Power Appsで電話番号や郵便番号の入力値を簡単にでいいのでチェックしたい!みたいな質問をいただいたので、IsMatch関数を使用して簡単な入力値チェックを作ってみた。
※今回作成した正規表現は短時間で作ったものであり、電話番号や郵便番号の例外パターンを加味しておらず十分なテストも実施していません。
アプリなどに組み込む場合はより厳密な正規表現を紹介しているサイトを参考にしてください。
IsMatch関数
IsMatch関数は指定したテキスト文字列が、指定した形式に一致しているか確認できる関数。
その形式の指定に「正規表現」が使用できるのがすごく便利!
ただしSPOリストやDataverseに対しての委任はサポートされていないので、基本的にアプリ内のチェックに使用することになる。
郵便番号をチェック
ハイフンあり
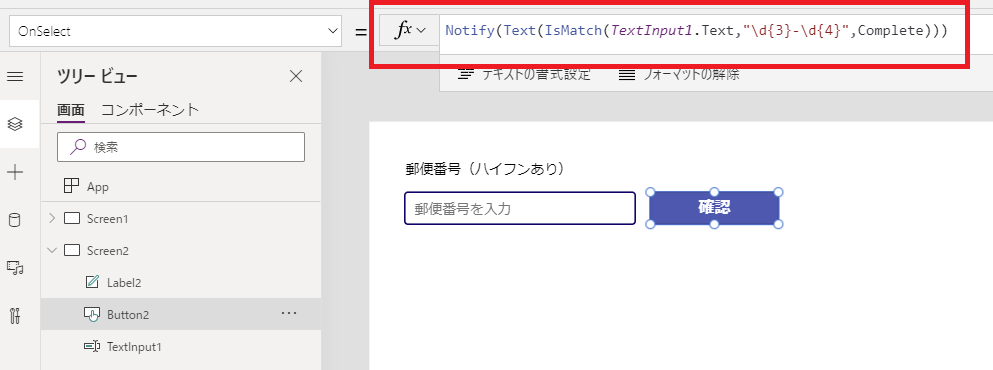
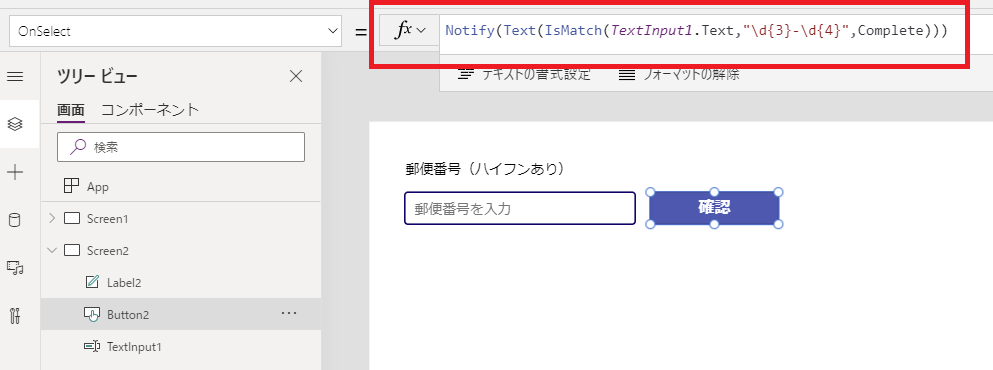
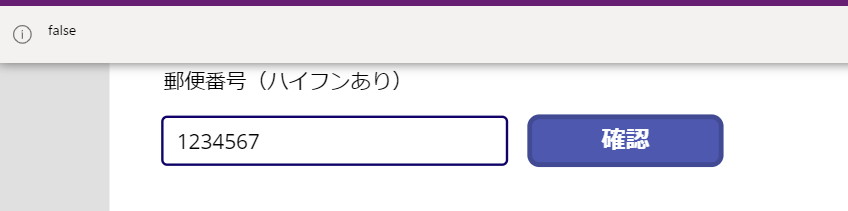
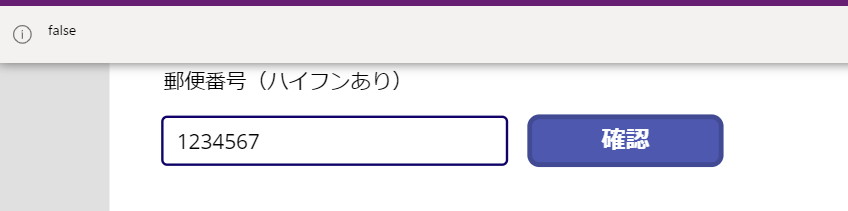
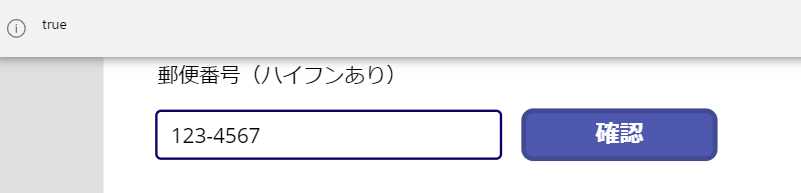
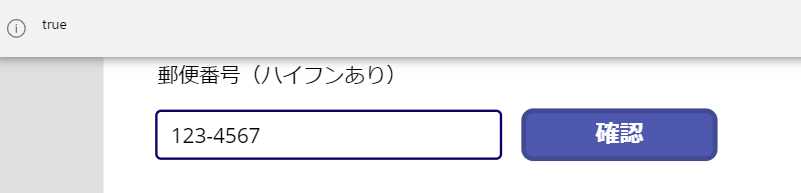
まずはハイフンあり郵便番号はこんな感じ。


IsMatch(TextInput1.Text,"\d{3}-\d{4}",MatchOptions.Complete)
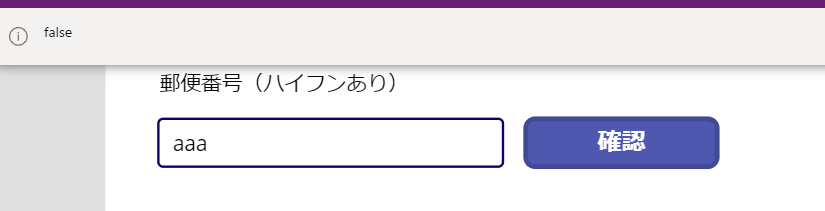
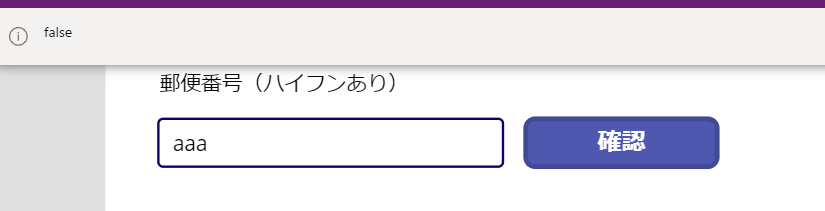
ただの文字列をはじくのはもちろん、


ハイフンなしもはじく。


ハイフンありはOKが出る。


ちなみに全角数字ははじいてくれる。


ハイフンなし
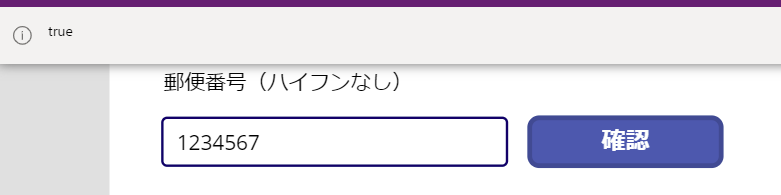
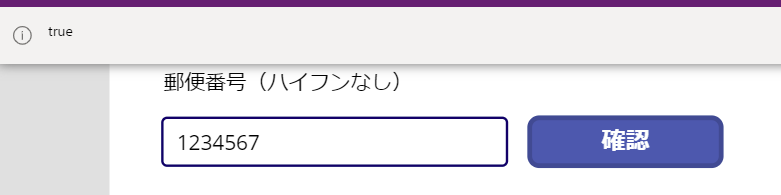
ハイフンなし郵便番号は単純にこんな感じ。


IsMatch(TextInput1.Text,"\d{7}",MatchOptions.Complete)
ハイフンありははじいて、


ハイフンなしの7桁数字だけ通してくれる。


電話番号をチェック
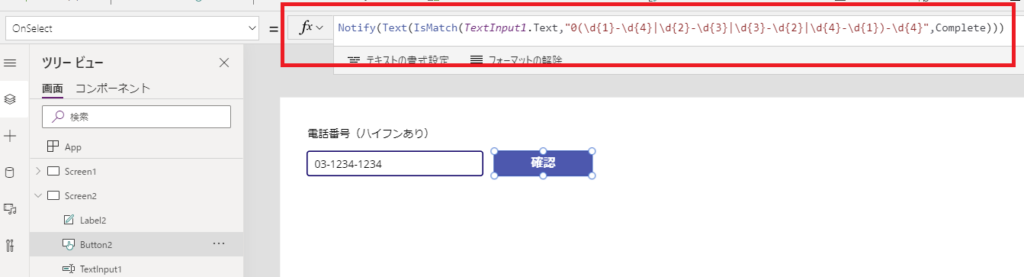
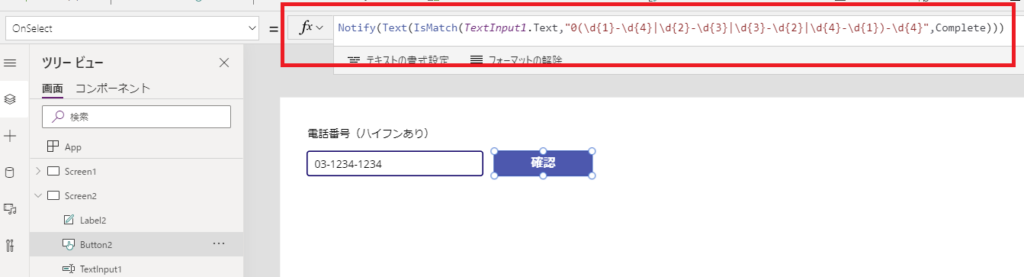
固定電話のチェックはこんな感じ。


IsMatch(TextInput1.Text,"0(\d{1}-\d{4}|\d{2}-\d{3}|\d{3}-\d{2}|\d{4}-\d{1})-\d{4}",MatchOptions.Complete)
東京のような電話番号から、


市外局番が4ケタの電話番号、


市外局番が3ケタの電話番号もOKとしてくれる。


ハイフンなしは単純なので省略。
携帯番号をチェック
携帯電話はこんな感じかな。


IsMatch(TextInput1.Text,"0[5789]0-\d{4}-\d{4}",MatchOptions.Complete)
090で始まる電話や、


050とかで始まる電話も通してくれる。


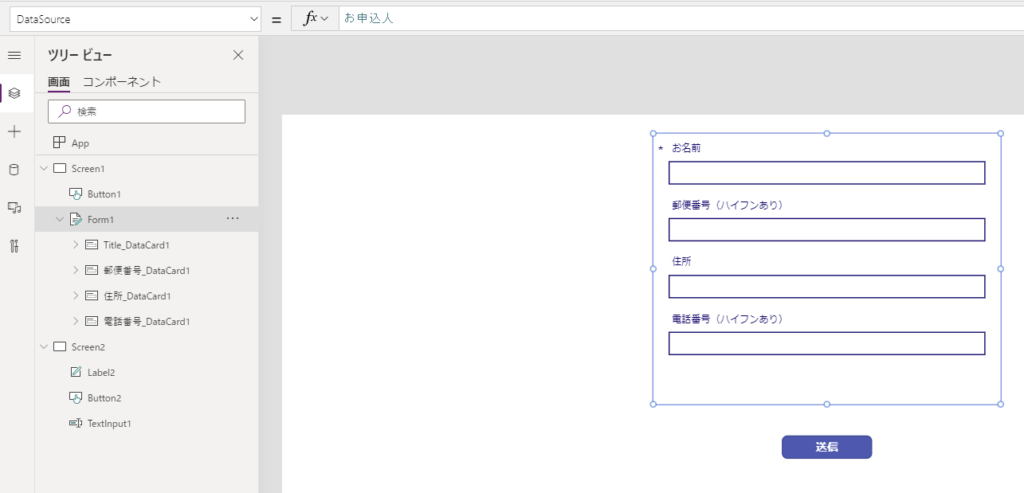
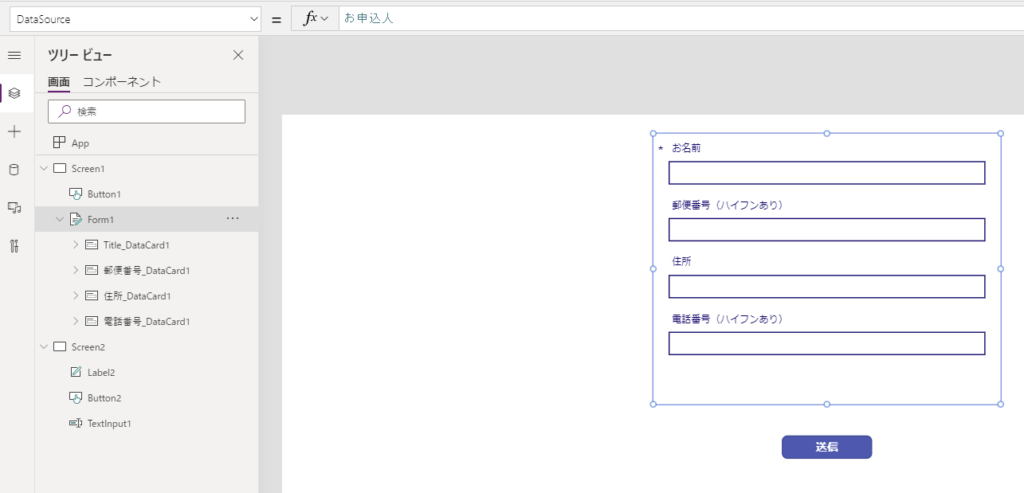
フォームとかに組み込むイメージ
こんなフォームがあって、


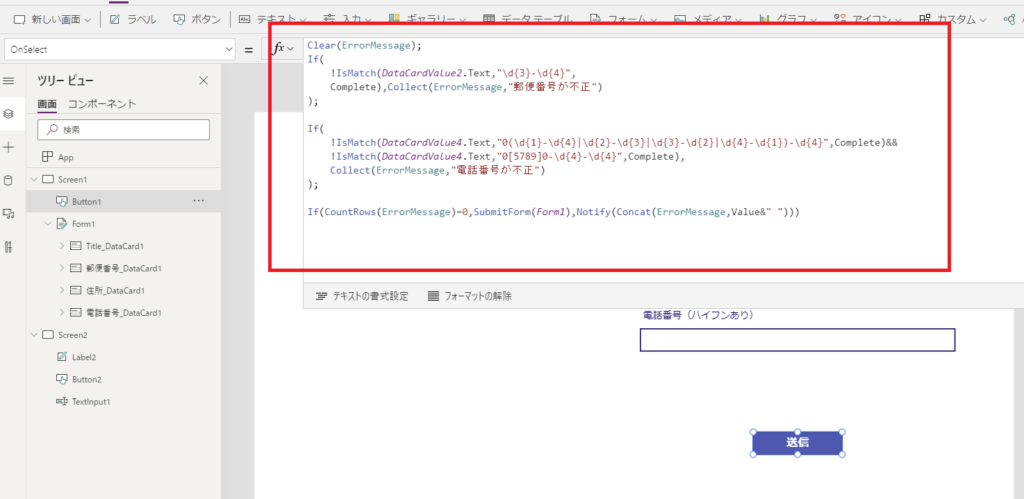
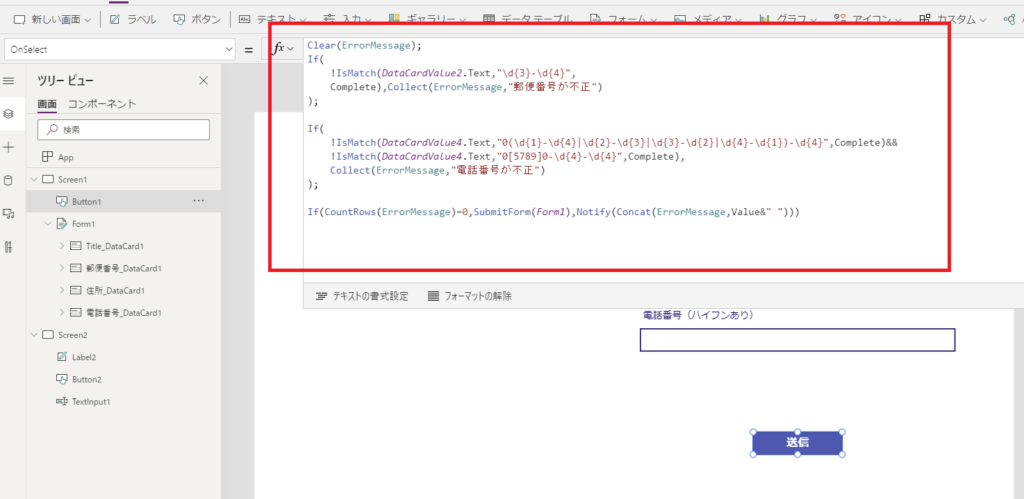
入力値チェックを埋め込むとしたらこんな感じかと。


入力値チェックをするコントロールを順にチェックしていって、1個でもエラーがあったらメッセージを表示する。


みたいな感じになるかと。
注意事項
冒頭にも記載しましたが、今回作成した正規表現は短時間で作ったものであり、電話番号や郵便番号の例外パターンを加味しておらず十分なテストも実施していません。
そこで厳格なアプリに導入する場合は「~ 正規表現」みたいに検索して、きちんとした正規表現を記載しているサイト様を参考にしてください。
また今回のチェックでは郵便番号や電話番号が「実在」するか?はチェックできません。
おまけ:^や$について
正規表現でバリデーションを行う際は先頭に「^」末尾に「$」を入れなければいけないんだけど、IsMatch関数は第3引数に「MatchOptions.Complete」を指定してあげると、自動で^と$を正規表現に追加してくれる。
ちなみに「MatchOptions.Complete」はIsMatchの規定値なので、指定する必要もなかったり。

コメント