Power Pagesがプレビュー公開されたので、ちょっと遊んでみた!
Power Pagesとは
Power Pagesは新しくPower Platformに新しく追加された5番目の製品で、ローコードでWebサイトが作成できる。
ざっくりと特徴をあげると
- ローコードでWebサイトの開発が可能
- もちろんコーディングをして複雑なWebサイトを作ることも可能
- 組織外(テナント外)のユーザーが入力した情報を(主に)Dataverseへ保存できる
- それらの保存した情報を他ののPower Platform製品と組み合わせて色々なことができる
- ログイン機能も用意されていて、AzureADみたいな認証サービスとの連携も可能
という感じで、Power Apps ポータルとほぼ同じような説明になる。
Power PagesとPower Apps ポータルの違い
公式によるとPower PagesはPower Apps ポータルのスーパーセットにあたる製品とのこと。
※なので現行のPower Apps ポータルで作ったWebサイトを無理にPower Pagesにバージョンアップする必要はないらしい。
ポータルとの違いは
- デザインスタジオが新しくなって、生産性が向上!
- テンプレートが豊富で目的に合うサイトがある程度作られた状態から始めることができる
- デザインスタジオで直接データをいじることも可能
みたいな感じ。
Power Pagesを使ってみる
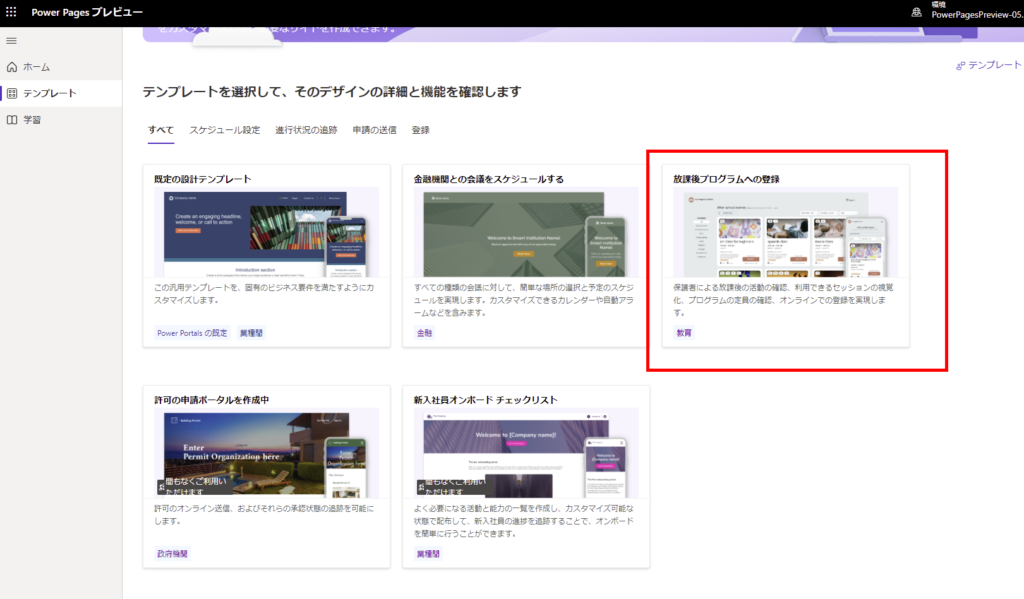
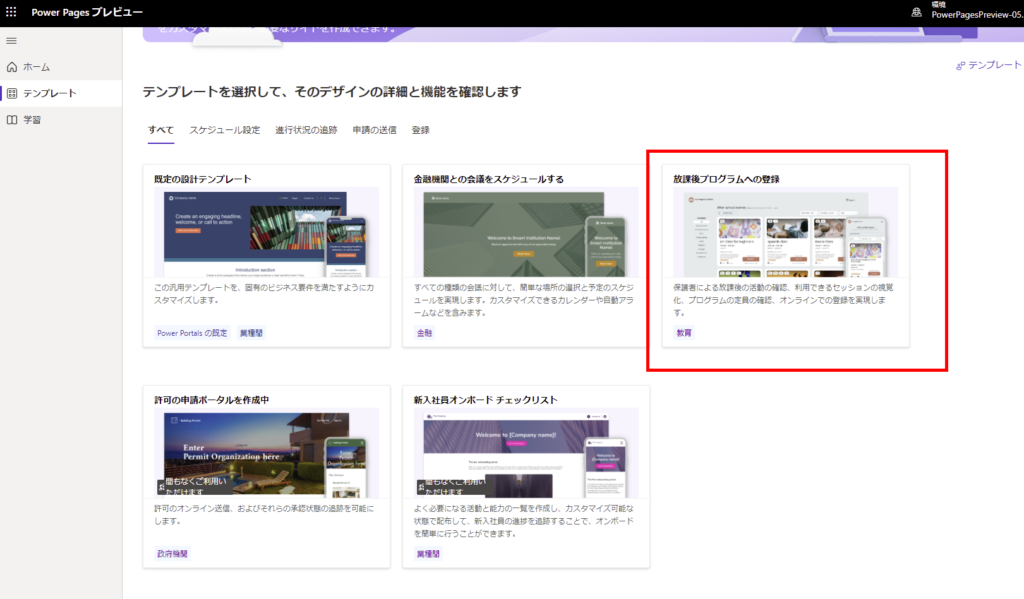
早速Power Pagesを開いてみるとテンプレートが色々用意されていて、


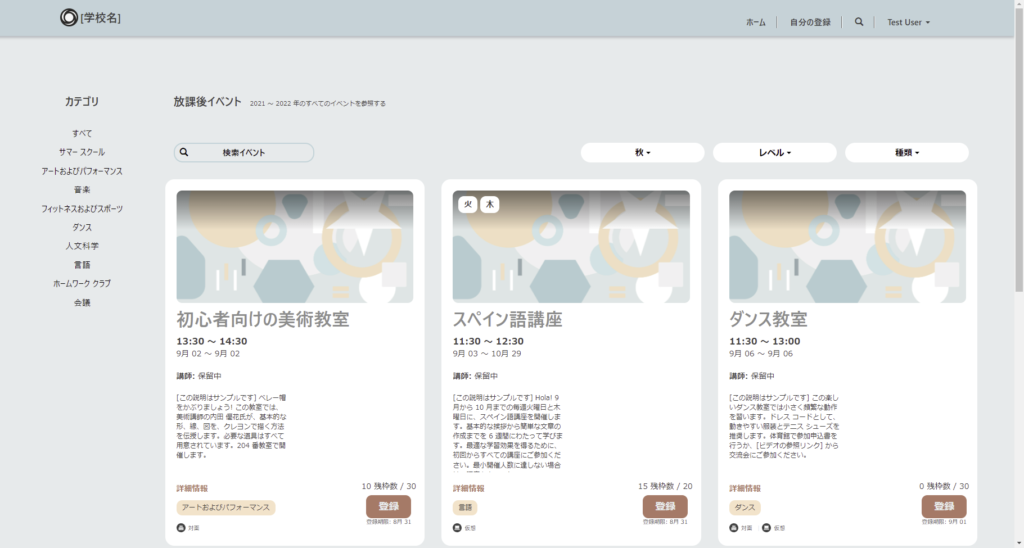
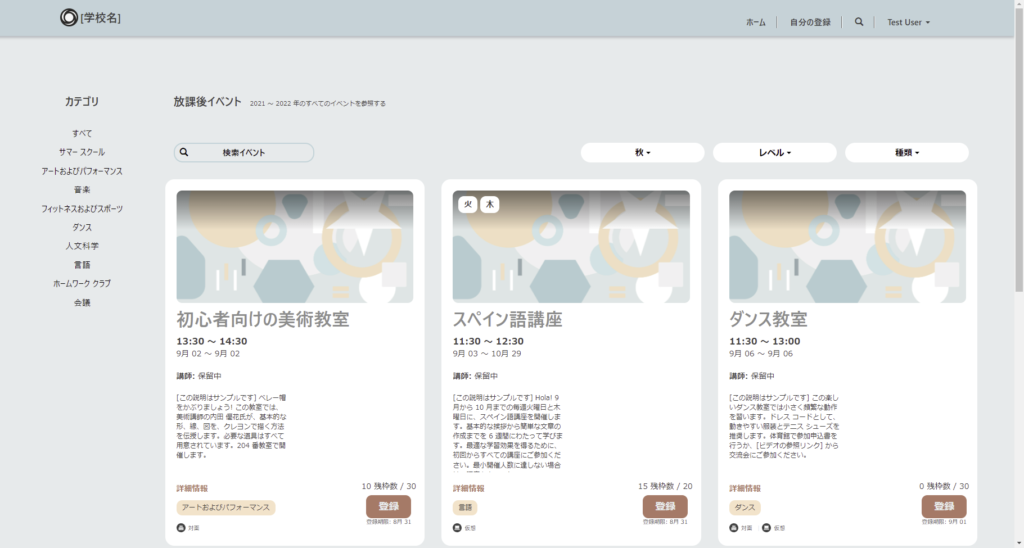
「放課後プログラムへの登録」を選んでみるとこんなWebサイトが作成される。


新しくなったデザインスタジオ
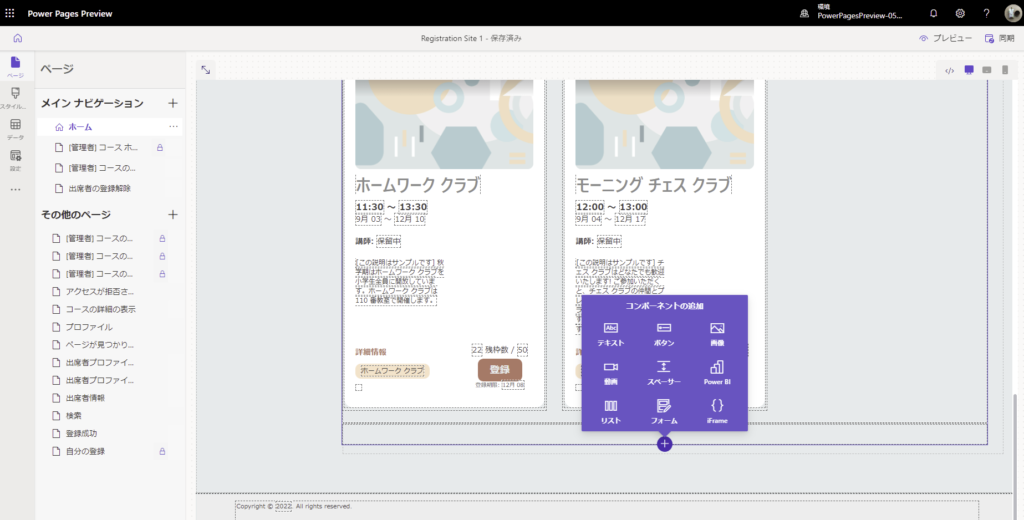
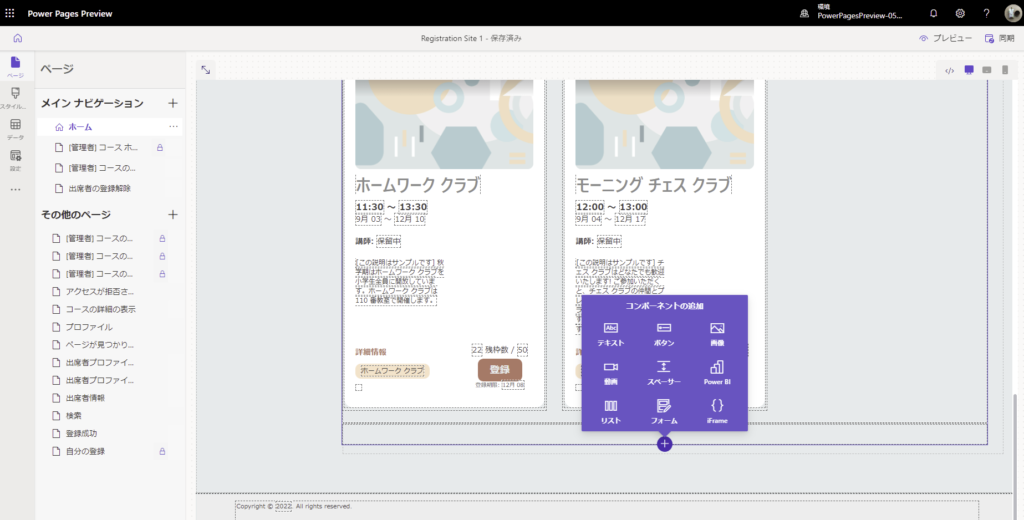
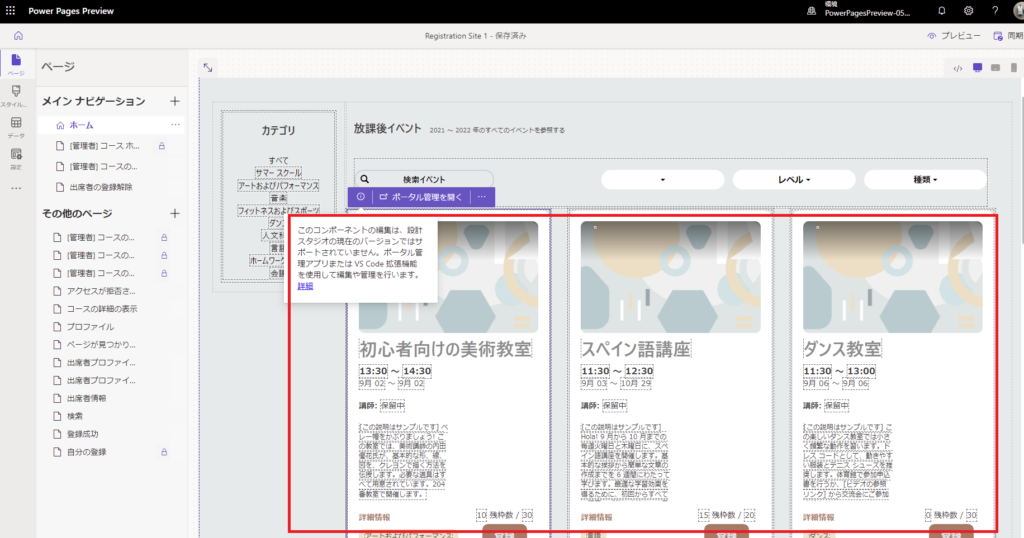
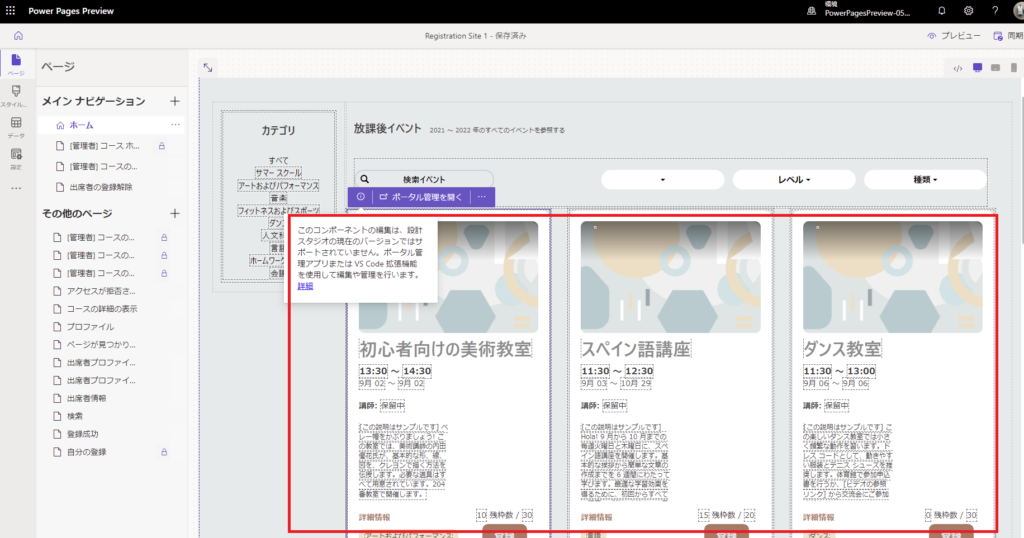
作成したWebサイトをデザインスタジオで開いてみるとこんな感じ!


スタイルの変更もワンクリックで可能。


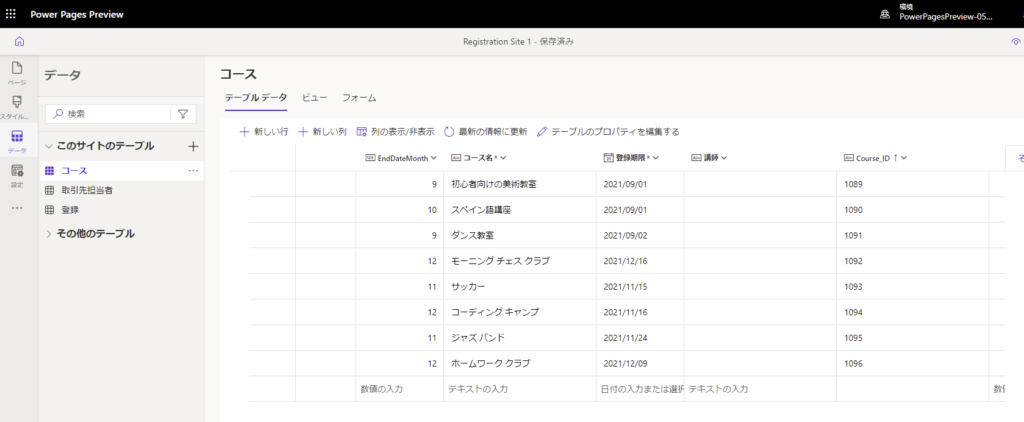
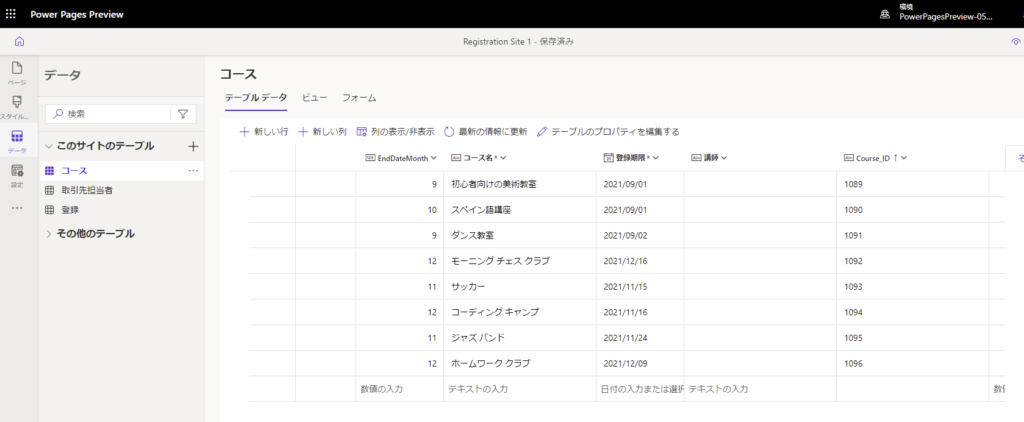
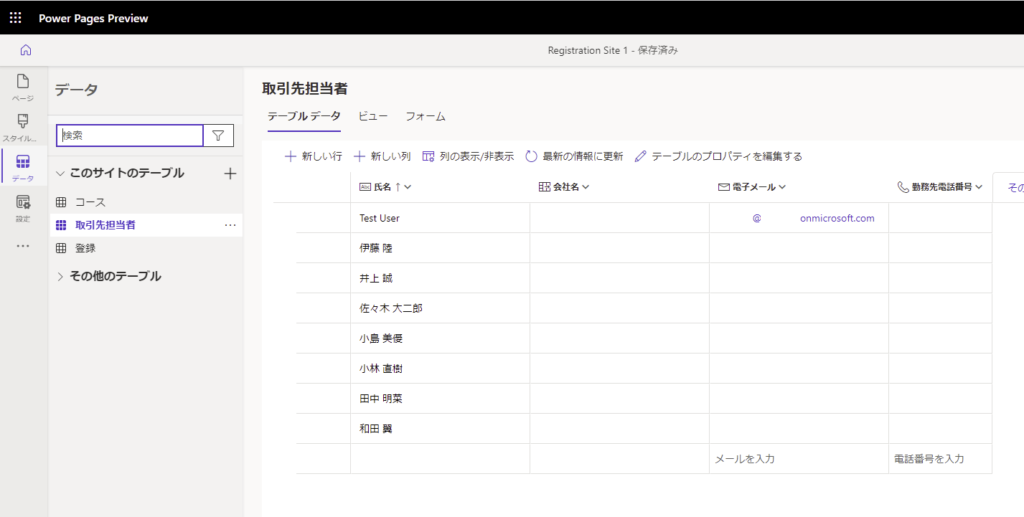
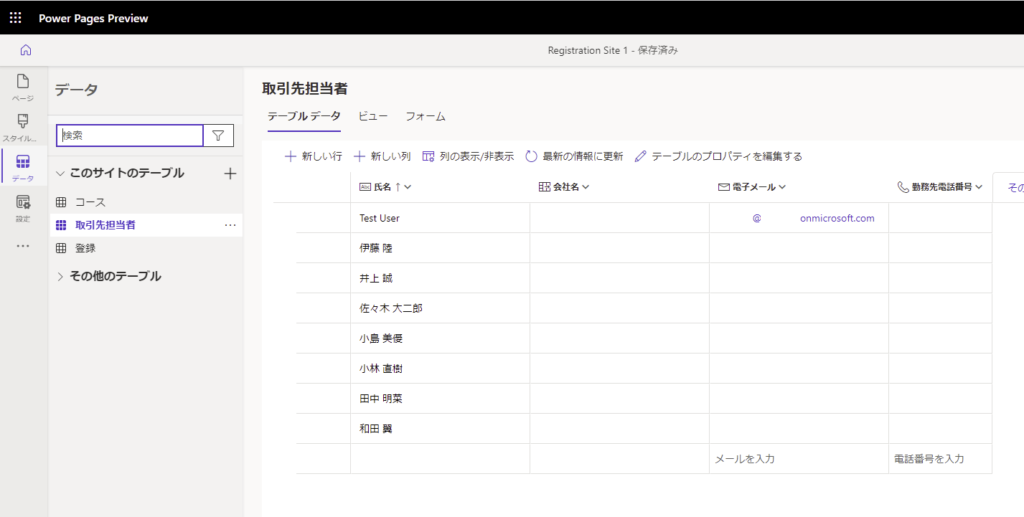
Dataverseに登録された「コース」データもデザインスタジオで確認できるし、


登録ユーザー(サインインできるユーザー)も確認できる。


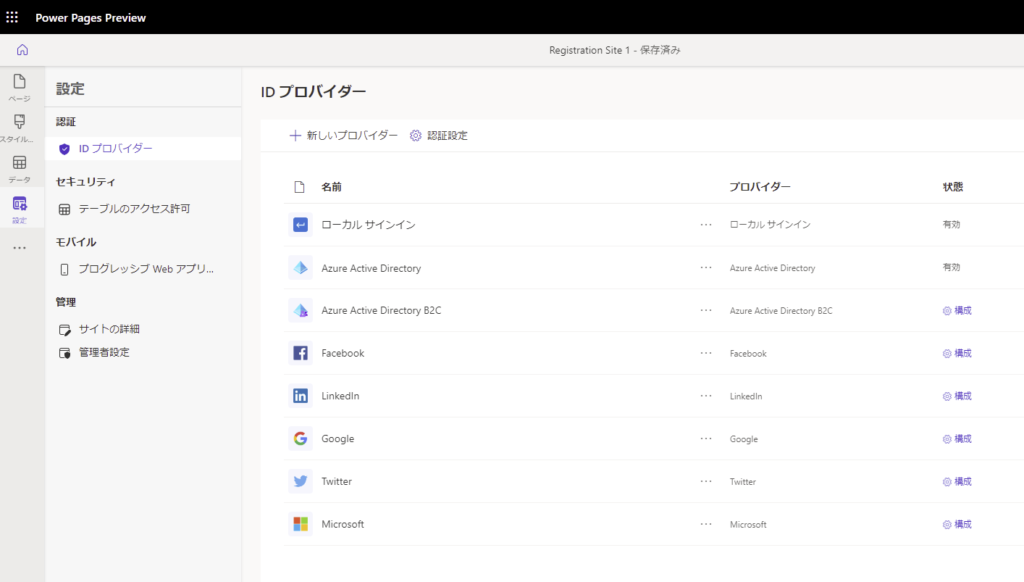
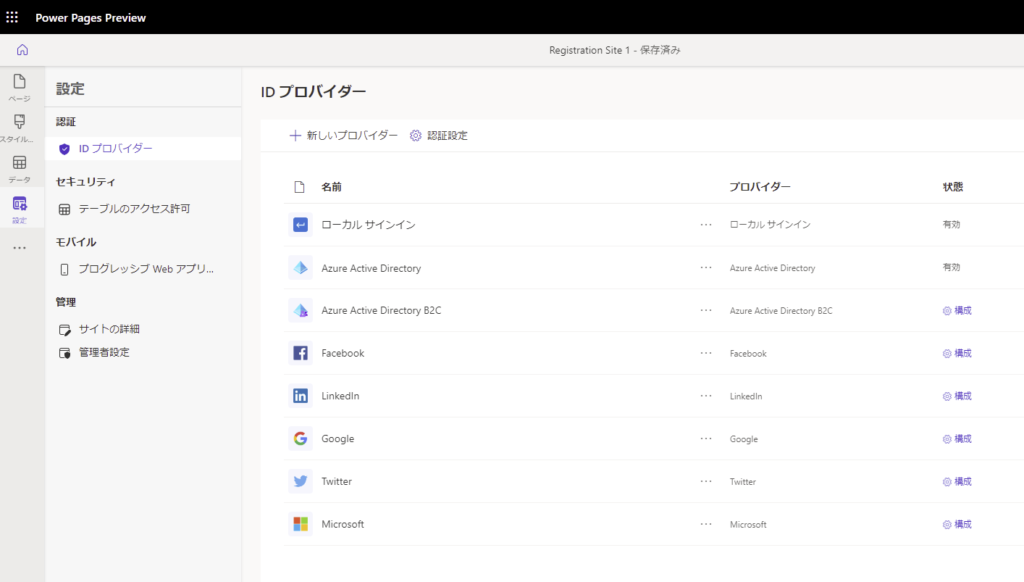
まだ設定してないけどIDプロバイダーとかもここで管理できるっぽい。


こうして見てみるとPower Apps ポータルよりもかなりデザインスタジオの機能がリッチになっている!
高度なカスタマイズも可能
もちろん高度なカスタマイズも可能で、例えばこのコースのサムネイルはコンポーネントとして作成されている。


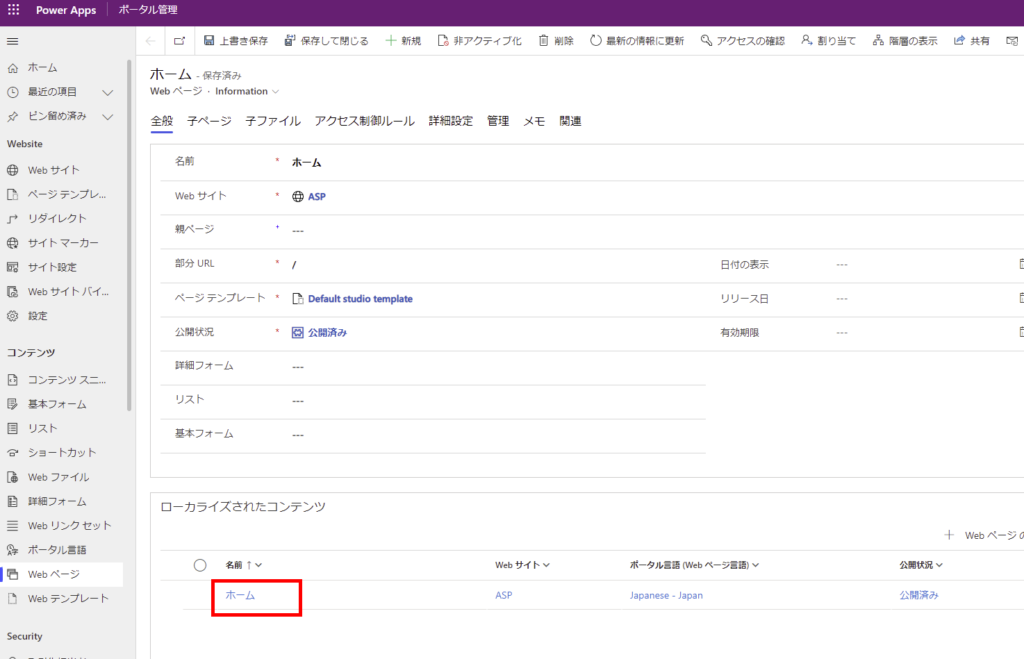
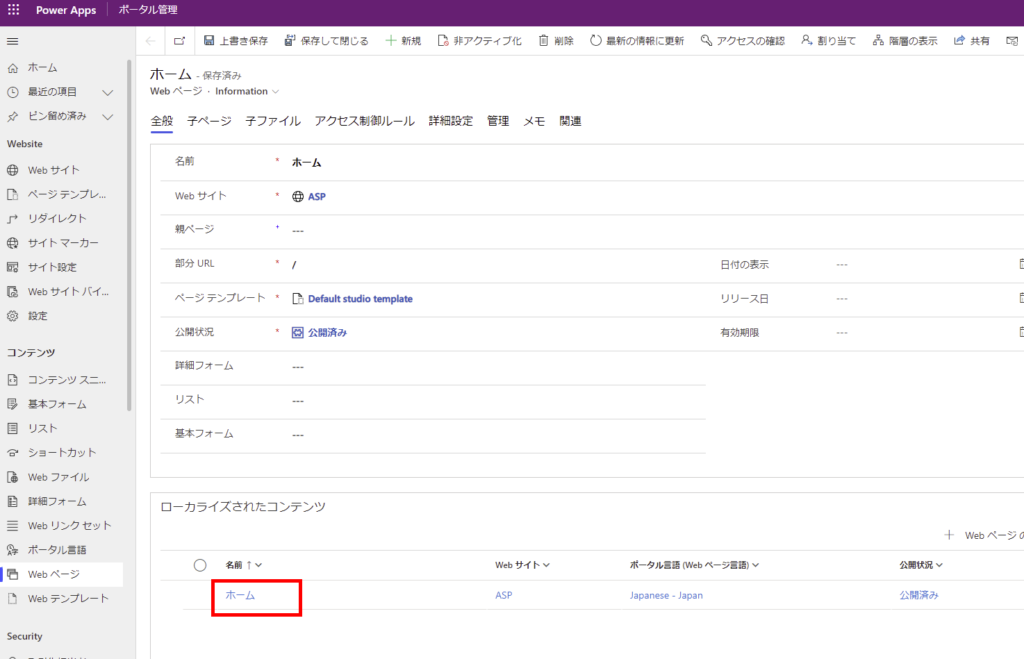
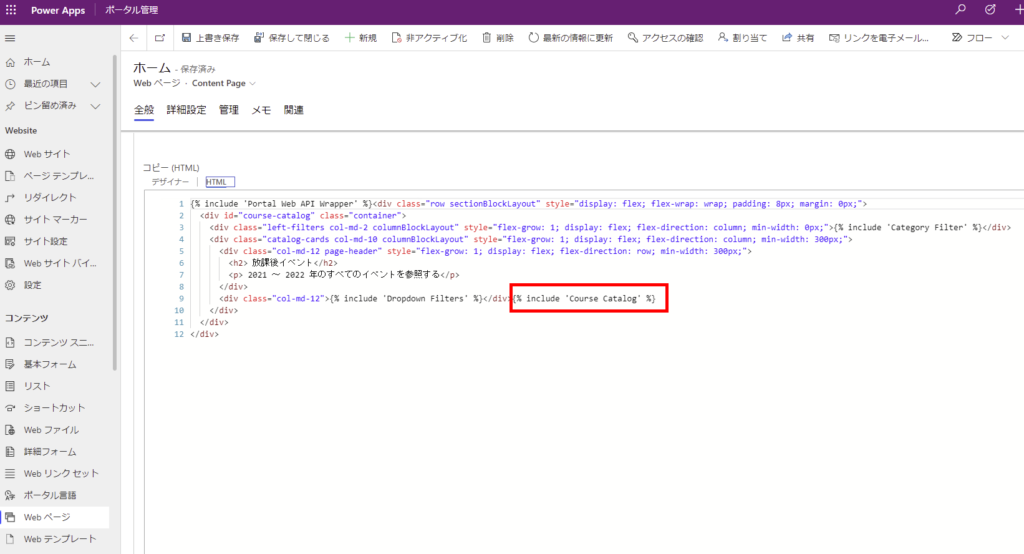
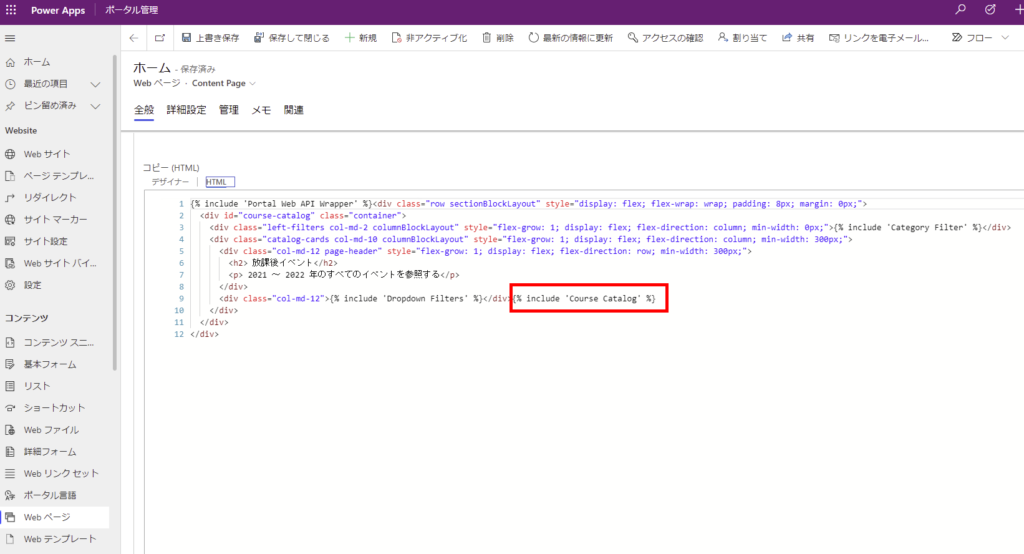
どんな実装か見たい場合は「ポータル管理を開く」を押し、Webページ情報をモデル駆動で開いて「ローカライズされたコンテンツ」のWebページ名(今回は「ホーム」)を押す。


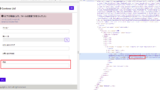
下のほうにスクロールするとHTMLが確認できて、「Course Catalog」という部品が使われていることがわかる。


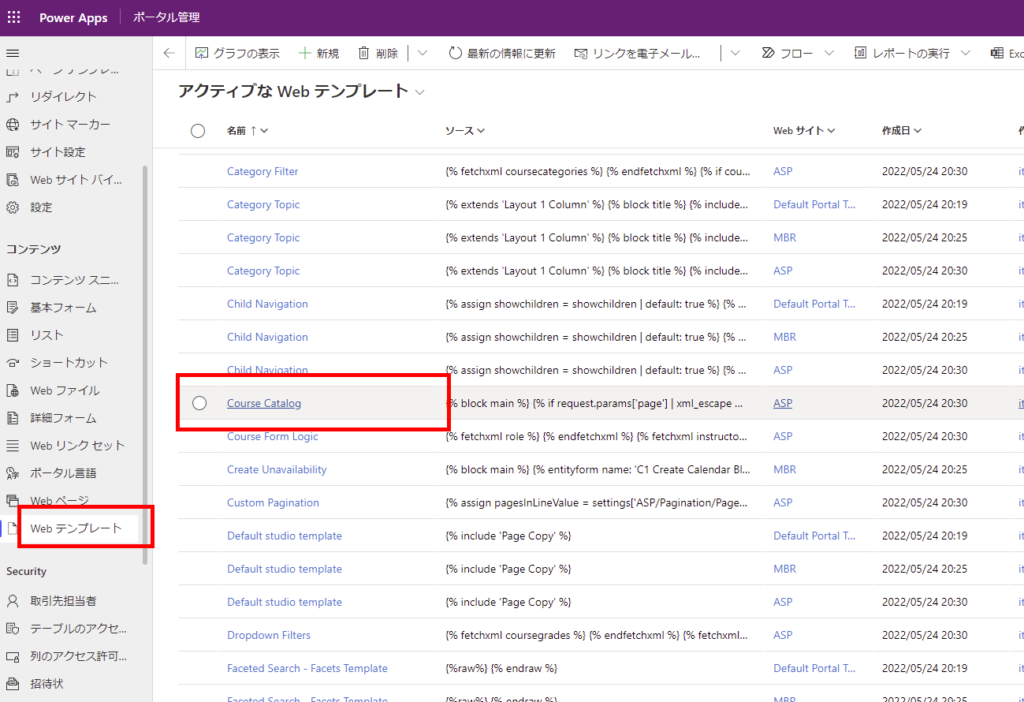
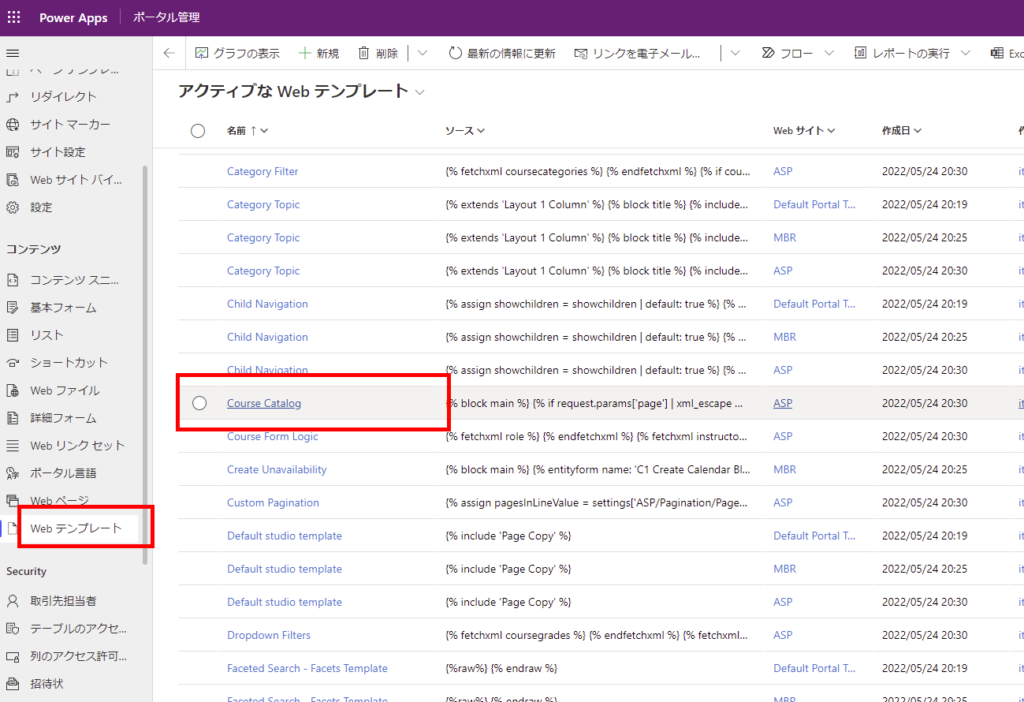
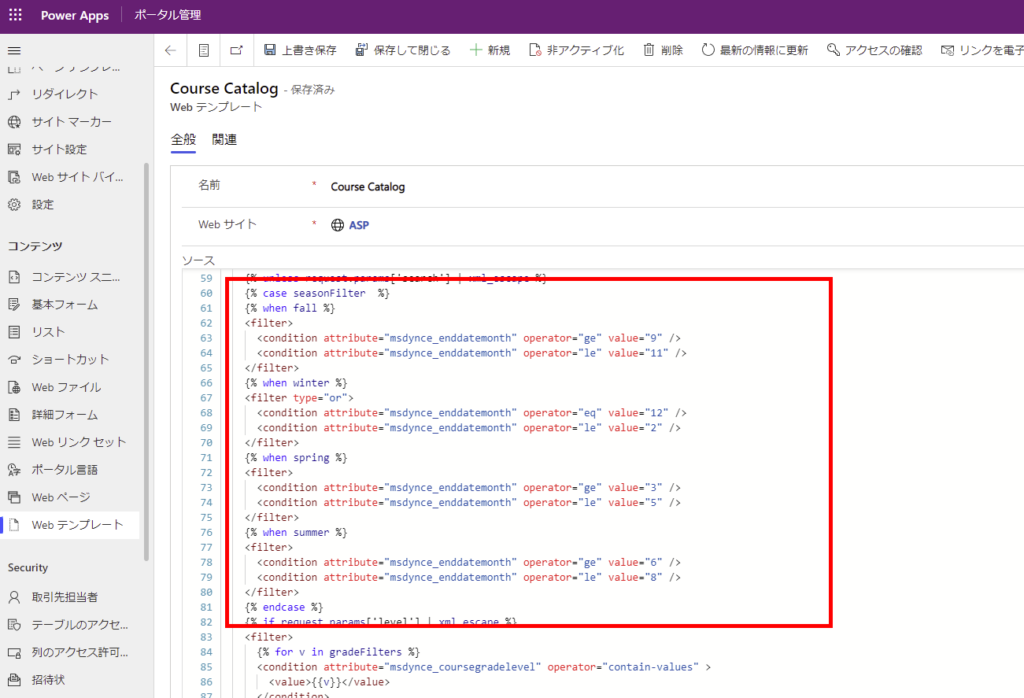
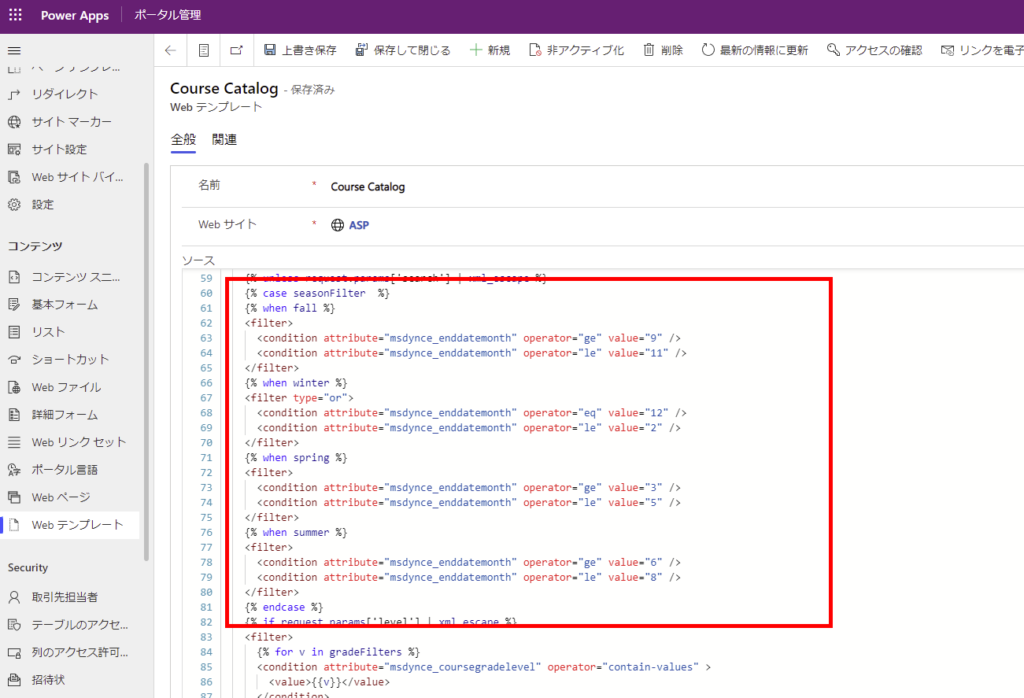
「Course Catalog」は「Webテンプレート」の中にあって、


中を見てみると、季節でフィルターをかけたりするカード一覧表示のLiquidコードを確認することができる!


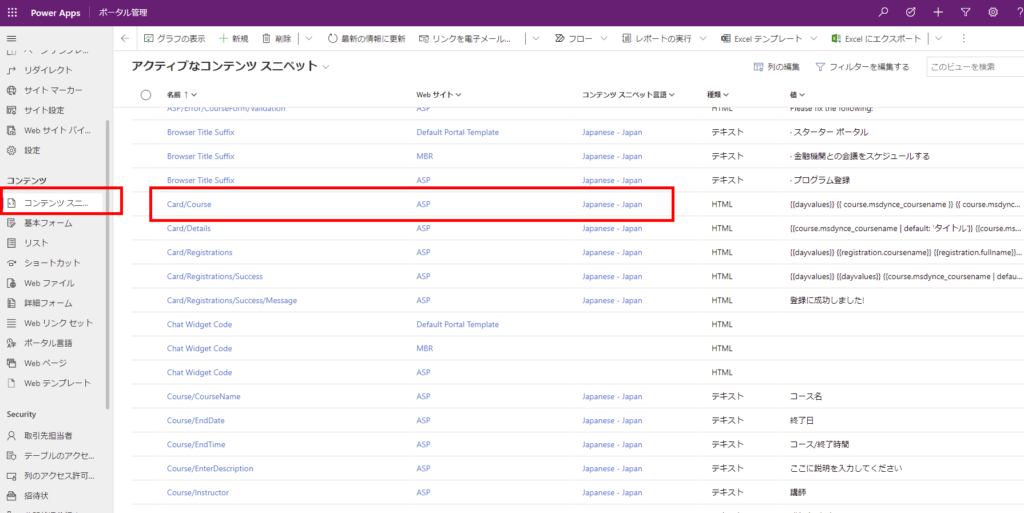
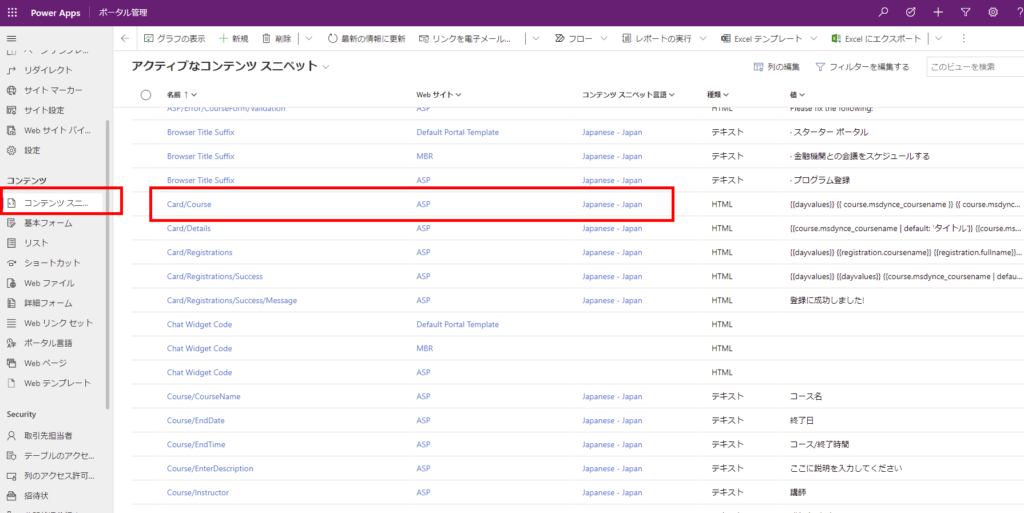
さらにもう少し下のほうにスクロールするとカード自体(Card/Course)を見つけることができる。


この「Card/Course」は「コンテンツスニペット」の中にあって、


このコードを見てみると「登録ボタン」だったり「残枠数」の機能を実装していることがわかる!


こんな感じでPower Apps ポータル同様、LiquidやJavaScriptを使用して高度なカスタマイズをすることも可能!
※コンテンツスニペットについてはこちら
![]()

Customize content by using content snippets
Learn how to customize content by using content snippets.
プレビューが無料で遊べるのでぜひ触ってみよう!
という感じでPower Pagesけっこうおもしろそうだったので、ぜひプレビューから色々触って遊んでみよう!


コメント
こんにちは初めまして
(主に)Dataverseとのことですが
触られた感触、DataVerse以外の選択肢はなさそうでしょうか?
どこからが課金料金の入り口なのだろうとちょっと試しをためらっております。
こんにちは!初めまして!
書き方がややこしくてすみません。Dataverse以外は使えないかな、と思います。
※SharePoint統合を使えば、ファイルだけならSharePointへも保存できそう、くらいの意味合いです。
Azureと違いクレジットの登録が不要で、誤って課金してしまうことはあまりないので、気軽に試してみて大丈夫だと思いますよ!
※Power Pagesの試用版は1か月すると消えてしまいますが。。