キャンバスのギャラリーを横にも縦にもスクロールさせる必要が出たので、実装してみた。
今回やりたいこと
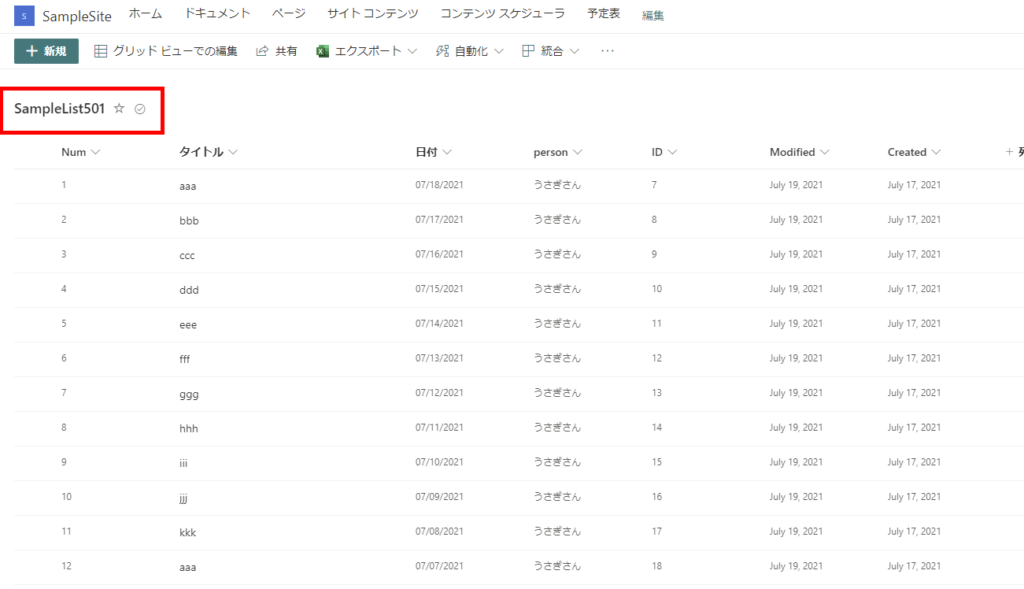
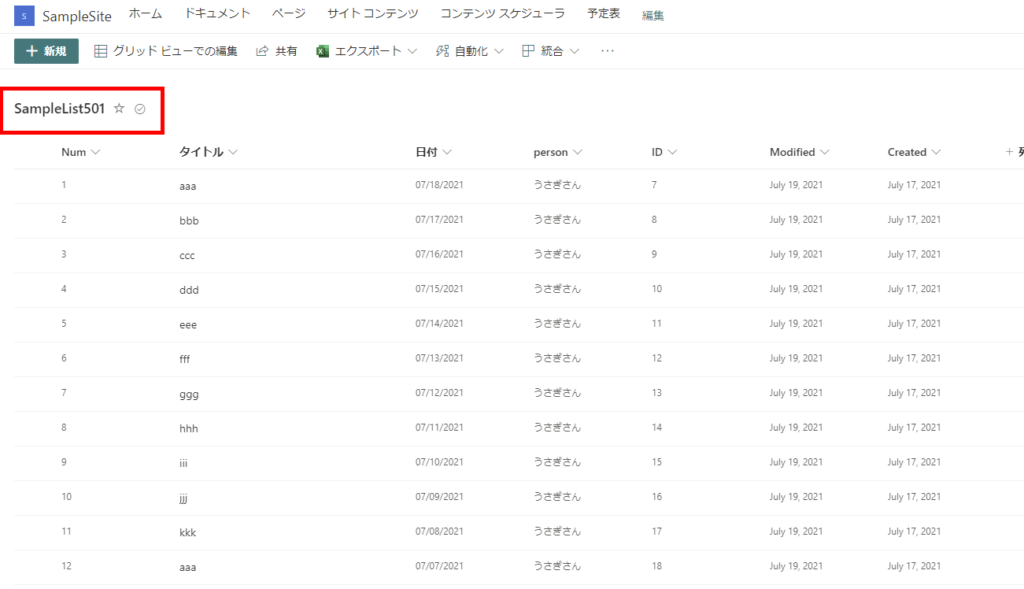
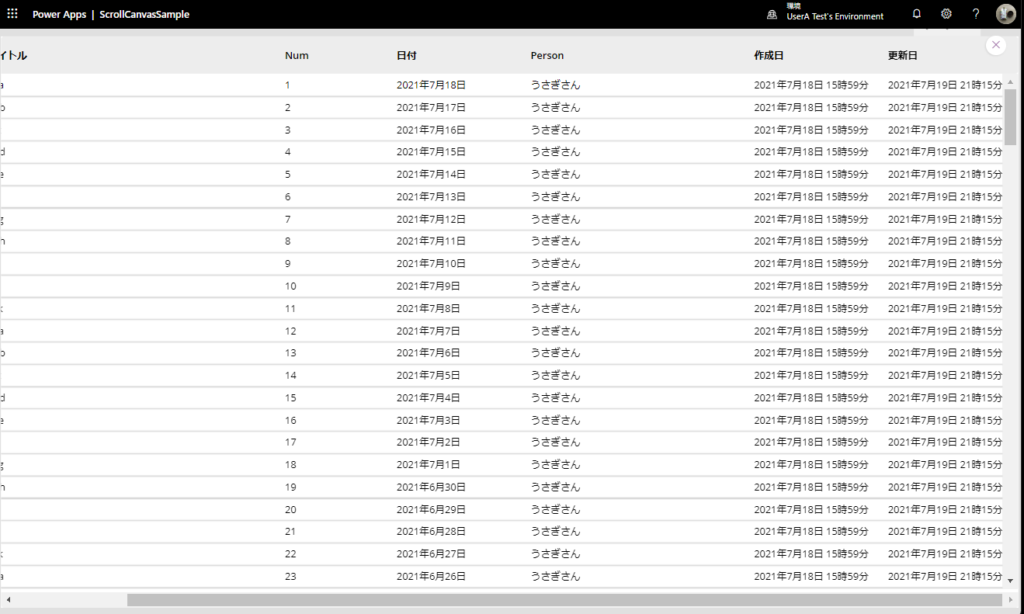
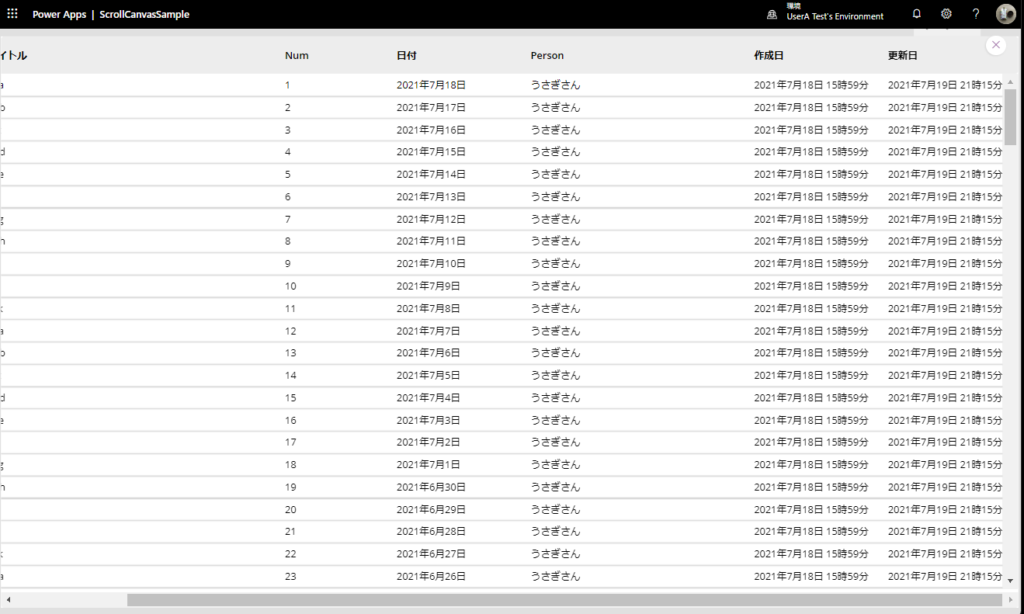
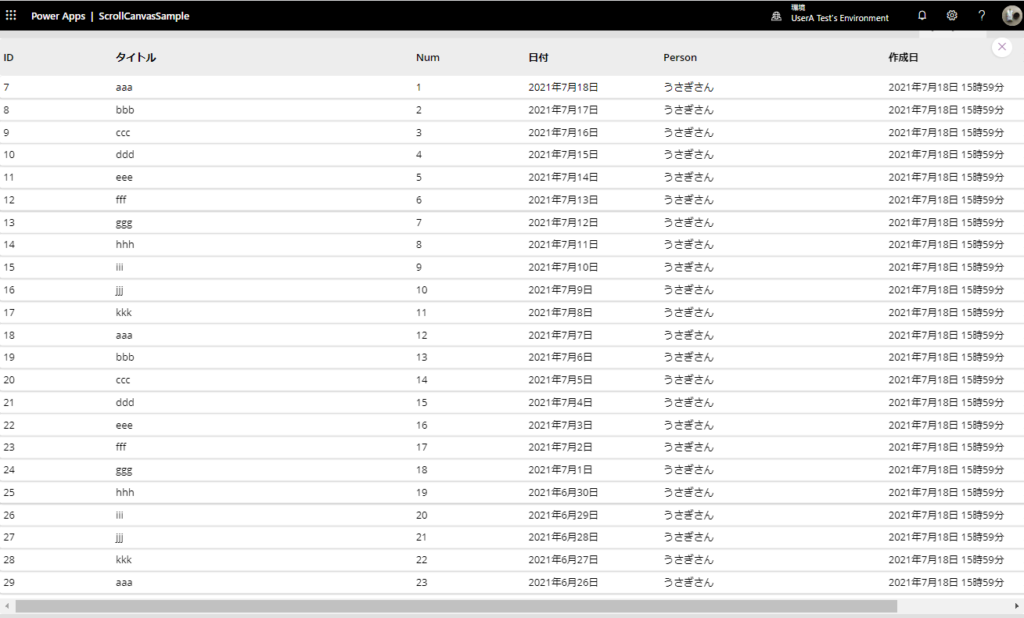
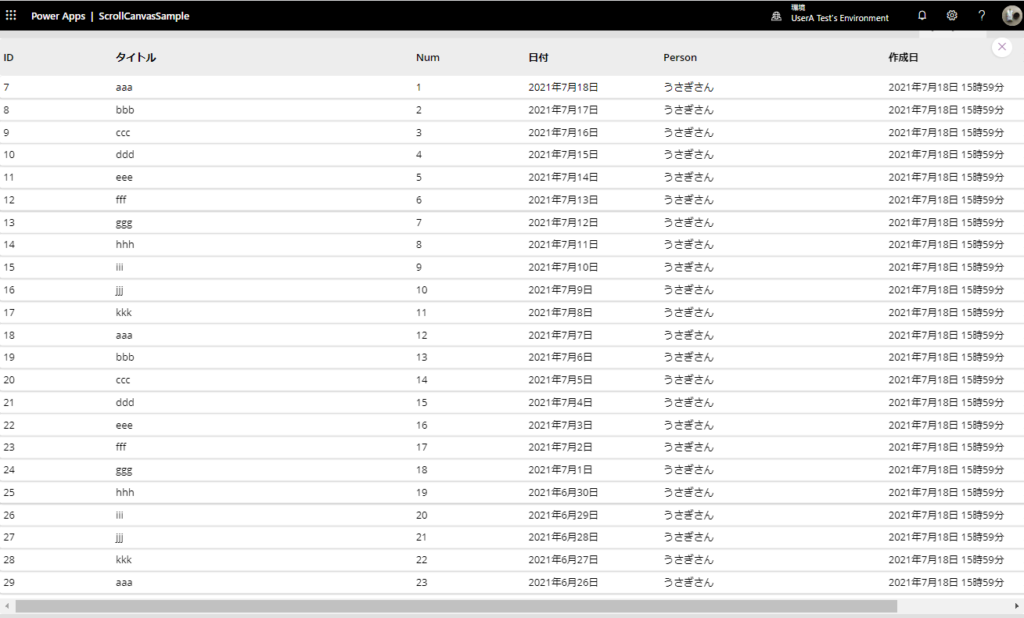
こんな感じで縦にも横にもデータがいっぱいのリストを


ギャラリーを使って横にも縦にもスクロールできるようにしてみる。


手順
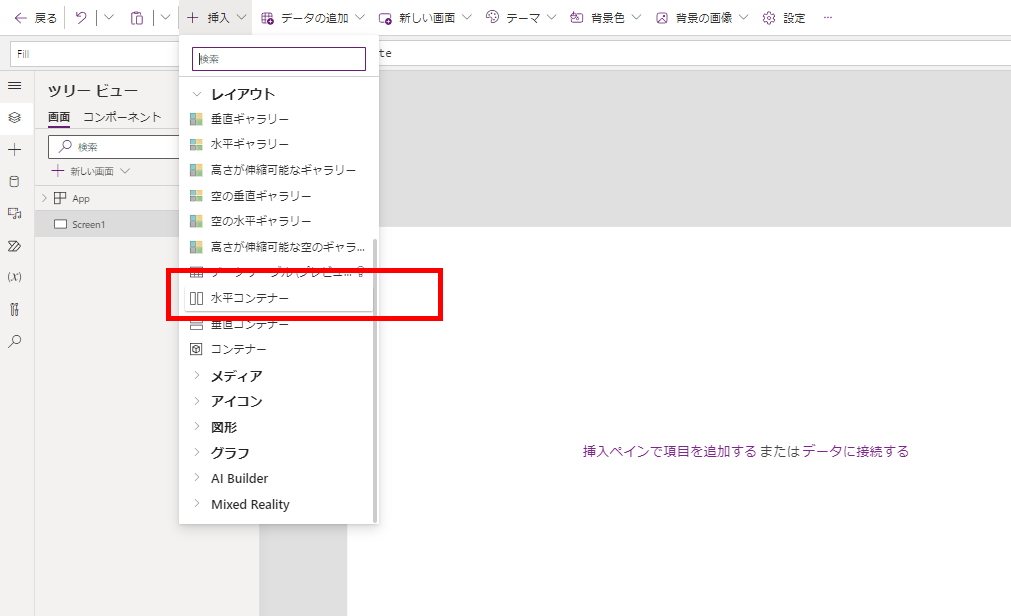
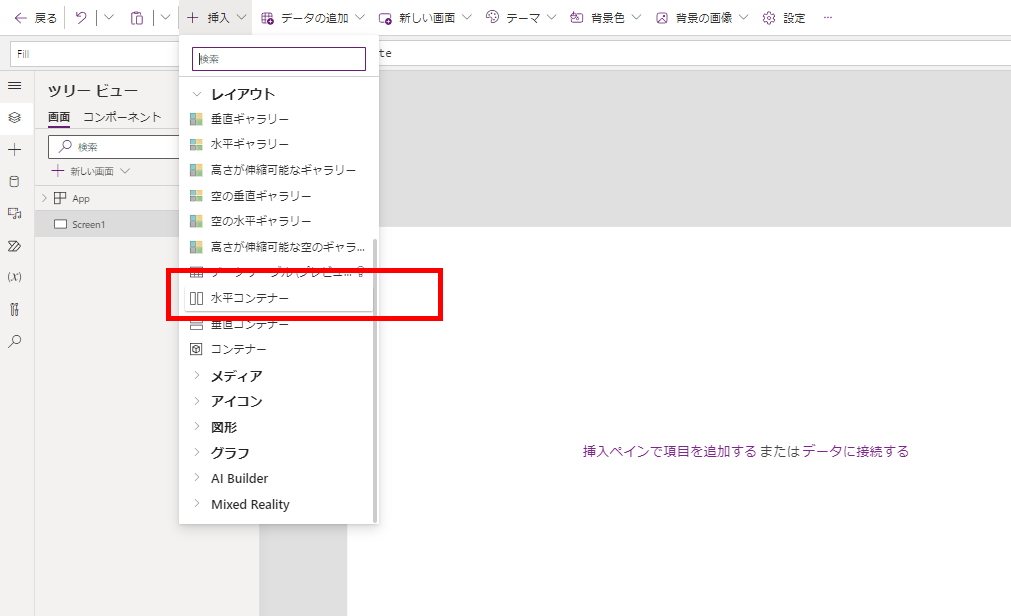
まずは画面に「水平コンテナー」を置く。


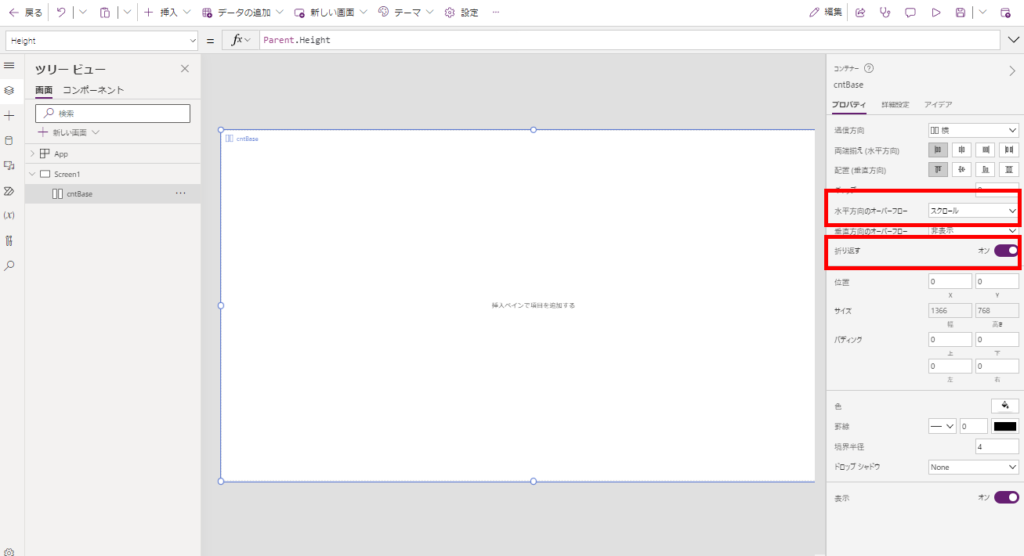
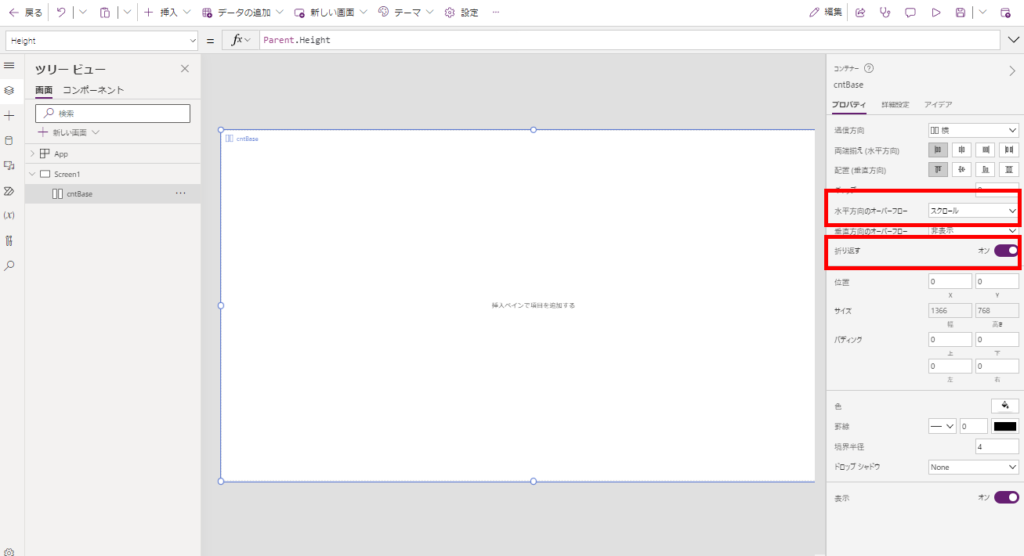
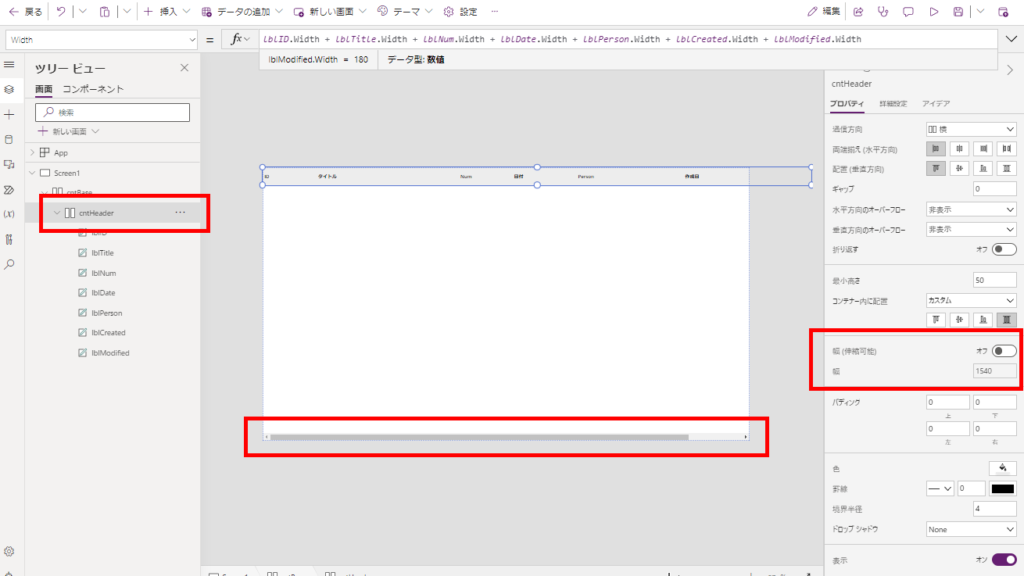
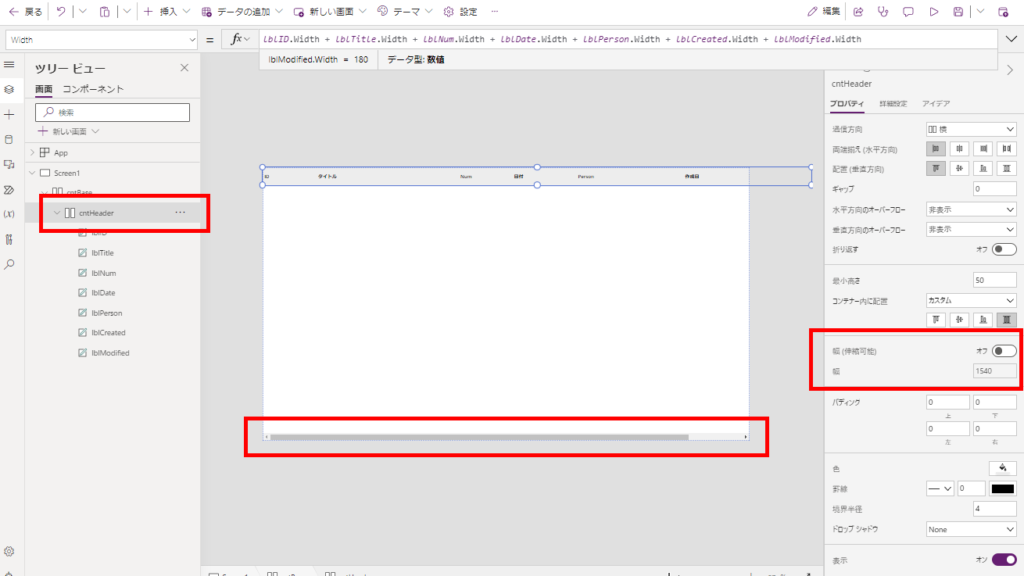
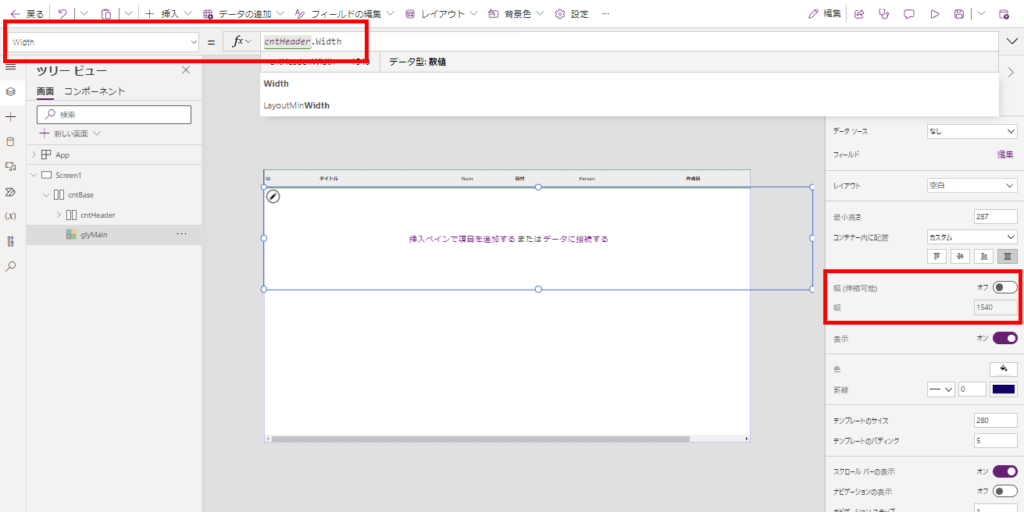
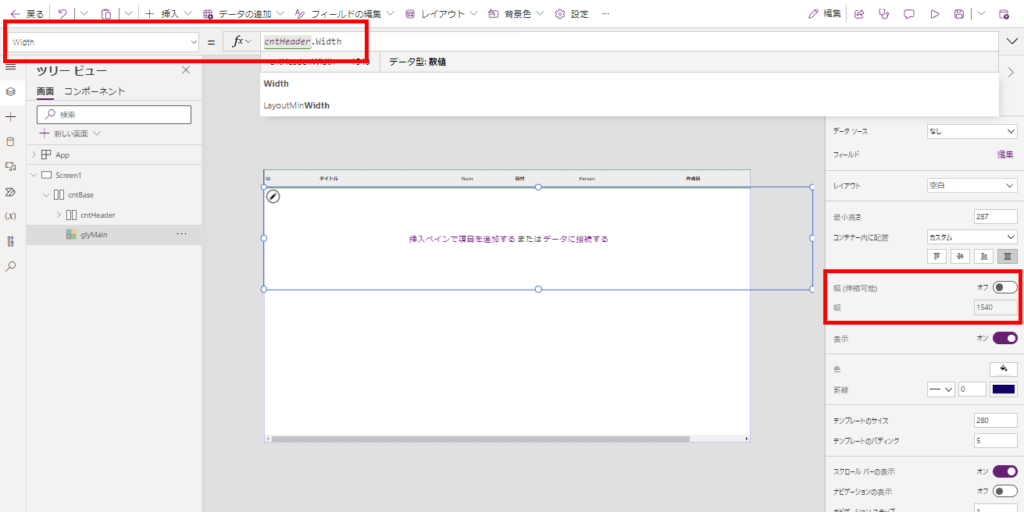
置いたコンテナのサイズを変更し(今回は画面に合わせて)、設定を下の画像のように変更する。


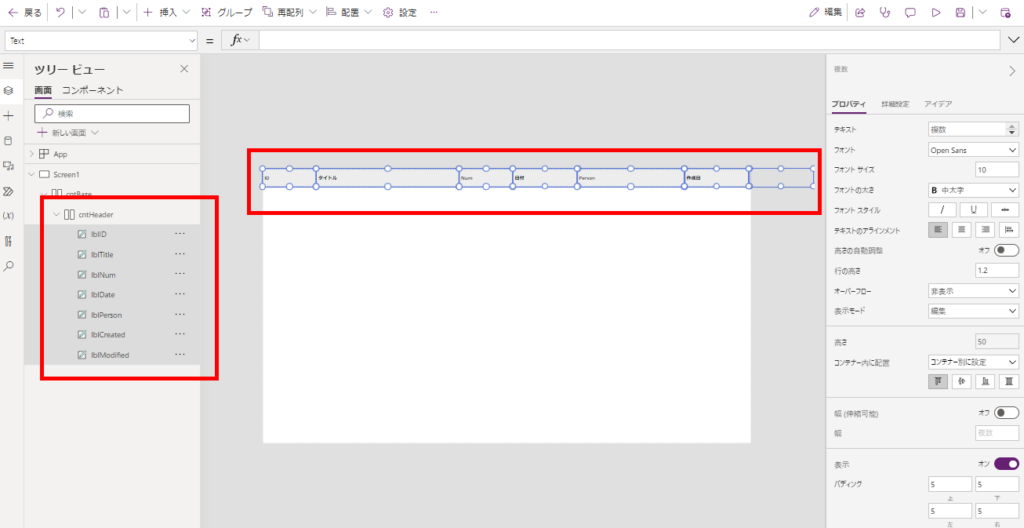
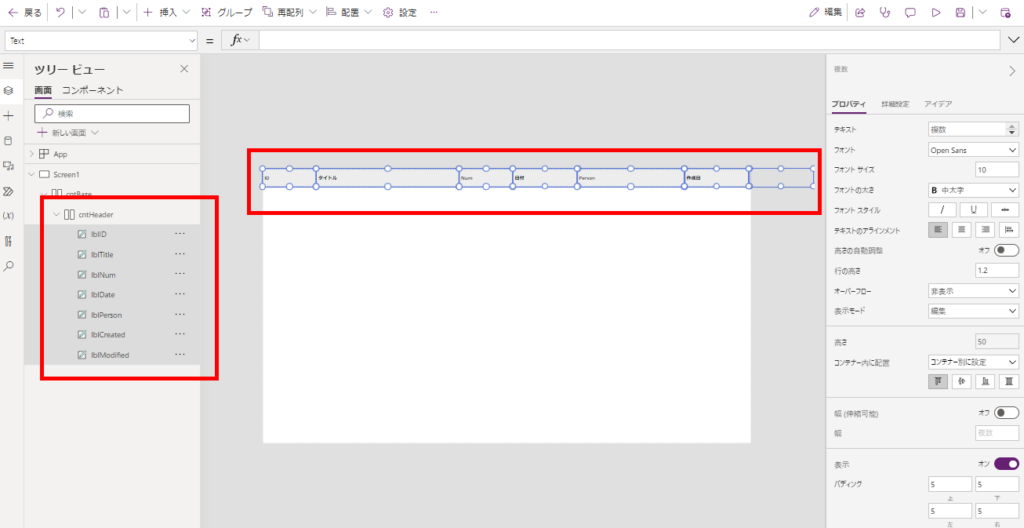
そしたら水平コンテナの中に横スクロールの幅の基準となるコントロールを配置する。
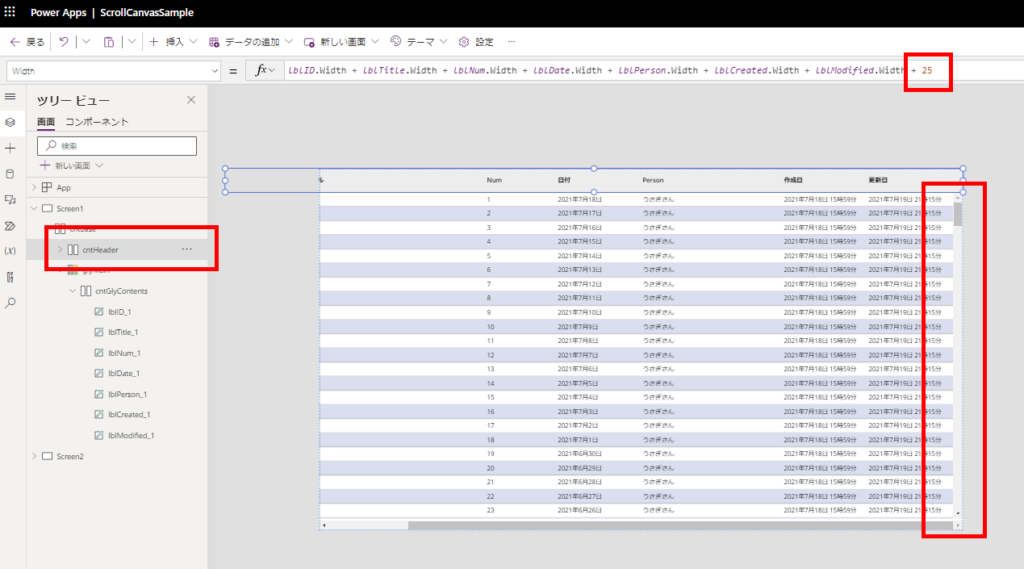
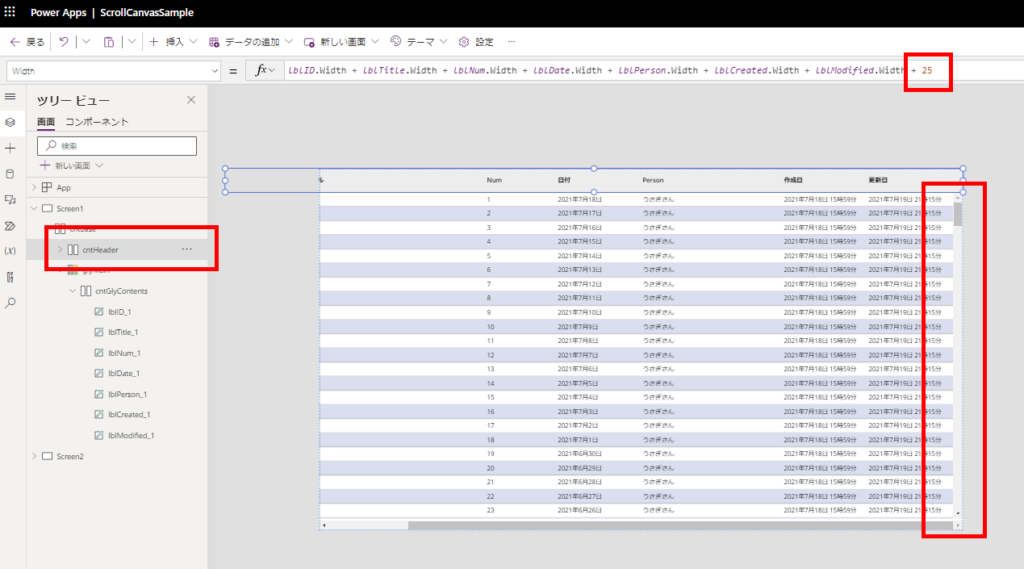
今回はこんな感じで水平コンテナにラベルをたくさん追加したヘッダを横スクロールの幅の基準とする。

今回はこんな感じで水平コンテナにラベルをたくさん追加したヘッダを横スクロールの幅の基準とする。

各ラベルは自動リサイズをオフにして幅を設定し、


コンテナ自体のWidthは各ラベルの幅を足した結果にする。
※もちろん固定値でもOK

※もちろん固定値でもOK

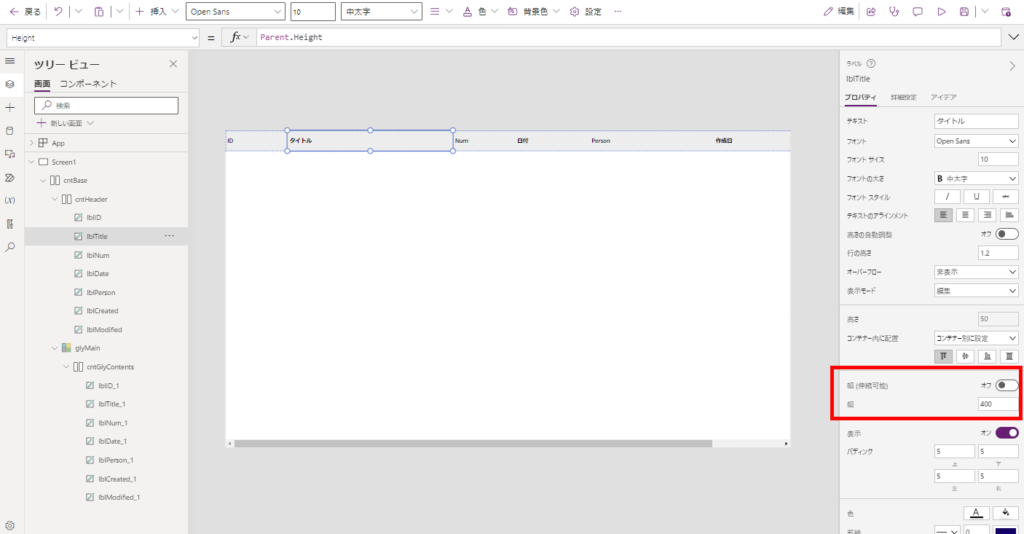
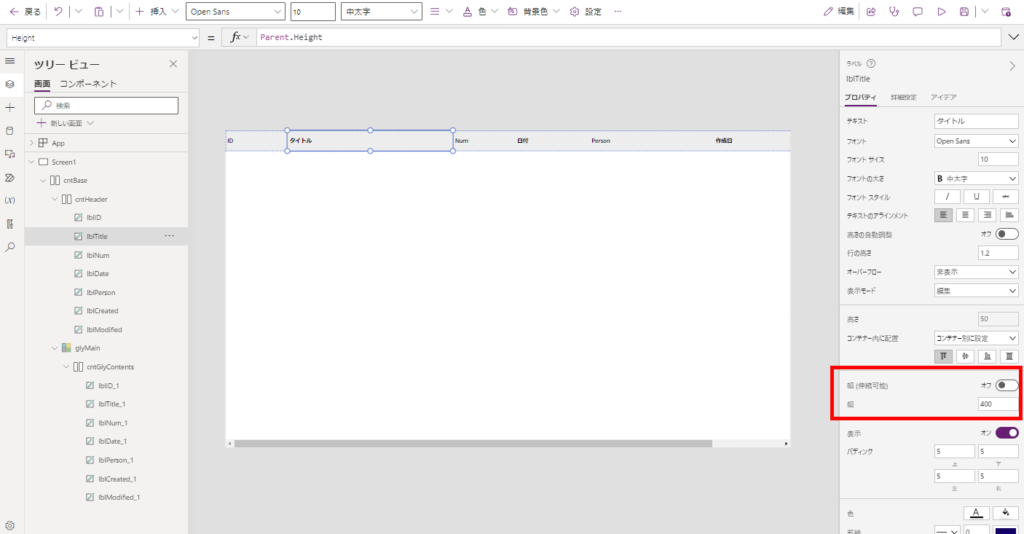
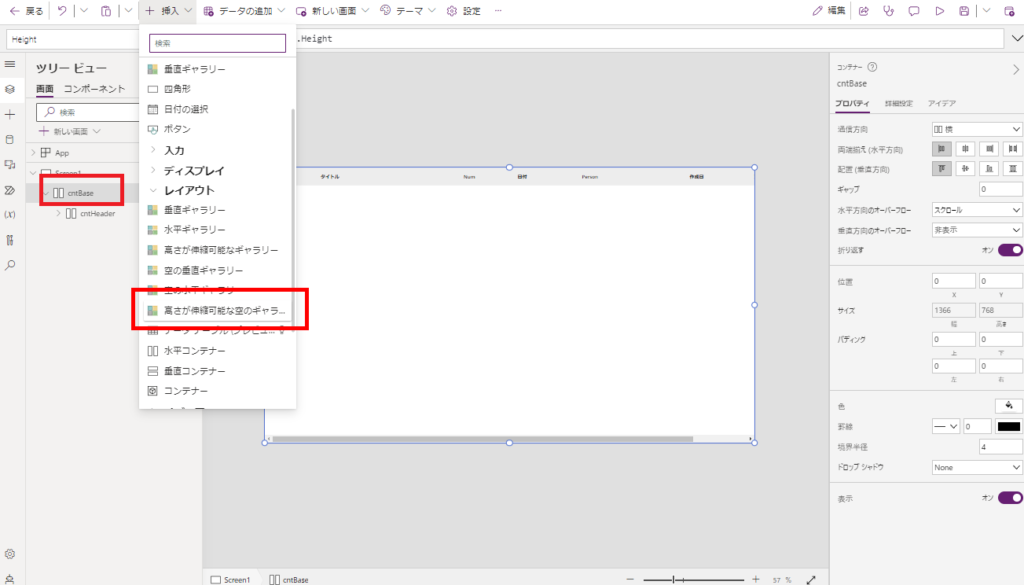
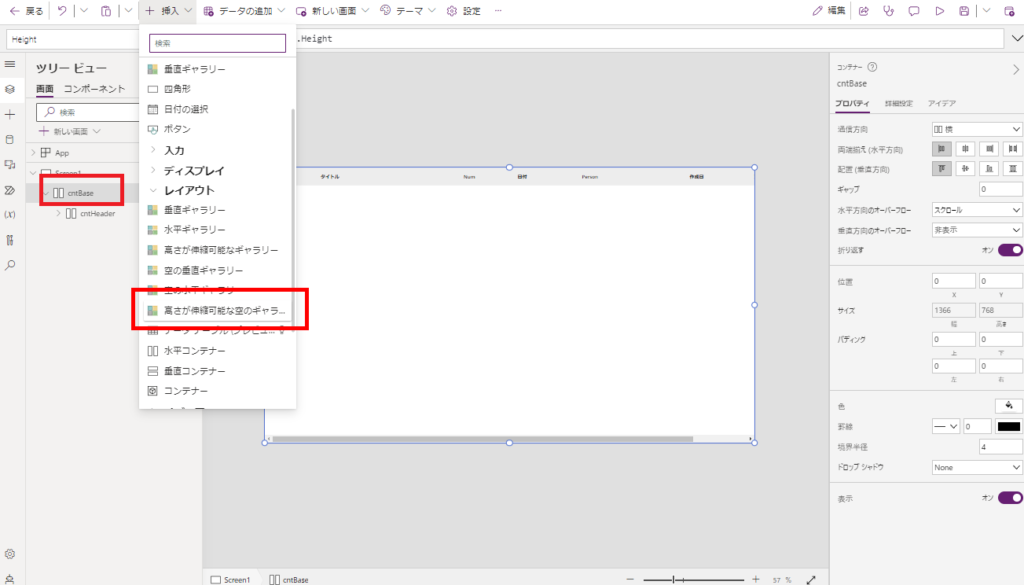
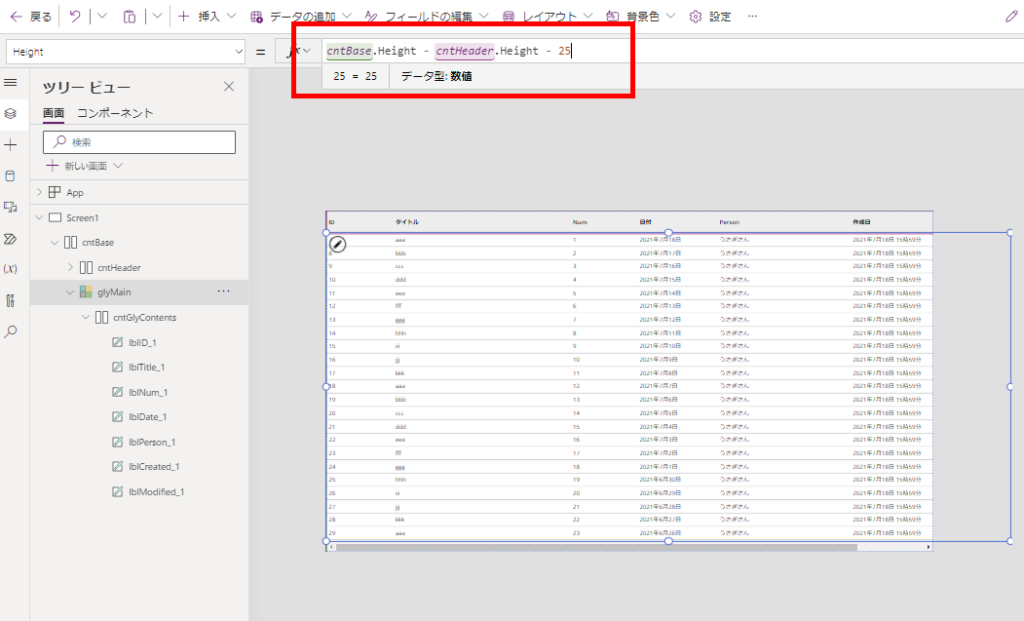
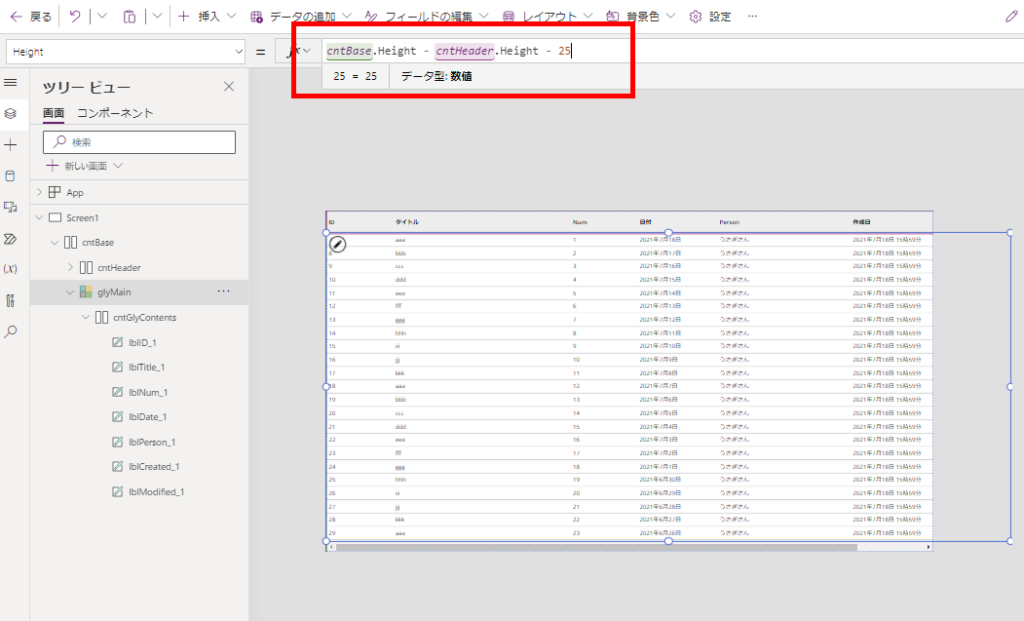
そしたら元の水平コンテナーに対してギャラリーを追加して、
※高さが伸縮可能な方がレイアウトの融通が利くから個人的にはおすすめ。

※高さが伸縮可能な方がレイアウトの融通が利くから個人的にはおすすめ。

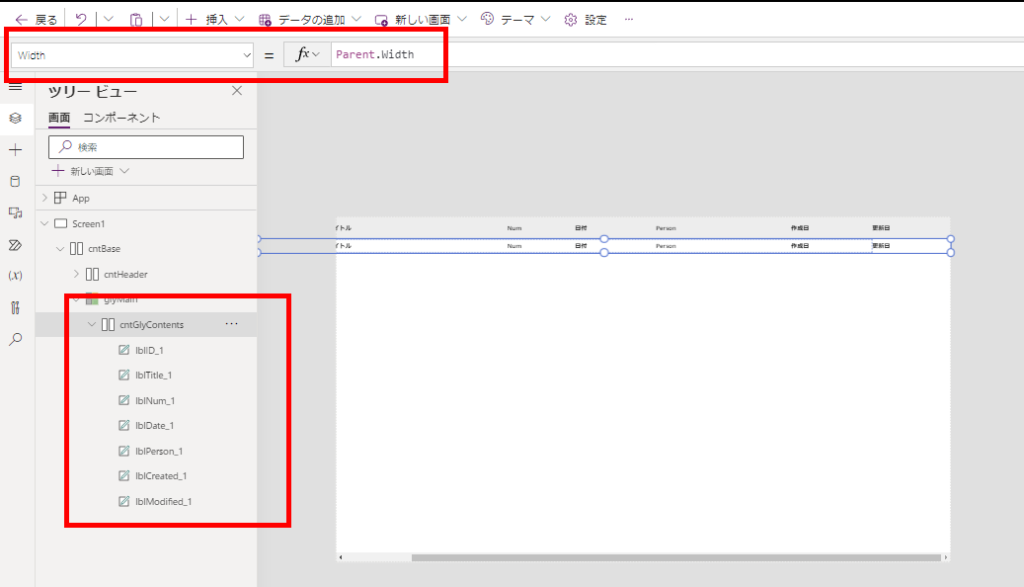
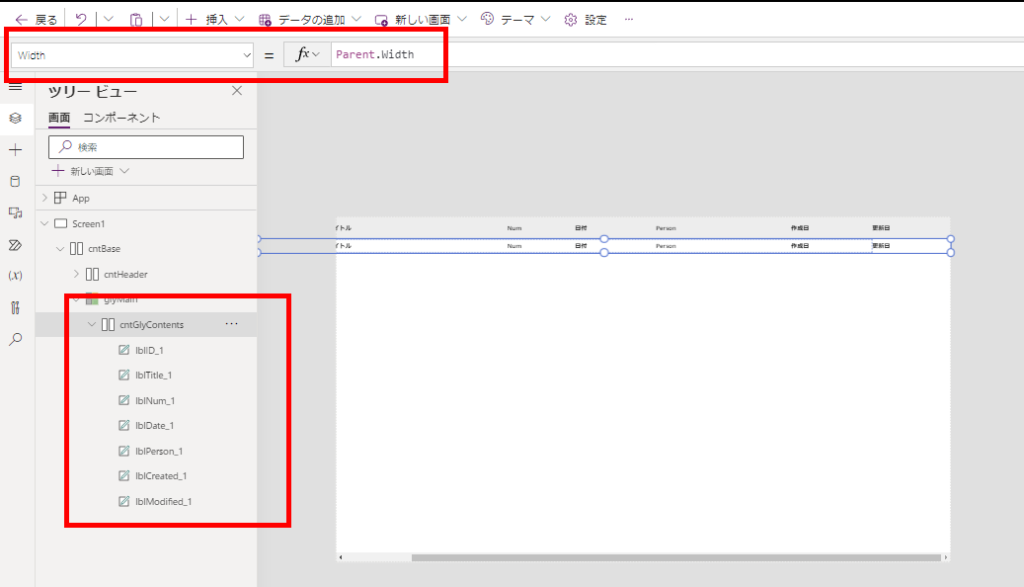
幅をヘッダーのコンテナ(横スクロールの幅の基準)に合わせる。


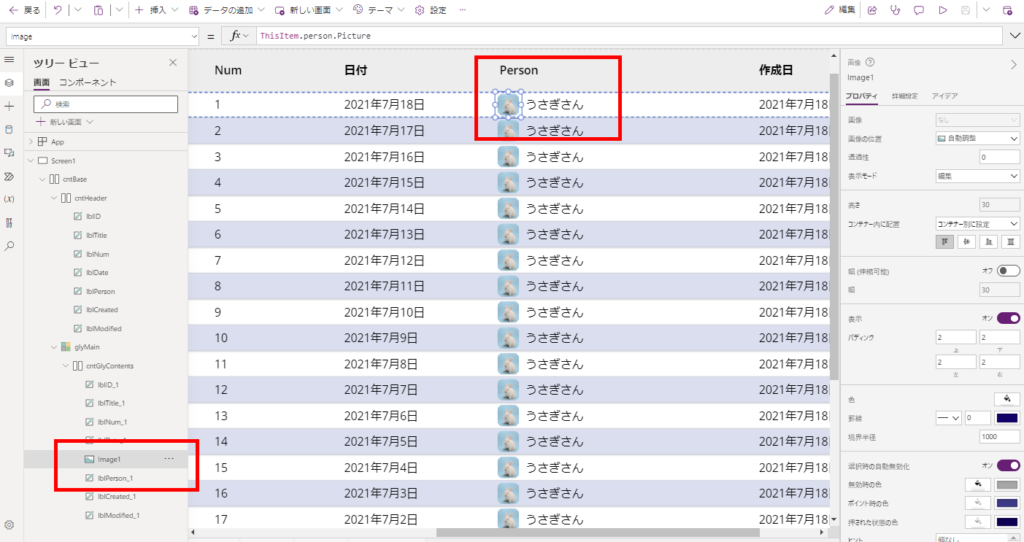
そしたらギャラリーの中身を作成していく。
今回は表っぽい見た目にしたいので、ヘッダのコンテナをそのままコピペして、幅をギャラリーの幅に合わせる。

今回は表っぽい見た目にしたいので、ヘッダのコンテナをそのままコピペして、幅をギャラリーの幅に合わせる。

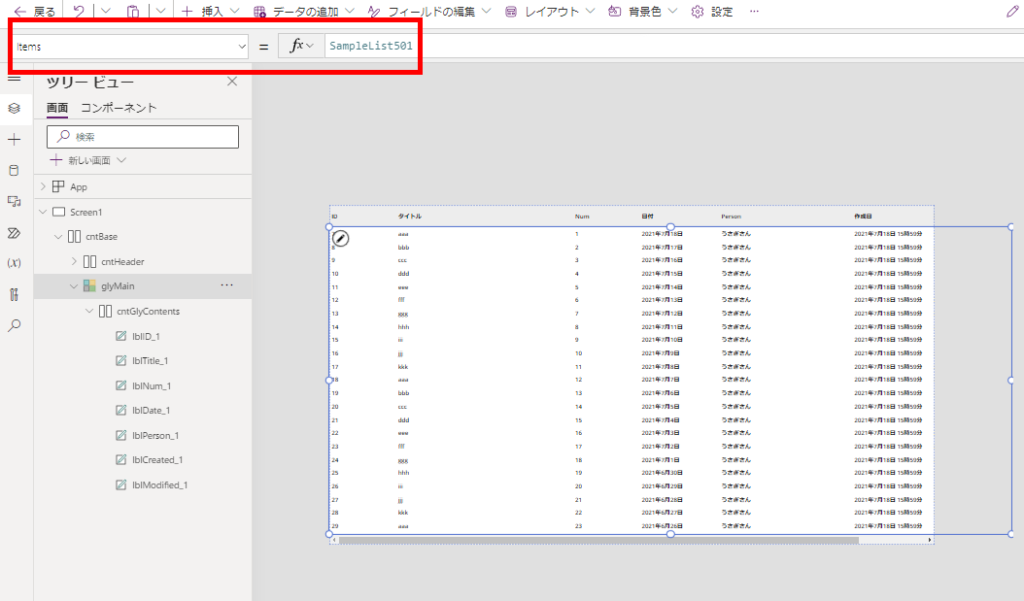
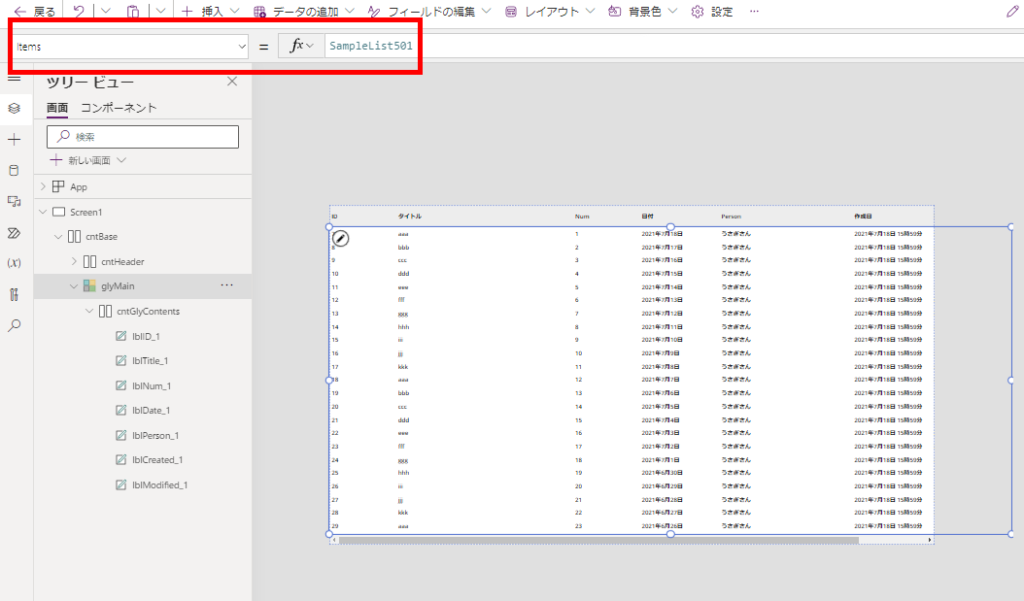
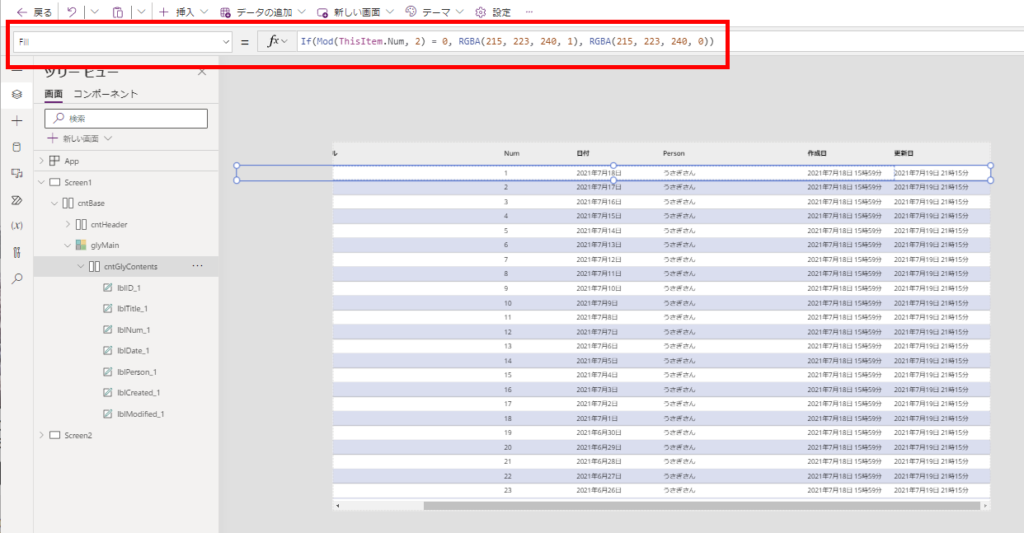
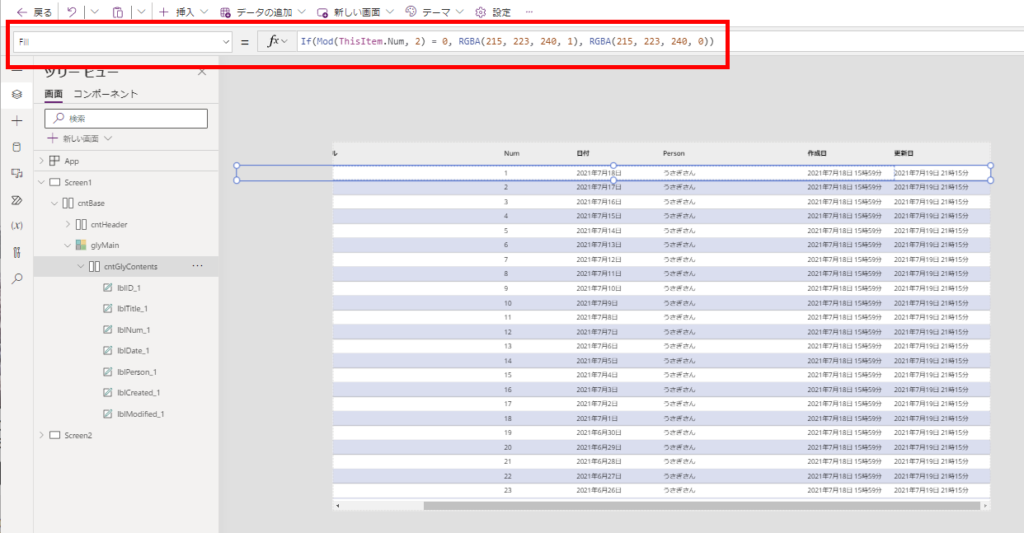
あとはギャラリーのItemsにSPOリストを設定して、各ラベルに「ThisItem.~」を設定し、SPOリストアイテムの中身をそれぞれ表示すれば無事完成!


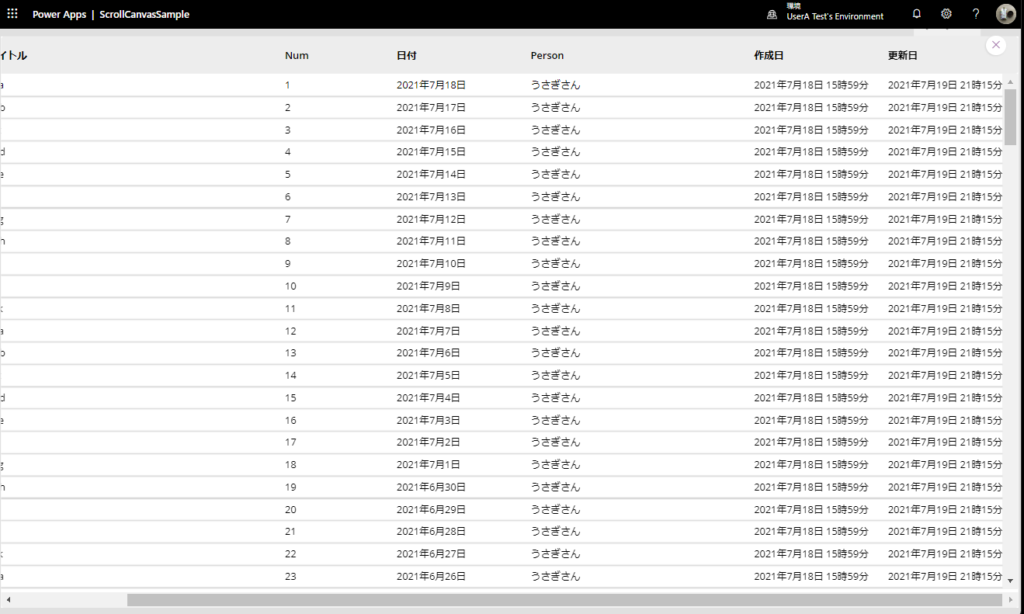
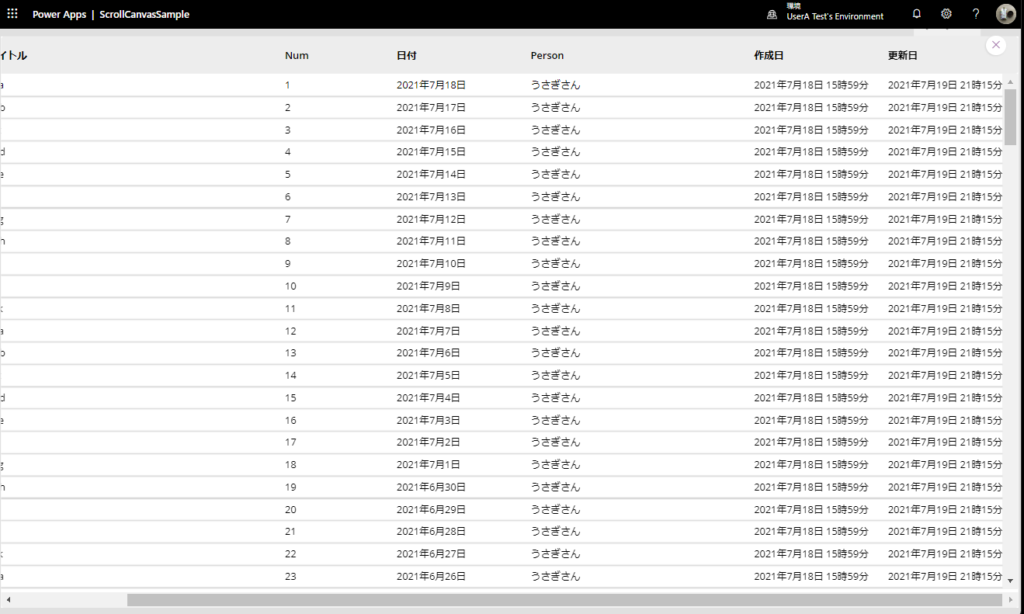
こんな感じで横にも縦にもスクロールできるようになる!


もちろん横スクロールを左側に動かすと縦のスクロールバーは見えなくなっちゃうんだけど、縦にスクロールすること自体はできるので問題ないことにしておく。


ギャラリーでデータテーブルみたいな見た目を作ると、こんな感じでデザインや機能に幅が広がるのでおすすめ。



おまけ:スクロールバーの高さと幅を加味する
ギャラリーの高さを設定するとき横スクロールバーの高さを少し加味してあげたり、


横スクロールバーの幅の基準となるコントロールの幅を設定するときに縦スクロールバーの幅を加味してあげると、よりよいかも。


_

コメント