元々Power Appsにはforループに当たる処理がなくて、スライダーとかタイマーとかを使って工夫でforループを実現していた。
ただ最近Sequence関数が追加されてforループが簡単に実現できるようになったので、その方法をメモ。
Sequence関数
まずはSequence関数。
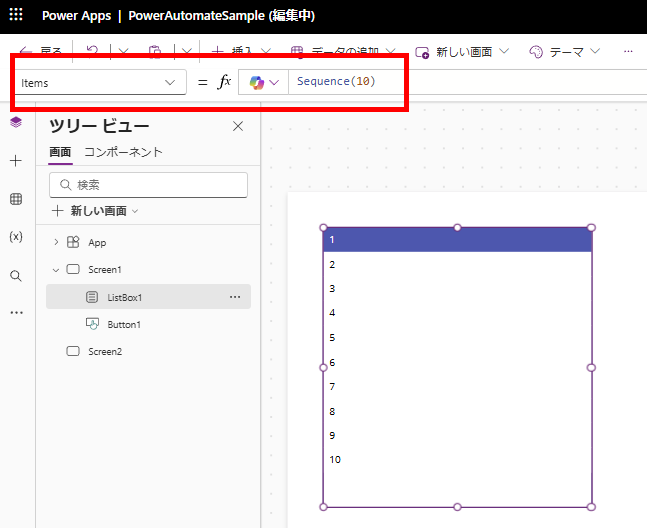
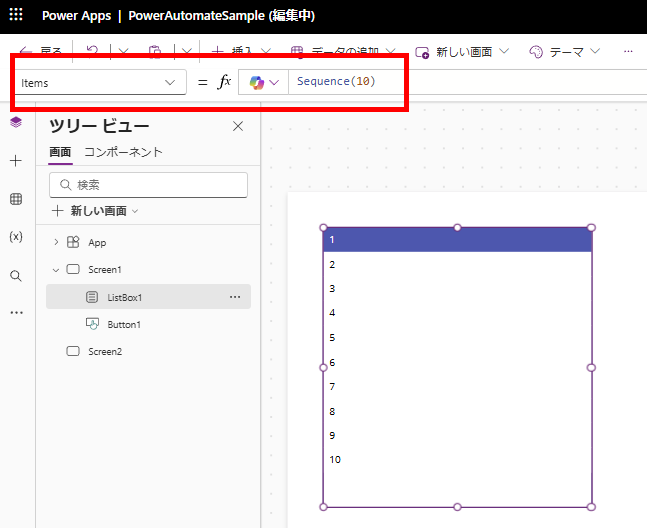
Sequence関数は連番のテーブルを作成してくれる関数で、Sequence(10)のように呼び出すと1~10の数字の配列を作ってくれる。


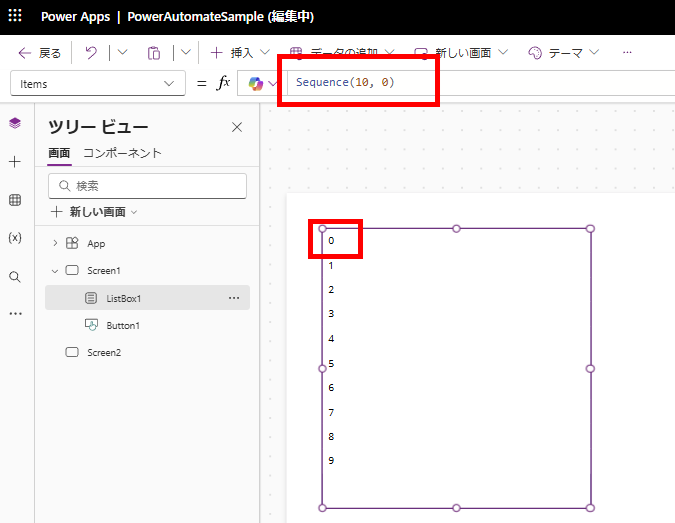
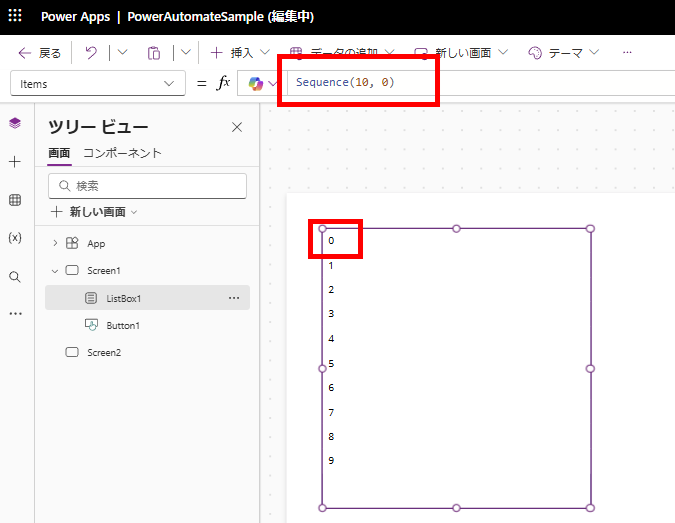
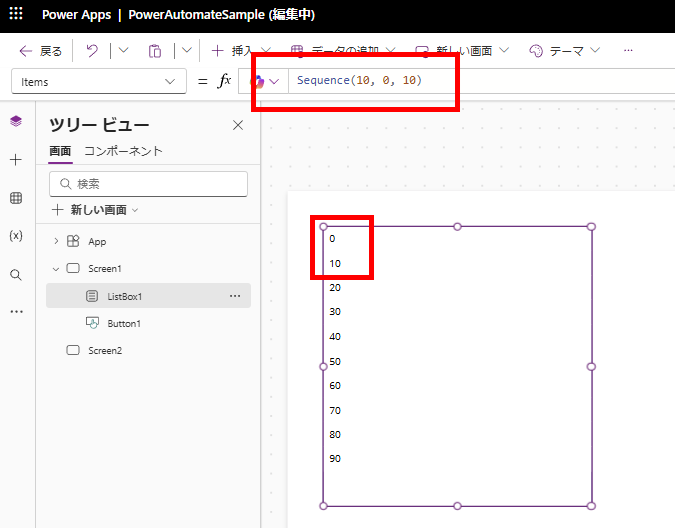
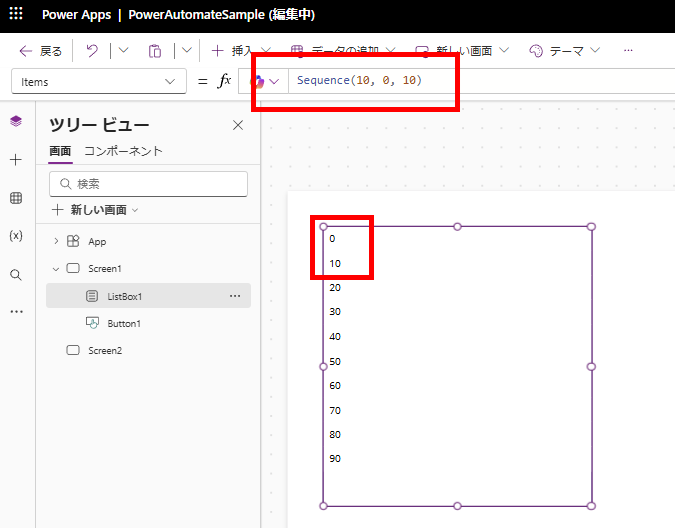
ちなみに第二引数を指定すると開始を、


第三引数を指定すると、次の数字との間隔を指定することができる。


これがSequence関数の基本的な使い方。
ForAll関数
続いてForAll関数。
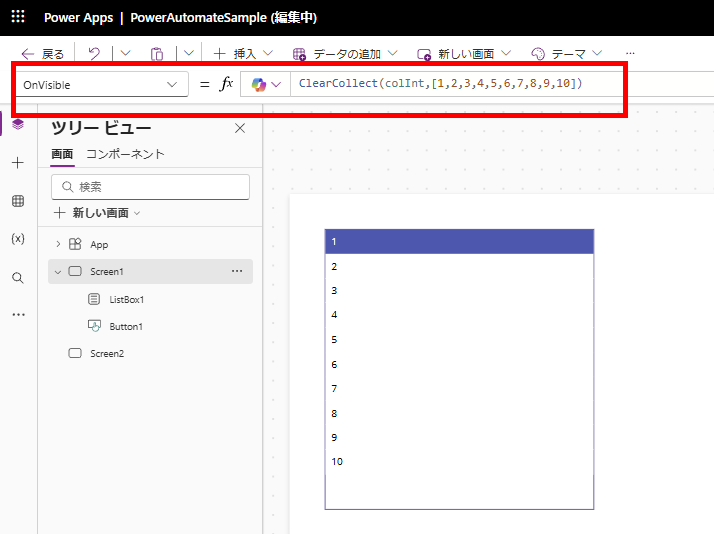
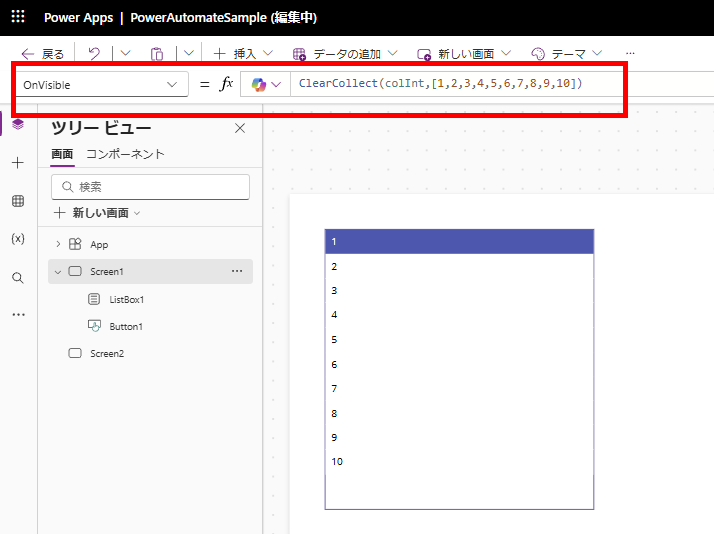
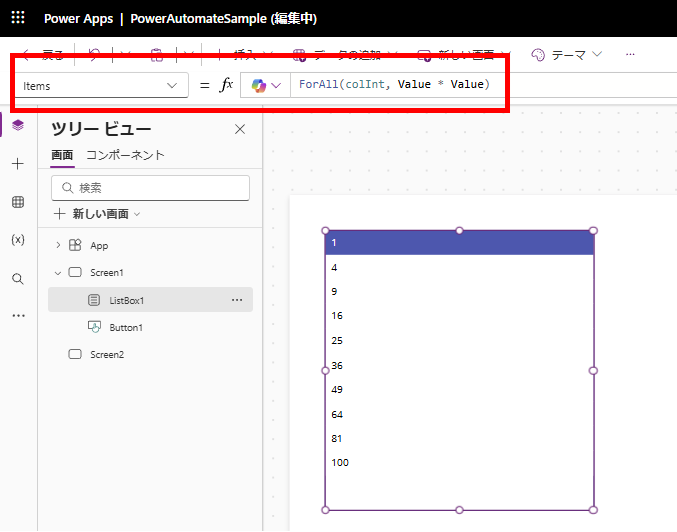
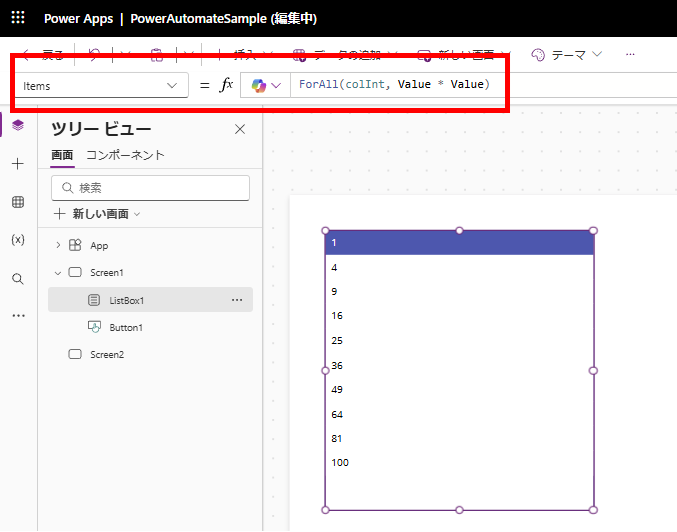
Power AppsのForAll関数は他の言語のForeachのような関数(C#のIEnumerableの方が近いかも)で、例えばこんなコレクションがあったとき、


ForAll関数の第一引数にテーブル型の値(今回はコレクション)を、第二引数にその各値への処理(今回は各値(Value)の2乗)を指定すると、各値に処理を実行した結果をテーブル型の値として返してくれる。


forループを使用して「正弦波」を描いてみる
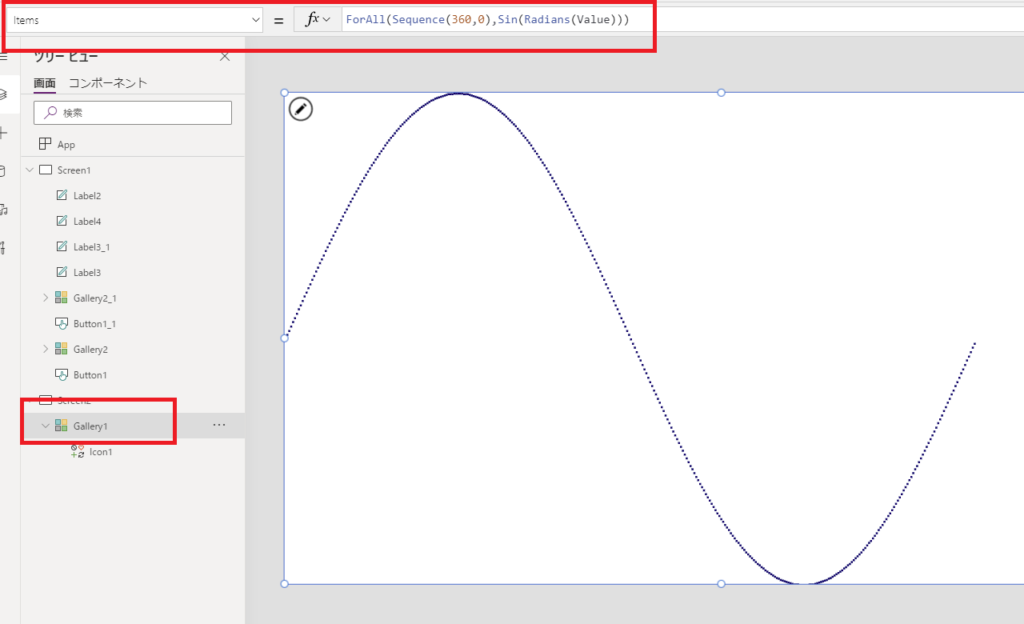
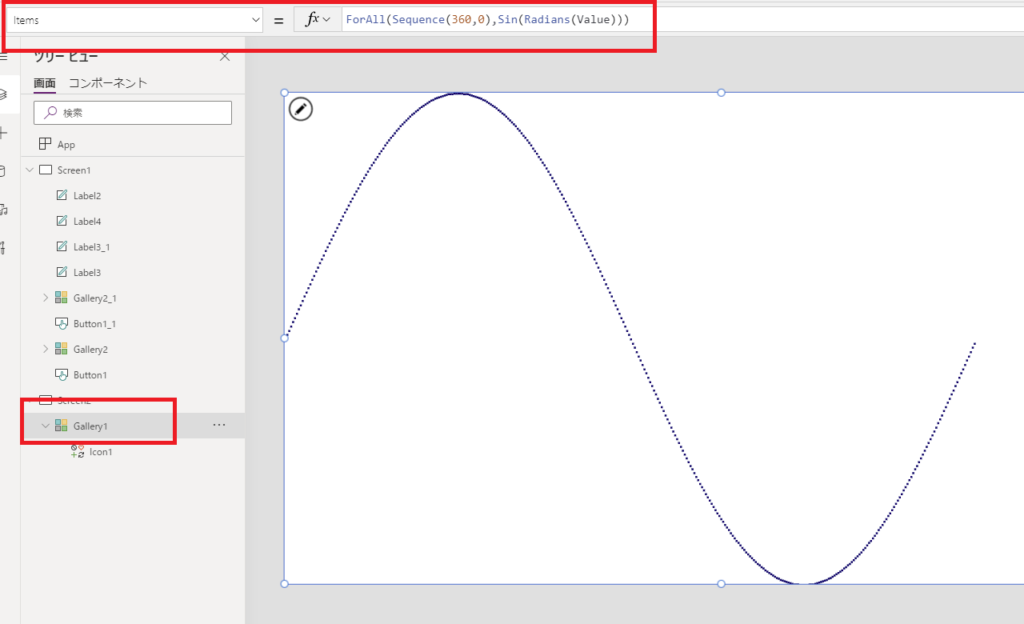
そんなForAll関数の第1引数にSequence関数を指定することで、forループのように開始、終了、値の増え方を指定したループを構築することができる。
※Sequence関数で第二引数(開始)を指定しないと1から始まってしまうのは、他の言語と異なるところなので注意。
例えば0~360までの整数を1ずつ増やしてSin値を求めれば、画像のように横方向のギャラリーで正弦波を描くことができる。


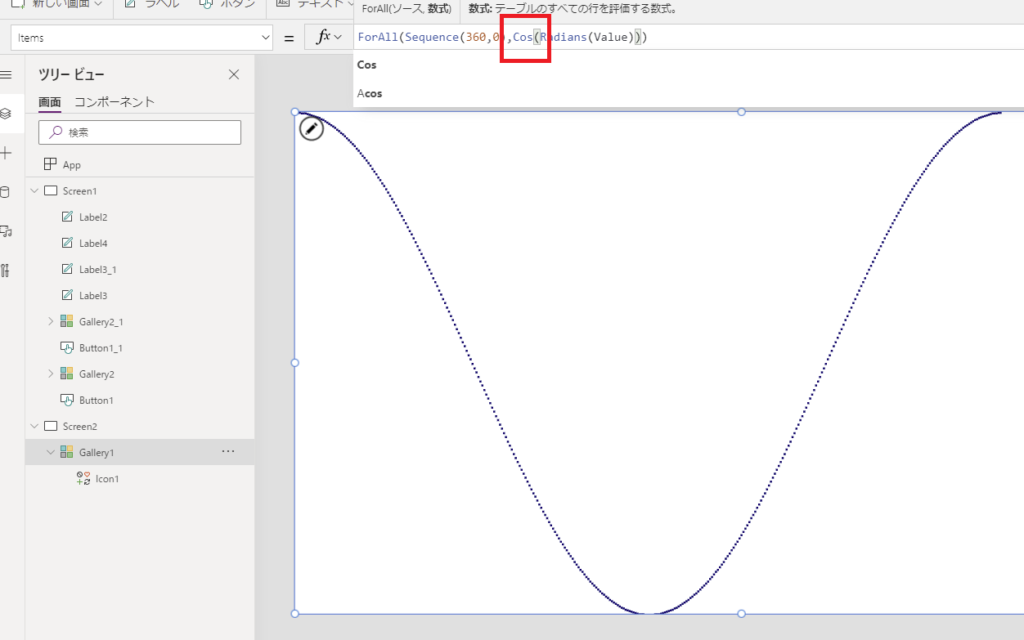
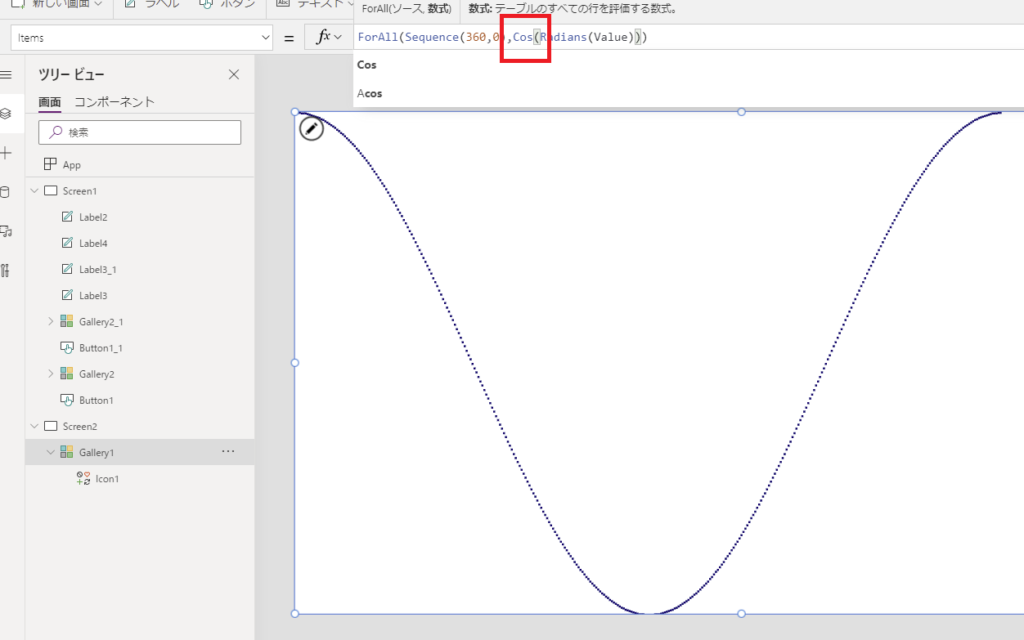
sin関数をcos関数に変えると、cos波も描けるし、


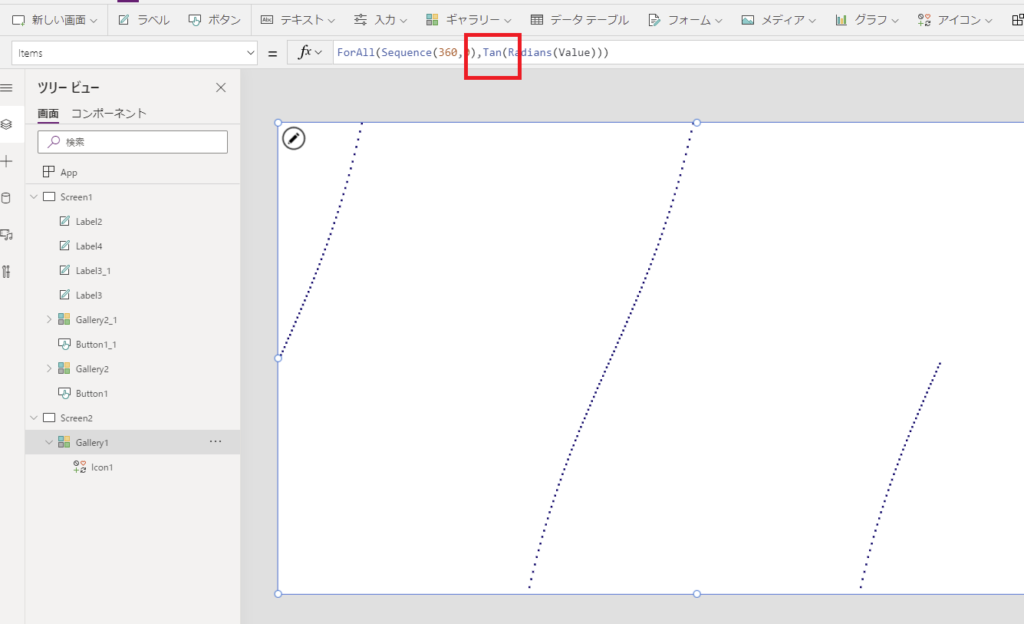
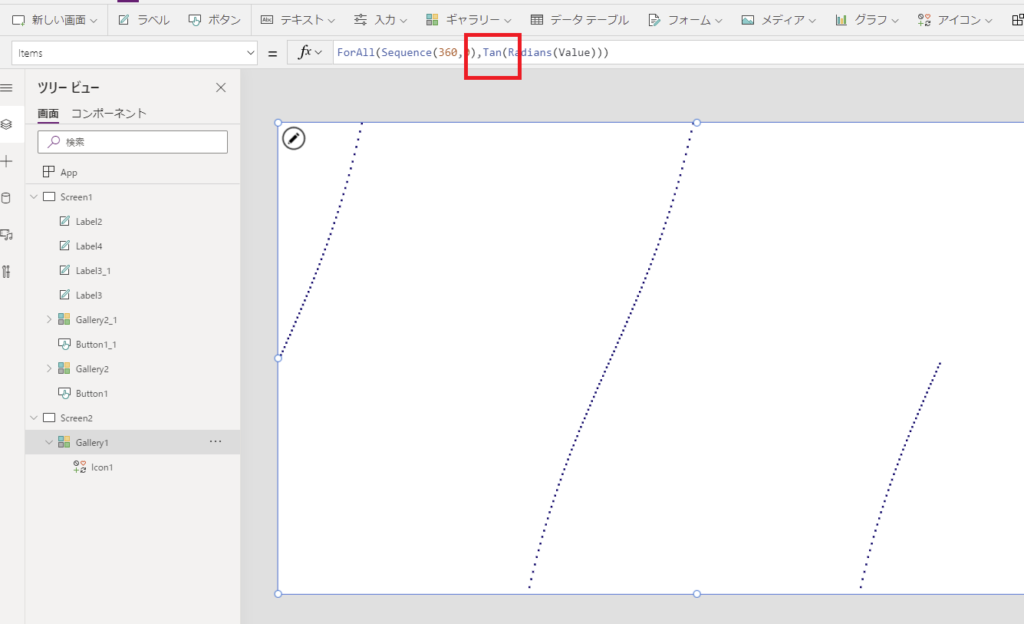
tanもいける。


Power Appsにおける構築でforループを使用することはあまりないかもしれないけど、覚えておくと役に立つちょいわざ。
コメント