これまでサポート外だったSPOリストの画像列をPower Appsがサポートしたらしいので、試してみた。
ソースはこちら
![]()
Page not found
事前準備
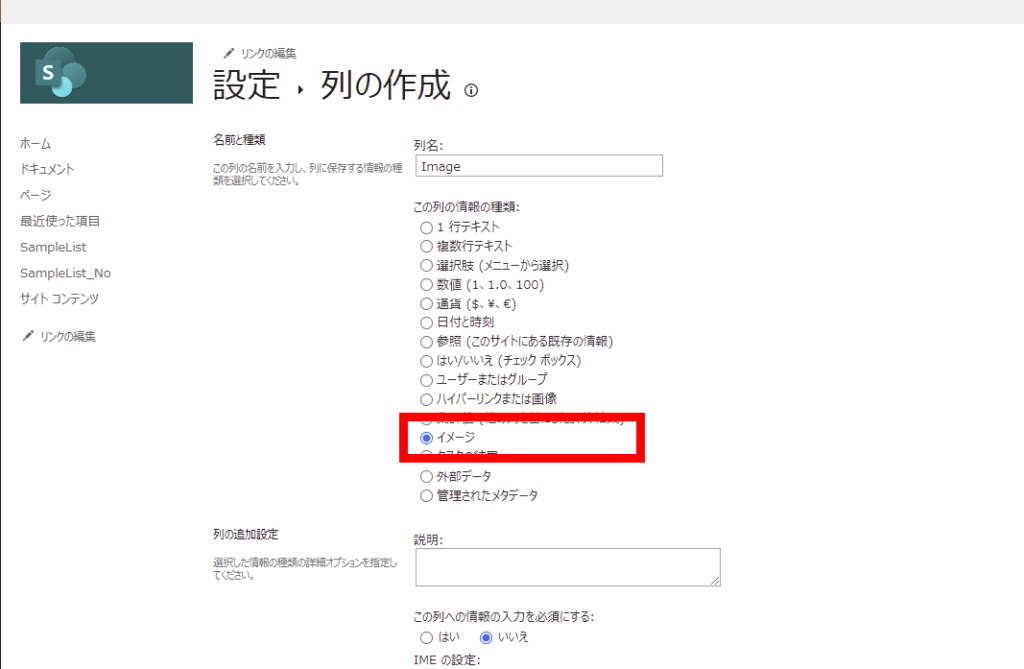
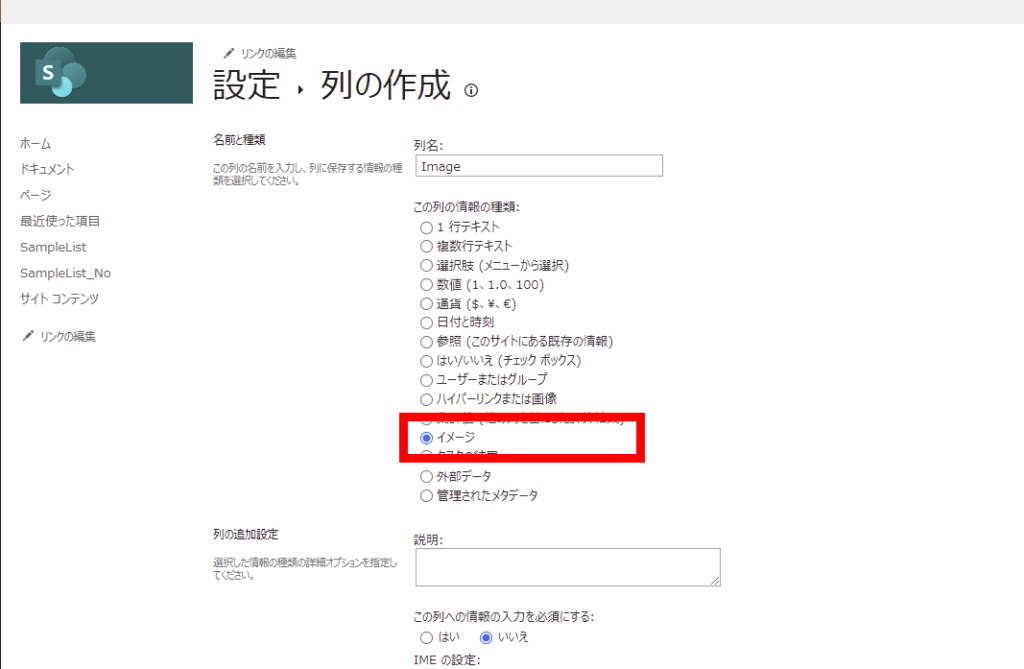
SharePointのリストに画像列を追加して、


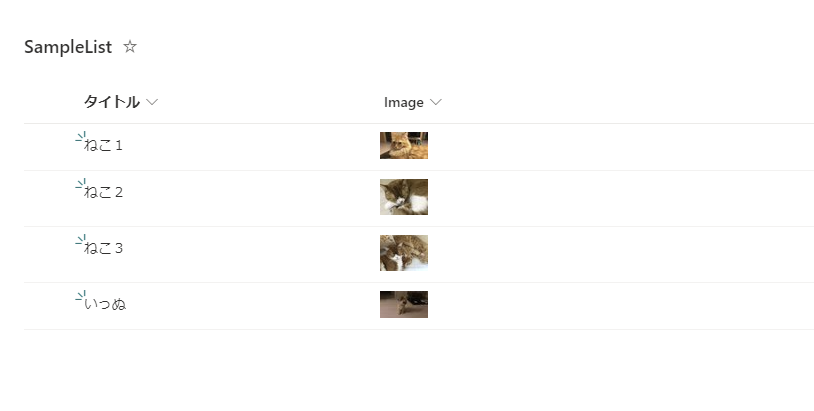
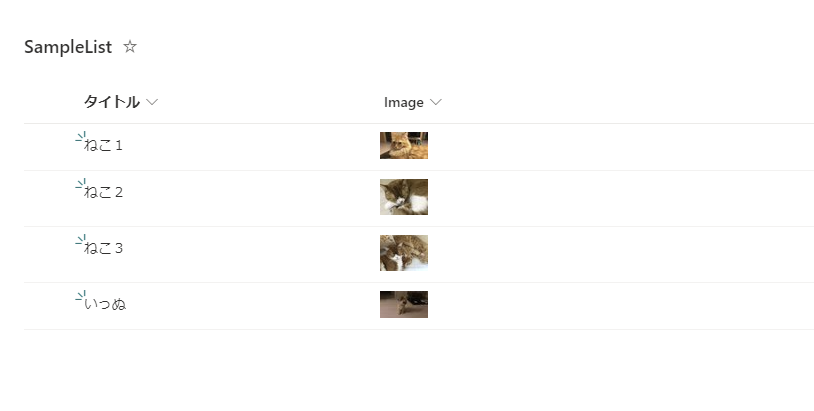
こんな感じのリストを作る。


あとは適当にデータを入れて準備完了。


ギャラリーで画像列を使ってみる
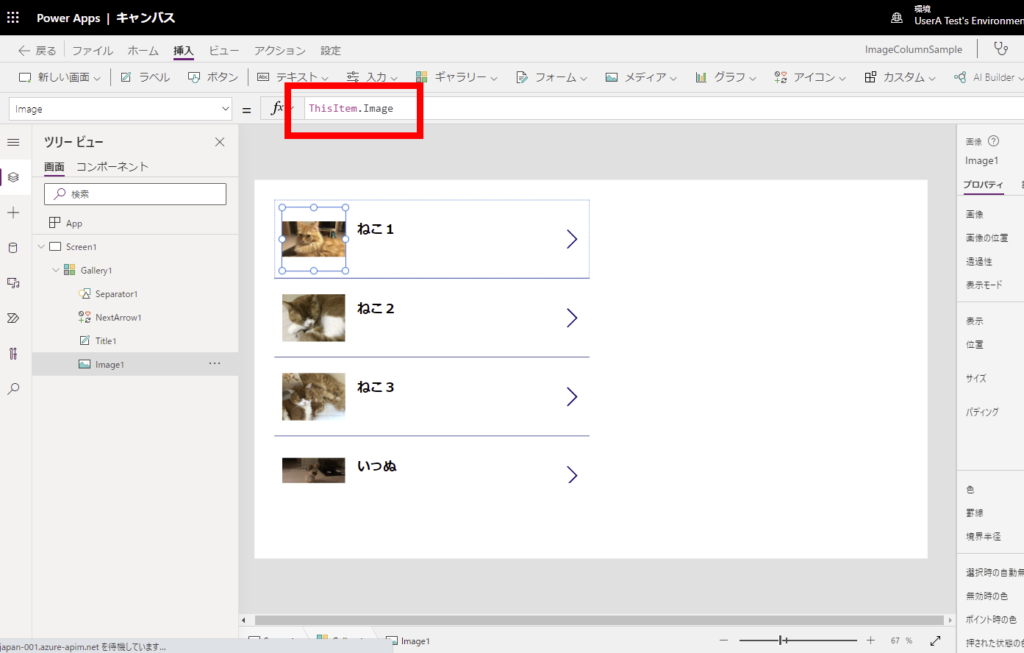
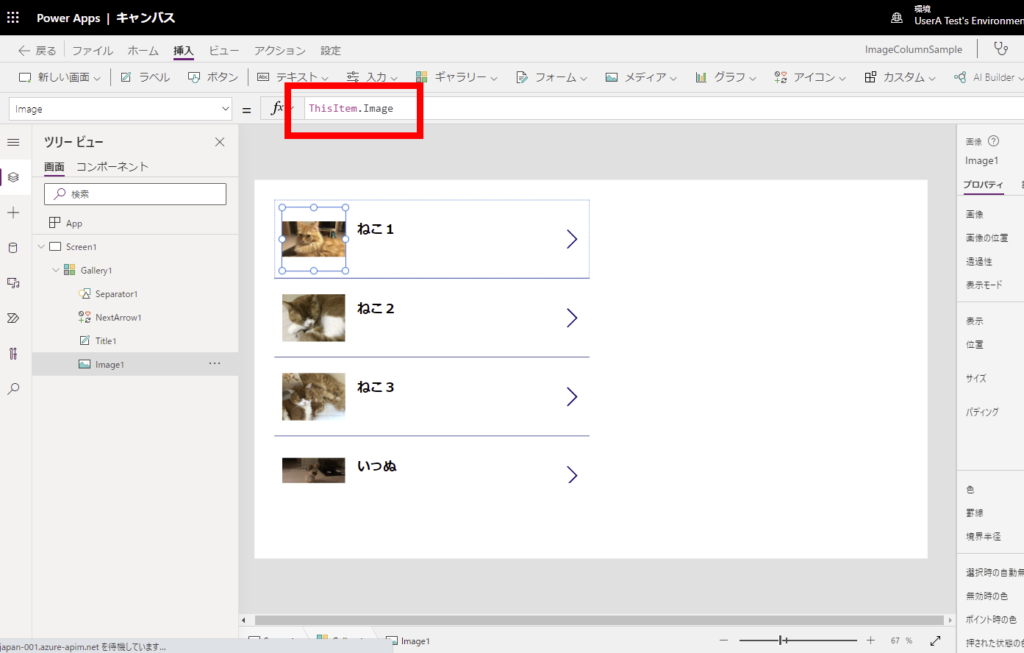
まずはギャラリーから。
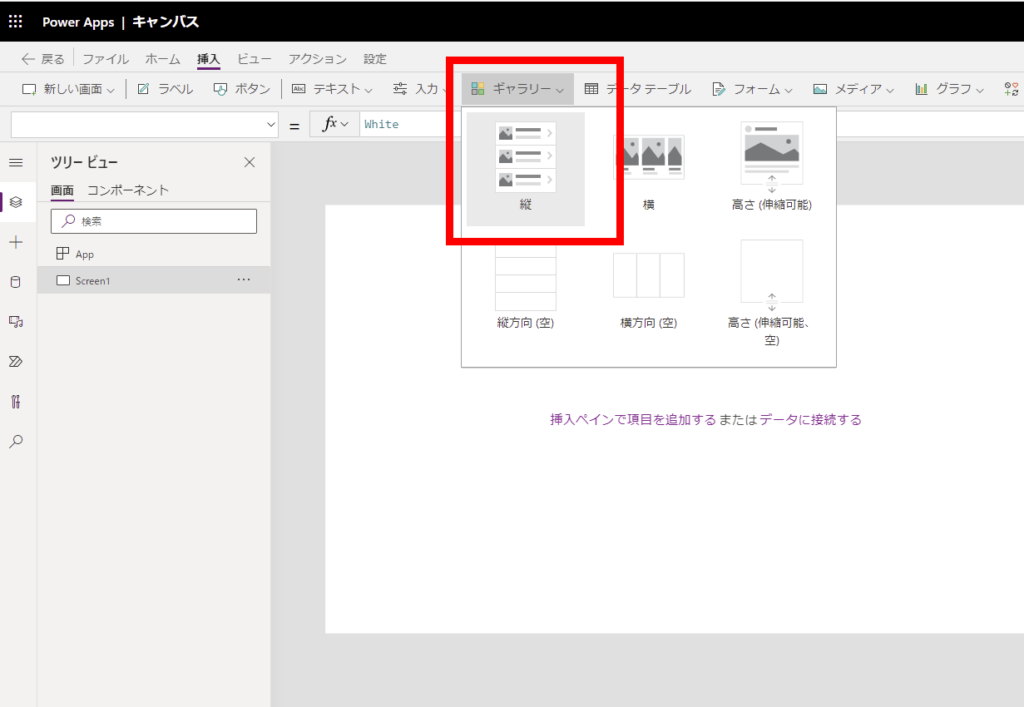
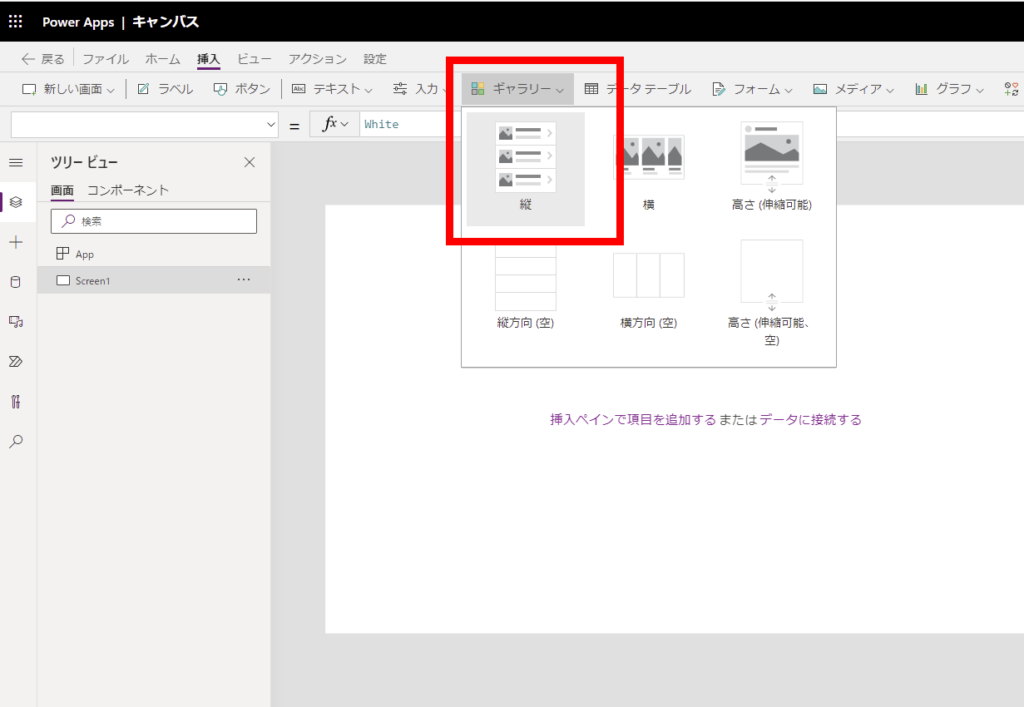
画面にギャラリーを追加して、


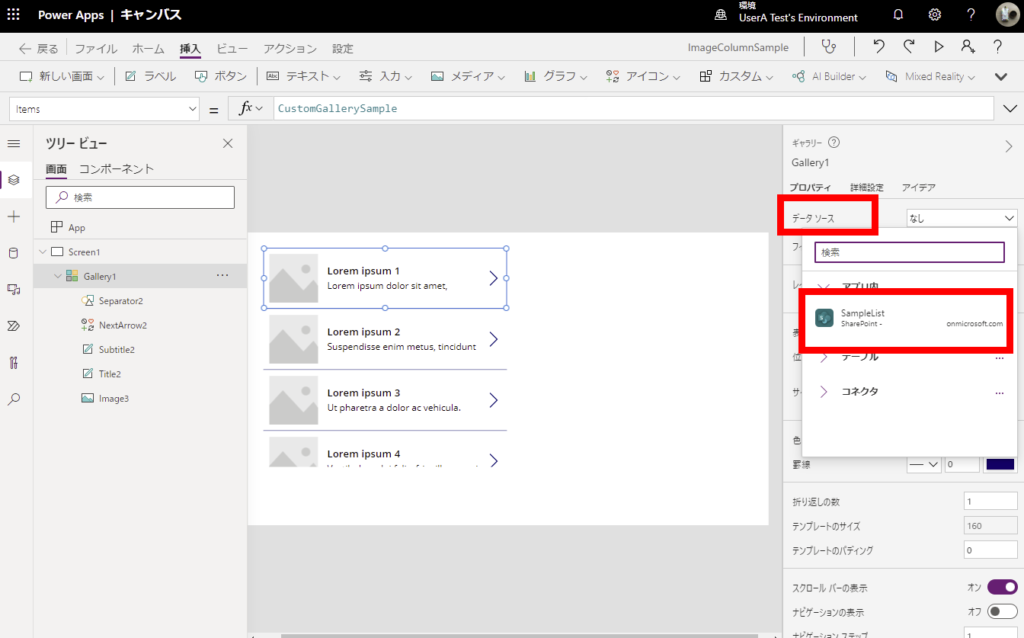
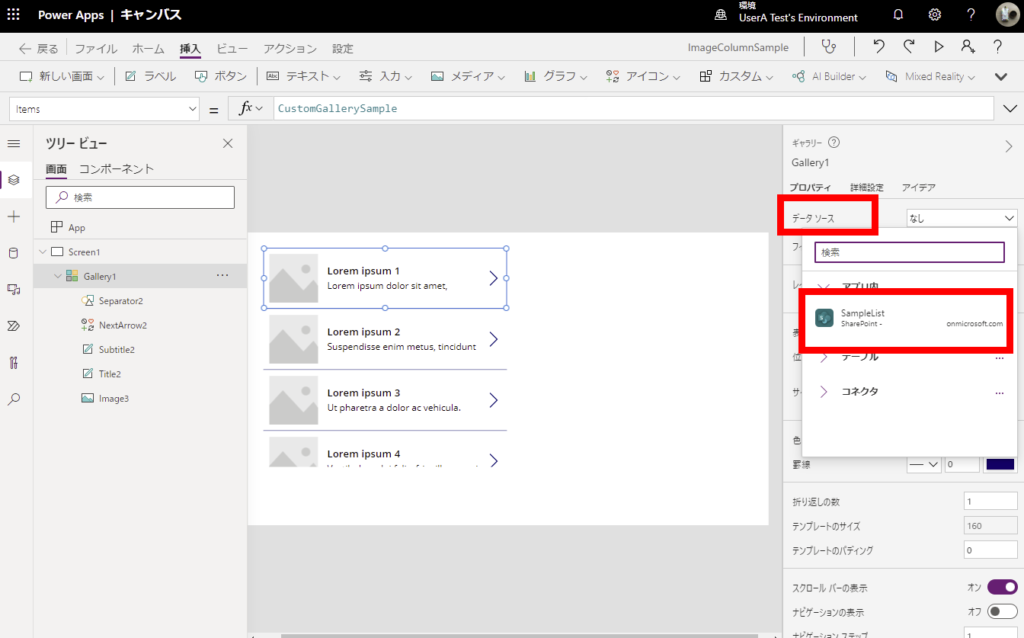
データソースにさっきのSharePointリストを入れると、


これだけで画像列(列名「Image」)を表示してくれる!


あまりにも簡単すぎて今までもできてたっけ?みたいな気分になるw
フォームで画像列を使ってみる
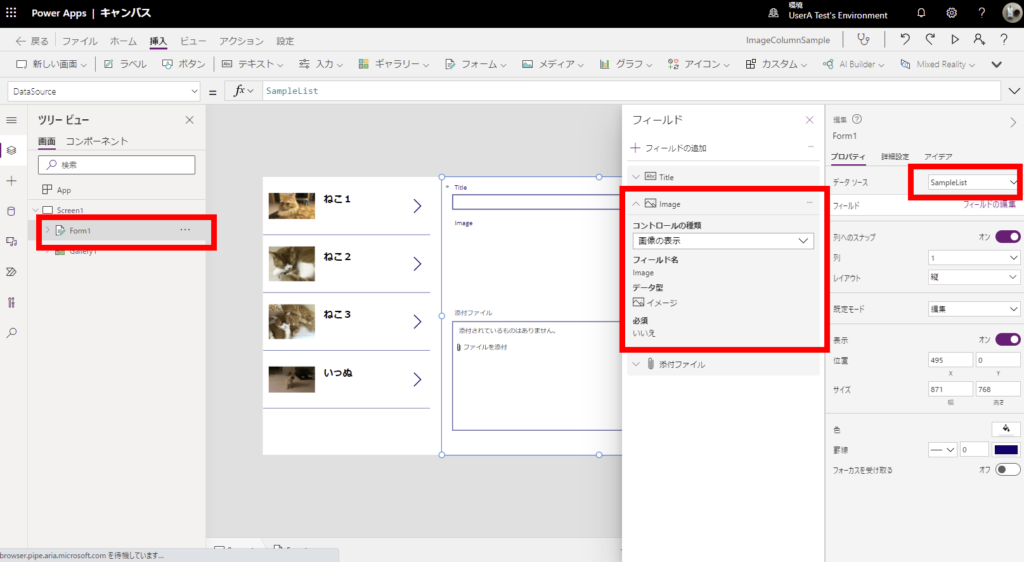
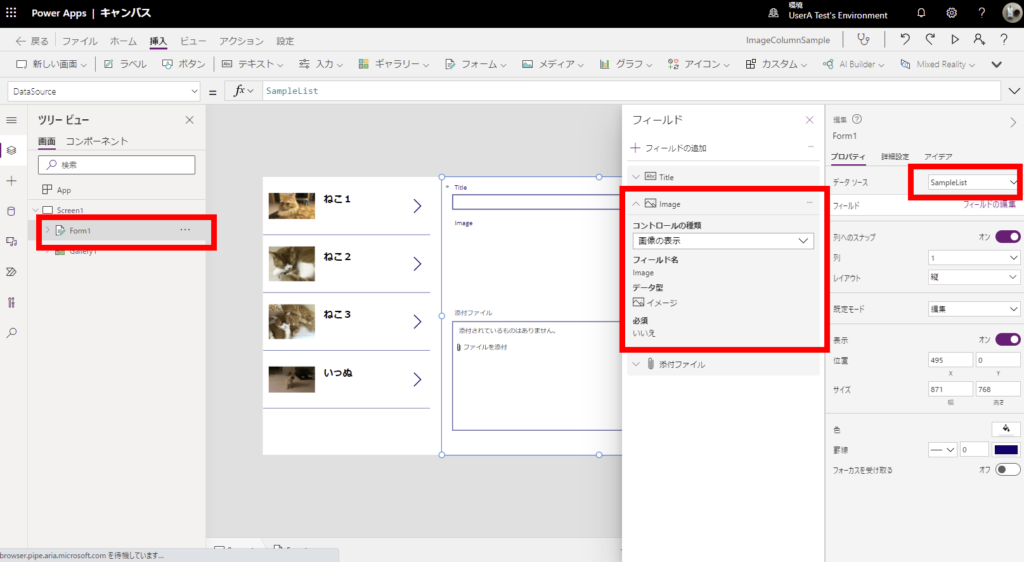
続いてフォーム。
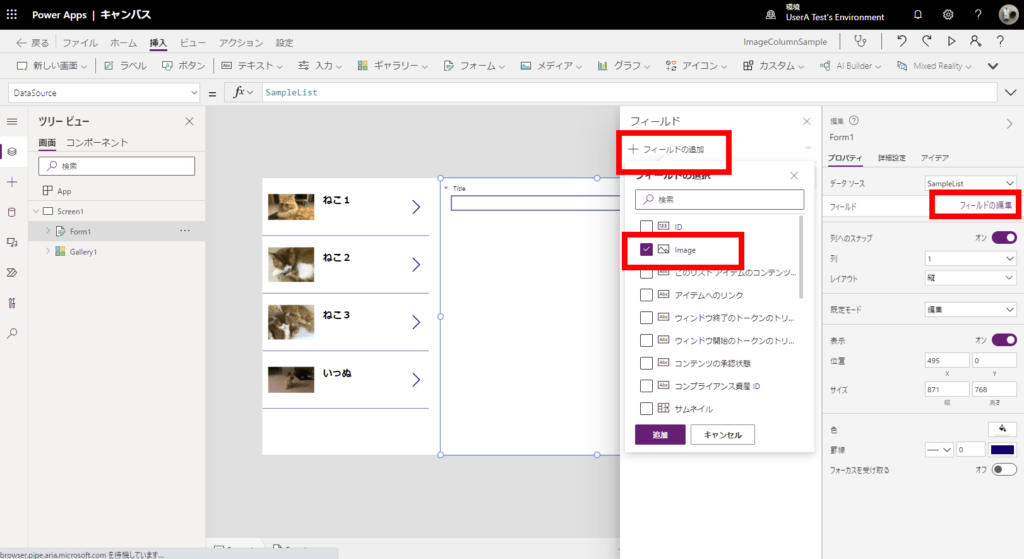
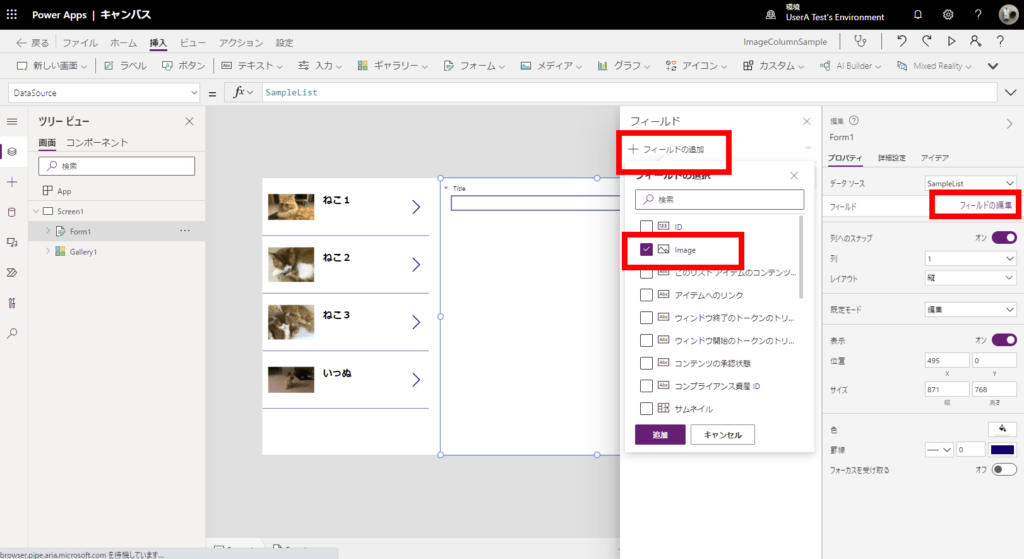
画面にフォームを追加してデータソースにさっきのリストを指定してみると、フィールドに今まで対応していなかった画像列が選べるようになっている!


※表示されないときは[フィールドの編集]→[フィールドの追加]から画像列を選択。


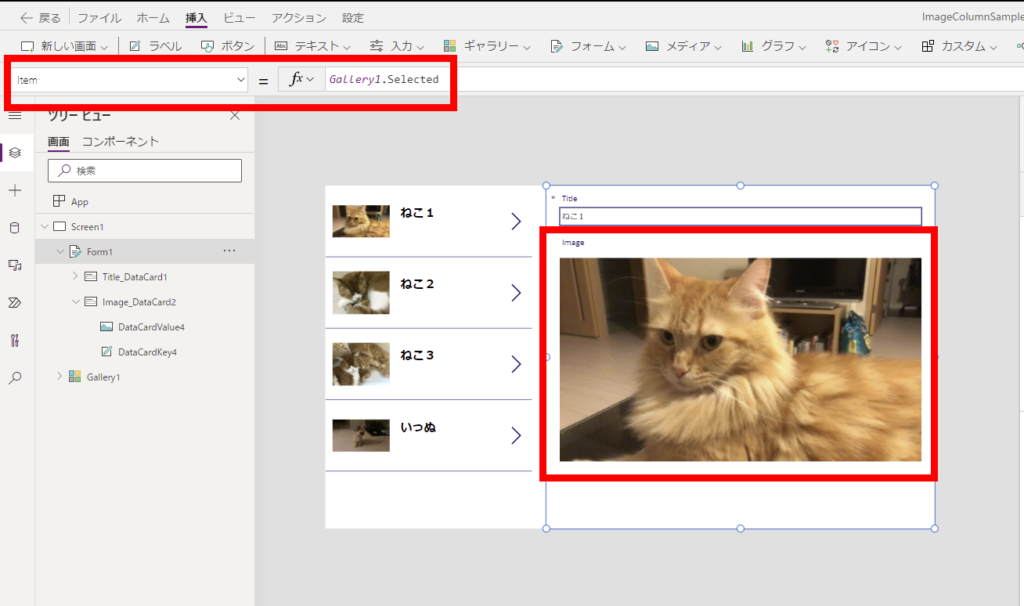
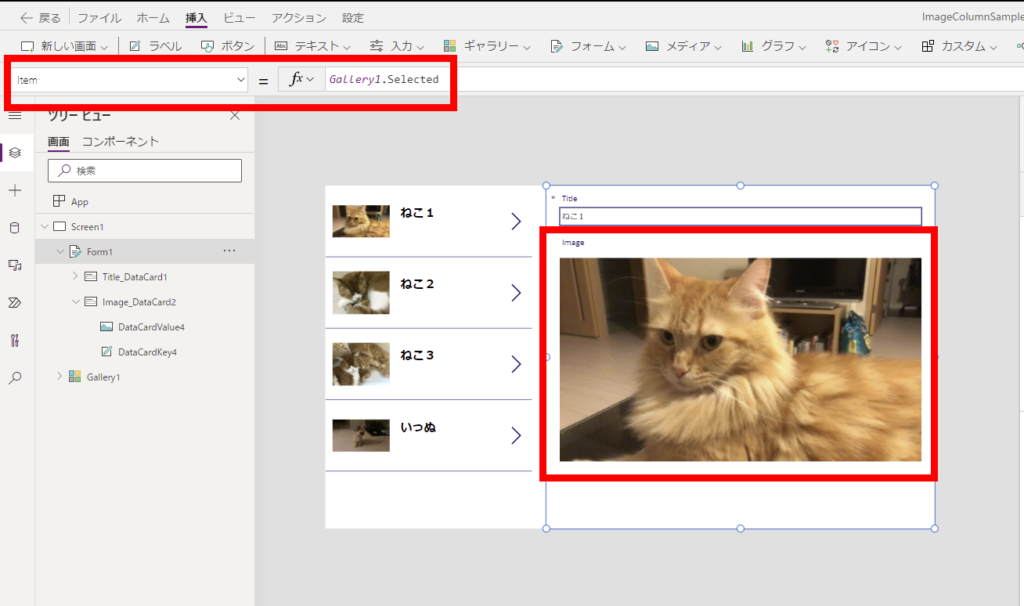
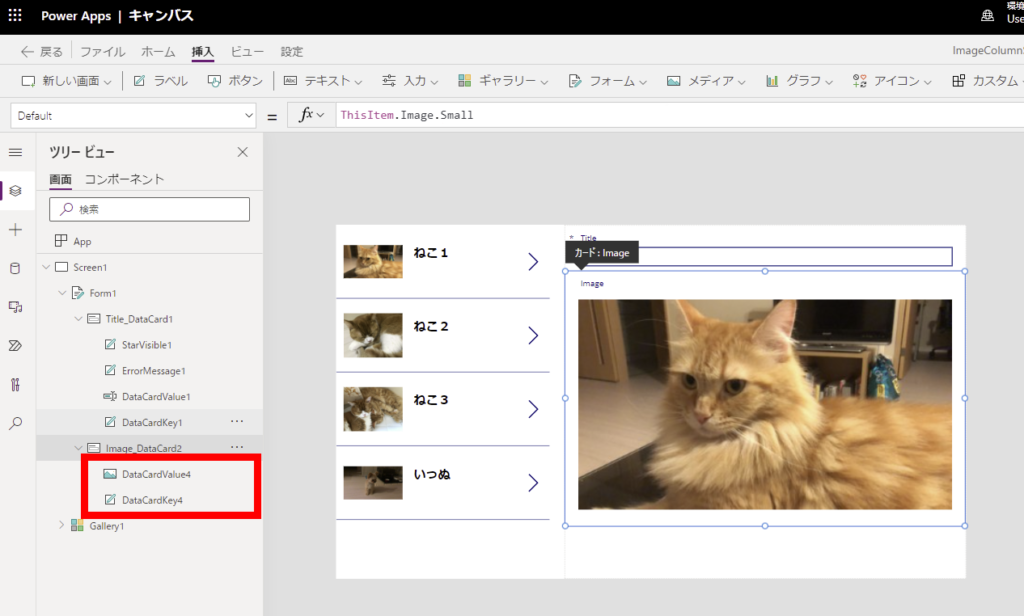
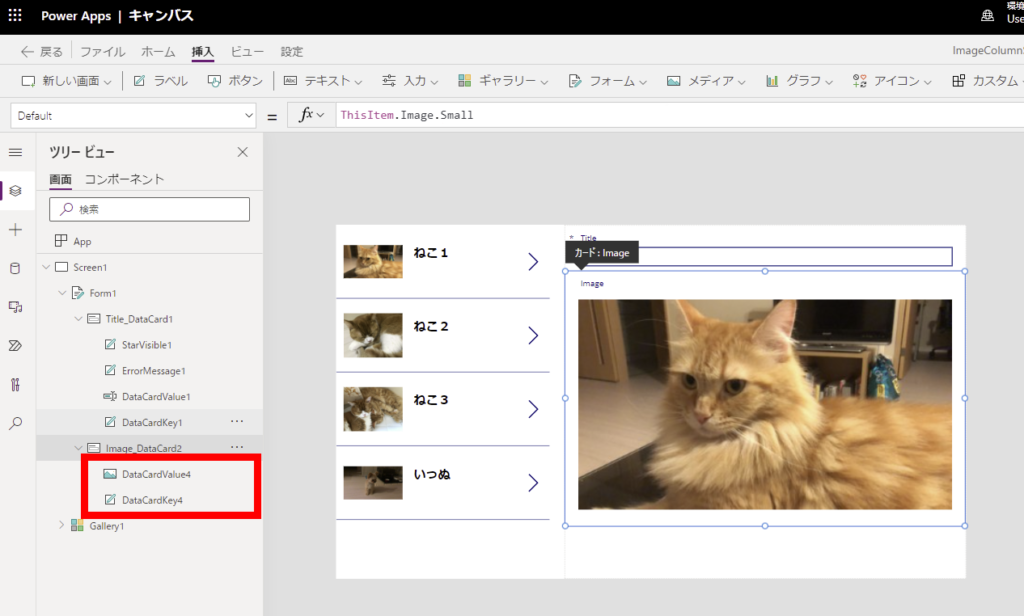
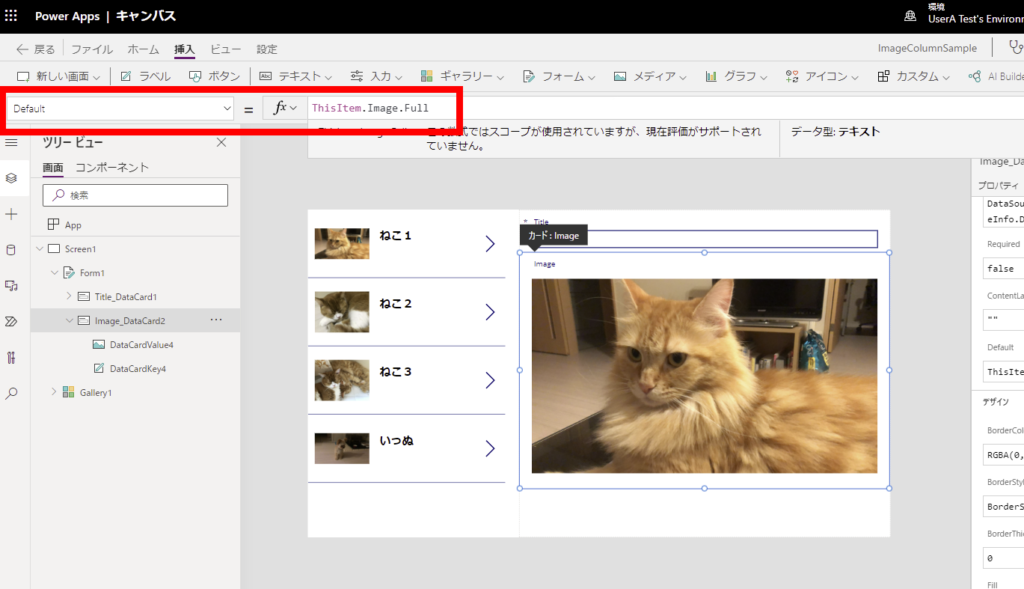
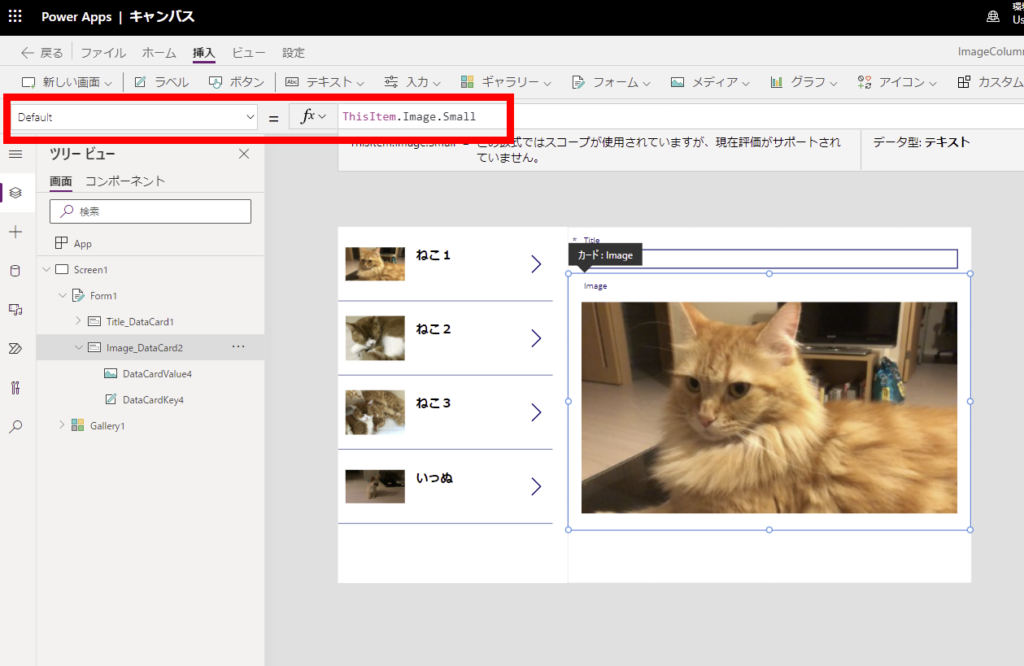
で、Itemに適当なレコードを指定してあげると、見事画像が表示された!


※現時点では表示のみ対応していて、StarVisibleとかErrorMessageとか編集で使うコントロールは追加されない。


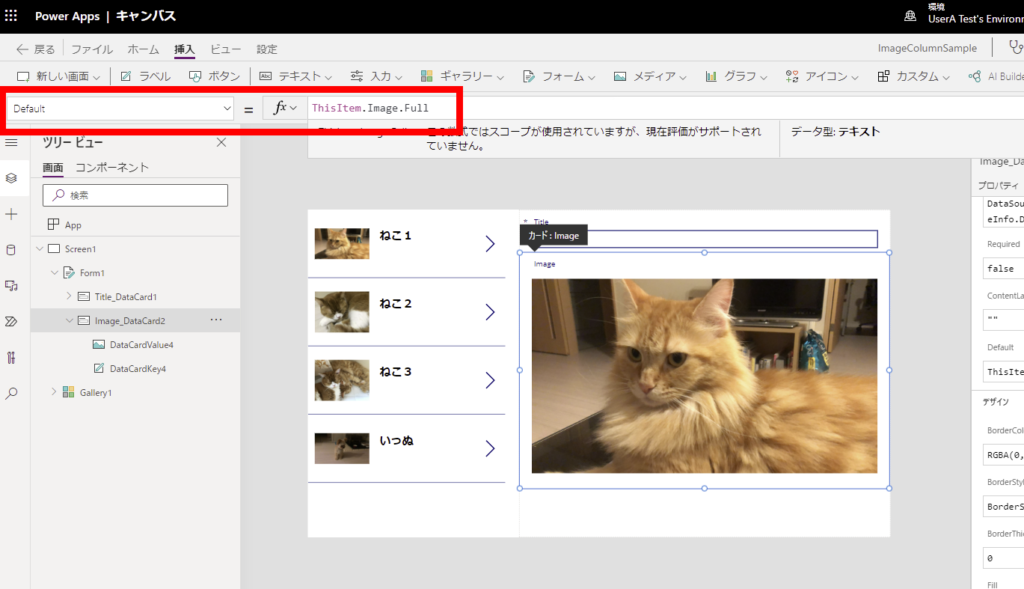
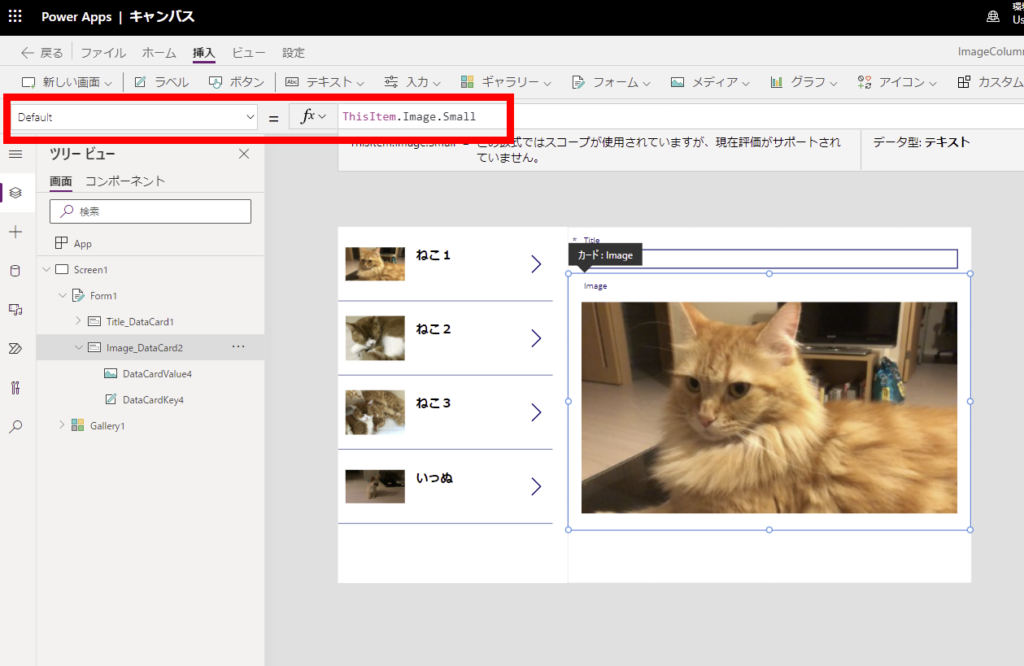
ちなみに画像サイズを指定できるらしく、FullとSmallを比べてみるとFullの方が若干が画像がきれいに見える(気がする)。




これまでPower AppsでSPO上の画像を表示するにはひと手間必要だったけど、今回のサポートで手間なしで表現の幅が広がりそうな気がする。
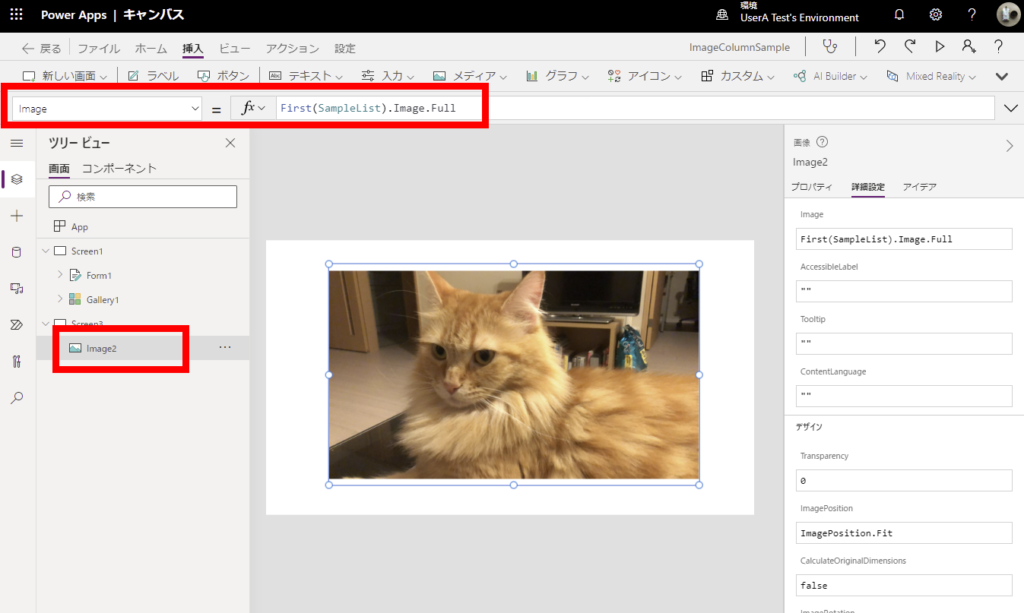
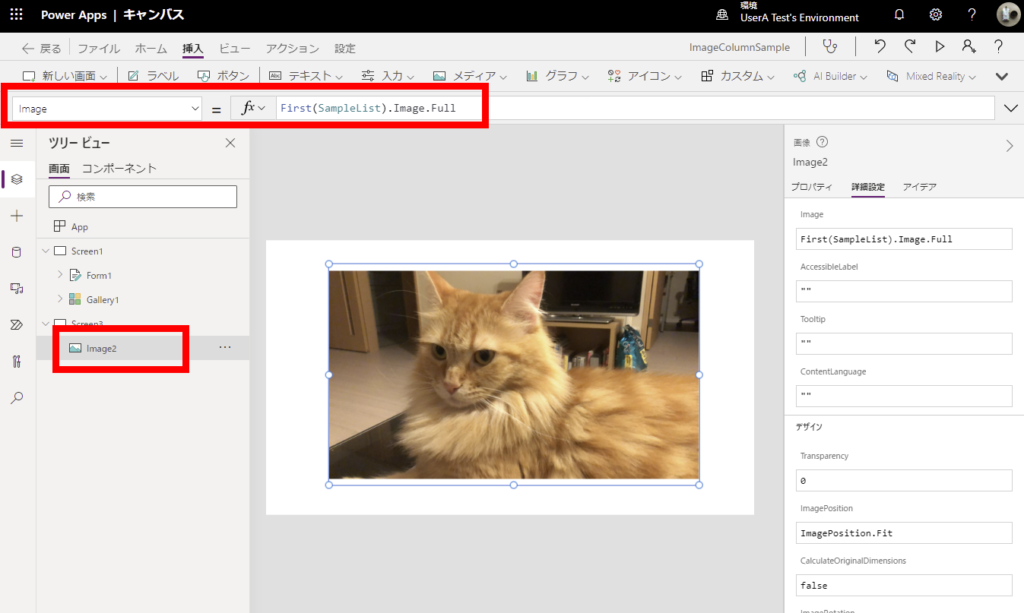
おまけ:画像コントロールで表示してみる
もちろん画像コントロールでも表示はできて、こんな感じで適当なレコードの画像列を指定してあげると、無事画像が表示される。


制限事項
2022/4/27時点での注意書きはこんな感じ。
※僕の適当な和訳なので正確な情報はソース記事を見てください。
- 現時点ではReadOnly。更新機能は開発中。
- Small, Medium, Largeサイズの画像は要求があったら作成され、一時的にキャッシュされる
- キャッシュの時間が長いときは自動で削除され、また要求があったときに再作成するよ
- 基本30秒ごとに画像のメタデータをリフレッシュするよ
- すぐに更新したいときはデータソースの「…」からデータの更新を選んでね
- コレクションに保存された画像は正しくレンダリングされないので、リストに直接アクセスしよう
- リストで画像列が非表示になっていても、Power Appsで表示されることもあるよ
コメント