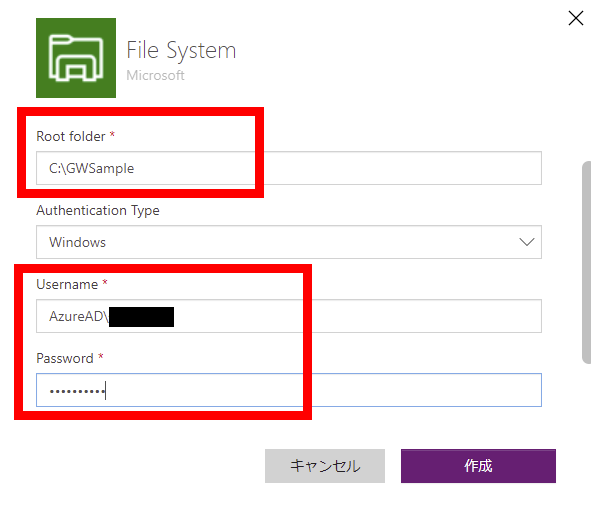
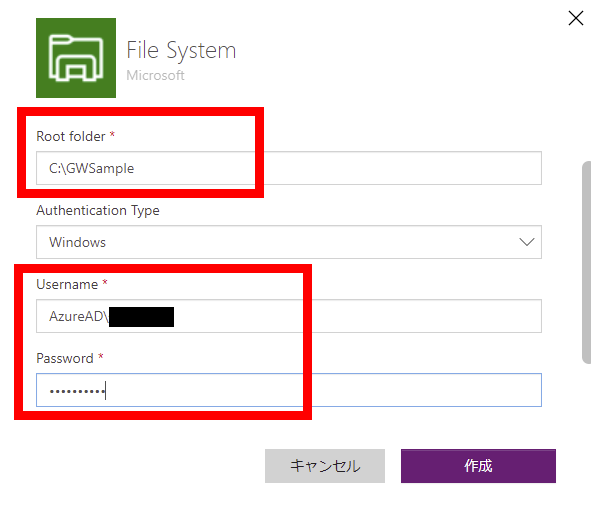
Root Folderとしてさっきのフォルダのパスを指定して、ユーザー名とパスワードを入力する。
※僕のPCはAzureAD認証でログインしているので「AzureAD\アカウント名」。
※ローカルアカウントの場合は「コンピューター名\アカウント名」でいける(はず。。。)

※僕のPCはAzureAD認証でログインしているので「AzureAD\アカウント名」。
※ローカルアカウントの場合は「コンピューター名\アカウント名」でいける(はず。。。)

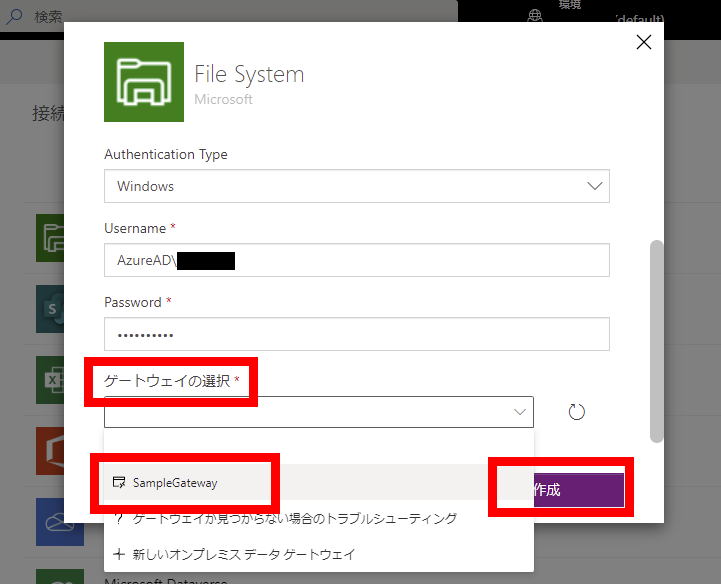
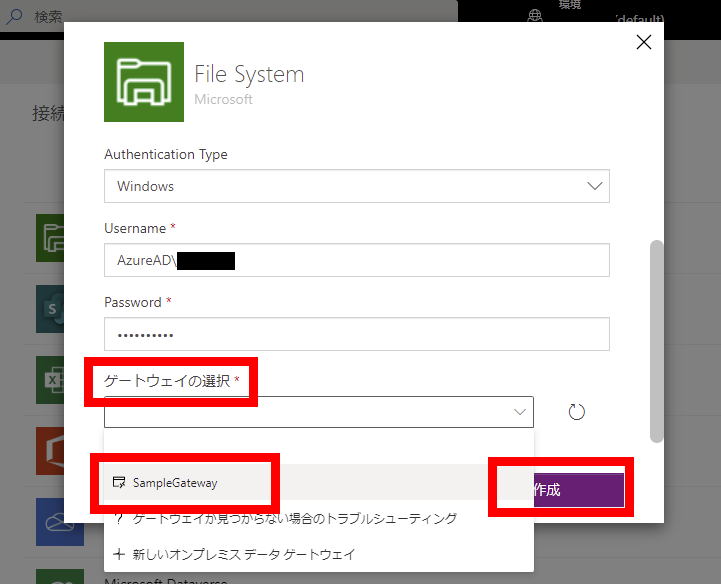
そして「ゲートウェイの選択」でさっき構築したゲートウェイを選択し、「作成」を押す。


これでFile Systemの接続ができたので、これを使ってPower Appsにファイルを表示してみる!
キャンバスアプリでファイルを表示してみる
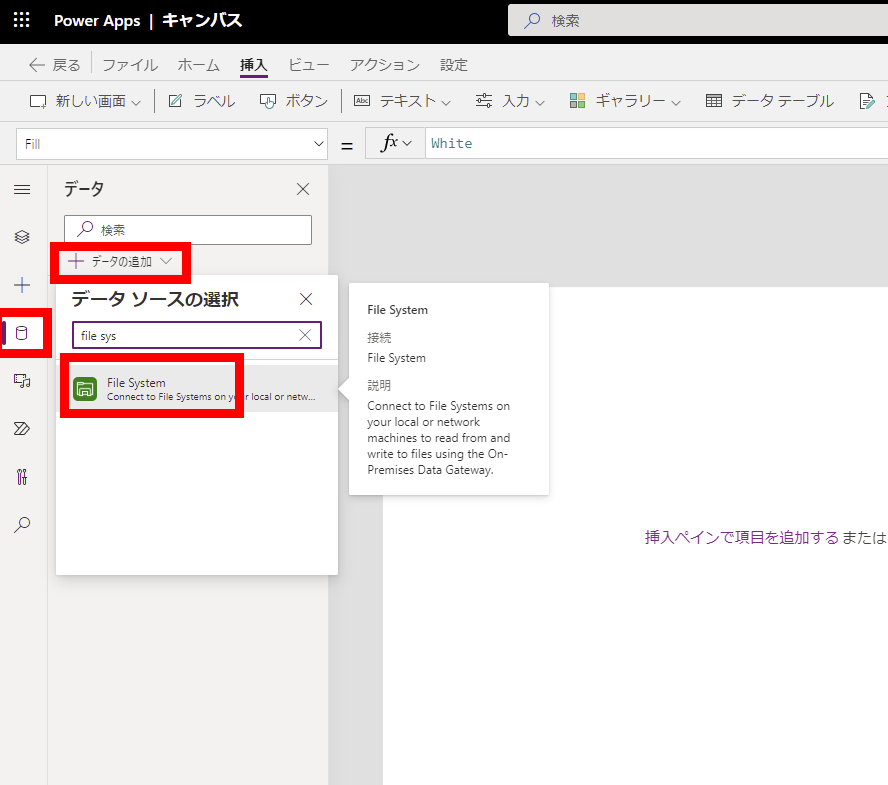
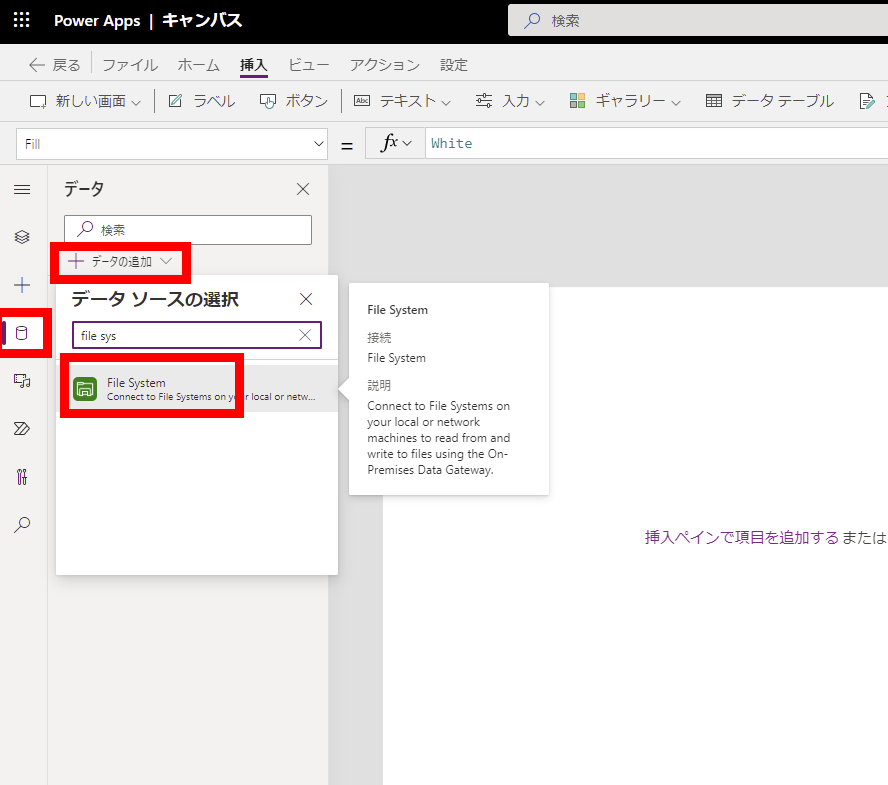
適当なキャンバスアプリを作成して、データから「File System」を選択、


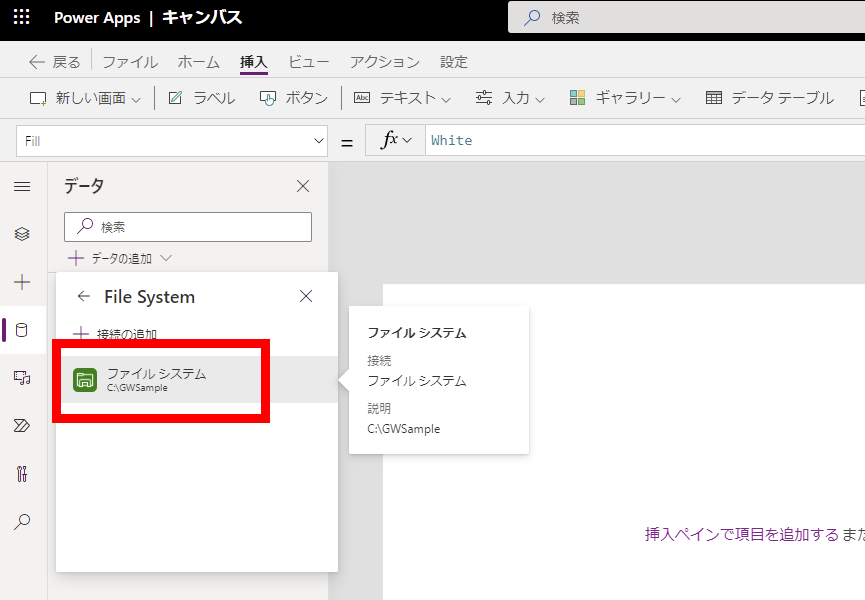
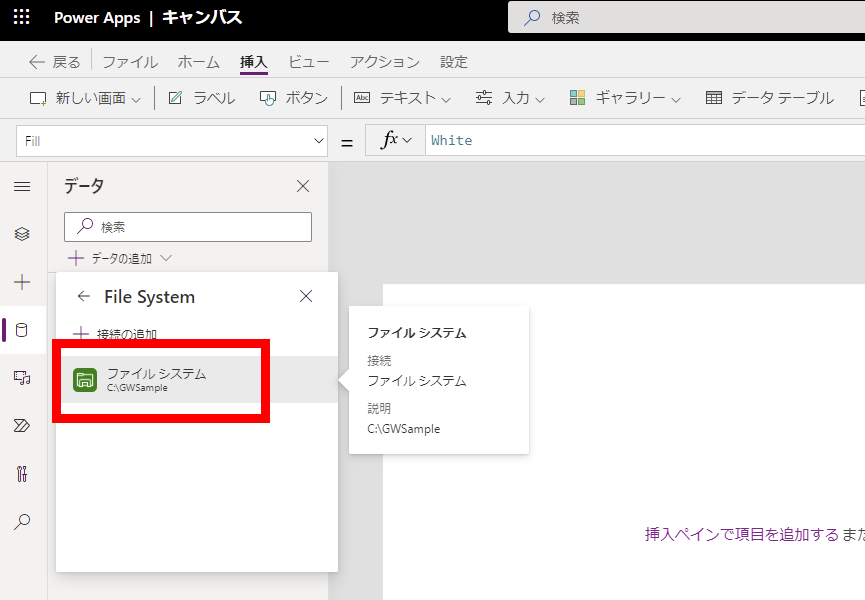
さっき作った接続を選択する。


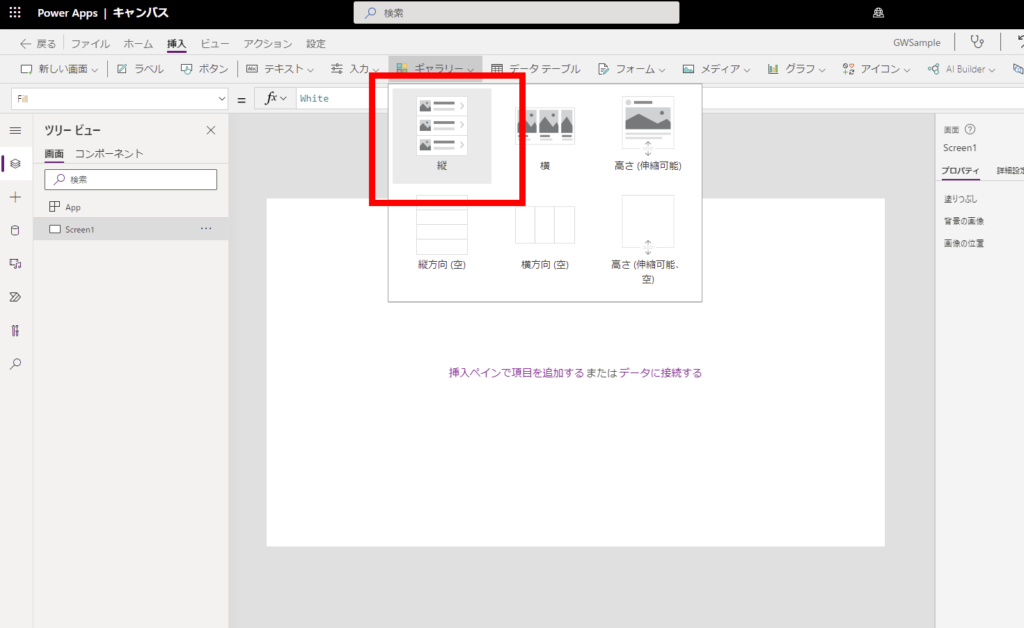
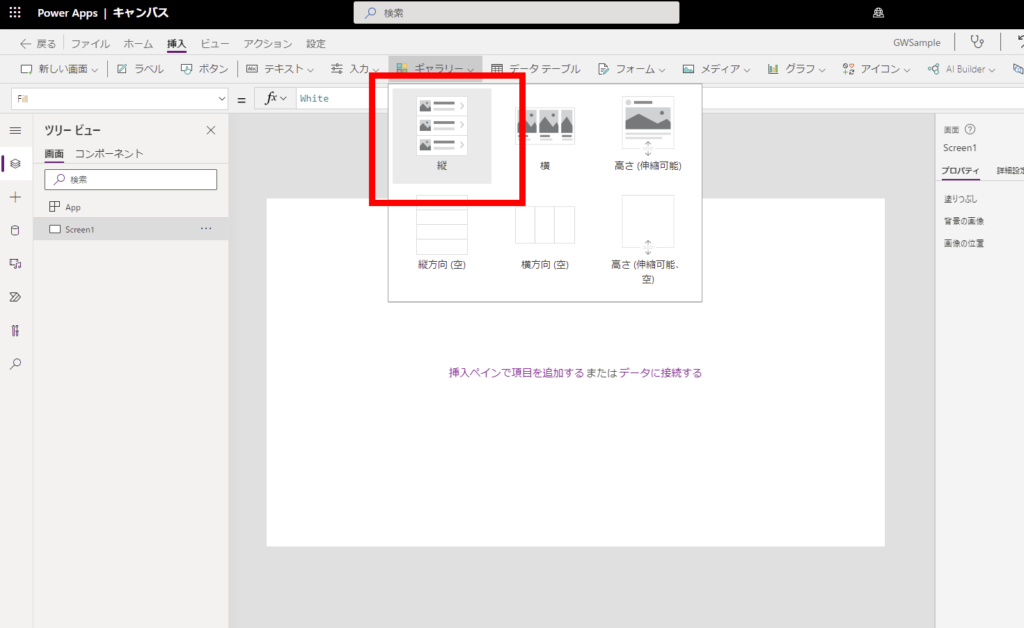
そしたらギャラリーを追加して、


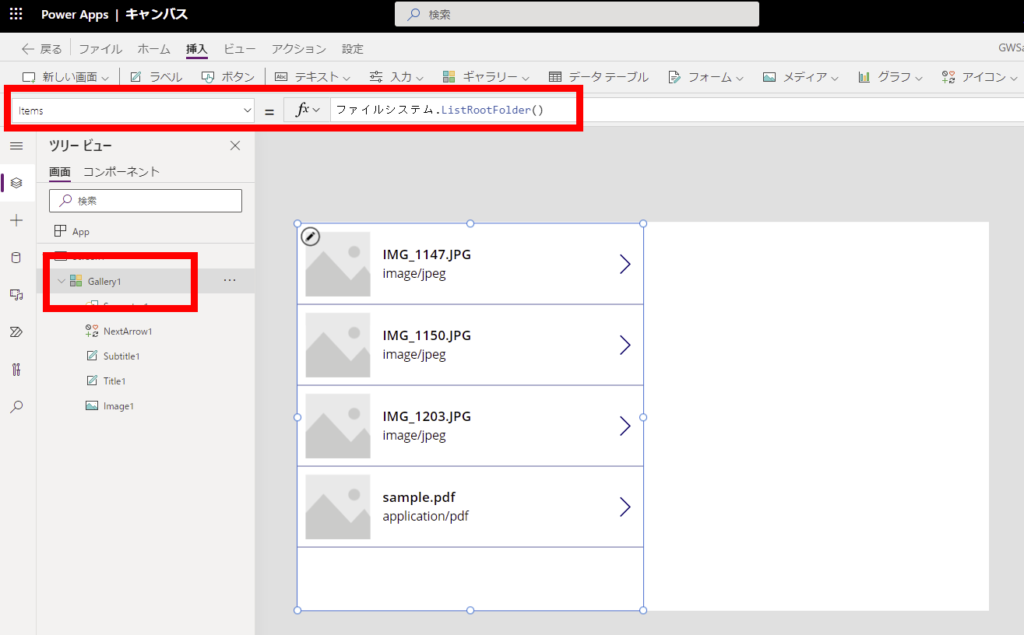
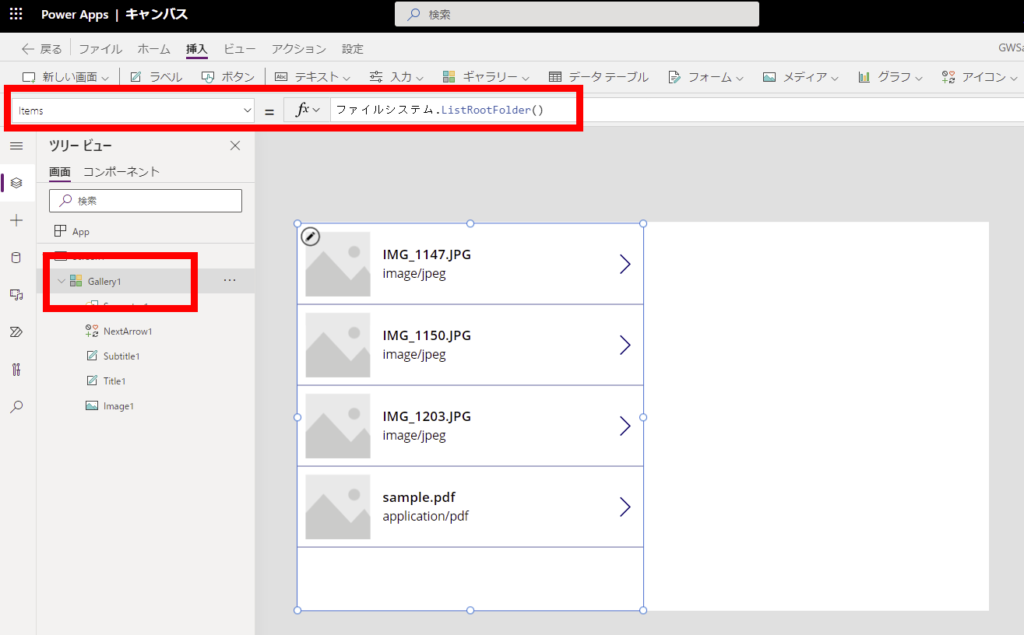
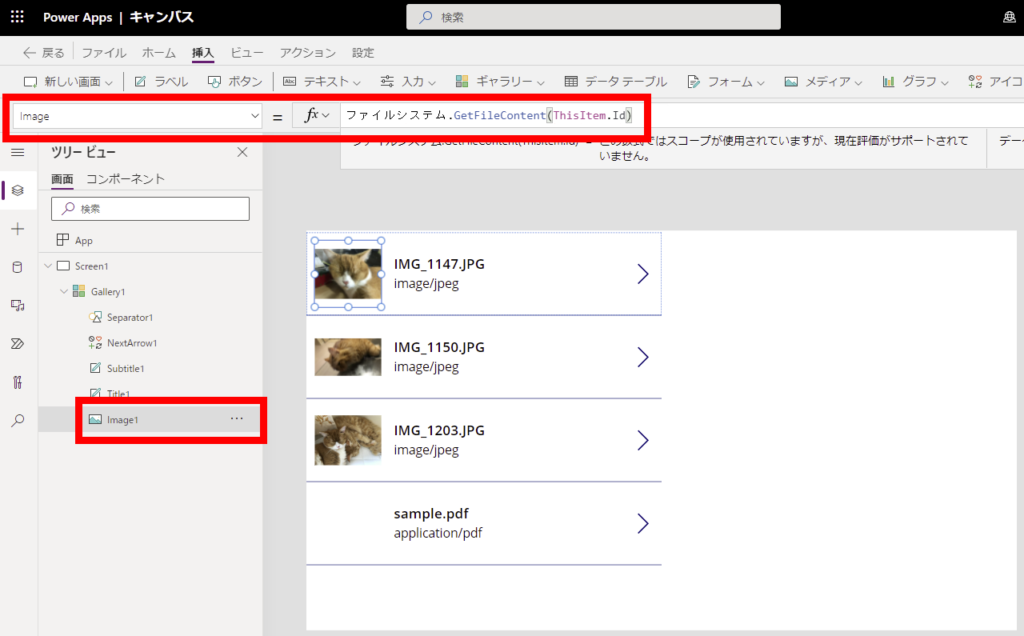
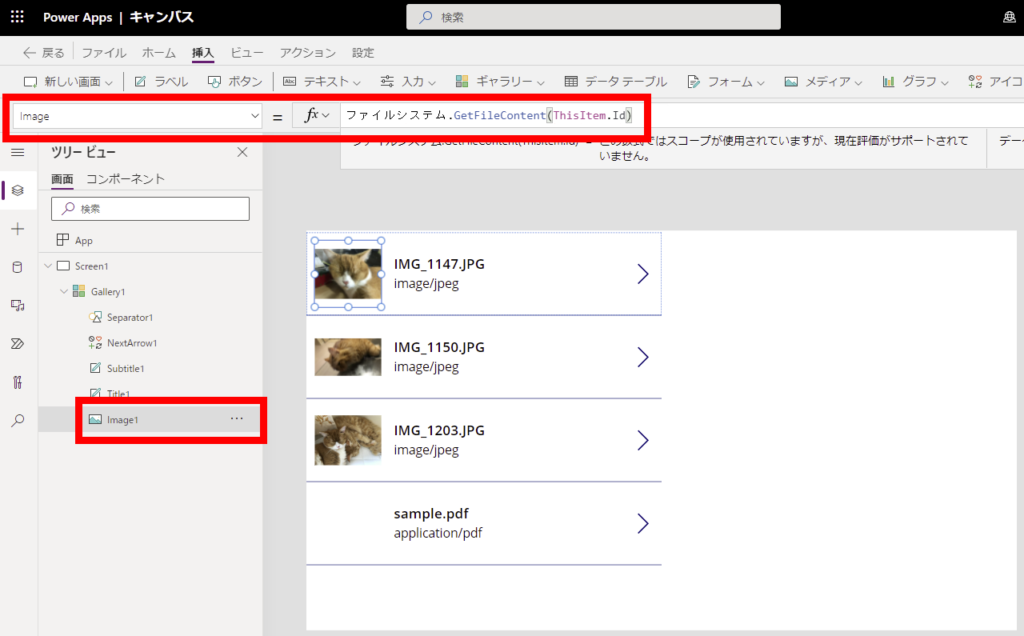
ItemsでListRootFolder関数を使用すると、ファイルの一覧が表示される!


ついでにImageコントロールに対してGetFileContent関数を使用してあげると、画像ファイルであればサムネイルも表示できて、


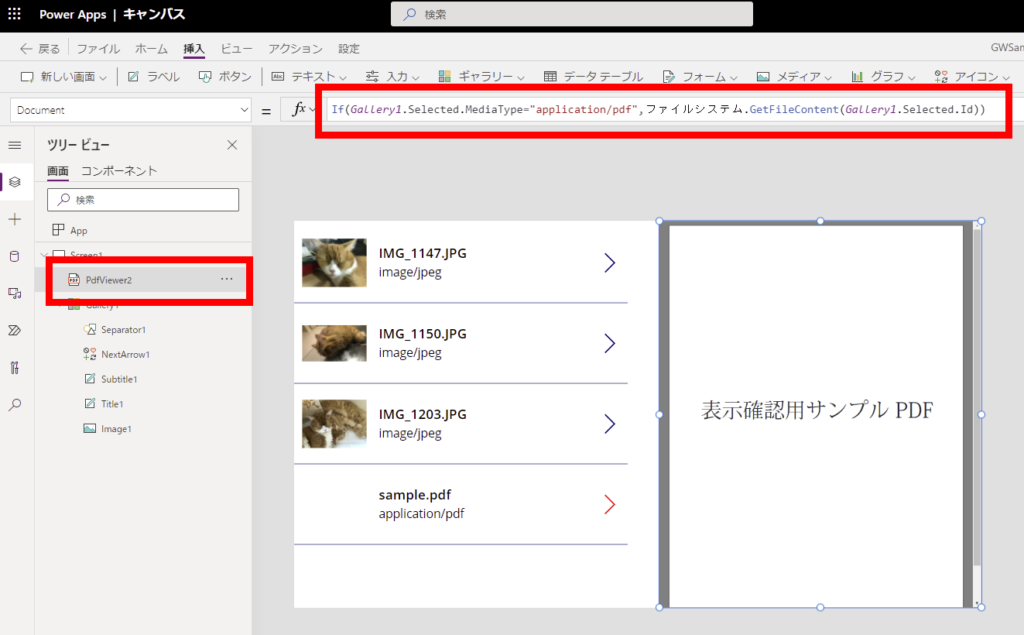
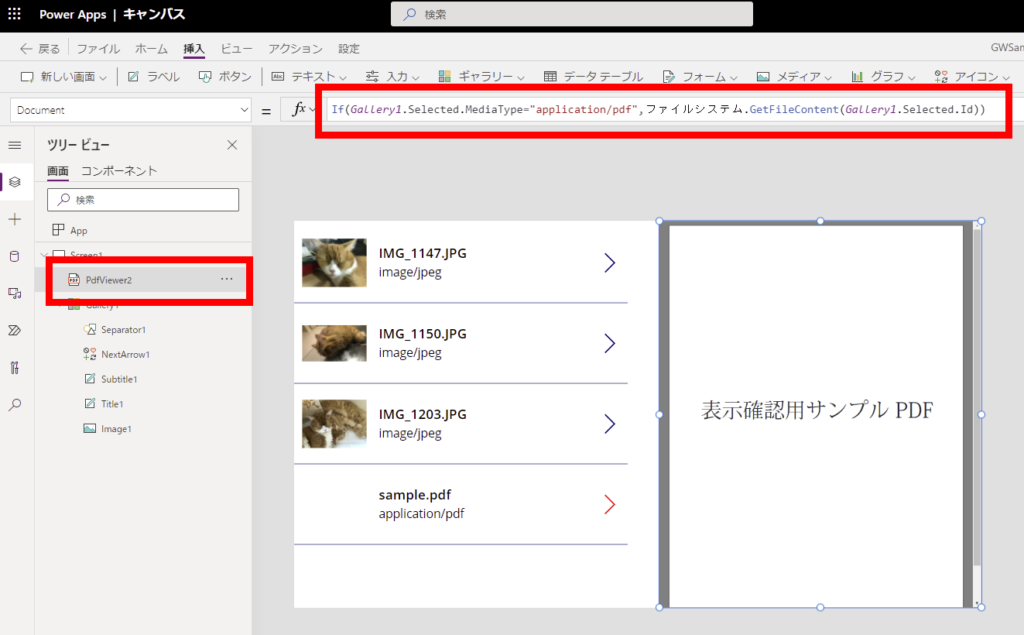
PDFViewerと連携すれば、PDFの内容を表示することもできる!


PCのファイルをPower Appsで使用することはあんまりないとは思うけど、オンプレミスデータゲートウェイのイメージは何となくつかめた気がするw
コメント